كيفية إنشاء معارض ألبومات رائعة باستخدام Uncode (في 3 خطوات)
نشرت: 2018-04-03في بعض الأحيان ، تحتاج إلى عرض صور أكثر مما يمكنك تضمينه في صفحة واحدة دون جعلها تبدو مشوشة. عادةً ما يكون خيارك الوحيد هو فصل صورك إلى أقسام معرض متعددة ، أو عرضها على صفحات مختلفة. ومع ذلك ، فإن تقسيم صورك يقلل من فرصة أن يتمكن المستخدمون من العثور عليها جميعًا.
هذا هو المكان الذي يأتي فيه Uncode ، مع ميزة معرض الألبوم سهلة الاستخدام. يساعدك هذا الخيار بشكل أساسي في إنشاء معرض للمعارض. بهذه الطريقة ، يمكنك تجميع كل الصور التي تريدها بدقة في مساحة صغيرة. بالإضافة إلى ذلك ، يمكن للمستخدمين تصفح كل ما لديك لتقدمه ، دون الحاجة إلى التنقل بين صفحات متعددة.
في هذه المقالة ، سنتحدث أكثر عن معارض ألبومات Uncode ، ونناقش متى يجب أن تفكر في استخدامها. ثم سنعلمك كيفية إنشاء معرض الألبوم الخاص بك في ثلاث خطوات بسيطة. هيا بنا إلى العمل!
ما هي معارض الألبوم (ومتى يجب عليك استخدامها)

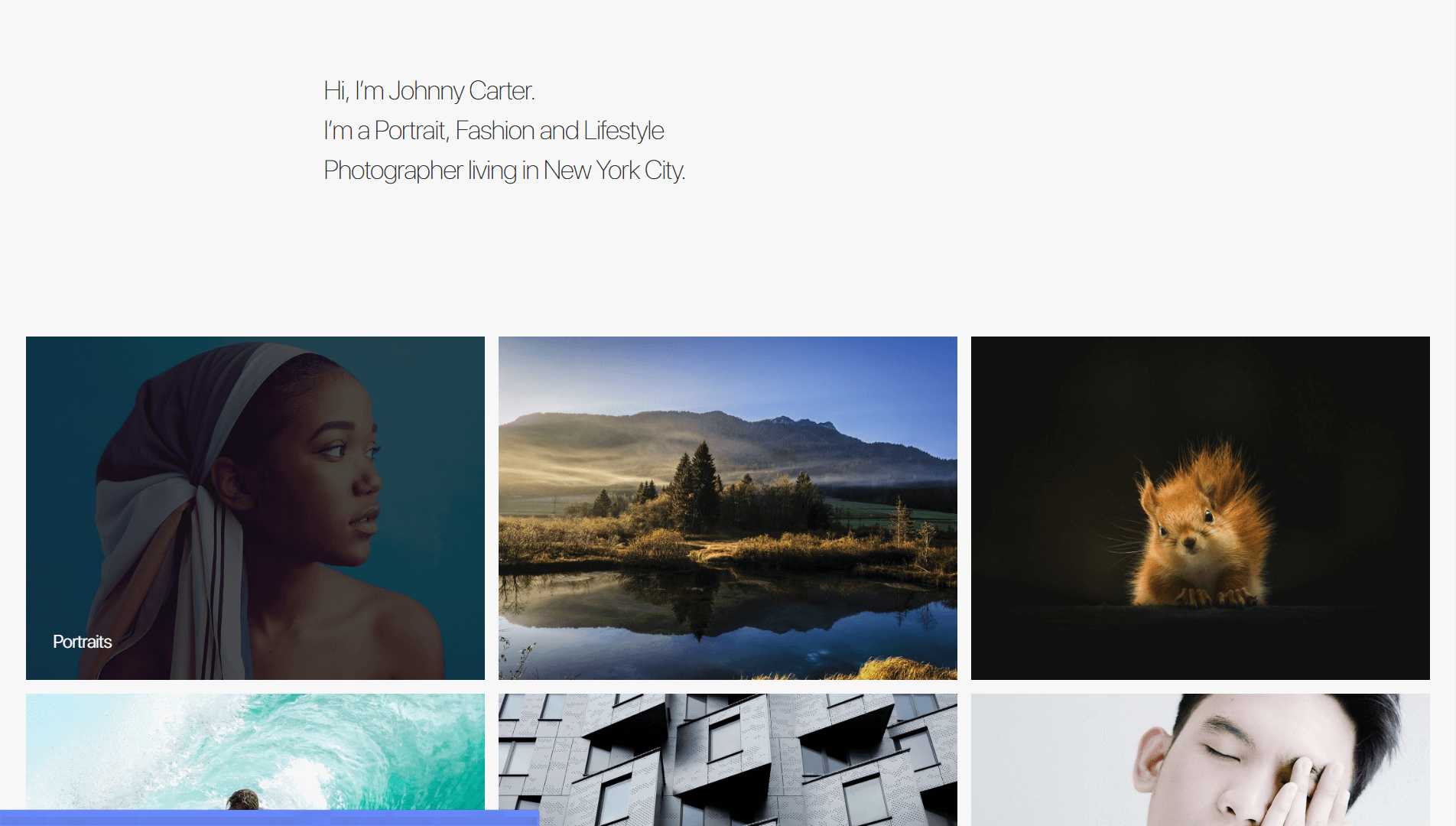
تبدو معارض الألبومات مماثلة لمعارض WordPress العادية من الخارج. ومع ذلك ، عند النقر فوق إحدى الصور ، يتم فتحها للكشف عن معرض كامل بداخلها ، باستخدام تأثير Lightbox. هذا حل أنيق لمشكلة معقدة - إيجاد طريقة لإضافة عشرات الصور إلى صفحة واحدة دون التأثير سلبًا على قابليتها للاستخدام.
