9 أدوات وإضافات للتخزين المؤقت لتسريع موقع الويب الخاص بك الذي يعمل بنظام Uncode
نشرت: 2017-07-12تعد السرعة أمرًا بالغ الأهمية لنجاح أي موقع ويب WordPress ، بما في ذلك المواقع التي تم إنشاؤها باستخدام Uncode. يمكن أن تؤدي أوقات التحميل الطويلة إلى تخويف الزائرين ، لذلك عليك الاحتفاظ بصفحاتك بأسرع ما يمكن.
لحسن الحظ ، هناك الكثير من الطرق لتحسين أداء موقع WordPress الخاص بك. يؤدي استخدام Uncode كموضوع خاص بك إلى بداية رائعة. بعد ذلك ، يمكنك دائمًا محاولة إعداد أداة التخزين المؤقت لتقليل أوقات التحميل بشكل أكبر.
في هذه المقالة ، سنتحدث عن أهمية أوقات التحميل السريع ، وسنقدم لك تسع أدوات للمساعدة في تحسين أدواتك ، ونعرض لك بعض الأمثلة على مواقع Uncode السريعة. هيا بنا نبدأ!
لماذا يعد امتلاك موقع WordPress سريعًا أمرًا مهمًا
ربما تكون قد وجدت نفسك غاضبًا في أحد المواقع لفشل التحميل بسرعة في وقت ما ، ولست وحدك. في الواقع ، يعد وقت تحميل موقعك أحد أكثر المقاييس تأثيرًا في نجاحه.
يمكن أن تؤدي أوقات التحميل البطيئة إلى عدد من المشكلات ، بما في ذلك:
- معدلات ارتداد عالية. ترتبط أوقات التحميل الطويلة ارتباطًا مباشرًا بمعدلات ارتداد أعلى. إذا استغرق تحميل موقعك وقتًا طويلاً ، فسيؤدي إلى إبعاد المستخدمين عنه.
- تجربة مستخدم سيئة. إذا شعر موقعك بالركود الشديد ، فمن المحتمل ألا يستمتع الزوار بتجربتهم (حتى لو كان المحتوى الخاص بك من الدرجة الأولى).
- التحويلات المفقودة. كلما قل عدد المستخدمين الذين يجربون موقعك ، قل عدد التحويلات التي تحصل عليها. بهذه الطريقة ، يمكن أن تؤثر أوقات التحميل الطويلة بشكل مباشر على صافي أرباحك.
لحسن الحظ ، هناك الكثير من الطرق لتحسين أداء أي موقع WordPress. اختيار الموضوع الصحيح هو واحد من أبسط. تم تحسين بعض السمات ، مثل Uncode ، بشكل أفضل من غيرها وتم بناؤها من الألف إلى الياء مع وضع الأداء في الاعتبار.
بمجرد أن يكون لديك المظهر الصحيح في مكانه الصحيح ، هناك بعض الطرق الأخرى التي يمكنك من خلالها تحسين أوقات تحميل موقعك. دعونا نتحدث عن هؤلاء الآن.
كيفية تسريع موقع WordPress الخاص بك
لقد أكدنا بالفعل على أهمية التأكد من أن موقعك سريع بقدر الإمكان ، لذلك كل ما تبقى هو تحديد كيفية القيام بذلك. هناك عنصران رئيسيان لموقع ويب سريع - تحسين قوي ومضيف ويب قوي.
إذا كنت واثقًا من اختيارك لمزود الاستضافة ، فإن أفضل ما يمكنك فعله هو تحسين موقعك بشكل منهجي. بهذه الطريقة ، ستتمكن من استئصال أي مشكلات أساسية تؤثر على أدائها. إليك دليل تفصيلي حول كيفية القيام بذلك:
- تحسين صور موقعك. تميل ملفات الرسوم إلى شغل مساحة كبيرة ، ويمكن أن يساعد تحسين موقعك على الويب في التحميل بشكل أسرع. من المهم أيضًا استخدام سمة توفر صورًا قابلة للتكيف.
- تخلص من أي ملحقات بطيئة. تمامًا كما هو الحال مع السمات ، يتم تحسين بعض المكونات الإضافية بشكل أفضل من غيرها. إذا كنت من النوع الذي يستخدم الكثير من هذه الأدوات ، فمن المحتمل أن يكون هناك واحد أو اثنان من بين المجموعة التي تعمل على إبطاء موقعك كثيرًا.
- نظف قاعدة بيانات WordPress الخاصة بك. يجب أن تذهب جميع المعلومات المخزنة على موقعك إلى مكان ما ، وفي معظم الحالات يكون "مكان ما" هو قاعدة البيانات الخاصة بك. بمرور الوقت ، يمكن أن تنتفخ طلباتك وتبدأ في التعامل مع الطلبات ببطء شديد ما لم تقم بتنظيفها.
- تمكين التحميل البطيء على موقعك. عادة ، يحتاج موقع الويب إلى تحميل كل محتوياته قبل أن يتمكن متصفحك من عرضه. ومع ذلك ، فإن التحميل البطيء يجعله بحاجة فقط إلى تحميل المحتوى "في الجزء المرئي من الصفحة" في البداية ، وهي خدعة رائعة لتحسين أداء موقعك.
- تنفيذ حل التخزين المؤقت. هذا واحد صعب ، لذا فهو يستحق قسمًا خاصًا به. سنتحدث أكثر عن بعض خياراتك في لحظة!
قد يستغرق تحديد السبب الجذري لمشاكل أداء موقعك بعض الوقت. ومع ذلك ، لا ينبغي أن يؤدي تنفيذ بعض (أو كل) هذه الإصلاحات إلى حل المشكلة فحسب - بل سيساعد في منع حدوث المشكلات مرة أخرى في المستقبل.
9 أدوات تخزين مؤقت لتسريع موقع الويب الخاص بك الذي يعمل بنظام Uncode
يحدث التخزين المؤقت عندما يحفظ المستعرض الخاص بك بعض أو كل البيانات الموجودة على أحد المواقع ، لذلك يسهل الوصول إليها لاحقًا. تعمل هذه الطريقة على تقليل أوقات التحميل ، نظرًا لأنه يجب تحميل معلومات أقل من البداية. يساعدك استخدام أداة التخزين المؤقت في التحكم في المحتوى الذي يجب تخزينه مؤقتًا وعدد المرات. وهذا بدوره يؤدي إلى إنشاء موقع أسرع بكثير .
ضع في اعتبارك أن حل التخزين المؤقت ليس بديلاً عن تحسين الموقع المناسب. في معظم الحالات ، ما زلنا نوصيك بالاطلاع على القائمة في القسم السابق ، للتأكد من تغطية جميع القواعد الخاصة بك. بعد ذلك ستكون جاهزًا للتحقق من بعض أفضل أدوات التخزين المؤقت في WordPress في السوق.
1. WP Rocket (39 دولارًا لكل موقع)

