عنصر واجهة مستخدم جديد: تقديم مكتبة منتجات WooCommerce لعنصر
نشرت: 2021-04-07بالنسبة لأي عمل تجاري إلكتروني ، فإن الحفاظ على مشاركة عملائك وإبقائهم على موقع الويب الخاص بك أمر ضروري للغاية. تقديم مجموعة منتجات EA WooCommerce لـ Elementor لإنشاء مكتبة المنتج بسهولة دون أي ترميز وتحسين تجربة المستخدم للزائرين.

باستخدام EA Woo Product Carousel من Essential Addons for Elementor ، يمكنك بسهولة إنشاء دائرة عرض منتجات متحركة أو شريط تمرير لمتجر WooCommerce دون أي ترميز وتعزيز تجربة التسوق لعميلك.
جدول المحتويات
قم بإشراك عملائك باستخدام عنصر واجهة مستخدم المنتج الدائري
يعد العرض الدائري لمنتج WooCommerce أو شريط تمرير المنتج هو أسهل طريقة لعرض جميع منتجاتك وعروضك على موقع الويب الخاص بك. إنها طريقة رائعة للحفاظ على تفاعل زوار موقعك ، مع السماح لهم أيضًا بتصفح عدد كبير من المنتجات على موقع التجارة الإلكترونية الخاص بك بسهولة.
في الواقع ، يمكنك زيادة مبيعات التجارة الإلكترونية الخاصة بك عن طريق إضافة أزرار "إضافة إلى عربة التسوق" إلى مكتبة منتجات WooCommerce. بهذه الطريقة ، إذا كان العميل يحب منتجًا ، فيمكنه بسهولة إضافته إلى سلة التسوق وشرائه أثناء عملية الدفع.
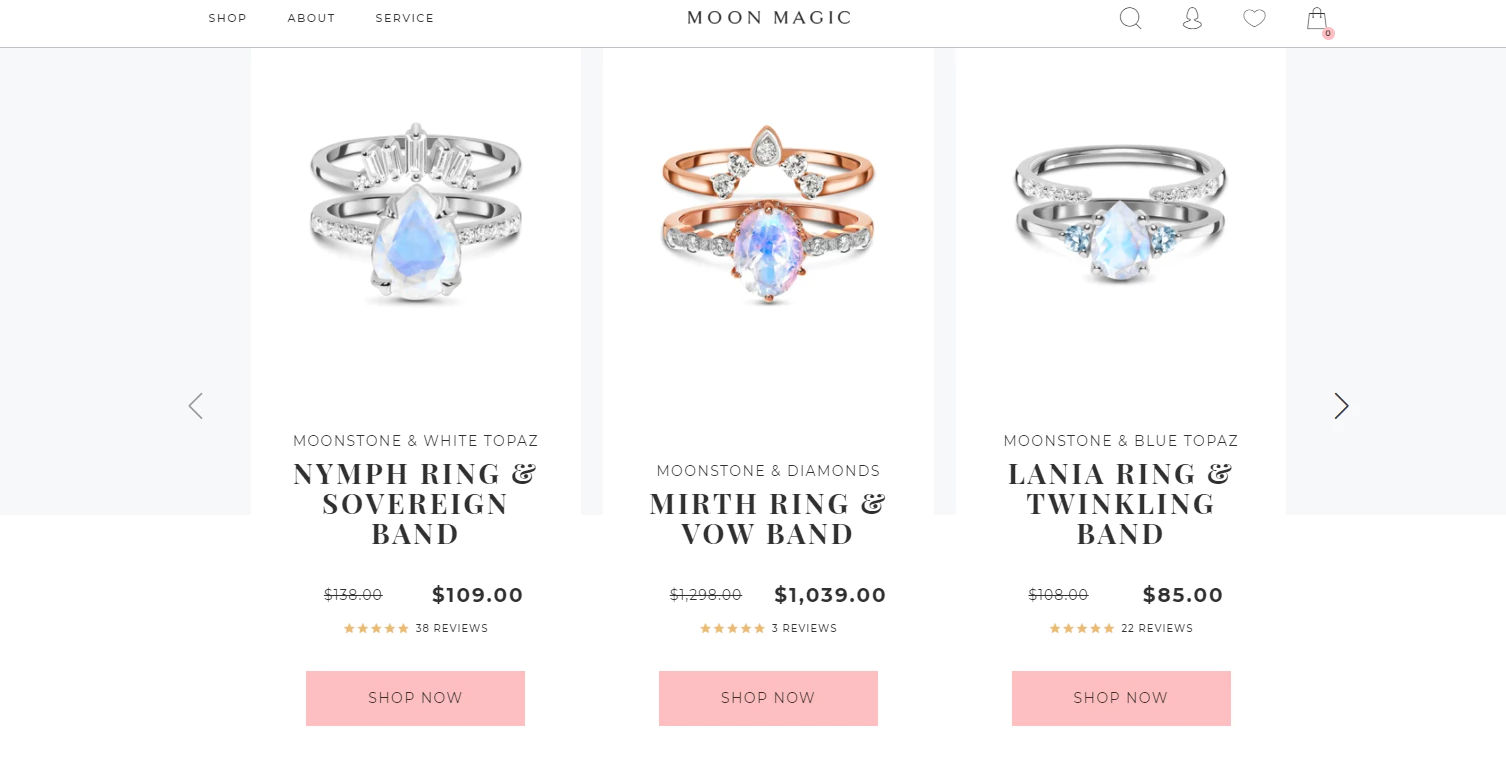
للحصول على أفكار ، ألق نظرة على كيفية تصميم Moon Magic لعرض منتجاتها باستخدام أزرار لإضافة العناصر إلى عربة التسوق.

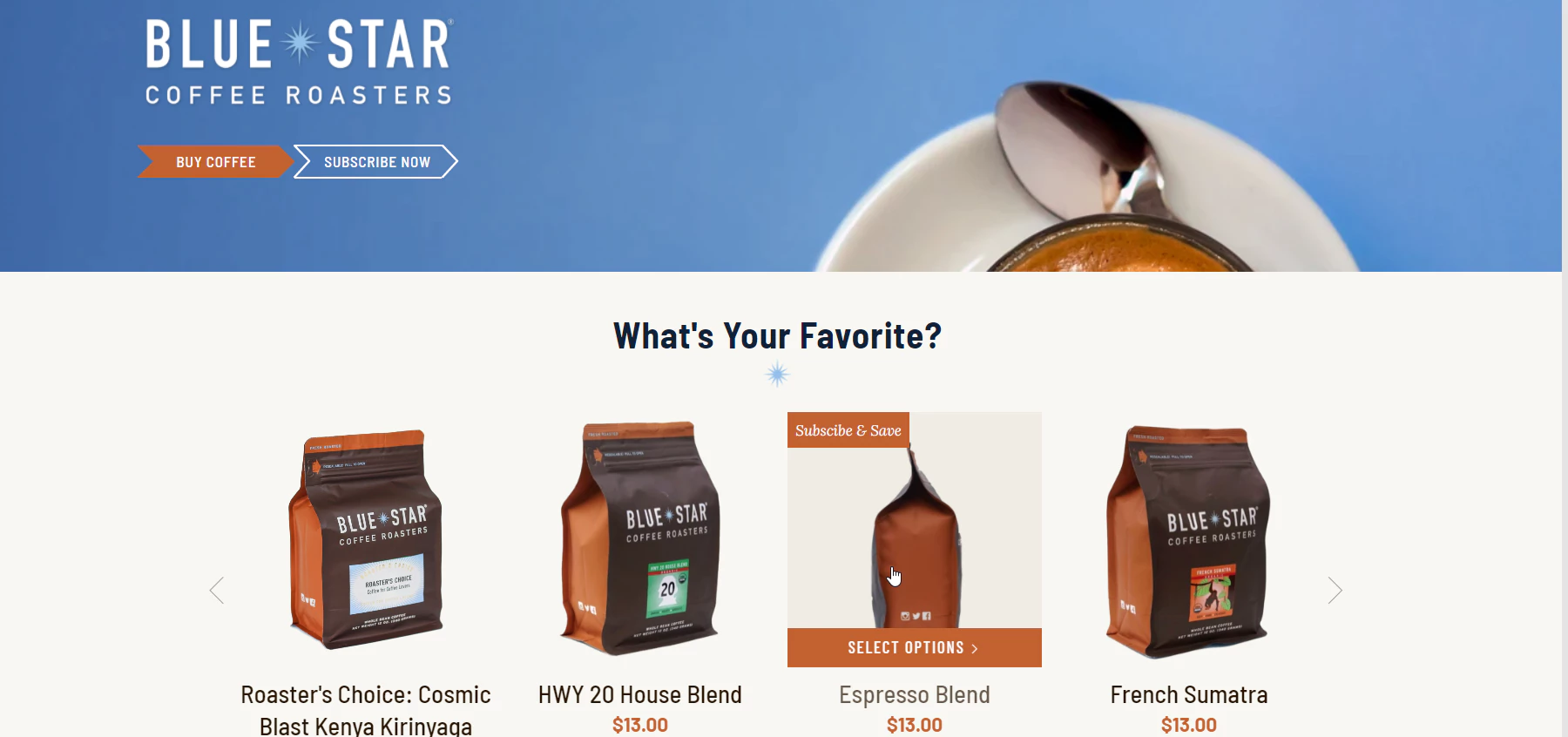
هناك سبب آخر وراء استخدام العديد من مواقع التجارة الإلكترونية لمنتج WooCommerce الدائري أو أي منزلقات متحركة للمنتجات في هذا الشأن ، وهو حتى يتمكنوا من جذب انتباه زوار الموقع على الفور. بمجرد وصول العميل المحتمل إلى صفحة الويب الخاصة بك ، سيلاحظون دائرة المنتجات المتحركة على موقع الويب الخاص بك وسيتمكنون من العثور بسهولة على ما يبحثون عنه.
يعد شريط تمرير المنتج أيضًا طريقة إبداعية للترويج لمنتجاتك الأكثر مبيعًا أو المنتجات الجديدة أو العروض الخاصة وإبرازها وتشجيع الزائرين على شرائها أيضًا.

تقديم WooCommerce Product Carousel Widget من الإضافات الأساسية للعنصر
الآن ، إذا كنت تريد إنشاء دائرة عرض منتجات لمتجرك عبر الإنترنت ، فيمكنك القيام بذلك دون أي ترميز. بمساعدة Essential Addons for Elementor ، مكتبة الحاجيات الأكثر شيوعًا لمنشئ مواقع الويب Elementor مع أكثر من مليون مستخدم نشط ، يمكنك إنشاء شريط تمرير منتج لمتجر WooCommerce في أقل من 5 دقائق.

باستخدام عنصر واجهة مستخدم EA Woo Product Carousel من الإضافات الأساسية ، يمكنك إنشاء شريط تمرير منتج مذهل وجذاب بأربعة تخطيطات جميلة وجاهزة وخيارات تصميم متقدمة. يمكنك إضافة الرسوم المتحركة للتمرير وتأثيرات تدفق الغلاف وأزرار "إضافة إلى عربة التسوق" وغير ذلك الكثير لجعل العرض الدائري لمنتج WooCommerce متميزًا ويأسر زوار موقعك.

