كيفية إنشاء روابط ارتساء ووردبريس؟
نشرت: 2022-04-25وأنت جالسًا على جهاز الكمبيوتر الخاص بك ، تبحث عن مصدر إلهام لتصميم مدونتك.
إحدى نتائج Google تلفت انتباهك. يمكنك النقر لفتحه والبدء في القراءة.
تقوم بالتمرير لأسفل ، قليلاً ، أكثر قليلاً و "يا رجل ، هذا المنشور طويل جدًا ، لست مهتمًا بهذا ... أين يذكر الأدوات التي يجب استخدامها؟!" .

هل يمكنك رؤيتي قادمًا مع جدول المحتويات الخاص بي؟ نعم: أحد الحلول الرائعة لتسهيل قراءة منشور أو صفحة بها حجم كبير من المحتوى هو إدراج جدول محتويات به روابط ربط.
ولكن ما هو؟ كيف افعلها؟ ما هي النقطة؟ ارجوك تحمل معى. بنهاية هذا المنشور ، ستحصل على إجابات لهذه الأسئلة ، وستعرف بالضبط كيفية إنشاء روابط ربط WordPress . ببساطة ، وخطوة بخطوة.
ملخص
- ما هي روابط ارتساء WordPress؟
- لماذا إنشاء روابط ارتساء WordPress؟
- كيفية إنشاء رابط ارتساء WordPress باستخدام محرر المحتوى؟
- كيفية إنشاء روابط ارتساء WordPress في كود HTML؟
- كيف يمكن إنشاء رابط إلى رابط موجود في صفحة أخرى؟
- كيف تنشئ رابطًا على WordPress باستخدام مكون إضافي؟
- خلاصة
تمت كتابة هذا المنشور في الأصل في أبريل 2020 ، وتم تحديثه آخر مرة في أبريل 2022.
ما هي روابط ارتساء WordPress؟
رابط الارتساء هو ارتباط تشعبي ، عند النقر عليه ، يعيد توجيه الزائر تلقائيًا إلى موقع آخر على نفس الصفحة ، أو إلى صفحة خارجية. لم يعد الزائر بحاجة إلى التمرير إلى ما لا نهاية للعثور على المعلومات التي أتى من أجلها.
من الناحية الفنية ، فإن عنصر الارتساء هو عنصر HTML
<a>.
النص بين العلامات هو نقطة <a> . بالامتداد ، يشير هذا إلى الارتباط الكامل ، أي <a> العلامة ومحتوياتها ، كما في المثال أدناه:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
يمكن إضافة رابط ربط WordPress إلى أي عنصر: نص أو صورة أو عنوان وما إلى ذلك .
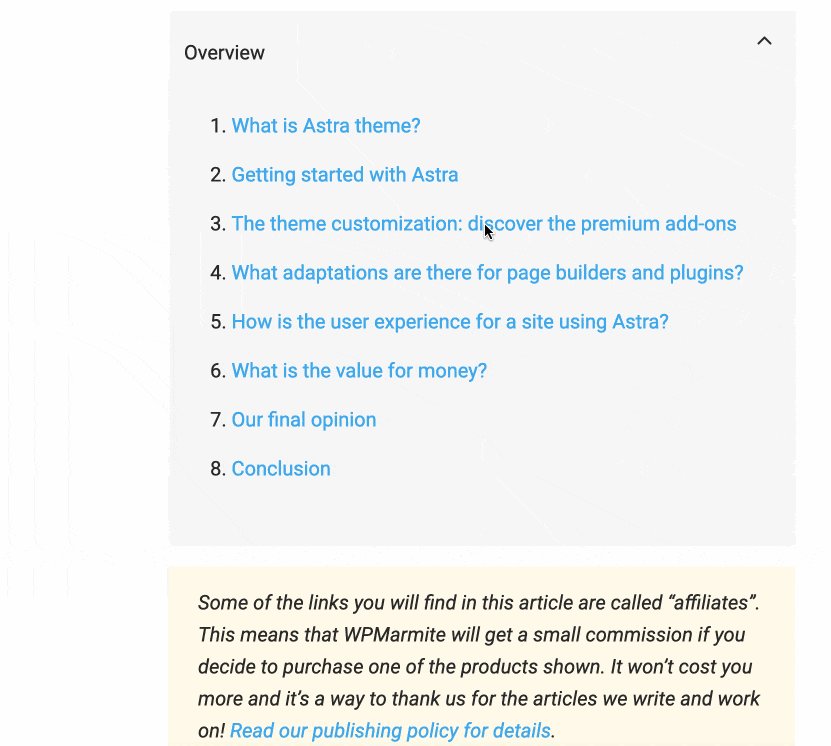
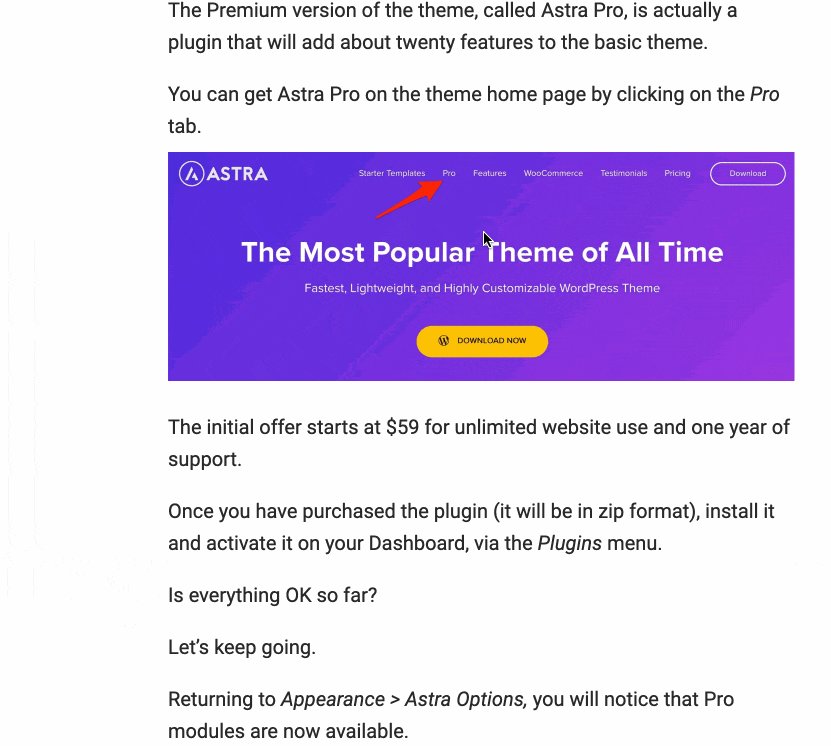
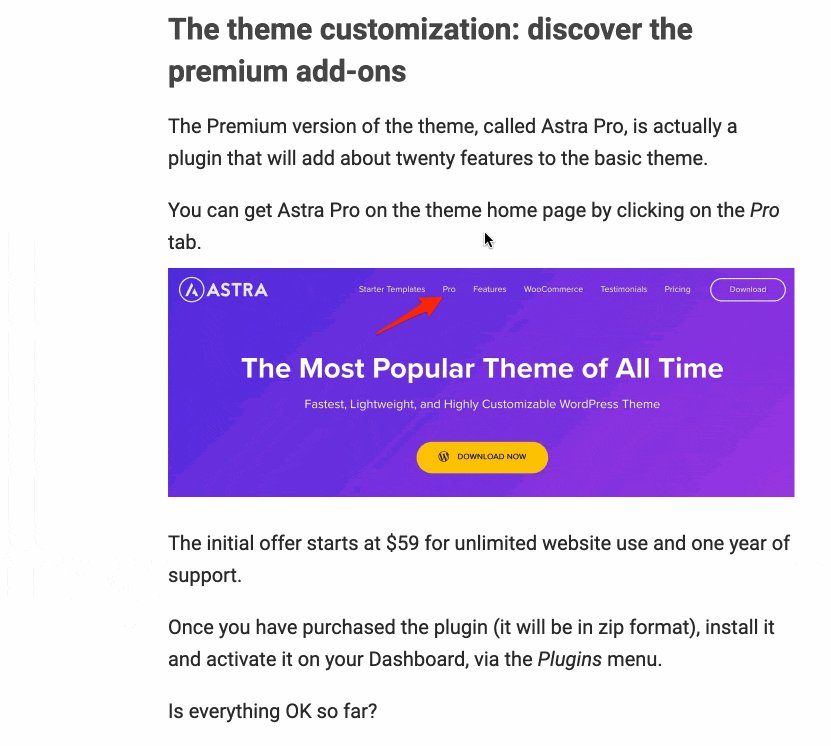
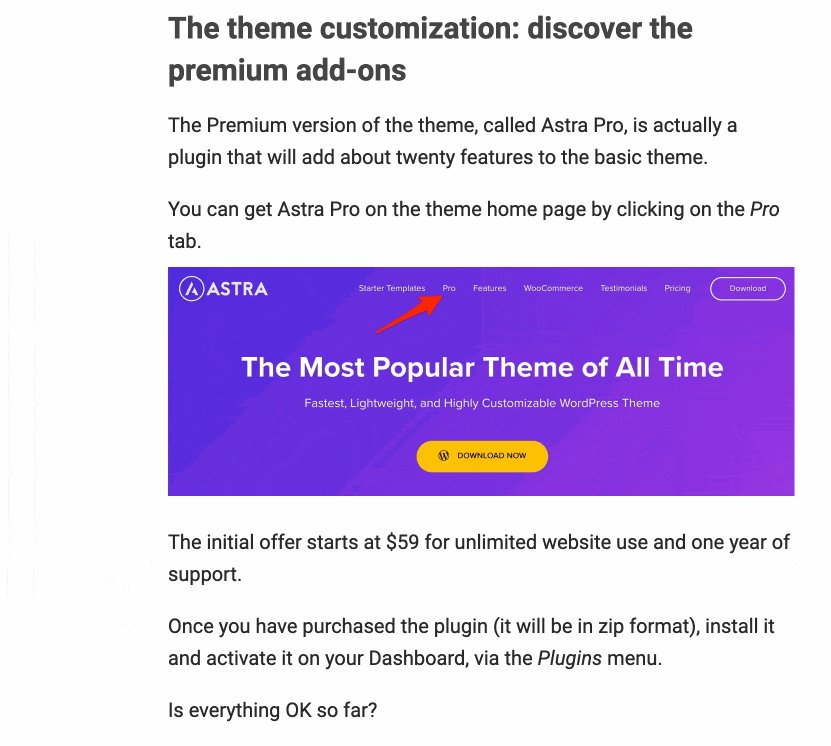
للحصول على فكرة جيدة عن مفهوم المرساة ، دعنا نأخذ مثالًا بسيطًا. في هذا المنشور حول موضوع Astra ، تلخص نظرة عامة في الجزء العلوي من الصفحة محتواها.
يمكنك أن تجد طريقك في المحتوى بفضل عناوين كل جزء.
بالنقر فوق العنوان الذي تختاره من جدول المحتويات هذا (غالبًا ما يتم إدراج روابط الربط) ، فإنك تهبط مباشرةً على الجزء الذي اخترت اكتشافه:

الرابط هو ما يساعدك على التنقل بين النظرة العامة والأقسام المقابلة في المنشور.
لماذا إنشاء روابط ارتساء WordPress؟
الآن بعد أن فهمت ماهية المرساة ، قد تتساءل عما إذا كانت مفيدة. حسنًا ، الجواب نعم ، مما لا يثير الدهشة. هناك 3 أسباب رئيسية:
- يحسن تجربة المستخدم (UX). إنها طريقة رائعة لتسهيل التنقل عبر الصفحة على المستخدمين ، حيث يمكنهم الانتقال مباشرةً إلى القسم الذي يختارونه ، كما رأيت سابقًا في المثال الموجود في جدول المحتويات.
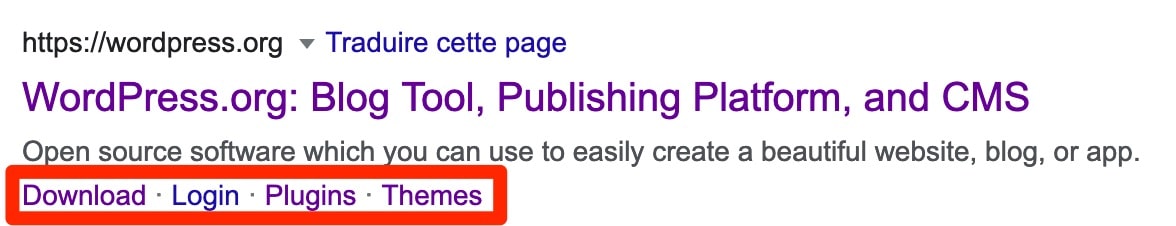
- يمكن تحسين عرض صفحاتك في نتائج بحث Google . يمكن لمحرك البحث عرض بعض روابط الإرساء أسفل الوصف التعريفي للمحتوى الخاص بك ، والتي يمكن أن تحسن نسبة النقر إلى الظهور على المحتوى الخاص بك ، وبالتالي زيادة حركة المرور على موقع WordPress الخاص بك.