يمكنك دائمًا تضمين معارض متعددة في نفس الصفحة ، أو نشر تلك الصور بين عدة صفحات. ومع ذلك ، يمكن أن تجعل هذه التقنيات من الصعب على الزائرين رؤية كل ما لديك لتقدمه ، والعثور على الصور التي يريدونها. علاوة على ذلك ، هناك بعض المواقف الخاصة التي يكون فيها استخدام معارض الألبوم منطقيًا جدًا.
على سبيل المثال ، هذه الميزة مثالية لـ:
- مواقع المحفظة. إذا كنت ترغب في عرض العمل في أكثر من فئة واحدة ، فإن استخدام معرض الألبوم يمكنك من القيام بذلك ، دون الحاجة إلى إضافة صفحات غير ضرورية إلى موقع الويب الخاص بك.
- عرض صور من أحداث متعددة. تعد معارض الألبومات طريقة مثالية لإنشاء معارض منفصلة للأحداث الفردية ، وعرضها جنبًا إلى جنب.
هناك الكثير من التطبيقات العملية لمعارض الألبومات ، بالطبع ، لذا فهي تستحق التفكير في موقع الويب الخاص بك. ضع في اعتبارك ، مع ذلك ، أن معارض الألبومات هي ميزة خاصة بـ Uncode. دعنا نتحدث عن كيفية إنشائها داخل السمة!
