أنماط قوالب WordPress - كيفية استخدامها لتصميم صفحاتك؟
نشرت: 2022-05-26هل تعرف ما هي أنماط كتلة WordPress بالضبط؟ أو تريد معرفة كيفية استخدامها لتصميم صفحاتك؟ إذا كان الأمر كذلك ، فهذه المقالة التعليمية مناسبة لك.
ببساطة ، يمكنك فهم أنماط الحظر على أنها مجموعة مجمعة مسبقًا من الكتل التي يمكنك استخدامها لصفحاتك في WordPress. أيضًا ، هناك بعض أنماط الحظر الحصرية للتذييلات والرؤوس والصفحات وما إلى ذلك.
وبالتالي ، فإن أنماط كتلة WordPress عبارة عن أقسام محتوى مسبقة الصنع مبنية بالكتل. إنها تساعدك على تصميم صفحاتك ومنشوراتك ومناطق مختلفة من موقعك بسهولة. لا شك أنه يمكنك توفير الكثير من الوقت باستخدام أنماط كتلة WordPress.
هل تريد معرفة كيفية استخدام أنماط كتلة WordPress؟ لقد أعددنا هذا الدليل التعليمي السهل فقط من أجلك! هيا نبدأ!.
تقديم أنماط بلوك ووردبريس
دعنا نلقي نظرة فاحصة على نمط كتلة WordPress قبل أن ندخل في كيفية استخدامه لتصميم صفحاتك.
كما ذكرنا سابقًا ، فإن أنماط كتلة WordPress عبارة عن قوالب تتكون أساسًا من بضع كتل. يمكن أن تتضمن كتلتين أو أكثر ويتم وضعها بطريقة محددة لتناسب صفحة أو منشور أو شريط جانبي أو أي جزء آخر من موقع الويب.

على سبيل المثال ، يمكنك العثور على أنماط الحظر للدعوة إلى اتخاذ إجراء ، ووصف المنتج ، وجدول التسعير ، والشهادة ، والفريق ، والاتصال ، والمعرض ، وقائمة الميزات ، وما إلى ذلك أيضًا ، يمكنك الحصول على أنماط الحظر للرأس والتذييل وصفحة 404 وما إلى ذلك. .
الهدف الرئيسي لأنماط الكتلة هو مساعدة مستخدمي WordPress على تصميم صفحات جميلة بكفاءة أكبر. بدلاً من الجمع بين الكتل واحدة تلو الأخرى ، تتيح لك أنماط الكتلة المدمجة مسبقًا تصميم طريقة أسهل وأسرع.
علاوة على ذلك ، تأتي أنماط الكتلة مع إعدادات التكوين لتلك الكتل المجمعة مسبقًا. بهذه الطريقة ، يمكنك بسهولة تخصيص النمط لصالحك عن طريق إجراء بعض التعديلات الصغيرة مثل تغيير اللون والمحتوى والمزيد من التفاصيل.
في الأساس ، يمكن تمييز الأسباب الرئيسية لاستخدام أنماط كتلة WordPress لتصميم صفحاتك على النحو التالي:
- بدلاً من الاضطرار إلى تصميم قطع فردية بشكل متكرر ، يمكنك توفير الوقت باستخدام نمط.
- يأتي في متناول يديك لإنشاء تصميمات صفحات أكثر تعقيدًا بنفسك.
- يمكنك الاستفادة من الأنماط المعدة مسبقًا والمصممة بشكل احترافي بواسطة المطورين.
- يساعدك على أن تكون أكثر إنتاجية من خلال السماح لك بإعادة استخدام أنماط محتوى معينة تقوم بإنشائها بشكل متكرر.
- الأنماط قابلة للتكوين بدرجة كبيرة ويمكنك استخدامها في مجموعة متنوعة من السمات والتخطيطات داخل تلك السمات.
أين يمكنك العثور على أنماط قوالب WordPress؟
الآن ، قد تتساءل أين يمكنك العثور على أنماط كتلة WordPress بشكل صحيح؟
حسنًا ، ستسعد بمعرفة أن نواة WordPress تأتي مع بعض أنماط الكتلة. يمكنك استخدامها مباشرة من واجهة محرر الصفحة لتصميم صفحاتك.
بالإضافة إلى ذلك ، يمكنك أيضًا العثور على العديد من أنماط الكتلة الجميلة مباشرةً من دليل أنماط قوالب WordPress على WordPress.org.

يتم تقديم أنماط الحظر هذه من قبل المساهمين في جميع أنحاء العالم ، تمامًا مثل قوالب WordPress والإضافات. يقوم فريق المراجعة في WordPress.org بمراجعة كل نمط كتلة يتم إرساله ثم الموافقة عليه.
حتى يمكنك إنشاء أنماط كتلة جميلة وإرسالها في دليل WordPress.org. سنوضح لك كيفية القيام بذلك في هذه المقالة ، لذا استمر معنا حتى النهاية.
مع ذلك ، دعنا ننتقل إلى كيفية استخدام أنماط كتلة WordPress لتصميم صفحاتك.
كيف تستخدم WordPress Block Pattern لتصميم صفحاتك؟
في الأساس ، هناك طريقتان سهلتان لاستخدام أنماط قوالب WordPress لتصميم صفحاتك. لذا ، دعنا نتحقق من هذه الطرق كل على حدة.
الطريقة الأولى: من واجهة المحرر
الطريقة الأولى هي استخدام أنماط كتلة WordPress مباشرة من واجهة المحرر.
هنا ، سنرشدك إلى كيفية استخدام أنماط كتلة WordPress من واجهة المحرر لإنشاء صفحاتك خطوة بخطوة.
الخطوة الأولى: إنشاء صفحة جديدة
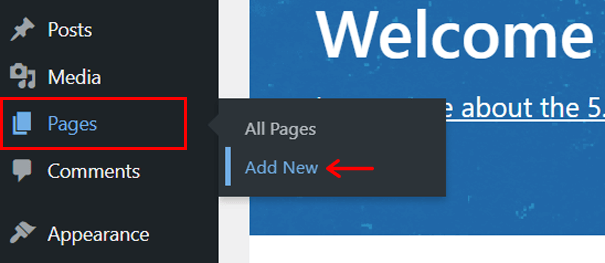
من أجل تصميم صفحة ، ستحتاج أولاً إلى إنشاء صفحة جديدة. لذلك ، بعد تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، انتقل إلى "الصفحات" في شريط التنقل الأيمن من لوحة التحكم. ثم انقر فوق خيار "إضافة جديد" .

