تقديم Woostify 2.0 - أسرع وأكثر ميزات WooCommerce
نشرت: 2021-11-07بعد وقت طويل من التطوير والاختبار والتعديل ، يسعدني جدًا أن أقدم لكم أحدث إصدار من Woostify. Woostify 2.0 موجود هنا ، ويأتي معه العشرات من التحديثات والتحسينات الكبيرة.
يركز Woostify 2.0 على تحسين أداء السمة ويولد العديد من الميزات الرائعة ، التي تهدف إلى جعل مواقع WooCommerce تعمل بسلاسة قدر الإمكان. على وجه الخصوص ، مع هذا التحديث ، قام موضوع Woostify WordPress بإجراء تغييرات على خط السمة ، وإضافة طريقة طباعة CSS ديناميكية ، وتحميل خط Google محليًا. في الوقت نفسه ، تمت إضافة بعض الميزات البارزة ، بما في ذلك اللون والطباعة العالمية ، وتحسين عربة التسوق الصغيرة ، وتخطيط الخروج الجديد ، ووضع الكتالوج ، ووضع الكمية ، وتصميم علامة تبويب المنتج ، وتخطيط الأكورديون ، ودعم الرف الدائري.
تطوير الأداء
خطوط SVG
يمنح Woostify 2.0 للمستخدمين خيارًا لاستخدام خطوط SVG بدلاً من خطوط أيقونات Themify ، والتي كانت تُستخدم غالبًا لموضوع Woostify WordPress قبل ذلك. سيساعد استخدام خطوط SVG في الحصول على ميزتين:
أولاً ، سيجعل تحميل الموقع أسرع. على وجه الخصوص ، فإنه يوفر الوقت في تحميل ملفات CSS والخطوط ، وبالتالي تقليل عدد الطلبات.

ثانيًا ، يوفر SVG درجة أكبر بكثير من المرونة عند تزويد المستخدمين بمجموعة متنوعة من مجموعات أيقونات SVG. بعد ذلك ، ستكون هناك خيارات مختلفة لك. يمكنك الآن تغيير رمز الخط بسهولة باستخدام خطاف PHP مخصص.
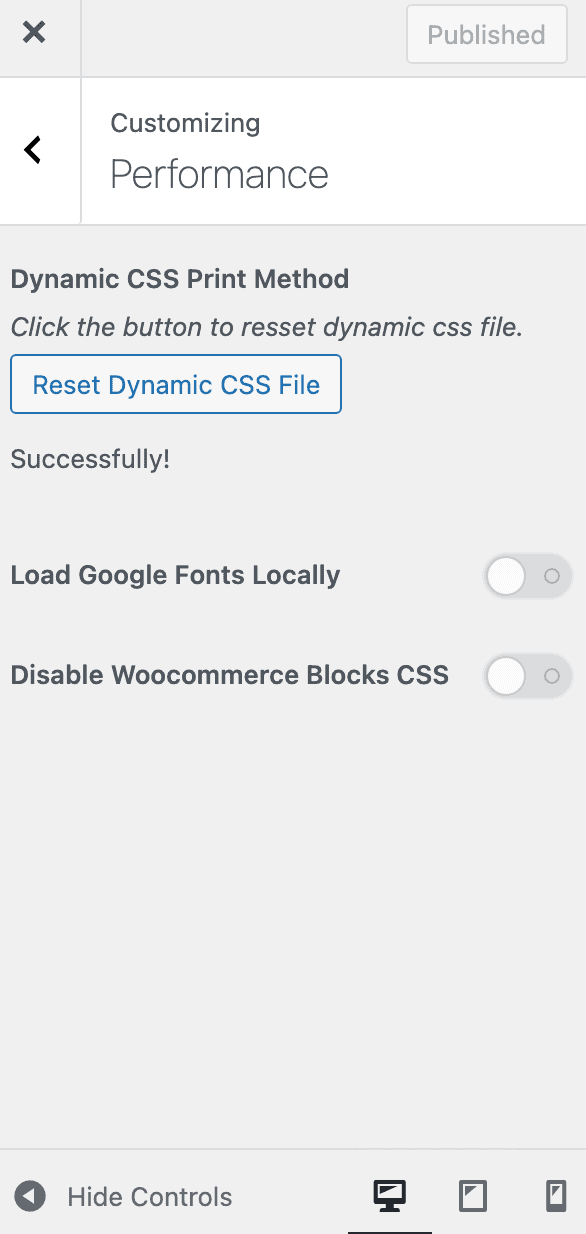
طريقة الطباعة الديناميكية CSS
بشكل افتراضي ، تأتي CSS المخصصة من أداة تخصيص السمات أو الإضافات الاحترافية باعتبارها CSS المضمنة. بعد ذلك ، مع هذا التحديث ، يمكنك إنشاء CSS مخصص لملف خارجي. هذا مفيد جدًا لتقليل وقت تحميل الصفحة وتحسين أداء الموقع.
لإنشاء ملف CSS ، يمكنك زيارة Appearance> Customize> Performance . ثم ، انقر فوق Regenerate CSS File . أخيرًا ، اضغط على نشر لإكمال المهمة.
