5 طرق لجعل مدونتك مميزة باستخدام Uncode
نشرت: 2018-12-10عندما يتعلق الأمر بالمدونات ، فإن المحتوى هو الملك. ومع ذلك ، هذا لا يعني أنه يمكنك تجميع تصميم مدونتك في خمس دقائق وتوقع أن يحبها الناس. تمامًا كما هو الحال مع أي نوع آخر من مواقع الويب ، سيهتم الزوار بالأسلوب وسهولة الاستخدام. إذا كانت مدونتك تبدو وكأنها فوضى ، فمن المحتمل أن قلة من الناس سيهتمون بقراءة منشوراتك.
إذا كنت تستخدم WordPress ، فإن أهم شيء يمكنك القيام به للمساعدة في إبراز مدونتك هو اختيار المظهر المناسب. تتضمن بعض السمات الكثير من الميزات التي تسهل إنشاء موقعك وتخصيصه. يتيح لك Uncode ، على سبيل المثال ، استخدام أداة إنشاء صفحات مخصصة لتصميم مدونة ذات مظهر احترافي بسرعة.
في هذه المقالة ، سنغطي خمس طرق يمكنك من خلالها استخدام Uncode لإبراز تصميم مدونتك. هيا بنا إلى العمل!
1. اختر التخطيط المثالي
كل موقع تقوم بزيارته له تصميم فريد. في معظم الحالات ، سترى شريط تنقل ، وأقسامًا مختلفة لكل نوع من أنواع المحتوى ، وشريط جانبي أو اثنين ، وما إلى ذلك. على الرغم من أنك ستجد الكثير من العناصر نفسها في معظم مواقع الويب ، إلا أنه يمكنك ترتيبها بأي طريقة تريدها تقريبًا لإنشاء تصميمات جذابة وملفتة للانتباه.
