تقديم أداة مقارنة منتجات EA WooCommerce لـ Elementor
نشرت: 2021-02-10إذا كانت لديك أنواع مماثلة من المنتجات في متجر WooCommerce الخاص بك ، فقد يرغب عملاؤك في مقارنتها لتحديد المنتج الذي يرغبون في شرائه. ولكن قد يكون إنشاء مقارنة منتج داخل Elementor أمرًا صعبًا ، حتى الآن! تقديم أداة EA WooCommerce Product Compare لتتيح لك إنشاء مقارنة بدون أي تشفير.

باستخدام هذه الأداة المتقدمة من Essential Addons for Elementor ، يمكنك على الفور إنشاء جداول أو مخططات مقارنة منتجات جذابة لمتجر WooCommerce مباشرة من Elementor Page Builder .
جدول المحتويات
كيف يمكنك تحسين تجربة التسوق للمستخدم مع مقارنة منتجات WooCommerce؟
غالبًا ما يرغب المتسوقون عبر الإنترنت في مقارنة أسعار وميزات المنتجات المماثلة لأنهم يرغبون في شراء المنتج المناسب لهم تمامًا. سواء كان متجر مجوهرات أو متجر إلكترونيات عبر الإنترنت ، سيرغب العملاء في مقارنة منتجاتك لتحديد المنتج الأفضل بالنسبة لهم. عندما لا يتمكنون من معرفة المنتج المحدد الذي يجب عليهم اختياره ، فقد يشعر عملاؤك بالإحباط ويقررون عدم الشراء على الإطلاق.
لمنع حدوث ذلك ، يمكنك تحسين تجربة التسوق لزائر موقعك من خلال إنشاء جدول مقارنة منتج أو مخطط لمتجر WooCommerce. وأسهل طريقة للقيام بذلك هي استخدام Elementor .
تقديم أداة مقارنة منتجات WooCommerce من EA
تحتوي الإضافات الأساسية لـ Elementor على عدد قليل من أدوات WooCommerce لمساعدتك في إنشاء متجر التجارة الإلكترونية الخاص بك بسهولة باستخدام Elementor. من مساعدتك في تصميم صفحات WooCommerce Checkout الجميلة ، إلى عرض مجموعات المنتجات الخاصة بك ، يمكنك إنشاء موقع تسوق عبر الإنترنت يعمل بكامل طاقته دون أي تشفير باستخدام Elementor و Essential Addons .

الآن ، مع تقديم أداة EA WooCommerce Product Compare لـ Elementor ، لا يتعين عليك إنشاء قائمة ميزات كاملة أو جدول مقارنة لمنتجاتك يدويًا. يتيح لك هذا العنصر المتقدم من Essential Addons for Elementor إضافة ثلاثة منتجات أو أكثر في وقت واحد ، وتصميمها بالطريقة التي تريدها تمامًا.

كيفية استخدام WooCommerce مقارنة المنتج في Elementor؟
يعد استخدام عنصر EA WooCommerce Product Compare أمرًا سهلاً للغاية ، خاصةً إذا كنت معتادًا بالفعل على مُنشئ الصفحات Elementor. كل ما عليك فعله هو سحب العنصر وإفلاته في أي مكان على موقع الويب الخاص بك ، وإضافة منتجاتك وأنت على ما يرام. ولكن قبل أن تبدأ ، عليك التأكد من أن لديك كل الأشياء الأساسية لاستخدام عنصر EA WooCommerce Product مقارنة.
الأشياء ستحتاج:
Elementor : سيبدو هذا واضحًا ، ولكن إذا كنت ترغب في إنشاء مخطط أو جدول مقارنة منتج لمتجر WooCommerce دون تشفير ، فستحتاج إلى التأكد من تثبيت Elementor وتنشيطه على موقع الويب الخاص بك.
WooCommerce : نظرًا لأن هذا البرنامج التعليمي مخصص لموقع WooCommerce على وجه التحديد ، يجب عليك التأكد من تثبيت المكون الإضافي WooCommerce لـ WordPress ، ثم قم بإعداد متجرك باتباع الإرشادات التي تظهر على الشاشة.
الإضافات الأساسية للعنصر : أداة مقارنة منتجات EA WooCommerce هي عنصر من الإضافات الأساسية للعنصر ، لذلك تحتاج إلى تثبيت وتفعيل الإضافات الأساسية على موقع الويب الخاص بك.
إذا كان لديك بالفعل هذه المكونات الإضافية الأساسية ، فأنت جاهز للبدء. اتبع الإرشادات خطوة بخطوة الواردة أدناه لمعرفة كيفية استخدام عنصر واجهة مستخدم EA Woo Product Compare في Elementor .
الخطوة 1: تنشيط EA Woo Product Compare Widget In Elementor
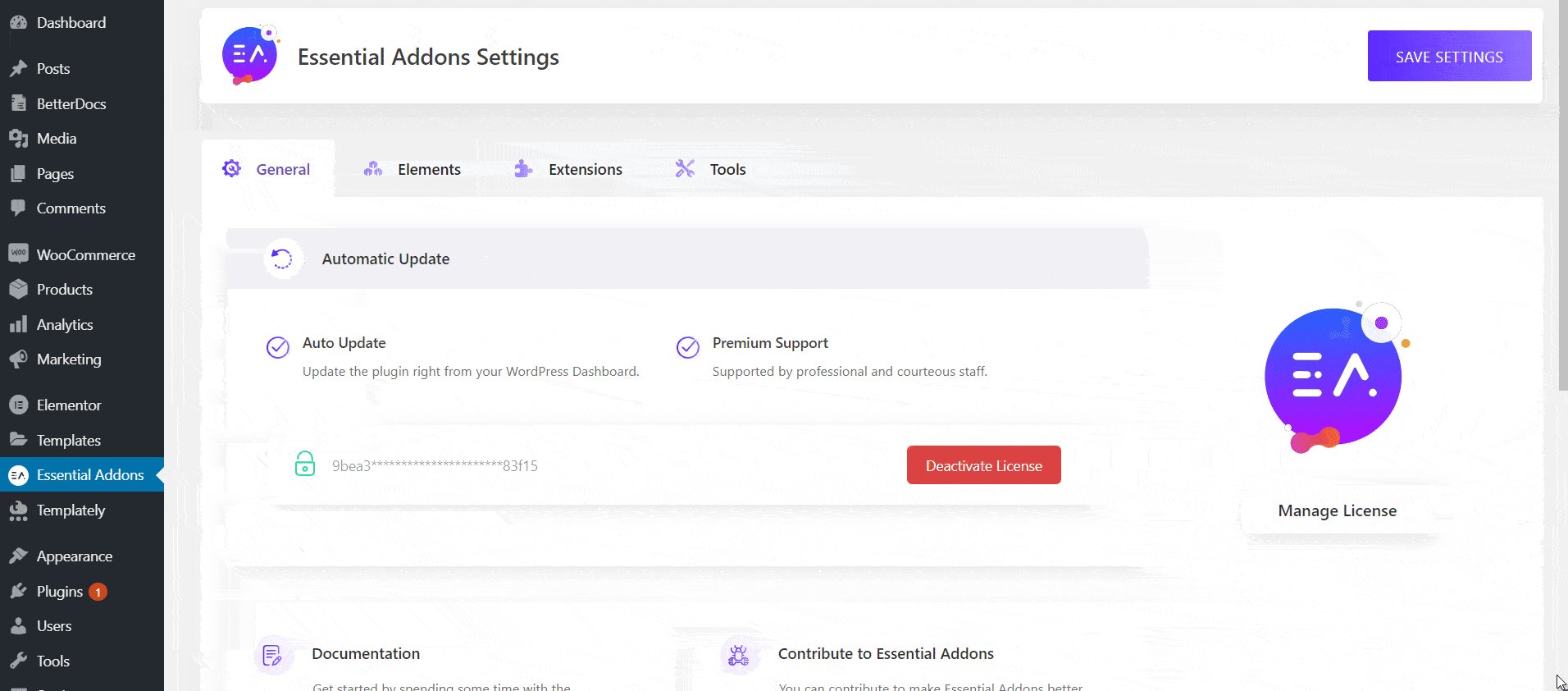
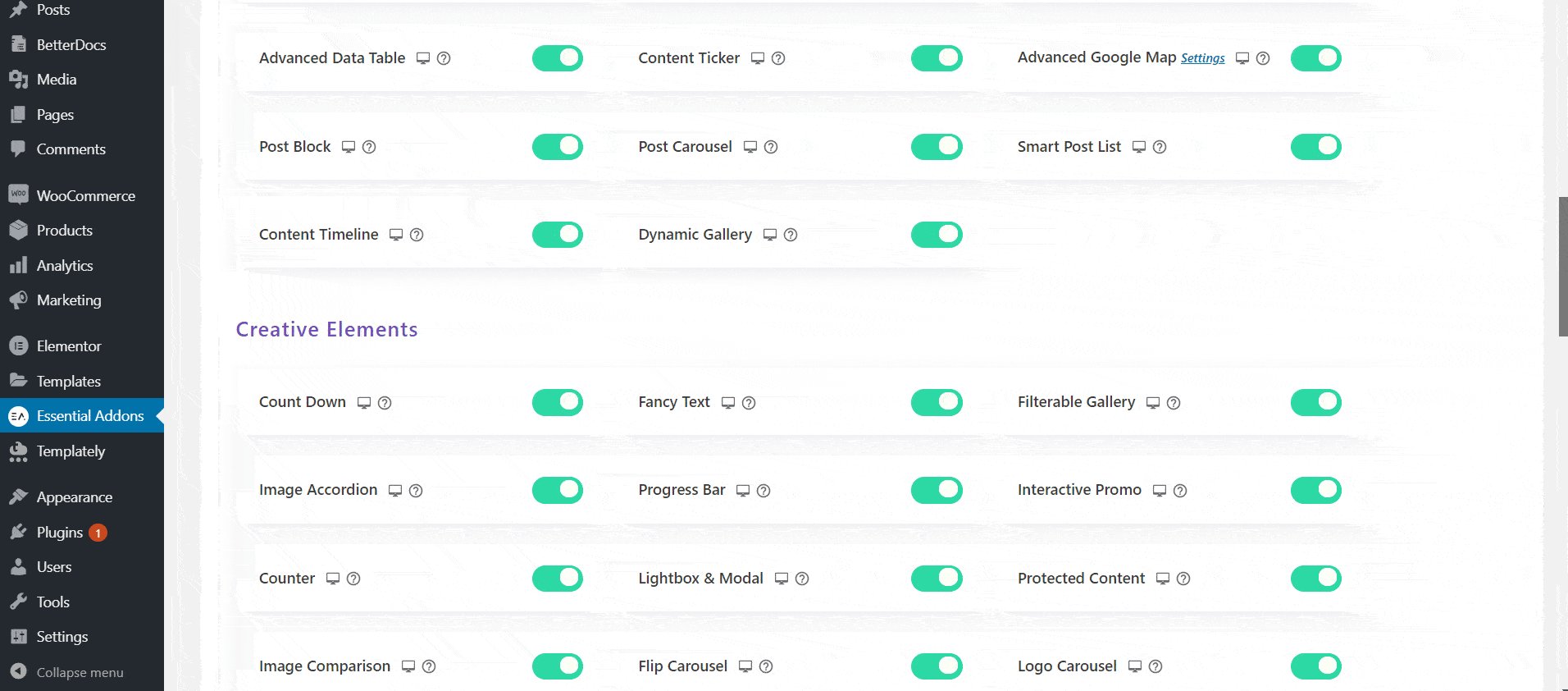
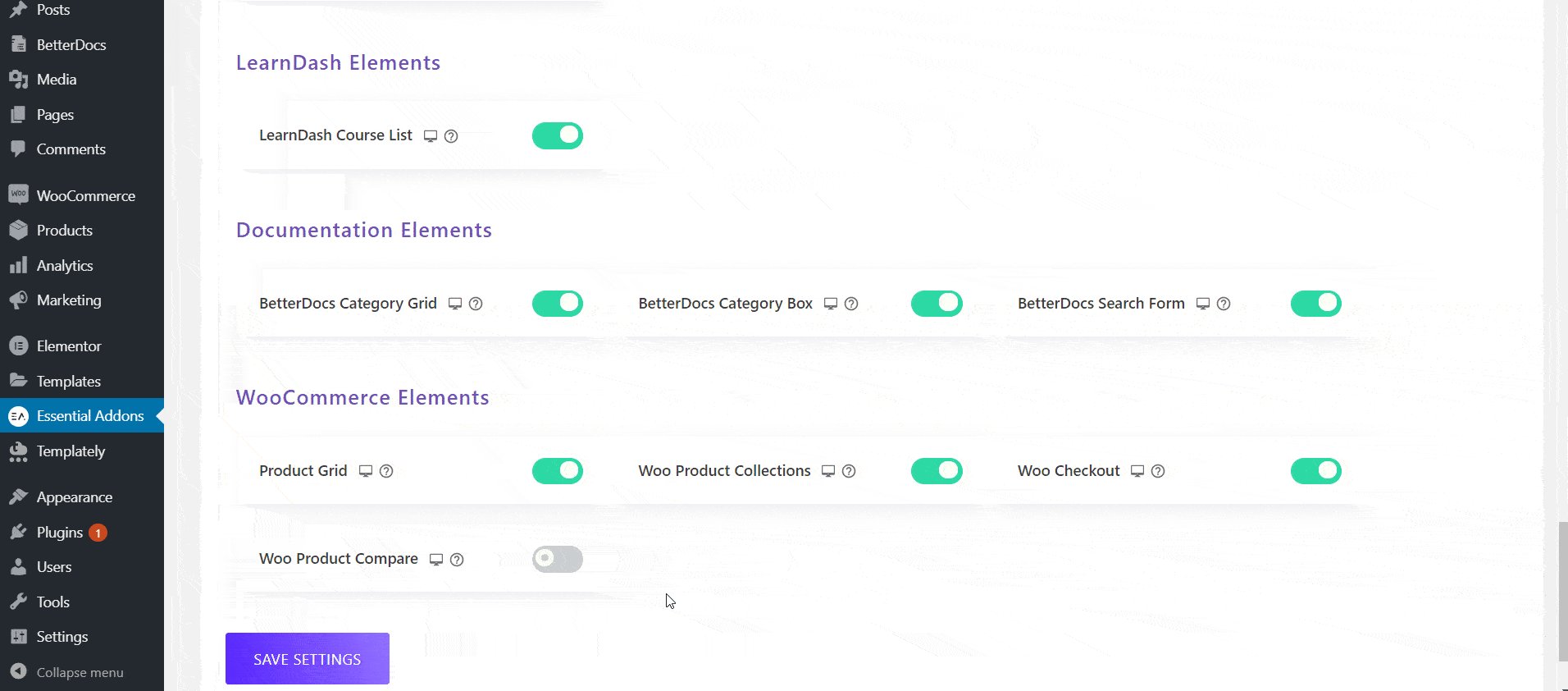
أول شيء عليك القيام به هو تنشيط عنصر WooCommerce Product Compare. للقيام بذلك ، توجه أولاً إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Essential Addons → Elements كما هو موضح أدناه. قم بالتمرير لأسفل الصفحة وتأكد من تمكين عنصر "Woo Product Compare" . إذا لم يكن الأمر كذلك ، فما عليك سوى التبديل لتمكين العنصر والنقر فوق الزر "حفظ الإعدادات ".