- يمكنك الارتباط بجزء من صفحة أخرى . وهذا ممكن حتى لو كان في منتصف الصفحة أو أسفلها. لنفترض أنك تكتب منشورًا. أنت تتحدث عن خدماتك وتريد الارتباط مباشرة بعرض معين ، والذي يوجد في نهاية صفحة التسعير الخاصة بك. حسنًا ، يمكنك فعل ذلك باستخدام مرساة. سأفصل كيفية القيام بذلك في نهاية المنشور.
كل هذا واضح لك؟ حان الوقت الآن للتدرب. دعنا نكتشف كيفية إعداد رابط ارتساء WordPress.
كيفية إنشاء رابط ارتساء WordPress باستخدام محرر المحتوى؟
لجعل هذا التمرين أكثر واقعية ، سأقوم بتصميم نظرة عامة سأضيف فيها رابط الارتساء. هيا بنا نبدأ!
الخطوة 1: قم بإنشاء المرساة في كتلة العنوان التي تختارها
لنبدأ بإنشاء معرف الارتساء الذي سيكون موجودًا ، ليس في النظرة العامة ، ولكن في نص النص .
في هذه الخطوة ، نحتاج ببساطة إلى منحها اسمًا فريدًا. إليك كيفية المتابعة:
- أولاً ، اختر جزء الفصل الذي تهتم به ، الذي تريد الإشارة إليه ، على سبيل المثال عنوان h2. يمكنك أن تتخيل أنه يسمى "إنشاء روابط الربط". دعنا نضغط عليها.

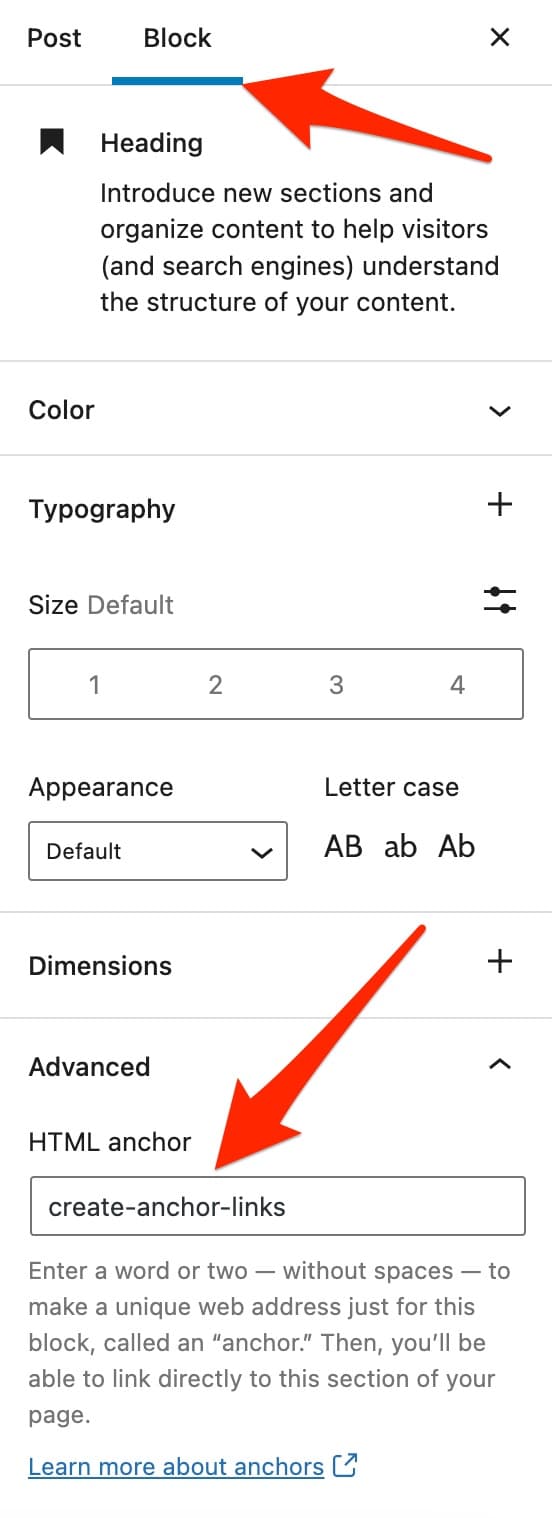
- في عمود "Block" من المحرر ، على الجانب الأيمن من الشاشة ، انقر فوق "Advanced" . ثم ، في حقل "HTML Anchor" ، اختر الاسم الذي تريد أن تعطيه للرابط الخاص بك. هذا هو معرفها.
اختر اسمًا بسيطًا وقصيرًا ، مثل "create-anchor-links" ، على سبيل المثال. من الأفضل إعطاء اسم متعلق بالقسم الذي تم إنشاء الارتباط له.