WP Rocket هو أكثر من مجرد حل للتخزين المؤقت. كما أنه يمكّنك من تنفيذ التحميل البطيء ، ويساعدك على تصغير ملفات موقعك لتقديم تجربة أسرع. بالإضافة إلى ذلك ، لا يتطلب إعداده الكثير من الترقيع ، وهو متوافق تمامًا مع Uncode. في الواقع ، سنعلمك كيفية استخدام WP Rocket with Uncode لاحقًا في هذا المنشور.
2. WP Fastest Cache (مجاني)

يساعد WP Fastest Cache على تحميل موقعك بشكل أسرع عن طريق إنشاء نسخ ثابتة من صفحاتك. وفقًا لمصطلحات الشخص العادي ، فإنهم يأخذون بعض العمل من الخوادم الخاصة بك عن طريق تبسيط المحتوى الذي يتعين على المتصفحات تحميله. يساعدك هذا المكون الإضافي أيضًا في تصغير CSS وجافا سكريبت بحيث يشغلان مساحة أقل ، وهو متوافق مع طبقة مآخذ التوصيل الآمنة (SSL) وشبكات توصيل المحتوى (CDNs).
3. WP Super Cache (مجاني)

يشبه WP Super Cache اختيارنا السابق ، بمعنى أنه يمكن أن يساعدك في تقديم نسخ ثابتة من صفحاتك للزائرين. ومع ذلك ، فإنه يمكّنك أيضًا من توفير هذا المحتوى باستخدام ثلاث طرق مختلفة ، كل واحدة أسرع من السابقة (بما في ذلك التخزين المؤقت لـ PHP). إذا كنت تبحث عن بديل أكثر شمولاً لـ WP Fastest Cache ، فإن هذا البرنامج المساعد يعد اختيارًا ممتازًا.
4. LiteSpeed Cache (مجاني)

