دليل WooCommerce للمبتدئين
نشرت: 2019-10-31هذا لأن Woocommerce هو واحد من أقوى برامج عربة التسوق وأكثرها قابلية للتخصيص ... وأفضل شيء؟
انه مجانا!
في هذا الدليل ، سأوضح لك كيفية إعداد موقع ويب WordPress باستخدام Woocomerce حتى تتمكن من بيع أي شيء عبر الإنترنت.
ما هو Woocommerce؟
WooCommerce هو مكون إضافي مجاني لبرنامج WordPress يسمح لك بتحويل مدونة WordPress إلى متجر تجارة إلكترونية يعمل بكامل طاقته. يحتوي حاليًا على أكثر من 77،528،124 تنزيلًا ويدير ما يقرب من نصف جميع متاجر التجارة الإلكترونية. لكن دعونا نلقي نظرة على كل الأشياء التي تجعل WooCommerce رائعًا ... والأشياء التي يمكن أن تكون أفضل.
إيجابيات WooCommerce
- آمن ومجاني
- قابل للتخصيص
- واجهة سهلة الاستخدام
- الإضافات الإضافية
سلبيات WooCommerce
- يمكن أن تتباطأ مع الكثير من المنتجات / المكونات الإضافية
- يمكن أن تفسد التحديثات متجرك
- منحنى التعلم الصغير
حسنًا ، الآن بعد أن أصبحت على دراية بالخير والسيئ والقبيح ، حان الوقت لتثبيت WooCommerce على موقع WordPress الخاص بنا.
1. تثبيت WooCommerce
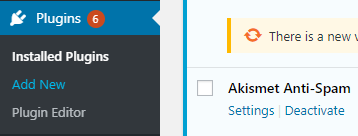
بمجرد تثبيت WordPress على الخادم الخاص بك ، فأنت جاهز لتثبيت WooCommerce والبدء في إعداده. لتثبيت WooCommerce ، كل ما عليك فعله هو الانتقال إلى مدير الإضافات في WordPress والنقر فوق إضافة جديد.

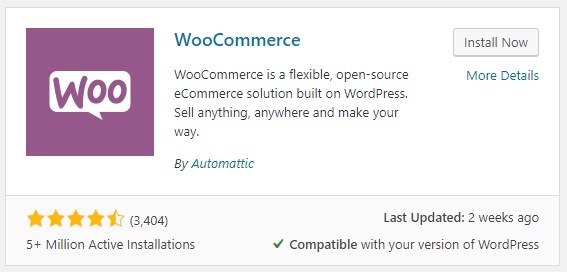
في صفحة البحث عن البرنامج المساعد ، ابحث عن "WooCommerce" ، وانقر فوق "تثبيت" على المكون الإضافي الصحيح (إنه المكون الإضافي بواسطة Automattic).

بعد تثبيت المكون الإضافي WooCommerce ، انقر فوق تنشيط وسيأخذك مباشرة إلى معالج الإعداد الذي سيرشدك خلال الإعداد.
2. إعداد WooCommerce
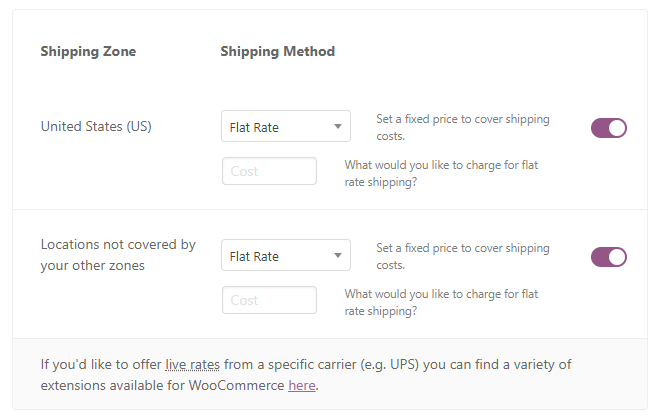
إذا كنت ستقوم بشحن المنتجات ، فأدخل العنوان والبلد والعملة في صفحة إعداد المتجر.

