كيفية عرض منتجات WooCommerce ذات الصلة باستخدام Elementor؟
نشرت: 2021-11-16هل تريد تعزيز تحويلات موقع WooCommerce على الويب من خلال مساعدة عملائك في العثور على المنتج المثالي الذي يناسب احتياجاتهم؟ تعرف على كيفية عرض المنتجات ذات الصلة بـ WooCommerce على كل صفحة من صفحات منتجك وزيادة رضا العملاء والمبيعات على الفور بسهولة.

المنتجات ذات الصلة بـ WooCommerce هي توصيات إضافية تأتي عندما يشاهد عملاؤك منتجًا أو عنصرًا على موقع متجرك الإلكتروني. تهدف منتجات WooCommerce ذات الصلة إلى المساعدة في استخدام المنتج الأصلي ، وكلاهما يعمل عادةً كمكمل لبعضهما البعض.
لذلك عندما تعرض المنتجات ذات الصلة على موقع الويب الخاص بك ، فإنها تعمل كإستراتيجية تسويقية تجعل زوار المتجر يقيمون لفترة أطول قليلاً ، ويستكشفون موقع الويب الخاص بك أكثر ويشتروا المزيد من المنتجات.
في هذه المدونة ، سنرشدك عبر العديد من الطرق المختلفة التي يمكنك من خلالها عرض منتجات WooCommerce ذات الصلة دون عناء باستخدام Elementor ، أحد أشهر أدوات إنشاء صفحات السحب والإفلات في WordPress وأكثرها سهولة.
هل عرض المنتجات ذات الصلة في متاجر التجارة الإلكترونية يساعد في عملك؟
ولكن قبل أن ندخل في خطوات عرض المنتجات ذات الصلة بـ WooCommerce ، دعنا نحاول فهم كيف أن عرض هذه التوصيات يساعد عملك.
بالطبع ، أولاً ، سيصبح المستخدمون مهتمين بمراجعة المنتجات المماثلة الأخرى في متجرك ، وبالتالي سيقضون وقتًا أكبر في استكشاف موقع الويب الخاص بك. وبالتالي ، ارتفعت معدلات المشاركة بشكل كبير وكذلك نتيجة تحسين محركات البحث.
ولكن ليس هذا فقط ، سيصبح عملاؤك أكثر عرضة لشراء المنتجات ذات الصلة التي تتوافق أو تكمل العناصر التي اختاروا بالفعل شرائها. يمكنك أيضًا تقديم منتجات جديدة أو غير شائعة للعملاء دون كسر عرق.
ستكون قادرًا على الترويج للعناصر أو المنتجات الشائعة المعروضة للبيع بسهولة - مرة أخرى ، زيادة معدلات التحويل بسهولة.
سيساعد هذا على الفور في إنشاء تجربة تسوق أكثر كفاءة ، وعادة ما تكون ممتعة ، للمستخدمين حيث لن يضطروا إلى البحث عن العناصر ذات الصلة بشكل فردي. والأهم من ذلك ، أن متوسط قيمة الطلب لمتجر WooCommerce سيزداد بشكل كبير.
أنواع المنتجات ذات الصلة بـ WooCommerce: عمليات البيع الإضافية والمنتجات المتقاطعة
الآن ، دعنا نتحدث عن المنتجات ذات الصلة بـ WooCommerce - ما هي وكيفية تعيينها على موقع WordPress الخاص بك ببضع نقرات فقط. عندما يتعلق الأمر بإعداد المنتجات ذات الصلة على موقع الويب الخاص بك ، يمكنك الاختيار من بين الأنواع التالية:

المنتجات المتقاطعة: في تجارة التجزئة عبر الإنترنت ، عادةً ما تعني المنتجات المتقاطعة منتجًا مشابهًا أو منتجًا يتوافق مع المنتج الأصلي الذي تم شراؤه بالفعل. إنها عناصر مفيدة في تكملة العنصر الذي يفكر المتسوق في شرائه. الهدف هو أن يشتري عميلك العنصر الذي كان يخطط لشرائه في الأصل بالإضافة إلى عنصر (عناصر) البيع التكميلي ، مما يؤدي إلى زيادة متوسط قيمة الطلب .
على سبيل المثال ، إذا كان عميلك يخطط لشراء جهاز كمبيوتر محمول من متجرك ، فيمكنك عرض جميع عناصر القرطاسية الأخرى على موقعك لجعل المستخدمين لديك يشترون المزيد.
البيع الإضافي: من ناحية أخرى ، مع عمليات البيع الإضافية ، يمكنك التوصية بمنتجات ذات صلة لعميلك يمكنه شراؤها بدلاً من العنصر الذي يفكر في شرائه حاليًا (عادةً ما يكون أكثر ربحية بالنسبة لك). بمعنى آخر ، البيع الإضافي هو حرفيًا منتج تمت ترقيته ليقوم العميل بشرائه. وهكذا ، على غرار المنتجات التبادلية ، فإن عمليات البيع الإضافية تعزز أيضًا متوسط قيمة الطلب.
في مثال على عمليات البيع الإضافية ، يمكننا أن نقول أنه إذا كان العميل يخطط لشراء جهاز كمبيوتر محمول من موقع الويب الخاص بك ، فيمكنك عرض صفقة حيث تأتي أجهزة الكمبيوتر المحمولة ذات الجودة العالية جنبًا إلى جنب مع القرطاسية كحزمة واحدة. بهذه الطريقة ، يمكن لعميلك شراء كل ما يحتاجه مرة واحدة.
العلامات والفئات: وأخيرًا نصل إلى العلامات والفئات - أبسط طرق عرض المنتجات ذات الصلة بـ WooCommerce على موقع متجرك الإلكتروني. يتمثل المفهوم في ربط جميع المنتجات ذات الصلة في فئات محددة عن طريق تعيين العلامات المناسبة معًا.
اعرض المنتجات ذات الصلة بـ WooCommerce باستخدام Elementor Widgets
الآن بعد أن فهمنا بوضوح ما هي المنتجات ذات الصلة بـ WooCommerce ، دعنا نتعمق في الطرق العديدة لعرضها على موقع التجارة الإلكترونية الخاص بك باستخدام Elementor.
زيادة مبيعات متجر التجارة الإلكترونية باستخدام عنصر واجهة المستخدم المتعلقة بالمنتج
أولاً ، يوفر لك Elementor PRO عنصر واجهة مستخدم للمنتجات ذات الصلة قابل للتخصيص بالكامل لمتجر التجارة الإلكترونية الخاص بك. كما يوحي الاسم ، يمنحك هذا العنصر المفيد المرونة الكاملة لعرض جميع منتجات WooCommerce ذات الصلة ببضع نقرات فقط.
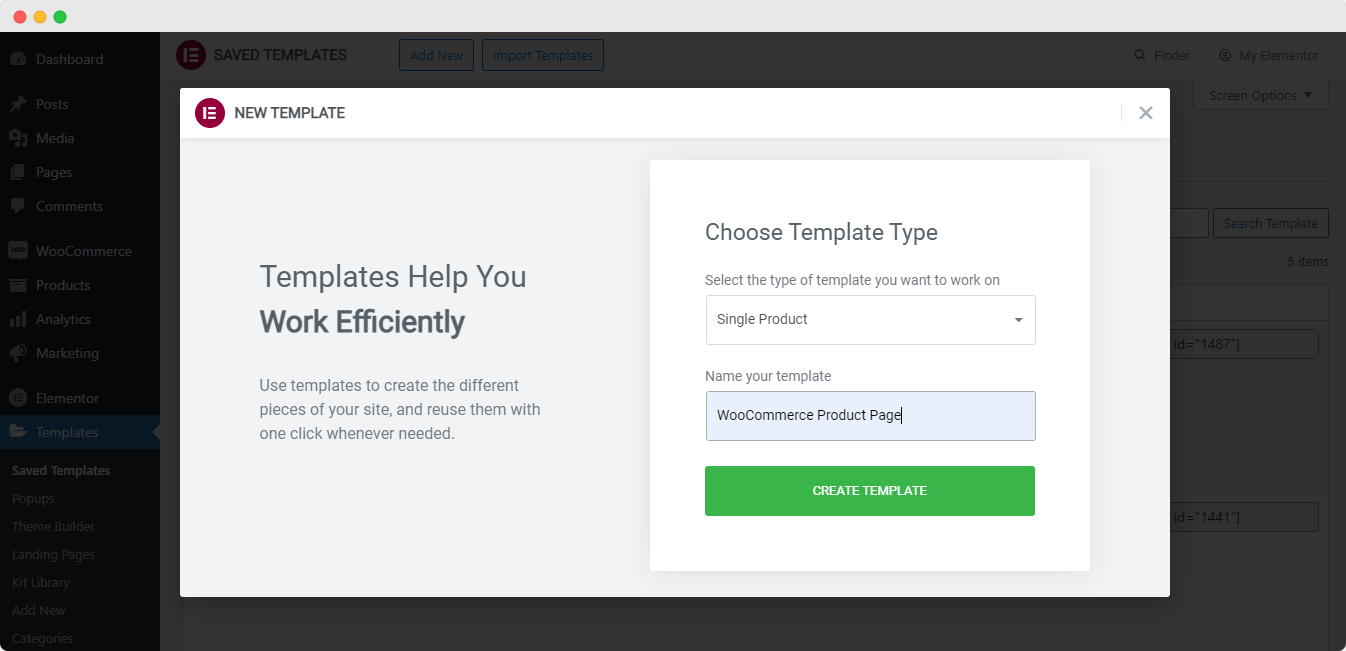
تتمثل الخطوة الأولى لاستخدام هذه الأداة في إعداد صفحة منتج واحد داخل المحرر الخاص بك باستخدام قوالب Elementor PRO . للقيام بذلك ، من لوحة معلومات موقع WordPress الخاص بك ، توجه إلى علامة التبويب القوالب التي تظهر عند تثبيت Elementor وتنشيطه.