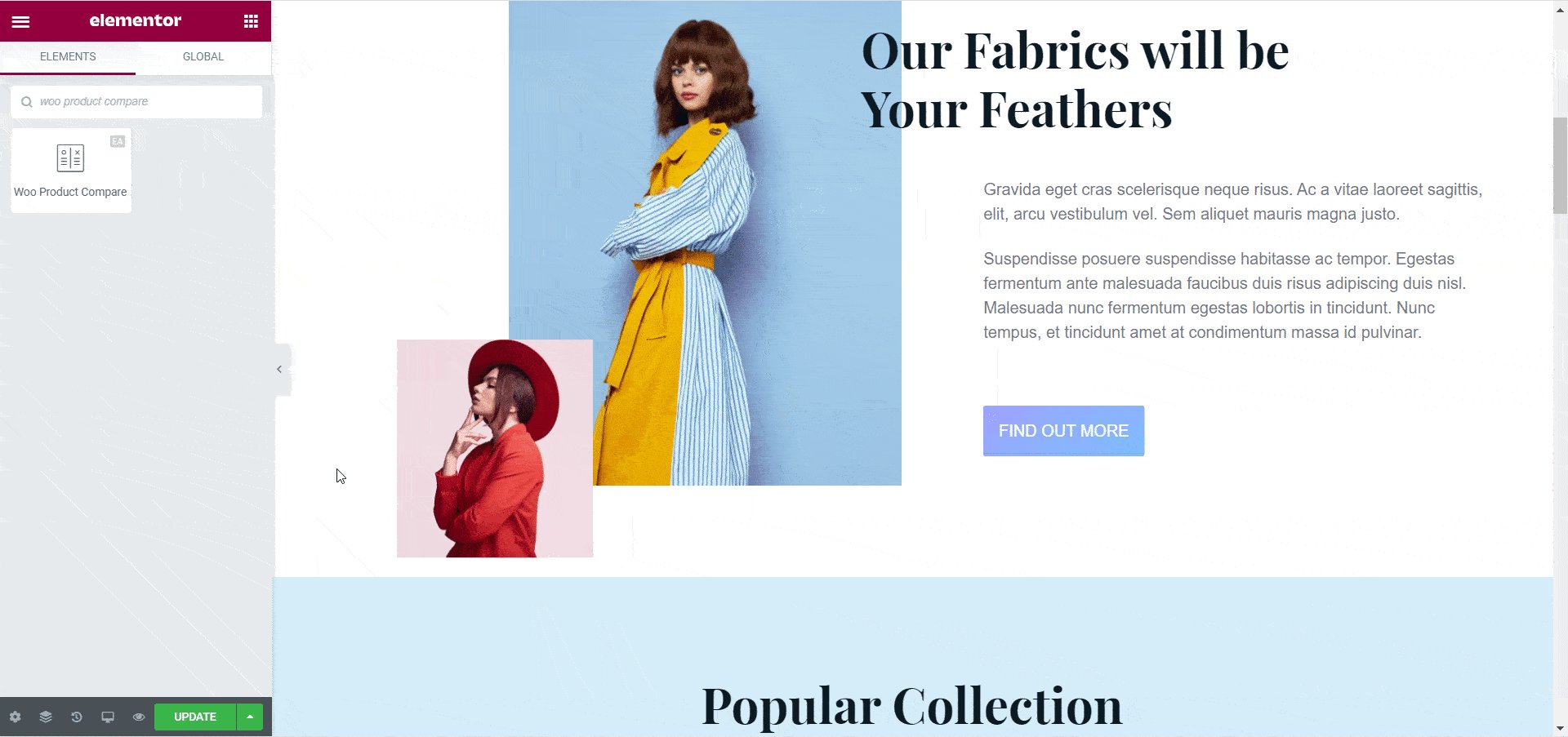
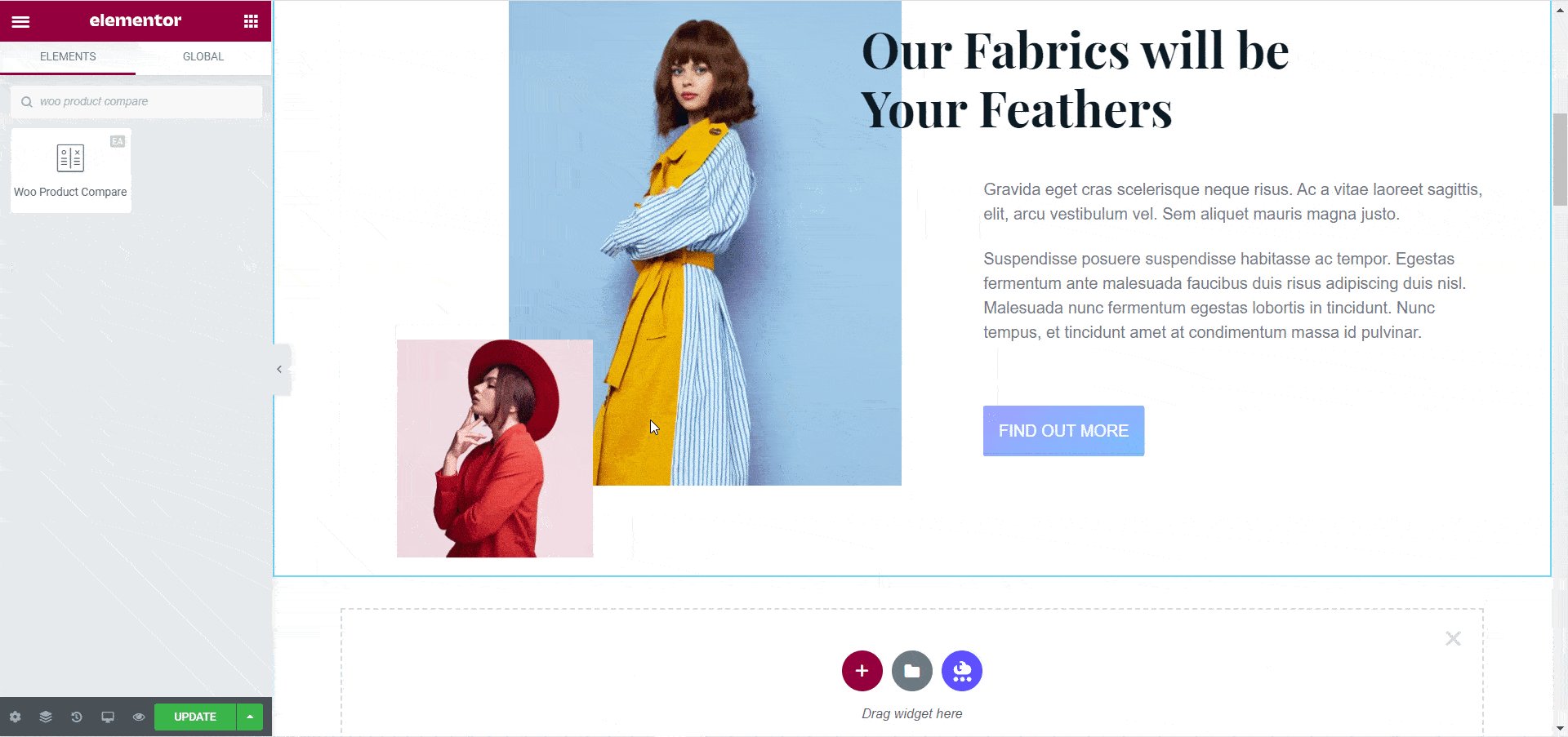
بمجرد اكتمال هذه الخطوة ، يمكنك العودة إلى الصفحة حيث تريد عرض جدول مقارنة المنتج. عندما تقوم بتحرير الصفحة باستخدام Elementor ، ابحث عن عنصر "Woo Product Compare" في علامة التبويب "العناصر". ما عليك سوى سحب العنصر وإفلاته في أي مكان على صفحتك لتنشيطه على موقع الويب الخاص بك.

الخطوة 2: تعديل المحتوى لمقارنة منتج WooCommerce
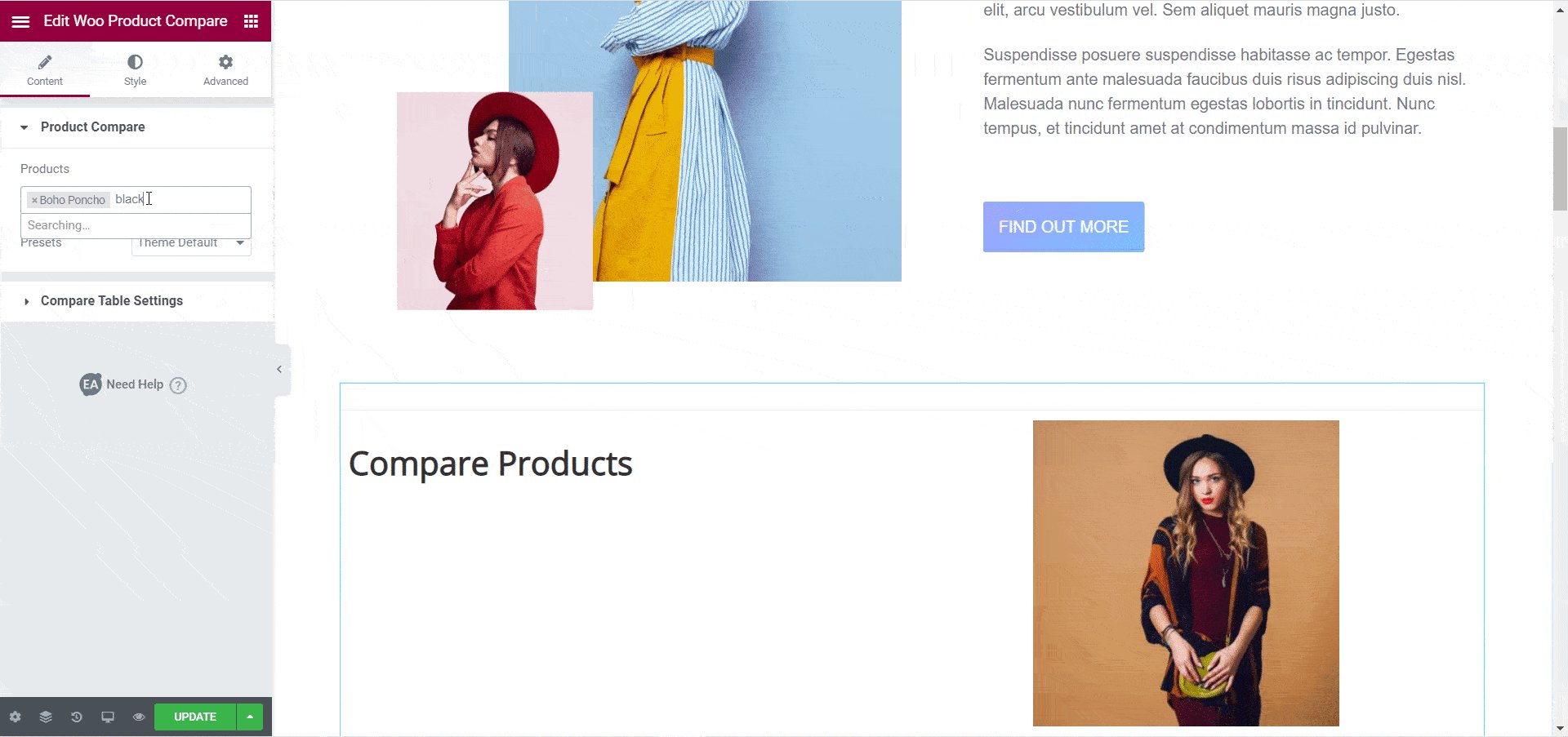