كيفية إنشاء معارض ألبومات رائعة باستخدام Uncode (في 3 خطوات)
قبل أن تبدأ ، ستحتاج إلى المضي قدمًا وإعداد Uncode ، بالإضافة إلى جميع المكونات الإضافية الموصى بها. بدون ذلك ، ستكون وظائف السمة الخاصة بك محدودة ، وقد لا تعمل بعض الميزات المتقدمة على النحو المنشود. عندما تكون جاهزًا ، يمكنك الانتقال إلى الخطوة الأولى.
الخطوة 1: قم بإعداد كل معرض فردي
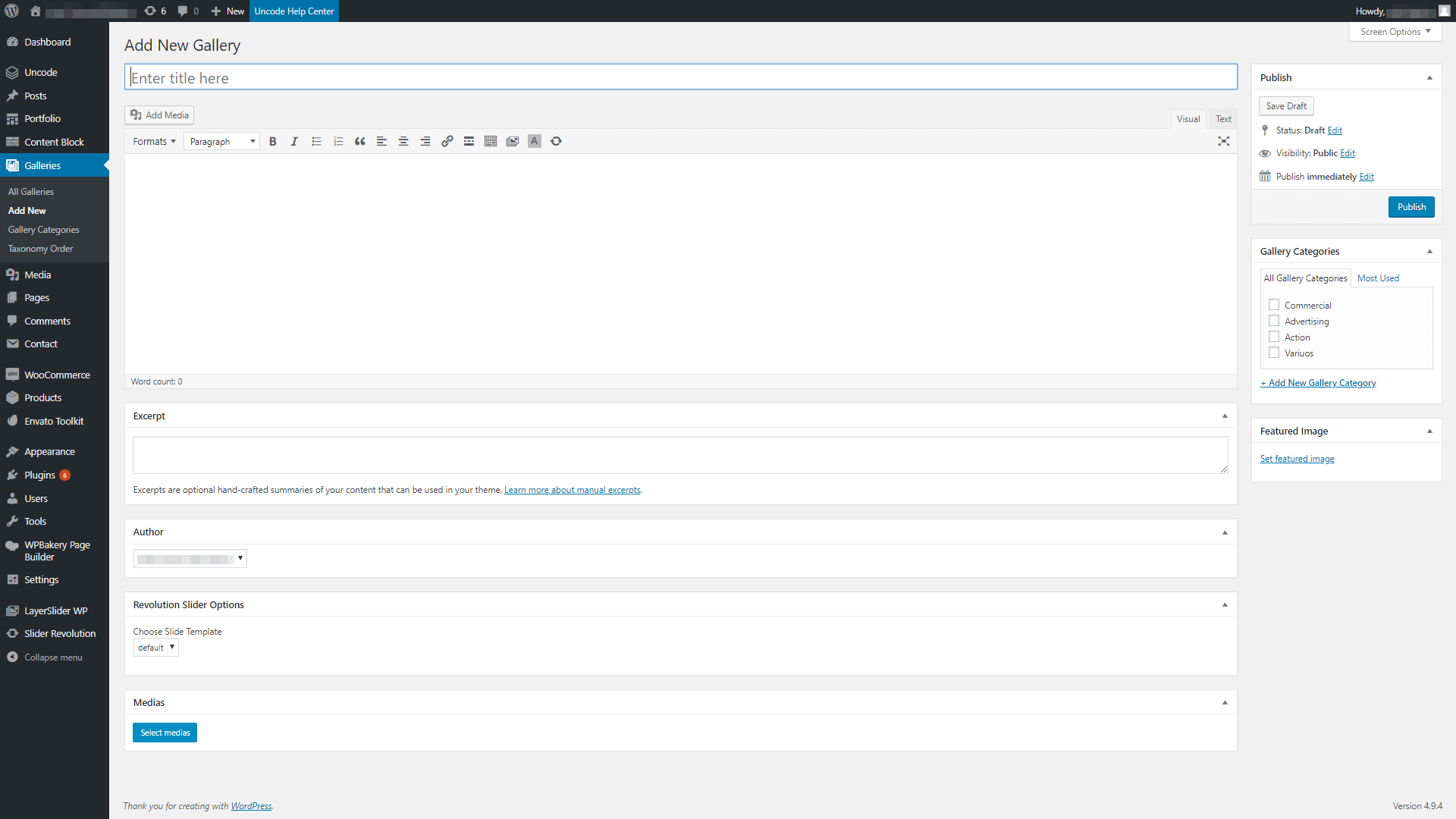
يتيح لك Uncode إعداد المعارض كأنواع منشورات مخصصة ، عن طريق إضافة علامة تبويب جديدة إلى لوحة المعلومات الخاصة بك. للبدء ، انتقل إلى المعارض وانقر على إضافة جديد . في الشاشة التالية ، ستتمكن من إدخال عنوان لمعرضك الجديد واختيار صورة مميزة له:

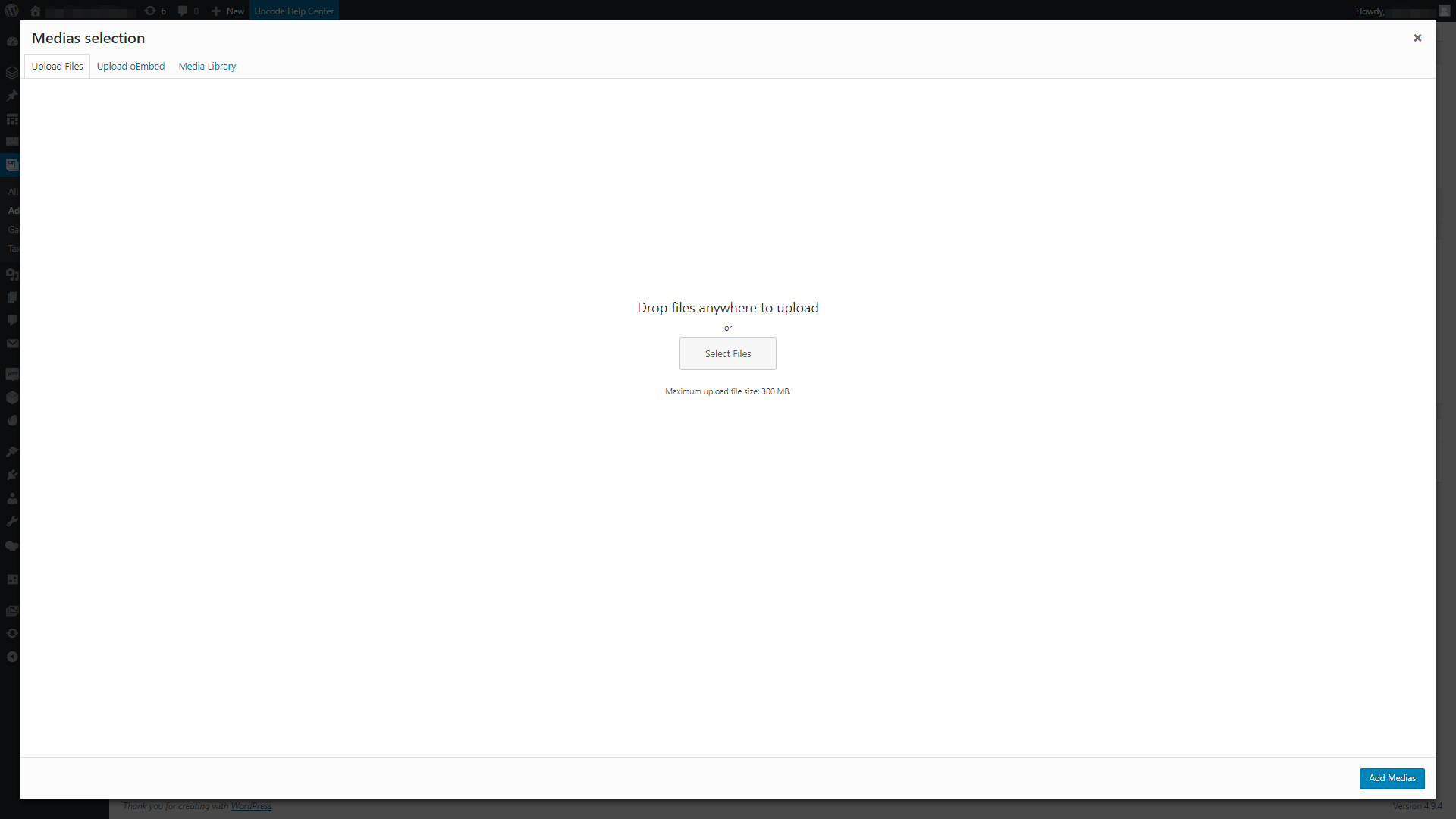
الآن ، انطلق وقم بتحميل جميع الصور التي تريد أن يتضمنها معرضك في قسم الوسائط في أسفل الصفحة:

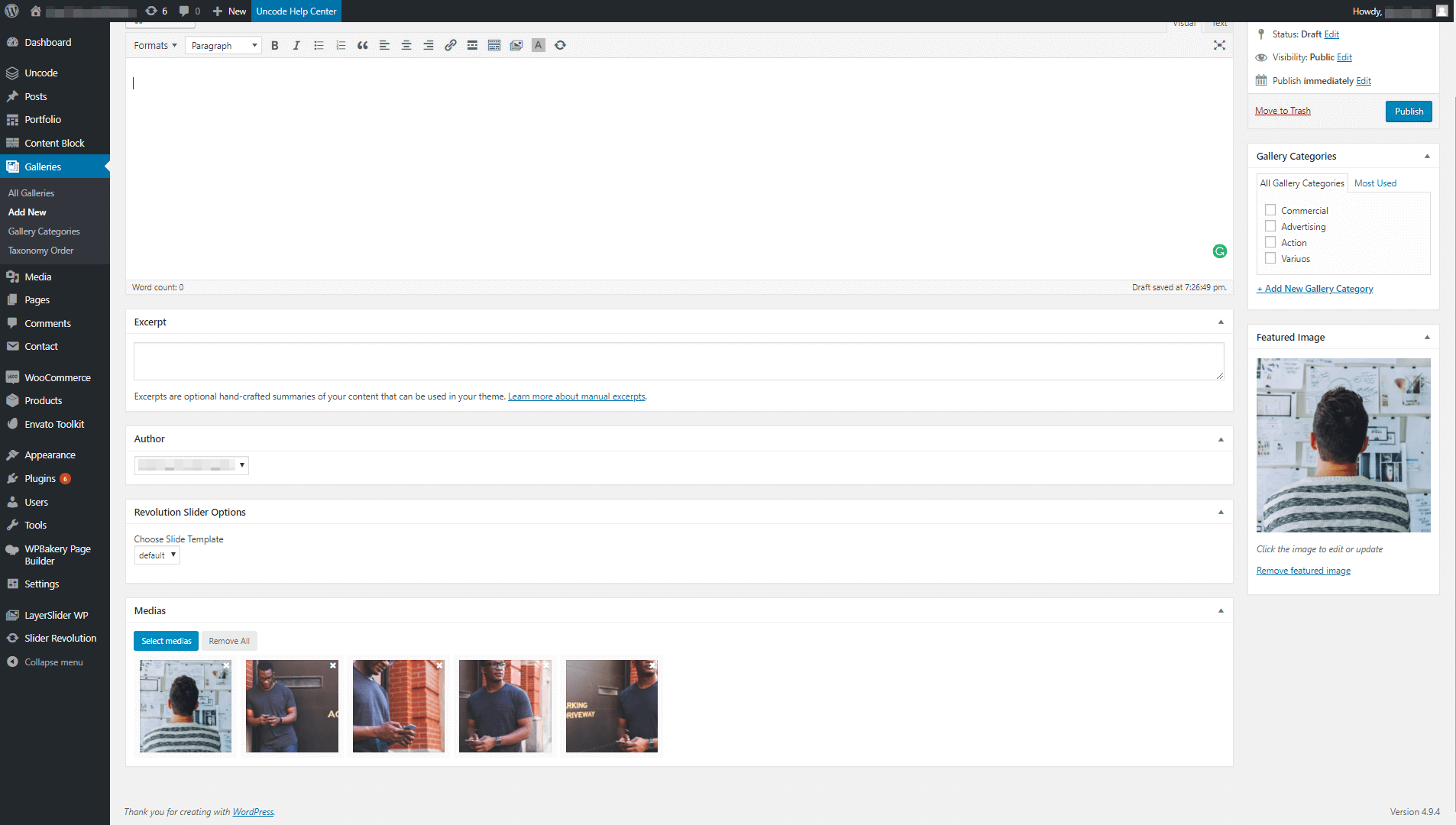
