ما الجديد في ووردبريس 6.7؟ 10 نقاط بارزة للمستخدمين
نشرت: 2024-11-18أخبار مثيرة، إصدار WordPress 6.7 هنا باسم جديد "Rollins".
مع كل تحديث، يستمر WordPress في التحسن، والإصدار 6.7 ليس استثناءً.
يأتي مزودًا بموضوع افتراضي وأدوات تصميم جديدة تمامًا لتسهيل إنشاء الموقع.
دون أي تأخير، دعنا نتعمق في أهم 10 مميزات في WordPress 6.7 ونرى ما ينتظرك!
10 مميزات رئيسية في ووردبريس 6.7
هناك العديد من التحديثات المثيرة في WordPress 6.7 والتي من شأنها تحسين تصميم موقع الويب الخاص بك وتجربته. وبعض هذه الأشياء هي التي لا تريد تفويتها!
1. موضوع جديد وخمسة وعشرون
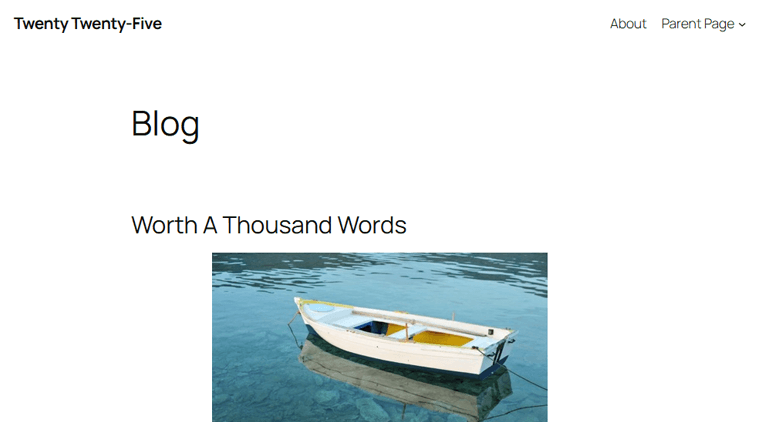
لنبدأ بموضوع Twenty Twenty-Five الجديد تمامًا. يجلب هذا المظهر مزيجًا من البساطة والعمق الذي يمكنك تخصيصه لإنشاء المظهر الخاص بك. إنه مرن، حيث يسهل إدارة المهام البسيطة، كما أن الإعدادات الأكثر تعقيدًا تكون ممكنة دائمًا.

ما يجعل Twenty-Five متعدد الاستخدامات هو تنوع أنماطه المضمنة. هل تحتاج إلى تصميم لصفحة مقصودة أو قسم للفعاليات أو واجهة عرض خدمات؟ بفضل التخطيطات المتنوعة، يتيح لك هذا المظهر إنشاء صفحات مذهلة دون أي متاعب.
ولا يتوقف الأمر عند هذا الحد. يقدم هذا الموضوع أنماط مدونات متعددة تلبي احتياجات الجميع، بدءًا من المدونين الشخصيين وحتى المصورين وحتى منشئي المحتوى المعقد. لماذا لا تجربها؟
2. صورة كبيرة مع ميزة التصغير
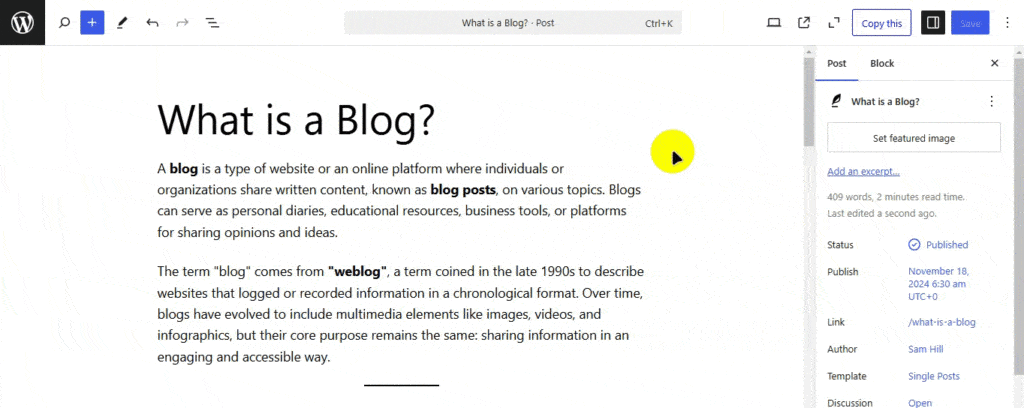
بعد ذلك، تحقق من هذه الميزة الجديدة الرائعة في WordPress 6.7: ميزة "التصغير" . يتيح لك رؤية تخطيط موقع الويب الخاص بك بالكامل مرة واحدة كما لو كنت تقوم بالتصغير للحصول على عرض صورة كبيرة لكل شيء.
لذلك بدلاً من تحرير قطعة صغيرة واحدة في كل مرة، يمكنك رؤية كيفية تناسب جميع الأقسام والأنماط معًا.
ما عليك سوى الانتقال إلى أي محرر منشور أو صفحة؛ في الزاوية اليمنى العليا، ستجد أيقونة التصغير. ما عليك سوى النقر عليه، وستكون جاهزًا للانطلاق!

