WooCommerce: مراجعة موضوع Flatsome
نشرت: 2022-08-10
تجربة المستخدم الرائعة والخالية من العيوب هي المفتاح لبناء تواجد ناجح عبر الإنترنت لشركات التجارة الإلكترونية. كم عدد المرات التي يدخل فيها عملاؤك إلى موقع الويب الخاص بك ، أو يتشتت انتباههم عن القيام بمهام أخرى ، أو يتخلون عن متجرك بسبب التخطيطات العمرية المربكة؟
وفقًا للإحصاءات ، يتوقف 38٪ من زوار الموقع عن التعامل مع مواقع الويب بسبب المحتوى غير الجذاب وتخطيط الصفحة. وبالتالي ، فإن جذب انتباه العملاء وتقديم تجربة عالية الجودة من خلال تصميم جذاب وبديهي للصفحة أمر مهم لضمان الاحتفاظ بالعملاء وزيادة المبيعات.
وموضوع متجرك هو أحد العناصر المهمة التي تساعد على جذب اهتمام الزوار ومساعدة التنقل في صفحاتهم. بينما يمكنك الاختيار من بين سمات متعددة لموقع WooCommerce الخاص بك ، فإن اختيار سمة متعددة الأغراض توفر أداءً رائعًا ، وتوفر قدرات تخصيص عالية ، وتسهل تجربة المستخدم هو ما تحتاجه لتقديم تجربة عالية الجودة.
تستعرض هذه المقالة أحد هذه الموضوعات المهمة - موضوع Flatsome WordPress. سنبدأ بنظرة عامة موجزة ونرى واجهته وميزاته وفوائده وتكلفته لمساعدتك في تحديد ما إذا كان هذا هو الخيار الصحيح لمتجر التجارة الإلكترونية الخاص بك. لنذهب!
Flatsome: نظرة عامة موجزة
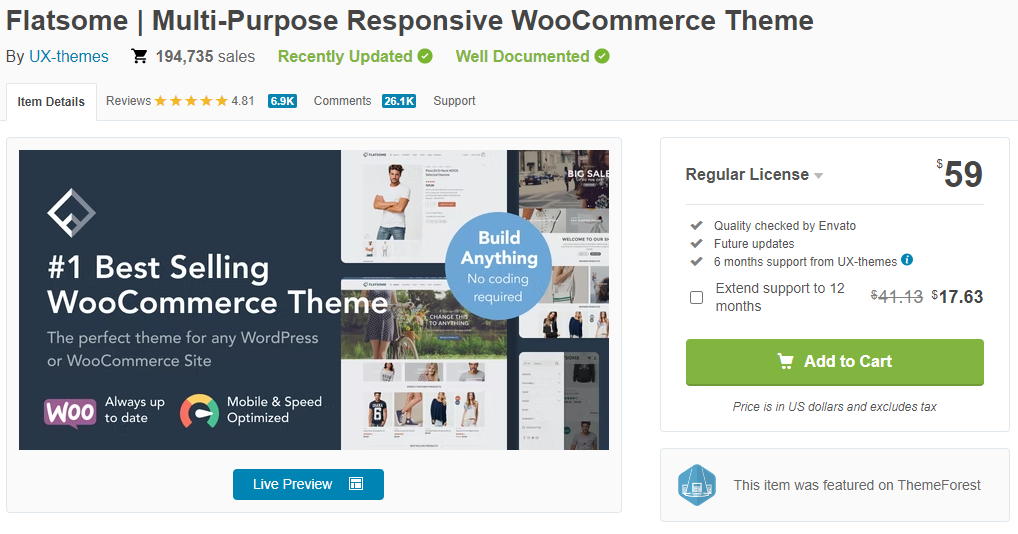
Flatsome - موضوع WooCommerce سريع الاستجابة متعدد الأغراض تم نشره في عام 2013 ، هو أحد الموضوعات الأعلى تقييمًا والشعبية على ThemeForest. في غضون أيام قليلة ، سيصل عدد المبيعات على ThemeForest إلى 200000 .
