كيفية منح شحن مجاني فوق مبلغ في WooCommerce
نشرت: 2020-09-09
اعتاد الشحن المجاني أن يكون حافزًا فاخرًا. ومع ذلك ، في هذه الأيام ، أصبحت أكثر ضرورة تنافسية ، خاصة مع قيام شركات مثل Amazon بجعلها سهلة الوصول إليها. يمكن أن يكون تقديم شحن مجاني يزيد عن مبلغ لمتجر WooCommerce خطوة ذكية لزيادة المبيعات والإيرادات.
تجعل ميزة خصم الشحن في الكوبونات المتقدمة من السهل إعداد هذا في WooCommerce. بالاقتران مع شروط سلة التسوق ووظيفة التطبيق التلقائي ، يمكنك بسهولة منح الشحن المجاني للعملاء الذين ينفقون مبلغًا معينًا دون مطالبتهم بإدخال أكواد قسيمة غير ملائمة.
في هذه المقالة ، سنشرح سبب فائدة تقديم الشحن المجاني لكل من عملائك وعملك. ثم سنوضح لك كيفية تطبيقه تلقائيًا على الطلبات التي تزيد عن مبلغ في WooCommerce. دعونا نحفر!
لماذا يجب أن تقدم شحنًا مجانيًا لعملاء WooCommerce
الشحن المجاني هو أحد العروض الترويجية الأكثر شيوعًا التي تديرها الشركات عبر الإنترنت ، ولسبب وجيه. يتخلى 36 بالمائة من المتسوقين عبر الإنترنت عن عربات التسوق لأن تكاليف الشحن مرتفعة للغاية.
إن معرفة أن متجر WooCommerce الخاص بك يقدم شحنًا مجانيًا يمكن أن يشجع العملاء على إكمال عملية الدفع. في عصر Amazon Prime ، كان هذا فوزًا كبيرًا.
إن اشتراط حد أدنى لمبلغ الشراء للتأهل للشحن المجاني يحقق هدفين:
- يشجع العملاء على إنفاق المزيد قليلاً للوصول إلى الحد الأدنى - يحتمل أن يكون أكثر من تكلفة الشحن.
- تتراكم مبالغ الطلبات المتزايدة بمرور الوقت ، مما يؤدي إلى تعويض أي تكاليف إضافية قد يتكبدها عملك من توفير الشحن المجاني.
من الممكن تهيئة الشحن المجاني لجميع منتجاتك في WooCommerce خارج الصندوق. ومع ذلك ، ستحصل على المزيد من هذه الإستراتيجية من خلال تحديد الحد الأدنى لمتطلبات الطلب. للقيام بذلك ، ستحتاج إلى مساعدة من مكون إضافي إضافي ، مثل القسائم المتقدمة.
كيفية منح شحن مجاني فوق مبلغ في WooCommerce (في 4 خطوات)
يمكنك الجمع بين وظيفة خصم شحن الكوبونات المتقدمة وشروط سلة التسوق وميزة التطبيق التلقائي لمنح العملاء شحنًا مجانيًا تلقائيًا عندما ينفقون مبلغًا معينًا. على الرغم من جميع الأجزاء المتحركة المتضمنة ، فإن العملية في الواقع بسيطة للغاية.
قبل اتباع الخطوات أدناه ، تأكد من تثبيت الإصدار المتميز من المكون الإضافي Advanced Coupons الخاص بنا وتنشيطه على موقع WooCommerce الخاص بك.
