تقديم WooCommerce Product Slider لـ Elementor: إنشاء دائرة عرض منتجات جذابة
نشرت: 2021-05-20يعد إنشاء موقع تجارة إلكترونية جذاب يشرك عملائك حقًا أمرًا مهمًا لأي عمل تجاري عبر الإنترنت. والطريقة السهلة للقيام بذلك هي عرض منتجاتك بشكل جميل. لهذا السبب قمنا بإنشاء وإصدار WooCommerce Product Slider لـ Elementor .

باستخدام هذه الأداة الجديدة من Essential Addons for Elementor ، يمكنك الآن بسهولة إنشاء دوارات جذابة للمنتجات وجذب انتباه زوار موقعك. دعنا نتعرف على كيفية استخدام EA Woo Product Slider لإبراز موقع التجارة الإلكترونية الخاص بك.
اعرض منتجات WooCommerce باستخدام شريط تمرير متحرك
باستخدام أداة EA Woo Product Slider ، يمكنك الآن بسهولة إنشاء منزلقات متحركة جميلة لعرض منتجات WooCommerce الخاصة بك.
يشبه شريط تمرير منتج WooCommerce دائري المنتج من بعض النواحي. في كلتا الحالتين ، يمكنك عرض منتجاتك بشكل جميل وزيادة مبيعات متجرك عبر الإنترنت عن طريق إضافة أزرار "إضافة إلى عربة التسوق" .
ولكن مع EA Woo Product Slider ، ستستمتع بقدر أكبر من المرونة. يمكنك إضافة أوصاف منتجات لافتة للنظر لإعطاء مزيد من المعلومات حول منتجك لعملائك وبالتالي إغراءهم بالشراء.

علاوة على ذلك ، يمكنك أيضًا جعل WooCommerce Product Slider متميزًا عن طريق تخصيصه بحرية على أي حال دون الحاجة إلى تشفير. يمكنك الاختيار من بين التخطيطات الجاهزة لجعل WooCommerce Product Slider يبدو جذابًا على الفور ، وعرض تصنيفات النجوم لمنتجاتك لتعزيز المصداقية وغير ذلك الكثير.
كيفية إنشاء شريط تمرير منتج WooCommerce في Elementor؟
لأولئك منكم الذين يستمتعون ببناء الصفحات باستخدام Elementor ، ستساعدك أداة EA Woo Product Carousel المصغرة في إنشاء شريط تمرير منتج مذهل دون أي ترميز لمتجرك عبر الإنترنت ، باتباع الدليل التفصيلي أدناه.
لا تتردد أيضًا في الاطلاع على دليل المبتدئين الكامل الخاص بنا إلى Elementor لمعرفة كيف يمكنك استخدام منشئ مواقع الويب الشهير بالسحب والإفلات.
