الدليل الكامل للرمز القصير لتسجيل الدخول إلى WooCommerce
نشرت: 2025-01-22تعد صفحة تسجيل الدخول عنصرًا مهمًا في متجر WooCommerce. إنها بمثابة بوابة لعملائك للوصول إلى حساباتهم وتتبع الطلبات وإكمال عمليات الشراء. ولكن ماذا لو كانت العملية برمتها معقدة للغاية وفشلت في تحقيق هدفها؟
حسنًا، لهذا السبب تحتاج إلى تجربة وتخصيص الرموز المختصرة لتسجيل الدخول إلى WooCommerce. فهي تساعدك على إنشاء صفحات تسجيل الدخول وتخصيصها في دقائق معدودة وتوفر تجربة سهلة الاستخدام لعملائك.
لذا، سواء كنت تريد نموذج تسجيل دخول بسيطًا، أو صفحة تسجيل دخول وتسجيل مدمجة، أو صفحة تسجيل مستقلة للحملات المستهدفة، فإن الرموز المختصرة لتسجيل الدخول إلى WooCommerce تجعل من السهل تحقيق ذلك.
في هذه المقالة، سنناقش كل ما يتعلق بالرمز القصير لتسجيل الدخول إلى WooCommerce، بدءًا من كيفية إنشاء صفحة تسجيل دخول باستخدام الرمز القصير لتخصيصها لتجربة مستخدم أفضل.
لذلك، دعونا نبدأ.
أنواع صفحات تسجيل الدخول إلى WooCommerce
قد تبدو صفحة تسجيل الدخول وكأنها بوابة بسيطة، ولكنها أكثر من مجرد بوابة - إنها حقل اسم مستخدم وكلمة مرور!
هناك أنواع مختلفة من صفحات تسجيل الدخول حسب احتياجات عملك وتفضيلات المستخدم. دعنا نستكشف الخيارات:
- صفحة تسجيل الدخول الكلاسيكية : هذه صفحة تسجيل دخول بسيطة. يتطلب الأمر فقط من المستخدمين إدخال بيانات الاعتماد الخاصة بهم، ثم يصبحون جاهزين.
- صفحة تسجيل الدخول عبر وسائل التواصل الاجتماعي : يتيح هذا النوع من صفحات تسجيل الدخول للمستخدمين استخدام حسابات الوسائط الاجتماعية المفضلة لديهم لتسجيل الدخول.
- صفحة تسجيل الدخول ذات العلامة التجارية المخصصة : يتم تخصيص هذا النوع من صفحة تسجيل الدخول ليتناسب مع هوية علامتك التجارية. للقيام بذلك، تحتاج إلى إضافة شعار علامتك التجارية وألوانها وإضافة رسائل ترحيب لتشجيع المستخدمين على تسجيل الدخول.
- صفحة تسجيل الدخول متعددة الخطوات : يعد هذا النوع من صفحات تسجيل الدخول مثاليًا لأولئك الذين يرغبون في إضافة طبقة إضافية من الأمان إلى صفحة تسجيل الدخول الخاصة بهم. فهو يقسم العملية برمتها إلى خطوات يمكن التحكم فيها، مثل إدخال اسم المستخدم وكلمة المرور ورمز التحقق.
- صفحة تسجيل الدخول الموحد (SSO) : أخيرًا، يتيح هذا النوع من صفحات تسجيل الدخول للمستخدمين استخدام نفس بيانات الاعتماد لتطبيقات متعددة.
كانت هذه بعض أنواع صفحات تسجيل الدخول أيضًا. ما رأيك، أي منها يناسب متجر WooCommerce الخاص بك؟ هل هي صفحة تسجيل دخول كلاسيكية أم صفحات اجتماعية؟ حسنًا، الخيار لك. فقط تذكر أن تجعلها مخصصة وسهلة الاستخدام.
أهمية تخصيص صفحة تسجيل الدخول إلى WooCommerce
يمكن أن تكون صفحة تسجيل الدخول المملة والعامة بمثابة منعطف كامل لعملائك. يؤدي تخصيصها إلى تحسين مظهر الصفحة وإضافة قيمة إلى متجرك أيضًا .
ولكنه يتطلب جهدًا، وإذا كنت تتساءل لماذا يجب عليك استثمار وقتك في هذا، فإليك بعض أهم الأسباب التي تجعل الأمر يستحق هذا الجهد.