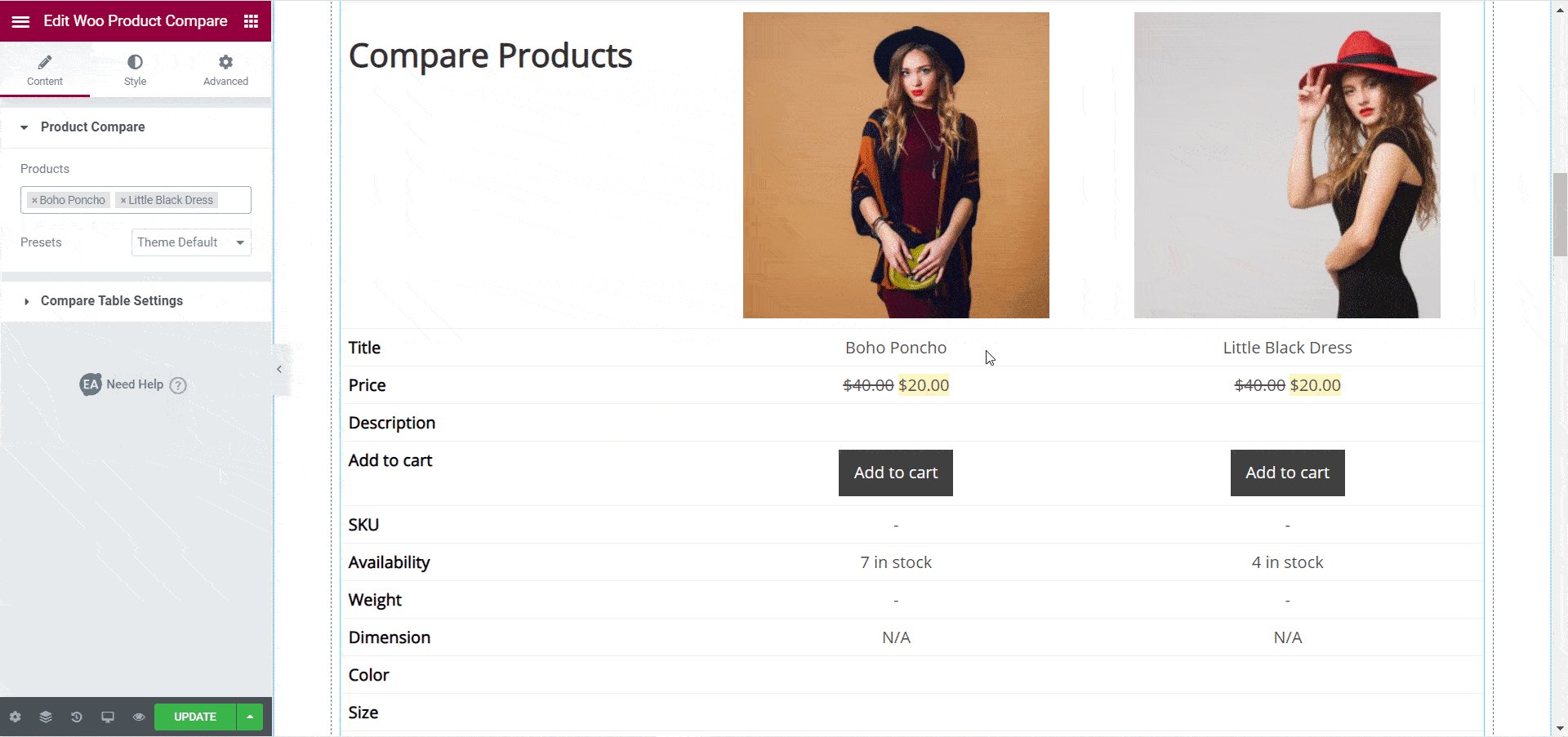
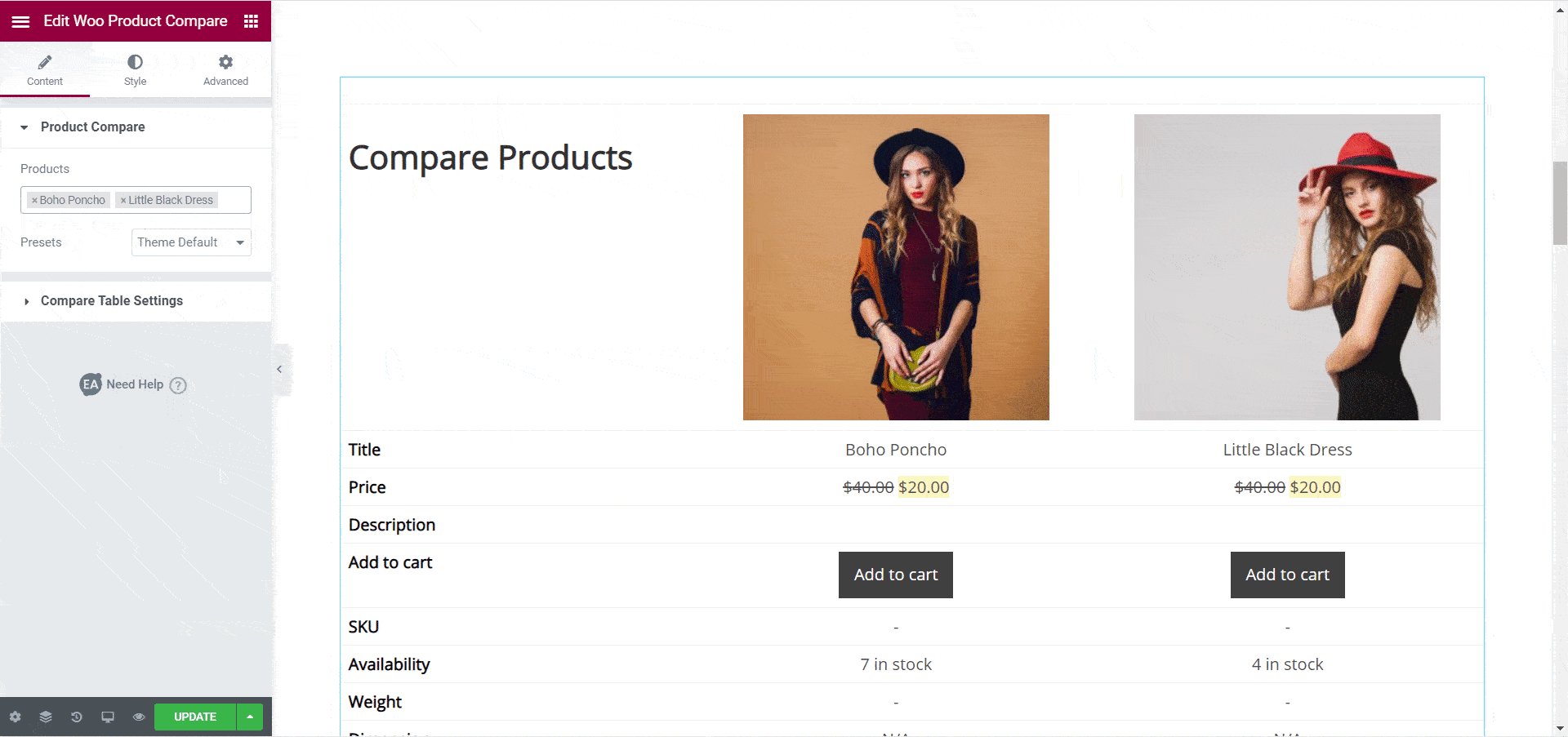
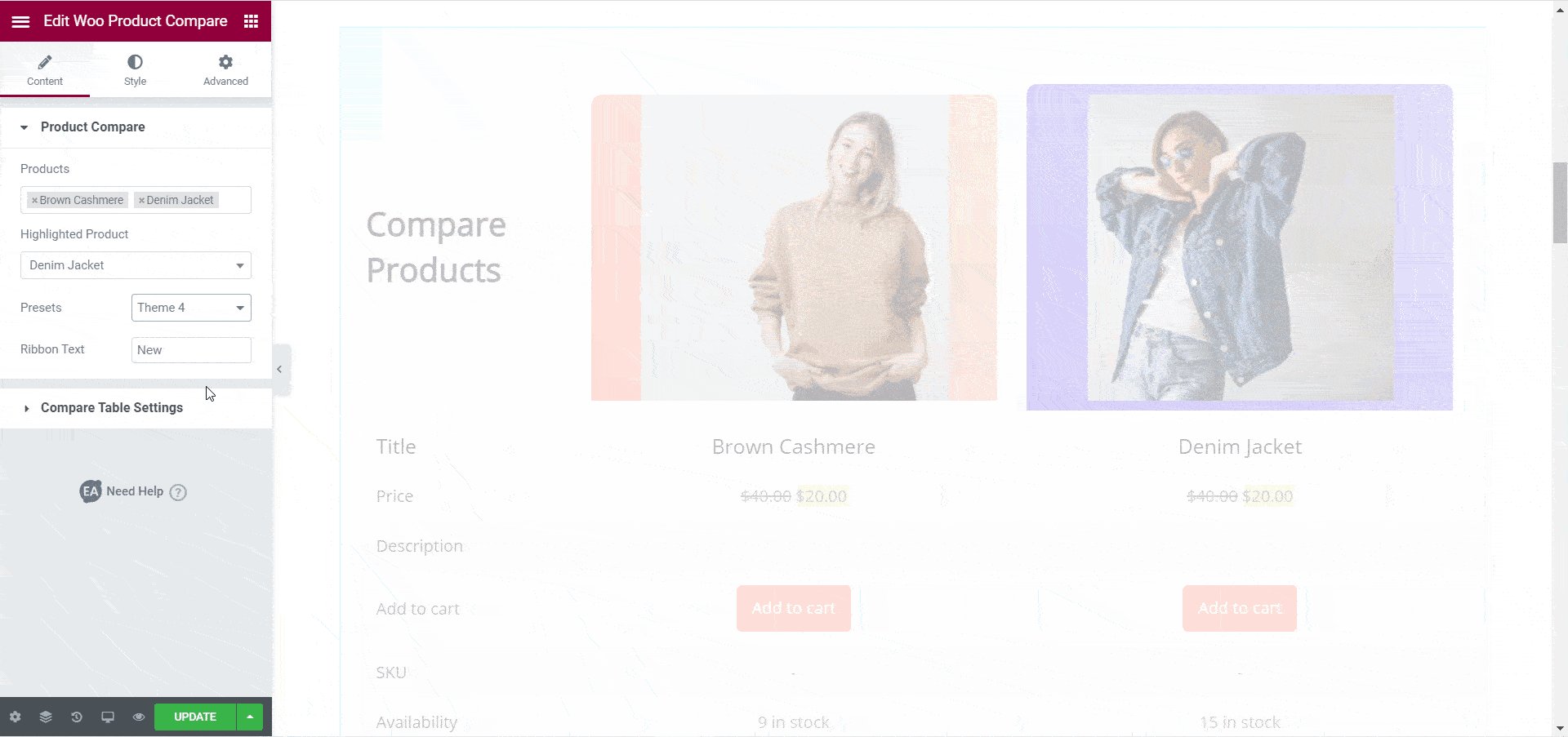
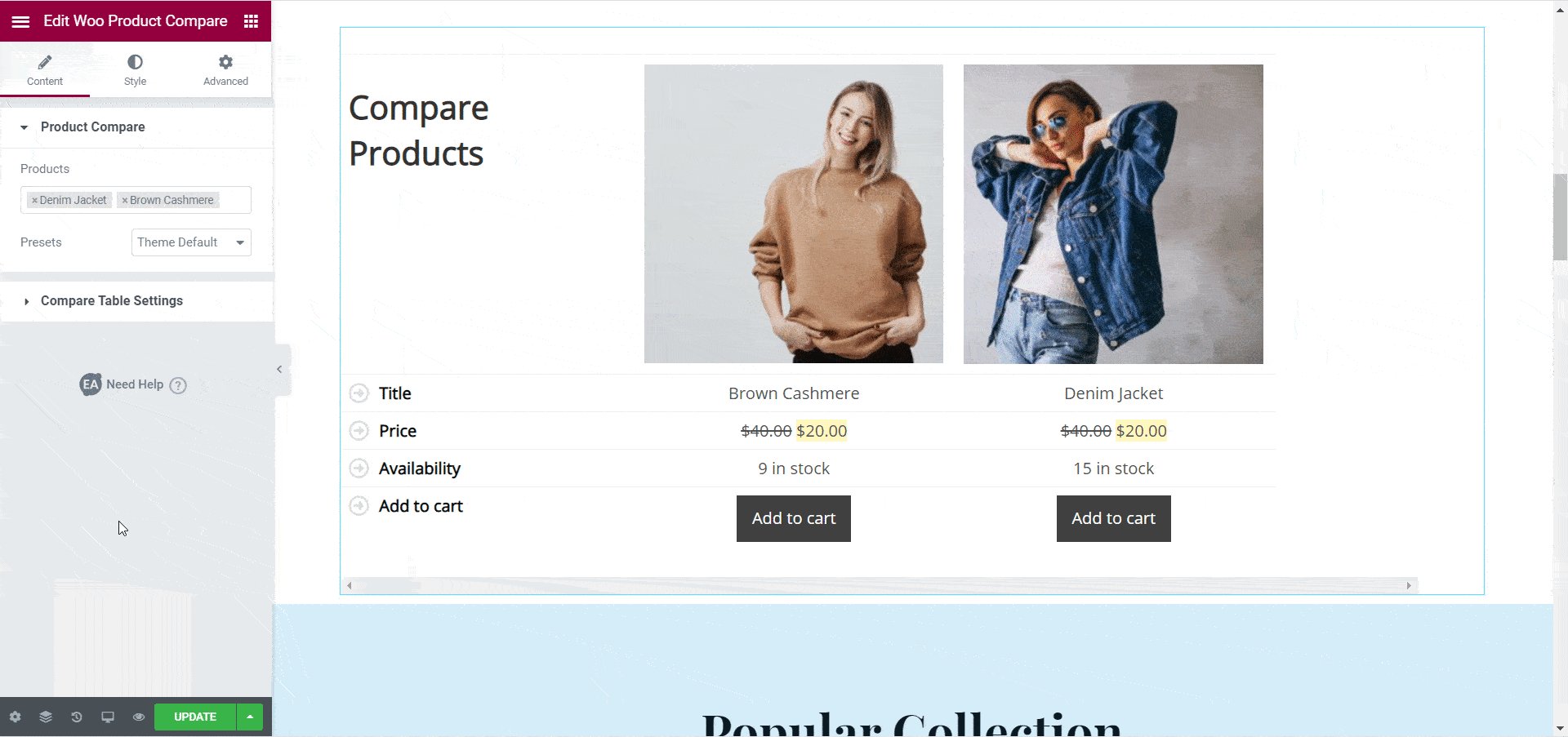
لن يكون جدول مقارنة المنتج الخاص بك مرئيًا على الفور ، حيث يتعين عليك أولاً اختيار المنتجات التي تريد عرضها باستخدام عنصر Woo Product Compare. يمكنك القيام بذلك بالنقر فوق خيار "مقارنة المنتج" ضمن علامة التبويب "المحتوى" . هنا ، يمكنك كتابة اسم منتجات WooCommerce لإضافتها إلى جدول مقارنة المنتج الخاص بك.