قبل البدء ، يجب عليك أولاً إعداد متجر WooCommerce (إذا لم تكن قد قمت بذلك بالفعل) ، وإضافة جميع منتجاتك إلى متجرك ، ثم تثبيت Essential Addons for Elementor للبدء. أدناه ، قدمنا لك قائمة تحقق سريعة بالأشياء التي ستحتاجها لتسهيل الأمر عليك.
الأشياء التي ستحتاجها لإنشاء شريط تمرير منتج WooCommerce
️ العنصر : لإنشاء شريط تمرير منتج لمتجر WooCommerce بدون تشفير ، ستحتاج إلى تثبيت Elementor وتنشيطه على موقع الويب الخاص بك .
️ WooCommerce : تأكد من تثبيت المكون الإضافي WooCommerce لـ WordPress ثم اتبع التعليمات التي تظهر على الشاشة لإعداد متجرك وإضافة منتجاتك.
️ الإضافات الأساسية للعنصر : نظرًا لأن أداة EA Woo Product Slider هي عنصر من الإضافات الأساسية لـ Elementor ، فأنت بحاجة إلى تثبيت وتفعيل الإضافات الأساسية على موقع الويب الخاص بك.
بمجرد تثبيت هذه المكونات الإضافية وتنشيطها ، تكون جاهزًا لإنشاء WooCommerce Product Slider في Elementor.
الخطوة 1: قم بتنشيط EA Woo Product Slider Widget في Elementor
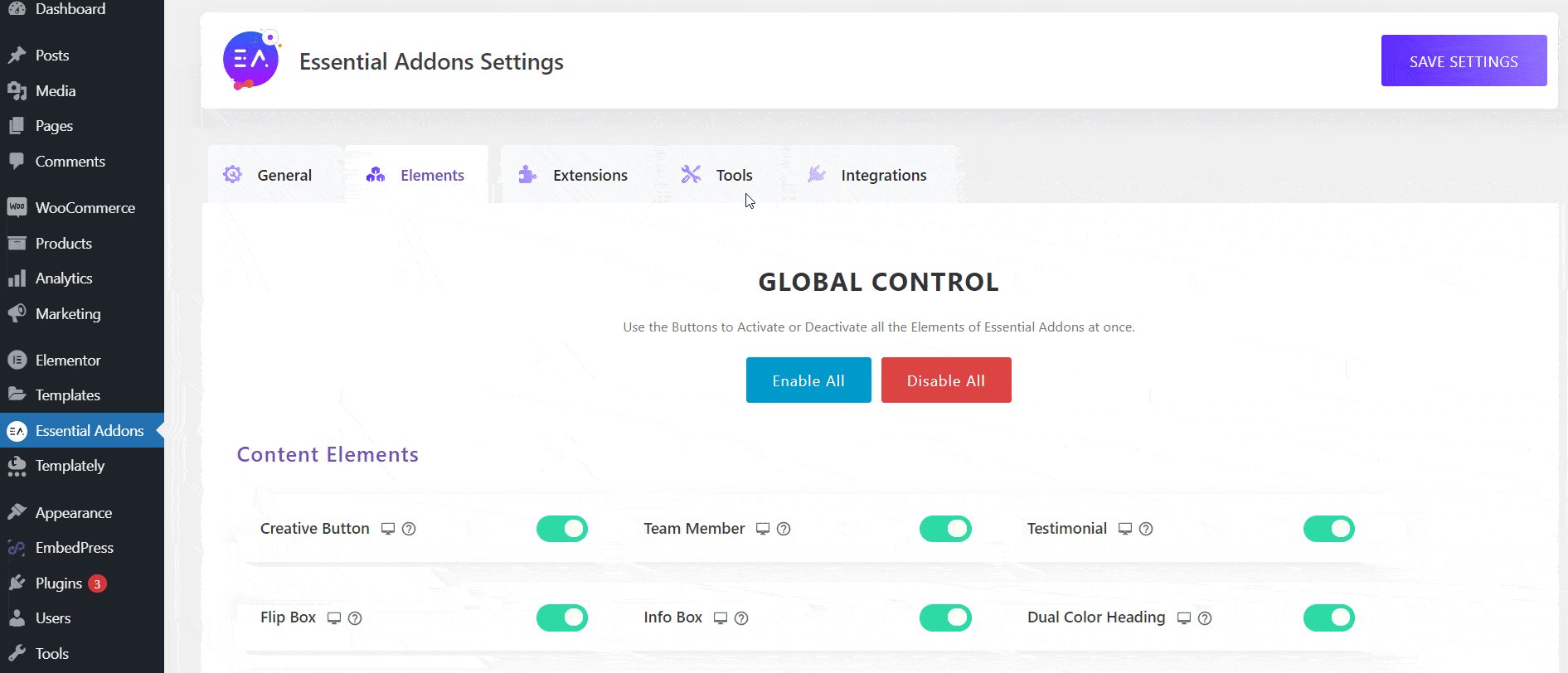
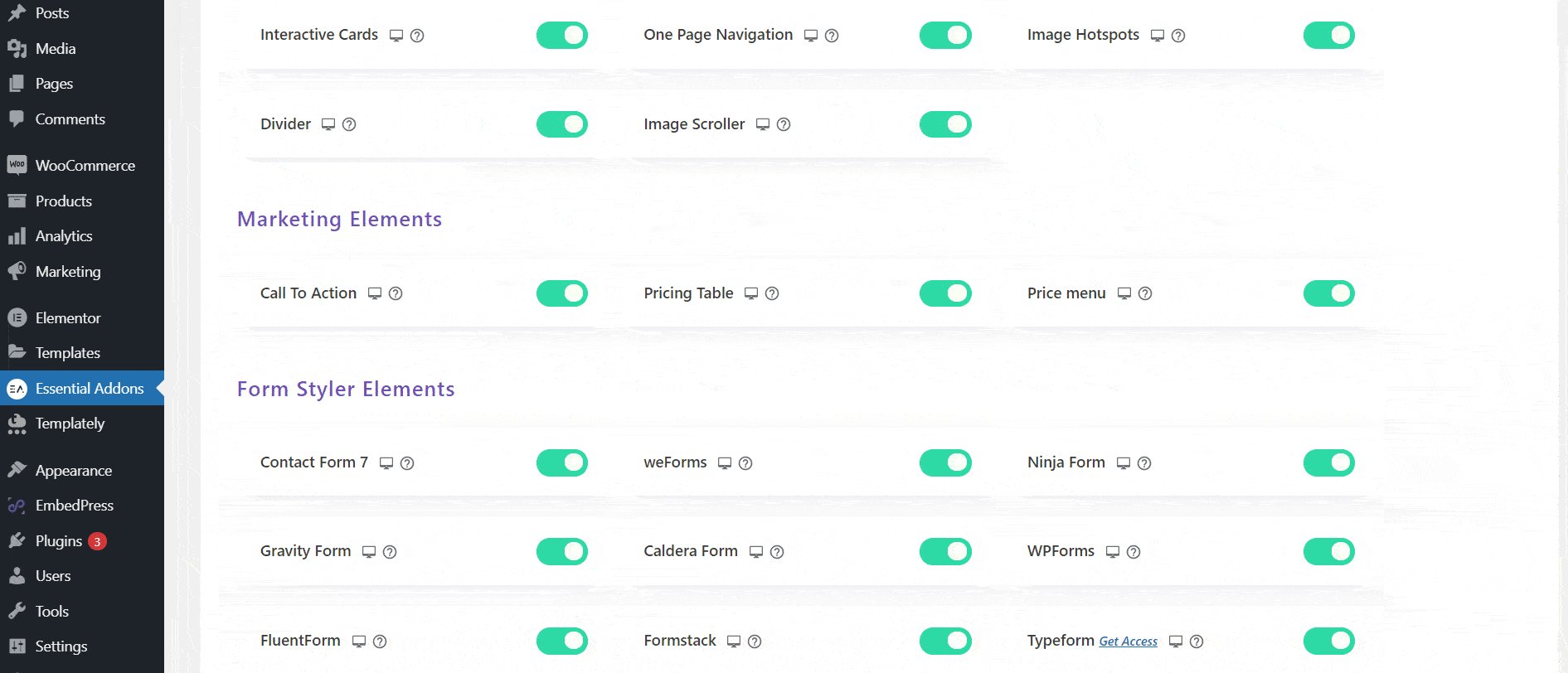
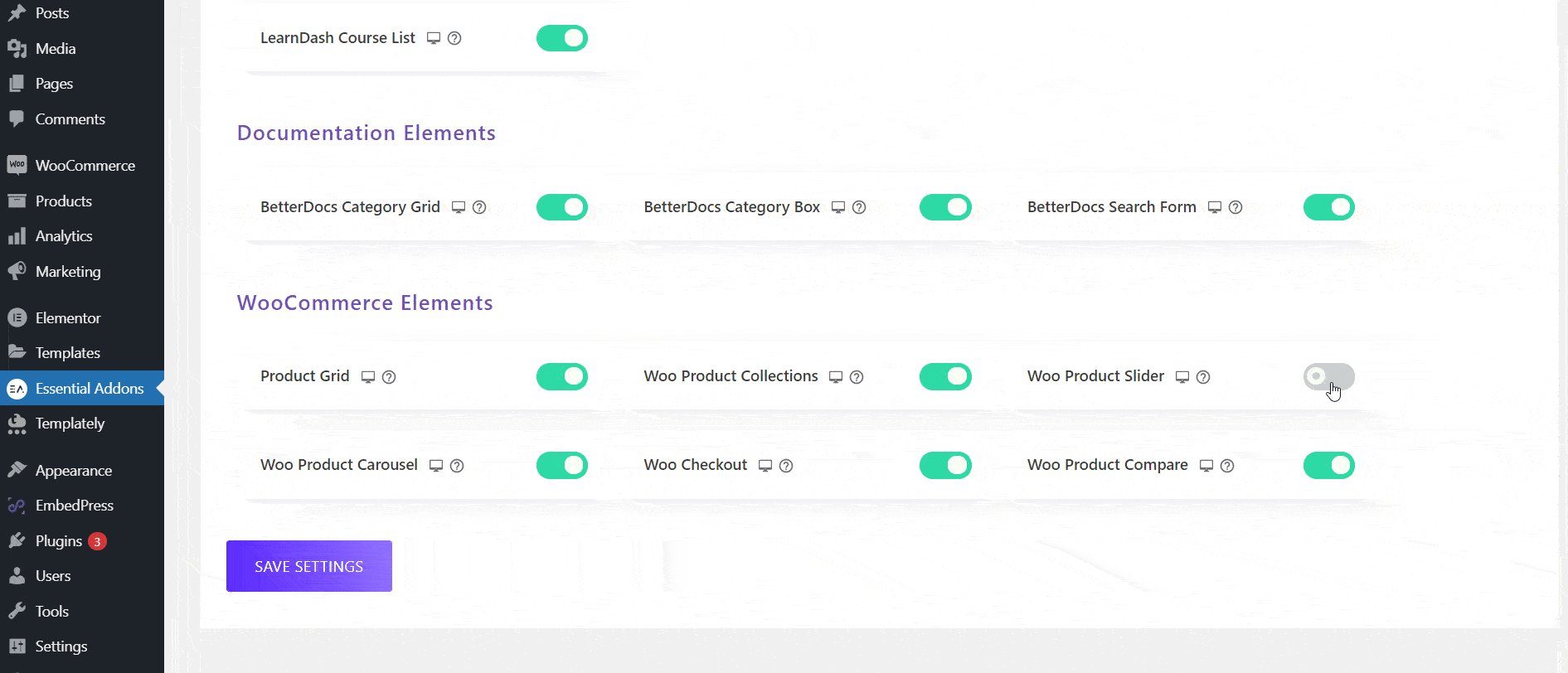
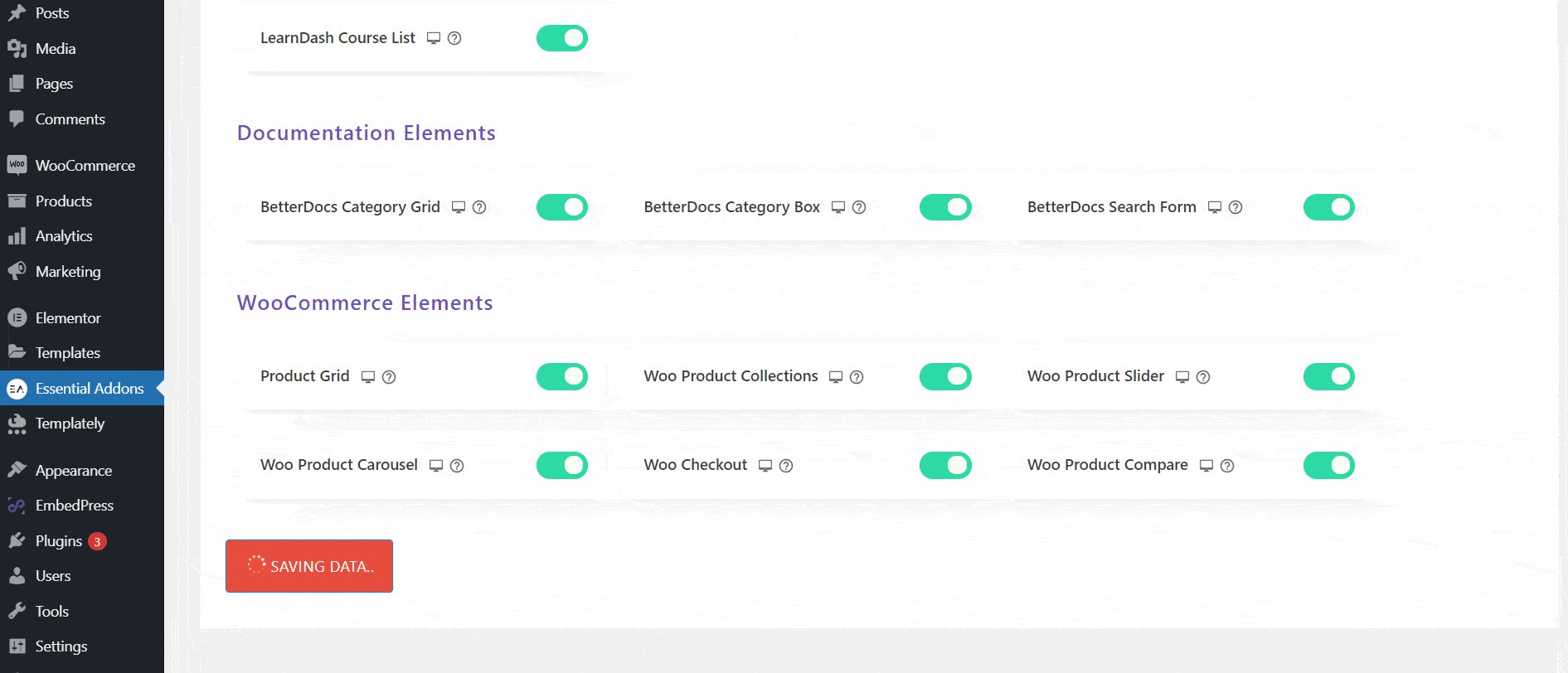
تتمثل الخطوة الأولى في تنشيط عنصر واجهة مستخدم WooCommerce Product Slider في Elementor. ما عليك سوى الانتقال إلى Essential Addons → Elements من لوحة معلومات WordPress الخاصة بك ، ثم تأكد من تمكين أداة Woo Product Slider . إذا لم يتم تمكينه ، فيمكنك دائمًا تبديله لتشغيله. لا تنس النقر فوق الزر "حفظ الإعدادات " للتأكد من حفظ التغييرات.

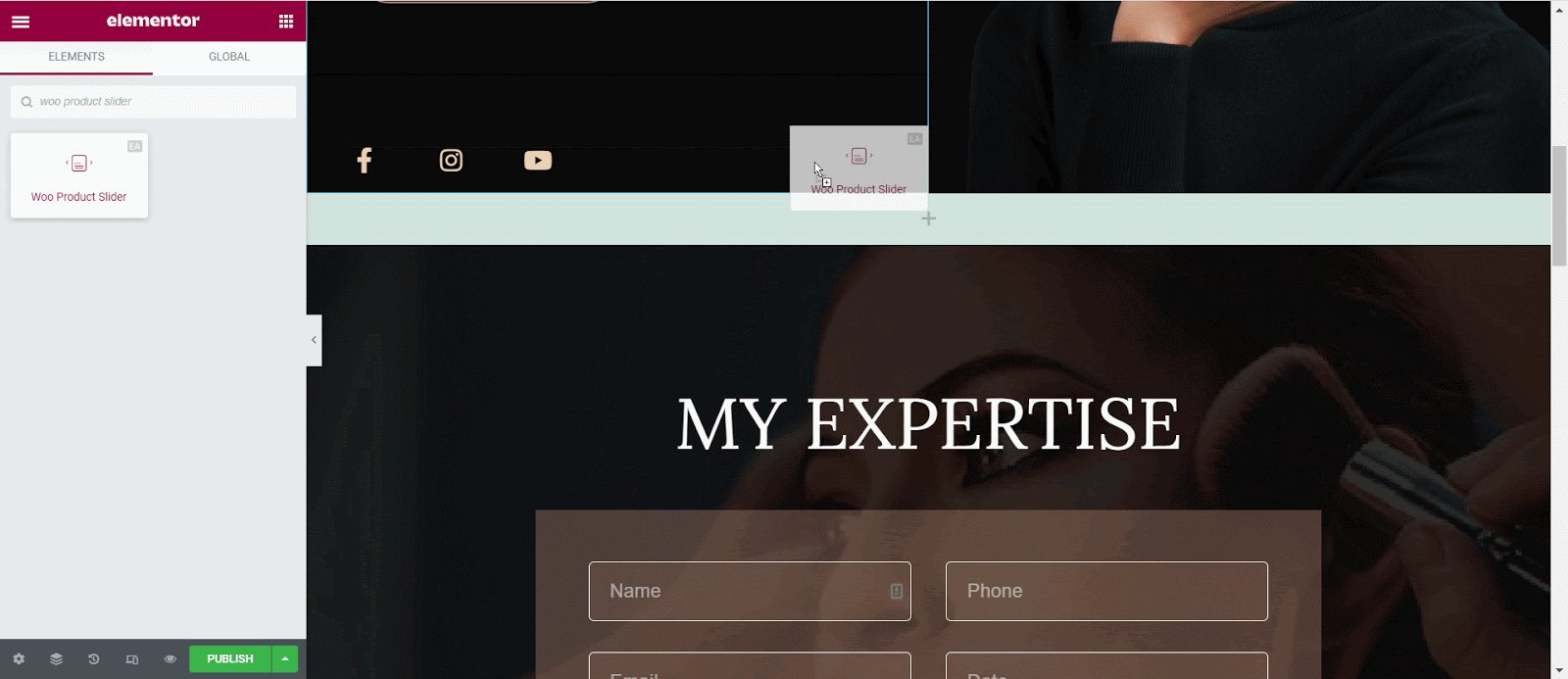
بعد ذلك ، افتح صفحة جديدة في Elementor Editor وابحث عن عنصر واجهة المستخدم "Woo Product Slider" في علامة التبويب "العناصر".
الآن قم بسحب الأداة وإفلاتها في أي مكان على صفحتك ، ويجب أن يظهر WooCommerce Product Slider افتراضيًا كما هو موضح أدناه.

