إخفاء المنتجات وفئة المنتج في WooCommerce (البرنامج التعليمي الكامل)
نشرت: 2023-12-29في بعض الأحيان، لا ترغب في عرض بعض المنتجات أو البيانات في WooCommerce الخاص بك. ستتعلم في هذه المقالة كيفية إخفاء المنتجات أو فئات المنتجات بأكملها أو بيانات منتج محددة في WooCommerce. لقد حاولت الحصول على أهم النصائح حول هذا الموضوع مع الأمثلة!
جدول المحتويات
- كيفية إخفاء فئات المنتجات في WooCommerce
- إخفاء منتجات معينة
- إزالة المنتجات ذات الصلة
- إخفاء سعر المنتج أو SKU أو الفئة في صفحة المنتج
- كيفية تغيير بيانات المنتج بشكل مجمّع في WooCommerce
كيفية إخفاء فئات المنتجات في WooCommerce
لنبدأ بألغاز أكبر. قد ترغب في إخفاء فئات المنتجات بالكامل في WooCommerce للاختبار أو لإجراءات التطوير المؤقتة. بغض النظر عن السبب، يمكنك استخدام السمة المضمنة/إعدادات Woo، وضبط رموز WooCommerce المختصرة لعرض المنتجات فقط من الفئات التي تريدها أو استخدام رمز مخصص أو مكون إضافي أو مجموعة من هذه الخيارات.
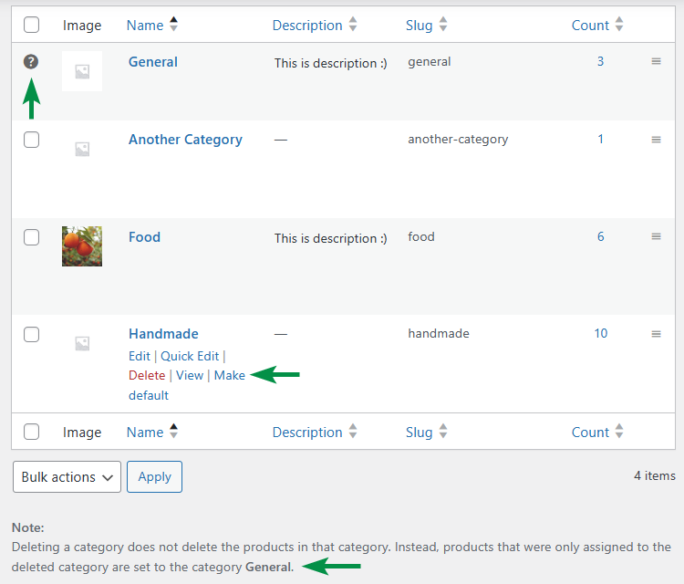
قم بإزالة فئة المنتج في WooCommerce
إذا كنت تريد إخفاء فئة معينة لمنتجاتك، ولن تستخدم هذه الفئة في المستقبل، فإن الحل الأسرع هو حذف فئة منتج WooCommerce بالكامل.

يمكنك استخدام الإجراءات المجمعة إذا كنت تريد حذف عدة فئات مرة واحدة. سيتم نقل منتجاتك إلى فئة افتراضية، لكن بالطبع يمكنك تغيير الفئة الافتراضية قبل حذف فئة لتنتهي المنتجات في الفئة التي تريدها️.

وبالمثل، يمكنك إخفاء بعض فئات منتجات WooCommerce عن طريق تغيير اسم الفئة، مما يجعلها فئة فرعية بحيث لا تعد فئة أصلية.