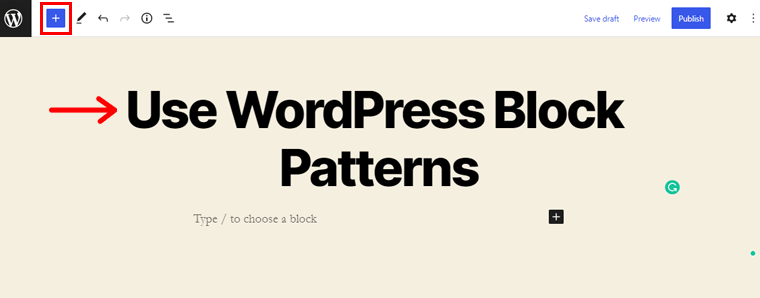
مع ذلك ، سيتم نقلك الآن إلى واجهة محرر الصفحة. دعنا نسمي الصفحة " استخدام أنماط قوالب WordPress " على سبيل المثال.

بعد ذلك ، يمكنك رؤية رمز "+" في الزاوية العلوية اليسرى. انقر عليها لإحضار أداة إدخال المحتوى.
الخطوة 2: استكشاف أنماط الكتلة
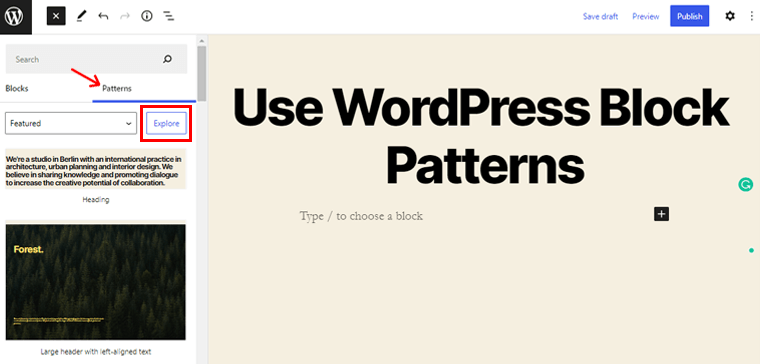
عند النقر فوقه ، سترى خيارين فرعيين في الشريط الجانبي الذي يظهر. هم كتل وأنماط. الآن ، قم بالتبديل إلى علامة التبويب "الأنماط" .

بعد ذلك ، انقر فوق خيار "استكشاف" لاستكشاف أنماط الحظر المختلفة المتاحة على واجهتك.

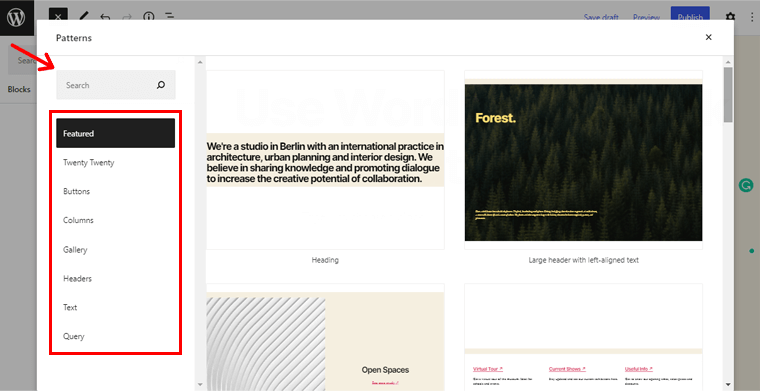
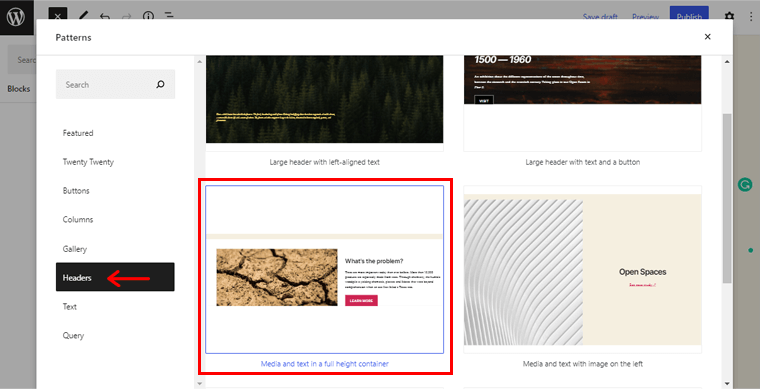
بعد ذلك ، سترى الصفحة كما هو موضح أعلاه. يمكنك استخدام القائمة اليمنى لتصفح العديد من فئات الأنماط. مثل المميز والأزرار والأعمدة والمعرض والعناوين والنص وما إلى ذلك. يمكنك أيضًا البحث عن نمط كتلة محدد بالاسم في مربع البحث.
الخطوة 3: دمج أنماط الكتلة
بعد ذلك ، دعنا ندمج بعض أنماط الحظر في صفحتنا. في الوقت الحالي ، دعنا ننتقل إلى قائمة "الرؤوس" ونتحقق من أنماط الترويسة المتاحة.

من بين الأنماط المختلفة المتاحة ، يمكنك اختيار النمط الذي تريده. لقد اخترنا هنا نمط الرأس " الوسائط والنص في حاوية كاملة الارتفاع ".
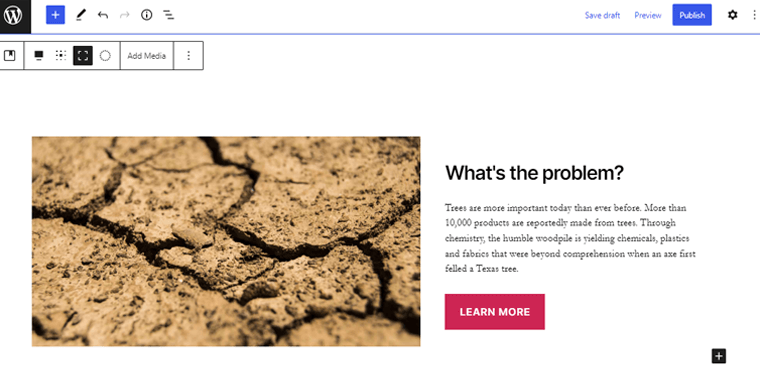
يمكنك ببساطة النقر فوق النمط الذي اخترته لدمجه.