عند النقر فوق الزر "إضافة جديد" في الجزء العلوي ، ستظهر نافذة منبثقة على شاشتك حيث يمكنك تعيين نوع النموذج الذي تريد استخدامه. هنا ، اختر نوع النموذج الخاص بك ليكون "صفحة واحدة" وأعطه اسمًا مخصصًا. ثم اضغط على زر " إنشاء نموذج ".
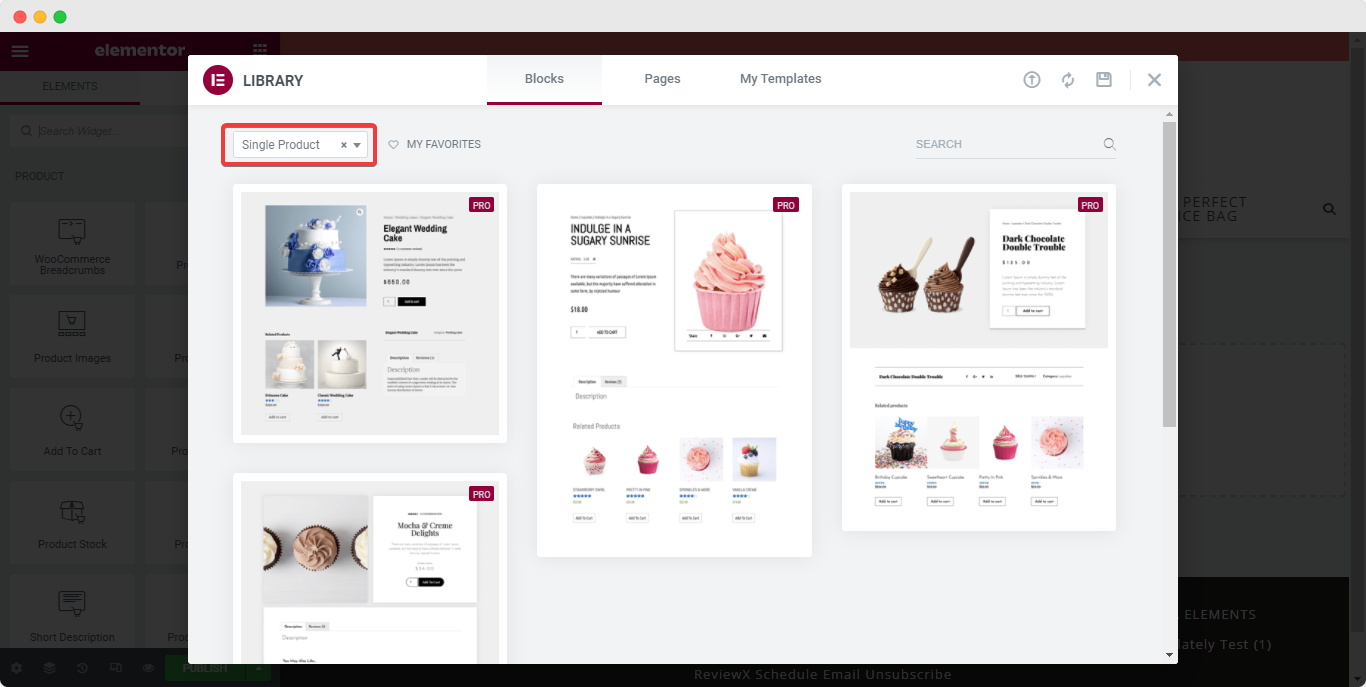
بعد ذلك ، ستتم إعادة توجيهك إلى محرر Elementor الخاص بك حيث ستجد نافذة منبثقة أخرى تعرض جميع قوالب Elementor المتاحة لصفحة " منتج واحد ". اختر قالب الصفحة الذي يعجبك أكثر وانقر فوق "إدراج" للبدء.

