دروس ودلائل WooCommerce لمستخدمي موضوع Flatsome
نشرت: 2022-09-01يعد موضوع متجرك أحد أهم العناصر التي تساعد على جذب اهتمام الزوار. عندما يتعلق الأمر بموضوع لمتجر WooCommerce ، تتوفر آلاف الخيارات. لكنك تحتاج إلى اختيار موضوع متعدد الأغراض بقدرات تخصيص عالية. أحد ثيمات WordPress WooCommerce هو Flatsome.
المزيد حول موضوع Flatsome
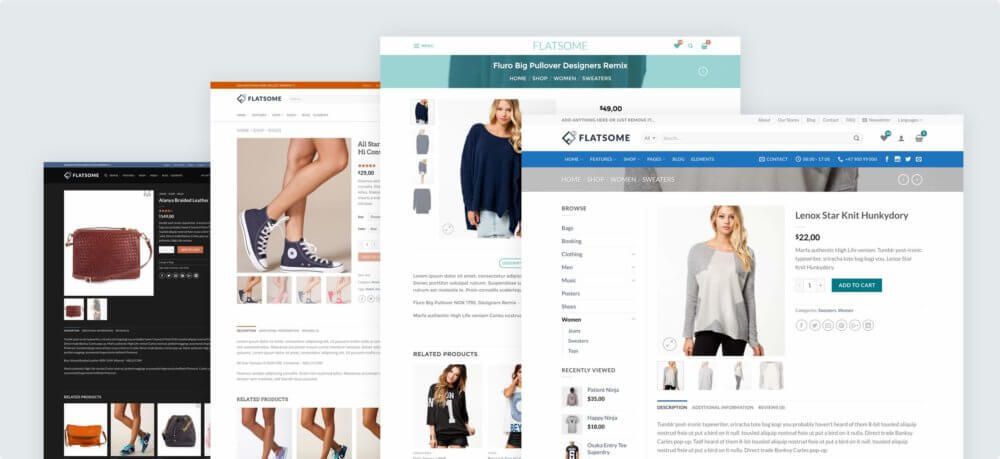
Flatsome هي واحدة من أكثر ثيمات WordPress WooCommerce شيوعًا والأعلى تصنيفًا في مستودع السمات في ThemeForest. تم تصميمه وتطويره بواسطة UX Themes. كان الهدف هو تصميم سمة مخصصة سهلة الاستخدام ومثالية للمبتدئين وغير المبرمجين.
على الرغم من أن Flatsome هو موضوع يركز على WooCommerce متعدد الأغراض ، إلا أنه يمكن استخدامه لبناء أي موقع ويب. باستخدام هذا الموضوع ، يمكنك إنشاء مواقع المدونات ومواقع المحفظة الشخصية ومواقع الشركات وغيرها الكثير.
تُظهر الإحصائيات حول BuiltWith أن أكثر من 500 ألف موقع ويب مباشر تم تطويرها باستخدام Flatsome. السبب وراء هذه الشعبية الواسعة ليس سوى روعة ميزات السمات وتجربة المستخدم الرائعة. إنه سريع وخفيف الوزن وسهل الاستخدام ومصمم خصيصًا للمستخدمين غير التقنيين.
يأتي الموضوع مع عروض توضيحية مصممة بشكل جميل لإنشاء موقع ويب سريعًا. لذا ، فإن اختيار ثيم Flatsome لمتجر WooCommerce الإلكتروني الخاص بك فكرة ممتازة.
كان فريق WPCred يكتب دروسًا تركز على Flatsome لفترة طويلة. لقد قمنا بالفعل بتغطية أكثر من 40 درسًا تعليميًا أساسيًا حول مواضيع مختلفة من Flatsome. يستخدم البعض منهم سمة Flatsome بالكامل ، بينما يستخدم البعض الآخر أدوات أو مكونات إضافية لجهات خارجية. دعنا ننتقل إلى البرامج التعليمية لموضوع Flatsome WooCommerce.
شراء موضوع Flatsome
1. هو Flatsome أفضل ثيم WooCommerce

Flatsome هو موضوع WooCommerce متعدد الأغراض موثوق به من قبل أكثر من 200000 مالك موقع. إنه مظهر سريع بشكل لا يصدق مع تجربة مستخدم رائعة. إلى جانب ذلك ، فهو يقدم تصميمات جميلة ، ويدعم أي جهاز ، ويقدم ميزات فريدة.
بالإضافة إلى ذلك ، خفض Flatsome ملف JavaScript الأساسي إلى 56 كيلوبايت ، مما جعله محسنًا بشكل لا يصدق. يمكنك معرفة التفاصيل الدقيقة من خلال قراءة تحليلنا المتعمق لمراجعات Flatsome .
2. جودة استضافة WooCommerce

لن يصبح موقعك أسرع إذا تمت استضافته على خادم فظيع. يعتمد أدائها على جودة الاستضافة. هناك المئات من مزودي استضافة WooCommerce للاختيار من بينهم. اختيار أفضل استضافة لـ WooCommerce سيجعل إعداد وإدارة متجرك أسهل بكثير.
3. تركيبات فلاتسوم موضوع

