دليل بسيط عن أكواد WooCommerce المختصرة
نشرت: 2022-09-15ربما تكون قد سمعت عن أكواد WooCommerce القصيرة وربما استخدمتها أيضًا. لكنك قد لا تعرف كيف وأين تعمل.
إذا كنت ترغب في فتح الإمكانات الكاملة لـ WooCommerce ، فستريد بالتأكيد التعرف على الرموز القصيرة.
لماذا ا؟ نظرًا لأن الرموز القصيرة تشغل الكثير من وظائف المكون الإضافي ، بما في ذلك جميع الصفحات مثل صفحة سلة التسوق وصفحة الخروج وصفحات المنتج وصفحات فئة المنتج وصفحة حسابي.
وإذا فهمت بشكل أفضل كيفية عمل أكواد WooCommerce القصيرة ، يمكنك بسهولة إنشاء صفحات مبيعات مخصصة للغاية وإنشاء موقع متجر إلكتروني قوي بشكل لا يصدق لأي موقف.
ما هي أكواد WooCommerce القصيرة ، ولماذا تستخدمها ، وكيف يمكنك استخدامها ... سنغطيها جميعًا في هذه المقالة.
ما هي أكواد WooCommerce المختصرة؟
من منظور الأشخاص العاديين ، فإن الرموز القصيرة في WooCommerce هي أجزاء قصيرة من التعليمات البرمجية / النص ملفوفًا بين أقواس مربعة تبدو مثل [هذا].
هذه الرموز القصيرة هي في الواقع كميات هائلة من التعليمات البرمجية المكثفة في عبارة أقصر لمالك متجر WooCommerce غير التقني لاستخدامه.
يمكن للرموز القصيرة أن تحقق أي شيء تريده:
- عرض الخروج في أي صفحة
- اعرض أفضل الكتب مبيعًا على صفحتك الرئيسية
- عرض المنتجات ذات الصلة عندما يُظهر العملاء اهتمامًا بمنتج ما
- عرض الفيديو والصوت
- أضف شريط تمرير إبداعي
- إدراج أزرار "إضافة إلى عربة التسوق"
- قم بتمييز المنتجات المميزة في كتل Gutenberg والأشرطة الجانبية ومناطق عناصر واجهة المستخدم الأخرى
... أي أشياء أخرى
الآن مع فهم أساسيات الرموز القصيرة ، دعنا نرى كيف تضيفها إلى متجرك.
كيف تضيف الرموز القصيرة إلى متجر WooCommerce الخاص بك؟
تشغيل متجر WooCommerce يستغرق وقتًا طويلاً لأي شخص. إدارة المتجر ، إنشاء العروض ، القسائم ، تحسينات الخروج ... هناك مئات المهام التي يجب البحث عنها. لتوفير الوقت ، تصبح الرموز القصيرة في متناول اليد.
تعمل الرموز القصيرة أيضًا على تحسين الدقة وتقليل الأخطاء المرتبطة بكتابة الرموز الطويلة.
توجد ثلاث طرق لإضافة الرموز القصيرة:
إدخال الرموز القصيرة باستخدام محرر كتلة Gutenberg
باستخدام محرر Gutenberg ، تعد إضافة الرموز القصيرة أمرًا سهلاً.
- انتقل إلى لوحة إدارة WordPress الخاصة بك.