صممت سمات UX وطوّرت سمة Flatsome سهلة الاستخدام والمخصصة - وهي مثالية لغير المبرمجين والمبتدئين.
Flatsome 3.15.6 هو أحدث إصدار من السمة ، والذي يتضمن العديد من الميزات والخيارات أكثر من الإصدار السابق Flatsome 3.0. بالإضافة إلى ذلك ، يوفر المظهر أداءً عاليًا وموثوقية وهو مصمم لقابلية التوسع.
إلى جانب ذلك ، يأتي مع تحديثات مستقبلية ويتكامل بسلاسة مع WooCommerce. لنبدأ بمراجعة موضوع Flatsome بتثبيته وإعداده.
التثبيت والإعداد فلاتسوم
عندما تقوم بتثبيت سمة Flatsome وفتحها على لوحة معلومات الواجهة الخلفية لـ WordPress - ستصل إلى هذه الصفحة.
هنا ، تحتاج إلى النقر فوق زر معالج الإعداد - والذي سيأخذك خلال العملية للبدء وإعداد السمة في متجر WooCommerce الخاص بك.
يمكنك تخطي معالج الإعداد والنقر فوق الزر "ليس الآن" . ولإعادة تشغيله وإعداده لاحقًا ، انتقل إلى Flatsome> Setup> Wizard على لوحة معلومات WordPress الخاصة بك.
أو يمكنك النقر فوق "Let's Go!" زر لبدء الإعداد. بمجرد النقر فوق هذا الزر ، أدخل رمز الشراء لتسجيل المظهر الخاص بك وانقر فوق الزر "تسجيل" .
يتيح لك الإعداد إنشاء سمة فرعية خاصة بك - والتي ستحفظ أي تغييرات أو تعديلات تجريها في حالة تحديث السمة.
بعد ذلك ، يتطلب منك الإعداد تثبيت عدة مكونات إضافية ، بما في ذلك:
- كتب مريم الدخيل لاكاديمية الثراء
- نموذج الاتصال 7 (مطلوب)
- Nextend Google Connect (مطلوب)
- Nextend Facebook Connect (مطلوب)
- أشرطة جانبية غير محدودة Woosidebars (مطلوب)
- إعادة إنشاء الصور المصغرة (مطلوب)
- قائمة أمنيات YITH WooCommerce (مطلوبة)
يمكنك إما تخطي هذه الخطوة في الوقت الحالي أو تحديد المكونات الإضافية التي ترغب في تثبيتها من لوحة معلومات WordPress الخاصة بك. أو يمكنك أيضًا اختيار تثبيت بدائل البرنامج المساعد ، مثل WPForms ، بدلاً من نموذج الاتصال 7. ومع ذلك ، ستظل السمة تعمل بشكل صحيح دون تثبيت هذه المكونات الإضافية على الفور.
بعد ذلك ، يمكنك إنشاء المحتوى التجريبي لموقعك - خاصةً إذا كنت تقوم بتثبيت واستخدام السمة على موقع ويب جديد تمامًا بدون محتوى ، مما يسهل تخصيص المحتوى وتحريره لاحقًا ، حسب رغبتك. أو يمكنك تخطي هذه الخطوة إذا كنت تستخدم موقعًا إلكترونيًا موجودًا.
بعد ذلك ، قم بتحميل شعارك المحدد مسبقًا ، واختر تصميمًا محددًا مسبقًا ، وانتقل إلى الدعم ، وأكمل إعداد Flatsome.
لذلك ، يعد إعداد سمة Flatsome سريعًا وبسيطًا للغاية ، حيث يأخذك عبر الخطوات بشكل حدسي ويسمح لك بتخطي خطوات معينة إذا لزم الأمر.
الآن ، بعد أن رأينا كيفية إعداد السمة ، دعنا ندخل في ميزات Flatsome والتصميم.