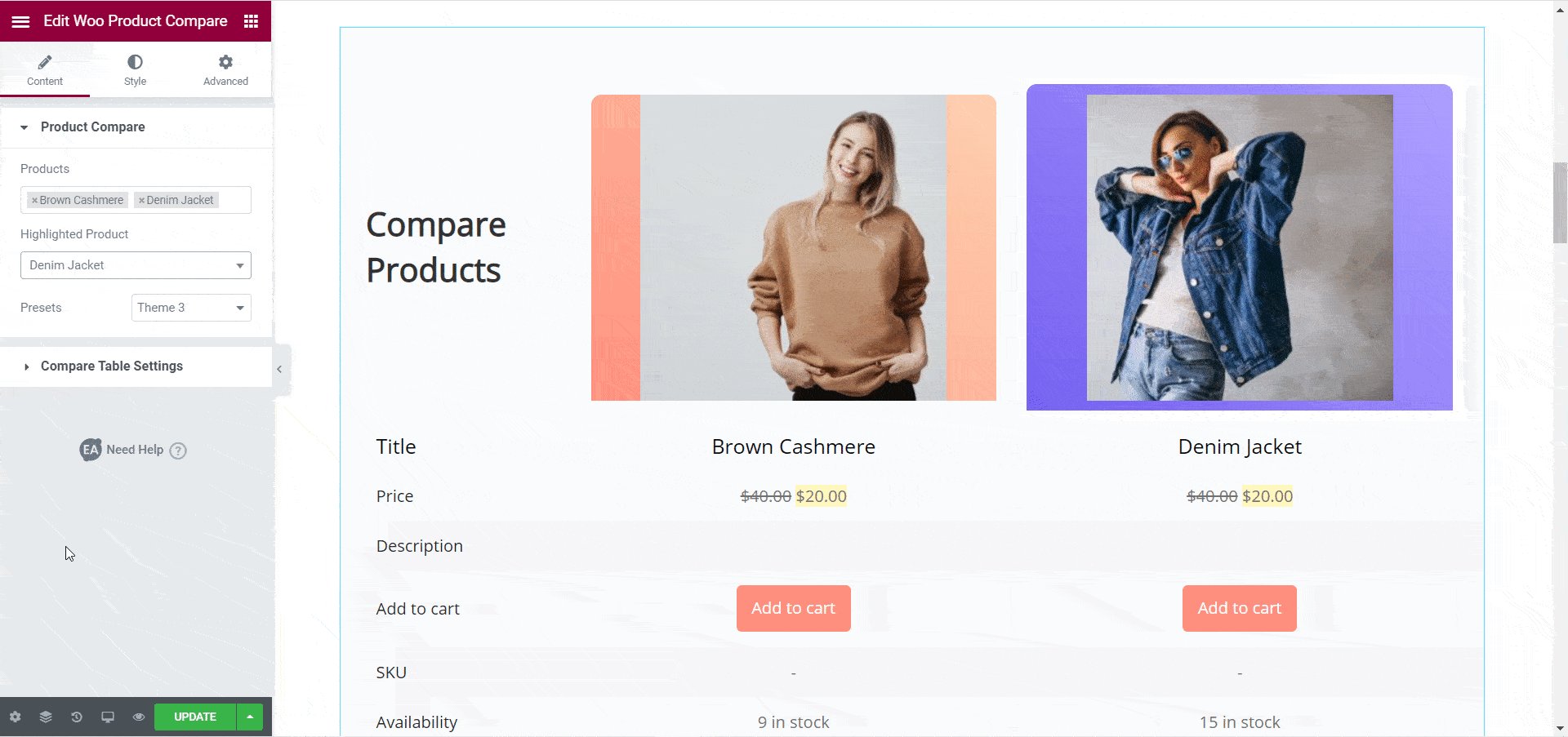
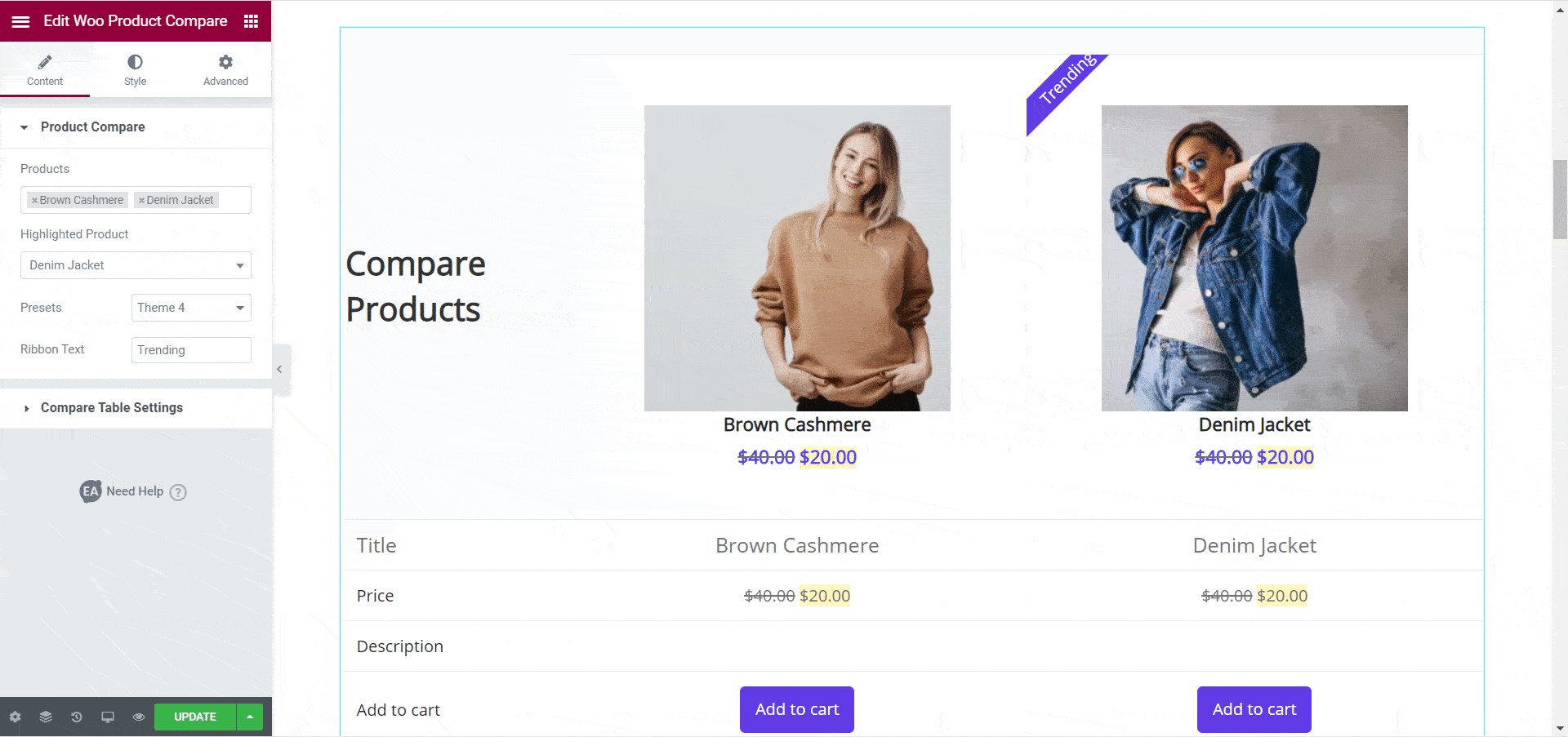
بعد ذلك ، يمكنك اختيار السمة لجدول المقارنة الخاص بك. يتيح لك هذا تحديد التصميم العام لجدول المقارنة الخاص بك ، والذي يمكنك تصميمه بمزيد من التفاصيل لاحقًا. في الوقت الحالي ، هناك ستة سمات جاهزة متاحة مع عنصر Woo Product Compare. من بينها ، يأتي "Theme 3" و "Theme 4" مع خيار لتسليط الضوء على منتج معين.

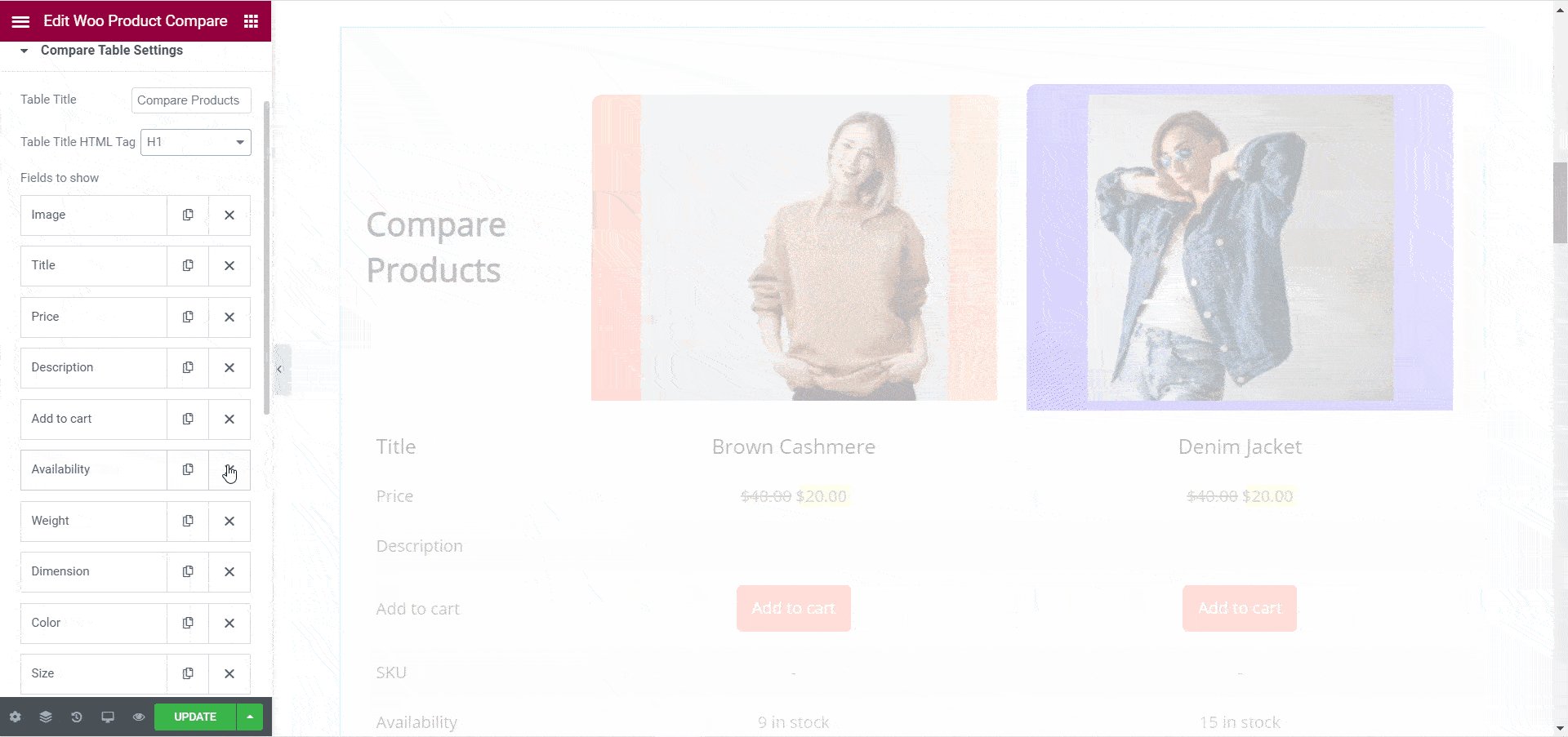
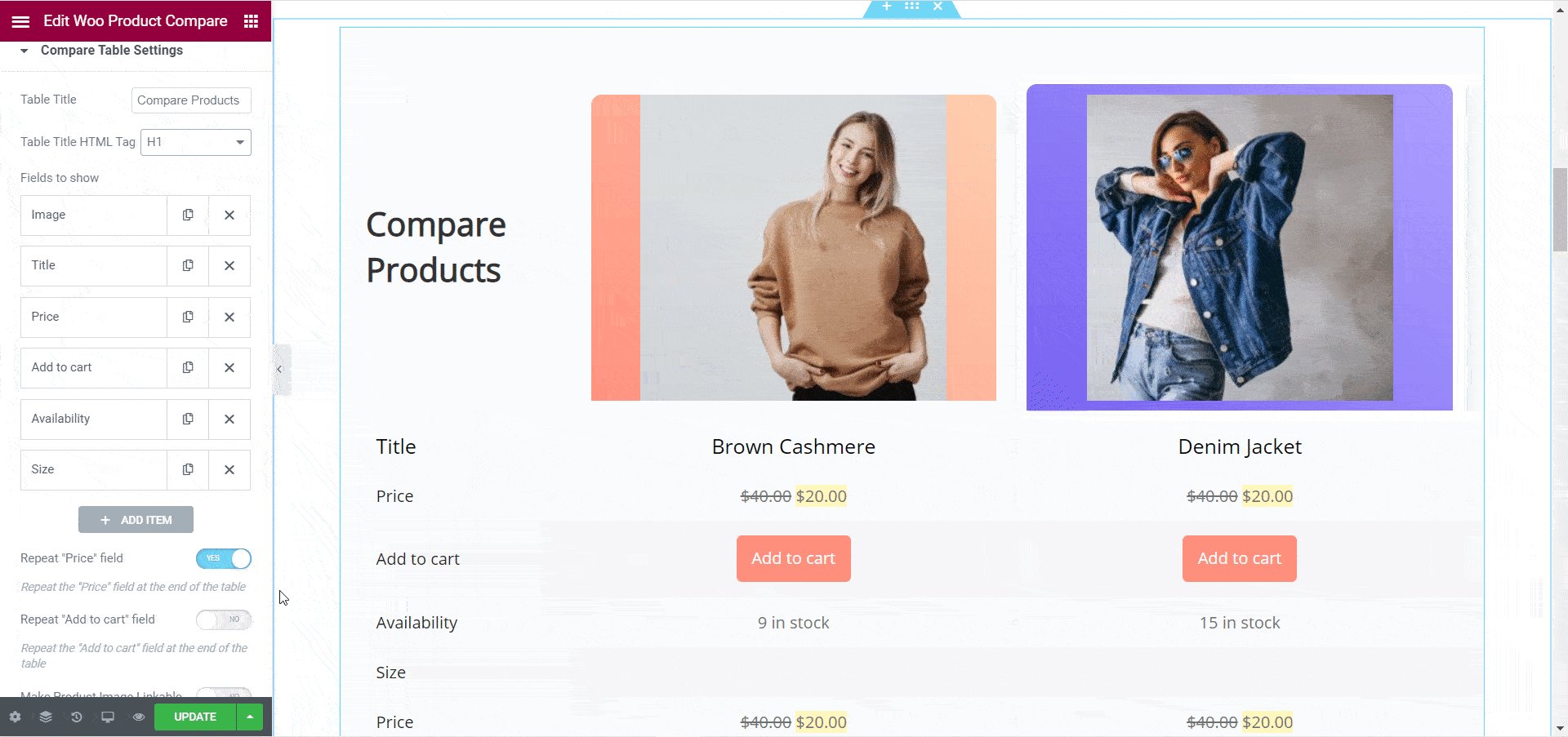
بمجرد إضافة المنتجات التي تريد عرضها على جدول مقارنة المنتج الخاص بك ، فإنك تحتاج إلى تعديل المحتوى الذي تريد عرضه على الجدول. يمكنك القيام بذلك بسهولة باستخدام عنصر Woo Product Compare. من علامة التبويب "المحتوى" ، انقر فوق خيار "مقارنة إعدادات الجدول" . من هنا ، يمكنك تغيير عنوان الجدول الخاص بك بالإضافة إلى علامة العنوان.