- المناطق الحصرية: قم بإنشاء أقسام محظورة يمكن الوصول إليها فقط للمستخدمين الذين قاموا بتسجيل الدخول.
- تجربة مستخدم محسّنة: تعمل على تحسين رحلة المستخدم عن طريق إزالة الحاجة إلى التفاصيل مرارًا وتكرارًا لإجراء عملية شراء.
- الوصول المبسط: يسمح للمستخدمين بتسجيل الدخول وإدارة معلوماتهم في مكان واحد.
- التحويلات المعززة: تساعد صفحة تسجيل الدخول سهلة الاستخدام والجذابة بصريًا في تقليل معدلات الارتداد وتشجع العملاء على إكمال مشترياتهم.
- زيادة الأمان: أضف ميزات مثل اختبار CAPTCHA أو المصادقة الثنائية لحماية بيانات المستخدم.
إن تخصيص صفحة تسجيل الدخول إلى WooCommerce الخاصة بك ليس مجرد ترقية جمالية ولكنه تحسين مهم .
الآن بعد أن عرفت الأسباب الكامنة وراء ذلك، فلنبدأ العمل ونرى كيفية إنشاء وتخصيص صفحة تسجيل الدخول باستخدام الرمز القصير لتسجيل الدخول إلى WooCommerce.
كيفية إنشاء صفحة تسجيل دخول باستخدام الرمز القصير لتسجيل الدخول إلى WooCommerce؟
لذلك يبدأ كل شيء بالرمز القصير My Account في WooCommerce. يتيح لك هذا الرمز القصير البسيط لتسجيل الدخول إلى WooCommerce – [woocommerce_my_account] إضافة منطقة حسابي بالكامل إلى أي صفحة.
هنا يمكن لعملائك تسجيل الدخول وعرض الطلبات السابقة وتحديث تفاصيلهم وإدارة حساباتهم.
لذا، إذا كنت تريد أن يتمكن العملاء من التسجيل من هذه الصفحة أيضًا، فتأكد من تمكين التسجيل في إعدادات WooCommerce.
- أولاً، انتقل إلى
WordPress admin dashboardالخاصة بك. انتقل الآن إلىPagesلإنشاء صفحة جديدة. إذا كنت لا تريد إنشاء صفحة جديدة، فانقر على أي صفحة موجودة لتحريرها. - الآن، انقر على أيقونة + لإضافة كتلة جديدة على الصفحة.
- من الخيارات ابحث عن
Shortcode. - سيظهر مربع. هنا يمكنك نسخ ولصق الرمز القصير لتسجيل الدخول إلى WooCommerce:
[woocommerce_my_account]
ملاحظة: سيعرض هذا الرمز القصير نموذج تسجيل الدخول بالإضافة إلى تسجيل المستخدم وتفاصيل الحساب.
- وأخيرًا، انقر فوق الزر
PublishأوUpdateلنشر الصفحة على موقع الويب الخاص بك.
بهذه الطريقة تكون قد أنشأت صفحة تسجيل دخول؛ اتبع الآن هذه الخطوات لتعيين الصفحة كصفحة تسجيل الدخول الافتراضية الخاصة بك:
- انتقل إلى
WooCommerce > Settings > Advanced. - ضمن
My account page، حدد الصفحة أعلاه لخيار حسابي.
وأخيرًا، قم بزيارة صفحة تسجيل الدخول وتأكد من أن كل شيء يعمل بسلاسة.
بهذه الخطوات، تكون قد قمت بإنشاء صفحة تسجيل دخول كاملة الوظائف .
لذا، إذا كنت تريد تسجيلًا منفصلاً وتسجيل الدخول وصفحة الحساب، فأنت بحاجة إلى تخصيص الصفحة باستخدام الرموز المختصرة لتسجيل الدخول إلى WooCommerce.