الخطوة 2: قم بتكوين شريط تمرير منتج WooCommerce
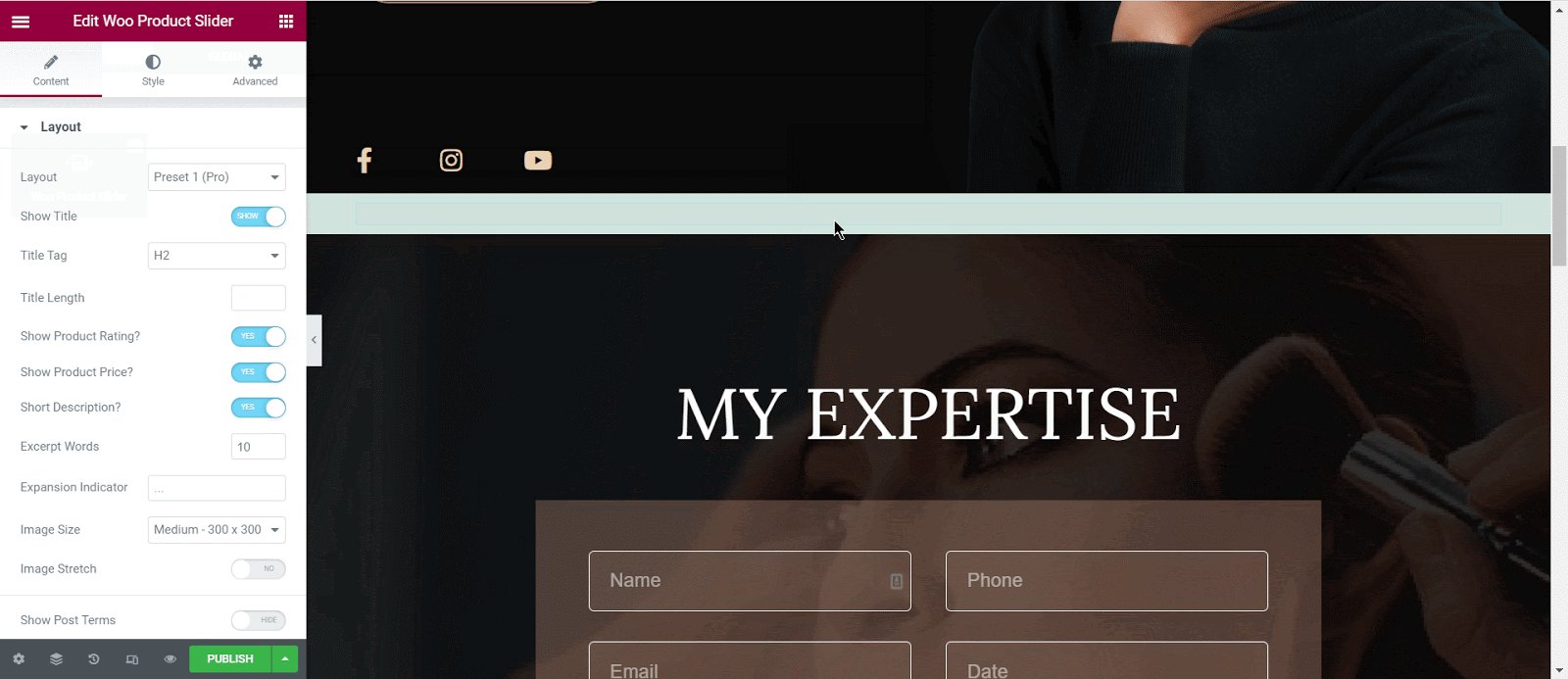
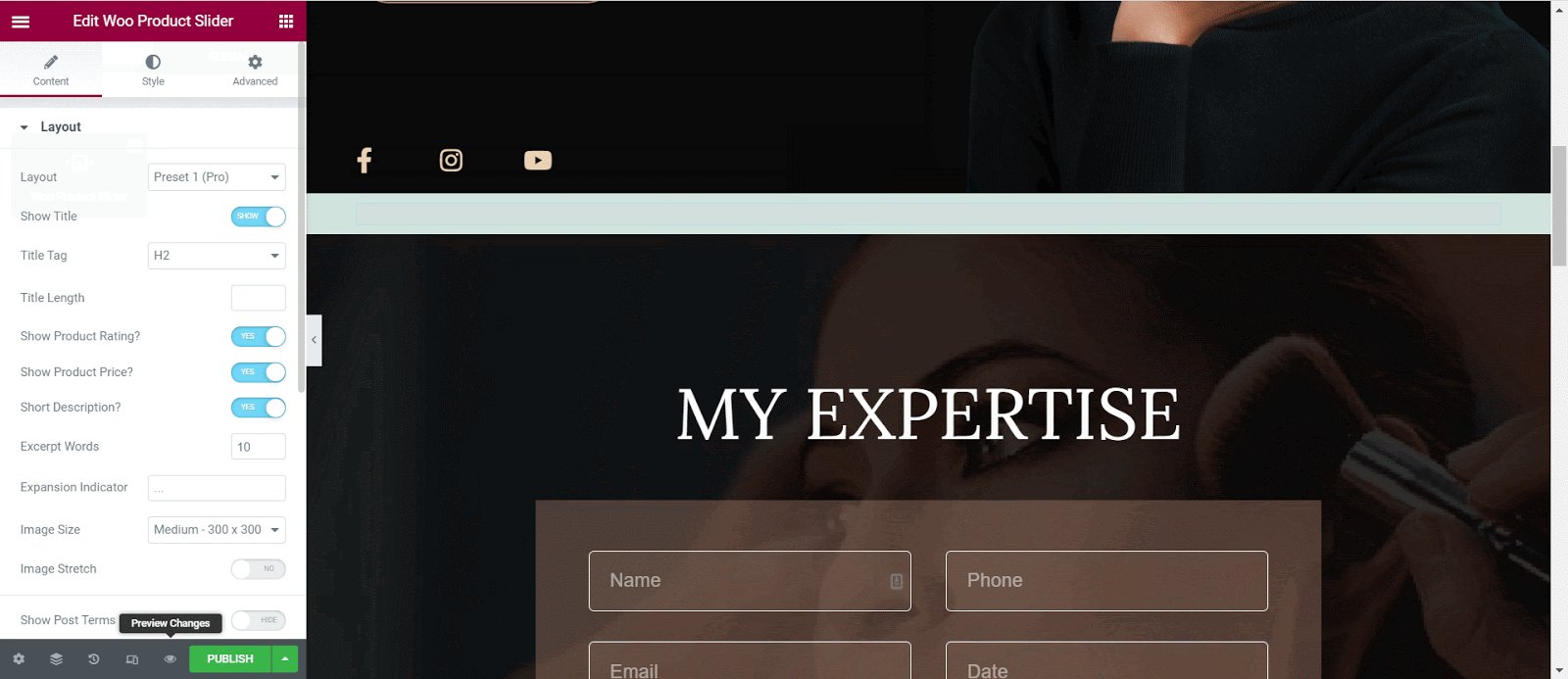
ضمن علامة التبويب "المحتوى" في Elementor Editor ، سترى أن هناك أربعة خيارات مختلفة لتكوين محتوى شريط تمرير منتج WooCommerce. وتشمل هذه "التخطيطات" و "إعدادات شريط التمرير" و "الاستعلام" و "شارة البيع / المخزون" .
