كيفية إنشاء متجر WooCommerce مخصص باستخدام Elementor؟
نشرت: 2020-09-16هل تبحث عن طريقة لإعداد متجر WooCommerce باستخدام Elementor؟ هل تبحث عن طريقة سهلة لتخصيص متجر WooCommerce الخاص بك باستخدام Elementor Page Builder؟ لقد هبطت في المكان الصحيح! في هذا البرنامج التعليمي لـ WooCoomerce Elementor ، سأغطي كل خطوة من خطوات إنشاء متجر WooCommerce باستخدام Elementor.
يمكن أن يؤدي الحصول على مظهر مخصص لمتجر WooCommerce الخاص بك إلى إحداث فرق كبير في أداء متجرك. لكن تخصيص أجزاء WooCommerce ليس بهذه السهولة. حتى مع Elementor Pro ، تحصل على أدوات تتيح لك تخصيص عناصر WooCommerce ، لكنها غالبًا لا تأتي بخيارات تخصيص جيدة.
لكن هذا لا يعني أنه لا يمكنك تخصيص متجر WooCommerce بالطريقة التي تريدها. في الواقع ، في هذا البرنامج التعليمي ، سوف آخذك في رحلة خطوة بخطوة حول كيفية تخصيص أجزاء متجر WooCommerce باستخدام Elementor. بنهاية هذا البرنامج التعليمي WooCommerce Elementor ، سيكون لديك متجر WooCommerce عامل مصمم خصيصًا ويعمل.
ليس ذلك فحسب! سنفعل كل ذلك باستخدام الإصدار المجاني من Elementor.
نعم! هذا صحيح!
سأستخدم مُنشئ WooCommerce الجديد تمامًا لملحق PowerPack Pro لتخصيص صفحات WooCommerce.
في هذا البرنامج التعليمي ، سأبدأ بالأساسيات. ثم سأغطي كل جانب مطلوب لإعداد متجر للتجارة الإلكترونية بإصدار Elementor Free و WooCommerce باستخدام PowerPack Addon.
لذلك ، دون أي مزيد من اللغط ، دعنا ننتقل إلى الأمر!
في هذا البرنامج التعليمي ، سنستخدم هذه المكونات الإضافية الثلاثة:
- الإصدار المجاني من Elementor: Elementor هو منشئ الصفحات الذي سنستخدمه في هذا البرنامج التعليمي. إنها أداة إنشاء واجهة أمامية بسيطة تعمل بالسحب والإفلات تتيح لك تخصيص موقع الويب الخاص بك بدون تشفير. احصل على Elementor.
- البرنامج المساعد WooCommerce: يتيح لك هذا البرنامج المساعد المجاني إعداد متجر التجارة الإلكترونية الخاص بك على موقع WordPress الخاص بك دون لمس سطر رمز واحد. احصل على WooCommerce
- PowerPack لـ Elementor: نظرًا لأننا سنستخدم الإصدار المجاني من Elementor ، فسنقوم بتخصيص متجر WooCommerce الخاص بنا باستخدام منشئ WooCommerce لـ PowerPack. احصل على PowerPack.
إذا لم تكن متأكدًا من سبب استخدامنا لهذه المكونات الإضافية ؛ هنا شرح سريع:
لماذا WooCommerce و Elementor؟
يسمح لك WooCommerce بإعداد المتجر بأكمله ببضع نقرات ، ومع معالج الإعداد القوي ، لا داعي للقلق بشأن الجوانب الفنية.
تحتاج فقط إلى إدخال التفاصيل والمعلومات حول متجرك ، وستتولى WooCommerce الأمر نفسه.
يضيف WooCommerce تلقائيًا أجزاء التجارة الإلكترونية إلى مواقع التجارة الإلكترونية الخاصة بك مثل صفحة عربة التسوق أو صفحة الخروج.
عندما يشتري المستخدم منتجًا ، فإنه يمر برحلة شراء مناسبة خطوة بخطوة.
تبدأ هذه الرحلة عادةً من إضافة المنتج إلى عربة التسوق> صفحة عربة التسوق> صفحة الخروج> الدفع وأخيراً إلى صفحة شكرًا لك. يتعامل المكون الإضافي WooCommerce مع كل هذا.
إذن ... لماذا نقوم بتخصيص WooCommerce باستخدام Elementor؟
يعد WooCommerce موثوقًا به عندما يتعلق الأمر بالوظائف ، ولكن إذا كنت ترغب في إجراء تغييرات في التصميم ، فلا يوجد الكثير مما يمكنك القيام به هنا.
يمكنك إجراء بعض التغييرات الأساسية على أجزاء متجرك مثل تغيير اللون أو الطباعة ، ولكن إذا كنت ترغب في تجديد مظهر متجرك ، فسنحتاج إلى مساعدة إضافية.
ومن أجل ذلك ، سنستخدم Elementor Page Builder. باستخدام Elementor ، يمكنك الحصول على الكثير من الخيارات لتخصيص وتغيير مظهر موقع WordPress الخاص بك بسهولة.
يحتوي Elementor على واجهة محرر قوية تسمح لك بسحب وإسقاط العناصر مثل النص أو الصورة أو أشرطة التمرير لإنشاء تخطيط مخصص المظهر بسهولة.
اقرأ أيضًا: 10+ أسباب لاستخدام Elementor.
يمكنك إنشاء تصميم سمة مخصص حرفيًا فقط باستخدام سمة Hello والمكوِّن الإضافي Elementor. لا تقلق! لن نقوم بذلك ، ولكن إذا اتبعت هذا البرنامج التعليمي ، فستتمكن من تخصيص موقع الويب الخاص بك بالكامل.
حسنًا ، Elementor مطلوب ... ولكن لماذا PowerPack؟
يحتوي Elementor على نسختين: مجاني و Pro . تحصل على الكثير من الخيارات مع الإصدار المجاني ، ولكن إذا كنت ترغب في تخصيص مظهر موقع WooCommerce الخاص بك ، فستحتاج إلى الإصدار Pro .
اقرأ أيضًا: مقارنة Elementor Free VS Pro
باستخدام PowerPack for Elementor ، يمكنك إنشاء صفحات وأجزاء WooCommerce باستخدام الإصدار المجاني من Elementor.
لقد أضفنا مؤخرًا منشئ WooCommerce إلى PowerPack. الآن يمكن لأي شخص إنشاء أجزاء WooCommerce وتخصيصها دون مساعدة Elementor Pro.
بصرف النظر عن WooCommerce builder ، يتم تحميل PowerPack بالعديد من الأدوات الذكية القوية التي سنستخدمها في هذا البرنامج التعليمي.
الأشياء الوحيدة التي ستحتاجها لهذا هو البرنامج المساعد WooCommerce ، والإصدار المجاني من Elementor ، والملحق PowerPack Pro. يمكنك استخدام أي موضوع من اختيارك ولكن إذا كنت تريد توصيتي ، فإنني أقترح أن يكون موضوع Hello من Elementor جيدًا بما يكفي!
حسنًا ، أعتقد أننا نفهم الآن لماذا سنستخدم مجموعة الأدوات الثلاثة.
الآن ، لنبدأ في إعداد متجر WooCommerce الخاص بنا. في هذه المرحلة ، أفترض أن لديك موقعًا إلكترونيًا يعمل على WordPress.
إذا لم يكن لديك موقع ويب جاهز للعمل ، فانتظر! عد بضع خطوات للوراء. احصل على اسم مجال جيد وخطة استضافة. قم بإعداد موقع الويب الخاص بك وتثبيت WordPress. بمجرد الانتهاء من ذلك ، سنستمر في برنامج WooCommerce Elementor التعليمي.
دعنا ننشئ متجر WooCommerce الملحمي!
تثبيت وإعداد الملحقات
1) البرنامج المساعد WooCommerce
في هذا القسم ، سأقوم بتثبيت مكون إضافي جديد لـ WooCommerce على موقع WordPress على الويب. إذا لم تكن معتادًا على كيفية تثبيت المكون الإضافي WooCommerce ، فلا تقلق. فقط اتبع على طول!
إذا كان لديك بالفعل المكون الإضافي WooCommerce مثبتًا وتم إعداده على موقع الويب الخاص بك ، فيمكنك تخطي هذه الخطوة.
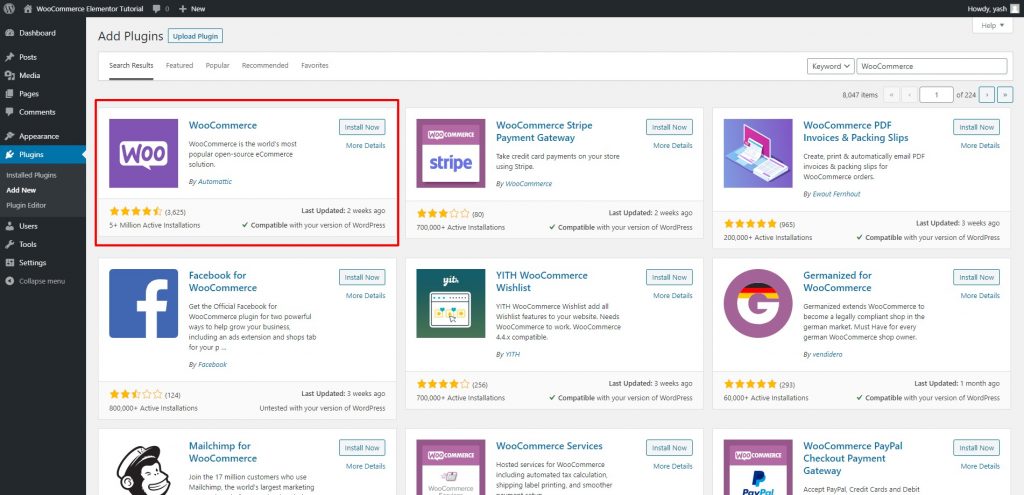
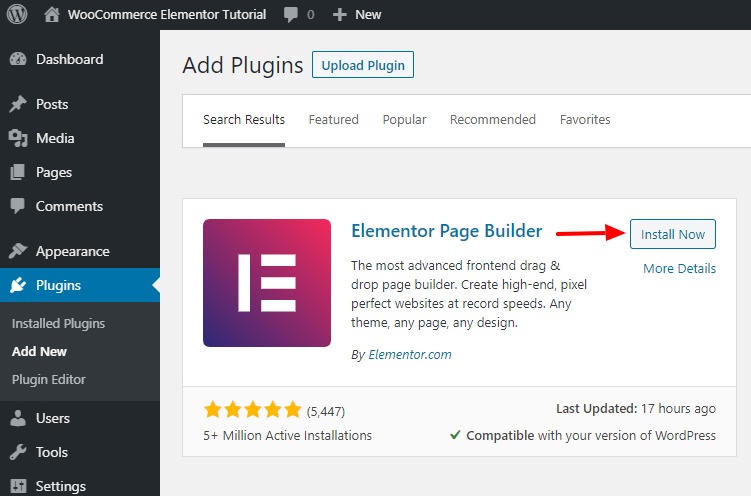
الخطوة 1: قم بتسجيل الدخول إلى لوحة تحكم مسؤول موقع WordPress الخاص بك. اذهب الآن إلى الإضافات > إضافة جديد .
الخطوة 2: ابحث عن البرنامج المساعد WooCommerce وقم بتثبيت WooCommerce. بمجرد تثبيته ، انقر فوق زر التنشيط .

