كيفية إنشاء واستخدام أنماط الكتلة في WordPress؟
نشرت: 2023-08-08مرة واحدة. مرتين. عشرة مرات. خمسون مرة. يمكن أن يصبح إنشاء نفس المحتوى على العشرات والعشرات من المنشورات المختلفة مملاً بسرعة. وفوق كل ذلك ، يستغرق الأمر وقتًا طويلاً. تستغرق وقتا طويلا جدا.
يمكنك تجنب إهدار الوقت والطاقة ببضع نقرات فقط ، وذلك بفضل ميزة مفيدة: أنماط كتلة WordPress .

هل تريد إنشاء ملحق نصي صغير لدمجها في جميع منشورات مدونتك؟ هذه الميزة يمكن أن تجعل حياتك أسهل بكثير. كما سبق إذا كنت ترغب في إضافة عبارة تحث المستخدم على اتخاذ إجراء أو جدول مخصص لجميع صفحاتك.
هل انت متحمس؟ بنهاية هذه المقالة ، ستعرف كيفية إنشاء نمط كتلة وتخصيصه وإدارته مثل المحترفين . على استعداد للبدء؟ اتبع الدليل.
ملخص
- ما هو نمط الكتلة في ووردبريس؟
- ما الذي يمكن استخدام نمط متزامن له؟
- كيفية إنشاء نمط كتلة على ووردبريس
- كيفية استخدام أنماط الكتلة على ووردبريس
- كيف تدير أنماط الكتلة الخاصة بك في محرر الموقع؟
- خاتمة
ما هو نمط الكتلة في ووردبريس؟
نمط الكتلة هو مجموعة من الكتل (على سبيل المثال ، كتلة العنوان + كتلة صورة + كتلة زر) تم إنشاؤها باستخدام محرر محتوى WordPress (Gutenberg).
بمجرد حفظ المحتوى والتنسيق ضمن خيار "إنشاء نمط" ، يمكنك اختيار مزامنة هذه المجموعة من الكتل لإعادة استخدامها في منشورات موقعك المختلفة : المنشورات والصفحات وأنواع المنشورات المخصصة الأخرى ، عبر مفتاح بسيط.
إذا اخترت مزامنته ، فعندما تقوم بتعديله ، سيتم تحديث محتوى هذا النمط تلقائيًا أينما كان مدمجًا في موقعك.
كتلة Gutenberg عبارة عن حاوية يقدمها محرر محتوى WordPress (Gutenberg). يمكن استخدامه لعرض النص والوسائط وعناصر واجهة المستخدم والمحتوى المضمن. يمكن استخدامه أيضًا لإنشاء هياكل وتخصيص نمط منشوراتك.
تمت إعادة تسمية الكتل القابلة لإعادة الاستخدام ، المتوفرة قبل إصدار WordPress الإصدار 6.3 في أغسطس 2023 ، باسم "الأنماط المتزامنة". يمكنك العثور عليها في أداة إدراج الكتلة ، في علامة التبويب "أنماط متزامنة" ، أو في محرر الموقع ، في قائمة "الأنماط".
أصبحت أجزاء القالب أيضًا أنماطًا منذ WordPress 6.3 ، ويمكن العثور عليها في محرر الموقع (المظهر> المحرر) ، في قائمة "الأنماط".
التركيز على الأنماط المتزامنة
قبل الدخول في تفاصيل إنشاء نمط كتلة على WordPress ، دعنا نلقي نظرة على بعض تفاصيل الأنماط المتزامنة:
- كانت ميزة "الأنماط المتزامنة" موجودة أصلاً في محرر محتوى WordPress منذ إصدار الإصدار 6.3 في أغسطس 2023 ، عندما حلت محل ميزة "الكتل القابلة لإعادة الاستخدام" القديمة.
- يعني النمط المتزامن أنك لست مضطرًا إلى إعادة إنشاء محتوى متطابق لموقعك بالكامل في كل مرة.
- غالبًا ما تُستخدم الأنماط المتزامنة لتعديل الكتل الموجودة في منطقة المحتوى الرئيسية لمنشوراتك.
- تتم مزامنة محتوى النمط المتزامن عبر موقع WordPress بالكامل . إذا قمت بتعديل نمط متزامن في مكان واحد على موقعك (على سبيل المثال في منشور مدونة) ، فسوف ينعكس التعديل في جميع المنشورات الأخرى التي تحتوي على النمط المتزامن الخاص بك.
- يمكن إنشاء نمط متزامن وحفظه ببضع نقرات ، مباشرة من محرر محتوى WordPress أو واجهة محرر الموقع (سنعود إلى هذا لاحقًا).
هل كنت تعلم؟ يمكنك نسخ ولصق أنماط الحظر على موقعك من دليل WordPress الرسمي.