يختلف ملحق التخزين المؤقت هذا قليلاً عن الخيارات الأخرى في هذه القائمة. إنه خيار قوي بنفس القدر ، ولكنه متوافق فقط مع خوادم الويب LiteSpeed ، والتي تعد بديلاً لاستخدام Apache أو NGINX. إذا كنت من مستخدمي LiteSpeed ، فيمكنك الاستفادة من هذا المكون الإضافي لأنه يتفاعل مباشرة مع ميزات التخزين المؤقت لخادمك. من ناحية أخرى ، إذا لم تكن متأكدًا من نوع الخادم الذي يستخدمه الإعداد ، فمن المحتمل أنه ليس LiteSpeed.
5. W3 Total Cache (مجاني)


W3 Total Cache هي أداة أداء كاملة الخدمات ، تشبه إلى حد كبير WP Rocket. إنها تقوم بعمل رائع في تخزين موقع الويب الخاص بك مؤقتًا ، وتمكنك من تنفيذ ميزات متقدمة مثل التحميل البطيء ، ودعم صفحات الجوال السريعة (AMP) ، والتكامل مع شبكات CDN متعددة. إذا كنت تبحث عن مكون إضافي للتخزين المؤقت سيعمل بشكل جيد مع CDN الخاص بك ، فإن W3 Total Cache يعد رهانًا جيدًا.
6. Comet Cache (تتوفر إصدارات مجانية ومتميزة)

يعد Comet Cache أحد أكثر حلول التخزين المؤقت المتوفرة مرونة في WordPress. يمكّنك من إنشاء نسخ مخزنة مؤقتًا لجميع منشوراتك وصفحاتك وفئاتك وعلاماتك وأنواع المنشورات المخصصة والمزيد. علاوة على ذلك ، فهي فعالة في التعرف على وقت تقديم النسخ المخزنة مؤقتًا ومتى لا يتم ذلك. يعد Comet Cache أيضًا سهل الإعداد وموثق جيدًا ، مما يجعله خيارًا مثاليًا إذا كنت جديدًا في التخزين المؤقت للمكونات الإضافية.
7. Hyper Cache (مجاني)

Hyper Cache هو إدخال جديد إلى حد ما في هذه القائمة ، ولكنه يحتوي على بعض الميزات المثيرة للاهتمام التي تجعله اختيارًا جذابًا. أولاً ، يتيح لك إنشاء نسخ مخبأة لكل من مشاهدي سطح المكتب وزوار الجوال. يتضمن أيضًا وظيفة تبديل السمات ، والتي يمكن أن تكون مفيدة إذا لم يكن المظهر الحالي مناسبًا للجوّال. في معظم الحالات ، لن تحتاج إلى اللجوء إلى مثل هذه الميزة ، ولكنها قد تكون مفيدة إذا كنت عالقًا في سمة قديمة.
8. Cache Enabler (مجاني)

لا تعيد Cache Enabler اختراع العجلة ، لكنها تؤدي وظيفتها بشكل جيد عندما يتعلق الأمر بتحسين أداء موقعك. إلى جانب ميزات التخزين المؤقت التي تتوقعها ، يمكّنك هذا المكون الإضافي من مسح النسخ المخزنة مؤقتًا لصفحات معينة ويوفر لك بيانات حول مقدار المساحة التي تشغلها النسخ المخزنة مؤقتًا. بالإضافة إلى ذلك ، فهو متوافق تمامًا مع Multisite ، مما يمنحه ميزة مقارنة بالخيارات المماثلة الأخرى.
9. مخبأ بسيط (مجاني)

