10 قوالب WordPress Block مع تحرير الموقع بالكامل
نشرت: 2022-04-11- تحديث من Automattic
- ما هو تحرير الموقع الكامل؟
- الدخول في حقبة جديدة من WordPress
- وابي
- توف
- بلوكبريس
- أركيو
- بريكسي
- منتزه تزلج
- جيولوجي
- أونا الحد الأدنى
- كيميت
- Financio
- قبض على FSE
- جوتينا
- وي
- WaterLava
- مستقبل تطوير موضوع WordPress
لقد قطع WordPress شوطًا طويلاً من أن يُنظر إليه على أنه مجرد حل للتدوين. منذ إصدار محرر Gutenberg - استمرت المنصة في الضغط من أجل منح مستخدميها مزيدًا من الحرية مع خيارات التصميم باستخدام مفهوم الكتل.
تحديث من Automattic
لقد مرت بضعة أشهر منذ أن نشرت هذه المقالة لأول مرة ، وخلال ذلك الوقت - أصدر فريق ثيمات WordPress مكونًا إضافيًا لقوالب البناء يسمى إنشاء قالب بلوك. يحتوي Block Themes على قسم منفصل في مستودع WordPress Themes الرسمي. ولكن ، مع ذلك ، في الوقت الحالي - يظل اعتماد "تحرير الموقع الكامل" غير متسق إلى حد كبير.
الهدف النهائي لـ Blocks هو تحويل WordPress إلى منشئ مواقع الويب. من الممكن بالفعل إلى حد ما ، من خلال استخدام المكونات الإضافية ، ومؤخراً - إضافة تحرير الموقع الكامل. FSE هو نوع جديد من تجربة بناء مواقع الويب حيث يمكن لمستخدمي WordPress تصميم تصميم موقعهم مباشرة من الواجهة الأمامية.
ما هو تحرير الموقع الكامل؟
بعبارات بسيطة ، تتيح ميزة تحرير الموقع الكامل لمستخدمي WordPress تغيير تصميم السمة (الكتلة) الخاصة بهم ، دون الحاجة إلى كتابة أي رمز. ينصب التركيز على القوالب لأن هذه الميزة الجديدة متاحة فقط للسمات المبنية على أسس الكتل.
باعتبارك مستخدم WordPress ، فأنت بالفعل على دراية باستخدام محرر Gutenberg لكتابة منشورات المدونة باستخدام الكتل. فكرة FSE هي نفسها. تمامًا مثل كتابة منشور مدونة ، باستخدام محرر الموقع الكامل ، يمكنك أيضًا تحرير تصميم موقعك باستخدام الكتل.

بمجرد تنشيط سمة Block (مثل Twenty-Two) ، ستلاحظ خيارًا جديدًا أسفل علامة التبويب المظهر من لوحة تحكم المسؤول. يطلق عليه محرر .
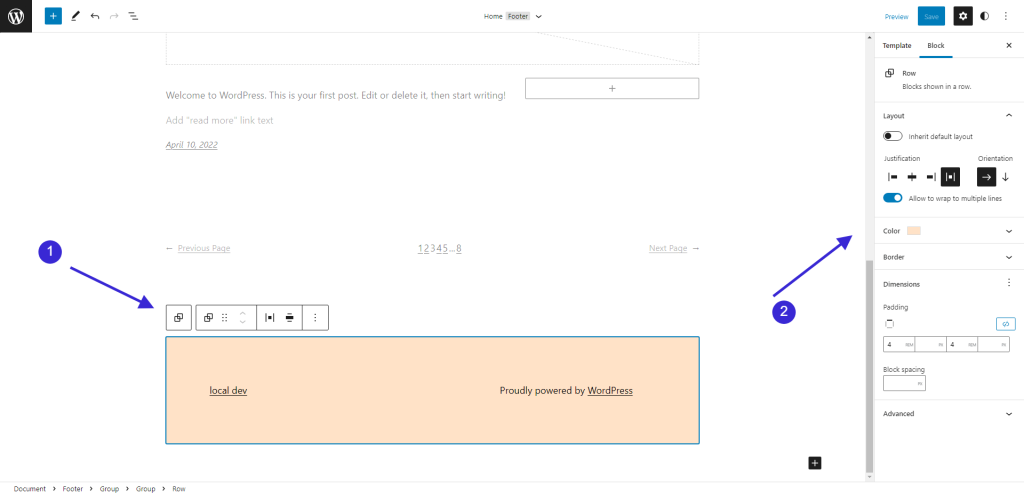
يؤدي النقر فوق المحرر على الفور إلى الانتقال إلى لوحة التحكم الجديدة لتحرير الموقع الكامل. الصفحة الافتراضية التي تفتح هي الصفحة الرئيسية. ولكن يمكنك تحديد أي صفحة يدعمها الموضوع ، والبدء في التخصيص. هنا مثال:

في العرض أعلاه ، لدي:
- حددت كتلة التذييل كقسم كامل.
- تم تغيير لون الخلفية باستخدام محرر Block.
لم أكن بحاجة إلى كتابة أي CSS مخصص. أنا أيضًا لم أستخدم مكونًا إضافيًا واحدًا. يتم حفظ جميع التغييرات مباشرة في السمة نفسها. وأفضل ما في الأمر أنه يمكنك تصميم موقع الويب بالكامل بهذه الطريقة.
يمكنك تحديد أصغر العناصر ، بما في ذلك ترقيم الصفحات وعناصر التنقل الفردية. إنها تجربة أصلية لبناء مواقع الويب داخل WordPress نفسها. وكما يمكنك أن تتخيل ، فإنه سيتحسن فقط مع مرور الوقت.
الدخول في حقبة جديدة من WordPress
لا يزال مفهوم FSE حديثًا جدًا في أعين الجميع.
أعتقد أنه من الآمن أن نقول إنه في الوقت الحالي ، ستكافح FSE للتنافس مع منشئي مواقع الويب المحسنين مثل Elementor و Visual Composer. لكنني متأكد من أن الأمور ستتغير بشكل كبير مع إصدار WordPress 6.0 وما بعده.
بالنسبة إلى سمات الكتلة ، بدأ المطورون بالفعل في العمل في هذا المجال. في مستودع WordPress ، يتوفر أكثر من 60 سمة من هذا القبيل. وربما تم توزيع 50 أخرى من خلال كل من التصميمات المتميزة والمشاريع مفتوحة المصدر.
لذلك ، مع كل ما قيل وفعل ، أعتقد أن الوقت قد حان لإلقاء نظرة فاحصة على بعض من أفضل سمات تحرير الموقع الكامل. يتم تحديثها بشكل متكرر لتضمين موضوعات جديدة بمجرد ظهورها!
وابي

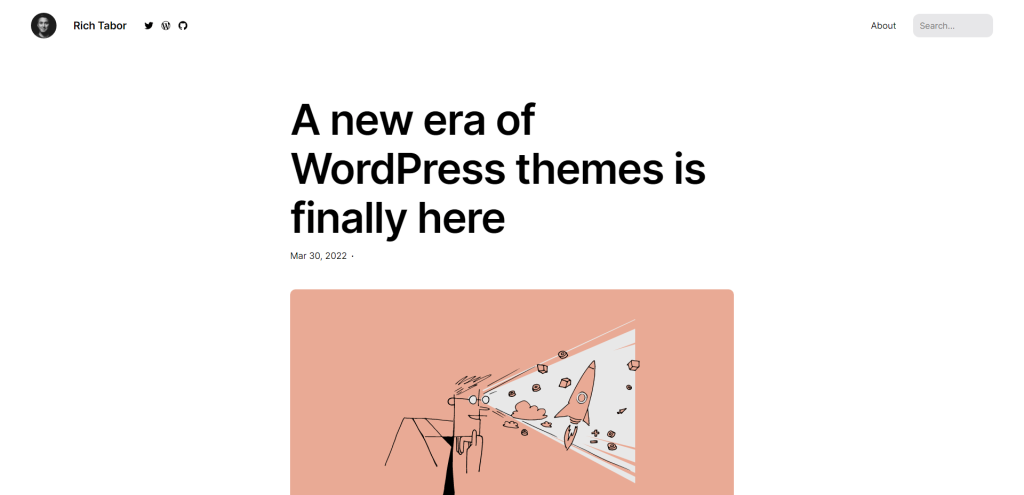
قام Rich Tabor ببناء منتجات WordPress لأكثر من عقد من الزمان. قد تعرفه من خلال المكونات الإضافية مثل CoBlocks ، ولكن أيضًا من خلال شركة ThemeBeans الخاصة به. كما يحدث ، ليس ريتش معجبًا كبيرًا بميزات WordPress الجديدة فحسب ، بل قام أيضًا ببناء سمة تحرير الموقع الكامل بنفسه. موضوع Wabi.
يشبه إلى حد كبير موضوعه في طابور ( الذي أحبه! ) ، تم تصميم Wabi لرواة القصص والمدونين وأي شخص مهتم بنشر محتوى مفصل. إنه أيضًا اختيار ممتاز لمواقع المحفظة ، ويستخدم ريتش السمة على موقعه على الويب.
تتمثل إحدى الميزات الرئيسية لـ Wabi في القدرة على تبديل الأنماط * بنقرة واحدة. يحتوي على سمة فاتح وداكن والعديد من أشكال الألوان الديناميكية. يمنحك هذا الحرية الإبداعية لتصميم كل منشور بشكل مستقل.
استخدم الروابط أدناه لقراءة المزيد عن الموضوع ومشاهدته أثناء العمل.
* مطلوب ملحق Gutenberg للأنماط المخصصة.
توف