كيفية إنشاء مكتبة منتجات WooCommerce في Elementor؟
إذا كنت معتادًا على Elementor بالفعل ، فسيكون إنشاء شريط تمرير منتج باستخدام أداة EA Woo Product Carousel أمرًا سهلاً بالنسبة لك. وإذا كنت جديدًا في إنشاء الصفحات باستخدام Elementor ، فيمكنك دائمًا الاطلاع على دليل المبتدئين الكامل الخاص بنا إلى Elementor لمعرفة كيف يمكنك استخدام منشئ مواقع الويب الشهير بالسحب والإفلات.
كل ما عليك فعله هو إعداد متجر WooCommerce (إذا لم تكن قد قمت بذلك بالفعل) ، وإضافة منتجاتك ، ثم تثبيت Essential Addons for Elementor للبدء. أدناه ، قدمنا لك قائمة تحقق سريعة بالأشياء التي ستحتاجها لتسهيل الأمر عليك.
الأشياء التي سوف تحتاجها قبل أن تبدأ
️ العنصر: لإنشاء شريط تمرير منتج لمتجر WooCommerce بدون تشفير ، ستحتاج إلى تثبيت Elementor وتنشيطه على موقع الويب الخاص بك.
️ WooCommerce : تأكد من تثبيت المكون الإضافي WooCommerce لـ WordPress ثم اتبع التعليمات التي تظهر على الشاشة لإعداد متجرك وإضافة منتجاتك.
️ الإضافات الأساسية للعنصر: نظرًا لأن أداة EA Woo Product Carousel هي عنصر من الإضافات الأساسية للعنصر ، فأنت بحاجة إلى تثبيت وتفعيل الإضافات الأساسية على موقع الويب الخاص بك.
إذا انتهيت من إعداد كل شيء وفقًا لقائمة التحقق أعلاه ، فأنت جاهز للبدء. اتبع الإرشادات خطوة بخطوة الواردة أدناه لمعرفة كيفية إنشاء مكتبة منتجات WooCommerce في Elementor.
الخطوة 1: تنشيط EA Woo Product Carousel Widget في Elementor
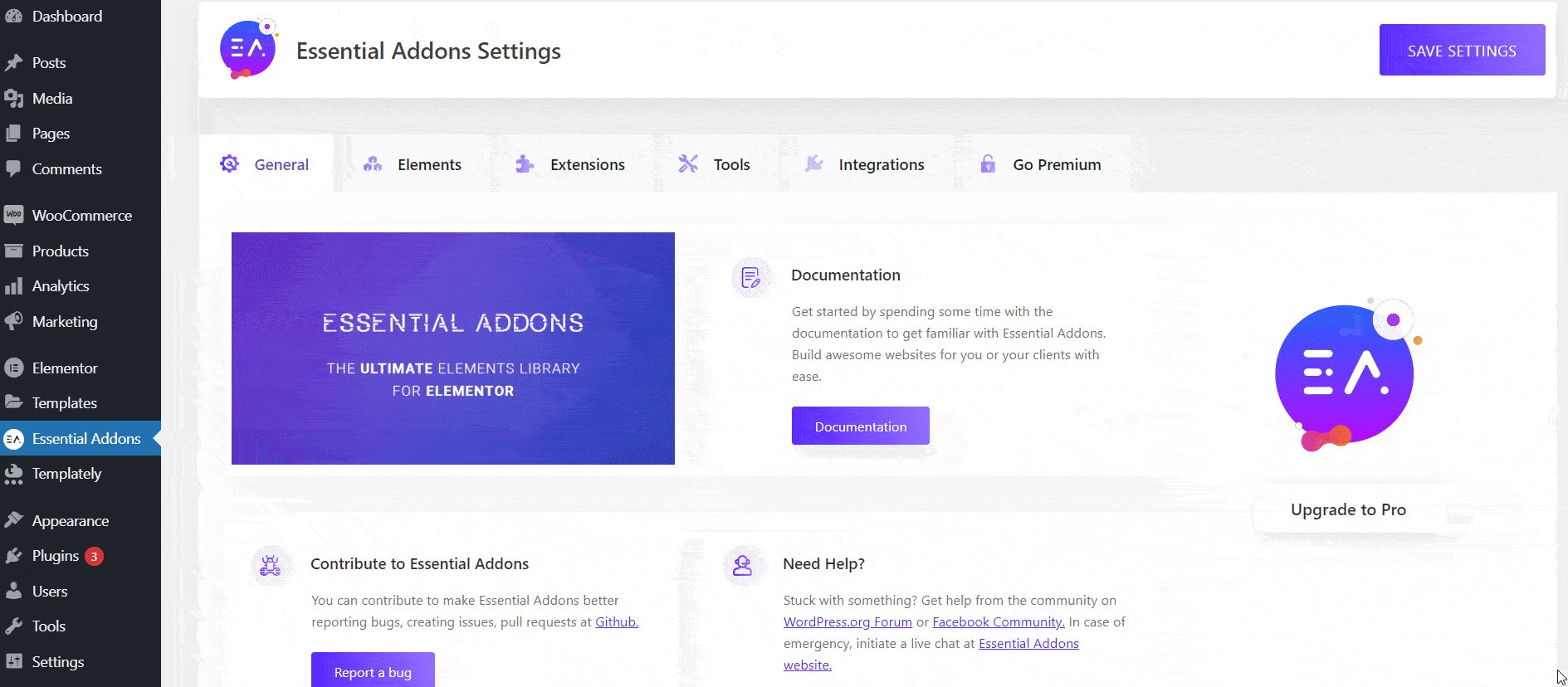
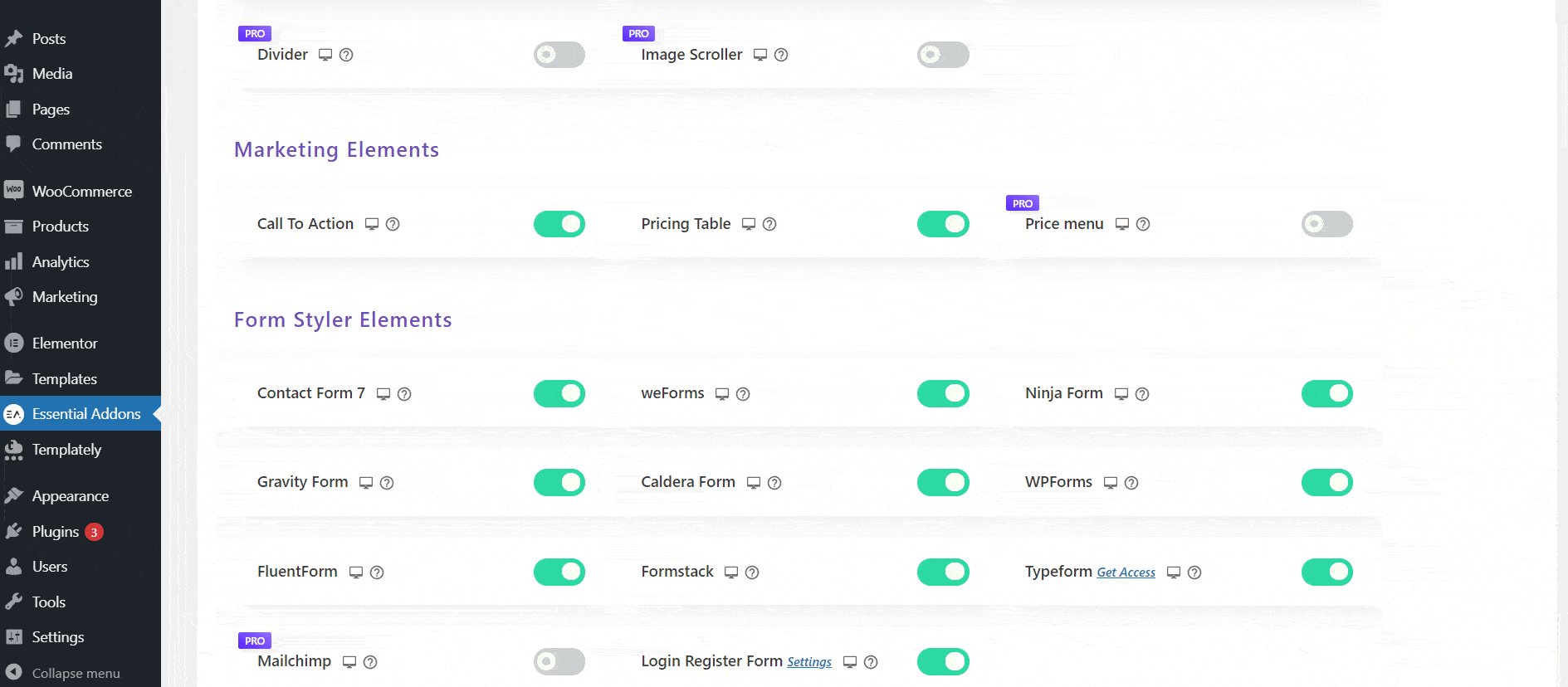
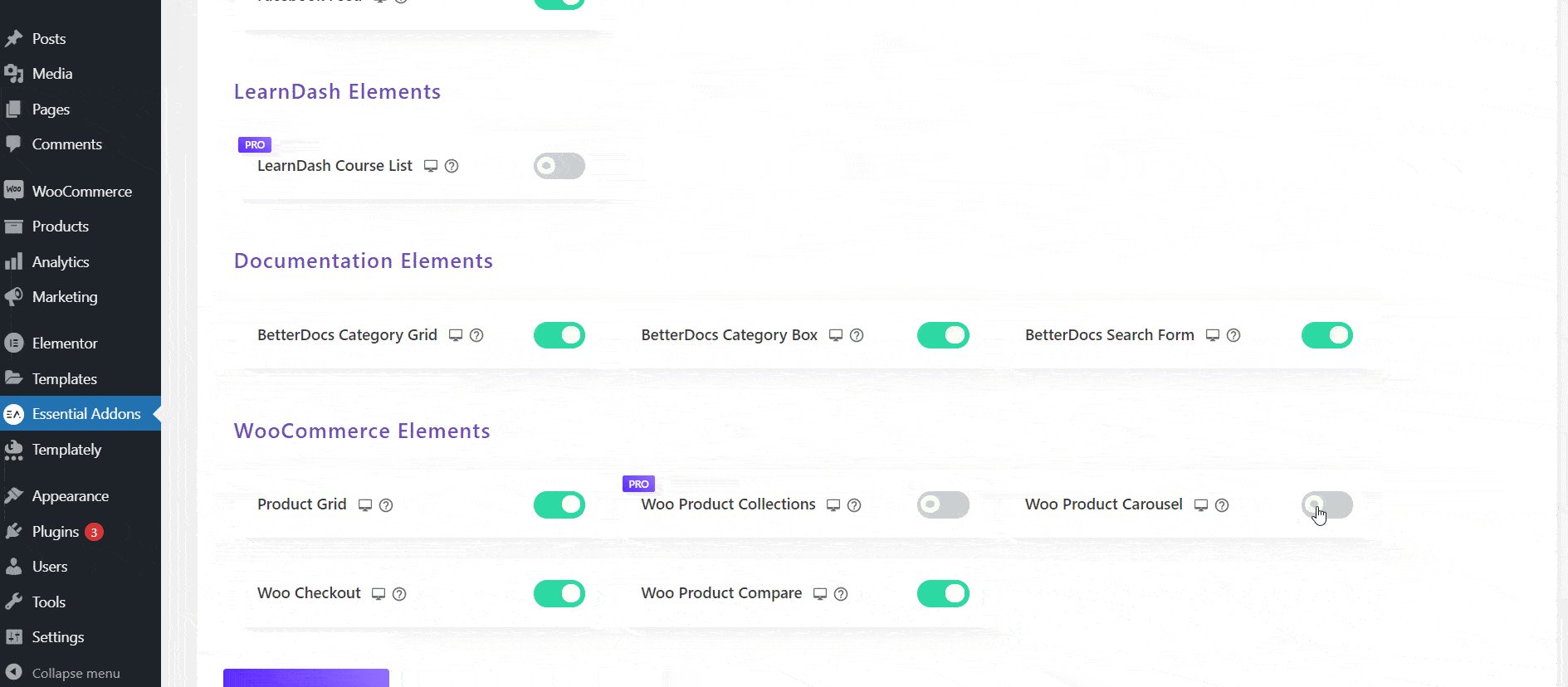
أولاً ، سنقوم بتنشيط عنصر واجهة مستخدم WooCommerce carousel في Elementor. للقيام بذلك ، انتقل إلى Essential Addons → Elements من لوحة معلومات WordPress كما هو موضح أدناه. من هنا ، تأكد من تمكين أداة "Woo Product Carousel" . إذا لم يكن الأمر كذلك ، فيمكنك التبديل لتشغيل الأداة حتى يتم تنشيطها. لا تنس النقر فوق الزر "حفظ الإعدادات " عند الانتهاء.

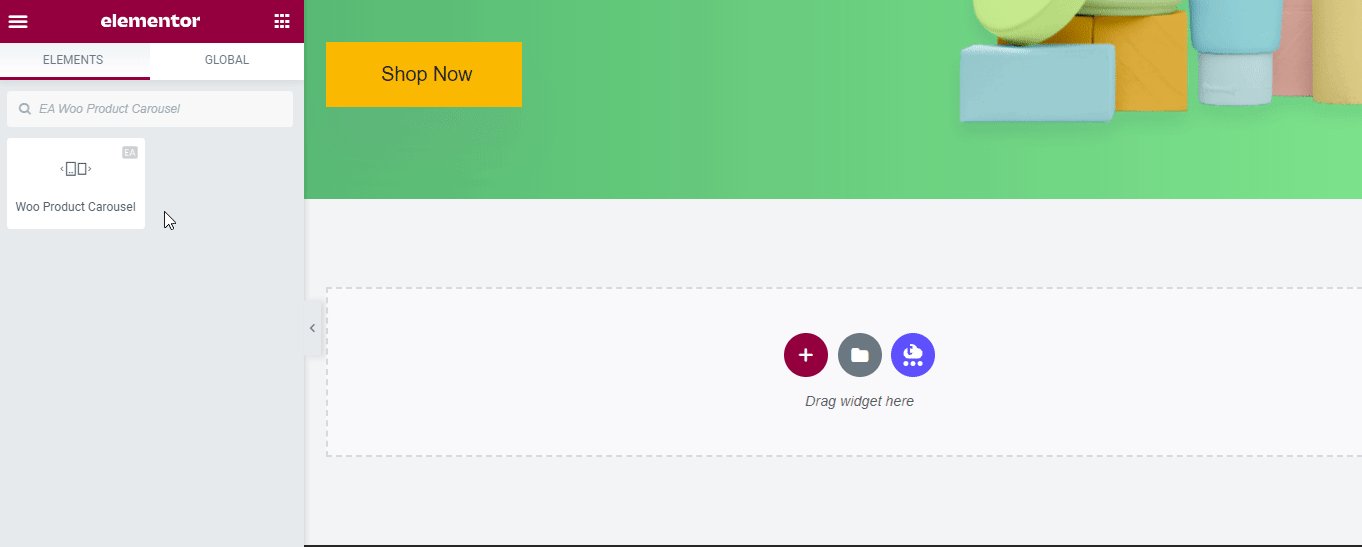
بعد ذلك ، ارجع إلى الصفحة حيث تريد عرض شريط تمرير المنتج لمتجر التجارة الإلكترونية الخاص بك. افتح الصفحة في Elementor Editor وابحث عن أداة Woo Product Carousel في علامة التبويب "العناصر".

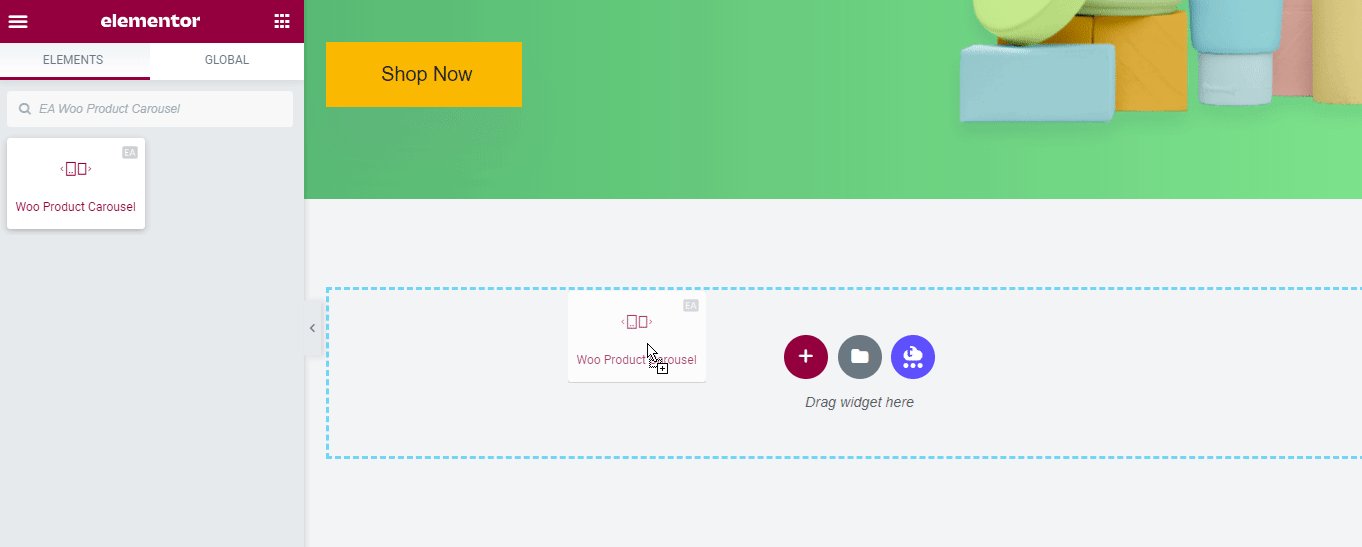
يمكنك الآن ببساطة سحب الأداة وإفلاتها في أي مكان على صفحتك. بمجرد القيام بذلك ، سترى مجموعة منتجات WooCommerce على موقع الويب الخاص بك. هذا ما سيبدو عليه افتراضيًا ؛ يمكنك فيما بعد تخصيصه حسب تفضيلاتك. سوف نصل إلى هذا الجزء قريبا.

