ووردبريس 6.3 قادم! تعرف على كل النقاط البارزة الجديدة
نشرت: 2023-07-21هل أنت متحمس لوصول WordPress 6.3 الذي طال انتظاره؟ إذا كانت الإجابة بنعم ، فهذا هو أفضل مكان للعثور على ميزاته الجديدة .
ووردبريس 6.3 في المراحل النهائية من التطوير ، ومن المقرر إصداره في 8 أغسطس 2023 . مما لا شك فيه ، تم إعداد هذا الإصدار الرئيسي لإحداث ثورة في طريقة إنشاء المواقع وإدارتها . أيضًا ، ستحصل على ميزات وتحسينات مبتكرة . لذا ، هل تريد أن تعرفهم؟
تخضع النسخة التجريبية لاختبارات دقيقة ، وتم إطلاق الإصدار المرشح (RC) للتو. ولكن لا يزال بإمكانك إلقاء نظرة خاطفة على ميزاته القادمة .
أخبار جيدة! تسرد هذه المقالة جميع ميزات WordPress 6.3 الرائدة . علاوة على ذلك ، ستتعلم كيفية اختبار الإصدار التجريبي أو الإصدار RC والإبلاغ عن التعليقات من أجل التحسينات.
لذا ، استعد لإلقاء نظرة مثيرة على مستقبل WordPress!
تقديم WordPress 6.3 - اكتشف إصدار WordPress القادم
تم تعيين إصدار WordPress 6.3 الجديد للإصدار في 8 أغسطس 2023 . يجلب هذا الإعلان الإثارة لملايين من مالكي مواقع الويب والمطورين والمدونين هناك.

يعد هذا الإصدار بالبناء على سمعة النظام الأساسي من حيث سهولة الاستخدام والتنوع والأداء. في النهاية ، سيعزز موقعه كخيار الانتقال لإنشاء مواقع الويب الديناميكية وإدارتها.
مما لا شك فيه أن WordPress سيوفر العديد من التحسينات والتحسينات والميزات لتحسين تجربة المستخدم. بالضبط ، ستحصل على أكثر من 500 ميزة وتحسين جديد ، بالإضافة إلى أكثر من 400 إصلاح للأخطاء في هذا الإصدار.
ومن ثم ، فإن هذا التحديث سوف يلبي احتياجات المطورين المبتدئين والمتمرسين ، مما يسمح لهم بإطلاق العنان لإبداعهم.
مع اقتراب تاريخ الإصدار العام ، يتصاعد التوقع داخل مجتمع WordPress. لذلك ، قد تنتظر بفارغ الصبر استكشاف إمكانات الإصدار الجديد. أليس كذلك؟
مميزات جديدة لـ WordPress 6.3
حاليًا ، ستجد العديد من الإصدارات التجريبية وأول مرشح للإصدار. كل منهم جاهز للتنزيل والاختبار. لذلك ، يمكنك التحقق منها وتقييمها على موقع ويب للاختبار. لكن هذه الميزات قد تتغير قبل الإصدار النهائي.
لقد اختبرنا بالفعل الميزات الجديدة وراقبناها على موقع ويب اختباري. أفضل ما في الأمر ، لقد قمنا بتجميع جميع أحدث ميزات WordPress أدناه.
فما تنتظرون؟ دعنا نكتشفهم الآن!
1. تضخيم الأداء
يحتوي إصدار WordPress 6.2 السابق على تحسينات مذهلة في الأداء. الآن ، تم تعيين الإصدار الجديد ليحتوي على أكثر من 170 تحديثًا متعلقًا بالأداء . يتضمن:
- تأجيل وعدم تزامن الدعم لواجهة برمجة تطبيقات WP Scripts (واجهة برمجة التطبيقات).
- كتلة قرار التحسين.
- دعم أفضل لإصدارات PHP 8.0 و 8.1 و 8.2.
- تحسينات على التحميل البطيء للصور ومحمل الرموز التعبيرية ، إلخ.
إنهاء دعم PHP 5
في الواقع ، سينهي WordPress 6.3 دعمه لـ PHP 5. نعم ، لقد قرأتها بشكل صحيح!
يدعم WordPress 6.2 PHP 5.6.20 أو أحدث. لكن 3.9٪ فقط من التركيبات المراقبة حاليًا تستخدم PHP 5.6 اعتبارًا من يوليو 2023.
لذلك ، توقف فريق WordPress الأساسي عن دعم PHP 5.6.20 . بينما يتم تعيين الحد الأدنى للإصدار المدعوم على PHP 7 ، فإن إصدار PHP الموصى به يظل PHP 7.4 أو أحدث.

هل تستخدم PHP 5.6 على موقع الويب الخاص بك؟ أتساءل ماذا سيحدث لموقع الويب الخاص بك؟ ستبقى هذه المواقع على فرع WordPress 6.2 مع تحديثات أمنية مستمرة. حيث أن سياسة الأمان تدعم إصدارات WordPress 4.1 وما بعده.
وبالتالي ، نوصي مالكي مواقع الويب PHP 5.6 بتغيير إعدادات إصدار PHP من لوحة تحكم الاستضافة الخاصة بهم.
علاوة على ذلك ، Gutenberg هو مكون إضافي لبرنامج WordPress لتحسين قدرات محرر الكتلة. يحتوي على خطة إصدار منفصلة عن نواة WordPress ويدعم أحدث إصدارين من WordPress. لذلك ، من المحتمل أن يدعم Gutenberg PHP 5.6 حتى يتم إصدار WordPress 6.4.
2. محرر موقع سهل
سيكون لإصدار WordPress القادم مظهر جديد لمحرر الموقع . ستحصل على تجربة أكثر كفاءة وسهولة في الاستخدام أثناء التنقل في موقعك وتحريره وإدارته.
لذا ، دعنا نتحقق من النقاط الرئيسية واحدة تلو الأخرى!
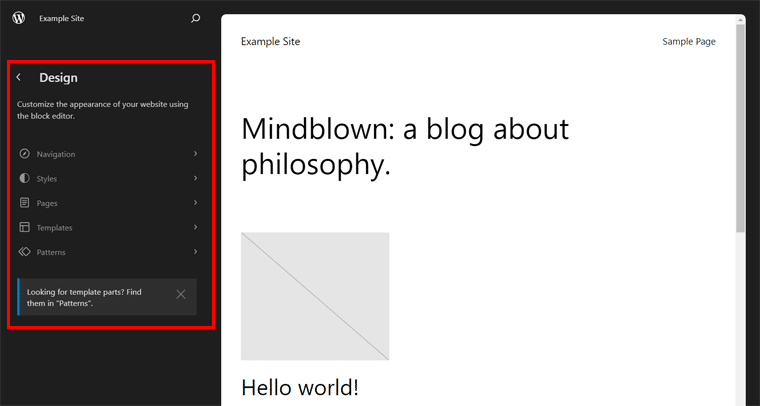
شريط التنقل الجانبي المعاد تصميمه
إذا كنت تستخدم الإصدار 6.2 ، فيمكنك العثور على متصفح جديد لمحرر الموقع. تتضمن القوائم الموجودة في الشريط الجانبي " القوالب" و " أجزاء النماذج" .
الآن ، سيقوم 6.3 بتوسيع شريط التنقل الجانبي هذا وإدراج المزيد من القوائم. هم:

- التنقل: ستجد هنا الروابط الموجودة في كتلة التنقل الخاصة بك. يمكنك أيضًا إعادة ترتيب عناصر القائمة أو إزالتها واستخدام خيار "تعديل" لإجراء تغييرات.
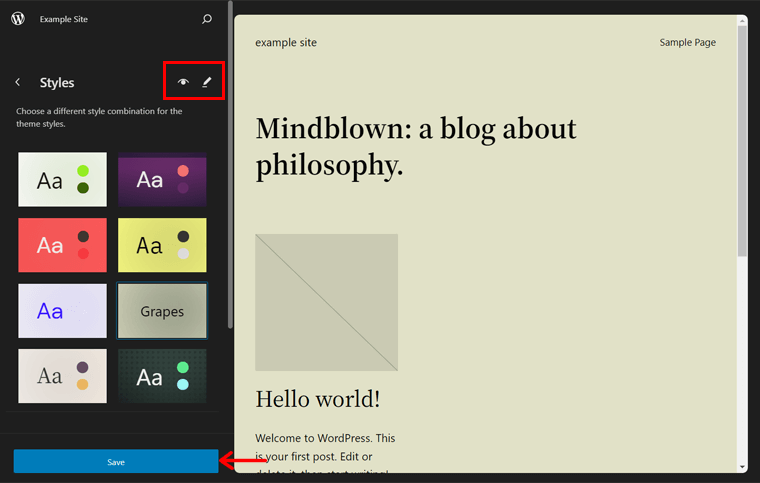
- الأنماط: ستسمح لك هذه القائمة باختيار ومعاينة تنوعات أنماط السمة الخاصة بك. بالإضافة إلى ذلك ، يمكنك فتح " كتاب الأنماط " لعرض كيف ستبدو جميع مكونات موقعك بأسلوب سمة. أو استخدم لوحة الأنماط العامة من " تحرير الأنماط ".
- الصفحات: في هذه القائمة ، سترى جميع الصفحات المتاحة على موقعك ، بما في ذلك المسودات. الأهم من ذلك كله ، أنه يمكنك فتح الصفحة وتحريرها وإعدادها مباشرة من محرر الموقع.
- القوالب: كما في السابق ، تتضمن هذه القائمة قوالب يمكنك اختيارها للتحرير. علاوة على ذلك ، يمكنك النقر فوق خيار " إضافة قالب جديد " لإنشاء قالب جديد.
- الأنماط: يوجد هنا أجزاء النموذج جنبًا إلى جنب مع " أنماط الموضوع " و " الأنماط الخاصة بي ". هناك ، يتضمن أيضًا خيارات للسماح لك بإدارتها بشكل منفصل.

تحرير أسرع للصفحات والمحتوى والقوالب
خمين ما؟ سيكون لمحرر الموقع تجربة تحميل محسنة. ماذا بعد؟
كما ذكرنا سابقًا ، يمكنك إضافة صفحاتك وتعديلها مباشرةً عبر محرر الموقع. هذا يجعل عملية إنشاء الموقع أبسط. نظرًا لأنك لست مضطرًا للذهاب إلى محرر الصفحة المخصص.
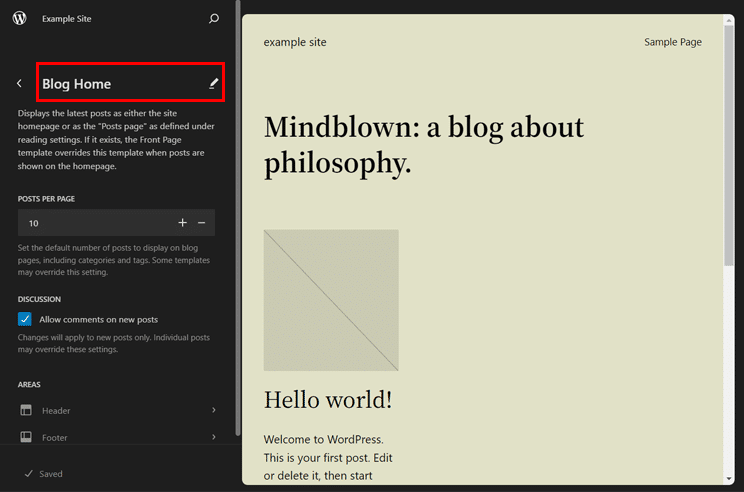
ما عليك سوى فتح صفحة من قائمة التنقل ، على سبيل المثال ، " صفحة المدونة ". الآن ، يمكنك تكوين الصفحة. هنا ، يمكنك تعيين عدد منشورات المدونة لكل صفحة وتمكين المناقشات. بالإضافة إلى ذلك ، يمكنك الضغط على خيار " تعديل " لبدء تحرير صفحة مدونتك.

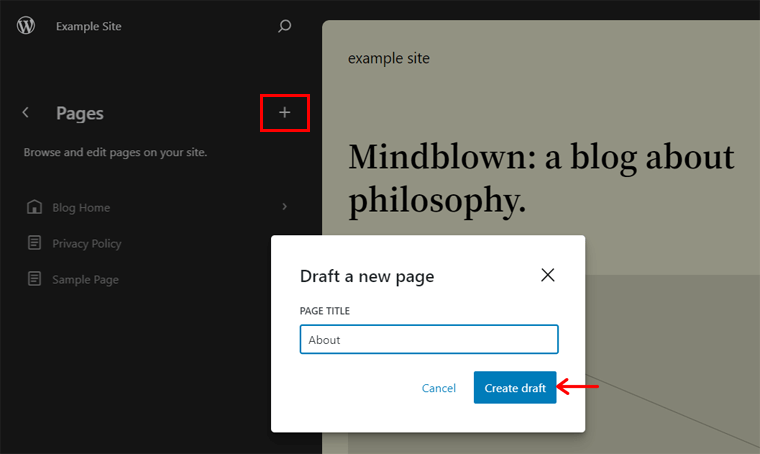
ناهيك عن ذلك ، يمكنك النقر فوق الخيار " مسودة لصفحة جديدة " لإنشاء صفحة جديدة. الآن ، يجب عليك إدخال عنوان الصفحة والضغط على زر " إنشاء مسودة ".

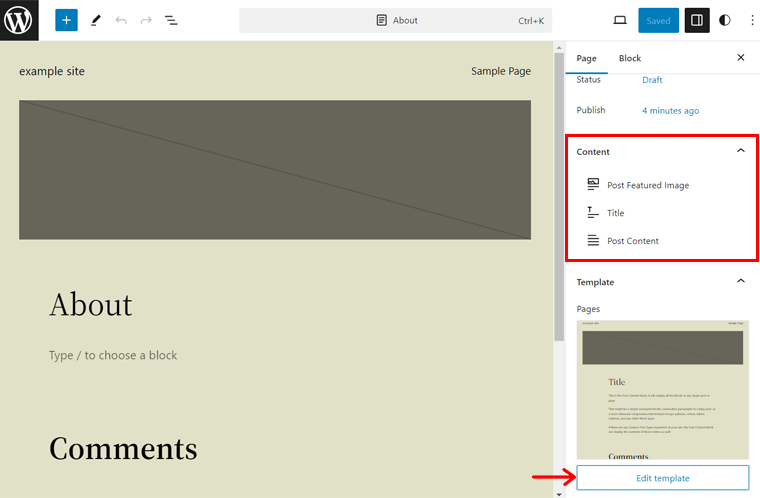
علاوة على ذلك ، يمكنك تخصيص موقع الويب الخاص بك بسلاسة من خلال تحرير المحتوى. في نفس الصفحة ، يمكنك العثور على قائمة "المحتوى" المنسدلة على الجانب الأيمن.
يتضمن قائمة بجميع الأنواع المختلفة لمحتوى صفحتك. يمكنك اختيار المحتوى من هناك للوصول إلى محتوى معين لتحريره بسهولة.
بمجرد الانتهاء من كتابة المحتوى الخاص بك ، انقر فوق الزر "حفظ" لحفظ الصفحة الجديدة.
بخلاف ذلك ، يمكن أيضًا تحرير القالب لضبط تخطيطه في محرر الموقع. الأهم من ذلك كله ، يمكنك تعديل قالب صفحتك في المكان الذي توقفنا عنده من قبل.
أسفل خيار "المحتوى" ، يوجد قسم "النموذج" . الآن ، يمكنك النقر فوق الزر " تحرير النموذج ".