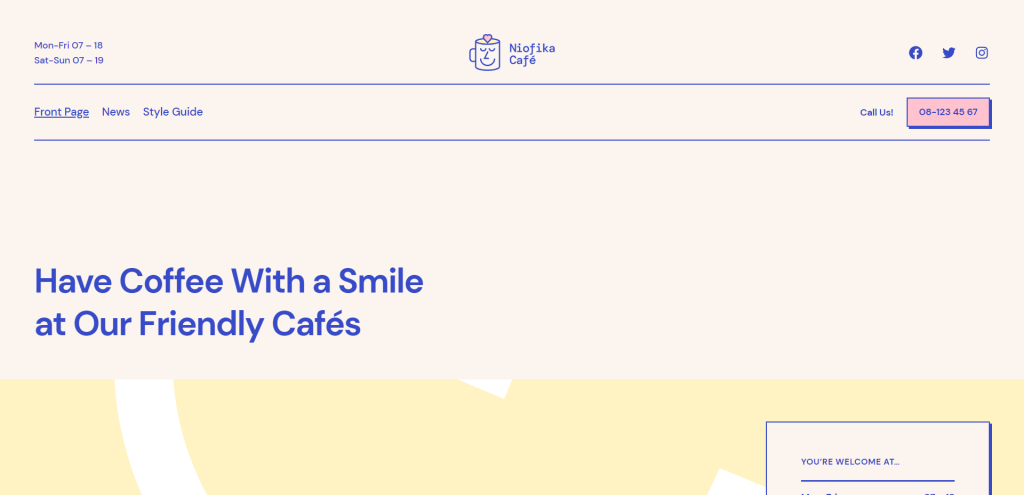
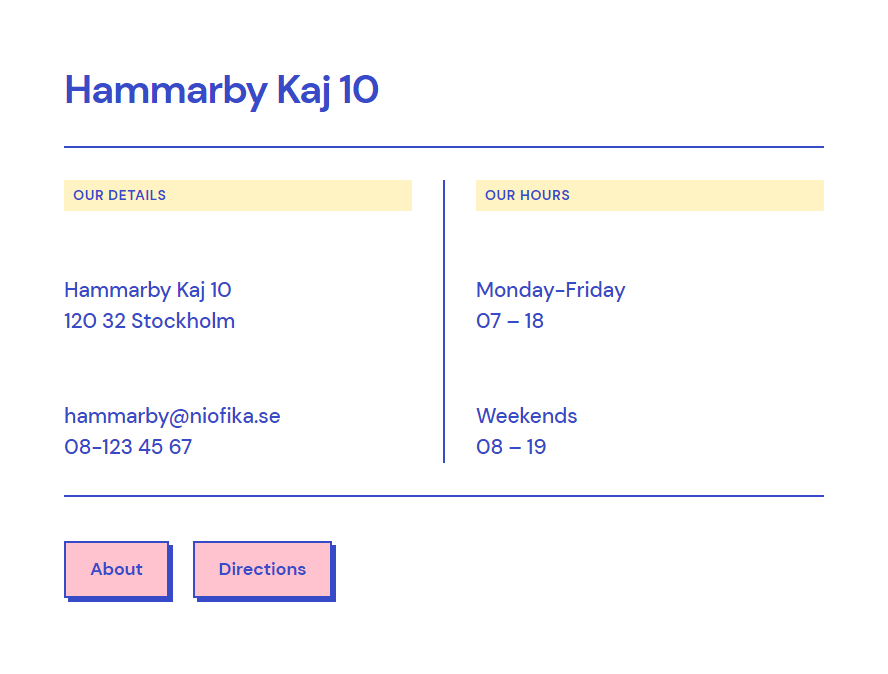
إن رؤية موضوع جديد صادر عن Anders Noren هو دائمًا متعة. وإذا كنت من محبي أسلوب التصميم الأنيق ، فإن سمة Tove ستثير إعجابك! ولكن ليس فقط مع التصميم أيضًا.
تم إنشاء السمة من الألف إلى الياء كنقطة انطلاق لتحرير الموقع الكامل. وقد بذل Anders الكثير من العمل لتوفير عناصر إبداعية خارج الصندوق. ولكن فوق التصميم ، يترك الموضوع بصمة صغيرة ؛ عدم استخدام جافا سكريبت أو صور الواجهة الأمامية.

تم إنشاء الموقع التجريبي ( الرابط أدناه ) لموقع مطعم. ولكن ، إذا كنت تحب الشعور العام للموضوع ، فلديك الحرية الكاملة لتكييفه مع احتياجاتك. بشكل عام ، تم تضمين حوالي 40 نمط كتلة في دليل Tove Style. يمكنك استخدام هذه لتجميع أي عدد من التصميمات لأي من صفحات موقع WordPress الخاصة بك.
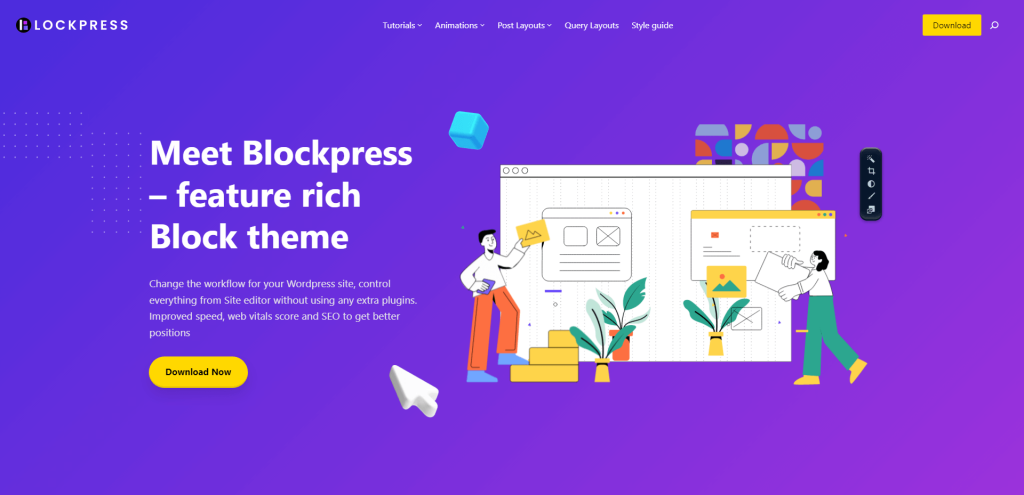
بلوكبريس