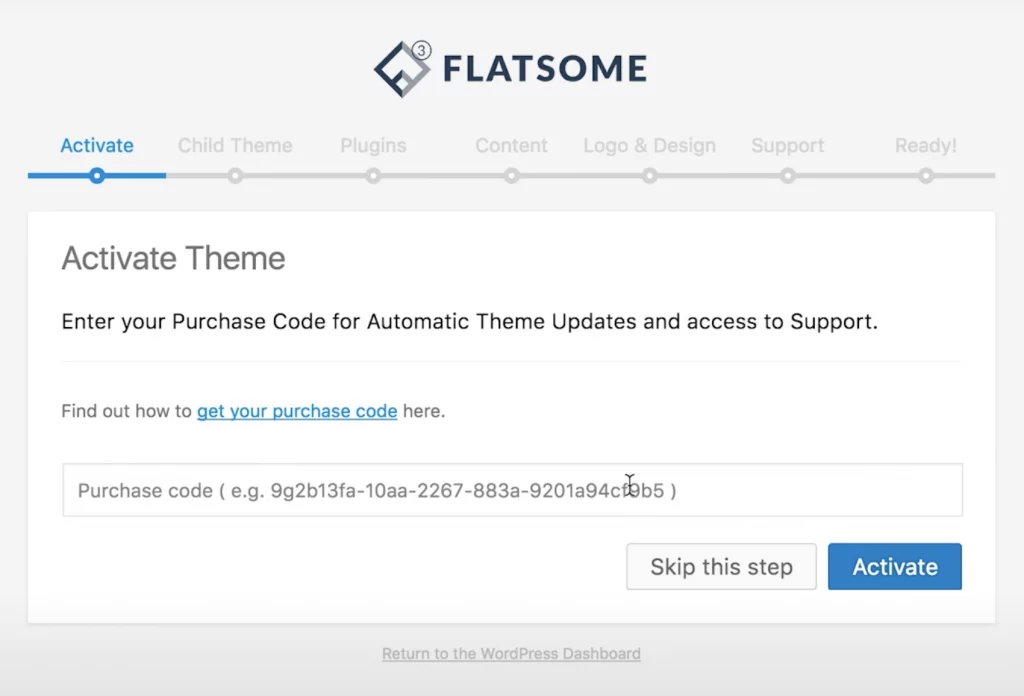
تثبيت ثيم Flatsome WooCommerce سهل للغاية. قم بزيارة ThemeForest واشتر سمة Flatsome (إذا لم تكن قد اشتريتها بالفعل). بعد ذلك ، قم بتنزيل الملف وتحميله على لوحة تحكم WordPress الخاصة بك. ثم قم بتثبيته وتنشيطه باستخدام مفتاح الترخيص. قم بزيارة الرابط كيفية تثبيت Flatsome في WordPress مثل عرض Flatsome الرسمي .
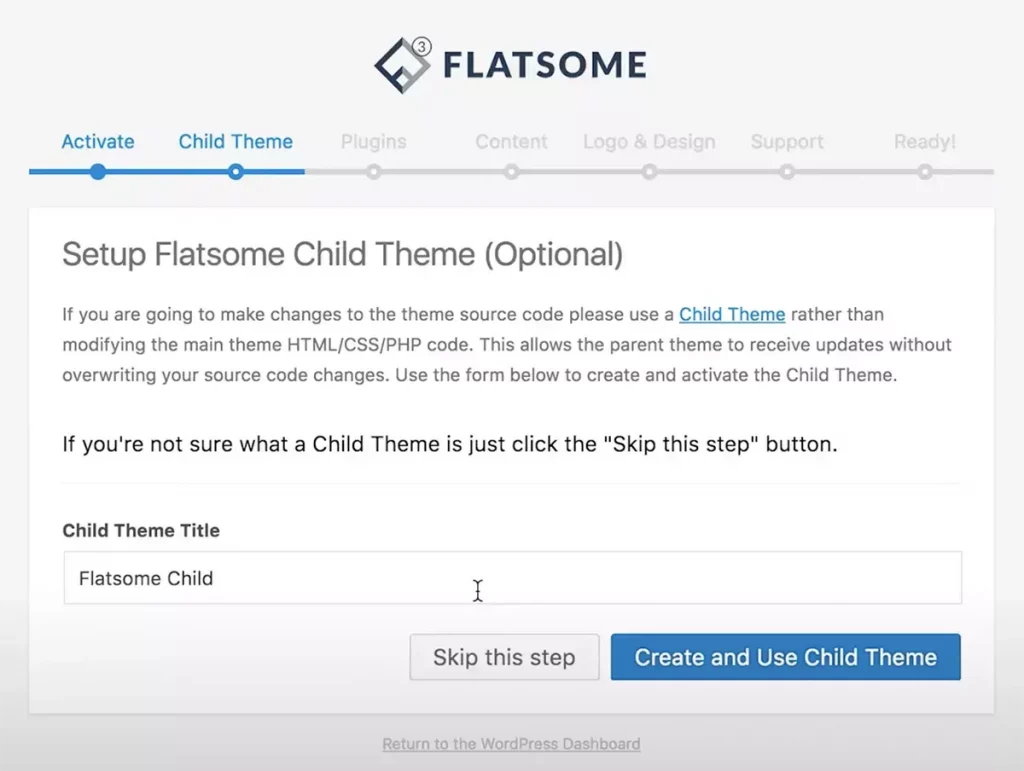
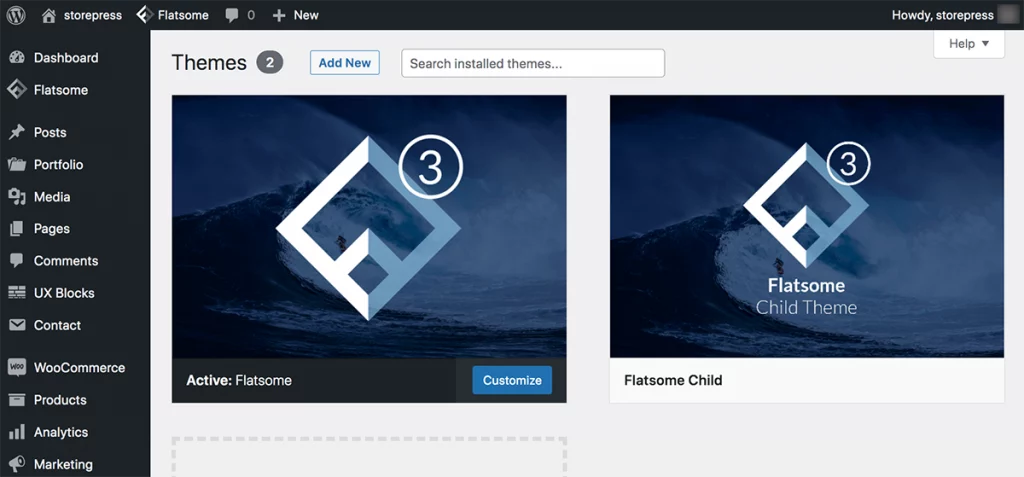
4. إنشاء موضوع الطفل

باستخدام سمة فرعية ، يمكنك تعديل مظهر موقع الويب الخاص بك دون تعديل ملفات السمات الخاصة بك مباشرةً. هذا يعني أنه يمكنك معرفة كيفية تحديث سمة WordPress دون فقدان أي تخصيص . عندما تقوم بتنشيط سمة Flatsome لأول مرة ، سيكون هناك خيار لإنشاء سمة فرعية ويمكنك أيضًا معرفة كيفية إنشاء سمة فرعية Flatsome على WordPress بسهولة ، واستخدامها لإنشاء سمة فرعية جديدة.
5. إعدادات مخصص موضوع الوالدين لموضوع الطفل

أثناء استخدام سمة فرعية في Flatsome ، قد تحتاج إلى نسخ إعدادات أداة التخصيص من السمة الأصلية إلى السمة الفرعية . إنها عملية مباشرة تستغرق بضع خطوات. يرى WordPress موضوع طفلك كموضوع جديد. لذلك ، بدون القيام بذلك ، قد تفقد تخصيص المظهر الأساسي الخاص بك أثناء الانتقال إلى السمة الفرعية.
6. إنشاء موقع ويب صفحة واحدة باستخدام Flatsome