ما الذي يمكن استخدام نمط متزامن له؟
ستكون ميزة النمط المتزامن في WordPress (التي تسمى في البداية الحظر القابل لإعادة الاستخدام) موضع اهتمامك إذا كنت معتادًا على استخدام نفس المحتوى في عدة صفحات أو منشورات على موقعك.
بفضل هذه الميزة ، لن تحتاج إلى إعادة إنشاء كتلة في كل مرة تضيف فيها نوعًا جديدًا من المحتوى.
لمساعدتك على رؤية الأشياء بشكل أكثر وضوحًا ، إليك عددًا من المواقف التي يكون فيها استخدام نمط متزامن منطقيًا. فكر في الأمر إذا كنت بحاجة إلى إضافة:
- إدراج "المؤلف" في نهاية جميع منشورات مدونتك ، مع صورة صغيرة لك ونص تمهيدي موجز
- روابط إلى شبكات التواصل الاجتماعي الخاصة بك في نهاية منشورات مدونتك ، لتشجيع القراء على متابعتك على هذه المنصات
- العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) لتشجيع الزائرين على تنفيذ إجراء معين ، مثل الاشتراك في رسالتك الإخبارية أو تنزيل مستند تقني
- نموذج اتصال في مواقع استراتيجية مختلفة ، بالإضافة إلى صفحة الاتصال الخاصة بك. يمكن دمج هذا في صفحة الخدمات و / أو حول ، على سبيل المثال.
- نموذج حجز أو ساعات عمل لعملك على منشوراتك
- الإدخالات التي تحتوي على روابط تابعة للترويج للمنتجات والخدمات التي توصي بها القراء
غير أن خير لكم؟ ثم دعنا نبدأ في الطبق الرئيسي!
إذا كنت تستخدم Elementor ، فيجب أن تعلم أن مُنشئ الصفحات هذا يقدم مكونًا إضافيًا مشابهًا لميزة "النمط المتزامن" التي يقدمها WordPress. يتيح لك هذا المكون الإضافي ، الذي يُطلق عليه اسم Elementor Blocks لـ Gutenberg ، إضافة مجموعة من الأدوات المُجمَّعة مع Elementor مباشرةً إلى صفحة أو مقالة .
في WPMarmite ، نستخدمه في العديد من دعواتنا للعمل ، مثل هذا لتعزيز Elementor ، على وجه التحديد. تحقق من ذلك :
كيفية إنشاء نمط كتلة على ووردبريس
إليك طريقة خطوة بخطوة لإنشاء نمط كتلة ببضع نقرات ، بكل بساطة.

لأغراض هذا البرنامج التعليمي ، سنستخدم مثالًا عمليًا: إنشاء إدراج عبارة تحث المستخدم على اتخاذ إجراء.
الخطوة 1: إنشاء محتوى أو تعديله
للبدء ، أضف منشورًا جديدًا بالانتقال إلى المنشورات> إضافة جديد (يمكنك أيضًا تعديل المنشور أو الصفحة التي تختارها).
امنح المنشور عنوانًا ، ثم أضف النص الذي تختاره.

الخطوة 2: قم بإنشاء نمط قالب WordPress
لإنشاء إدراج عبارة الحث على اتخاذ إجراء ، نحتاج إلى دمج عدة كتل في واحدة. للقيام بذلك ، سوف نستخدم كتلة "Cover" ، والتي تتيح لك إضافة صورة خلفية بسهولة.
ومع ذلك ، يمكنك أيضًا اختيار كتلة "Group" ، والتي ستتيح لك تجميع عدة كتل في نفس الحاوية.
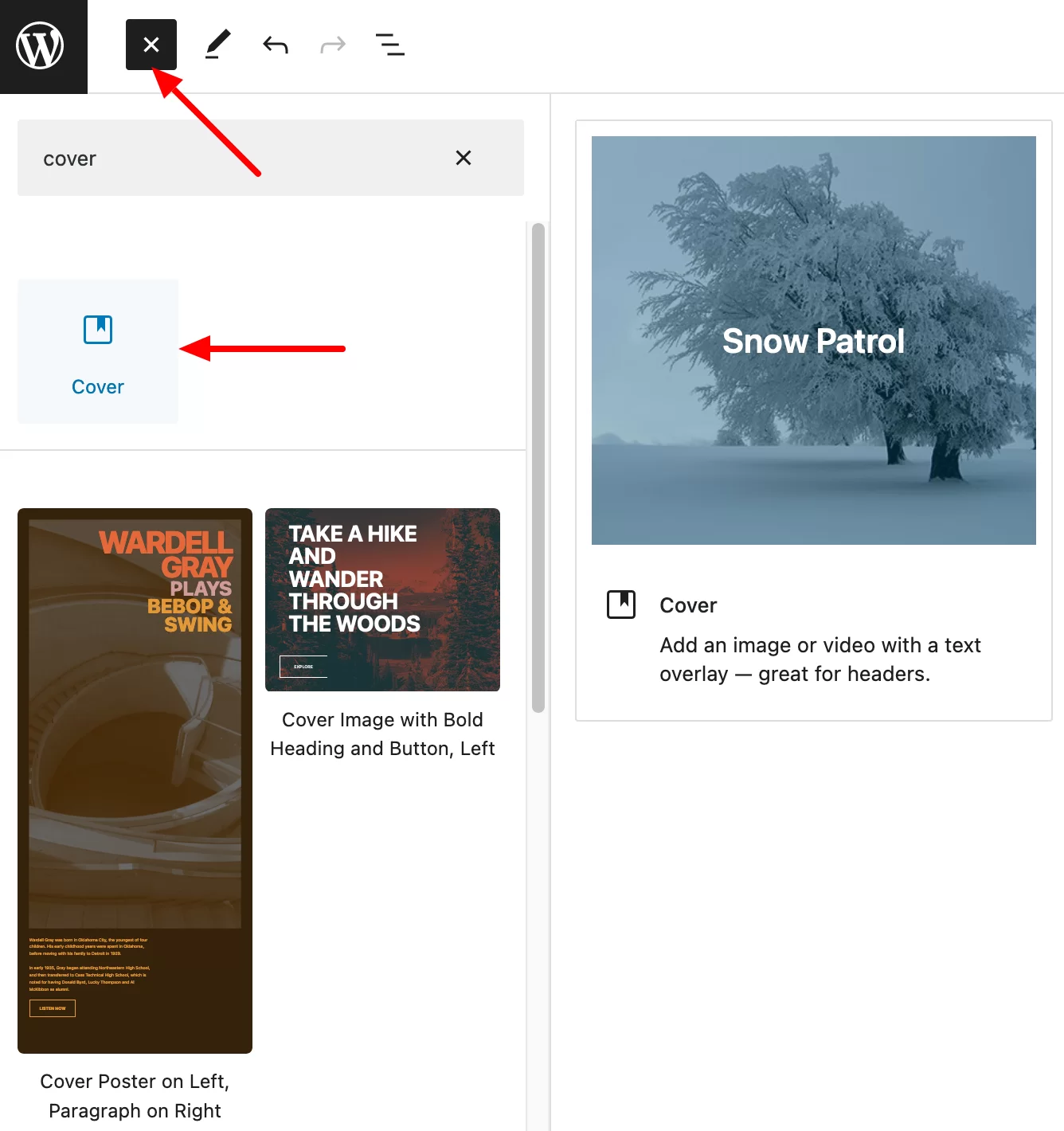
أضف قالب "الغلاف" باستخدام أداة إدراج الكتلة ، أعلى يسار صفحتك:

