كيفية بناء متجر هدايا WooCommerce باستخدام قالب عنصر مجاني
نشرت: 2020-09-18هل تريد إنشاء متجر هدايا WooCommerce باستخدام Elementor وتبحث عن نموذج جاهز مثالي؟ انتظارك ثم انتهى. تم إصدار حزمة قوالب كاملة وسريعة الاستجابة وجاهزة بواسطة Templately لإنشاء موقع ويب لمتجر هدايا التجارة الإلكترونية المميز مجانًا. يجب عليك إدراج القالب ، والبدء في تخصيص كل قسم ، وتعديل المحتوى الخاص بك وأنت موجود لجعله ينشر على الفور. أتساءل كيف؟
لا تقلق ، هنا ستتعرف على المزيد حول حزمة القوالب المذهلة هذه معدة مسبقًا EleGift for Elementor.

جدول المحتويات
 لماذا يجب عليك إنشاء موقع على شبكة الإنترنت لمتجر هدايا WooCommerce الخاص بك؟
لماذا يجب عليك إنشاء موقع على شبكة الإنترنت لمتجر هدايا WooCommerce الخاص بك؟
إن التواجد المثير للإعجاب عبر الإنترنت يعزز دائمًا أعمال التجارة الإلكترونية . إذا كان بإمكانك إنشاء موقع ويب سهل الاستخدام ، فهذا كل شيء! تم الانتهاء من نصف عملك. هذا صحيح أيضًا للترويج لمتجر هدايا WooCommerce.
هذا هو السبب في أن مالكي متاجر الهدايا في التجارة الإلكترونية يركزون الآن في الغالب على إنشاء موقع ويب سهل الاستخدام ومفيد وتفاعلي ومتصل بـ SEO لتشغيل أعمال WooCommerce الخاصة بهم دون أي متاعب. يساعد في الوصول إلى المشترين المحتملين بسهولة من خلال مواقع التواصل الاجتماعي المختلفة إلى منصات التسويق الأخرى من خلال إنشاء حضور جميل على شبكة الإنترنت.