يبدو أن Blockpress هي واحدة من أولى سمات الكتل الشاملة التي تدعم تحرير الموقع بالكامل. وقد تم تصميمه مع وضع أفضل الممارسات في الاعتبار.
على وجه التحديد ، تم تحسين Blockpress لاستخدام الأصول. تستخدم كل صفحة مساحة صغيرة فقط من الأصول المطلوبة ، ويتم تحميل كل شيء آخر بناءً على الكتل التي تستخدمها في أي صفحة. بالإضافة إلى ذلك ، لا يستخدم السمة jQuery أو مكتبات خارجية.
نتيجة ذلك هي نتيجة Core Web Vitals جيدة للغاية. ميزة أخرى مثيرة للاهتمام هي تضمين الرسوم المتحركة. وهو ، كما قلت سابقًا ، ما سوف يدور حوله هذا النموذج الجديد للموضوعات. باستخدام Blockpress ، يمكنك استخدام ميزات إطار عمل Lottie Animations مباشرة من محرر الكتلة الخاص بك. لا توجد اختناقات في الأداء أيضًا.
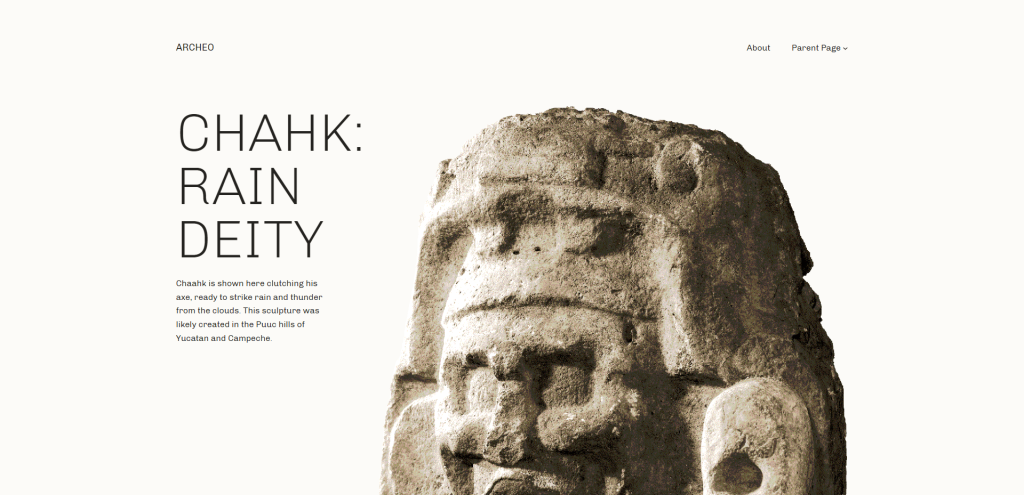
أركيو

من المنطقي فقط أن يقوم Automattic بأنفسهم بإنتاج سمات FSE. هناك عدد قليل منهم في هذه القائمة ، وأولهم هو Archeo. تم تصميم السمة لاستخدامها من قبل الكتاب الذين يحبون التصميم البسيط مع الطباعة الكبيرة.
المفهوم الرئيسي وراء التصميم هو الحصول على صورة كبيرة كقسم للبطل ، وقسم متوسط لمشاركات المدونة ، وتذييل مخصص. داخل منشورات المدونة ، تظل بنية التخطيط كما هي. بالطبع ، لديك الكثير من الحرية لتغيير الأشياء من حولك.