أهم الميزات Flatsome لـ WooCommerce
للتعديل باستخدام Flatsome ، انتقل إلى Pages> Add New وانقر على Edit with UX Builder في الصفحة التالية.
ستهبط في هذه الصفحة.
لنلقِ نظرة على جميع الميزات التي يوفرها Flatsome واحدة تلو الأخرى:
- واجهة سهلة الاستخدام
يأتي Flatsome بواجهة سلسة ، مما يجعل إضافة وإزالة العناصر التي تختارها أسهل.
عند النقر فوق الزر "إضافة عناصر" ، سترى خيارات متعددة للعناصر في الشريط الجانبي - بما في ذلك التخطيط والمحتوى والتسوق.
يمكنك الاختيار من بين مجموعة متنوعة من العناصر ، مثل القسم والصف وشريط التمرير والشبكة ورأس الصفحة والكتلة والمكدس والصورة والأيقونة ومربع البحث وجداول الأسعار والمعرض والمحفظة. بالإضافة إلى ذلك ، يمكنك تصفح جميع عناصر Flatsome هنا.
إلى جانب ذلك ، فإن السمة سريعة الاستجابة - مما يسمح لك بمعاينة إصدار الجوال والكمبيوتر اللوحي وسطح المكتب لموقع الويب الخاص بك بنقرة واحدة. على سبيل المثال ، ما عليك سوى النقر فوق الرموز المعروضة على الشريط الجانبي الأيمن لمعاينة متجر التجارة الإلكترونية الخاص بك على أجهزة مختلفة ، كما هو موضح أدناه.
- مجموعة واسعة من خيارات تصميم السمات
يعد تصميم متجرك أحد الجوانب الرئيسية لجذب الزوار. كلما كان الأمر أكثر إبداعًا وبساطة ، كلما طالت مدة رغبة الزائرين في البقاء والتفاعل مع موقع الويب الخاص بك.
تقدم Flatsome العديد من قوالب التصميم الجذابة المعدة مسبقًا بجودة ممتازة إذا لم يكن لديك تصميم صفحة مخصص جاهز. يعد اللون وموضع الكتلة والرموز وحجم الصورة وتصميم الخلفية لجميع السمات ممتازة وجذابة للتصميم.
- منشئ الرأس ومحرر الواجهة الأمامية
تقدم Flatsome خيارات تخصيص رأس ممتازة مع Header Builder.
عندما تذهب إلى المظهر وتنقر على خيار التخصيص في الواجهة الخلفية لمتجرك ، يمكنك رؤية العديد من خيارات التخصيص ، بما في ذلك العنوان والنمط والمدونة والتخطيط ، كما هو موضح أدناه.
يمنحك النقر فوق قائمة الرأس أداة إنشاء رأس سهلة الاستخدام بالسحب والإفلات لتخصيص رأسك وفقًا لمتطلباتك.
يمكنك ضبط موضع القوائم باستخدام محرر السحب والإفلات وإضافة أي شيء بسهولة من الأزرار ونموذج البحث والقائمة العمودية ورمز HTML المخصص. بالإضافة إلى ذلك ، يتيح لك المحرر أيضًا ضبط النمط ، بما في ذلك الارتفاع والعرض واللون.
يمكنك أيضًا معاينة إصدارات سطح المكتب والهاتف المحمول والكمبيوتر اللوحي المخصص من خلال محرر منشئ الرأس.

يعد Work Sharp ، وهو متجر للتجارة الإلكترونية ، مثالاً ممتازًا على موقع ويب يستخدم سمة Flatsome. لديهم رأس بسيط وأنيق مع قوائم صغيرة للرسوم المتحركة - مما يمنح الصفحة الرئيسية للموقع تجربة مستخدم تفاعلية.
- UX Builder
مثل Avada تأتي مع منشئ الصفحة المباشر الخاص بها ، يأتي Fusion Builder - Flatsome مع UX Builder.