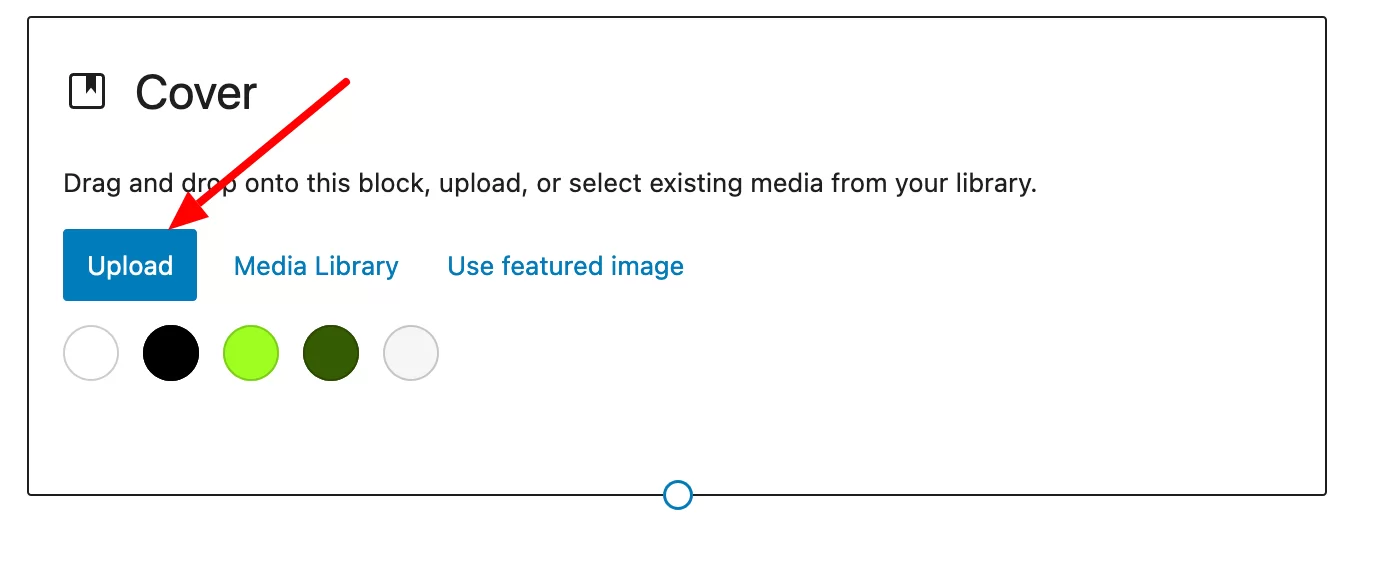
انقر فوق الزر "تحميل" لإضافة الصورة التي تختارها إلى الخلفية. على سبيل المثال ، وجدت صورة على Unsplash ، وهو بنك للصور الخالية من حقوق الملكية.

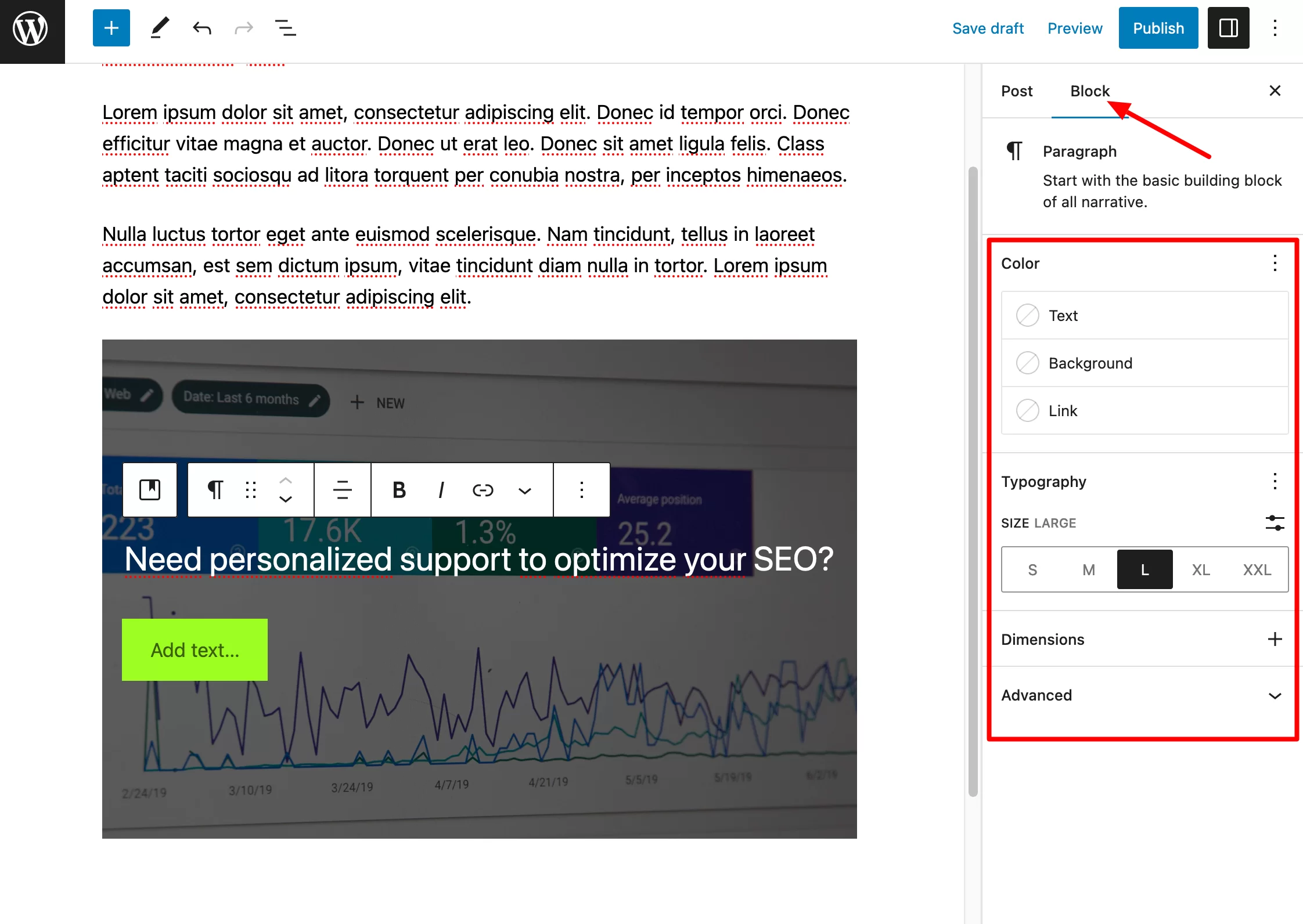
تابع بإضافة العنوان الذي تختاره ، ثم قم بتخصيصه بالذهاب إلى إعدادات الكتلة:

الآن تحتاج ببساطة إلى إضافة كتلة "Button" داخل كتلة "Banner". للقيام بذلك ، انقر في أي مكان داخل كتلة "Banner" لإظهار أحد الواجهات ، وإضافة كتلة "Button".
قم بتخصيص هذه الكتلة تمامًا كما قمت بتخصيص العنوان. على سبيل المثال ، يمكنك تغيير الحجم ولون الخلفية والهوامش والحدود وما إلى ذلك.
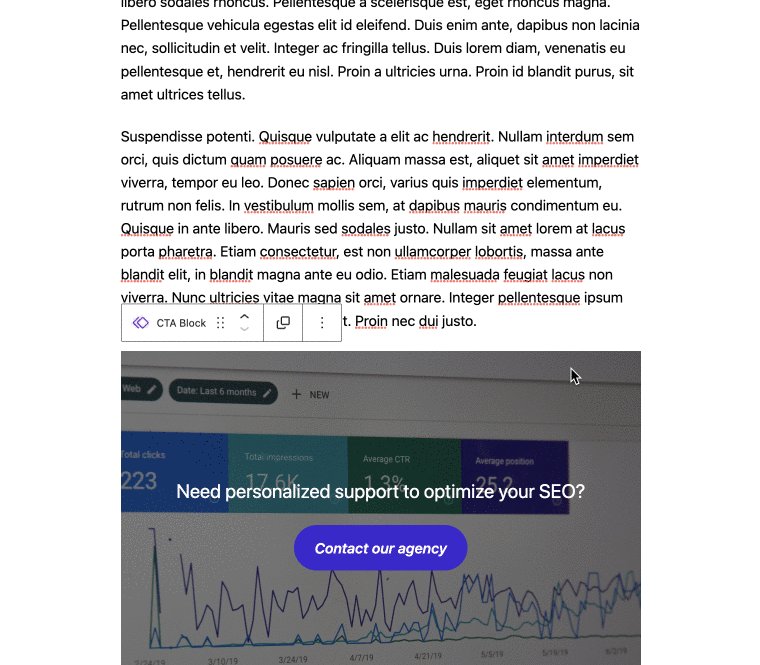
ها هي النتيجة النهائية التي ستنتهي بها:

يمكنك بالطبع إنشاء نمط كتلة مصنوع من كتلة واحدة فقط. العملية هي نفسها تمامًا لنمط الكتلة المكون من كتل متعددة ، باستثناء هذه المرة ، يمكنك إضافة الكتلة التي تريدها (مثل كتلة "الفقرة" ، وكتلة "الجدول" ، وكتلة "الصورة" ، وما إلى ذلك).
الخطوة 3: احفظ نمط الكتلة
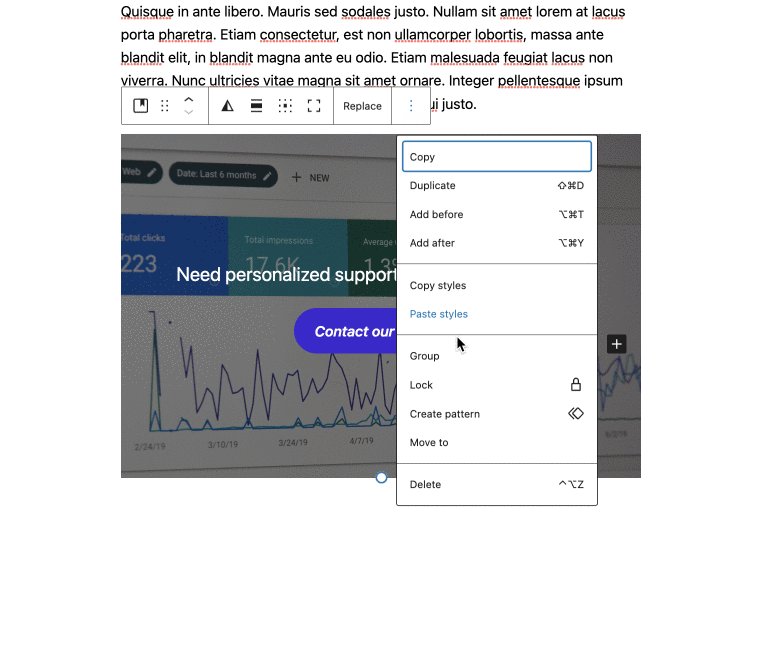
عندما تكون راضيًا عن النتيجة ، انقر فوق كتلة "Banner" لإظهار إعدادات الحظر (النقاط الثلاث الصغيرة).
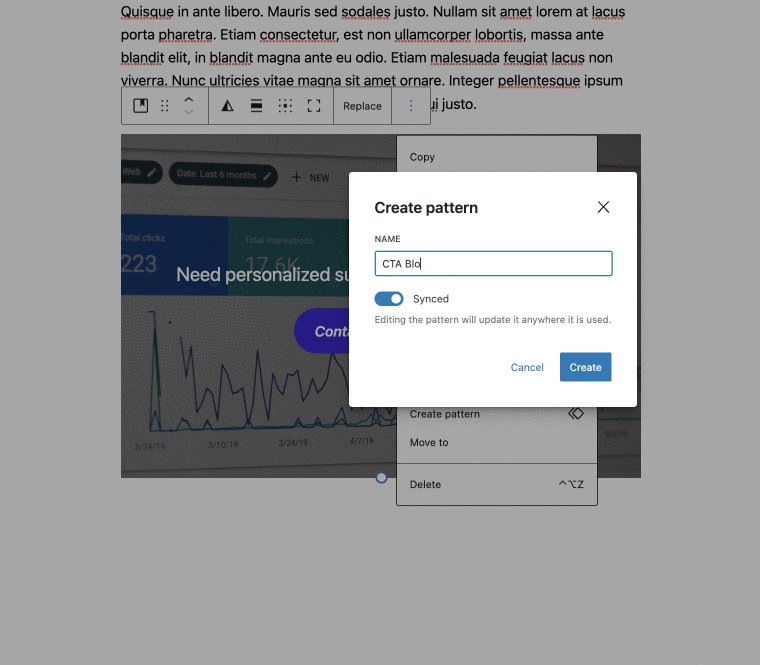
انقر فوقه واختر الخيار "إنشاء نمط". قم بتسمية الكتلة (مثل "CTA Block") ، ثم انقر فوق "حفظ":

برافو ، تم الآن حفظ نمط كتلة WordPress الخاص بك وجاهزًا للاستخدام في المنشورات التي تختارها.
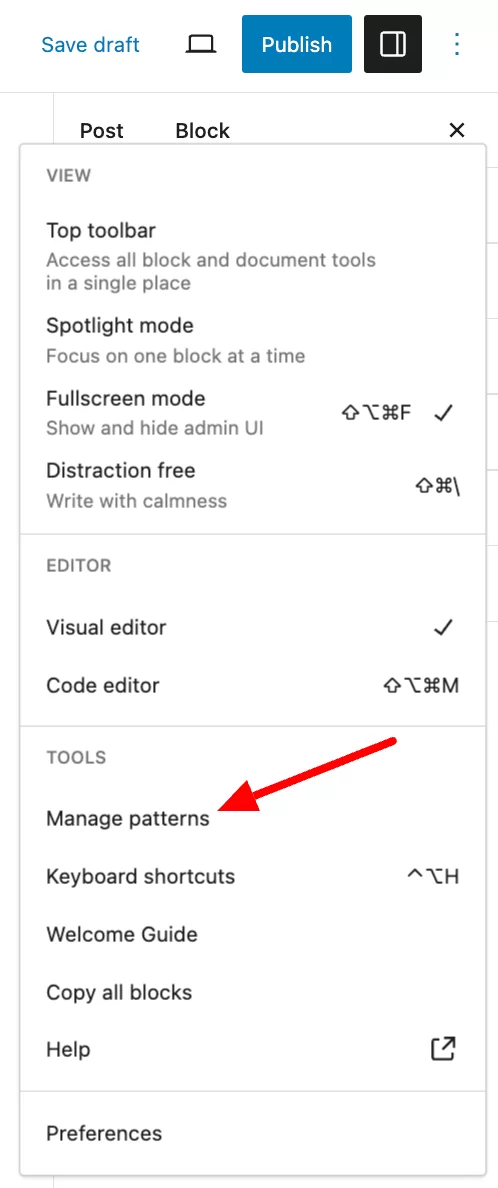
لمعلوماتك ، هناك طريقة أخرى لإضافة أنماط الحظر إلى موقع WordPress الخاص بك من محرر المحتوى. عندما تقوم بتحرير منشور أو صفحة ، انقر فوق خيارات الصفحة (ثلاث نقاط صغيرة) في الزاوية اليمنى العليا. بعد ذلك ، في قسم "الأدوات" ، اختر "إدارة الأنماط". في الواجهة التي تفتح ، قم بإنشاء النمط الخاص بك عن طريق النقر فوق الزر "إنشاء نمط":