اضبط الرموز المختصرة لـ WooCommerce - واستثني الفئات
يمكنك أيضًا إخفاء فئات المنتجات في WooCommerce عن طريق تعديل الرموز القصيرة . بالطبع، إذا كنت تستخدم رموز WooCommerce المختصرة في منشوراتك أو صفحاتك لعرض المنتجات.
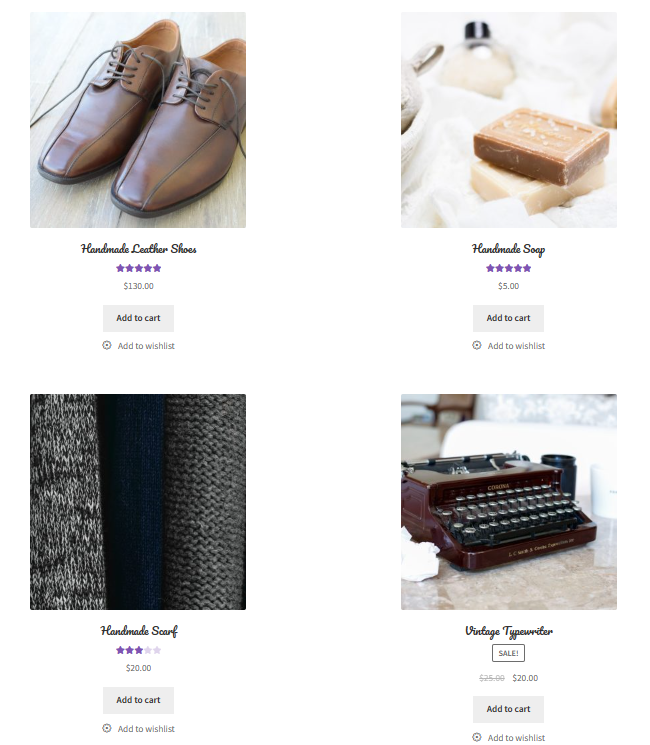
على سبيل المثال، يمكنك عرض جميع المنتجات مع حذف تلك الموجودة في فئة واحدة أو أكثر باستخدام الرمز القصير: فئة المنتجات = "food، فئة أخرى، عامة" cat_operator = "NOT IN" orderby = "rated" order = "DESC" Limit = "4" أعمدة = "2":

سيرى المتسوقون منتجات من جميع الفئات باستثناء تلك الثلاثة التي أضفتها في الرمز القصير.

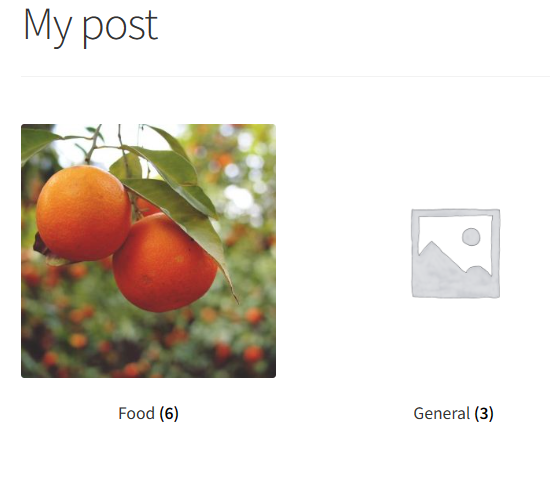
من الممكن أيضًا عرض قائمة الفئات المحددة باستخدام الرمز القصير Product_categories ids = "" columns = "4" (لقد اخترت معرفي فئتين في الأمثلة الخاصة بي):

يمكنك العثور على المعرف الخاص بكل فئة من فئات منتجات WooCommerce عن طريق تمرير رابط التحرير في المنتجات → الفئات داخل عنوان URL المعروض (ابحث عن قيمة tag_ID ).
تخصيص خيارات عرض/موضوع WooCommerce
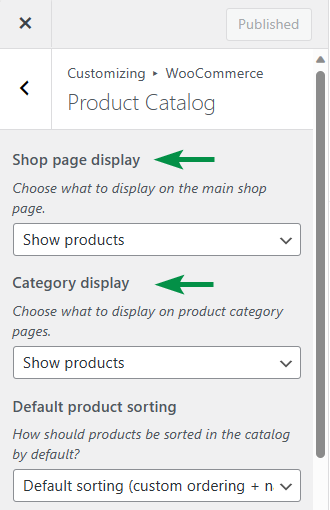
الخيار الأخير، إذا كنت لا ترغب في استخدام مكون إضافي أو رمز مخصص، هو استخدام خيارات السمة . انتقل إلى المظهر → التخصيص (أستخدم واجهة المتجر في مثالي).