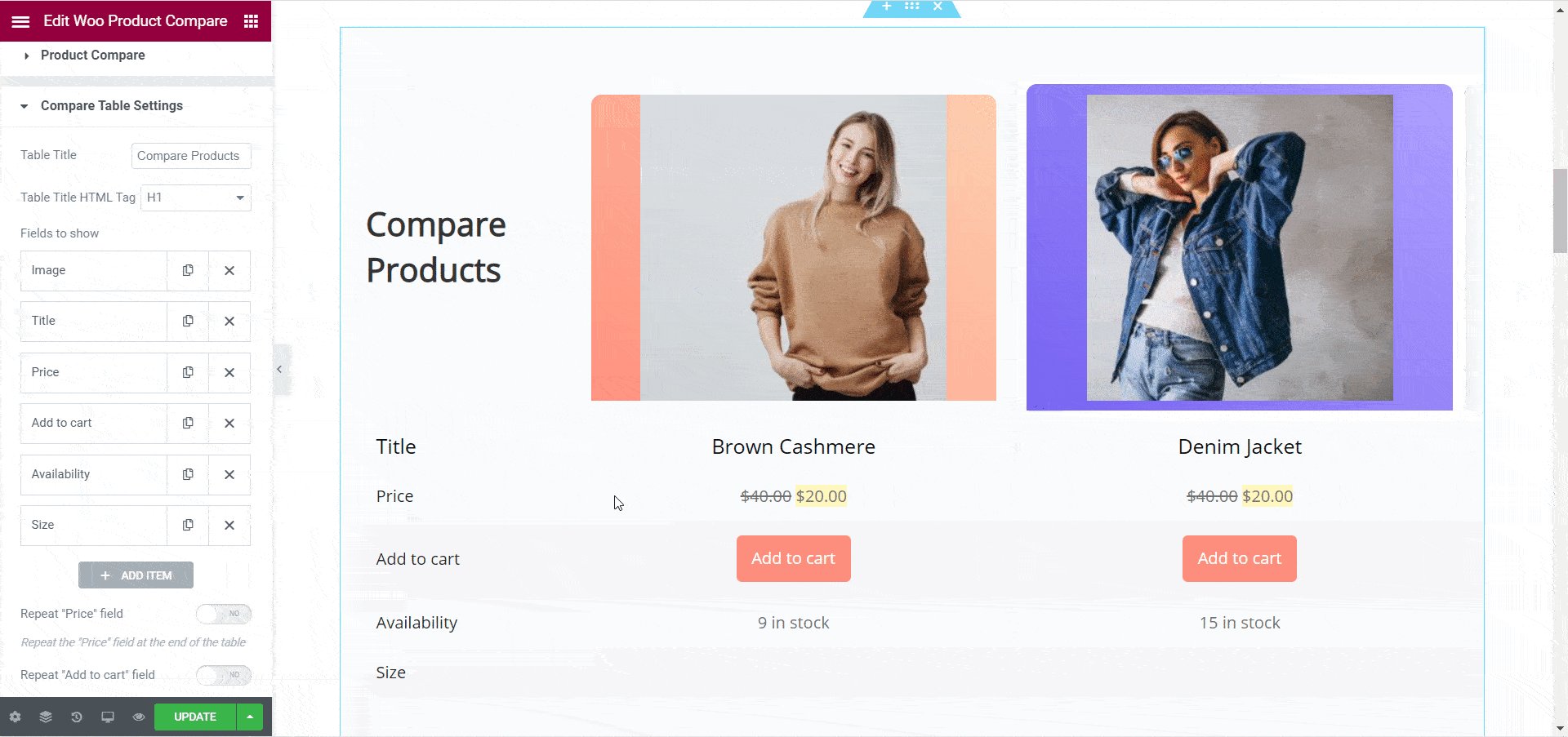
بالإضافة إلى ذلك ، يمكنك أيضًا اختيار الميزات المراد عرضها من إعدادات "الحقول المراد عرضها". بشكل افتراضي ، يعرض عنصر Woo Product Compare 11 حقلاً مختلفًا بما في ذلك "الصورة" و "السعر" و "العنوان" و "الوصف" و "إضافة إلى عربة التسوق" و "التوفر" و "الوزن" و "اللون" وغير ذلك الكثير .

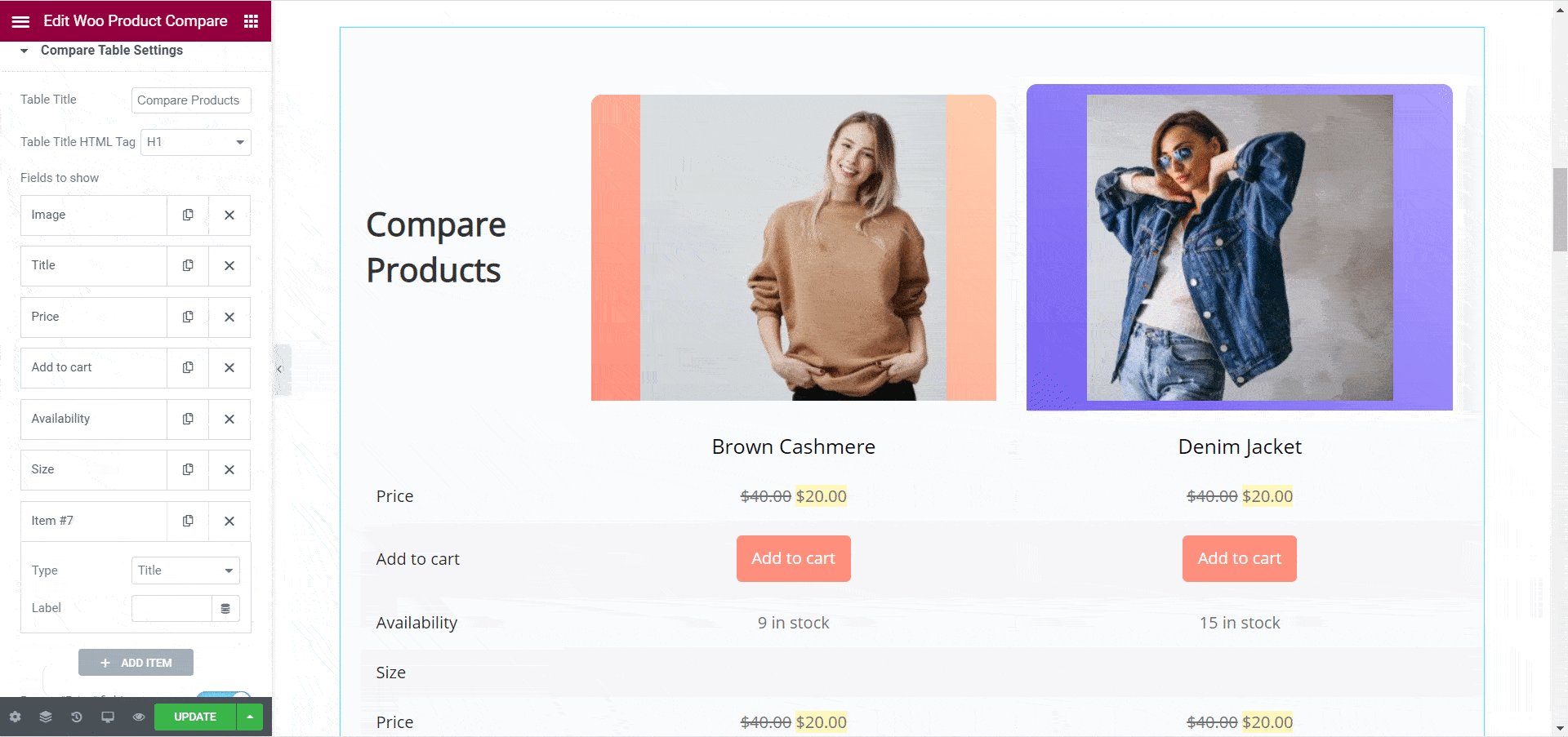
إذا كنت تريد إزالة أي حقل ، فما عليك سوى النقر فوق رمز "X" بجوار اسم حقل الاسم. إذا كنت ترغب في إضافة حقل أو ميزة جديدة ، فما عليك سوى النقر فوق الزر "+ إضافة عنصر" كما هو موضح أدناه. عند إضافة حقل جديد ، يمكنك اختيار نوع الحقل وتسميته أيضًا.
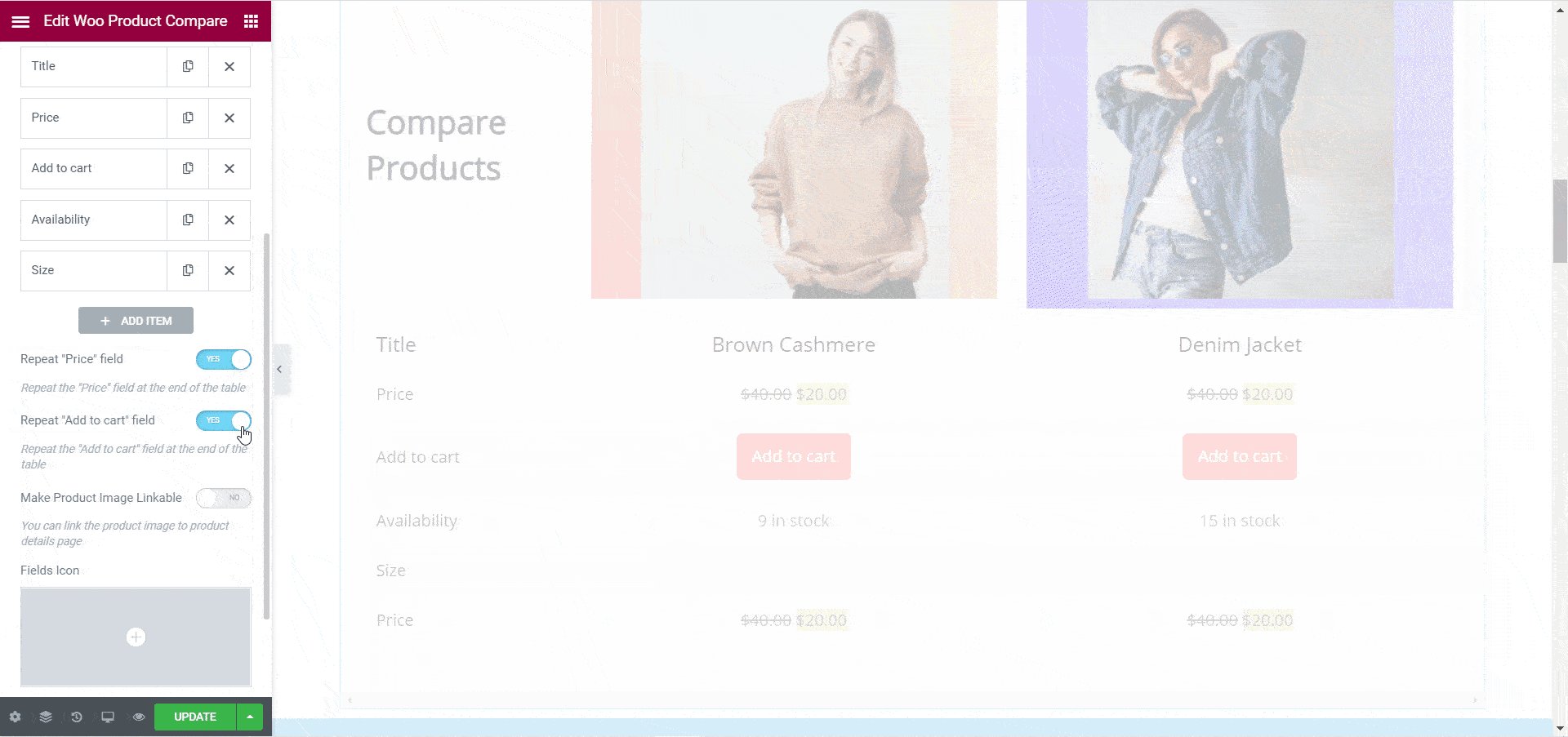
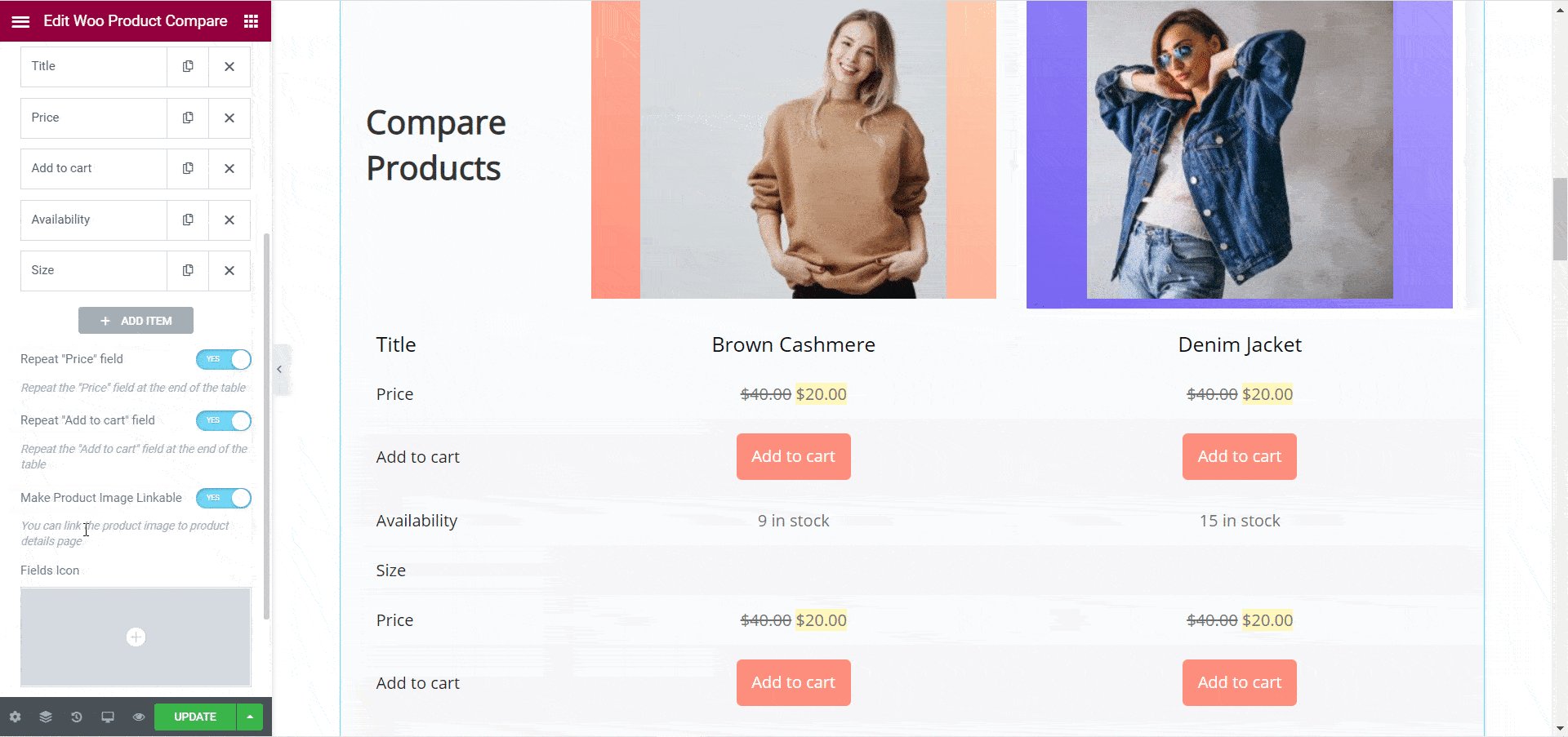
بالإضافة إلى ذلك ، لديك أيضًا خيار تكرار حقول معينة قد تكون مهمة لمتجرك. على سبيل المثال ، يمكنك اختيار تكرار حقل "السعر" أو حقل "إضافة إلى عربة التسوق" بالقرب من نهاية الجدول كما هو موضح أدناه. يمكنك أيضًا اختيار جعل صور منتجك قابلة للنقر بحيث تتم إعادة توجيه زوار موقعك إلى صفحة تفاصيل المنتج عند النقر فوق الصورة.