هذا يعيد توجيهك إلى واجهة تحرير القالب. كم ذلك رائع؟
لوحة قيادة فعالة
ميزة أخرى تنتظر الإصدار 6.3 هي لوحة الأوامر. ستوفر طريقة أسرع للتنقل بين اللوحات المختلفة لمحرر الموقع أو تنفيذ أي إجراء. على سبيل المثال ، يمكنك التنقل بين القوالب وإضافة منشور أو صفحة جديدة وتعديل قالب وما إلى ذلك.
لذا ، دعنا نرى كيف!
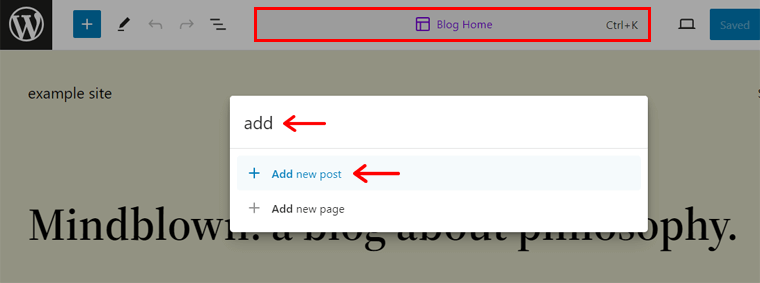
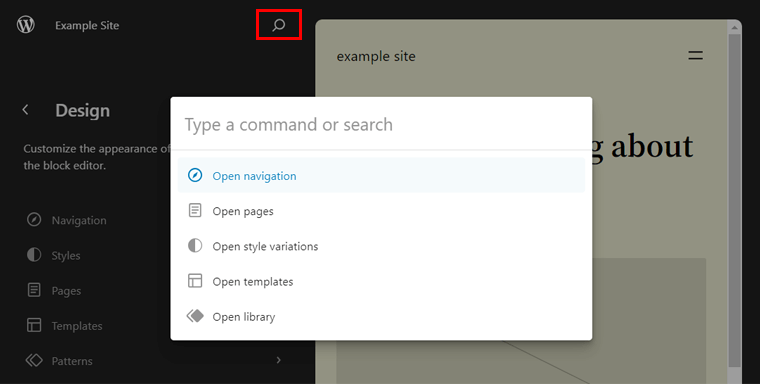
عندما تفتح محرر الموقع في أي صفحة أو قالب ، ستجد الصفحة أو اسم القالب الذي تشاهده في الأعلى. إلى جانب ذلك ، هناك خيار " Ctrl + K ".
إذا قمت بالنقر فوقه ، فسيتم فتح لوحة الأوامر. هناك ، يمكنك البحث عن اللوحة التي تريد فتحها أو المهمة التي تريد القيام بها.
افترض أنك تقوم بتحرير قالب صفحة المدونة الرئيسية وتريد إضافة منشور جديد بسرعة. بعد ذلك ، يمكنك البحث عن مصطلح "إضافة" وسترى بالفعل خيار " إضافة منشور جديد ". انقر فوق هذا الخيار ، وسوف يأخذك إلى محرر النشر. بهذه البساطة!

هناك شيء واحد فقدناه من قبل. في الشريط الجانبي الجديد للتنقل نفسه ، يمكنك العثور على خيار " Open Command Palette ". هناك ، يمكنك كتابة أمر أو البحث عما تريد.

بالإضافة إلى ذلك ، عند تحريك الماوس فوق الجانب الأيسر لخيار البحث هذا ، سترى خيار " عرض الموقع ". بالنقر فوق هذا الخيار ، يمكنك فتح موقع الويب الخاص بك في علامة تبويب جديدة.
كم هو جيد ذلك؟
مراجعات أسلوب سهلة الاستخدام
من الآن فصاعدًا ، سيبدأ WordPress 6.3 في مراجعات النمط. يتيح لك رؤية التغييرات المحفوظة التي أجريتها على أنماط السمات والتراجع عنها عند الحاجة.
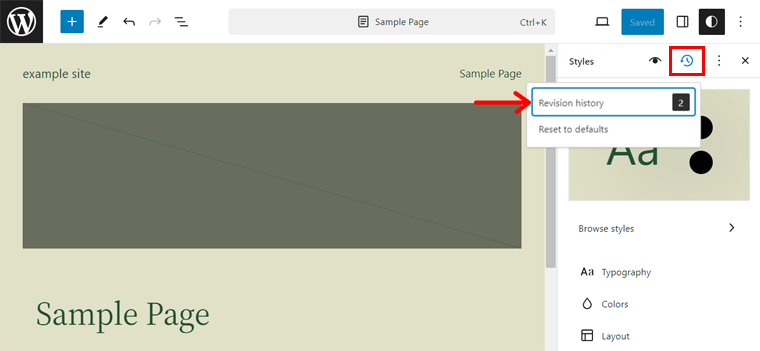
ما عليك سوى فتح إعداد الأنماط في المحرر. هناك ، انقر فوق خيار "المراجعات" الموجود وحدد خيار " محفوظات المراجعة ".

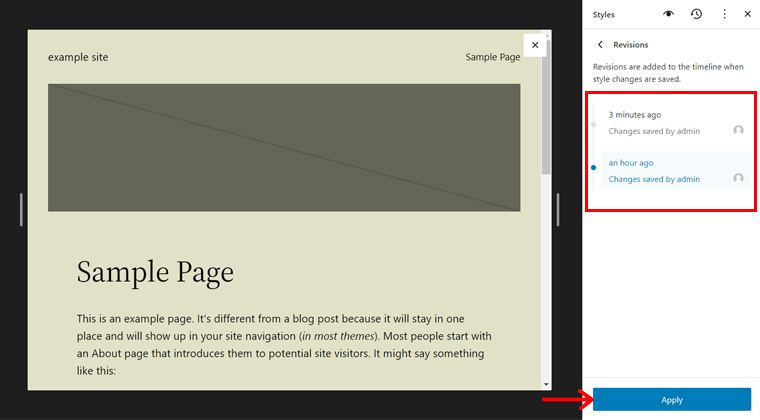
الآن ، سترى قائمة بالمراجعات المتاحة والطوابع الزمنية والمستخدمين الذين أجروا التغييرات. للعودة ، انقر فوق الإصدار الذي تريده واضغط على زر "تطبيق" .

هذا كل شيء! هذه هي الطريقة التي تقوم بها بالتبديل بين الإصدارات المختلفة والعودة إلى الحالة السابقة.
وضع مبسط خالٍ من الإلهاء
حاليًا ، يوجد وضع خالٍ من الإلهاء على الصفحة ومحرر المنشورات لإنشاء المحتوى. مع التحديث القادم ، ستحصل عليه أيضًا في محرر الموقع.
ألا تعرف ما هو الوضع الخالي من الإلهاء؟ يخفي هذا الوضع كل اللوحات الجانبية والعلوية ويعطل شريط أدوات الكتلة. كل ذلك يتيح لك التركيز على تحرير المحتوى.
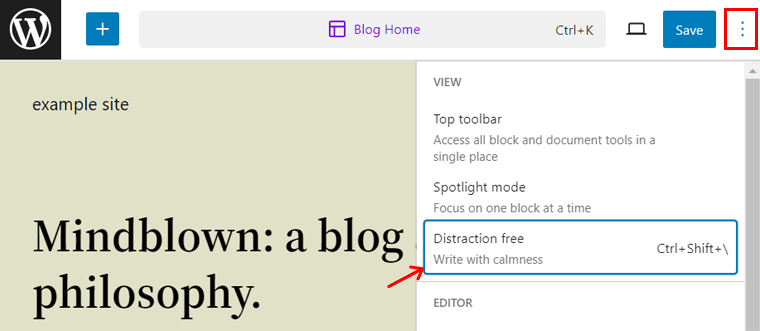
إليك لقطة سريعة لكيفية بدء وضع خالٍ من التشتيت.
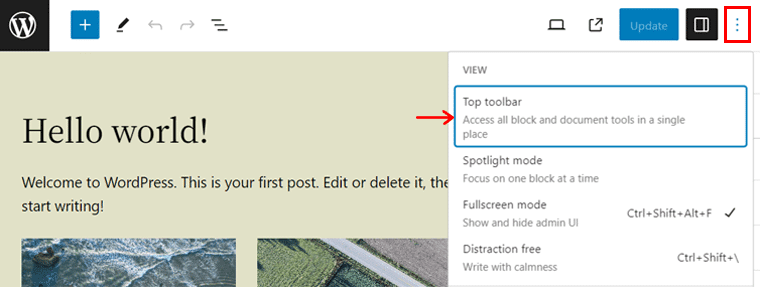
افتح محرر الموقع وانقر فوق رمز "الخيارات" في الجزء العلوي الأيمن. هناك ، اضغط على خيار " Distraction free " لبدء الوضع. هذا كل شئ!