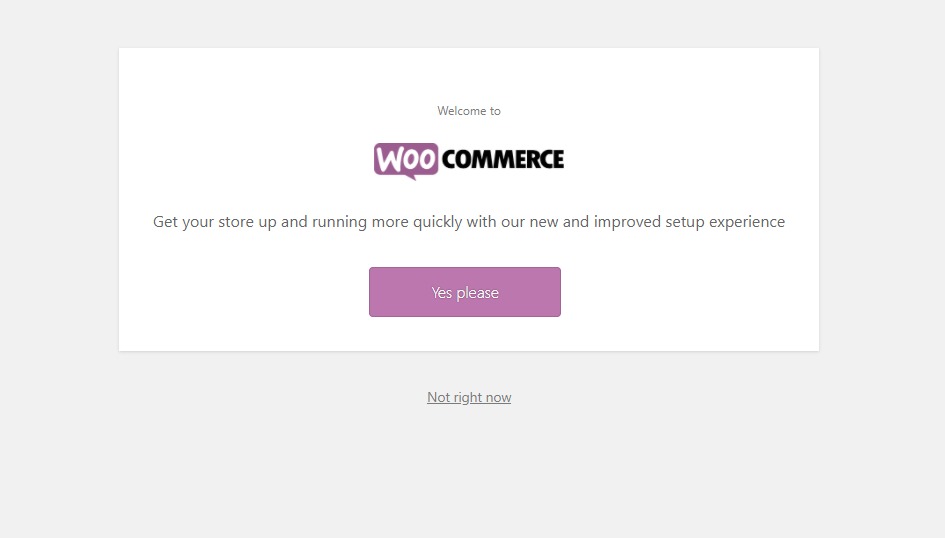
الخطوة 3: بمجرد النقر فوق زر التنشيط ، ستتم إعادة توجيهك إلى معالج إعداد WooCommerce ، والذي سيبدو هكذا.

انقر فوق الزر نعم من فضلك .
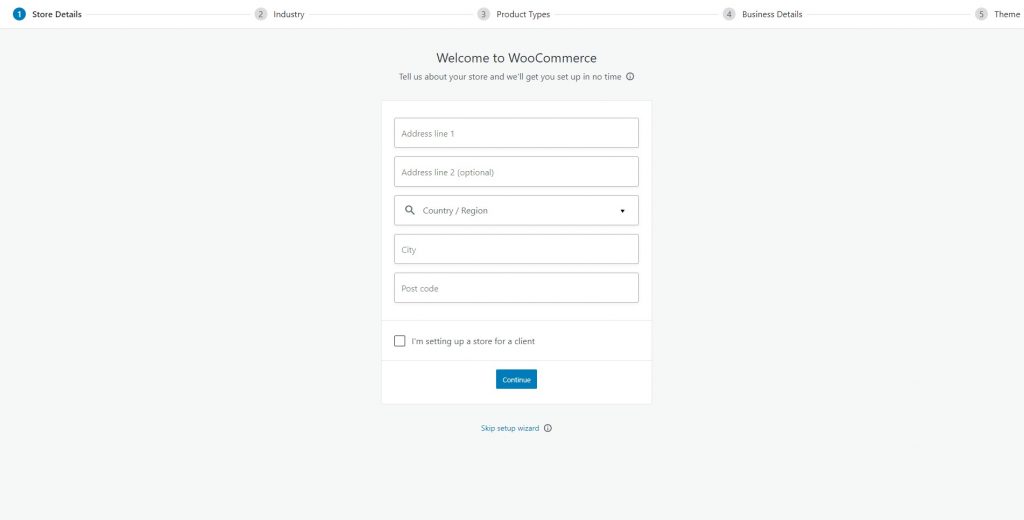
الخطوة 4: اتبع تعليمات معالج التثبيت. أدخل الآن تفاصيل متجرك في الخطوة الأولى.

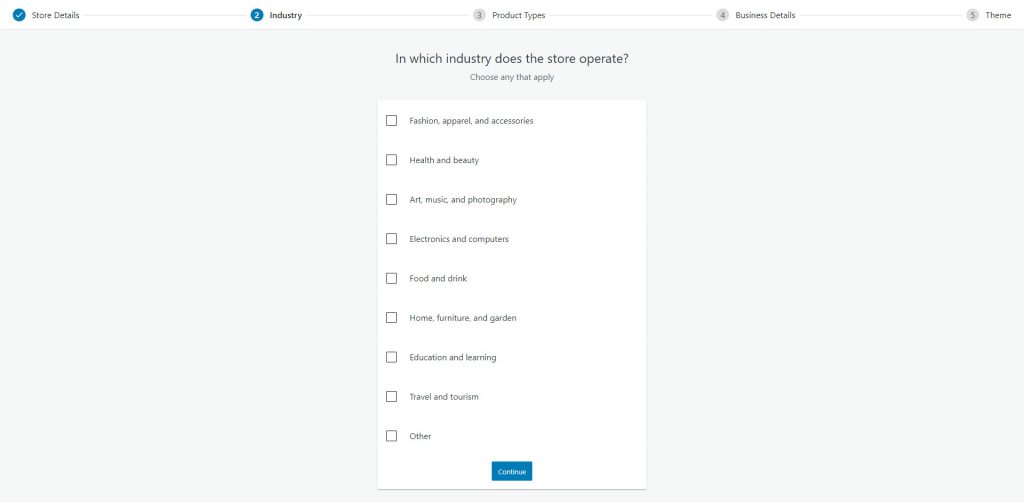
الخطوة 5: بعد النقر فوق متابعة ، حدد الصناعة التي تريد إنشاء متجرك من أجلها. انقر فوق الزر "متابعة".

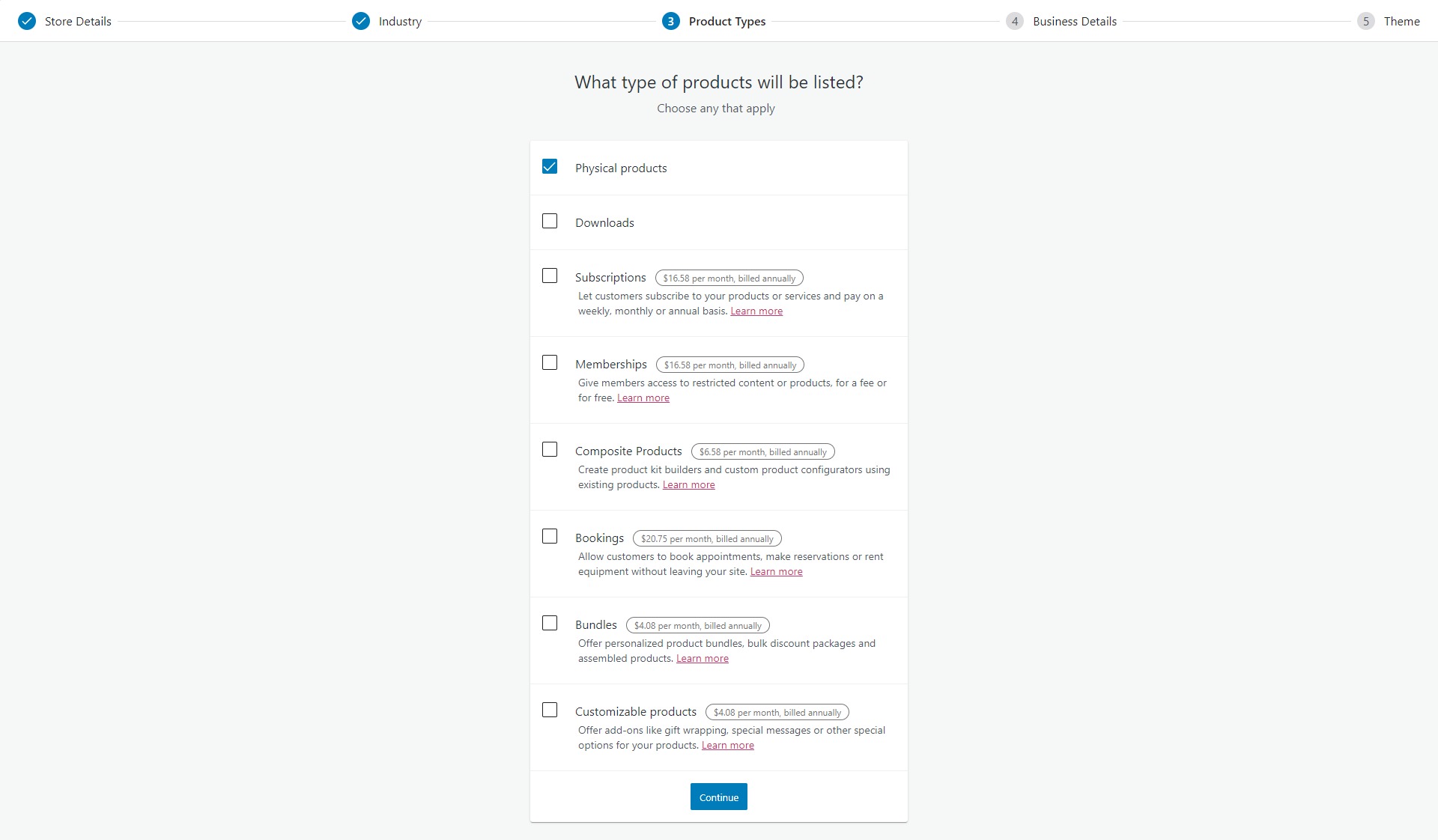
الخطوة 6: كل هذا بسيط جدًا وفي الشاشة التالية ، حدد نوع المنتج الذي ستبيعه. في البرنامج التعليمي الخاص بي ، أختار المنتجات المادية .