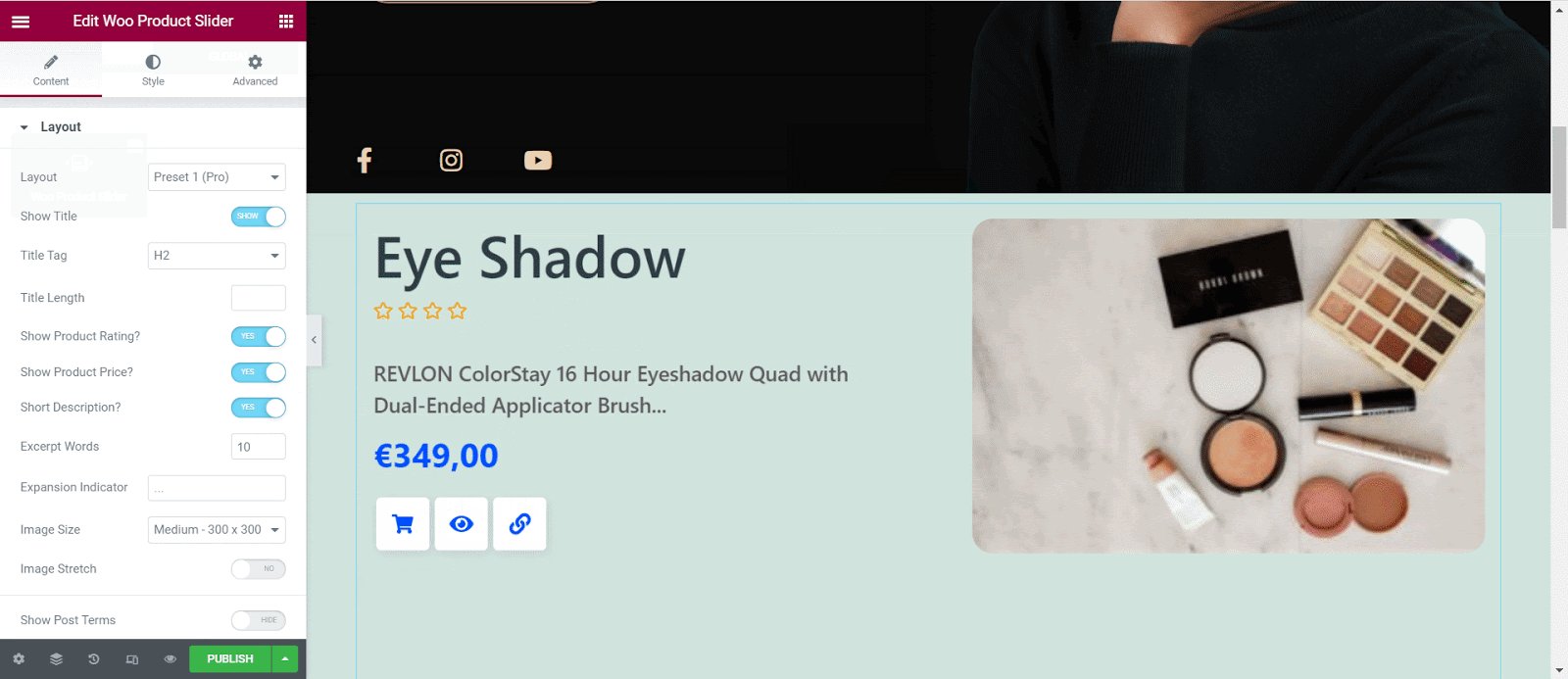
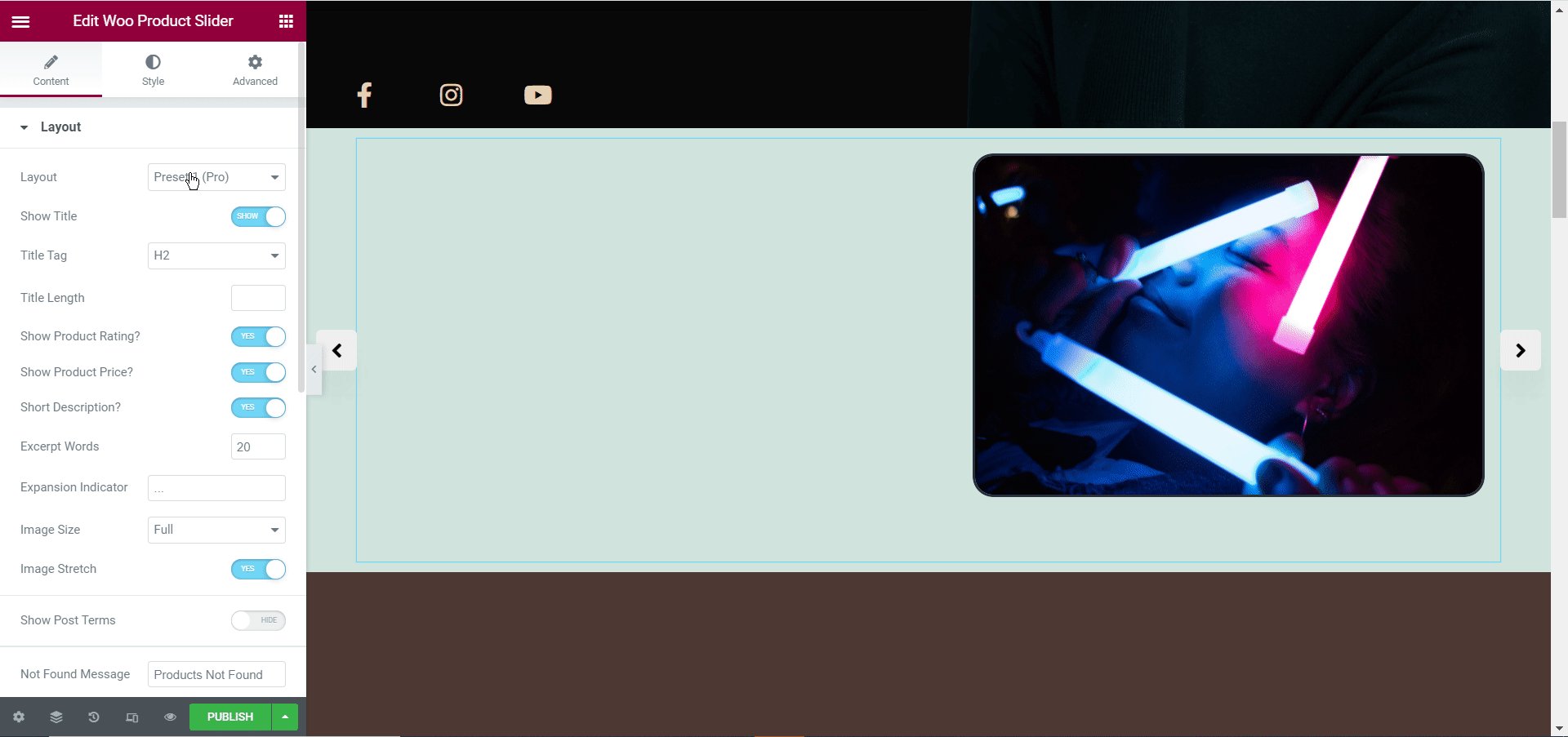
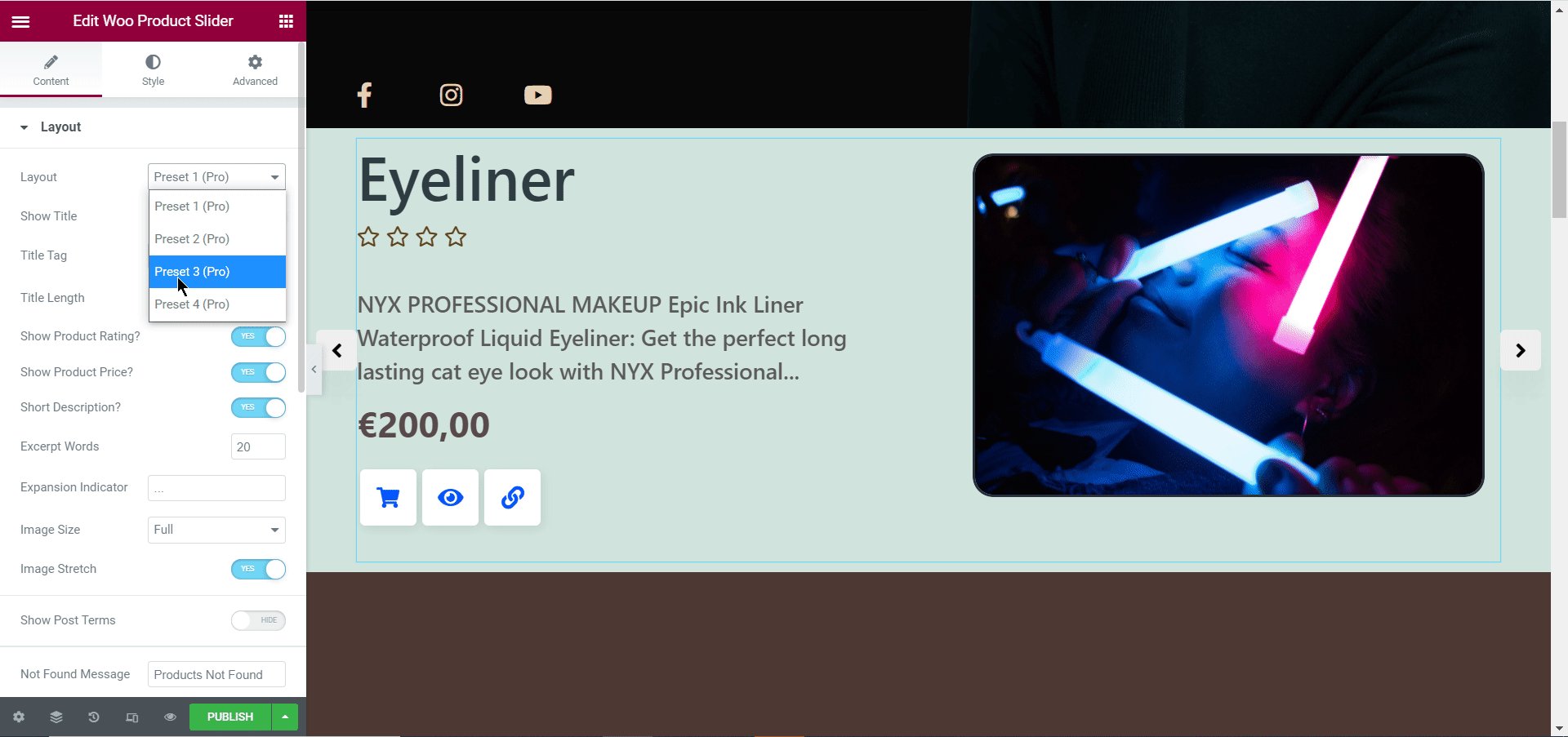
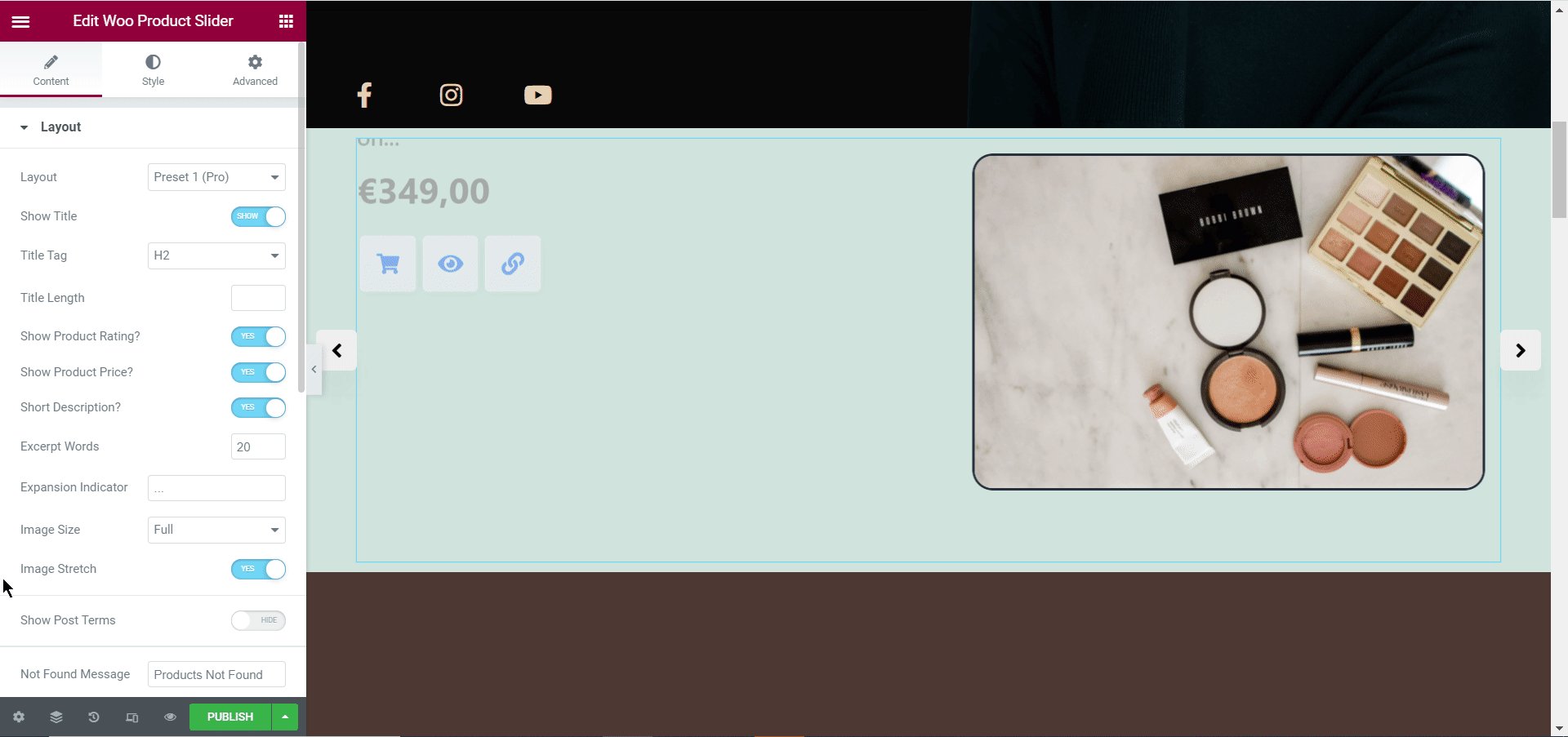
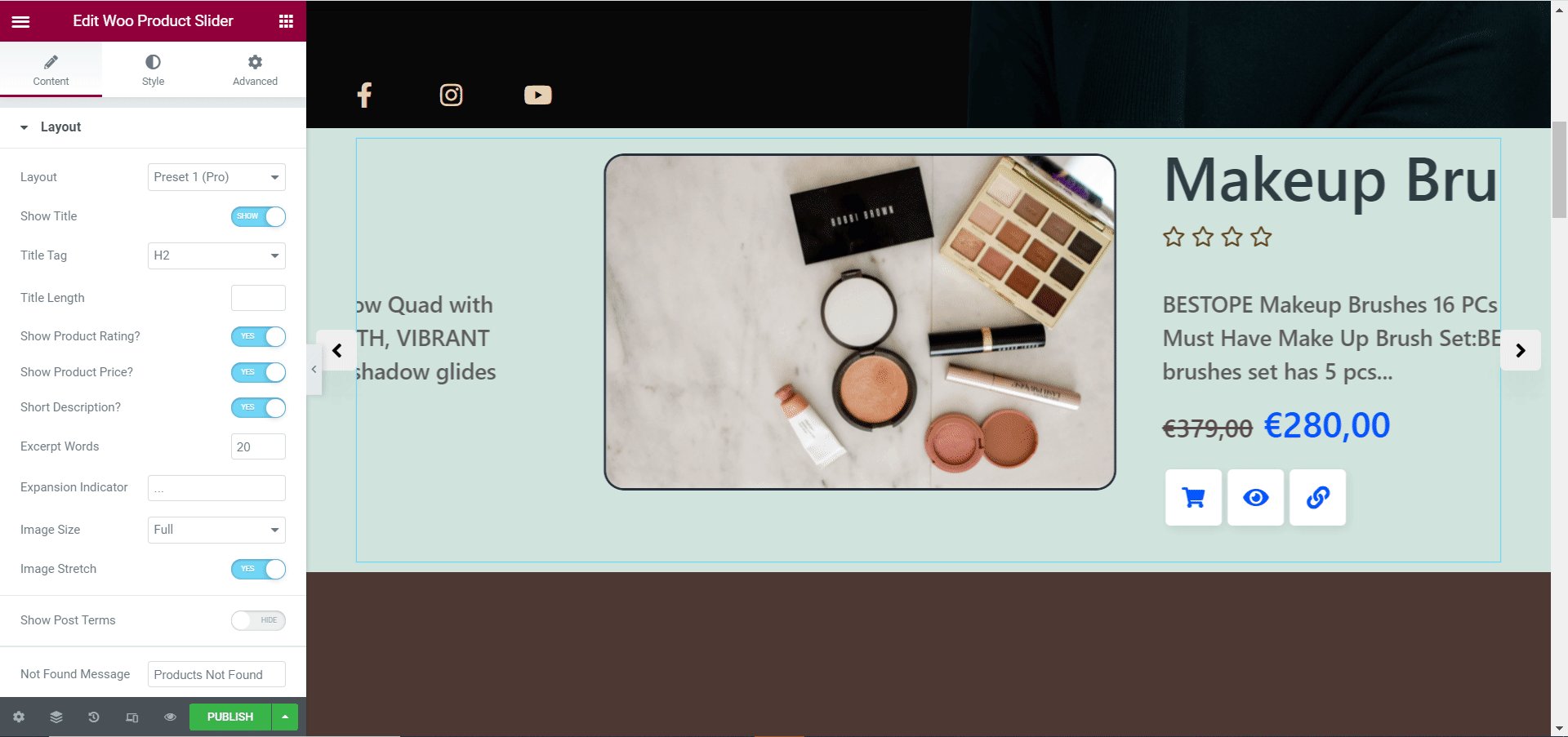
من إعدادات "التخطيط" ، يمكنك الاختيار من بين أربعة تخطيطات جاهزة لمنزلق منتج WooCommerce كما هو موضح أدناه.