إنه مفيد للغاية، أليس كذلك؟
لذا، نعم، إذا كنت ترغب في التحكم في المظهر العام لموقعك، فسوف تحب هذه الميزة!
3. الإعدادات المسبقة لحجم الخط
هناك تحسين مذهل آخر في WordPress 6.7 وهو الإعدادات المسبقة لحجم الخط. دعونا نرى ماذا يفعل!
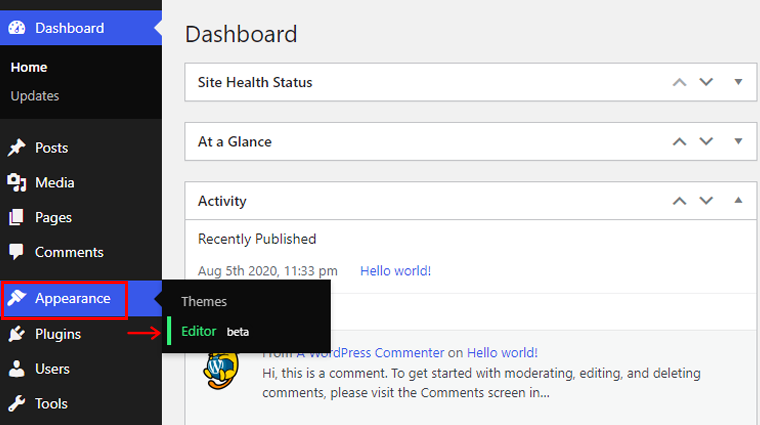
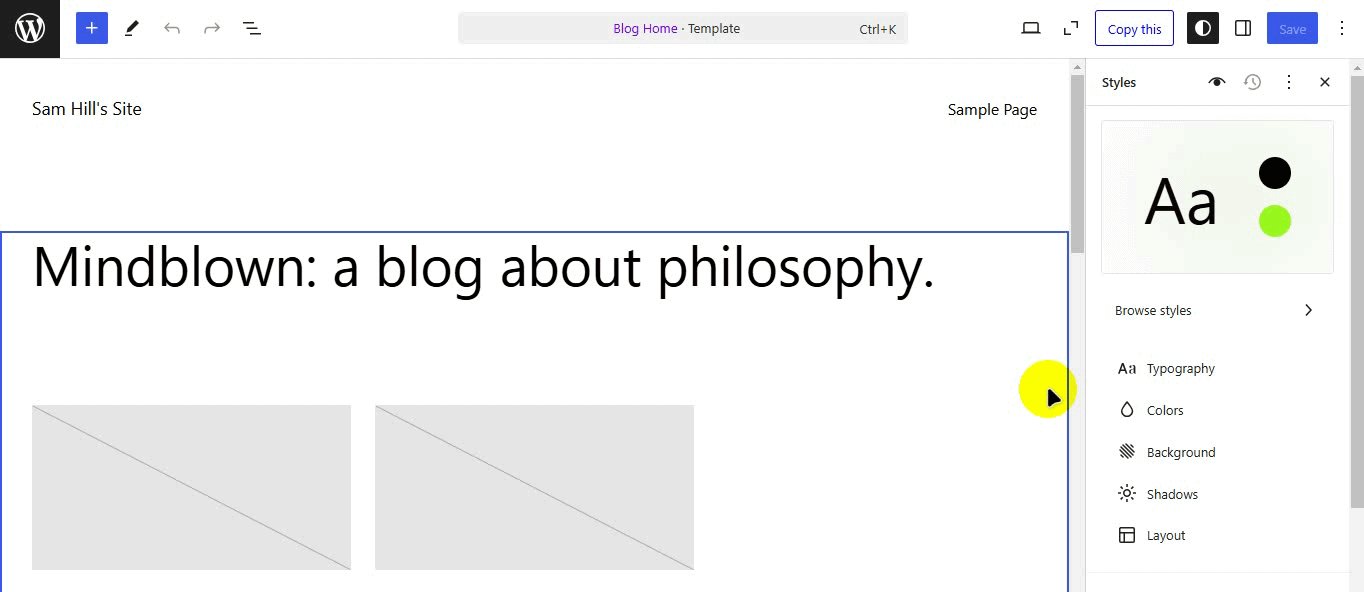
أولاً، انتقل إلى المظهر > المحرر ، ثم انقر في أي مكان على محرر الموقع.

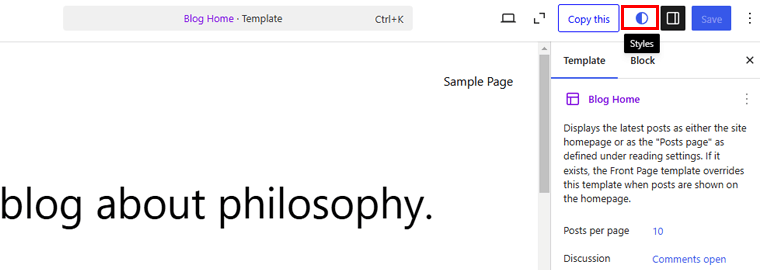
انقر الآن على أيقونة الأنماط في علامة تبويب التنقل العلوية اليمنى.

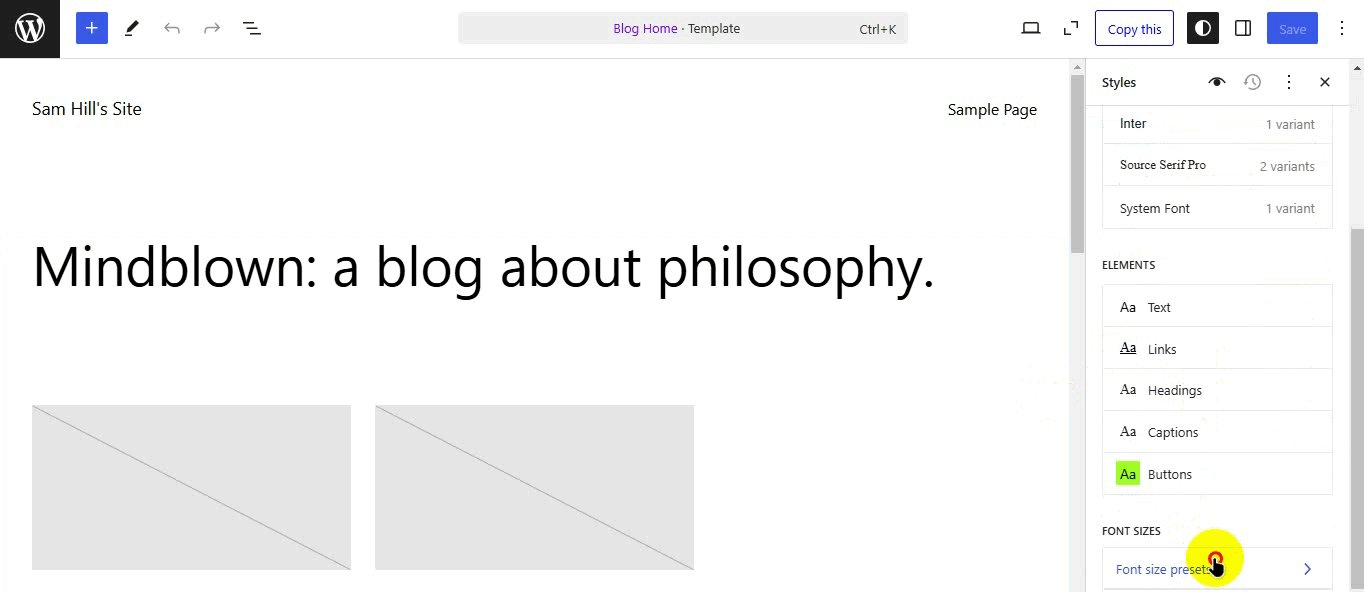
بعد ذلك، انقر فوق خيار الطباعة وإذا قمت بالتمرير لأسفل، فسترى علامة التبويب الإعداد المسبق لحجم الخط . انقر عليه!