الخطوة 2: قم بتكوين WooCommerce Product Carousel
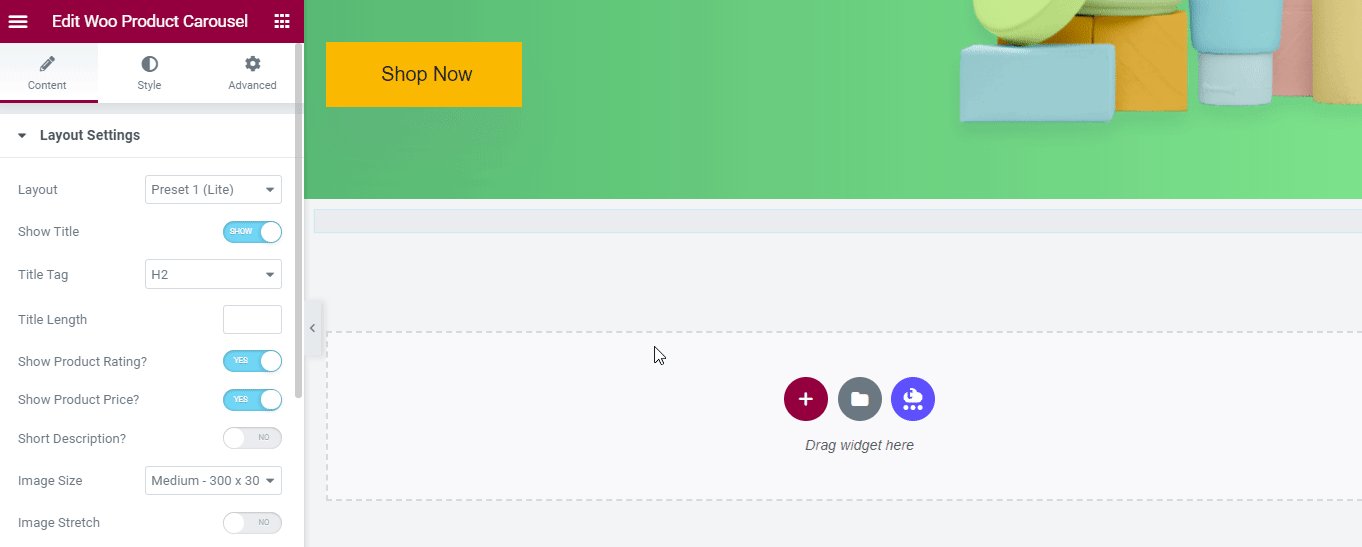
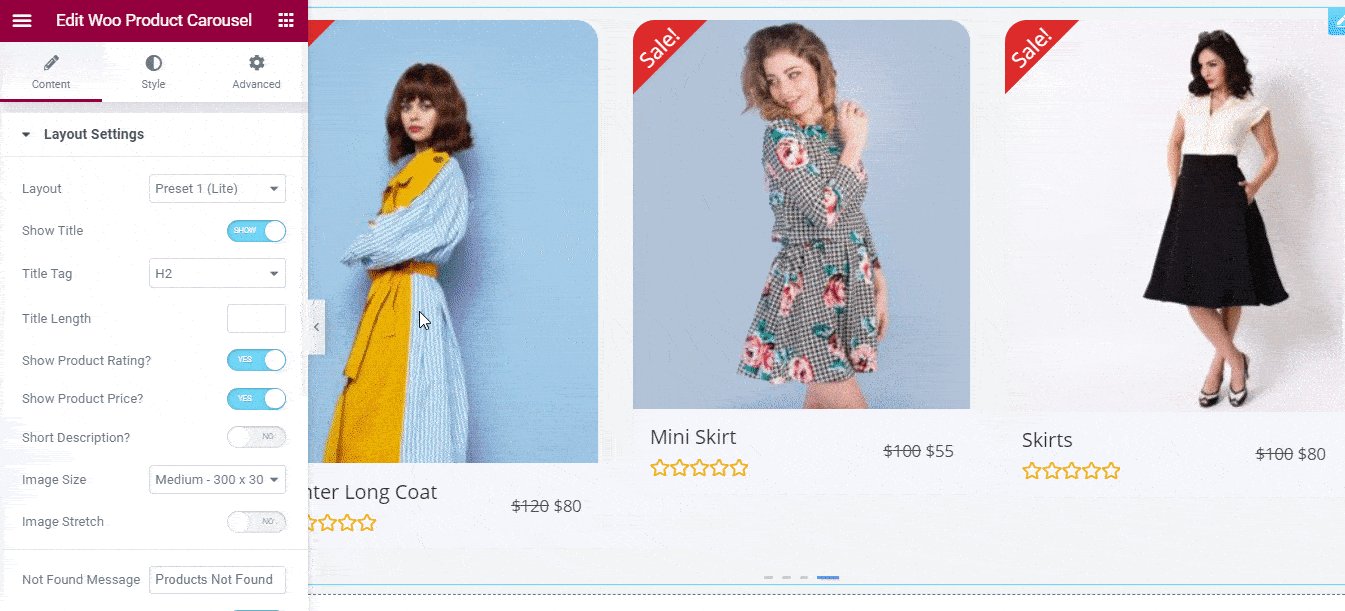
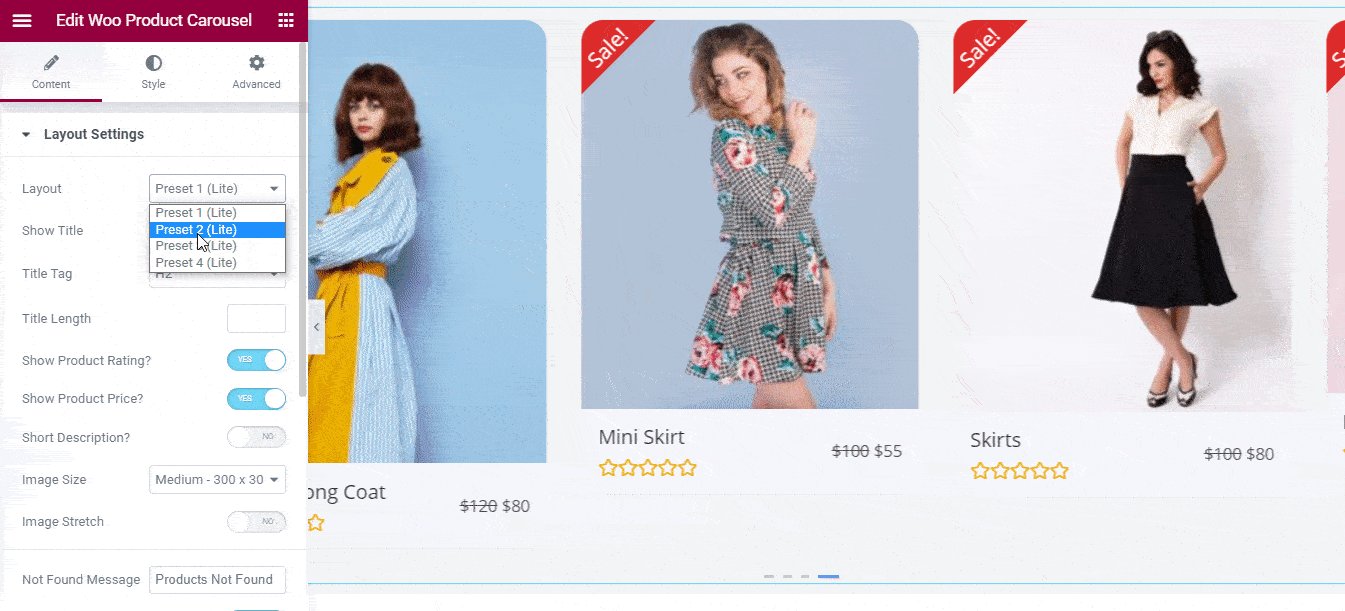
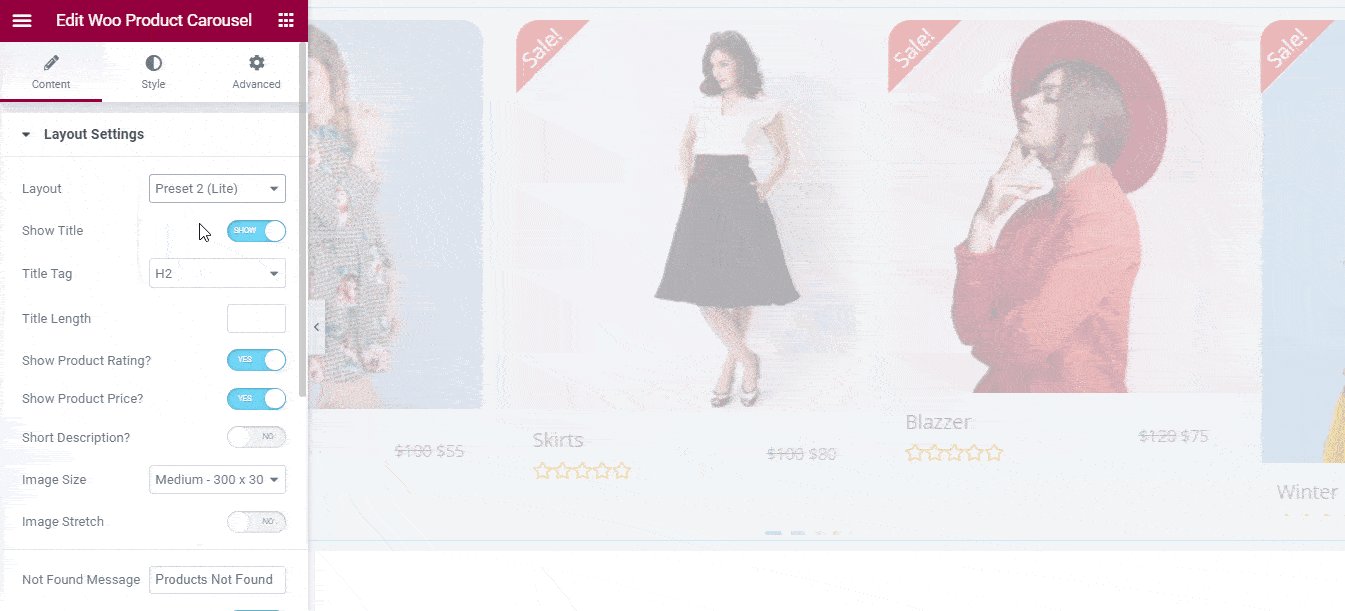
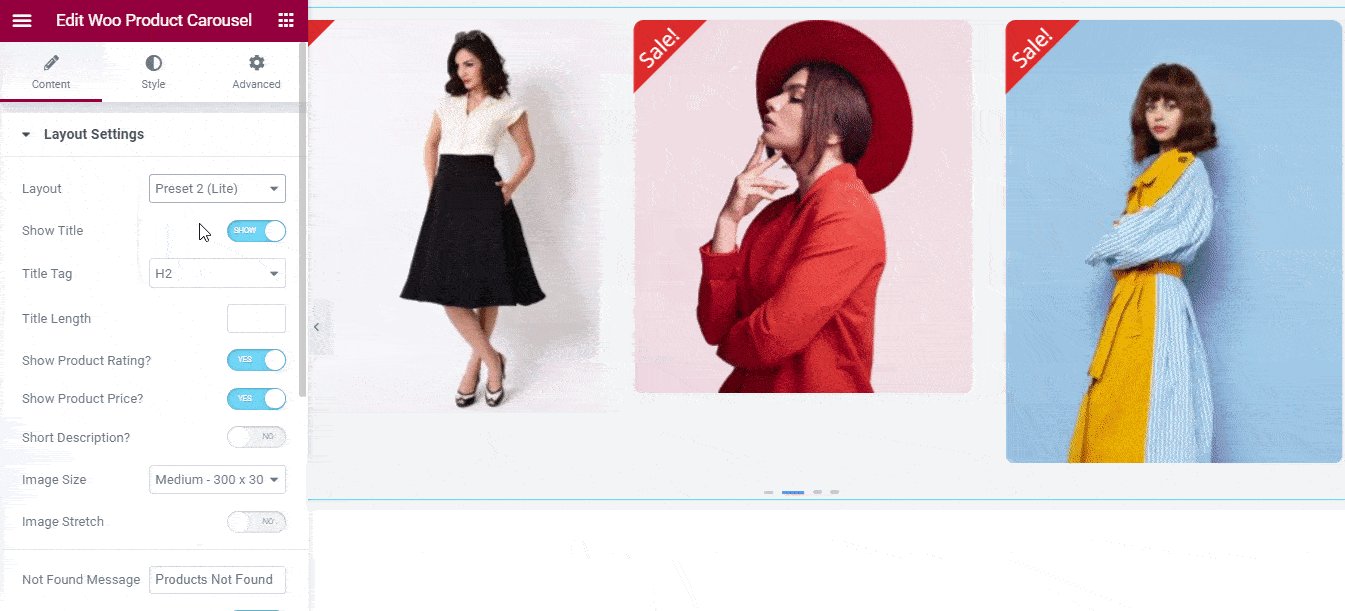
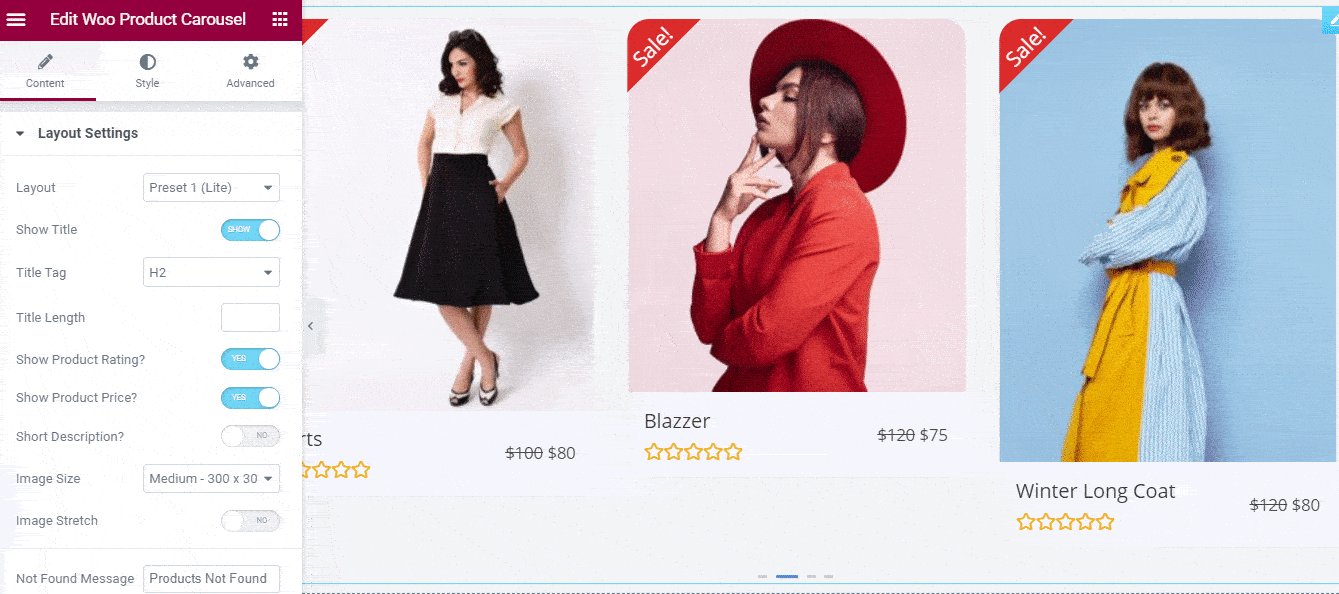
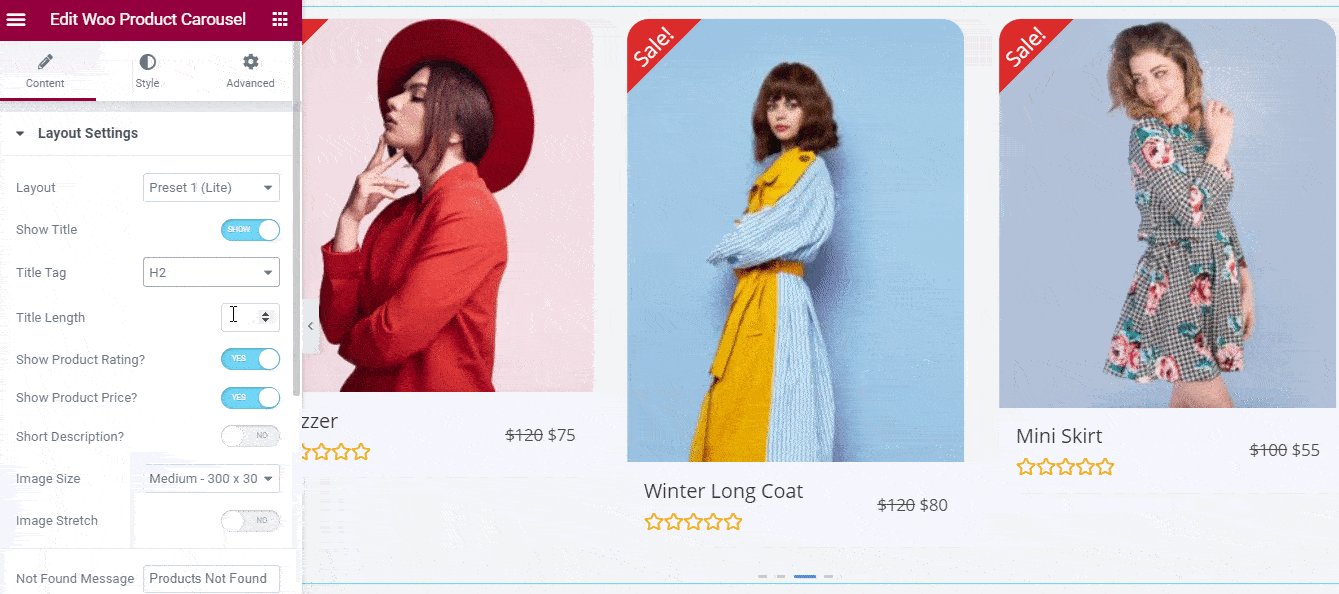
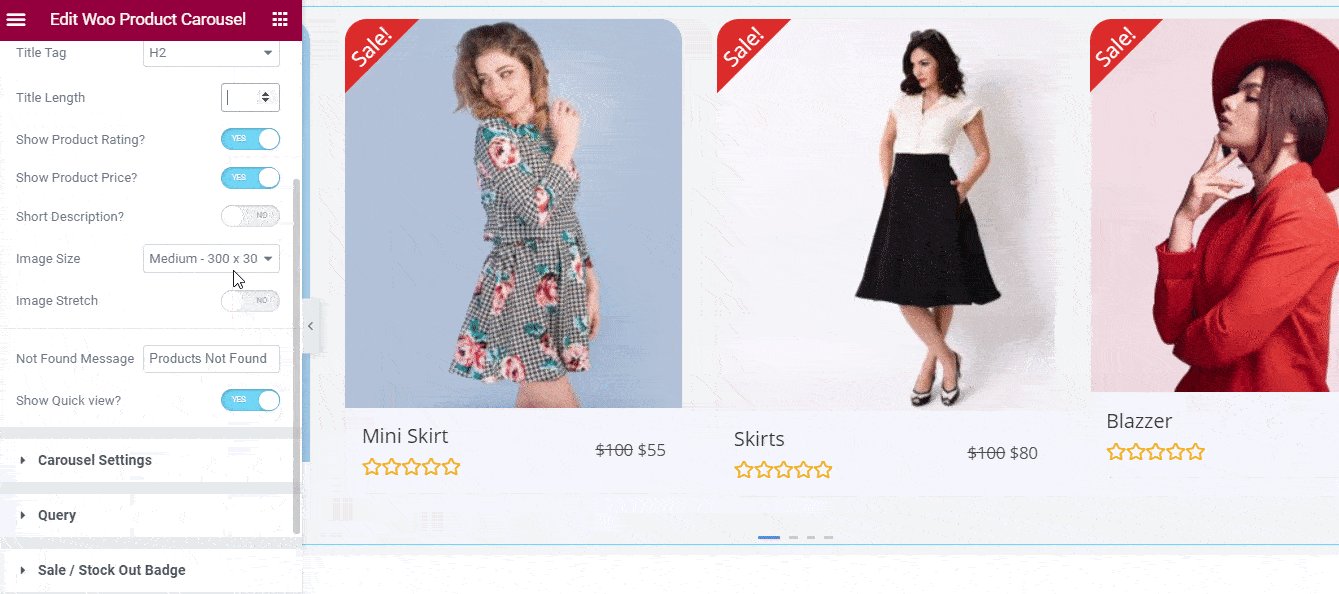
ضمن علامة التبويب "المحتوى" في Elementor Editor ، سترى أن هناك العديد من الخيارات المختلفة لتكوين محتوى دائري منتج WooCommerce. من إعدادات "التخطيط" ، يمكنك الاختيار من بين أربعة تخطيطات مختلفة معدة مسبقًا لشريط تمرير المنتج.