تخصيص صفحة تسجيل الدخول إلى WooCommerce
- صفحة التسجيل: أضف الرمز القصير
[sa_woocommerce_registration_form]إلى صفحة التسجيل الخاصة بك، بمجرد تنشيط المقتطف الأول أدناه. إذا قام المستخدمون بتسجيل الدخول، فسوف تظهر الرسالة "أنت مسجل بالفعل". - صفحة تسجيل الدخول: بالنسبة إلى صفحة تسجيل الدخول، استخدم الرمز القصير
[sa_woocommerce_registration_form]بعد تنشيط المقتطف الثاني. إذا قام المستخدم بتسجيل الدخول، ستظهر رسالة "لقد قمت بتسجيل الدخول بالفعل". - صفحة حسابي: احتفظ بالرمز القصير
[woocommerce_my_account]في صفحة حسابي لعرض جميع تفاصيل حساب المستخدم. - إعادة التوجيه بعد التسجيل: يمكنك أيضًا إضافة إعادة توجيه بعد التسجيل بحيث يتم توجيه العملاء إلى صفحة "حسابي" بمجرد قيامهم بالتسجيل (يتعامل نموذج تسجيل الدخول مع هذا بالفعل بشكل افتراضي).
- إعادة توجيه المستخدمين الذين قاموا بتسجيل الدخول: لمنع حدوث أخطاء عندما يصل المستخدمون الذين قاموا بتسجيل الدخول إلى صفحات تسجيل الدخول أو التسجيل، استخدم المقتطف أدناه. سيؤدي هذا إلى إعادة توجيههم تلقائيًا إلى صفحة "حسابي".
/**
* الرمز القصير لتسجيل مستخدم WooCommerce.
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_registration_form', 'storeapps_custom_registration_form' );
وظيفة storeapps_custom_registration_form() {
إذا (is_user_logged_in()) {
يعود ' أنت مسجل بالفعل.
 ';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = new DOMDocument();
$dom->encoding = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = جديد DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
صدى $dom->saveHTML( $form );
إرجاع ob_get_clean();
}
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = new DOMDocument();
$dom->encoding = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = جديد DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
صدى $dom->saveHTML( $form );
إرجاع ob_get_clean();
}
/**
* الرمز القصير لتسجيل دخول مستخدم WooCommerce
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_login_form', 'storeapps_custom_login_form' );
وظيفة storeapps_custom_login_form() {
إذا (is_user_logged_in()) {
يعود ' لقد قمت بتسجيل الدخول بالفعل.
