إعداد سمات المنتج المتغيرة لـ WooCommerce 2023
نشرت: 2023-10-11هل أنت قلق بشأن كيفية إنشاء عينات الراديو والملصقات والألوان وتباين الصور لسمات منتج WooCommerce المتغيرة؟
إذا كان متجر WooCommerce الخاص بك يبيع مجموعة متنوعة من عينات المنتجات المتنوعة، فقد تكون مفيدة جدًا في الحفاظ على العملاء وزيادة التحويلات الإجمالية. تساعدك عينات التباين على إعداد سمات منتج WooCommerce المتغيرة.
إذا قمت بتوفير تحديدات المنتج كعينات، فقد يفهم العملاء الذين يزورون موقعك بسرعة الاستخدامات المحتملة للمنتج. وبما أن العملاء قد يختارون الشكل الدقيق الذي يرغبون فيه، فقد يؤدي ذلك إلى تقليل نقاط احتكاك التحويل بشكل كبير.
ما هي عينات WooCommerce؟
تعد عينات WooCommerce طريقة أكثر فعالية لعرض اختيارات المنتجات الإضافية في متجرك عبر الإنترنت. يمكنك استبدال حقول WooCommerce المنسدلة القياسية بنماذج متغيرات المنتج لجعل صفحات منتجك أكثر تفاعلية وسهولة في الاستخدام.
يمكنك عرض خيارات المنتج بشكل أكثر فعالية في متجرك عبر الإنترنت دون الحاجة إلى إنشاء أشكال مختلفة، مما يمكّن المشترين من اتخاذ قرارات سريعة بشأن ما يريدون شراؤه. يمكن استخدام العينات الخاصة بتنوعات منتجات WooCommerce كمرشحات للسمات أيضًا. وهذا يجعل من السهل على عملائك العثور على الأشياء التي يحتاجونها على الفور. بالإضافة إلى ذلك، من خلال عرض الاختلافات بشكل فعال باستخدام عينات الصور أو الألوان، يمكن لعينات WooCommerce تحديث صفحات منتجك بالكامل.
لماذا إضافة حوامل التباين؟
هناك طريقة رائعة لتحسين تجربة التسوق وزيادة التحويلات على موقع WooCommerce الخاص بك وهي إضافة عينات متنوعة. يمكن للعملاء بسهولة تصور العديد من التكرارات لنفس المنتج بسبب العينات.
على سبيل المثال، يمكنك عرض صورة أو عينة ألوان للمساعدة في شرح بدائل التباين بشكل مرئي إذا كان المنتج يحتوي على العديد من خيارات الألوان. ونتيجة لذلك، فإنك تمنح عملائك مزيدًا من الوضوح. فهو يساعد الأشخاص على فهم ما سيحصلون عليه بشكل أفضل إذا اختاروا خيار منتج معين.
من خلال تضمين نماذج WooCommerce المتنوعة، يمكنك تحسين تجربة المستخدم بشكل كبير على موقع الويب الخاص بك. بدلاً من التمرير عبر القوائم المنسدلة، يمكن للعملاء ربط ما يبحثون عنه بشكل مرئي مع أشكال المنتج المختلفة. يمكن للعملاء الآن تحديد ما يريدون شراءه بسرعة.
سأوضح لك في هذه المقالة كيفية إضافة الراديو والتسمية واللون والصور إلى سمات منتج WooCommerce المتغيرة.
كيفية إضافة سمات المنتج المتغيرة لـ WooCommerce؟
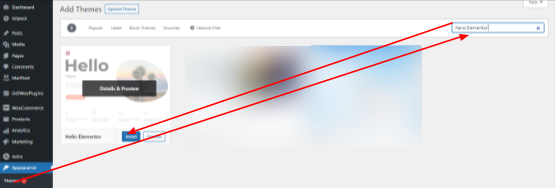
انتقل إلى زر المظهر وانقر على خيار السمة. بعد الوصول إلى خيار السمة يجب عليك النقر على زر إضافة جديد. يجب عليك البحث في موضوع Hello Elemtor. يجب عليك تثبيت سمة Hello Elemtor. بعد تثبيت السمة، انقر على زر التنشيط ويجب تفعيله

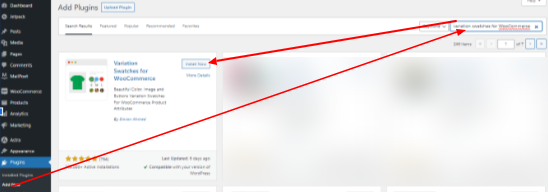
انتقل إلى خيار البرنامج المساعد وانقر على زر إضافة جديد. الآن، يجب عليك البحث في Variation Swatches عن المكون الإضافي WooCommerce في حقل البحث. انقر فوق زر التثبيت Variation Swatches الخاص بـ WooCommerce المثبت ثم قم بتنشيط المكون الإضافي.