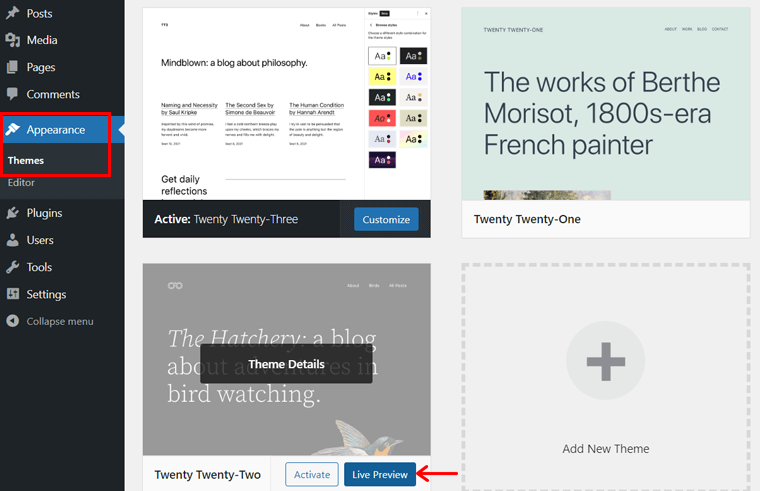
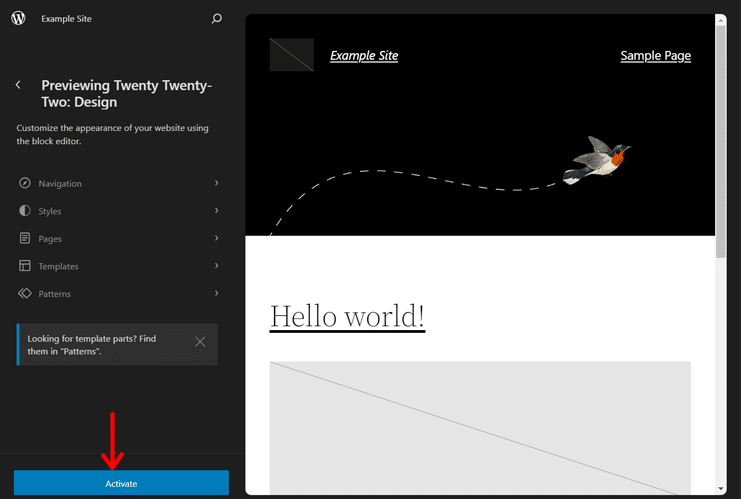
معاينة موضوع كتلة مفيدة
الإصدار الجديد سيسهل عملية معاينة قالب WordPress قبل تثبيت القالب المثالي. لأنه يمكنك الحصول على معاينة مباشرة للسمات داخل محرر الموقع.
وهناك المزيد لتقدمه. دعنا نرى!
افترض أنك تبحث عن سمة كتلة لموقع الويب الخاص بك في المظهر> قائمة السمات . هناك ، يمكنك ببساطة النقر فوق الزر " معاينة مباشرة " للموضوع.

هذا يعيد توجيهك إلى محرر الموقع ، ويعرض المظهر الذي حددته للتو لمعاينته. أيضًا ، ستحصل على جميع القوائم بخيارات على الشريط الجانبي للتنقل.
ومن ثم ، يمكنك استخدامها لمعرفة كيف سيبدو موقع الويب الخاص بك بعد تعديل السمة. إذا كنت على ما يرام مع أحد السمات ، فيمكنك النقر مباشرةً على الزر "تنشيط" من المحرر. يقوم هذا بتحديث تصميم موقع الويب الخاص بك على الفور.

هل تبحث عن قالب قالب WordPress المثالي؟
إذا كنت ترغب في الاستمتاع بميزات تحرير الموقع الكامل (FSE) ، فيجب عليك استخدام سمة قالب WordPress. إليك الرابط إلى قائمتنا لأفضل سمات قوالب WordPress لـ FSE:
3. كتل جديدة ومحدثة
تغيير مهم آخر في التحديث الجديد سيكون إضافة كتل جديدة. أيضًا ، قد تجد تحسينات على بعض التحسينات السابقة. دعونا نلقي نظرة عليهم.
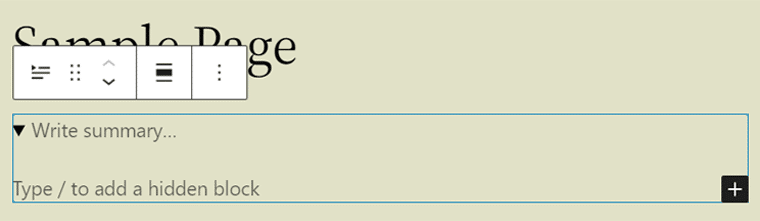
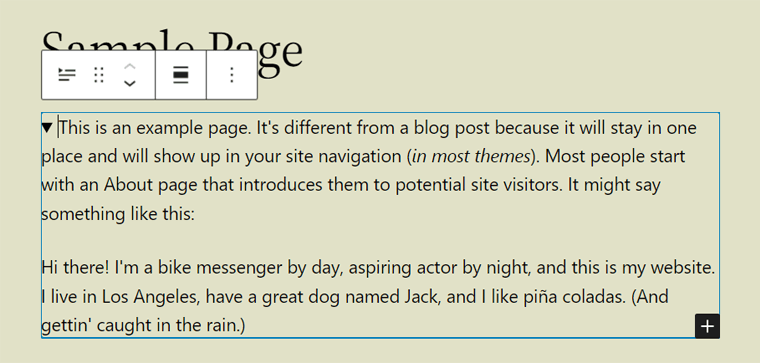
كتلة تفاصيل جديدة
"التفاصيل" عبارة عن كتلة جديدة تتكون من عنوان ملخص في الأعلى وقسم قابل للطي أدناه. لذلك ، يجب على المستخدمين النقر فوق نص الملخص للكشف عن المعلومات المخفية بالداخل.

لاستخدامه ، يجب إضافة كتلة "التفاصيل" وجعل النص مرئيًا لجميع المستخدمين. أدناه ، أضف المحتوى لإخفائه. أفضل ما في الأمر هو أن المحتوى في كلا المجالين يمكن أن يكون نصوصًا وصورًا وما إلى ذلك.

في الأساس ، يمكنك استخدام هذه الكتلة لتقديم محتوى واسع النطاق ، مثل المفسدين ، ومقتطفات التعليمات البرمجية ، ومواصفات المنتج ، وما إلى ذلك.
كتلة الحواشي السفلية الجديدة
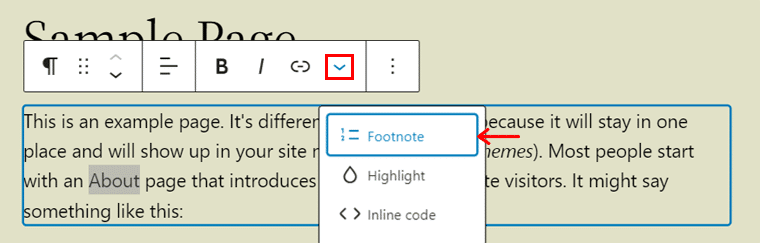
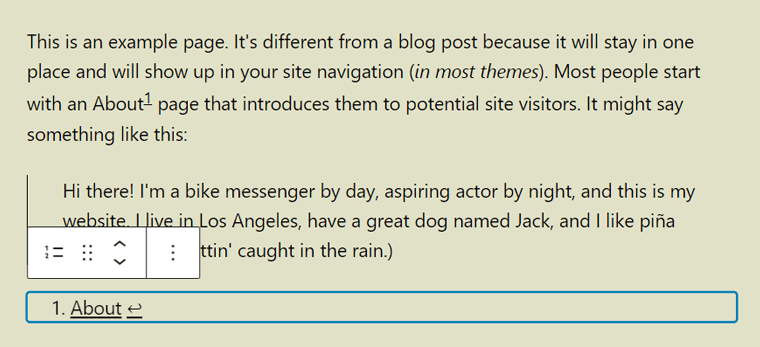
في السابق ، كان عليك استخدام مكون WordPress الإضافي لإضافة الحواشي السفلية إلى مشاركاتك. الآن ، يجب أن تبني النسخة الجديدة كتلة " الحواشي السفلية ". ببساطة ، تتيح لك هذه المجموعة إضافة اقتباسات.
أولاً ، يجب عليك تحديد النص الذي تريد الاستشهاد به. ثم ، انقر فوق الزر "المزيد" في شريط أدوات الحظر. هناك ، انقر فوق خيار " الحاشية السفلية ".

تلقائيًا ، ستتم إضافة كتلة حاشية سفلية في نهاية المحتوى الخاص بك بالإشارة إلى النص الخاص بك. لذا ، يمكنك الآن إضافة الاقتباس باستخدام الكتلة.

لم تجد الكتلة التي تريدها في نواة WordPress؟
يمكنك العثور على العديد من مكونات WordPress الإضافية التي تقدم كتل إضافية لاحتياجات مختلفة. لذا ، احصل على أحد المكونات الإضافية من القائمة أدناه.