تكمن المشكلة في أن إضافة العناصر التي تحتاجها إلى موقع الويب الخاص بك يمكن أن تكون معقدة إذا لم تكن مطورًا. على سبيل المثال ، حتى إنشاء قائمة بسيطة يتطلب منك استخدام HTML ، وربما CSS لتصميمها. ومع ذلك ، يمكنك أيضًا استخدام أداة إنشاء الصفحات ، والتي ستوفر لك واجهة تمكّنك من تخصيص مظهر المحتوى الخاص بك دون الحاجة إلى المعرفة الفنية.
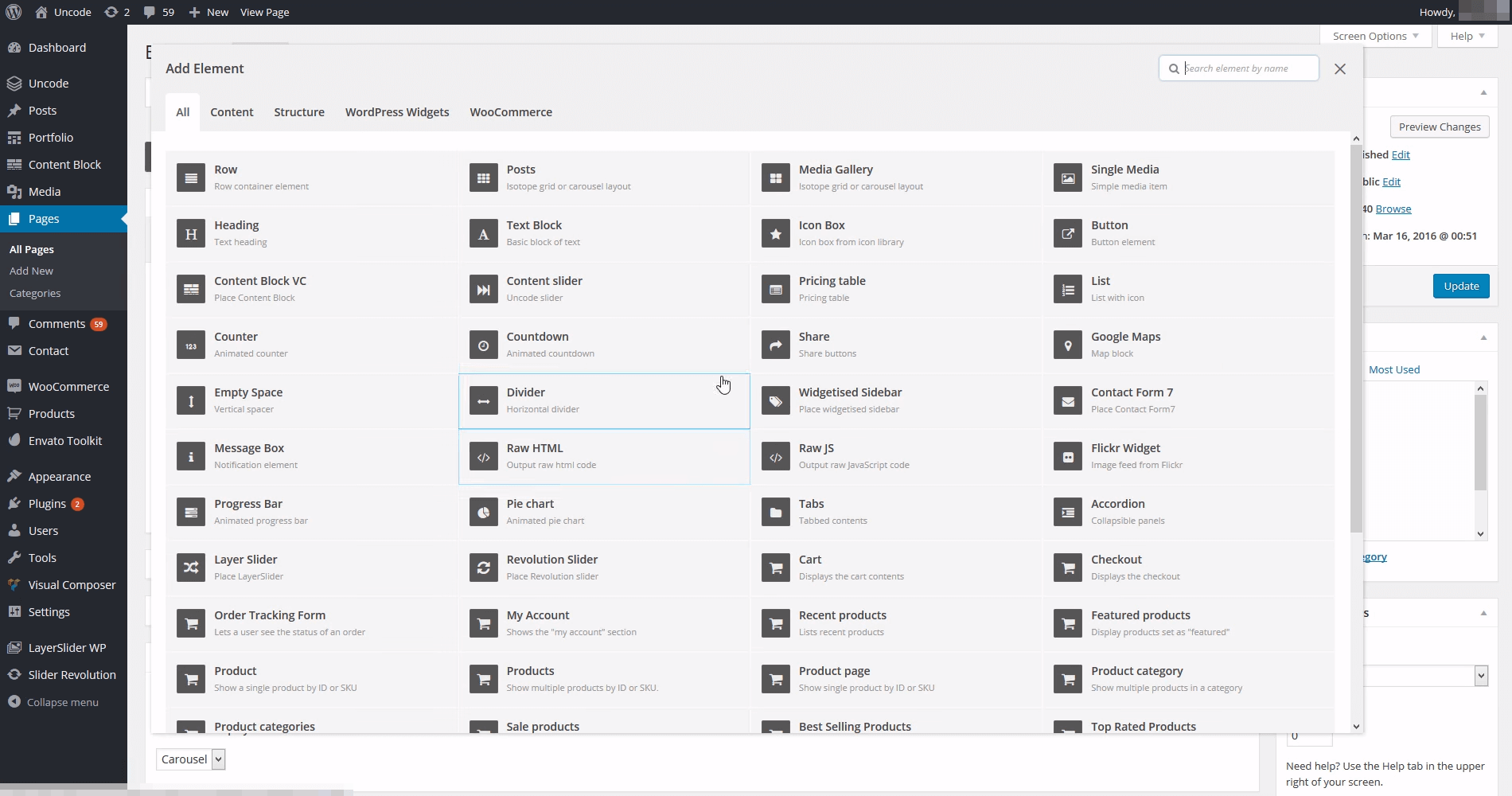
يتضمن Uncode إصدارًا مخصصًا من المكون الإضافي WPBakery Page Builder ، والذي يمكنك استخدامه لإنشاء محتوى ديناميكي. يتيح لك مُنشئ الصفحات هذا تصميم كل صفحة من صفحاتك ومنشوراتك باستخدام تخطيط قائم على الشبكة ، ووضع العشرات من العناصر سابقة الإنشاء داخل الصفوف والأعمدة المختلفة:

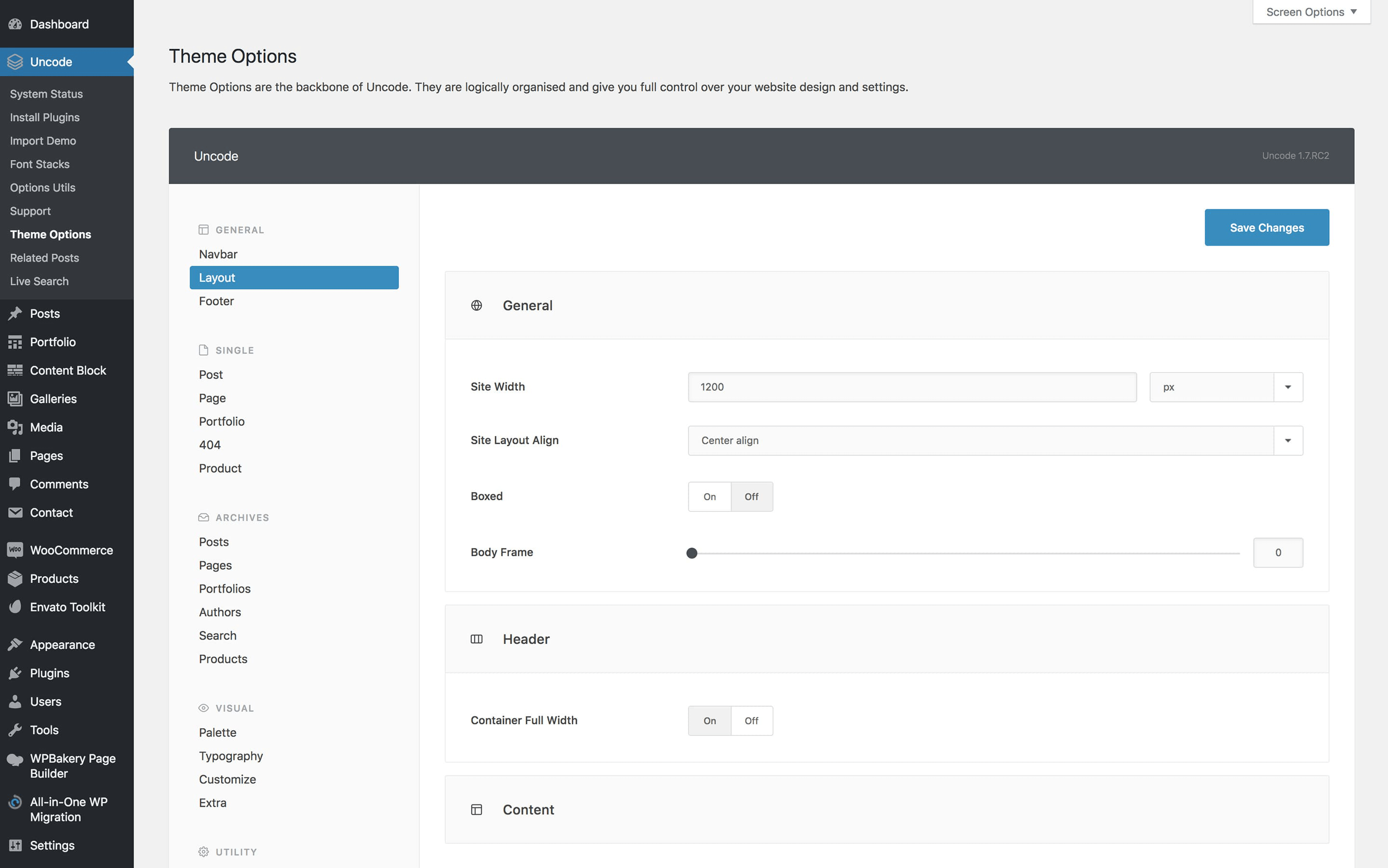
من الناحية العملية ، يمكّنك هذا من إنشاء أي تخطيط تريده. بالإضافة إلى ذلك ، يمكنك أيضًا تكوين الإعدادات العامة لتخطيط موقعك بالانتقال إلى Uncode> علامة التبويب خيارات السمة داخل لوحة المعلومات الخاصة بك:

هناك ، يمكنك العبث بعرض موقعك ومحاذاة ورأسه والمزيد. بفضل هذه المرونة المتأصلة ، لا يوجد حد لأنواع التخطيطات التي يمكنك إنشاؤها لمدونتك.