كما ناقشنا ، Flatsome هو موضوع متعدد الأغراض يمكنك استخدامه لإنشاء متاجر عبر الإنترنت في أي مكان تقريبًا. في الوقت الحاضر ، يتجه موقع الويب المكون من صفحة واحدة لأسباب عديدة. يوفر Flatsome أيضًا ميزة خاصة تسمى "Flatsome Studio" لمساعدتك على معرفة كيفية إنشاء موقع ويب من صفحة واحدة مجانًا.
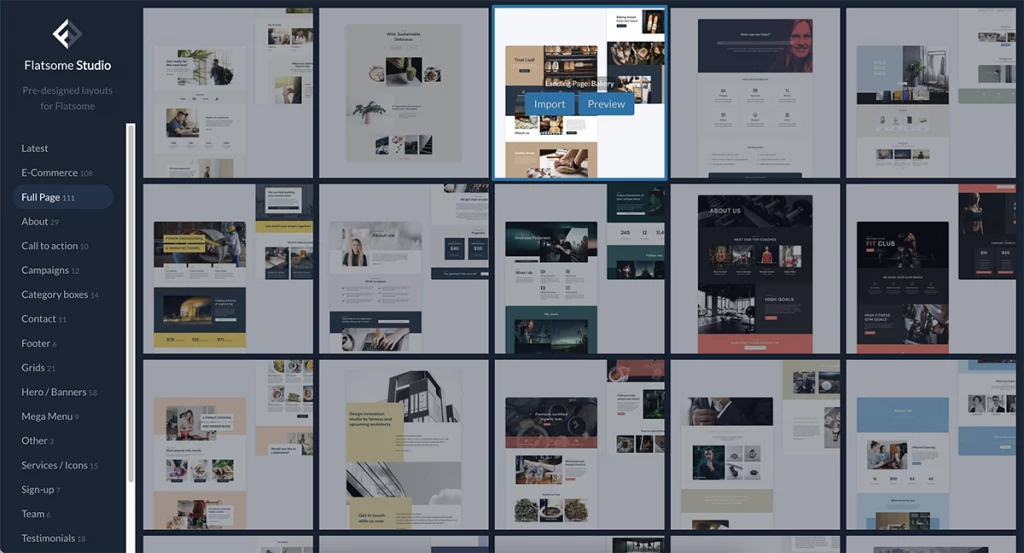
7. استخدم Flatsome Studio لإنشاء متجر عبر الإنترنت

Flatsome Studio عبارة عن مكتبة رقمية مجانية شاملة تحتوي على صور وأقسام وتخطيطات مصممة مسبقًا. يمكنك ببساطة استيراده واستخدامه ببضع نقرات. عند استيراد عناصر جديدة ، يمكنك استخدام استوديو Flatsome على WordPress والاختيار من بين أكثر من 100 عنصر.
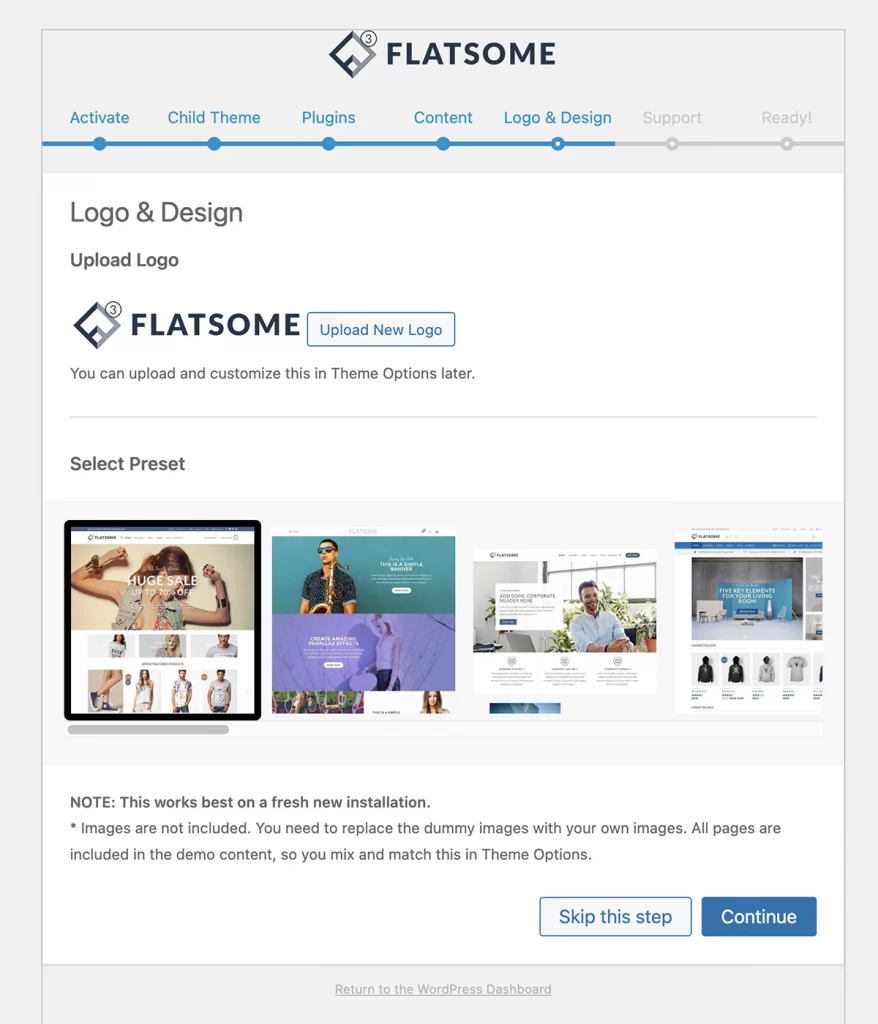
8. قم بتحميل شعارك