تحديثات على Image و Spacer و Cover Blocks
إلى جانب الكتل الجديدة ، ستحصل على تحديثات حول الكتل الموجودة أيضًا. تتضمن بعض الكتل Image و Spacer و Cover . دعونا نرى ما الفرق الذي ستحدثه هذه الكتل!
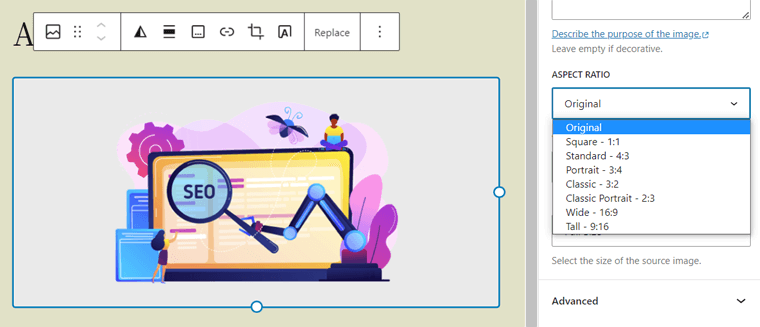
أولاً ، عند إضافة كتلة صورة ، يمكنك اختيار نسبة العرض إلى الارتفاع للصورة. سيتيح ذلك للمستخدمين اختيار حجم الصورة مع الحفاظ على نسبة العرض إلى الارتفاع.
تُظهر لقطة الشاشة أدناه خيارات "نسبة العرض إلى الارتفاع" المتنوعة لكتلة الصورة. بعض الخيارات هي Original و Square و Standard و Portrait وما إلى ذلك.

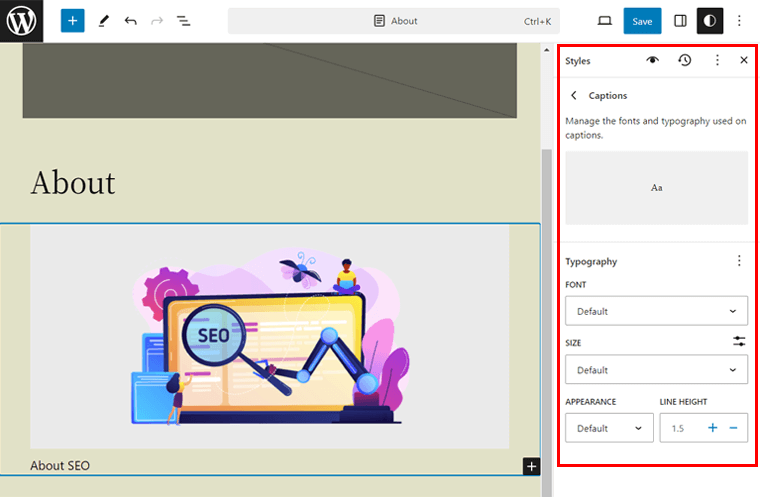
علاوة على ذلك ، ستوفر الأنماط العالمية خيارات تصميم للتعليق. يمكنك العثور عليها عند نقل " الأنماط> الطباعة ".
هناك ، قم بزيارة خيار " Captions " واحصل على إعجاب بخيارات التصميم المختلفة. الخيارات هي الخط والحجم والمظهر وارتفاع الخط.

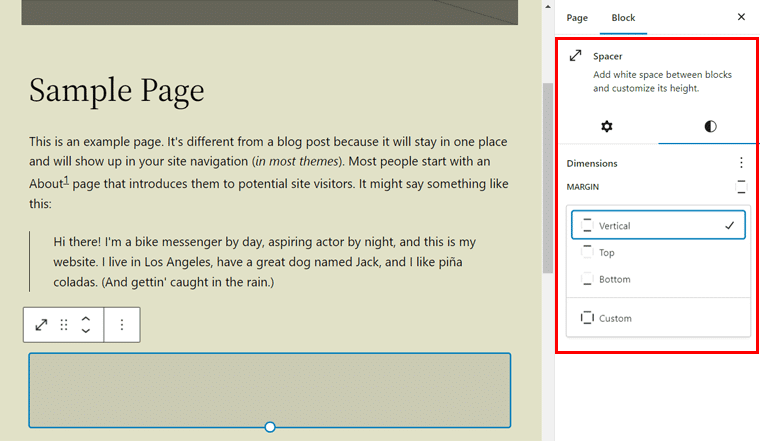
وبالمثل ، سيتضمن WordPress 6.3 إعدادات مسبقة لكتلة Spacer . هذا يعني أنه يمكنك بسهولة ضبط الهوامش الأفقية أو الرأسية أو كلا الهامشين باستخدام خيارات محددة مسبقًا.
تعرف على كيفية عملها في الصورة بموجب هذا:

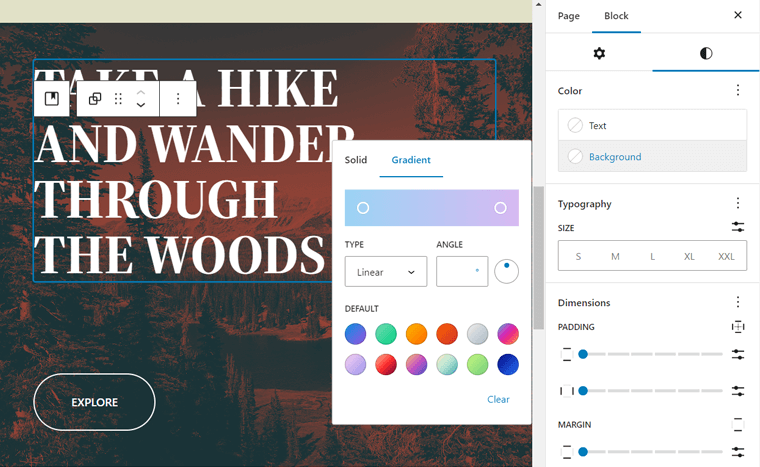
أخيراً وليس آخراً. يجب أن تتضمن كتلة الغلاف العديد من التحسينات ، والتي تشمل:
- يتضمن أداة تصميم لون النص للنص داخل كتلة الغلاف.
- دعم لمرشحات الدرجات الثنائية ، والتي كانت موجودة سابقًا في كتلة الصورة.
- قد تجد خيارات تخطيط متنوعة ، مشابهة لكتلة المجموعة.

الخلط بين الكتل والأدوات؟ اقرأ مقالة المقارنة هذه على قوالب WordPress مقابل عناصر واجهة المستخدم.
4. تحسينات على الأنماط
لحسن الحظ ، ستحصل على الكثير من التحسينات على الأنماط في التحديث القادم. لذا ، دعنا نتحقق منها!
الأنماط المتزامنة وغير المتزامنة
أولاً ، سيجمع WordPress 6.3 بين الكتل والأنماط القابلة لإعادة الاستخدام لتحسين إمكانية التخصيص وتجربة المستخدم. في الواقع ، يقدم الإصدار الجديد نوعين من الأنماط:
- متزامنة: الأنماط المتزامنة هي كتل قابلة لإعادة الاستخدام باسم مختلف. عندما تقوم بتغييرها ، فإنها ستؤثر على الأنماط المتزامنة الأصلية.
- غير متزامن: الأنماط غير المتزامنة هي أنماط الكتلة التقليدية. يمكنك إدراجها في أي وقت وإجراء تغييرات دون التأثير على الأنماط الأصلية.
إنشاء الأنماط وحفظها وإدارتها بسهولة
في محرر الموقع ، تعرض قائمة "الأنماط" أجزاء النماذج والأنماط. على وجه التحديد ، يمكنك إنشاء وحفظ وإدارة كل من الأنماط المتزامنة وغير المتزامنة هنا. دعنا نرى!
أولاً ، انقر فوق الخيار " إنشاء نمط " الذي يوفر خيارين:
- إنشاء جزء من القالب
- إنشاء نمط
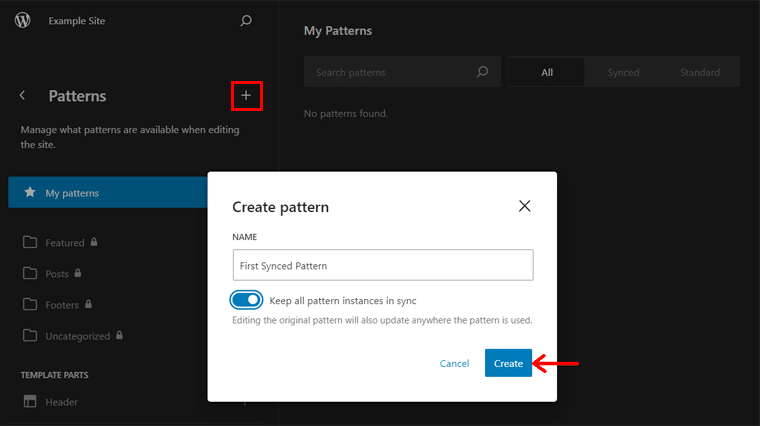
الآن ، اختر الخيار الثاني ، وستظهر لك نافذة منبثقة. هناك ، اكتب اسم النمط الجديد. أيضًا ، يمكنك رؤية الخيار " الاحتفاظ بجميع مثيلات الأنماط في المزامنة ".
إذا قمت بتعطيل هذا الخيار والنقر فوق الزر " إنشاء " ، فأنت تقوم بإنشاء نمط غير متزامن. ولكن إذا قمت بتمكينه وضغطت على الزر "إنشاء" ، فسيصبح نمطًا متزامنًا.