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
woocommerce_login_form( array( 'redirect' => wc_get_page_permalink( 'myaccount' ) ));
إرجاع ob_get_clean();
}
/**
* إعادة توجيه تسجيل الدخول/التسجيل إلى حسابي
*
* @author StoreApps
*/
add_action( 'template_redirect', 'storeapps_redirect_to_myaccount_after_logged_in' );
وظيفة storeapps_redirect_to_myaccount_after_logged_in() {
إذا ( is_page() && is_user_logged_in() && ( has_shortcode( get_the_content(), 'sa_woocommerce_login_form' ) || has_shortcode( get_the_content(), 'sa_woocommerce_registration_form' ) ) ) {
wp_safe_redirect( wc_get_page_permalink( 'myaccount' ));
مخرج؛
}
}
ملاحظة: لتفعيل هذا الأمر، ستحتاج إلى إضافة المقتطفات إلى قسم PHP المخصص في ملف function.php الخاص بك وملف CSS المخصص في ملف style.css الخاص بموضوعك الرئيسي.
أفضل المكونات الإضافية لتحسين تسجيل الدخول إلى WooCommerce
فيما يلي بعض أفضل مكونات WooCommerce الإضافية التي يمكن أن تساعدك في تخصيص صفحة تسجيل الدخول الخاصة بك دون التورط في الرموز المختصرة لتسجيل الدخول إلى WooCommerce :
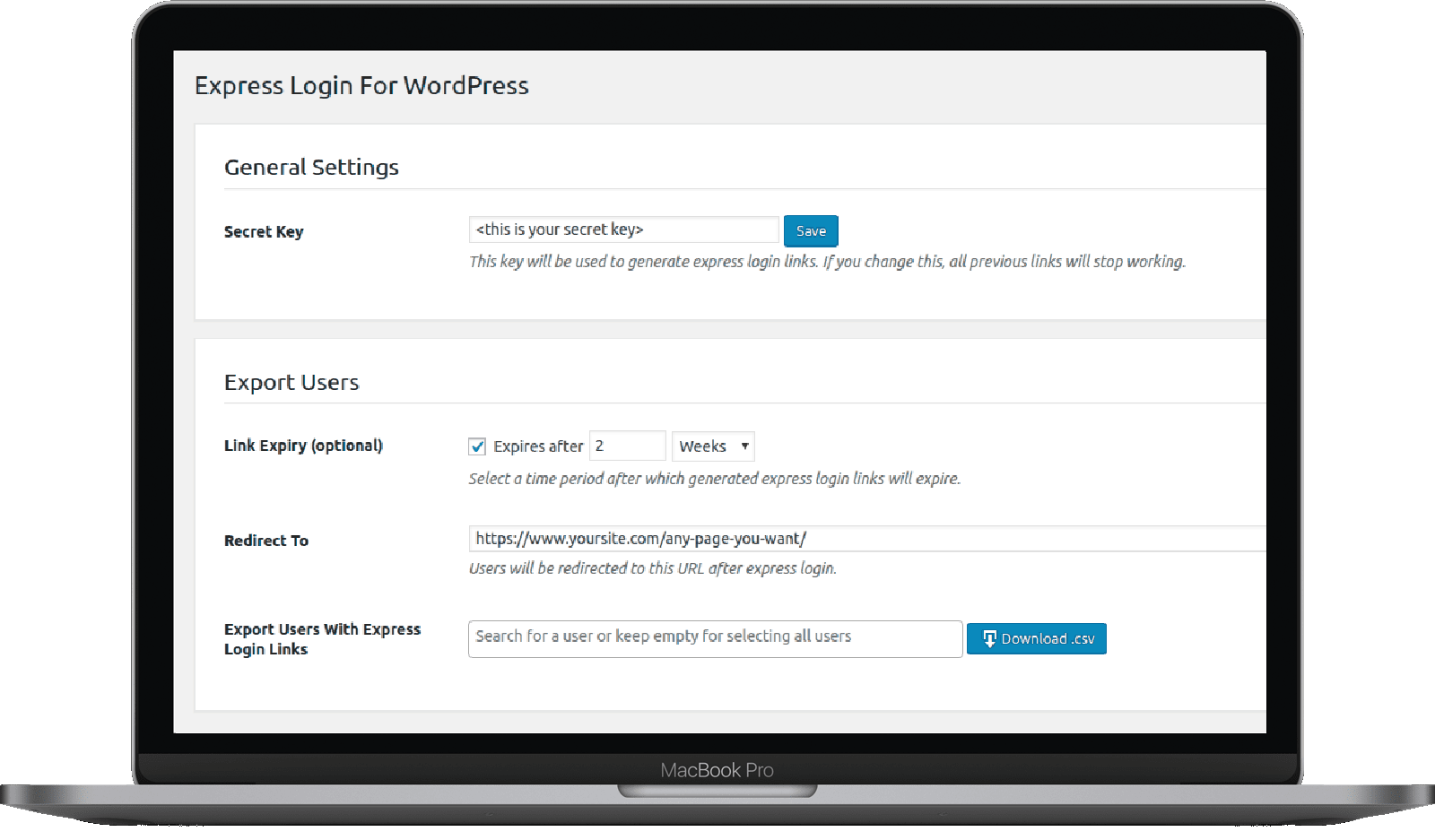
تسجيل الدخول السريع للووردبريس
تعد صفحات تسجيل الدخول رائعة لموقعك على الويب، ولكن ماذا عن جعلها أكثر ذكاءً؟
في حين أن صفحات تسجيل الدخول التقليدية مفيدة، ماذا عن توفير وصول أسرع للعملاء أو العملاء أو المتعاونين المؤقتين ؟ هذا هو المكان الذي يأتي فيه تسجيل الدخول السريع لـ WordPress بواسطة StoreApps.
يسمح تسجيل الدخول السريع لـ WordPress للمستخدمين بتسجيل الدخول على الفور باستخدام روابط آمنة وتسجيل الدخول التلقائي. لا يلزم وجود اسم مستخدم أو كلمات مرور - مجرد تجربة مستخدم سلسة!

- إعادة التوجيه في أي مكان: أرسل المستخدمين مباشرة إلى صفحة الدفع أو سلة التسوق أو أي صفحات مخفية دون عناء.
- الروابط ذاتية الصلاحية: قم بتعيين روابط تسجيل الدخول مع تواريخ انتهاء الصلاحية لمزيد من الأمان.
- تصدير الروابط المجمعة: يمكنك بسهولة إنشاء روابط تسجيل الدخول ومشاركتها لحملات البريد الإلكتروني.
- البرنامج المساعد سهل الاستخدام: هذا البرنامج المساعد سهل الاستخدام. كل ما تحتاجه هو تثبيته وتنشيطه، وستكون جاهزًا للبدء!