- انقر فوق
Pages > Add New. يمكنك أيضًا تعديل أي صفحة موجودة. - انقر فوق علامة
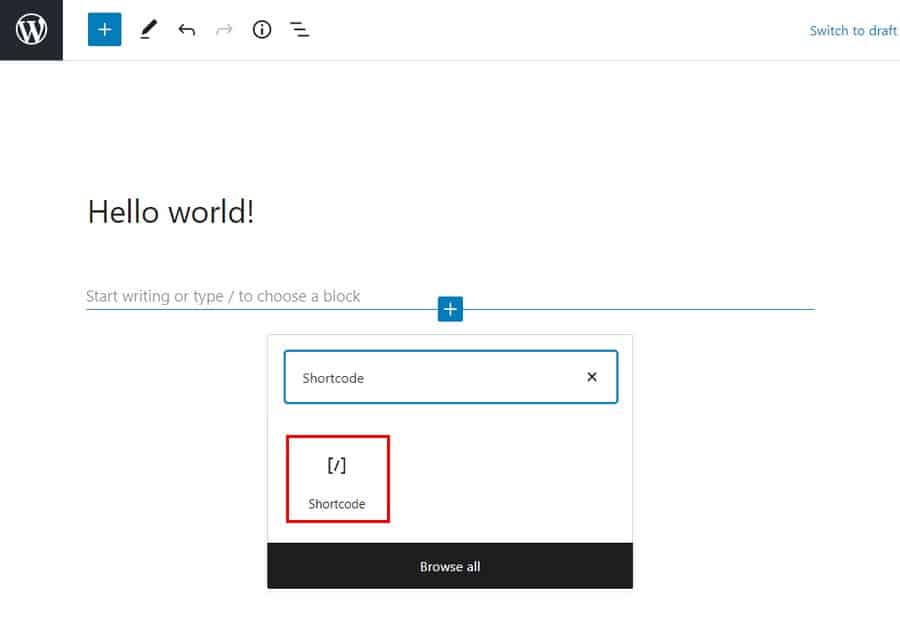
plusلإضافة كتلة جديدة ، واكتب "رمز قصير" في شريط البحث وحدد كتلةShortcode. - الآن ، اكتب الرمز المختصر الخاص بك في الحقل. على سبيل المثال -
[products]. - انقر فوق الزر الأزرق "
Publish" أو "Update" في أعلى يمين الصفحة وستظهر منتجاتك الآن على صفحتك الجديدة.

إدخال الرموز القصيرة باستخدام المحرر الكلاسيكي / محرر WordPress

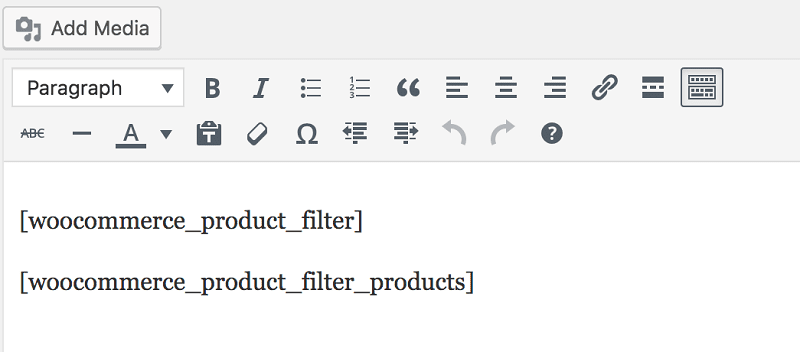
من السهل أيضًا إضافة الرموز القصيرة باستخدام المحرر الكلاسيكي. ما عليك سوى إضافة الرموز القصيرة ، مع التأكد من تضمين الأقواس ([و]).
إدخال الرموز القصيرة باستخدام القطعة

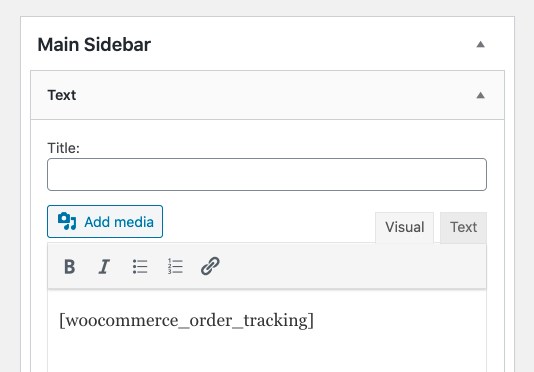
لإضافة رمز قصير إلى منطقة عناصر واجهة المستخدم ، ما عليك سوى إضافة عنصر واجهة مستخدم نص مع الرمز القصير. بعد ذلك ، قم بتحميل الصفحة لمشاهدة محتوى الرمز المختصر على الشريط الجانبي.