الآن ، يمكنك تصميم النمط الخاص بك والنقر فوق الزر "حفظ" .
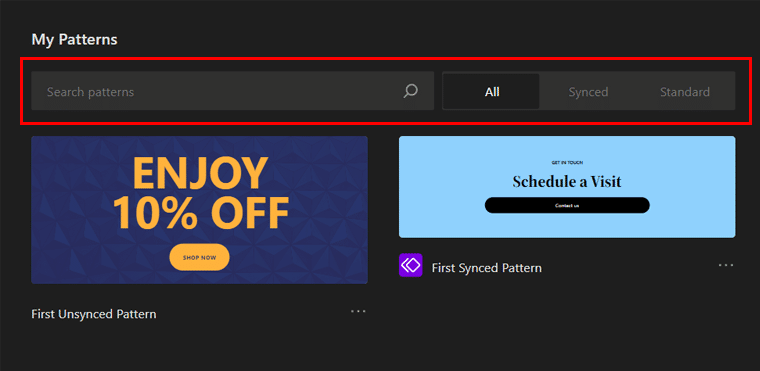
بالإضافة إلى ذلك ، سيتم حفظ جميع أنماطك داخل فئة " الأنماط الخاصة بي ". يمكنك أيضًا العثور على زر بحث للعثور على نمط. علاوة على ذلك ، هناك 3 فئات ، وهي الكل والمزامنة والقياسية . يساعدك هذا على تمييز الكتل والأنماط القابلة لإعادة الاستخدام.

إذا كنت تريد إدارة الأنماط الخاصة بك ، فانقر فوق " إدارة كافة الأنماط الخاصة بي " على الشريط الجانبي. يتيح لك هذا تحرير الأنماط وحذفها وتصديرها.
افترض أنك لا تستخدم محرر الموقع ولكن منشورًا عامًا أو محررًا للصفحة. في هذه الحالة ، يمكنك أيضًا إنشاء أي نوع من الأنماط.
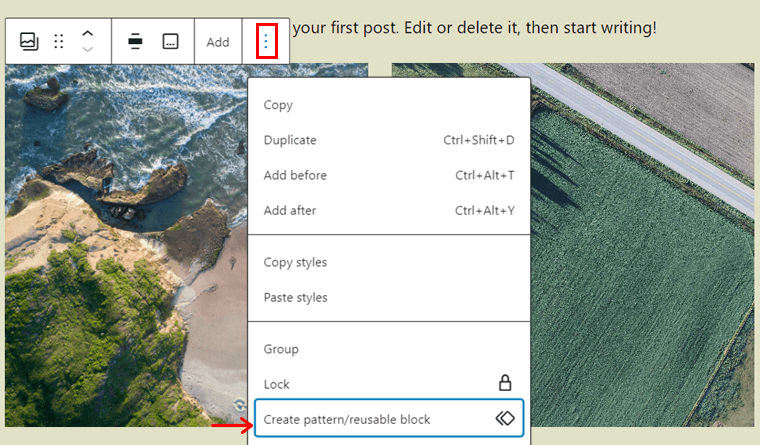
على سبيل المثال ، افتح منشورًا أو صفحة وأنشئ تصميمًا. لحفظ هذا التصميم كنمط ، حدد التصميم وانقر فوق "خيارات" في شريط الأدوات. ثم انقر فوق الخيار " إنشاء نمط / كتلة قابلة لإعادة الاستخدام ".

بعد ذلك ، يمكنك كتابة الاسم واختيار النمط المراد مزامنته أو عدم مزامنته.
هل تريد دليلًا عن أنماط قوالب ووردبريس؟
إذا كانت الإجابة بنعم ، فهذه هي. انقر فوق الارتباط أدناه لمعرفة أنماط الكتلة وكيفية استخدامها لتصميم الصفحات. ها نحن!
5. تحسينات الاستخدام
فيما يلي وصف لمختلف ميزات قابلية الاستخدام التي ستتلقاها مع التحديث الجديد. يركز كل منهم على تسهيل عملية إنشاء موقع ويب. دعنا نذهب!
تحديثات شريط الأدوات
بشكل افتراضي ، يظهر شريط أدوات الحظر أعلى الكتلة عند تحديدها. يشغل هذا مساحة أكبر وقد يعيق عملية التحرير.
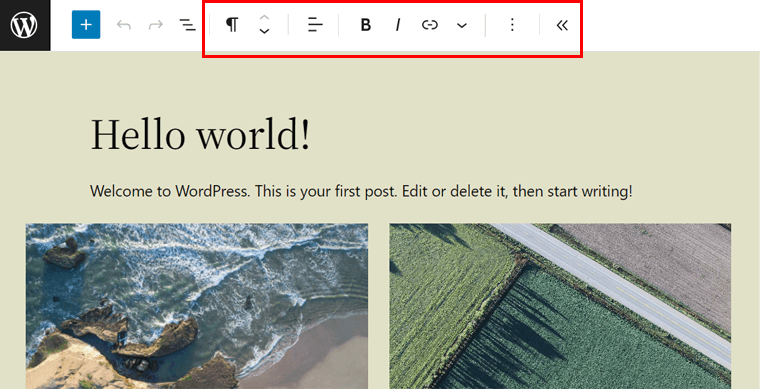
لكن ميزة " شريط الأدوات العلوي " المحسّنة يمكنها الآن إظهار شريط أدوات الحظر لكل كتلة على لوحة علوية مشتركة. نعم! جميع أدوات القوالب والمستندات في مكان واحد.
مشوش؟ دعنا نستخدم هذه الميزة لفهمها بشكل أفضل.
في المحرر ، انتقل إلى "الخيارات" على الجانب الأيمن وقم بتمكين ميزة " شريط الأدوات العلوي ".

الآن ، حدد أي كتلة على واجهتك. هل وجدت شريط أدوات الحظر في اللوحة العلوية؟ تحقق من لقطة الشاشة أدناه لترى كيف تبدو:

ضوابط الحشو والهامش المكبرة
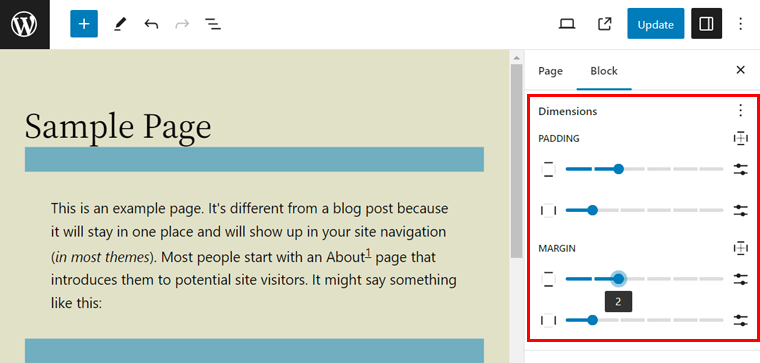
حتى WordPress 6.2 إذا قمت بإلغاء ربط عناصر التحكم في الحشو والهامش ، فسيشغلون مساحة في العمود الأيمن. الآن ، سيقدم 6.3 ضوابط الحشو والهامش المكبرة. نعم ، أصبحت عناصر التحكم هذه أكثر إحكاما وأسهل من ذي قبل. دعنا نرى!
ستجد عناصر التحكم في المساحة المتروكة والهامش المحسنة في أنماط الأبعاد . مع التحديث ، يمكنك بسهولة ضبط المساحة المتروكة والهامش من جميع الجوانب أو من كل جانب على حدة.