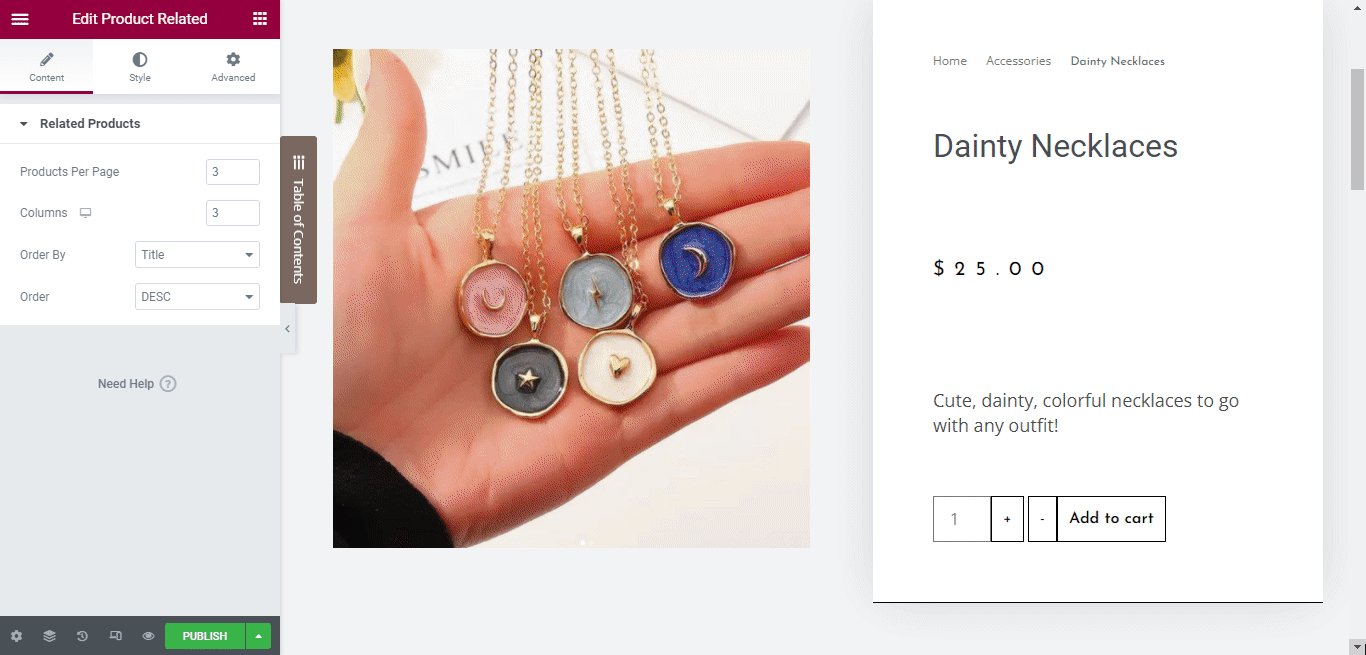
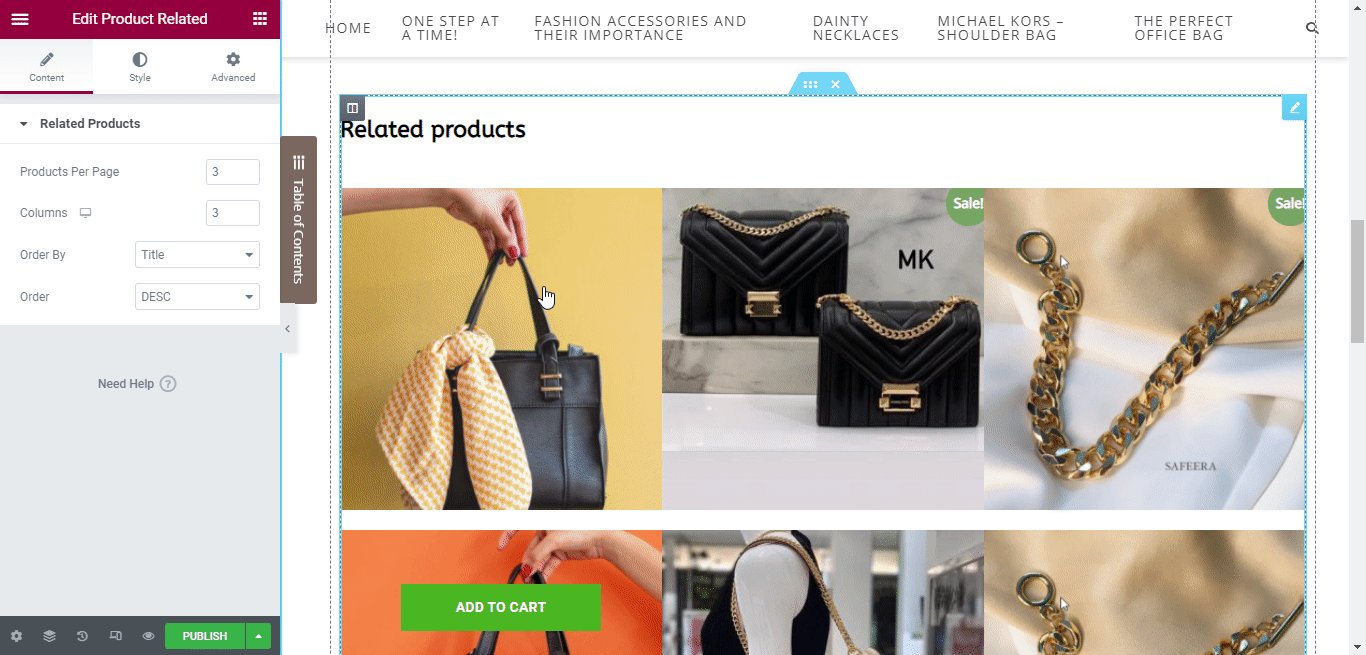
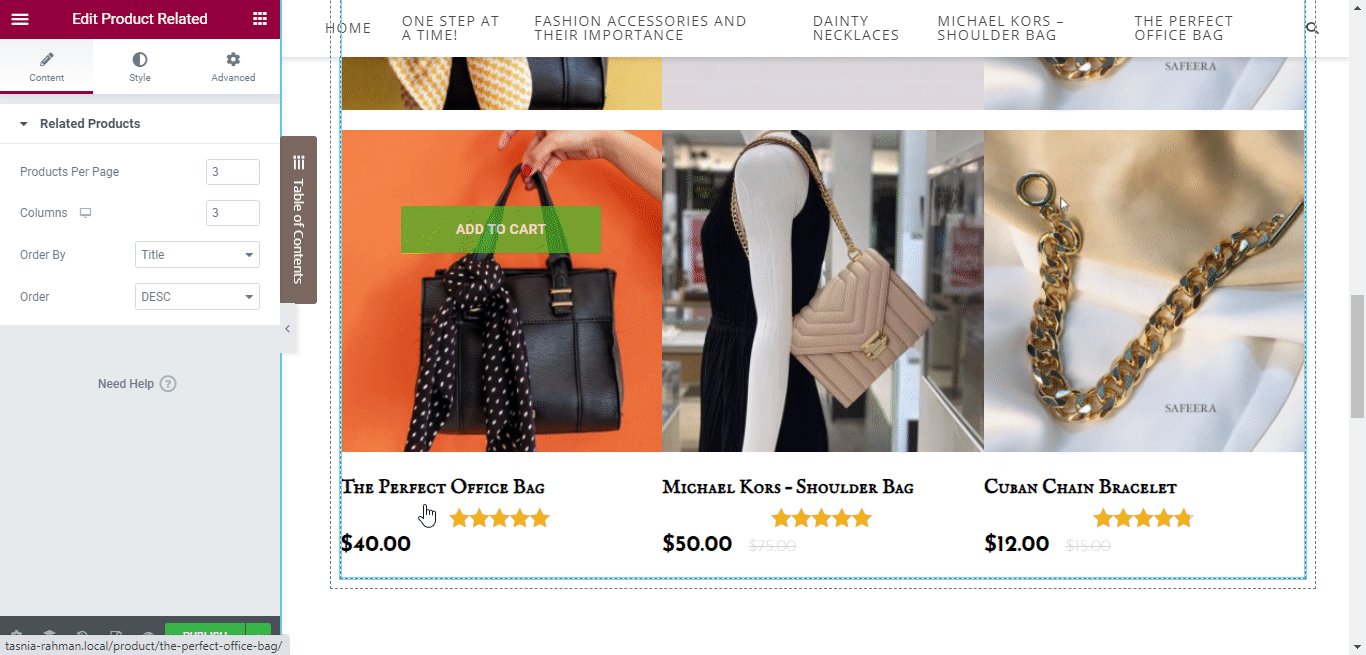
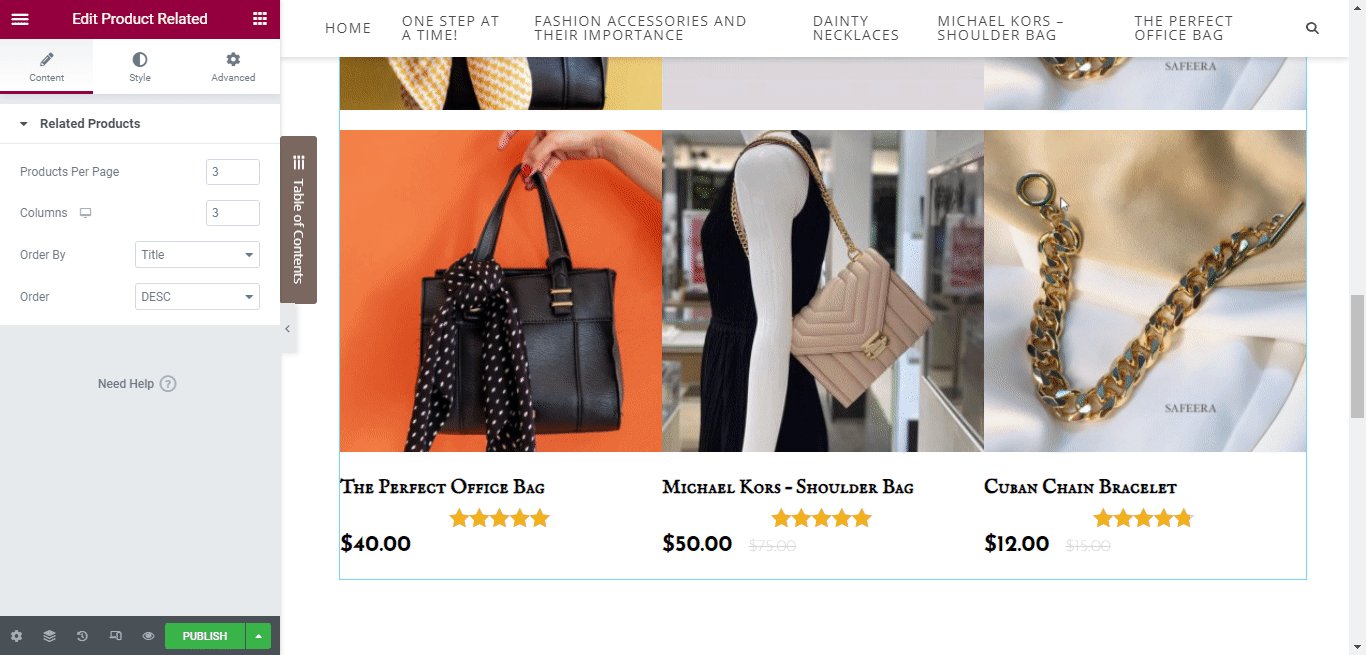
بشكل افتراضي ، ستأتي قوالب " المنتج الفردي " هذه جنبًا إلى جنب مع عنصر واجهة المستخدم " المنتجات ذات الصلة " في صفحتك. يمكنك بسهولة تخصيص محتوى الأداة وإعدادات النمط ، وعرض المنتجات ذات الصلة على موقع الويب الخاص بك بأدنى جهد.