يمكن أن يتضمن معرض الصور الخاص بك أي عدد تريده من الصور ، ويمكنك سحبها وإفلاتها لتهيئة ترتيبها. بالإضافة إلى ذلك ، سترغب في إعادة تحميل صورتك المميزة هنا ، ووضعها في المركز الأول. خلافًا لذلك ، عندما ينقر المستخدمون على معرض الألبوم الخاص بك ، فسوف يقابلون صورة مختلفة (والتي يمكن أن تكون مزعجة):

قد ترغب أيضًا في التأكد من أن جميع صورك بنفس الحجم ، حيث يؤدي ذلك إلى ظهور معرض أكثر جاذبية. عندما تنتهي من إجراء التغييرات ، تذكر أن تضغط على زر " نشر " لحفظ معرضك الجديد.
كرر هذه العملية لكل معرض فردي تريد استخدامه. بعد ذلك ، تكون جاهزًا للانتقال إلى الخطوة التالية. إذا احتجت في أي وقت إلى إجراء تغييرات على معارض الصور الخاصة بك ، فيمكنك القيام بذلك بسهولة من خلال العودة إلى هذه الشاشة.
الخطوة 2: قم بإنشاء معرض الألبوم الخاص بك باستخدام Uncode's Page Builder
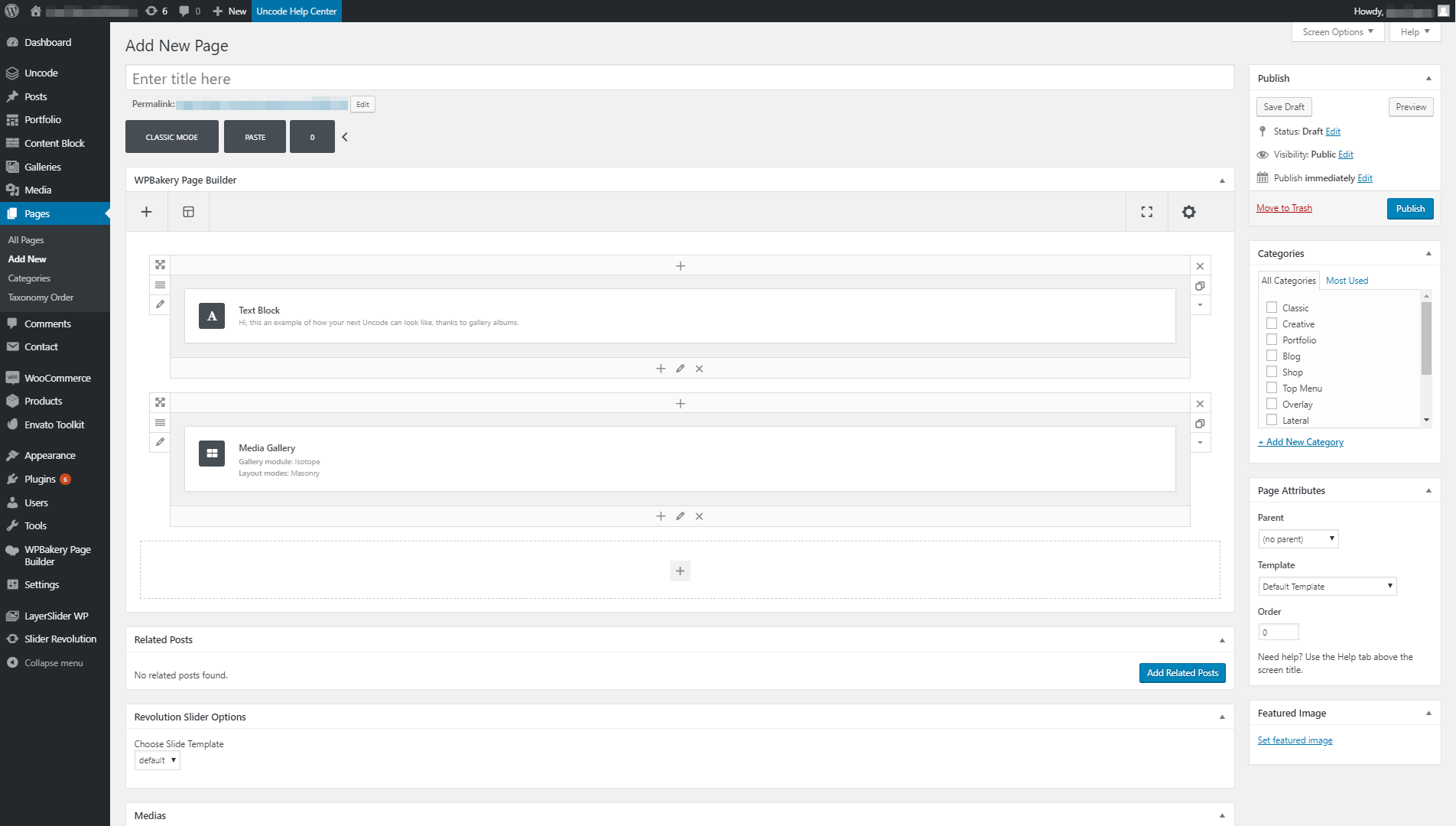