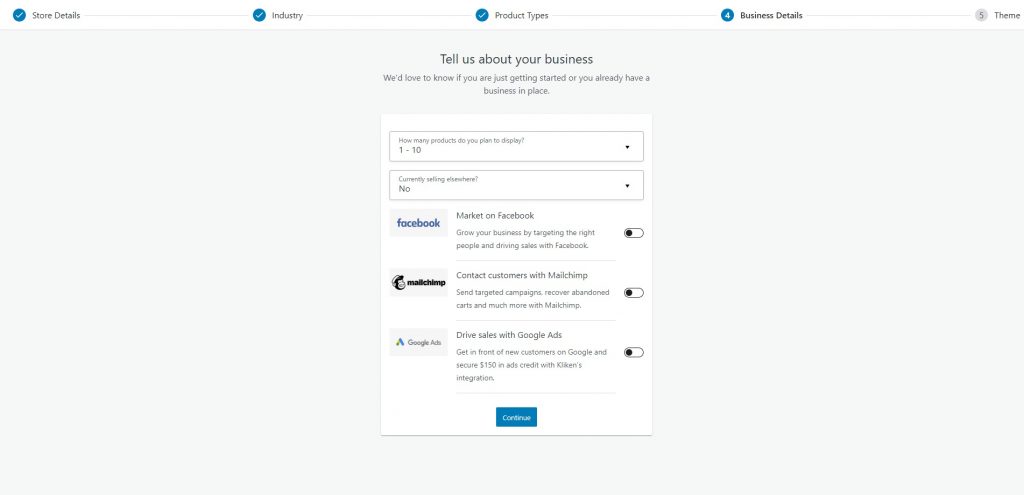
الخطوة 7: بعد النقر فوق "متابعة" ، أدخل عدد المنتجات التي تخطط لبيعها.

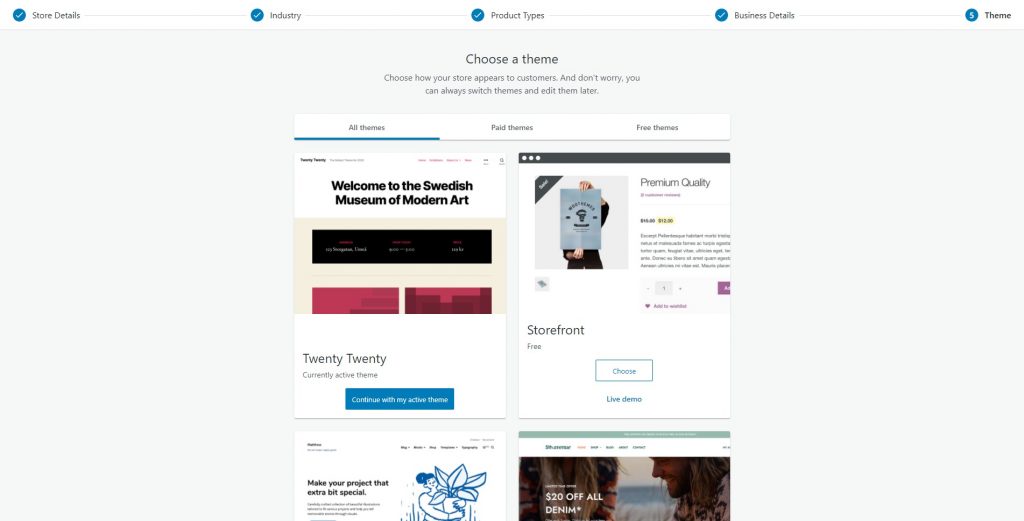
الخطوة 8: في الخطوة الأخيرة ، تحصل على خيار اختيار السمة لمتجرك. يمكنك الذهاب مع أي موضوع من اختيارك. سأذهب مع موضوع Hello Elementor.

بعد الانتهاء ، ستتم إعادة توجيهك إلى الواجهة الخلفية لـ WooCommerce. هنا سوف تتحقق من طلباتك ، وإدراج المنتجات ، وتتبع كل شيء.
لنكمل عملية الإعداد أولاً.
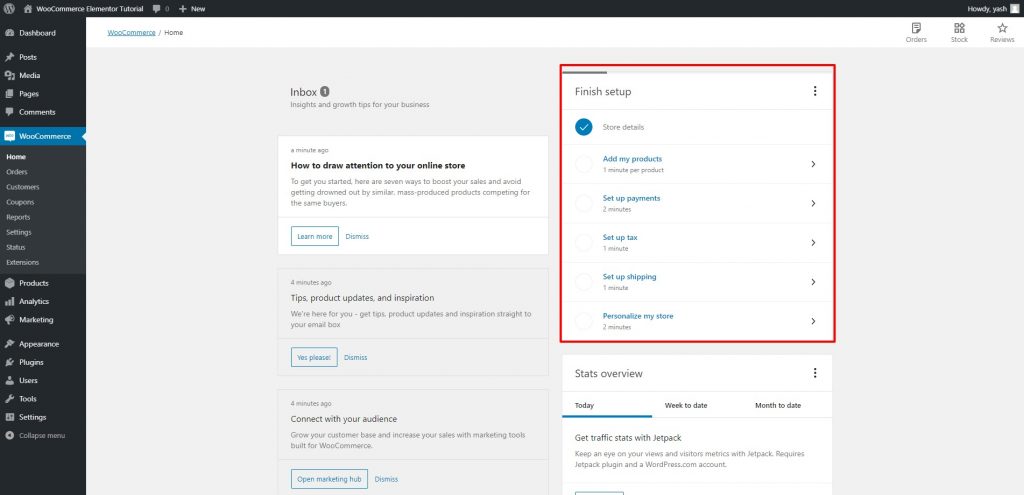
سترى خيار إنهاء الإعداد في الزاوية اليمنى العليا. هنا يمكنك إكمال جميع المهام المعلقة مثل إضافة المنتجات وتفاصيل الضرائب والدفع وما إلى ذلك.

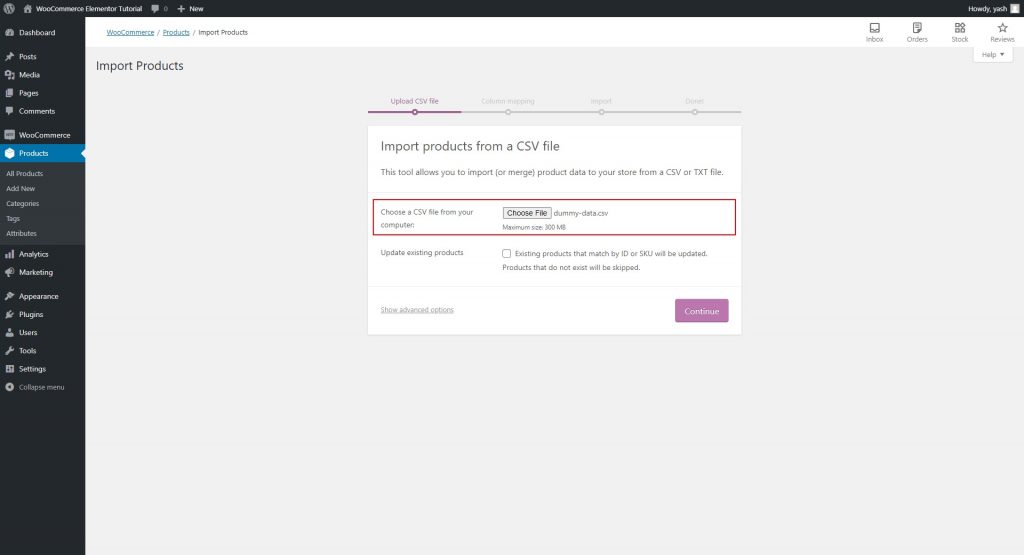
الآن ، إذا كنت قد وصلت إلى هذا الحد دون أن تشعر بالارتباك ، فأنا متأكد من أنه يمكنك المضي قدمًا دون أي مشكلة. انطلق وأضف منتجات جديدة وتفاصيل الدفع والمعلومات الضريبية لإكمال عملية إعداد متجرك.

على سبيل المثال ، أقوم هنا باستيراد بيانات المنتجات بتنسيق CSV كعينة من البيانات للبرنامج التعليمي.
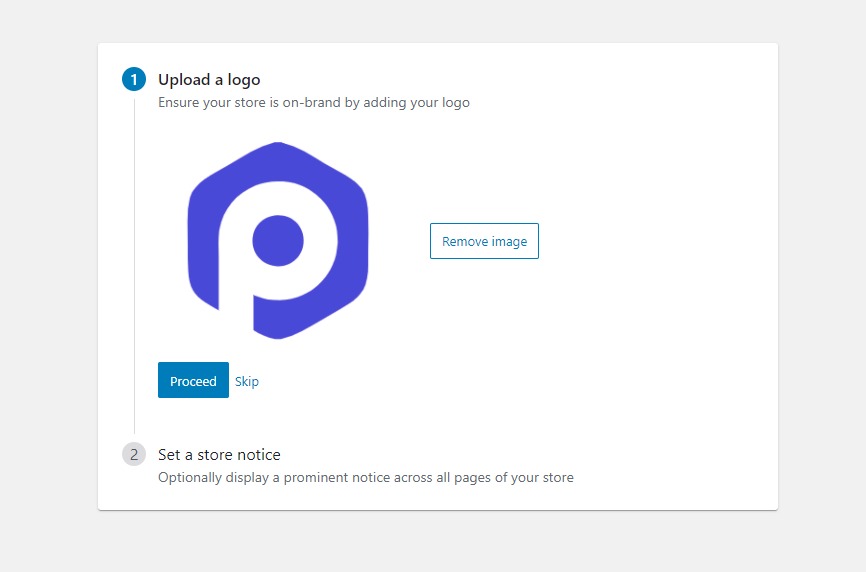
انطلق وقم بتخصيص متجرك عن طريق إضافة شعارك وما إلى ذلك. سيبدو مثل هذا:

بعد التحقق من جميع علامات التبويب في هذا الجدول ، ستكون جاهزًا تمامًا. يمكننا إعداد Elementor و PowerPack الآن.
2) العنصر المساعد
بالنسبة إلى Elementor ، سوف نتبع نفس الإجراء.
الخطوة 1: اذهب إلى لوحة تحكم مسؤول WordPress. انتقل إلى الإضافات> إضافة جديد وابحث عن "Elementor". تثبيت وتفعيل البرنامج المساعد.