خطوط جوجل محليا
تعد Google Fonts موطنًا لحوالي 1000 خط ، يمكن إضافتها جميعها تقريبًا إلى أي موقع ويب لاستخدامها مجانًا. مثل أي سمة WooCommerce أخرى ، تدعم سمة Woostify WordPress مجموعة واسعة من الخطوط من Google.
عند استخدام بعض الأدوات مثل GTmetrix أو Pingdom لاختبار أداء موقع الويب الخاص بك ، فقد توجد أخطاء خط Google في بعض الأحيان. قد تحدث هذه المشكلة عندما يستغرق الأمر بعض الوقت لإرسال طلب إلى خوادم Google لتحميل خطوط Google. فقط بضعة أجزاء من الألف من الثانية لكنها ستؤثر على نتيجة Core Web Vitals. لحل هذه المشكلة ، يقدم Woostify 2.0 ميزة جديدة تدعم تحميل خطوط Google محليًا. بمعنى آخر ، سيساعد في استضافة خطوط Google محليًا على الخادم الخاص بك ، مما سيساهم في تحسين وقت تحميل الصفحة.

ميزات سمة Woostify الجديدة
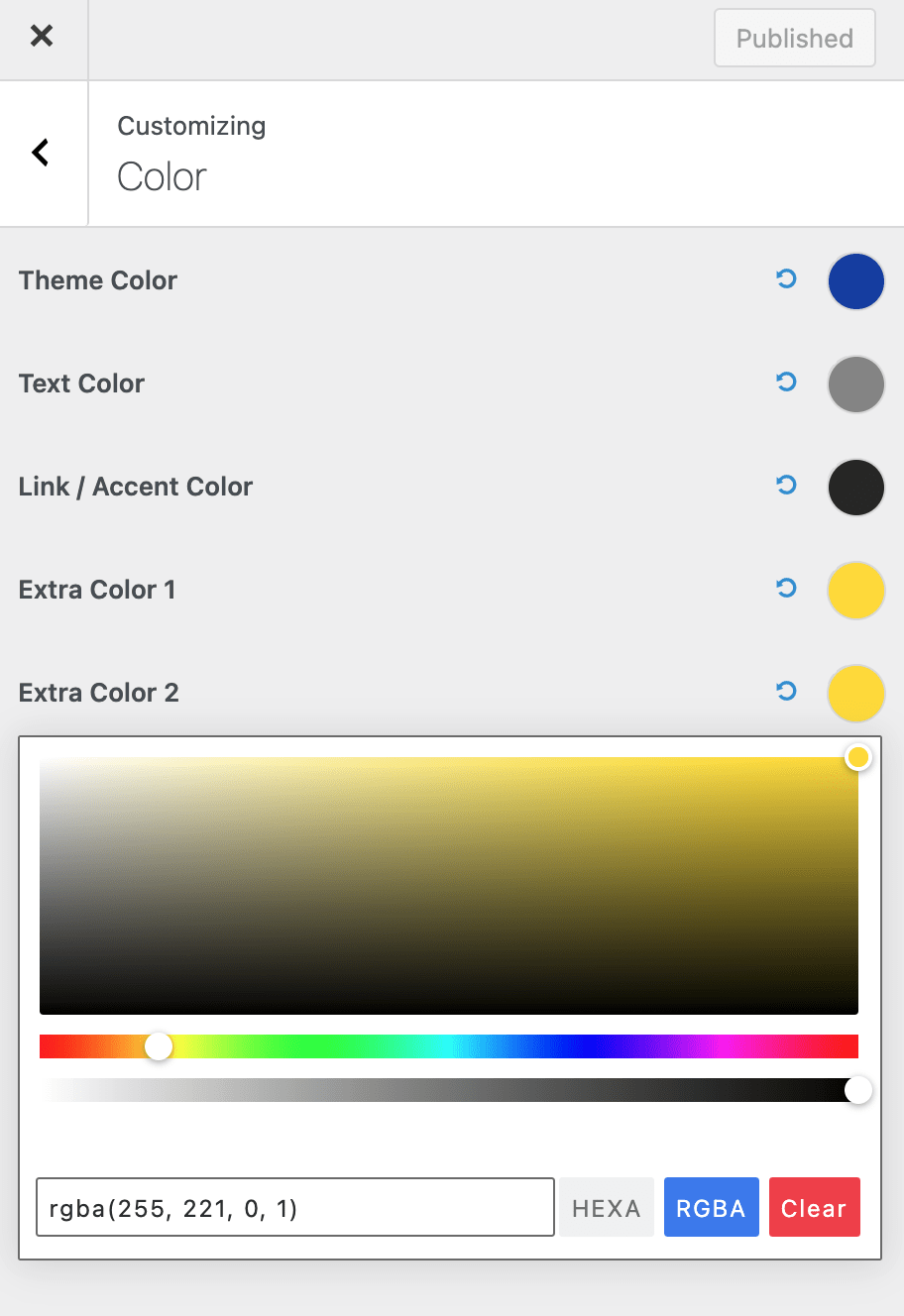
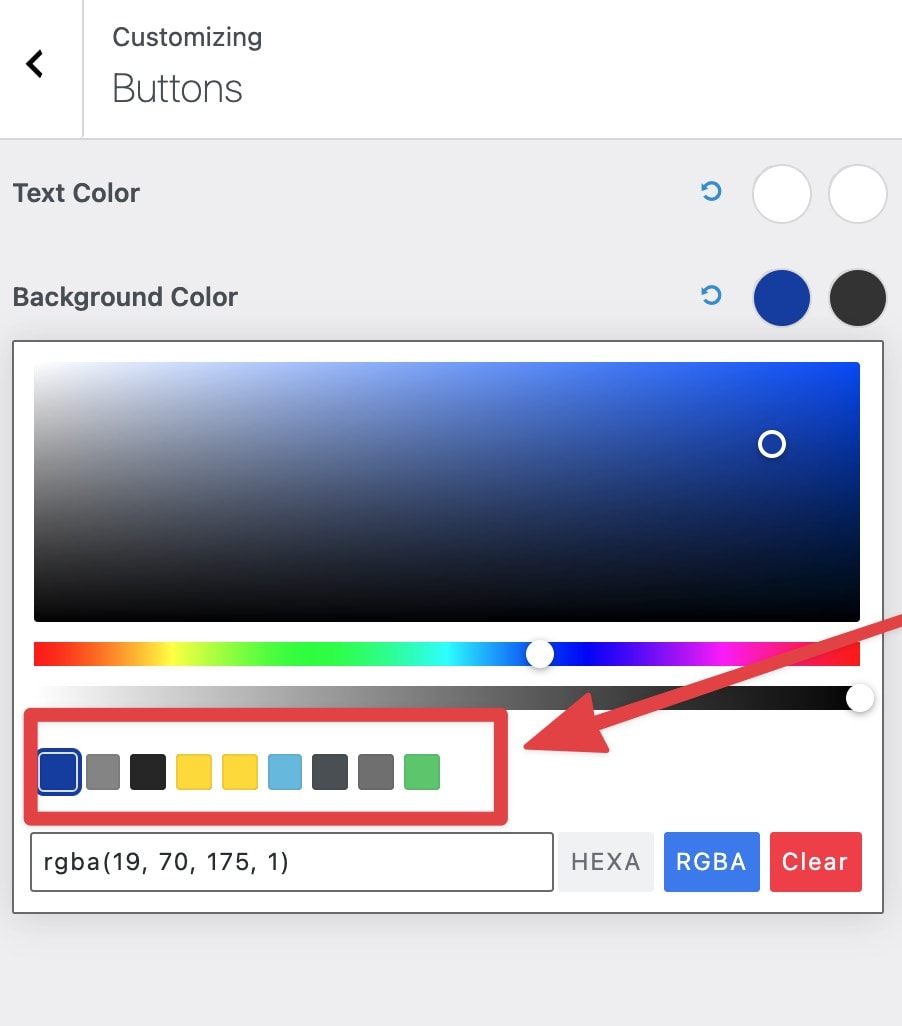
اللون العالمي والطباعة العالمية
بالنسبة للمستخدمين لتحسين عملية تصميم موقع الويب ، يقدم Woostify 2.0 ميزة الألوان العالمية.
كالعادة ، سيحتوي موقع الويب على صفحات متعددة وعناصر مختلفة. بعد ذلك ، سوف تستنفد لضبط الألوان واحدة تلو الأخرى. مع العلم بهذه المشكلة ، يمكن أن يساعد موضوع Woostify WordPress الذي تم إصداره Global Color في توفير الوقت عن طريق إضافة نفس اللون لصفحات مختلفة. بنقرة واحدة فقط لضبط لونك العام ، ستتغير جميع الأجزاء التي تستخدم هذا اللون أيضًا. بالإضافة إلى عامل توفير الوقت ، فإنه يجعلك تشعر بالأمان بشأن توحيد الألوان عبر موقع الويب بأكمله.