بعد ذلك، انتقل إلى WooCommerce → كتالوج المنتج واختر ما تريد عرضه على صفحة المتجر وصفحة الفئة بشكل افتراضي.

بالطبع، لديك تحكم أفضل باستخدام رموز WooCommerce المختصرة أو إعادة تسمية/حذف فئة منتج معينة. يمكنك أيضًا إضافة تعليمات برمجية مخصصة ، على سبيل المثال، إلى ملف function.php الخاص بالقالب لإخفاء المنتجات من الظهور في متجرك بالكامل عن طريق الارتباط بـ WooCommerce Product Query .
إخفاء منتجات معينة
لإخفاء بعض منتجات WooCommerce من صفحات المتجر الافتراضية ، يمكنك نقلها إلى سلة المهملات (يمكن استعادتها حتى لا يتم حذفها بالكامل) ️.

يمكنك أيضًا تغيير مستوى رؤية المنتج إلى "مخفي" حتى لا تظهره الصفحات الافتراضية.

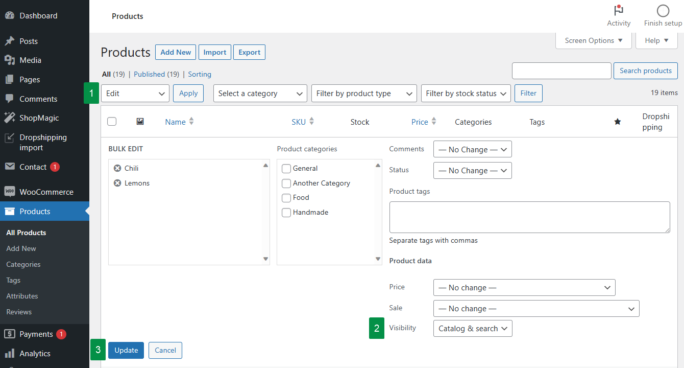
من الممكن أيضًا استخدام خيار التحرير السريع وتحرير المزيد من المنتجات مرة واحدة.

إذا كنت تستخدم رموز WooCommerce القصيرة، فيمكنك تحديد المنتجات التي سيتم عرضها باستخدام المعرفات أو رموز التعريف الشخصية أو الرؤية أو إخفاء المنتجات بناءً على السمة المحددة (وشروطها) أو العلامة أو الفئة التي تحتوي على NOT_IN لـ term_operator وtag_operator وcat_operator. دعونا نرى 3 أمثلة للرمز القصير لتعديل المنتجات التي تظهرها/تخفيها في WooCommerce.
عرض منتجات محددة بناءً على المعرفات
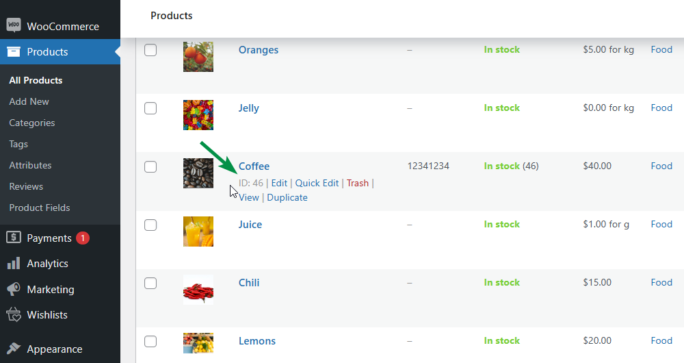
أولاً، يمكنك استخدام الرمز المختصر للمنتجات = "100,120,140" لعرض تلك المنتجات الثلاثة فقط. يمكنك العثور على معرف المنتج عن طريق تمرير المنتج على قائمة المنتجات في WooCommerce.