ستتمكن أيضًا من نقل قسم "المنتجات ذات الصلة" حسب الحاجة وإضافة عناصر واجهة مستخدم Elementor الأخرى إليه أو حوله ، لزيادة وظائف الصفحة بشكل أكبر.


بمجرد أن تصبح سعيدًا بالتعديلات ، انشر صفحة الويب. سيتم نشر صفحة منتجك الفردية على الفور لجميع مستخدمي موقع الويب الخاص بك وعملائك لاستكشاف المنتجات وشرائها منها. وهذا كل شيء - الأمر بهذه البساطة.
️ استخدم معرض منتجات Woo الأساسي من Addons لتصنيف المنتجات
بعد ذلك ، لدينا عنصر واجهة مستخدم ممتاز من Essential Addons For Elementor - Woo Product Gallery ، والتي ستتيح لك تنظيم منتجاتك في فئات منفصلة. ستكون قادرًا على عرض جميع المنتجات ذات الصلة في معرض سيجد على الفور المنتجات المطلوبة بسهولة.
يتيح لك معرض منتجات EA Woo عرض منتجاتك ذات الصلة بـ WooCommerce في تصميم جميل مما يجعل موقع الويب الخاص بك يبدو أكثر تفاعلية وحيوية.
ملاحظة: يجب أن يكون لديك المكون الإضافي Essential Addons مثبتًا ومفعلًا في موقع متجر WooCommerce الخاص بك لاستخدام هذه الأداة الرائعة لـ Elementor.
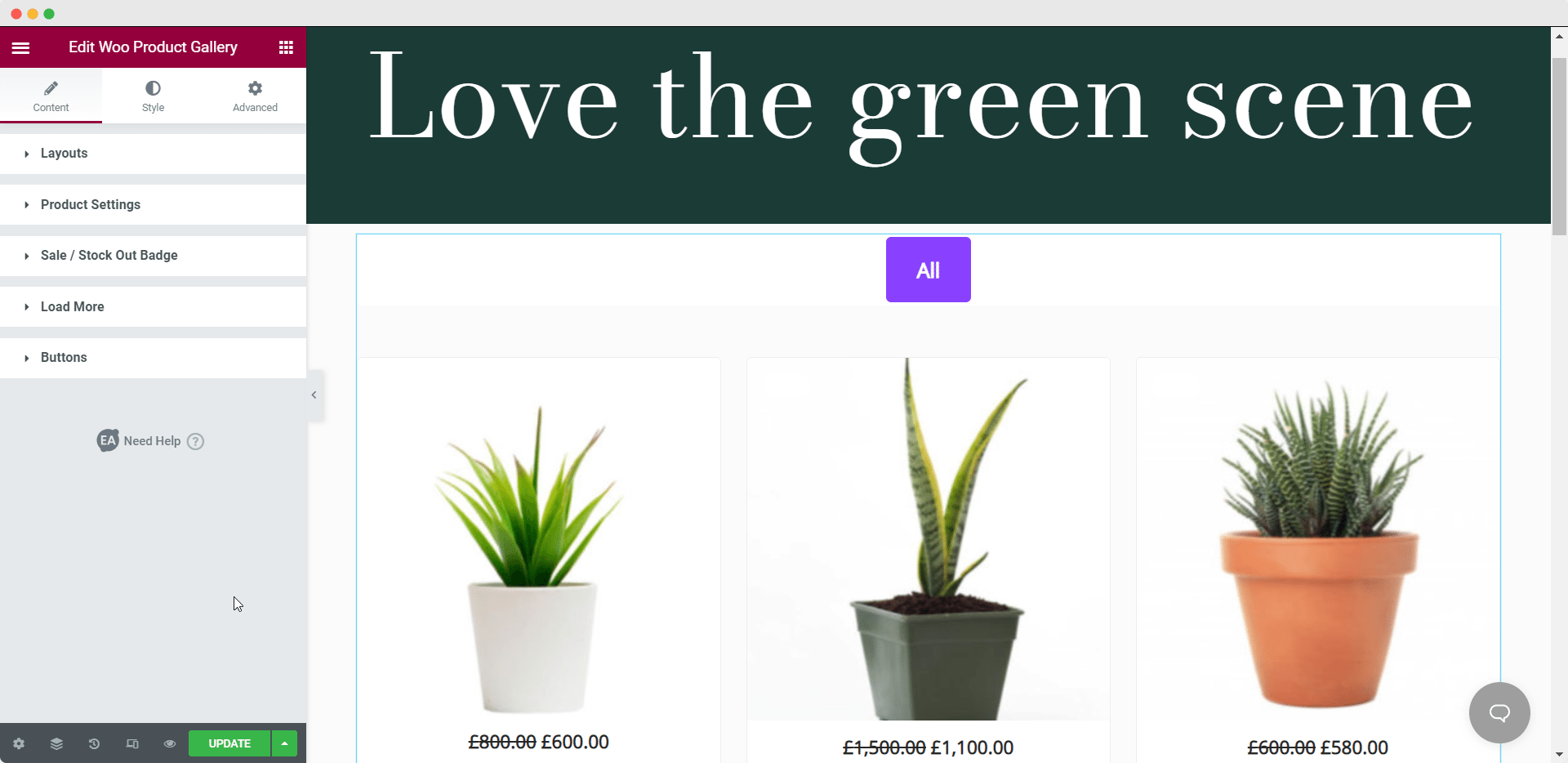
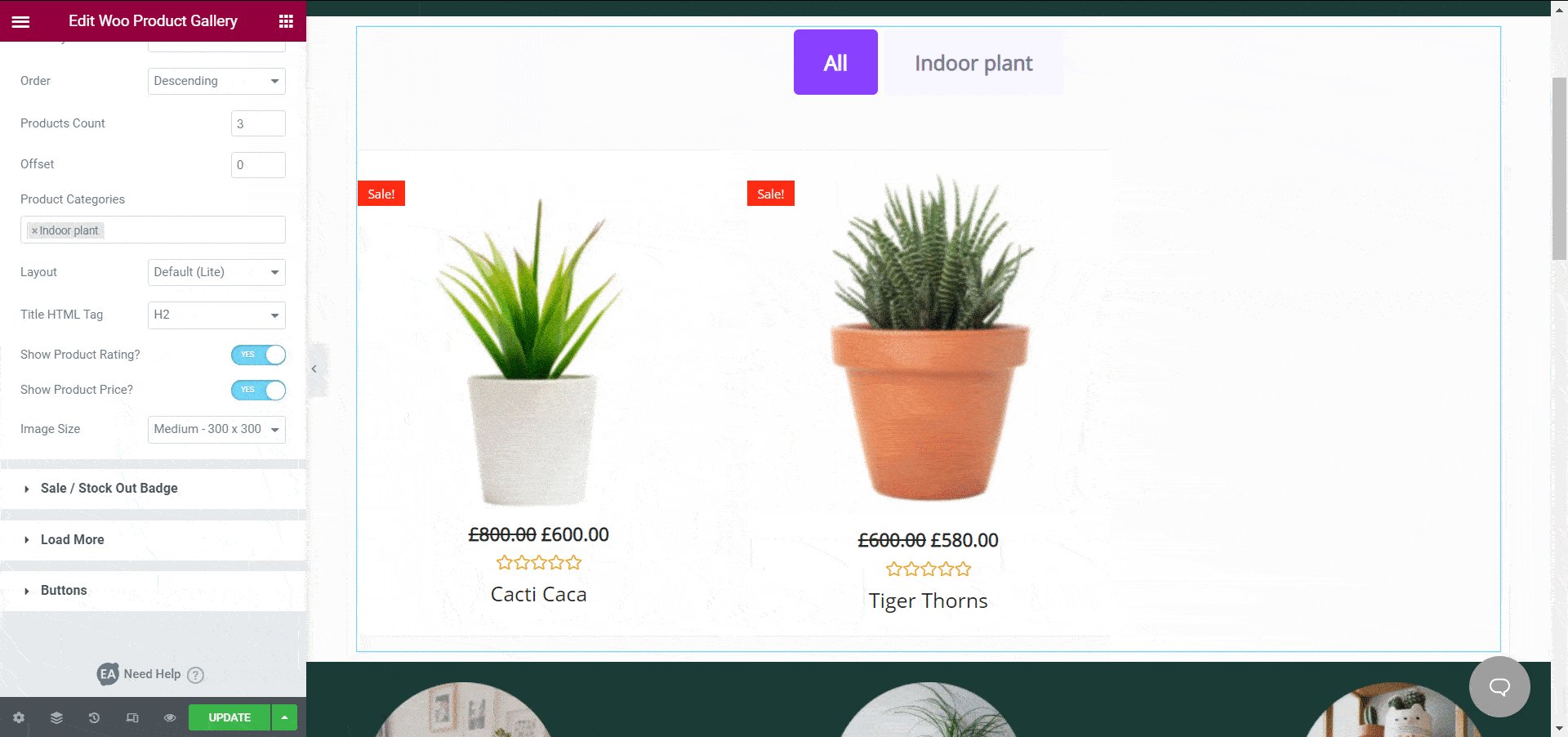
ما عليك سوى كتابة "Woo Product Gallery" ضمن علامة التبويب "Elements" في المحرر الخاص بك ، ثم قم بسحب الأداة وإفلاتها في محتوى الويب الخاص بك.