يتيح لك بسهولة تعديل العناصر الفردية لموقع الويب الخاص بك ومشاهدة التغييرات الحية على الفور على موقعك. يأتي هذا المنشئ مع 36 عنصر محتوى مختلفًا - بما في ذلك العنوان وشريط التمرير والأقسام والمنتجات.
هنا يمكنك بسهولة تخصيص نص المحتوى وحجم الخط والمحاذاة واللون.
ما عليك سوى النقر فوق العنصر المعين الذي ترغب في تخصيصه وتعديل نصه أو محاذاة أو حجمه كما هو مطلوب.
- استوديو فلاتسوم
واحدة من أكثر الميزات روعة وجديرة بالملاحظة لموضوع Flatsome هو Flatsome Studio. إنها مكتبة رقمية تحتوي على مجموعة واسعة من الصور المجانية والأقسام والتخطيطات المصممة مسبقًا - والتي يمكنك استيرادها بنقرة واحدة.
يمكنك الاختيار من بين مئات العناصر والقوالب لأقسام مثل التجارة الإلكترونية والتذييل والشبكة والحملات والاتصال والشهادات.
على سبيل المثال ، يستخدم موقع Infobest الروماني لتطوير البرمجيات Flatsome لتصميم موقعه على الإنترنت. يستخدمون نموذج شهادة السمة من مكتبة Flatsome Studio لعرض تقييمات العملاء في جميع أنحاء موقعهم وتعزيز مصداقية العلامة التجارية.
- عنصر منزلق مدمج
يعد عنصر شريط التمرير المدمج ميزة أخرى مهمة في محرر الواجهة الأمامية ، مما يجعل إضافة الشرائح على موقع الويب الخاص بك مع تأثيرات التمرير والرسوم المتحركة أسهل.
يمكنك إضافة أي شيء من اللافتات والصور والشبكات كشرائح - مع كل شريحة لها لون تراكب ورسوم متحركة وتسمية توضيحية وتأثير التمرير.
يمكنك بسهولة تخصيص التنقل في شريط التمرير ، والشريحة التلقائية ، والإعدادات المتقدمة.
- محرك البحث الامثل
تلعب سرعة وأداء موقع الويب الخاص بك دورًا مهمًا في أداء تحسين محرك البحث (SEO) لموقعك. كلما استغرق تحميل متجر التجارة الإلكترونية وقتًا أطول ، زادت معدلات الارتداد وانخفاض رتبة تحسين محركات البحث لموقعك على الويب في محركات البحث.
ومن ثم ، فإن اختيار السمة التي توفر ميزات متعددة الأغراض مع سرعة وأداء أسرع أمر مهم.
يأتي Flatsome مزودًا بإطار عمل CSS و JavaScript خفيف الوزن - وهو أمر ممتاز لضمان سرعة تحميل أسرع للصفحة. إلى جانب ذلك ، فإنه يستخدم التحميل البطيء الذكي على جميع الصور والخلفيات - مما يجعل الصور يتم تحميلها عند الحاجة فقط ، مما يجعل تحميل موقعك أسرع مرة أخرى.
علاوة على ذلك ، يحافظ المظهر على تأثيرات اختلاف المنظر والرسوم المتحركة لـ CSS إلى 60 إطارًا في الثانية على الأقل - مما يجعل موقع الويب سلسًا وعالي الأداء.
- خيارات تصفيف مرنة
بالانتقال إلى Appearance> Customize> Style ، يمكنك ضبط لون موقع الويب الخاص بك وطباعة أو إضافة CSS مخصص - الاختيار من خيارات ألوان غير محدودة وأكثر من 700 خط Google.
بالإضافة إلى ذلك ، يمكنك أيضًا تخصيص تذييل موقع الويب الخاص بك والمدونة والقوائم والصفحات والأدوات باستخدام خيارات التخصيص والتصميم المحسّنة.