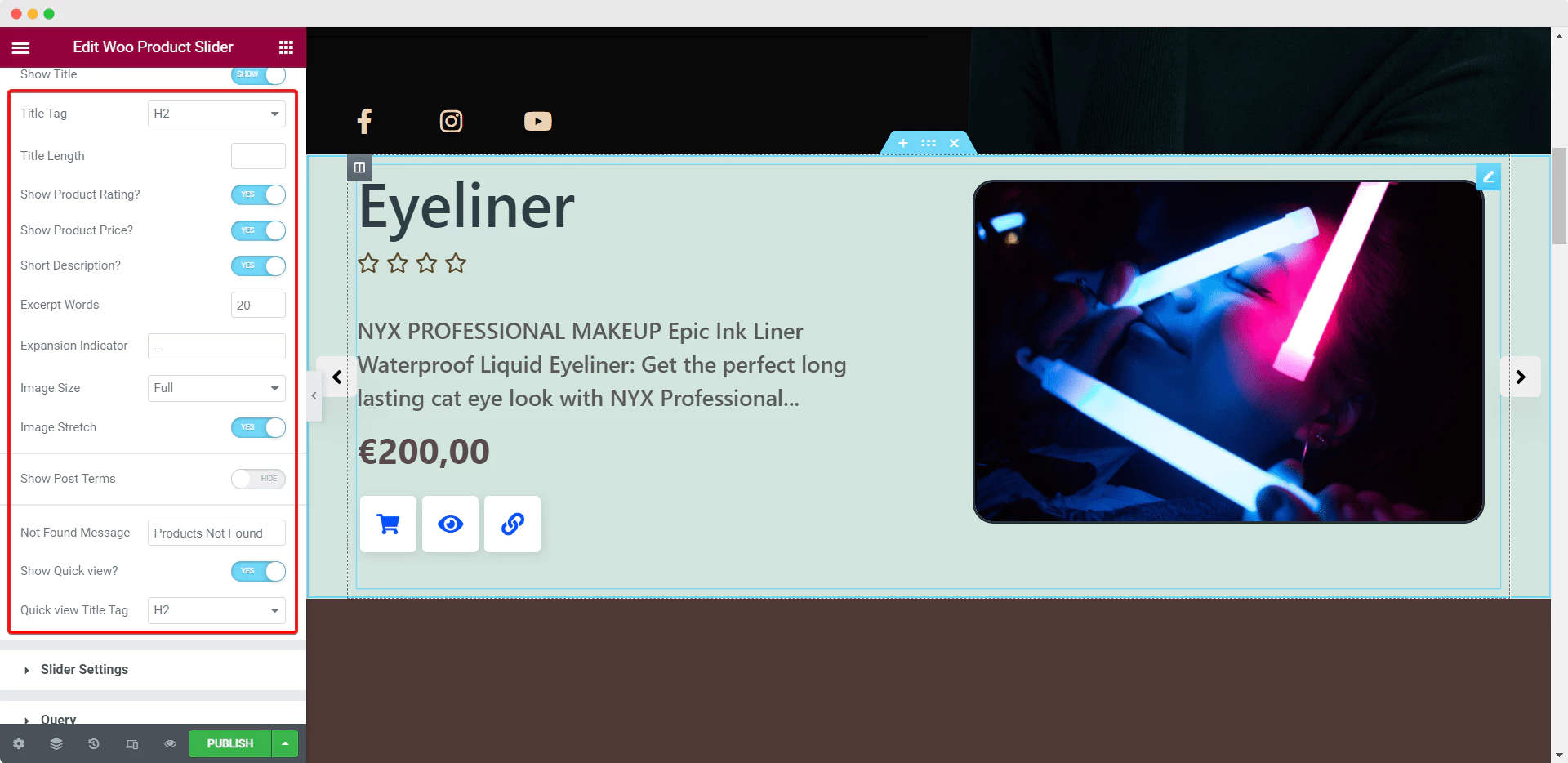
من هنا ، يمكنك أيضًا اختيار ما إذا كنت تريد عرض عنوان المنتج وتقييم المنتج والسعر والوصف أم لا.
يمكنك أيضًا تعيين عدد الكلمات التي سيتم عرضها كمقتطف لمنتجاتك ، والتحكم في حجم الصورة ، وإخفاء "العرض السريع" أو إظهاره وغير ذلك الكثير.

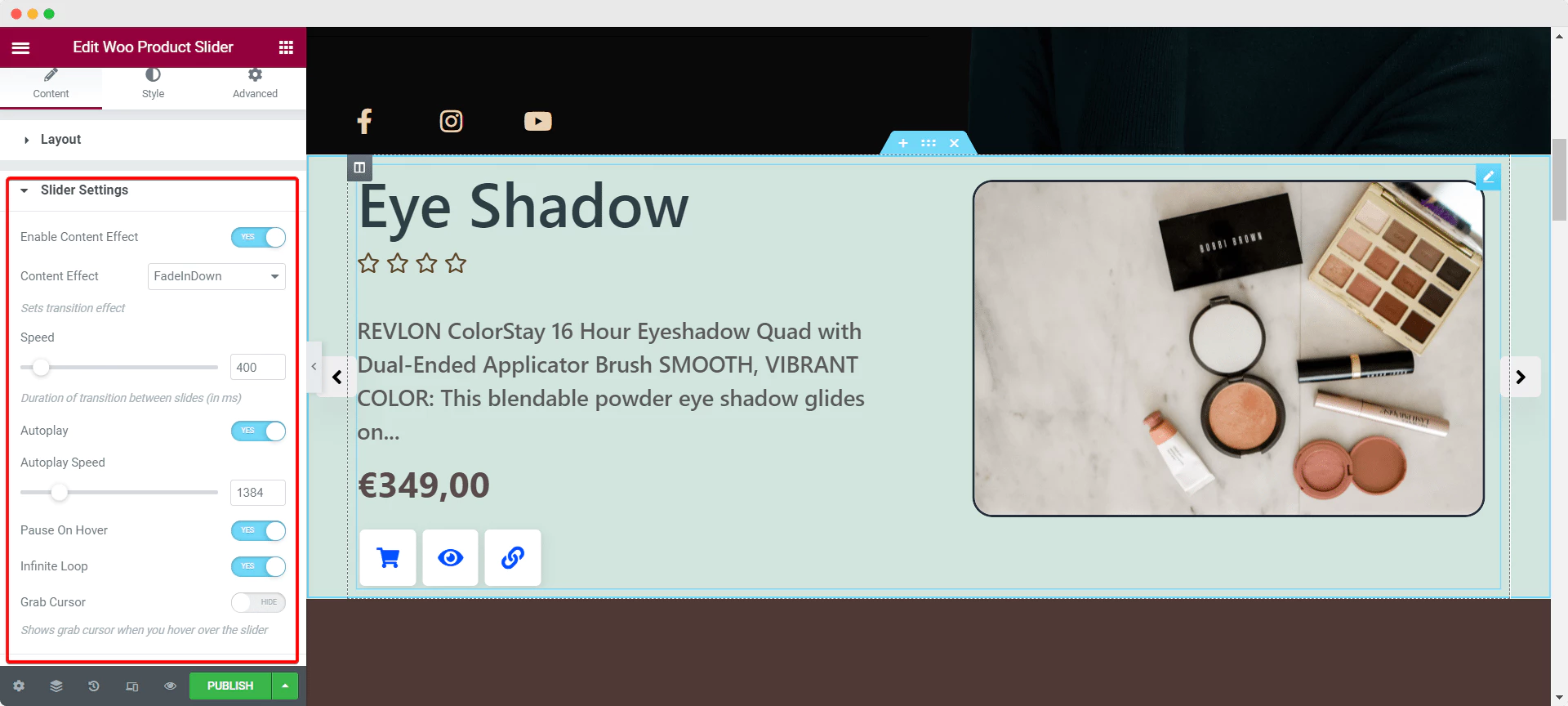
وبالمثل ، من قسم "إعدادات شريط التمرير" ، يمكنك إضافة بعض تأثيرات الإعداد المسبق المذهلة إلى دائرة المنتج باستخدام أداة EA Woo Product Slider. لا تتردد في ضبط سرعة شريط التمرير ، وضبط تأثير الانتقال ، وتمكين "التشغيل التلقائي" و "الحلقة اللانهائية" والإعدادات الأخرى لإنشاء دائرة عرض منتجات جذابة وملفتة للنظر.