الخطوة 1: إنشاء قسيمة للشحن المجاني
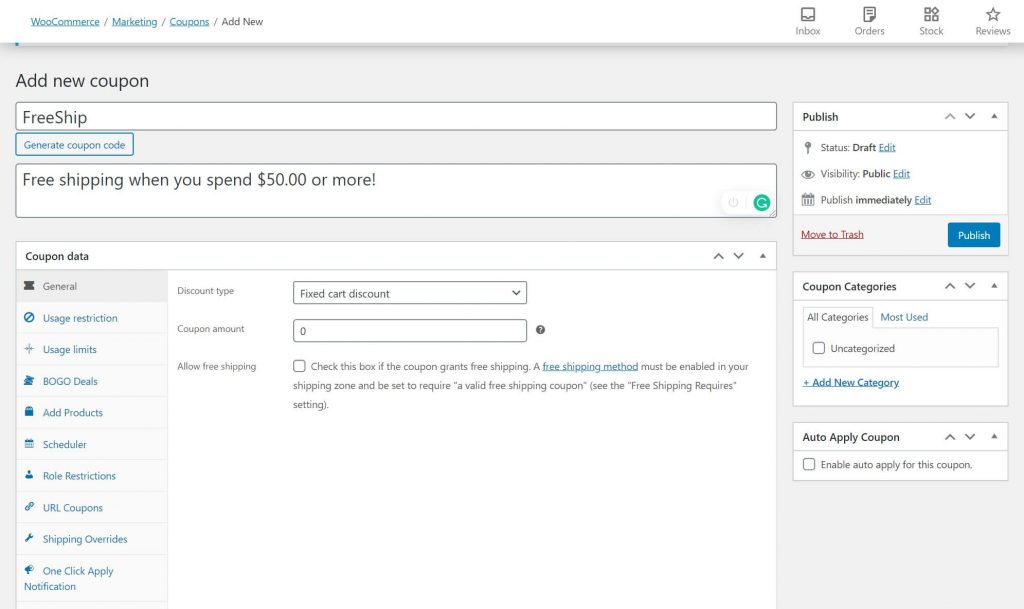
أولاً ، تحتاج إلى إنشاء قسيمة لتقديم خصم الشحن المجاني. توجه إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى القسائم> إضافة جديد.
في الشاشة التالية ، أدخل رمز القسيمة (أو أنشئ رمزًا باستخدام الزر) وأضف وصفًا اختياريًا:

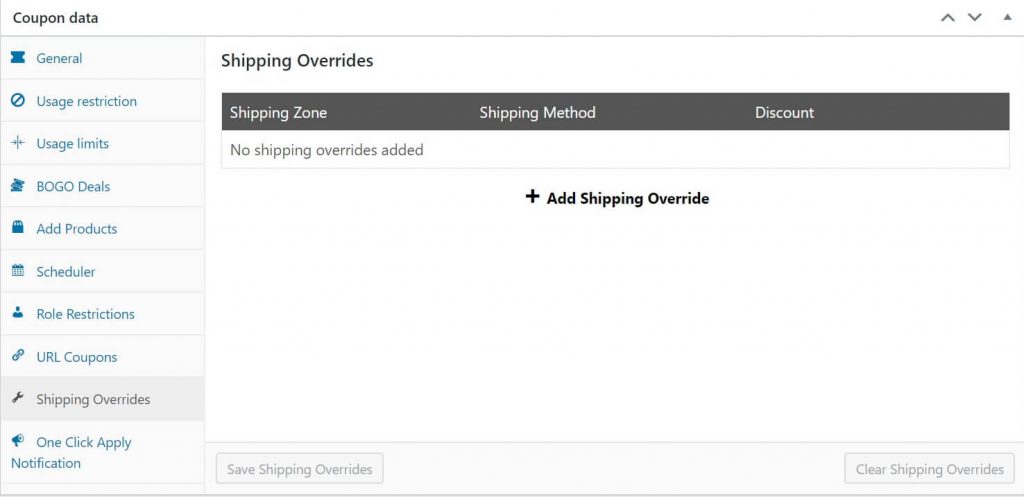
ثم ، انقر فوق علامة التبويب تجاوزات الشحن في قسم بيانات القسيمة :