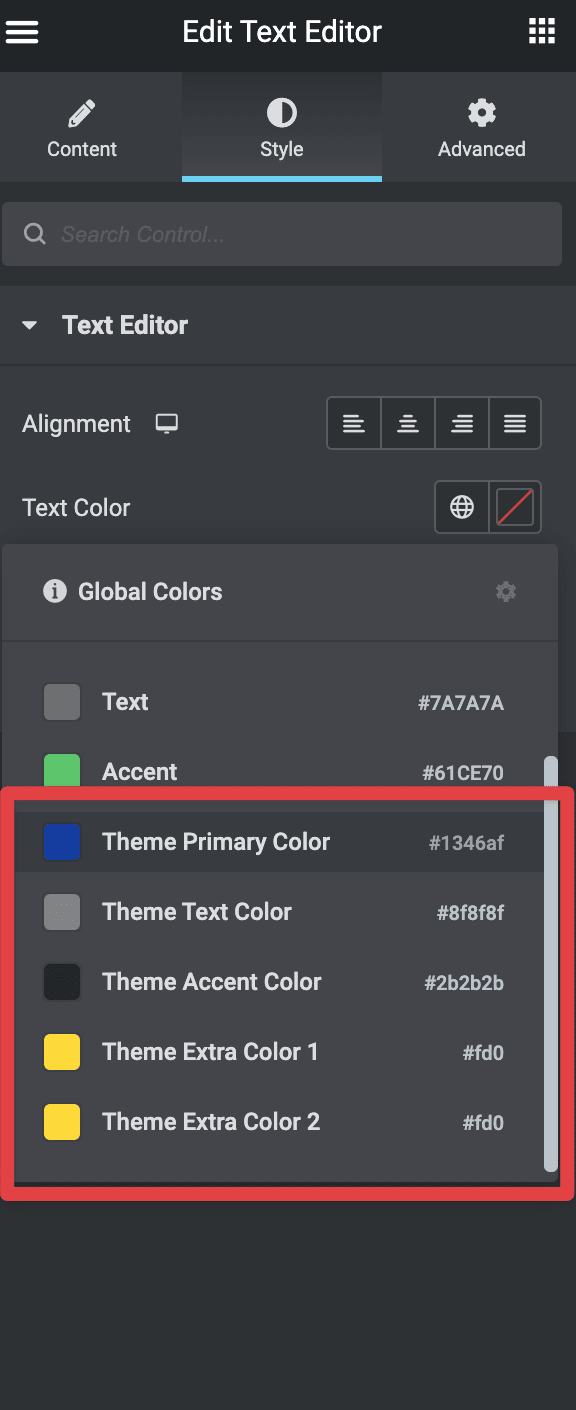
ماذا يحدث إذا قمت بإنشاء صفحة باستخدام Elementor؟ لا تقلق ، يدمج Woostify لون النسق العالمي مع لون العنصر العالمي ، بحيث يمكنك اختيار استخدام لون السمة بسهولة داخل منشئ صفحة Elementor.

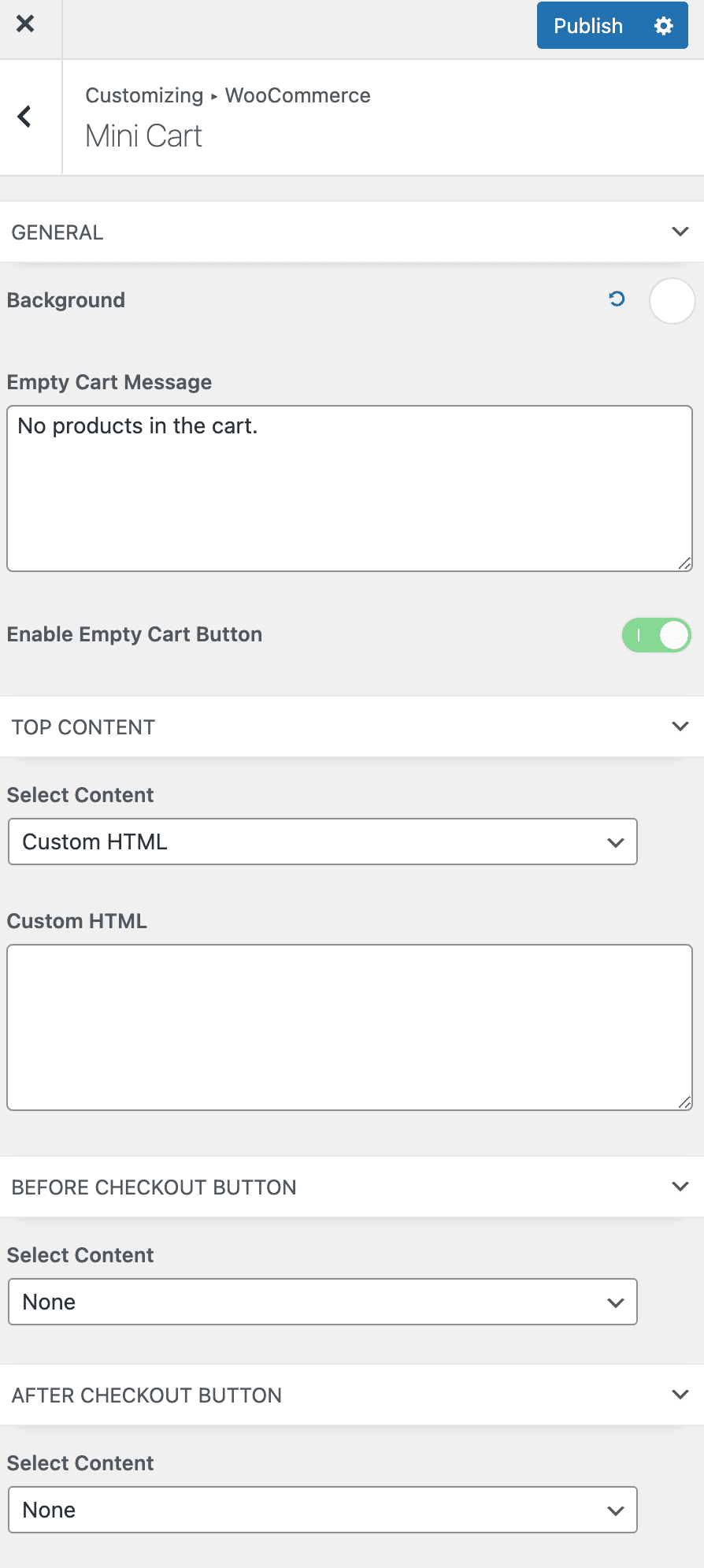
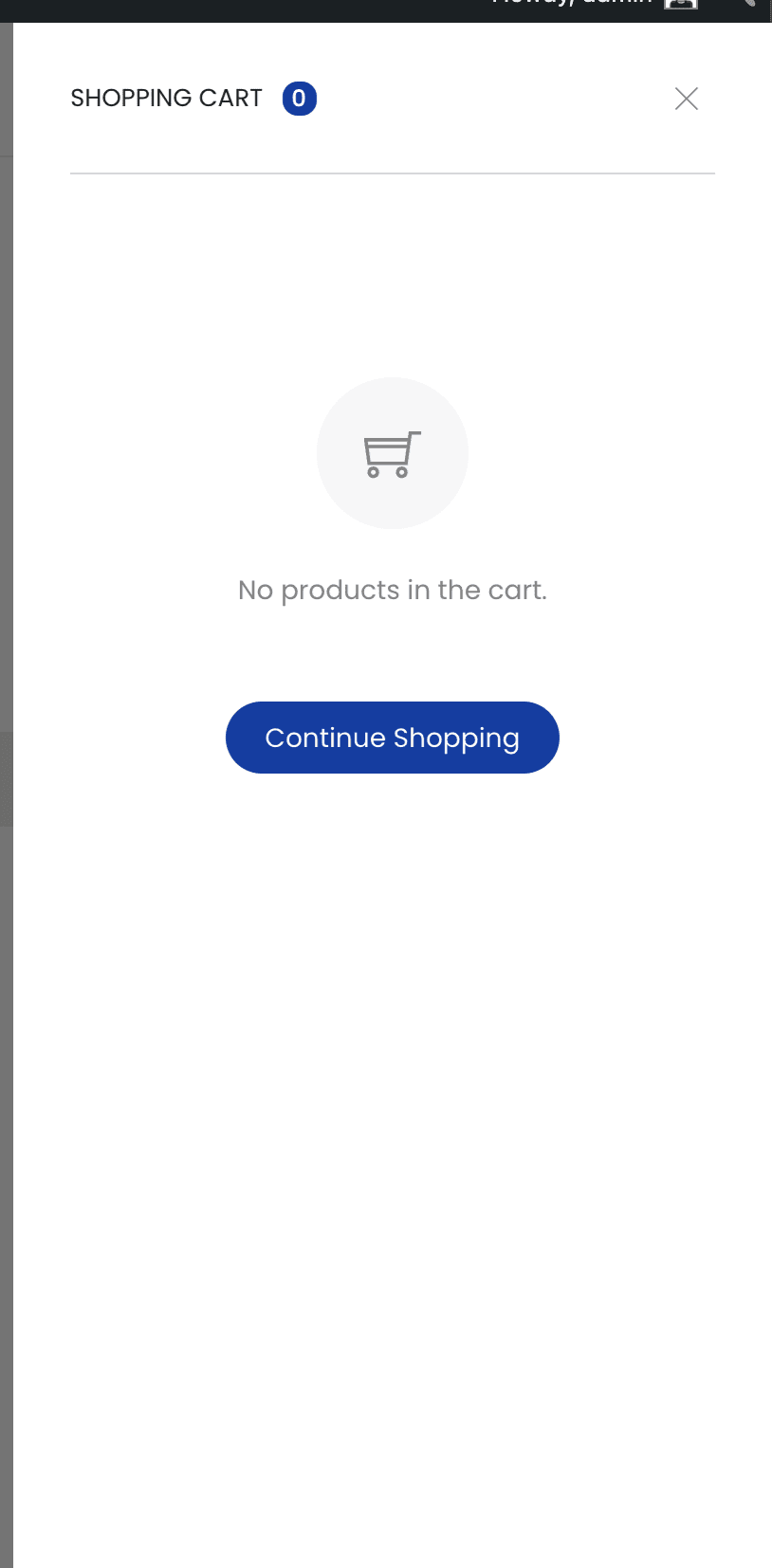
تحسين عربة التسوق الصغيرة
يقضي فريقنا أيضًا وقتًا في تحسين عربة WooCommerce الصغيرة بحيث يمكنها تحسين سرعة تحميل أجاكس بمقدار 2x.

مع تحديث عربة التسوق الصغيرة ، سيكون لديك المزيد من خيارات التخصيص. على وجه الخصوص ، يسمح لك Woostify 2.0 بتغيير لون عربة التسوق الصغيرة. علاوة على ذلك ، يمكنك إضافة أي أقسام مخصصة جديدة. حتى تتمكن من إضافة رسائل أو صور أو أي محتوى إلى عربة التسوق الصغيرة كما تريد. نقوم أيضًا بإعادة تصميم عربة التسوق الفارغة.


عتبة الشحن
علاوة على ذلك ، يمنحك هذا الإصدار خيارًا لتعيين حد الشحن المجاني. هذا يعني أنه عندما يصل العملاء إلى الحد الأدنى ، سيحصلون على شحن مجاني. بهذه الطريقة ، تعد هذه الميزة مفيدة جدًا لتشجيع عملائك على إضافة المزيد من العناصر إلى سلة التسوق الخاصة بهم لتلبية الحد الأدنى المطلوب.