تحكم أفضل في الارتباط
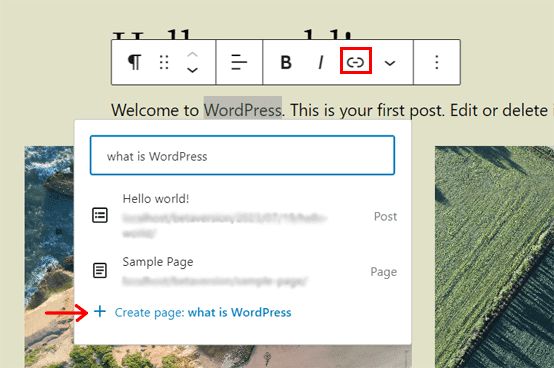
تتيح لك أداة التحكم في الارتباط في محرر الكتلة إضافة روابط. قد تجد تعديلات على هذه الأداة في الإصدار القادم. بالضبط ، يمكنك إنشاء صفحة جديدة مباشرة من هذه الأداة لربط نص المنشور أو الصفحة الخاصة بك. دعونا التحقق من ذلك!
يمكنك فتح صفحة أو منشور وتحديد نص لربطه به. في شريط أدوات الحظر الخاص به ، حدد الخيار "ارتباط" .
افترض أنك تريد ربط النص بصفحة لم يتم إنشاؤها بعد. بعد ذلك ، يمكنك البحث باستخدام اسم الصفحة الجديد والنقر فوق خيار " إنشاء صفحة ". يؤدي هذا إلى إنشاء صفحة جديدة بهذا الاسم وروابط إلى النص الخاص بك.

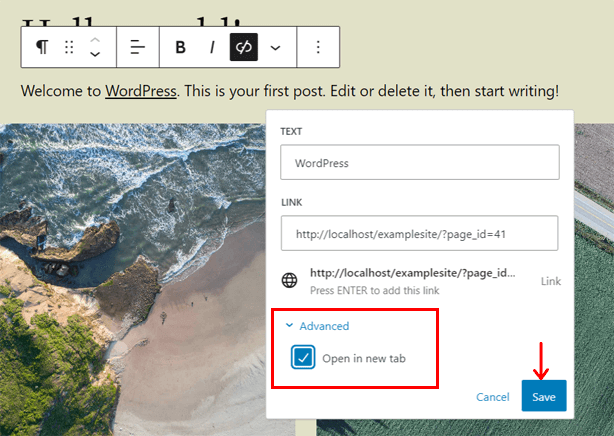
علاوة على ذلك ، يمكنك النقر فوق الزر "تحرير" الموجود على الرابط. هناك ، ستجد قسم " متقدم " جديد. افتحه ، ويمكنك اختيار فتح الرابط في علامة تبويب جديدة. أخيرًا ، تأكد من الضغط على زر "حفظ" .

6. إمكانية الوصول الغنية
جعل WordPress دائمًا تجربة بناء مواقع الويب متاحة للجميع. استمرارًا لذلك ، يوفر WordPress 6.3 أكثر من 50 تحسينًا لإمكانية الوصول .
فيما يلي قائمة ببعض المجالات البارزة لتحسينات إمكانية الوصول:
- وضع العلامات المرتفعة
- علامات التبويب المتقدمة والتنقل بمفتاح السهم
- التسلسل الهرمي للعناوين مضبوط بدقة
- عناصر تحكم إضافية في محرر صورة المسؤول لقارئات الشاشة
- مصقول التنقل الكلمات الرئيسية
- أفضل نموذج تسجيل الدخول وخطوات التثبيت وجداول القوائم
- يمكن عرض المزيد من تذاكر الوصول في WordPress Trac.
تحقق من قائمتنا المختصرة لأفضل المكونات الإضافية لإمكانية الوصول في WordPress لتسهيل الوصول إلى موقعك.
7. تغييرات متنوعة إضافية
بخلاف الميزات والتحسينات المذكورة أعلاه ، إليك قائمة بالتغييرات المتنوعة الأخرى:
- لديها إدارة منقحة تمنع تخزين البيانات الحساسة الخاصة بالمستخدمين الذين قاموا بتسجيل الدخول وإتاحتها للآخرين. على سبيل المثال ، عبر سجل المتصفح بمجرد تسجيل خروج المستخدم.
- يتم تحديث إصدار jQuery من v3.6.4 إلى v3.7.0. يتضمن هذا الإصدار الأخير من jQuery إصلاحات للأخطاء من طريقة جديدة.
- إضافة السمة "مطلوب" إلى حقول إدخال اسم المستخدم وكلمة المرور لنموذج تسجيل الدخول إلى WordPress.
- يقدم عامل تصفية جديد ، " plugin_list" ، والذي يتيح لك تصفية مكونات WordPress الإضافية.
- يتضمن تصنيفًا جديدًا لنوع المنشور " item_trashed " يتيح لمحرر الحظر الإعلان عن الرسالة الدقيقة عندما يتم نقل الكيان إلى سلة المهملات.
هذا كل ما في ميزات WordPress 6.3 الجديدة! لكن ابق هنا بينما نكشف عن عملية اختبار التحديث القادم. لذا ، استمر في القراءة!
ووردبريس 6.3 اختبار وخطة الإصدار
ضع علامة على التقويم الخاص بك لأن الإصدار النهائي من WordPress 6.3 مجدول في 8 أغسطس 2023 . تم إطلاق الإصدار الأول من المرشح (RC) قبل أيام قليلة في 18 يوليو 2023 . قبل ذلك ، تم اختبار العديد من الإصدارات التجريبية.

علاوة على ذلك ، نشجعك على اختبار إصدار تطوير RC. باستخدام ذلك ، يمكنك الوصول إلى الميزات والتحسينات الجديدة للعصر الجديد من WordPress.
علاوة على ذلك ، يتيح لك تحديد مشكلات التوافق التي قد يواجهها موقع الويب الخاص بك. هذا صحيح بشكل خاص عندما يتضمن موقعك رمزًا مخصصًا أو يستخدم مكونات إضافية متعددة.
هل أنت مكون إضافي أو مطور ثيمات؟ بعد ذلك ، يعد اختبار إصدار التطوير أمرًا حيويًا لضمان توافق المكون الإضافي أو القالب مع الإصدار القادم.
كيف تختبر نسخة ووردبريس 6.3 Beta / RC الجديدة؟
والجدير بالذكر أنه لا يجب عليك اختبار الإصدارات التجريبية أو RC على موقع الويب المباشر الخاص بك. ولكن لا يزال يتعين عليك إعداد موقع ويب اختباري حيث يمكنك استكشاف الميزات الجديدة المتوقعة.
لذلك ، فأنت بحاجة إلى بيئة تطوير محلية أو خادم مرحلي. هنا دليل لك!
الخطوة 1: قم بإعداد بيئة تطوير محلية أو خادم مرحلي
أسهل ما في الأمر أنه يمكنك تكوين خادم مضيف محلي على جهازك. اقرأ هذا البرنامج التعليمي الكامل حول تثبيت WordPress على مضيفك المحلي.
بعد ذلك ، إليك عملية إعداد إصدار RC. ها نحن!
الخطوة 2: قم بتثبيت البرنامج المساعد WordPress Beta Tester
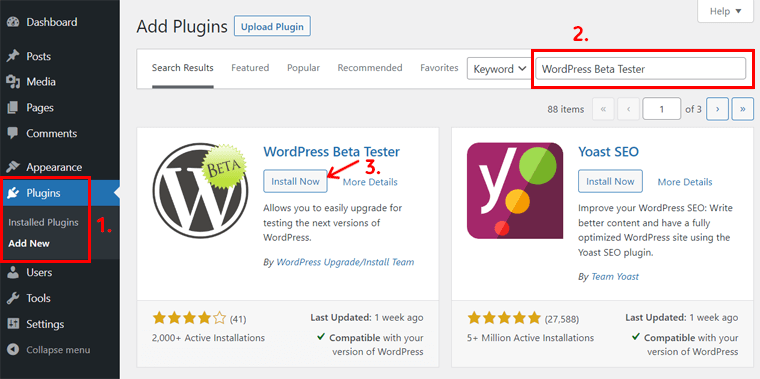
بمجرد أن تصبح بيئة الاختبار الخاصة بك جاهزة ، قم بتسجيل الدخول إلى لوحة معلومات WordPress. هناك ، يجب عليك تثبيت مكون إضافي لبرنامج WordPress يتيح لك إعداد أحدث إصدار من WordPress 6.3 RC. والمكوِّن الإضافي هو " WordPress Beta Tester ".
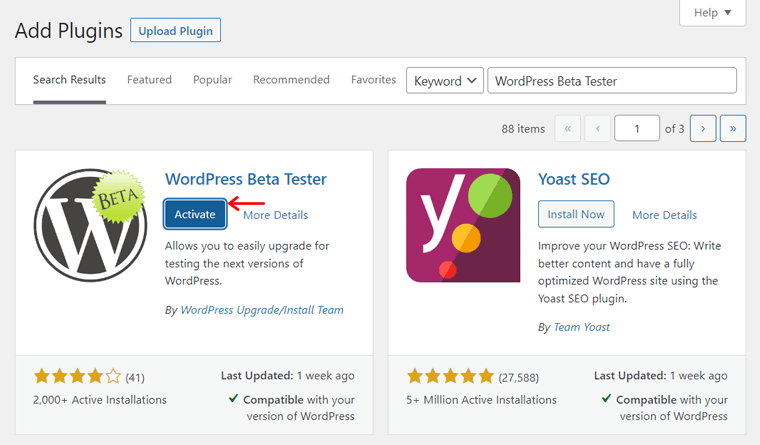
كل ما عليك فعله هو الانتقال إلى قائمة " المكونات الإضافية> إضافة جديد ". هناك ، ابحث عن " WordPress Beta Tester " وانقر على زر "التثبيت الآن" بمجرد العثور عليه.

