12 خطأ يرتكبها مالكو متجر WooCommerce باستخدام صور منتجاتهم
نشرت: 2022-03-09
إذا كنت ترغب في زيادة المبيعات وزيادة التحويلات في متجرك عبر الإنترنت ، فمن المهم أن تولي اهتمامًا وثيقًا لصور منتج WooCommerce. لسوء الحظ ، هناك عدد قليل من أخطاء صور المنتجات الشائعة التي يرتكبها مالكو المواقع والتي يمكن أن تضر بأعمالهم.
ومع ذلك ، فإن الخبر السار هو أن التعرف على هذه الأخطاء يمكن أن يساعدك على تجنبها. يمكن أن يساعدك تعلم ما لا يجب فعله بصور منتجات WooCommerce على تحسين متجر التجارة الإلكترونية الخاص بك ، وتحسين تجربة المستخدم (UX) ، وتحقيق المزيد من الإيرادات في النهاية.
في هذا المنشور ، سنبدأ بمناقشة الدور الحاسم الذي تلعبه صور منتجك. ثم سنزودك بقائمة تضم 12 من أكثر الأخطاء شيوعًا التي يجب تجنبها. دعنا نقفز!
أهمية صور منتجات WooCommerce
إن الطريقة التي تعرض بها صورك على موقع الويب الخاص بك لها أهمية قصوى. إنها تتيح للزائرين فهم منتجك بشكل أفضل وتمكنهم من تكوين فكرة عما يمكن توقعه.
يمكن أن يؤدي استخدام الصور عالية الجودة إلى تقديم علامتك التجارية على أنها احترافية وذات مصداقية وجديرة بالثقة. إذا لم يتمكن المتسوقون من الحصول على فكرة قوية عن الشكل الذي تبدو عليه العناصر ، فلن يكون لديهم دافع خاص لشرائها.
يمكن أن تساعد صور منتج WooCommerce ، عند التعامل معها بشكل صحيح ، في زيادة المبيعات وزيادة ولاء العملاء. يمكنهم أيضًا المساعدة في تحسين موقعك للحصول على تصنيفات أفضل ، وتعزيز حركة المرور والمشاركة في العملية.
12 خطأ يرتكبها مالكو متجر WooCommerce باستخدام صور منتجاتهم
الآن بعد أن فهمنا المزيد حول سبب أهمية صور المنتج ، دعنا نلقي نظرة على ما لا يجب فعله بها. يوجد أدناه 12 خطأ في صورة منتج WooCommerce يجب تجنبها.
1. عدم تقديم صور المنتج إطلاقا
من الضروري أن تحتوي جميع المنتجات المعروضة في متجر WooCommerce الخاص بك على صور مصاحبة. وإلا فلن يتمكن عملاؤك من تصور ما يشترونه. بدلاً من ذلك ، سيكونون قادرين فقط على بناء تصورهم أو قرارهم بناءً على الوصف والنص. هذا ليس فعالًا ، كما أنه ليس جذابًا بصريًا.
2. عدم ضبط الصور المميزة بشكل صحيح
إذا لم يتم تعيين صور منتج WooCommerce بشكل صحيح ، فقد يجعل ذلك موقعك يبدو غير احترافي. هذا مهم بشكل خاص للصورة الأساسية أو المميزة ، لأن هذه هي الصورة التي سيشاهدها المتسوقون أولاً.
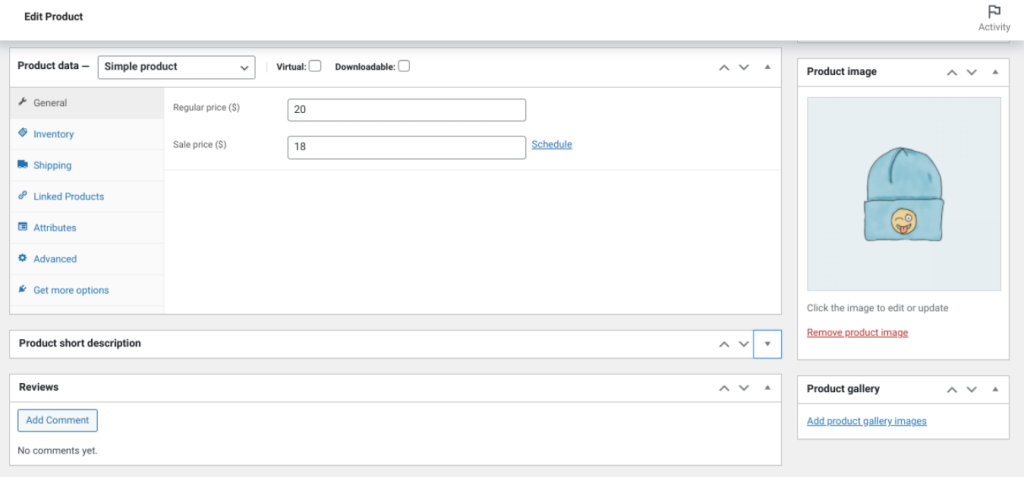
في WooCommerce ، ستكون الصورة الأساسية هي الصورة التي تحددها كصورة المنتج :