بعد تنشيط المكون الإضافي، ننتقل الآن إلى إنشاء عينات من الراديو والملصقات والألوان والصور لمنتجات WooCommerce المتغيرة.
عينات التباين لإعداد WooCommerce
بعد تثبيت المكوّن الإضافي Variation Swatches for WooCommerce and Photos في قالب OceanWP الخاص بك. لقد حان الوقت لتكوين هذا البرنامج المساعد لمنتجاتك المتغيرة. هناك طريقتان لتثبيت هذا البرنامج المساعد.
- تمكين عينات التباين للمنتجات المتغيرة الموجودة
- إعداد عينات التباين للمنتجات المتغيرة الجديدة
تمكين عينات التباين للمنتجات المتغيرة الموجودة
أولئك الذين يتجهون بالفعل إلى التجارة الإلكترونية مع WooCommerce قاموا بإنشاء متجر للمنتجات. إذا كنت ترغب في إضافة أشكال مختلفة إلى منتجاتك مثل (الراديو، والتسمية، واللون، والصورة)، فيجب عليك تجربة Variation Swatches for WooCommerce. في هذه المقالة، سنقدم الإرشادات المناسبة لتمكين البرنامج المساعد. سنقدم لك بعض لقطات الشاشة التي عليك اتباعها.
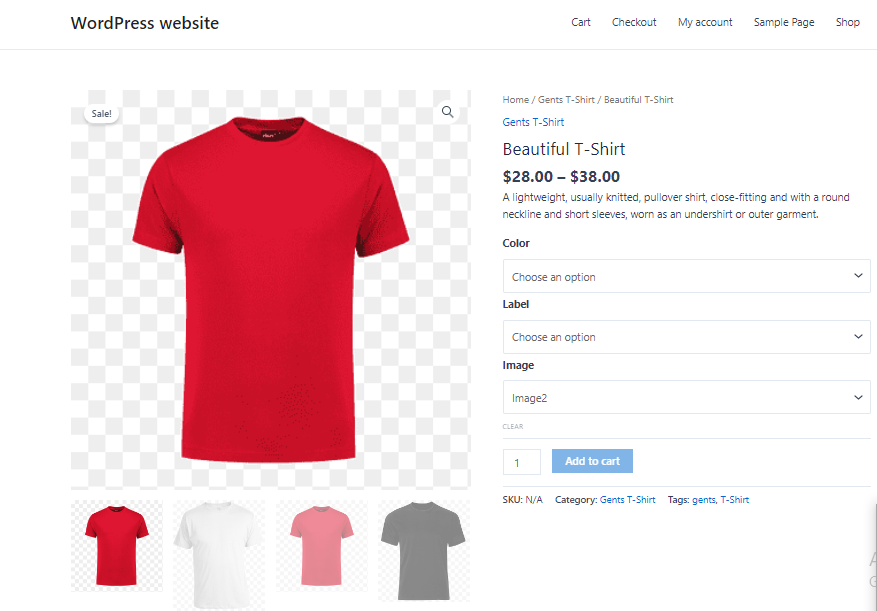
قبل