كل ما عليك فعله بعد ذلك ، هو تكوين الأداة وتخصيصها حسب رغبتك ومطابقة جماليات متجرك من علامتي التبويب "المحتوى" و "النمط".
لذلك لنبدأ بـ "علامة تبويب المحتوى" التي تمنحك خمسة أقسام لتصميم أو تخصيص معرض منتجات WooCommerce.

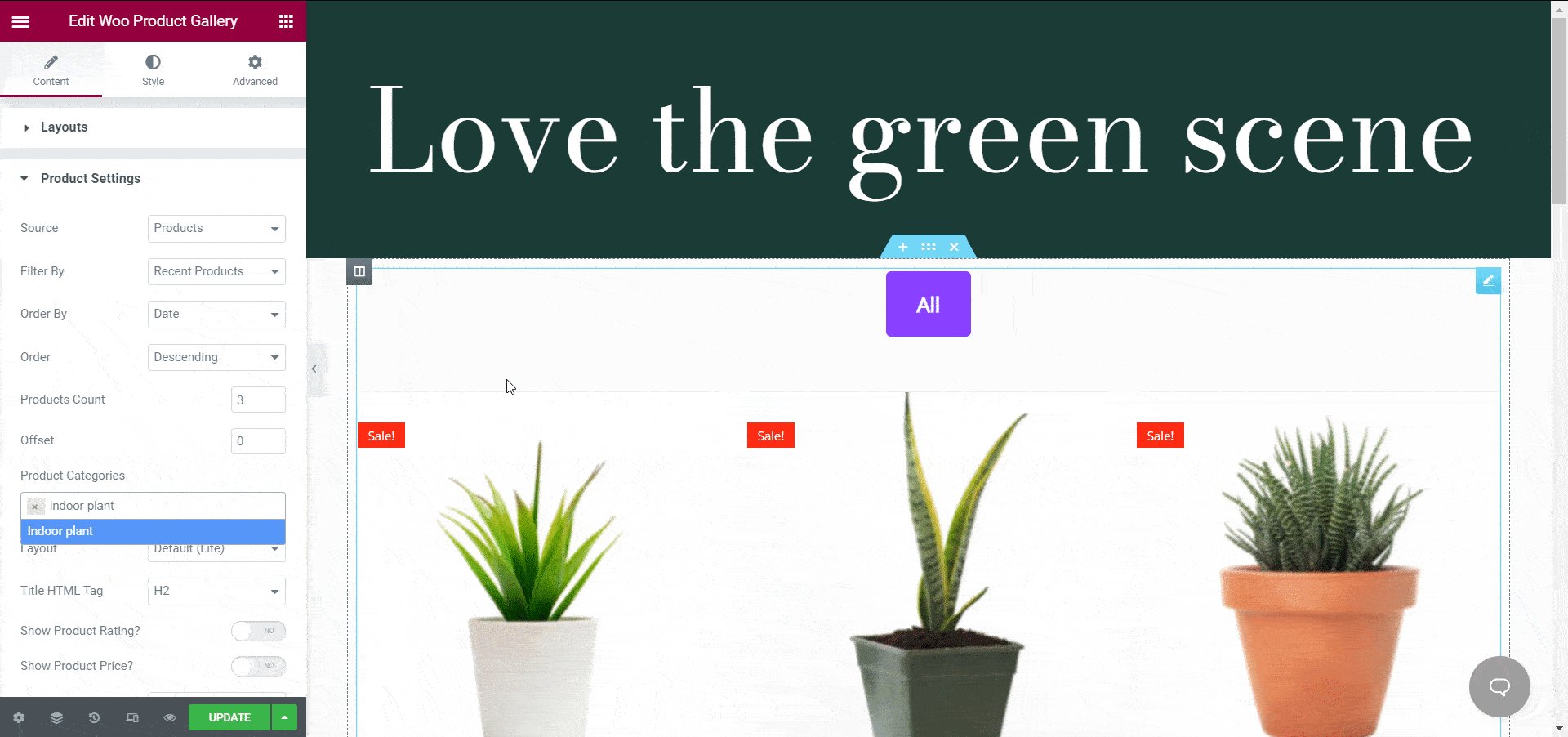
ستتمكن من إعداد تخطيط معرض المنتجات من 4 أنماط مختلفة باستخدام Woo Product Gallery. ولكن الأهم من ذلك ، أنه يمكنك إضافة مصادر لمنتجاتك بخيارات تصفية مختلفة في معرض المنتجات.
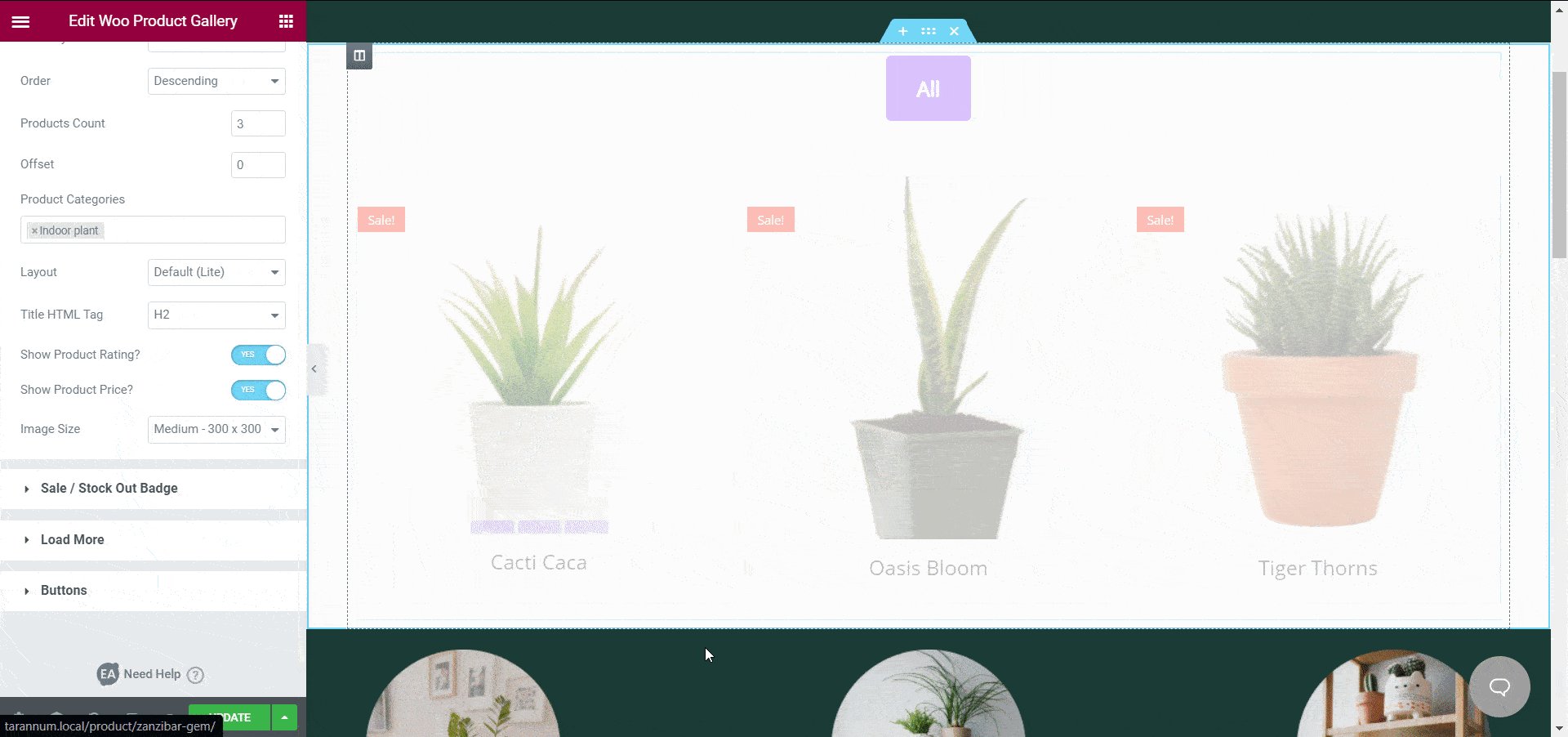
هنا ، يمكنك إعداد العديد من الفئات حسب الحاجة لجميع منتجاتك. هذا هو المكان الذي سيتم فيه تصنيف منتجاتك إلى أقسام مختلفة مما سيساعد المستخدمين في العثور على المنتجات أو المنتجات ذات الصلة ضمن نفس الفئة بسهولة.