بعد إضافة عنوانك الصحيح (حيث سيتم الشحن منه) ، انقر فوق الزر "متابعة". الآن ، سوف تحتاج إلى إعداد معالج الدفع الخاص بك. إذا لم يكن لديك معالج دفع حتى الآن ، يمكنك ببساطة النقر فوق متابعة وتخطي هذه الخطوة في الوقت الحالي. بعد ذلك ، ستختار مناطق الشحن الخاصة بك إذا كنت ستقوم بشحن المنتجات المادية الفعلية. يمكنك اختيار سعر ثابت أو يمكنك اختيار أسعار حية من شركات النقل مثل UPS أو USPS.
تحليل SEO مجاني
هل تريد المزيد من حركة المرور إلى موقع الويب الخاص بك على WordPress؟ خذ تحليل WordPress SEO المجاني الخاص بنا وشاهد كيف يمكنك تحسين حركة المرور الخاصة بك للحصول على المزيد من المبيعات عبر الإنترنت.

بعد هذه الخطوة ، يمكنك الخروج من معالج الإعداد لأن باقي الخطوات تحاول فقط بيع المزيد من الوظائف الإضافية. لقد قمت بتثبيت وإعداد WooCommerce بنجاح!
قم بإعداد صفحات WooCommerce
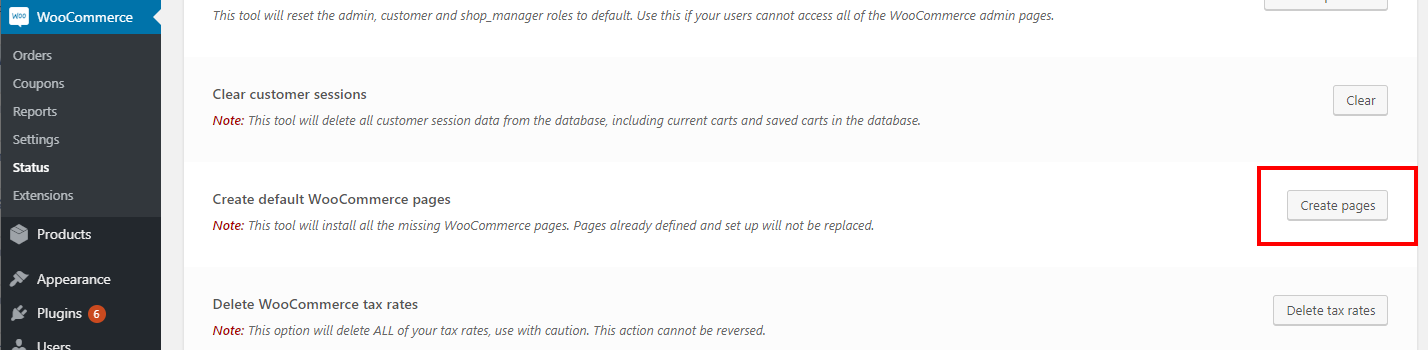
بعد ذلك ، ستحتاج إلى التأكد من إنشاء صفحة متجر وصفحة حسابي وصفحة تسجيل الدخول وما إلى ذلك. إذا لم يكن الأمر كذلك ، فهناك أداة داخل WooCommerce تقوم بإنشائها لك. ما عليك سوى الانتقال إلى WooCommerce-> Status-> Tools ثم قم بالتمرير لأسفل حتى ترى زر "إنشاء صفحات".

انقر فوق الزر وسيتم تلقائيًا إنشاء جميع صفحات WooCommerce المطلوبة لك. الآن ، لنقم بإعداد منتجاتنا.
3. إنشاء المنتجات
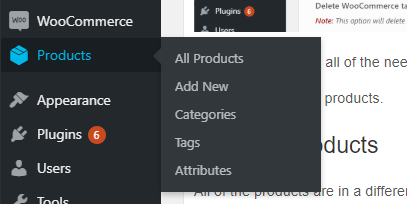
جميع المنتجات موجودة في علامة تبويب مختلفة عن علامة تبويب WooCommerce تسمى "المنتجات".