فيما يتعلق باسم الرابط الخاص بك ، تقدم وثائق WordPress بعض النصائح العملية التي يجب عليك اتباعها ، وإلا فلن تعمل المرساة:
- استخدم اسمًا فريدًا لكل نقطة ارتساء ولكل صفحة ويب.
- اسم المرساة حساس لحالة الأحرف . يمكنك استخدام الأحرف الكبيرة والصغيرة طالما أنها مفهومة.
- يمكنك استخدام بعض الأحرف الخاصة مثل الواصلة "
-" أو الشرطة السفلية "_" للفصل بين كلمتين ، ولكن بدون مسافات (يجب أن يلتصق كل شيء معًا). - يجب أن يكون الحرف الأول من اسم الرابط حرفًا .
يمكن أن يكون محرر محتوى WordPress مضللًا بعض الشيء في الكلمات التي يستخدمها عند إضافة رابط HTML الخاص بك. لا يسمح لك بإنشاء "عنوان ويب فريد" كما يقترح.
يسمح لك بإضافة معرف ، كما رأينا للتو ، يمكنك استخدامه للربط بالعنصر الذي اخترته ، هذا كل شيء.
الخطوة 2: قم بإنشاء رابط إرساء إلى رابط HTML الخاص بك
للخطوة الثانية ، ارجع إلى بداية المنشور:
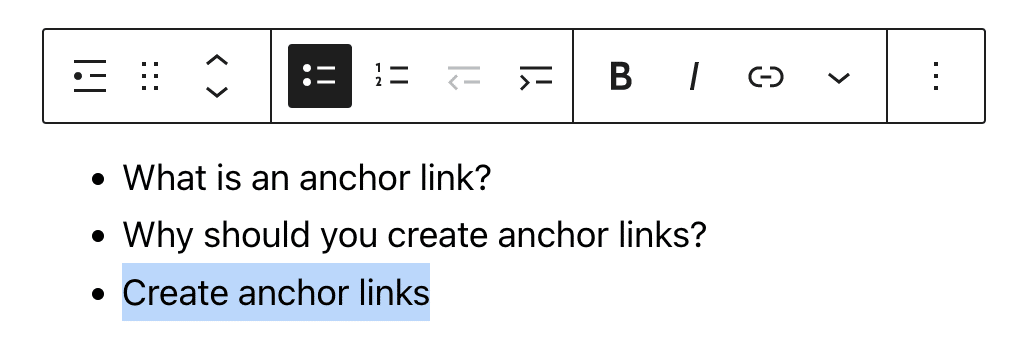
- ابدأ بإنشاء نظرة عامة ، باستخدام كتلة "قائمة" ، على سبيل المثال. املأ جميع عناوين فصول رسالتك. أنهِ بتسليط الضوء على اسم الفصل المختار . يوجد أدناه كتلة "إنشاء روابط إرساء" ، على سبيل المثال لدينا:

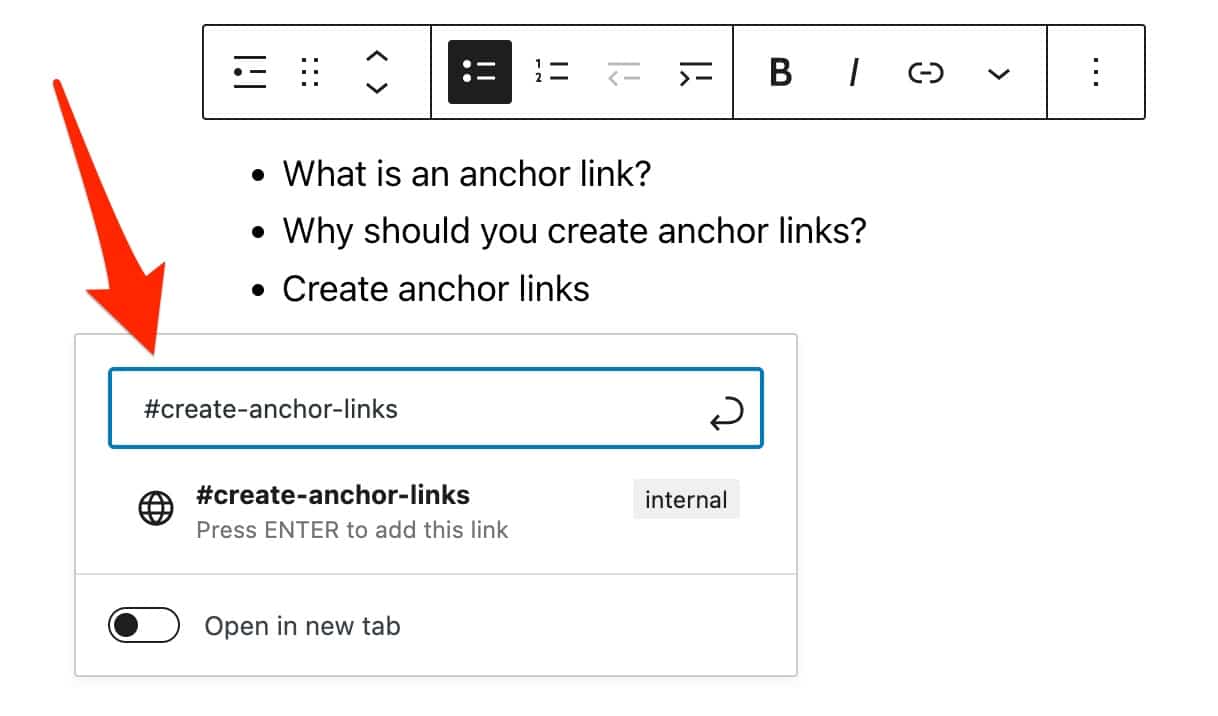
- قم بإنشاء ارتباط مع اسم الارتساء المُضاف مسبقًا
(create-anchor-links). كن حذرا ، هناك دقة هنا. يجب أن يسبق هذا الاسم بالحرف#. في مثالنا هذا يعطي:#create-anchor-links.
سيؤدي هذا الارتباط إلى العنصر ذي المعرف المقابل في الصفحة الحالية (الذي اخترته في الخطوة السابقة ، أي عنوان h2 الخاص بك):

وهذا كل شيء: رابط الإرساء الخاص بك يعمل. تهانينا!
في مثالنا ، أنشأنا رابطًا لعنوان الصفحة. بشكل عام ، أي عنصر يمكن استخدامه لإدراج ارتباط تشعبي (مثل العنوان ، والنص ، والصورة ، وما إلى ذلك) يمكن أن يصبح رابطًا إلى نقطة ارتساء صفحتك.
لإضافة رابط HTML ، تنص وثائق WordPress على أن الإعداد متاح لجميع الكتل باستثناء:
- الكتل الكلاسيكية ، قراءة المزيد ، البحث ، فواصل الصفحة
- كتل الحاجيات (باستثناء أيقونات الشبكات الاجتماعية)
- كتل المحتوى المضمنة
- كتل الموضوع
كيفية إنشاء روابط ارتساء WordPress في كود HTML؟
إذا كنت لا تريد استخدام خيار "رابط HTML" الذي يقدمه محرر محتوى WordPress ، فمن الممكن أيضًا إنشاء رابط يدويًا في كود HTML ، في محرر المحتوى أيضًا.