الشعار هو أساس هوية علامتك التجارية. ولكن بمجرد تنشيط السمة ، ستلاحظ شعار Flatsome على موقعك افتراضيًا. ومع ذلك ، يمكنك بسهولة إظهار العلامة التجارية لشركتك وتحميل شعار Flatsome على موقع WooCommerce الإلكتروني.
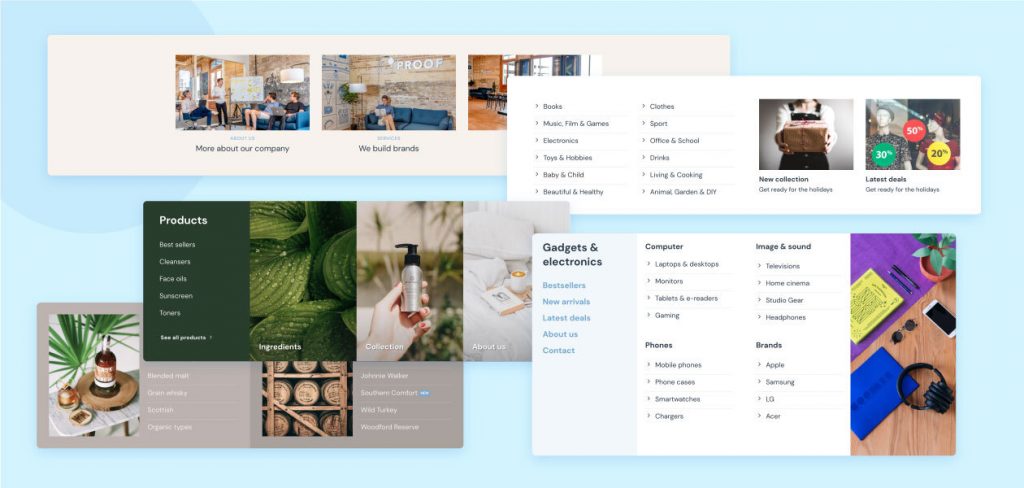
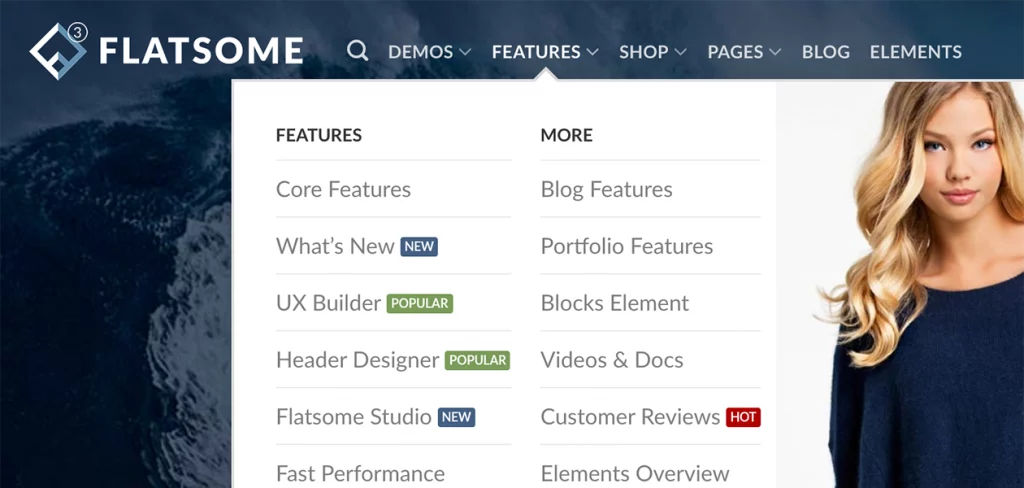
9. إنشاء قائمة ميجا في فلاتسوم

بعد تحديد الشعار ، حان الوقت لتعيين القوائم. سيريد زائر موقعك دائمًا الوصول بسهولة إلى كل صفحة في متجرك. تحتاج إلى مساعدتهم في العثور بسرعة على ما يريدون بالضبط ، ولهذا السبب قد تحتاج إلى القائمة الضخمة. يمكنك إنشاء قائمة Flatsome الضخمة في بضع خطوات.
10. أضف خلفية فيديو

لديك بضع ثوان فقط لجذب انتباه زوار موقعك. يمكن أن تجذب الخلفية المتحركة زوار موقعك على الفور. يحتوي Flatsome على وظيفة مدمجة تسمح لك بإضافة خلفيات فيديو لـ WordPress في لافتات الفيديو Flatsome .
11. تمكين التمرير اللانهائي على صفحة المتجر

يضمن التمرير اللانهائي أنه يمكنك التمرير طالما أردت. من الأسهل تصفح المزيد من المنتجات بمجرد التمرير لأسفل. لذلك ، فإن إضافة تمرير لا نهائي لـ WordPress على صفحة متجر Flatsome يوفر لك المزيد من الفرص لمتجرك عبر الإنترنت لتحسين ترقيم صفحات WooCommerce.
12. إضافة Lightbox إلى Flatsome

غالبًا ما يتضمن العرض المبسط عبارة تحث المستخدم على اتخاذ إجراء (CTA) لمطالبة الزوار باتخاذ إجراء. إنها فعالة جدًا لأصحاب مواقع الويب والمسوقين لعدة أسباب. يتيح لك الرمز المختصر لـ lightbox فتح أي محتوى داخل العرض المبسط عن طريق النقر فوق زر أو عنصر التنقل. خطوات إضافة نافذة منبثقة Flatsome lightbox إلى WordPress واضحة ومباشرة.
13. إنشاء النشرة الإخبارية التلقائية

تعد النافذة المنبثقة طريقة رائعة للتواصل مع الزوار. يمكنك استخدامه للتواصل مع المزيد من الزوار وجعلهم عملاء محتملين. علاوة على ذلك ، يمكن أن يساعدك في حملة التسويق عبر البريد الإلكتروني وزيادة المستخدمين المسجلين لموقعك. يحتوي Flatsome على ميزة إنشاء نافذة منبثقة تلقائيًا للاشتراك في الرسائل الإخبارية ويمكنك معرفة كيفية إنشاء رسالة إخبارية منبثقة Flatsome باتباع بعض الخطوات السهلة . ستبرز عروضك الترويجية وتحصل على المزيد من المشتركين في رسالتك الإخبارية.
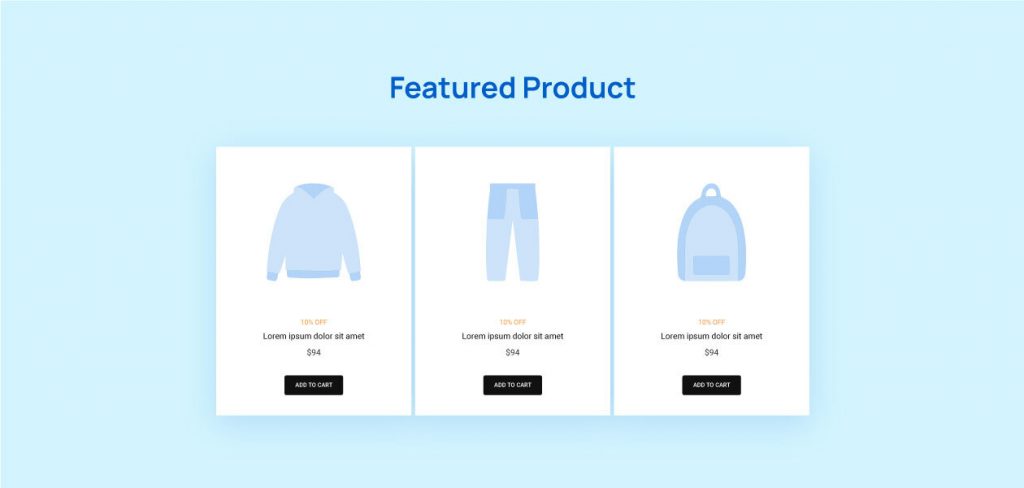
14. تعيين المنتجات المميزة

تساعد المنتجات المميزة زوارك على عرض المنتجات الأكثر جاذبية لمتجر WooCommerce. باستخدام هذا ، يمكنك عرض منتجاتك الخاصة لعملائك. يمكن أن تكون هذه المنتجات الشائعة أو الشائعة أو المنتجات الجديدة أو بعض المنتجات الدعائية التي تريد عرضها. هناك عدة طرق لتعيين المنتجات المميزة في سمة Flatsome WooCommerce. يمكنك معرفة كيفية تعيين المنتجات المميزة في WooCommerce من هذه المقالة.
15. تطبيق الشحن المجاني لمنتجات معينة