مرة أخرى ، انقر فوق الزر "تنشيط" لتنشيط المكون الإضافي على موقع الويب التجريبي.

الخطوة 3: قم بتكوين أداة الاختبار التجريبية
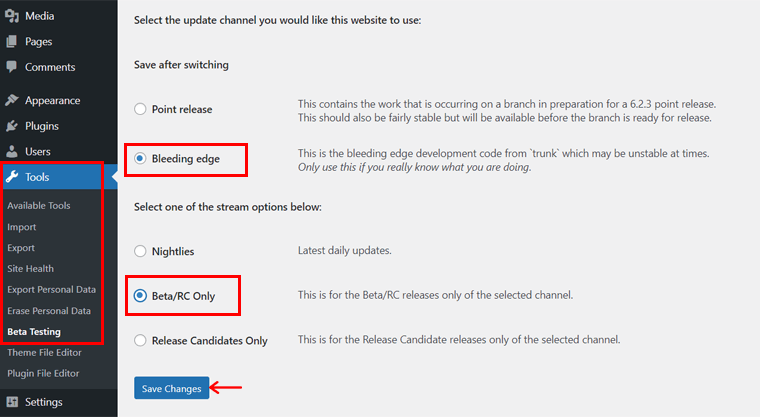
بمجرد تثبيت المكون الإضافي وتنشيطه ، افتح قائمة " Tools> Beta Testing ". في " إعدادات WP Beta Tester " ، ستجد طرقًا مختلفة للحصول على إصدار RC.
نوصي باختيار قناة " Bleeding edge " وخيار البث " Beta / RC Only " لاستخدام جميع إمكانيات 6.3. لذلك ، اختر هذه الخيارات واضغط على زر " حفظ التغييرات ".

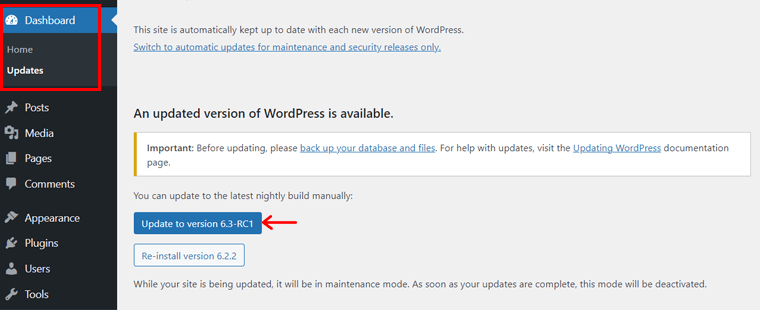
الآن ، يمكنك تحديث لوحة معلومات WordPress الخاصة بك من قائمة " Dashboard> Updates ". هناك ، انقر فوق الزر " التحديث إلى الإصدار 6.3-RC1 ".

إذا كنت تريد إصدار WordPress RC مباشرةً ، فيمكنك تنزيله من هنا. ومن ثم ، يمكنك إعداد هذا الإصدار على مضيفك المحلي على الفور.
تهانينا! الآن ، ستحصل على أحدث إصدار من WordPress 6.3 RC مثبتًا على لوحة القيادة. لذلك ، يمكنك استخدامه للوصول إلى جميع الميزات الجديدة للإصدار القادم.
أين تقوم بالإبلاغ عن ملاحظات ووردبريس 6.3؟
هل واجهت أي مشاكل أثناء استخدام إصدار التطوير؟ إذا كانت الإجابة بنعم ، فإليك بعض الأماكن حيث يمكنك الإبلاغ عن تعليقاتك:
- يمكنك الإبلاغ عن المشكلة إلى منطقة Alpha / Beta في منتديات الدعم.
- إذا كان بإمكانك كتابة تقرير خطأ قابل للتكرار ، فمن الأفضل تقديم تقرير على WordPress Trac.
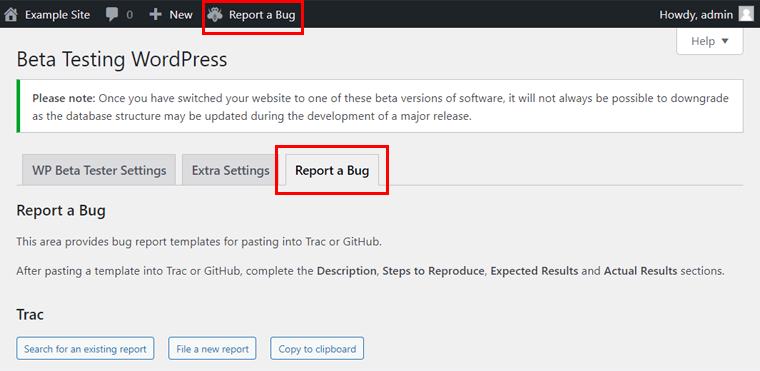
- في لوحة معلومات اختبار WordPress الخاصة بك ، ستجد خيار "الإبلاغ عن خطأ" في اللوحة العلوية. أيضًا ، توجد علامة التبويب " الإبلاغ عن خطأ " في قائمة " أدوات> اختبار تجريبي ".

لكن أولاً ، تأكد من أن الخطأ غير معروف بالفعل. لذا ، اكتشفها من قائمة الأخطاء المعروفة.
خاتمة
تم إعداد WordPress 6.3 بالكامل للدخول إلى عالم إنشاء مواقع الويب بشكل كبير. عندما تتعرف على تحسينات WordPress 6.3 الرئيسية ، يمكنك تسخير قوتها بشكل صحيح لموقعك على الويب.
في الواقع ، يقدم لك هذا الإصدار ميزات وتحسينات لإنشاء موقع الويب بالكامل وتخصيصه بسهولة. نأمل أن تطلعك هذه المقالة على ميزاتها الجديدة.
بمجرد إصدار WordPress 6.3 ، يمكنك قراءة المقالة حول كيفية تحديث مقالة إصدار WordPress الخاصة بك.
إذا واجهت أي تحديات أو كانت لديك أسئلة ، فلا تتردد في التواصل معنا. نحن هنا لمساعدتك في إيجاد الحلول وتحقيق أقصى استفادة من عروض WordPress 6.3.
لتوسيع معرفتك ، نشجعك على استكشاف مقالاتنا الأخرى. يتضمن ذلك كيفية التحقق من الروابط الثابتة لـ WordPress وإصلاحها وكيفية نقل كتل WordPress.
أخيرًا ، تواصل معنا من خلال متابعة منصات التواصل الاجتماعي الخاصة بنا على Facebook و Twitter.