ستتم إعادة التوجيه تلقائيًا إلى دليل سريع. يمكنك متابعة ذلك والتعرف على المنشئ.
على أي حال ، سننتقل إلى عملية خطوة بخطوة هنا حول كيفية استخدام Elementor لإعداد الصفحات.
الآن ، لنقم بإعداد المكون الإضافي الأخير والأكثر أهمية للبرنامج التعليمي ، PowerPack for Elementor.
3) PowerPack للعنصر
لنقم الآن بتثبيت PowerPack وإعداده.
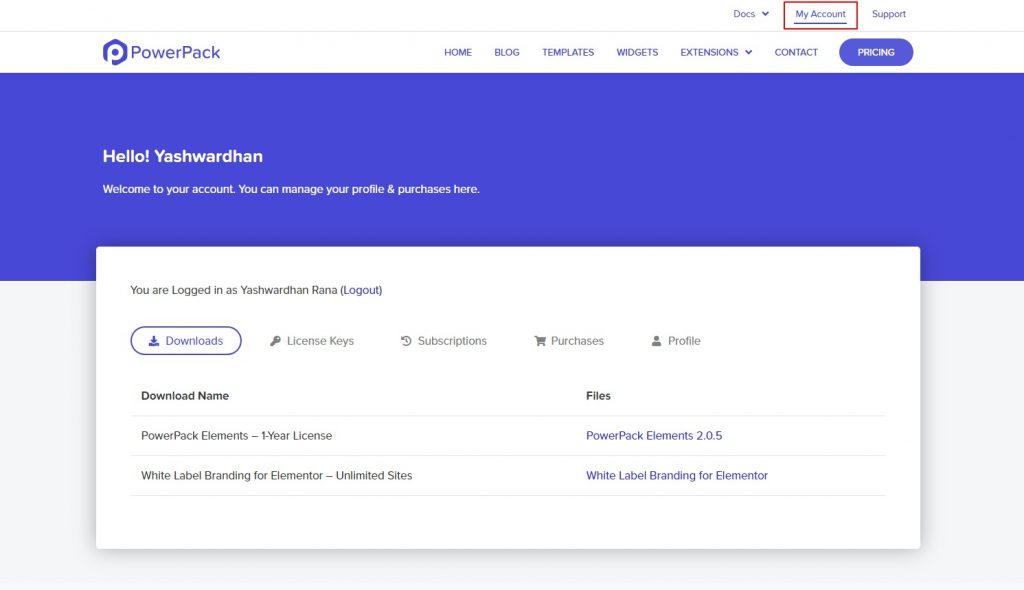
الخطوة 1: انتقل إلى منطقة حسابي على PowerPackelements.com وقم بتسجيل الدخول إلى حسابك.

إذا لم يكن لديك حساب مع PowerPack ، فيمكنك الحصول على إصدار PowerPack Pro هنا.
أعلم أنك ستحب PowerPack ، ولكن إذا لم تكن متأكدًا ، فلا تقلق! يأتي مع ضمان استعادة الأموال لمدة 14 يومًا!
لقد حصلت على تغطيتها!

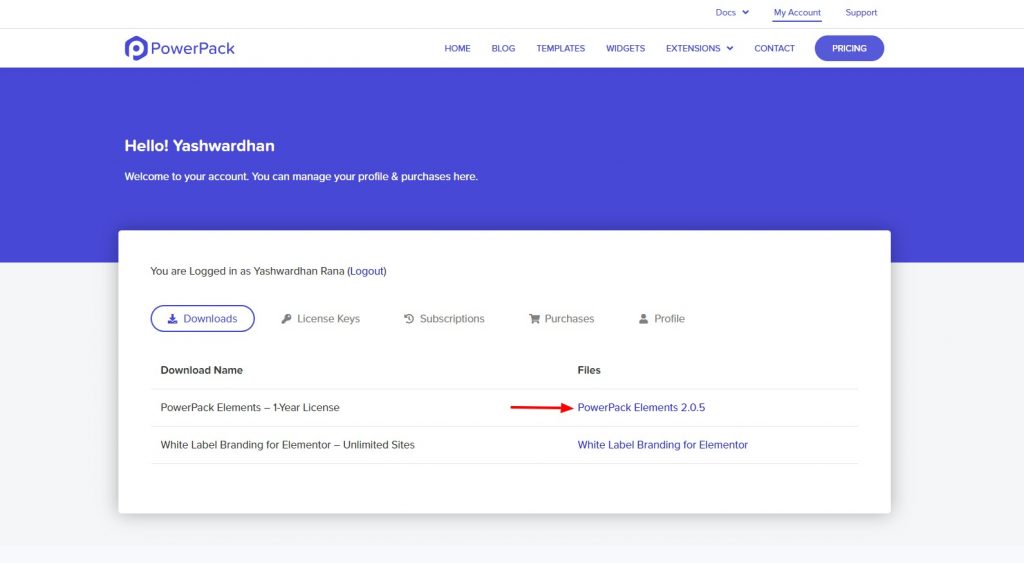
الخطوة 2: بمجرد تسجيل الدخول إلى منطقة حسابي ، انتقل إلى التنزيلات ، ثم انقر فوق المنتج الذي تريد تنزيله.
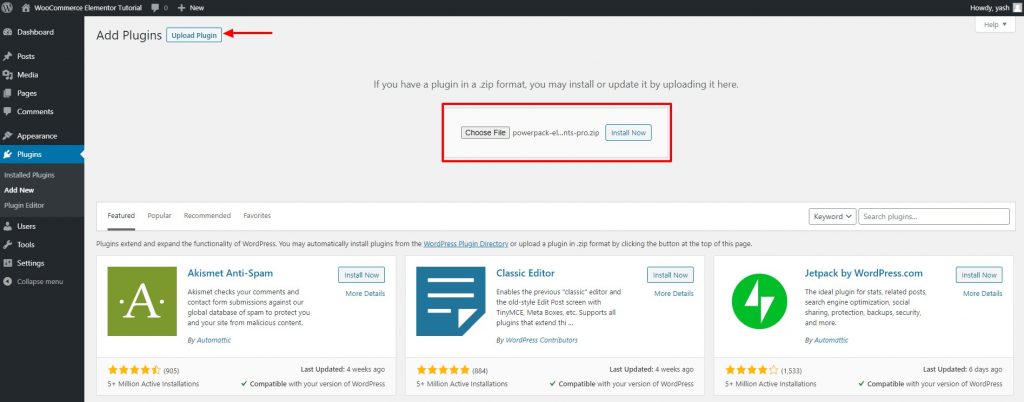
الخطوة 3: بعد تنزيل ملف ZIP ، ارجع إلى موقع WordPress الخاص بك. انتقل الآن إلى الإضافات> إضافة جديد.
الخطوة 4: الآن ، هذه المرة ، سنقوم بتحميل الملف المضغوط. انقر فوق الزر "اختيار ملف" وحدد الملف الذي تريد تثبيته. في حالتنا ، سيكون ملف PowerPack مضغوطًا.

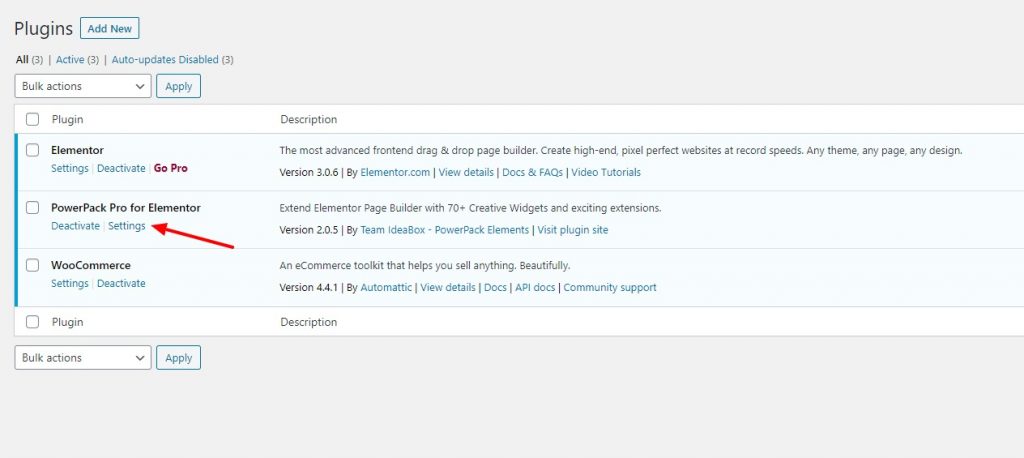
الخطوة 5: بمجرد اكتمال التثبيت ، انقر فوق الزر " تنشيط ".
الخطوة 6: انتقل الآن إلى إعدادات PowerPack وأدخل الترخيص الخاص بك لتنشيط المكون الإضافي.

الآن نحن جاهزون. يمكننا القفز مباشرة إلى تخصيص صفحات متجرنا.
لنبدأ بصفحة المنتج. بعد كل شيء ، هذا هو المكان الذي سيبدأ فيه مستخدمنا رحلتهم.
لنقم بإعداد صفحتنا الأولى!
إعداد صفحة تسوق WooCommerce باستخدام Elementor
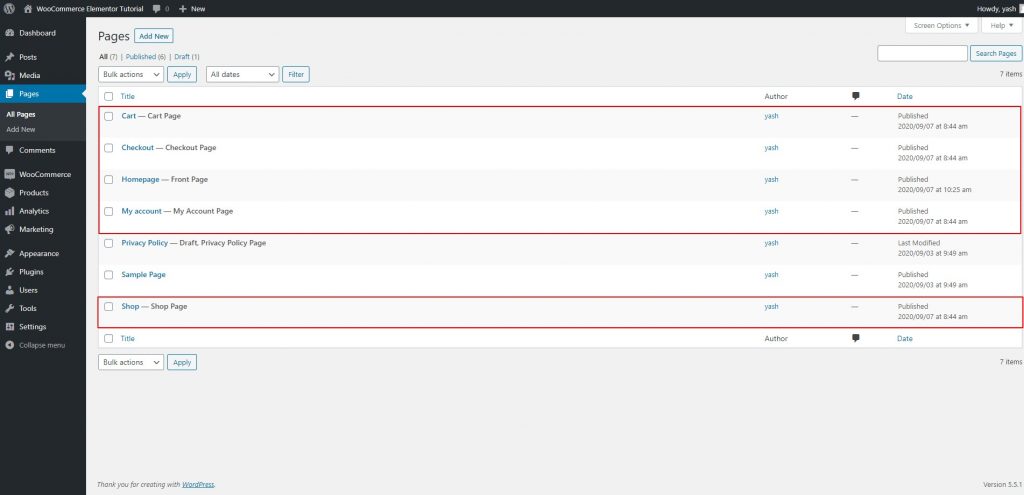
يضيف WooCommerce تلقائيًا بعض الصفحات إلى مواقع الويب الخاصة بك مثل المتجر ، والدفع ، وصفحة عربة التسوق.