سوف أقوم بفك الخيط أدناه ، مرة أخرى في خطوتين.
الخطوة 1: إنشاء المرساة للقسم المختار
ابدأ باختيار الكتلة التي تهتم بها. هنا ، سأستخدم مثال h2 الخاص بي من الشرح السابق.
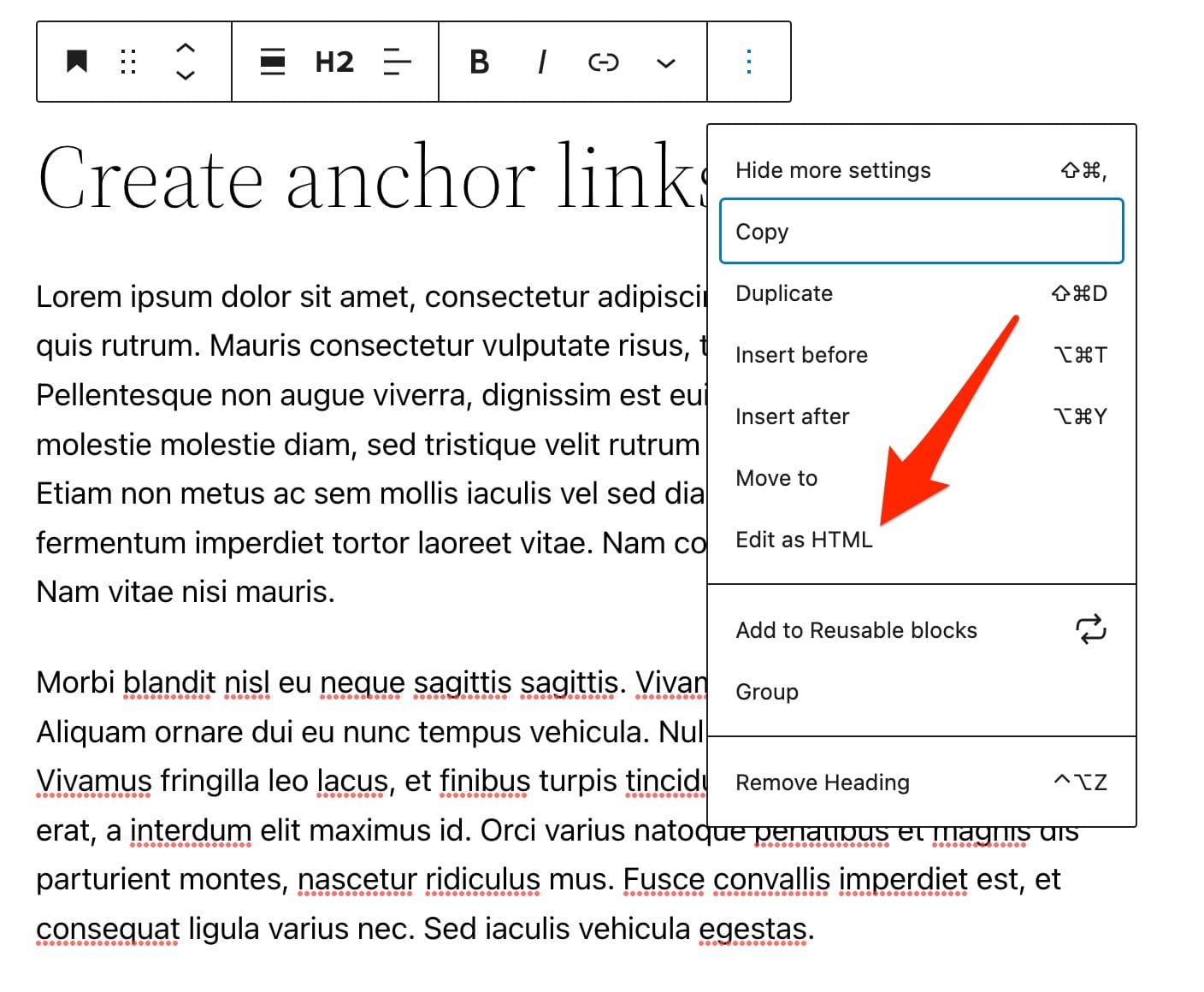
انقر على زر الحظر الذي يحتوي على النقاط الثلاث الصغيرة ، ثم اختر "تعديل بتنسيق HTML".

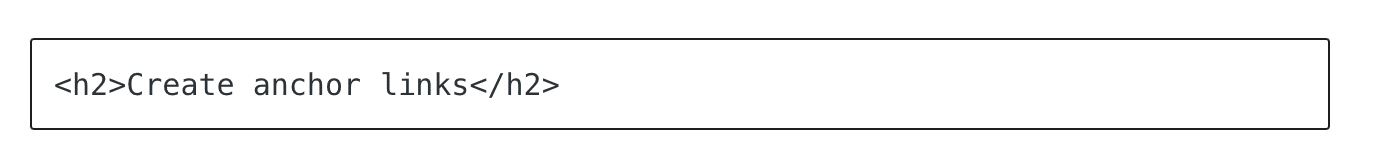
يسمى h2 المختار أعلاه "إنشاء روابط إرساء" . عندما تبدأ في تحرير HTML ، سترى:

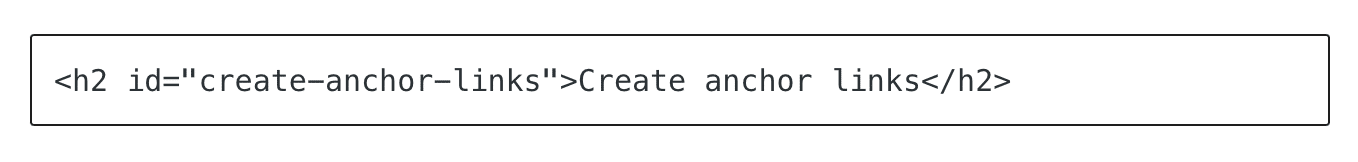
من هناك ، أضف سمة id يدويًا إلى علامة h2 ، لمنح الرابط اسمًا (سيكون هذا غير مرئي في المحرر المرئي). الذي يعطي:

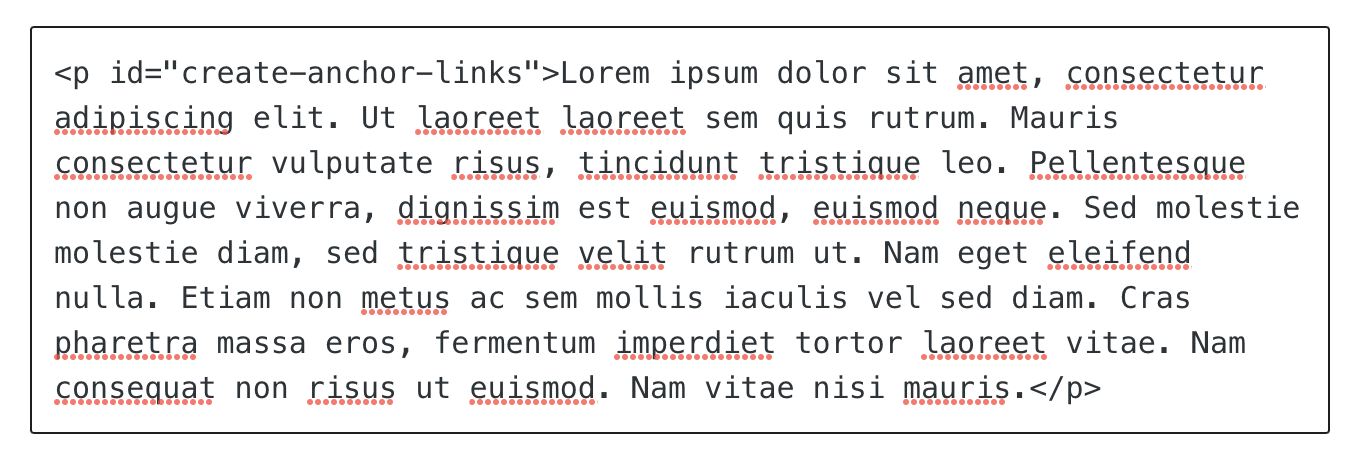
إذا كنت تريد أن تفعل الشيء نفسه في فقرة ، أو أي نوع آخر من الكتل ، فهذا ممكن تمامًا.
الاختلاف الوحيد هو أنك لن تعمل مع علامة h2 ، ولكن مع علامة p (للفقرة) على سبيل المثال. هذا من شأنه أن يعطي هنا:

الخطوة 2: ضع رابط الارتساء في النظرة العامة
مرة أخرى ، ارجع إلى النظرة العامة التي أنشأتها مسبقًا.
في جدول المحتويات هذا ، اختر "تحرير بتنسيق HTML" مرة أخرى ، إذا لم يكن الأمر كذلك بالفعل.
حول نص الرابط (اسم الفصل الخاص بك) ، أضف علامة <a> ، وأضف سمة href مع اسم المعرف كقيمته ، لإنشاء رابط مرساة قابل للنقر.
لا تنس إضافة # بادئة للإشارة إلى سمة id الكتلة المرتبطة بها.
لذلك سترى:

مرة أخرى ، كن حريصًا على استخدام نفس الاسم بالضبط (أولًا " create-anchor-links " ، ثم " #create-anchor-links ").
كيف يمكن إنشاء رابط إلى رابط موجود في صفحة أخرى؟
في بداية هذا المنشور ، وعدت بشرح كيفية استخدام أداة ارتساء على WordPress لإرسال قرائك مباشرة إلى منتصف صفحة أخرى .
لفهم هذا ، سأستخدم المثال الذي استخدمته بالفعل: لديك صفحة تسعير بها العديد من الخدمات. في آخر مشاركة لك ، تريد إرسال قرائك مباشرةً إلى الخدمة الأخيرة في هذه الصفحة.
من الواضح أن أول شيء يجب فعله هو إنشاء مرساة على كتلة هذه الخدمة الأخيرة الشهيرة (على سبيل المثال " last service ") ، مهما كانت. لكنك الآن تعرف كيف تفعل ذلك.
بعد ذلك ، عندما تنشئ رابطًا في رسالتك لخدمتك ، ما عليك سوى:
- أدخل عنوان URL للصفحة ، على سبيل المثال: "
https://www.mysite.com/rates". - ثم أضف بادئة
#من اسم الرابط الخاص بك ، على سبيل المثال: "https://www.mysite.com/rates/#last-rate".

من خلال النقر على الرابط الخاص بك ، سيتم نقل الشخص مباشرة إلى آخر سعر على صفحة الأسعار الخاصة بك.
الآن ، حتى الآن ، لقد أوضحت لك كيفية إنشاء رابط ربط WordPress يدويًا ، إما باستخدام محرر المحتوى أو باستخدام كود HTML.
لكي تكون أكثر شمولاً في الموضوع ، يجب أن تعلم أنه من الممكن إضافة نقاط ارتساء على WordPress باستخدام مكون إضافي. سأخبرك المزيد عن هذا في القسم التالي.
كيف تنشئ رابطًا على WordPress باستخدام مكون إضافي؟
هل تكتب بانتظام منشورات على مدونتك؟ بدلاً من المنشورات الطويلة التي تستخدم فيها لدمج نظرة عامة (جدول المحتويات) مع أدوات التثبيت القابلة للنقر؟
حسنًا ، يجب أن تعلم أنه من الممكن أتمتة هذه العملية والمضي قدمًا بشكل أسرع عند إنشاء نقاط ارتساء على موقع WordPress الخاص بك باستخدام مكون إضافي. لهذا ، هناك العديد من الحلول التي سنرى بالتفصيل.
الخيار 1: استخدم البرنامج الإضافي LuckyWP Table of Contents لإنشاء جدول محتويات
تتوفر مكونات إضافية مختلفة في الدليل الرسمي لمساعدتك في تصميم جدول محتويات. من بين أشهرها ، ستجد Easy Table of Contents أو Table of Contents Plus أو LuckyWP Table of Contents.
هذا الأخير لفت انتباهي لأنه الأفضل تصنيفًا من بين الثلاثة (4.9 نجوم من 5) وهو سهل الاستخدام للغاية ، مع الكثير من خيارات التخصيص.