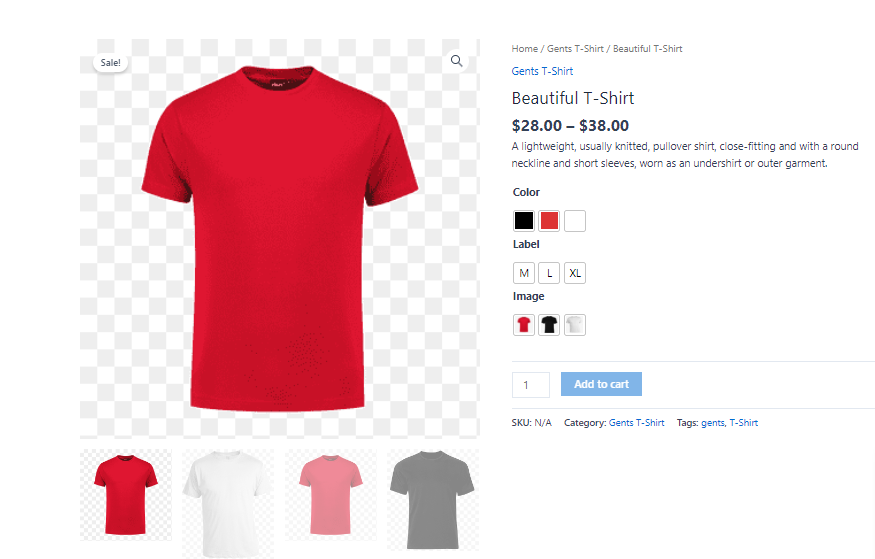
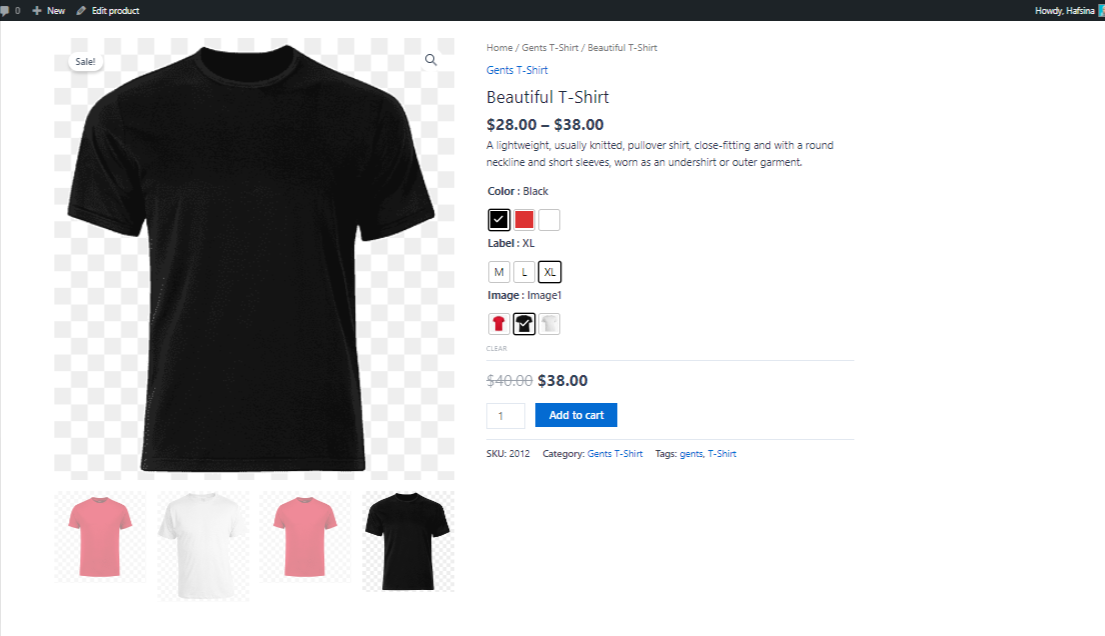
بعد

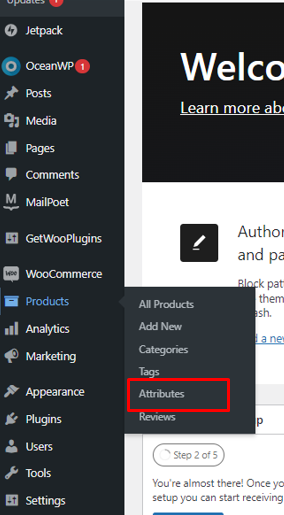
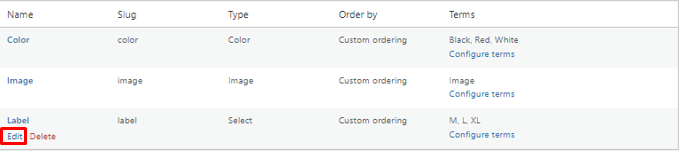
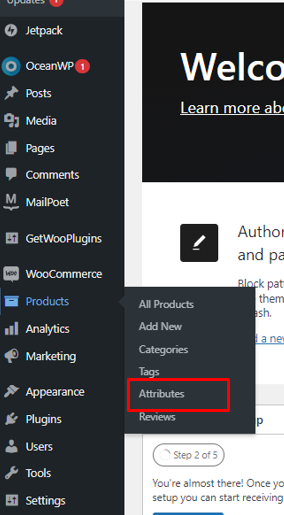
انتقل إلى المنتج ثم انقر فوق السمات.

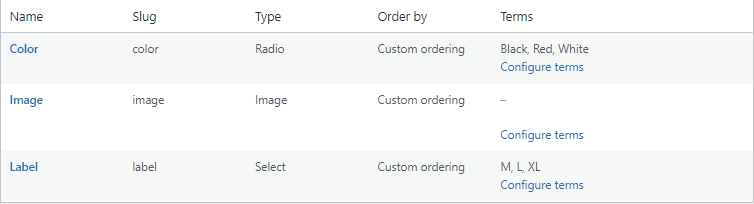
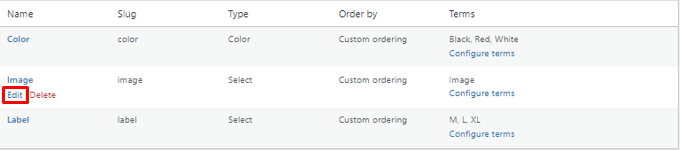
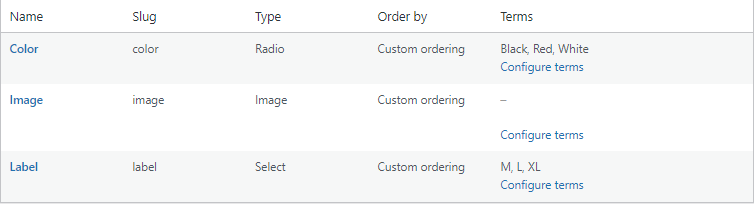
جميع سماتك الحالية مدرجة في هذا القسم. تضيف عينات التباين الخاصة بالمكون الإضافي WooCommerce حقل نوع بعد التثبيت.