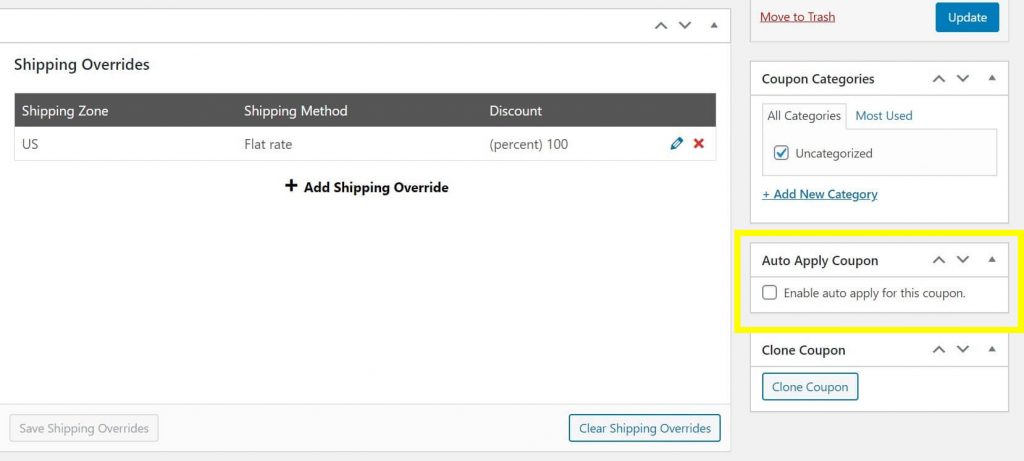
ستمكنك هذه الإعدادات من تعيين سعر شحن مخفض. أولاً ، انقر فوق إضافة تجاوز الشحن :

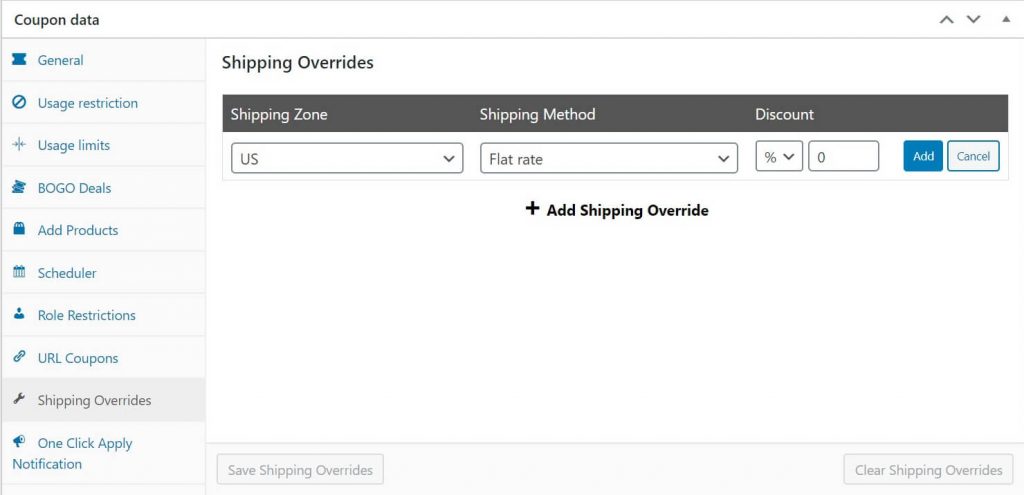
هنا ، ستحتاج إلى تحديد منطقة شحن WooCommerce التي تريد تطبيق هذه القسيمة عليها ، بالإضافة إلى الطريقة. في هذا المثال ، لدينا منطقة وطريقة واحدة فقط ، ولكن إذا كان لديك عدة طرق ، فستحتاج إلى إنشاء تجاوز شحن منفصل لكل منها.