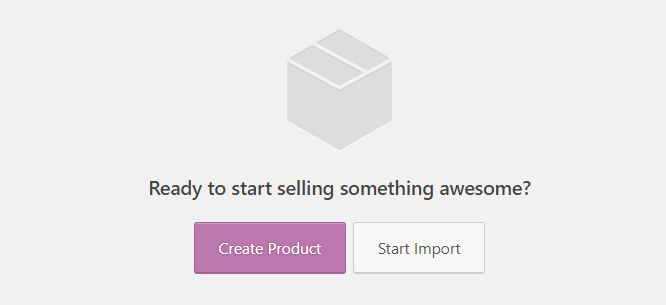
هذا هو المكان الذي يمكنك فيه إنشاء المنتجات والسمات والعلامات (على الرغم من أنني لا أوصي) وفئات المنتجات. ما عليك سوى الانتقال إلى Add New لإنشاء منتجك الأول.

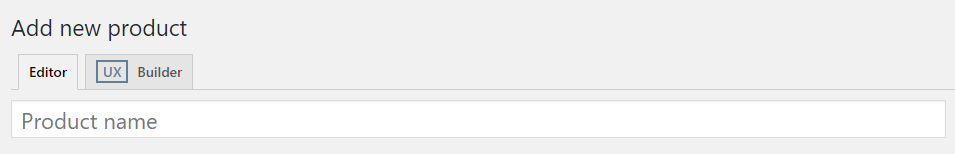
في صفحة إضافة منتج جديد ، هناك عدد من النقاط المختلفة التي ستحتاج إليها لإضافة معلومات حول منتجك.
اسم المنتج
يجب أن يصف اسم المنتج منتجك في بضع كلمات. إذا كانت لديك أشكال مختلفة من منتجك ، فلا تقم بإضافتها في العنوان.
بدلاً من ذلك ، قم بإنشاء أشكال مختلفة باستخدام قائمة منسدلة بحيث يمكن العثور على كل منتج بسهولة. سيكون اسم المنتج هو عنوان URL لمنتجك ، لذا اجعله قصيرًا وموجزًا ووصفيًا.
وصف المنتج
وصف المنتج هو محرر WYSIWIG العادي الذي هو نفسه لأي منشور أو صفحة. يجب أن تكون أوصاف منتجك طويلة ، وتشرح المنتج بالتفصيل ومميزاته وأكبر قدر ممكن من الوسائط. يمكن أن تؤدي إضافة الصور ومقاطع الفيديو والرسوم البيانية إلى أوصاف منتجك إلى زيادة معدل التحويل والمبيعات.
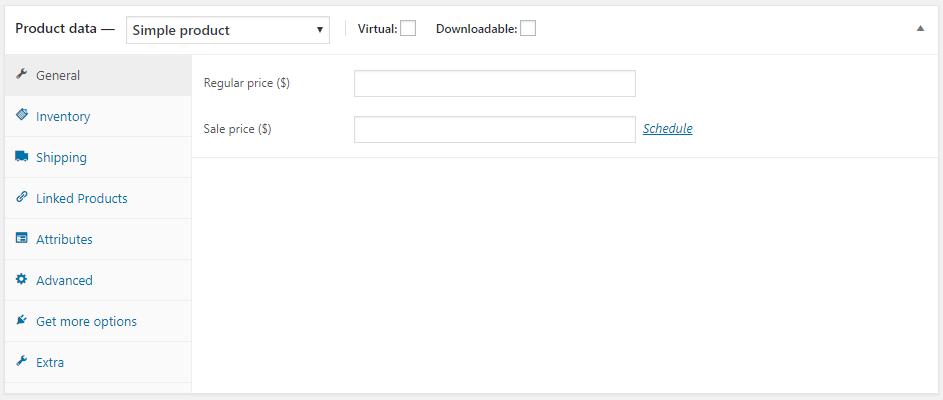
بيانات المنتج
بيانات المنتج هي المكان الذي تضيف فيه السعر والمخزون وما إلى ذلك
. 
توجد علامات تبويب على اليمين يمكنك التنقل فيها لإدخال معلومات مختلفة حول المنتج. لن أخوض في تفاصيل حقيقية حول كل علامات التبويب هذه ولكن أهمها:
- عام : علامة التبويب العامة هي المكان الذي تضيف فيه السعر وسعر البيع للمنتج.
- المخزون : إذا كنت ستقوم بتتبع المخزون ، فأضف رمز التخزين التعريفي وحالة المخزون واختر زر الاختيار إدارة المخزون.
- الشحن : إذا كنت تقوم بشحن هذه المنتجات ، وكنت تستخدم السعر المباشر ، أدخل وزن المنتج وأبعاده.
- المنتجات المرتبطة : يعد هذا أمرًا رائعًا للربط الداخلي وزيادة بيع عملائك على المنتجات المماثلة.
- الإضافات : علامة التبويب "الإضافات" هي المكان الذي يمكنك فيه إضافة فيديو منتج (من youtube) وعلامات تبويب مخصصة ومحتوى علوي / سفلي.
بمجرد إضافة جميع المعلومات الضرورية ، ستحتاج أيضًا إلى إضافة صورة المنتج ومعرضه.
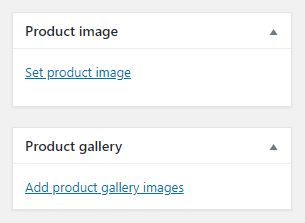
صور المنتج
تعد إضافة صور منتج جيدة أمرًا ضروريًا للحصول على مبيعات من متجر التجارة الإلكترونية الخاص بك. قم بتضمين صور متعددة لمنتجك من زوايا مختلفة وحتى يتم استخدامها (عند الاقتضاء). ستتم إضافة صورة المنتج الرئيسية كصورة المنتج. ستتم إضافة باقي الصور الموجودة لديك للمنتج إلى مربع معرض المنتج.