ولكن بالنسبة لصفحة منتجات WooCommerce ، سنقوم بإضافة قالب Elementor جديد وسنقوم لاحقًا بتعيينه في الإعدادات.
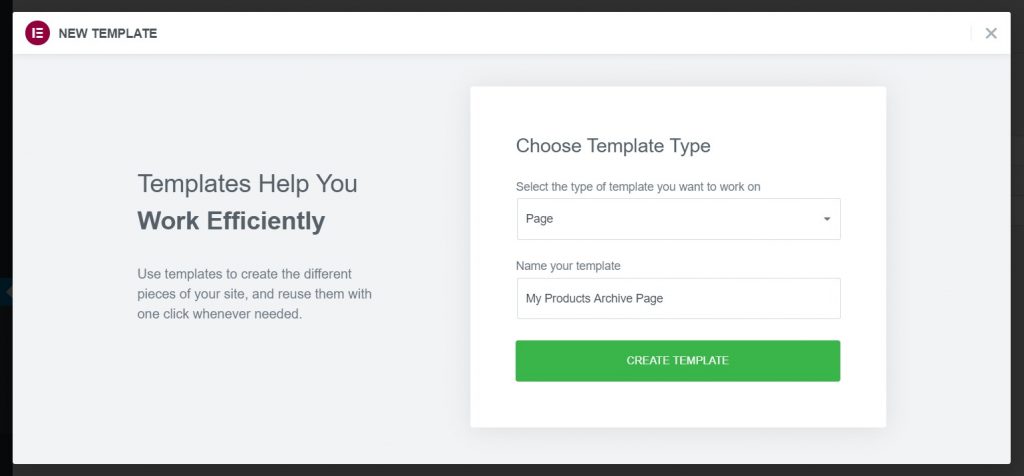
الخطوة 1: انتقل إلى العنصر> القوالب المحفوظة> إضافة جديد .
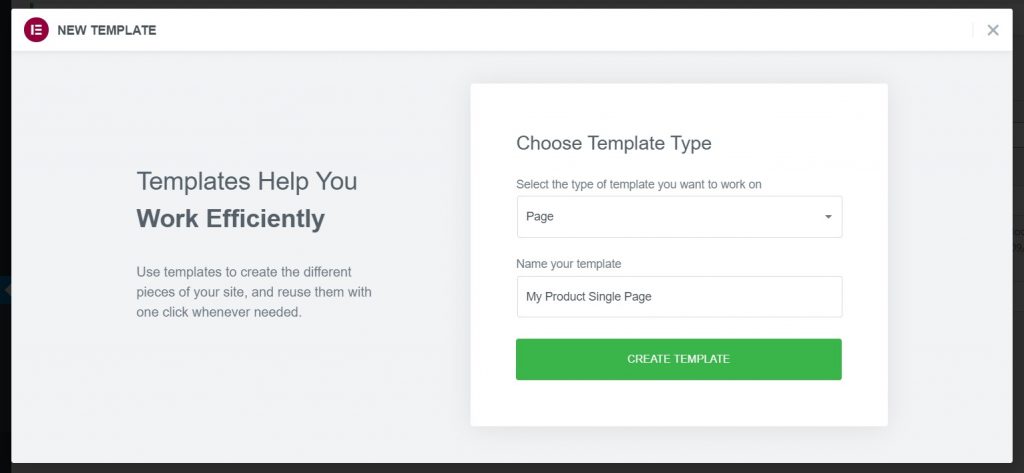
حدد نوع القالب كصفحة وقم بتسمية القالب الخاص بك باسم مناسب.

الخطوة 2: الآن ، بمجرد النقر فوق الزر " إنشاء نموذج " ، سيتم تحميل المحرر. قد ترى النمط الافتراضي لصفحتك في المحرر ولكن لا تقلق ، سنقوم بتغيير هذا.
لنبدأ بتغيير تنسيق الصفحة.
تخصيص صفحة منتجات WooCommerce باستخدام Elementor
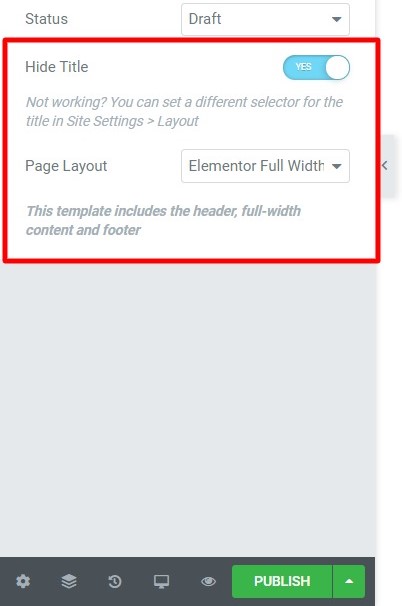
الخطوة 3: انقر على أيقونة العجلة الصغيرة (⚙) في الزاوية اليسرى السفلية من الصفحة. سيؤدي القيام بذلك إلى فتح إعدادات الصفحة. الآن قم بتغيير تخطيط الصفحة إلى Full Width أو Canvas.

سيترك تخطيط العرض الكامل رأس الصفحة وتذييلها على الصفحة ، وسيمنحك تخطيط لوحة الرسم مساحة فارغة تمامًا للعمل عليها.
سأختار تنسيق العرض الكامل هنا.
أوه! وأثناء وجودي فيه. باستخدام PowerPack ، يمكنك أيضًا إنشاء تصميمات رأس وتذييل مخصصة ! تحقق من Header and Footer Builder.
إذا كنت تريد معرفة كيفية إنشاء رأس أو تذييل مخصص باستخدام Elementor مجانًا ، فراجع هذا الفيديو:
بالعودة إلى صفحتنا ، لنبدأ بإضافة أداة شبكة المنتج.

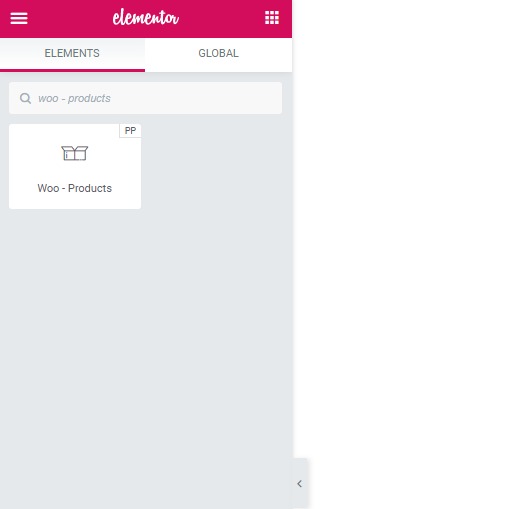
الخطوة 4: في شريط أدوات البحث ، ابحث عن "Woo - Products" واسحب الأداة على الصفحة وأفلتها. بمجرد إسقاط الأداة ، سترى المنتجات تظهر على الفور.

الآن تحصل على ثلاث علامات تبويب على اليسار ، المحتوى ، والأسلوب ، والمتقدم. سنعمل بشكل رئيسي مع علامة التبويب المحتوى والأسلوب.
تتيح لك علامة تبويب المحتوى تغيير محتويات الأداة .
وتخبر علامة تبويب النمط القطعة كيف يجب أن يبدو المحتوى .
الخطوة 5: يمكنك المضي قدمًا وإجراء التغييرات على علامة تبويب المحتوى والنمط بسهولة. إذا كنت تريد معرفة كيفية القيام بذلك ، فإليك مقطع فيديو مرجعي يمكنك استخدامه:
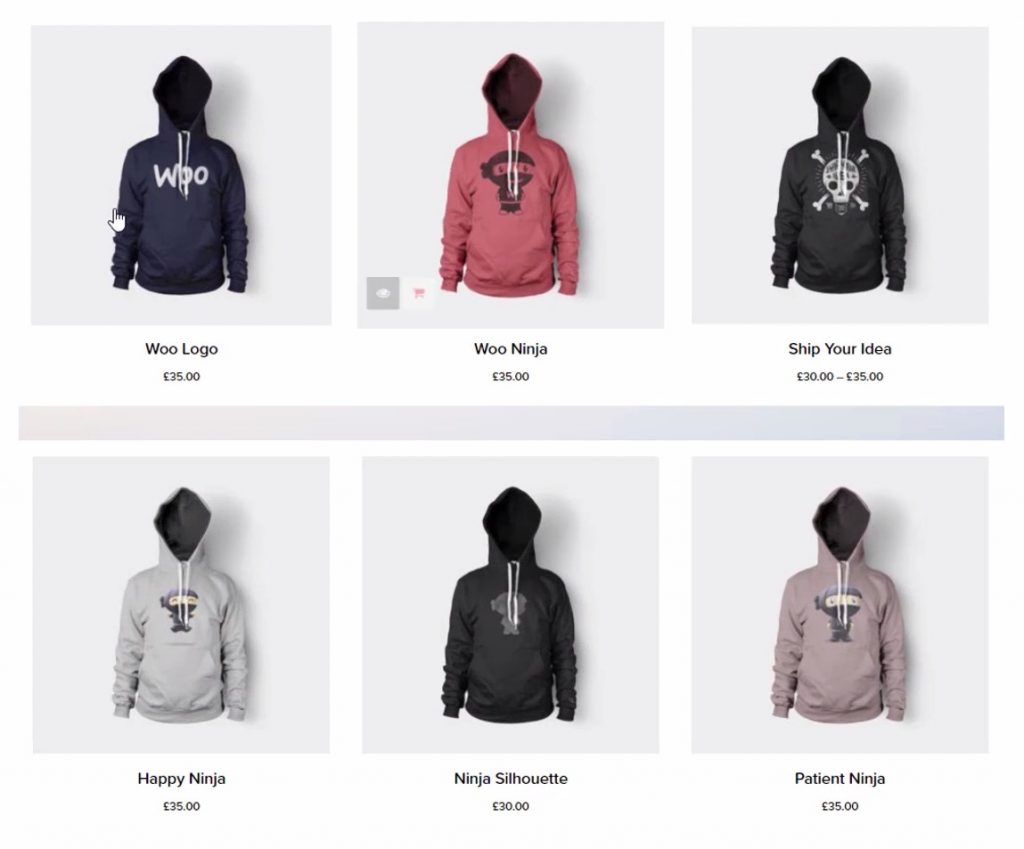
بعد إجراء التغييرات التي أردت إجراؤها ، هذا ما تبدو عليه شبكة المنتجات الخاصة بي:

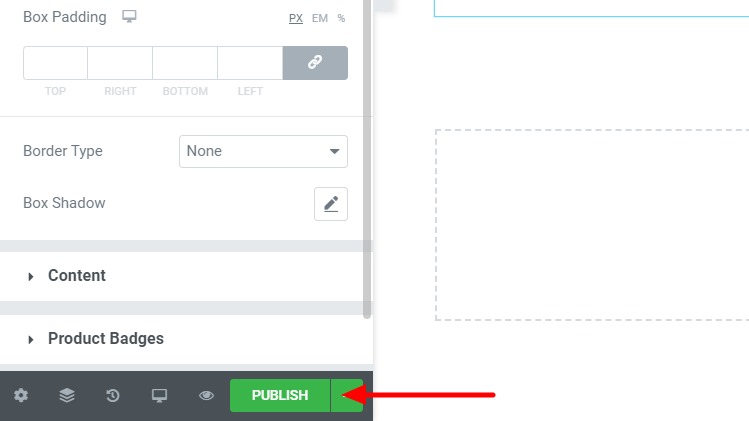
الخطوة 6: يمكنك المضي قدمًا واستكشاف الخيارات ، وبمجرد الانتهاء ، تحتاج فقط إلى نشر الصفحة. ابحث عن زر النشر في الزاوية اليسرى السفلية من الصفحة. انقر فوقه ، وسيتم إجراء التغييرات مباشرة.