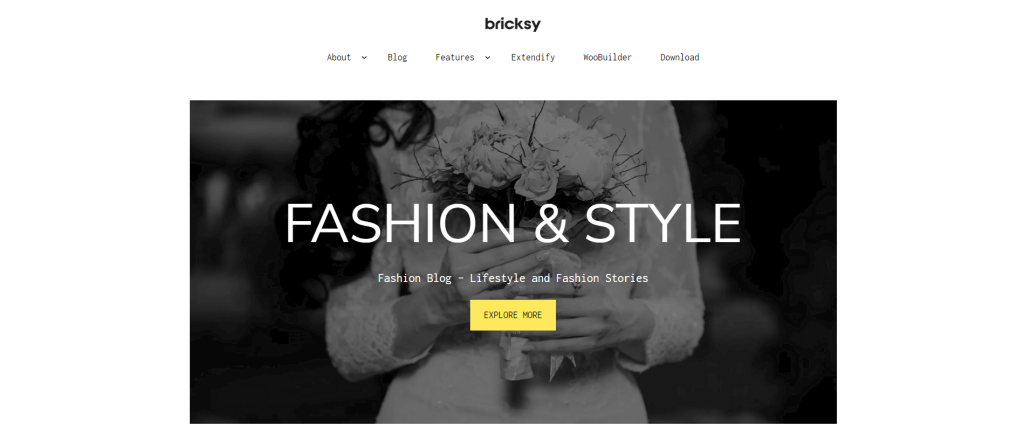
بريكسي

Bricksy من Anariel Design هو موضوع آخر يركز على النهج متعدد الأغراض لإدارة الكتلة. على وجه التحديد ، تم تصميم Bricksy ليشمل مجموعة متنوعة من أنماط الكتل ، والتي تعمل كأساس لتصميم الموقع الذي ترغب في تحقيقه.
في هذا الوقت ، تقدم Bricksy عروضًا توضيحية للمدونات الخاصة بالطعام والزفاف والأزياء. ولكن ، عند إلقاء نظرة فاحصة على جميع الأنماط ، من الآمن القول أنه يمكنك دمج هذا الموضوع في أي مشروع عمليًا. يمكنك التحقق من رابط موقع الويب أدناه ، حيث يتم تضمين مقدمة فيديو لمكتبة القوالب في هذا الموضوع.
عند الحديث عن الأنماط ، تحقق من هذه المقالة من Justin Tadlock على WP Tavern - أضاف WordPress دليل Patterns ، والذي يحتوي على أنماط كتلة من صنع المجتمع يمكنك نسخها ولصقها في السمات الحالية. متوافق تمامًا مع أي موضوع WordPress.
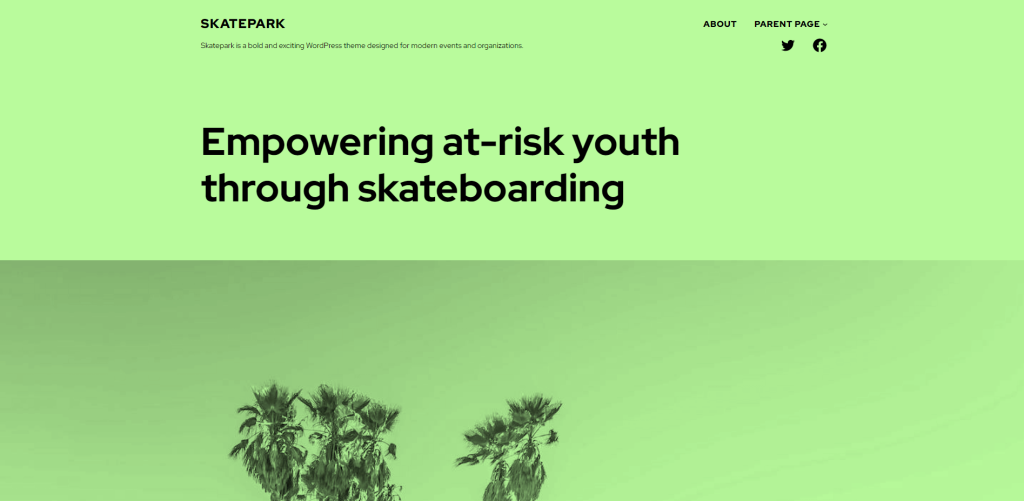
منتزه تزلج

سيكون موضوع Skatepark نقطة انطلاق رائعة لأي مواقع ويب متعلقة بالوسائط تخطط لإنشائها باستخدام WordPress. كموضوع تحرير الموقع الكامل - تم تصميمه لتخصيصه بواسطتك .
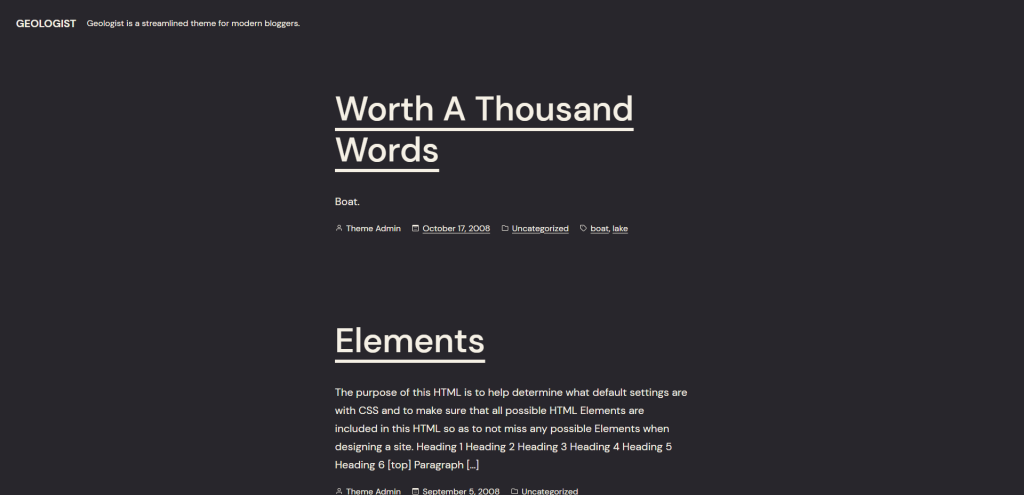
جيولوجي