يدير مالكو متاجر WooCommerce استراتيجيات مختلفة لزيادة مبيعاتهم. من بين هؤلاء ، يعد الشحن المجاني استراتيجية شائعة لجذب العملاء. تقدم Flatsome لتعيين الشحن المجاني لـ WooCommerce لمنتجات معينة . يمكنك إضافة شحن مجاني للمنتجات الفردية أو المنتجات القائمة على فئة معينة أو أي نوع آخر من المنتجات.
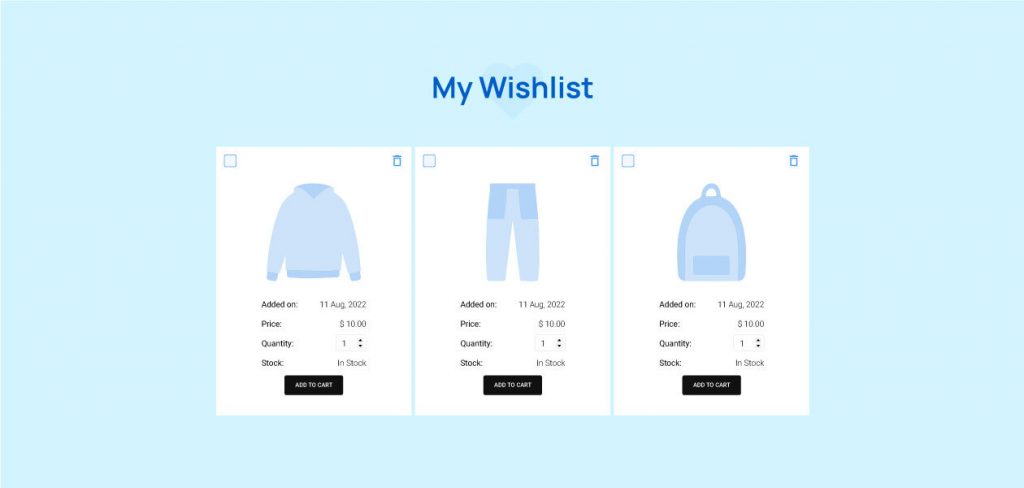
16. إعداد قائمة الرغبات بشكل صحيح

عادة ، يقضي الأشخاص وقتًا طويلاً على مواقع التجارة الإلكترونية. أثناء زيارة أحد المواقع لفترة طويلة ، من الشائع جدًا أن تفقد المنتج الذي قرروا شرائه. هذا هو السبب في أن قائمة الرغبات أمر حيوي لموقع التجارة الإلكترونية الخاص بك. يتأكد من أنه يمكن لعملائك حفظ المنتجات لشرائها لاحقًا. من السهل تنفيذ إنشاء قائمة أمنيات في Flatsome . يمكنك إضافته إلى موقع الويب الخاص بك دون القيام بأي ترميز.
17. قم بإنشاء صفحة خطأ 404 مخصصة

من أكثر الأخطاء شيوعًا على الويب صفحة الخطأ 404. إنه أمر محبط ومربك للزائرين. صفحات مثل هذه ليست واضحة ولا تساعد المستخدمين على البقاء على الموقع. أنت بالتأكيد لا تريد أن يهبط الزوار على صفحة خطأ عامة. إذا واجه زوارك مثل هذا الموقف بأي فرصة ، فلا داعي للقلق ، فلاتسوم لديه بعض صفحات الخطأ 404 المخصصة المضمنة في WordPress . يمكنك اختيار واحد من القائمة وإعلام الزائرين بأنهم ما زالوا على موقعك.
18. إضافة شهادة الزبون

تتمثل إحدى الطرق القوية لبناء ثقة المتسوقين في إضافة شهادات العملاء. هي الأكثر شيوعًا المراجعات الإيجابية التي يتركها العملاء الراضون. هناك العديد من الطرق المختلفة لإضافة شهادات العملاء إلى موضوع شهادة Flatsome ويمكنك بسهولة تصميم الشهادات بنفسك . ستجد بعض صفحات الشهادات المحددة مسبقًا على موضوع Flatsome للاختيار من بينها.
19. إنشاء عنوان صفحة المتجر باستخدام UX Builder

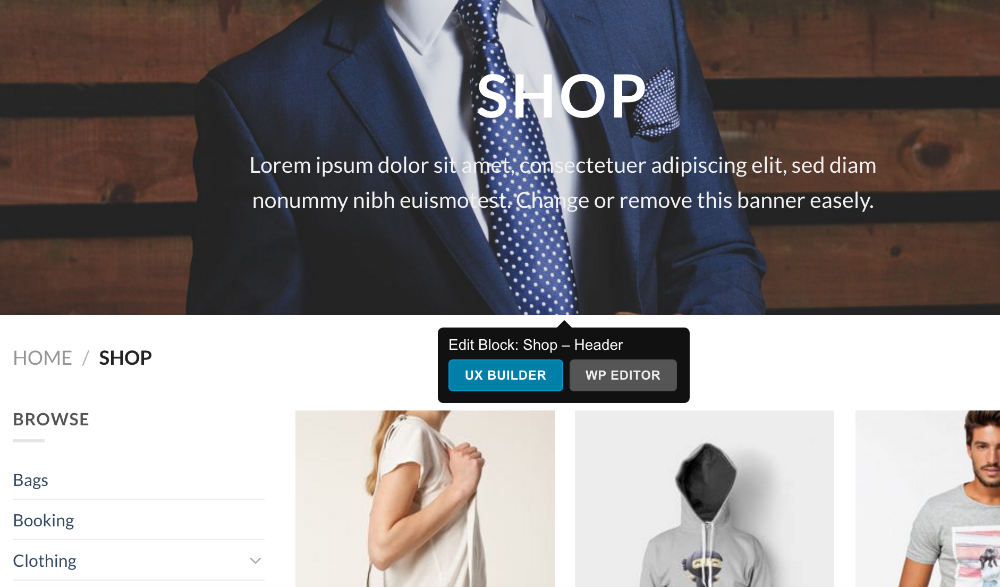
بغض النظر عن نوع المنتجات التي تبيعها ، فإن صفحات متجر WooCommerce الخاصة بك هي أجزاء أساسية من متجرك. يتيح لك Flatsome إضافة تصميم رأس صفحة ويب باستخدام مُنشئ UX لجعل صفحة متجر Flatsome أكثر إفادة وجاذبية.
20. إنشاء شريط تمرير باستخدام UX Builder