إخفاء جميع منتجات WooCommerce باستثناء المنتجات المميزة
بعد ذلك، يمكنك استخدام الرمز القصير لإظهار المنتجات المميزة فقط: رؤية المنتجات = "مميزة"، على سبيل المثال، إذا كنت ترغب في مشاركة أفضل العناصر في منشور مدونة. يمكنك العثور على المنتجات المعروضة في قائمة المنتجات في WooCommerce:

إخفاء منتجات WooCommerce بناءً على السمة والعلامة والفئة
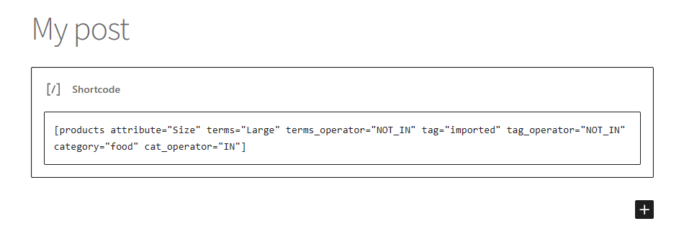
وأخيرًا، يمكنك استخدام الرمز القصير للمنتجات مع بعض المعلمات لإخفاء المنتجات ببعض السمات أو العلامات أو الفئات . استخدم سمة المنتجات = "الحجم" = "كبير" term_operator = "NOT_IN" tag = "imported" tag_operator = "NOT_IN" الفئة = "food" cat_operator = "IN" لإخفاء المنتجات الكبيرة أو المنتجات التي تحمل العلامة "مستوردة" و أولئك الذين ينتمون إلى فئات أخرى غير "الطعام".

إزالة المنتجات ذات الصلة
في بعض الأحيان تريد إخفاء قسم المنتجات ذات الصلة من العرض على صفحة المنتج. هناك 3 خيارات لإخفاء قسم المنتجات ذات الصلة من صفحة المنتج .
استخدم CSS
الأول سهل للغاية. قم بإضافة section.related.products {display:none;} إلى ملف CSS الخاص بالقالب، على سبيل المثال في المظهر → التخصيص → CSS الإضافي .


قد يكون من الممكن أيضًا استخدام إعدادات السمات الخاصة بك - ابحث عن قسم المنتجات ذات الصلة.
تخصيص القالب
إذا كان لديك حق الوصول وترغب في القيام بذلك، فيمكنك ضبط قالب المنتج داخل المظهر الخاص بك (أو المظهر الفرعي) وحذف قسم المنتجات ذات الصلة هناك. وبطبيعة الحال، لن تضطر إلى إخفاء ذلك باستخدام CSS بعد ذلك. سيكون هذا الأسلوب أفضل للتحسين (رمز أقل وبنية HTML لطيفة). يمكن لبعض السمات استبدال التخطيط الافتراضي أيضًا.
قم بإزالة إجراء المنتجات ذات الصلة
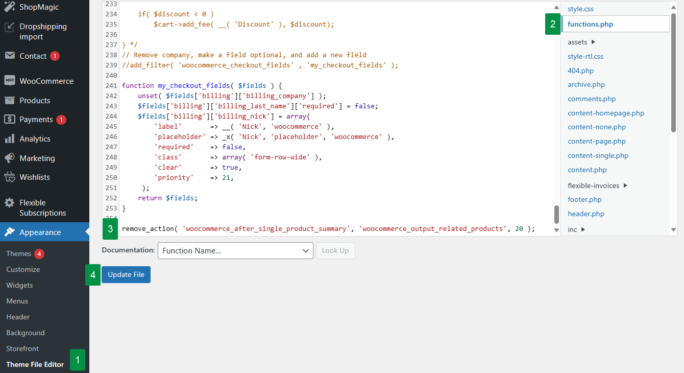
أخيرًا، يمكنك إزالة الإجراء الخاص بإنشاء منتجات ذات صلة من صفحات المنتج الفردية باستخدام الكود أدناه (أضفه إلى jobs.php الخاص بقالبك - تذكره بعد تغيير أو تحديث القالب الخاص بك). لقد أعطيتك أيضًا رمزًا لإخفاء المنتجات التي تبيعها.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