الجيولوجي هو موضوع آلي آخر ( أعدك أخيرًا! ) - يركز على الكتابة ، مع الوضع المظلم الأصلي في حال كان هذا هو موطنك. بشكل عام ، يعني الحد الأدنى من الأسلوب أنه لا يوجد الكثير ليقوله ، بخلاف قاعدة التعليمات البرمجية التي يتم تحسينها لإدارة الكتل في الوقت الفعلي.
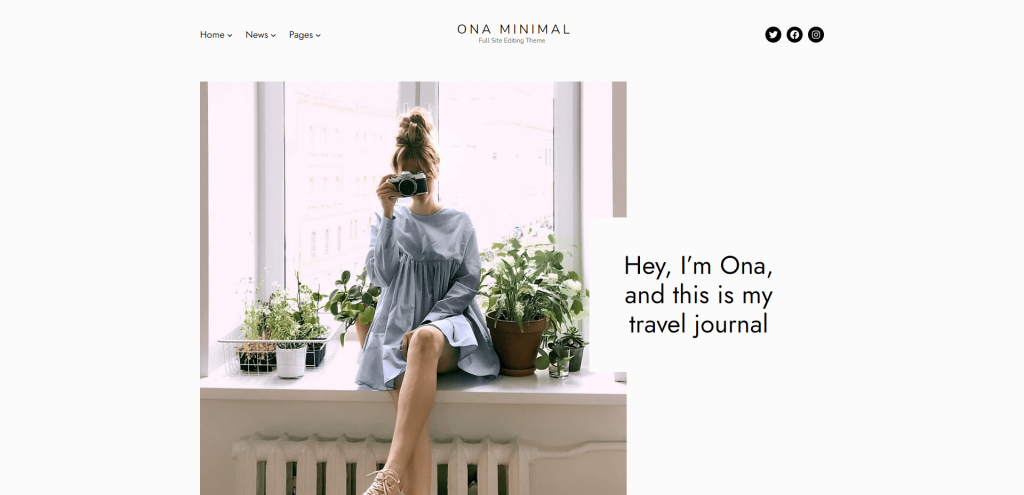
أونا الحد الأدنى

على الرغم من وصف سمة Ona بأنها بسيطة ، إلا أنني أشعر أن أسلوب التصميم يساعد في تعويضها كثيرًا. ثم مرة أخرى ، أنا من أشد المعجبين بالطباعة الأنيقة ، وأونا لديها هذا الهيكل لترك انطباع جيد.
إذا اضطررت إلى تحديد من هو هذا الموضوع - فسأقول إنه للمحترفين ومدونين الموضة وأي شخص يحب التصميم النظيف. أنا أيضًا أحب الاهتمام بالتفاصيل:

نموذج الاشتراك النظيف مع الروابط الاجتماعية مثالي تمامًا. تتضمن الأنماط الأخرى كتلة حافظة ، وموجز Instagram ، وتخطيط منشور مدونة رائع كامل العرض.
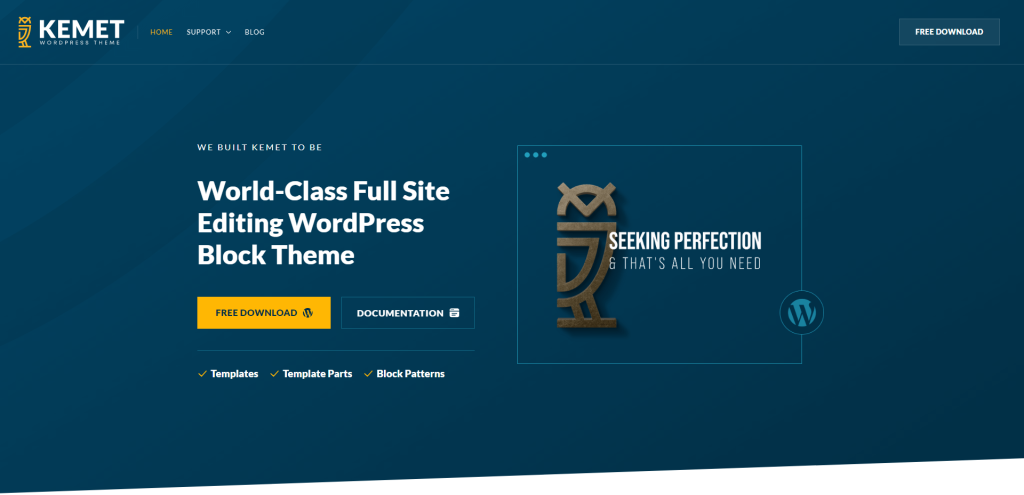
كيميت

انطباعي عن Kemet هو أنه يشبه إطار العمل أكثر من مجرد موضوع عادي.
إنها مليئة بميزات مثل الحاويات اللاصقة وأجزاء القالب المنفصلة وأنماط الصور المخصصة ، كما تم تحسينها للترجمة. تعد أنماط النماذج المضمنة مفيدة بشكل خاص عند إنشاء موقع ويب متعدد الصفحات. إذا كنت تتطلع إلى إنشاء موقع تجاري أو وكالة مع تحرير الموقع الكامل - فإن Kemet موضوع يستحق النظر فيه.
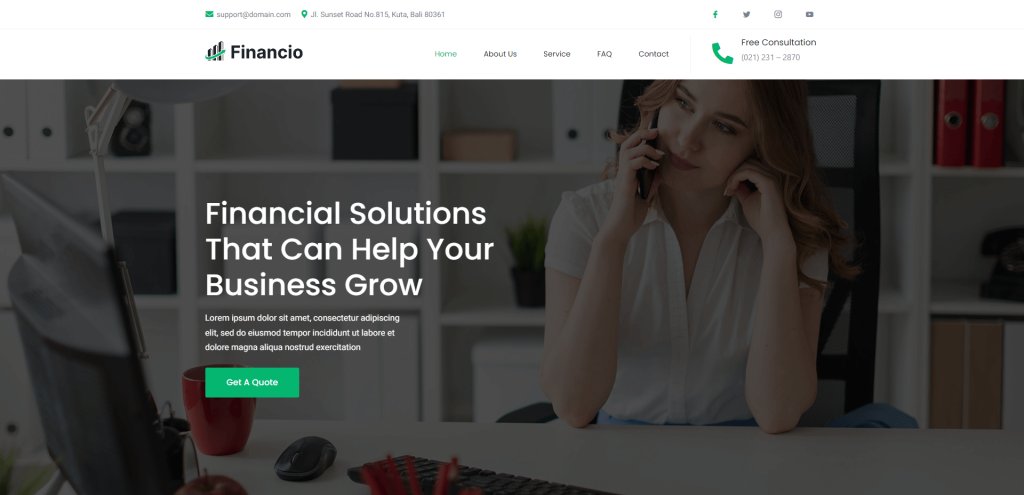
Financio