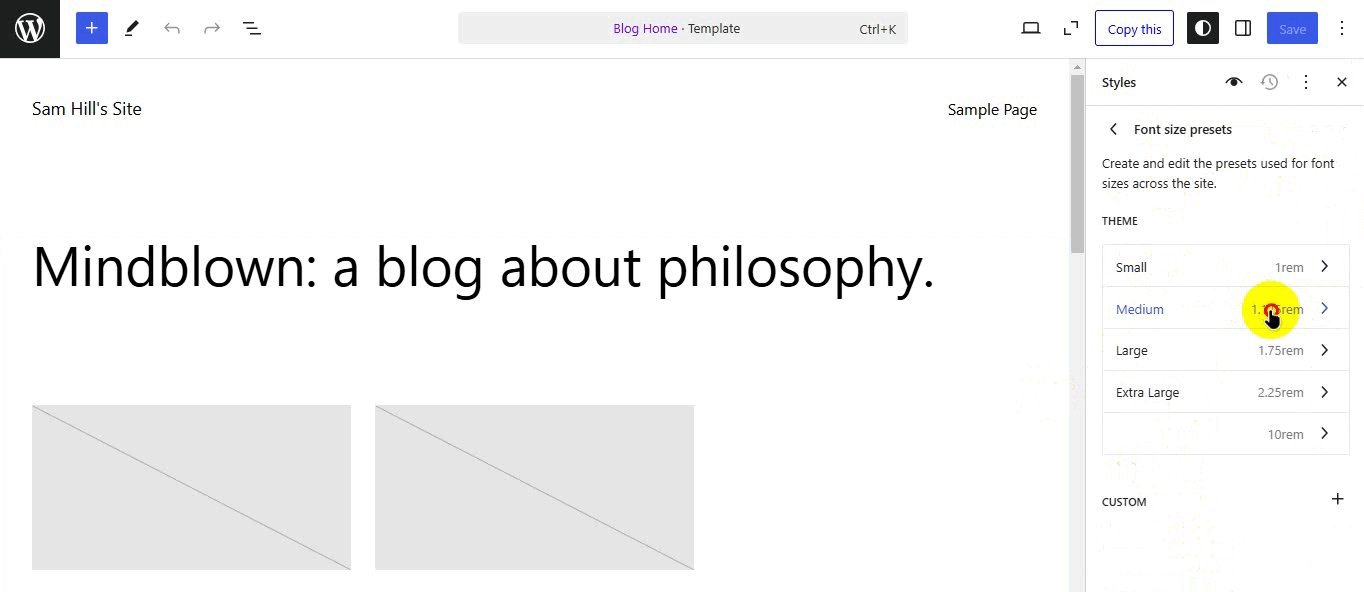
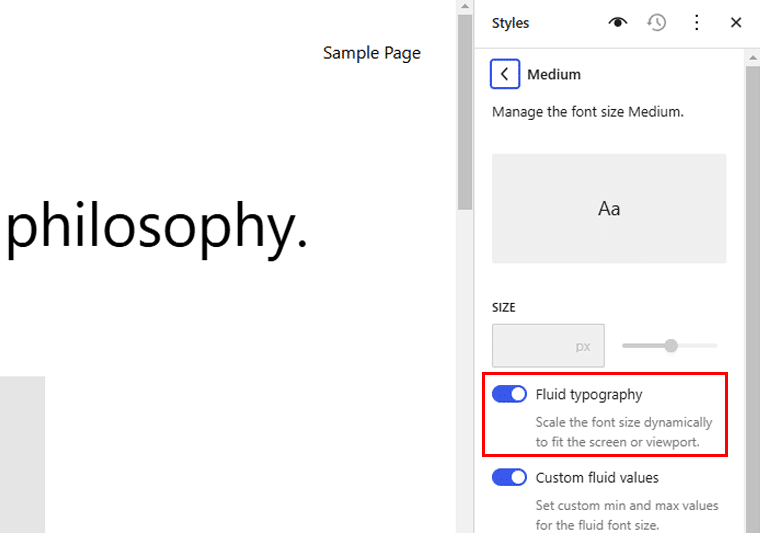
هنا يمكنك إنشاء وتحرير الإعدادات المسبقة المستخدمة لأحجام الخطوط عبر الموقع. يمكنك إما الاختيار من بين الخيارات المتاحة أو إنشاء الحجم المخصص الخاص بك. في الوقت الحالي، دعنا نختار الخيار المتوسط .