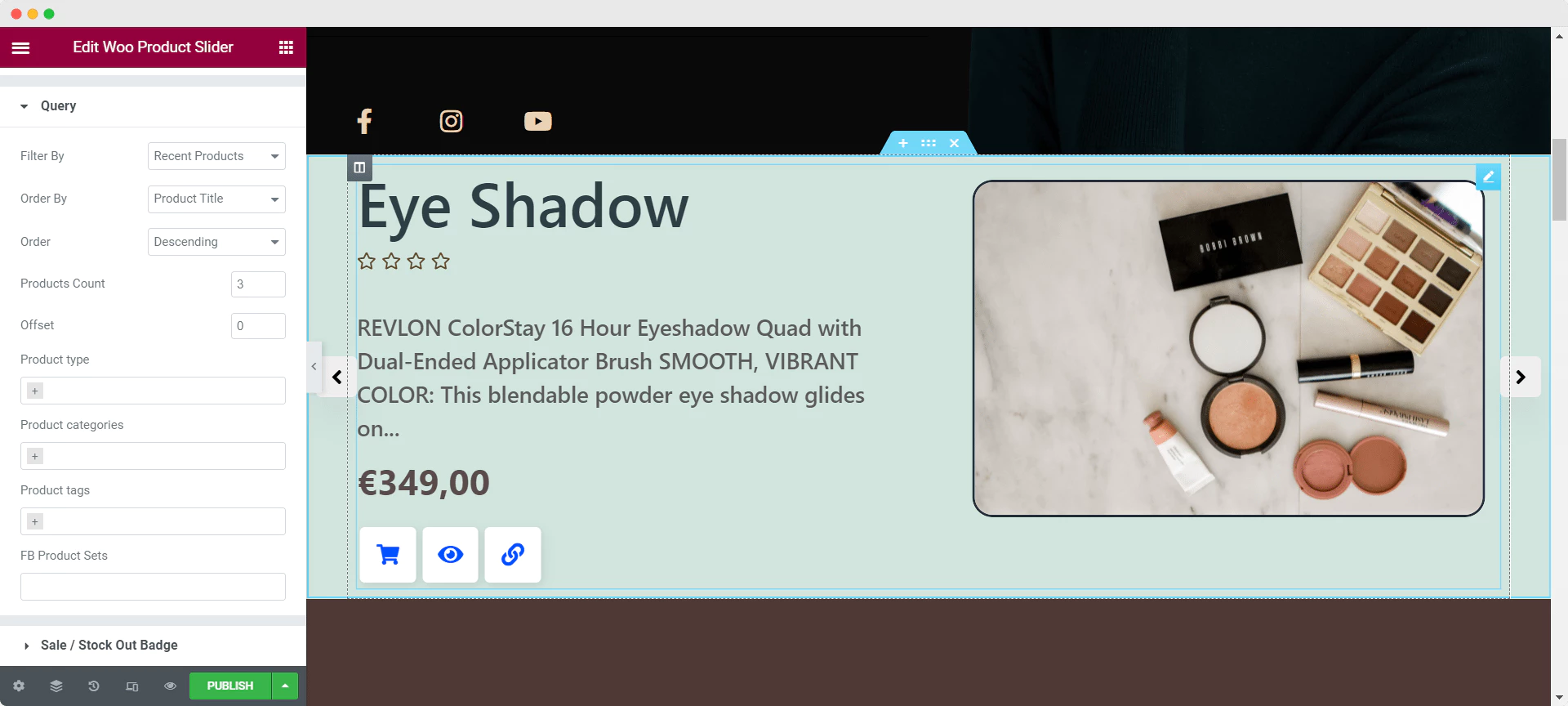
بعد ذلك ، توجه إلى خيار "الاستعلام" واختر الطريقة التي تريد بها تصفية منتجاتك ، وكيف تريد ترتيبها ، وفرزها بترتيب تنازلي أو تصاعدي. يمكنك أيضًا اختيار عدد المنتجات التي سيتم عرضها في دائرة المنتج أو شريط التمرير الخاص بك ، وحتى تحديد المنتجات التي سيتم عرضها بواسطة العلامات والفئات.

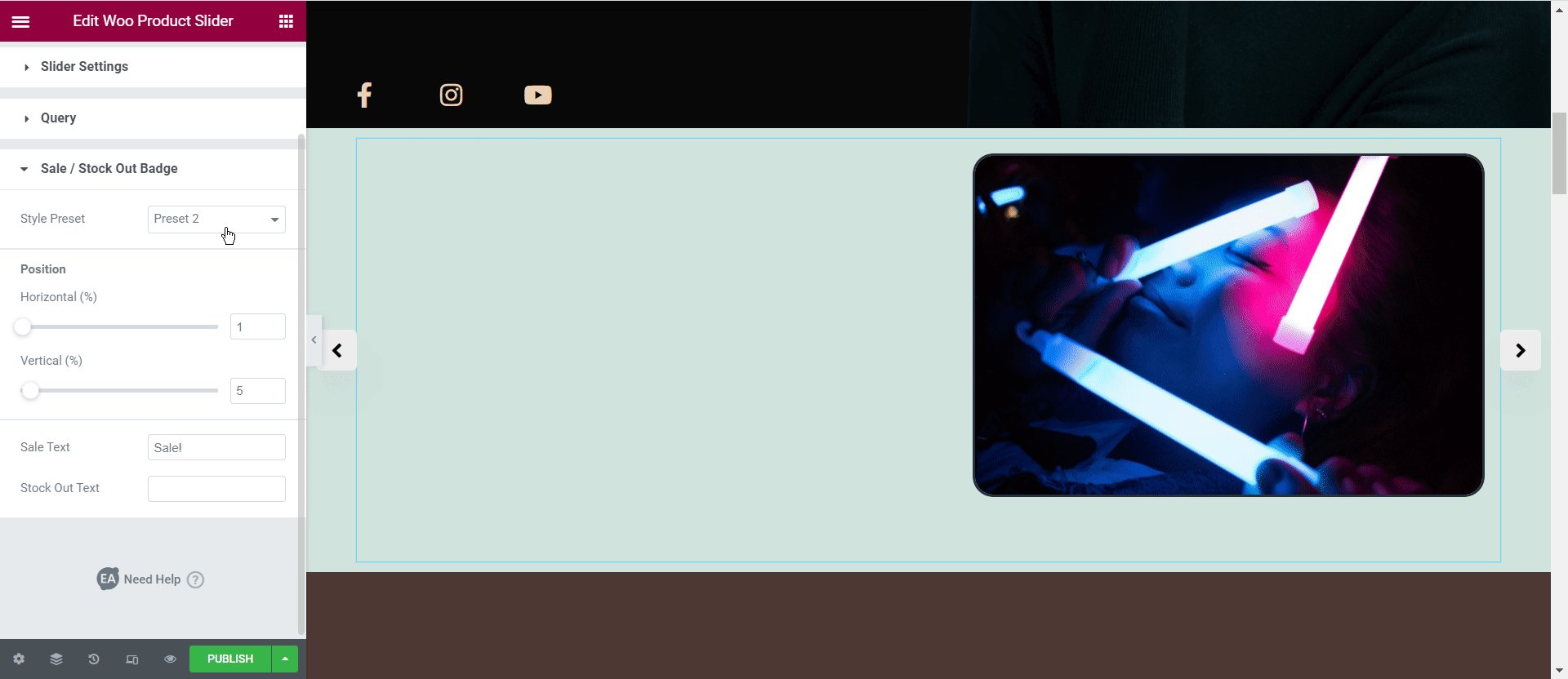
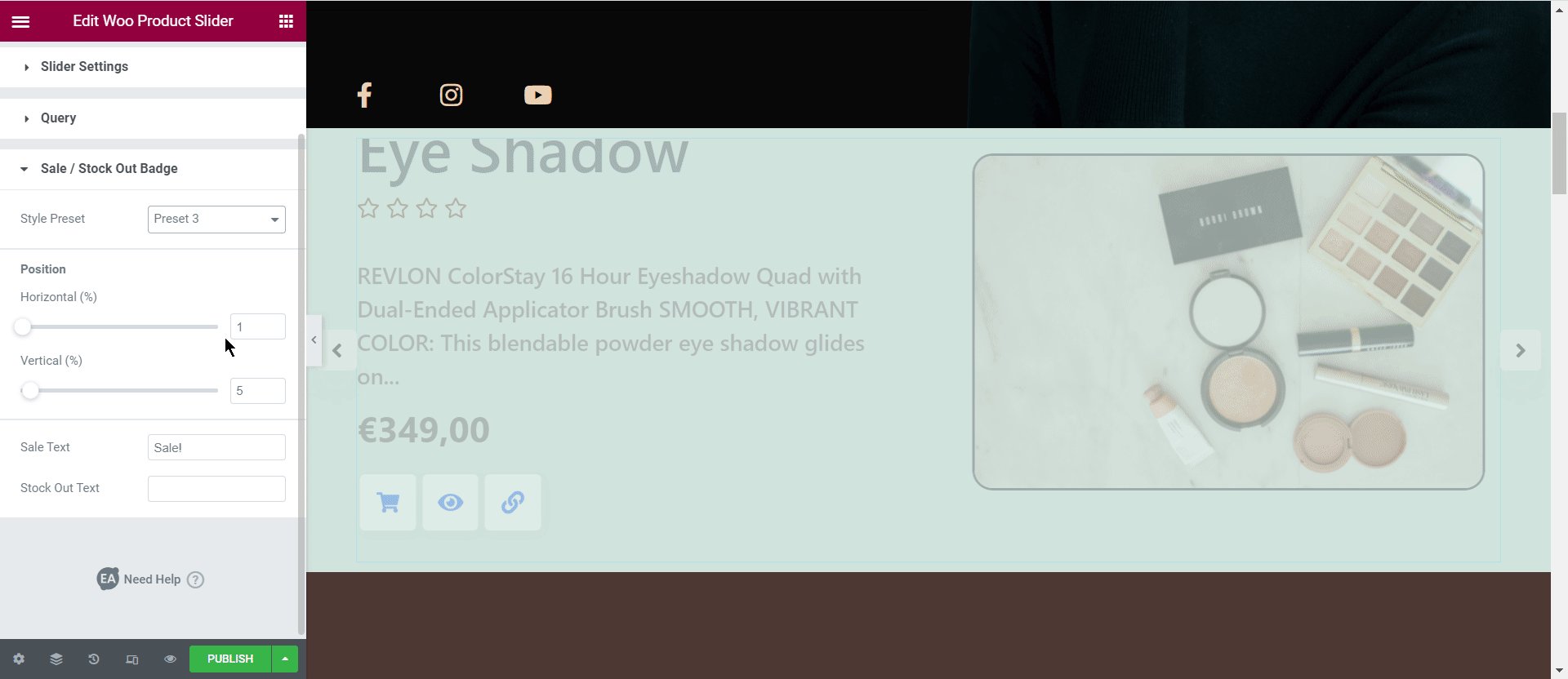
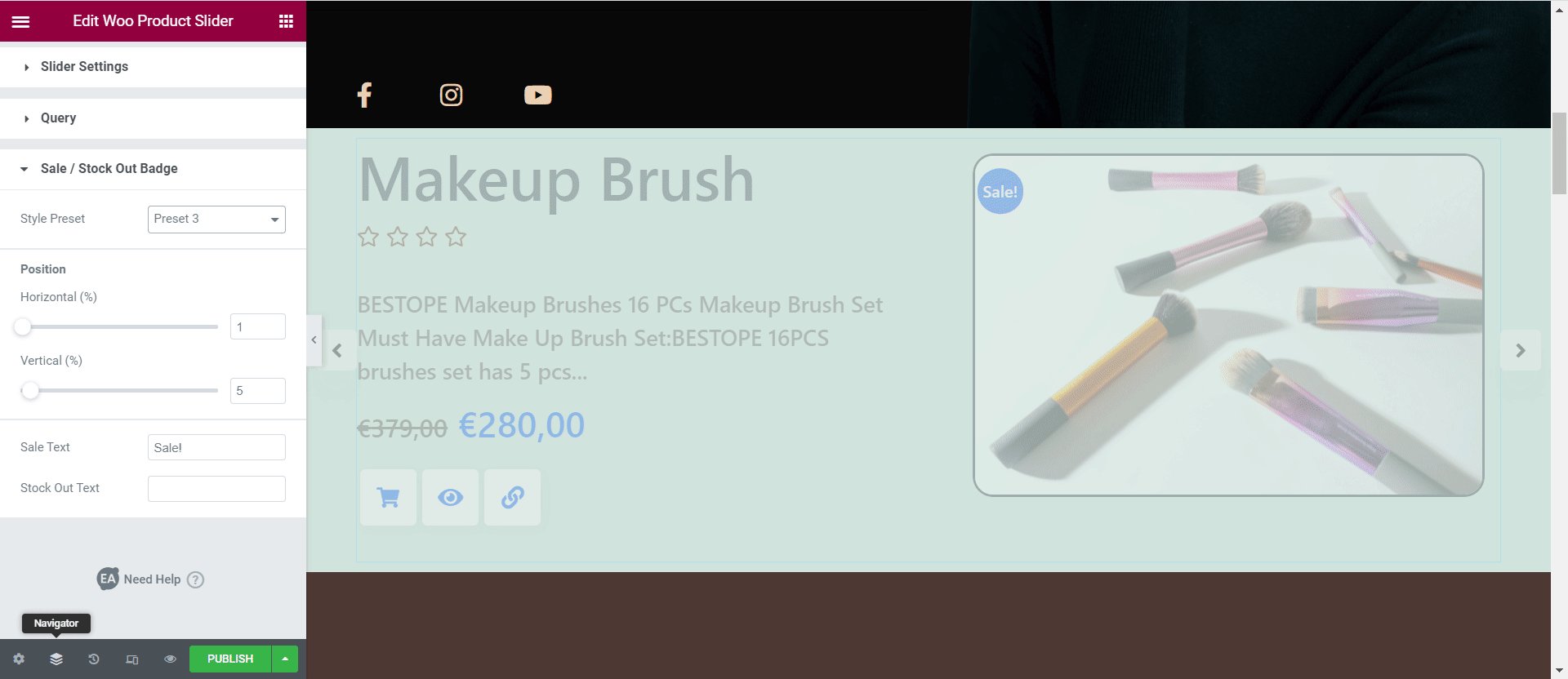
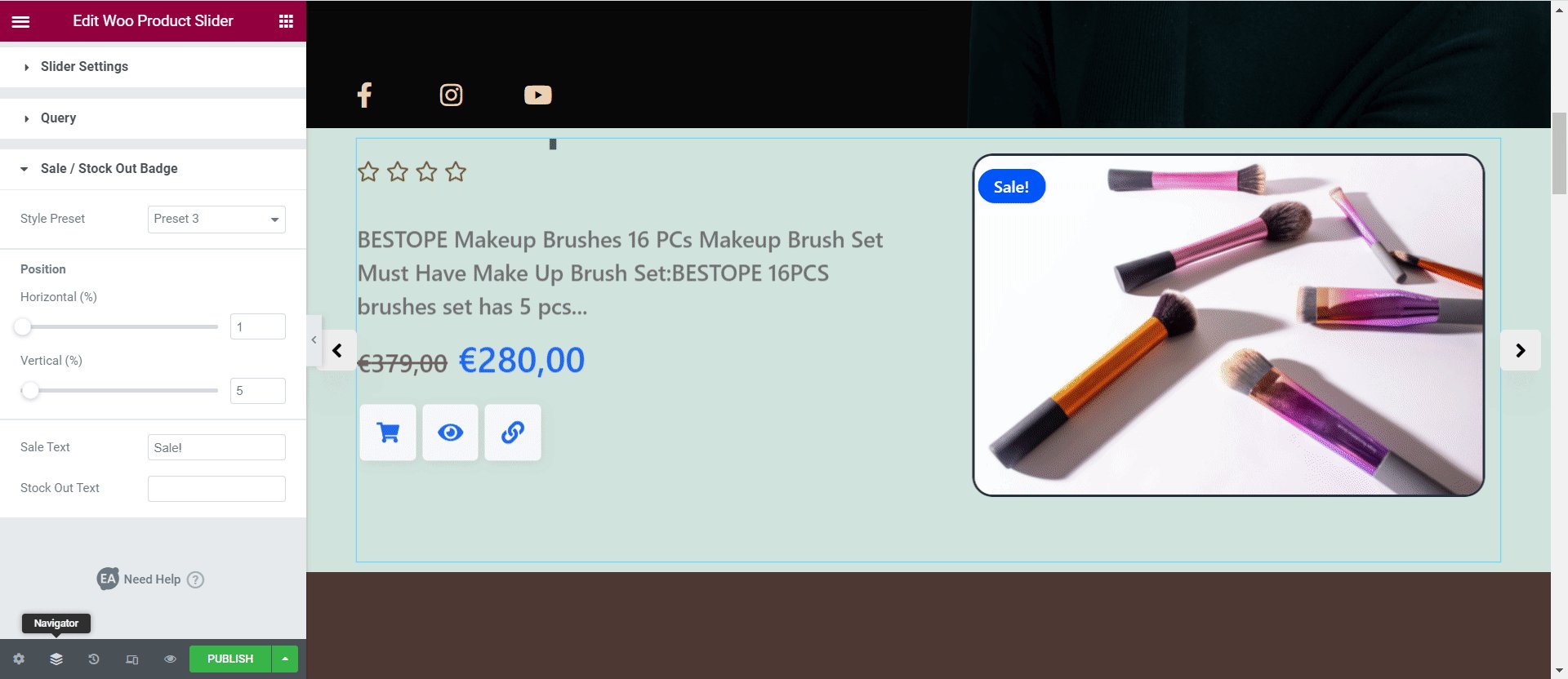
بالإضافة إلى ذلك ، يمكنك أيضًا تحديد الطريقة التي تريد بها عرض المنتجات التي نفذت من المخزون أو التي تم بيعها من خلال اللعب بالخيارات الموجودة ضمن إعدادات "Sale / Stock Out Badge" . تأتي أداة EA Woo Product Slider مع أربعة أنماط جاهزة مسبقًا يمكنك الاختيار من بينها لمساعدتك على تخصيص شارة المخزون الخاصة بك بسرعة.