الآن ، سترى ببساطة نمط الرأس مدمجًا بالفعل في صفحتك كما هو موضح في لقطة الشاشة أعلاه. يمكنك أيضًا تخصيص النمط وفقًا لاختيارك والذي سنأتي به قريبًا.
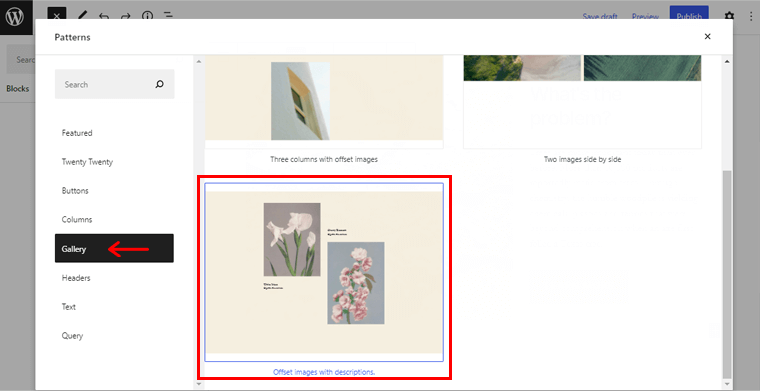
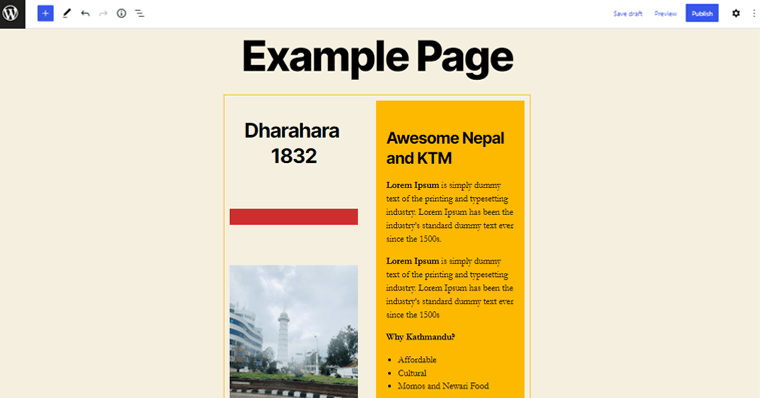
بنفس الطريقة ، دعنا نستكشف أنماط "المعرض" . وهنا اخترنا نمط معرض " تعويض الصور مع الوصف ". كما كان من قبل ، ما عليك سوى النقر فوق النمط الذي اخترته لدمجه.

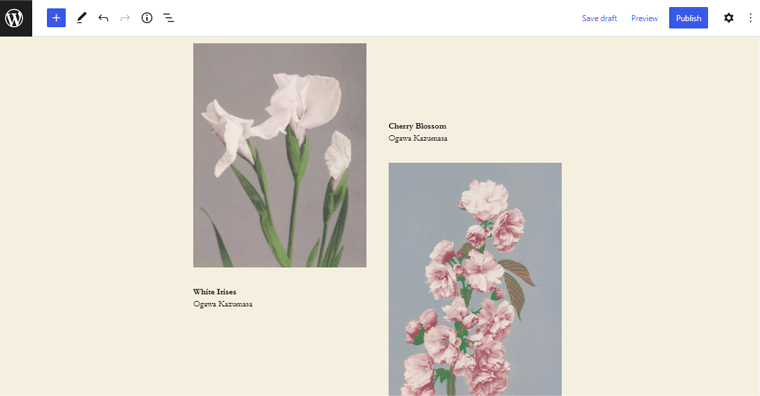
عند التكامل الناجح ، سترى الصفحة كما هو موضح أدناه. مع ذلك ، استفدت من نمط المعرض.

وبالمثل ، هناك أنماط مختلفة أخرى متاحة. كل ما عليك فعله هو استكشاف النمط المطلوب ودمجه بنفس الطريقة المذكورة أعلاه.
الخطوة 4: تخصيص أنماط الكتلة
بعد استخدام بعض أنماط كتلة WordPress ، قد ترغب في تخصيصها وفقًا لاختيارك.
لذا ، دعنا نخصص نمط الرأس الذي قمنا بدمجه من قبل.
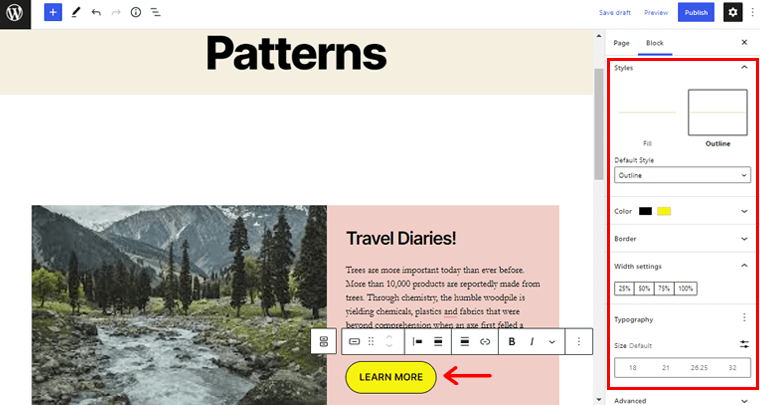
يمكنك ببساطة النقر فوق نمط الرأس في صفحتك للوصول إلى إمكانيات التخصيص.

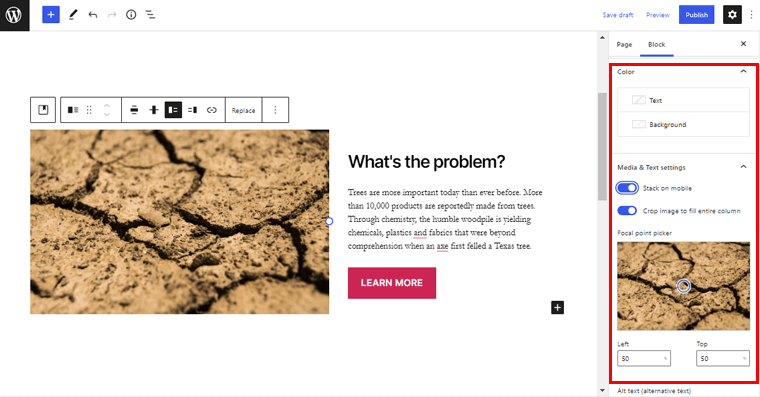
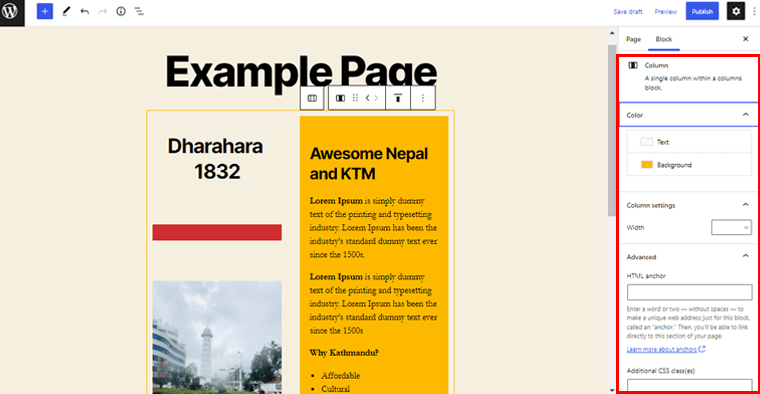
بمجرد القيام بذلك ، ستجد الإعدادات المختلفة على الجانب الأيمن من المحرر الخاص بك.