يمكنك إضافة جدول محتويات تلقائيًا ، واختيار موقعه (على سبيل المثال قبل العنوان الأول أو بعده ، بعد أول كتلة نصية ، وما إلى ذلك). أو ، بالطبع ، يمكنك دمجها يدويًا أينما تريد في المحتوى الخاص بك باستخدام كتلة Gutenberg المخصصة.
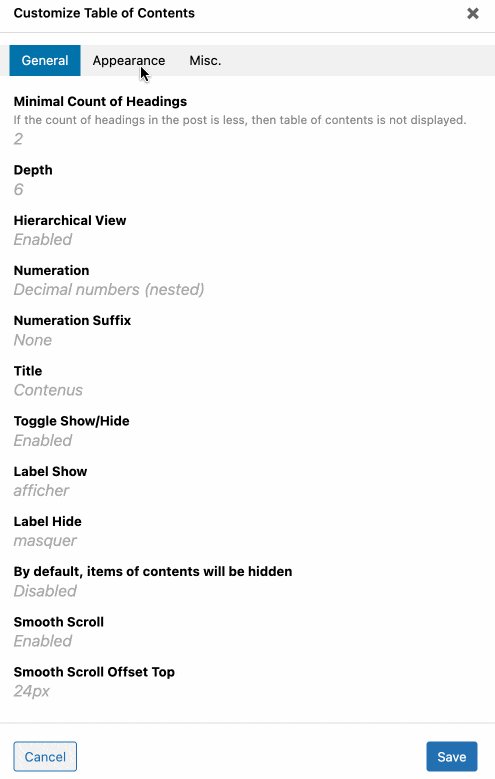
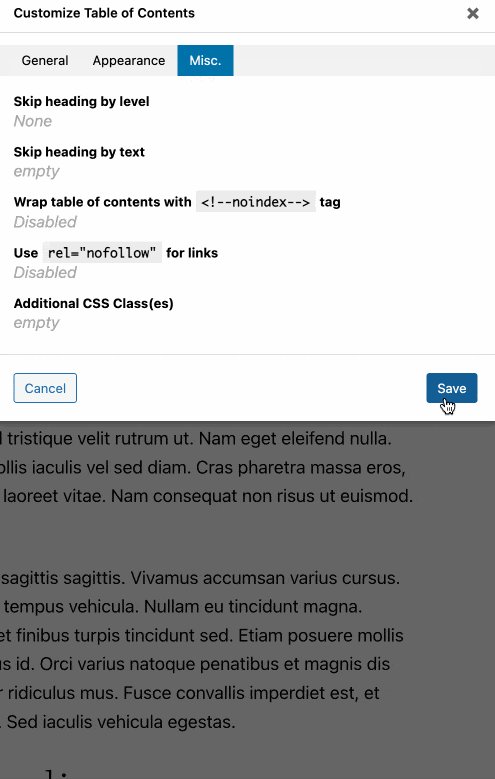
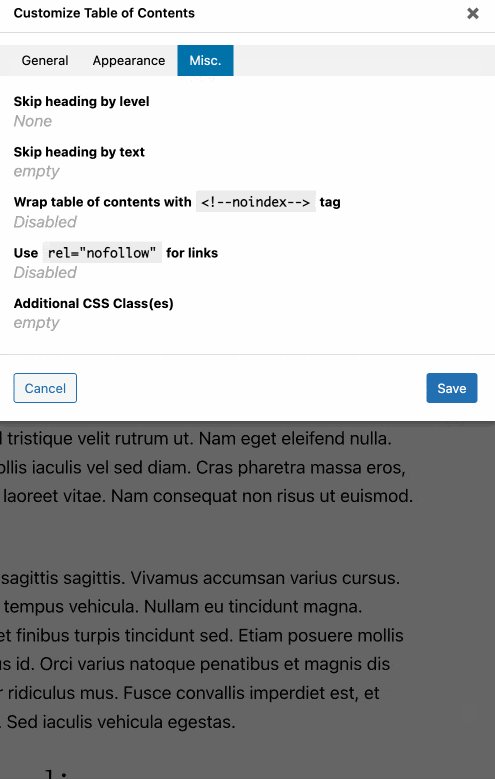
بمجرد القيام بذلك ، يمكنك العمل على المحتوى وطريقة عمل النظرة العامة ومظهرها ، من خلال الإعدادات التالية ، من بين أمور أخرى:
- إضافة ترقيم لعناوينك.
- تخصيص اسم جدول المحتويات والعلامات المختلفة ("إظهار" ، "إخفاء" ، إلخ).
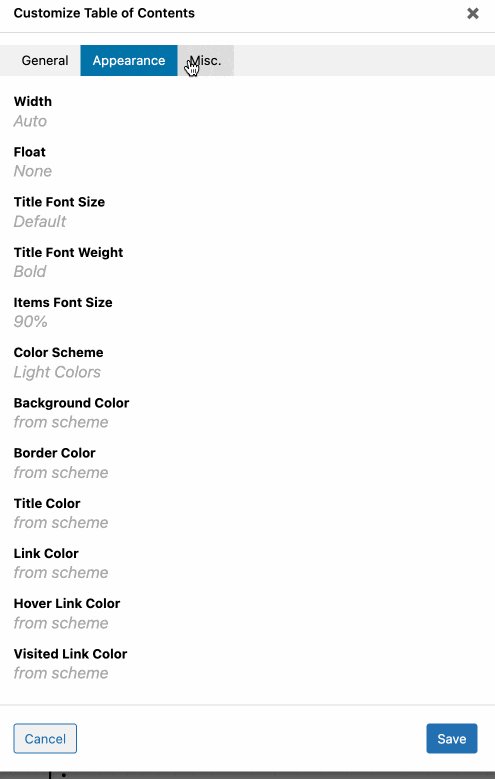
- الإدارة الممكنة للألوان (الخلفية ، الحدود ، العنوان ، الروابط ، إلخ) والخط (الحجم ، الدهون).
- إمكانية تفعيل السمة nofollow.