انقر فوق تعيين صورة المنتج واختيار أو تحميل الصورة الرئيسية لمنتجك.
بعد ذلك ، انقر فوق إضافة صور معرض المنتج لإضافة الصور الأخرى التي لديك لمنتجك. تهانينا! تم الآن إعداد منتجك الأول وجاهزًا للبيع. لكن أولاً ، ستحتاج إلى إعداد بوابة دفع حتى تتمكن من قبول المدفوعات عبر الإنترنت.

4. إضافة بوابة الدفع
بوابة الدفع هي التي تربط متجرك بحسابك المصرفي وتسمح لك بشحن بطاقات الائتمان إلى حسابك. هناك عدد من معالجات الدفع الجيدة حقًا ولكن هذه هي الأفضل (والأسهل للاتصال بـ WordPress):
- باي بال
- شريط
- Authorize.net
- ميدان
ستفرض كل بوابات الدفع هذه رسومًا رمزية مقابل كل رسوم تقوم بها. فيما يلي بعض الأسعار المختلفة لكل بوابة دفع:
| مزود | معدلات | تقييم | اشتراك |
|---|---|---|---|
| باي بال | 2.9٪ بالإضافة إلى 0.30 دولار لكل معاملة | اشتراك | |
| شريط | 2.9٪ بالإضافة إلى 0.30 دولار لكل معاملة | اشتراك | |
| Authorize.net | 2.9٪ بالإضافة إلى 0.30 دولارًا أمريكيًا لكل معاملة + 25 دولارًا أمريكيًا في الشهر | اشتراك | |
| ميدان | 2.9٪ بالإضافة إلى 0.30 دولار لكل معاملة | اشتراك |
بمجرد اختيار بوابة الدفع المناسبة لك ، فقد حان الوقت لتوصيلها بمتجر WooCommerce الخاص بك. في هذا المثال ، سوف نوضح لك كيفية إضافة Stripe. أول الأشياء أولاً ، ستحتاج إلى إنشاء حساب باستخدام Stripe. انتقل إلى Stripe.com وانقر فوق الزر ابدأ الآن لبدء عملية إنشاء الحساب.

أضف معلومات حسابك وسيتم توجيهك إلى لوحة التحكم الجديدة.
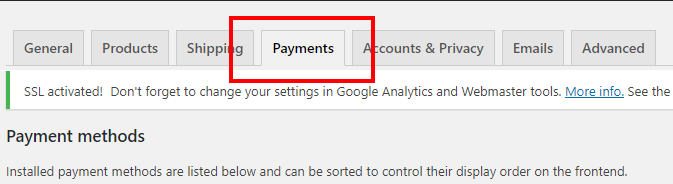
بمجرد الموافقة على حسابك ، يمكنك دمج Stripe في المكون الإضافي Woocommerce في WordPress. عد إلى WordPress وانتقل إلى WordPress-> Settings. انقر فوق علامة التبويب العلوية لـ "المدفوعات". هذا هو المكان الذي يمكنك فيه إضافة جميع طرق الدفع التي ستقبلها.