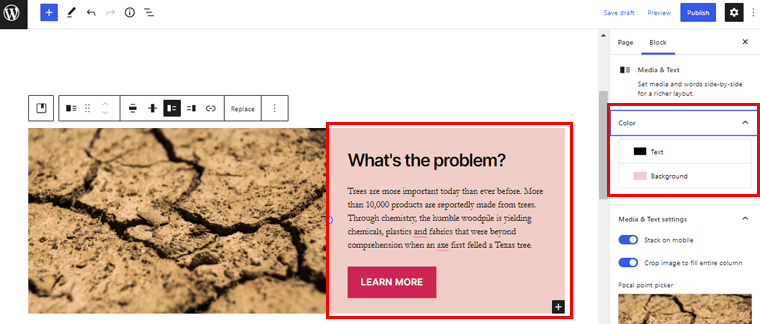
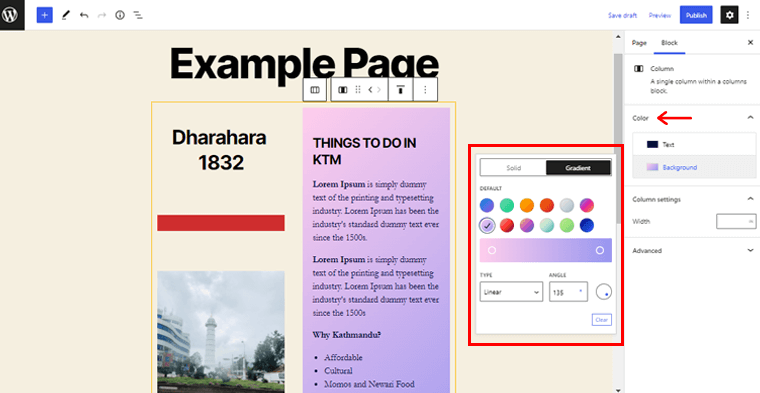
باستخدام خيار اللون ، يمكنك وضع اللون الذي تختاره في النص والخلفية.
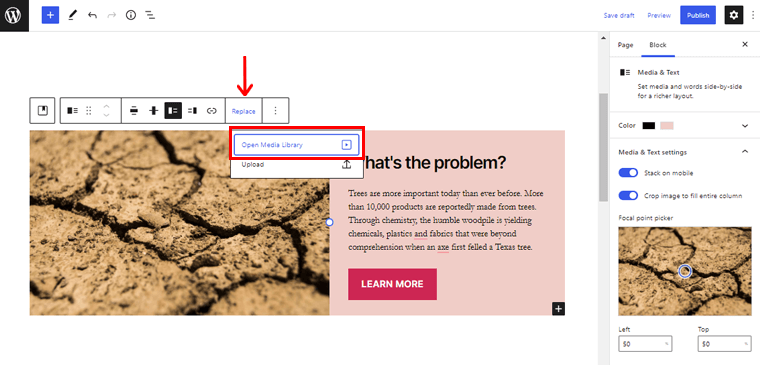
علاوة على ذلك ، يمكنك ببساطة النقر فوق الصورة للوصول إلى الزر "استبدال" . وتحميل الصورة التي تختارها من مكتبة الوسائط .

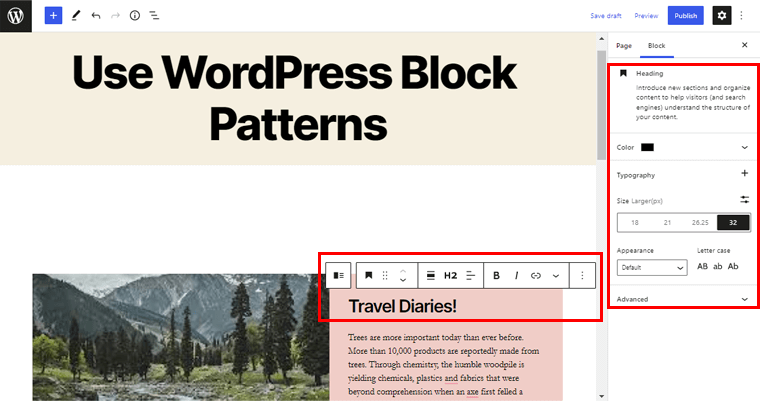
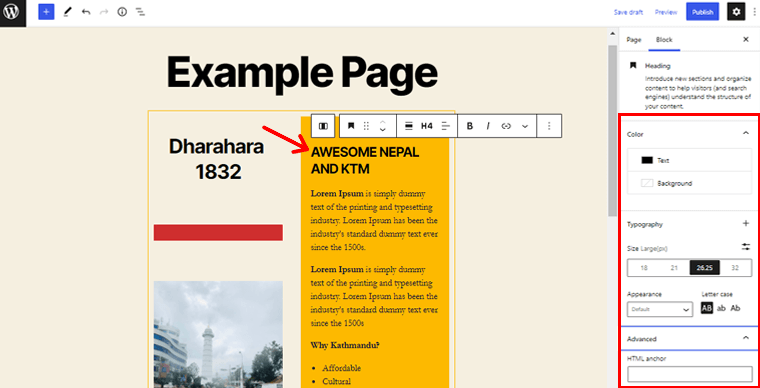
وبالمثل ، يمكنك ببساطة النقر فوق العنوان وتعديل النص. كيف تغيرنا إلى " يوميات السفر! ' هنا.

علاوة على ذلك ، يمكنك أيضًا تغيير مستوى العنوان واللون والطباعة والحجم والمزيد.
وبالمثل ، يمكنك تخصيص نمط الزر واللون ونمط الحدود ونصف القطر وغير ذلك الكثير.

