معرض منتجات WooCommerce لـ Elementor: تخصيص متجر على الإنترنت بدون تشفير
نشرت: 2021-09-22بغض النظر عن مدى روعة مجموعة المنتجات التي لديك ، إذا لم تتمكن من عرضها بشكل جميل على موقع الويب الخاص بك ، فسيكون من الصعب جذب العملاء المحتملين. لهذا السبب قدمنا لك أداة WooCommerce Product Gallery لـ Elementor ، والتي تتيح لك عرض منتجاتك بشكل جميل في تخطيط معرض بدون تشفير.

باستخدام هذه القطعة من Essential Addons For Elementor ، يمكنك جعل متجرك عبر الإنترنت يبدو أكثر جاذبية. يمكن لعملائك معرفة المنتجات التي يرغبون فيها بسهولة من معرض المنتجات الخاص بك. دعنا نتعرف على كيفية استخدام عنصر واجهة مستخدم "Woo Product Gallery" من الإضافات الأساسية لإبراز متجرك عبر الإنترنت بسهولة.
اعرض معرض منتجات WooCommerce بدون تشفير
تستخدم معظم المتاجر عبر الإنترنت عادةً صفحة معرض المنتجات لعرض جميع منتجاتها في مكان واحد. إذا كنت ترغب في إضافة واحدة ، فستتمكن من مساعدة عملائك على تصفح جميع المنتجات مرة واحدة. كما أنه يجعل موقع الويب الخاص بك يبدو جذابًا وجذابًا لعملائك المحتملين.
أفضل جزء من استخدام أداة معرض منتجات Woo في متجرك عبر الإنترنت هو أنه يمكنك تخصيص كل شيء وفقًا لاختيارك دون أي تشفير. بدءًا من الطباعة إلى لون الخلفية ، يمكنك تغيير كل شيء. يمكنك أيضًا إضافة فئات لمنتجات WooCommerce الخاصة بك وتصميم مظهرها . سيكون لديك أيضًا خيارات لاختيار التخطيطات لمعرض صور المنتج الخاص بك.

على سبيل المثال ، لا يوجد بديل لإضافة علامات "للبيع" للإعلان عن بيع مخفض. باستخدام معرض منتجات WooCommerce ، يمكنك بسهولة استخدام علامات البيع على منتجاتك وتخصيصها. تحتاج إلى استكشاف جميع الإعدادات للحصول على أفضل النتائج من هذه الأداة الرائعة. لهذا السبب تتيح لك هذه الأداة إضافة العديد من أزرار "Call To Action" المفيدة بأسلوب لاستخدامها في متجرك عبر الإنترنت.
صفحة الويب التفاعلية أفضل من قائمة المنتجات. باستخدام أداة "معرض منتجات EA Woo" ، يمكنك جعل متجرك عبر الإنترنت أكثر جاذبية وجذب العملاء المحتملين لشراء منتجاتك.
كيفية إنشاء معرض منتجات WooCommerce بسهولة في Elementor؟
يعد إنشاء موقع ويب WooCommerce لمتجر عبر الإنترنت باستخدام Elementor أسهل لأنه يمكنك تصميم موقع الويب الخاص بك باستخدام عناصر واجهة مستخدم مذهلة. قبل البدء في إنشاء موقع ويب باستخدام Elementor ، تحتاج إلى إضافة منتجاتك إلى متجر WooCommerce أولاً. أنت الآن جاهز لتثبيت وتنشيط جميع المكونات الإضافية المفيدة التي تحتاجها لبدء استخدام عنصر واجهة مستخدم WooCommerce Product Gallery على موقع الويب الخاص بك. دعنا نتعرف على جميع المكونات الإضافية الأساسية التي تحتاج إلى تثبيتها.
الأشياء التي تحتاجها لإنشاء معرض منتجات WooCommerce
- Elementor : إذا كنت ترغب في إنشاء معرض منتجات WooCommerce بدون تشفير ، فأنت بحاجة إلى تثبيت Elementor وتنشيطه أولاً ، ومن ثم فأنت على ما يرام.
- WooCommerce : بالطبع تحتاج إلى تثبيت وتفعيل المكون الإضافي WooCommerce لإنشاء متجر على الإنترنت على WordPress.
- الإضافات الأساسية للعنصر : نظرًا لأن أداة Woo Product Gallery من الأدوات الإضافية الأساسية للعنصر ، يجب عليك تثبيت وتفعيل الإضافات الأساسية على موقع الويب الخاص بك .
الخطوة 1: تنشيط WooCommerce Product Gallery Widget
لنجعل موقع WooCommerce الإلكتروني أكثر تفاعلية وحيوية باستخدام معرض منتجات WooCommerce لـ Elementor. قبل البدء ، تأكد من قيامك بإعداد متجر WooCommerce بالفعل.
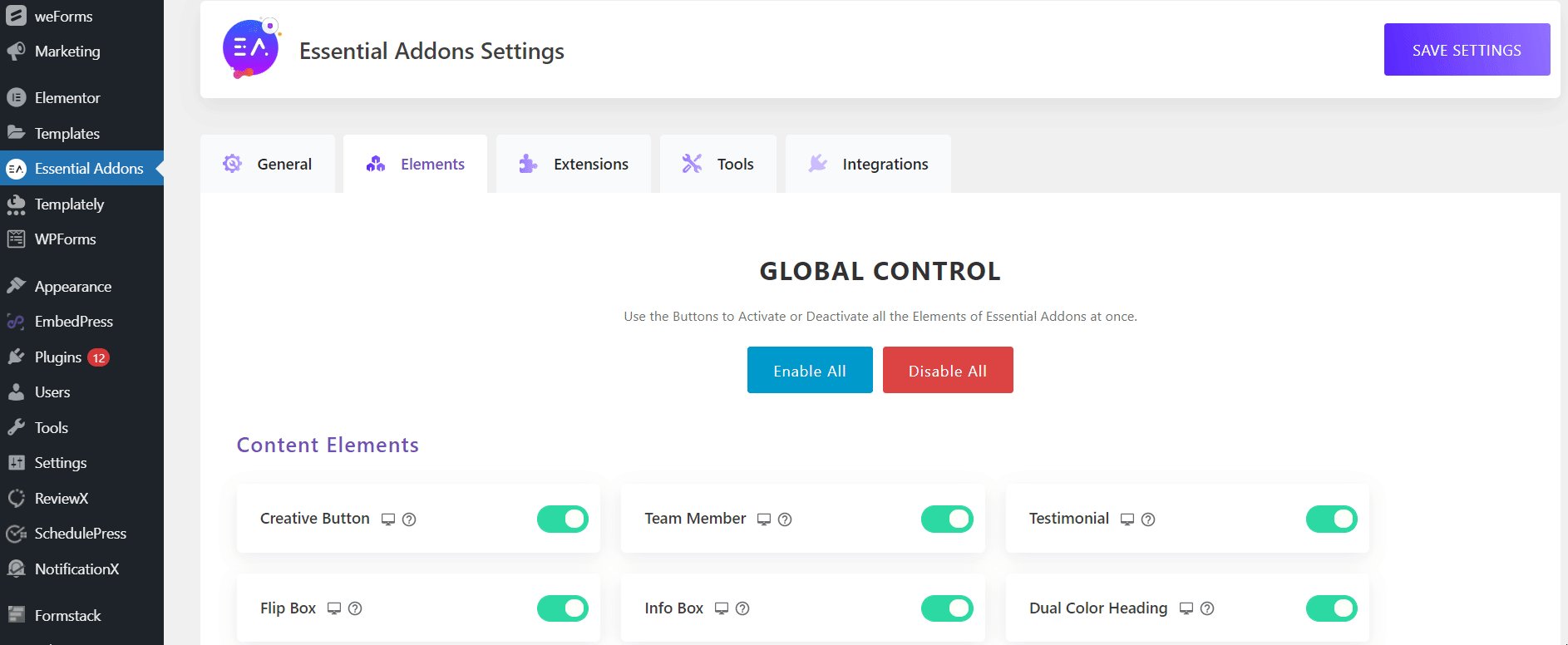
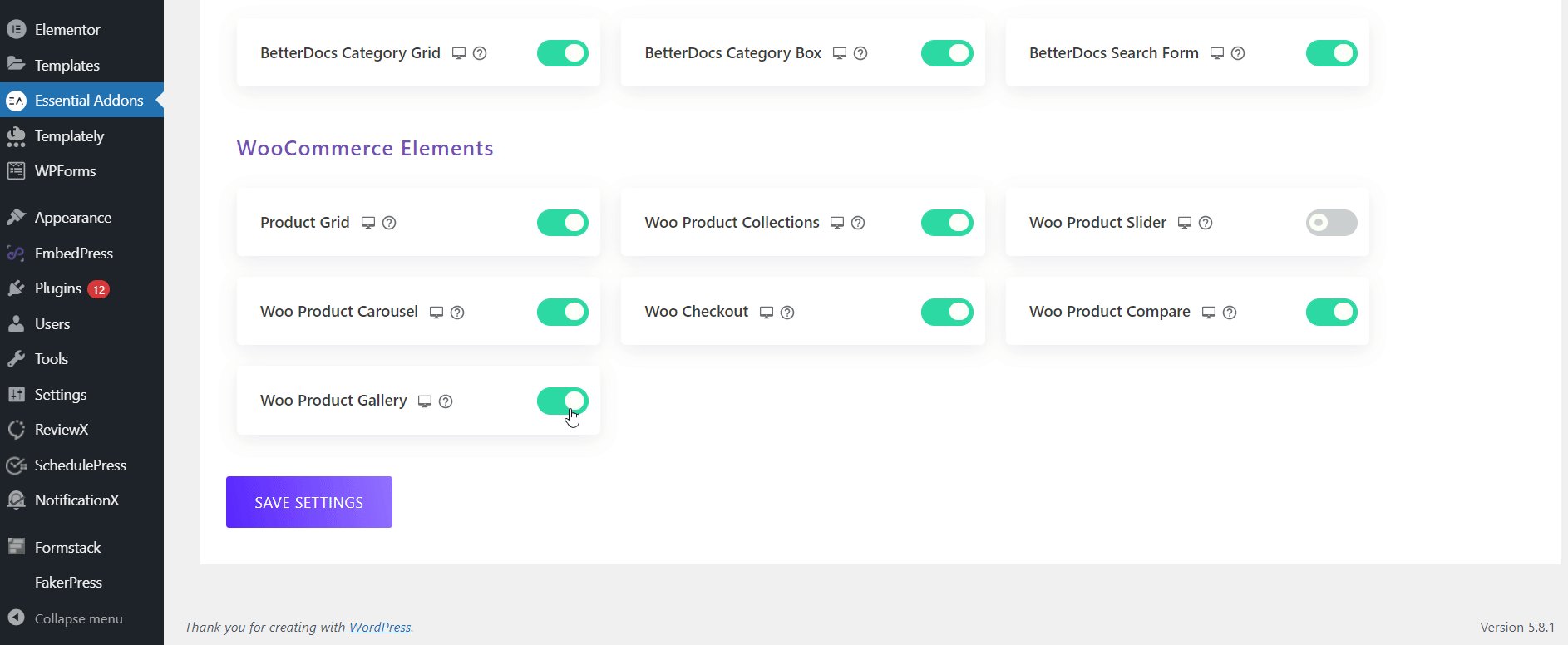
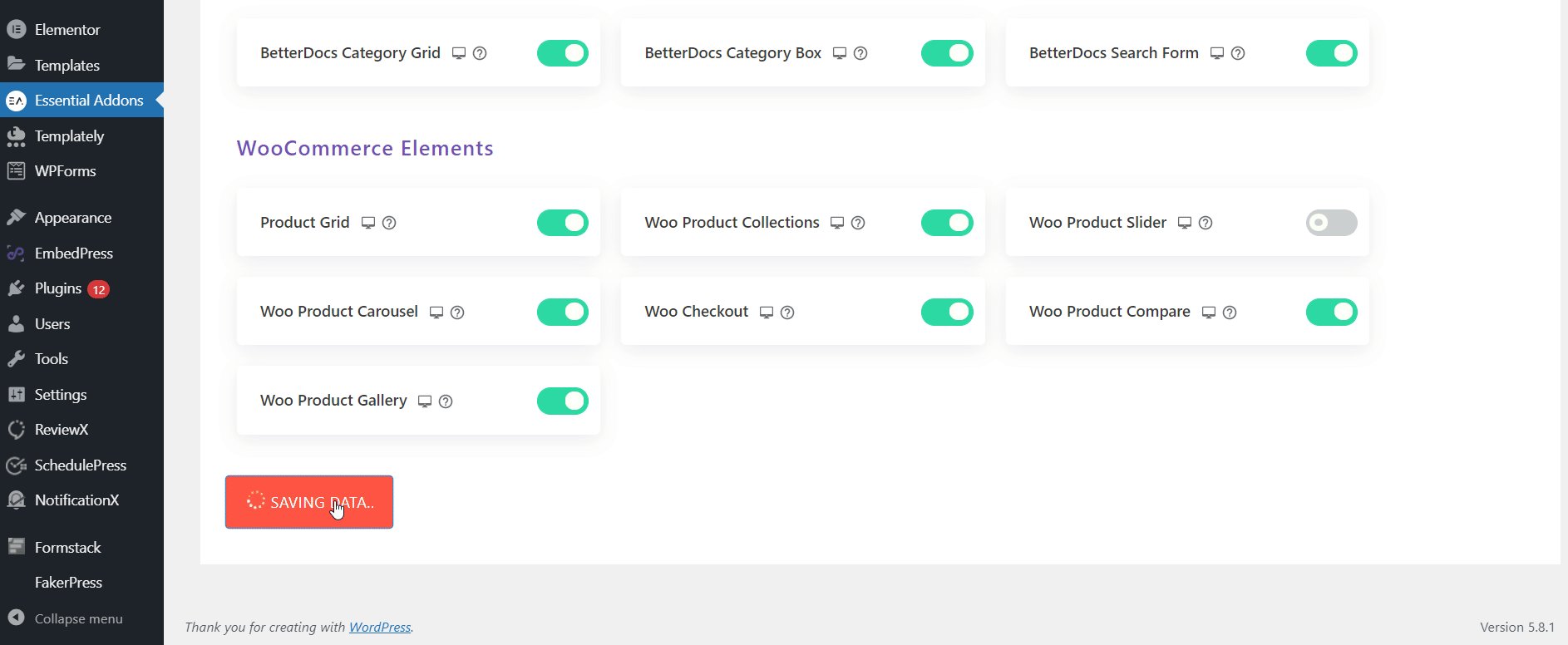
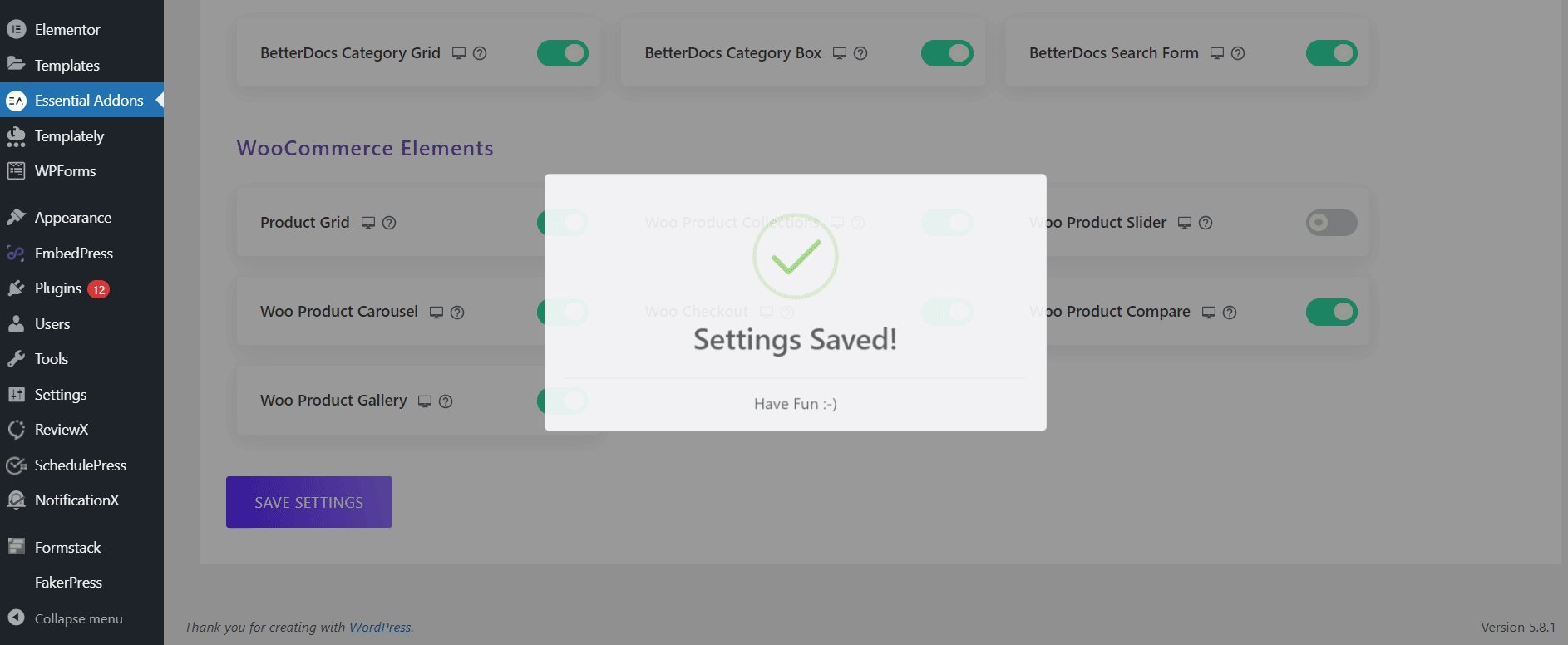
يجب تمكين معرض منتجات WooCommerce أولاً في Elementor. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Essential Addons → Elements وتأكد من تشغيل أداة Woo Product Gallery . تذكر أن تنقر فوق الزر "حفظ الإعدادات" لتأكيد حفظ التغييرات.

من علامة التبويب "العناصر" داخل Elementor ، ابحث عن عنصر واجهة المستخدم " معرض منتجات EA Woo ". قم بسحب العنصر وإفلاته بسهولة في أي مكان تريد عرض المعرض فيه.