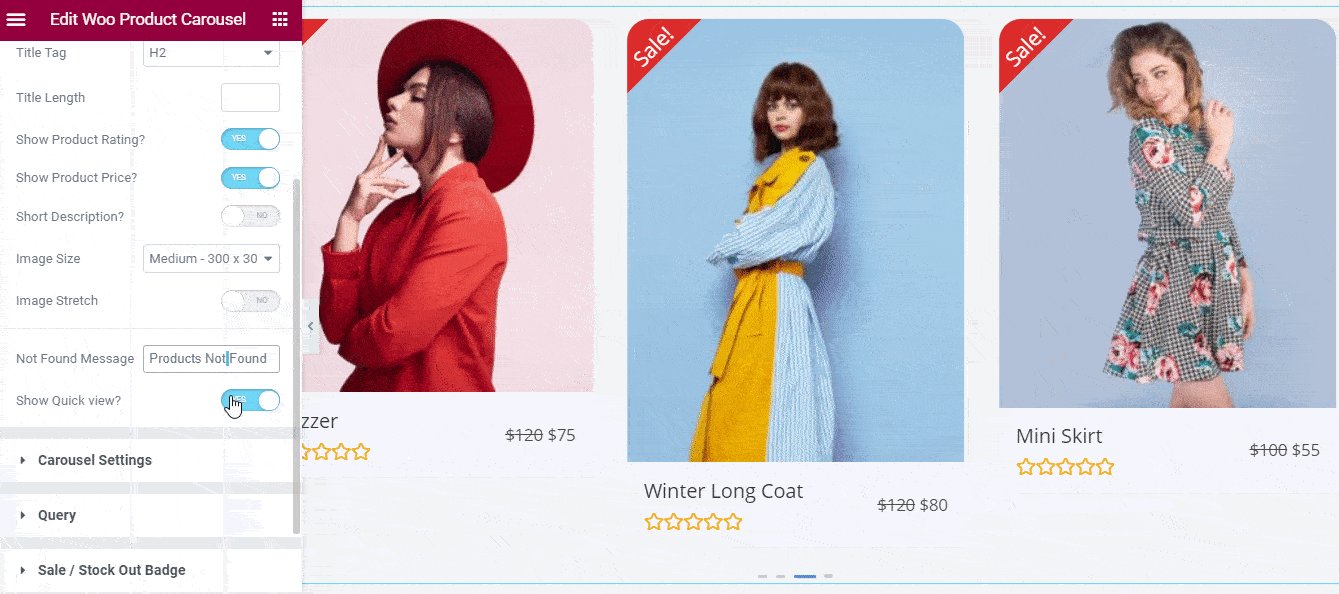
يمكنك تكوين الخيارات في إعدادات "التخطيط" بشكل أكبر لتغيير العناوين في شريط تمرير المنتج ، وإظهار أو إخفاء تقييمات المنتج ، والسعر ، والوصف ، وضبط حجم الصورة ، وغير ذلك الكثير.