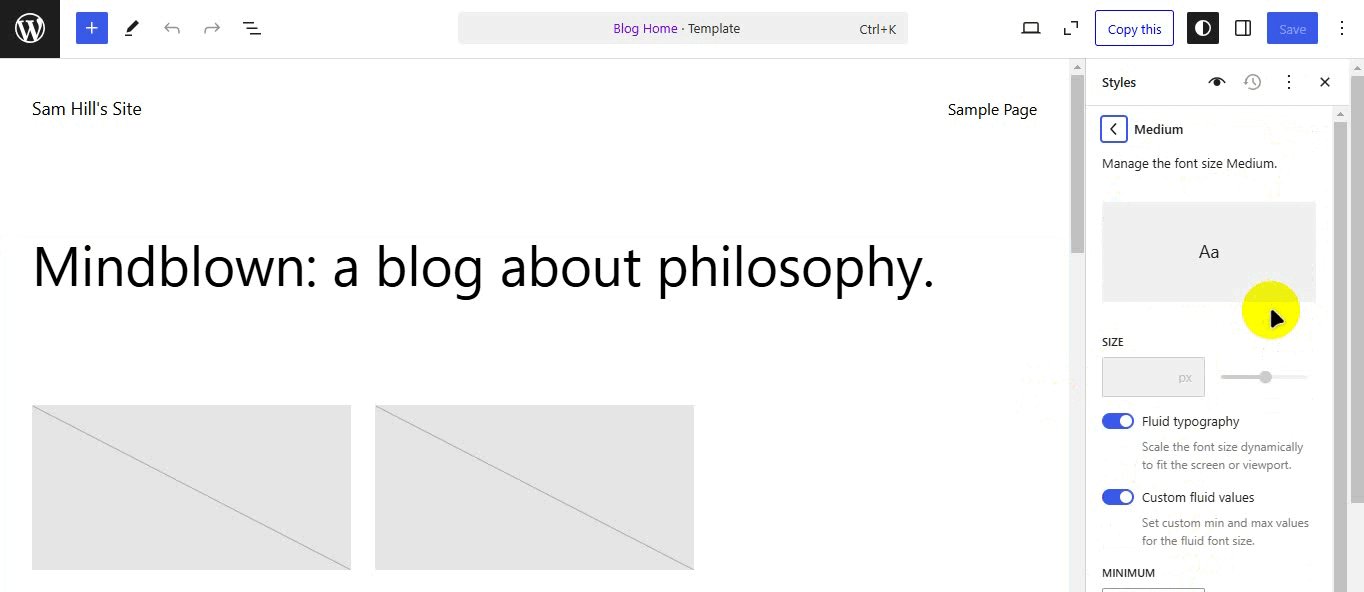
يمكنك الآن رؤية حجم الخط، كما ستتمكن من تمكين خيار Fluid Typography . سيؤدي هذا إلى تغيير حجم الخط ديناميكيًا ليناسب الشاشة أو إطار العرض.
إذا كنت ترغب في ذلك، يمكنك بسهولة تعيين قيم الحد الأدنى والحد الأقصى المخصصة لحجم الخط المرن ببساطة عن طريق تمكين خيار قيم السوائل المخصصة .
احفظ تغييراتك وهذا كل شيء!
4. دعم صور HEIC
هل تتذكر مدى صعوبة تحميل صورة من جهاز iPhone الخاص بك إلى WordPress؟
ولكن الآن، WordPress 6.7 يدعمك! وهو يدعم الآن صور HEIC، بحيث يمكنك تحميلها تمامًا مثل أي ملف آخر.
وأفضل ما في الأمر هو أنك لا تحتاج إلى أن يتمتع الخادم الخاص بك بدعم Imagick؛ سيقوم العديد من موفري الاستضافة بإدراجه.
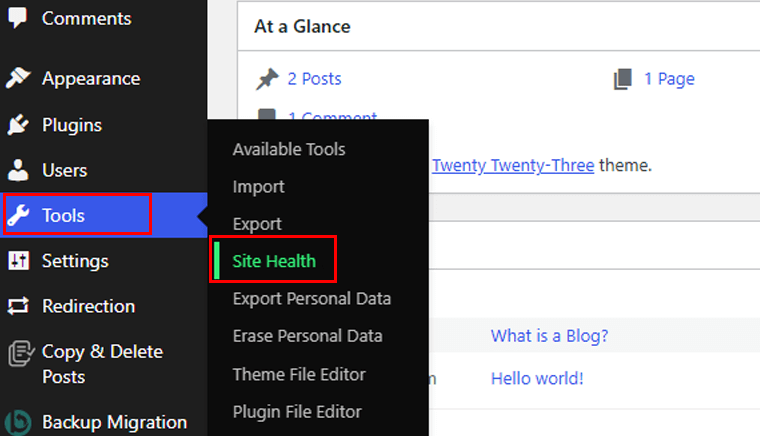
للتحقق مما إذا كان موقعك يدعم تحويل HEIC، انتقل إلى خيار الأدوات > صحة الموقع .

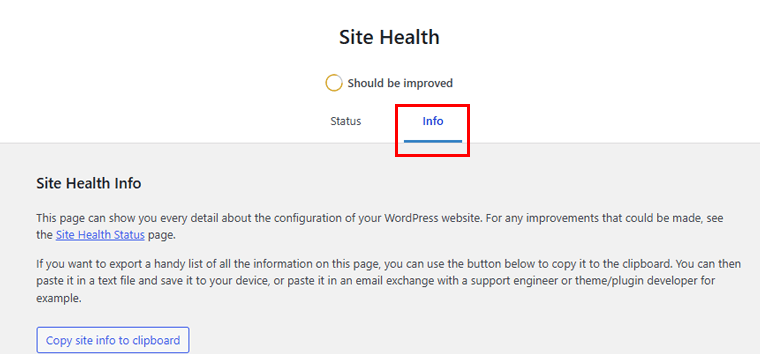
وانتقل إلى علامة التبويب "المعلومات" .

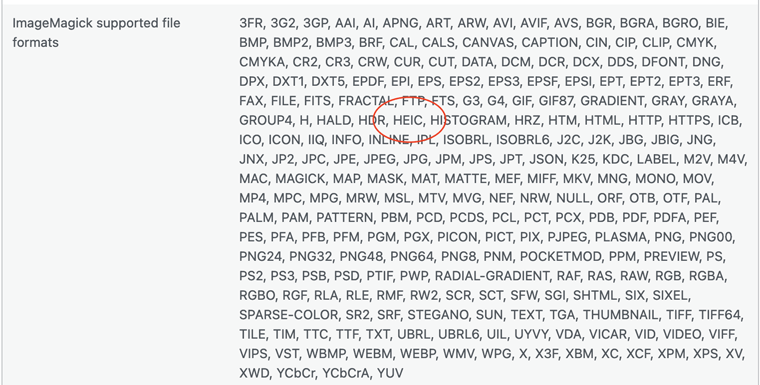
هنا، قم بالتمرير لأسفل حتى ترى التعامل مع الوسائط. انقر عليها وابحث عن قسم تنسيقات الملفات المدعومة من ImageMagick . إذا رأيت HEIC في القائمة، فهذا يعني أن موقعك يدعمه.