2. افصل الأقسام الخاصة بك بفواصل الشكل
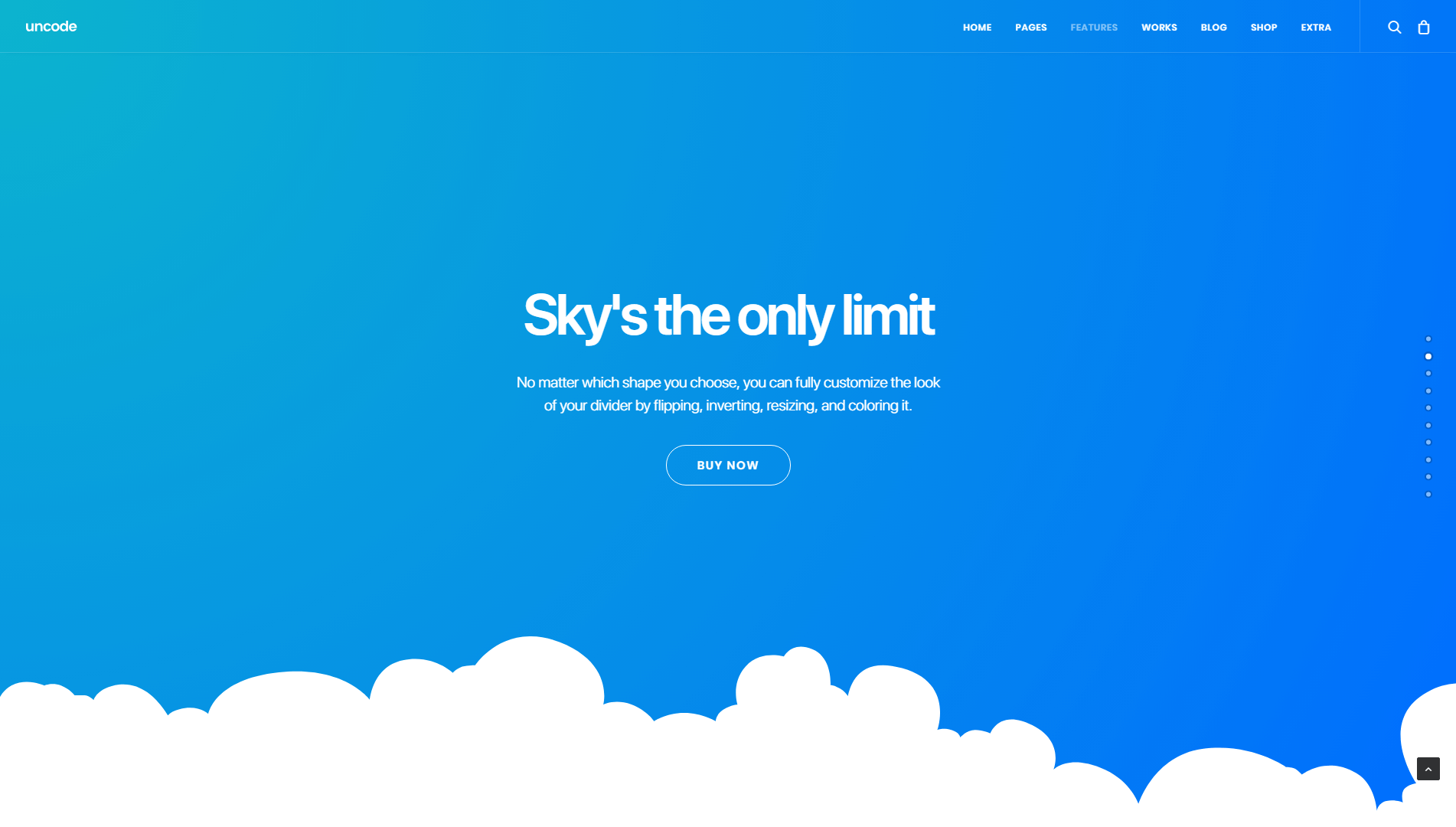
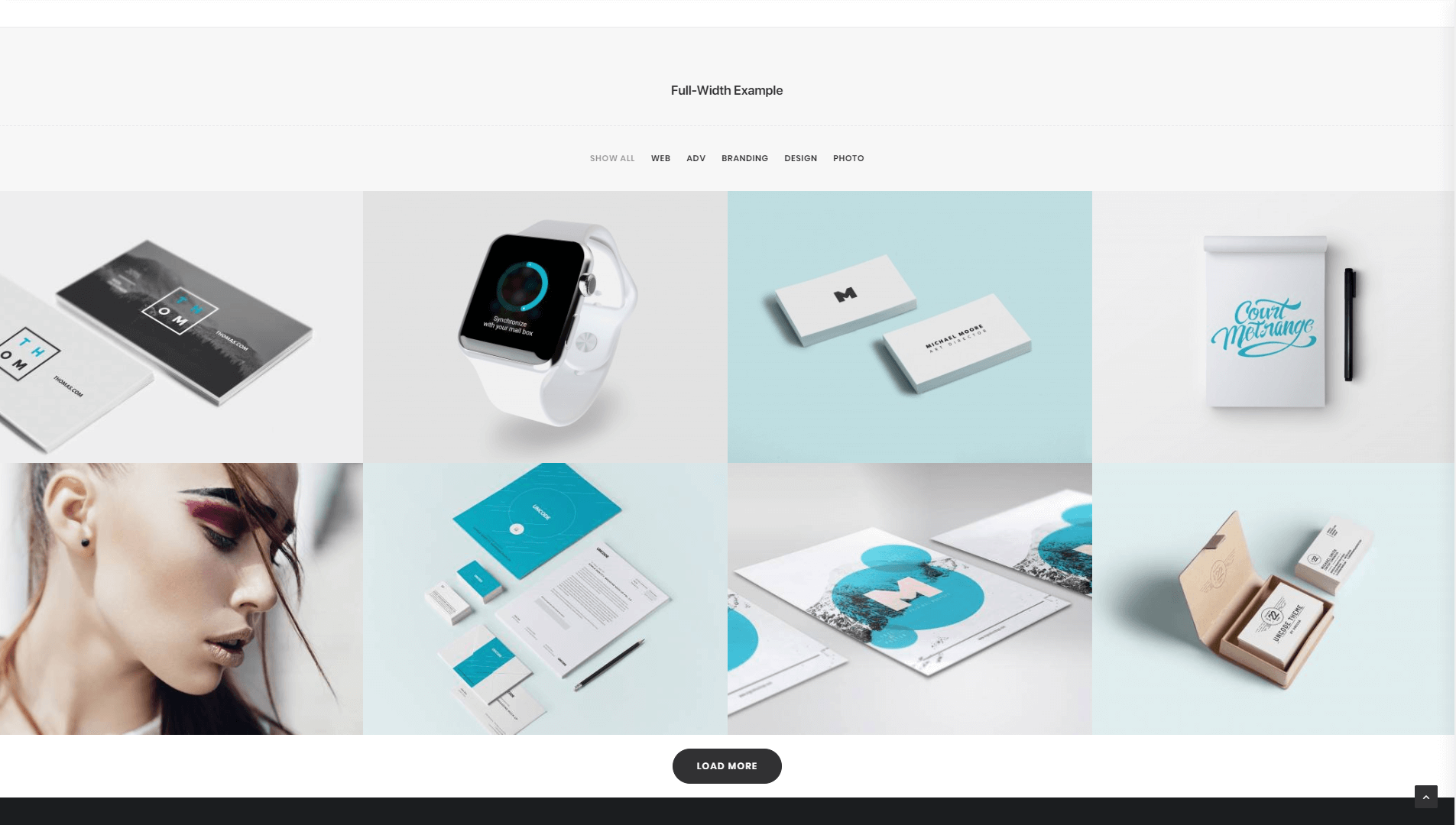
عادةً ، عندما تنتقل من قسم في موقع ويب إلى آخر ، يوجد نوع من الحاجز بينهما. قد يكون ملحوظًا ، أو قد يكون مجرد مساحة فارغة. في كلتا الحالتين ، الهدف هو التمييز بين كل قسم بوضوح ، كما في المثال أدناه:

في معظم الحالات ، تكون هذه الفواصل عبارة عن خطوط مستقيمة. يعد استخدام المقسمات المستقيمة أمرًا سهلاً ، وغالبًا ما يكون لديك عدد قليل من الخيارات الأخرى ما لم تقم بإجراء تغييرات يدوية على CSS لموقعك.