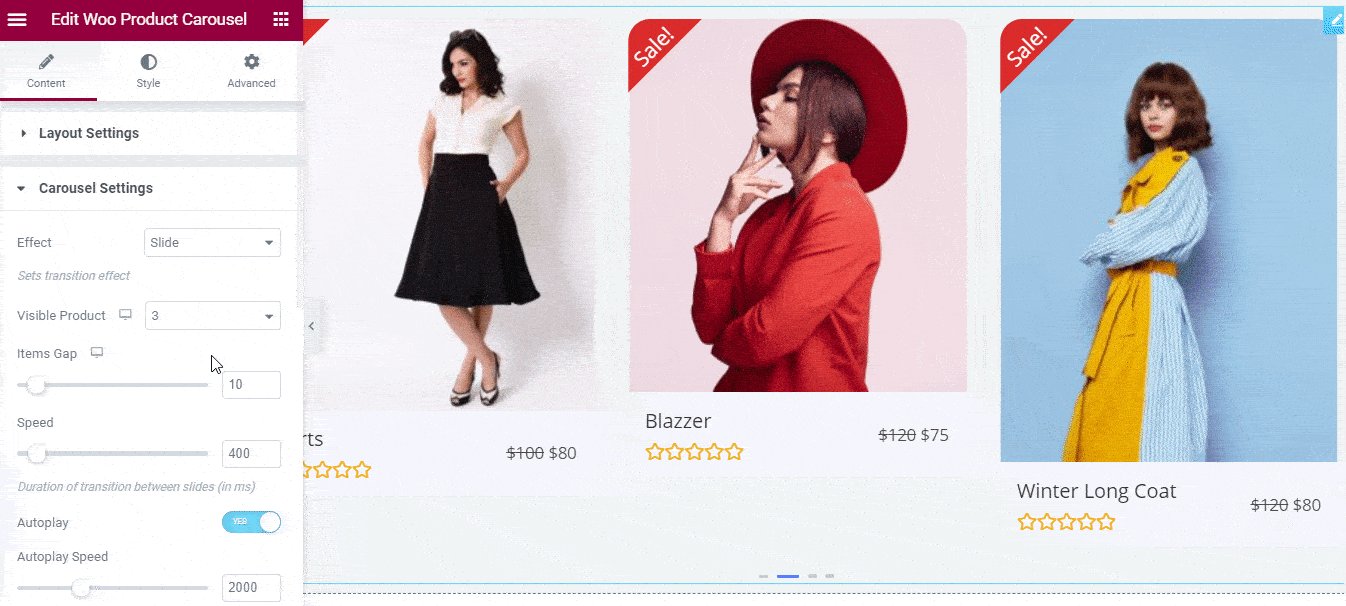
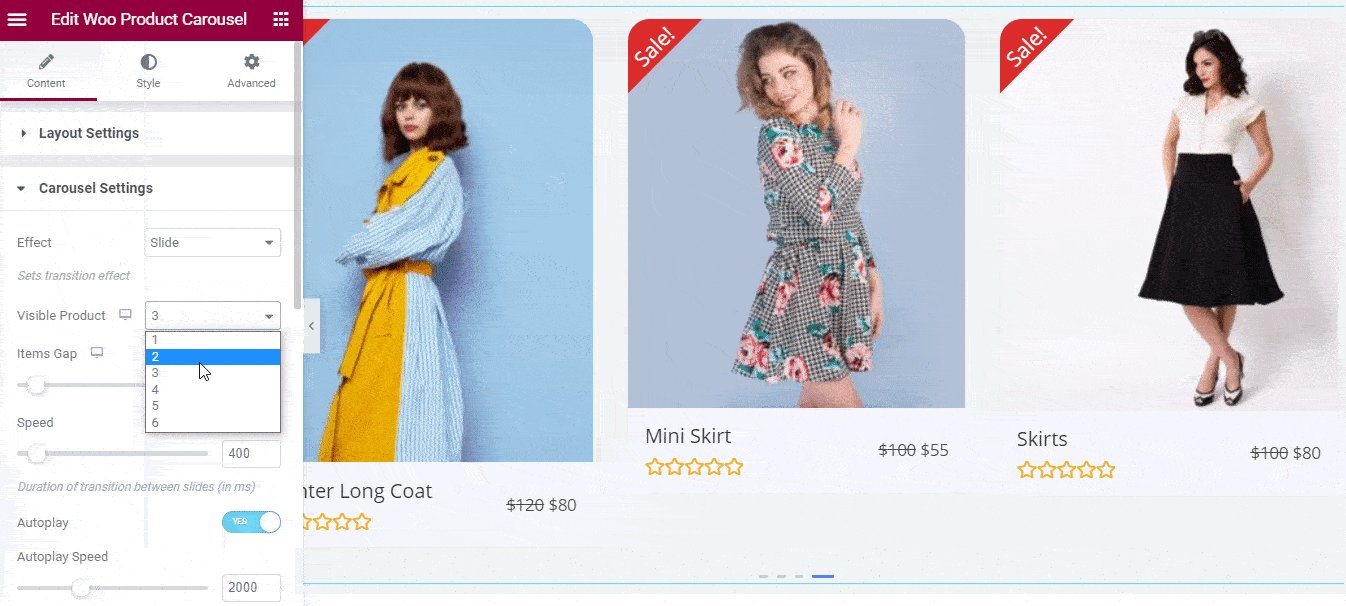
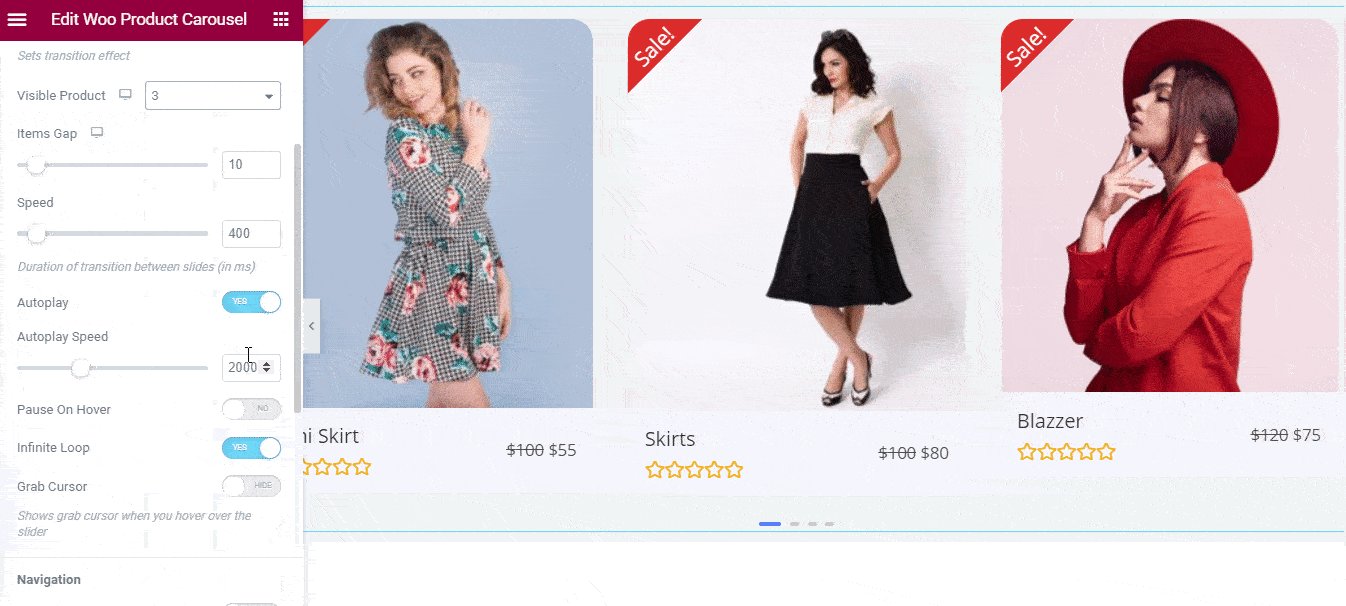
بعد ذلك تأتي إعدادات "Carousel" ، والتي كما يوحي الاسم ، تتيح لك إجراء تغييرات مثل تخصيص تأثير شريط التمرير ، واختيار عدد المنتجات المراد عرضها ، وضبط الفجوة بين كل عنصر ، وتفاصيل أخرى.
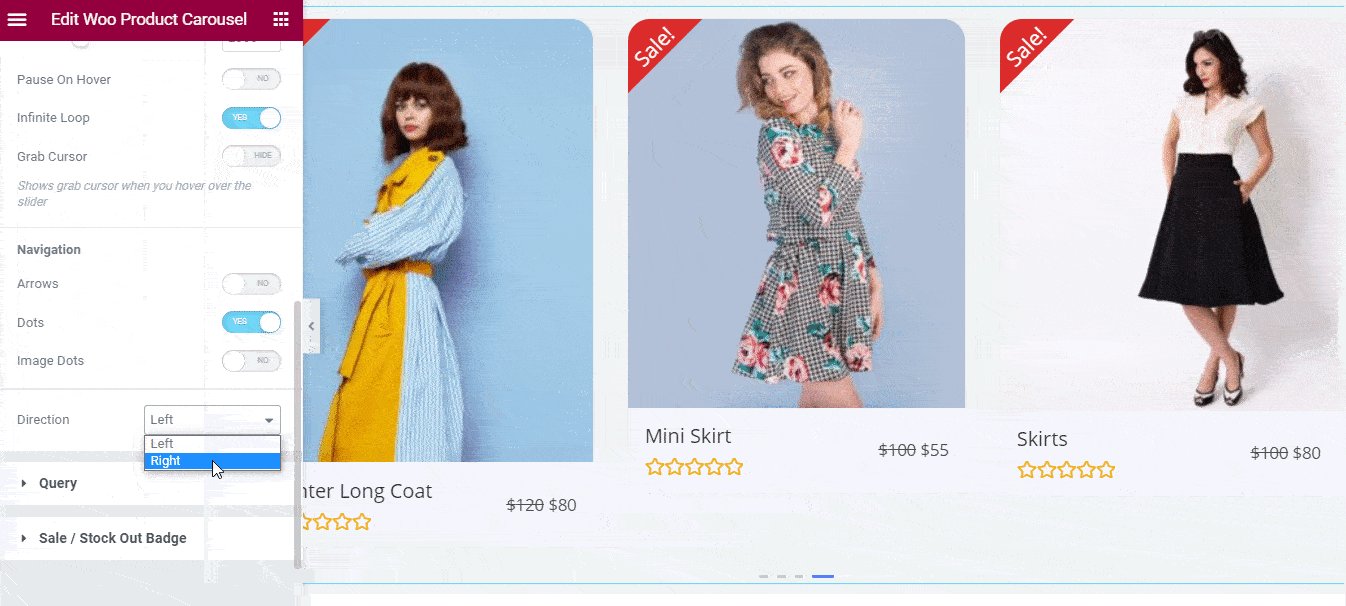
في الوقت الحالي ، يمكنك الاختيار بين تأثير "Slide" وتأثير " Coverflow" لدائرة عرض منتجات WooCommerce. يمكنك أيضًا ضبط سرعة الرسوم المتحركة وإضافة خيارات التنقل عن طريق تعديل إعدادات عنصر واجهة مستخدم EA Woo Product Carousel.

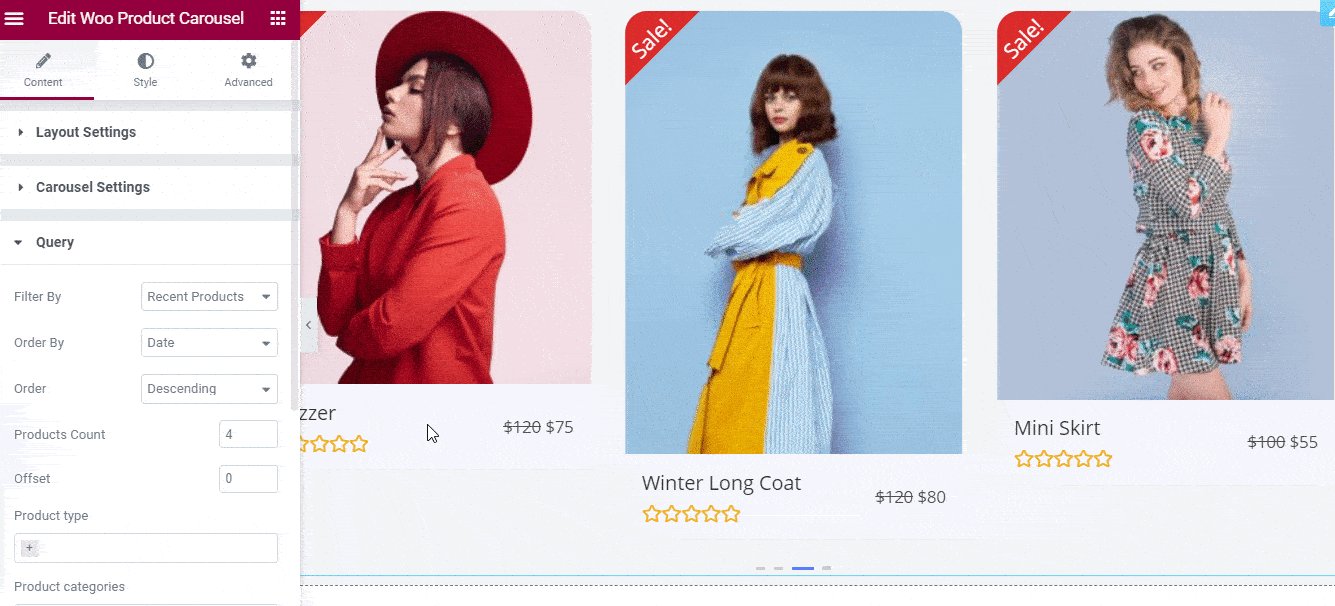
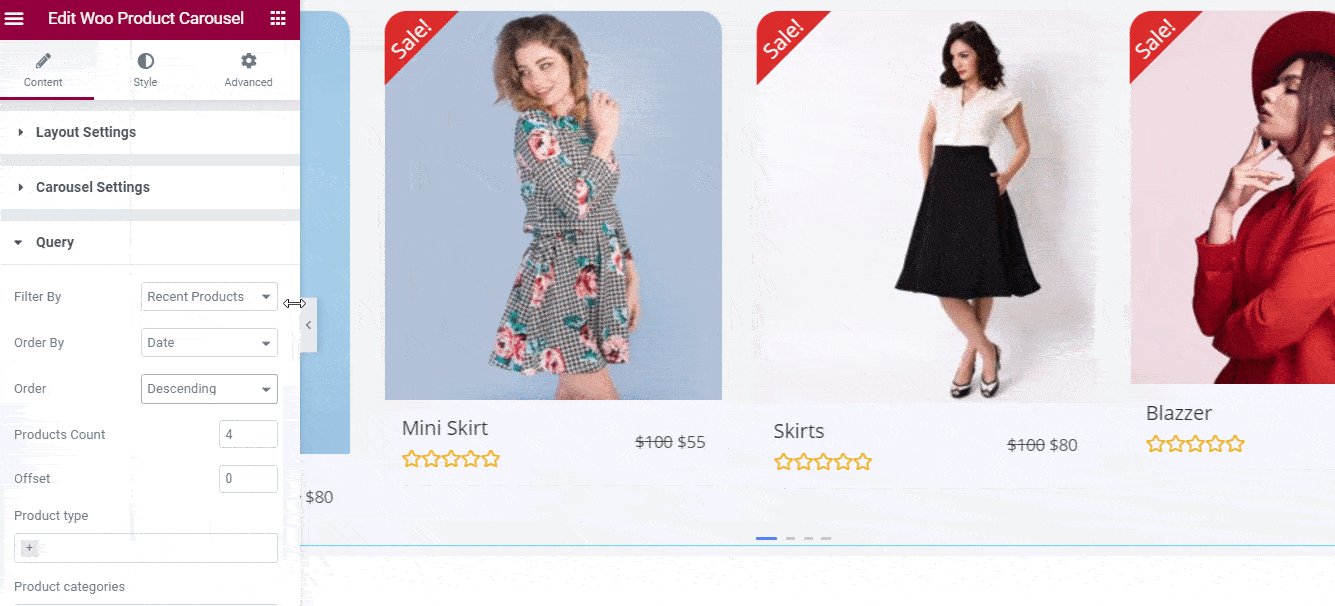
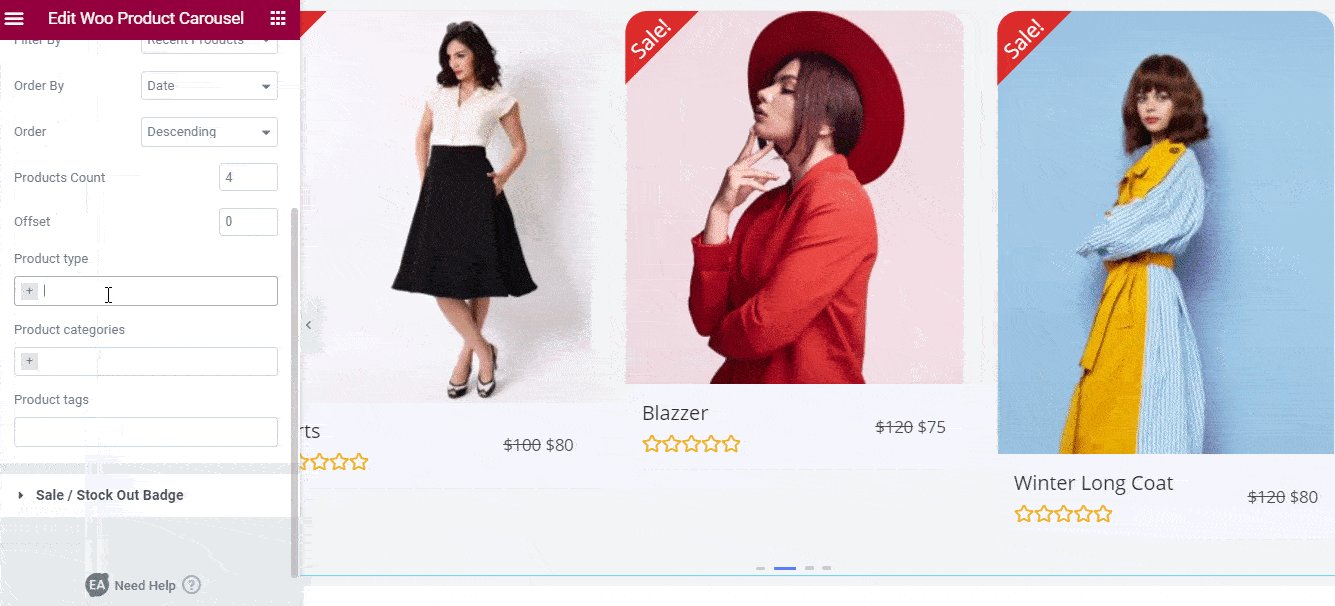
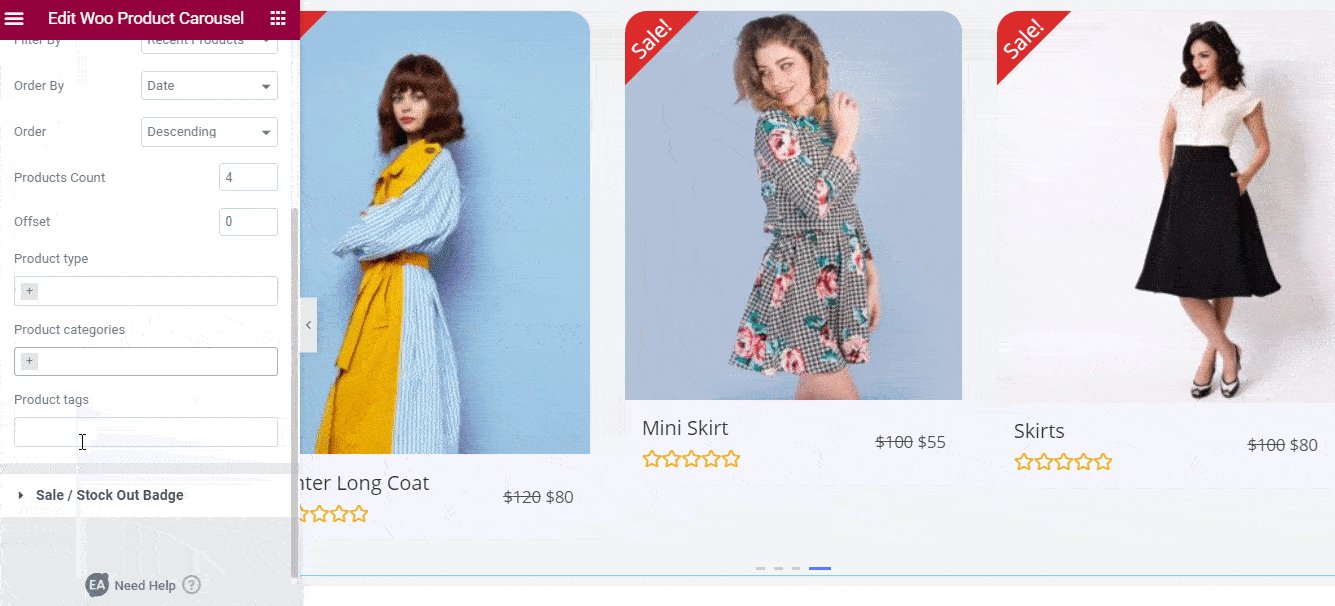
بعد إعدادات "الرف الدائري" ، ستحصل على إعدادات "الاستعلام" التي تتيح لك تصفية منتجاتك وتغيير الترتيب وعرضها حسب العلامات أو الفئات. بمعنى آخر ، تتحكم الخيارات الموجودة ضمن إعدادات "الاستعلام" في المنتجات التي يجب عرضها في الرف الدائري لتسهيل العملية عليك.