بمجرد تكوين الإعدادات لعنصر واجهة مستخدم EA Woo Product Slider ، فلننتقل إلى تصميم شريط تمرير المنتج في Elementor.
الخطوة 3: نمط WooCommerce Product Slider In Elementor
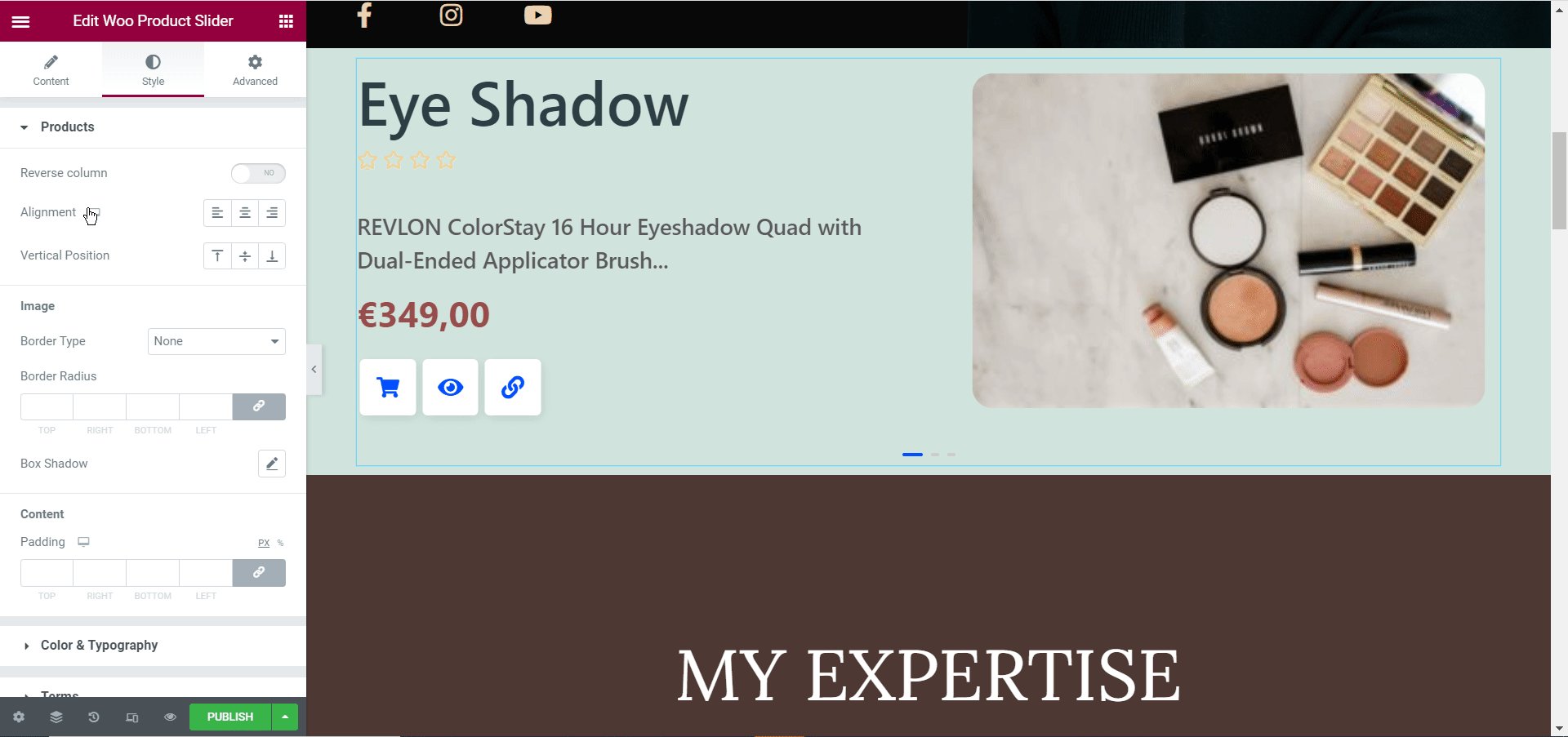
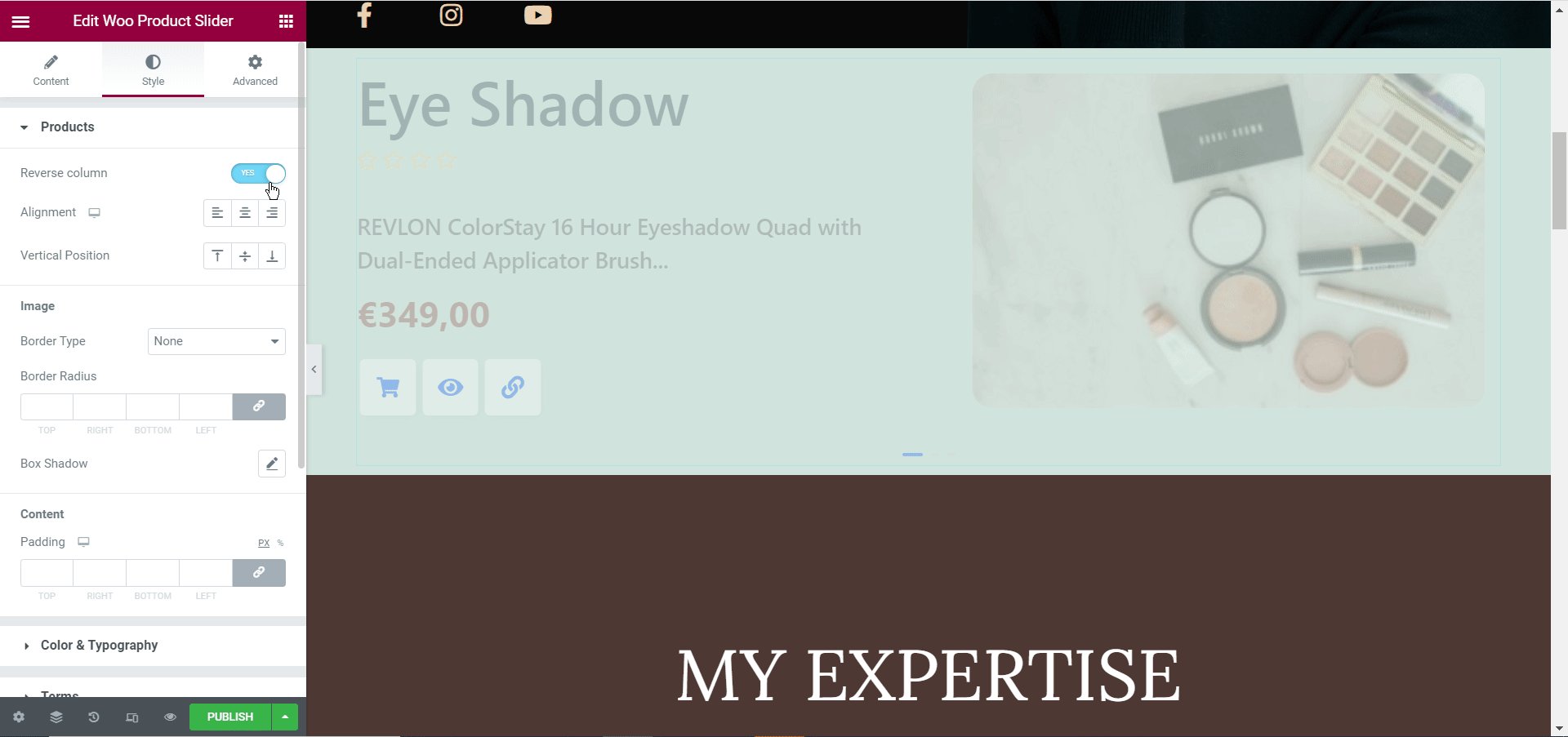
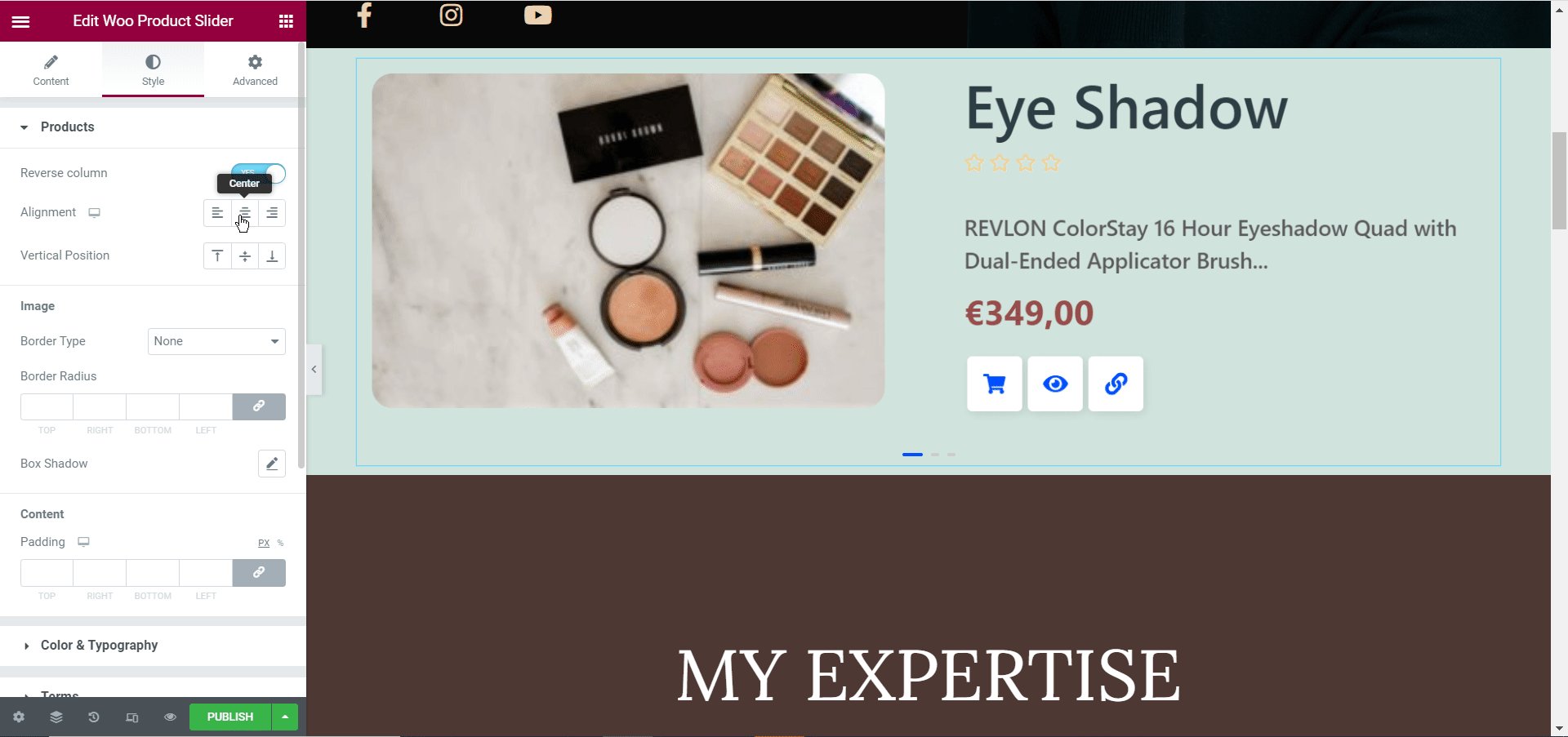
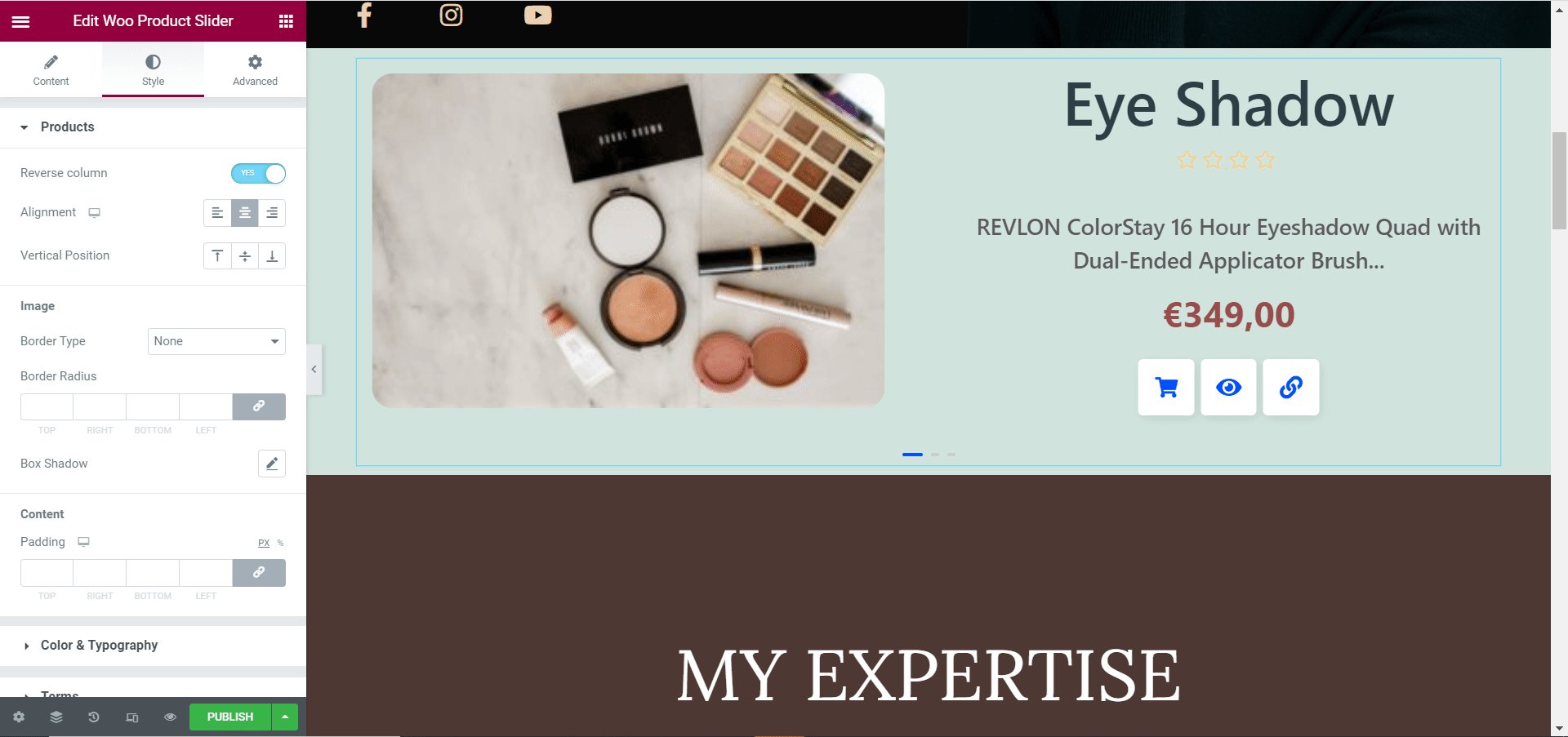
لتخصيص شريط تمرير منتج WooCommerce في Elementor ، توجه إلى علامة التبويب "Style" في لوحة Elementor وقم بتعديل الإعدادات هناك.
من قسم "المنتجات" ، يمكنك تغيير محاذاة وصف المنتج والعمود والموضع. وبالمثل ، من إعدادات "الصورة" ، يمكنك إضافة حدود لصور منتجك وتغيير ألوان الخلفية وغير ذلك الكثير. يمكنك أيضًا إجراء المزيد من التغييرات مثل تخصيص الألوان والطباعة وتصميم الأزرار وغير ذلك الكثير.

إذا كنت ترغب في معرفة المزيد من التفاصيل حول كيفية تخصيص العرض الدائري لمنتجك باستخدام عنصر واجهة مستخدم EA Woo Product Slider ، فراجع وثائقنا خطوة بخطوة هنا .