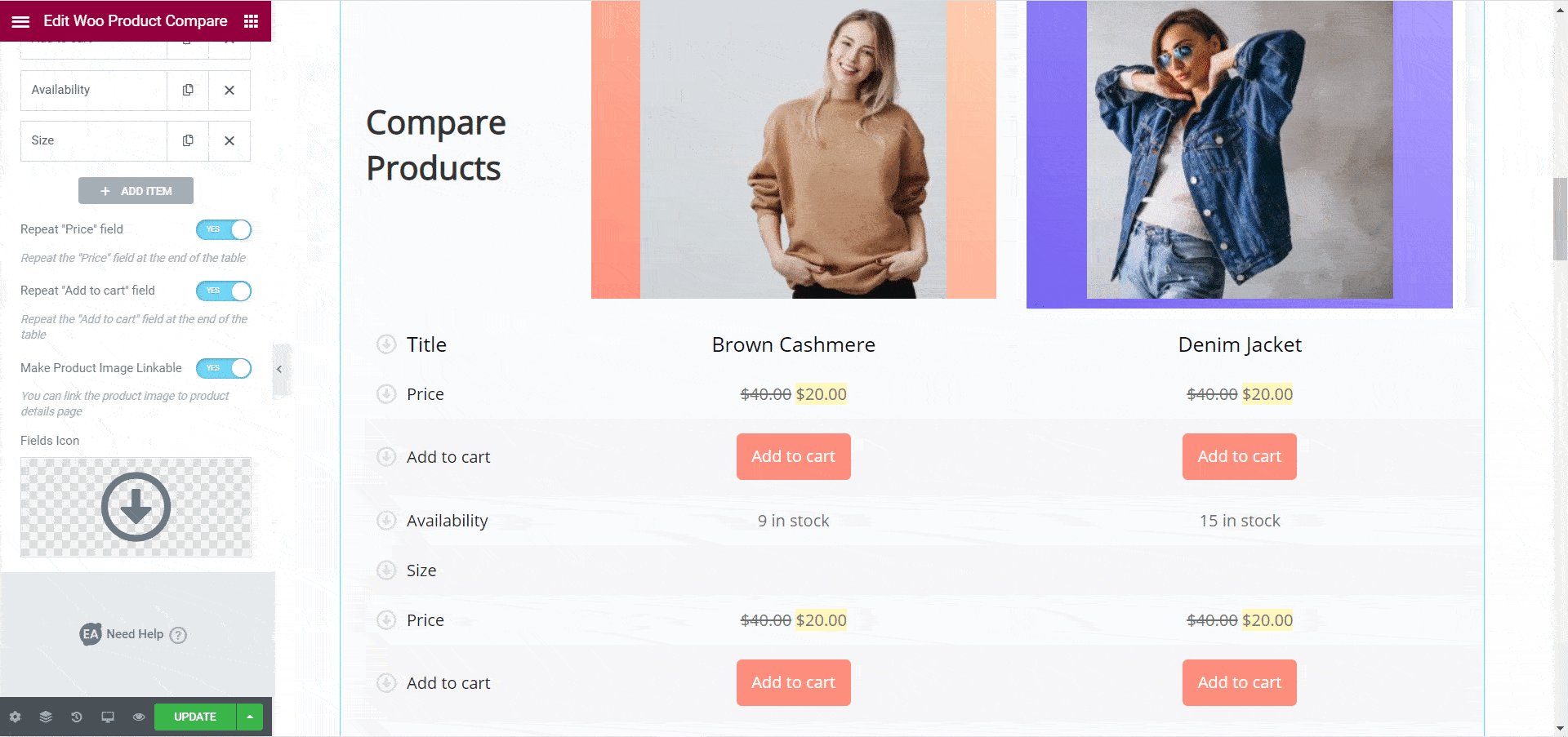
أخيرًا ، يمكنك أيضًا إضافة رموز ليتم عرضها لكل حقل. من خيار "مقارنة إعدادات الجدول" ، يوجد خيار لك لتعيين رمز لحقول منتجك.

الخطوة 3: تخصيص جدول مقارنة منتج WooCommerce
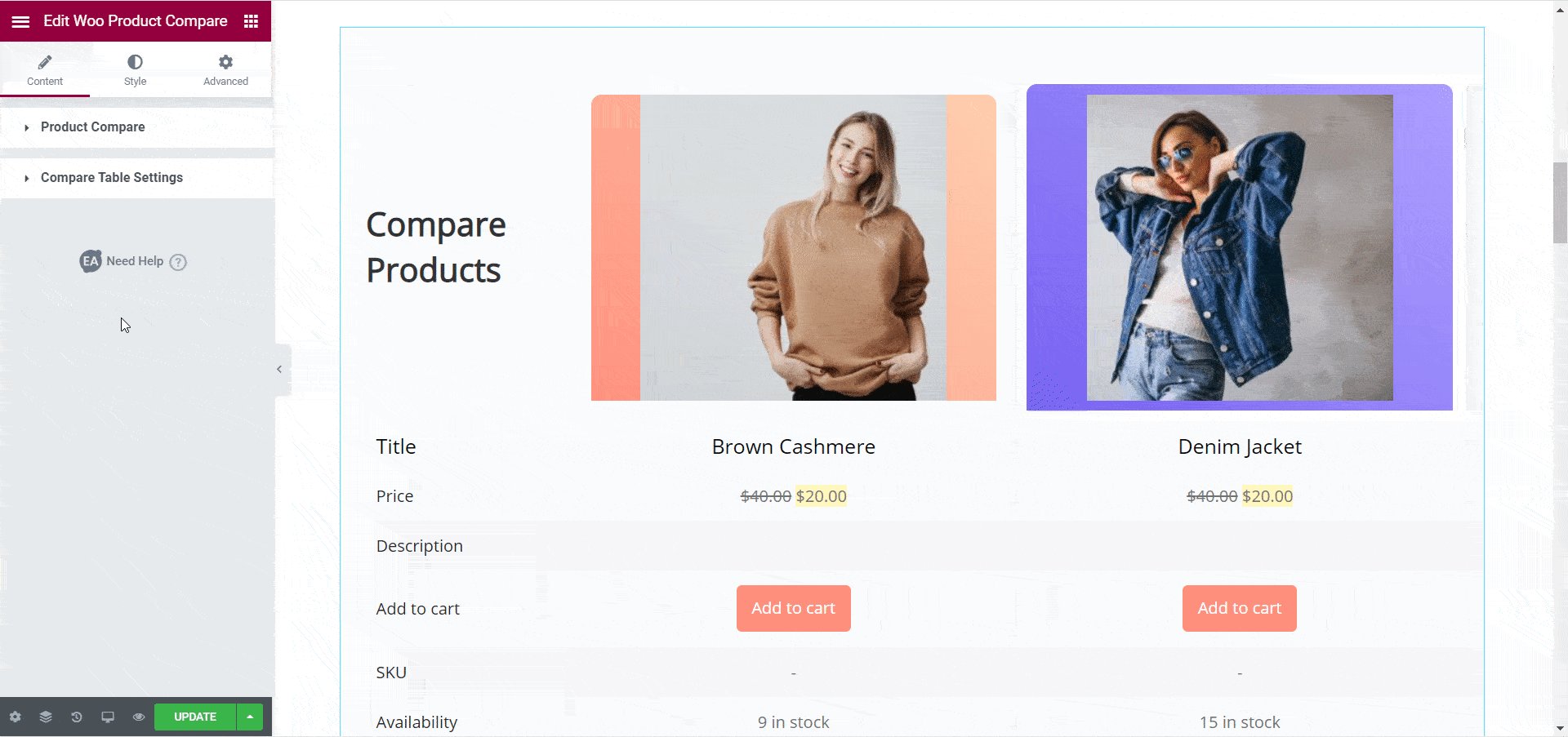
إذا انتهيت من إضافة المحتوى لعنصر واجهة مستخدم WooCommerce Product Compare ، فقد حان الوقت لتخصيصه. يمكنك تصميم جدول مقارنة المنتج الخاص بك بأي طريقة تريدها باستخدام Elementor Editor.