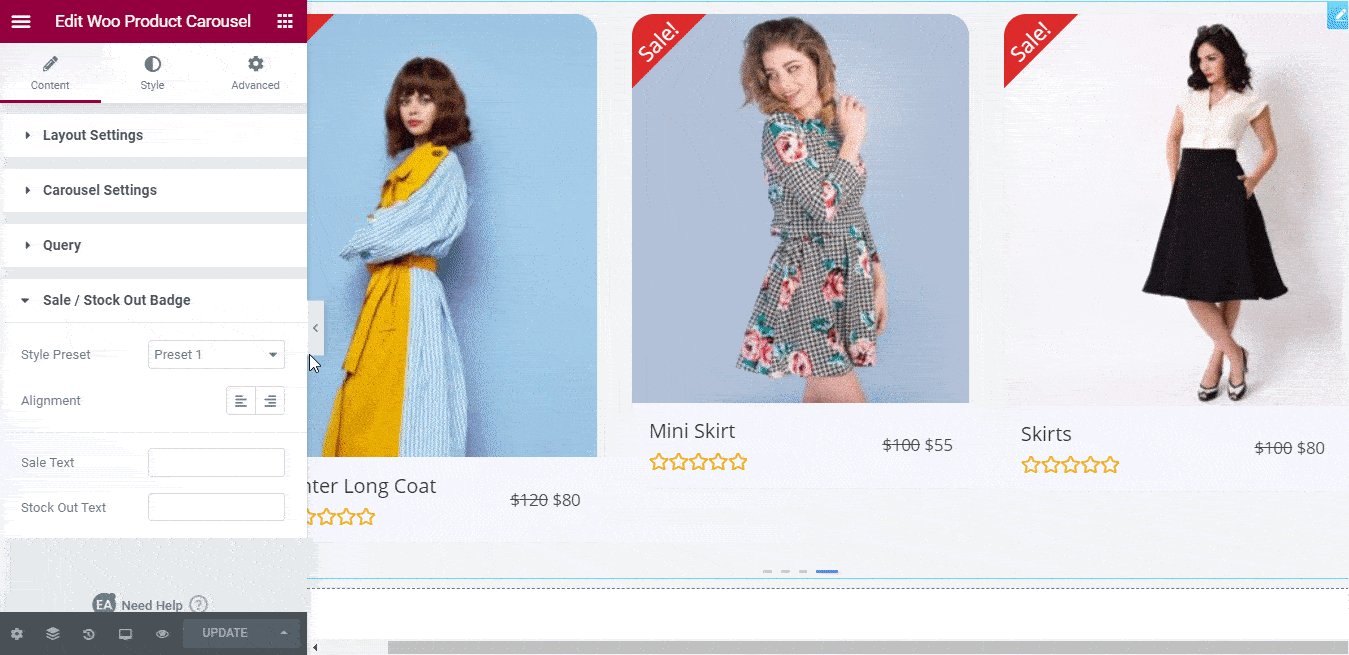
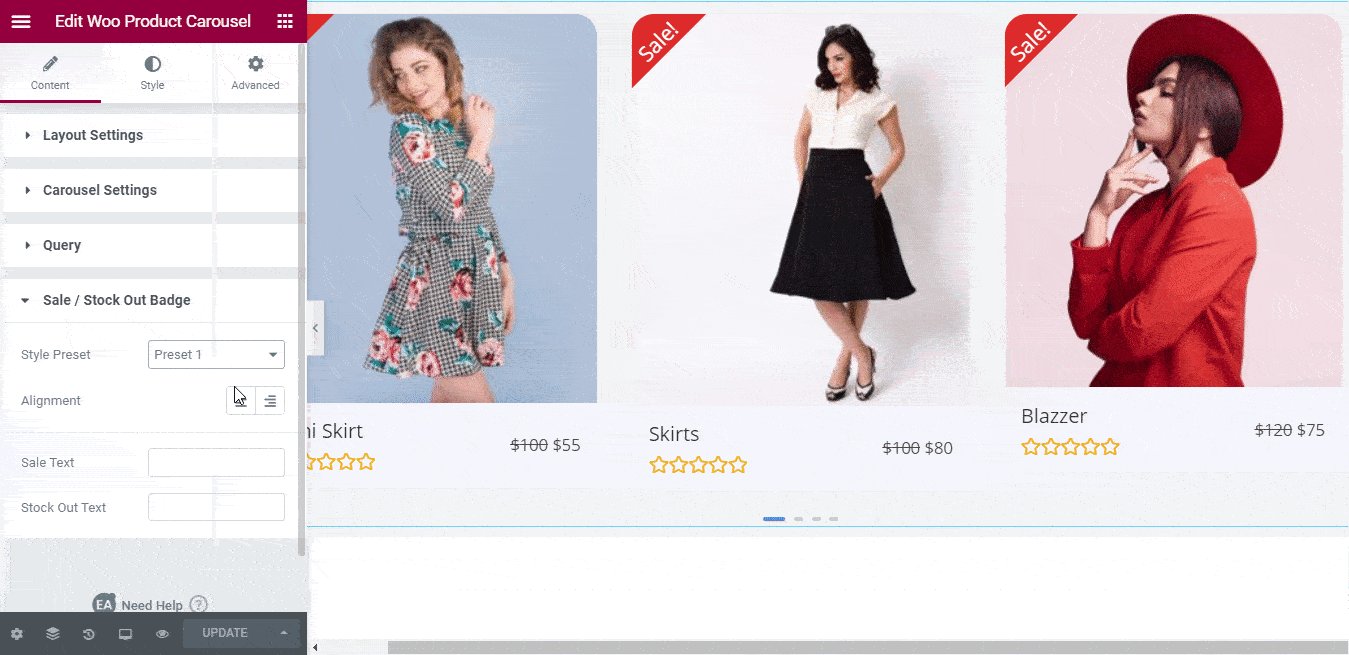
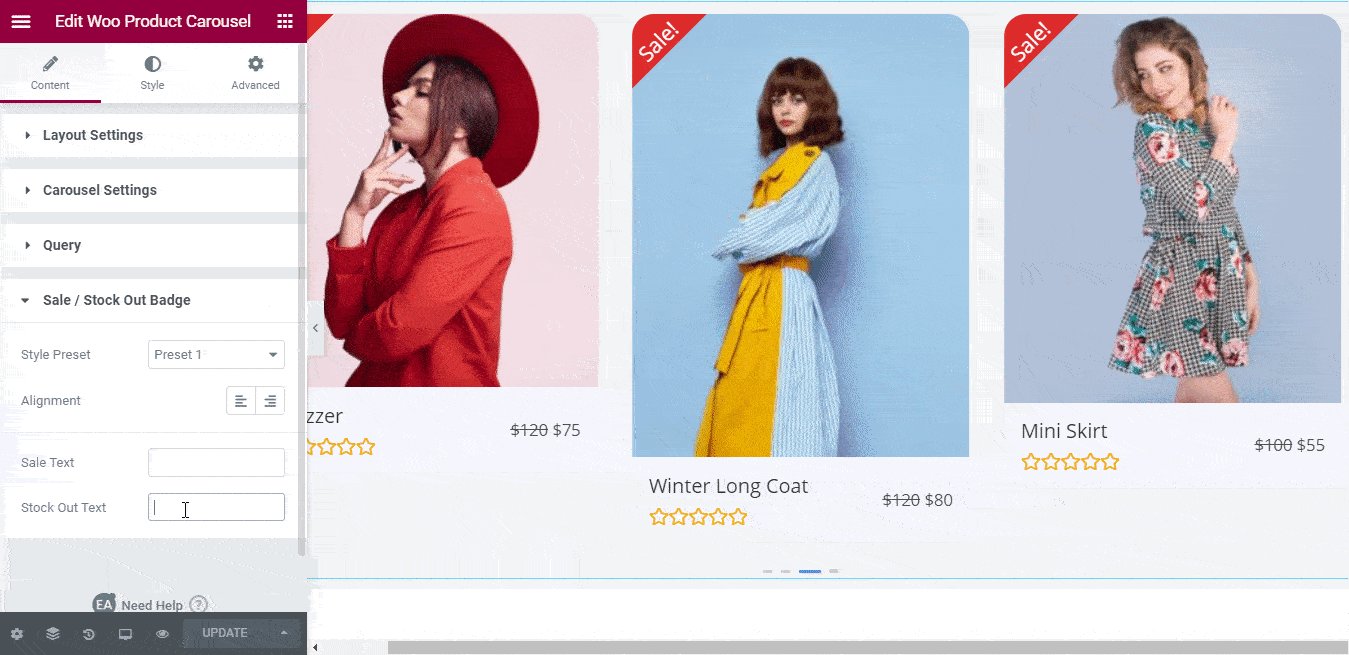
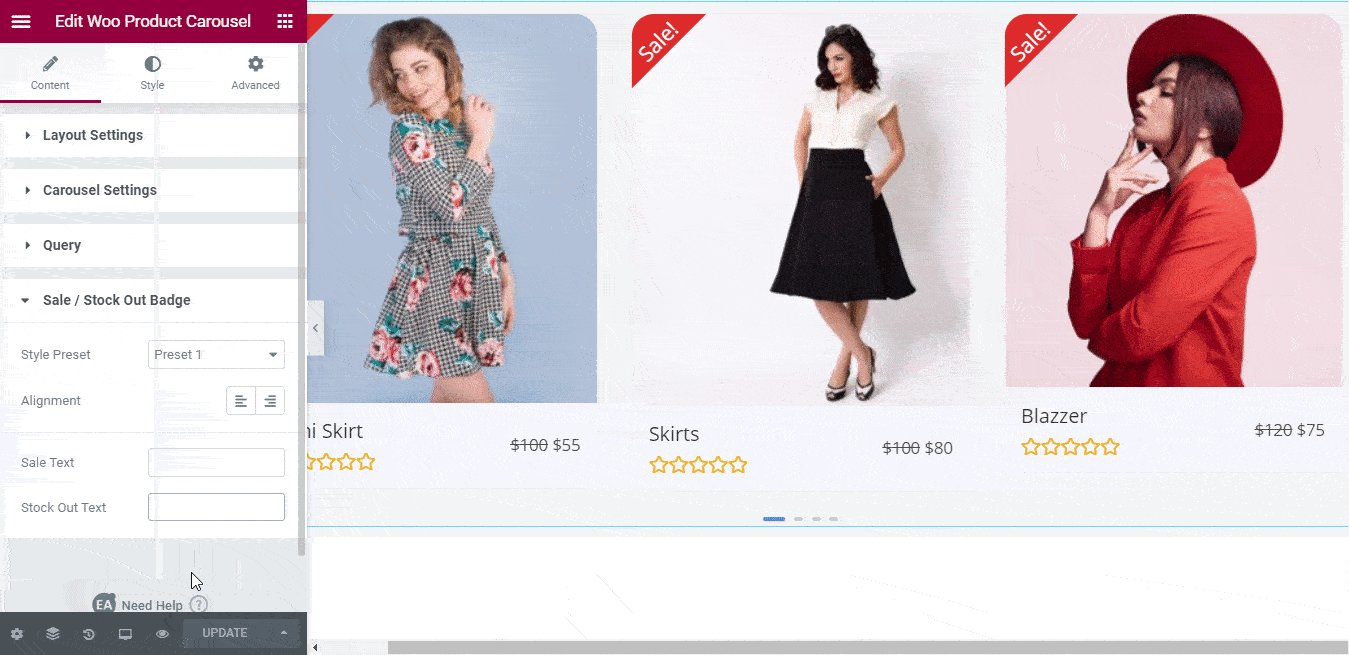
بالإضافة إلى ذلك ، إذا كنت ترغب في السماح لعملائك بمعرفة وقت بيع المنتج ، أو المنتجات المعروضة للبيع ، فيمكنك تكوين الخيارات ضمن إعدادات "Sales / Stock Out Badge" . من هنا ، يمكنك الاختيار من بين 5 تخطيطات جاهزة لعرض منتجاتك غير المتوفرة بالمخزون أو منتجاتك المعروضة للبيع. يمكنك أيضًا إضافة نص مخصص خاص بك وتغيير محاذاة الشارة كما تفضل.