إلى جانب ذلك ، يمكن لعملائك شراء منتجاتهم المفضلة على الفور دون أي حضور مادي. يمكن لعملائك الراضين تزكية منتجاتك للآخرين بسهولة عن طريق الحصول على موقع ويب كامل.

قالب EleGift المجاني Elementor
حزمة قالب متجر هدايا WooCommerce لـ Elementor
الحصول على إمكانية الوصول  كيفية إنشاء متجر هدايا WooCommerce عبر الإنترنت باستخدام قوالب Elementor؟
كيفية إنشاء متجر هدايا WooCommerce عبر الإنترنت باستخدام قوالب Elementor؟
إذا كنت ترغب في إنشاء موقع ويب من البداية ، فسيكون ذلك دائمًا مستهلكًا للوقت ومكلفًا. هذا هو السبب في أن تصميمات القوالب الجاهزة هي أفضل شيء للبدء. ضع في اعتبارك استخدام Elementor منشئ صفحات WordPress الأكثر شيوعًا ، وهو سهل للغاية لإنشاء أي نوع من أنواع مواقع الويب في غضون بضع دقائق. ستحصل على الكثير من تصميمات النماذج الجاهزة والمتجاوبة والتي يمكنها إنشاء موقع ويب متجر هدايا WooCommerce دون الحاجة إلى تشفير مجانًا.
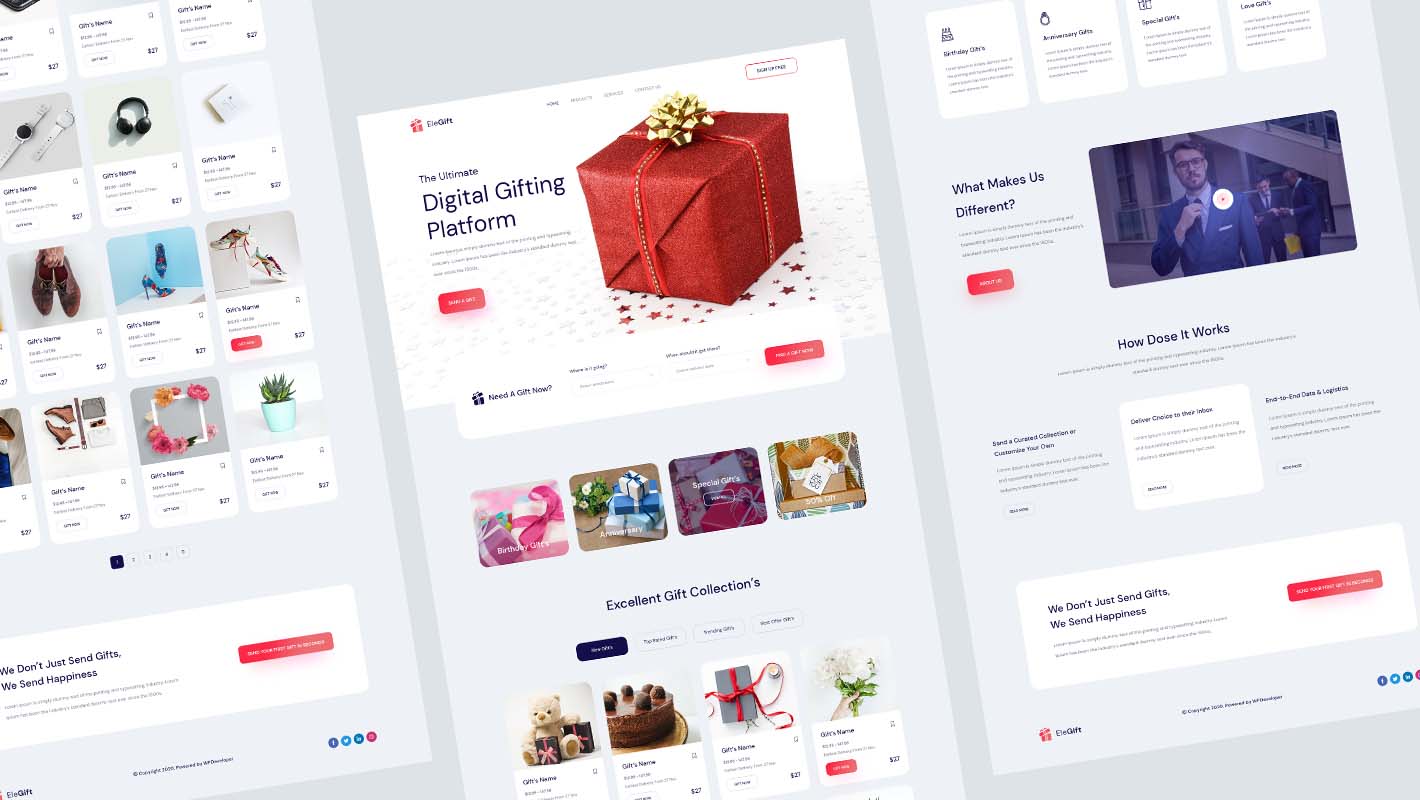
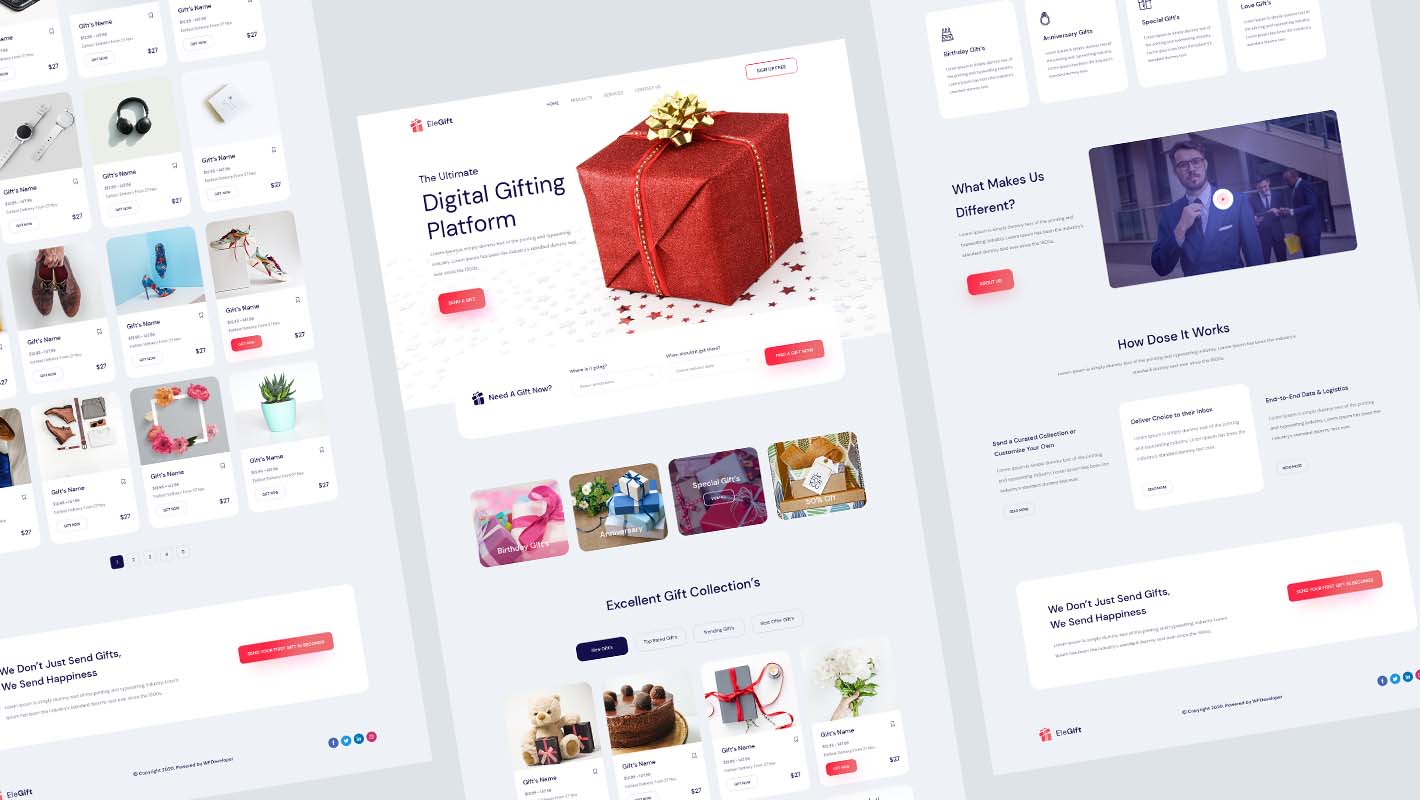
تقديم "EleGift" بواسطة Templately ، حزمة قوالب كاملة وجاهزة لإنشاء موقع WooCommerce Gift Shop على الإنترنت الخاص بك على الإنترنت والذي سيتناسب تمامًا مع بيئة موقعك دون لمس سطر واحد من التعليمات البرمجية.