كيف تعمل رموز WooCommerce المختصرة؟
رغم أنها تبدو بسيطة ، إلا أن الرموز القصيرة قوية جدًا في الواقع! دعنا نغطي الأجزاء المختلفة التي يتكون منها الرمز القصير.
الرمز المختصر نفسه :
كما هو مذكور أعلاه ، فإن الرموز القصيرة هي كلمة واحدة أو مجموعة من الكلمات مرتبطة بالشرطات السفلية ، مثل هذا:
-
[products] -
[woocommerce_order_tracking]
بينما تعمل بعض الرموز القصيرة بمفردها ، يتطلب البعض الآخر بعض المعلمات.
المعلمات :
المعلمات أو الوسائط (تسمى Args في بعض وثائق WooCommerce) هي طرق لجعل الرمز القصير أكثر تحديدًا. على سبيل المثال ، بإضافة id = ”36 ″ إلى [add_to_cart] ، سيتم إنشاء زر" إضافة إلى عربة التسوق "للمنتج برقم التعريف 36.
قائمة بأكواد WooCommerce المختصرة المضمنة
هناك خمسة رموز مختصرة أساسية متاحة مع WooCommerce.
-
[woocommerce_cart]- يعرض صفحة سلة التسوق -
[woocommerce_checkout]- تظهر صفحة الخروج -
[woocommerce_my_account]- يعرض صفحة حساب المستخدم -
[woocommerce_order_tracking]- يعرض نموذج تتبع الطلب -
[products]- يظهر المنتجات
في معظم الحالات ، ستتم إضافة هذه الرموز القصيرة إلى الصفحات تلقائيًا عبر معالج WooCommerce onboarding ولن تحتاج إلى استخدامها يدويًا.
دعونا نلقي نظرة على كل رمز قصير وكيفية استخدامه.
[woocommerce_cart]
يضيف هذا الرمز القصير وظيفة عربة WooCommerce إلى الصفحة. سيعرض جميع المنتجات التي أضافها المستخدم إلى سلة التسوق الخاصة به. لا توجد معلمات لإضافتها إلى هذا الرمز القصير.
[woocommerce_checkout]
كما يوحي الاسم ، يعرض هذا الرمز القصير صفحة الخروج. تأكد من إعداد هذه الصفحة بشكل صحيح. بعد كل شيء ، إذا لم يتمكن العملاء من العثور على صفحة الخروج بسهولة أو وجدوا أن عملية الدفع مرهقة ، فلن يشتروا أي شيء.
لا توجد معلمات إضافية لإضافتها إلى هذا الرمز القصير أيضًا.
[woocommerce_my_account]
يعرض هذا الرمز المختصر صفحة "حسابي" التي تحتوي على جميع معلومات العميل ، بالإضافة إلى طلباتهم السابقة من متجرك.
بشكل افتراضي ، يتم تعيين عدد الطلبات المعروضة على 15. يمكنك تغييره لعرض جميع الطلبات عن طريق عمل الرقم -1. يمكنك إضافة معلمات أو وسيطات إلى هذا الرمز القصير مثل هذا:
مجموعة مصفوفة(
'current_user' => "
)woocommerce_my_account
يتم تعيين وسيطة المستخدم الحالية تلقائيًا باستخدام get_user_by( 'id', get_current_user_id() ) .
[woocommerce_order_tracking]
ينشئ هذا الرمز المختصر صفحة "تتبع الطلبات" ، والتي تتيح للعملاء رؤية الحالة الحالية لأوامرهم. لا توجد حجج أخرى.