بهذه الطريقة ، يمكنك تخصيص نمط كتلة WordPress وفقًا لاختيارك باستخدام جميع إمكانيات التخصيص المتوفرة.
بطريقة مماثلة ، يمكنك تخصيص أنماط مختلفة أخرى قمت بدمجها لتصميم صفحتك. انها حقا بهذه البساطة.
الخطوة 5: معاينة الصفحة
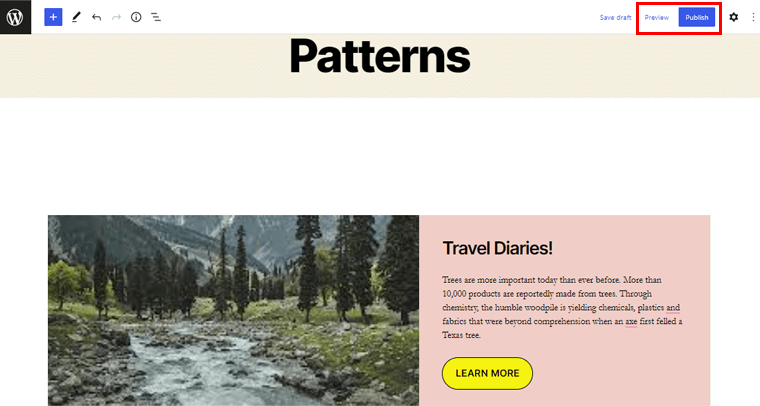
بعد الانتهاء من التخصيص ، في الزاوية اليمنى العليا ، يمكنك رؤية الزر "معاينة" . ما عليك سوى النقر فوقه لمعاينة الصفحة التي صممتها للتو باستخدام الأنماط.

بمجرد أن تكون موافقًا على صفحتك المصممة ، يمكنك النقر فوق الزر "نشر" لتعيش صفحتك المصممة.
بهذه الطريقة ، يمكنك إنشاء تخطيط تصميم رائع على موقع الويب الخاص بك باستخدام أنماط كتلة WordPress مباشرة من واجهة المحرر في أي وقت من الأوقات.
مع ذلك ، دعنا ننتقل إلى الطريقة التالية لاستخدام أنماط كتلة WordPress.
الطريقة 2: من دليل قوالب قوالب WordPress
وبالمثل ، إذا لم تتمكن من العثور على النمط الذي تبحث عنه في واجهة المحرر ، فهناك طريقة أخرى لك. هذا هو استخدام أنماط كتلة WordPress مباشرة من دليل أنماط قوالب WordPress.

لذلك ، دعنا نتحقق من كيفية استخدام أنماط كتلة WordPress من دليل أنماط قوالب WordPress لتصميم صفحاتك خطوة بخطوة. تابعنا ونحن نوجهك من خلال.
الخطوة 1: اذهب إلى WordPress.org وانتقل إلى الأنماط
من أجل استخدام النمط من نمط كتلة WordPress مباشرة ، انتقل أولاً إلى موقع WordPress.org الرسمي.
الآن ، سترى خيارات متنوعة على شريط التنقل مثل المكونات الإضافية والسمات والأنماط والتعلم وما إلى ذلك.

لذلك ، تحتاج إلى النقر فوق خيار "الأنماط" .
الخطوة 2: اكتشف الأنماط
بعد ذلك ، سيتم نقلك إلى الصفحة كما هو معروض في الصورة أدناه. من هنا ، يمكنك الآن استكشاف أنماط الكتلة المختلفة المتاحة في المستودع.

بشكل عام ، يتم تصنيف الأنماط على أنها أزرار وأعمدة ومميزة ومعرض ورأس وما إلى ذلك. يمكنك أيضًا البحث عن نوع النمط الذي تبحث عنه من مربع البحث.
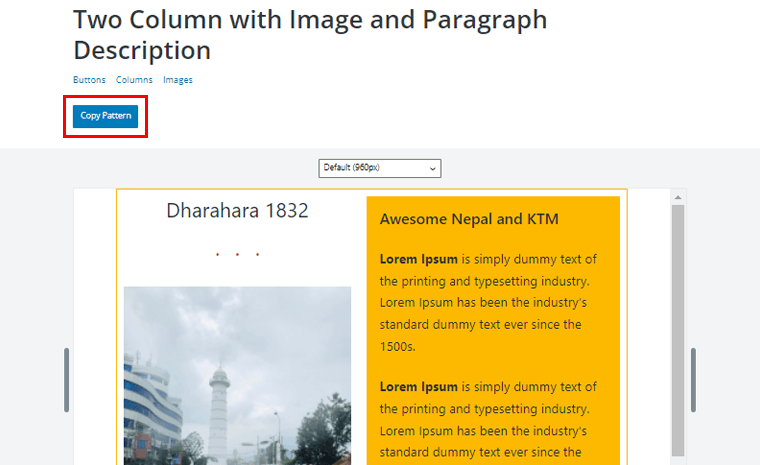
اعتبارًا من الآن ، في قسم الأعمدة الفرعي ، استكشفنا واخترنا نمط " عمودين مع صورة ووصف الفقرة ".
الخطوة 3: انقر فوق خيار نسخ النمط
لذلك بعد العثور على النمط الذي تبحث عنه ، ما عليك سوى النقر نقرًا مزدوجًا فوقه لمعاينة النمط.
وفي الجزء العلوي الأيسر ، يمكنك رؤية خيار "نسخ النمط" . اضغط عليها لنسخ النمط.

بدلاً من ذلك ، يمكنك ببساطة تحريك الماوس فوق النمط. مع ذلك ، سترى خيار "نسخ" . ببساطة ، انقر فوقه لنسخ النمط.
الخطوة 4: الصق النمط على الصفحة
بعد ذلك ، تحتاج الآن إلى العودة إلى محرر صفحة WordPress الخاص بك.

الآن ، تحتاج إلى لصق النمط الذي نسخته للتو من دليل WordPress في محرر صفحتك . وبالتالي ، سترى التغييرات كما هو موضح في الصورة أدناه.

الخطوة 5: تخصيص النمط
بعد ذلك ، يمكنك تخصيص النمط بشكل أكبر حسب اختيارك. تمامًا كما في الطريقة السابقة ، يمكنك تخصيص النمط بنفس الطريقة.
لذا ، دعونا نجري بعض التعديلات ونتحول إلى النمط لنجعله اختيارنا.
يمكنك ببساطة النقر نقرًا مزدوجًا فوق قالب النمط للوصول إلى إمكانيات التخصيص على الجانب الأيمن.

يمكنك بسهولة تغيير نص النمط إلى اختيارك عن طريق تحرير واجهة النمط مباشرة.

علاوة على ذلك ، من إعدادات التخصيص على الجانب الأيمن ، يمكنك بسهولة إجراء تغييرات على النص. مثل تخصيص لون النص ولون الخلفية وحجم الطباعة ومظهر النص وحالة الأحرف وما إلى ذلك.
وبالمثل ، يمكنك تغيير اللون الافتراضي للعمود إلى اختيارك. كل ما عليك فعله هو النقر ببساطة على العمود الذي تريد تغيير لونه.