شاهد الفيديو التعليمي
 ما الذي ستحصل عليه مع حزمة قالب EleGift؟
ما الذي ستحصل عليه مع حزمة قالب EleGift؟
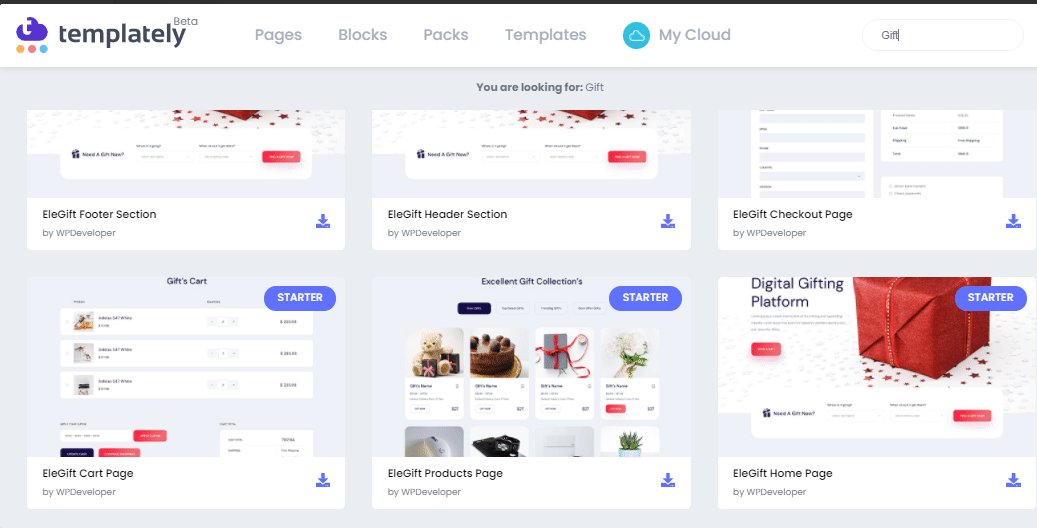
يأتي نموذج "EleGift" بواسطة Templately مع 4 قوالب صفحات جاهزة مذهلة و 4 كتل لإنشاء موقع ويب متجر هدايا WooCommerce عبر الإنترنت ببضع نقرات فقط. يوفر كل تصميم تأثيرات تمرير سلسة ، وأقسامًا إبداعية مع عناصر واجهة مستخدم متحركة ، وإمكانية السحب والإفلات ، والمزيد لإنشاء موقع الويب لمتجر الهدايا الخاص بالتجارة الإلكترونية حسب حاجتك.
الصفحة الرئيسية: استخدم قالب "الصفحة الرئيسية" التفاعلي والمذهل الجاهز لـ EleGift لجعل الصفحة المقصودة لمتجر هدايا WooCommerce عبر الإنترنت مميزة بأقسامها الإبداعية المصممة بشكل جميل.
صفحة المنتجات: اعرض مجموعات منتجات متجر هدايا WooCommerce في تخطيط شبكة تصميمات "صفحة المنتج" المترابطة وإبهار عملائك المستهدفين من النظرة الأولى.
صفحة عربة التسوق: يمكنك تسهيل عرض عملائك لجميع منتجات الإضافة إلى سلة التسوق في "صفحة سلة التسوق" المنفصلة لتسهيل عملية الشراء الخاصة بهم
صفحة الخروج: ستعمل تفاصيل كاملة الوظائف " صفحة الخروج " من EleGift على تسهيل عملية فوترة المشتري وتشجعه على شراء المزيد منك بتجربته السابقة الجميلة.
الأشياء التي يجب عليك الحصول عليها قبل إنشاء متجر هدايا WooCommerce عبر الإنترنت
قم بتنفيذ بعض الأشياء قبل البدء في إنشاء موقع ويب متجر هدايا WooCommerce عبر الإنترنت بمساعدة حزمة القوالب الجاهزة المجانية "EleGift" للقالب . دعنا نتحقق من المكونات الإضافية الضرورية التي ستتطلب أدناه:

- العنصر : يجب عليك تثبيت WordPress وتنشيطه أحد أفضل عناصر إنشاء الصفحات Elementor على موقع التجارة الإلكترونية الخاص بك لاستخدام حزمة قوالب متجر الهدايا WooCommerce سهلة الاستخدام.
- الإضافات الأساسية : بعد ذلك ، يجب عليك تنشيط الإضافات الأساسية لـ Elementor - أفضل مكتبة عناصر تضم أكثر من 700 ألف مستخدم نشط وأكثر من 70 عنصر واجهة مستخدم كامل الوظائف.
- بشكل نموذجي : كما تعلم بالفعل ، يأتي قالب "EleGift" مع Templately ، ولهذا السبب يتعين عليك التسجيل للحصول على حساب وتثبيت "Templately" على موقع WordPress الخاص بك لإكمال عملية الإعداد الكاملة.
ابدأ باستخدام نموذج لإنشاء موقع ويب مذهل لمتجر هدايا WooCommerce
لنفترض أنك قمت بتنشيط كل مكون إضافي لا بد منه أعلاه ، وأنت الآن جاهز تمامًا لاستخدام حزمة قالب متجر الهدايا WooCommerce "EleGift" في موقع Elementor الخاص بك باتباع بعض إرشادات الخطوات البسيطة أدناه:

الخطوة 1: أدخل نموذج متجر هدايا WooCommerce "EleGift"
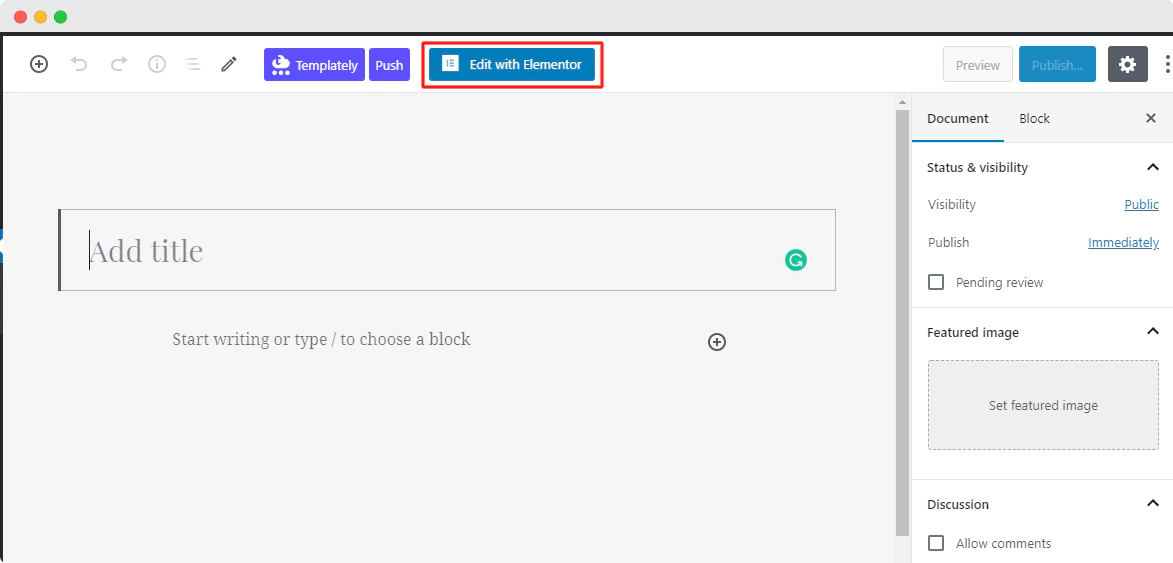
في البداية ، انقر فوق تحرير باستخدام Elementor لإنشاء صفحة جديدة على لوحة معلومات WordPress.

