WooCommerce: تحديث المكون الإضافي ذاتي الاستضافة @ WP Dashboard
نشرت: 2023-06-07في هذا البرنامج التعليمي الذي تبلغ تكلفته مليون دولار ، ستتعلم كيفية تحديث مكون إضافي مخصص (WooCommerce) تستضيفه في مكان ما ، مباشرةً من لوحة معلومات WordPress.
اعتقدت أن لوحة معلومات WordPress يمكنها فقط إخطارك بتحديثات المكون الإضافي وتتيح لك تحديث المكونات الإضافية الموجودة في مستودع WordPress ، لكنني كنت مخطئًا!
منذ أن بدأت في بيع مكونات WooCommerce الإضافية هنا على Business Bloomer ، كان علي أن أجد طريقة للسماح للعملاء بتحديثها تلقائيًا من مسؤول WP الخاص بهم.
لحسن الحظ ، هناك نوعان من الخطافات التي تأتي للإنقاذ: pre_set_site_transient_update_plugins update_plugins _ {$ hostname} و plugins_api . باستخدام هذين الفلترين ، يمكنك إخبار WordPress أن ملف ZIP المخصص للمكوِّن الإضافي الخاص بك قابل للتنزيل على عنوان URL عام معين ، وإظهار إشعار للعميل بأن تحديث المكون الإضافي متاح ، والسماح لهم بالتحديث بنقرة واحدة ، والسماح لهم اختياريًا بتمكين تلقائي- التحديثات.
لذا ، دعنا نرى كيف أدير أعمال الإضافات الخاصة بي. يتمتع!

- الخطوة 1: إنشاء البرنامج المساعد المخصص واستضافته
- الخطوة 2: قم بإنشاء ملف JSON Changelog
- الخطوة 3: قم بتثبيت المكون الإضافي المخصص على أي موقع WordPress
- الخطوة 4: PHP Snippet - تحديث البرنامج المساعد المخصص من لوحة معلومات WordPress
- خلاصة
الخطوة 1: إنشاء البرنامج المساعد المخصص واستضافته
هذا المنشور لا يتعلق بتطوير المكونات الإضافية. لا تتردد في دراسة دليل البرنامج المساعد WordPress في حال كنت قد بدأت الآن.
بمجرد الانتهاء من التطوير ، قم بحفظ ملف ZIP للمكون الإضافي على عنوان URL عام على سبيل المثال: www.businessbloomer.com/blabla/whatever-plugin.zip
الخطوة 2: قم بإنشاء ملف JSON Changelog
عندما تستضيف المكون الإضافي ذاتيًا ، نحتاج إلى إخطار WordPress (وجميع مواقع WordPress حيث تم تثبيت المكون الإضافي) بوجود إصدار جديد متاح ، وإلا فلن يتم تشغيل الكود الذي تجده في الخطوة 4.
يمكنك استخدام عدة طرق لتخزين بيانات التغيير ، وإنشاء ملف JSON هو أسهلها. كل ما يحتاجه WordPress هو استرداد اسم ملف ZIP وإصدار البرنامج المساعد ، حتى يتمكن من الحصول عليهما ديناميكيًا وتشغيل إشعار التحديث.
افتح محرر نصوص ، وأدخل المعلومات التالية:
{
"plugin_name": "Whatever Plugin For WooCommerce"،
"أحدث إصدار": "1.0.9"،
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip" ،
}بعد ذلك ، احفظ الملف بامتداد .JSON ، وضعه في عنوان URL محدد لموقع الويب الخاص بك على سبيل المثال www.businessbloomer.com/blabla/plugin-updates.json
احتفظ بهذا الملف محدثًا كلما أصدرت إصدارًا جديدًا للمكوِّن الإضافي ، على سبيل المثال بمجرد تحميل الإصدار 2.0.0 من البرنامج المساعد ، قم بتغيير ملف JSON إلى:
{
"plugin_name": "Whatever Plugin For WooCommerce"،
"أحدث إصدار": "2.0.0"،
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip" ،
}الخطوة 3: قم بتثبيت المكون الإضافي المخصص على أي موقع WordPress
انتقل إلى WordPress> المكونات الإضافية> إضافة جديد> تحميل وتثبيت وتنشيط المكون الإضافي المخصص. سيأتي هذا المكون الإضافي برقم إصدار على سبيل المثال 1.0.9 - نحتاج الآن إلى إيجاد طريقة للمسؤولين لتحديث المكون الإضافي في حالة توفر إصدار أحدث.

