WooCommerce: لماذا وكيف تعطل أجزاء عربة Ajax
نشرت: 2019-07-22
إذا كنت هنا ، فذلك لأن موقع WooCommerce الخاص بك بطيء وأنت تتساءل لماذا يؤدي عنوان URL " /؟ wc-ajax = get_refreshed_fragments " إلى حدوث تأخيرات وتحميلات على الخادم (ارتفاعات).
إلى جانب ذلك ، هناك الكثير من الأدبيات عبر الإنترنت حول WooCommerce Ajax Cart Fragments (بما في ذلك المكونات الإضافية المحددة وخيارات المكونات الإضافية للأداء) ، وتريد أن تتعلم بسرعة ما هي عليه قبل فهم ما إذا كان يجب عليك تعطيلها وكيف.
غالبًا ما تضع أدوات تحسين الأداء مثل Pingdom و GTMetrix اللوم على وظيفة WooCommerce الصغيرة هذه. ويمكن أن يمنحك تعطيله بعناية زيادة في السرعة وتحميل الصفحة وفي النهاية معدل تحويل المبيعات.
إذن هذا كل ما تحتاج إلى معرفته.
- ما هي أجزاء عربة WooCommerce Ajax؟
- لماذا يتم تعطيل WooCommerce Ajax Cart Fragments؟
- كيفية تعطيل WooCommerce Ajax Cart Fragments؟
- الأفكار النهائية: WooCommerce Ajax Cart Fragments نعم أم لا؟
ما هي أجزاء عربة WooCommerce Ajax؟
لكن أولاً ، لأولئك منكم الذين لا يعرفون ذلك: ما هو Ajax ؟
في تطوير الويب ، Ajax ( AJAX = Asynchronous JavaScript و XML ) هي تقنية لتطوير الويب تتيح لك ، باختصار ، تشغيل الوظائف دون تحديث صفحات موقع الويب .
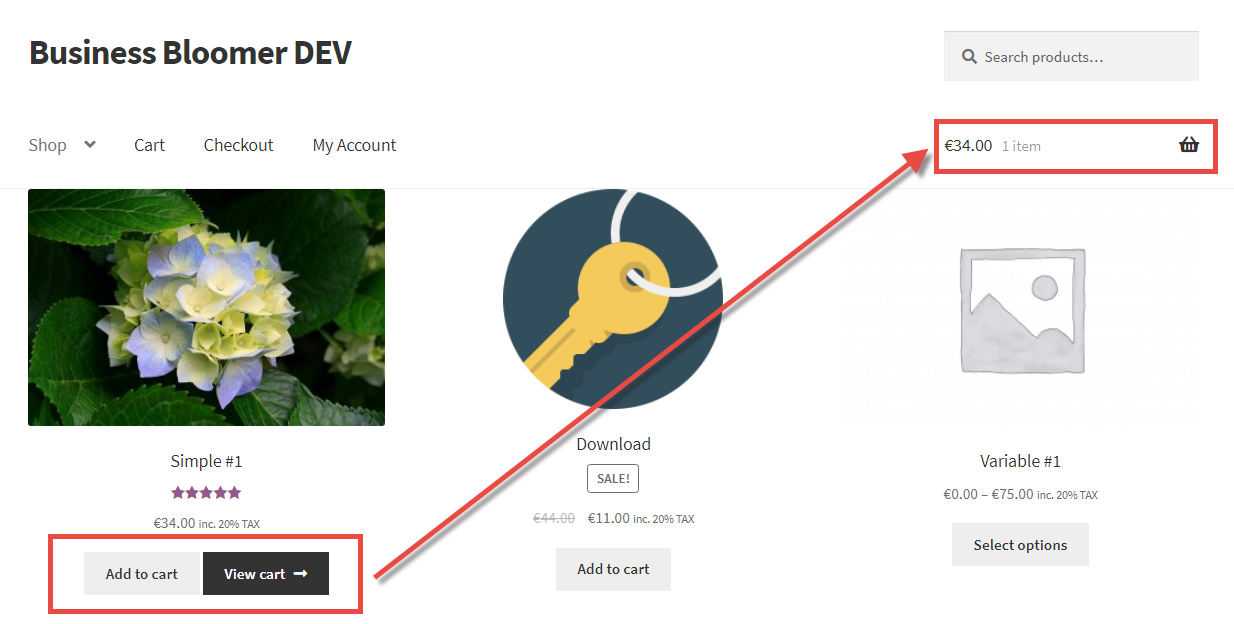
فكر في "Ajax Add to Cart" في صفحة متجر WooCommerce: يمكنك إضافة منتجات إلى عربة التسوق (وتحديث السلة) دون فرض إعادة تحميل الصفحة ؛ يعمل Ajax في الخلفية ويتواصل مع الخادم "بشكل غير متزامن".