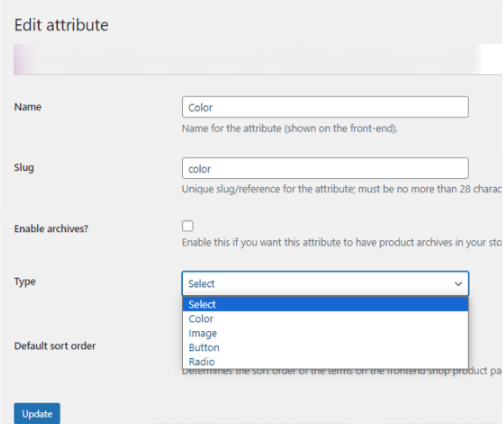
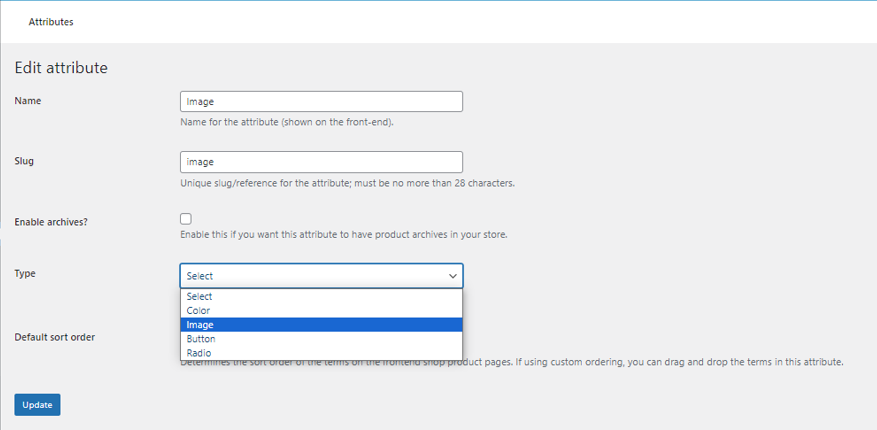
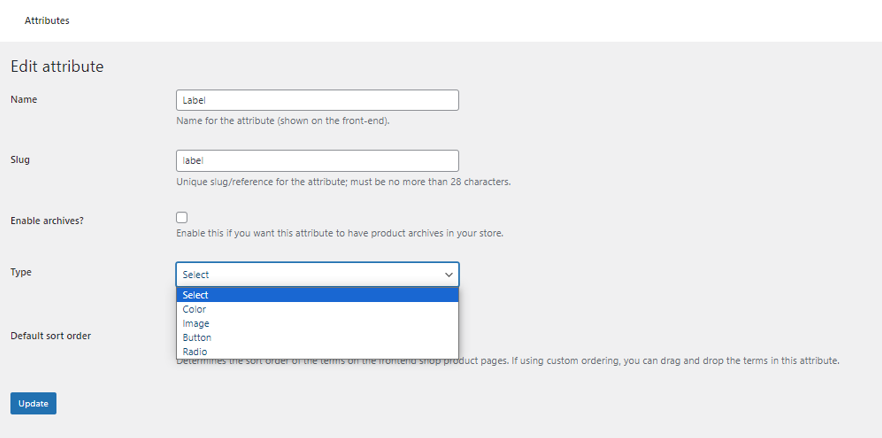
يجب أن يكون لسمات اللون اسم نوع. انقر فوق "تحرير" وحدد النوع من القائمة المنسدلة للنوع.