ستتمكن من إضافة المزيد من التخصيصات باستخدام ميزات Elementor الافتراضية ببضع نقرات فقط. وعندما تنتهي ، ما عليك سوى نشر الصفحة.
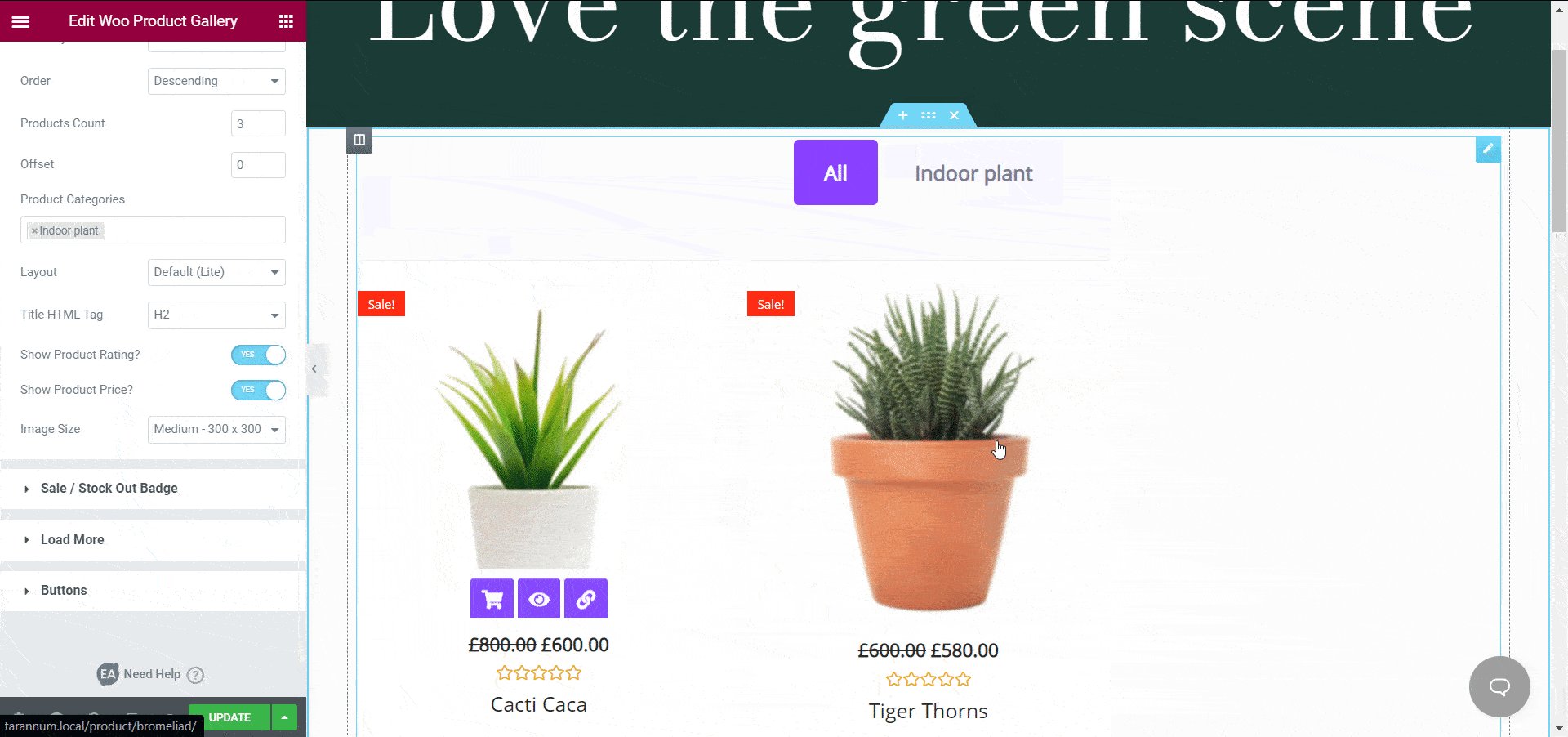
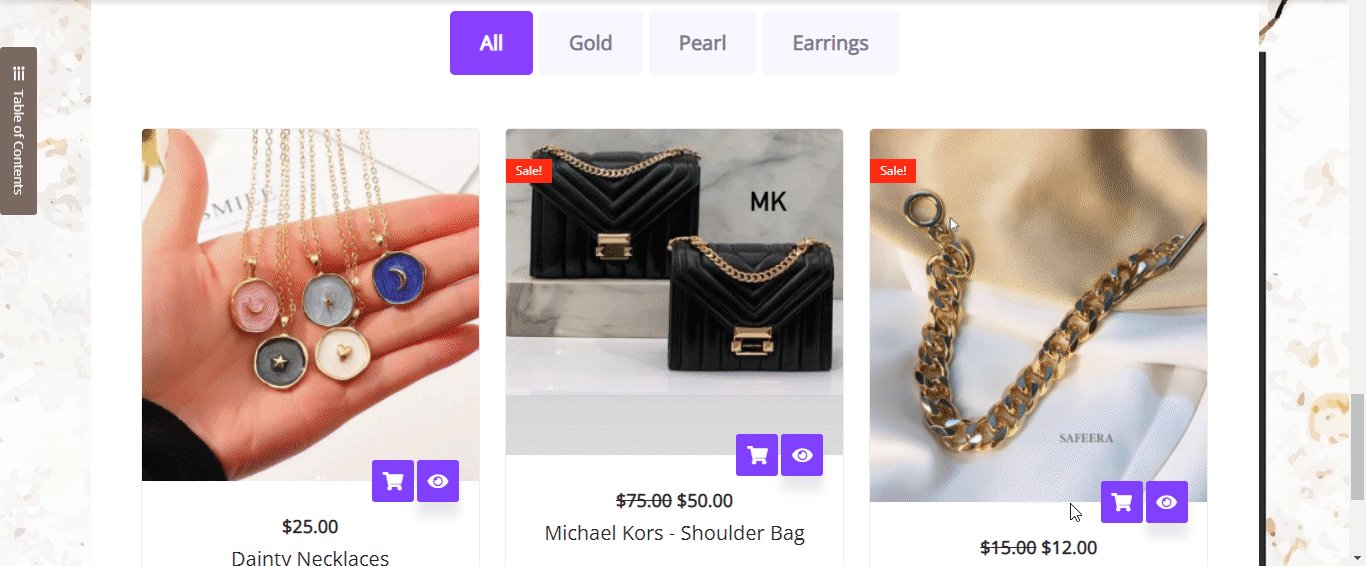
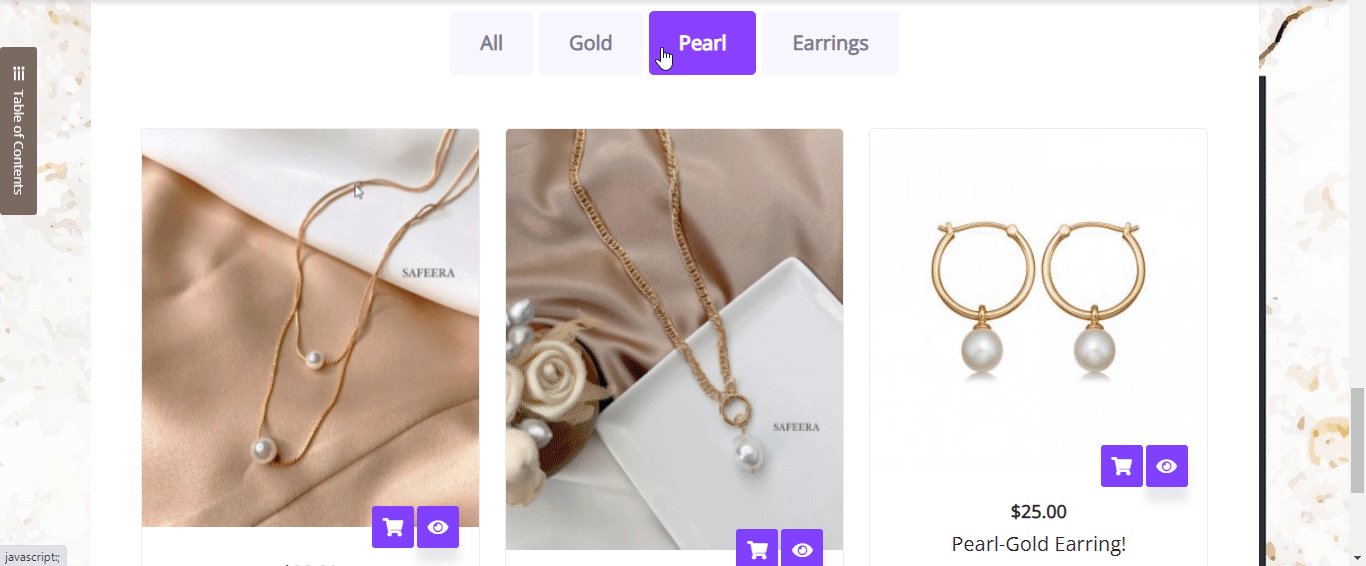
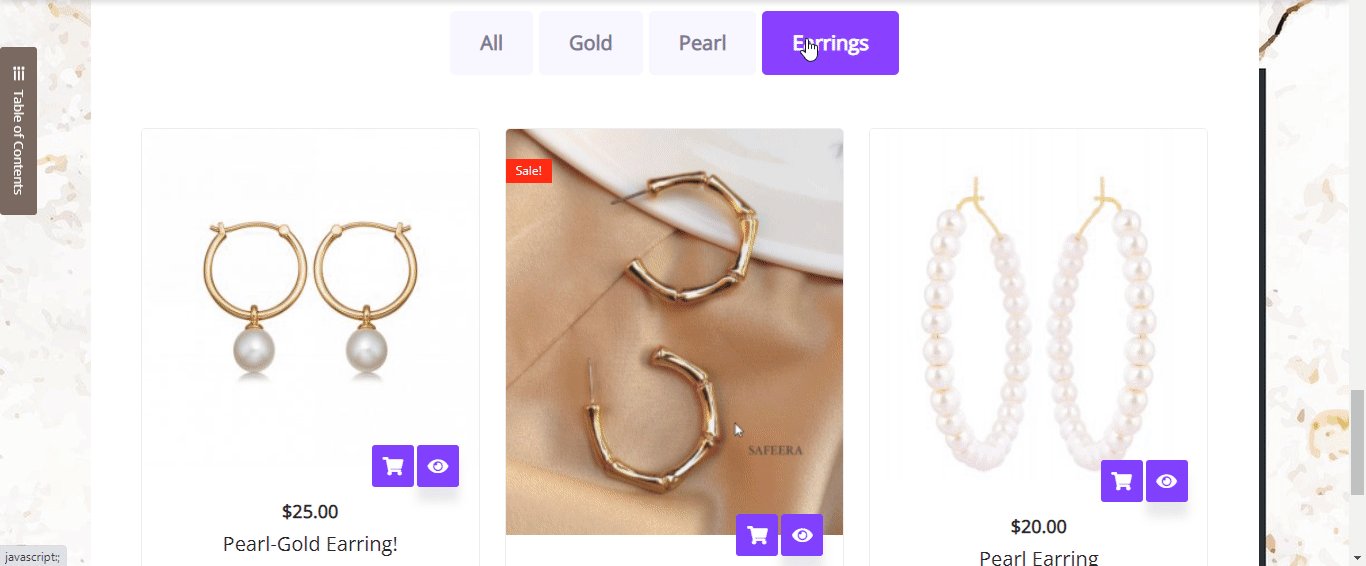
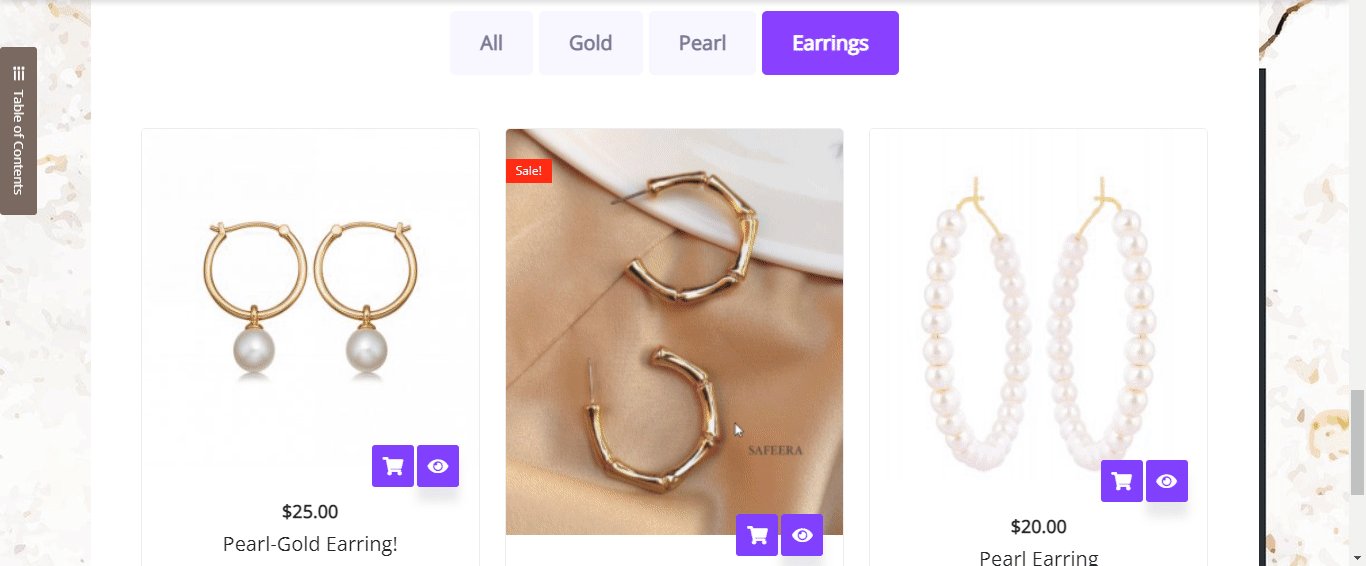
فيما يلي مثال على كيفية قيام معرض المنتجات الخاص بك بزيادة تجربة عميلك إذا كنت مالكًا لمتجر إكسسوارات. سيتمكن عملاؤك من النقر ببساطة على الفئات ومشاهدة جميع المنتجات ذات الصلة مرة واحدة.

️ اعرض جميع المنتجات ذات الصلة باستخدام مجموعات منتجات Woo
أخيرًا ، كأخر عنصر واجهة مستخدم لدينا يساعد في عرض المنتجات ذات الصلة بـ WooCommerce لعملائك ، لدينا مجموعات منتجات Woo ، مرة أخرى من الإضافات الأساسية. هذا عنصر آخر سيساعدك على تنظيم مجموعتك من المنتجات ذات الصلة باستخدام علامات وفئات وسمات WooCommerce المحددة.
ملاحظة: مرة أخرى ، يجب أن يكون لديك المكون الإضافي Essential Addons مثبتًا ومفعلًا في موقع متجر WooCommerce على الويب.