في رأيي أن هذا الخيار هو أسرع طريقة لإخفاء قسم المنتجات ذات الصلة ️.
إخفاء سعر المنتج أو SKU أو الفئة في صفحة المنتج
المسألة الأخيرة المتعلقة بإخفاء المنتجات التي أردت أن أوضحها لك هي إزالة معلومات محددة من صفحة المنتج . على سبيل المثال، سعر المنتج أو SKU أو فئته.
يمكنك القيام بذلك بشكل مشابه لإخفاء قسم المنتجات ذات الصلة بإحدى الطرق التالية ️.
استخدم CSS
إن أبسط طريقة وفعالة للغاية هي إخفاء سعر المنتج وSKU والفئة باستخدام إعلان CSS المناسب. على سبيل المثال، لإخفاء سعر المنتج (لا أعرف سبب رغبتك في القيام بذلك)، يمكنك استخدام: body.single-product p.price {display:none;} أو حتى بالتفصيل للأسعار العادية وأسعار البيع : body.single-product p.price del {} و body.single-product p.price ins {} .
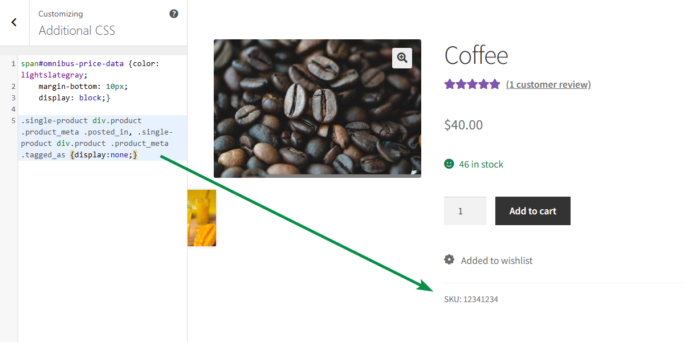
لإخفاء SKU أو العلامات أو فئة المنتج، سيكون من الأفضل إخفاء عناصر التعريف باستخدام CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
كما يمكنك التخمين، يمكنك إخفاء عنصر تعريف واحد أو عنصرين فقط باستخدام الجزء المحدد من إعلان CSS، على سبيل المثال .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
هذا النهج فعال للغاية وسريع . في المثال الخاص بي، أردت عرض رمز SKU للمنتج فقط. كما ذكرنا سابقًا، قم بإضافة كود CSS المخصص إلى style.css، أو محرر CSS الخاص بالقالب، أو CSS إضافي في Appearance → Customize .

تخصيص القالب
يمكنك أيضًا ضبط ملفات قالب PHP في السمة الخاصة بك (السمة الفرعية) وإزالة/إدارة المعلومات الخاصة بصفحات المنتج الفردية.
إزالة إجراء WooCommerce
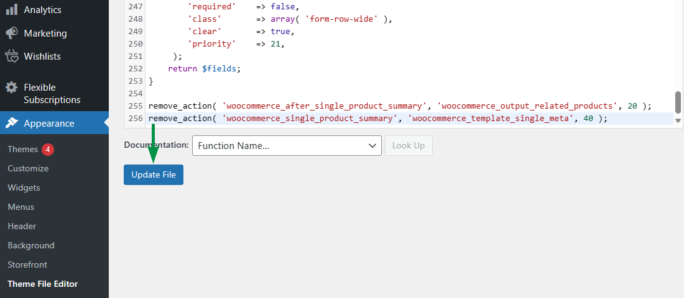
وأخيرًا، قم بإزالة قسم التعريف بالكامل في صفحة المنتج باستخدام سطر واحد من التعليمات البرمجية . أضفه إلى ملف jobs.php الخاص بموضوعك (أضفه مرة أخرى بعد تغيير المظهر أو تحديثه) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