الآن قمنا بإنشاء صفحة منتجاتنا بنجاح. لنقم بإنشاء صفحة المنتج المفردة.
إنشاء صفحة واحدة لـ WooCommerce باستخدام Elementor
مرة أخرى ، سنضيف نموذجًا جديدًا تمامًا كما فعلنا للأرشيف أو صفحة المنتجات.
الخطوة 1: انتقل إلى Elementor Templates وأضف قالب صفحة جديدًا وأعطه اسمًا مناسبًا.

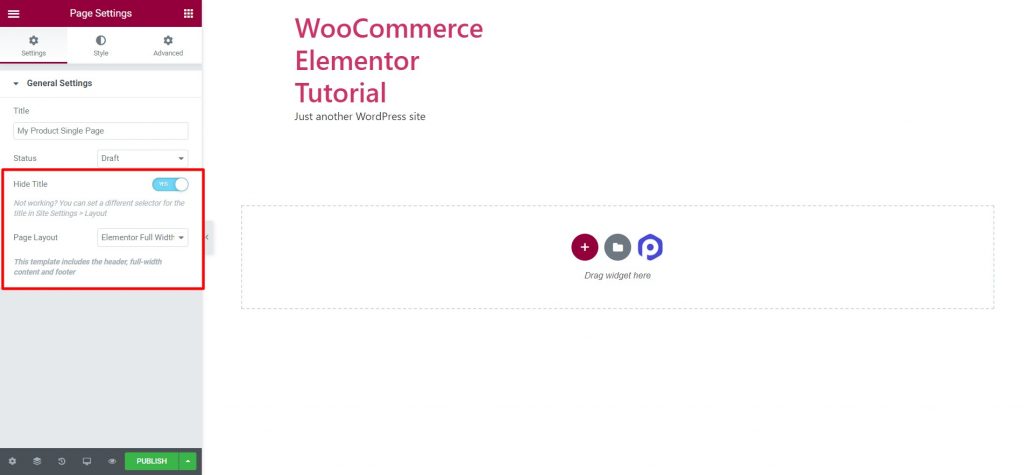
الخطوة 2: انقر فوق الزر "إنشاء نموذج" ، وبمجرد دخولك إلى المحرر ، قم بتغيير التنسيق إلى العرض الكامل. قم بتعطيل عنوان الصفحة تمامًا كما فعلنا مع صفحة أرشيف المنتجات.

الخطوة 3: الآن ، ما عليك سوى نشر الصفحة كما هي. سنجري التغييرات بعد خطوة صغيرة مطلوبة.
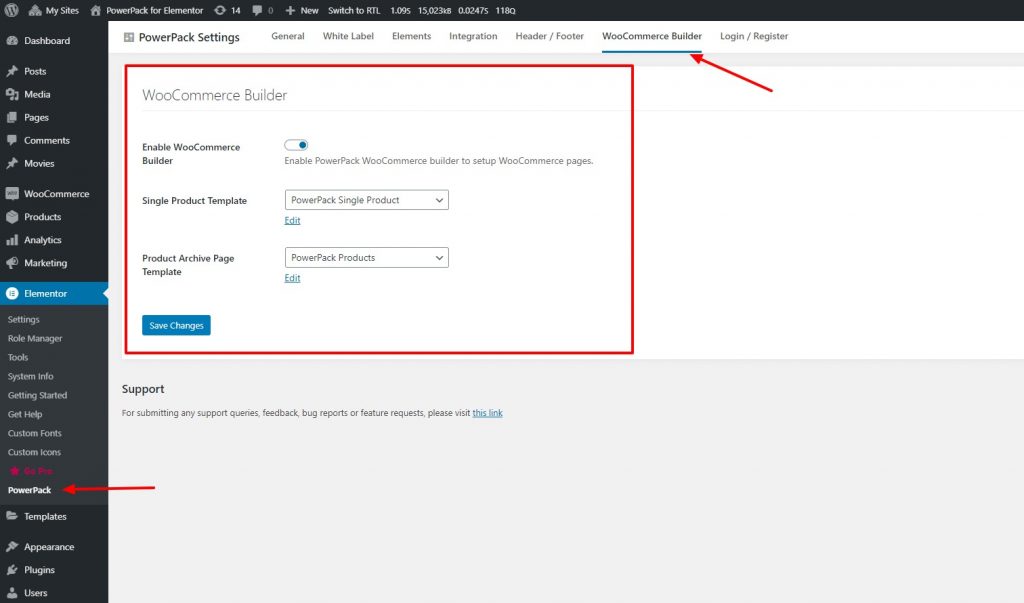
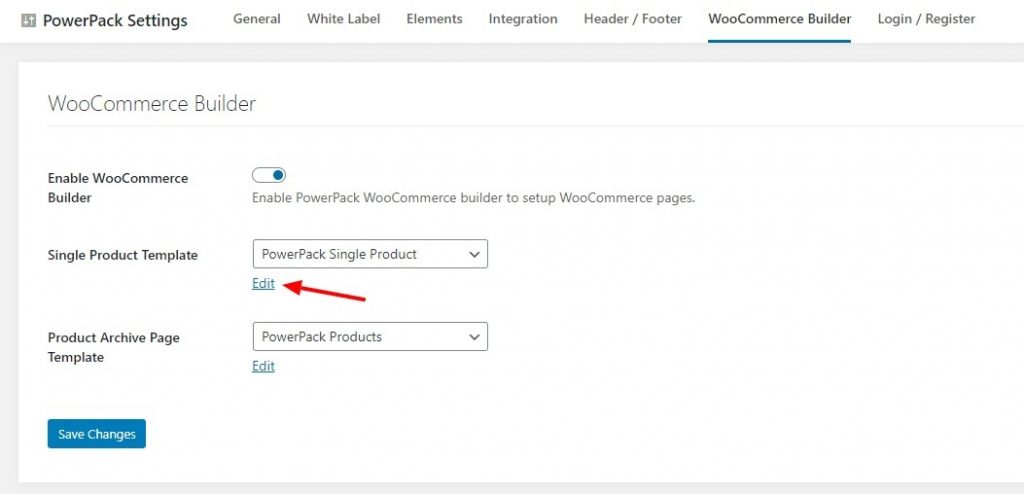
الخطوة 4: بمجرد نشر الصفحة ، ارجع إلى لوحة تحكم مسؤول WordPress. انتقل الآن إلى Elementor> PowerPack settings> WooCommerce Builder.

الخطوة 5: قم بتمكين WooCommerce builder وحدد قالب الصفحة الذي قمت بإنشائه من القائمة للحقل: قالب منتج واحد .
الخطوة 6: أيضًا ، أثناء تواجدك فيه ، حدد النموذج الذي أنشأته للمنتجات أو صفحة المتجر في القائمة المنسدلة لقالب صفحة أرشيف المنتج . بمجرد الانتهاء ، انقر فوق زر حفظ التغييرات.
الخطوة 7: الآن ، سنعود إلى تحرير صفحة المنتج الفردية الخاصة بنا. لذلك ، انقر فوق الزر تحرير أسفل القائمة المنسدلة لقالب المنتج الفردي. سيؤدي هذا إلى تحميل المحرر ، والآن يمكنك تخصيص تخطيط صفحة المنتج الفردية.

تخصيص صفحة WooCommerce الفردية باستخدام Elementor
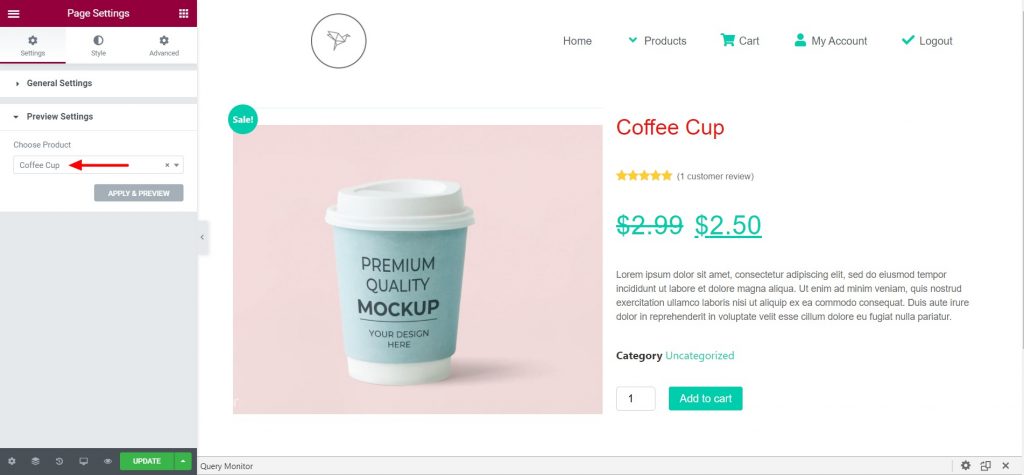
الخطوة 8: بمجرد دخولك إلى المحرر ، انقر أولاً على أيقونة العجلة في الزاوية اليسرى السفلية وحدد منتجًا من متجرك في إعدادات المعاينة.