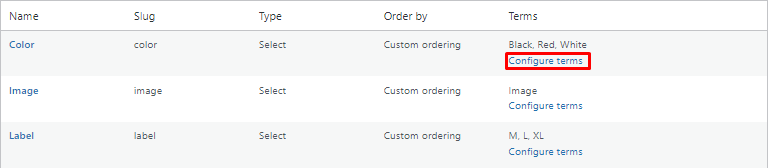
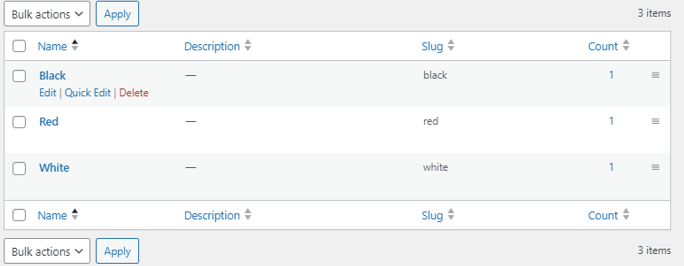
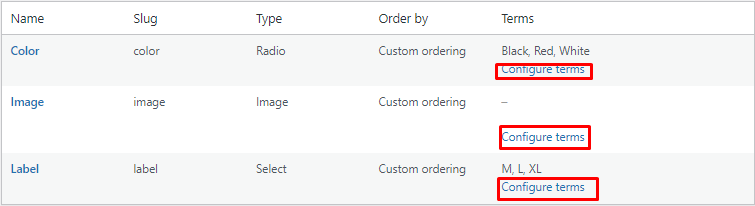
بعد إضافة قسم النوع، يجب عليك النقر فوق تكوين الشروط. يتم عرض قائمة بأشكال السمات المختلفة بمجرد تحديد مصطلحات التكوين. تم إدراج ثلاثة احتمالات للألوان هنا: الأسود والأحمر والأبيض. لإضافة لون مختلف، قم بتحرير كل شكل على حدة.


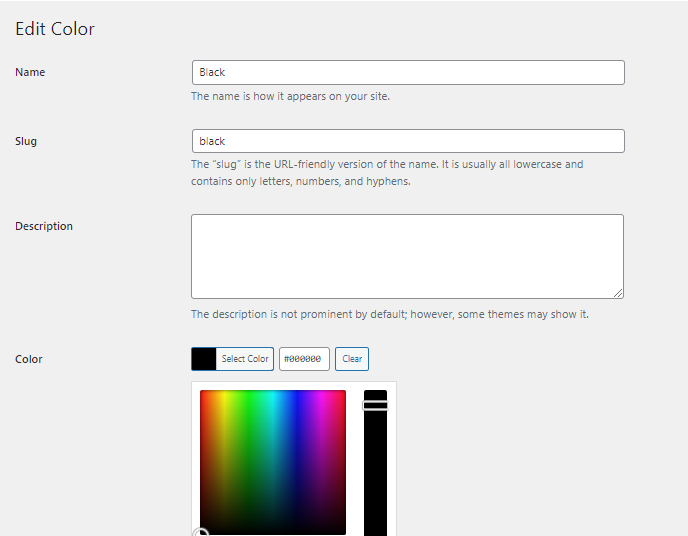
لتحرير اللون انقر على زر التحرير. و تغير اللون إلى ما تريد . عندما تقوم بتغيير اللون، سيتم عرض منتقي الألوان وقم باختيار اللون لمنتجك. ويتم تحديث جميع أشكال الألوان بنجاح.

من الضروري تغيير سمة الصورة بعد إضافة اللون. حدد نوع سمة الصورة بالنقر فوق زر التحرير واختيار صورة.


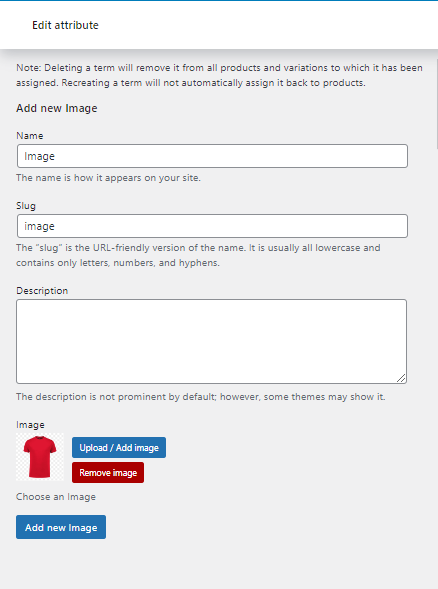
بعد تغيير النوع، يمكنك تكوين الصورة أو إضافة صورة على السمة الخاصة بك.


نفس اللون والتكوين، يجب عليك تكوين سمات التسمية. بعد إضافة الملصق، تنتقل إلى المنتج الحالي وتنقر على زر التعديل.