إذا انتهيت من تكوين المحتوى لعنصر واجهة مستخدم EA Woo Product Carousel ، فلننتقل إلى تصميم شريط تمرير منتجك في Elementor.
الخطوة 3: نمط WooCommerce Product Carousel في Elementor
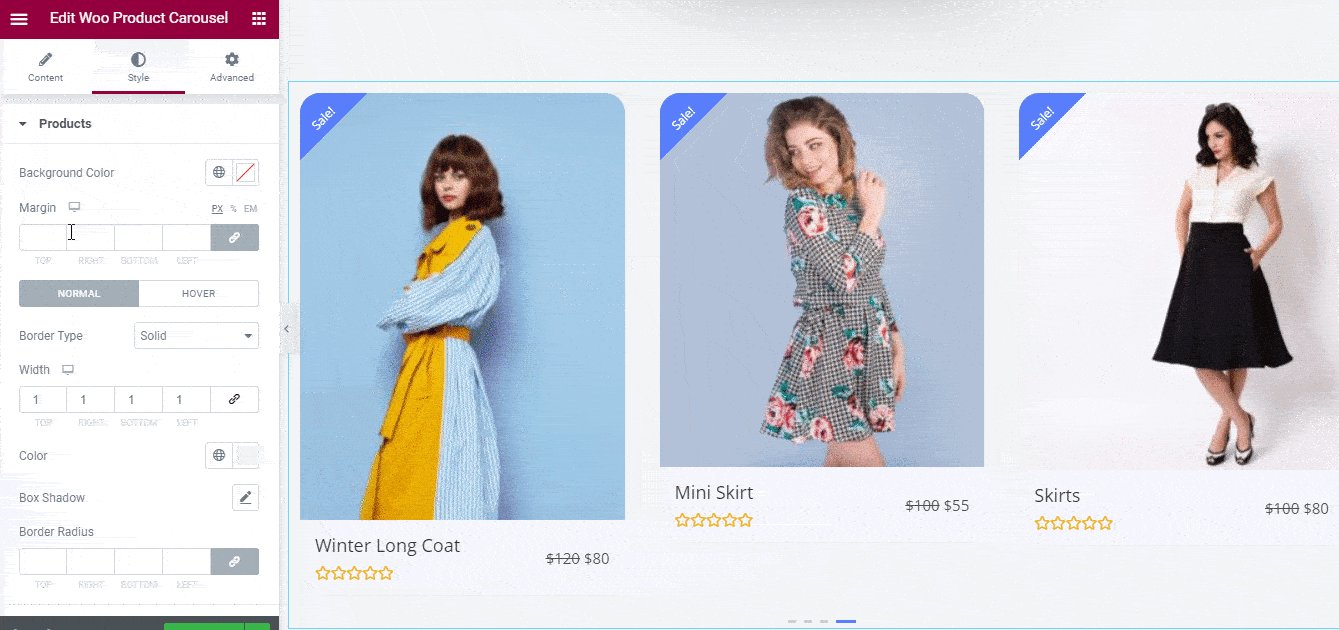
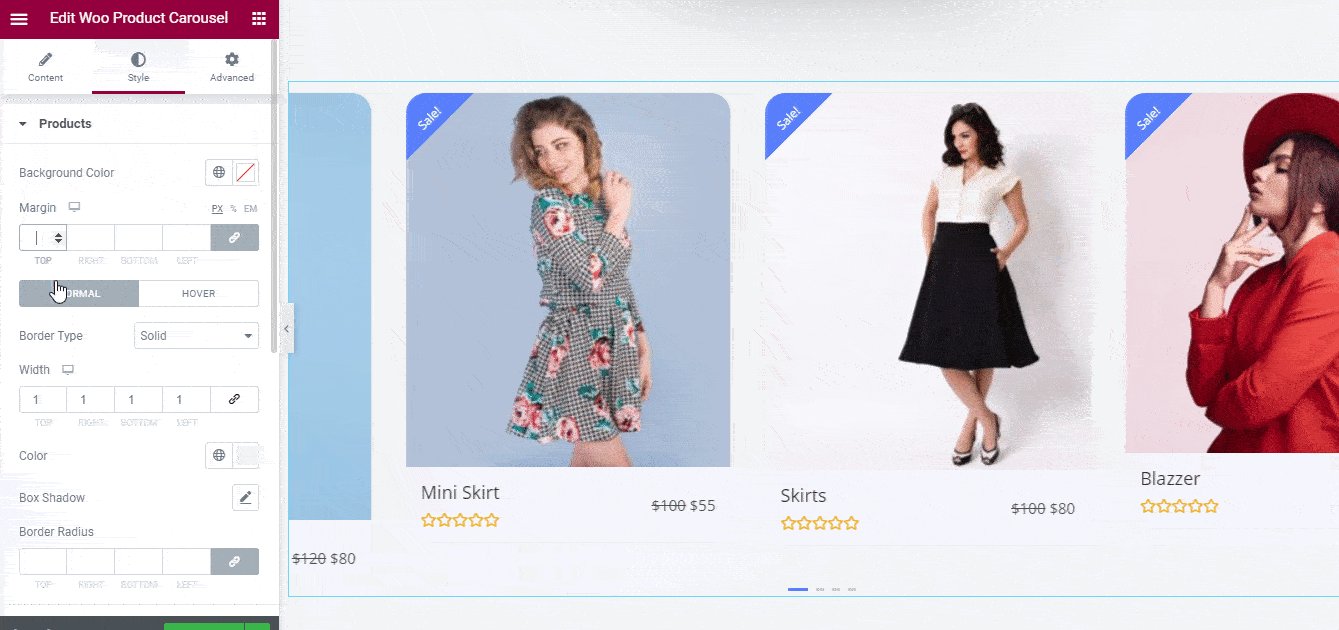
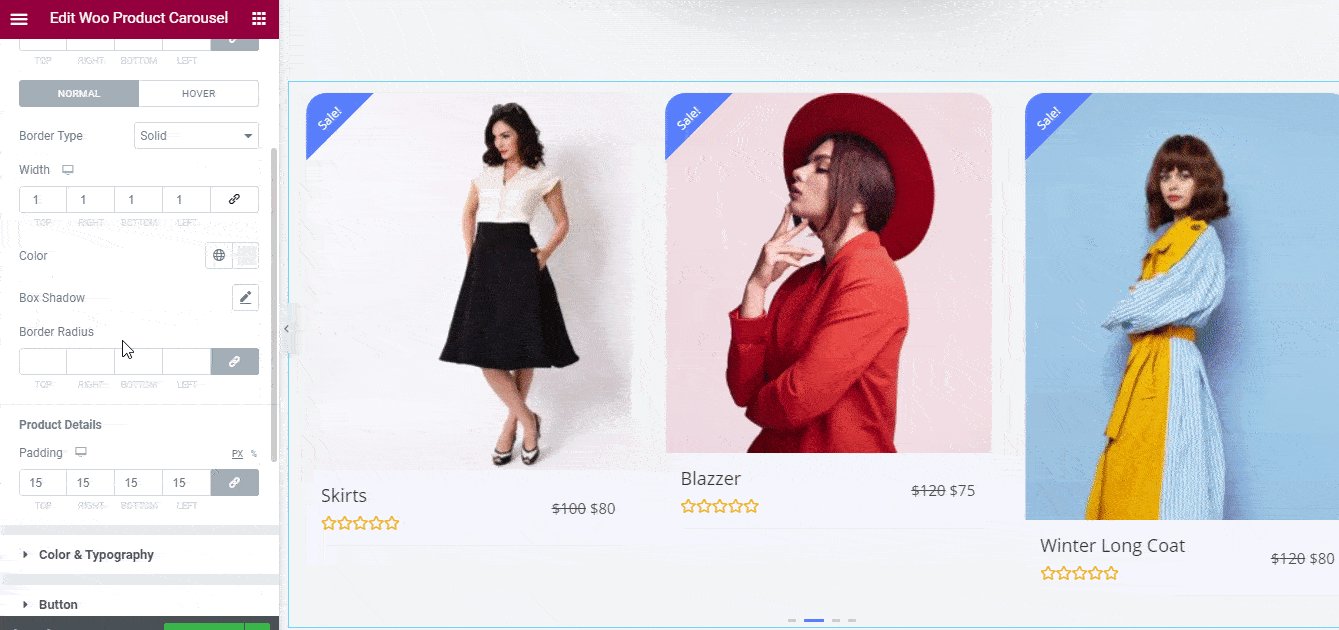
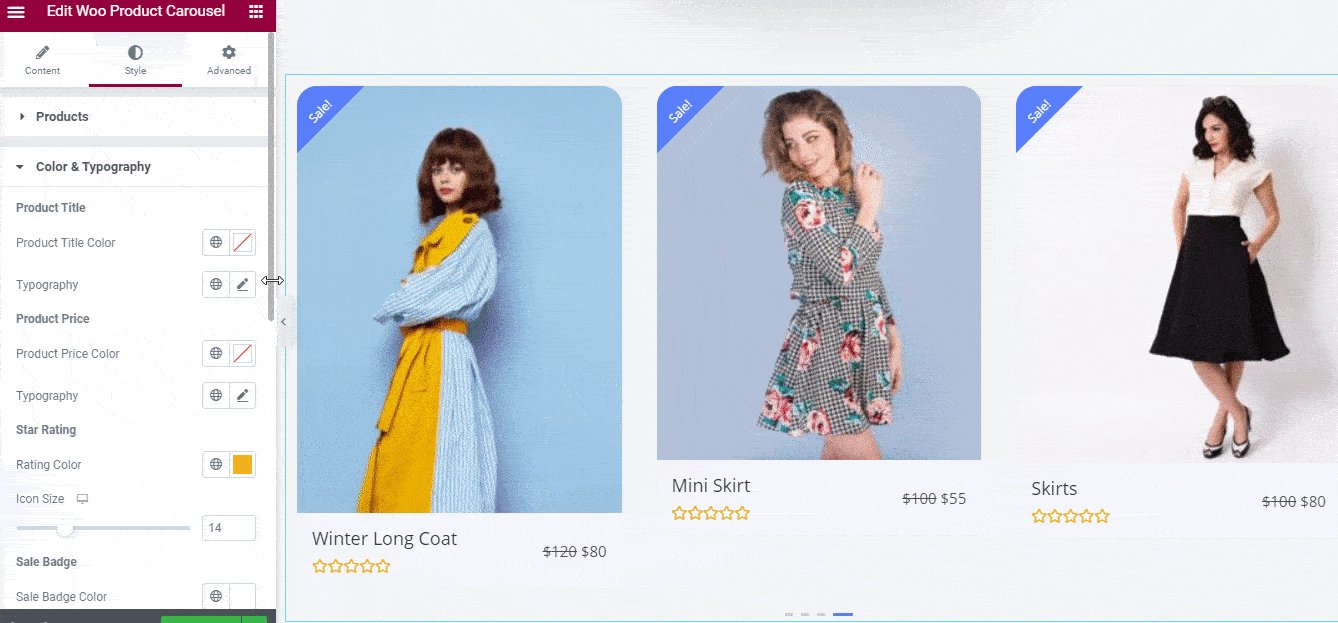
يمكنك إضافة لمستك الشخصية إلى مكتبة منتجات WooCommerce في Elementor بدون ترميز بالنقر فوق علامة التبويب "النمط" في Elementor Editor وتغيير الإعدادات هناك.
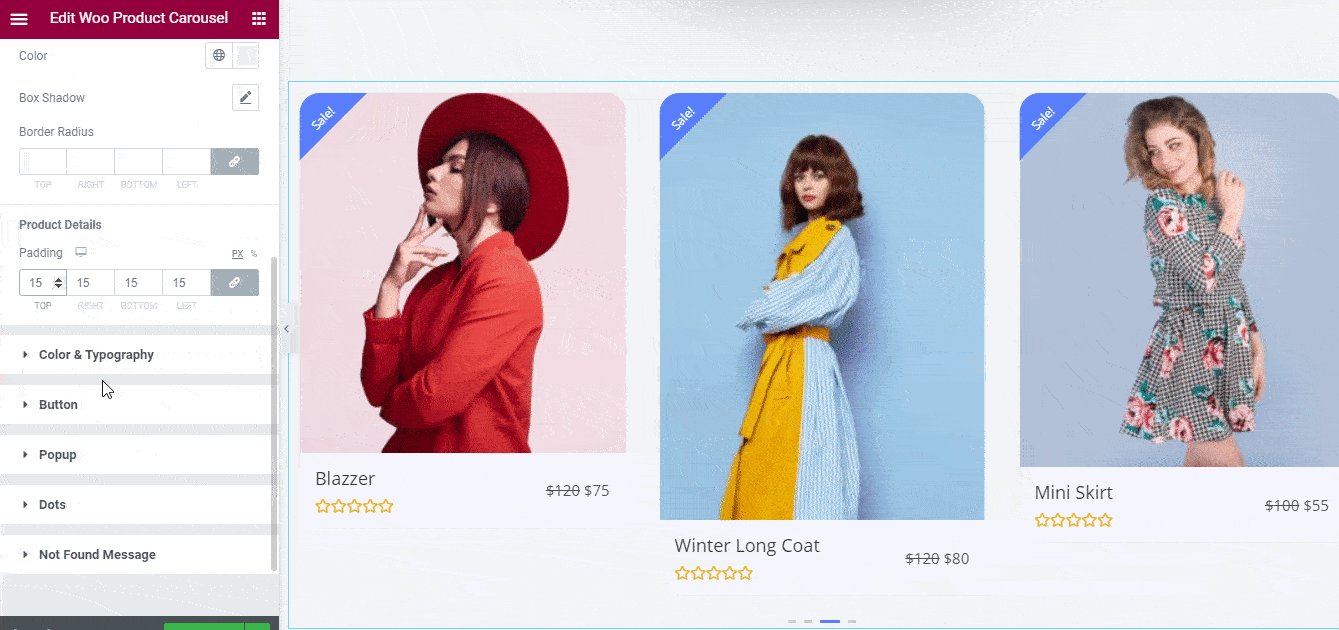
سترى عدة خيارات مختلفة هناك. على سبيل المثال ، ضمن إعدادات "المنتجات" ، ستجد خيارات لتغيير ألوان الخلفية والحدود والهوامش وحتى إضافة ظلال مربعة لإخراج شريط تمرير المنتج.