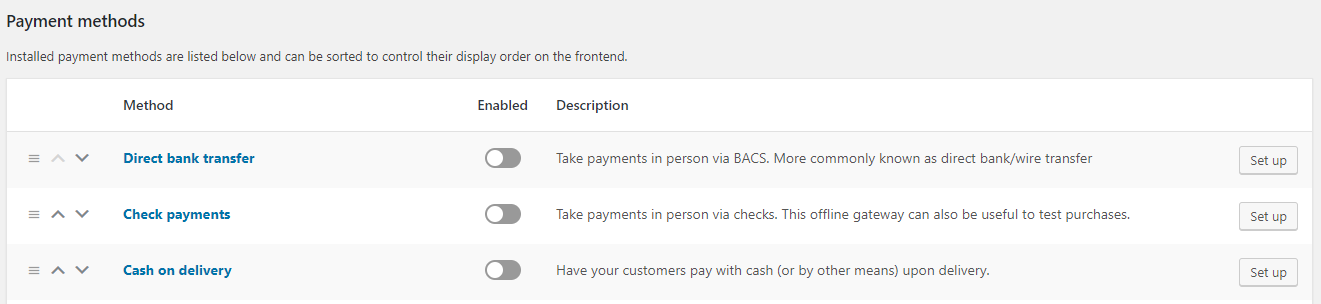
في علامة التبويب طرق الدفع ، ستلاحظ جميع مزودي الدفع الذين يمكنك تمكينهم إذا كنت ترغب في ذلك. عادةً ما يكون PayPal و Stripe فقط (أو أي معالج بطاقة ائتمان آخر) جيدًا. قم بتمكين طريقة الدفع بالنقر فوق الزر "إعداد" في الجدول.
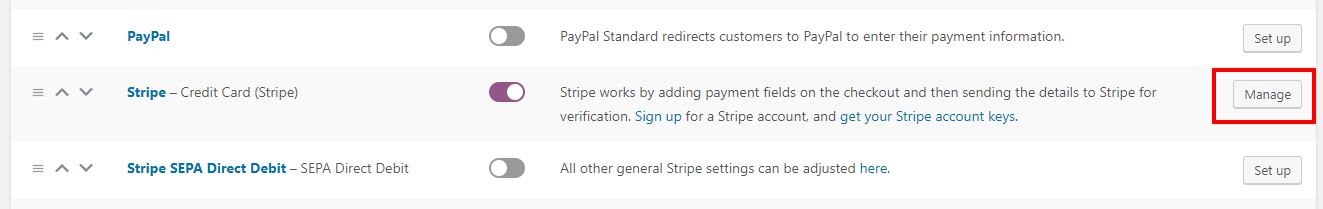
 لتوصيل حساب Stripe الخاص بنا ، سنحتاج إلى النقر فوق الزر "إدارة" في صف Stripe.
لتوصيل حساب Stripe الخاص بنا ، سنحتاج إلى النقر فوق الزر "إدارة" في صف Stripe. 
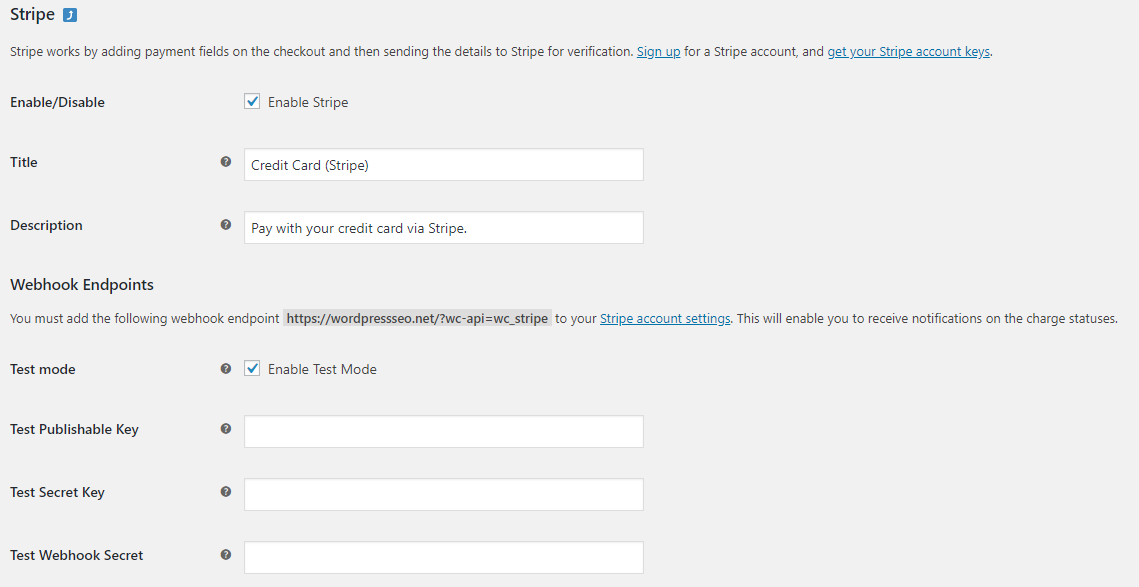
الآن ، ستحتاج إلى إضافة نقاط نهاية خطاف الويب من Stripe حتى يتمكن الاثنان من التحدث مع بعضهما البعض.