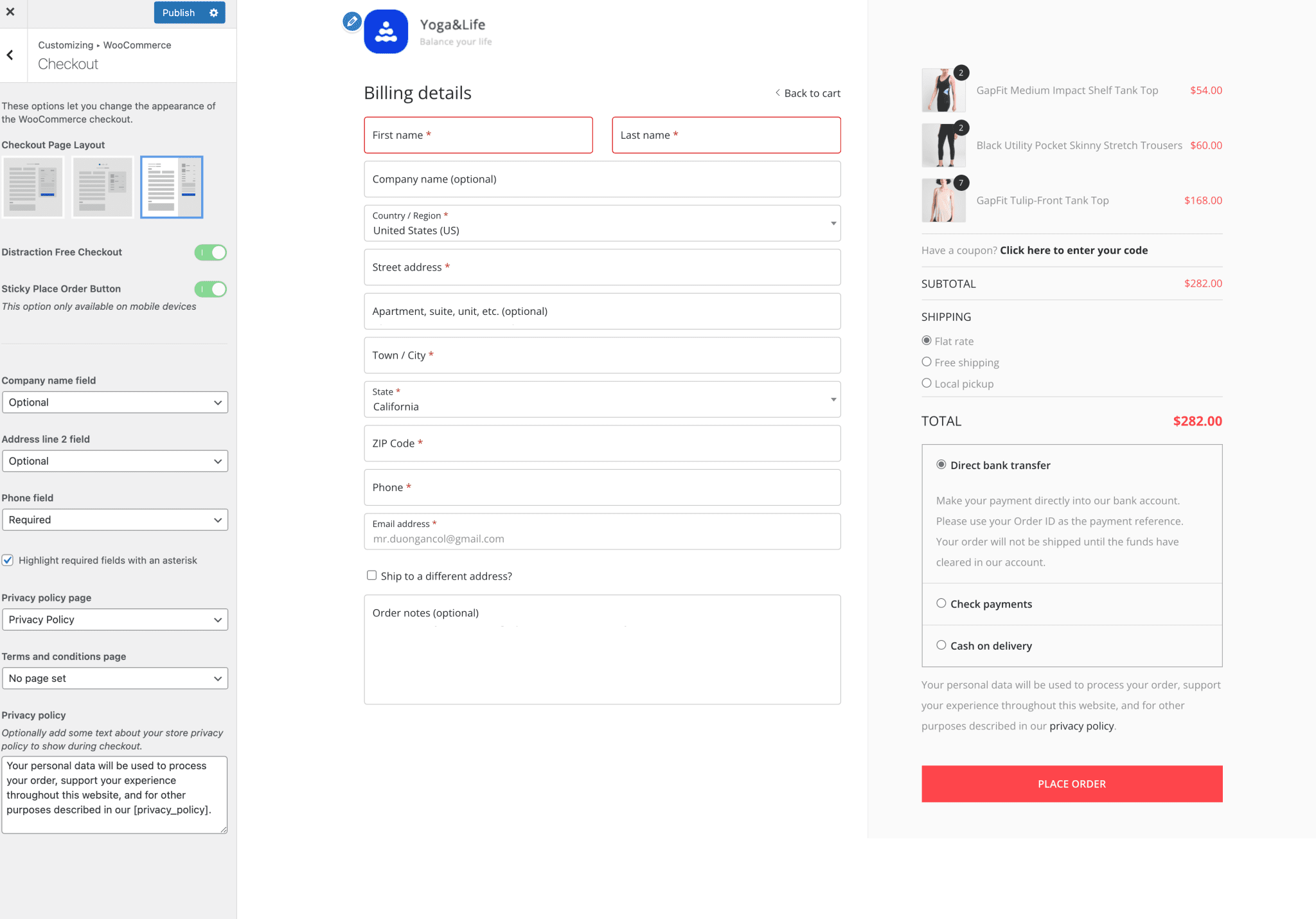
تخطيط الخروج الجديد
نقطة أخرى مثيرة للدهشة في هذا الإصدار الأخير هي إنتاج مخطط تسجيل خروج جديد. من الواضح أن فريقنا يعرف أهمية صفحة الخروج من WooCommerce لتحسين معدلات التحويل. بعد ذلك ، نبذل جهدًا كبيرًا لإنشاء تخطيط الخروج الذي تم تحسينه بشكل أفضل وأكثر جذبًا للأنظار من التخطيط السابق.