الآن بعد أن أصبح هذا واضحًا ، دعنا نتعرف على أجزاء عربة WooCommerce Ajax وما يمثل عنوان URL " yoursite.com/؟wc-ajax=get_refreshed_fragments ".

قصة قصيرة طويلة ، حتى على المواقع الصغيرة ، وحتى على الصفحات غير التابعة لـ WooCommerce ، تحاول WooCommerce "الحصول" على تفاصيل عربة التسوق حتى تكون جاهزة "لإعادة حساب" عربة التسوق في كل مرة يتم فيها تنفيذ شيء ما (أو لم يتم القيام به!) على صفحة WordPress معينة.
يسمح هذا لـ WooCommerce بالحفاظ على أداة سلة التسوق محدثة و "الاستماع" فورًا إلى أي حدث Ajax Add to Cart قد يتطلب تحديث سلة التسوق .
بشكل أساسي ، تستدعي WooCommerce " /؟ wc-ajax = get_refreshed_fragments " من أجل تحديث عناصر سلة التسوق وإجمالي سلة التسوق بشكل غير متزامن ، أي دون الحاجة إلى تحديث صفحة موقع الويب التي تزورها.
Ajax رائع وكل شيء ، ولكن لا تقلل من أهمية الآثار المترتبة على الأداء وتعارض المكونات الإضافية التي قد تسببها هذه الوظيفة الصغيرة. الذي يأخذنا إلى القسم التالي ...
لماذا يتم تعطيل WooCommerce Ajax Cart Fragments؟
من أجل إجراء تحديث Cart في كل صفحة من صفحات موقع الويب الخاص بك ، تقوم WooCommerce بتشغيل وظيفة Ajax هذه في كل مرة.
حتى في صفحة "حول". حتى على الصفحة الرئيسية إذا لم يكن لديك منتجات. حتى في صفحة الاتصال إذا كان لديك فقط نموذج اتصال.
إذا كان المظهر الخاص بك لا يوفر أداة قائمة منسدلة لعربة WooCommerce ، وإذا لم يكن لديك منتجات يمكن إضافتها إلى سلة التسوق على صفحة موقع ويب معينة ، فمن الأفضل إزالة وظيفة Ajax بالكامل.
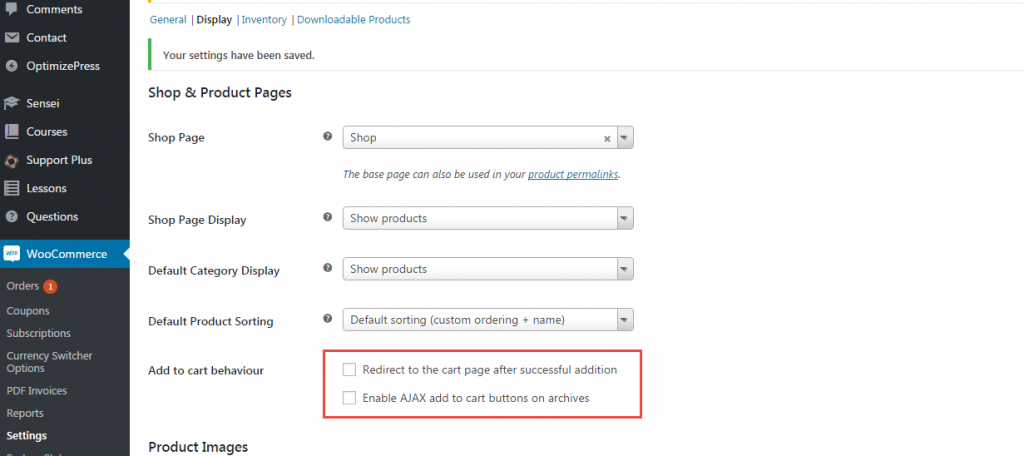
علاوة على ذلك ، إذا اخترت من إعدادات WooCommerce لإعادة توجيه المستخدمين إلى عربة التسوق بعد إضافة أي منتج إلى عربة التسوق ، فأنت بالتأكيد تفرض إعادة توجيه الصفحة (إلى صفحة عربة التسوق) ، لذا فإن تنشيط Ajax Cart Fragments أمر لا طائل منه تمامًا.