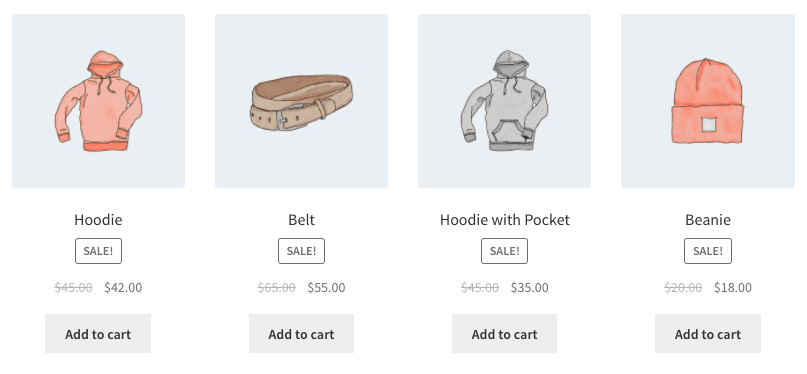
[منتجات]
يعد الرمز المختصر [products] أحد أقوى الرموز القصيرة. يتيح لك عرض المنتجات حسب معرف المنشور ، و SKU ، والسمات ، والفئات مع دعم ترقيم الصفحات ، والفرز العشوائي ، وعلامات المنتج .
لقد استبدلت الحاجة إلى أكواد مختصرة متعددة مثل [featured_products] features_products] و [sale_products] و [best_selling_products] و [recent_products] و [product_attribute] و [top_rated_products] المستخدمة في إصدارات WooCommerce أدناه 3.2.
هناك الكثير من المعلمات التي تسمح لك بتخصيص أنواع وكميات المنتجات المعروضة.
لإضافة معلمة ، ما عليك سوى كتابة اسمها ، متبوعًا بعلامة يساوي والقيمة المطلوبة داخل علامات الاقتباس. تأكد من وجود هذا داخل الرمز المختصر [products] .
على سبيل المثال ، لعرض خمسة منتجات من فئة الملابس ، استخدم هذا الرمز القصير: [products limit="5" category="clothing"] .
سمات المنتج المتاحة
السمات التالية متاحة للاستخدام مع الرمز المختصر للمنتجات. هناك عدد قليل من المعلمات التي تساعدك على التحكم في تخطيط صفحات المنتج الخاص بك. لنلقِ نظرة عليها بأمثلة ، بدءًا من سمات منتج العرض.
عرض سمات المنتج
- الحد - يتحكم في عدد المنتجات المعروضة. افتراضيات إلى و -1 (عرض الكل) عند سرد المنتجات ، و -1 (عرض الكل) للفئات. مثال -
[products limit="3"] - الأعمدة - يتحكم في عدد الأعمدة المراد عرضها. الإعدادات الافتراضية هي 4. على الرغم من أن هذا عادةً ما ينهار إلى رقم أصغر على الهاتف المحمول (اعتمادًا على المظهر الخاص بك.) مثال -
[products columns="3"] - ترقيم الصفحات - يحدد ما إذا كانت صفحات نتائج منتجك سيتم ترقيمها أم لا. تستخدم بالاقتران مع الحد. الإعدادات الافتراضية على خطأ ، وتعيينها على صواب على ترقيم الصفحات. مثال -
[products paginate="true"] - orderby - تخصيص كيفية طلب منتجاتك. الافتراضي هو عنوان المنتج. يمكن تمرير خيار واحد أو أكثر عن طريق إضافة كلتا الرخويات مع ترك مسافة بينهما. الخيارات المتاحة هي:
- التاريخ - تاريخ نشر المنتج.
- معرف - معرّف آخر للمنتج.
- menu_order - ترتيب القائمة ، إذا تم ضبطه (يتم عرض الأرقام المنخفضة أولاً).
- الشعبية - عدد المشتريات.
- rand - طلب المنتجات عشوائيًا عند تحميل الصفحة (قد لا يعمل مع المواقع التي تستخدم التخزين المؤقت ، حيث يمكن أن يحفظ ترتيبًا معينًا).
- التصنيف - متوسط تصنيف المنتج.