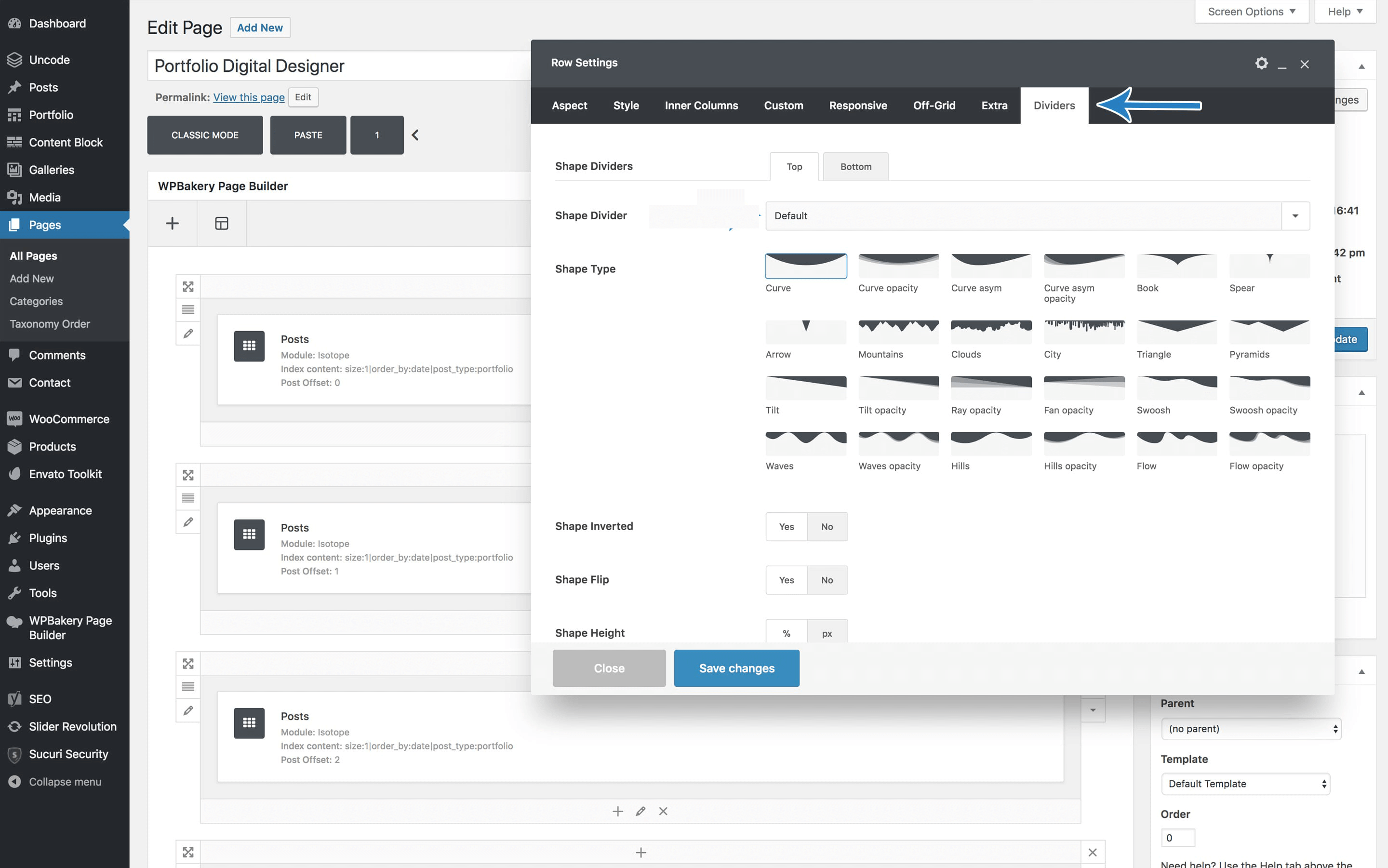
إذا كنت ترغب في تجربة شيء فريد لمدونتك ، فيمكنك التحقق من ميزة Uncode's 'Shape Dividers'. باستخدام فواصل الأشكال ، يمكنك إضافة أكثر من 20 نمطًا من الفواصل في أي مكان تريده على موقعك ، بما في ذلك التصميمات الفريدة مثل هذا:

يعد إنشاء فواصل الأشكال أمرًا بسيطًا ، ويمكنك القيام بذلك من خلال أداة إنشاء الصفحات التي ذكرناها سابقًا. كل ما عليك فعله هو فتح قسم إعدادات الصف للموقع الذي تريد وضع الحاجز فيه:

من تلك الشاشة ، يمكنك اختيار نوع الحاجز الذي تريد استخدامه ، وتخصيص نمطه بشكل أكبر. يمنحك هذا الكثير من الخيارات لتصميم أقسام مدونتك المختلفة. يمكنك استخدام مقسمات الأشكال لإبراز أقسام المقدمة في مشاركاتك ، على سبيل المثال ، أو كغطاء قبل قسم التعليقات. كما أنها تعمل بشكل جيد لتصميم صفحات " جهة الاتصال " و " حول " ، بالإضافة إلى صفحتك الرئيسية الثابتة إذا اخترت استخدام واحدة.