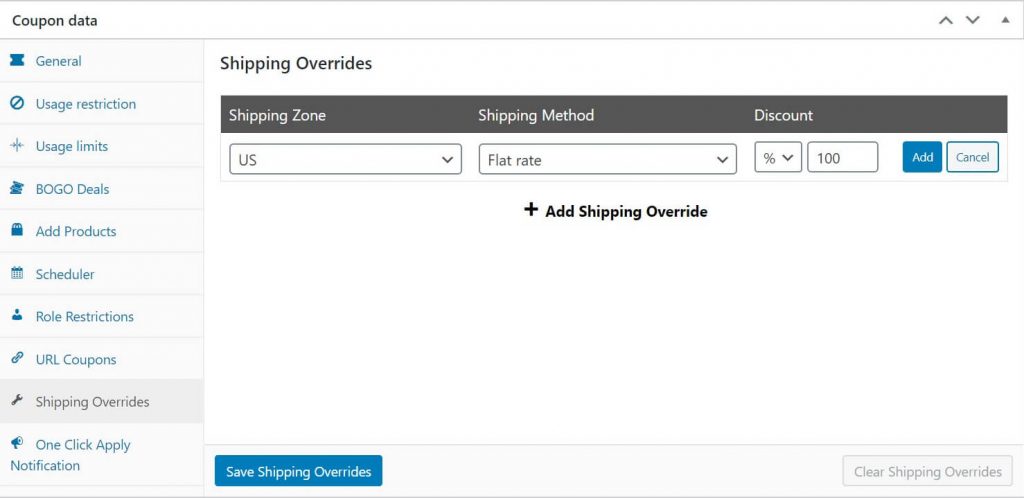
ضمن قسم الخصم ، يمكنك تحديد نوع الخصم (النسبة المئوية أو السعر الثابت أو السعر الزائد) والمبلغ. للشحن المجاني ، يمكنك ضبط النوع على النسبة المئوية للخصم والمبلغ على "100":

بدلاً من ذلك ، يمكنك اختيار خيار تجاوز السعر وتعيين المبلغ على "0". كلا الطريقتين تحقق نفس التأثير. عند الانتهاء ، انقر فوق إضافة ثم حدد حفظ تجاوزات الشحن في الأسفل.

الخطوة 2: حدد الحد الأدنى لمبلغ الشراء باستخدام شروط سلة التسوق
مع استعداد قسيمتك ، فإن الخطوة التالية هي تعيين حد أدنى لمبلغ الشراء. يمكنك القيام بذلك بسهولة باستخدام شروط سلة التسوق.
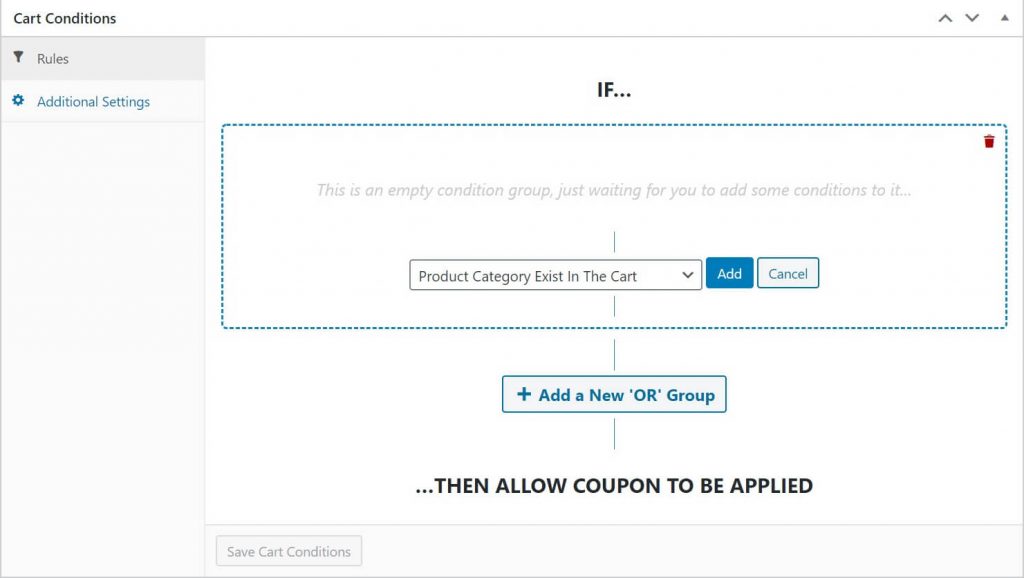
يمكن العثور على إعدادات شروط سلة التسوق أسفل قسم بيانات القسيمة في شاشة التحرير:

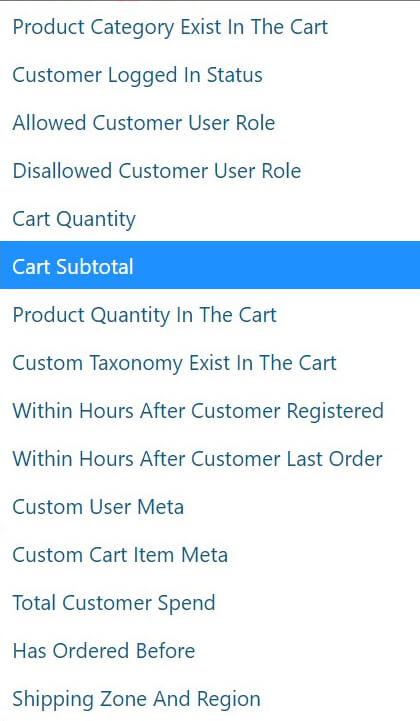
لتعيين حد أدنى لمبلغ الشراء ، اختر إجمالي سلة التسوق من القائمة المنسدلة:

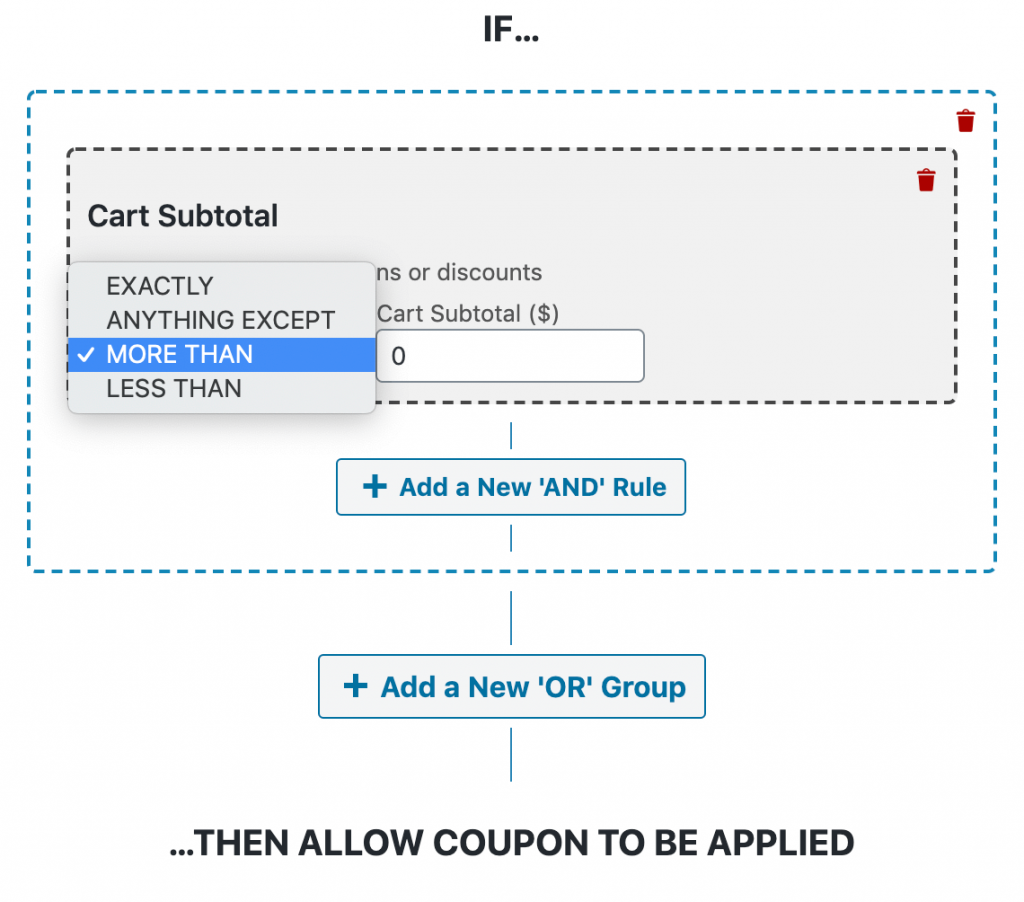
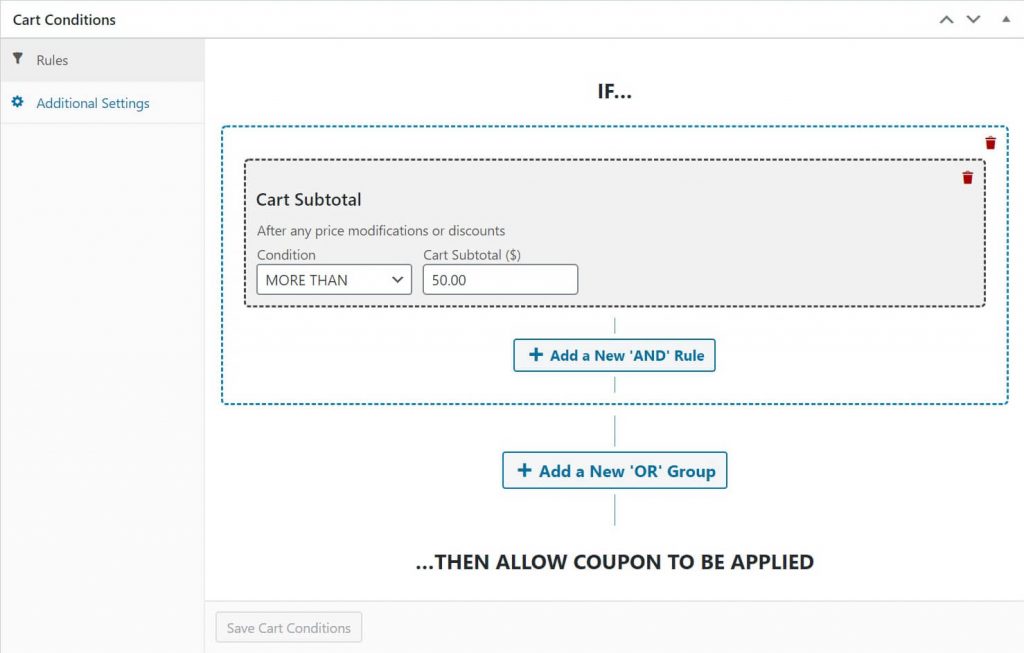
ثم انقر فوق إضافة . سترى الآن خيارين آخرين: الحالة والإجمالي الفرعي لسلة التسوق (بالدولار) . بالنسبة لحقل الشرط ، لديك بعض الخيارات. حدد " أكثر من" لتطبيق القسيمة فقط عندما يكون الإجمالي الفرعي لسلة التسوق أعلى من المبلغ المحدد:

في الحقل الإجمالي الفرعي لعربة التسوق ، عيّن ما تريده أن يكون الحد الأدنى لمبلغ الطلب:

عندما تكون راضيًا عن الإعدادات الخاصة بك ، انقر فوق " حفظ شروط سلة التسوق ".
الخطوة 3: تفعيل التقديم التلقائي للقسيمة الخاصة بك
هذه الخطوة اختيارية في الواقع. إذا كنت تريد أن يضطر عملاؤك إلى إدخال رمز القسيمة يدويًا لتلقي الشحن المجاني ، فيمكنك تخطي ذلك بأمان.
ومع ذلك ، إذا كنت تفضل تطبيق قسيمتك تلقائيًا عندما يستوفي العملاء الحد الأدنى من متطلبات الطلب ، فما عليك سوى تحديد مربع التطبيق التلقائي للقسيمة على الجانب الأيمن من الشاشة:

سيؤدي هذا إلى تطبيق الخصم بمجرد استيفاء الشروط من الخطوتين 1 و 2 ، دون أن يضطر العميل إلى فعل أي شيء. في مثالنا ، هذا يعني أن جميع المشترين الذين لديهم عناوين في الولايات المتحدة والذين يختارون الشحن بسعر ثابت سيحصلون على شحن مجاني للطلبات التي تزيد عن 50 دولارًا.
عند الانتهاء ، انقر فوق نشر أو تحديث على الجانب الأيمن من الشاشة لحفظ تغييراتك.