- العنوان - عنوان المنتج. مثال -
[products orderby="date"]
- skus - أضف وحدات SKU محددة مفصولة بفاصلة. مثال -
[products skus="shirt-black-small, shirt-black-large"] - الفئة - عرض المنتجات التي تحتوي على سبيكة فئة معينة. يمكنك إضافة أكثر من فئة بوضع فاصلة بينها. مثال -
[products category="watches, purses"] - العلامة - تعرض المنتجات التي تحتوي على سبيكة علامة معينة. يمكنك إضافة أكثر من علامة واحدة بوضع فاصلة بينهما. مثال -
[products tag="rainy, kids"] - Order - يوضح ما إذا كان ترتيب المنتج تصاعديًا (ASC) أو تنازليًا (DESC) ، باستخدام الطريقة المحددة بالترتيب. الافتراضي هو ASC. مثال -
[products order="DESC"] - فئة - تضيف فئة مجمِّع HTML حتى تتمكن من تعديل المخرجات المحددة باستخدام CSS المخصص. مثال -
[products class="custom-element"] - on_sale - يعرض بيع المنتجات. لا تستخدمه جنبًا إلى جنب مع أفضل بيع أو أعلى تصنيف. مثال -
[products on_sale="true"] - best_selling - يعرض المنتجات الأكثر مبيعًا. لا تستخدمه مع on_sale أو top_rated. مثال -
[products best_selling="true"] - top_rated - يعرض المنتجات الأعلى تقييمًا. لا تستخدمه بالاقتران مع on_sale أو best_selling. مثال -
[products top_rated="true"]
بعد ذلك ، سمات منتج المحتوى.

سمات منتج المحتوى
يمكن استخدام هذه الرموز القصيرة لعرض المنتجات بناءً على سماتها - الحجم واللون وما إلى ذلك.
- السمة - تعرض المنتجات بسمة معينة.
- المصطلحات - تعرض المنتجات بشروط معينة مرتبطة بالسمة. يجب استخدام هذا مع السمة أعلاه. على سبيل المثال ، قد تكون السمة عبارة عن ألوان والمصطلحات باللون الأحمر أو الأزرق أو الأصفر.
- terms_operator - يسمح لك بإجراء العمليات الحسابية لتحديد المصطلحات التي سيتم تضمينها. وبالمثل ، يجب استخدامها مع السمة والمصطلحات. الخيارات المتاحة هي:
- AND - تعرض المنتجات من جميع السمات المختارة.
- IN - يعرض المنتجات ذات السمة المختارة. هذه هي القيمة الافتراضية terms_operator.
- NOT IN - يعرض المنتجات غير الموجودة في السمات المختارة.
- tag_operator - نفس مصطلح عامل التشغيل أعلاه ، باستثناء العلامات. الخيارات المتاحة هي:
- AND - تعرض المنتجات من جميع العلامات المختارة.
- IN - يعرض المنتجات بالعلامات المختارة. هذه هي القيمة الافتراضية tag_operator.
- NOT IN - يعرض المنتجات غير الموجودة في العلامات المختارة.
- الرؤية - تعرض المنتجات حسب ظهورها على موقعك. الخيارات المتاحة هي:
- مرئية - تظهر المنتجات في المتجر ونتائج البحث. هذا هو خيار الرؤية الافتراضي.
- الكتالوج - المنتجات مرئية فقط في المتجر ولكن ليس في نتائج البحث.
- البحث - المنتجات تظهر فقط في نتائج البحث ولكن ليس في المتجر.
- مخفي - المنتجات المخفية عن كل من المتجر والبحث ولا يمكن الوصول إليها إلا عن طريق عنوان URL المباشر.
- مميز - المنتجات التي تم تمييزها على أنها منتجات مميزة.
- الفئة - عرض المنتجات التي تحتوي على سبيكة فئة معينة.
- العلامة - تعرض المنتجات التي تحتوي على سبيكة علامة معينة.
- cat_operator - يسمح لك بإجراء عمليات حسابية لتحديد المنتجات التي سيتم تضمينها. الخيارات المتاحة هي:
- و - تعرض المنتجات التي تنتمي إلى جميع الفئات المختارة.
- IN - يعرض المنتجات ضمن الفئة المختارة. هذه هي القيمة الافتراضية لـ cat_operator.
- NOT IN - يعرض المنتجات التي ليست في الفئة المختارة.
- المعرفات - تعرض المنتجات بناءً على قائمة معرّفات النشر مفصولة بفواصل.
- skus - يعرض المنتجات بناءً على قائمة وحدات SKU مفصولة بفواصل.
إذا لم يكن المنتج معروضًا ، فتأكد من عدم ضبطه على "مخفي" في "رؤية الكتالوج".