3. استخدم شبكة لعرض مشاركات المدونة الخاصة بك
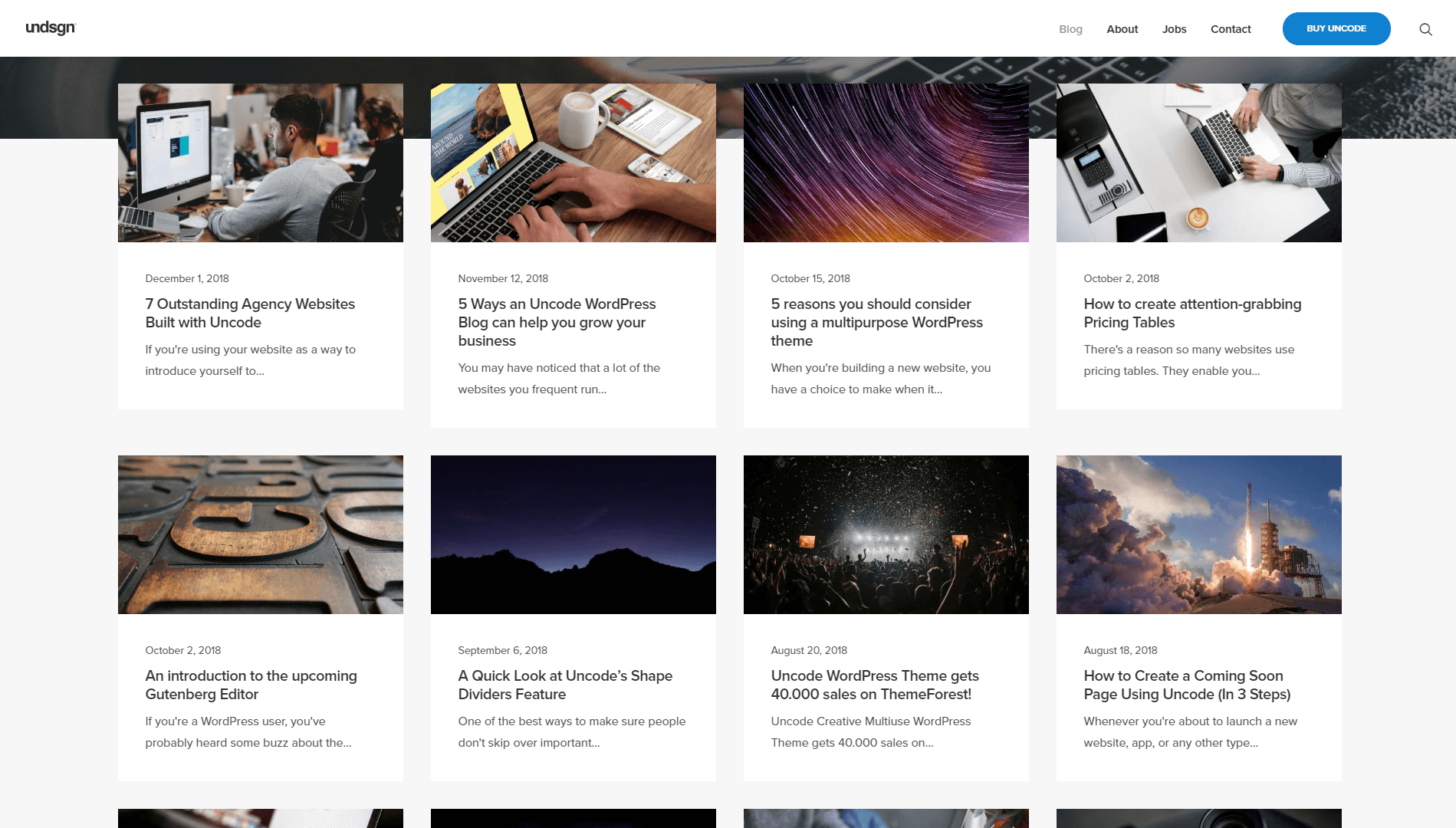
تعد الشبكات طريقة نظيفة وجذابة لعرض منشورات مدونتك. في الواقع ، هذا ما نفعله بمدونة Undsgn ، التي تتميز بشبكة متوازنة وأضيق الحدود:

إذا كان هذا هو نوع المظهر الذي تريده لمدونتك ، فإن الخبر السار هو أنه من السهل تحقيقه باستخدام Uncode. يتميز موضوعنا بعدة أنواع من المعارض المستندة إلى الشبكة التي يمكنك استخدامها لعرض المحتوى الخاص بك بطريقة منظمة وأنيقة.

على سبيل المثال ، يمكنك استخدام تصميمات البناء أو المترو ، والتي تبدو حديثة جدًا ويمكن أن تساعد في إبراز مدونتك بشكل مرئي:

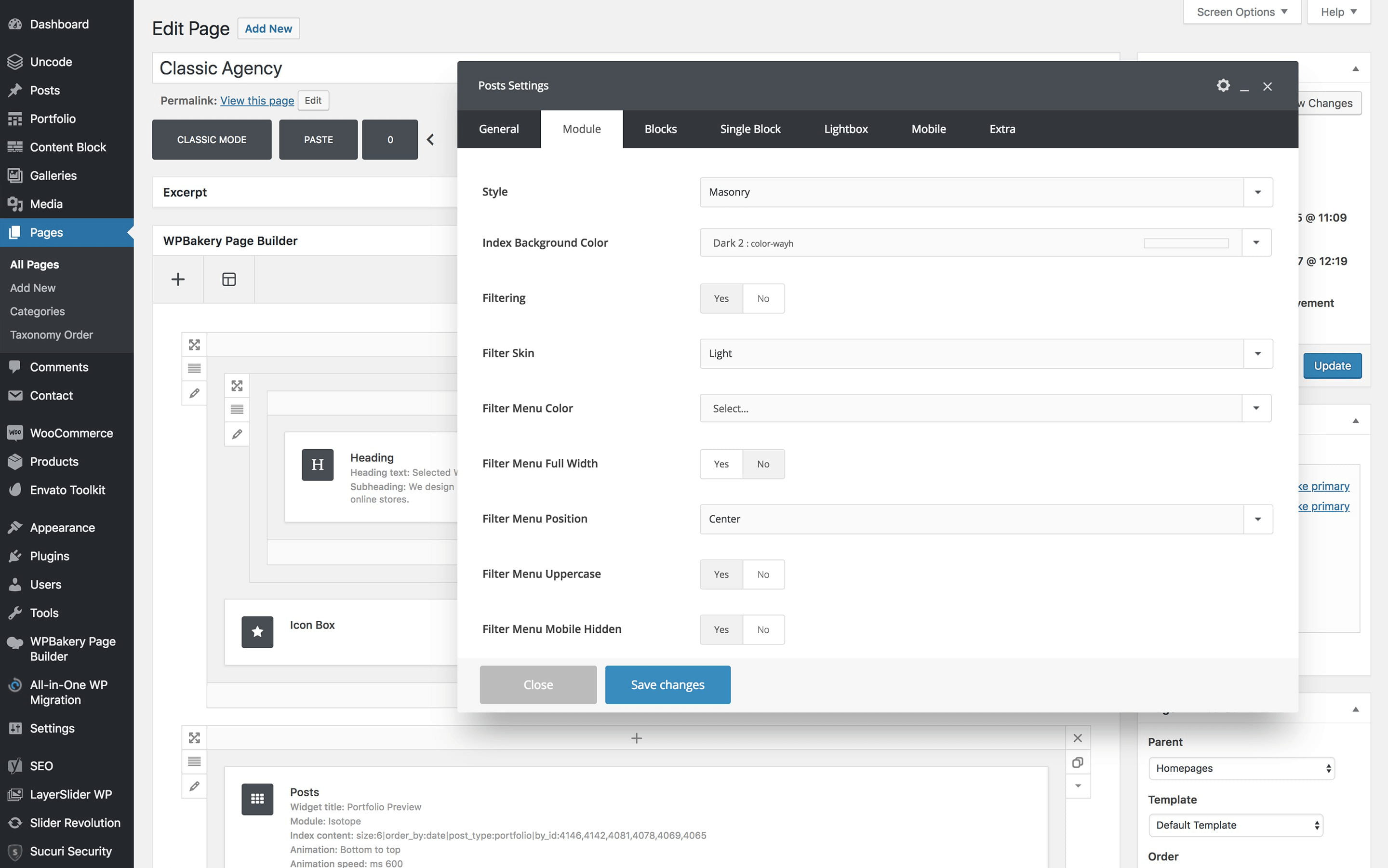
لتعيين نمط مخصص لمدونتك ، كل ما عليك فعله هو إضافة وحدة المنشورات إلى إحدى صفحاتك. بمجرد وضعه ، يمكنك فتح شاشة إعدادات النشر وإلقاء نظرة على قائمة النمط ، التي تحتوي على جميع خياراتك المتنوعة:

توصيتنا هي تجربة كل نمط يقدمه Uncode ، ومعاينته لمعرفة التأثير أثناء العمل. تعمل الكثير من المدونات بأمان عندما يتعلق الأمر بعرض محتواها ، لذلك إذا جربت شيئًا جريئًا ، فستكون متأكدًا من التميز.
4. اجعل المحتوى الخاص بك منمقًا بخط فريد