يبدو أن التصميم الافتراضي لـ Financio يستهدف مواقع الويب ذات النمط التجاري. تعد قائمة التنقل المنظمة بدقة مع صفحة البطل كاملة العرض لطيفة للغاية. يمكن استبدال جميع الرموز التي تراها مستخدمة لبطاقات الميزات وعناصر الموقع الأخرى بنقرة واحدة.
تجدر الإشارة إلى أن شركة Gutenverse هي التي طورت Financio. ولديهم القليل من الخبرة في العمل مع قوالب WordPress. لذلك ، توقع تجربة تحرير سلسة للموقع ، والتي يمكنك البناء عليها من النموذج المعد مسبقًا الذي قدمته.
قبض على FSE

يعد Catch أحد أحدث سمات WordPress التي تدعم تحرير الموقع الكامل. إنه أيضًا أحد السمات القليلة التي تم إنشاؤها كصفحة مقصودة بدلاً من تصميم مدونة. يشتمل التصميم ، كما تتوقع ، على العديد من الأقسام التي تغطي جميع الجوانب المهمة لإنشاء صفحة هبوط للأعمال. كلها قابلة للتعديل مباشرة من الواجهة الأمامية.
وإذا كنت تريد أن يكون لموقع الويب الخاص بك وضع مظلم ، فلن تحتاج إلى إجراء التعديلات بنفسك باستخدام هذا المظهر. تم تصميمه افتراضيًا ليكون له وضع مظلم. بخلاف ذلك ، فهو مجاني ويجمع ببطء المستخدمين النشطين.
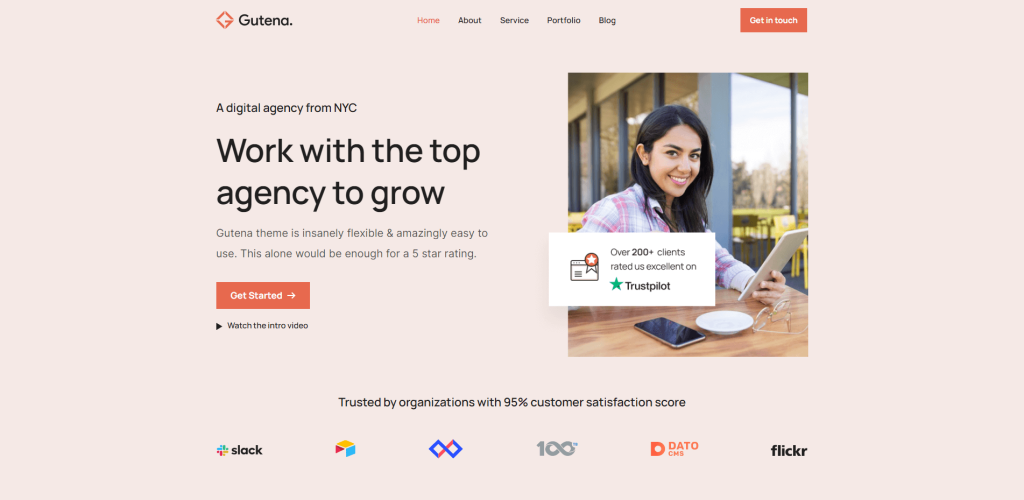
جوتينا

Gutena هي واحدة من أحدث سمات FSE المضافة إلى مستودع WordPress. مع وفرة من النغمات الكريمية والعناصر المحسّنة بعناية ، يعد هذا الموضوع مرشحًا مثاليًا لوكالة وأعمال وموقع ويب لبدء التشغيل.
من منظور التصميم ، فوجئت بسرور برؤية تنفيذ بطاقات التراكب ، واستخدام عناصر box-shadow ، والكثير من الصور لمساعدتك في الحصول على مهمة عملك أمام عملائك.
ولديك الحرية الكاملة لتعديل كل عنصر من خلال محرر قالب Block الجديد.
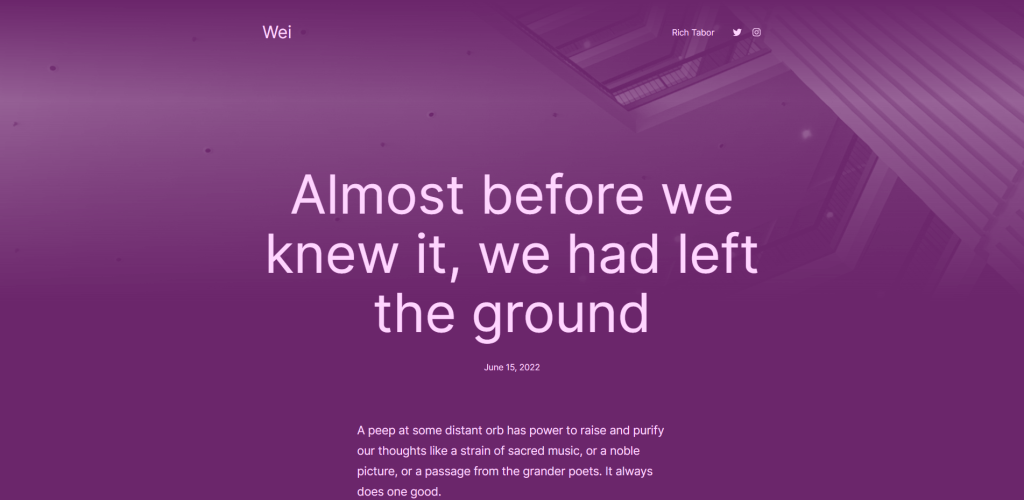
وي