الخطوة 4: PHP Snippet - تحديث البرنامج المساعد المخصص من لوحة معلومات WordPress
هذا هو الجزء الرائع.
يمكنك إضافة هذا إلى كود البرنامج المساعد.
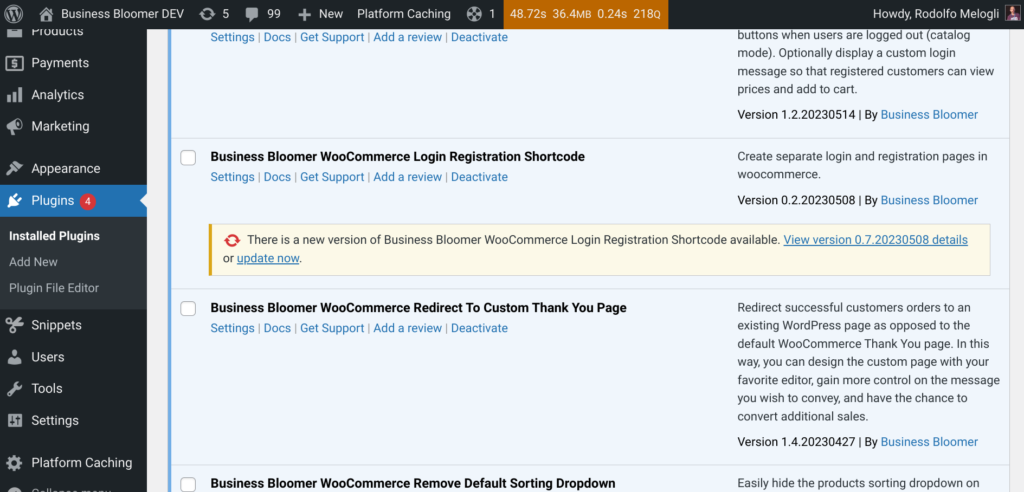
سنستخدم مرشحين: update_plugins _ {$ hostname} و plugins_api . السابق مسؤول عن التحديث الفعلي ؛ يعرض الأخير معلومات البرنامج المساعد عند النقر فوق " عرض تفاصيل الإصدار " (انظر لقطة الشاشة أعلاه).
ملاحظة 1: يعتمد جزء {$ hostname} على المكان الذي تستضيف فيه المكون الإضافي. لنفترض أن عنوان URL للمكون الإضافي هو www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip ، ثم {$ hostname} هو www.businessbloomer.com
ملاحظة 2: يجب أن تعرف أيضًا اسم مجلد البرنامج المساعد واسم ملف البرنامج المساعد ، والتي عادة ما تكون متطابقة. إذا كان ملف ZIP هو أيًا كان-plugin.zip ، أتوقع أن يسمى مجلد البرنامج المساعد / أيا كان البرنامج المساعد وأن ملف المكون الإضافي الموجود بداخله يسمى /whatever-plugin.php
ملاحظة 3: يجب أن يستخدم ملف البرنامج المساعد معلمات رأس " Plugin URI " و " Version " ، لأننا سنسترجعها عبر التعليمات البرمجية.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
خلاصة
للسماح لمستخدم WordPress بتحديث مكون إضافي تستضيفه في مكان آخر ، فأنت بحاجة إلى:
- لتطوير المكوِّن الإضافي وفقًا للخطوة 1 (التسمية) والخطوة 4 (متطلبات تحديث البرنامج المساعد)
- لحفظ ملف ZIP على عنوان URL عام ، حتى يتمكن WordPress من تنزيله
- للاحتفاظ بملف سجل التغيير JSON على عنوان URL عام ، بحيث يعرف WordPress ما إذا كان هناك تحديث متاح
أسئلة؟ شكوك؟ تعليق؟ اترك تعليقا أدناه!