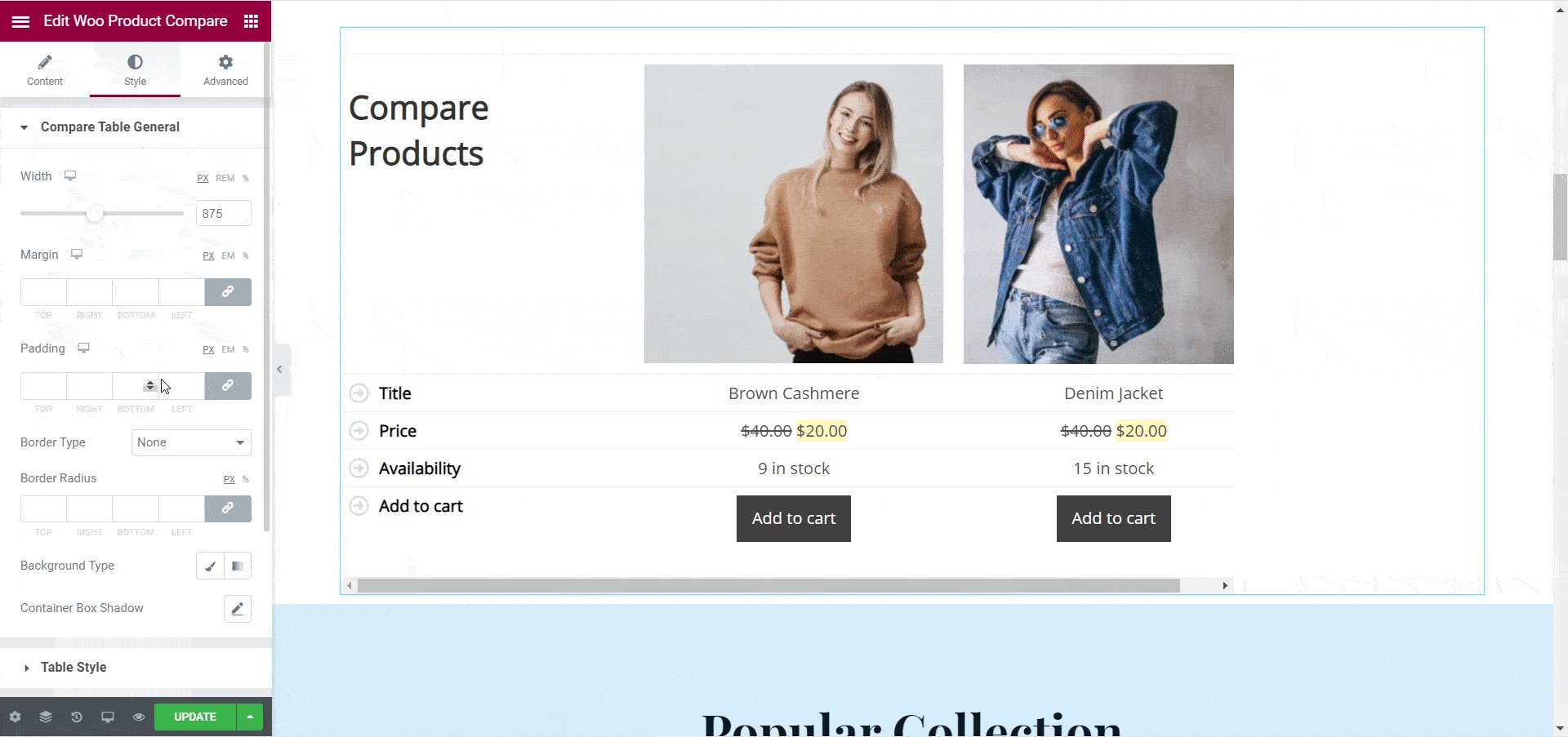
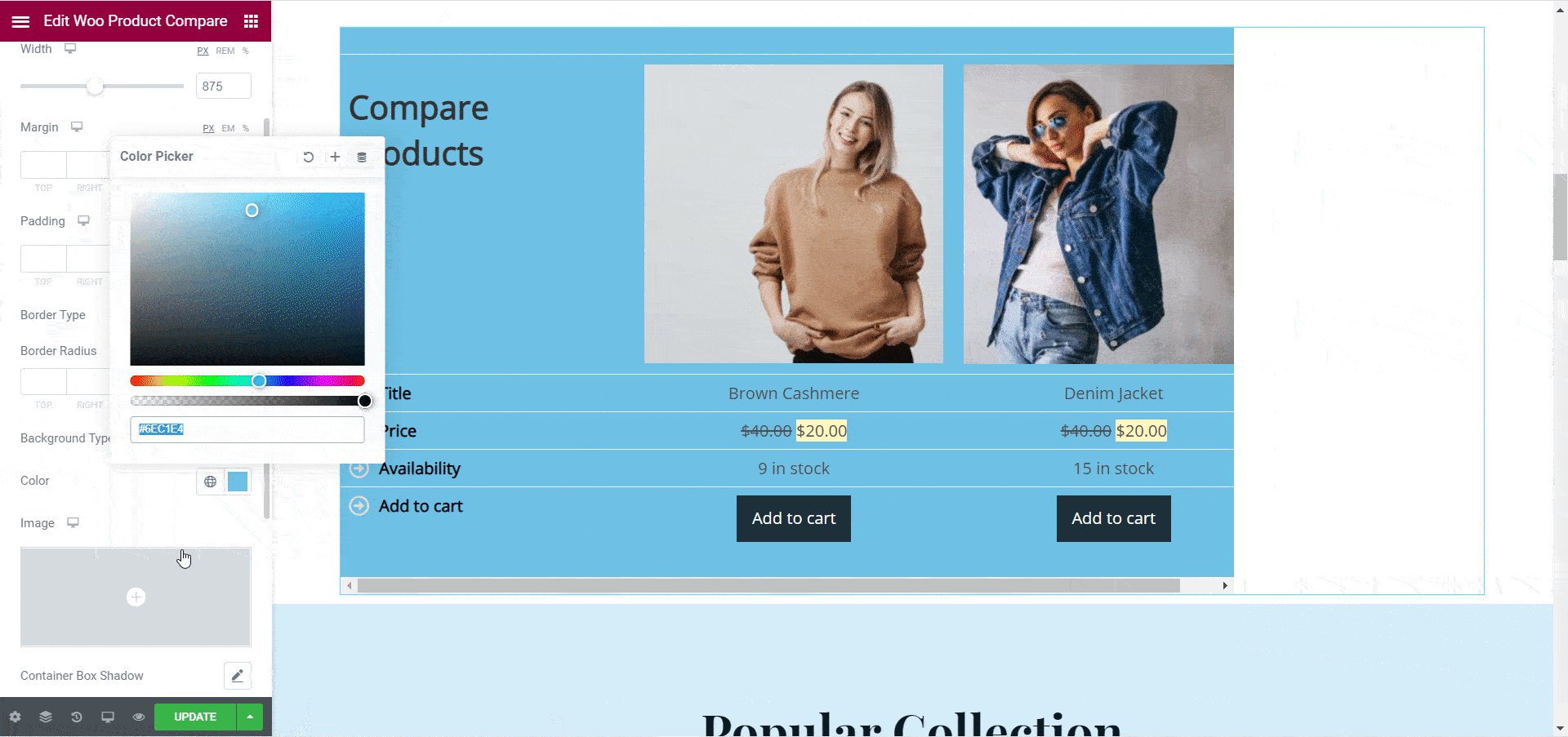
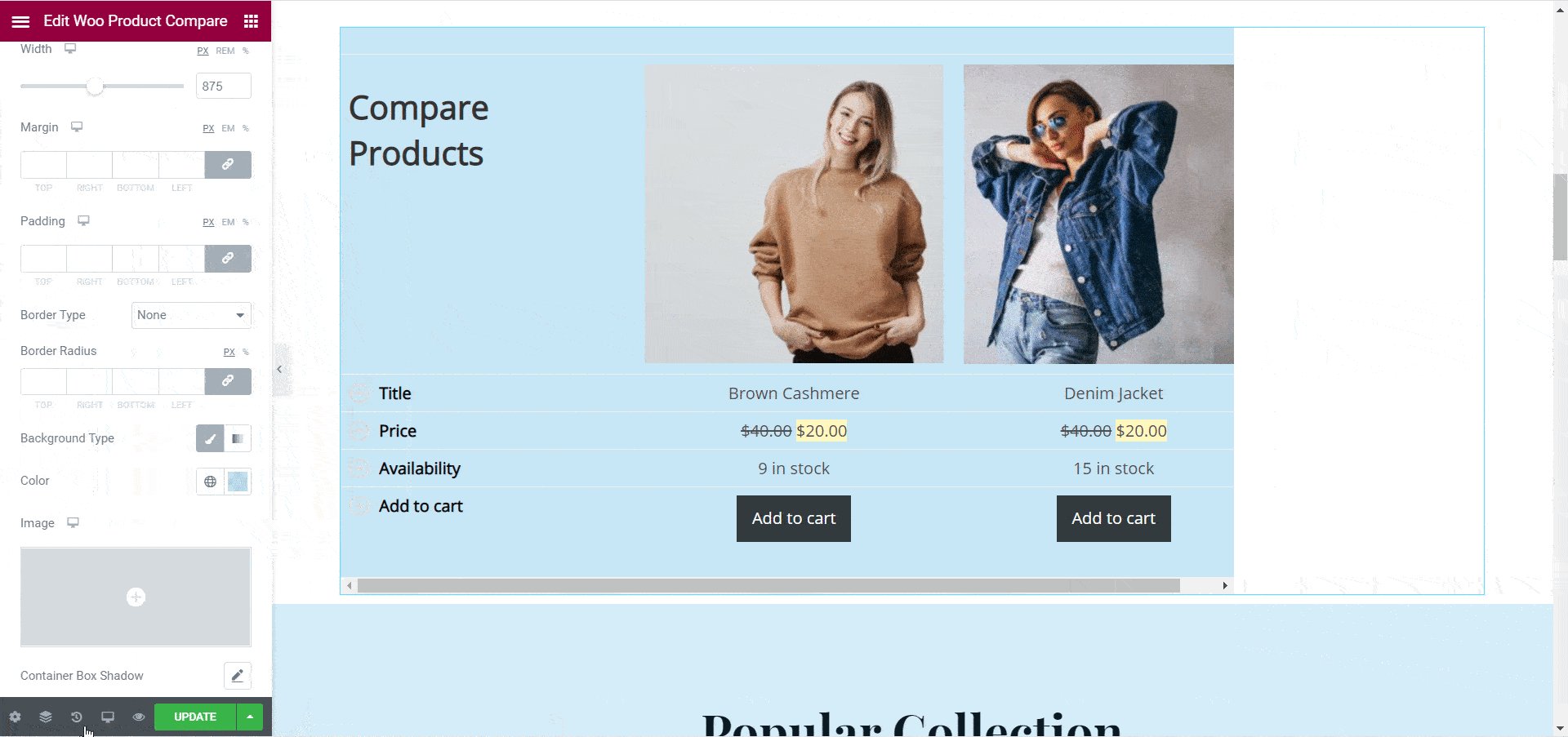
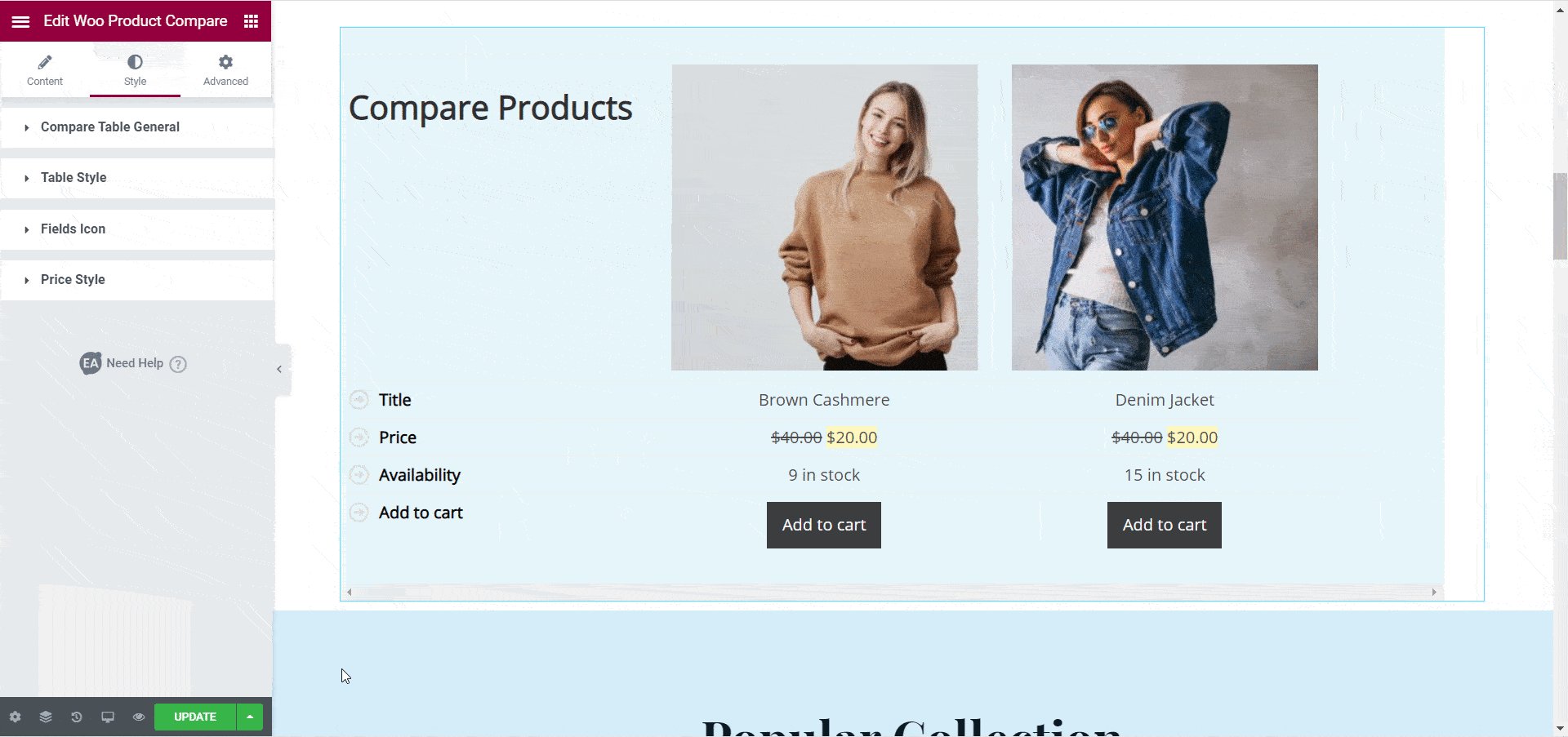
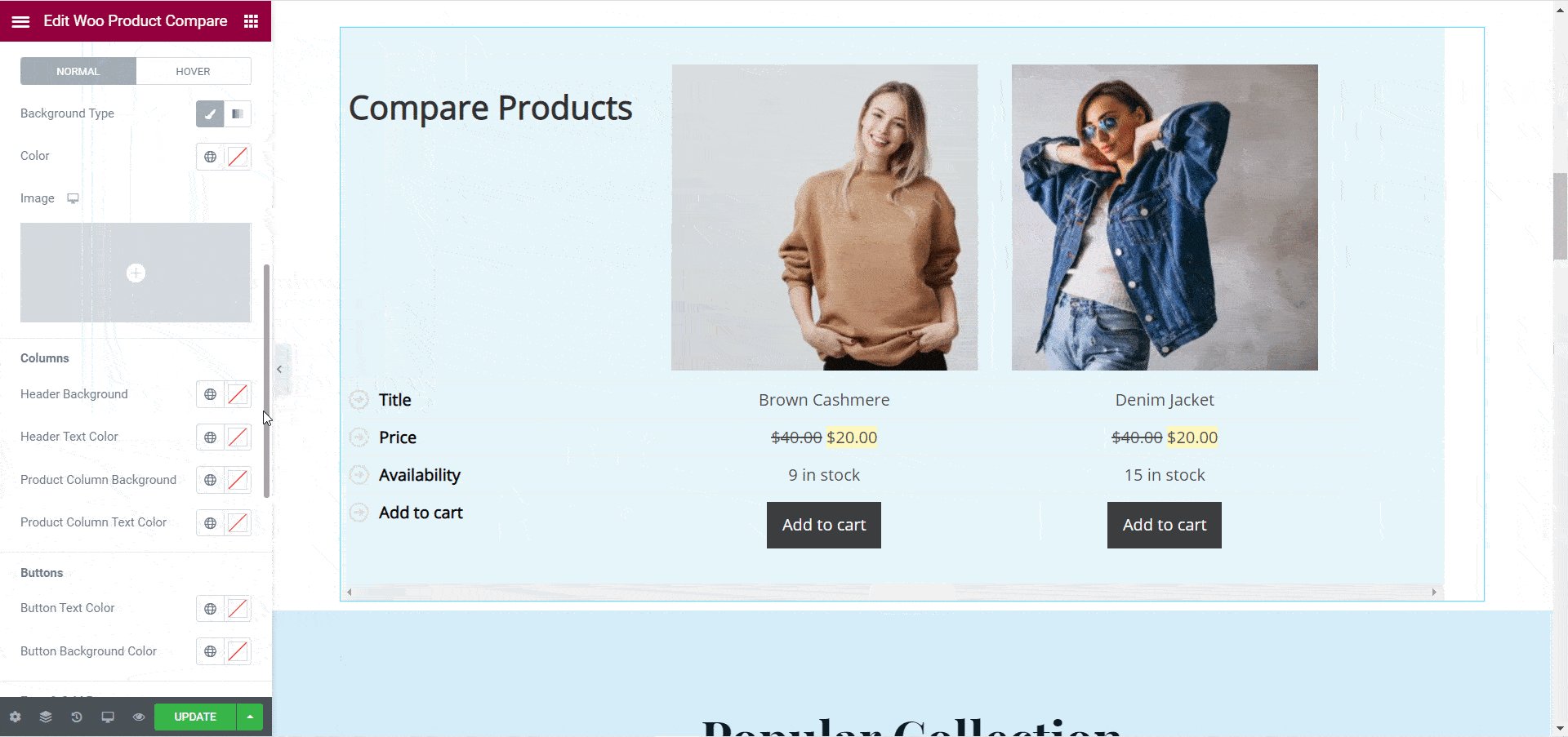
للقيام بذلك ، انقر فوق عنصر Woo Product Compare ثم توجه إلى علامة التبويب "النمط" . هنا سترى الكثير من الخيارات المختلفة لتخصيص جدول مقارنة المنتج الخاص بك. على سبيل المثال ، من قسم "مقارنة الجدول العام" ، سيكون عليك الحصول على عدة خيارات لتصميم الجدول. يمكنك تغيير الهامش والعرض والحشو وتخصيص ألوان الخلفية وغير ذلك الكثير.