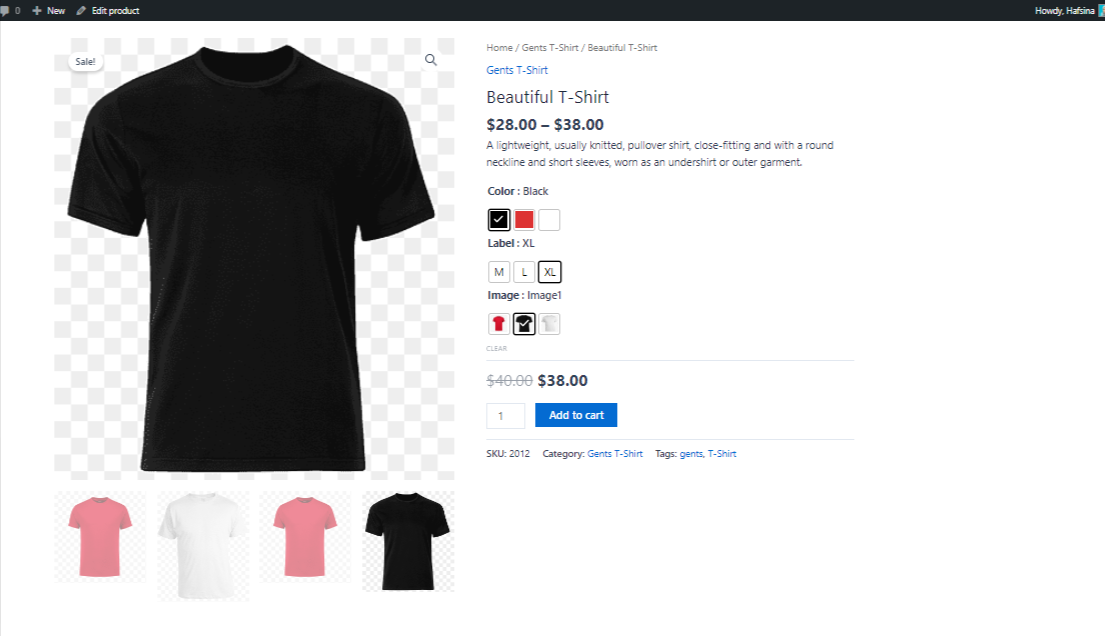
نوع سمة التسمية هو الزر. بعد تحديد نوع الزر، قم بتكوين التسمية وقمت بتغيير جميع السمات بنجاح. والمظهر النهائي لهذا المنتج أدناه.

إعداد عينات التباين للمنتجات المتغيرة الجديدة
انتقل إلى المنتج ثم انقر فوق السمات.

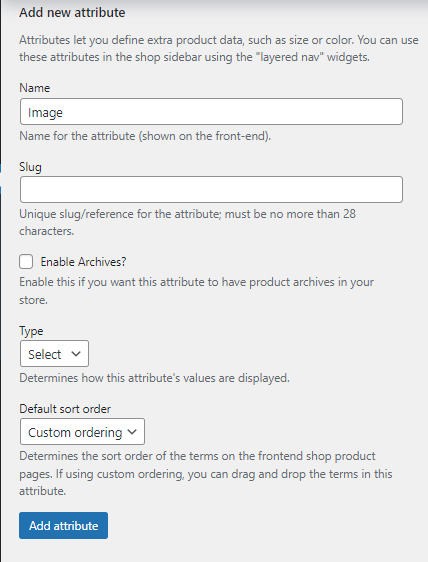
يجب عليك إنشاء صورة السمة الجديدة واللون والتنوع في التسمية وإدخال عنوان السمة ونوع السمة المقابل من القائمة المنسدلة النوع.

حقل السمة الجديدة.

قم بتكوين المصطلح في هذا الحقل كما كان من قبل.

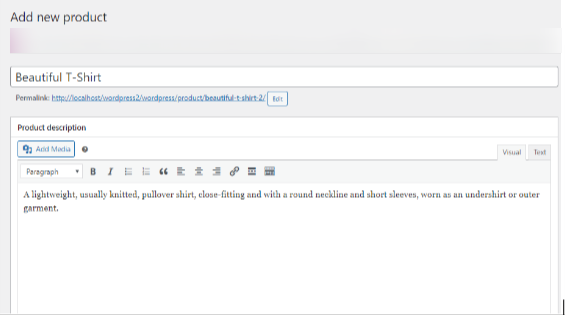
يجب عليك النقر فوق الزر "إضافة جديد" والانتقال إلى صفحة المنتج الجديد بعد تخصيص هذا الحقل. يجب إدخال اسم ووصف المنتج الجديد.