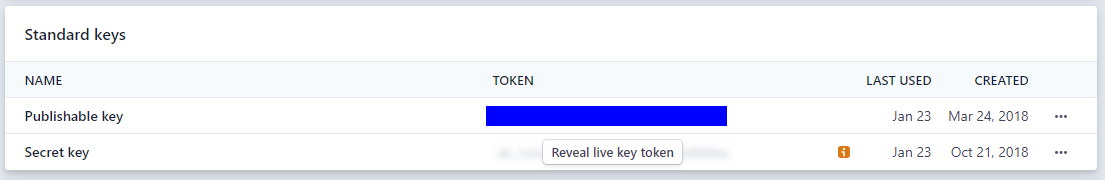
للعثور على مفاتيح API الخاصة بك في شريط ، يمكنك زيارة لوحة القيادة الخاصة بك ثم النقر فوق Developers-> API Keys أو فقط انقر هنا أثناء تسجيل الدخول إلى حسابك.

سترى مفتاحًا قابلاً للنشر ومفتاحًا سريًا ضمن "المفاتيح القياسية". ما عليك سوى نسخ هذه القيم ولصقها في نقاط نهاية WordPress أعلاه وإلغاء تحديد "تمكين وضع الاختبار". متجرك الآن مباشر وجاهز لقبول المدفوعات! سيكون من الذكاء إعداد سمة ملائمة لـ WooCommerce يمكنك تثبيتها بسهولة ببضع نقرات. فيما يلي بعض من أفضل سمات WordPress المتوافقة مع WooCommerce والتي يمكنك شراؤها.
أفضل ثيمات WooCommerce
فلاتسوم
يحتوي Flatsome على أدوات متعددة تسمح للمستخدمين بإنشاء مواقع ويب سريعة الاستجابة. يحتوي المظهر على خيارات غير محدودة ومنشئ صفحات سريع الاستجابة ، بحيث يمكنك إنشاء أي شيء بدون تشفير. يحتوي Flatsome على UX Builder فريد من نوعه يسمح للمستخدمين بإنشاء منزلقات ولافتات وصفحات سريعة الاستجابة. يتضمن UX Builder وظائف السحب والإفلات وعناصر التخطيط ومحرر النصوص.