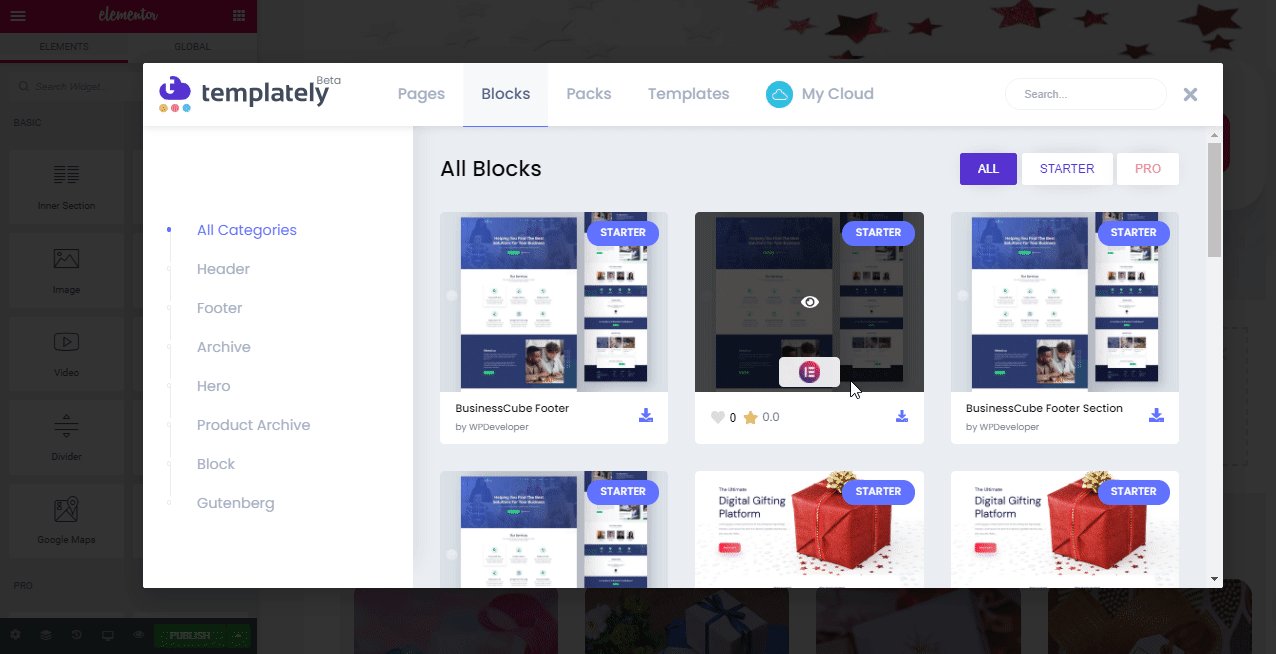
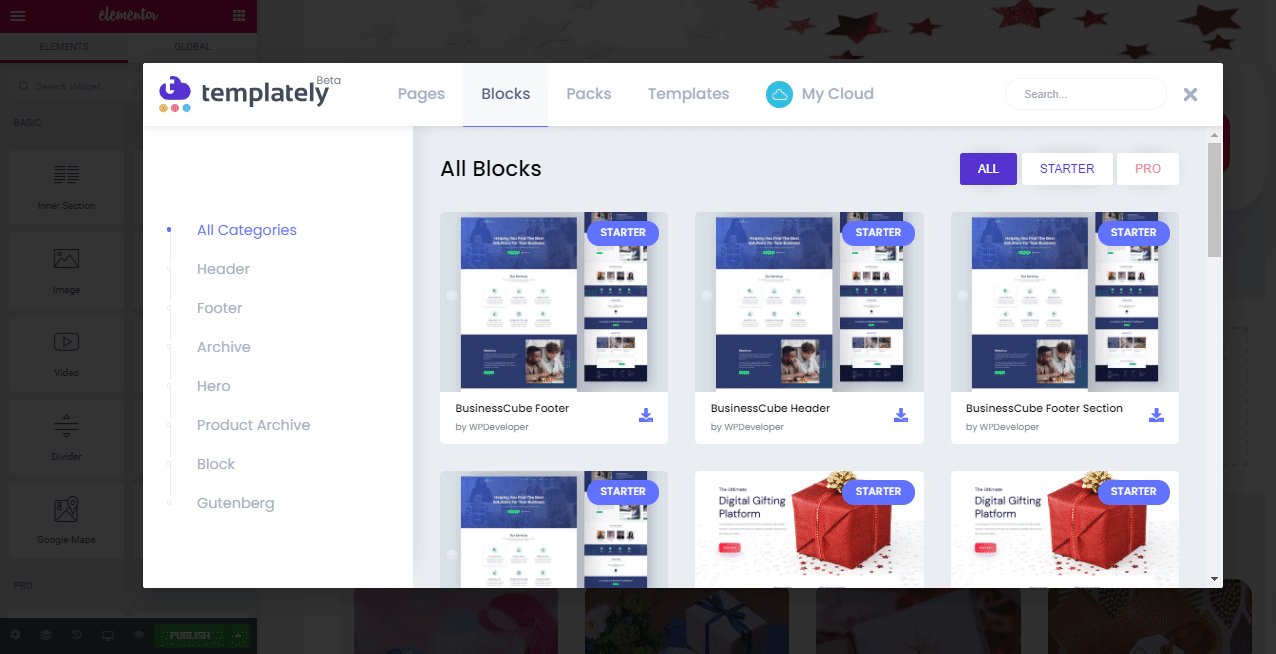
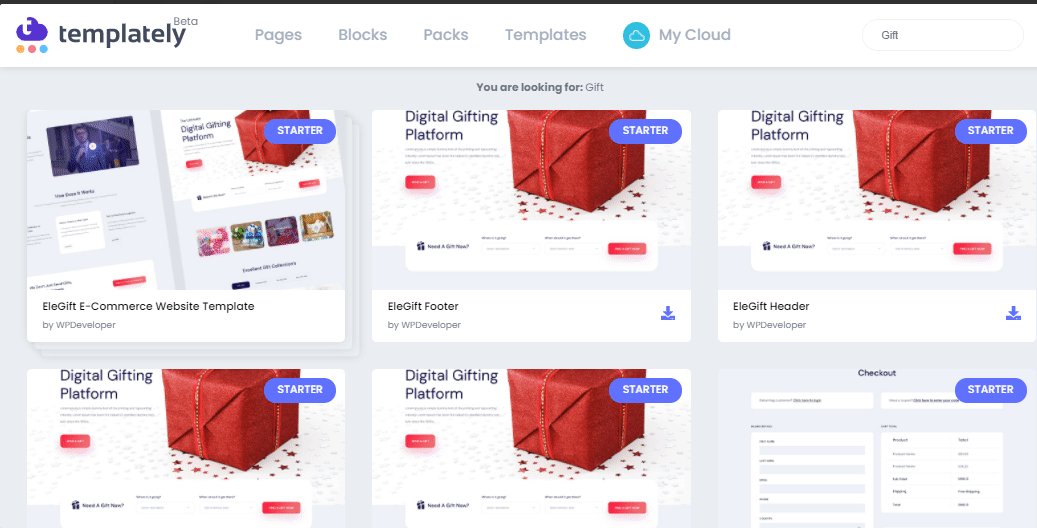
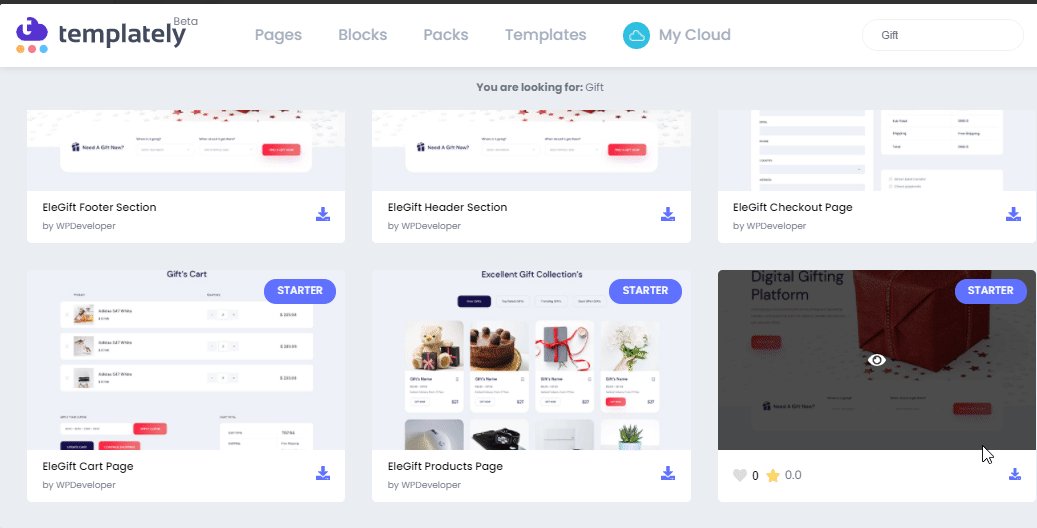
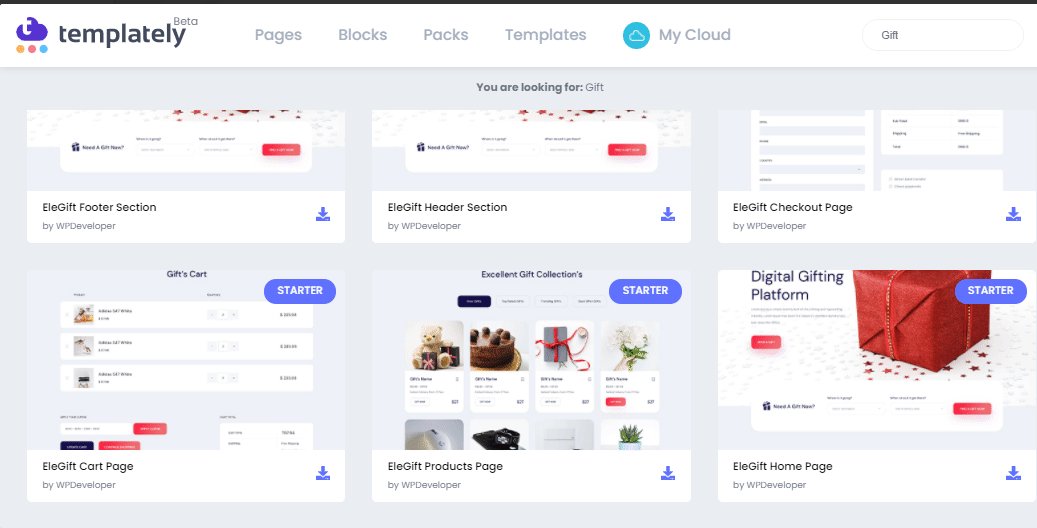
سيتم إنشاء صفحة جديدة في محرر Elementor الخاص بك. بعد ذلك ، انقر فوق الرمز الأوسط للصفحة الذي يأتي مع "Templately" . سترى بعد ذلك جميع المجموعات الجاهزة للقالب هناك. يجب عليك البحث عن "EleGift" أو كتابة "Gift". سيعرض تلقائيًا بعد ذلك جميع الصفحات والكتل الجاهزة المتعلقة به والتي تتطابق مع فئتك.