وببساطة ضع اللون الذي تختاره من إعدادات التخصيص تمامًا كما هو موضح في لقطة الشاشة أعلاه.
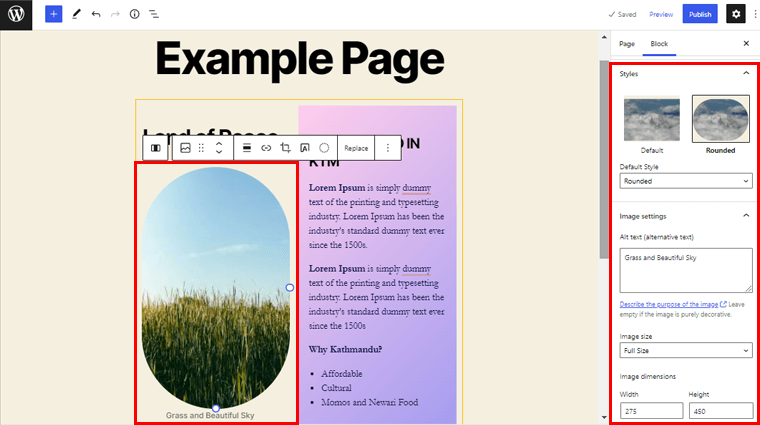
وبالمثل ، يمكنك استبدال الصورة الافتراضية للنمط بالصورة التي تختارها.

علاوة على ذلك ، يمكنك تخصيص النمط الافتراضي للصورة وتخصيص حجم الصورة وتخصيص أبعاد الصورة وغير ذلك الكثير. بالإضافة إلى ذلك ، يمكنك أيضًا إزالة أي قالب داخل النمط تجده غير ضروري لصفحتك.
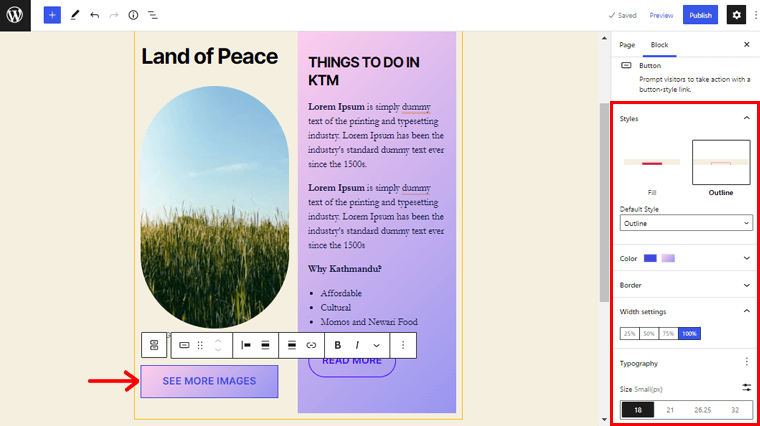
بعد ذلك ، دعنا نخصص قسم الزر في النمط.

يمكنك تغيير نمط الزر ولون النص والخلفية ونصف قطر الحدود وإعدادات العرض والطباعة وما إلى ذلك.
باتباع نفس العملية ، يمكنك تحريف وتدوير كل زاوية وركن في النمط لتخصيصه.
الخطوة السادسة: معاينة الصفحة
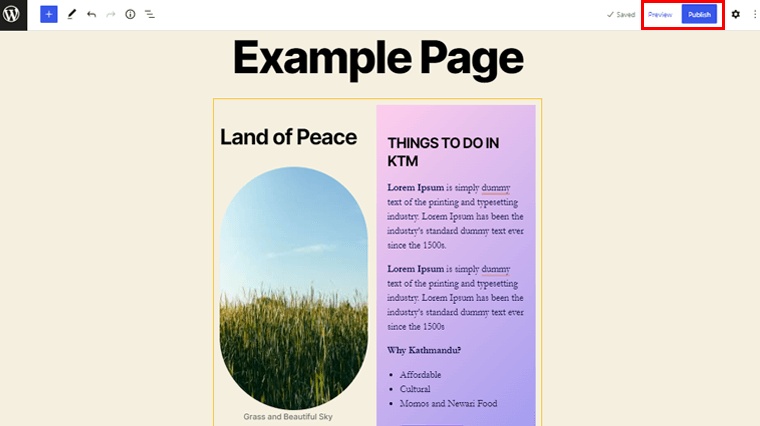
بعد الانتهاء من التخصيص ، ابحث عن الزر "معاينة" في الزاوية اليمنى العليا. ما عليك سوى النقر فوقه لمشاهدة معاينة للصفحة التي أنشأتها للتو باستخدام الأنماط.

بمجرد أن تصبح راضيًا عن صفحتك المصممة ، انقر فوق الزر "نشر" لجعل صفحتك مباشرة.
بهذه الطريقة ، يمكنك إنشاء تخطيط أنيق لتصميم الصفحة بسرعة لموقعك على الويب. كل ذلك بمساعدة أنماط كتلة WordPress من مكتبة أنماط قوالب WordPress. أليس هذا رائعًا؟
كيفية إنشاء وإرسال أنماط قوالب WordPress الخاصة بك؟
الآن بعد أن عرفت كيفية استخدام أنماط الكتلة لتصميم صفحاتك ، قد تتساءل عما إذا كان بإمكانك أيضًا المساهمة في إنشاء أي أنماط كتلة.
حسنًا ، ستسعد بمعرفة أنه يمكنك القيام بذلك. لكن هل هذا صعب؟ بالطبع لا!
سننتقل إلى كيفية إنشاء أنماط الكتلة الخاصة بك وإرسالها إلى المستودع في هذا القسم. يرجى المتابعة معنا ونحن نوجهك عبر الخطوات التالية:
الخطوة 1: أنشئ حسابك على WordPress.org
لذلك ، من أجل إنشاء وإرسال أنماط الحظر ، يجب أن يكون لديك حساب على WordPress.org. إذا لم يكن الأمر كذلك ، فإن أول شيء عليك القيام به هو إنشاء حسابك.
يمكنك بسهولة إنشاء حسابك بالانتقال إلى خيار "التسجيل" على موقع WordPress.org الرسمي.