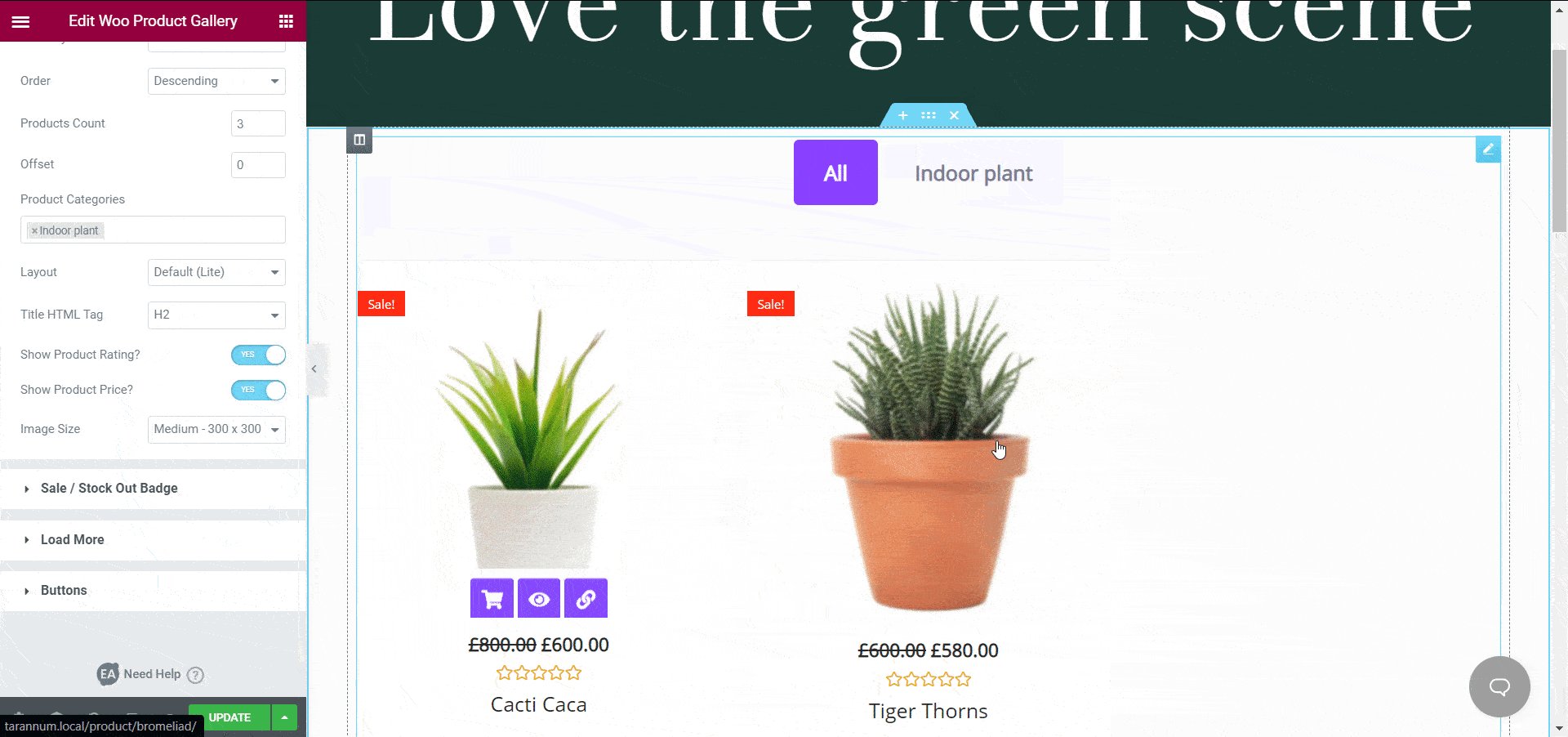
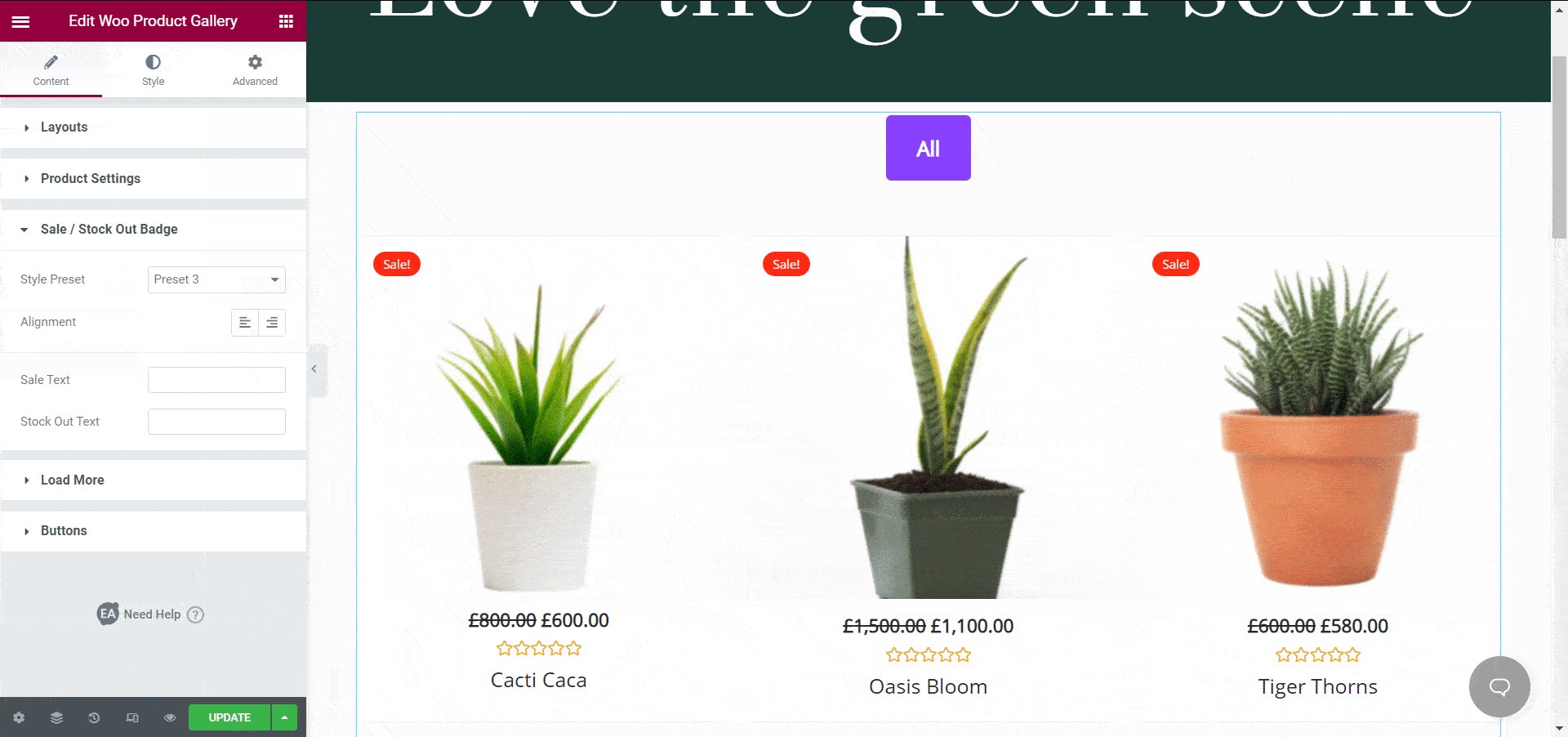
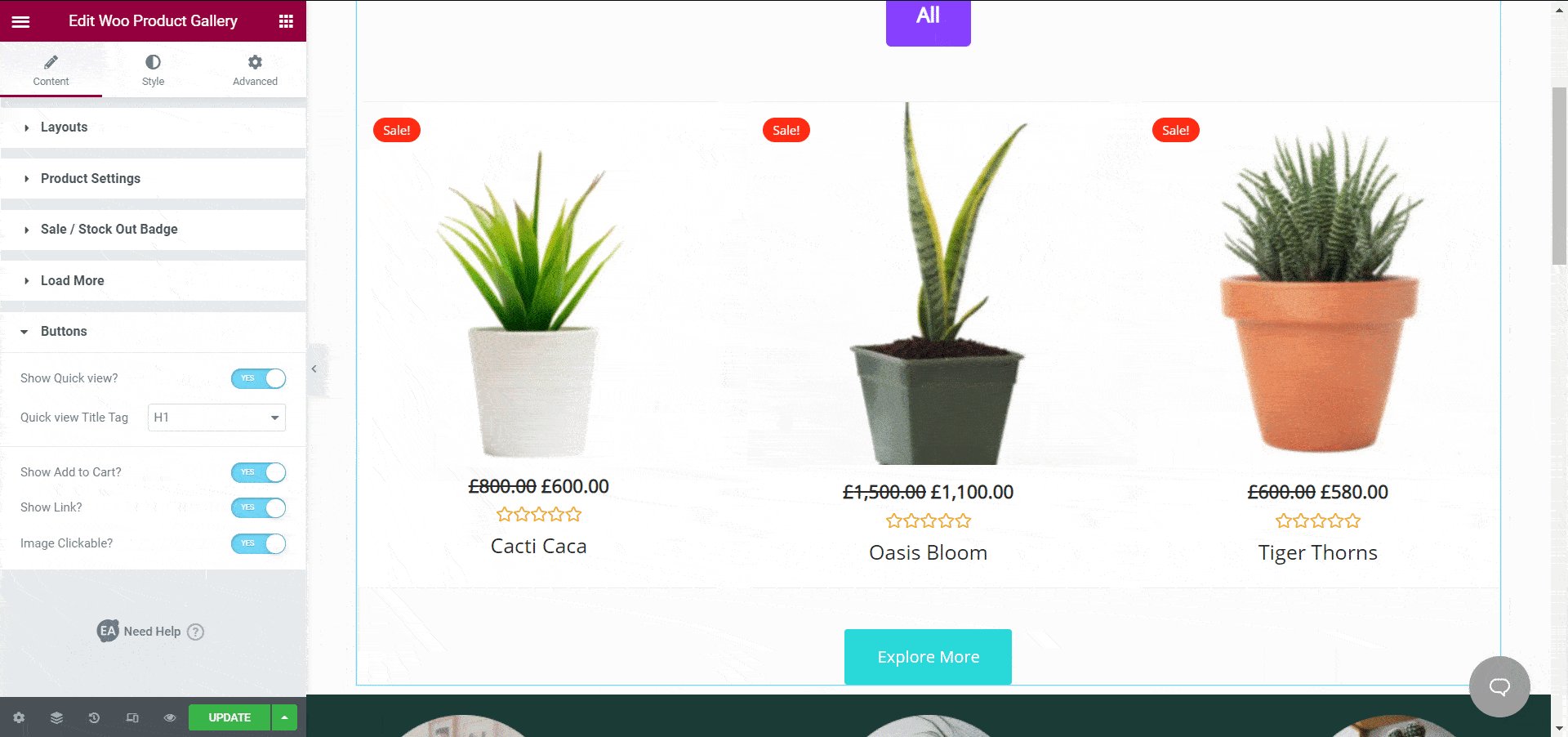
الخطوة 2: ابدأ في تخصيص إعدادات المحتوى الخاصة بك
بعد نجاحك في إسقاط العنصر في المكان المناسب ، يمكنك البدء في تخصيص المحتوى الخاص بك وفقًا لموقع WooCommerce الخاص بك.
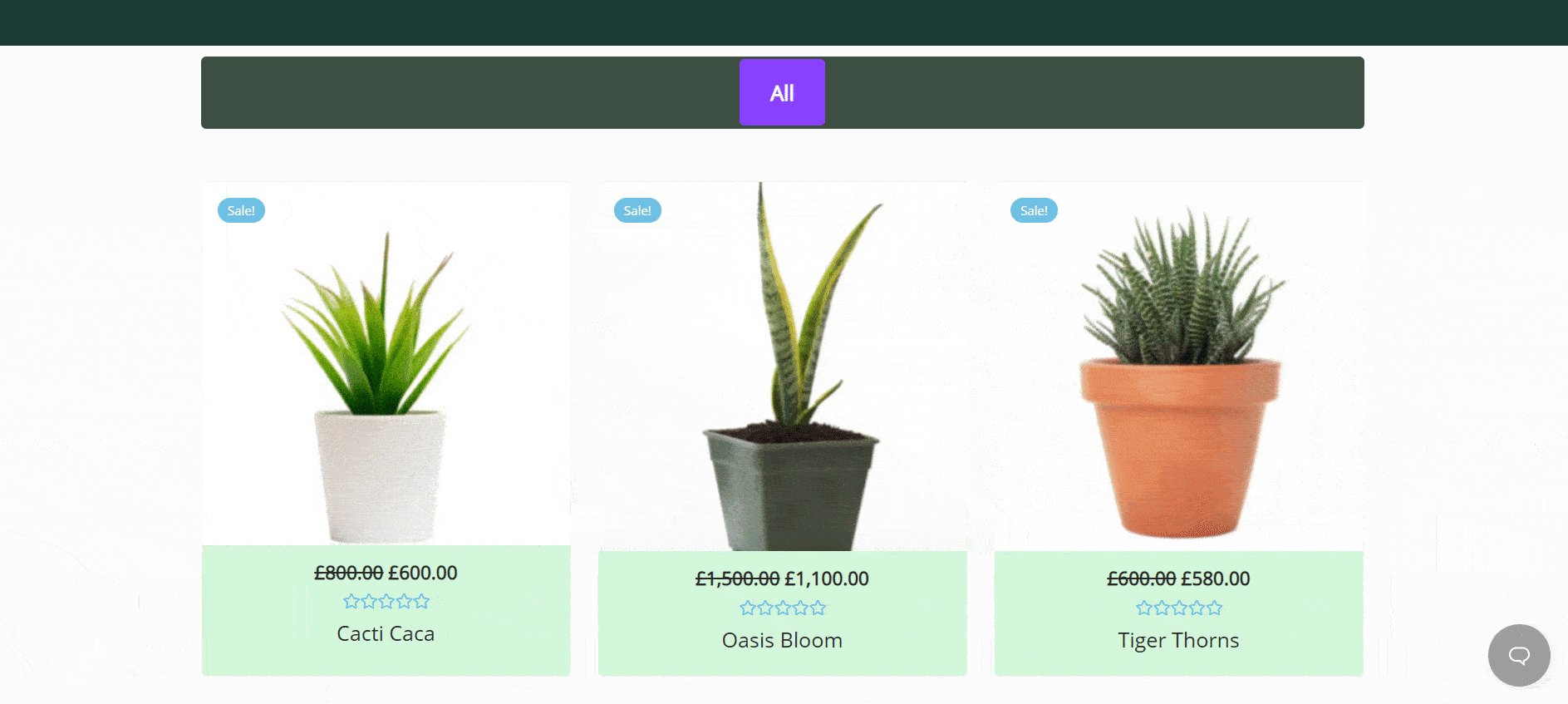
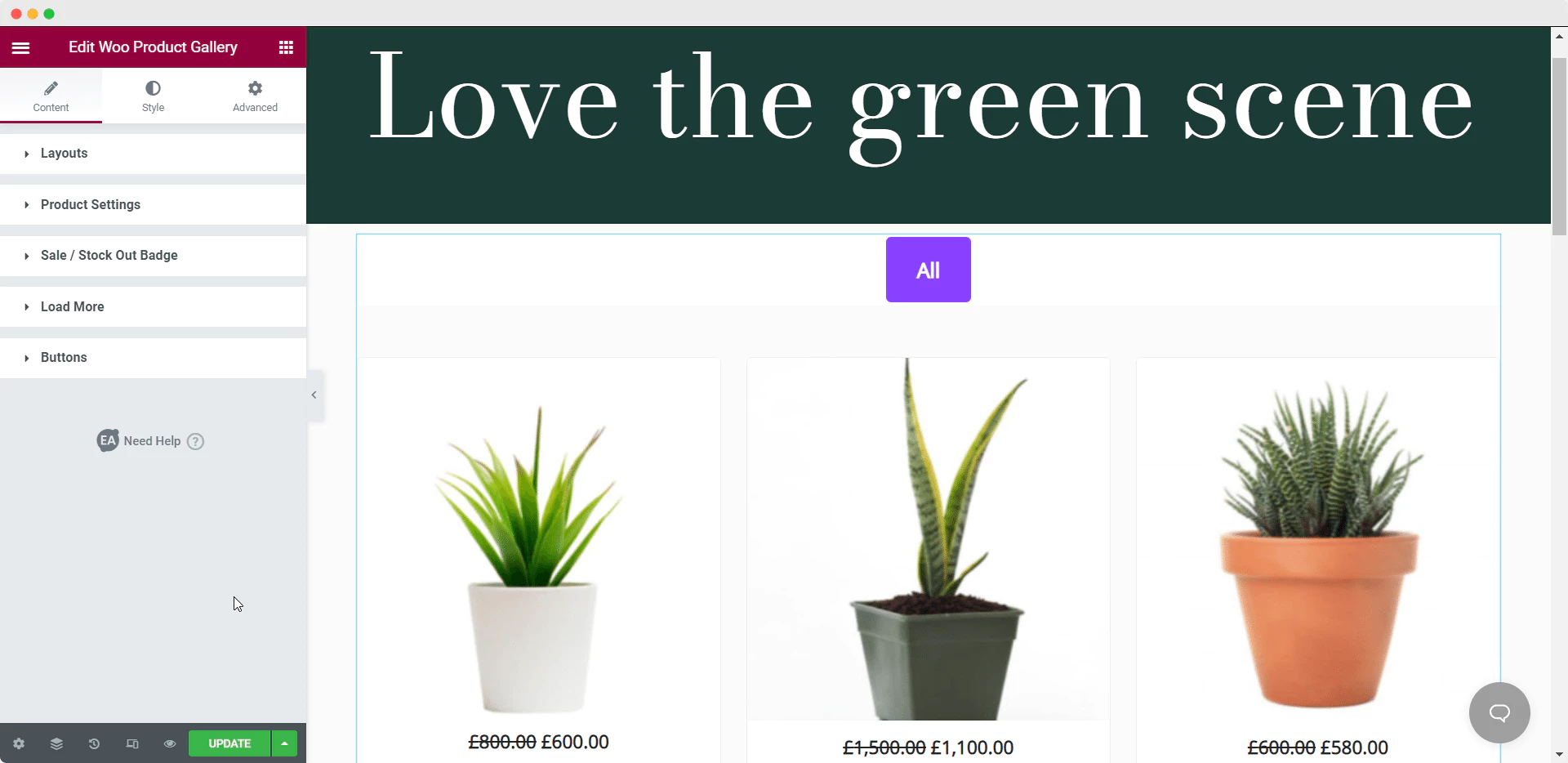
من علامة التبويب "المحتوى" ، يمكنك تخصيص شارة "التخطيطات" و "إعدادات المنتج" و "البيع خارج" أو "المخزون" وأزرار "تحميل المزيد" وما إلى ذلك. بناءً على سمة WooCommerce الخاصة بك ، تحتاج إلى اختيار النمط الصحيح لتصميم موقع الويب الخاص بك. بالنسبة لهذه المدونة التعليمية ، نقوم بتصميم متجر WooCommerce نباتي عبر الإنترنت.