في وقت لاحق ، اختر تصميم الصفحة الرئيسية الجاهزة "EleGift" ، واضغط على الزر "إدراج" ، وابدأ في تخصيصه حسب تفضيلاتك.

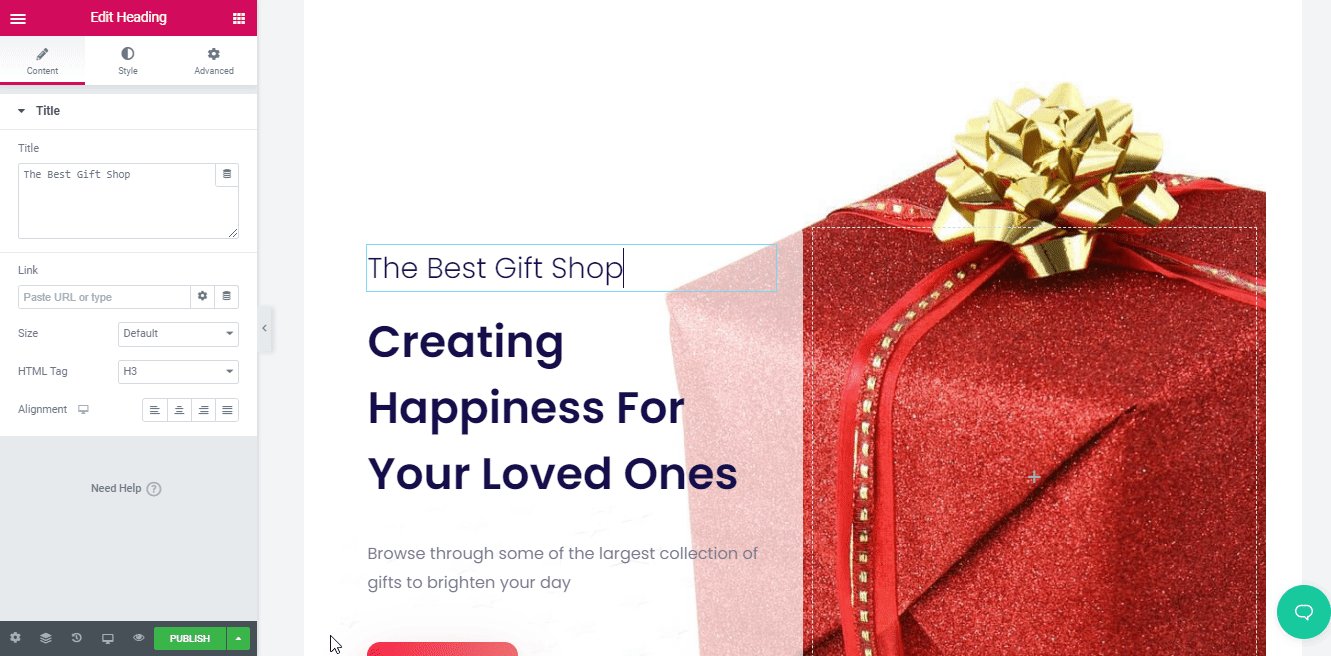
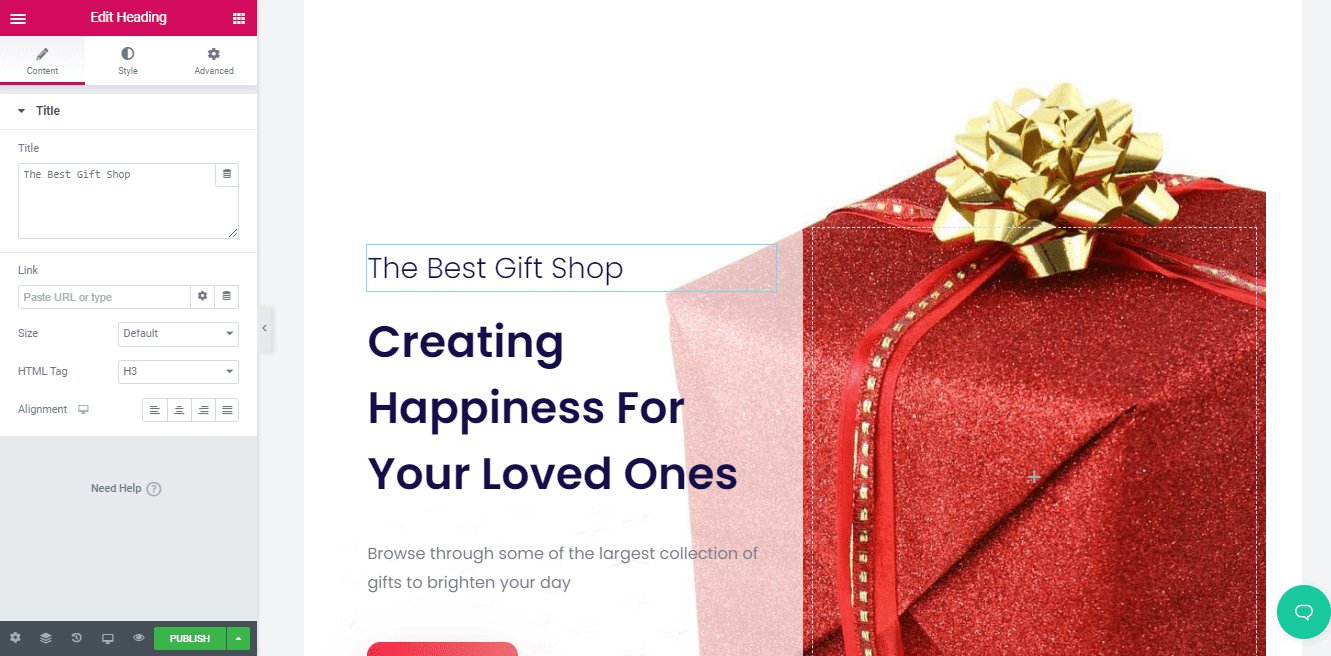
الخطوة 2: ابدأ تخصيص تصميم النموذج
بعد الانتهاء من تثبيت القالب ، يمكنك الآن استخدام القالب الجاهز سريع الاستجابة والفعال بالكامل لنشر متجر هدايا WooCommerce عبر الإنترنت باستخدام Elementor في غضون دقائق فقط. يمكنك إضافة المحتوى الذي تريده في كل قسم إبداعي ، وسحب وإسقاط قسم إلى آخر ، والقيام بتعديل بسيط ، وستكون هناك لتنشيطه بالضغط على زر "نشر".

