كيف تضع متجر WooCommerce الخاص بك في وضع الصيانة (تعليمي)
نشرت: 2021-05-18
يعد تحديث متجر WooCommerce عملية دقيقة. في بعض الأحيان ، عند إجراء تغييرات على أحد مواقع الويب ، قد تكسر بعضًا من أهم ميزاته وتجعله غير قابل للاستخدام. لهذا السبب قد يكون من المفيد استخدام مكون إضافي لوضع الصيانة WooCommerce أثناء إجراء تغييرات مهمة.
باستخدام وضع الصيانة ، يمكنك تعطيل الوصول إلى متجر WooCommerce مؤقتًا أثناء متابعة التحديثات المهمة. يعد استخدام مكون إضافي لوضع الصيانة WooCommerce هو أسهل طريقة لتحقيق ذلك حيث يمكن أن يساعدك في توجيه كل زائر إلى الصفحة الصحيحة في هذه الأثناء.
في هذه المقالة ، سنقوم بتفصيل وضع الصيانة وما هي بعض البدائل لاستخدامه. ثم سنوضح لك كيفية استخدام مكون إضافي لتمكين وضع الصيانة في WooCommerce. هيا بنا إلى العمل!
كيف يعمل وضع الصيانة (وما هي بدائل استخدامه)
من المحتمل أنك قمت بتشغيل العديد من صفحات الصيانة أثناء تصفح الويب. تخبرك صفحات الصيانة عندما يكون موقع الويب معطلاً بسبب استمرار العمل في الخلفية. إذا كنت تقوم بتحديث موقع الويب الخاص بك أو إصلاح خطأ في متجرك ، فيمكن أن تساعد صفحة الصيانة في إعلام المستخدمين عندما تتوقع أن يتم عمل نسخة احتياطية من كل شيء:

تعد صفحات الصيانة رائعة لأنها تتيح للزائرين معرفة أنه على الرغم من تعطل متجر WooCommerce حاليًا ، إلا أن هذا مخصص للصيانة المبرمجة فقط. إذا رأى الزائرون رمز خطأ HTTP عادي أو لم يتمكنوا من الوصول إلى متجرك تمامًا ، فقد يعتقدون أنه معطل بشكل دائم ويبحثون في مكان آخر لإجراء عمليات الشراء التي يحتاجون إليها.
من البدائل لصفحات الصيانة استخدام موقع مرحلي لإجراء تغييرات على متجرك عبر الإنترنت. توفر لك مواقع التدريج بيئة تمثل نسخة مثالية من متجرك. يمكنك استخدام هذه البيئات لاختبار التغييرات ثم دفع الموقع إلى الإنتاج بمجرد التأكد من أن كل شيء يعمل كما ينبغي.
تكمن المشكلة في أنه ليس كل موفري استضافة الويب يقدمون بيئات مرحلية. إذا لم يكن لديك ، فإن استخدام مكون إضافي لصفحة صيانة WordPress يمكن أن يكون بديلاً رائعًا. أخيرًا ، تجدر الإشارة إلى أنه يمكنك استخدام وضع الصيانة لإعداد صفحات "قريبًا" كعناصر نائبة أثناء العمل على إنشاء متجر WooCommerce كامل وتشغيله.
كيفية تمكين وضع الصيانة في WooCommerce (خطوتان)
أسهل طريقة لتمكين وضع الصيانة في WooCommerce هي استخدام مكون إضافي. في هذا القسم ، سوف نوضح لك كيفية استخدام المكون الإضافي المفضل لدينا لوضع الصيانة WooCommerce (والذي يعمل أيضًا مع الكوبونات المتقدمة). دعنا نذهب اليها.
الخطوة 1: قم بإعداد البرنامج المساعد لوضع الصيانة WooCommerce
هناك الكثير من الخيارات فيما يتعلق بإضافات وضع صيانة WooCommerce. ومع ذلك ، فإن أفضل اختيار لدينا هو قريباً صفحة ، ووضع الصيانة والصفحات المقصودة بواسطة SeedProd. يمكّنك المكون الإضافي من استخدام أداة إنشاء السحب والإفلات لإنشاء صفحات صيانة لموقع الويب الخاص بك أو استخدام أحد القوالب المعدة مسبقًا.

المكون الإضافي الأساسي مجاني ، ولكن هناك أيضًا إصدارًا متميزًا يمنحك الوصول إلى المزيد من الميزات المتقدمة ومجموعة أوسع من القوالب. في هذا البرنامج التعليمي ، سنوضح لك كيفية استخدام الإصدار المجاني من Coming Soon Page ، ووضع الصيانة والصفحات المقصودة بواسطة SeedProd لإعداد صفحة صيانة بسيطة لـ WooCommerce.