كان أول موضوع FSE نظرنا إليه في هذه المجموعة من Rich Tabor. الآن ، بعد أكثر من شهرين بقليل من نشر هذه المقالة - خرج ريتش بموضوع آخر لتحرير الموقع الكامل يسمى وي . ومن المثير للاهتمام ، على الرغم من مرور بضعة أشهر على إصداره الأخير - كان هناك قدر هامشي للغاية من الموضوعات المماثلة التي تم طرحها في السوق.
تم تصميم Wei لاستخدامه في متطلبات التدوين العملية. إنه مصمم لمنحك الكثير من الخيارات لإدارة أنماط ولهجات تخطيط متعددة. كما سترى في العرض التوضيحي ، يمكن أن يكون لكل منشور مدونة نمط منفصل - بما في ذلك الألوان وصورة خلفية مخصصة.
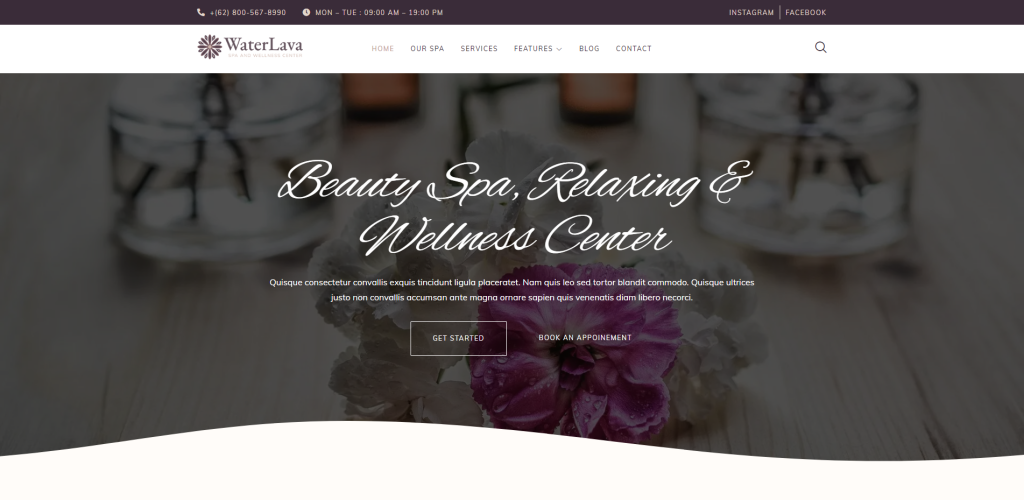
WaterLava

يوفر هذا المظهر الموجه للسبا / الجمال من Gutenverse تجربة صفحة مقصودة فائقة السلاسة ويضيف العديد من الميزات الفريدة إلى موقعك. لأحدهما ، يحتوي WaterLava على منشئ نماذج مدمج ، والذي سيوفر عليك استخدام مكون إضافي لنفس الغرض.
تم تصميم الصفحة الرئيسية لتتضمن تأثيرات الحركة الانتقالية ، بحيث تظهر الأقسام أثناء تنقل الزائر في الموقع. في هذا المظهر ، ستجد أيضًا الكثير من مقسمات الأشكال الفريدة - لذا فكر في الموجات والخطوط المخصصة لإضافة هذا الشعور الحديث إلى موقعك.
كما تم تحسينها بعناية للأداء. لا تعتمد السمة على jQuery ، ويتم تحميل الأنماط / الكتل فقط على الصفحات التي يتم استخدامها بنشاط.
مستقبل تطوير موضوع WordPress
أعتقد أن ما نراه الآن هو تطور بطيء للمرحلة التالية من WordPress. في الوقت الحالي ، سيكون للسمات التقليدية ومنشئي مواقع الويب مكانهم. ولكن ، في المستقبل ، من الواضح تمامًا أن WordPress سينتقل إلى منشئ مواقع واسع النطاق.
أنا واثق تمامًا أيضًا لأن شركات مثل Webflow أظهرت أنه من الممكن إنشاء مواقع ويب جذابة بصريًا بدون أي شيء سوى أدوات التوصيل والتشغيل.
السؤال هو ، متى سيبدأ مطورو القوالب في تبني المرحلة التالية؟ في هذا الوقت ، يعد توفر سمات الكتلة ضئيلًا للغاية. أعتقد أنه بمجرد أن نبدأ في رؤية موثوقية حقيقية فيما يتعلق بالتحرير ، فإن الأمور ستتغير بسرعة إلى حد ما.
بالتأكيد ، سيستمر العديد من مستخدمي WordPress في استخدام السمات التقليدية ، ولكن فكرة استخدام WordPress كمنشئ موقع أصلي هي شيء يجب التفكير فيه.