يمكن للصورة الرئيسية اتخاذ قرار أو كسره للنقر على المنتج لمعرفة المزيد عنه وتصفح العناصر الأخرى في متجرك. إذا كنت ترغب في إضافة وجهات نظر مختلفة للمنتج (الذي نوصي به) ، يمكنك تحديد إضافة صور معرض المنتج .
3. الفشل في تحديد حجم صور المنتج بشكل صحيح
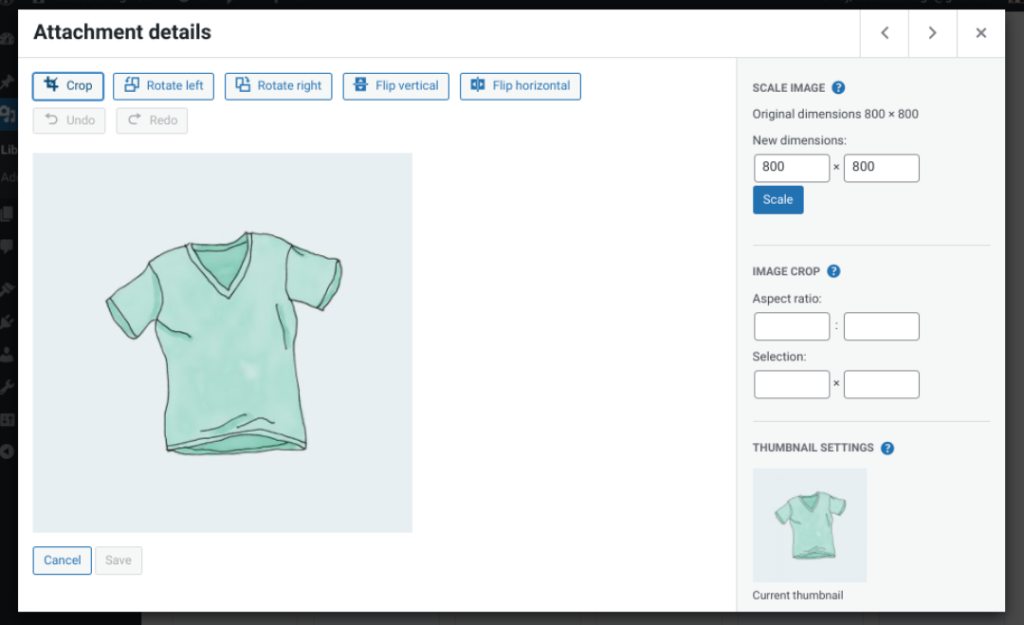
يمكن أن تؤدي الصور ذات الحجم الغريب أو غير الواضحة أو ذات الأبعاد غير الصحيحة إلى انطباع أول سلبي. يجب أن يوفر المظهر الخاص بك مزيدًا من المعلومات حول الأبعاد المناسبة للصور المميزة. ومع ذلك ، نوصي باختيار صورة لا يقل حجمها عن 800 × 800 بكسل (بكسل).
يمكنك تغيير حجم صورك قبل تحميلها أو تعديلها في مكتبة الوسائط الخاصة بك:

يمكن أن يؤدي التأكد من دقة صورك وحجمها الصحيح إلى تصوير منتجاتك في ضوء أفضل. بعد كل شيء ، إذا كانت صورة منتجك منخفضة الجودة ، فلماذا يفترض العملاء أن جودة العنصر نفسه ستكون مختلفة؟
4. نسيان إعطاء رؤية مكبرة
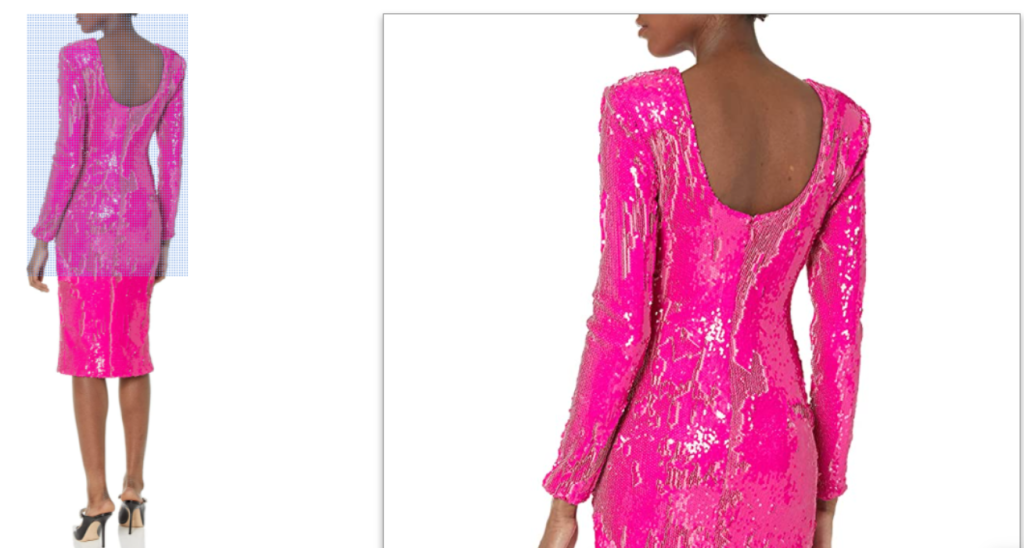
على نفس المنوال مع التأكد من أن صورك بحجم مناسب ، من الضروري أيضًا التأكد من أنك تمنح الزائرين عرضًا عن قرب لمنتجاتك:

يحب الأشخاص رؤية التفاصيل ، خاصةً فيما يتعلق بجوانب العناصر التي يفحصونها عادةً شخصيًا إذا كانوا يشترونها في وضع عدم الاتصال. يرغب معظم الناس في رؤية صورة مقرّبة لمادة قطعة من الملابس على سبيل المثال.
يمكن أن يساعد توفير هذا المستوى من البصيرة في إدارة التوقعات. من غير المرجح أن يكون المتسوقون غير راضين عن منتج وجدوه عبر الإنترنت إذا كان بإمكانهم رؤية الجودة عن قرب.
5. الفشل في إزالة الخلفية لجعل المنتج يبرز
عندما يتعلق الأمر بصور منتجات WooCommerce ، من المهم أن تكون العناصر هي التركيز الرئيسي. تتمثل إحدى طرق جعلها تنبثق في إزالة الخلفية:

يؤدي ذلك إلى التخلص من أي عوامل تشتيت محتملة ويمكن أن يساعد في ظهور الصور بجودة عالية واحترافية. هناك خدمات يمكنك استخدامها لإزالة الخلفية. معظمها غير مكلف ، وتكلف بضعة دولارات فقط. يمكنك أيضًا أن تدفع لشخص ما مقابل القيام بذلك باستخدام منصة مثل Upwork.
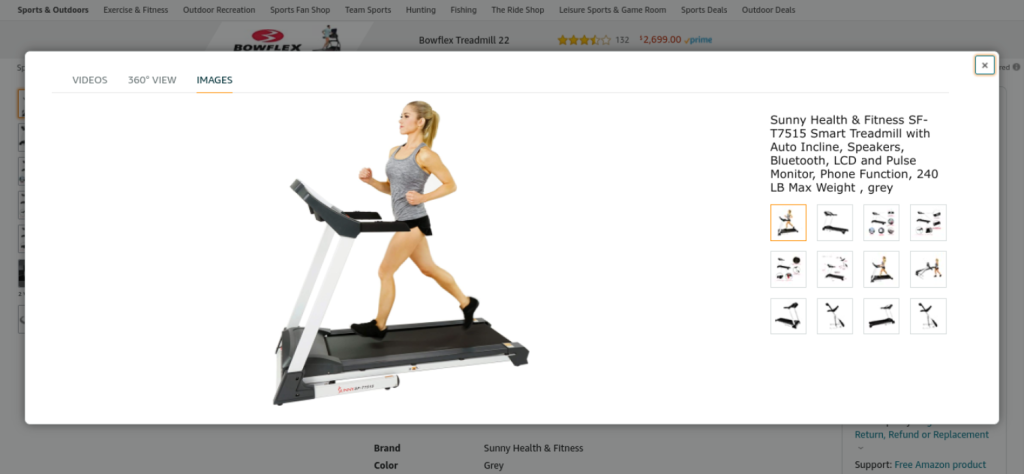
6. ترك صورة نمط الحياة من المعرض
طريقة فعالة لتسليط الضوء على فوائد منتجاتك من خلال إظهارها قيد الاستخدام. لذلك ، نوصي بتضمين صورة نمط الحياة في معارض صور منتج WooCommerce التي تعرض شخصًا يرتدي العنصر أو يستخدمه:

يمكن أن يساعد في توفير سياق وتفكيك الصور القياسية للمنتج فقط. يمكنك العثور على العديد من الأمثلة على ذلك في صفحات منتجات أمازون.

7. عدم تحسين صور منتجات WooCommerce
عادةً ما يكون للصور أحجام ملفات كبيرة. عندما يكون لديك الكثير منها ، يمكن أن يضر ذلك بأداء وسرعة موقع الويب الخاص بك ، وهذا هو سبب أهمية تحسين صورك. هناك العديد من الأدوات التي يمكنك استخدامها للقيام بذلك.
تتضمن بعض الأمثلة الشائعة Imagify و Smush:

تجعل إضافات WordPress هذه من السهل ضغط صورك وتحسينها دون الإضرار بجودتها. يمكنك أيضًا تحسينها باستخدام برنامج أو موقع خدمة تحسين الصور مثل TinyPNG قبل تحميلها إلى مكتبة وسائط WordPress الخاصة بك.
8. إظهار وجهة نظر واحدة فقط
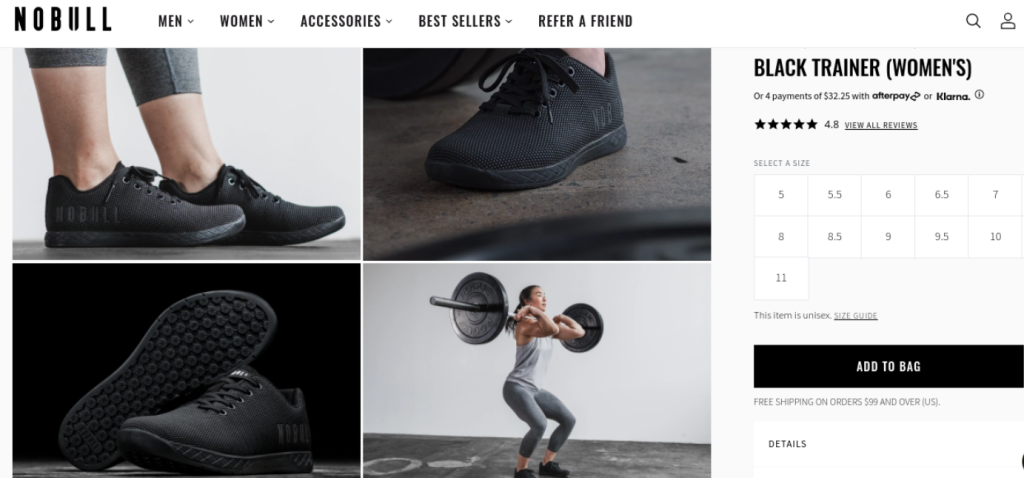
عندما تريد إبراز منتجاتك وإعطاء المتسوقين صورة كاملة لما تبدو عليه ، فمن المهم إظهار وجهات نظر متعددة:

عرض زاوية واحدة فقط يمكن أن يحد من فهم العملاء للعنصر. كما أنه يمنعهم من الحصول على صورة كاملة لما يمكن توقعه. بدلاً من ذلك ، يجب أن يكونوا قادرين على تصفح وجهات النظر والزوايا المختلفة لتقييم المنتج بشكل مشابه لما يفعلونه في المتجر.
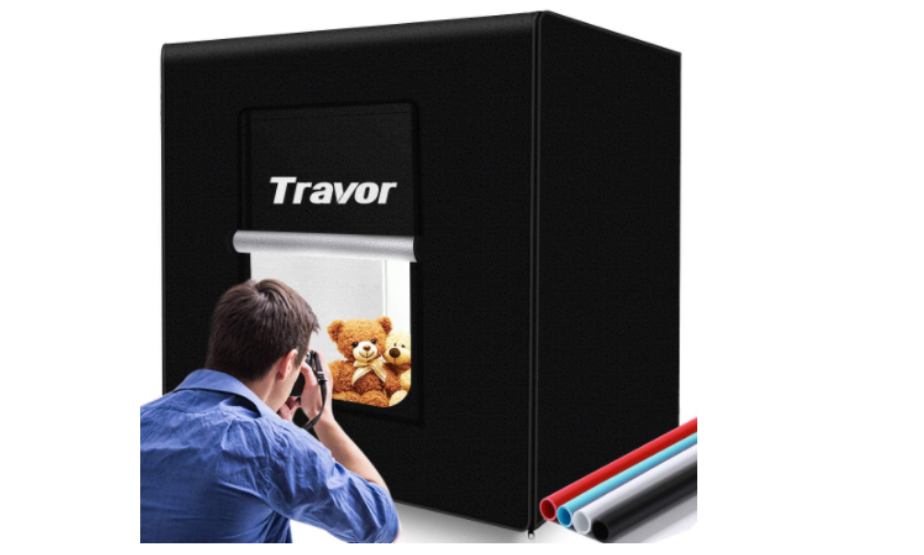
9. عدم استخدام الصورة المبسطة
صندوق الضوء للصور هو صندوق مصنوع من مادة غير عاكسة. يساعد في توفير خلفية محايدة (بيضاء عادةً) لصور منتجك تلغي أي ظلال أو مسبوكات من مصادر الضوء الأخرى:

قد يؤدي عدم استخدام صندوق إضاءة للصور إلى الحصول على صور غير احترافية ومنخفضة الجودة. لذلك ، نوصي بالاستثمار في واحدة ، خاصة إذا كنت تخطط للتعامل مع التصوير الفوتوغرافي الخاص بك. يتوفر العديد منها بسعر رخيص نسبيًا على Amazon ، مثل المعروض أعلاه.
10. عدم ضبط المستويات لإضافة التباين والتشبع
يعد تحرير صور منتج WooCommerce أمرًا بالغ الأهمية لتصويرها في أفضل ضوء ممكن (حرفيًا). يعني الفشل في ضبط مستويات صورك أنك لا تقوم بضبط النقاط المظلمة والمضيئة. هذا أمر حيوي لإضافة التباين وتحسين التشبع.
يمكنك القيام بذلك بسهولة باستخدام برامج مثل Photoshop أو Lightroom. بدلاً من ذلك ، يمكنك استخدام أداة تحرير الصور عبر الإنترنت مثل Pixlr:

إذا كنت بحاجة إلى بعض الإرشادات حول تعديل صورك وتحريرها ، فيمكنك الاطلاع على برنامج تعليمي على YouTube. يتوفر الكثير لكل نوع من برامج التحرير أو النظام الأساسي.
11. نسيان استخدام شبكة توصيل المحتوى (CDN)
قد يؤدي عدم إرسال صور من CDN إلى الإضرار بأداء موقع الويب الخاص بك. تساعد شبكات CDN في تسليم الملفات الثابتة بسلاسة مثل الصور لتحسين سرعة صفحاتك وأوقات التحميل.
يؤدي عدم استخدام أحدها إلى تحميل الخادم الخاص بك عبئًا غير ضروري ، مما يؤدي إلى زيادة التحميل وبطء عرض الصور.
هناك العديد من خدمات CDN للاختيار من بينها. واحد نوصي به بشدة هو BunnyCDN:

يتضمن هذا النظام الأساسي ميزة perma-cache التي تخزن بشكل دائم نسخة من ملفاتك. كما يأتي مزودًا بميزة SmartEdge ، والتي توجه العملاء إلى الصفحة الأكثر صلة.
12. ترك عرض ثلاثي الأبعاد
كما ذكرنا ، من الجيد تضمين وجهات نظر متعددة على صور منتجك. يعد تضمين عرض ثلاثي الأبعاد (أو 360) أيضًا خيارًا ممتازًا آخر.
في حين أن هذا نوع جديد نسبيًا من تقنية صور المنتج ، فإن اعتماده يمكن أن يقطع شوطًا طويلاً في مساعدة العملاء على فهم منتجاتك بشكل أفضل وعرضها بطريقة حديثة وفعالة:

تتوفر العديد من الأدوات والخدمات التي تتيح لك إنشاء عرض ثلاثي الأبعاد للمنتج حتى يتمكن العملاء من تصورها بشكل أفضل. على سبيل المثال ، يمكنك استخدام نظام أساسي مثل 360 Product Viewer. تتيح لك هذه الأداة تكوين أي منتج عبر استوديو الصور الافتراضي في نموذج ثلاثي الأبعاد.
استنتاج
تلعب صور منتجك دورًا مهمًا في متجر WooCommerce الخاص بك. ومع ذلك ، إذا لم يتم تحديد حجمها وتحسينها وعرضها بشكل صحيح ، فقد يجعل ذلك علامتك التجارية تبدو غير احترافية وغير جديرة بالثقة.
كما ناقشنا في هذه المقالة ، هناك مجموعة متنوعة من الأخطاء التي يجب تجنب ارتكابها مع صور منتج WooCommerce. يتضمن ذلك عدم توفير وجهات نظر وزوايا كافية ، والفشل في استخدام Lightbox للصور و CDN ، ونسيان تحسينها قبل أو بعد تحميلها على موقعك.
هل لديك أي أسئلة حول استخدام صور منتجات WooCommerce؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