أمثلة على سيناريوهات المنتج بناءً على السمات
السيناريو الأول - عناصر البيع العشوائي

تريد عرض أربعة منتجات للبيع.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
يوضح هذا الرمز المختصر صراحةً أربعة منتجات بأربعة أعمدة (ستكون صفًا واحدًا) ، تعرض العناصر الأكثر شيوعًا عند البيع. كما أنه يضيف بيعًا سريعًا لفئة CSS ، والذي يمكنك تعديله في قالبك.
السيناريو 2 - المنتجات المميزة

تريد عرض منتجاتك المميزة ، اثنان في كل صف ، بحد أقصى أربعة عناصر.
[products limit="4" columns="2" visibility="featured"]
يشير هذا الرمز المختصر إلى أنه سيتم تحميل ما يصل إلى أربعة منتجات في عمودين ، ويجب تمييزها. على الرغم من عدم ذكره صراحةً ، فإنه يستخدم الإعدادات الافتراضية مثل الفرز حسب العنوان (من الألف إلى الياء).
السيناريو 3 - المنتجات الأكثر مبيعًا

تريد عرض أفضل ثلاثة منتجات مبيعًا في صف واحد.
[products limit="3" columns="3" best_selling="true"]
لمزيد من الأمثلة ، راجع وثائق رموز WooCommerce المختصرة.
فئات المنتجات
سيعرض هذان الرمزان القصيران فئات المنتجات الخاصة بك على أي صفحة.
-
[product_category]- يعرض المنتجات في فئة منتج محدد. -
[product_categories]- يعرض كل فئات المنتجات. هذا هو الرمز المختصر العام لعرض فئة معينة. ستحتاج إلى إضافة معلمة محددة ، مدرجة أدناه ، لعرض واحد (أو أكثر.)
سمات فئة المنتج المتاحة
- المعرفات - تعرض فئات محددة بمعرفاتها لاستخدامها في فئات المنتجات. مثال -
[products _categories ids="1,2"] - الفئة - يمكن أن تكون إما معرّف الفئة أو الاسم أو سبيكة. لاستخدامها في
[product_category] - الحد - يحدد عدد الفئات التي سيتم عرضها. مثال -
[products _categories limit="3"] - الأعمدة - يحدد عدد الأعمدة التي سيتم عرضها. الافتراضي هو 4.
- hide_empty - ستخفي الفئات الفارغة. الافتراضي هو "1" الذي سيخفي الفئات الفارغة. اضبط على "0" لإظهار الفئات الفارغة. . مثال -
[products _categories hide_empty="1"] - الأصل - سيعرض هذا الفئات الفرعية لفئة رئيسية معينة ، والتي يتم استهدافها بواسطة المعرف. على سبيل المثال ، سيعرض [parent = ”3 ″] الفئات الفرعية للفئة التي يكون معرفها 3. إذا قمت بتعيين الأصل على" 0 "، فسيتم عرض فئات المستوى الأعلى فقط. مثال -
[products _categories parent="0"] - orderby - يتحكم هذا في الترتيب الذي يتم عرض الفئات به. الافتراضي هو الترتيب حسب "الاسم". يمكن ضبطه على "id" أو "slug" أو "menu_order". إذا كنت ترغب في الطلب حسب المعرفات التي حددتها ، فيمكنك استخدام orderby = ”include”. مثال -
[products _categories orderby="id"] - الترتيب - يوضح ما إذا كان ترتيب الفئات تصاعديًا (ASC) أو تنازليًا (تنازليًا) ، باستخدام الطريقة المحددة بالترتيب. افتراضات على ASC. مثال -
[products _categories order="ASC"]
أمثلة على سيناريوهات فئة المنتج
إظهار فئات المستوى الأعلى فقط
تخيل أنك أردت فقط إظهار فئات المستوى الأعلى على الصفحة واستبعاد الفئات الفرعية ، حسنًا ، من الممكن استخدام الرمز المختصر التالي: [product_categories number="0" parent="0"] .