من الناحية المثالية ، الأماكن الوحيدة التي يجب تشغيل " /؟ wc-ajax = get_refreshed_fragments " هي الصفحات وأرشيفات WooCommerce حيث يمكن لعملائك الإضافة إلى سلة التسوق وتريد استخدام أداة سلة التسوق الديناميكية
على سبيل المثال ، إذا كان لديك أزرار إضافة إلى عربة التسوق في صفحات الفئة الخاصة بك وتريد تحديث أداة سلة التسوق وفقًا لذلك دون إعادة تحميل الصفحة (وتم تمكين إضافة Ajax إلى عربة التسوق) ، فأنت بحاجة إلى " /؟ wc-ajax = get_refreshed_fragments " نشيط.
علاوة على ذلك ، في صفحة سلة التسوق ، يمكنك تغيير الكميات أو إزالة العناصر دون تحديث الصفحة ، وهناك تريد أيضًا تحديث أداة سلة التسوق وفقًا لذلك (ولكن السؤال الحقيقي هنا هو: لماذا توجد أداة سلة التسوق في صفحة سلة التسوق كما هي لا معنى له؟ ). لذلك ، في صفحة سلة التسوق ، تحتاج أيضًا إلى تنشيط "/؟ wc-ajax = get_refreshed_fragments" ، وإلا فلن يتم تحديث الأداة إذا قمت بتحديث سلة التسوق.
استنتاج:
- إذا كان المظهر الخاص بك لا يحتوي على عنصر واجهة مستخدم عربة التسوق الديناميكي ، فيمكنك تعطيل "/؟ wc-ajax = get_refreshed_fragments"
- إذا كان المظهر الخاص بك يحتوي على عنصر واجهة مستخدم عربة التسوق الديناميكي ، ولكنك لا تهتم بعرض محتوى أداة سلة التسوق أثناء التنقل ، فيمكنك تعطيل "/؟ wc-ajax = get_refreshed_fragments" في كل مكان
- إذا كنت تريد الاحتفاظ بوظيفة أداة سلة التسوق نشطة ، فيجب عليك تعطيل "/؟ wc-ajax = get_refreshed_fragments" فقط على تلك الصفحات التي لا توجد فيها وظيفة Ajax Add to Cart (أرشيفات منتج WooCommerce) أو وظيفة تحديث سلة التسوق (صفحة سلة التسوق)
كيفية تعطيل WooCommerce Ajax Cart Fragments؟
الآن بعد أن فهمنا ماهية أجزاء عربة التسوق ولماذا / متى يجب إزالتها ، يمكننا الدخول في القليل من الترميز.

بالطبع ، هناك مكونات إضافية لذلك - ولكن عندما يمكنك تحقيق وظيفة مثل هذه المكونة من بضعة أسطر من PHP ، فلا معنى لإيجاد حل مختلف ، حتى إذا كنت لا تعرف كيفية البرمجة.
لكن أولاً ، دعنا نرى كيف تضيف WooCommerce استدعاء Ajax (من حيث التطوير ، يمكننا أن نقول "كيف يُدرج هذا البرنامج النصي").
بادئ ذي بدء ، يتم وصف البرنامج النصي " wc-cart-fragments " بوظيفة تسمى "register_scripts ()". يستدعي برنامج نصي JS من مجلد / الأصول ويتطلب تمكين JQuery وملفات تعريف الارتباط:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
في نفس الملف ، هذا هو الوقت الذي يتم فيه استدعاء " wc-cart-fragments ":
self::enqueue_script( 'wc-cart-fragments' );
إذا نظرنا إلى وظيفة "enqueue_script ()" ، فسنكتشف أن البرنامج النصي " wc-cart-fragments " الخاص بنا قد تم تسجيله أولاً ثم وضعه في قائمة الانتظار وفقًا لوثائق WordPress (https://developer.wordpress.org/reference/ وظائف / wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
إذا كان هناك شيء "مدرج في قائمة الانتظار" ، فيمكن عندئذٍ "إلغاء صفحته" (على غرار وظائف add_action () و remove_action () PHP).