الخطوة 2: حدد قالب وضع الصيانة وقم بتحريره
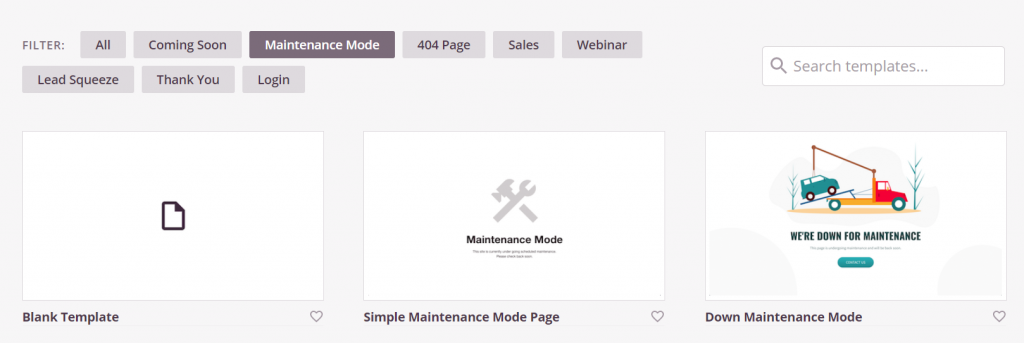
بدلاً من إنشاء صفحة صيانة من البداية ، نوصي باستخدام أحد قوالب المكون الإضافي بدلاً من ذلك. بهذه الطريقة ، يمكنك الحصول على صفحة صيانة وتشغيلها في غضون دقائق.
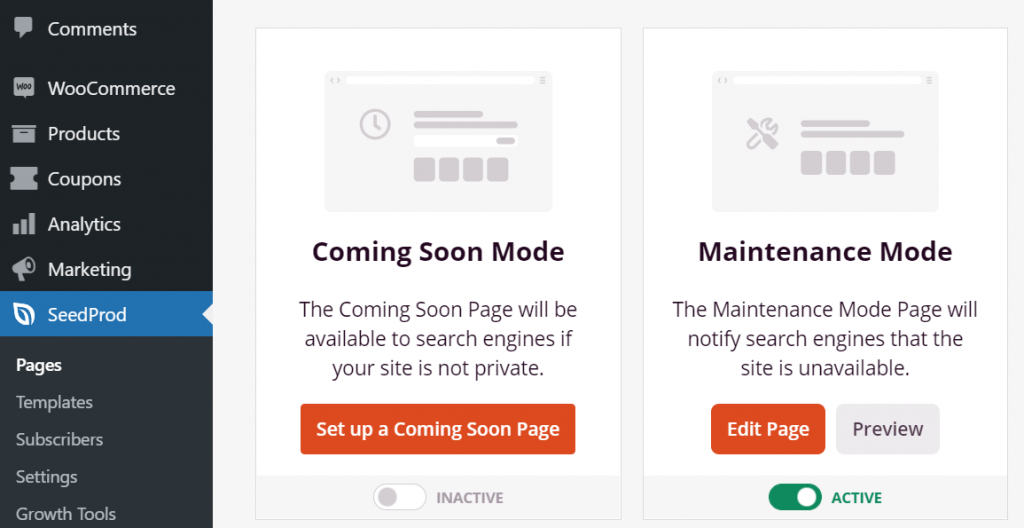
بعد تنشيط المكون الإضافي ، يمكنك الوصول إلى قوالبه بالانتقال إلى SeedProd> الصفحات في لوحة معلومات WordPress. حدد خيار تحرير الصفحة ضمن وضع الصيانة وفي الصفحة التالية ، ستختار من بين جميع القوالب الإضافية المتوفرة:

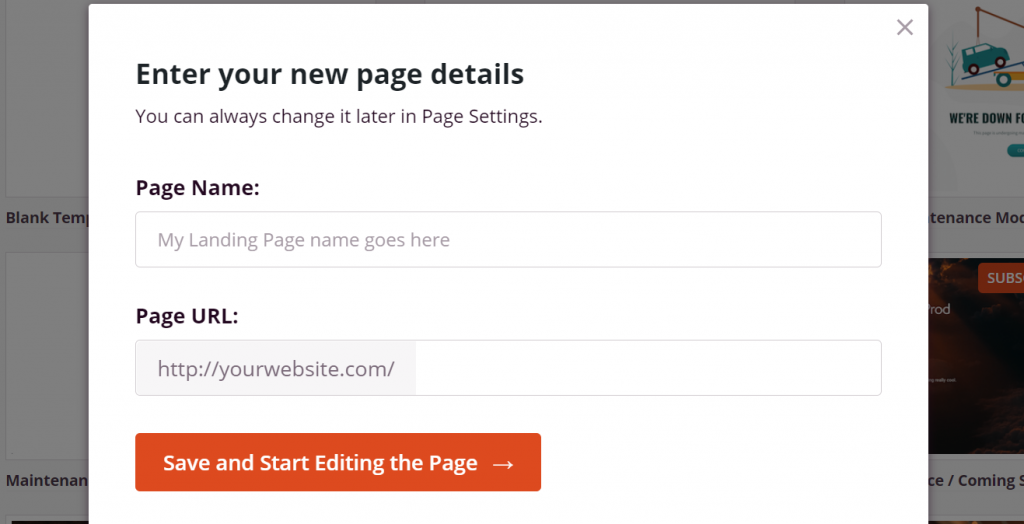
معظم قوالب المكون الإضافي قابلة للتكيف مع أي نوع من مواقع الويب أو المتاجر عبر الإنترنت. بمجرد تحديد قالب ، سيطلب منك المكون الإضافي تعيين اسم وعنوان URL لصفحة الصيانة الجديدة الخاصة بك:

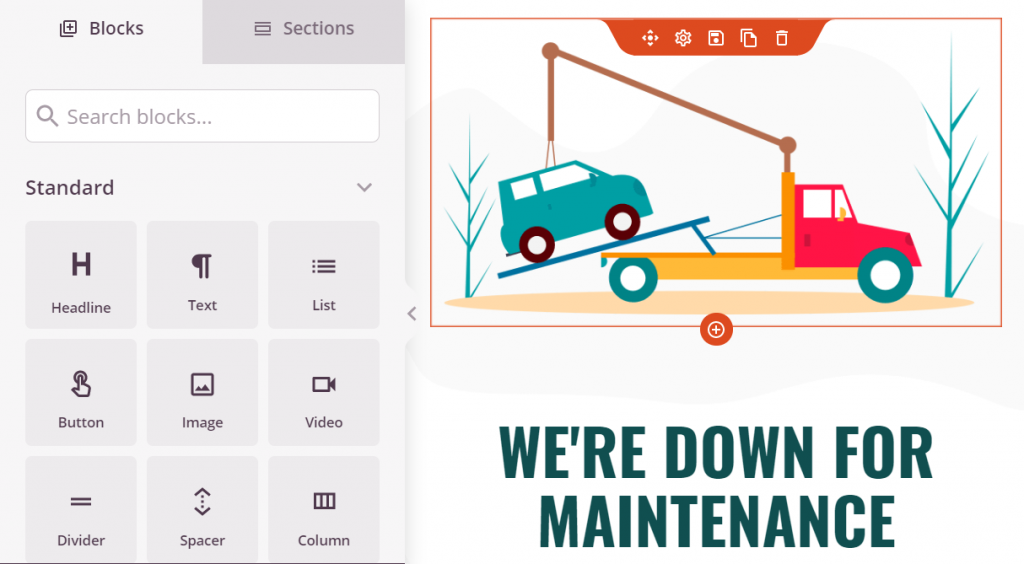
ستتمكن الآن من الوصول إلى الصفحة القادمة قريبًا ووضع الصيانة والصفحات المقصودة بواسطة محرر SeedProd. إذا سبق لك استخدام أداة إنشاء الصفحات من قبل ، فيجب أن يكون استخدام محرر المكون الإضافي بديهيًا للغاية.
يمكنك تحديد العناصر وتحريرها وكذلك نقلها باستخدام وظيفة السحب والإفلات. يمكّنك المكون الإضافي أيضًا من الاختيار من بين مجموعة من العناصر سابقة الإنشاء التي يمكنك إضافتها إلى صفحة الصيانة الخاصة بك:

لا توجد قواعد محددة لصفحات وضع الصيانة. ومع ذلك ، نوصي بتضمين بعض المعلومات حول سبب عدم إمكانية الوصول إلى متجرك في الوقت الحالي. بهذه الطريقة ، سيعرف العملاء متى يجب التحقق مرة أخرى لإجراء مشترياتهم.
احفظ التغييرات التي تم إجراؤها على صفحة وضع الصيانة وحدد الزر " نشر ". الآن قم بإنهاء المحرر والعودة إلى SeedProd> الصفحات . اضبط إعداد وضع الصيانة على نشط وأنت على ما يرام:

بمجرد تمكين وضع الصيانة ، سيرى الزوار الصفحة التي أعددتها للتو عندما يحاولون الوصول إلى متجرك. يمكنك الآن إجراء أي تغييرات أو إصلاحات تحتاجها بسلام. عند الانتهاء من العمل في متجرك ، قم بتعطيل وضع الصيانة من خلال العودة إلى SeedProd> Pages.
استنتاج
يعد تمكين وضع الصيانة طريقة رائعة لإعلام العملاء بأنك تجري بعض التغييرات في الخلفية ، ولكن سيعود متجرك إلى طبيعته قريبًا. إذا كنت تدير متجرًا لـ WooCommerce ، فإننا نوصيك باستخدام وضع الصيانة عندما تقوم بإجراء تحديثات كبيرة أو إصلاح الأخطاء في موقع الويب الخاص بك.
اختيارنا لأفضل مكون إضافي لوضع صيانة WooCommerce: SeedProd Plugin
أسهل طريقة للقيام بذلك هي استخدام مكون إضافي لوضع الصيانة WooCommerce مثل Coming Soon Page و Maintenance Mode & Landing Pages بواسطة SeedProd. يوفر لك هذا المكون الإضافي العديد من قوالب وضع الصيانة التي يمكنك استخدامها وتمكنك من توجيه كل زائر إلى صفحة الصيانة الخاصة بك عن طريق تبديل إعداد واحد.
هل لديك أي أسئلة حول كيفية وضع متجر WooCommerce في وضع الصيانة؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