كما تعلم ، يستخدم Uncode إصدارًا مصممًا خصيصًا من WPBakery Page Builder لمساعدتك في إنشاء صفحات مذهلة بسهولة. يستخدم هذا المكون الإضافي الشهير نظام الوحدات النمطية ، والذي يساعدك في وضع العناصر وترتيبها على صفحاتك ومنشوراتك. لإضافة معارض ألبومات ، ستحتاج إلى استخدام وحدة معرض الوسائط :


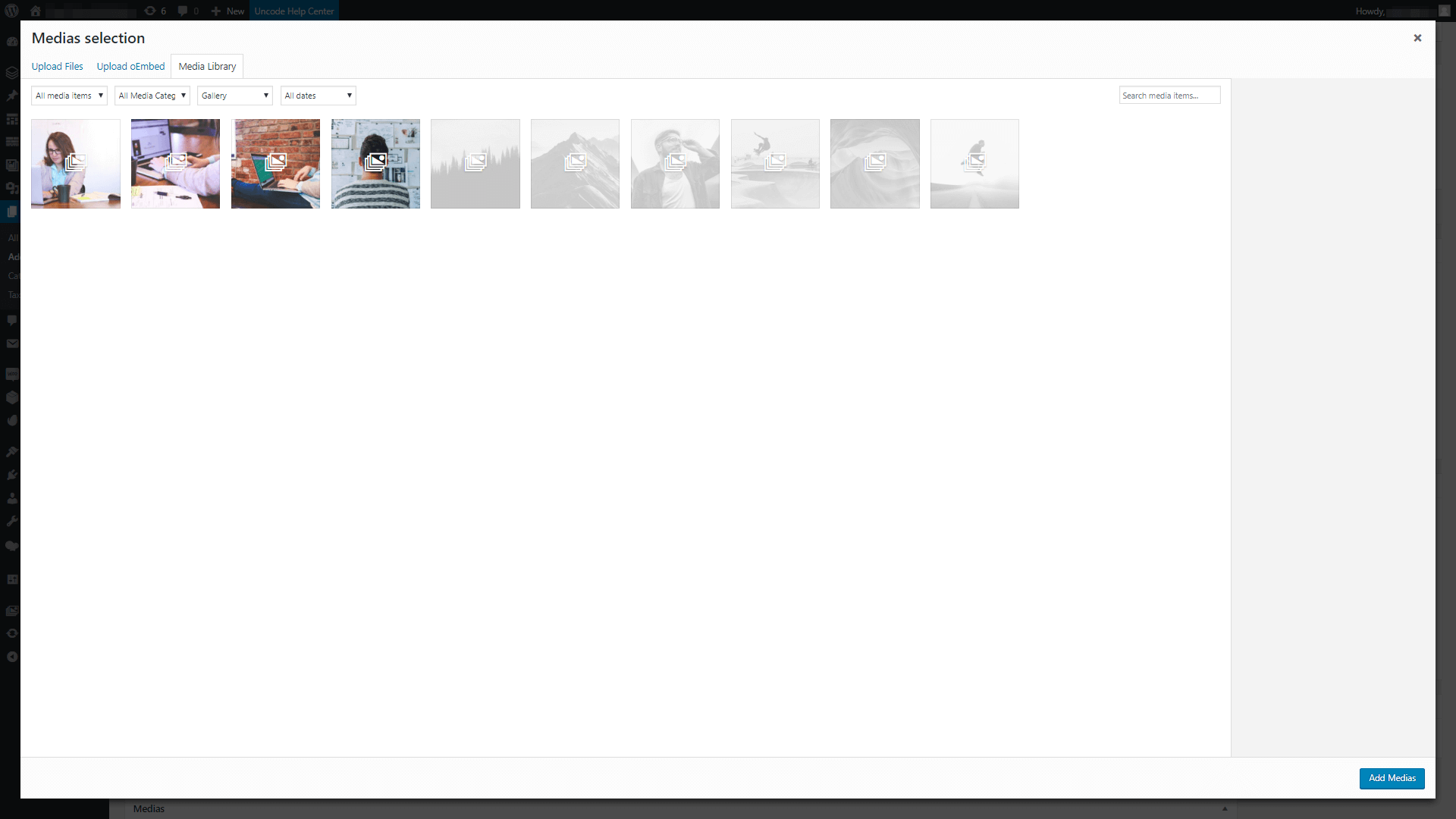
بمجرد وضع الوحدة ، افتح شاشة الإعدادات الخاصة بها وانتقل إلى علامة التبويب عام . قم بالتمرير لأسفل حتى تجد قسم الوسائط ، وانقر فوق الزر المجاور له لإضافة عناصر جديدة. في الشاشة التالية ، حدد علامة التبويب مكتبة الوسائط ، واختر خيار المعرض ضمن محدد الوسائط:

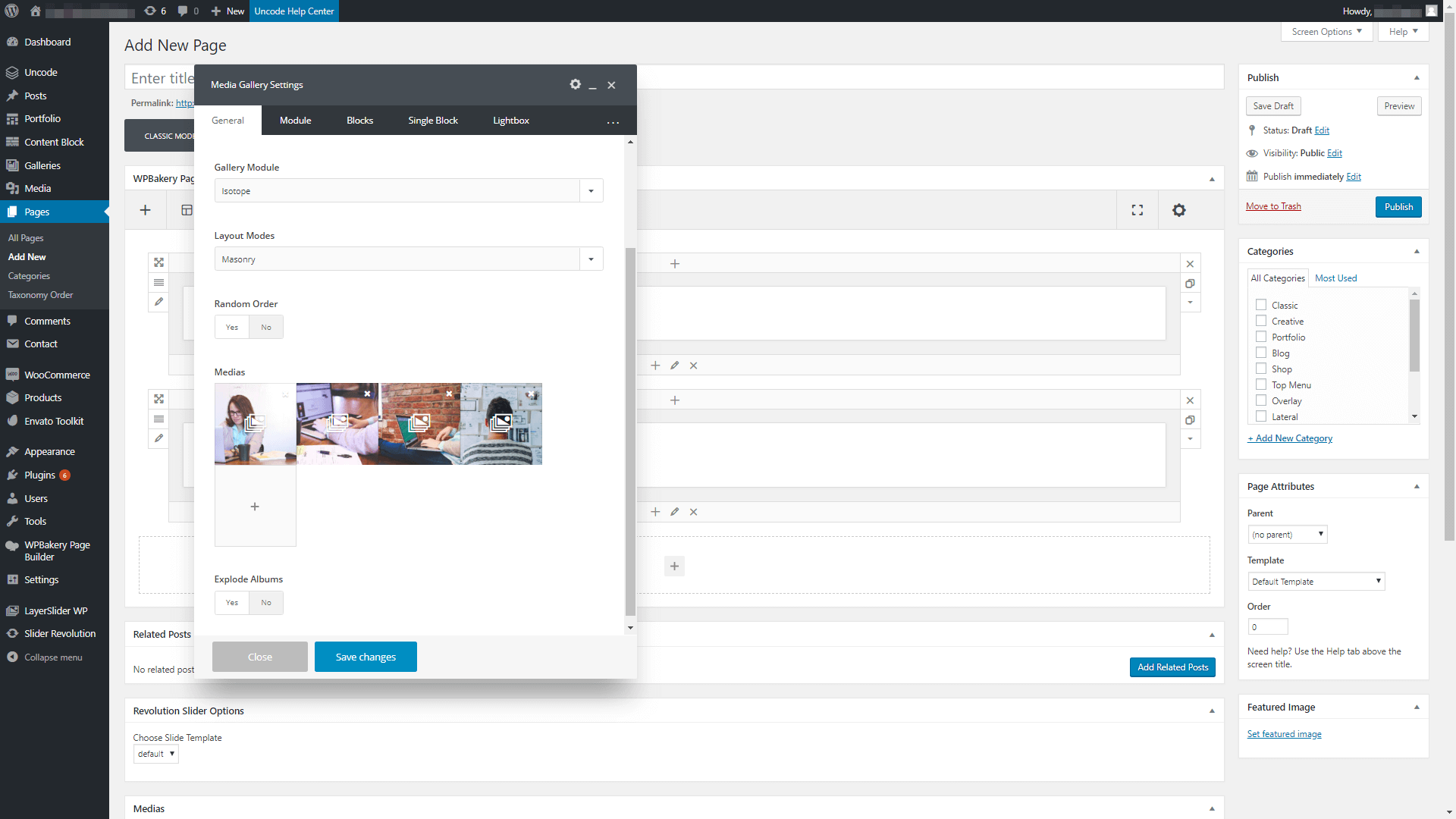
ستظهر جميع المعارض التي أنشأتها باستخدام Uncode جنبًا إلى جنب على هذه الشاشة. يمكنك إضافة معرض واحد أو أكثر إلى وحدة معرض الوسائط الخاصة بك عن طريق تحديدها ببساطة. يجب أن تظهر المعارض التي اخترتها أسفل نافذة إعدادات الوحدة النمطية الخاصة بك ، على النحو التالي:

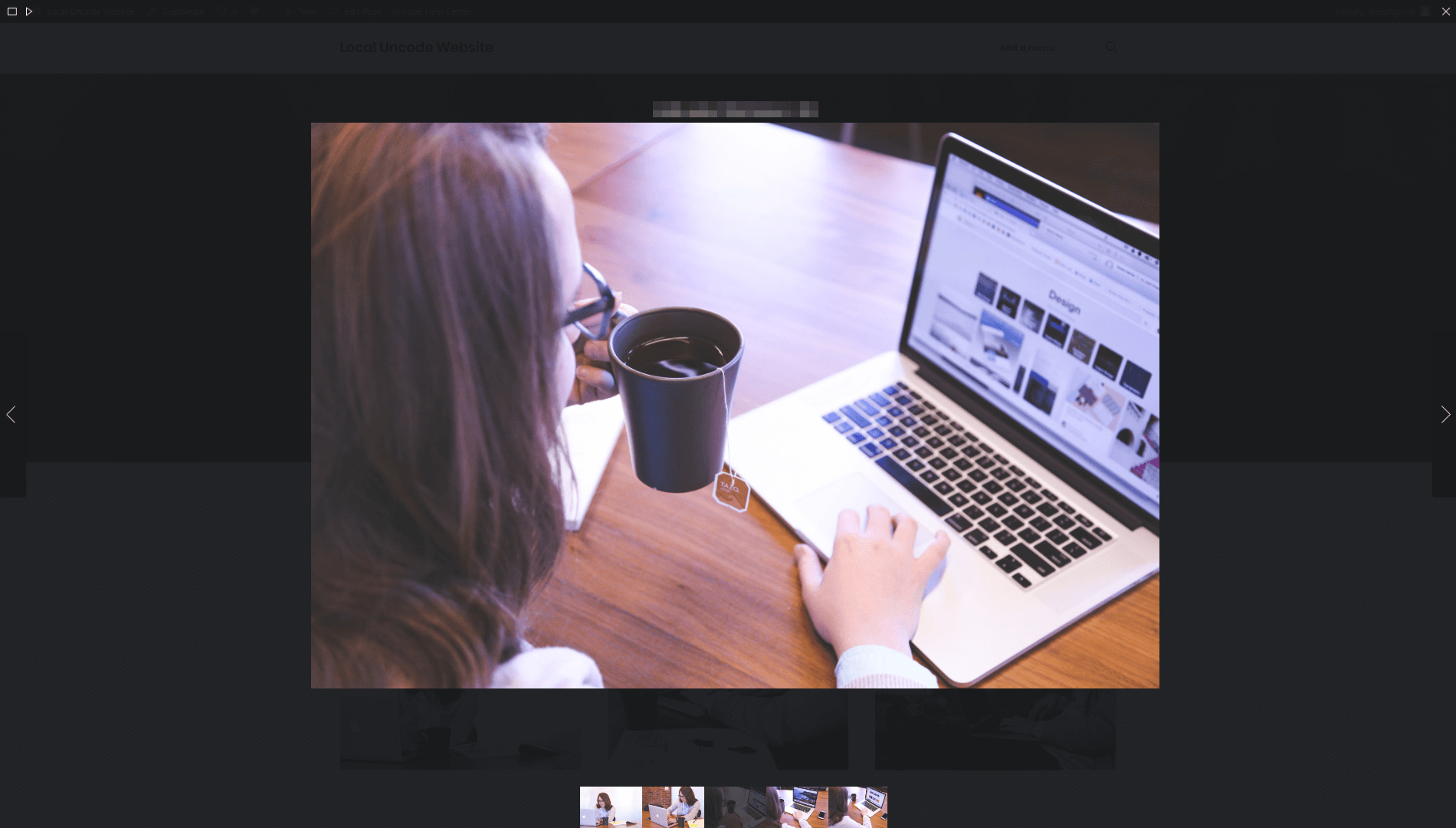
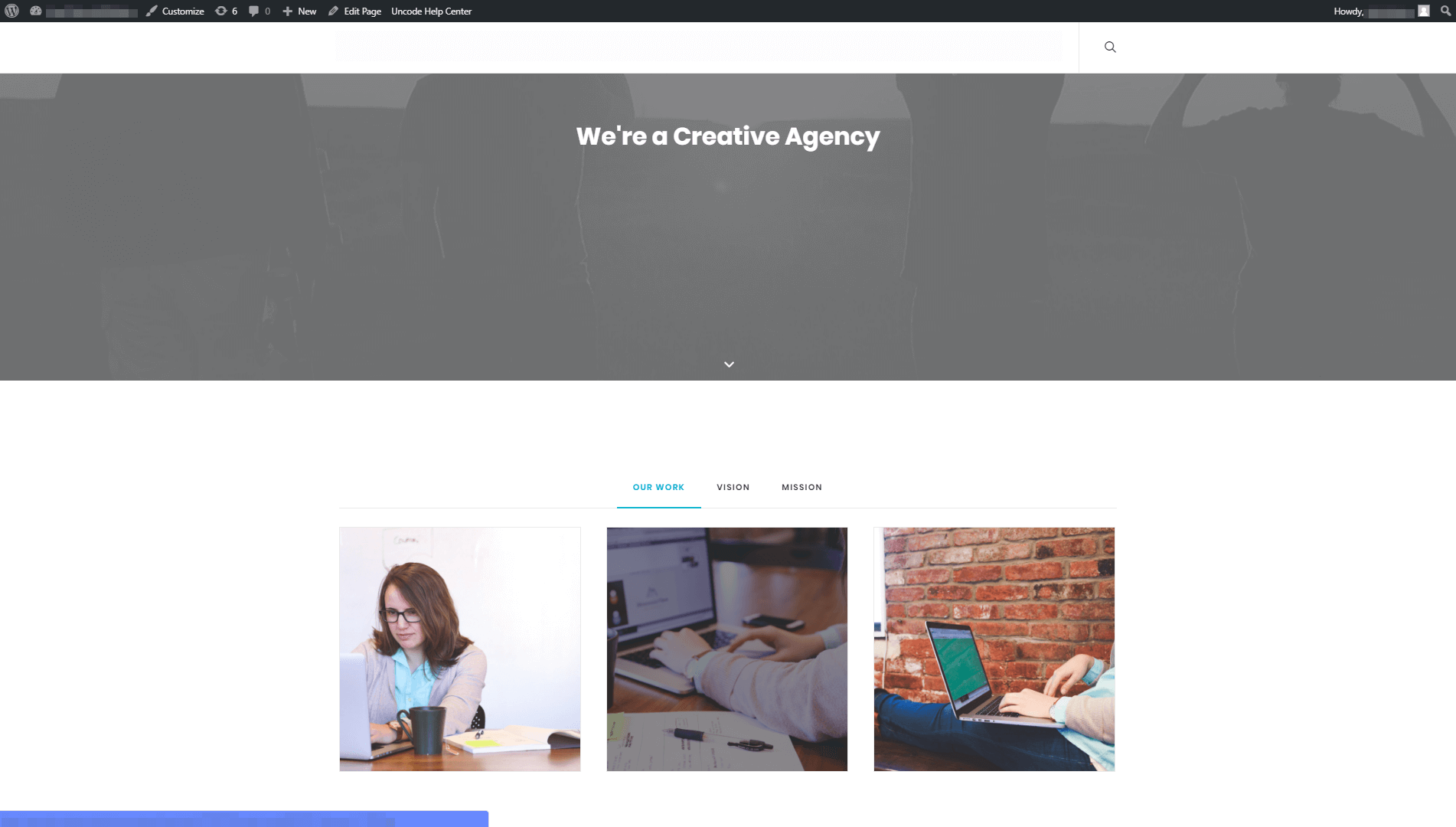
انقر فوق الزر حفظ التغييرات ، وهذا كل شيء! سيكون معرض الألبوم الخاص بك جاهزًا للعمل الآن ، لذا انطلق وتحقق من ذلك على موقع الويب الخاص بك:

بشكل افتراضي ، ستعرض معارضك العناوين التي قمت بتعيينها مسبقًا. سيتم تعيينهم أيضًا بشكل افتراضي إلى تأثير Lightbox الداكن عند وصول المستخدمين إليها. ومع ذلك ، يمكّنك Uncode من تعديل نمط معارض الألبوم الخاص بك إذا أردت. في خطوتنا الأخيرة ، دعنا نتعرف على خيارات التخصيص التي يقدمها.
الخطوة 3: تخصيص نمط معرض الألبوم الخاص بك
إذا كنت ترغب في تغيير الطريقة التي يظهر بها معرض الألبوم الخاص بك ، فيمكنك القيام بذلك عن طريق تحرير وحدة معرض الوسائط الخاصة بك. بمجرد تحديد موقعه ، افتح نافذة إعدادات الوحدة النمطية ، وألق نظرة على علامة