باستخدام منشئ WooCommerce من PowerPack ، يمكنك الحصول على الكثير من عناصر واجهة المستخدم التي يمكنك استخدامها معًا لإنشاء تخطيط صفحة واحدة.
لقد أضفت هنا تخطيطًا من عمودين. في العمود الأيسر ، أضفت أداة صورة المنتج ، وفي العمود الأيمن ، أضفت الأدوات التالية:
- عنوان المنتج
- تقييم المنتج Woo
- سعر المنتج Woo
- محتوى المنتج
- أضف إلى السلة
هذا مجرد تصميم بسيط قمت بإنشائه لموقع الويب الخاص بي. إذا كنت تريد عمل تنسيق مختلف ، فيمكنك القيام بذلك بسهولة. ما عليك سوى سحب الأداة وإفلاتها على الصفحة ، وستأخذ هذه الأداة خصائص المنتج المحدد للمعاينة.
الخطوة 9: بمجرد الانتهاء من ذلك ، انشر الصفحة ، وستبدأ الصفحة الواحدة في العمل بشكل لا تشوبه شائبة على جميع صفحات المنتج الفردية.
إذا كنت تفضل مشاهدة مقطع فيديو حول كيفية تخصيص الصفحة ، فيمكنك التحقق منه هنا:
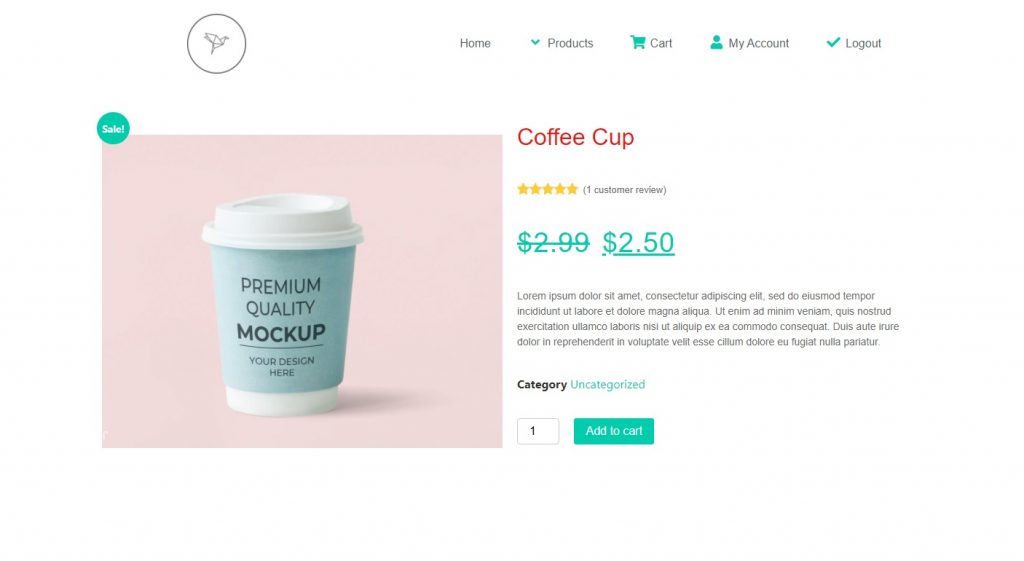
بعد إجراء بعض التعديلات والتغييرات على الأدوات ، تبدو صفحة المنتج الفردية الخاصة بي على هذا النحو.

حتى الآن ، لدينا صفحة المنتج وصفحة الأرشيف / المتجر جاهزة. الآن نحن بحاجة لاستكمال بقية الصفحات.
دعنا نخصص الصفحة التي يراها المستخدم العادي بعد إضافة منتج إلى سلة التسوق.
هذا صحيح ، صفحة عربة التسوق.
تخصيص صفحة WooCommerce Cart باستخدام Elementor
لتخصيص صفحة عربة WooCommerce ، لا نحتاج إلى إنشاء قالب صفحة Elementor. يمكننا تحرير صفحة عربة WooCommerce مباشرة.
مرة أخرى ، في هذا القسم ، سنستخدم Cart Page Styler في ملحق PowerPack.
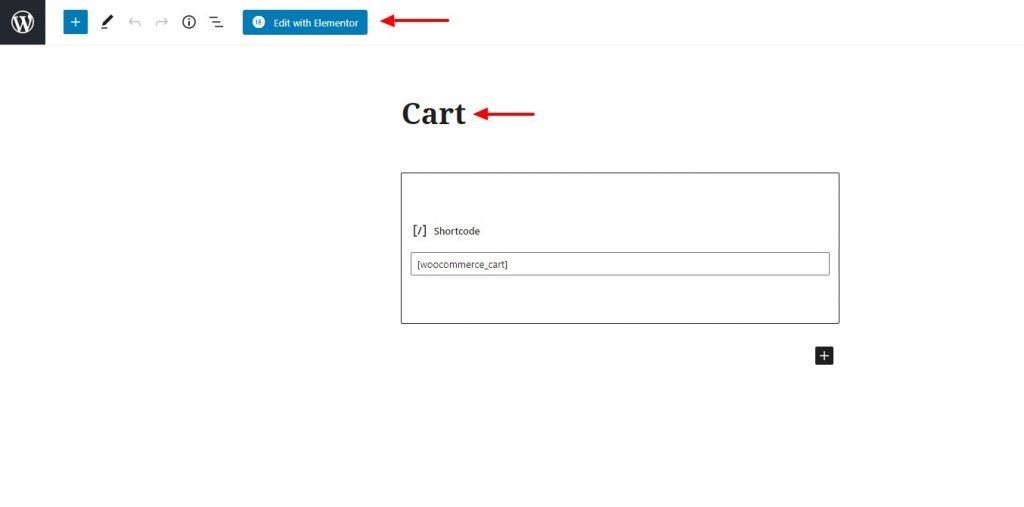
الخطوة 1: اذهب إلى WP Admin Dashboard> Pages . ابحث الآن عن صفحة عربة التسوق وانقر على زر التعديل. افتح الصفحة باستخدام محرر Elementor من خلال النقر فوق الزر Edit باستخدام Elementor .

الخطوة 2: بمجرد دخولك إلى المحرر ، قم بتغيير التخطيط إلى العرض الكامل وتعطيل عنوان الصفحة إذا كنت تريد ذلك.
الخطوة 3: قم بإزالة عربة WooCommerce الحالية من الصفحة. ما عليك سوى المضي قدمًا وإزالة هذا القسم بالكامل.
الخطوة 4: الآن ، سنضيف أداة سلة PowerPack. ابحث عن أداة Woo - Cart واسحبها وأفلتها على الصفحة.
إذا رأيت رسالة مثل هذه ، فارجع إلى صفحة متجرك وأضف بعض المنتجات في سلة التسوق الخاصة بك.

بمجرد إضافة بعض المنتجات ، ستتمكن من رؤية سلة التسوق ومحتوياتها. إذا كنت لا تزال لا ترى عربة التسوق في المحرر ، فقم بتحديث الصفحة وستعمل.
الآن سنبدأ في تخصيص عربة التسوق الخاصة بنا.
تخصيص صفحة WooCommerce Cart باستخدام Elementor
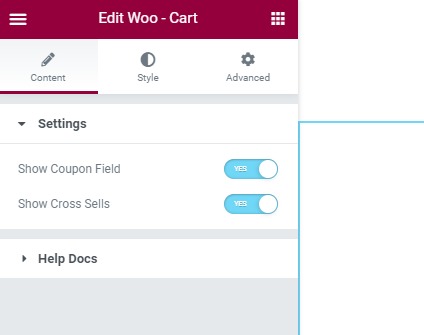
الخطوة 5: من علامة التبويب "المحتوى" ، يمكنك الحصول على خيارات لتمكين أو تعطيل حقل القسيمة والبيع المشترك. إذا كنت لا تريد ذلك ، يمكنك تعطيله باستخدام أزرار التبديل.

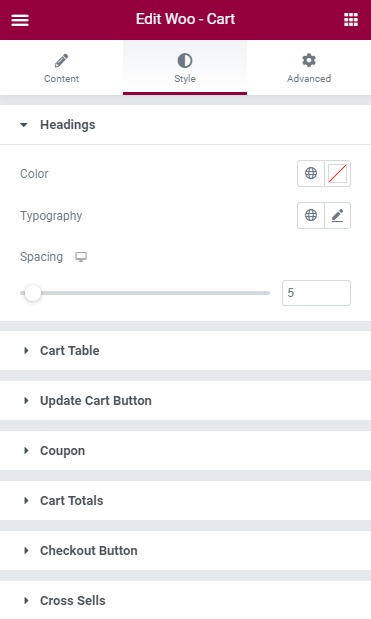
الخطوة 6: الآن ، عند الوصول إلى علامة تبويب النمط ، يمكنك الحصول على خيارات لتخصيص مظهر وتصميم جميع الأقسام والمنتجات بشكل منفصل.

انطلق وجرب الإعدادات وقم بتعيينها على القيم التي تريدها. لا تتردد في تخصيص الشكل والمظهر لصفحة عربة التسوق الخاصة بك.
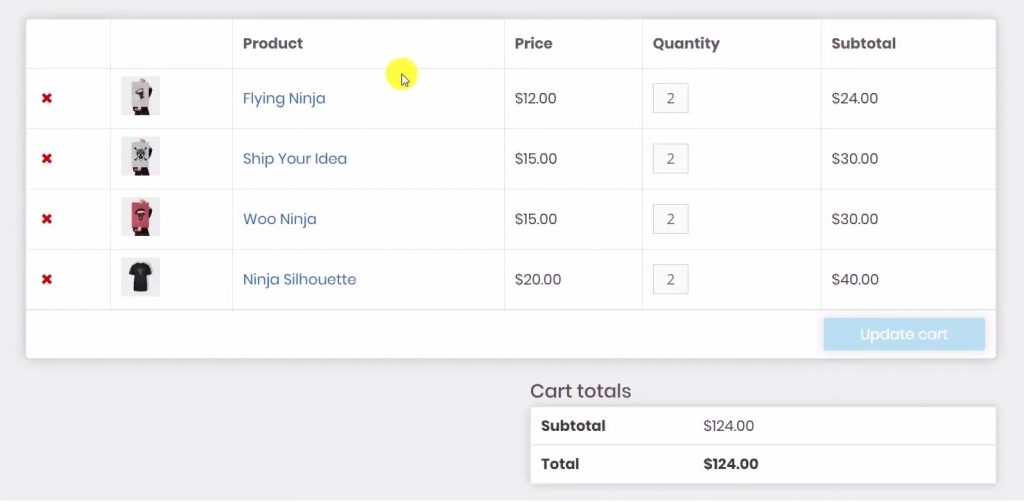
بعد إجراء كل هذه التغييرات ، إليك ما تبدو عليه صفحة عربة التسوق الخاصة بنا:

إذا كنت بحاجة إلى مساعدة في الأمر نفسه ، فيمكنك التحقق من هذا الفيديو ، الذي يستكشف كل خيار من خيارات أداة سلة التسوق.
الخطوة 7: الآن ، بمجرد الانتهاء من التحرير ، امض قدمًا وانشر الصفحة. سنقوم بتعيين هذه الصفحة في إعدادات WooCommerce لاحقًا.
لنقم الآن بتخصيص الصفحة التي سيراها المستخدم بعد صفحة سلة التسوق: صفحة الخروج.
إنشاء صفحة الخروج من WooCommerce باستخدام Elementor
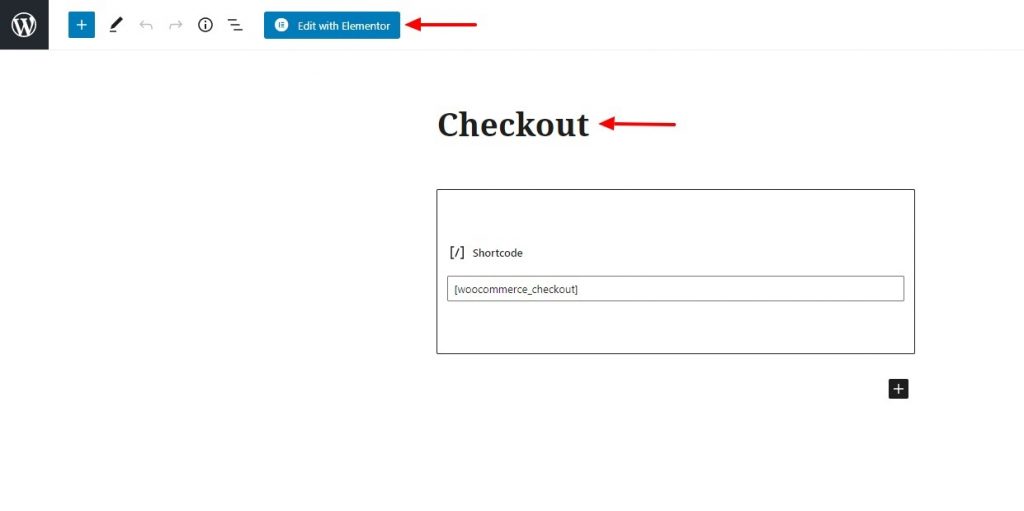
الخطوة 1: لهذا ، مرة أخرى ، سنقوم بتحرير صفحة Checkout الحالية. افتح الصفحة وانقر على زر تحرير باستخدام Elementor .