علاوة على ذلك ، املأ المعلومات المطلوبة لإنشاء الحساب. انها حقا بهذه البساطة.
بمجرد إنشاء حسابك ، يمكنك بسهولة تسجيل الدخول وإنشاء أنماط الحظر الخاصة بك.
الخطوة 2: قم بإنشاء وإرسال أنماط القوالب الخاصة بك في المستودع
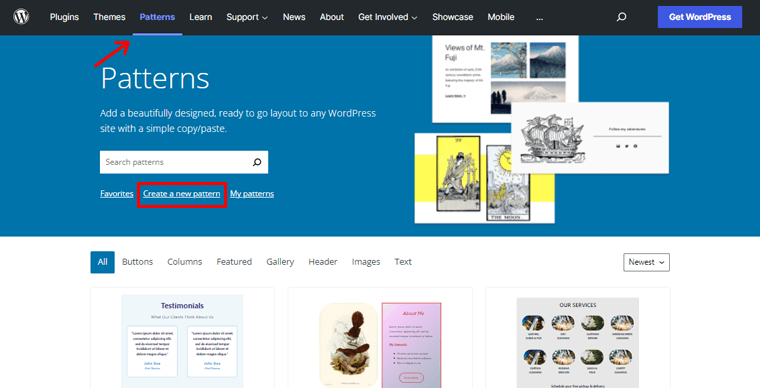
لإنشاء أنماط كتلة ، أولاً ، انتقل إلى قائمة "الأنماط" على موقع WordPress.org الرسمي.

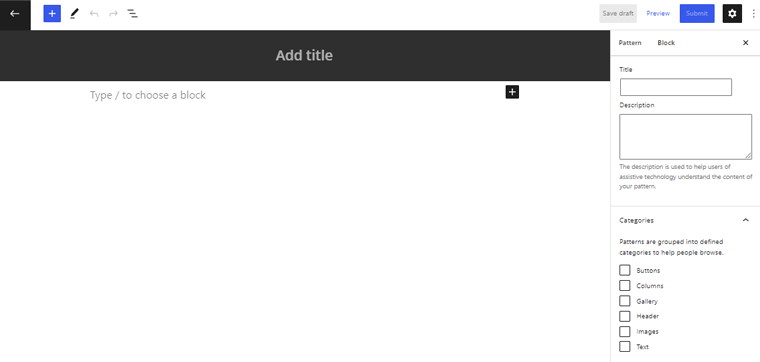
بعد ذلك ، يمكنك رؤية خيار "إنشاء نمط جديد " كما هو موضح في الصورة أعلاه. انقر عليه. مع ذلك ، سترى صفحة محرر جديدة حيث يمكنك إنشاء النمط الخاص بك.

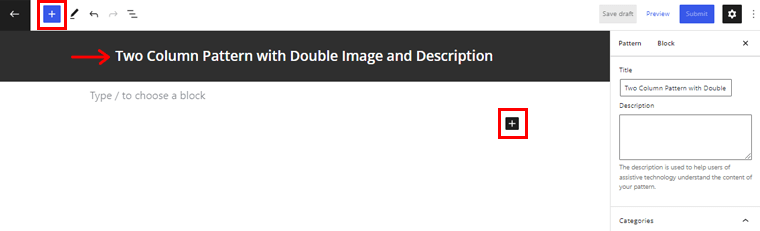
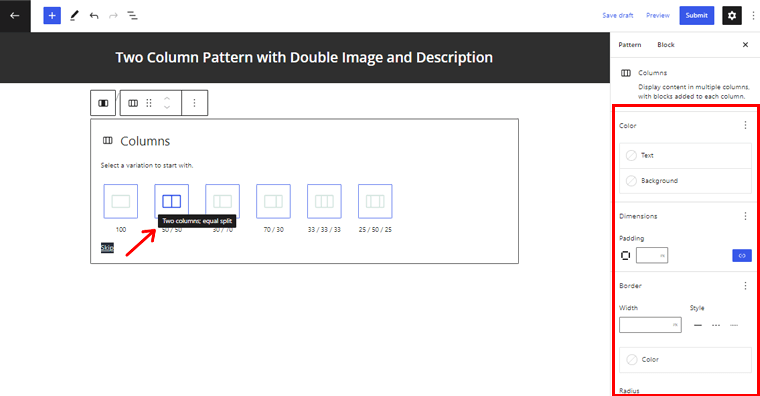
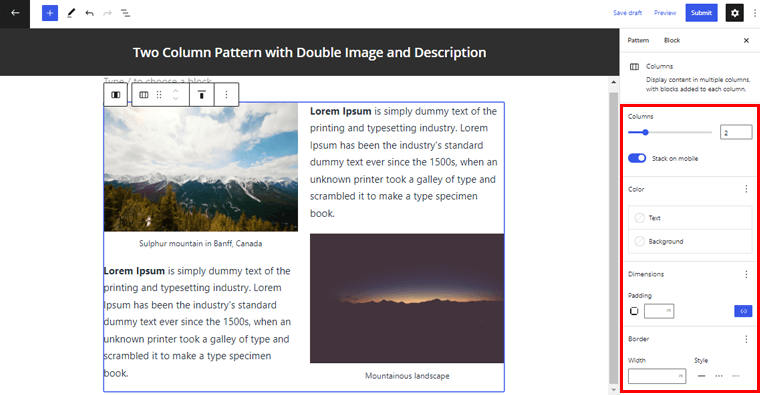
الآن ، دعنا نعطي اسمًا مناسبًا للنمط. على سبيل المثال ، " نمط عمودين مع صورة مزدوجة ووصف ". بعد ذلك ، يمكنك ببساطة النقر فوق رمز "+" لإدراج الكتل المطلوبة.

في الوقت الحالي ، دعنا ندرج كتل العمود . علاوة على ذلك ، يمكنك اختيار عدد الأعمدة التي تريدها لنمطك.

نظرًا لأننا هنا بصدد إنشاء نمط من عمودين ، فقد اخترنا كتلة مكونة من عمودين بنسبة 50/50 . أيضًا ، يمكنك تخصيص العمود وفقًا لاختيارك من خيار الإعدادات على الجانب الأيمن.
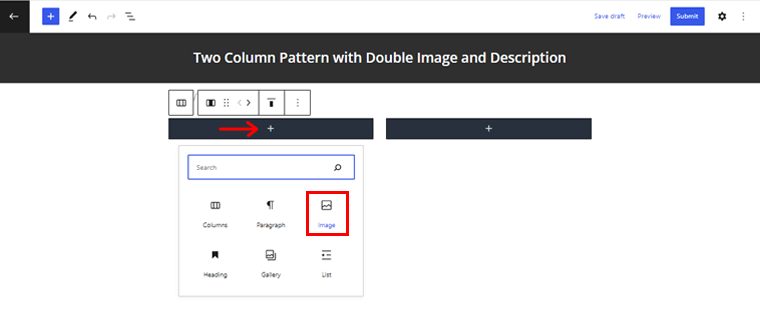
علاوة على ذلك ، يمكنك النقر فوق رمز "+" في العمود وإضافة الكتل الفرعية بداخله.