هناك بالفعل آلاف الخطوط للاختيار من بينها عبر الإنترنت. حتى تطبيق معالج الكلمات الأساسي الخاص بك سيقدم لك عشرات الخيارات. ومع ذلك ، فإن الكثير من المدونات تتمسك بنفس الخطوط المجربة والصحيحة لجميع محتوياتها.
بالطبع ، يجب أن يكون قابلية القراءة أحد اعتباراتك الأساسية عند تشغيل مدونة. يحتاج تصميم مدونتك إلى تسهيل فهم الزائرين للمحتوى الخاص بك والتفاعل معه. إذا اخترت خطًا غير معتاد للغاية ، فقد يؤدي ذلك إلى زيادة صعوبة قراءة مشاركاتك.
ومع ذلك ، هذا لا يعني أنك بحاجة إلى الالتزام بـ Arial أو Times New Roman. هناك الكثير من الخطوط "الآمنة" للويب ، والتي يمكنك استخدامها في مدونتك دون خوف. إن إيجاد التوازن الصحيح بين قابلية القراءة والأسلوب أمر أساسي ، وسيؤدي إلى نص يجذب انتباه القارئ دون إخافته.
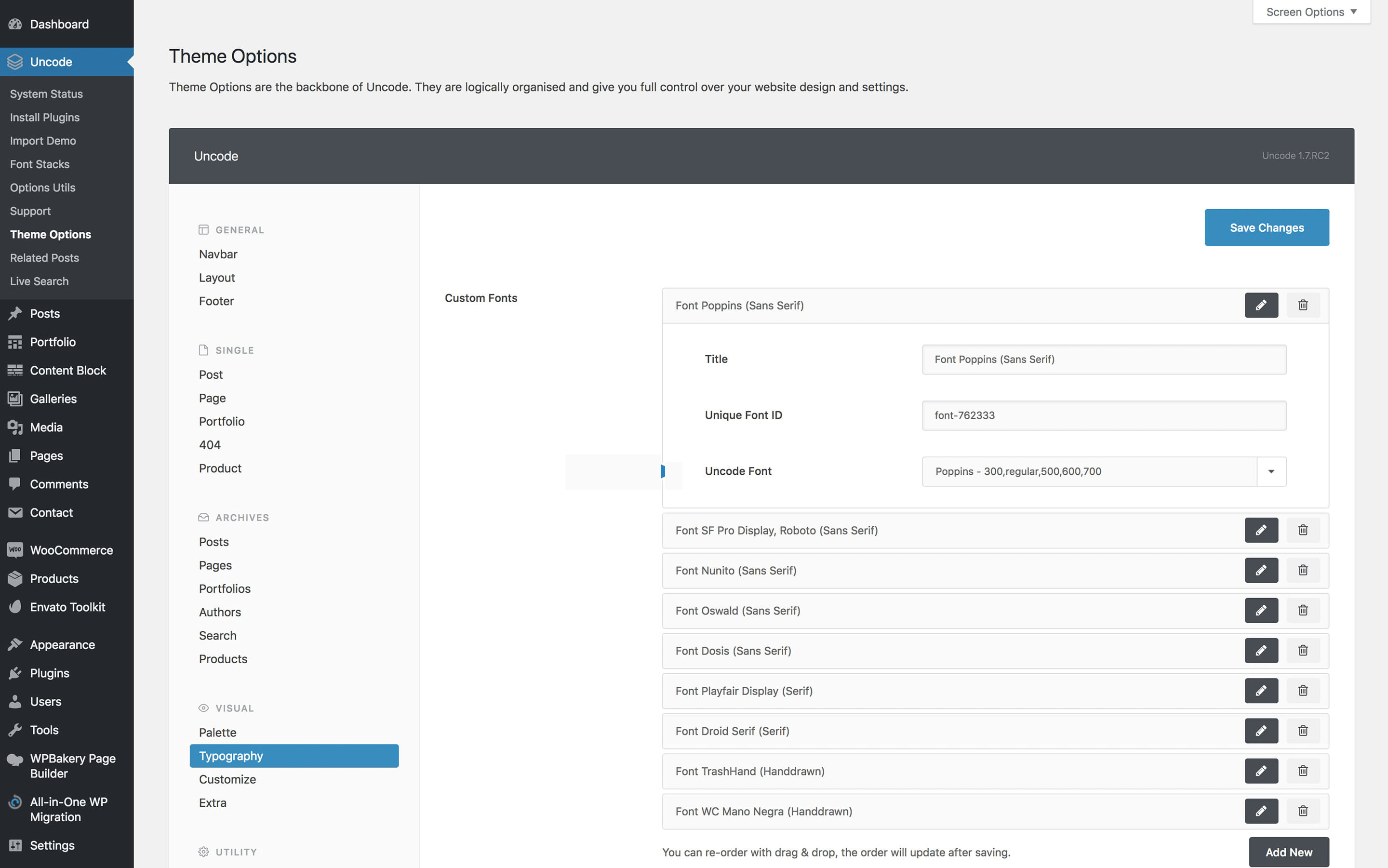
عادةً ما يستغرق استيراد خطوط جديدة لاستخدامها مع WordPress القليل من العمل. ومع ذلك ، يمكّنك Uncode من استيراد الخطوط الافتراضية وتبديلها في غضون دقائق ، ويتضمن الكثير من الخيارات التي يمكنك الاختيار من بينها:

تختلف عملية استيراد الخطوط الجديدة حسب مصدرها. إذا كنت ترغب في اللعب ببعض المحارف الجديدة لمدونتك ، فراجع هذا البرنامج التعليمي حول كيفية إضافة خيارات جديدة إلى موقع Uncode الخاص بك.