الخطوة 2: الآن ، قم بتغيير تخطيط الصفحة إلى العرض الكامل وإزالة العنوان إذا كنت تريد. أيضا ، قم بإزالة قسم الخروج الحالي من الصفحة.
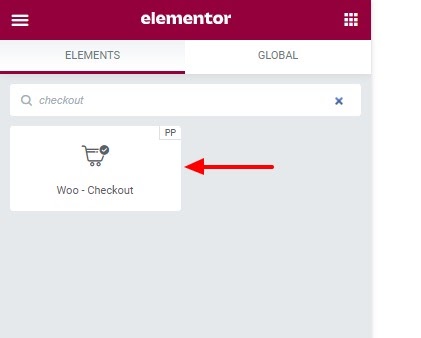
أضف الآن عنصر واجهة مستخدم PowerPack's Checkout على الصفحة. فقط قم بسحبها وإفلاتها على الصفحة.

بمجرد إضافة الأداة ، يمكنك البدء في تخصيص صفحة الخروج الخاصة بك.
الخطوة 3: بالنسبة للمحتوى ، يمكنك الذهاب مع تخطيط عمود واحد أو تخطيط عمودين. يمكنك أيضًا تمكين أو تعطيل مربع المعلومات الإضافية.
الخطوة 4: بالنسبة للتصميم ، يمكنك تخصيص وتعديل كل جزء من صفحة الخروج تقريبًا.
إذا لم تكن متأكدًا من كيفية تخصيص الأداة ، يمكنك مشاهدة هذا الفيديو.
انطلق وقم بإجراء التغييرات التي تريدها وبمجرد الانتهاء ، انشر الصفحة مثل أي صفحة أخرى.
لقد قمنا بتغطية الكثير الآن! الشيء الوحيد المتبقي لإنشائه هو صفحة حسابي. دعنا نقوم به!
تخصيص صفحة حسابي في WooCommerce باستخدام Elementor
في هذا الجزء أيضًا ، سنستخدم الملحق PowerPack لـ Elementor.
يأتي PowerPack محملاً بأداة حسابي القوية ، ومع هذه الأداة ، يمكنك تخصيص شكل منطقة الحساب للمستخدم.
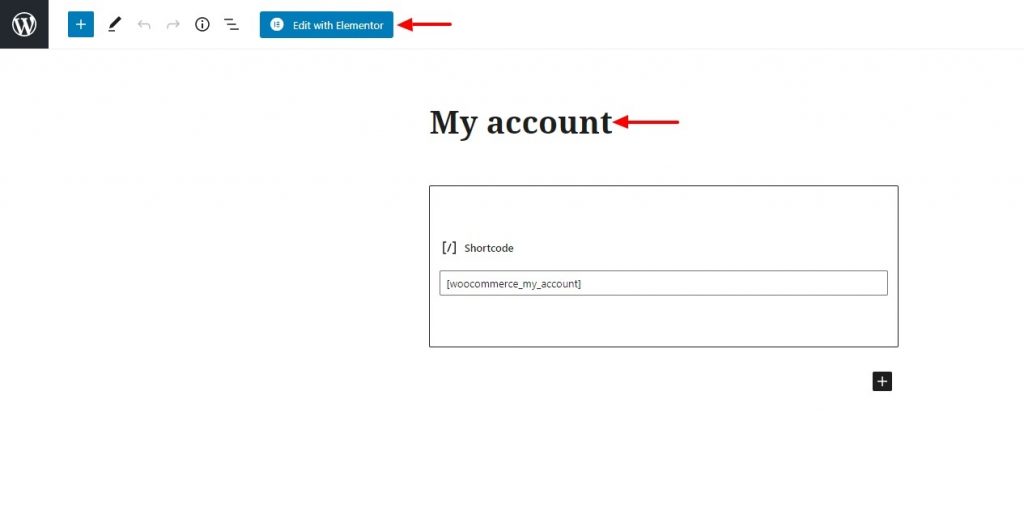
مثلما فعلنا من قبل ، سنجري تغييرات على صفحة حسابي الحالية.
الخطوة 1: افتح الصفحة وقم بتحميلها باستخدام محرر Elementor. قم بإجراء نفس التغييرات التي أجريناها سابقًا ، على سبيل المثال ، إعطائها اسمًا مناسبًا ، وتغيير التنسيق إلى العرض الكامل أو لوحة الرسم ، وإزالة قسم حسابي الحالي.

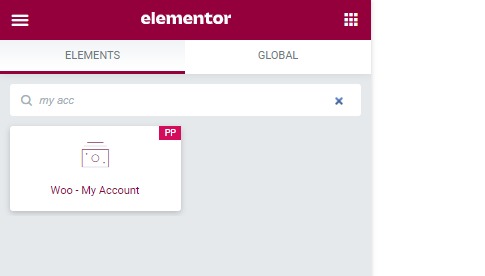
الخطوة 2: بمجرد دخولك إلى المحرر ، سنضيف أداة حسابي. ما عليك سوى سحب الأداة وإفلاتها على الصفحة.

لنبدأ الآن في تخصيص الأداة.
تخصيص صفحة حسابي في WooCommerce باستخدام Elementor
الخطوة 3: من علامة التبويب "المحتوى " ، يمكنك تحديد نقطة النهاية التي تريد تخصيصها. إذا كنت تقوم بتخصيص علامة التبويب التنزيلات ، فيمكنك تعيين نقطة النهاية لنفسها ، وسترى التغيير الذي تقوم به هناك.
الخطوة 4: علاوة على ذلك ، يمكنك تمكين أو تعطيل علامات التبويب أيضًا. على سبيل المثال ، إذا كنت تريد إظهار علامة تبويب ارتباط تسجيل الخروج ، فيمكنك تعطيلها باستخدام زر التبديل.
الخطوة 5: بالانتقال إلى التصميم ، يمكنك تغيير مظهر وشكل كل علامات التبويب بشكل فردي. يمكنك تخصيص علامات التبويب والجداول والأزرار والنماذج وحتى الإشعارات باستخدام خيارات التصميم. انطلق وقم بإجراء التغييرات التي تريدها هنا.
إذا كنت ترغب في التحقق من مقطع فيديو لمساعدتك في إعداد صفحة حسابي ، فإليك مقطع فيديو قمت بإنشائه على وجه التحديد لهذا:
الخطوة 6: بمجرد الانتهاء من إجراء التغييرات ، امض قدمًا وانشر الصفحة.
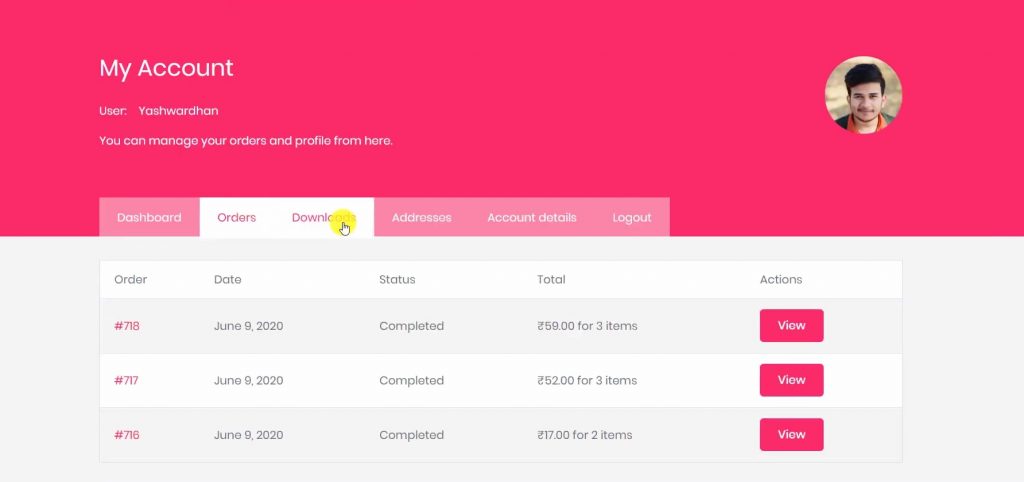
هذا هو الشكل الذي تبدو عليه صفحة حسابي:

لدينا أخيرا متجر يعمل!
رائع! لقد نجحت في إعداد متجر WooCommerce يعمل بشكل مخصص مع Elementor Free و PowerPack!
عمل رائع!
يمكنك المضي قدمًا وإعطاء متجرك تشغيلًا تجريبيًا. إذا كنت ترغب في تخصيص المتجر أكثر من ذلك ، يمكنك دائمًا الرجوع وإجراء التغييرات التي تريدها.
ابدأ البيع مع متجر WooCommerce Elementor الخاص بك!
أنا متأكد من أنه بمساعدة هذا البرنامج التعليمي ، كنت ستتمكن من إعداد متجر WooCommerce الخاص بك دون الحاجة إلى Elementor Pro.
يمكنك فعل الكثير باستخدام الملحق PowerPack الخاص بـ Elementor. هناك أكثر من 70 عنصر واجهة مستخدم إبداعي يمكنك استخدامها لتخصيص صفحات Elementor الخاصة بك. إذا كنت ترغب في معرفة المزيد حول الوظيفة الإضافية PowerPack لـ Elementor ، فتحقق هنا.
ما هي أفكارك حول هذا البرنامج التعليمي WooCommerce Elementor؟ هل تشارك إذا وجدت هذا الدليل مفيد!