على غرار الطريقة التي تستخدم بها منشئ الصفحة Elementor لسحب وإسقاط جميع العناصر الأخرى في المحرر الخاص بك ، يمكنك أيضًا البحث عن " مجموعات المنتجات " في شريط بحث "العنصر" بالمحرر.
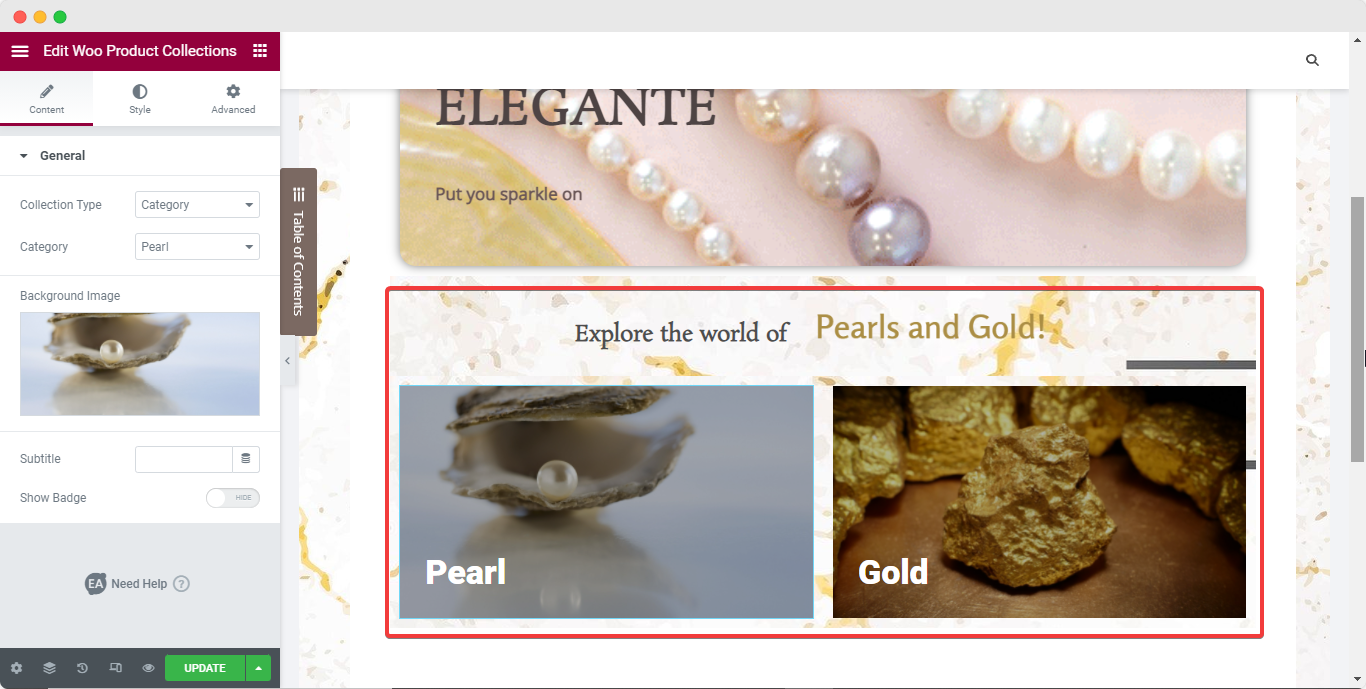
بمجرد تعيين الأداة في مكانها ، يمكنك تحديد نوع المجموعة من "الفئة" و "العلامات" و "السمات" ، حسب حاجتك وسيتم إعادة توجيه المستخدمين إلى صفحات معينة.
ثم حدد ببساطة الفئة التي تريد عرضها وأضف صورة خلفية لإبراز تركيز الفئة. مرة أخرى ، إذا استخدمنا متجر المجوهرات كمثال لمتجر WooCommerce ، فهذه هي الطريقة التي ستبدو بها مجموعة المنتجات.

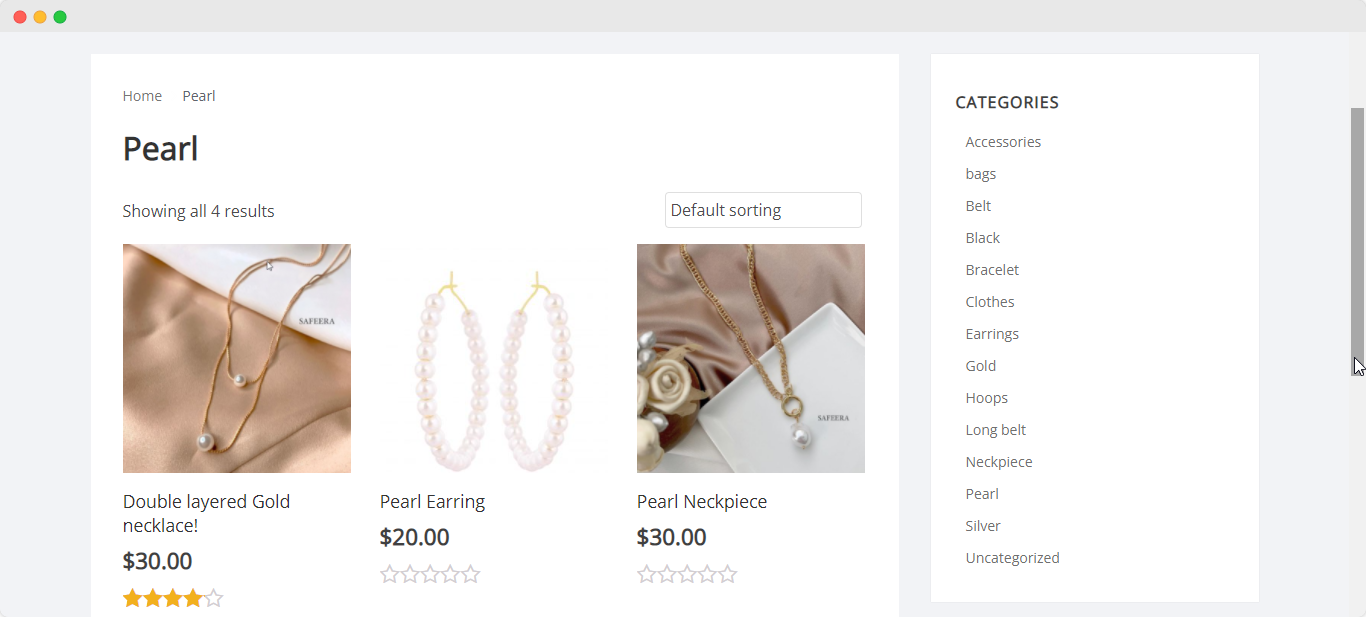
يمكنك بعد ذلك إضافة المزيد من التخصيصات إلى الفئات الخاصة بك بالإضافة إلى إضافة المزيد من الفئات إلى متجرك. وبمجرد نشر صفحة الويب الخاصة بك ، ستكون المجموعات نشطة حتى يتمكن أي شخص من التنقل خلالها. عندما ينقر المستخدم على أي من المجموعات ، ستتم إعادة توجيهه إلى الصفحة كما هو موضح أدناه لـ "مجموعة اللؤلؤ".

سيتم أيضًا إدراج جميع الفئات والعلامات الأخرى في صفحة مجموعة الويب لزيادة فعالية المستخدمين وكفاءتهم بشكل أكبر.
زيادة تحويلات البيع باستخدام WooCommerce باستخدام Elementor
وبهذا وصلنا إلى نهاية دليلنا النهائي حول كيفية عرض المنتجات ذات الصلة بـ WooCommerce على موقع متجرك الإلكتروني باستخدام محرر Elementor وأدوات مخصصة لذلك.

كما ترى ، تجعل العناصر الإضافية Elementor و Essential Addons من السهل جدًا إنشاء متجر مذهل عبر الإنترنت وعرض المنتجات ذات الصلة بـ WooCommerce ، وهذا أيضًا بدون أي تشفير. جربه بنفسك ، وأخبرنا بتجربتك من خلال التعليق أدناه. أيضًا ، لا تتردد في التواصل مع فريق الدعم لدينا إذا كنت بحاجة إلى أي مساعدة.
للحصول على أدلة مماثلة حول تطوير متجر WooCommerce ، وتحديثات حول أحدث إضافات Elementor ، ودروس تصميم الويب ، والنصائح والحيل والمزيد ، اشترك في مدونتنا أو انضم إلى مجتمع Facebook الودود .