يمكن للمستخدمين إنشاء خيارات مخصصة للأجهزة اللوحية وسطح المكتب والجوال. يتميز UX Builder بميزة تحسين تتيح للمستخدمين إنشاء محتوى سريع الاستجابة. يحتوي Flatsome على نظام منزلق وراية يسمح للمستخدمين بإسقاط العناصر دون الحاجة إلى استخدام مكونات إضافية للشريط التمرير. يعتمد UX Builder على الرموز القصيرة. يمكن للمستخدمين تحرير المحتوى بسهولة في محرر WordPress. جميع الرموز القصيرة نظيفة وقابلة للقراءة. يحتوي Flatsome أيضًا على مكتبة واسعة النطاق. يمكن للمستخدمين الاختيار من بين العديد من عناصر المحتوى وعناصر المتجر وعناصر التخطيط. يمكن للمستخدمين أيضًا الوصول إلى مئات الإعدادات المسبقة. مع وجود العديد من الخيارات المتاحة ، يمكن للمستخدمين إنشاء موقع الويب الخاص بهم كما يرغبون أيضًا. يحتوي استوديو Flatsome على المئات من التخطيطات والأقسام المحددة مسبقًا والتي يمكن للأشخاص إضافتها إلى مواقعهم.
ميريديان وان
Meridian One عبارة عن سمة أعمال من صفحة واحدة تعزز التخصيص. يمكن للمستخدمين تخصيص كل جانب من جوانب موقعهم من خلال أداة تخصيص WordPress.

يعد Meridian One مثاليًا للمستخدمين الذين يريدون تخطيطًا بسيطًا وتحكمًا كاملاً في مواقع الويب الخاصة بهم. يضع Meridian One كل شيء في مكان واحد. يمكن للمستخدمين العثور بسهولة على القسم الذي يبحثون عنه. يتم التحكم في الصفحة الرئيسية بواسطة أداة تخصيص WordPress. يمكن للمستخدمين تعطيل الأقسام بمجرد تحديد المربع. تسمح أدوات WordPress للمستخدمين بإضافة نص أو تحريره. تظهر أي تغييرات يتم إجراؤها على النص على الفور في المعاينة المباشرة. يحتوي الموضوع على أكثر من 10 أقسام بالصفحة الرئيسية ويمكن للمستخدمين عرض الشهادات والخدمات والعملاء والميزات. يقدم Median One أيضًا دعمًا فنيًا فرديًا إذا ظهرت مشكلة.
ديفي
يستبدل Divi محرر WordPress التقليدي بمحرر مرئي متميز. يمكن للمستخدمين إنشاء تصميمات فعالة بسهولة. تقدم Divi إمكانيات CSS مخصصة. يمنح المظهر للمستخدمين تحكمًا كاملاً في موقع الويب الخاص بهم. يمكن للمستخدمين حفظ وإدارة عدد غير محدود من التصاميم المخصصة. يدمج Divi العناصر العالمية وإعدادات تصميم موقع الويب. يبسط Divi عملية التصميم لتحسين تعاون الفريق. لدى Divi أكثر من 600 تصميم مسبق الصنع لموقع الويب. تتم إضافة تخطيطات جديدة كل أسبوع مع صور وأيقونات مختلفة. تساعد النوافذ المنبثقة بلوم المستخدمين على تحسين قوائم التسويق الخاصة بهم. تتيح المشاركة الاجتماعية في Monarch للمستخدمين الترويج لمواقعهم على وسائل التواصل الاجتماعي. يسمح Divi Leads Split Testing للمستخدمين بزيادة تحويلات موقع الويب الخاص بهم.
بفضل خيارات التحويم الخاصة بـ Divi ، يمكن للمستخدمين تحويل وحدات Divi إلى عناصر ممتعة مع تأثيرات خاصة. يمكن للمستخدمين إضافة أشكال مخصصة إلى صفحاتهم ، مما يؤدي إلى إنشاء انتقالات بين أقسام المحتوى. لدى Divi أيضًا محرر حد كبير. تتوفر أيضًا ميزات تحرير التعليمات البرمجية المتقدمة مثل تمييز بناء الجملة والإبلاغ عن الأخطاء وانتقاء الألوان. تتضمن خيارات المرشح Hue و Brightness و Invert و Contrast. يمكن للمستخدمين إجراء تغييرات جوهرية على صفحاتهم في غضون ثوانٍ ، مما قد يوفر على أنفسهم ساعات من الوقت. يتيح مدير Magic Color للمستخدمين إنشاء لوحة الألوان الخاصة بهم. تتيح لك ميزة تمديد أنماط Divi تحديث عناصر متعددة في وقت واحد. يحتوي Divi أيضًا على وحدة اشتراك في البريد الإلكتروني تجعل من السهل التقاط رسائل البريد الإلكتروني وإنشاء قوائم بريد إلكتروني.
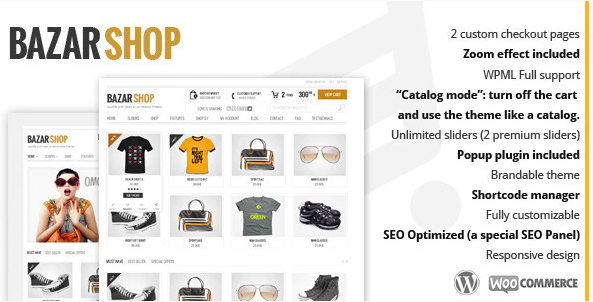
محل بازار
يستخدم Bazar Shop المكون الإضافي Woo Commerce لإنشاء متجر مدعوم من WordPress. يوفر Bazar Shop للمستخدمين خيارات تخطيط غير محدودة.