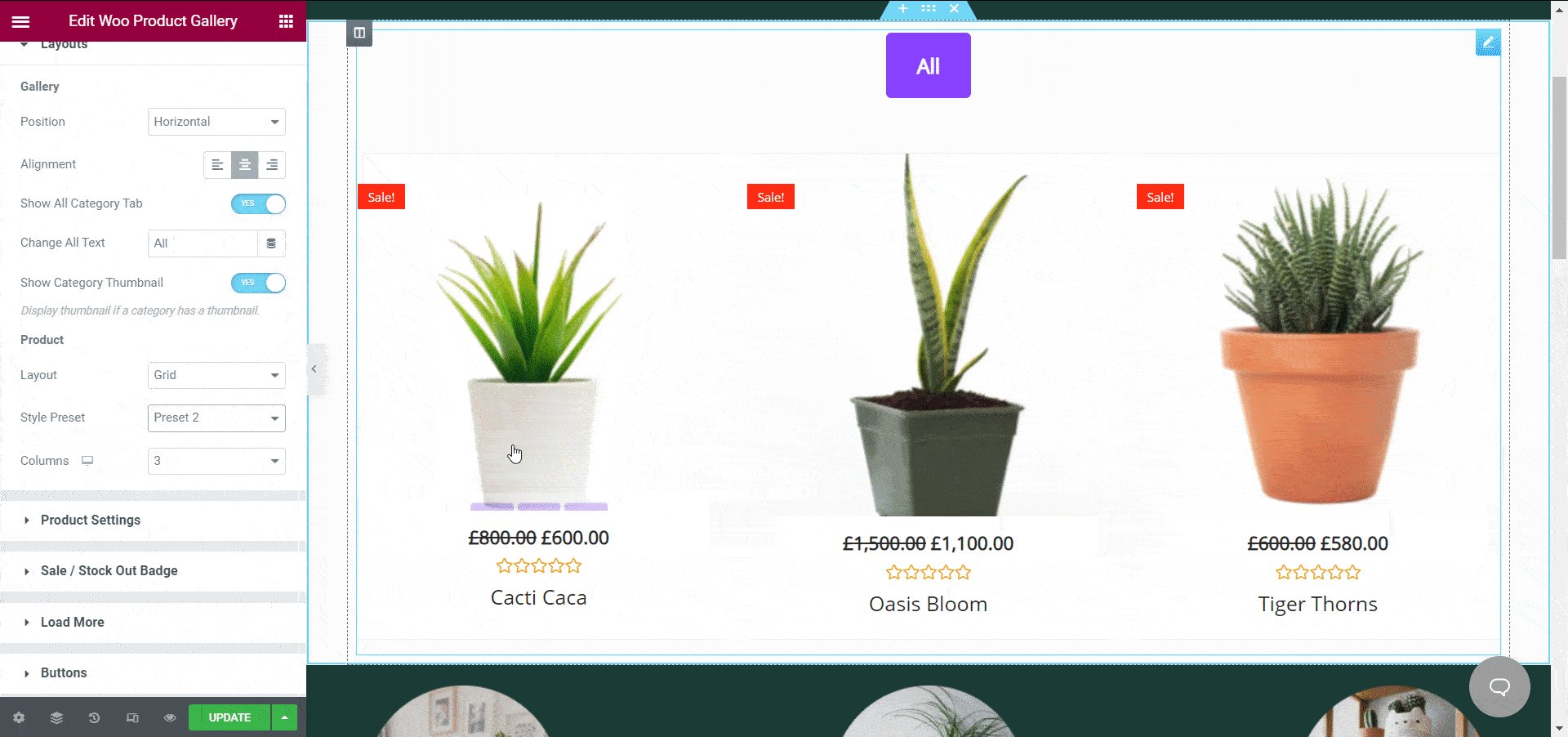
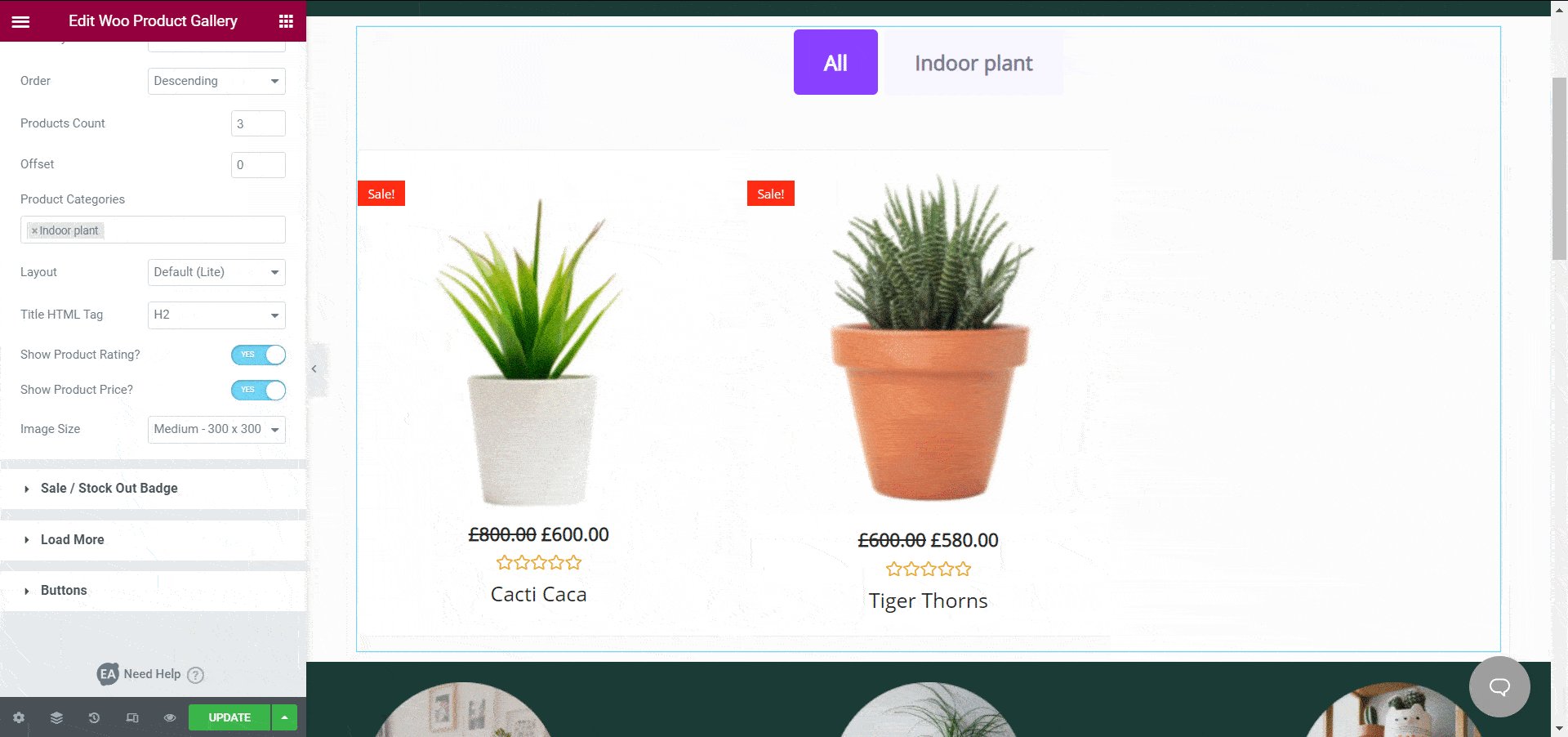
تخصيص إعدادات التخطيط الخاصة بك
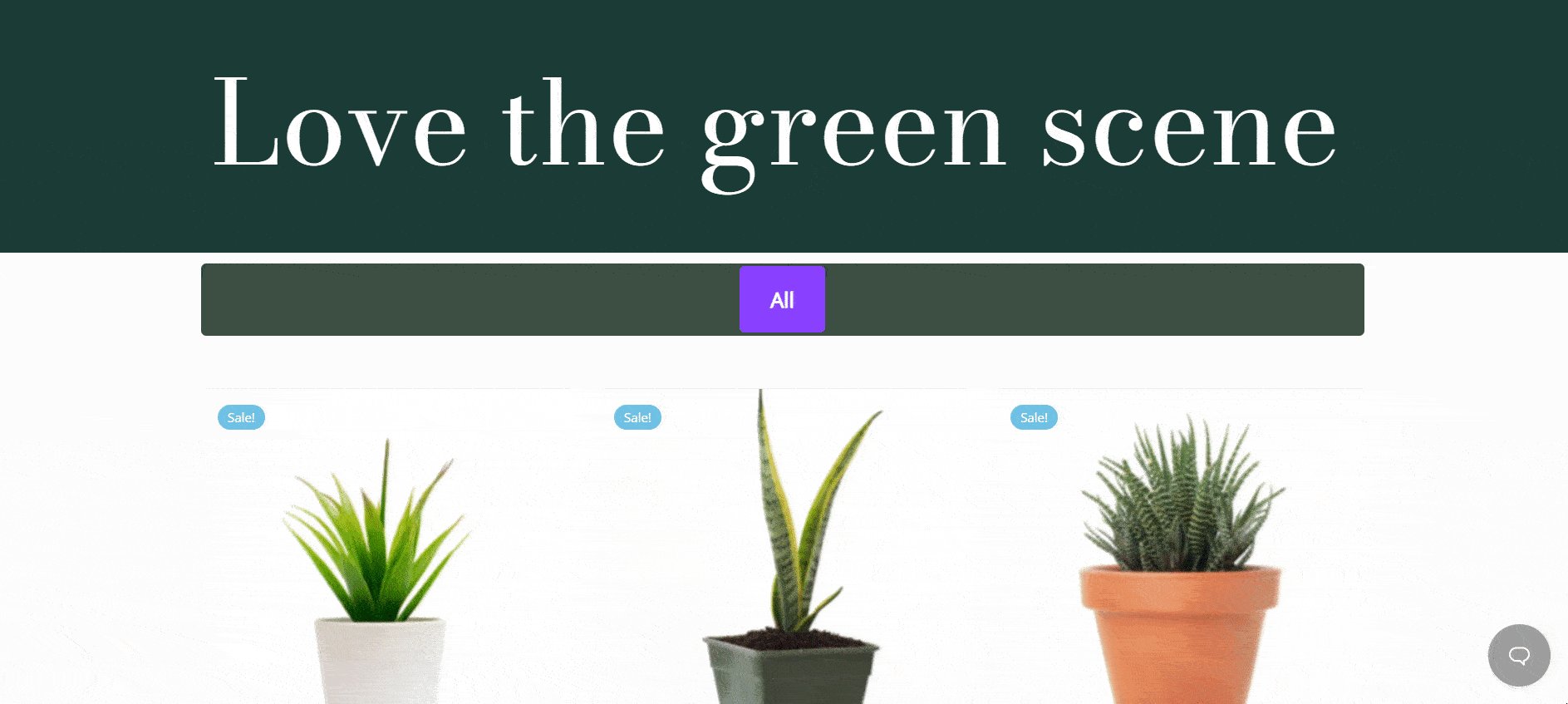
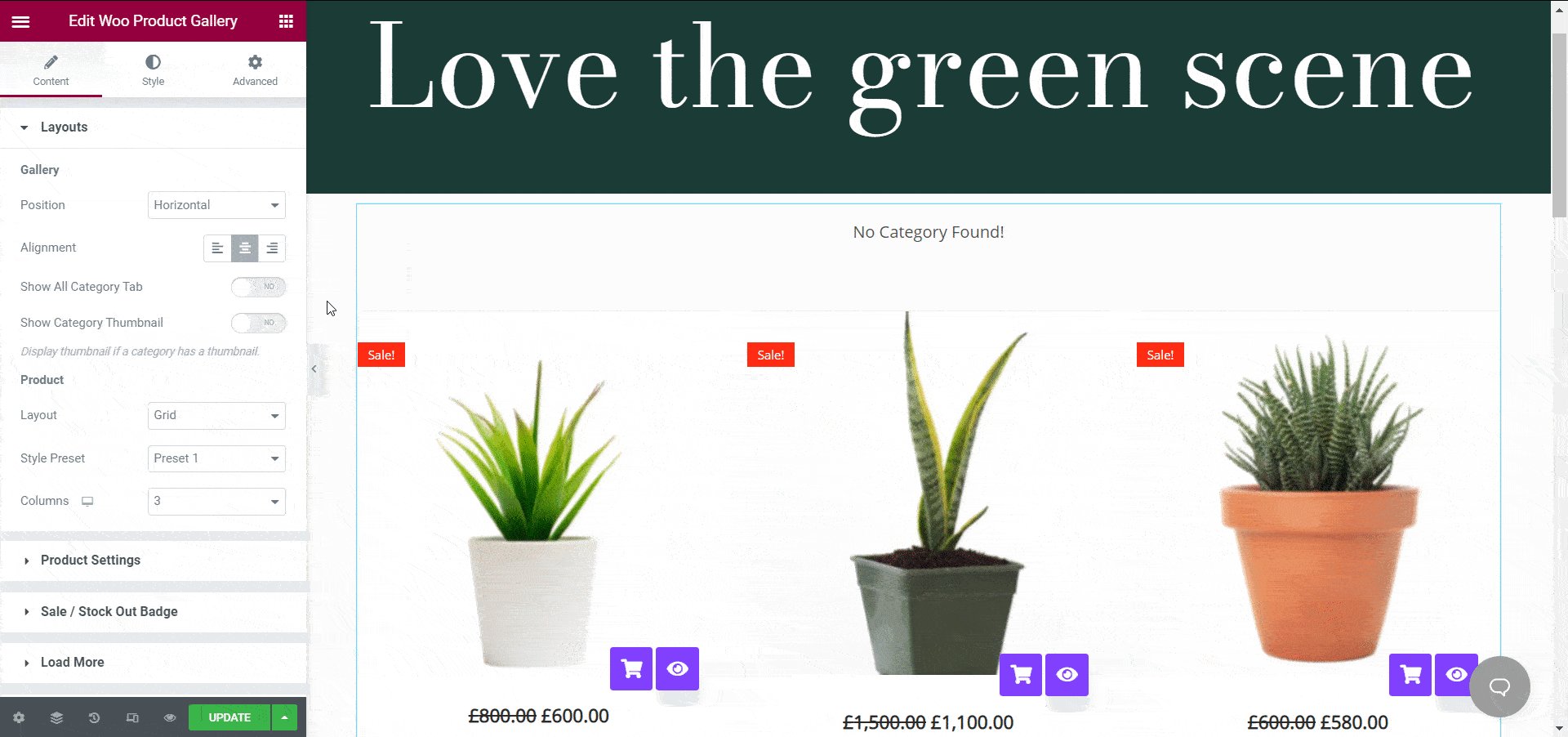
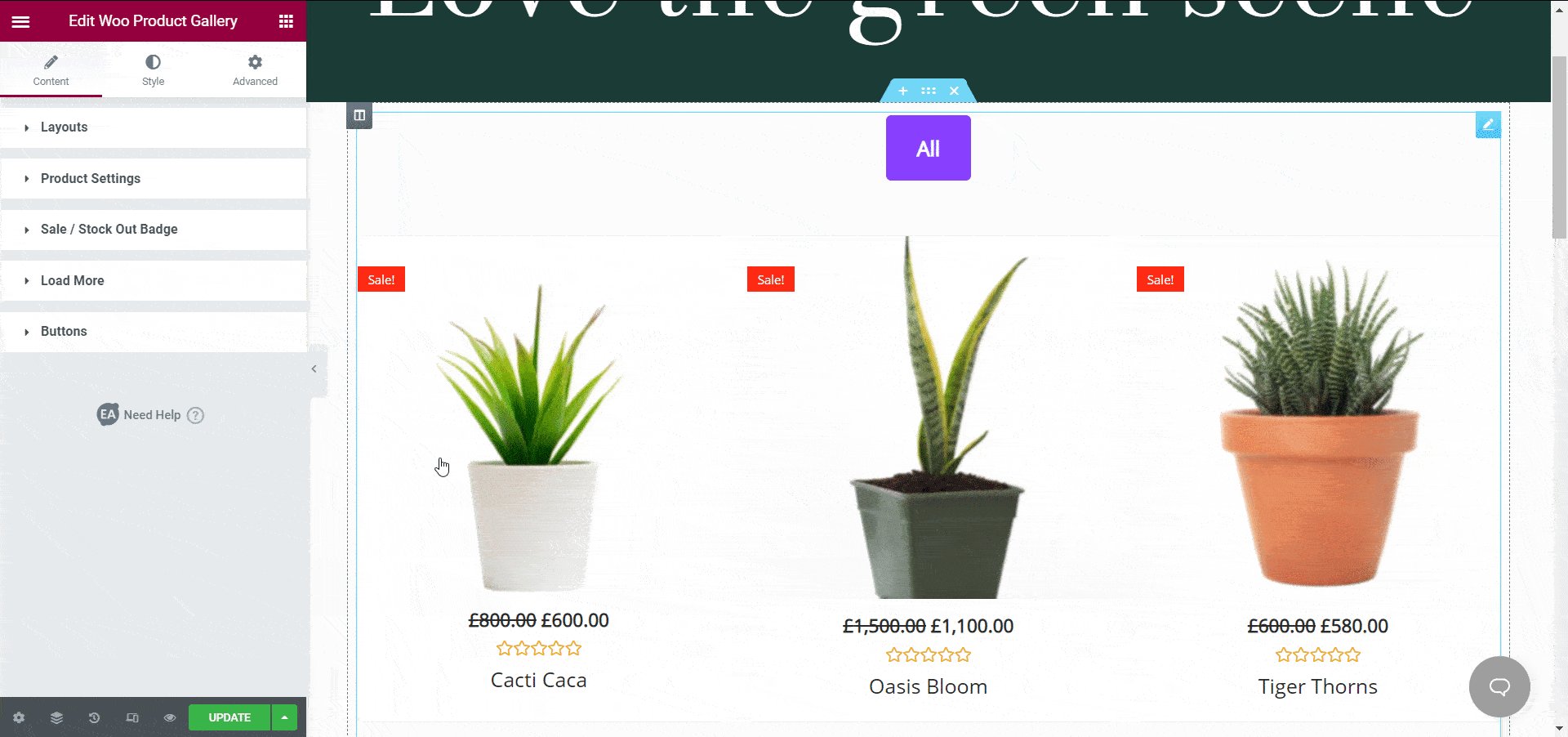
تأتي أداة "Woo Product Gallery" بتصميمين مختلفين مع أربعة أنماط محددة مسبقًا لتخصيص متجرك عبر الإنترنت بمرونة. في قسم "التنسيق" ، يمكنك تغيير عدد الأعمدة لمنتجات WooCommerce الخاصة بك. على سبيل المثال ، قد يبدو عرض أربعة أعمدة أمرًا مزدحمًا لموقعك على الويب. يمكنك إظهار ثلاثة أعمدة لتقليل حجمها.