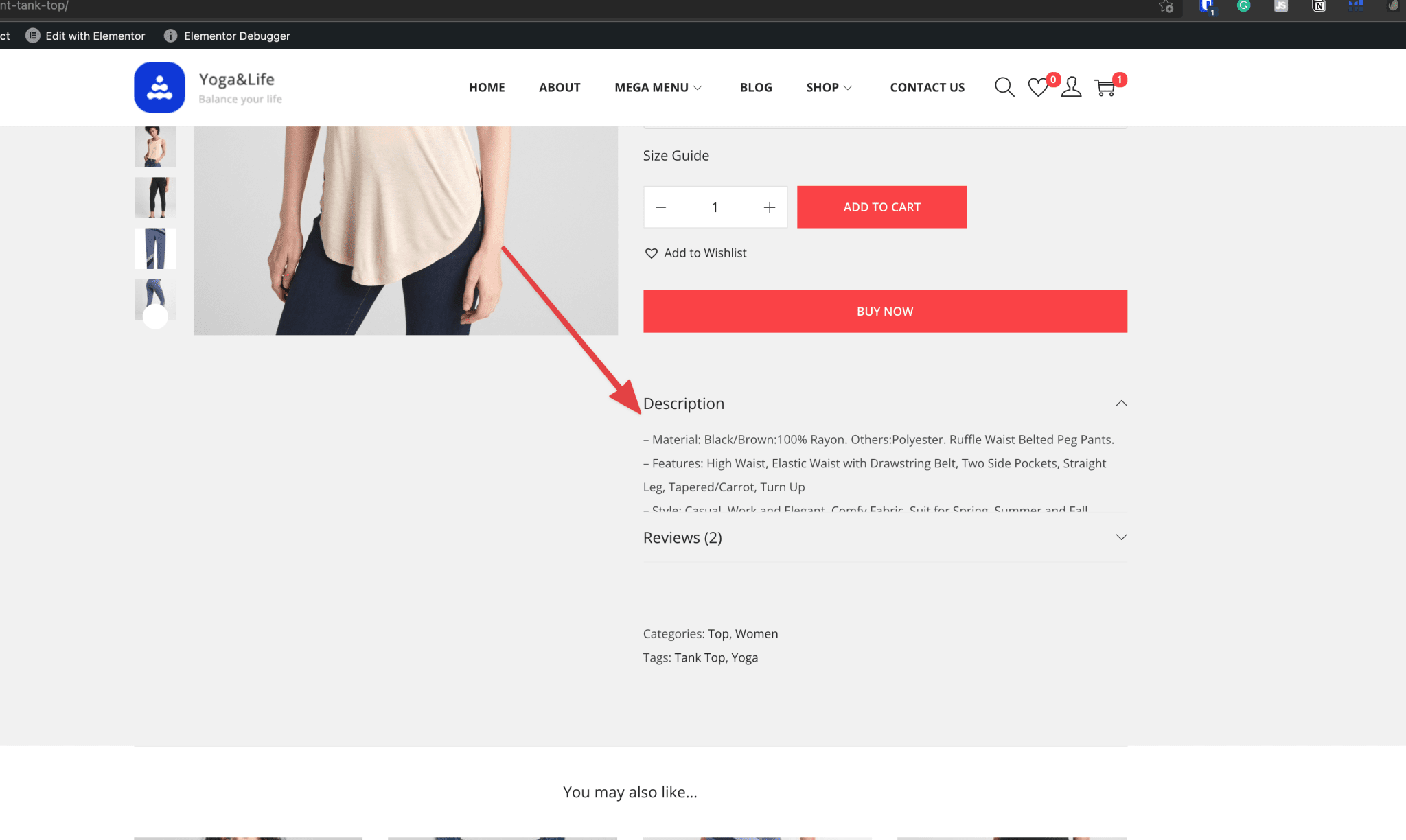
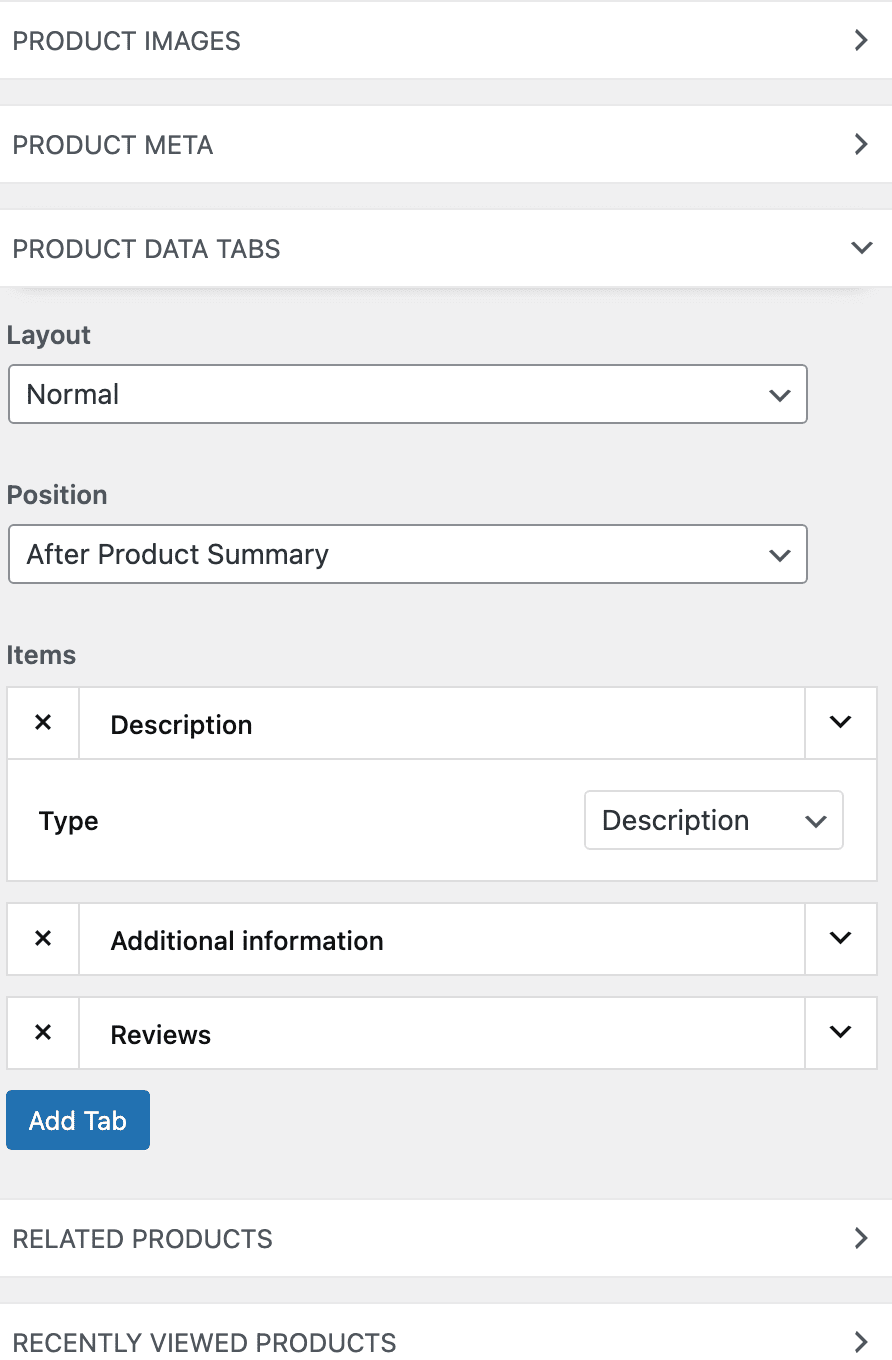
تصميم علامة تبويب المنتج
تحديث كبير آخر في الإصدار 2.0 هو أنه سيتم تصميم صفحات المنتج الفردي باتباع نمط الأكورديون. هذا النمط يجعل صفحة المنتج مرتبة ويخلق فصلًا واضحًا بين الأقسام المختلفة. إلى جانب ذلك ، سيتم تعيين تصميم الأكورديون الجديد بشكل افتراضي على الهاتف المحمول.

أكثر من ذلك ، عندما تصل إلى تخصيص علامة تبويب المنتج ، يمكنك إعادة ترتيب موضع علامات التبويب وإضافة علامات تبويب مخصصة جديدة وحذف أي علامات تبويب تريدها.

وضع الكتالوج
سيرغب بعض المستخدمين في عرض منتجاتك في وضع الكتالوج دون استخدام أكواد أو مكون إضافي. يرجع ذلك أساسًا إلى أنك لا ترغب في بيع منتجاتهم عبر الإنترنت. لذلك ، لن يحتاجوا إلى عرض عربة تسوق على مواقعهم. بدلاً من ذلك ، سيقومون بتحويل مواقع WooCommerce الخاصة بهم إلى كتالوجات للحصول على المزيد من العملاء المحتملين.
يتوفر الآن وضع الكتالوج في Woostify WordPress theme v.2.0 لتلبية احتياجات المستخدمين. بمجرد تمكين وضع الكتالوج في Customizer ، ستقوم أيضًا بإخفاء جميع أزرار Add to cart .
وضع الكمية