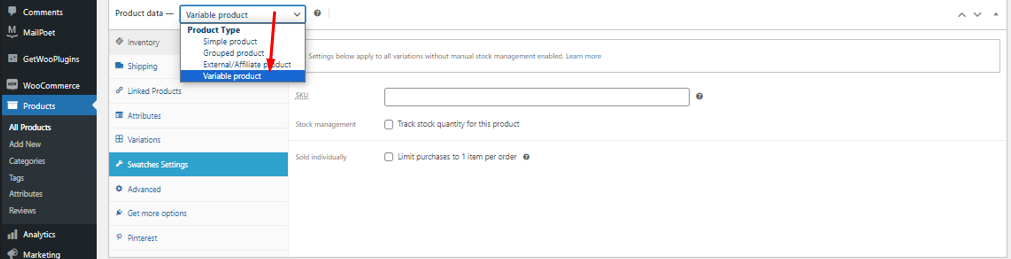
ثم انتقل إلى حقل بيانات المنتج واختر المنتج المتغير من التحديد.

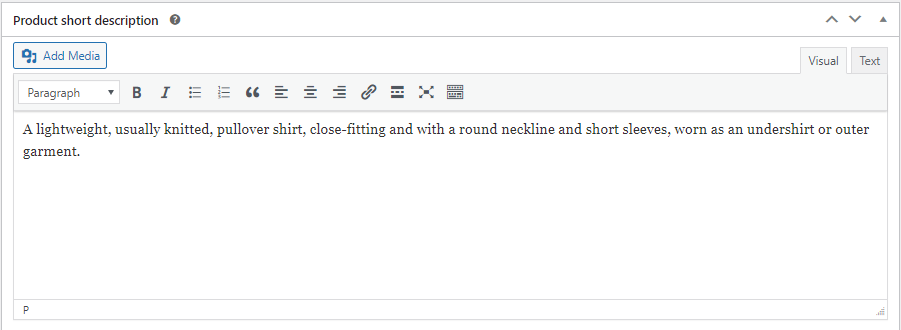
يجب عليك تقديم وصف مختصر للمنتج من هذا الحقل.

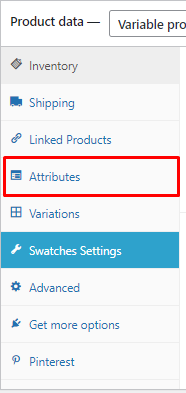
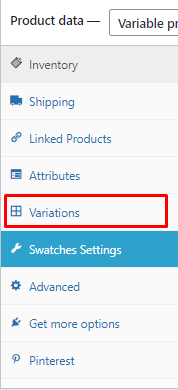
بعد إضافة الوصف، قم بالتمرير لأعلى وانقر على السمات مرة أخرى.

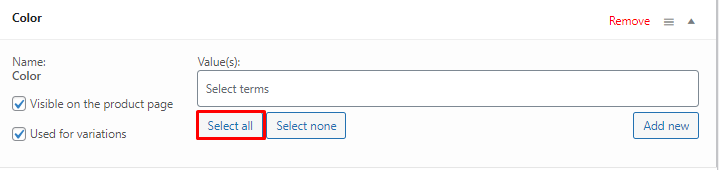
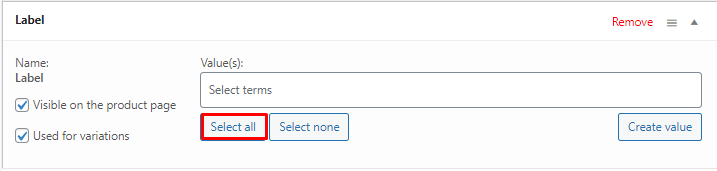
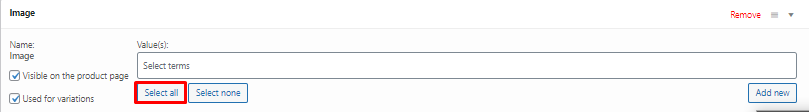
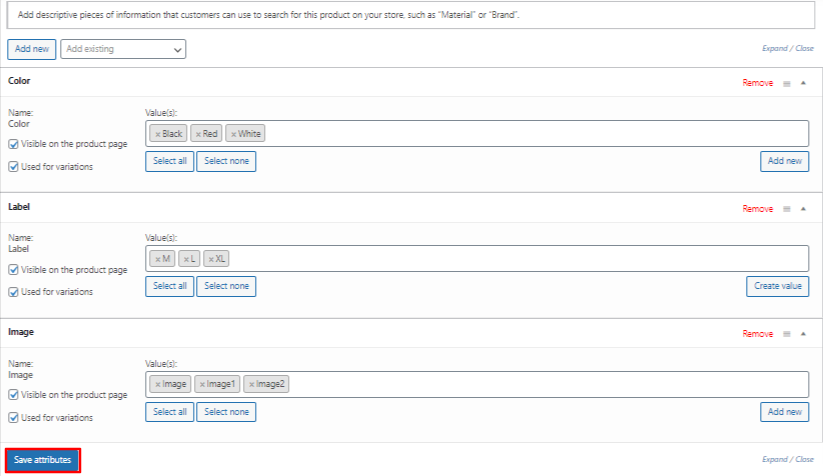
قم بتعيين السمات الموجودة التي قمت بإنشائها من قبل.