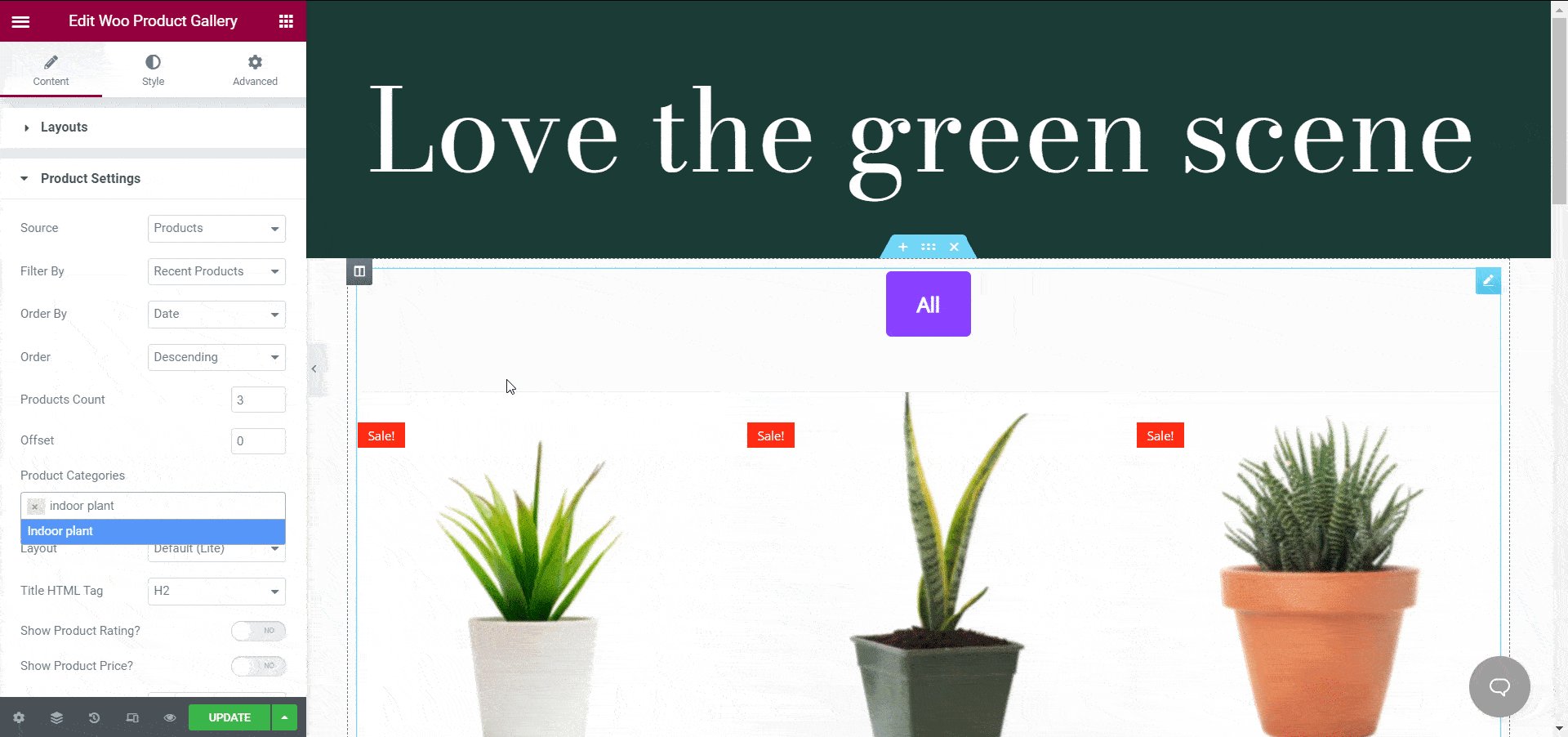
تكوين إعدادات المنتج بمرونة
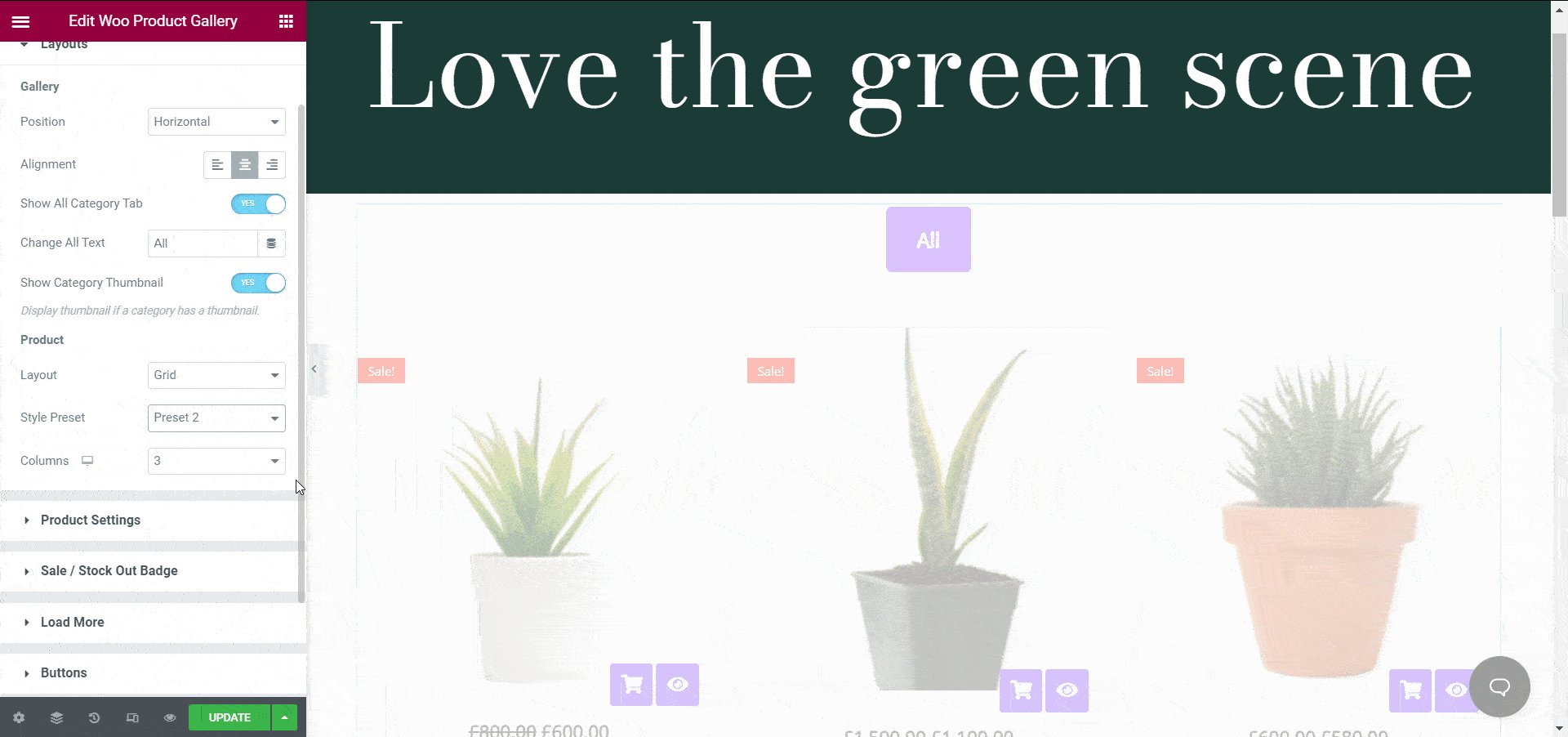
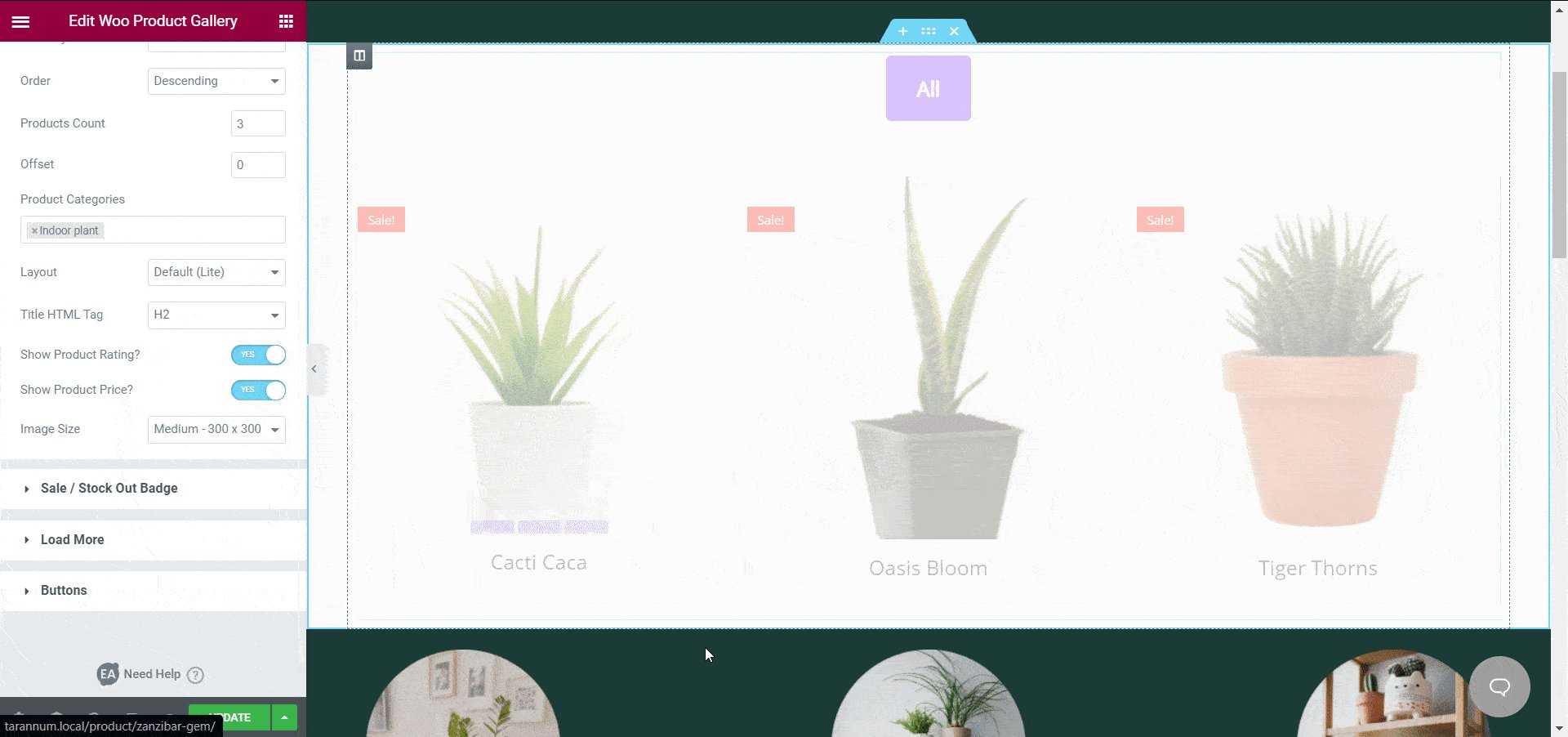
كما ذكرنا سابقًا ، يمكنك إنشاء فئات لمنتجاتك باستخدام معرض منتجات WooCommerce لـ Elementor. تسهل إضافة فئات من قسم "إعدادات المنتج" على عملائك العثور على المنتجات التي يرغبون فيها.

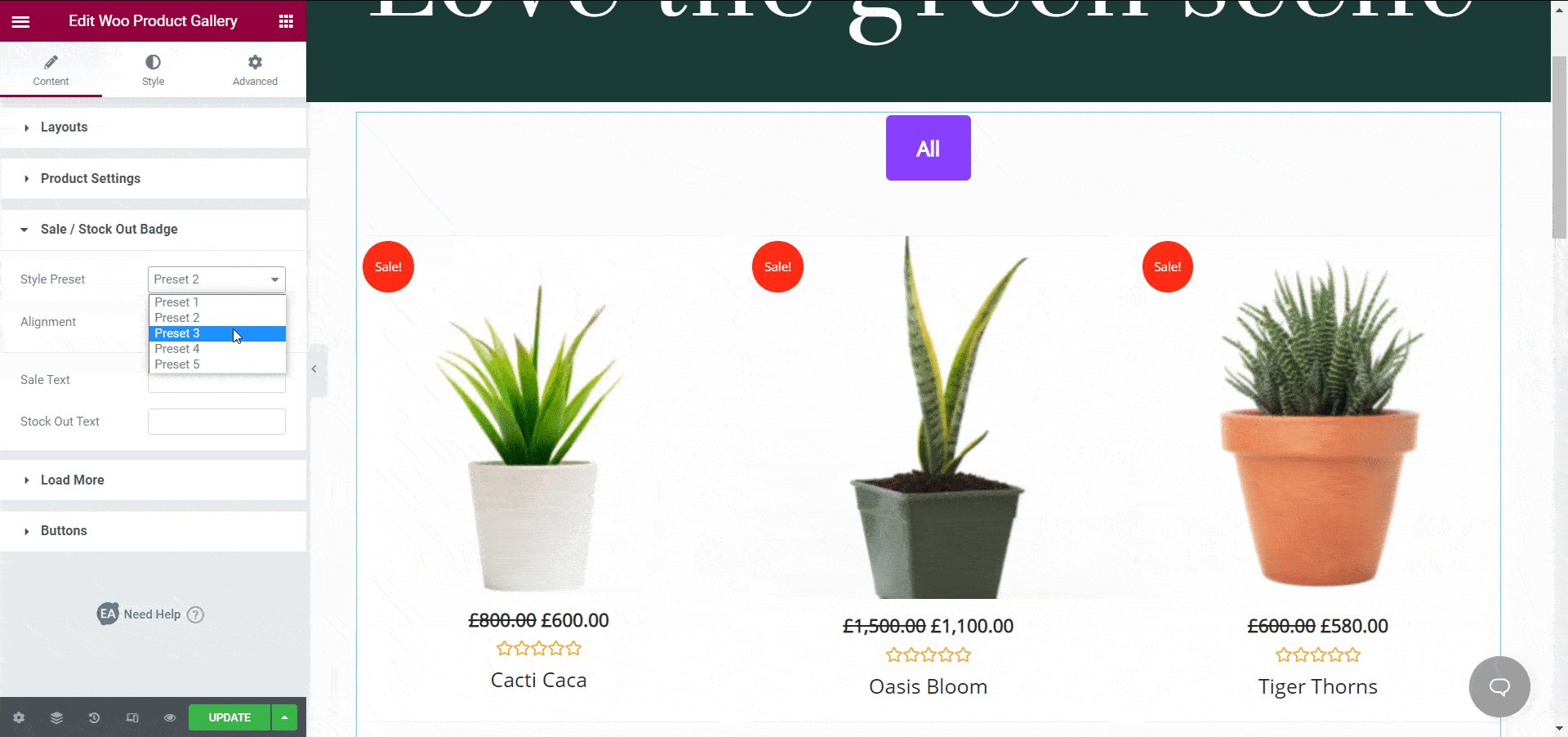
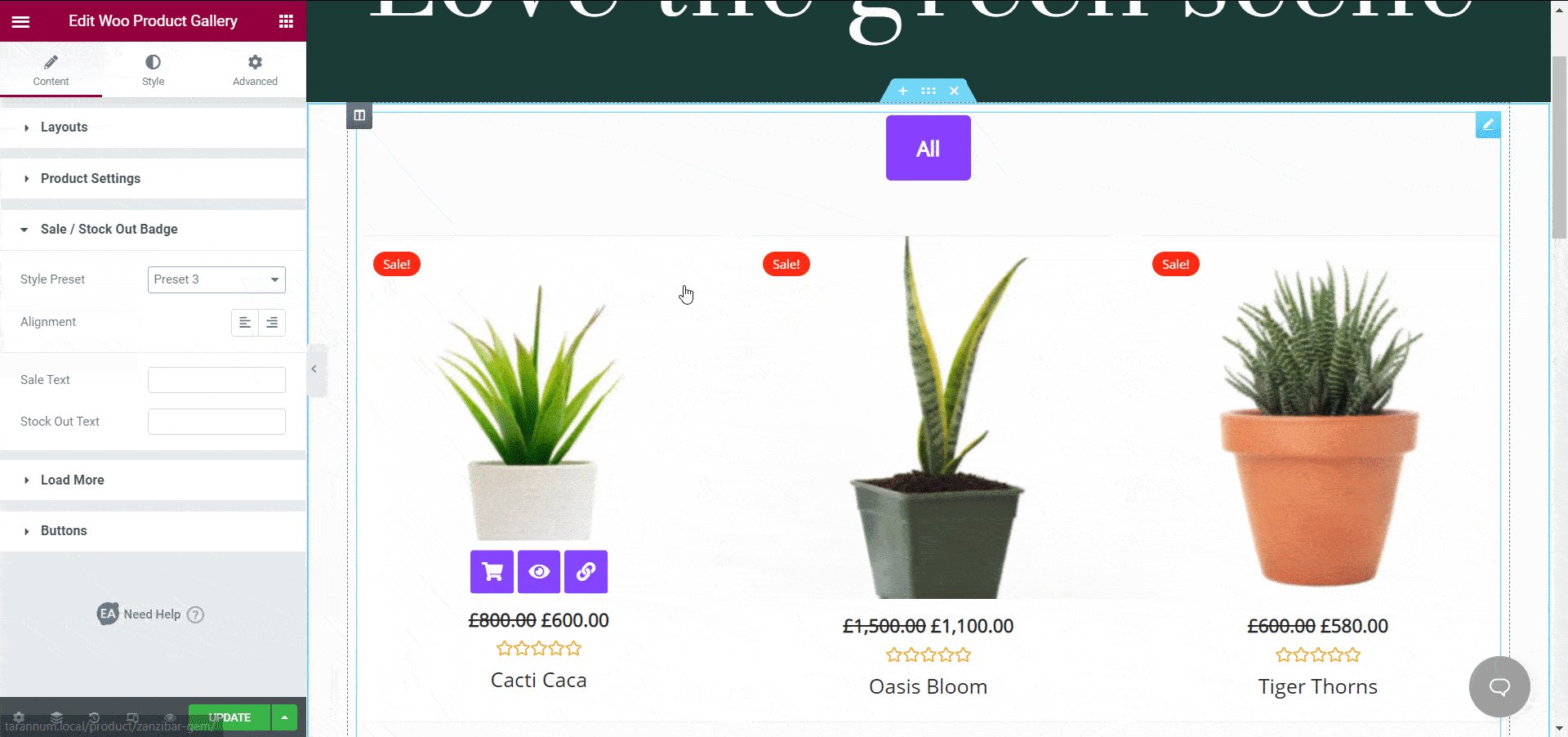
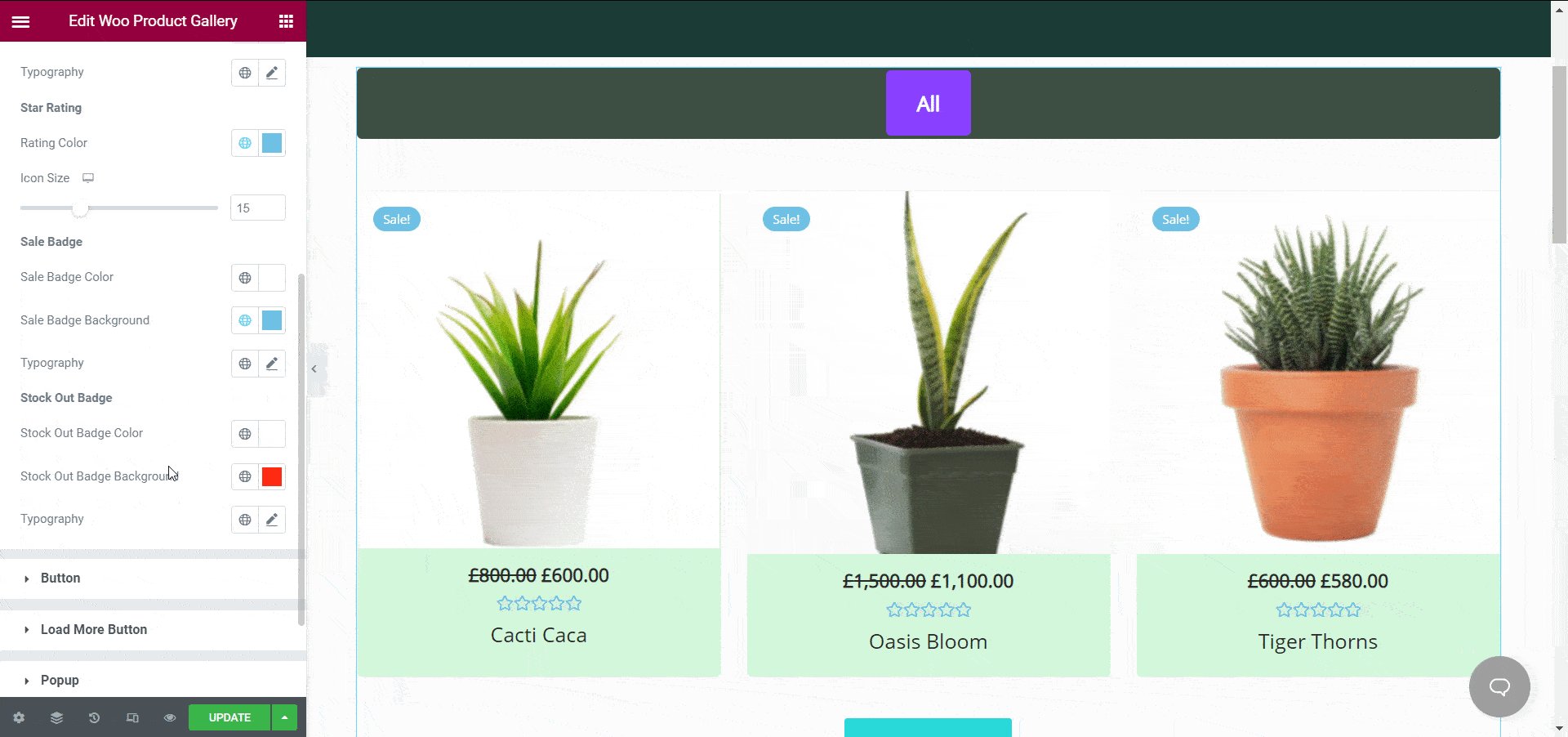
أضف شارة المبيعات مع كل منتج
إلى جانب إضافة الأسعار مع منتجات WooCommerce الخاصة بك ، يمكنك إضافة شارة مبيعات أو تخزين شارة بها. لنفترض أنك تدير حملة للبيع في متجر WooCommerce الخاص بك ، يمكنك إضافة علامة "On Sale" إلى جميع منتجاتك من خلال اللعب مع إعدادات " Sale / Stock Out Badge ". لديك المرونة لتخصيص هذه الشارة وفقًا لتفضيلاتك.