5. إنشاء ملفات تعريف المؤلف الأنيقة
سواء كنت تدير مدونة من شخص واحد أو منشوراً متعدد المؤلفين ، فمن الجيد دائمًا إعطاء القراء بعض الأفكار حول هويتك. تعد مساعدة الزوار على وضع اسم للمحتوى الخاص بك طريقة ذكية لإضافة عنصر بشري إلى مدونتك ، وتشجع الناس على أن يصبحوا قراء مخلصين.
تضيف العديد من المدونات دعاية موجزة للمؤلف في نهاية كل منشور. هذا يعمل بشكل جيد ، ولكن إذا كنت تريد حقًا أن ينتبه الناس ، فستحتاج إلى جعل ملفات تعريف المؤلف الخاصة بك "بارزة". تحقيقا لهذه الغاية ، يتضمن Uncode وحدة ملف تعريف المؤلف التي يمكنك إضافتها في أي مكان في منشوراتك وصفحاتك.
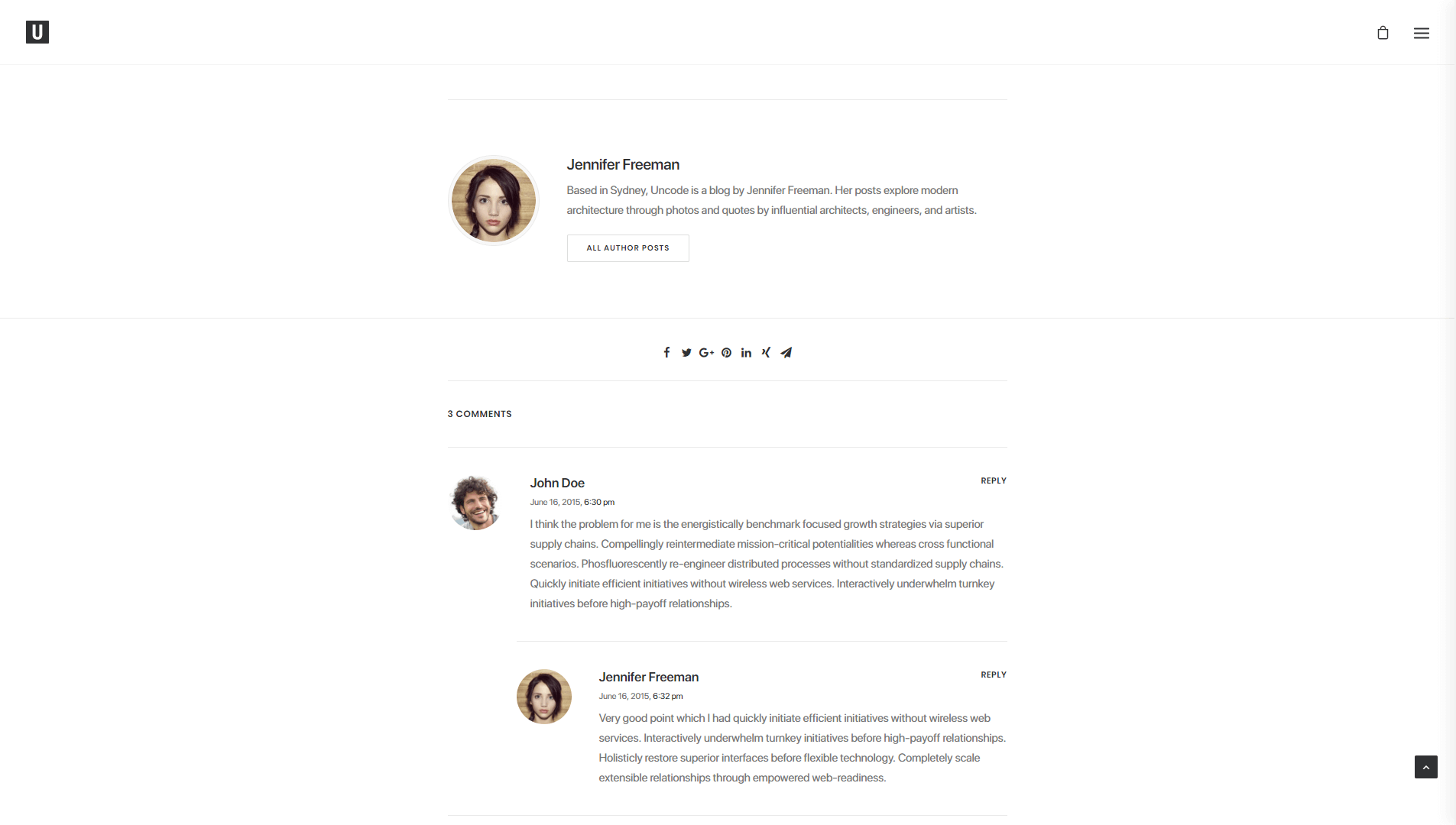
إليك ما يبدو عليه ملف تعريف مؤلف Uncode الأساسي في الواجهة الأمامية:

هناك متسع كبير للصورة والسيرة الذاتية والوصف ، والتي تخبر القراء عنك دون إغراقهم بالتفاصيل. قد تلاحظ أن هذا الملف الشخصي يتضمن أيضًا روابط لجميع ملفات تعريف الوسائط الاجتماعية الخاصة بالمؤلف ، وهو أمر أساسي للتفاعل مع القراء.