الخطوة 4: إضافة نمط كتلة إلى منشور
الآن ، تخيل أنك تريد إضافة نمط الحظر الخاص بك إلى نهاية منشور المدونة الجديد الخاص بك.
قم بإنشاء منشور جديد (أنت تعرف بالفعل ما يجب القيام به). اختر المكان الذي تريد إضافة نمط الحظر الخاص بك إليه. يمكنك بسهولة إفلاته في نهاية المنشور ، أو حتى في منتصف المحتوى.
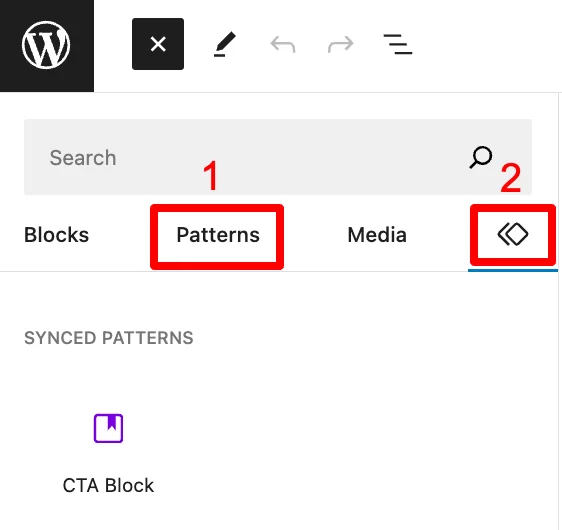
ثم انتقل إلى أداة إدراج الكتلة. في علامة التبويب التي تمثل ماسين متراكبين (الرقم 2 في لقطة الشاشة أدناه) ، ستجد أنماطك المتزامنة (تسمى في البداية الكتل القابلة لإعادة الاستخدام) ، بينما تعرض علامة التبويب "الأنماط" (رقم 1) بقية الأنماط المتاحة.

هذا هو المكان الذي ستجد فيه الأنماط (غير المتزامنة) التي قمت بإنشائها في الفئة الأولى: "الأنماط الخاصة بي". تحتوي الفئات التالية على أنماط جاهزة للاستخدام ، مقسمة إلى فئات مختلفة: نص ، معرض ، رؤوس وما إلى ذلك.
ما عليك سوى النقر فوق النمط الذي تختاره لإضافته إلى المحتوى الخاص بك. إذا كنت تحب ميزة النمط هذه ووجدتها تناسب احتياجاتك ، فستحصل قريبًا على قائمة يمكن أن تكون كبيرة جدًا.
سيكون من المفيد بعد ذلك إدارة أنماط الكتلة الخاصة بك أثناء تقدمك وتنظيمها بأفضل طريقة ممكنة.
سأخبرك بالمزيد في القسم التالي.
كيفية استخدام أنماط الكتلة على ووردبريس
كيف تدير أنماط الحظر الخاصة بك في إدارة WordPress؟
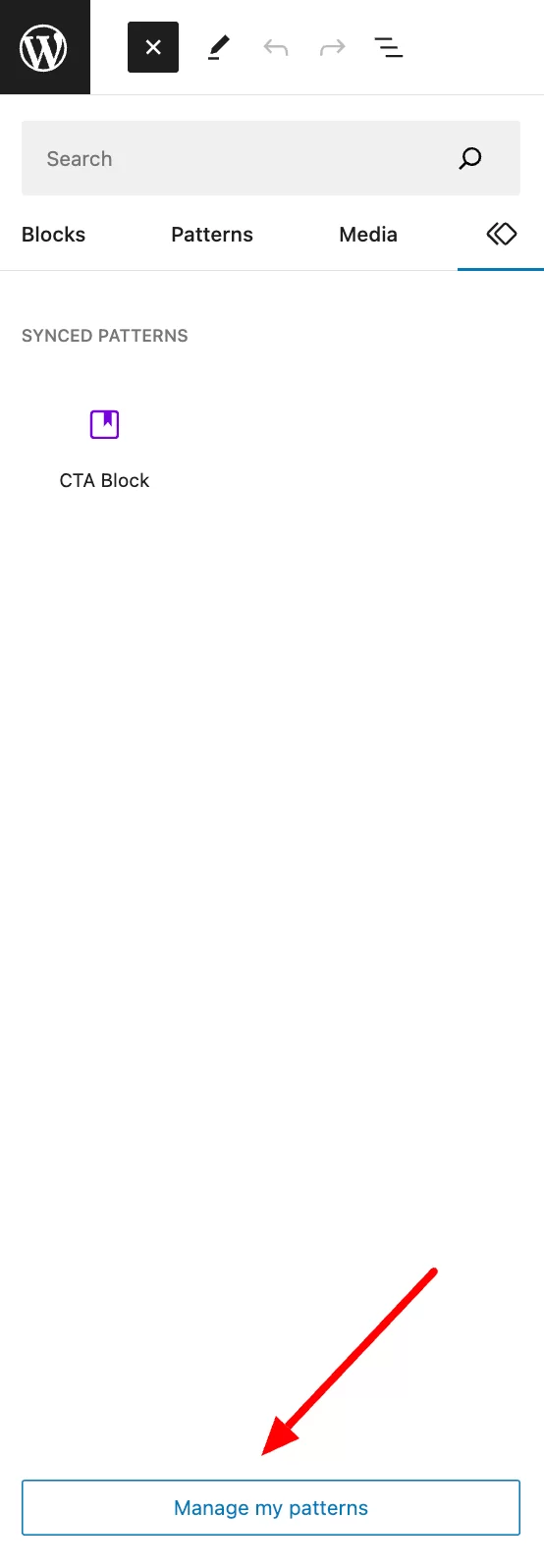
من أجل إدارة أنماط الكتلة الخاصة بك بشكل أفضل ، انتقل إلى صفحة "الأنماط". للوصول إلى هذه الشاشة ، يمكنك الانتقال إلى محرر المحتوى ، والنقر فوق الزر "إدارة الأنماط الخاصة بي" ، في علامة التبويب "الأنماط المتزامنة" (تسمى في البداية "الكتل القابلة لإعادة الاستخدام") من أداة إدراج الكتلة:

من هناك تصل إلى قائمة بجميع أنماط الكتلة التي قمت بإنشائها . يتم سرد العناصر التالية على وجه الخصوص:
- اسم نمط الكتلة
- تاريخ إنشائها
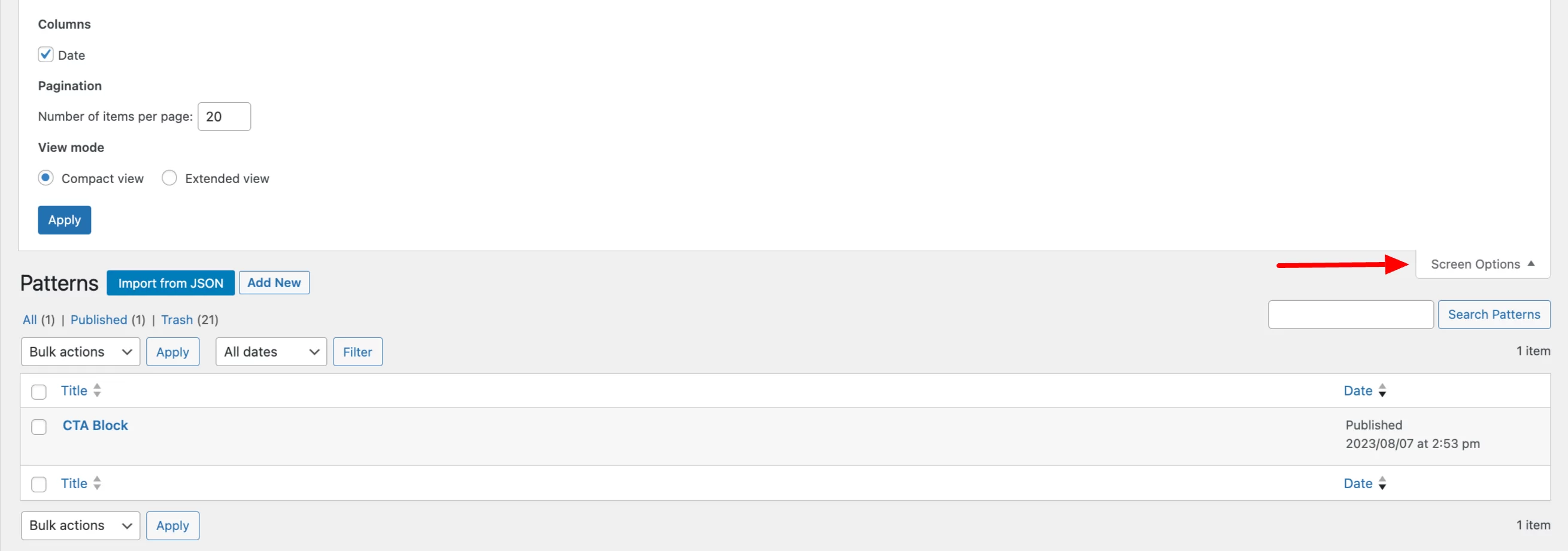
لاحظ أنه يمكنك أيضًا اختيار إظهار التاريخ أم لا ، وكذلك اختيار عدد العناصر في كل صفحة ، من خلال النقر على "خيارات الشاشة":

يمكنك عرض الإجراءات التي يمكن اتخاذها على كل نمط عن طريق تحريك الماوس فوق اسم النمط الذي تريد تعديله. أنت تستطيع:
- قم بتعديل النمط
- حذفه (المهملات)
- قم بتصديره كملف JSON ، من أجل استيراده إلى موقع آخر ، على سبيل المثال
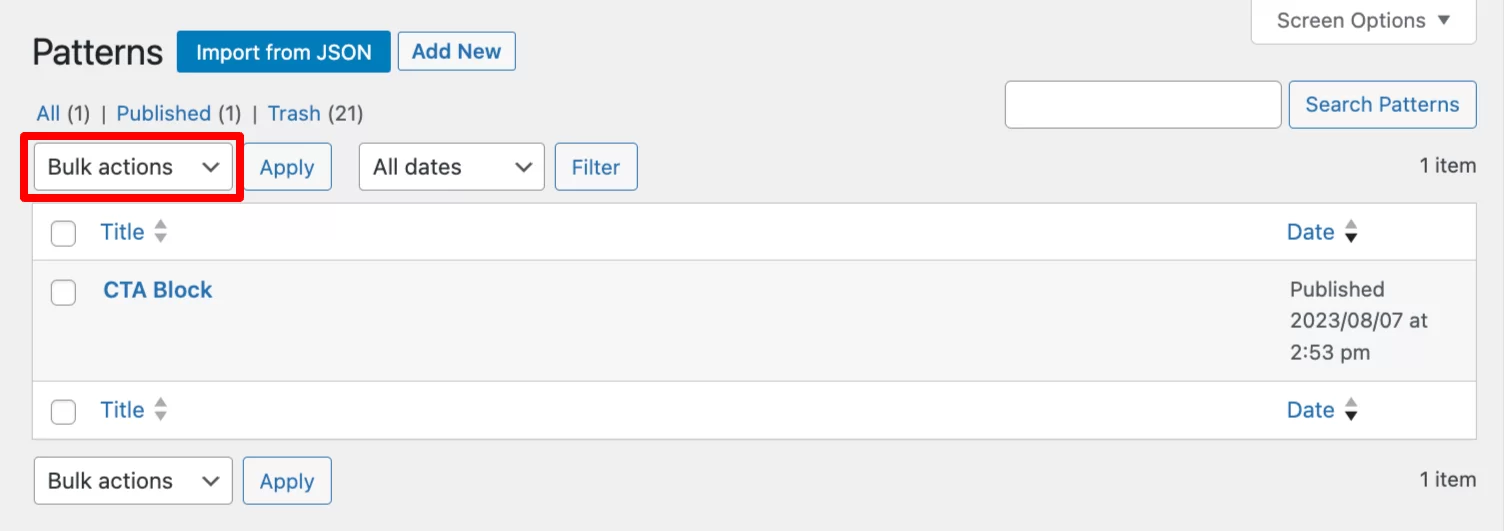
أخيرًا ، من خلال تحديد أنماط كتلة متعددة على WordPress ، يمكنك اتخاذ إجراءات جماعية. على سبيل المثال ، يمكنك حذف أنماط كتلة متعددة في وقت واحد ، أو تحريرها.