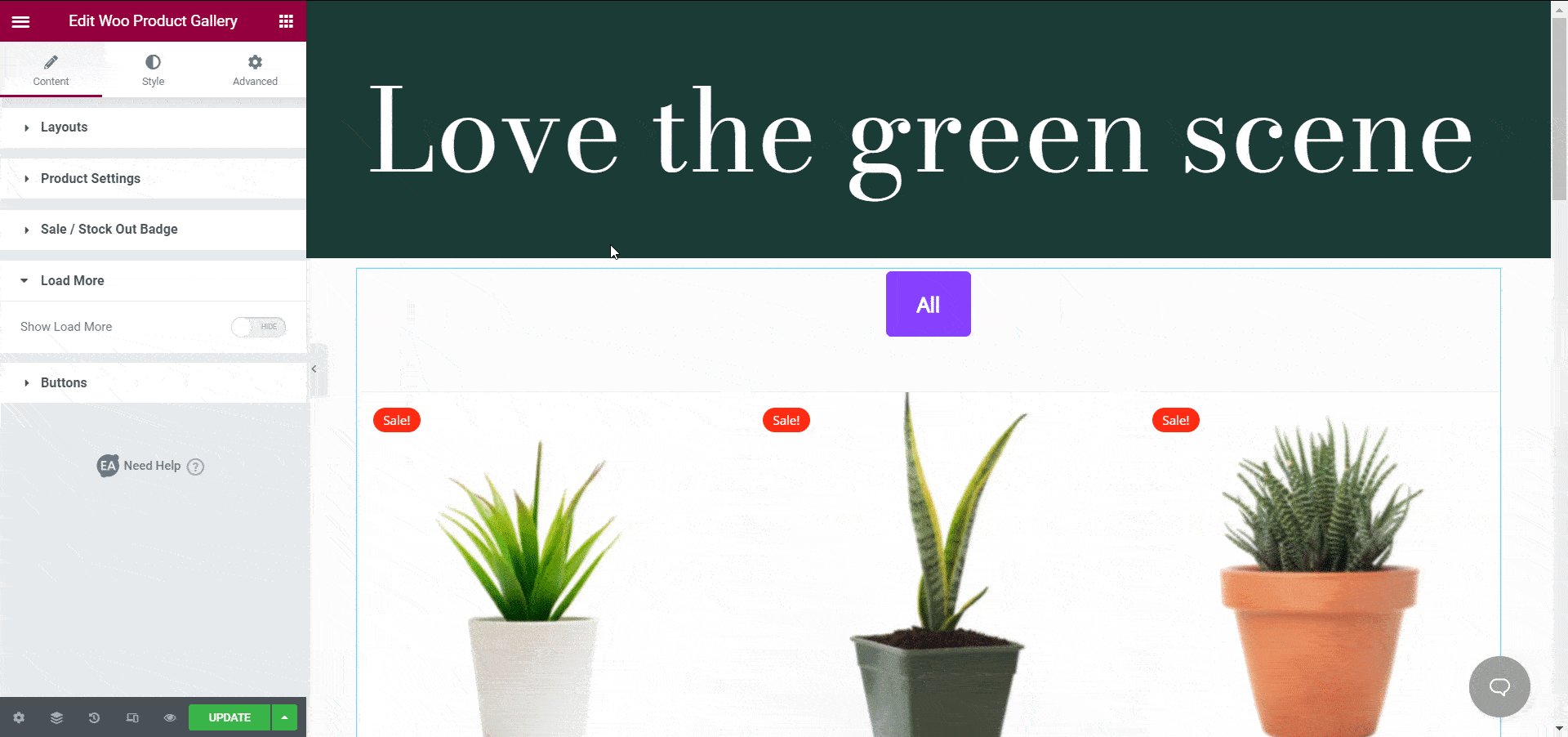
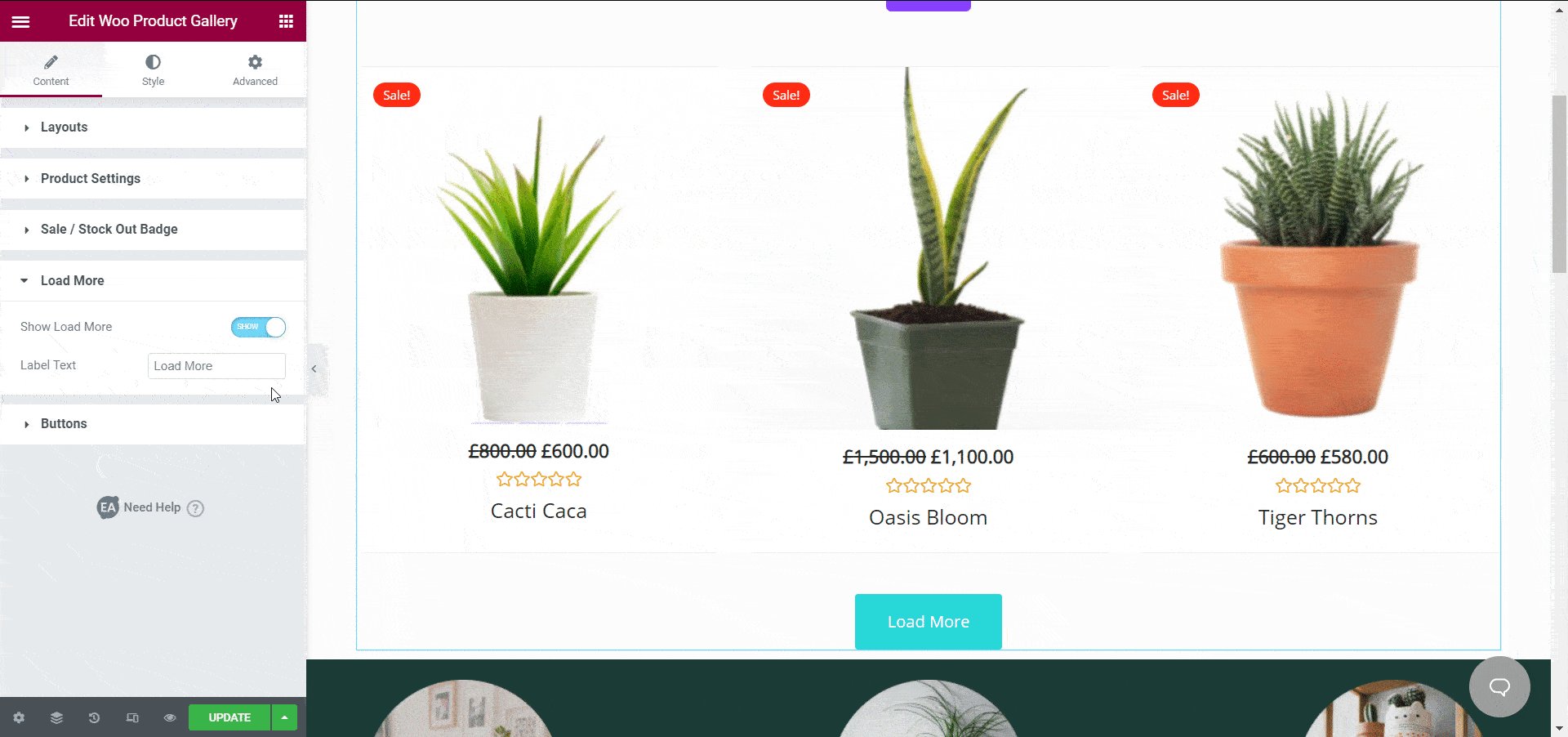
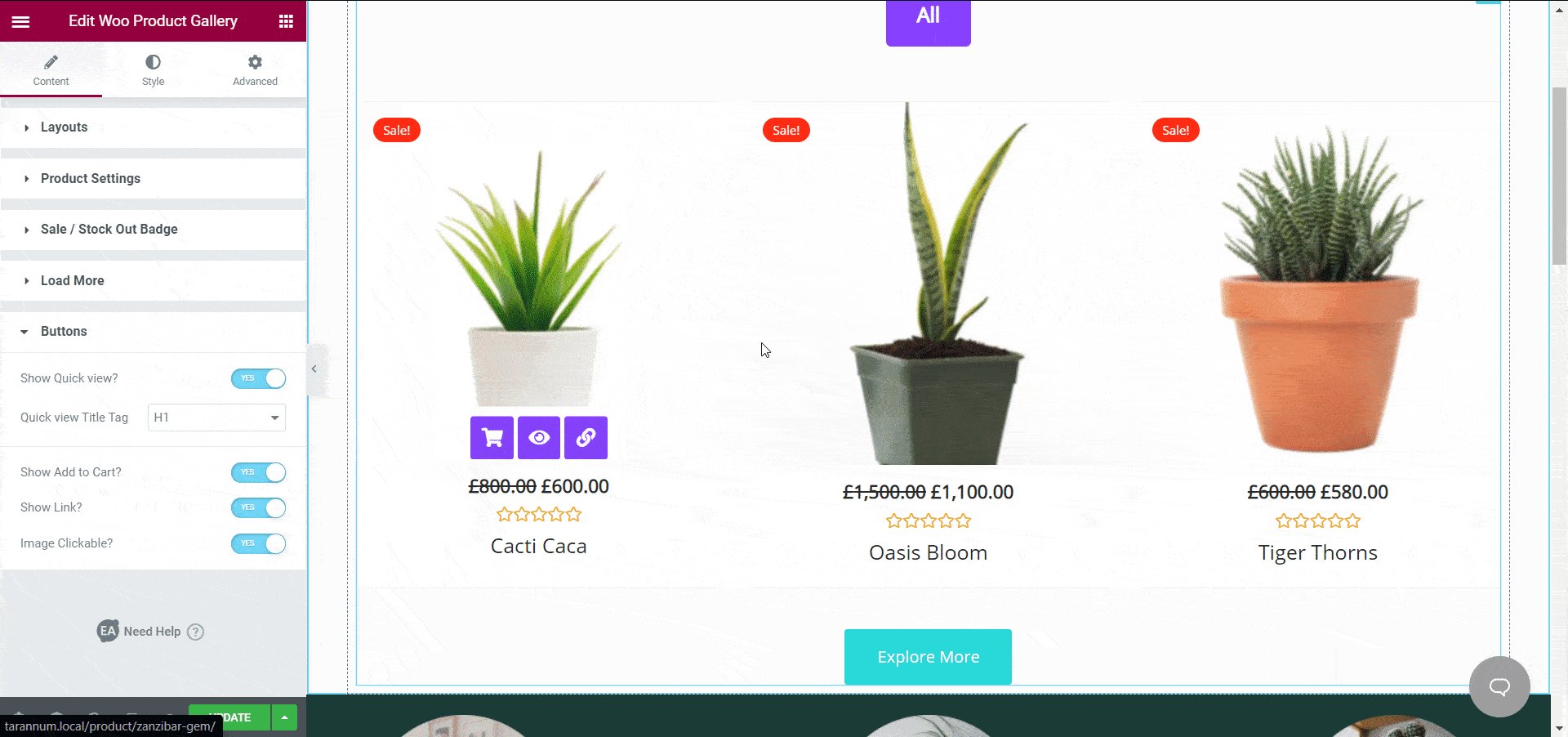
إنشاء أزرار جذابة لمتجرك
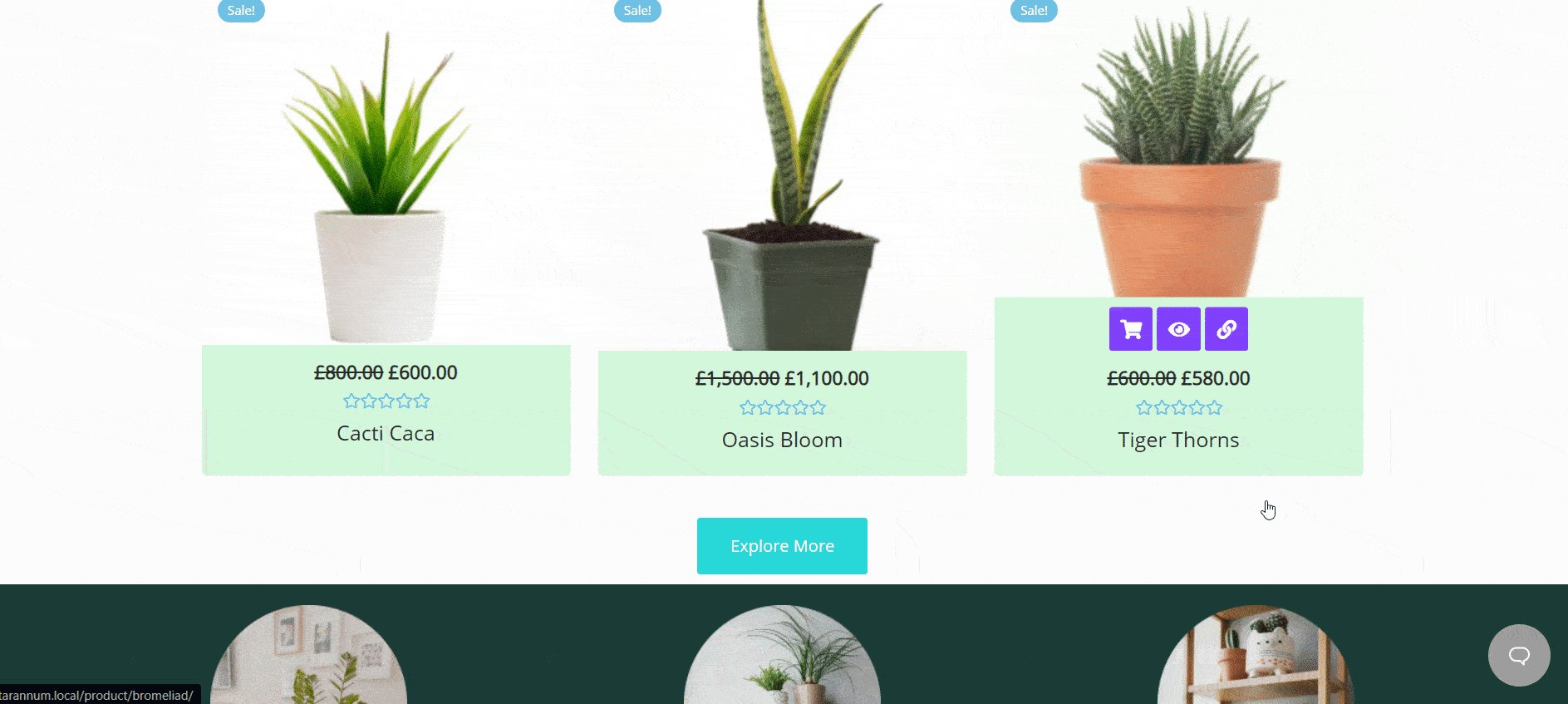
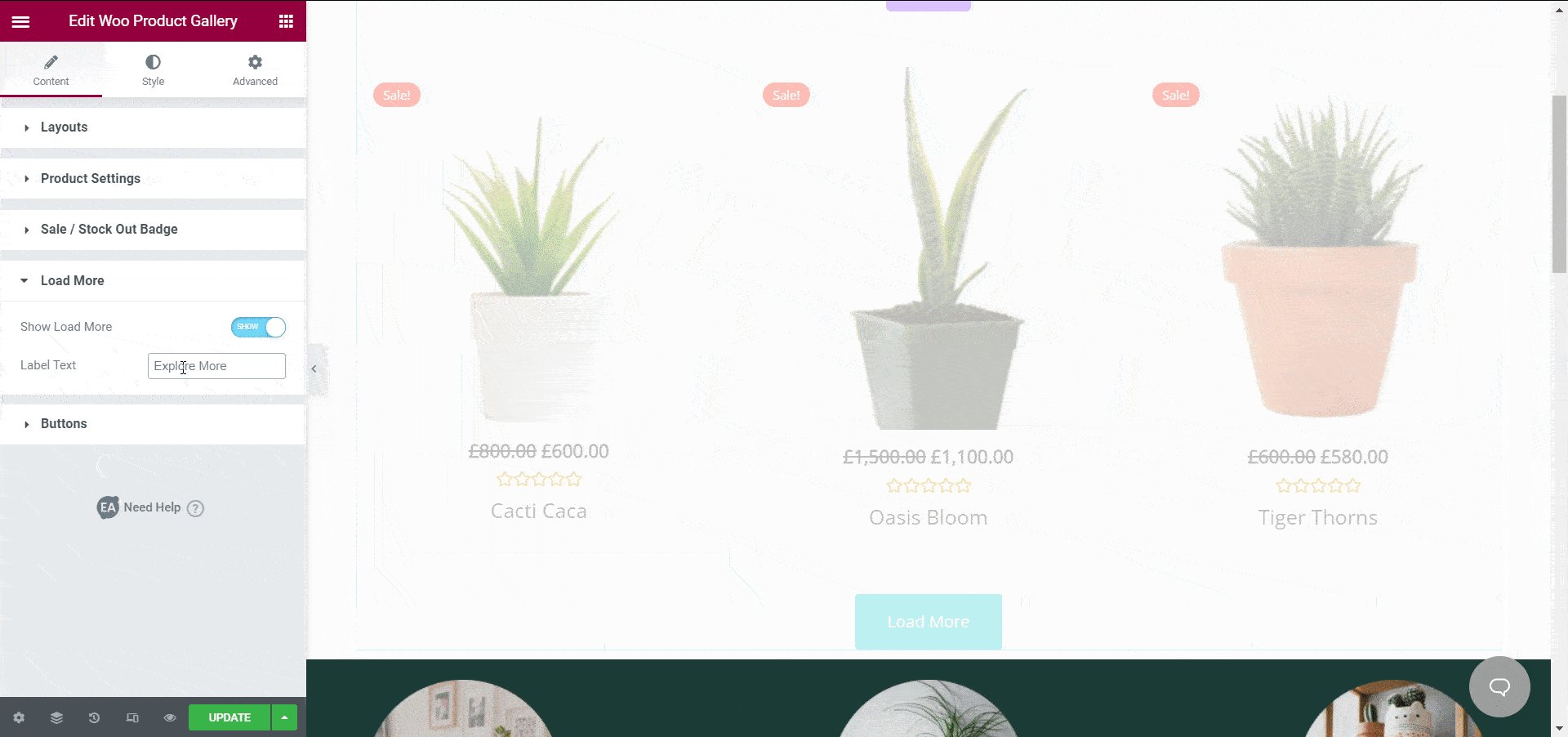
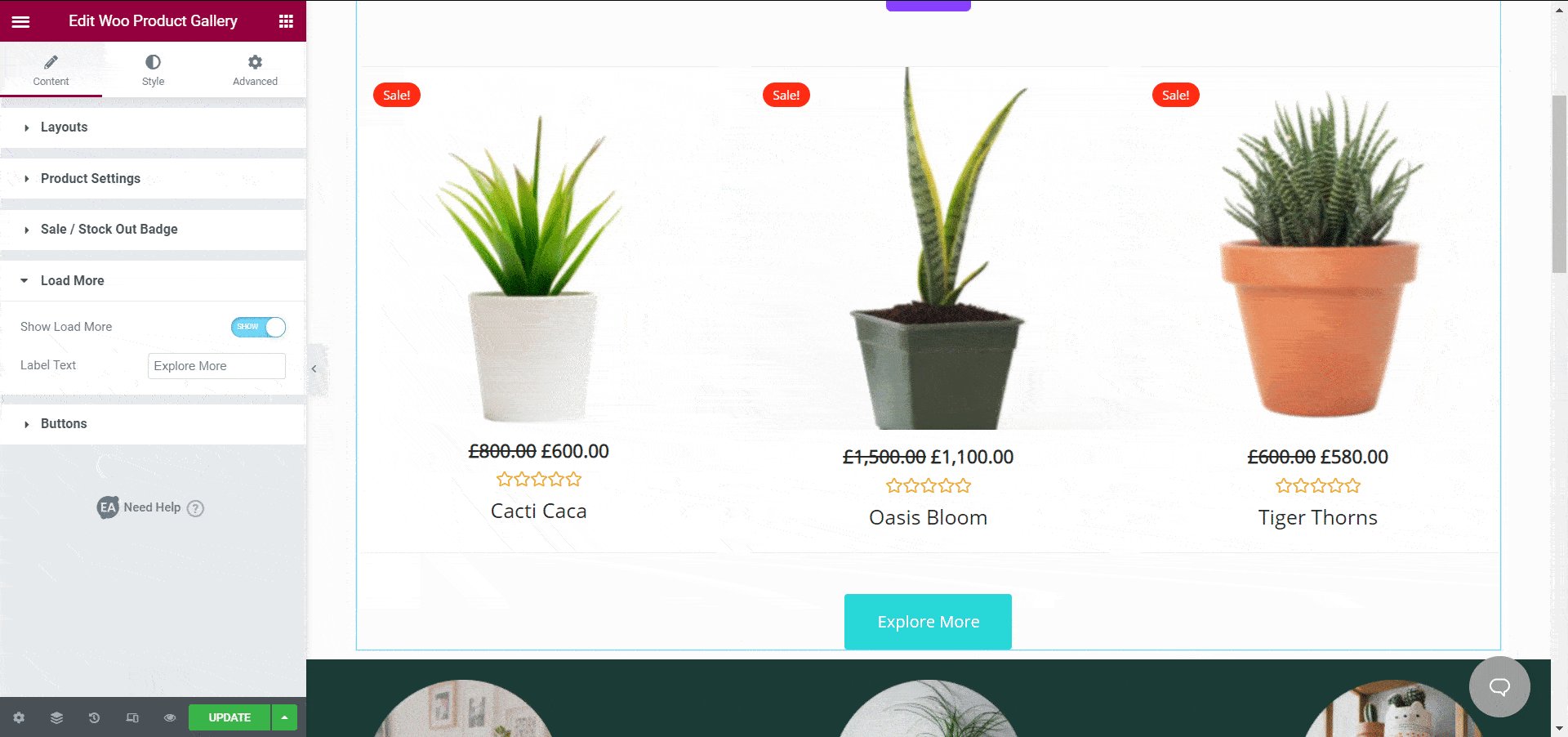
باستخدام هذه الأداة ، يمكنك تبديل زر "تحميل المزيد" مع أزرار أخرى للحث على اتخاذ إجراء للحصول على تجربة مستخدم أفضل. إذا وجد عميلك المحتمل أن محتوى موقع الويب الخاص بك جذابًا ، فقد يكون مهتمًا باستكشاف المزيد والنقر فوق الزر "تحميل المزيد" . لذا فإن هذا الزر البسيط مفيد لموقع WooCommerce الخاص بك ويمكنك إعداده باستخدام عنصر واجهة مستخدم EA Woo Product Gallery لـ Elementor.