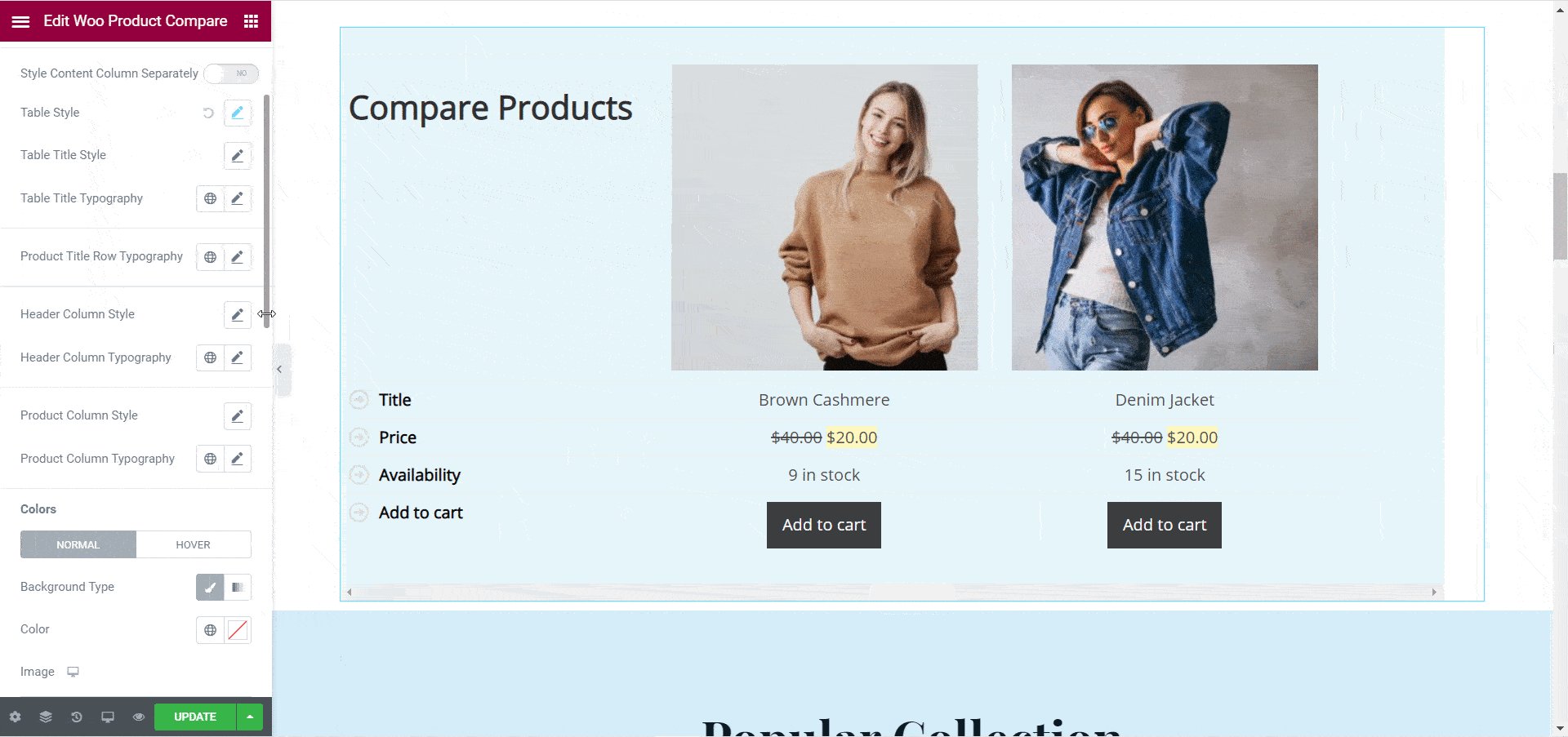
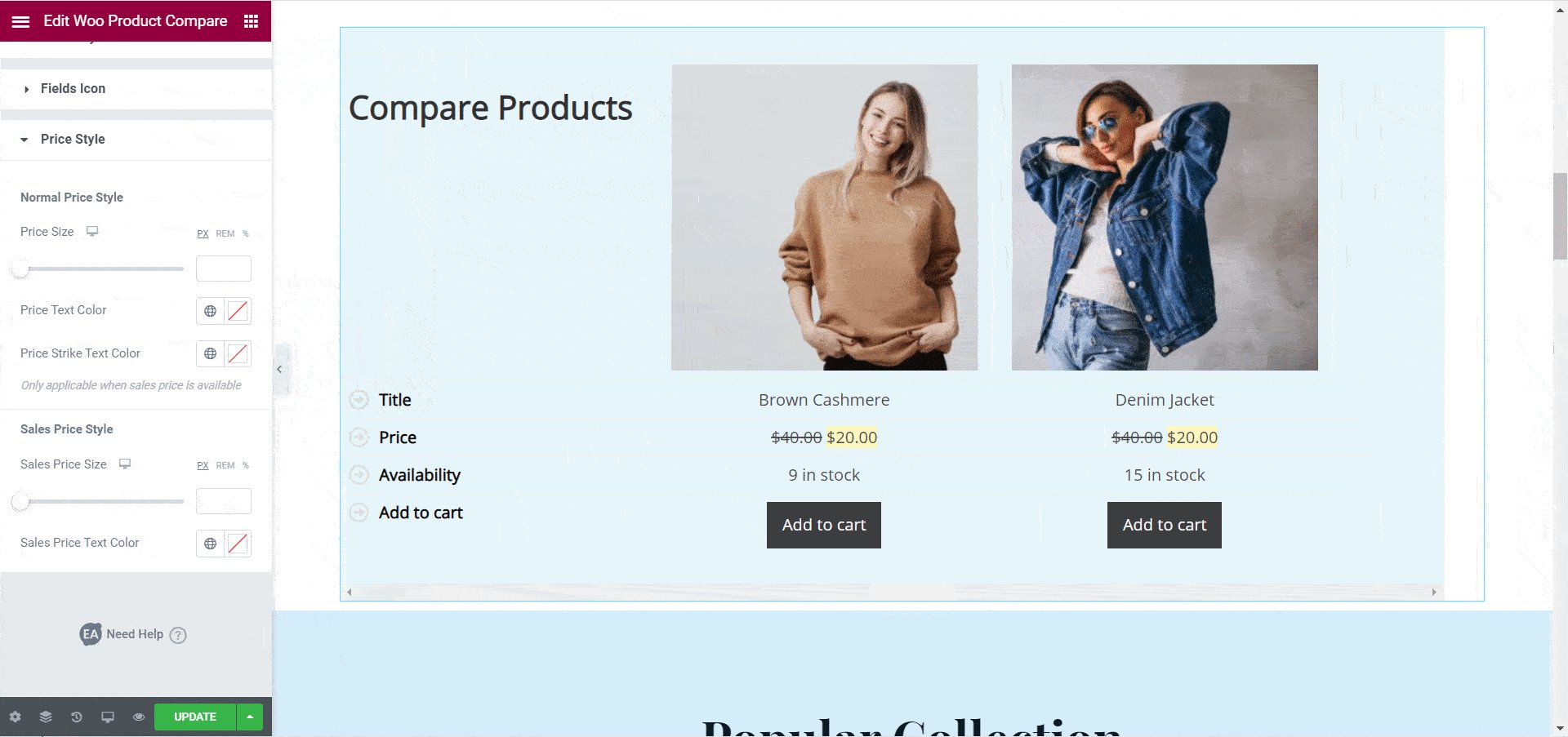
وبالمثل ، من قسم "نمط الجدول" ، لديك المرونة لتخصيص كل جانب من جوانب جدول مقارنة المنتج الخاص بك. يمكنك أيضًا اختيار تخصيص عمود المحتوى بشكل منفصل عن طريق التبديل لتمكين خيار " Style Content Column Separately" . يمكنك تخصيص أعمدة الرأس وأعمدة المنتج وأنماط عناوين الجدول ورموز الحقول وأنماط الأسعار وغير ذلك الكثير باستخدام عنصر Woo Product Compare.
تأكد من مراجعة وثائقنا التفصيلية حول عنصر Woo Product مقارنة هنا لمعرفة المزيد من المعلومات حول كيفية تخصيص جدول مقارنة المنتج الخاص بك.

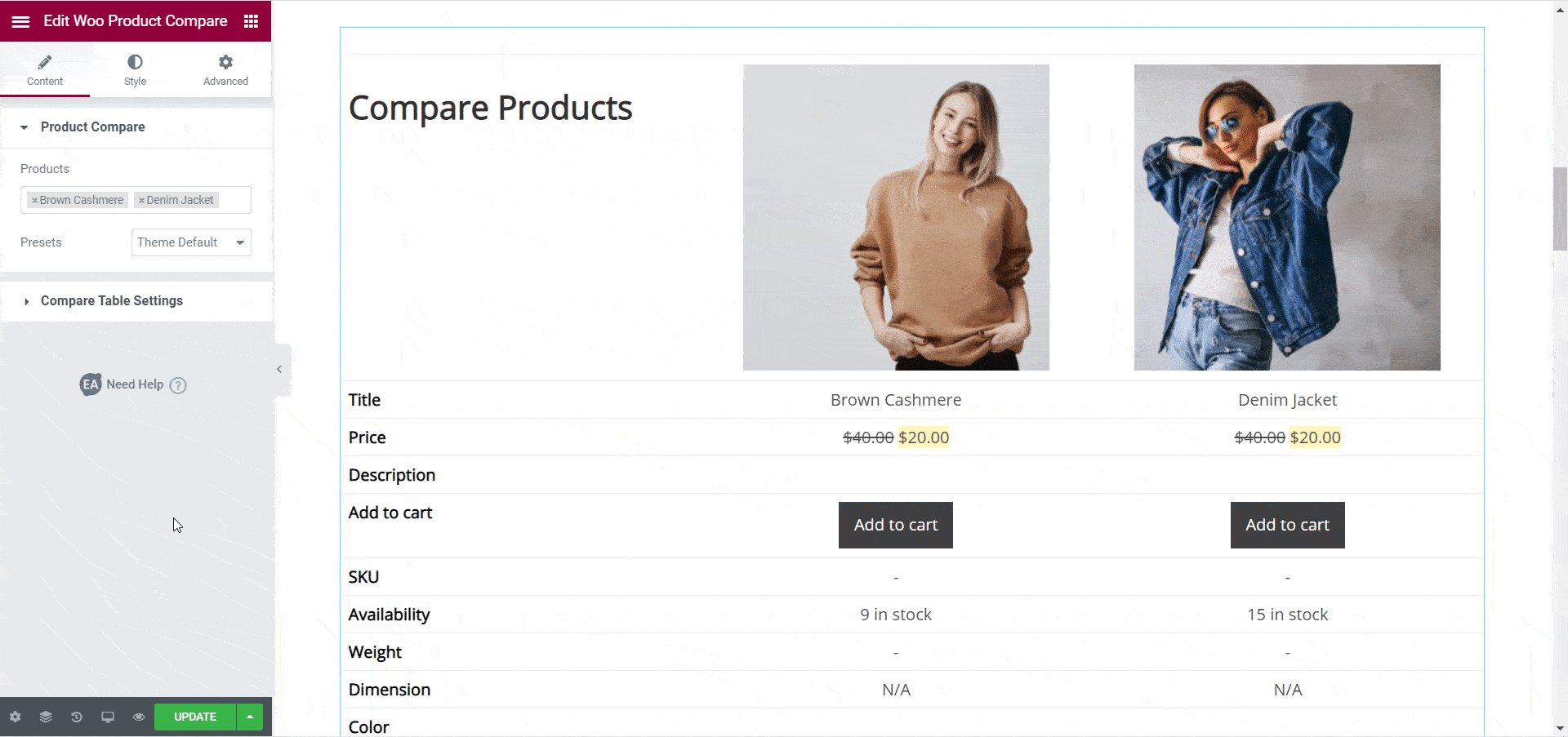
أخيرًا ، عند الانتهاء ، هذه هي الطريقة التي سيتم بها عرض جدول مقارنة المنتج الخاص بك لمتجر WooCommerce.

كما ترى ، من السهل جدًا إنشاء جدول مقارنة منتج بمساعدة عنصر WooCommerce Product مقارنة من العناصر الإضافية الأساسية لـ Elementor . الآن ، يمكنك تحسين تجربة التسوق لزائر موقعك على موقع WooCommerce ومساعدته على اتخاذ قرار الشراء بسرعة أكبر باستخدام هذه الأداة المفيدة.
جربه بنفسك اليوم ، وشاركنا بأفكارك. نود معرفة تعليقاتك وتحسين تجربة بناء صفحتك باستخدام Elementor . إذا واجهت أي مشاكل أو كانت لديك أي أسئلة ، فيمكنك التواصل مع فريق الدعم لدينا أو الانضمام إلى مجتمع Facebook الودود للحصول على مزيد من المساعدة.
المكافأة: احصل على قوالب WooCommerce مجانية لـ Elementor
هل تريد إنشاء مواقع ويب WooCommerce مذهلة في Elementor دون أي تشفير؟ ثم توجه إلى Templately وتحقق من حزم قوالب Elementor الجاهزة المذهلة لـ WooCommerce.