الخطوة 4: اختبر قسيمتك
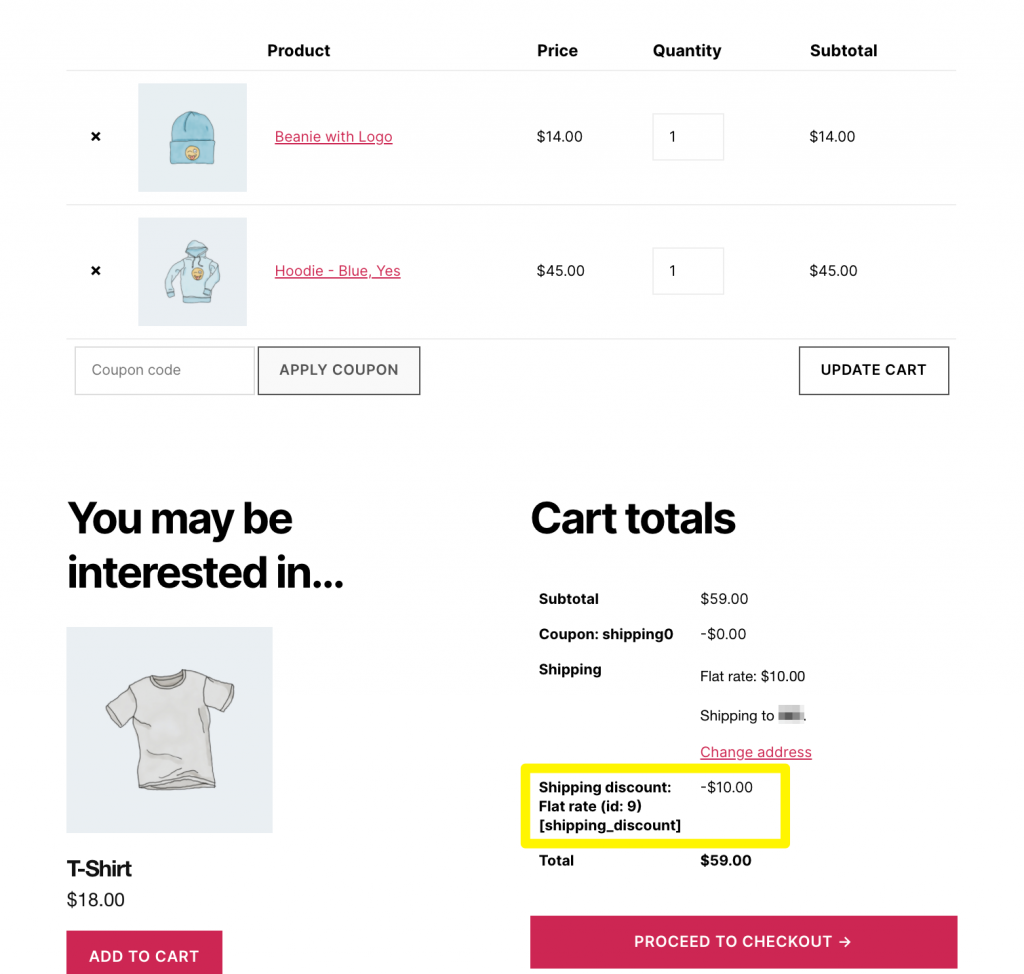
آخر شيء تفعله هو اختبار الخصم الخاص بك للتأكد من أنه يعمل بشكل صحيح. املأ عربة تسوق افتراضية بالسلع الكافية لتلبية متطلبات المجموع الفرعي التي حددتها في الخطوة 3 ، ثم توجه إلى الخروج ومعرفة ما إذا كانت القسيمة تنطبق:

من الحكمة أيضًا اختبار خصمك بإجمالي فرعي لا يجب أن يفي بالمتطلبات ، فقط للتأكد من عدم وجود مفاجآت.
استنتاج
الشحن المجاني طريقة رائعة لمكافأة أكبر عملائك مع تعزيز أرباحك النهائية. القسائم المتقدمة تجعل من السهل عرضها على مبلغ محدد لمتجر WooCommerce الخاص بك.
لتنفيذ استراتيجية القسيمة ، ما عليك سوى اتباع هذه الخطوات الأربع البسيطة:
- قم بإنشاء قسيمة للشحن المجاني.
- قم بتعيين حد أدنى لمبلغ الشراء باستخدام شروط سلة التسوق.
- تمكين التقديم التلقائي للقسيمة الخاصة بك.
- اختبر قسيمتك للتأكد من أنها تعمل.
ما هي استراتيجيات الشحن المجاني المفضلة لديك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