لذلك، بمجرد تحميل ملف HEIC، سيعرض WordPress نسخة JPEG من صورتك.
أليس هذا أقل شيء يدعو للقلق؟
يمكنك أيضًا التحقق من الوثائق الرسمية للحصول على معلومات أكثر تفصيلاً.
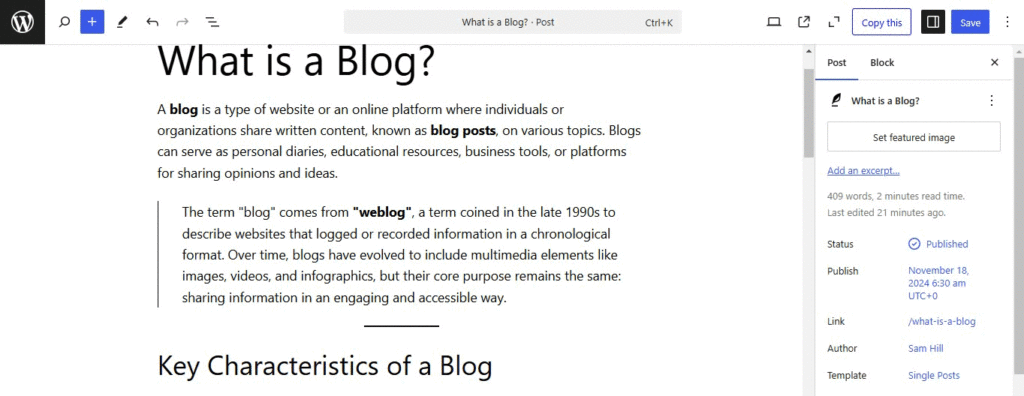
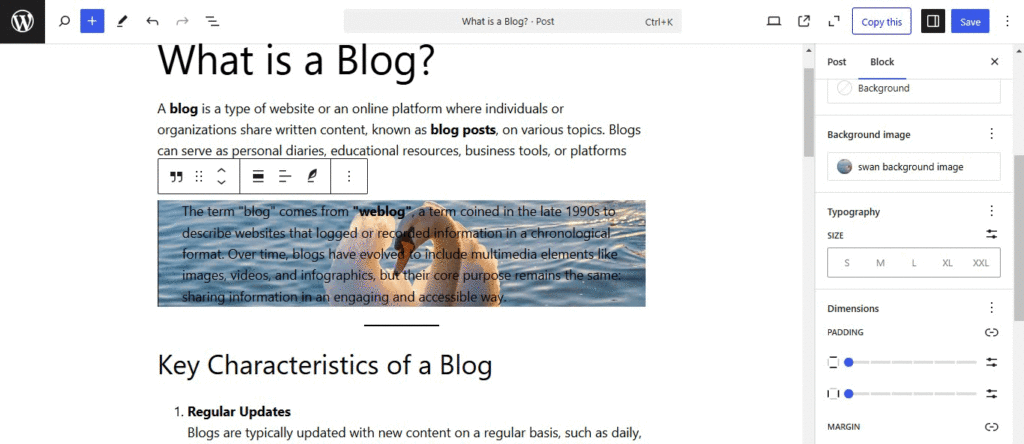
5. تخصيص صور الخلفية للاقتباس وكتل المجموعة
تحديث ممتع آخر في WordPress 6.7 هو أنه يمكنك الآن إضافة صور خلفية إلى كتل الاقتباس والمجموعة!
لذلك، يمكنك بسهولة تمييز اقتباس قوي مع صورة فريدة في الخلفية، أو تعيين خلفية محددة للمحتوى المجمع على صفحتك.
دعونا نرى كيف يتم ذلك! سنوضح هنا كيفية إضافة صورة خلفية على قالب الاقتباس.
انتقل إلى أي منشور أو صفحة، واختر قالب الاقتباس الخاص بك، ثم في خيارات القائمة بالجانب الأيمن، انقر فوق خيار إضافة صورة خلفية.

هذا ليس هو! إذا قمت بالنقر فوق علامة التبويب "صورة الخلفية"، فسوف تحصل على خيار تعيين النقطة المحورية لصورتك. اختر أيضًا ما إذا كنت تريد الاحتفاظ بصورتك متضمنة أو ثابتة أو في شكل مربع لكتلة عرض الأسعار الخاصة بك.

إنه تغيير بسيط، لكنه يضيف الكثير من الشخصية. ألا تعتقد ذلك؟

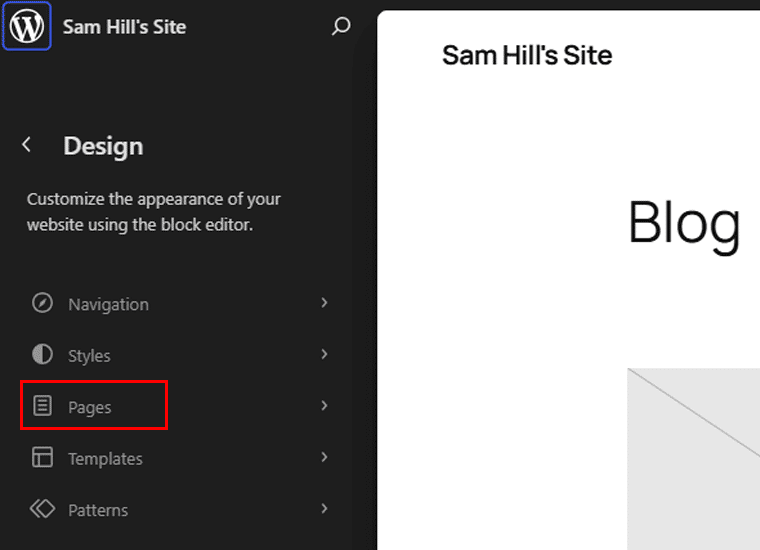
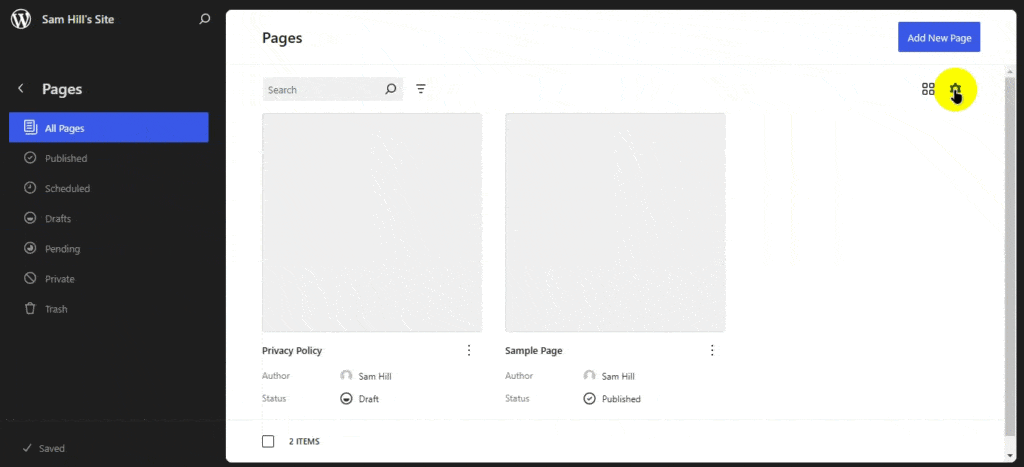
6. عرض الصفحات المكررة في محرر الموقع
مع إصدار WordPress 6.7 الجديد كليًا، ستشاهد تحسينات في عرض الصفحة في محرر الموقع أيضًا. ويأتي الآن مع تحسين التحكم والمرونة.
لمعرفة كيفية العمل، انتقل إلى محرر موقعك ثم انتقل إلى قائمة الصفحات.