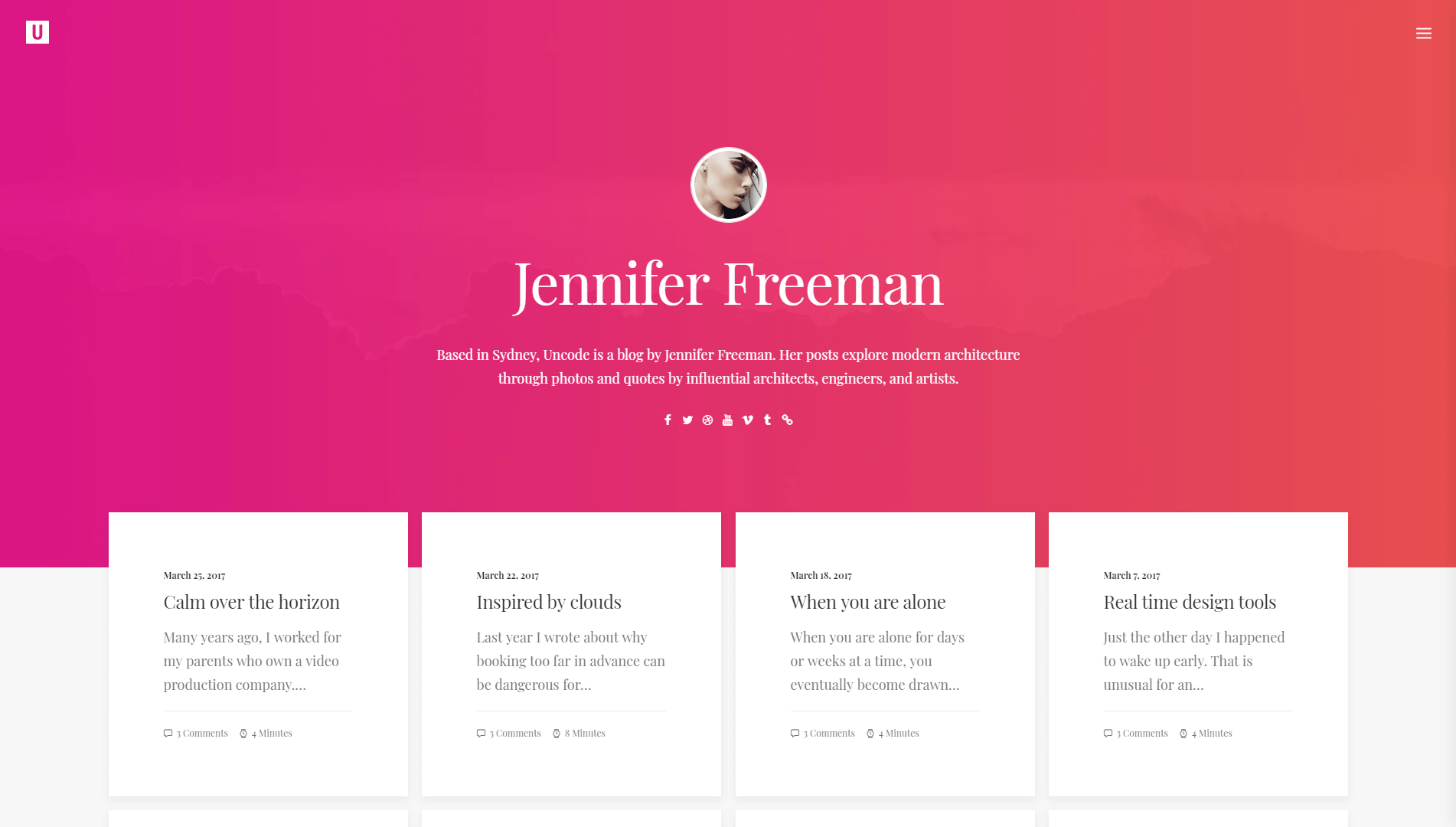
بالطبع ، في مدونتك الخاصة ، يمكنك تخصيص وحدة ملفك الشخصي بأي طريقة تريدها. إذا كنت ترغب في المضي قدمًا ، فيمكنك أيضًا العبث بصفحة المؤلف الكاملة ، وهو شيء ينشئه WordPress افتراضيًا لكل كاتب. تميل صفحات مؤلفي WordPress إلى أن تبدو مملة بعض الشيء ، لكن ليس كذلك إذا كنت تستخدم Uncode:

كلما كانت صفحة المؤلف الخاصة بك أكثر أناقة ، زادت فرص جذب الزوار للانتباه وربما قراءة المزيد من مقالاتك - وهذا بالضبط ما تريده.
خاتمة
عندما تقوم بتشغيل مدونة ، فمن الأهمية بمكان بذل الكثير من الجهد في كل منشور تنشره إذا كنت تريد زيادة جمهورك. إذا كان موقع الويب الخاص بك يبدو مملًا وقديم الطراز ، فمن غير المرجح أن ينتبه القراء لما تريد قوله.
إذا لم تكن لديك أي خبرة في تطوير الويب أو التصميم ، فإن أفضل خيار لك هو استخدام سمة WordPress التي تمنحك جميع الأدوات التي تحتاجها لإنشاء موقع ويب فريد. بصفتك مدونًا ، يمكن أن يجعل Uncode حياتك أسهل كثيرًا بفضل مجموعته المتنوعة من التخطيطات المضمنة ، إلى جانب ميزات مثل فواصل الأشكال وملفات تعريف المؤلف والمزيد.
هل لديك أي أسئلة حول كيفية استخدام Uncode لإنشاء مدونة أنيقة؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