الخطوة 3: حفظ وتأمين تصميم قالب جاهز لـ "EleGift" على السحابة
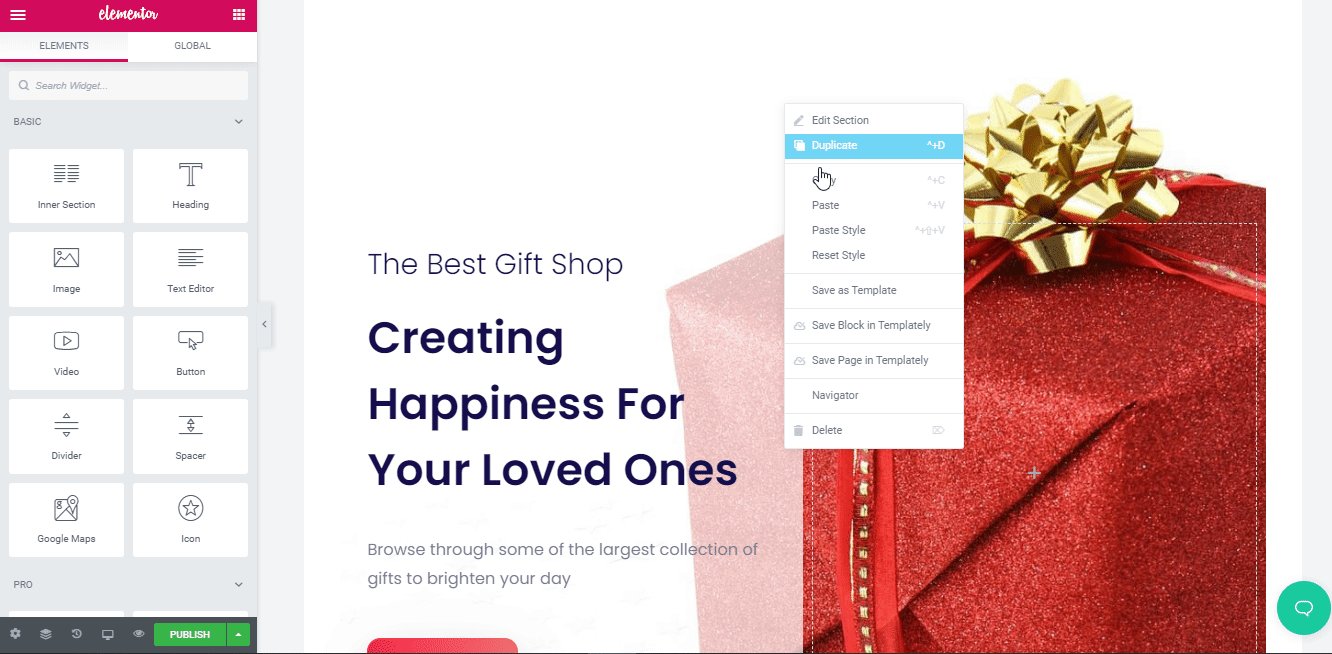
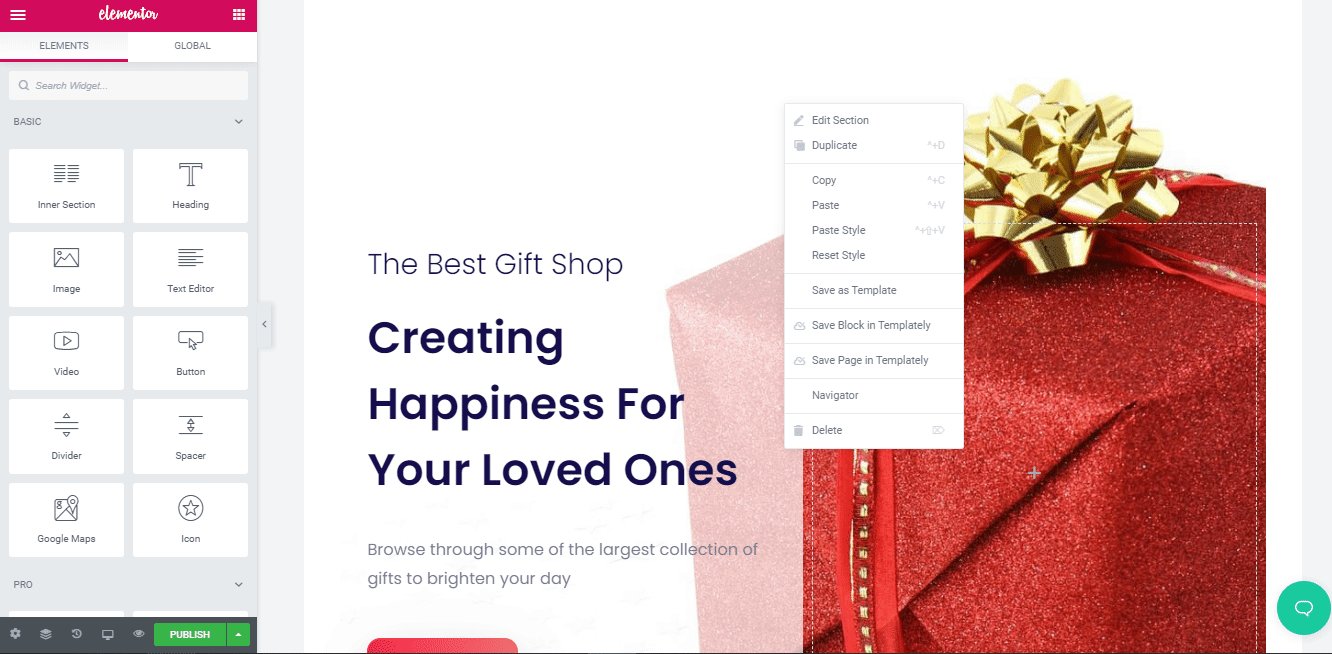
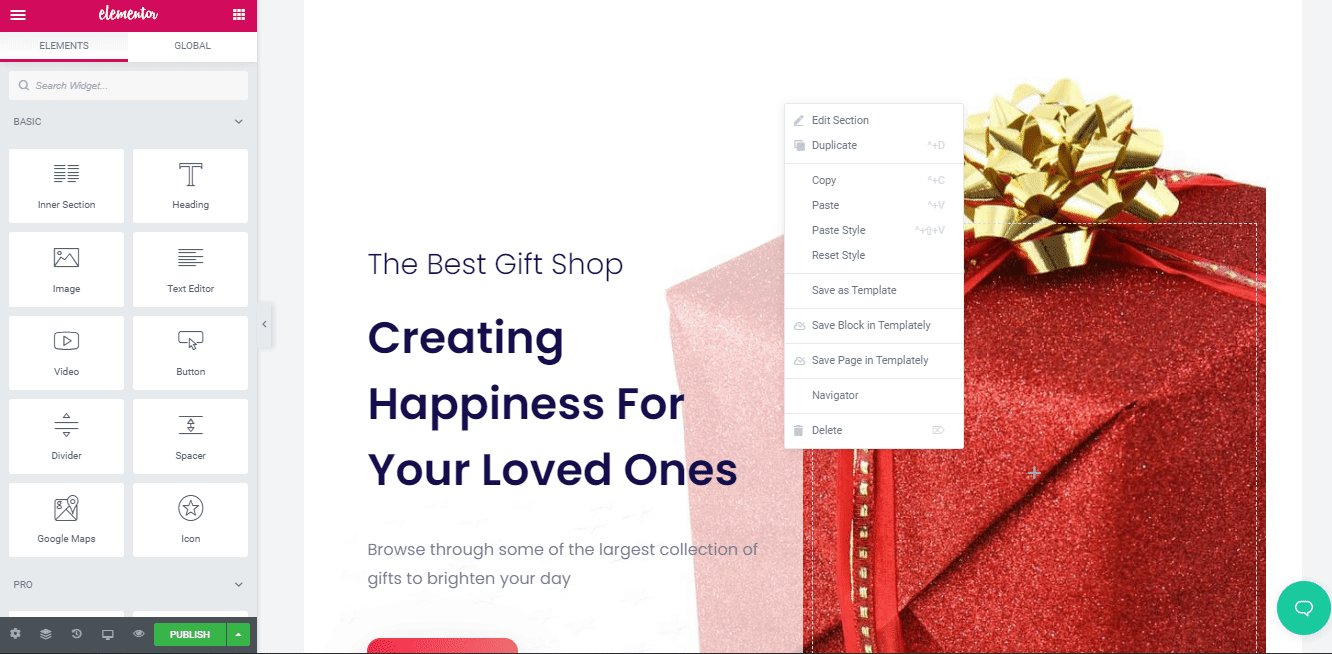
يمكنك الآن حفظ تصميمات قوالب متجر الهدايا WooCommerce في تخزين "MyCloud" للقالب . لذلك ، عليك النقر بزر الماوس الأيمن فوق التصميم والضغط على "حفظ الصفحة في النموذج" لتأمينها في مساحة التخزين السحابية.

يمكنك حتى إعادة استخدام تصميمات القوالب المحفوظة الخاصة بك على مواقع متعددة بقدر ما تريد. إلى جانب ذلك ، يسمح لك ببناء تعاون سلس على التخزين السحابي ومشاركة تصميمات النماذج الجاهزة الخاصة بك مع أعضاء الفريق الآخرين باستخدام Templately WorkSpace .
الحصيلة النهائية
تهانينا! لقد استخدمت بنجاح تصميمات قالب الصفحة الرئيسية الجاهزة لـ " EleGift " بواسطة Templately لإنشاء متجر هدايا WooCommerce عبر الإنترنت في Elementior بدون تشفير واستثمارات.

إذا لم تكن قد استخدمت مركز القوالب الجاهزة المذهلة ، فجربها الآن وأخبرنا بتجربتك من خلال التعليق أدناه. إذا واجهت أي مشكلة أو احتجت إلى أي مساعدة ، يمكنك الاتصال بفريق الدعم بحرية في أي وقت تريده.