- الدعم والتوثيق
تقدم Flatsome مساعدة ودعم موثوقين من خلال التوثيق عبر الإنترنت ، ودعم البريد الإلكتروني المتميز ، ومقاطع الفيديو ، وطلبات الميزات ، والوصول إلى مجتمع Flatsome مع المستخدمين الذين يستخدمون السمة.
يمكنك الوصول إلى هذا الدعم بالانتقال إلى Flatsome> Help & Guides على لوحة معلومات WordPress الخلفية. يمكنك أيضًا الحصول على 6 أشهر من الدعم المخصص من سمات UX مع التحديثات المستقبلية. بالإضافة إلى ذلك ، يمكنك تمديد هذا الدعم لمدة تصل إلى 12 شهرًا برسوم إضافية تبلغ 17.63 دولارًا أمريكيًا.
إليك الرابط الخاص بدعم Flatsome الشامل:
- دروس فيديو على قناة يوتيوب Flatsome
- مجموعة كبيرة من المقالات في قاعدة المعرفة Flatsome
- يتوفر الدعم عبر الإنترنت من خلال Themeforest
- أمثلة Flatsome لعرض حالات الاستخدام المختلفة والاستلهام منها
وبالتالي ، كلما واجهت أي صعوبة - يمكنك اللجوء إلى أي من قنوات الدعم هذه لحل استفساراتك في أي وقت من الأوقات.
ميزات فلاتسوم أخرى
فيما يلي قائمة بميزات Flatsome المهمة الأخرى التي تجعلها واحدة من أكثر سمات WooCommerce شيوعًا:
- قم بإنشاء كتل مخصصة مع العناصر التي تستخدمها أكثر من غيرها واعرض الكتل باستخدام رمز قصير في أي منشور أو صفحة - وهو حل مناسب وموفر للوقت.
- القدرة على تصميم صفحات الخروج بسهولة.
- إلقاء نظرة سريعة على صفحات الفئات لعرض المنتجات.
- إضافة إلى خيار عربة التسوق من صفحات الفئات.
- وظيفة QuickZoom لصفحات المنتج.
- خيار كتالوج لعرض المنتجات بدون أسعار.
- خيارات التصفية وخيارات التخطيط المختلفة لقوائم الفئات.
- يتيح خيار البحث المباشر للزائرين رؤية والعثور على ما يبحثون عنه أثناء كتابتهم.
- WPML جاهز.
يمكنك أيضًا مشاهدة الميزات الجديدة وقراءة التغيير الجديد لإصدارات Flatsome 3.14 و Flatsome 3.13.
مراجعة التسعير Flatsome
تبلغ تكلفة الترخيص العادي لموضوع Flatsome 59 دولارًا (باستثناء الضرائب) لموقع واحد.
ويكلف الترخيص الممتد 2950 دولارًا إذا كنت تريد استخدام السمة لمواقع ويب متعددة أو مستخدمين متعددين. كما يفرض تكلفة إضافية قدرها 17.63 دولارًا أمريكيًا لتمديد الدعم لمدة 12 شهرًا.
الخلاصة: هل يجب أن تختار Flatsome؟
يجب أن تفكر بالتأكيد في موضوع Flatsome لمتجر WooCommerce الخاص بك نظرًا لتكامله السلس مع WooCommerce والتصميم المُحسَّن لكبار المسئولين الاقتصاديين ومجموعة واسعة من العناصر وخيارات التصميم المرنة.
كما أن واجهته ومنشئ الواجهة الأمامية سهل الاستخدام والفهم. نعم ، يتطلب التعرف على جميع العناصر والميزات بعض الوقت وقليلاً من منحنى التعلم. ولكن بمجرد التعرف على الواجهة - لن يكون هناك عودة.
لذلك ، سواء كنت مبتدئًا أو مطور ويب بارعًا ، تحقق من واختر موضوع Flatsome الميسور التكلفة وسهل الاستخدام والقائم على الأداء لبناء متاجر تجارة إلكترونية ذات مظهر احترافي بسهولة.