عليك التأكد من استدعاء وظيفة "dequeue" بعد "قائمة الانتظار" ، بحيث تمت إضافتها بالفعل ويمكنك إزالتها (ومن ثم فإن الأولوية = 11 حيث يتم وضع "wc-cart-fragments" في قائمة الانتظار بالأولوية الافتراضية لـ 10).
TL ؛ د:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
يرجى ملاحظة أنه في حالة وجود أداة عربة التسوق الرأسية ، فسيؤدي ذلك إلى كسر "عربة التسوق المنسدلة". ستظل قادرًا على رؤية عدد العناصر وإجمالي سلة التسوق في العنوان ، ولكن عند التمرير لن تحصل على العناصر وأزرار سلة التسوق / الخروج .
في Business Bloomer ، قمت بتعطيل عنصر واجهة Cart (سلة التسوق) تمامًا ومن ثم فمن المنطقي استخدام هذه الوظيفة.
إذا كنت ترغب فقط في تحسين صفحتك الرئيسية وترك "wc-cart-fragments" على صفحات مواقع الويب الأخرى ، فيمكنك استخدام هذا المقتطف بدلاً من ذلك:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
الأفكار النهائية: WooCommerce Ajax Cart Fragments نعم أم لا؟
لقد رأينا أن تعطيل Ajax Cart Fragments "يمكن" أن يمنحك زيادة في سرعة موقع الويب ولكن أيضًا "يمكن" أن يتسبب في بعض المشكلات ، غالبًا إذا كنت تريد الاستمرار في استخدام عنصر واجهة سلة التسوق المنسدلة.
لذا ، في هذا القسم أريد أن أرى ما اكتشفه الآخرون فيما يتعلق بـ "/؟ wc-ajax = get_refreshed_fragments".
هل يمنحك حقًا فوائد أكثر من عيوبه؟ هل حقا يزيد من سرعة صفحة موقع الويب الخاص بك؟ هل يستحق الأمر تعطيل أجزاء عربة التسوق؟
تنبيه المفسد: هذا يعتمد .
قام كولم تروي من CommerceGurus باختبار أجزاء عربة Ajax بعمق (بالإضافة إلى أجزاء أخرى يجب أن تقرأها في مقالته: https://www.commercegurus.com/guides/speed-up-woocommerce/) وفي دليله اكتشف ذلك الذي - التي:
... يستغرق وقت الطلب "/؟ wc-ajax = get_refreshed_fragments" 448 مللي ثانية وهو أبطأ طلب http في هذه المرحلة.
في بعض الخوادم الأبطأ التي تحتوي على قواعد بيانات كبيرة وسيئة التحسين ، قد يستغرق تنفيذ هذا الطلب غالبًا أكثر من ثانية إلى ثانيتين.
والخبر السار هو أن هذا الطلب غير محظور ويتم تنفيذه جيدًا بعد تحميل DOM ، لذلك بشكل عام لا يضر بأوقات التحميل المتصورة لدينا (ولكنه بالتأكيد يضر بأوقات التحميل الكامل لدينا ويمكن أن يضر ببعض الأشياء التي يقلق GPSI بشأنها مثل الوقت التفاعلية وأول وحدة معالجة مركزية خاملة).
كما أخبرني مؤخرًا أن:
لقد توصلت إلى استنتاج مفاده أن المبتدئين في WooCommerce غالبًا ما ينتهي بهم الأمر إلى كسر مواقعهم وإزالة الأجزاء لأنهم لم يفكروا بشكل كامل في جميع السيناريوهات المختلفة التي يمكن أن تظهر فيها أداة عربة التسوق ، لذا فمن المؤكد أنه يجب المضي قدمًا بحذر.
في متاجر WooCommerce التي تشهد ارتفاعًا في التحميل وأطنانًا من حركة المرور ، فإن أول شيء نقوم به هو إزالة أجزاء عربة التسوق وإزالة أدوات سلة التسوق وإعادة توجيه العملاء إلى عربة التسوق عند الإضافة إلى سلة التسوق .
يحافظ على الأشياء لطيفة وبسيطة وسريعة
هل تريد ان تستمر المحادثه؟ شارك بتعليقاتك واختباراتك وآرائك في التعليقات