يمكن أن يساعدك شريط التمرير في عرض منتجاتك بطريقة مزينة وسهلة الاستخدام. نتيجة لذلك ، سيكون لدى زوار موقعك انطباع أفضل. جعل هذا المظهر من السهل إنشاء شريط تمرير Flatsome لـ WordPress باستخدام UX Builder .
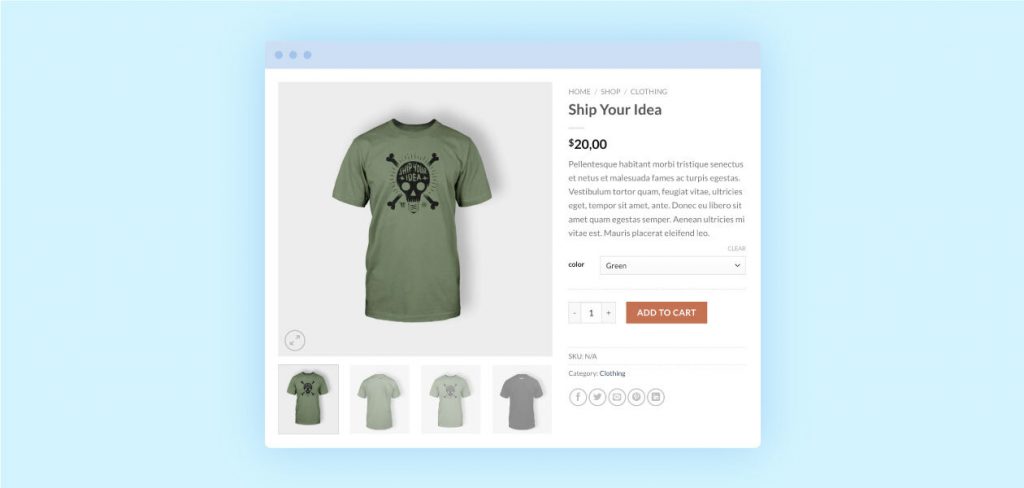
21. تخصيص صفحة منتج WooCommerce

منتجك الرائع يستحق صفحة منتج WooCommerce فريدة ومخصصة. يجب أن تكون قادرًا على تخصيص صفحة المنتج WooCommerce لإبراز متجر التجارة الإلكترونية الخاص بك. يمنحك Flatsome UX builder مرونة التصميم لإنشاء صفحة منتجك المخصصة وتخصيصها بصريًا.

22. احصل بسرعة على روابط أقسام الموقع من Google

روابط أقسام الموقع من Google عبارة عن قوائم فرعية تظهر أسفل نتيجة البحث الأولى ، عادةً عند البحث عن العلامات التجارية. توفر روابط أقسام الموقع الوقت وتوفر نتائج ذات صلة بالباحثين. يمكنك متابعة بعض العمليات لزيادة فرصك في الحصول على روابط الموقع . يمكنك معرفة كيفية الحصول على روابط أقسام موقع Google في بعض الخطوات السهلة.
23. إعداد وتثبيت برنامج إدارة العلامات من Google

يساعد Google Tag Manager في جعل إدارة العلامات سهلة وبسيطة وموثوقة من خلال السماح للمسوقين ومشرفي المواقع بنشر علامات مواقع الويب في مكان واحد. يمكنك التحقق من البرنامج التعليمي الخاص بنا إذا كنت تتساءل عن كيفية إعداد وتثبيت مدير علامات Google WordPress .
24. إضافة Google Search Console

تساعدك Google Search Console ، المعروفة سابقًا باسم أدوات مشرفي المواقع ، على تحسين البيانات لمراقبة أداء موقع الويب في البحث. تجعل فوائد Search Console من أنها لا غنى عنها لتحسين أداء البحث. يستغرق إعداد Google Search Console على موقعك المدعوم من Flatsome بضع دقائق فقط ولكنه يمنحك فائدة مدى الحياة. يمكنك معرفة كيفية إضافة نظرة ثاقبة لووردبريس في وحدة بحث Google
25. إضافة Google Analytics لتتبع حركة المرور في المتجر

برنامج Google Analytics هو أداة مجانية تقدمها Google لتتبع وتحليل زوار موقعك. بالإضافة إلى ذلك ، فإنه يوفر رؤى أساسية حول ما يمكنك القيام به لتحقيق أهدافك وكيفية أداء موقع الويب الخاص بك. إذا كنت تعرف بالفعل الأهمية ، فإليك ملخص لكيفية إضافة تحليلات google باستخدام WordPress على موضوع Flatsome WooCommerce الخاص بك.
26. إضافة Google Recaptcha إلى نموذج الاتصال 7

يعد المكون الإضافي لنموذج الاتصال 7 ضروريًا لأي موقع ويب يعمل بنظام WordPress. إذا كنت تستخدمه على موقع الويب الخاص بك ، فمن المحتمل أن تبدأ في تلقي مشاركات البريد العشوائي من خلال النموذج الخاص بك. لمنع صندوق الوارد الخاص بك من الحصول على محتوى غير ضروري ، تحتاج إلى إضافة Recaptcha إلى نموذج الاتصال 7 .
27. أضف البيانات الوصفية لـ Facebook Open Graph

تتيح لك البيانات الوصفية للرسم البياني المفتوح على Facebook التحكم في الشكل الذي سيبدو عليه المحتوى الخاص بك عند مشاركته على Facebook. يأخذ البيانات الوصفية من المحتوى ويتيح لك اختيار كيفية عرض الأشياء. يمكنك اتباع كل من الطرق اليدوية أو البرنامج المساعد لإضافة البيانات الوصفية للرسم البياني بالقلم إلى موقع Flatsome الخاص بك.
28. إنشاء منتجات متغيرة

يتيح لك المتغير في WooCommerce الاختيار من بين عدة خيارات. يمكن تعريفه بسهولة على أنه منتج متوفر بعدة ألوان وأنماط وأحجام وغير ذلك الكثير. تعد إضافة منتجات WooCommerce المتغيرة في سمة Flatsome أمرًا سهلاً .
29. إضافة صور متنوعة ومقاطع فيديو

تسهل الصور المتعددة للمنتج على المتسوقين اختيار المنتج. ولكن ، افتراضيًا ، يسمح لك WooCommerce بإضافة صورة واحدة فقط لكل تنوع منتج. ومع ذلك ، يتيح لك معرض صور التباين الإضافي للمكوِّن الإضافي WooCommerce عرض منتجاتك من زوايا أو وجهات نظر مختلفة. بالإضافة إلى ذلك ، يمكنك إضافة مقاطع فيديو إلى معرض صور منتجات WooCommerce.
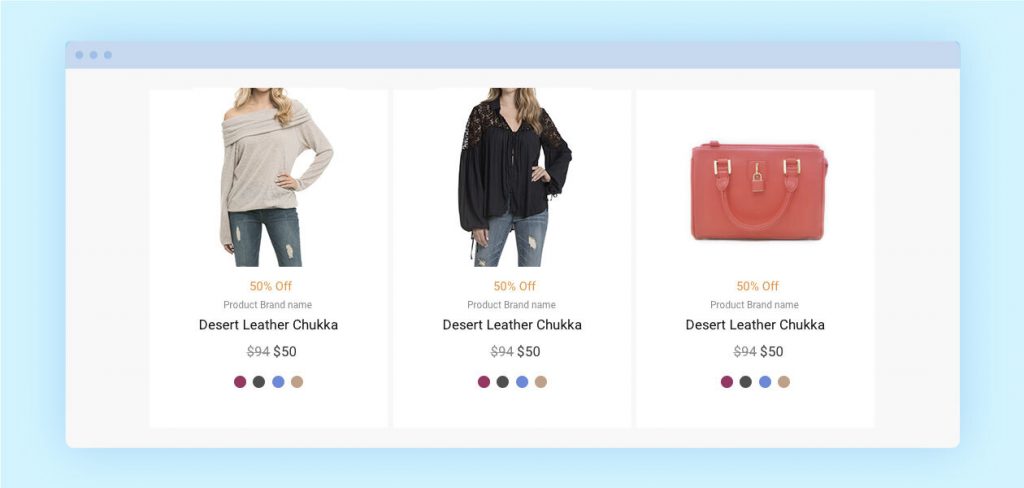
30. إظهار عينات التباين في صفحة المتجر / الأرشيف