يسمح لك هذا الإجراء الأخير بتعديل حالة أنماط الكتل ، على سبيل المثال (عامة أو خاصة أو مراجعة معلقة أو مسودة).
كيف تدير أنماط الكتلة الخاصة بك في محرر الموقع؟
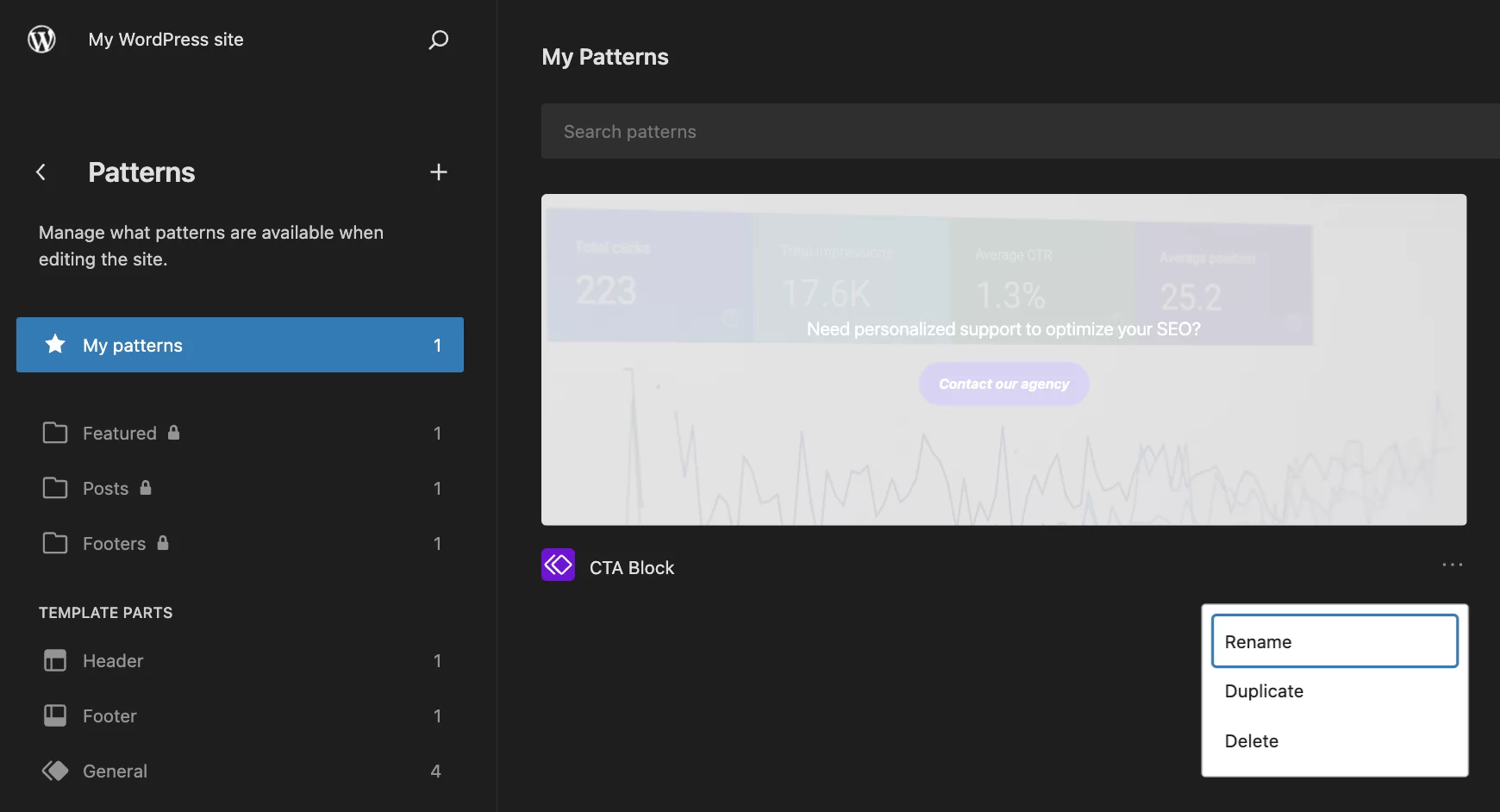
يمكنك أيضًا إدارة جميع الأنماط الخاصة بك في محرر الموقع (في المظهر> قائمة المحرر ) ، ضمن "الأنماط".
وهي مقسمة إلى فئتين متميزتين: "متزامن" و "قياسي".

من هذه الواجهة ، يمكنك النقر فوق النقاط الثلاث الصغيرة الموجودة أسفل نمط الحظر الخاص بك من أجل:
- أعد تسميته
- قم بتكرارها
- احذفه
لتعديل المحتوى ، انقر فوق النمط الخاص بك ، وقم بإجراء التعديلات اللازمة.
خاتمة
في هذا المنشور ، تعرفت على ميزة نمط كتلة WordPress.
أنت تعرف الآن كيفية إنشاء وإدارة أنماط الحظر على موقعك. استخدم هذه المعرفة إذا كنت بحاجة إلى إنشاء أقسام ذات محتوى متطابق في أماكن متعددة على موقعك .
ستكسب وقتًا ثمينًا ، مع ضمان التوحيد في العرض المرئي لمنشوراتك.
هل تحتاج إلى إنشاء block #patterns على موقع #WordPress الخاص بك؟ سيعلمك هذا الدليل الكامل كل شيء عنه!
هل تستخدم أنماط الحظر على موقع WordPress الخاص بك؟ شاركنا بتعليقاتك وأفضل الممارسات من خلال ترك تعليق.