WooCommerce: صفحات منفصلة لتسجيل الدخول والتسجيل
نشرت: 2019-02-13هناك أوقات تحتاج فيها إلى إرسال العملاء المسجلين إلى صفحة تسجيل الدخول والعملاء غير المسجلين إلى صفحة تسجيل مميزة.
كما تعلم ، تحتوي صفحة WooCommerce My Account ، التي تحتوي على الرمز القصير [woocommerce_my_account] ، على نماذج تسجيل الدخول والتسجيل عند تمكين التسجيل في إعدادات حسابي.
هذه ليست فكرة جيدة دائمًا ، غالبًا عندما تستخدم صفحات مقصودة أو صفحات مبيعات ذات هدف محدد ، مثل تسجيل المستخدم.
من الواضح ، عندما يحدث هذا ، لا تريد أن يكون لديك نموذج تسجيل دخول هناك أيضًا. يوفر الحل الخاص بي رمزين مختصرين جديدين ، أحدهما لنموذج تسجيل الدخول والآخر لنموذج التسجيل.
يرجى العلم أنه يتم نسخ محتوى الرمز المختصر لصفحة التسجيل من ملفات قالب WooCommerce - إذا أصدرت WooCommerce تحديثًا أو إجراء تغيير على هذه الملفات ، فقد تحتاج إلى تحديث المقتطف أيضًا.
جربها ، التعليقات محل تقدير كبير

ما يجب القيام به قبل استخدام الرموز القصيرة أدناه ...
كما تعلم ، فإن الرمز المختصر [woocommerce_my_account] مهم جدًا ويجب الاحتفاظ به في صفحة حسابي في WooCommerce بأي ثمن. هذا يعني أنه لا يمكنك التخلص منه أو حذف صفحة حسابي.
لذلك ، إذا كنت تريد أن يكون لديك صفحة تسجيل الدخول + حسابي ، وصفحة تسجيل منفصلة ، فاستخدم هذه الحزمة:
- [wc_reg_form_bbloomer] في صفحة التسجيل - SNIPPET # 1 أدناه
- [woocommerce_my_account] في صفحة حسابي
- إضافة مقتطف إعادة توجيه التسجيل ، حتى ينتقلوا إلى صفحة حسابي
إذا كنت ترغب في الحصول على صفحات منفصلة لتسجيل الدخول والتسجيل وحسابي ، فاستخدم هذه الحزمة:
- [wc_reg_form_bbloomer] في صفحة التسجيل - SNIPPET # 1 أدناه
- [wc_login_form_bbloomer] في صفحة تسجيل الدخول - SNIPPET # 2 أدناه
- [woocommerce_my_account] في صفحة حسابي
- إضافة مقتطف إعادة توجيه التسجيل ، حتى ينتقلوا إلى صفحة حسابي
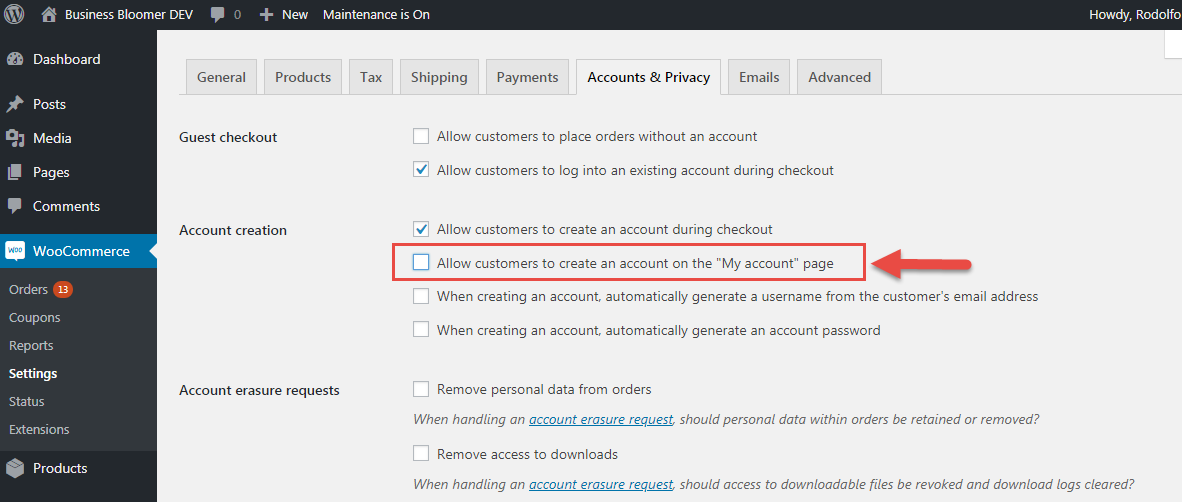
في كلتا الحالتين ، تحتاج إلى تعطيل مربع الاختيار " السماح للعملاء بإنشاء حساب في صفحة" حسابي " في إعدادات" الحسابات والخصوصية ":

مقتطف PHP # 1: الرمز المختصر لنموذج تسجيل عميل WooCommerce منفصل
ضع هذا الرمز القصير [wc_reg_form_bbloomer] في صفحة WordPress جديدة تمامًا وسيظهر نموذج التسجيل بطريقة سحرية.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
مقتطف PHP # 2: رمز قصير لنموذج تسجيل دخول WooCommerce منفصل
يرجى قراءة الملاحظات أعلاه - قد لا تحتاج إلى هذا الرمز القصير على الإطلاق وقد يكون [woocommerce_my_account] كافيًا لإظهار نموذج تسجيل الدخول.

بخلاف ذلك ، يرجى إضافة هذا الرمز القصير [wc_login_form_bbloomer] إلى صفحة تسجيل دخول جديدة تمامًا.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