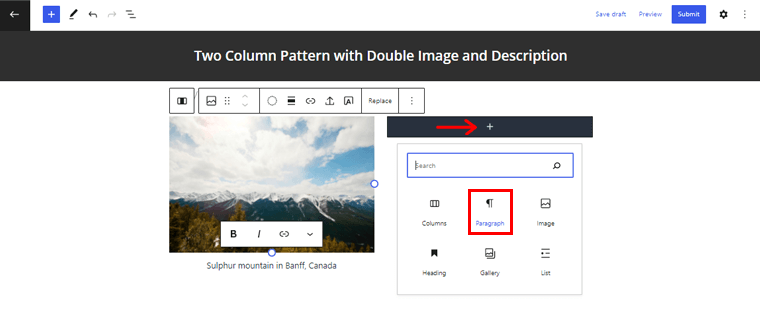
لذلك ، دعنا ندخل كتلة الصورة . بمجرد القيام بذلك ، يمكنك تحميل أي صورة مناسبة موجودة على مستودع WordPress.org من مكتبة الوسائط. ومع ذلك ، لاحظ أنه لا يمكنك تحميل صورتك في النمط .
علاوة على ذلك ، يمكنك إدراج كتلة الفقرة لإنشاء قسم وصف في النمط الخاص بك.

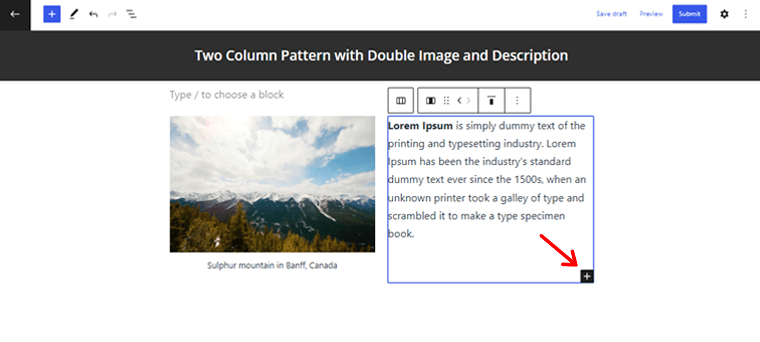
وبالمثل ، يمكنك إضافة كتلة أخرى في نفس العمود بالنقر فوق رمز " + " الموجود على الكتلة.

بنفس الطريقة ، يمكنك إضافة كتلة فقرة أخرى في العمود الأول.
علاوة على ذلك ، يمكنك إجراء التخصيص اللازم لنمطك. ببساطة انقر نقرًا مزدوجًا فوق العمود بأكمله للوصول إلى التخصيص.

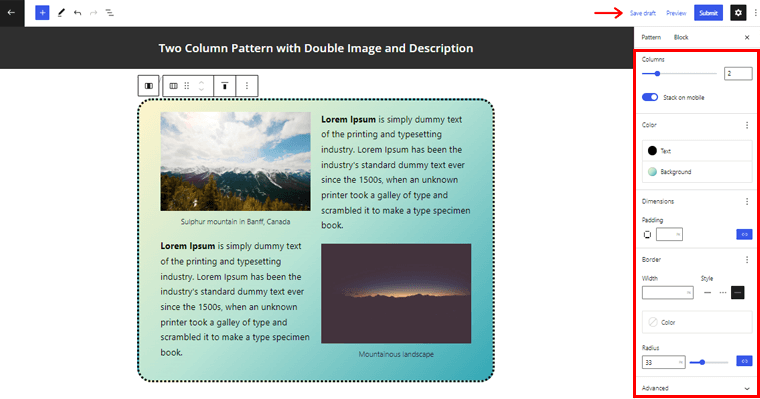
الآن ، يمكنك تغيير لون النص والخلفية ونمط الحدود ونصف القطر والحشو والعديد من الإعدادات الأخرى.

بمجرد الانتهاء من ذلك ، يمكنك ببساطة النقر فوق خيار "حفظ المسودة" في الأعلى.
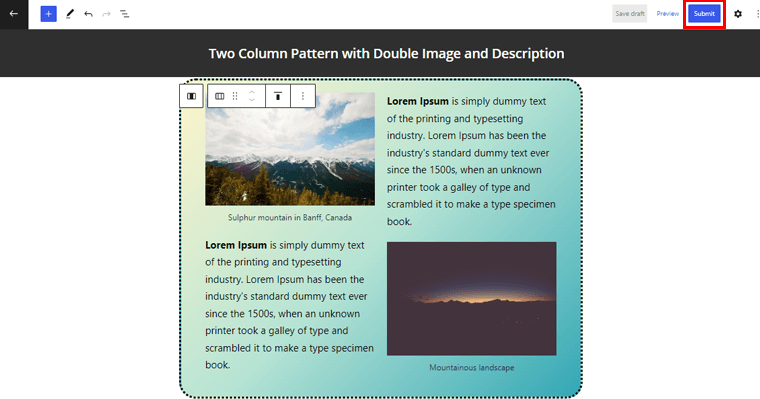
أخيرًا ، يمكنك النقر فوق الزر "إرسال" في الزاوية اليمنى العليا لنشر النمط الخاص بك.

إنه حقًا بهذه السهولة. بمجرد الموافقة على النمط الخاص بك ، ستجده في دليل الأنماط الرسمي لـ WordPress.
استنتاج
هذا كل ما في الأمر يا رفاق! لقد وصلنا إلى الرحلة النهائية لهذه المقالة.
نأمل أن تعطيك هذه المقالة فكرة عن أنماط قوالب WordPress وكيفية استخدامها لتصميم صفحاتك. باتباع الطرق المذكورة أعلاه ، يمكنك بسهولة استخدام أنماط كتلة WordPress لتصميم صفحاتك بأناقة في أي وقت من الأوقات. وأيضًا ، قم بإنشاء واحد إذا كنت ترغب في ذلك.
إذا كان لديك أي لبس فيما يتعلق بكيفية استخدام أنماط كتلة WordPress ، فلا تتردد في ترك تعليق أدناه. سنعود إليك في أقرب وقت ممكن.
أيضًا ، يرجى مراعاة مشاركة هذه المقالة مع أصدقائك وعائلتك إذا كنت قد استمتعت بها.
قد تكون مهتمًا أيضًا بمقالنا الآخر مثل أفضل سمات قوالب WordPress لتحرير الموقع بالكامل. تأكد أيضًا من مراجعة هذه المقالة حول أفضل مكونات Gutenberg block الإضافية لـ WordPress أيضًا.
أخيرًا ، لا تنسَ إبداء الإعجاب بنا ومتابعتنا على Facebook و Twitter لمزيد من المقالات ذات الصلة.