لا يعد هذا الأسلوب هو الأفضل إذا كنت ترغب في ترك جزء من التعريف ولكن يمكنك دائمًا استخدام وظيفة مخصصة في هذا الإجراء بدلاً من إزالته. للقيام بذلك، استخدم:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
كيفية تغيير بيانات المنتج بشكل مجمّع في WooCommerce
افتراضيًا، يتيح لك WooCommerce تحديث بيانات المنتج بسرعة باستخدام خيار التحرير/التحرير السريع على شاشة المنتجات.
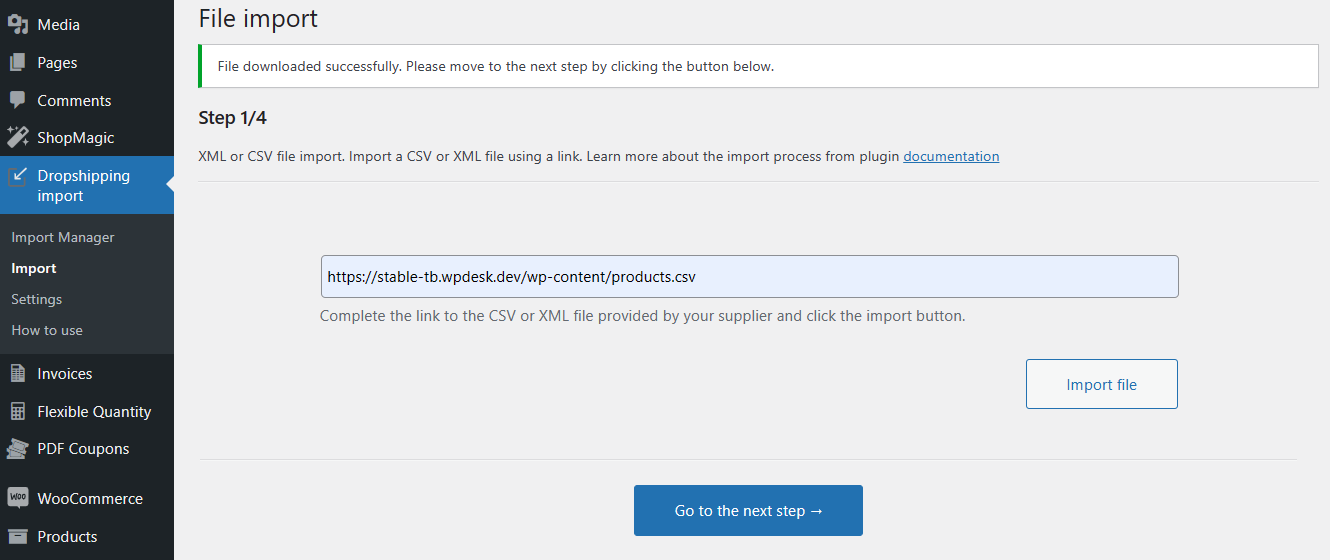
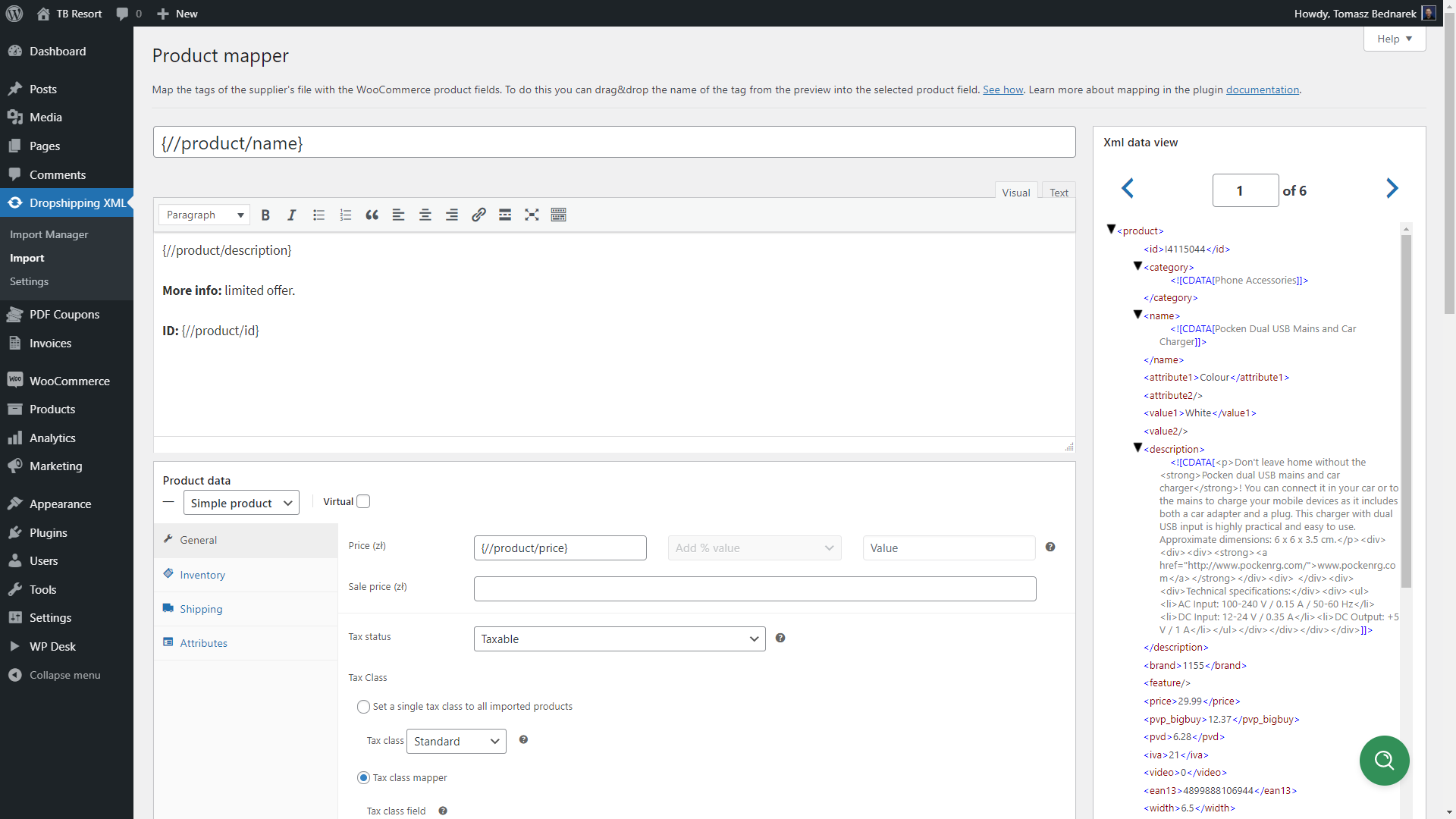