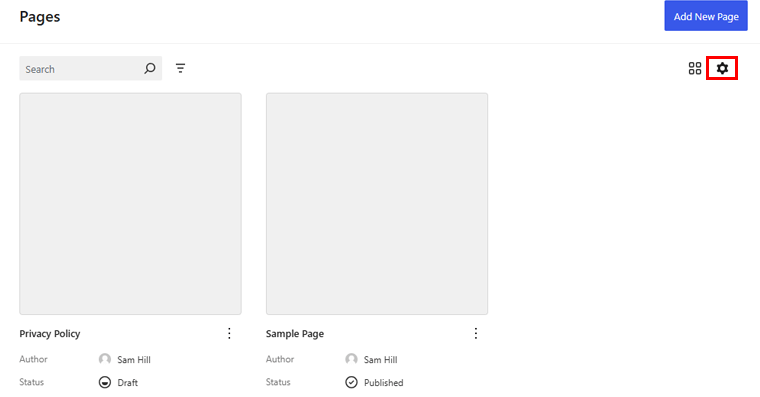
هناك سترى أيقونة الإعدادات ، اضغط عليها.

هنا يمكنك تغيير مظهر صفحاتك حسب التاريخ أو المؤلف أو العنوان واختيار ترتيب صفحاتك.

كما يمكنك اختيار عدد العناصر التي سيتم عرضها في الصفحة الواحدة. بالإضافة إلى ذلك، يمكنك اختيار المعلومات التي تريد إخفاءها وعرضها لصفحاتك.
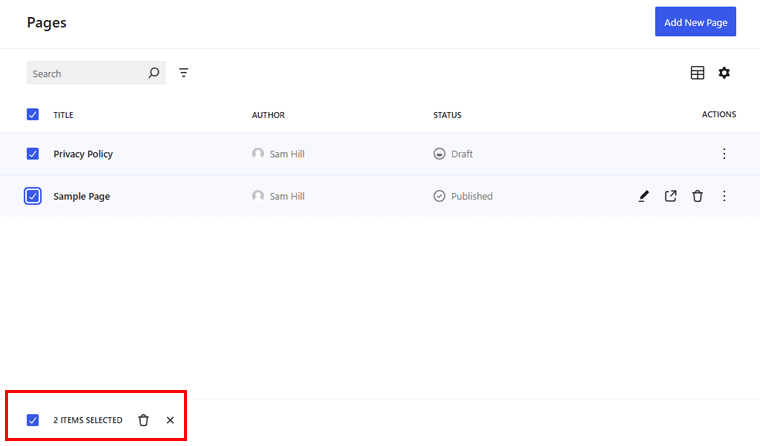
شيء آخر هو ميزة الإجراءات المجمعة المحسنة.
ستجد قائمة الإجراءات المجمعة في التذييل إلى جانب شريط الأدوات العائم.

قد يكون هذا تغييرًا بسيطًا، لكن إدارة كميات كبيرة من المحتوى يمكن أن تكون أسهل كثيرًا باستخدام هذه الميزة.
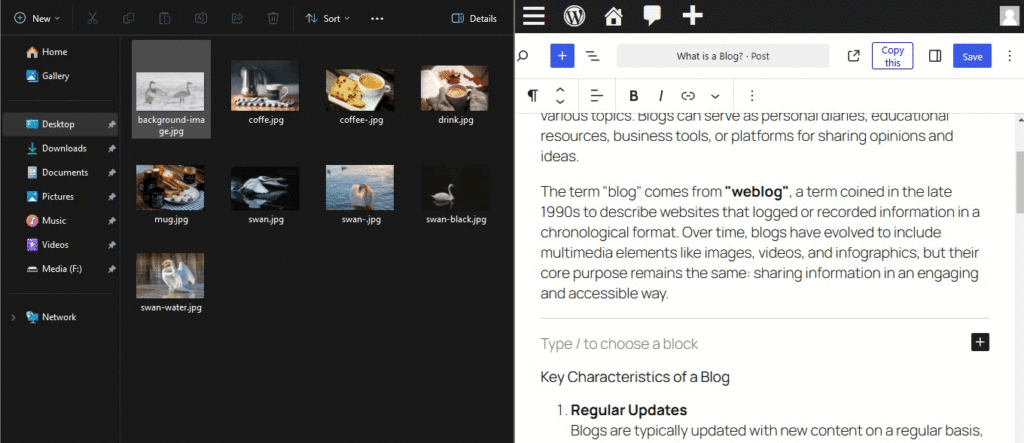
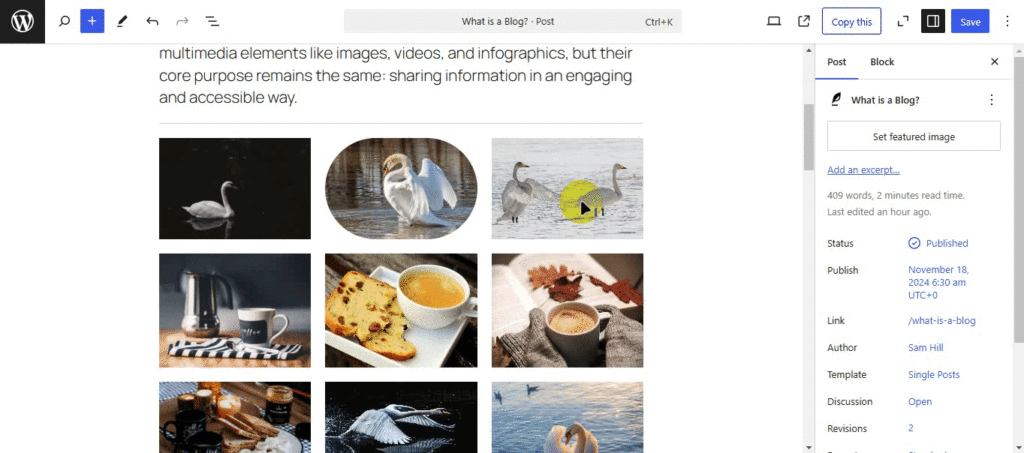
7. يتم تحويل تحميلات الصور المتعددة إلى المعرض
لذا، لديك العديد من الصور الجميلة التي تريد عرضها على موقع الويب الخاص بك.
تذكر، الوقت الذي يتعين عليك فيه إضافة الصور واحدة تلو الأخرى أو تحديد خيار المعرض يدويًا. الآن، يقوم WordPress بالعمل نيابةً عنك.
ما عليك سوى سحب جميع الصور التي تريدها أو تحديدها، وسيتم تجميعها معًا على الفور كمعرض أنيق ومنظم. لا تحتاج حتى إلى اختيار كتلة الصورة، أليست مثالية؟