بشكل افتراضي ، تقدم WooCommerce قائمة منسدلة لمنتجات متنوعة. لكن الأمر يتطلب المزيد من النقرات للعرض ولا يمنح الزائرين تجربة سلسة. يقوم المكون الإضافي WooCommerce Variation Swatches بتحويل القوائم المنسدلة الافتراضية للمنتج إلى حوامل جميلة.
تعد إضافة حوامل ألوان WooCommerce إحدى أفضل الطرق لإضفاء المزيد من الحياة على منتجاتك. من ناحية أخرى ، توفر سمات منتج WooCommerce طريقة ممتعة لعرض الاختلافات.
بدلاً من ذلك ، قد ترغب في تخصيص عينات أزرار الاختيار لأغراض مختلفة. بالمقارنة مع القائمة المنسدلة المحددة ، تكون أزرار الاختيار أكثر ملاءمة للعملاء.
31. ترجمه فلاتسوم مع لوكو ترجمه البرنامج المساعد

هناك الكثير من حركة المرور على موقع الويب التي تفقدها كل يوم نظرًا لأن موقع الويب الخاص بك غير قابل للترجمة. إذا كان موقع Flatsome المدعوم من السمات يحتاج إلى أن يكون متعدد اللغات ، فيمكنك الترجمة بسهولة باستخدام المكون الإضافي Loco Translate ، ويمكنك معرفة كيفية ترجمة مواقع الويب إلى اللغة الإنجليزية أو أي لغة أخرى باستخدام هذا المكون الإضافي.
32. تعطيل المراجعات في Flatsome

لا يُنصح بتعطيل مراجعات WooCommerce في معظم الظروف. ومع ذلك ، هناك بعض الأسباب التي تجعلك تفكر في تعطيل مراجعات المنتج . في بعض الأحيان ، يصعب على مالكي المتاجر مواكبة البريد العشوائي في قسم مراجعات المنتج.
33. إضافة مستخدمين إلى فريق الدعم

يحتوي WordPress على نظام إدارة مستخدم مدمج. قد يكون لديك فريق من الأشخاص يعملون معًا لإدارة جوانب مختلفة من موقعك ، مثل الدعم الفني وكتاب المحتوى وخبراء تحسين محركات البحث وغير ذلك الكثير. يتيح لك النظام الأساسي إضافة مستخدمين جدد خارج الصندوق وتوفير مجموعة متنوعة من الأدوار والأذونات. يمكنك الحصول على مقالات حول كيفية إضافة المستخدمين إلى WordPress من هنا.
34. إضافة تسمية قائمة شخصية خاصة

القائمة هي طريقة عامة لاستكشاف موقع الويب الخاص بك بسهولة. تأتي العديد من سمات WordPress مع مواقع وتخطيطات قائمة محددة مسبقًا. لحسن الحظ ، يأتي Flatsome مع تسمية قائمة ممتازة نظيفة مسبقة الصنع لجذب الزوار. أيضًا ، يمكنك إنشاء تسمية قائمة شخصية خاصة بك أيضًا.
35. إضافة أيقونات الدفع إلى التذييل

تعتمد Maximum Flatsome-powered مواقع الويب على WooCommerce. قبل شراء منتج من متجر على الإنترنت ، يرغب العملاء في معرفة كيف سيتمكنون من شرائه. لذلك ، يعد وجود رموز الدفع المدعومة أمرًا ضروريًا. دع عملائك يعرفون ذلك من خلال إظهار رموز الدفع في التذييل .
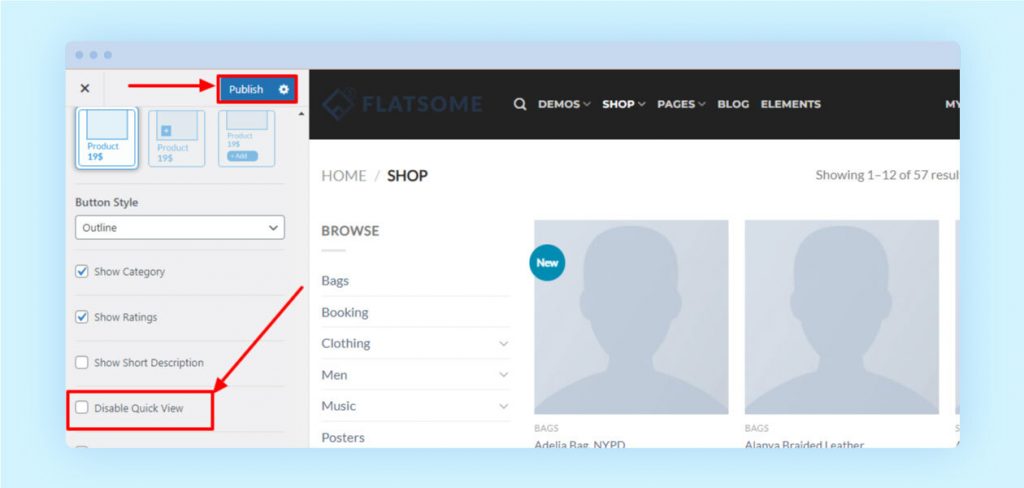
36. تعطيل العرض السريع للمنتج

يوفر العرض السريع للمنتج للمتسوقين "نظرة سريعة" على منتجاتك. يأتي موضوع Flatsome مع هذه الميزة. ومع ذلك ، إذا كنت ترغب في تعطيل العرض السريع WooCommerce لأي سبب من الأسباب ، يمكنك القيام بذلك بسرعة.
37. إنشاء ارتباط "التمرير إلى"

يمكنك مساعدة زائر موقعك على الانتقال إلى قسم صفحة معين عن طريق تمكين عنصر التمرير إلى الارتباط . يمكن أن يوفر وقتهم الثمين ومساعدتهم على التنقل بسهولة.
38. استخدام الرموز المخصصة