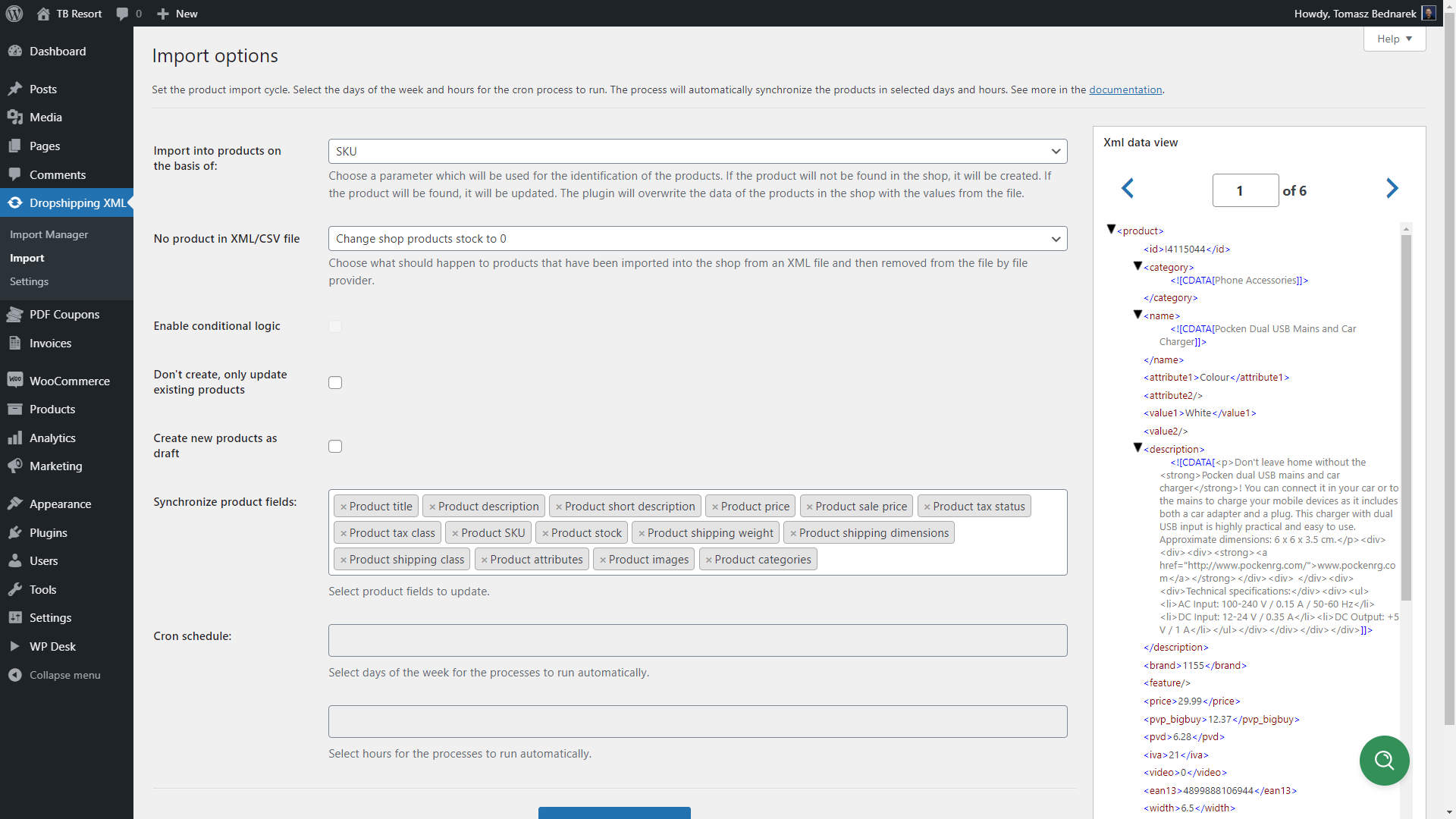
إذا كنت مهتمًا بالتحديث المجمع لبيانات المنتج أو استيراد المنتجات إلى WooCommerce، فأنا أريد أن أقدم لك نصيحة أخرى . استخدم البرنامج المساعد المجاني لمستورد منتجات WooCommerce لاستيراد المنتجات وتحديثها في دقائق !



تحميل البرنامج المساعد المجاني !
دروبشيبينغ استيراد المنتجات لWooCommerce
استيراد ومزامنة المنتجات بالجملة مع منتجات WooCommerce. إضافة هامش لأسعار المنتجات المستوردة. استخدم المنطق الشرطي. اجعل عملك أسهل.
التثبيتات النشطة: 1,000+ |تصنيف ووردبريس:
ملخص
لقد أوضحت لك اليوم كيفية إخفاء المنتجات وفئات المنتجات وبيانات المنتج المحددة على صفحة منتج WooCommerce.
إذا كانت لديك أي أسئلة حول إخفاء الفئة أو البرنامج الإضافي لمستورد المنتجات الخاص بنا لـ WooCommerce، فاترك تعليقًا أدناه.
أخيرًا، أشجعك على قراءة منشورات مدونتنا، على سبيل المثال، حول رموز WooCommerce القصيرة ، أو WooCommerce SEO ، أو تصميم وتطوير WordPress !