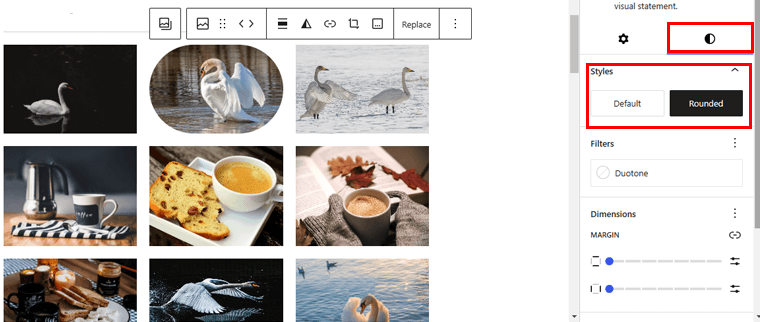
بالإضافة إلى أنه يمكنك اختيار تصميم كل صورة من المعرض الذي تم إنشاؤه. على سبيل المثال، حدد صورة ثم انقر فوق خيار النمط من القائمة اليمنى. هناك يمكنك اختيار الاحتفاظ بهذه الصورة المعينة بالنمط الافتراضي أو تغييرها إلى شكل مستدير.

علاوة على ذلك، يمكنك إضافة هوامش وحشو لصورة معينة. أضف لون الحدود، وقم بتغيير وحدات البكسل الخاصة بها، وقم بتخصيص نصف قطر الحدود بسهولة.
من الممتع أن تتمكن من مشاركة الصور من حدث ما، أو عرض محفظة، أو ببساطة إضافة عناصر مرئية إلى منشوراتك بسهولة.
انتظر هناك المزيد!
يمكنك اختيار صورة وتعيينها للتوسيع عند النقر لمشاهدي موقع الويب الخاص بك. ما عليك فعله هو اختيار صورة من معرض الصور الخاص بك والضغط على أيقونة الرابط من علامة تبويب التنقل.
هناك اختر خيار النقر على خيار التوسيع . يمكنك القيام بذلك لجميع الصور الخاصة بك أو تلك التي تريدها.

بمجرد القيام بذلك، ستحتوي صورك على أيقونة تكبير لزوار موقع الويب الخاص بك. لذا، إذا قمت بالنقر فوق ذلك، فسوف يتم توسيعه إلى حجمه الأصلي للحصول على عرض أكثر تفصيلاً.
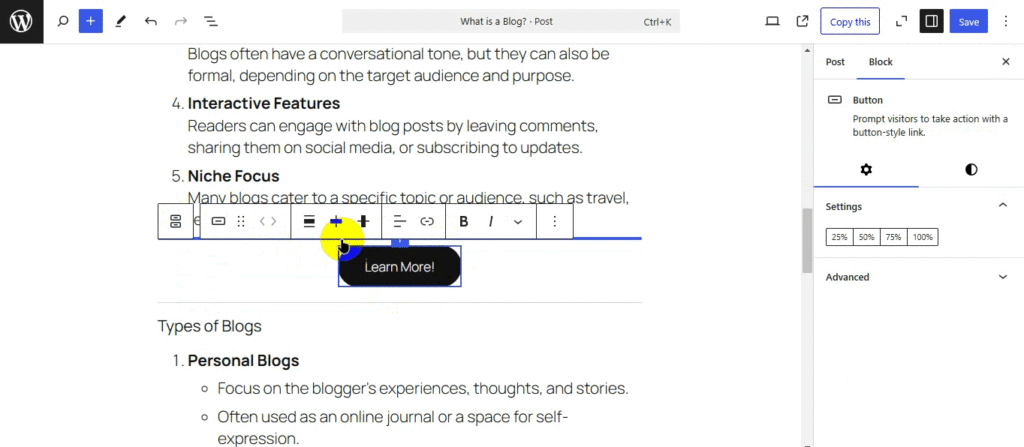
8. قم بتخصيص لون الخلفية لكتلة الأزرار
دعونا نتحدث عن الأزرار! سواء كان زر "اشتر الآن" أو "معرفة المزيد" أو "اشتراك"، فهي جزء مهم من موقع الويب الخاص بك.
والآن، مع WordPress 6.7، يمكنك جعل الأزرار تبدو تمامًا كما تريد من خلال تخصيص ألوان خلفيتها.
للقيام بذلك، حدد كتلة الزر الخاصة بك على صفحتك أو محرر المشاركات. من القائمة اليسرى حدد خيار النمط .
هناك سترى علامة التبويب "الخلفية" ، انقر عليها. الآن يتيح لك اختيار اللون الذي تريده. أو يمكنك إضافة رمز اللون ليتناسب مع العلامة التجارية لموقعك على الويب.