هذه ميزة رائعة تتيح عرض حقل الكمية على صفحة متجر WooCommerce الخاصة بك. بعد تمكين هذا الوضع ، يمكن لعملائك إجراء تغييرات على عدد العناصر التي يريدون إضافتها إلى سلة التسوق. على وجه التحديد ، انقر على أيقونة "+" لإضافة المزيد ، وانقر على أيقونة "-" لتقليل كمية المنتج.
دعم دائري
غالبًا ما تتضمن صفحات منتج WooCommerce الفردي عناصر بيع تكميلي وبيعي إضافي . ستكون هناك طرق متعددة لإظهارها. يُعد العرض الدائري للمنتج الذي يتيح لعملائك رؤية المنتجات ذات الصلة على شريط تمرير لطيف أحد أفضل الطرق للقيام بذلك.
من خلال دعم الرف الدائري ، يتوقع Woostify 2.0 أن يجلب لعملائك تجارب جديدة أثناء التجول في متاجر WooCommerce ، مما سيجعل العملاء يتخذون المزيد من الإجراءات على موقعك.
في كلمة أخيرة ،
يتعلق Woostify 2.0 بتزويدك بأدوات قوية لتحسين مواقع WooCommerce. يقدم فريقنا هذه التحديثات على أمل أن تساعد في تحسين تجارب العملاء على مواقعك وزيادة مبيعاتك في المرة القادمة.
لا يمكننا الانتظار حتى تستمتع بهذه التحسينات الجديدة لـ Woostify 2.0. نتوقع أنها ستجعلك راضيًا. هناك المزيد ، لا تنسى ترقبوا المزيد من التحديثات.