تبويب النمط بداخلها. في الداخل ، يمكنك تغيير التصميم الافتراضي للمعارض الخاصة بك من Masonry إلى Metro ، والذي يمكنك رؤيته في كامل مجده أدناه:

من علامة التبويب نفسها ، يمكنك تعيين لون الخلفية لمعرض الألبوم الخاص بك. الإعداد الافتراضي هو الأبيض ، ولكن قد ترغب في تغييره لمطابقة لوحة ألوان موقع الويب الخاص بك.
للمضي قدمًا ، فإن التغيير الآخر الأكثر أهمية الذي يمكنك إجراؤه على معرض الألبوم الخاص بك يتضمن تعديل طريقة عرض الصناديق المبسطة. للقيام بذلك ، انتقل إلى علامة التبويب Lightbox ضمن إعدادات الوحدة الخاصة بك. يتيح لك الخيار الأول هناك تغيير المظهر الافتراضي لصندوق الضوء من Dark إلى Light :

أخيرًا ، يمكنك أيضًا تغيير الطريقة التي يعرض بها Uncode الصور المصغرة لمعرضك ، وتحويلها من الإعداد الأفقي الافتراضي إلى التخطيط الرأسي:

عند الانتهاء من إجراء التغييرات على معرض الصور الخاص بك ، تذكر أن تضغط على زر حفظ التغييرات . بعد ذلك ، يمكنك التحقق من شكله على الواجهة الأمامية لموقع الويب الخاص بك. إذا لم تكن راضيًا عن التغييرات التي أجريتها ، فيمكنك دائمًا الاستمرار في تعديل نمط الوحدة الخاصة بك حتى يبدو معرض الألبوم الخاص بك مناسبًا تمامًا.
خاتمة
يجعل WordPress من السهل جدًا إضافة الصور إلى موقع الويب الخاص بك ، وعرضها كجزء من معرض. ومع ذلك ، فإنه يتعثر عندما يتعلق الأمر بعرض الكثير من الصور مرة واحدة ، لأن المعارض يمكن أن تشغل مساحة كبيرة.
لحسن الحظ ، يمكنك استخدام ميزة معرض ألبوم Uncode لتنظيم المعارض الفردية الخاصة بك باتباع هذه الخطوات السهلة:
- قم بإعداد كل معرض فردي.
- قم بإنشاء معرض الألبوم الخاص بك باستخدام أداة إنشاء الصفحات الخاصة بـ Uncode.
- تخصيص نمط معرض الألبوم الخاص بك.
هل لديك أي أسئلة حول متى وكيف تستخدم معارض ألبومات Uncode؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
رصيد الصورة: Pixabay.