بعد تعيين هذه السمات، عليك الضغط على زر حفظ السمات والانتقال إلى الأشكال المختلفة.

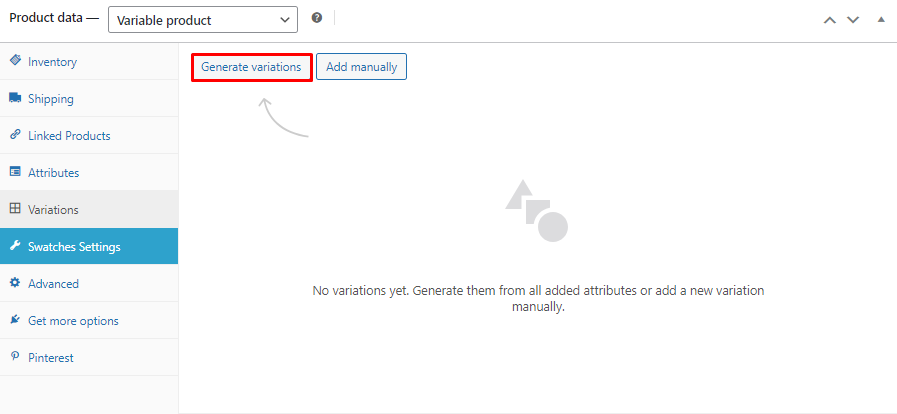
بعد النقر على الاختلافات ثم النقر على زر إنشاء الاختلافات، يتم إنشاء تنوع الإنشاء التلقائي.

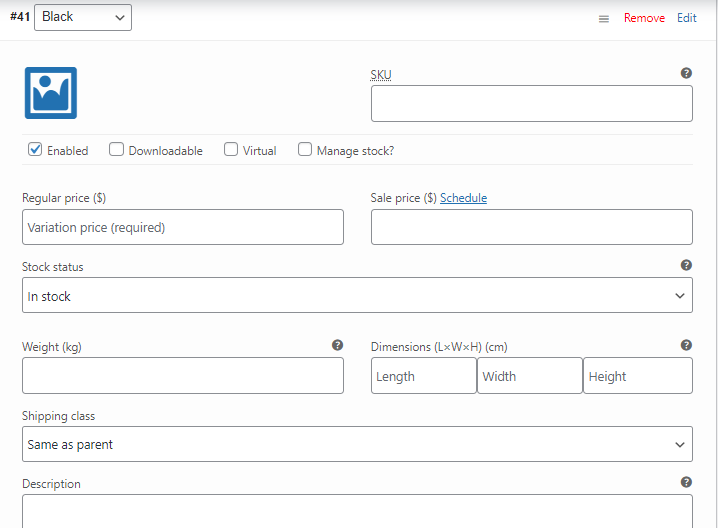
ثم يتعين عليك إضافة الصورة وSKU وسعر المنتج وسعر البيع والوزن وما إلى ذلك.

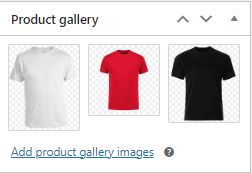
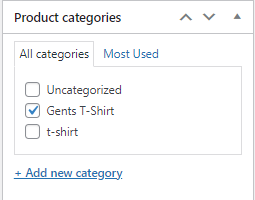
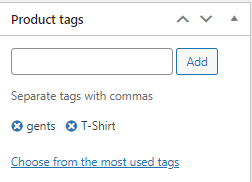
بعد إنشاء هذا الحقل، قم بإضافة صور معرض المنتجات، وصور المنتجات، وعلامات المنتج، وفئات المنتجات.




بعد إضافة كل هذه الأشياء، يظهر الشكل النهائي لهذا المنتج أدناه.

خاتمة
أخيرًا، تسهل نماذج WooCommerce المتنوعة على أصحاب المتاجر عبر الإنترنت زيادة ظهور المنتجات المتغيرة على مواقعهم الإلكترونية.
بالإضافة إلى ذلك، يمكنك أيضًا استخدام معرض صور متنوع إضافي لأعمال WooCommerce الخاصة بك. سيؤدي ذلك بالتأكيد إلى زيادة مبيعاتك عن طريق تحويل زوار موقعك إلى عملاء.
إن تسهيل الأمر على العملاء للاطلاع على خيارات المنتجات العديدة سيزيد من فرصك في إجراء عملية شراء. يمكنك تعزيز التحويلات ورفع النتيجة النهائية نتيجة لذلك. ناهيك عن أنه أسلوب ممتاز لتحسين سهولة استخدام موقع الويب الخاص بك وتوفير تجربة شراء شاملة ومتفوقة عبر الإنترنت.