تنزيل جدول محتويات LuckyWP:
الخيار 2: استخدام مكون إضافي كتلة Gutenberg
إذا ركز جدول محتويات LuckyWP وآخرون على هدف محدد - إضافة جدول محتويات وتخصيصه - فهناك مكونات إضافية أكثر عمومية وتقدم أيضًا خيارًا لإضافة جدول محتويات .
هذا هو الحال مع الإضافات كتلة Gutenberg. تقدم هذه المكونات الإضافية كتلها الخاصة (عناصر المحتوى) المخصصة لمحرر محتوى WordPress. إنها تسمح لك بإضافة العناوين الرئيسية ، والعبارات التي تحث المستخدم على اتخاذ إجراء ، والمنزلقات ، والنماذج ، وشريط البحث ، وجداول الأسعار ، وما إلى ذلك.
وبالطبع بالنسبة لبعضهم: جدول محتويات. لن تجد دائمًا مثل هذه الإعدادات المتقدمة كما هو الحال مع مكون إضافي مخصص مثل LuckyWP Table of Contents ، ولكنها قد تكون كافية بالنسبة لك ، اعتمادًا على احتياجاتك.
من بين إضافات كتلة Gutenberg التي تقدم جدول محتويات ، يمكنني أن أذكر على سبيل المثال:
- Ultimate Addons for Gutenberg ، المصمم من قبل المبدعين في موضوع Astra.
- كتل كادينس ، من قبل مبتكري موضوع كادينس.
- سهل التخزين.
الخيار 3: استخدام المكون الإضافي Elementor
أخيرًا ، يعتمد الخيار الأخير الذي أردت التحدث معك بشأنه على مكون إضافي خاص بعض الشيء ، لأنه منشئ صفحات.
اسمه؟ Elementor (رابط تابع). إنه الأكثر شهرة في نظام WordPress البيئي ، مع أكثر من 10 مليون مستخدم حول العالم.

بفضل الوحدات (صورة ، نص ، زر ، فيديو وما إلى ذلك) والقوالب الجاهزة للاستخدام ، يسمح مُنشئ الصفحات بتصميم المظهر المرئي لموقعك دون أن تتسخ يديك بالشفرة (أو القليل جدًا). يستخدم السحب والإفلات في كثير من الأحيان.
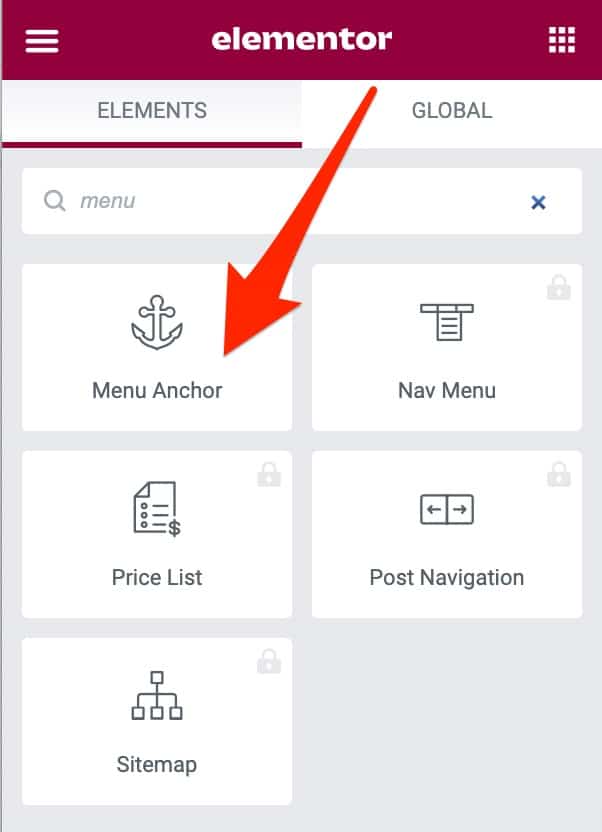
حتى في نسخته المجانية ، يحتوي Elementor على عنصر واجهة مستخدم مخصص لإنشاء المراسي على WordPress: ما يسمى بـ "مرساة القائمة". يبدو تمامًا مثل هذا:

لاستخدامه ، اتبع هذا البرنامج التعليمي القصير.
هل تريد الذهاب إلى أبعد من ذلك والبدء في استخدام Elementor؟ تحقق من دليل المستخدم المخصص لمنشئ الصفحة.
خلاصة
خلال هذه السطور ، اكتشفت عدة طرق لإنشاء روابط على WordPress. بمعنى آخر ، يمكنك اختيار أحد الحلول التالية ، حسب احتياجاتك:
- الميزات الأصلية لمحرر المحتوى
- كود HTML
- مكون إضافي مخصص لـ WordPress
لا تتردد في اختبارها على مسودة لفهم التلاعب بشكل كامل.
هل ترغب في إنشاء نقاط ارتساء على #WordPress ولكنك لا تعرف كيفية المتابعة؟ نكشف عن وسائل وطرق مختلفة للوصول إلى هدفك.
تذكر ، أهم شيء هو الاحتفاظ بنفس اسم المرساة بالضبط! باستخدام # لرابط الارتساء القابل للنقر ، وبدون # id الارتساء المرتبط به. بمجرد أن تفهم كيفية القيام بذلك ، فإن الباقي سيكون لعبة أطفال.
تذكر أن تستخدمه كلما كان لديك محتوى طويل. قرائك سوف يشكرونك
لذا ، هل ترغب في استخدام المراسي الآن؟ أخبرني في التعليقات إذا كنت قد تمكنت من إنشائها على موقع WordPress الخاص بك.