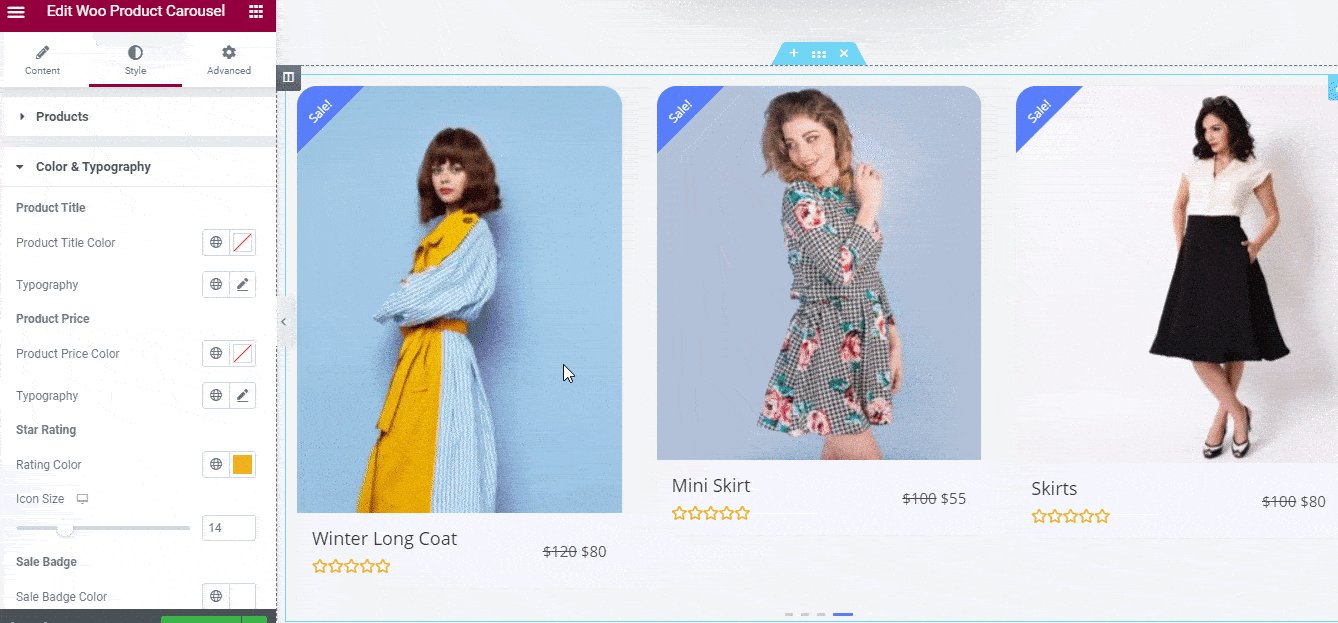
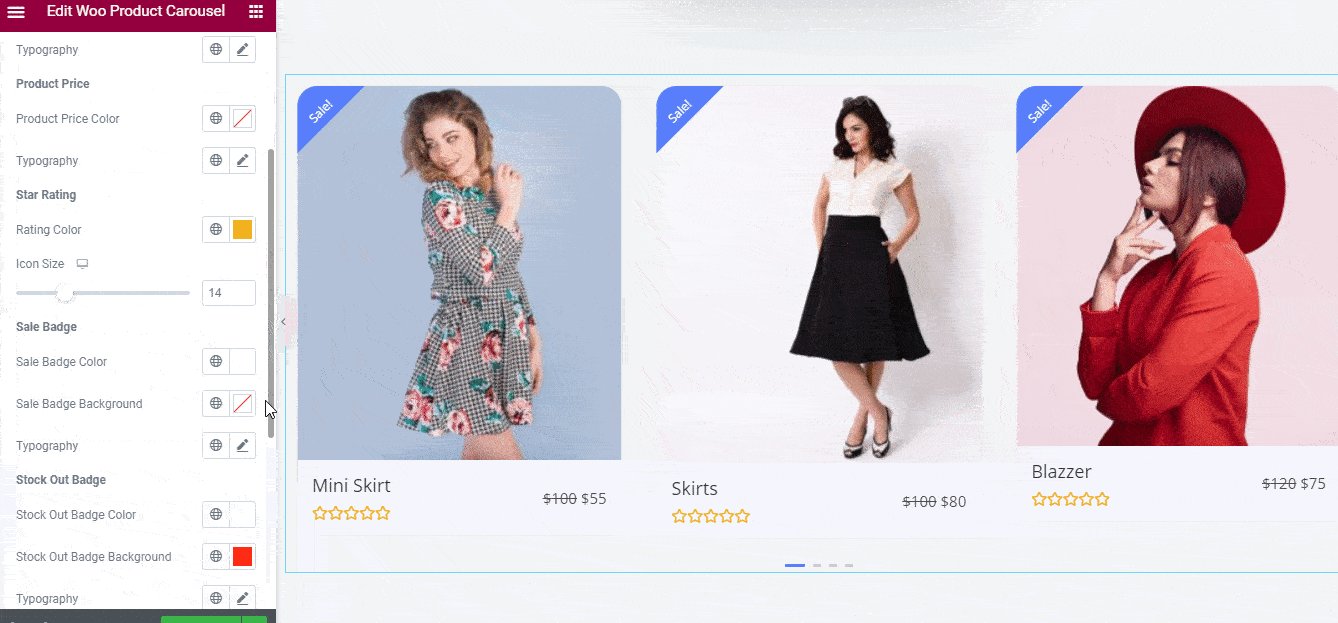
وبالمثل ، ضمن قسم "الألوان والطباعة" ، ستجد خيارات لتغيير أنماط الخطوط وألوانها في عناوين المنتج ، والسعر ، والتصنيفات. يمكنك أيضًا تطبيق هذه التغييرات على مبيعاتك أو شارة المخزون.

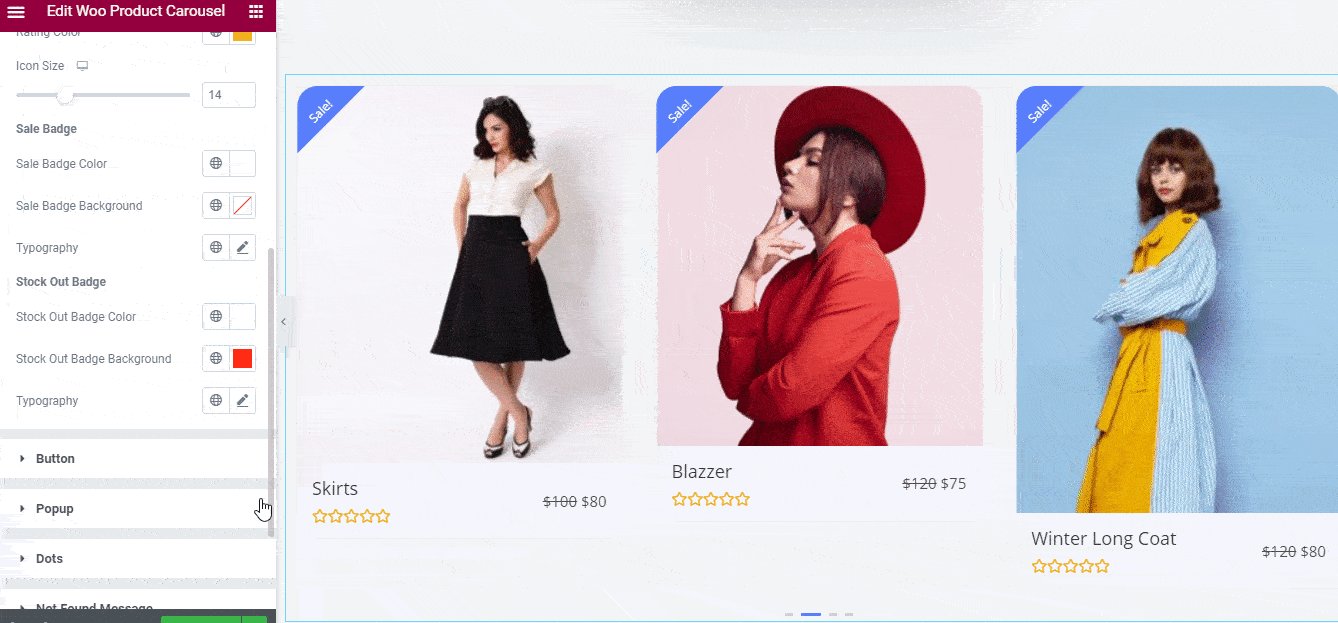
هناك الكثير من الخيارات لاكتشافها ضمن علامة التبويب "النمط" باستخدام أداة EA Woo Product Carousel . يمكنك تخصيص أزرار "إضافة إلى عربة التسوق" ، وتحوم النافذة المنبثقة على الرسوم المتحركة ، وغير ذلك الكثير. لا تتردد في تجربة هذه الخيارات المختلفة حسب رغبتك. إذا كنت بحاجة إلى أي مساعدة ، فراجع وثائقنا التفصيلية هنا لمعرفة كيفية تصميم عنصر واجهة مستخدم EA Woo Product Carousel.
عند الانتهاء أخيرًا ، يمكنك نشر مكتبة منتجات WooCommerce عن طريق حفظ التغييرات ثم النقر فوق الزر "نشر" في Elementor. ألق نظرة على العرض الدائري للمنتج الذي صنعناه في هذا البرنامج التعليمي.

كما ترى ، أصبح من السهل جدًا الآن إنشاء دائرة عرض منتجات WooCommerce مذهلة في Elementor بمساعدة الإضافات الأساسية. في غضون دقائق ، يمكنك إنشاء شريط تمرير منتج جذاب لإشراك زوار موقعك وزيادة مبيعات التجارة الإلكترونية باستخدام أداة EA Woo Product Carousel .
جربه بنفسك اليوم وشاركنا تجربتك ؛ نود معرفة ملاحظاتك. لا تنس الاشتراك في مدونتنا لمزيد من البرامج التعليمية والأخبار والتحديثات الممتعة.
إذا كانت لديك أي أسئلة ، فيمكنك دائمًا التواصل مع فريق الدعم لدينا أو الانضمام إلى مجتمع Facebook الودود للحصول على مزيد من المساعدة.
المكافأة: قم ببناء متجر WooCommerce الخاص بك على الفور باستخدام حزم قوالب Elementor المجانية
هل تريد إنشاء متجر WooCommerce جميل على الفور دون أي ترميز؟ ثم احصل على حزم قوالب Elementor الحصرية المجانية من Templately وأنشئ متجرك عبر الإنترنت ببضع نقرات فقط.