ربما تتساءل عن سبب رغبتك في إضافة رموز مخصصة إلى موقعك. الجواب بسيط جدا؛ من أجل " تمثيل مرئي أفضل ". على الرغم من أن Flatsome يحتوي على بعض الرموز الجذابة ، فقد لا تزال ترغب في استخدام الرموز المخصصة على موقع الويب الخاص بك ويمكنك بسهولة تخصيص الرموز بنفسك.
39. طي / توسيع الشريط الجانبي قائمة فئة المنتج

تعد قائمة فئة منتجات الشريط الجانبي أمرًا حيويًا لأي متجر عبر الإنترنت. في موقع WooCommerce المدعوم من Flatsome ، يمكنك طي / توسيع قائمة الشريط الجانبي في قائمة فئات WooCommerce القابلة للطي ، بحيث يمكن للزوار التنقل بسهولة في موقعك.
40. إعداد WordPress SMTP Server باستخدام Gmail API

يستخدم WordPress وظيفة بريد PHP لإرسال إشعارات البريد الإلكتروني. ومع ذلك ، لا تعمل هذه الوظيفة كما هو متوقع لعدة أسباب. يوفر Gmail خدمة SMTP يمكنك استخدامها لإرسال رسائل البريد الإلكتروني. لذلك ، تحتاج إلى إعداد خادم SMTP باستخدام تكامل Gmail .
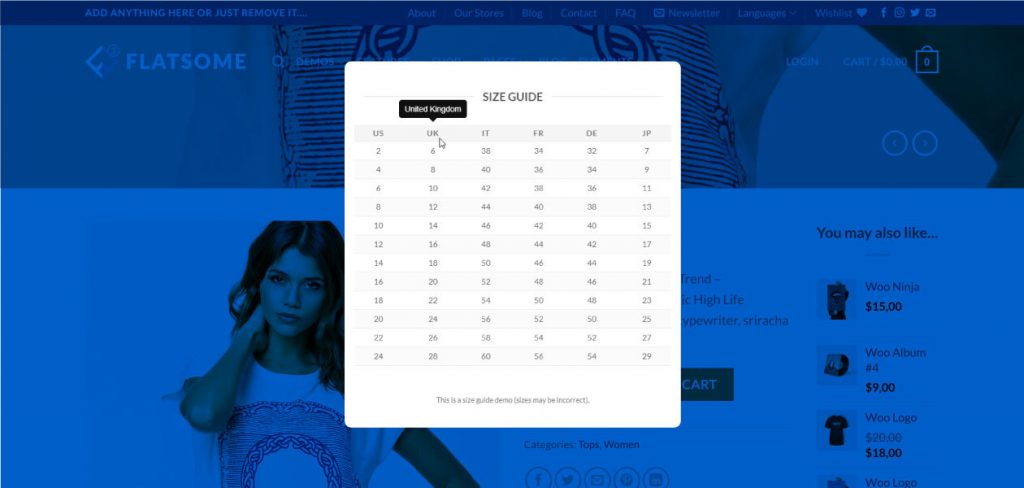
41. إنشاء دليل حجم بسيط منبثقة

إذا كان المتسوقون يكافحون للعثور على المنتج المناسب لاحتياجاتهم ، فمن المحتمل أن يغادروا متجرك وينتقلوا إلى منافس. سيكون من الأفضل إظهار نافذة منبثقة لدليل الحجم البسيط في متجرك عبر الإنترنت ويمكنك معرفة كيفية إنشاء مخطط الحجم. بدونها ، سيتم الخلط بين عملائك بشأن الحجم المناسب الذي يحتاجون إليه. إنه أمر لا بد منه إذا كانت منتجاتك موجهة نحو الحجم ، مثل الملابس والأحذية وما إلى ذلك.
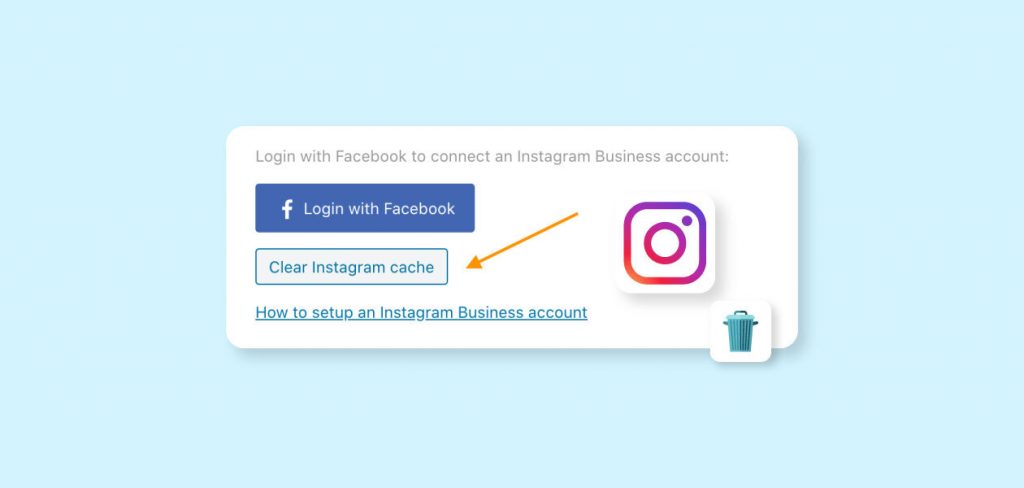
42. مسح Instagram Element Cache

ذاكرة التخزين المؤقت هي بيانات مؤقتة تساعد متصفحك في تحميل الأشياء بشكل أسرع. في بعض الأحيان ، قد تنتهي صلاحية بيانات ذاكرة التخزين المؤقت هذه أو تتلف وتتسبب في حدوث مشكلات في استخدام Instagram. أفضل ممارسة هي مسح بيانات ذاكرة التخزين المؤقت لعنصر Instagram . إذا كنت لا تعرف كيفية تنظيف ذاكرة التخزين المؤقت في Instagram ، فيمكنك تعلمها جيدًا من هنا.
43. تسريع متجر WooCommerce الخاص بك

نأمل ، في هذه المرحلة ، أن تتمكن من إنشاء متجرك عبر الإنترنت باستخدام سمة Flatsome ، ولكن قد تواجه مشكلات في تحسين السرعة. كلما تم تحميل موقع الويب الخاص بك بشكل أسرع ، كانت تجربة التسوق أفضل. فيما يلي بعض النصائح لجعل موقع WooCommerce الخاص بك يتم تحميله بشكل أسرع مع أفضل ممارسة لتحسين سرعة WordPress .
تغليف
نأمل أن يكون هذا الدليل مفيدًا لأي شخص يستخدم سمة Flatsome WooCommerce. سيساعدك على تحسين موقع الويب الخاص بك ، والحصول على المزيد من زوار الموقع ، وفي نفس الوقت زيادة مبيعاتك.
إذا كنت تريد منا تغطية المزيد من الموضوعات على Flatsome ، فأخبرنا بذلك في قسم التعليقات. سنقوم بتحديث هذه المقالة باستمرار لتقديم حلول أفضل لمتجر WooCommerce الخاص بك.