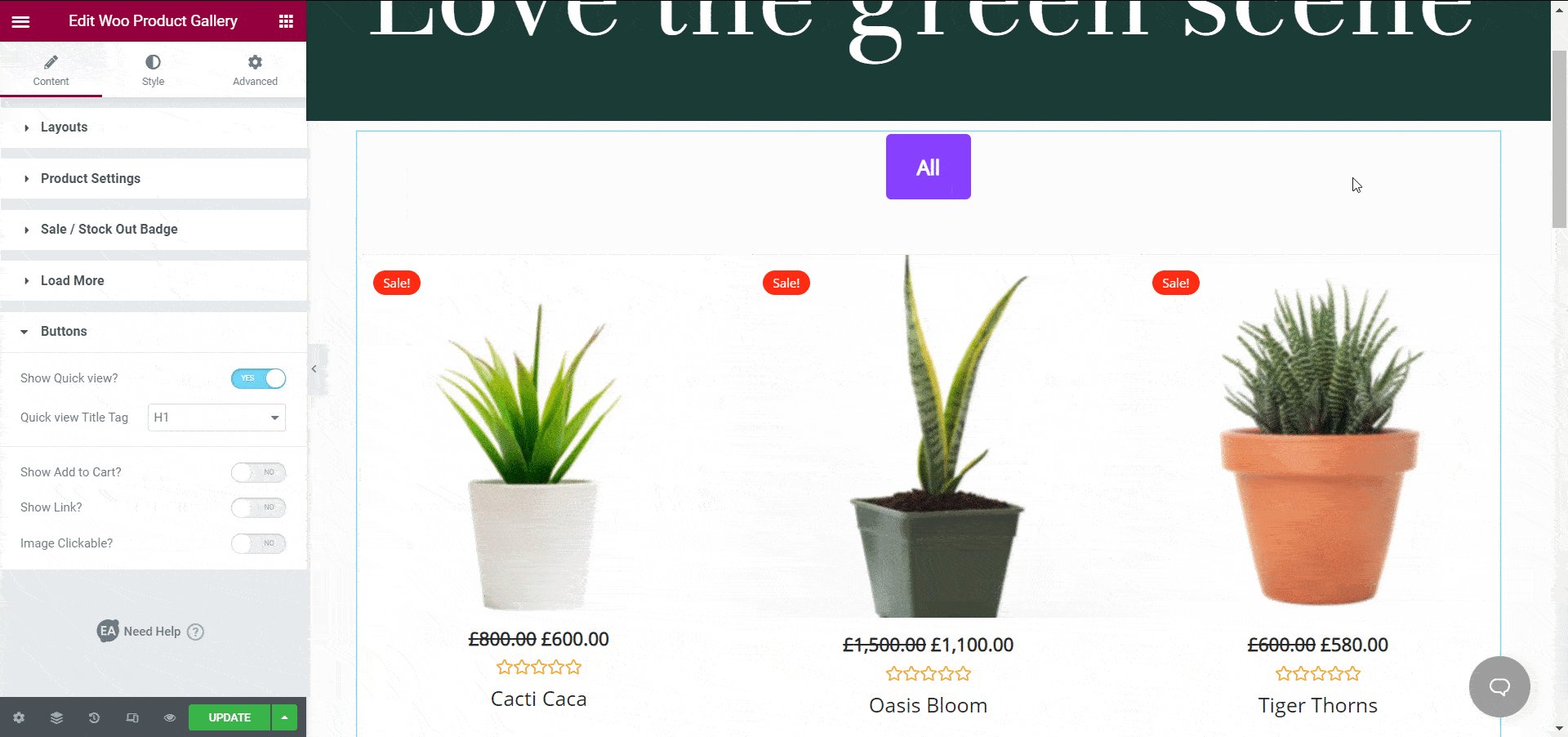
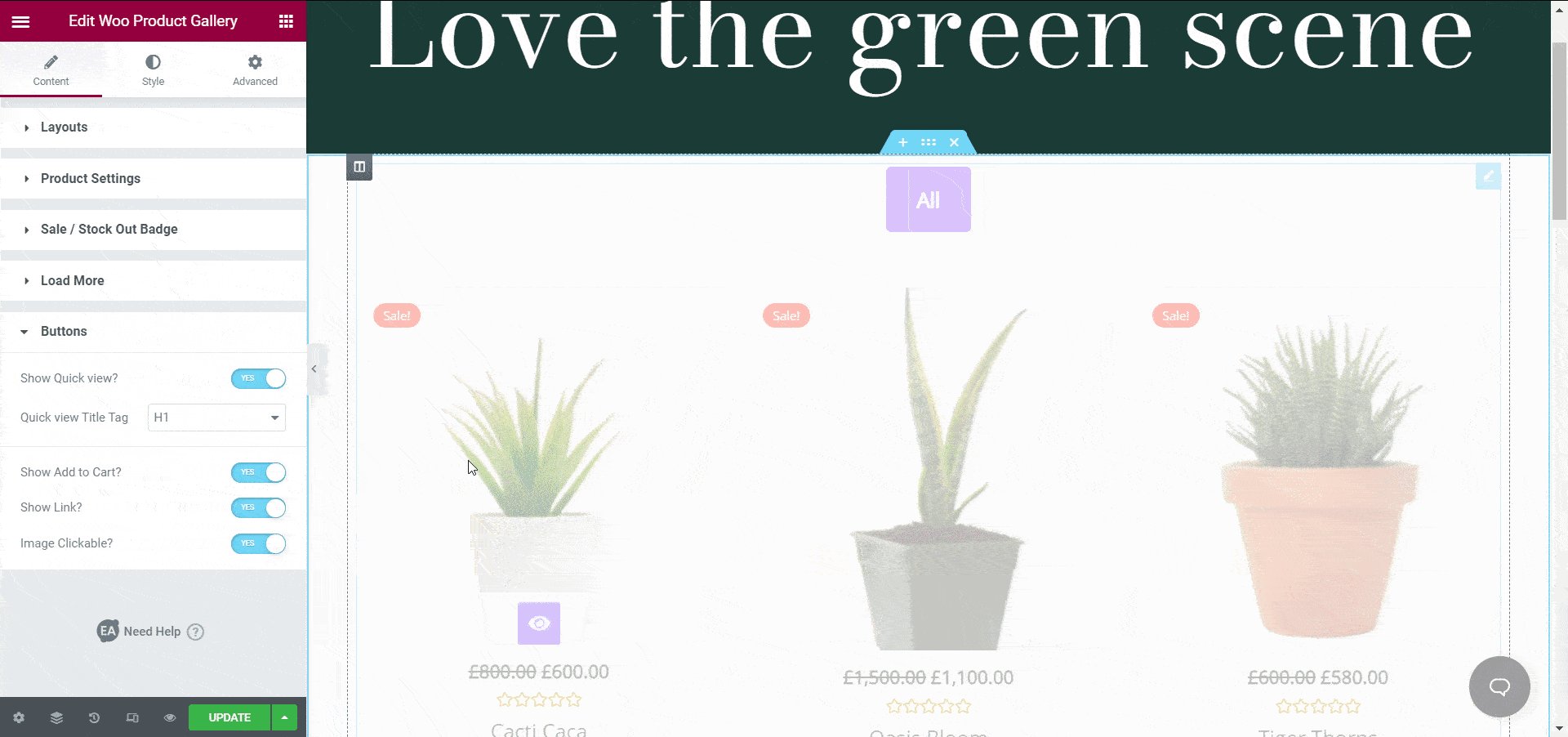
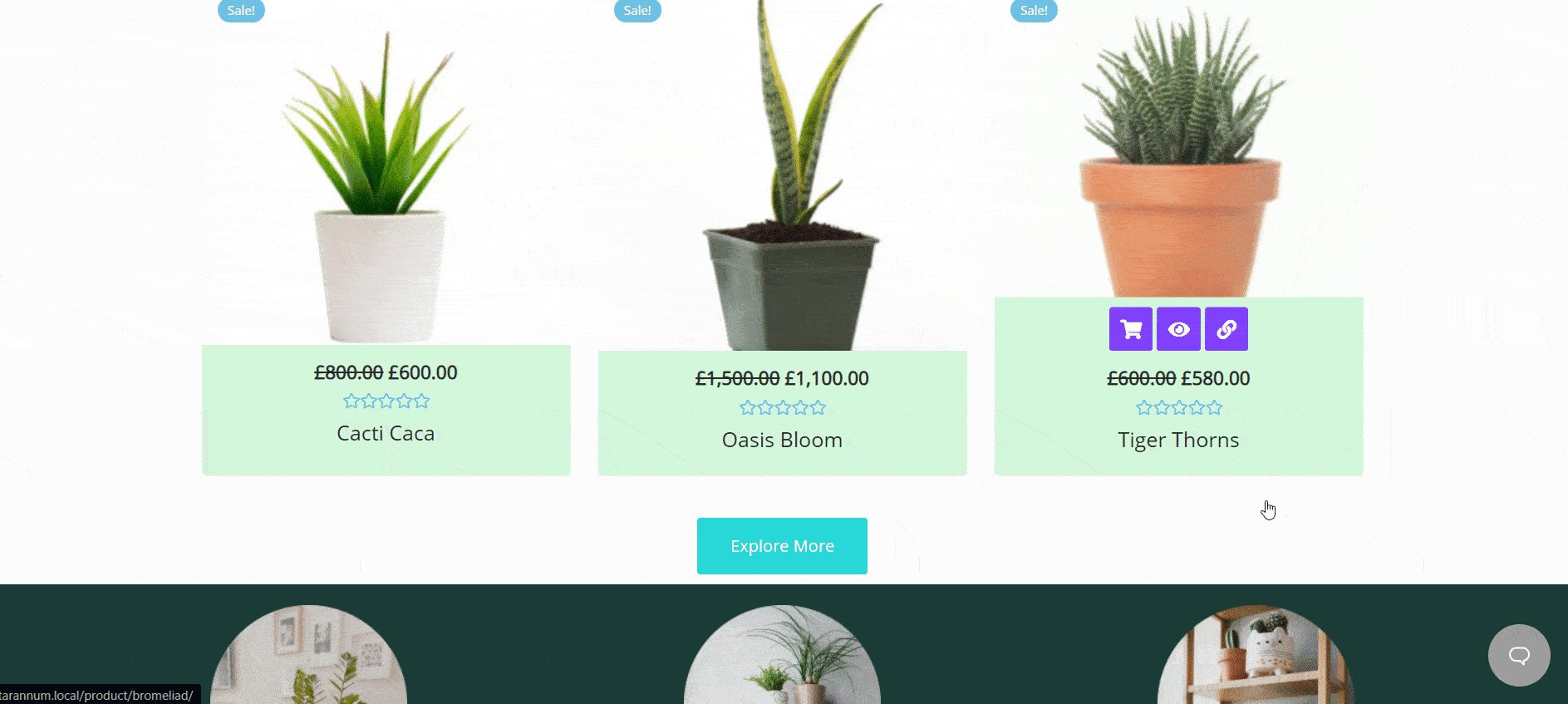
من خيار "الزر" من هذه الأداة ، ستحصل على ثلاثة اختيارات مثل " عرض العرض السريع " و " عرض إضافة إلى عربة التسوق" و " إمكانية النقر فوق الصورة ". يمكنك بسهولة عرض الأزرار التي تريد عرضها مع منتجات WooCommerce الخاصة بك. سيكون زر "عرض العرض السريع" مفيدًا في النهاية لعملائك للتحقق بسرعة من المنتج بتفاصيل مفيدة. لا يتعين عليهم النقر فوق المنتج والاطلاع على التفاصيل. سيوفر وقتهم وستزداد قابلية استخدام موقع الويب الخاص بك على الفور.

إذا قمت بعرض الزر "إضافة إلى عربة التسوق" جنبًا إلى جنب مع المنتجات ، فأنت أيضًا تدعو عملائك المحتملين لاتخاذ إجراءات فورية. عندما تضع أزرار الحث على اتخاذ إجراء في مكان معقول على موقع WooCommerce على الويب ، يميل الأشخاص إلى اتخاذ الإجراءات اللازمة على الفور. وبالتالي يمكن أن تساعدك خطوة بسيطة ولكنها مفيدة في زيادة مبيعاتك .
الصور القابلة للنقر هي أكثر جاذبية من صور المنتجات الثابتة. هذا هو السبب في أنه يمكنك جعل موقع الويب الخاص بك أكثر تفاعلية فقط من خلال جعل صور منتجك قابلة للنقر. عندما ينقر شخص ما على إحدى صور منتجك ، سيرى التفاصيل ويتخذ الخطوات أثناء التنقل بينها.