عند الانتهاء ، يمكنك نشر شريط تمرير منتج WooCommerce عن طريق حفظ التغييرات والنقر فوق الزر "نشر" في Elementor. ألق نظرة على شريط تمرير المنتج الذي صنعناه في هذا البرنامج التعليمي.

بمساعدة Essential Addons for Elementor ، أصبح إنشاء شريط تمرير منتج WooCommerce بدون تشفير أسهل من أي وقت مضى. في أقل من 10 دقائق ، يمكنك إنشاء عرض دائري جذاب للمنتج لعرض عروض منتجاتك بشكل جميل وزيادة مبيعات متجرك عبر الإنترنت.
جربها بنفسك وشاركنا تجربتك ؛ نود معرفة ملاحظاتك. لمزيد من البرامج التعليمية والأخبار والتحديثات الممتعة ، تأكد من الاشتراك في مدونتنا .
إذا كانت لديك أي أسئلة ، فيمكنك دائمًا التواصل مع فريق الدعم لدينا أو الانضمام إلى مجتمع Facebook الودود للحصول على مزيد من المساعدة.
المكافأة: بناء متجر مذهل على الإنترنت باستخدام قوالب جاهزة للعناصر
هل تحب استخدام Elementor؟ ثم توجه إلى Templately وتصفح أكثر من 1000 قالب جاهز من Elementor وقم ببناء متجرك عبر الإنترنت على الفور على WordPress.