علاوة على ذلك، يمكنك إضافة هوامش وحشو للأزرار الخاصة بك.
قبل هذا التحديث، كانت أزرار التصميم محدودة بعض الشيء. ولكن الآن، أنت تسيطر بشكل كامل.
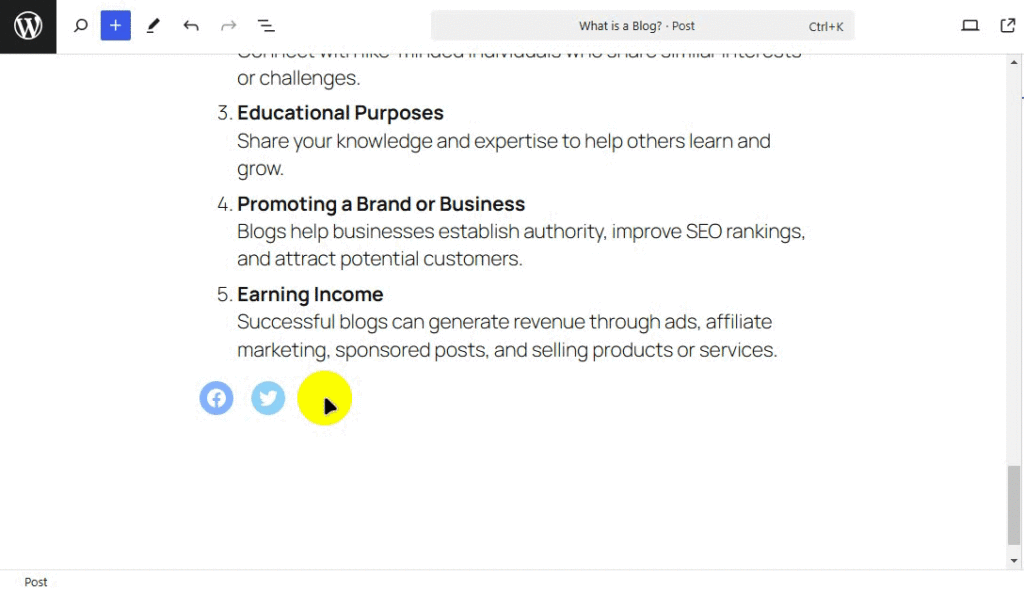
9. ميزات محسنة للرمز الاجتماعي
من خلال أيقونات التواصل الاجتماعي الموجودة على موقع الويب الخاص بك، يمكن للزائرين العثور عليك على Instagram وFacebook وTwitter وفي أي مكان آخر تقضي فيه وقتك عبر الإنترنت.
مع WordPress 6.7، أصبحت هذه الرموز الصغيرة أفضل كثيرًا! يوجد الآن رمز إضافة في الكتلة الاجتماعية.

يتيح لك ذلك إضافة أيقونة الوسائط الاجتماعية بسهولة دون الحاجة إلى البحث عنها كما كان من قبل.
10. ربط الكتل بالحقول – بدون تشفير
كان التعامل مع الحقول المخصصة وسمات الحظر دائمًا أمرًا تقنيًا، أليس كذلك؟ حسنًا، WordPress 6.7 موجود هنا لتغيير ذلك. أصبحت الآن طريقة أكثر سهولة لإدارة الروابط بين الكتل والحقول المخصصة.
قدم WordPress 6.7 واجهة مستخدم جديدة (UI) لربط سمات الكتلة بالبيانات التعريفية مباشرة في محرر الكتلة. يطلق عليه Block Binding API.
وهو سهل الاستخدام للغاية. يمكنك فقط الانتقال إلى إعدادات الكتلة، وتحديد البيانات الوصفية التي تريدها، وسيتم ربط الكتلة الخاصة بك!
ملاحظة: تعرض اللوحة الارتباطات النشطة على الكتلة الحالية. في حالة توفر أي منشور تعريفي، تكون اللوحة تفاعلية أيضًا. يمكنك ربط السمات بتلك الحقول المخصصة عبر مصدر ربط كتلة التعريف المضمن للنشر.
للحصول على معلومات تفصيلية، راجع الوثائق الرسمية لموقع WordPress.org.
تحسينات أخرى في ووردبريس 6.7
هناك المزيد من التحسينات في WordPress 6.7 بخلاف ما ذكرناه أعلاه. دعونا نلقي نظرة خاطفة سريعة!
- يمكنك ضبط كثافة المعلومات في تخطيط الشبكة عن طريق تغيير حجمها. يتيح لك ذلك عرض الأنماط باستخدام عدد أقل من الأعمدة، مما يجعل المعاينات أكبر وأسهل في التحليل.
- تشتمل الآن كتل عنوان الموقع وسطر وصف الموقع والآية والأزرار على خيار وضع الكتابة . لذا، يمكنك ضبط اتجاه النص للتخطيطات الفريدة.
- سوف ترث كتلة Query Loop الاستعلامات من القالب تلقائيًا بشكل افتراضي. سيكون من السهل والبديهي عرض المحتوى الديناميكي بدون تكوين إضافي.
- تعمل واجهة برمجة تطبيقات تسجيل القوالب الجديدة على تبسيط كيفية تعامل المكونات الإضافية مع القوالب المخصصة. فهو يقلل من الحاجة إلى المرشحات، لذا فإن إدارة القالب أسهل وأكثر كفاءة للمطورين.
- يمكنك تنظيم الخطوط حسب المصدر وتنشيط خطوط متعددة أو إلغاء تنشيطها مرة واحدة.
- تتم إضافة خيار تنسيق جديد مباشرة إلى كتلة التاريخ ، حتى تتمكن من إظهار التواريخ النسبية دون الحاجة إلى أدوات إضافية.
إلى جانب ذلك، هناك أكثر من 65 إصلاحًا وتحسينًا لإمكانية الوصول تركز على الجوانب الأساسية لتجربة WordPress.
خاتمة
هذا كل شيء!
إلى هنا سنختتم مقالتنا حول الجديد في WordPress 6.7. نأمل أن تكون هذه المقالة مفيدة لك لفهم ما ستحصل عليه مع الإصدار الجديد من WordPress 6.7.
إذا كان لديك أي أسئلة بخصوص هذه المقالة فأخبرنا بها في التعليقات. نحن سعداء لمساعدتك.
وأيضًا، إذا وجدت أي شيء مفقود في هذه المقالة، فلا تتردد في اقتراحه.
إلى جانب ذلك، قد ترغب في مراجعة مقالتنا حول كيفية إنشاء موقع WordPress بدون استضافة وكيفية كسب المال دون بيع أي شيء.
كما يمكنك متابعتنا على فيسبوك وتويتر لتبقى على تواصل معنا.