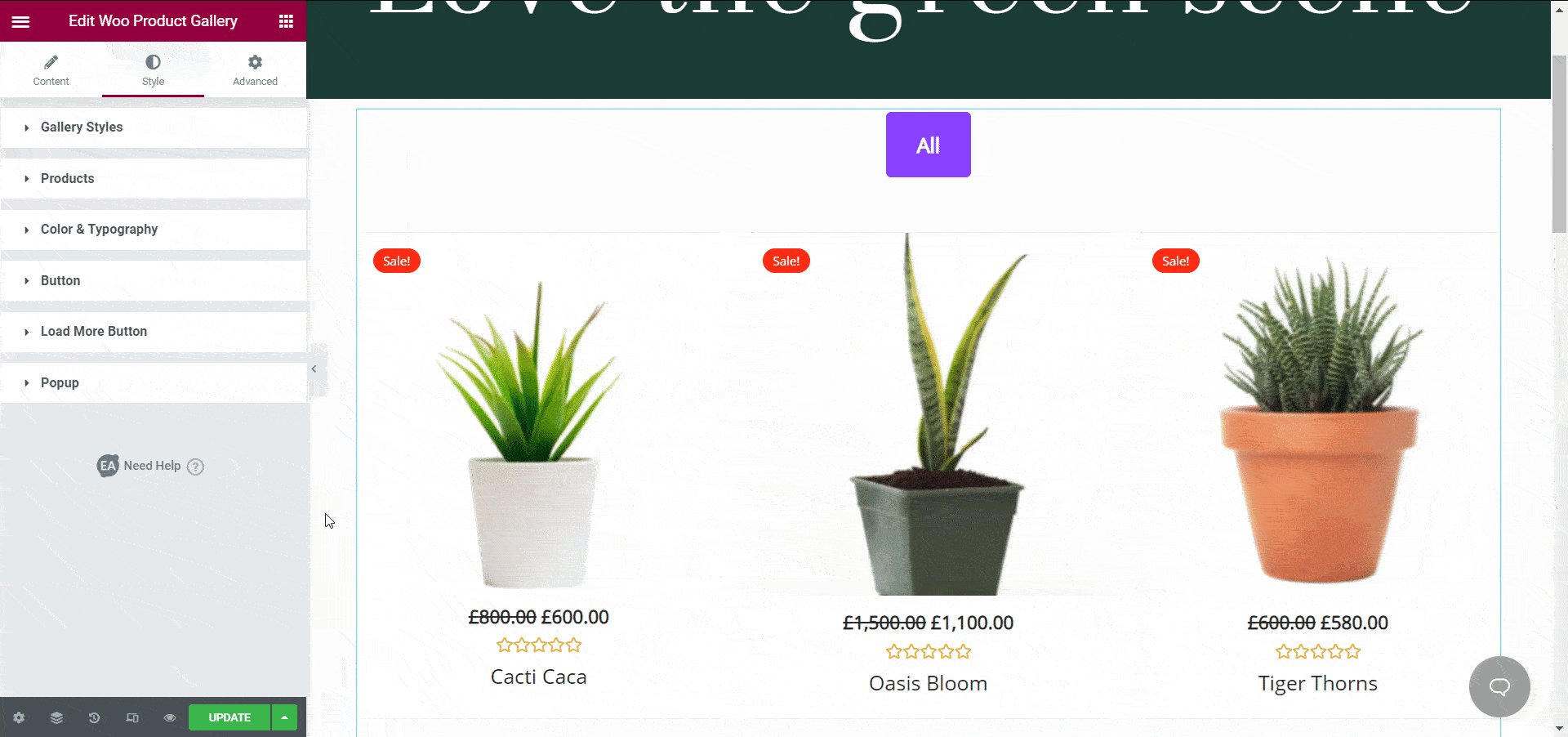
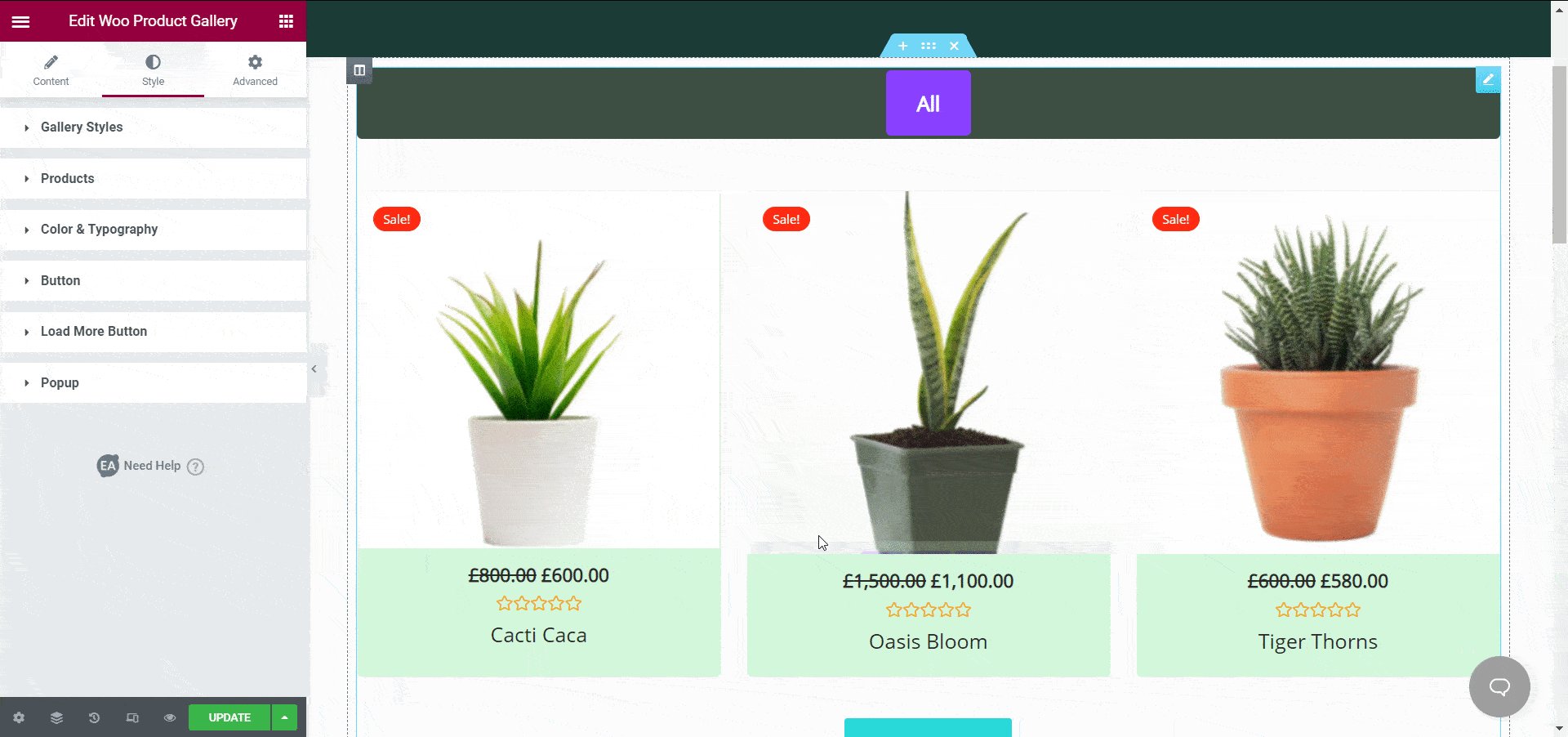
الخطوة 3: صمم معرض منتجات WooCommerce
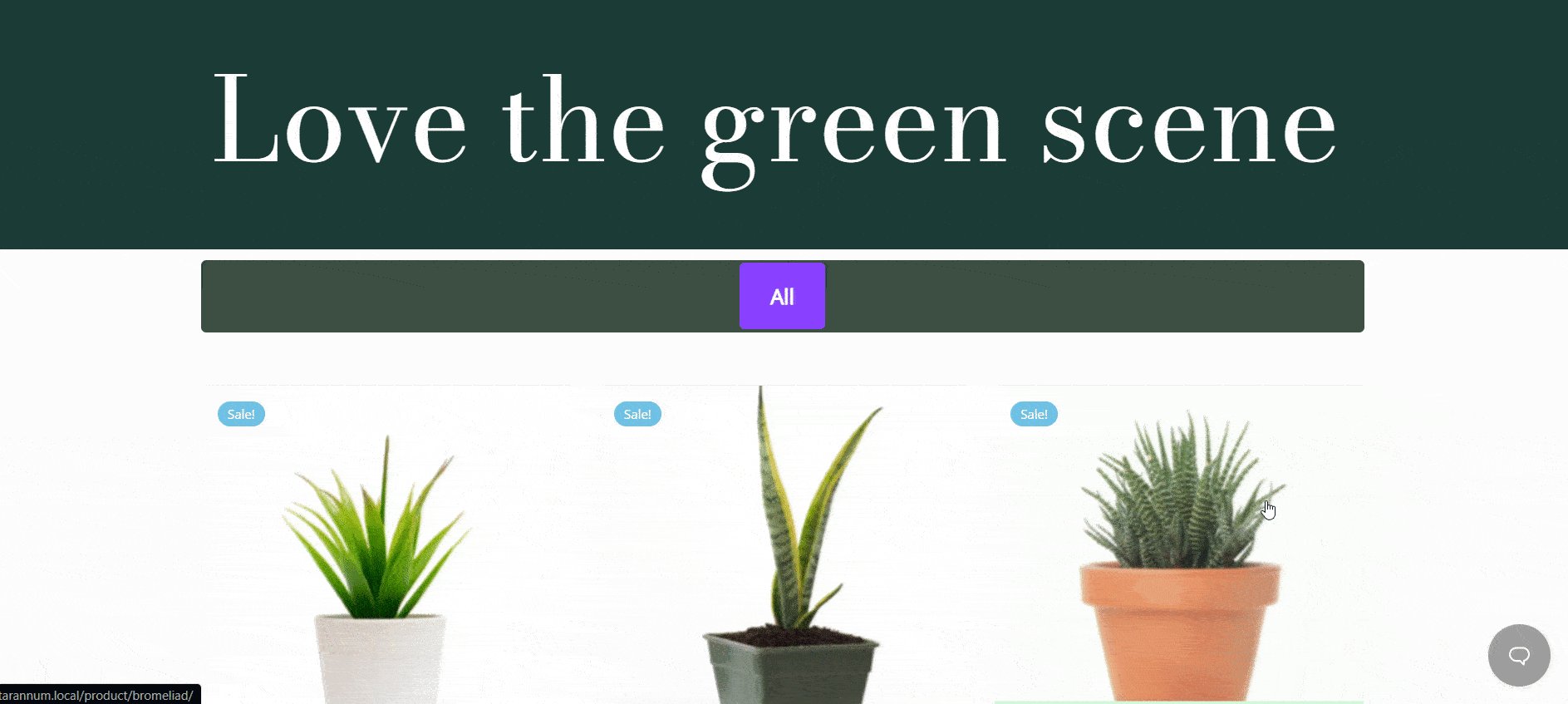
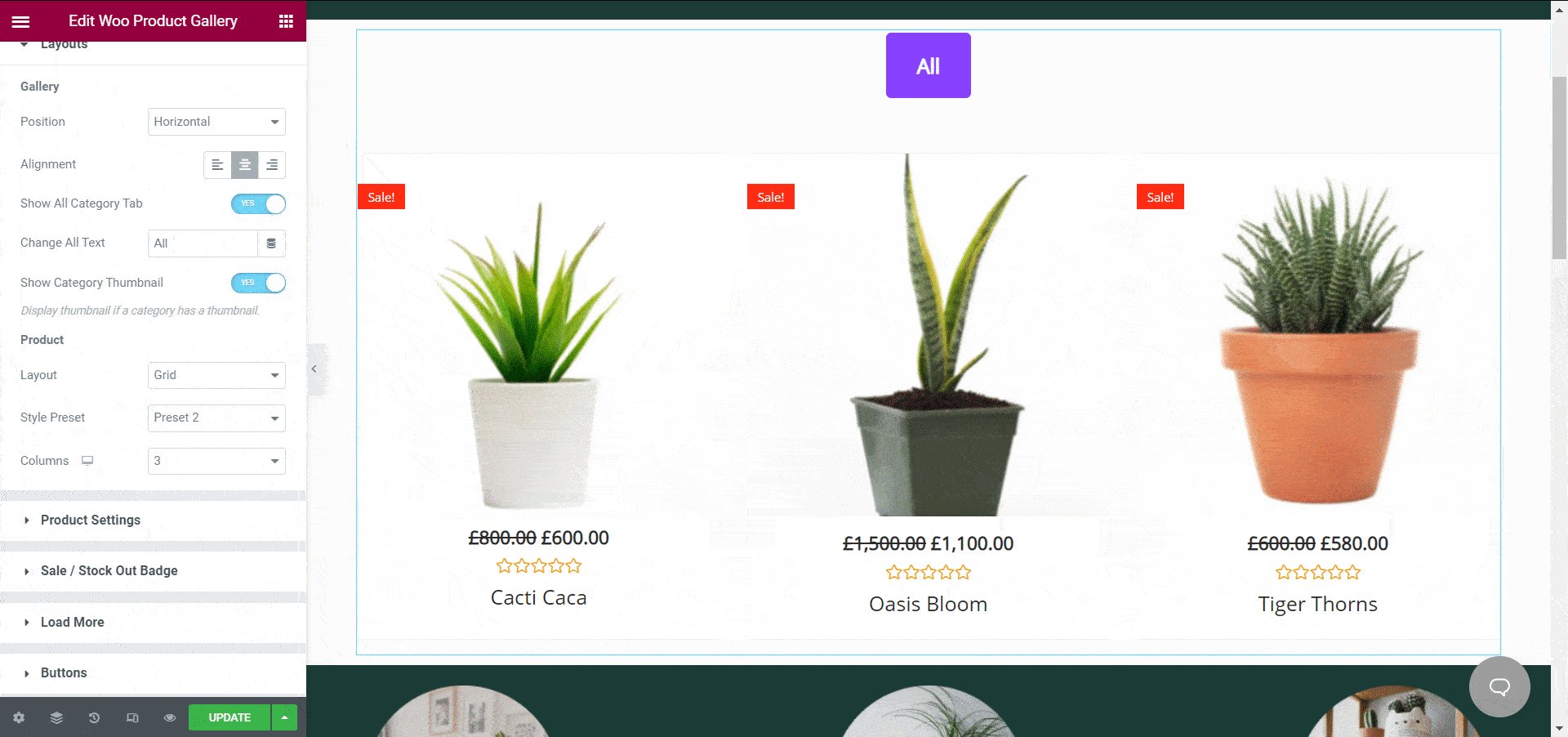
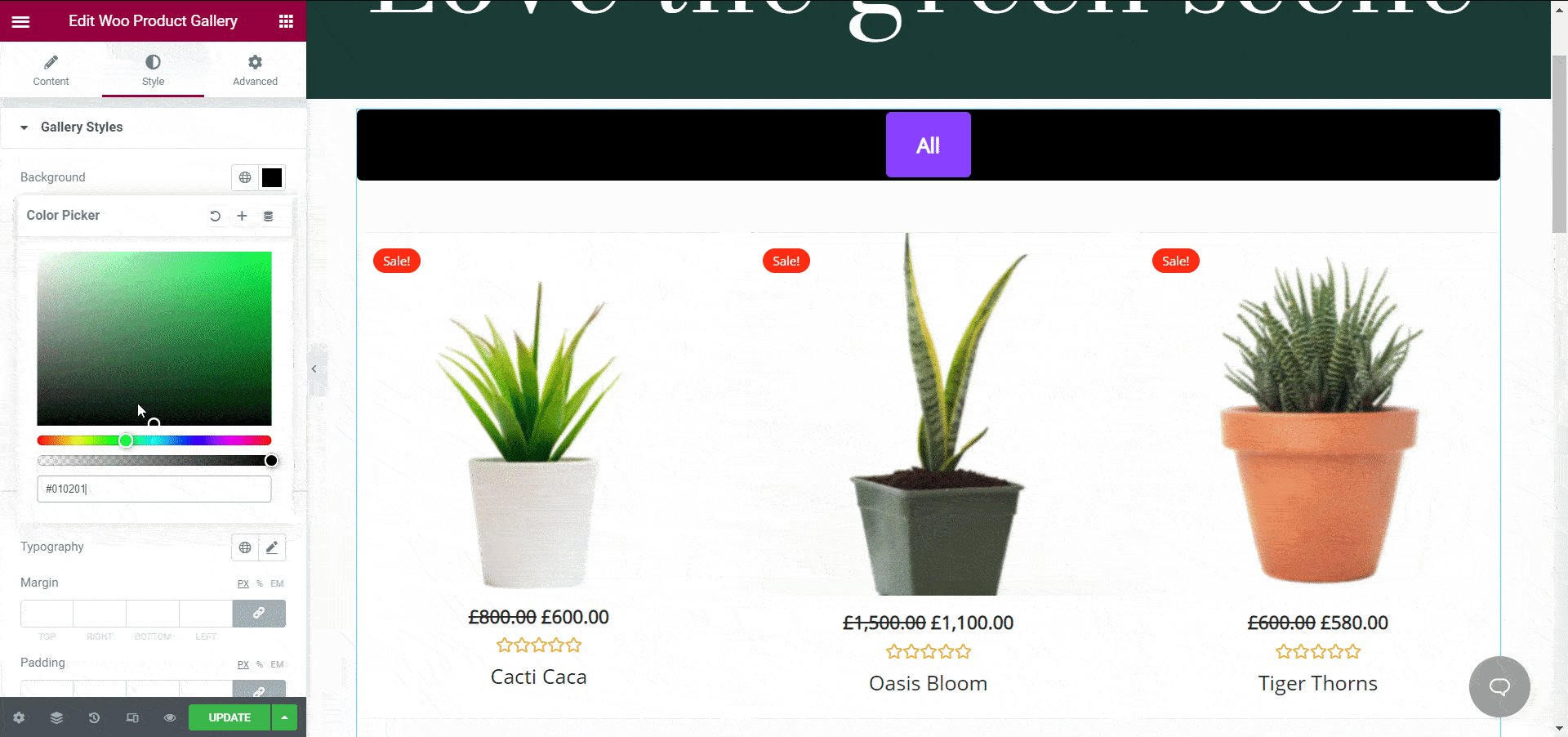
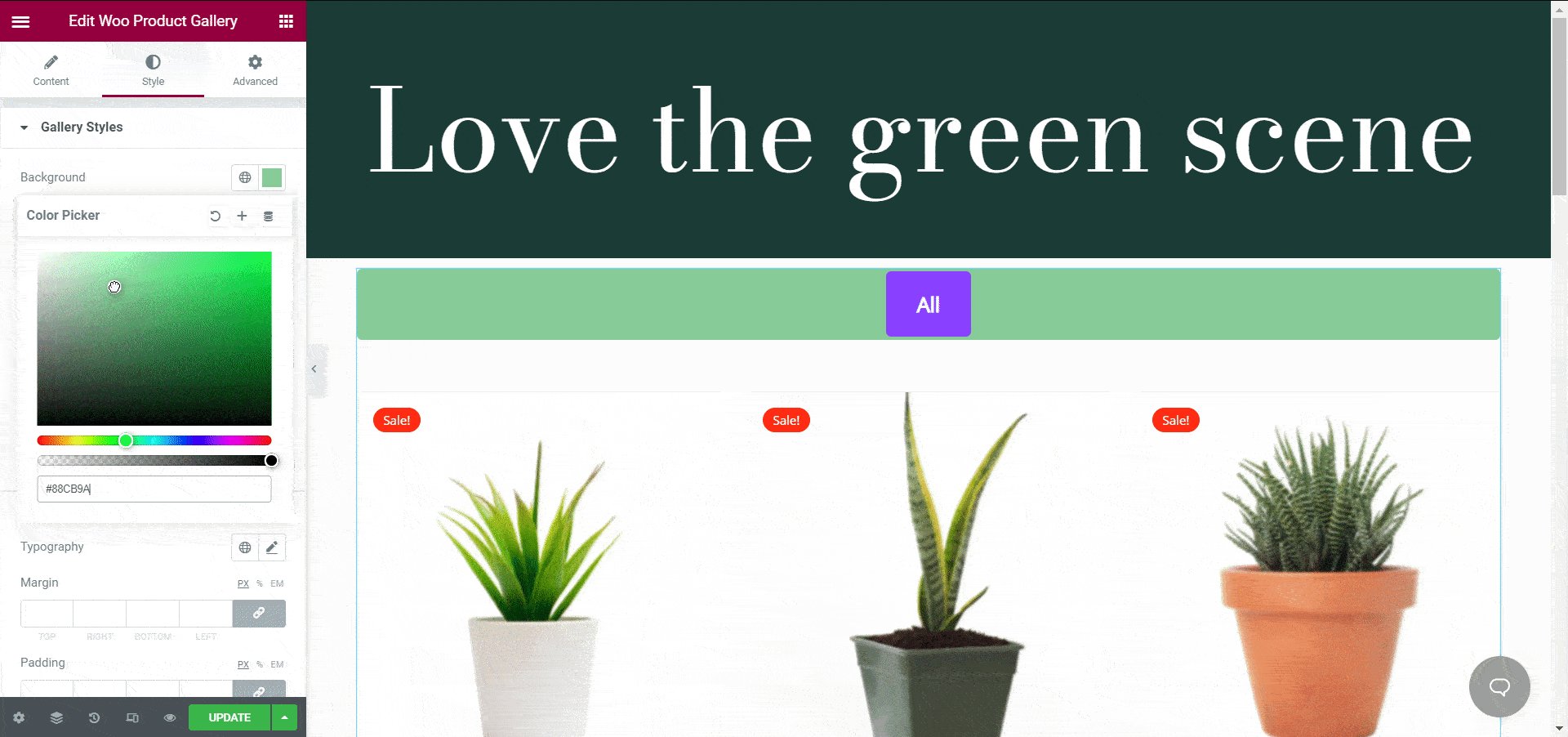
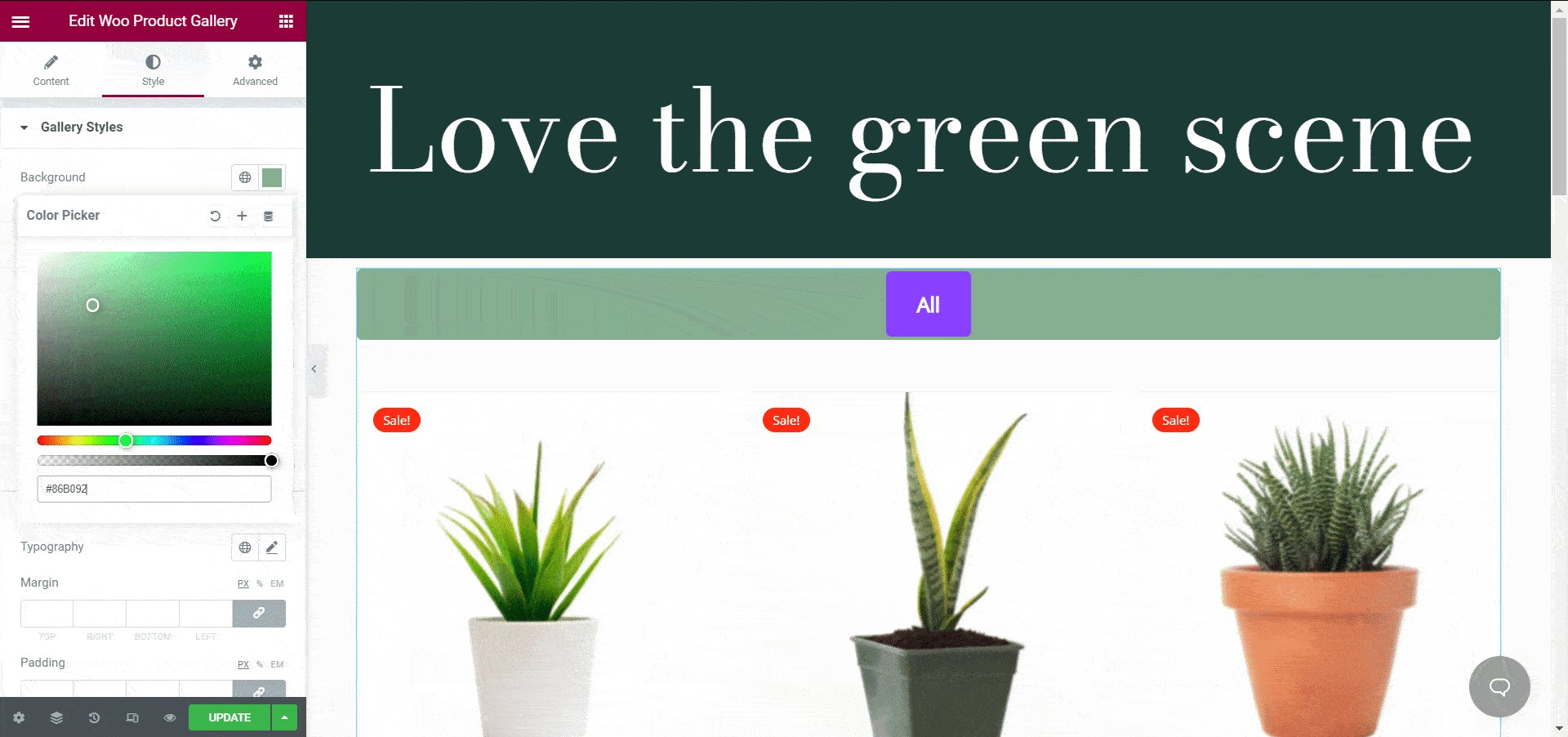
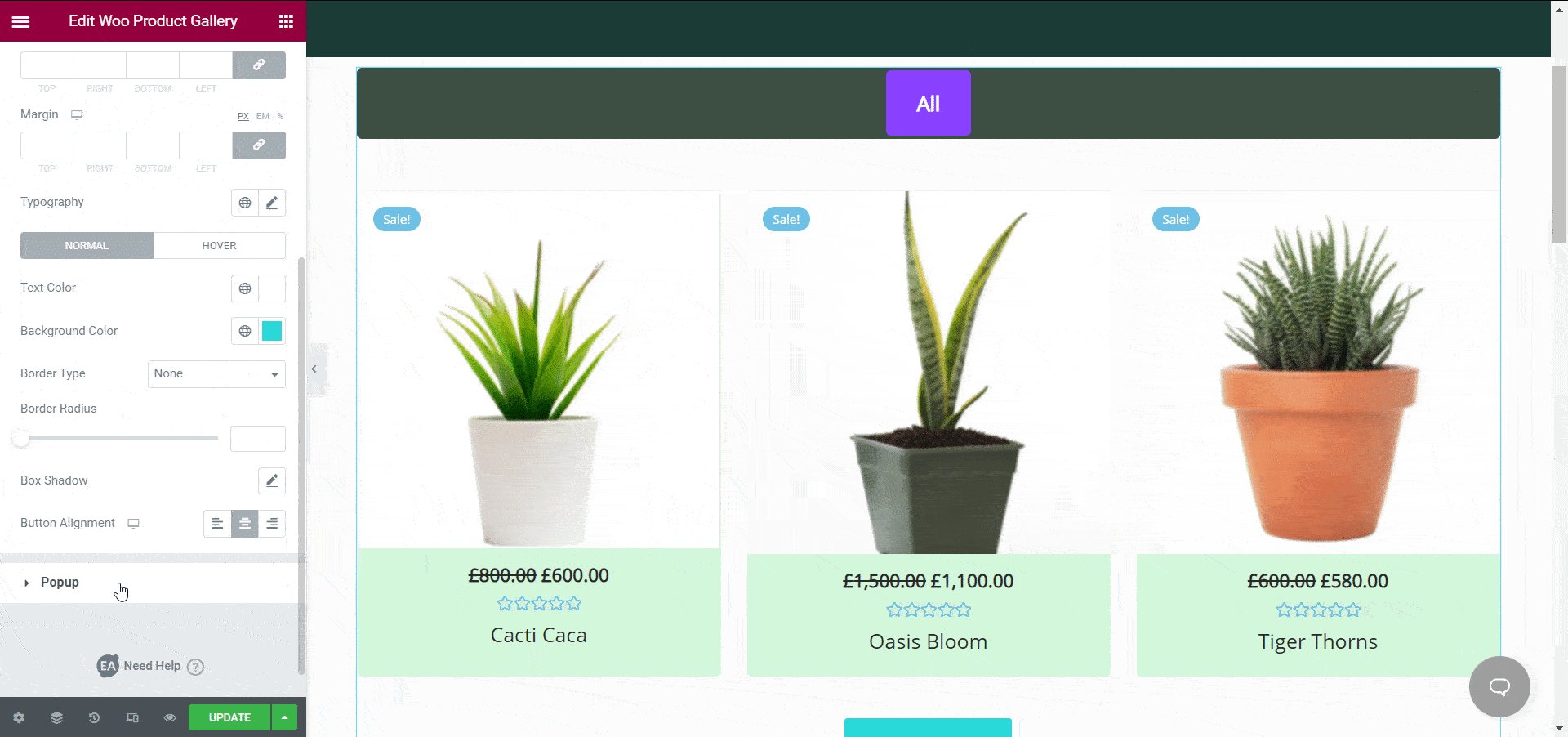
نظرًا لأنك قمت بتكوين الطريقة التي تريد بها إظهار منتجات WooCommerce الخاصة بك على متجرك عبر الإنترنت ، فقد حان الوقت الآن لتصميم التخطيط بستة خيارات تصميم مختلفة. ستحصل على خيارات تصميم لأزرار " أنماط المعرض " و "المنتجات" و "اللون والطباعة" و "الزر" و "تحميل المزيد" و "النافذة المنبثقة". يمكنك تحرير المظهر وتغيير لون خلفية معرض الصور الخاص بك من خيار أنماط المعرض. بالنسبة لهذه المدونة ، قمنا بتعيين لون الخلفية إلى اللون الأخضر بحيث يتناسب مع موضوع متجر النباتات الخاص بنا. يمكنك تغيير لون خلفية العناصر ونوع الحدود وغير ذلك الكثير.