رموز مختصرة مفيدة أخرى
[أضف إلى السلة]
يتيح لك هذا الرمز القصير إنشاء زر "إضافة إلى عربة التسوق" بسهولة لمنتج معين ، والذي يتم استهدافه بواسطة المعرف. هناك عدد غير قليل من المعلمات. كما هو الحال مع الرموز القصيرة الأخرى ، يجب وضع كل منها بين علامتي اقتباس ، "مثل هذا".
- المعرف : اختر المنتج حسب المعرف
- النمط : قم بتخصيص CSS للزر مباشرةً
- SKU : اختر المنتج عن طريق SKU
- show_price : اختر ما إذا كان سيتم عرض السعر بالزر. هناك خياران ، "صحيح" و "خطأ"
- class : قم بتعيين فئة HTML للزر ، بحيث يمكنك استهدافها برمز CSS
- الكمية : اختر كمية المنتج التي ستتم إضافتها إلى سلة التسوق. في معظم الحالات ، سيكون هذا الرقم "1" فقط
مثال: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
أضف إلى عربة التسوق URL
سيعرض هذا الرمز القصير عنوان URL الفعلي لمنتج معين. لا يوجد سوى معلمتين:
- المعرّف: استهدف المنتج حسب المعرّف
- SKU: استهدف المنتج بواسطة SKU
مثال: [add_to_cart_url]
سيعرض هذا عنوان URL الموجود على الزر "إضافة إلى عربة التسوق" لمنتج واحد حسب المعرف.
[رسائل_المتجر]
هل تريد عرض رسائل WooCommerce على صفحات غير تابعة لـ WooCommerce؟ سيسمح لك هذا الرمز المختصر بعرض إشعارات مثل "تمت إضافة هذا المنتج إلى عربة التسوق" على أي صفحة بها.
الرموز المختصرة للكوبون
يوفر WooCommerce أيضًا طريقة لعرض القسائم المتاحة على أي صفحة وإنشاء قسائم تلقائيًا. ومع ذلك ، ستحتاج إلى شراء ملحق Smart Coupons. راجع المنشورات أدناه للحصول على الرموز القصيرة:
- كيفية عرض القسائم المتاحة على أي صفحة
- كيفية إنشاء القسائم تلقائيًا
استكشاف الأخطاء وإصلاحها المختصرة
قد يحدث أن الرموز القصيرة التي أدخلتها قد لا تعمل. إليك ما تحتاج إلى التحقق منه:
الكود المختصر بين العلامات :
عند إضافة رمز قصير إلى صفحة ، تأكد من أنه ليس بين العلامات ، المصممة لعرض (وليس التنفيذ) التعليمات البرمجية.
علامات الاقتباس مجعدة وليست مستقيمة
خطأ شائع آخر هو ما إذا كانت علامات الاقتباس (المستخدمة مع المعلمات) مائلة أو "مجعدة" (مثل هذا: ") وليست مستقيمة (مثل هذا:"). لن تعمل المعلمات مع علامات الاقتباس المتعرجة.
راجع هذا المستند لمزيد من التفاصيل.
قائمة المكونات الإضافية للرموز القصيرة WooCommerce
إلى جانب رموز WooCommerce القصيرة المدمجة والمجانية ، إليك بعض المكونات الإضافية التي ستساعدك على تخصيص متجرك.
- مجموعة Woo Shortcodes
- الرمز المختصر لمراجعات SIP لـ WooCommerce
- حزمة الواجهة الأمامية SIP لـ WooCommerce
استنتاج
أكواد WooCommerce المختصرة مفيدة وقوية بشكل استثنائي. على الرغم من أنه قد يبدو تقنيًا بعض الشيء ، إلا أنه سهل الاستخدام والتنفيذ.
آمل أن يساعدك هذا الدليل في حل جميع استفساراتك المتعلقة برموز WooCommerce المختصرة.
في غضون ذلك ، يمكنك أيضًا التحقق من مكونات WooCommerce الإضافية الشهيرة التي تساعد في جعل متجر WooCommerce أسرع وأكثر ذكاءً.
إذا كان لديك أي استفسارات أو اقتراحات ، فاترك تعليقًا أدناه وسنعمل على حلها!