باستخدام تسجيل الدخول السريع لـ WordPress، لا تدع المستخدمين يتساءلون عن أسماء المستخدمين وكلمات المرور.
قل وداعًا لصراع تسجيل الدخول ومرحبًا بالراحة والأمان.
جرب تسجيل الدخول السريع لـ WordPress الآن
عضو نهائي
Ultimate Member هو مكون إضافي قوي لتبسيط إدارة المستخدم. فهو يسمح لك بإنشاء نماذج تسجيل وتسجيل دخول مخصصة، وملفات تعريف المستخدمين، والوصول القائم على الأدوار .
كما أنه يوفر أيضًا أداة إنشاء السحب والإفلات التي تتيح لك تصميم نماذج مذهلة دون عناء.
- النماذج المخصصة: قم بإنشاء نماذج تسجيل الدخول والتسجيل وملف تعريف المستخدم القابلة للتخصيص.
- الوصول المستند إلى الدور: قم بتعيين أدوار مستخدم مختلفة بأذونات مخصصة.
- منشئ السحب والإفلات: تصميم الأشكال دون عناء.
- المنطق الشرطي: إظهار حقول النموذج بناءً على إدخال المستخدم.
بشكل عام، يعد إنشاء مجتمعات جذابة أو مواقع عضوية على WooCommerce خيارًا رائعًا.
تسجيل المستخدم
تسجيل المستخدم هو مكون إضافي آخر مناسب للمبتدئين لإنشاء نماذج تسجيل دخول وتسجيل قابلة للتخصيص. فهو يوفر قوالب مصممة مسبقًا ومنطقًا شرطيًا وتكاملات مع جهات خارجية لتوفير تجارب مستخدم سلسة.
- القوالب المصممة مسبقًا: ابدأ الأمور بسرعة باستخدام تصميمات النماذج الجاهزة.
- المنطق الشرطي: إظهار الحقول بناءً على مدخلات المستخدم.
- عمليات تكامل الجهات الخارجية: تواصل بسلاسة مع أدوات التسويق عبر البريد الإلكتروني وإدارة علاقات العملاء.
- نماذج متعددة الخطوات: قم بتقسيم النماذج الطويلة إلى خطوات متعددة للحصول على تجربة مستخدم أفضل.
بشكل عام، يعد هذا المكون الإضافي مثاليًا لأصحاب متاجر WooCommerce الذين يريدون نماذج قابلة للتخصيص وقابلة للتطوير .
تسجيل ماجيك
يعد RegistrationMagic مكونًا إضافيًا آخر يمكنه مساعدتك في إنشاء نماذج تسجيل دخول وتسجيل متقدمة. كما أنه يدعم تكامل الدفع وتعيين دور المستخدم وتحليلات النماذج التفصيلية .
- تكامل الدفع: قبول المدفوعات مباشرة من خلال نماذج التسجيل.
- تعيين دور المستخدم: قم بتعيين الأدوار للمستخدمين تلقائيًا بناءً على عمليات إرسال النماذج.
- تحليلات تفصيلية: تتبع الأداء من خلال رؤى البيانات المتعمقة.
- الرموز المختصرة: قم بتضمين النماذج في أي مكان على موقعك.
بشكل عام، يعد هذا مثاليًا لإدارة تسجيلات المستخدم مع توفير المرونة والتحكم في تصميم النموذج ووظائفه.
خاتمة
إن تخصيص صفحة تسجيل الدخول الخاصة بك باستخدام الرمز القصير لتسجيل الدخول إلى WooCommerce له فوائد عديدة، بما في ذلك تجربة المستخدم المحسنة، وتحسين هوية العلامة التجارية، وتحسين الأمان، وما إلى ذلك.
تعمل صفحة تسجيل الدخول المخصصة على إنشاء رحلة سلسة لعملائك وتجعل العملية برمتها أسهل.
لذا، سواء كنت تستخدم الرموز المختصرة أو المكونات الإضافية لتسجيل الدخول إلى WooCommerce، فيجب عليك بالتأكيد محاولة تخصيص صفحة تسجيل الدخول للحصول على وظائف أفضل وتعزيز رضا المستخدم.
أيضًا، إذا كنت تريد تسهيل تسجيل الدخول إلى WooCommerce لعملائك، فلا تنس استكشاف تسجيل الدخول السريع لـ WordPress اليوم.