إلى جانب تعديل هذه الخيارات ، يمكنك أيضًا تغيير المساحة المتروكة أو المحاذاة أو ظل الصندوق إذا كنت بحاجة إلى ذلك. ستتحسن في تصميم موقع الويب الخاص بك إذا قمت باستكشاف كل هذه الاحتمالات أثناء تخصيص موقع WooCommerce الخاص بك.
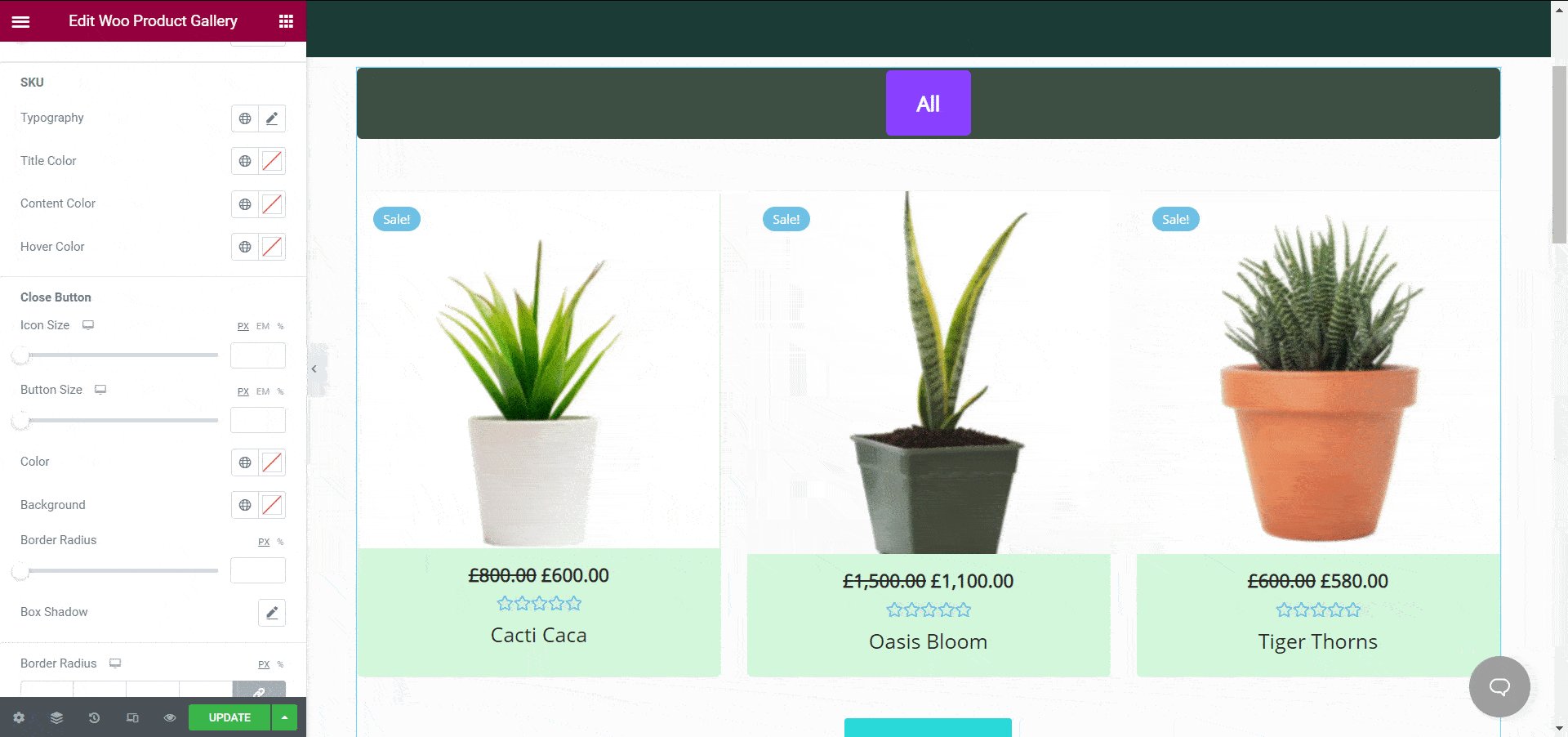
انظر في جميع الإعدادات المتاحة لترى كيف يمكنك تحسين مظهر موقع الويب الخاص بك. يمكنك تعديل حجم الخط وألوان الخط والمزيد في قسم " اللون والطباعة " ، على سبيل المثال. لإبراز معرض منتجات WooCommerce ، يمكنك أيضًا تعديل الخيارات وتصميمها ضمن قسمي " تحميل المزيد " و "منبثق" . لمزيد من النصائح حول كيفية تصميم معرض منتجات WooCommerce ، يمكنك الاطلاع على وثائقنا التفصيلية هنا .

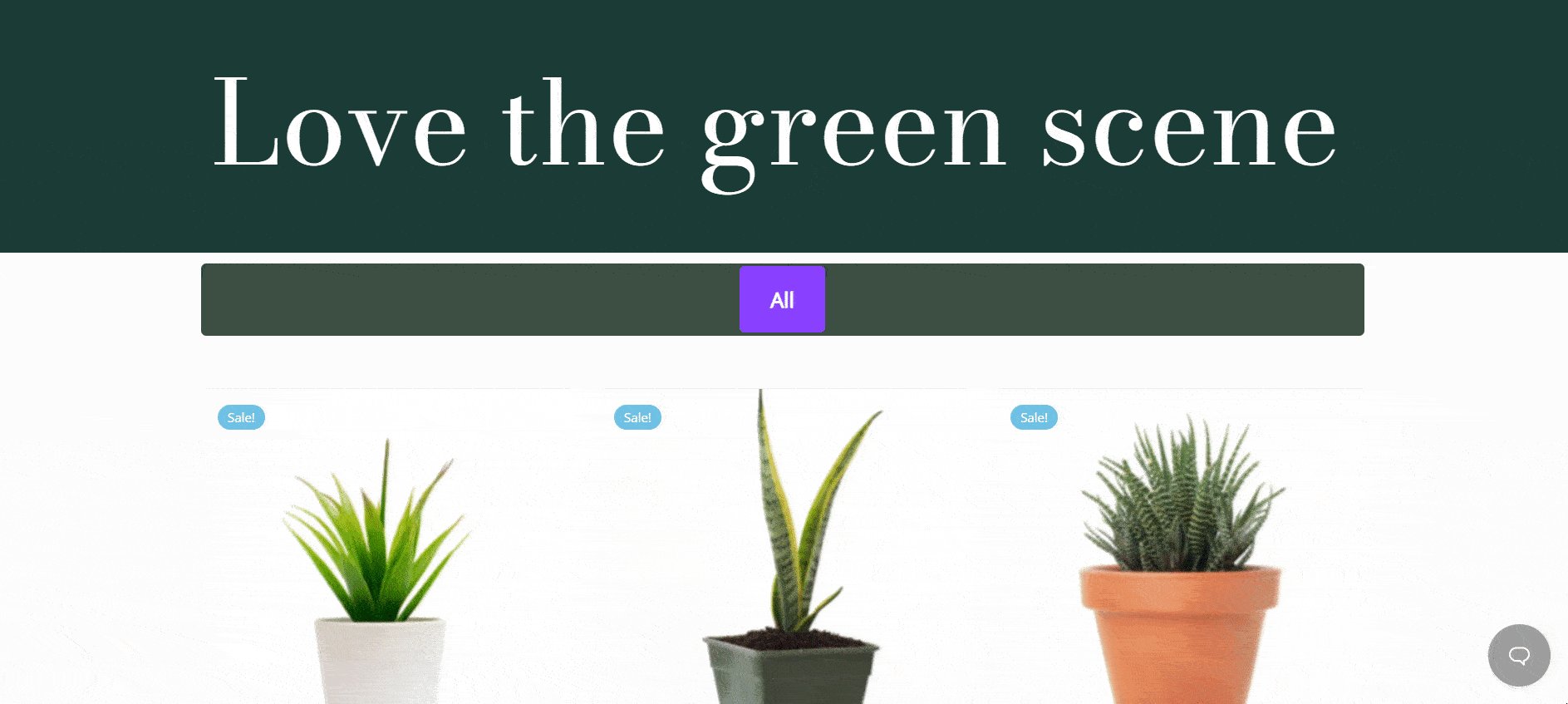
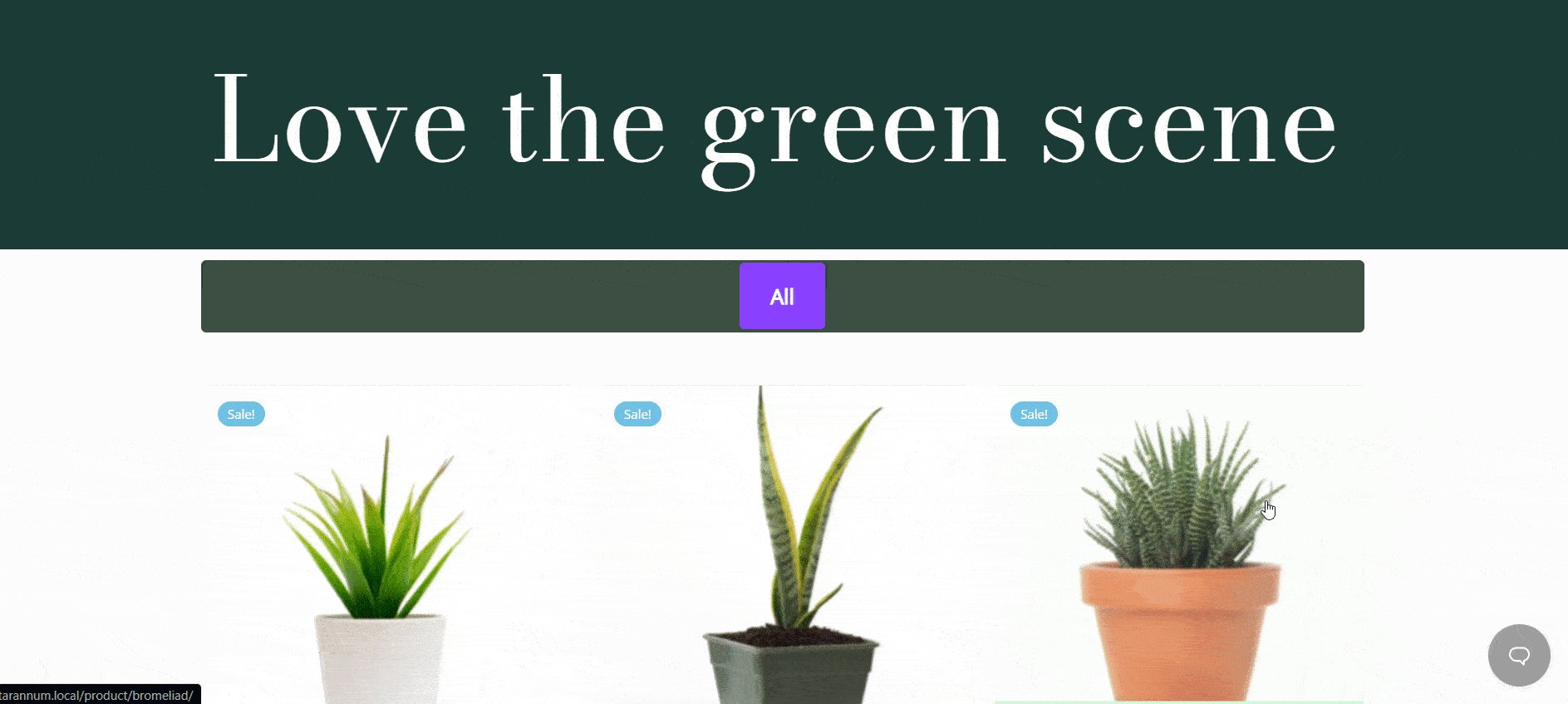
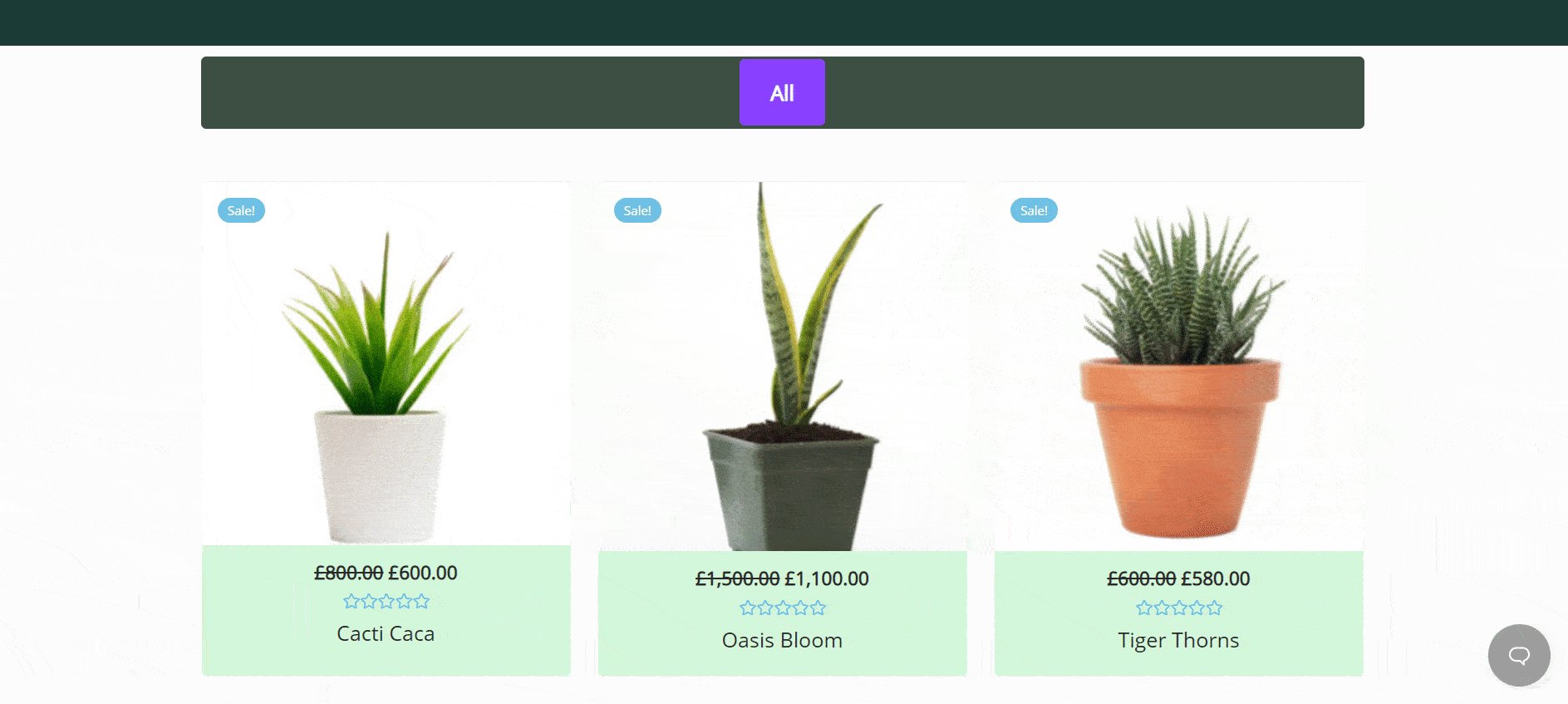
يمكنك الآن نشر صفحتك إذا كنت راضيًا عن شكل معرض المنتج الخاص بك. ألق نظرة على معرض منتجات WooCommerce الذي أنشأناه في Elementor لهذا البرنامج التعليمي.

كما ترى ، فإن الإضافات الأساسية لـ Elementor تجعل من السهل جدًا إنشاء متجر مذهل عبر الإنترنت من خلال مساعدتك في إنشاء معرض منتجات WooCommerce جذاب وتفاعلي بدون تشفير. جرب ذلك بنفسك ، ولا تتردد في التواصل مع فريق الدعم لدينا إذا كنت بحاجة إلى أي مساعدة.
لمزيد من التحديثات حول أحدث إضافات Elementor ، ودروس تصميم الويب ، والنصائح والحيل والمزيد ، اشترك في مدونتنا أو انضم إلى مجتمع Facebook الودود.
المكافأة: إنشاء مواقع ويب متميزة باستخدام قوالب جاهزة
هل تستمتع ببناء مواقع على Elementor؟ يمكنك الحصول على وصول حصري إلى أكثر من 1000 نموذج جاهز من Templately ، سحابة القوالب النهائية لـ WordPress مع ميزات تعاون سحابية فريدة. اشترك للحصول على حساب اليوم وابدأ في إنشاء مواقع ويب رائعة على الفور في غضون دقائق.