يتضمن Bazar Shop أكثر من 300 رمز قصير والعديد من صفحات الخروج المخصصة. يتضمن Bazar Shop العديد من أشرطة تمرير المنتجات التي تسمح للمستخدمين بمشاهدة أفضل المنتجات مبيعًا والمنتجات ذات التصنيف الأعلى والمنتجات المعروضة للبيع. هناك العديد من خيارات الدفع المتاحة. يتمتع Bazar Shop بدعم WPMZ الكامل مع عنصر واجهة مستخدم في العنوان لإظهار لغات مختلفة. يدعم المظهر أيضًا تحسين محرك البحث ويحتوي Bazar Shop على أنواع متعددة من أشرطة التمرير التي يمكنك الاختيار من بينها.
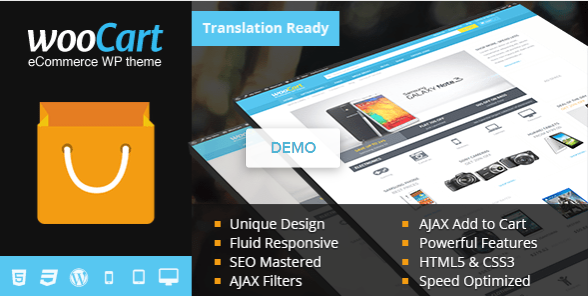
WooCart
يهدف WooCart إلى تقليل الوقت الذي يقضيه المستخدمون في بناء متاجر جديدة من خلال تبسيط عملية الصيانة وإدارة المتجر. يسمح WooCart للمستخدمين بعرض متاجرهم على خوادم Google Cloud.
يتيح WooCart للمستخدمين عرض أبطأ الصفحات في متجرهم.

تتيح ميزة Lossless Staging للمستخدمين عرض التغييرات على متجرهم المرحلي في الوقت الفعلي. تفخر WooCart بتقديم أوقات تحميل منخفضة. يحتوي WooCart على معالج متجر من 3 خطوات يأخذ الأشخاص إلى متجر مباشر في غضون دقائق. يقدم WooCart للمستخدمين تحويلات مجانية غير محدودة. يحتوي WooCart على نظام أمان شامل ، بما في ذلك النسخ الاحتياطية اليومية و HTTPS خارج الصندوق. يستخدم WooCart شبكة توصيل المحتوى لزيادة وقت تحميل الصور المختلفة. يضع WooCart جميع الصور في متجر ، مما يقلل من حجمها ويحسن استخدام مساحة القرص المتوفرة. يتيح WooCart للمستخدمين عرض المكونات الإضافية التي تستخدم معظم الموارد حتى يتمكنوا من العثور على بدائل أفضل.
بائع التجزئة
يناشد بائع التجزئة الأشخاص الذين يبيعون عبر الإنترنت لأول مرة. يريد بائع التجزئة مساعدة الأشخاص في إنشاء مواقع الويب دون الحصول على الكثير من الخبرة في تصميم الويب.

لدى بائع التجزئة تصميم متجر مرن. المستخدمون لديهم خيار عرض المنتجات أو الفئات. يمكنهم أيضًا تغيير عدد المنتجات لكل صف وصفحة. يتضمن بائع التجزئة أشرطة جانبية أفقية ورأسية. بائع التجزئة لديه وظيفة وضع الكتالوج. باستخدام خيارات رأس متعددة ، يمكن للمستخدمين تغيير الألوان وأحجام الخطوط والمحاذاة.