Simple Cache هي مجموعة القمامة بين الأدوات التي غطيناها حتى الآن ، لكنها لا تزال اختيارًا قويًا. يرقى هذا المكون الإضافي إلى مستوى اسمه من خلال تزويدك بحل التخزين المؤقت بنقرة واحدة مع عدم وجود قوائم طويلة من الإعدادات. إذا كنت تبحث عن أبسط طريقة لتخزين موقع WordPress الخاص بك ، فهذه هي الطريقة.
كيفية إعداد WP Rocket للعمل مع Uncode
تعد جميع مكونات التخزين المؤقت الموضحة أعلاه خيارات ممتازة ، ولكن إذا كنت تقوم بتشغيل Uncode ، فإننا نوصي بتجربة WP Rocket أولاً. لحسن الحظ ، فإن إعداد WP Rocket بسيط نسبيًا. ستحتاج فقط إلى معرفة كيفية تثبيت مكونات WordPress الإضافية وتنشيطها ، وقراءة الإعدادات الأساسية للأداة.
إذا كنت من مستخدمي Uncode ، فسوف يسعدك أن تعرف أن WP Rocket يجب أن يعمل بشكل مثالي جنبًا إلى جنب مع موضوعك مباشرة خارج الصندوق. ومع ذلك ، هناك إعدادان يجب تغييرهما لتحقيق أقصى استفادة من هذا التكامل.
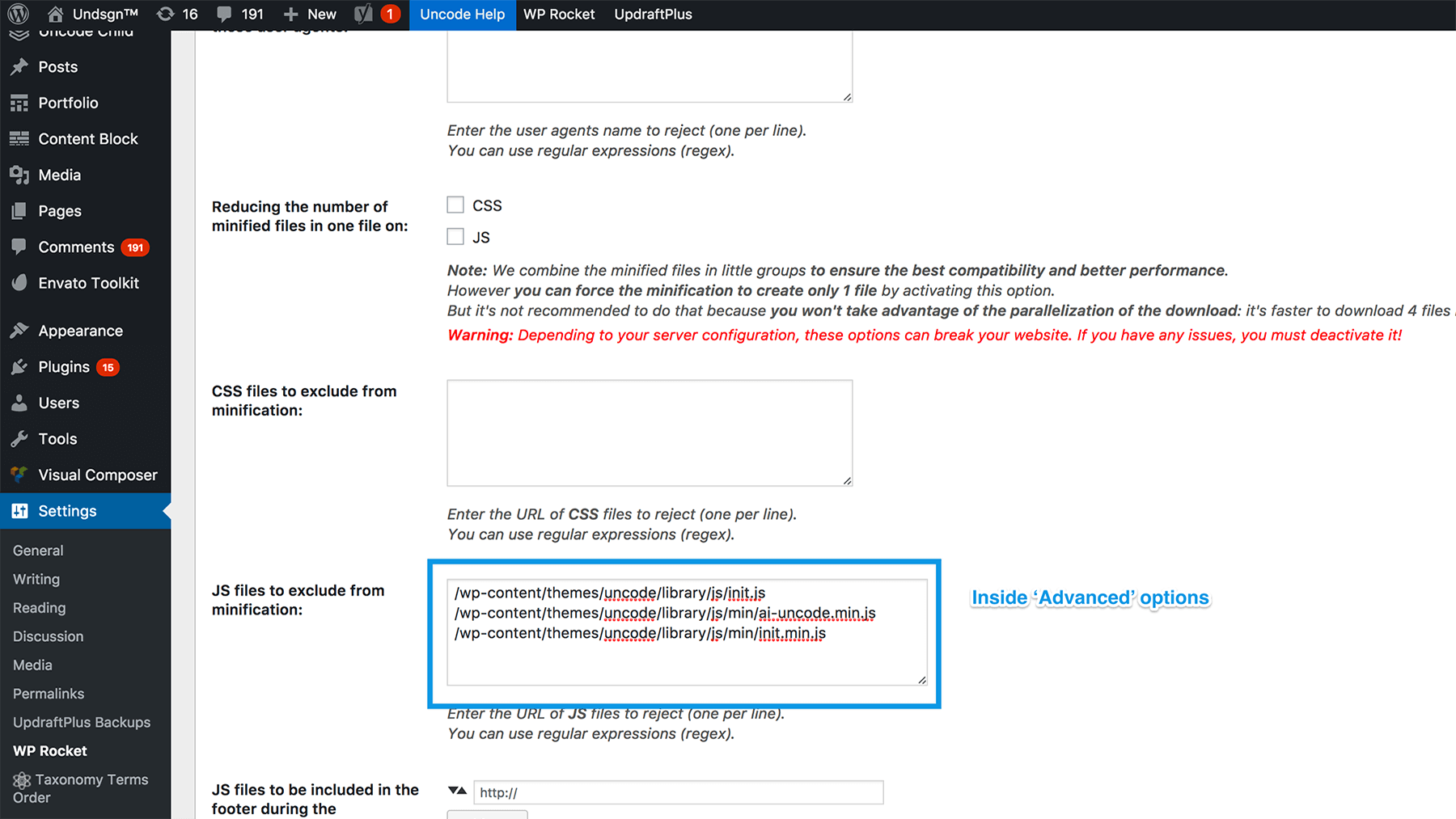
أولاً ، هناك عدد قليل من ملفات JavaScript التي لا تريد أن يقوم WP Rocket بتقليلها ، لأن Uncode يفعل ذلك بالفعل. لاستبعادها ، توجه إلى Settings > WP Rocket ، وابحث عن الحقل الذي يقرأ ملفات JS لاستبعادها من التصغير ، وأضف الأسطر التالية إليه:

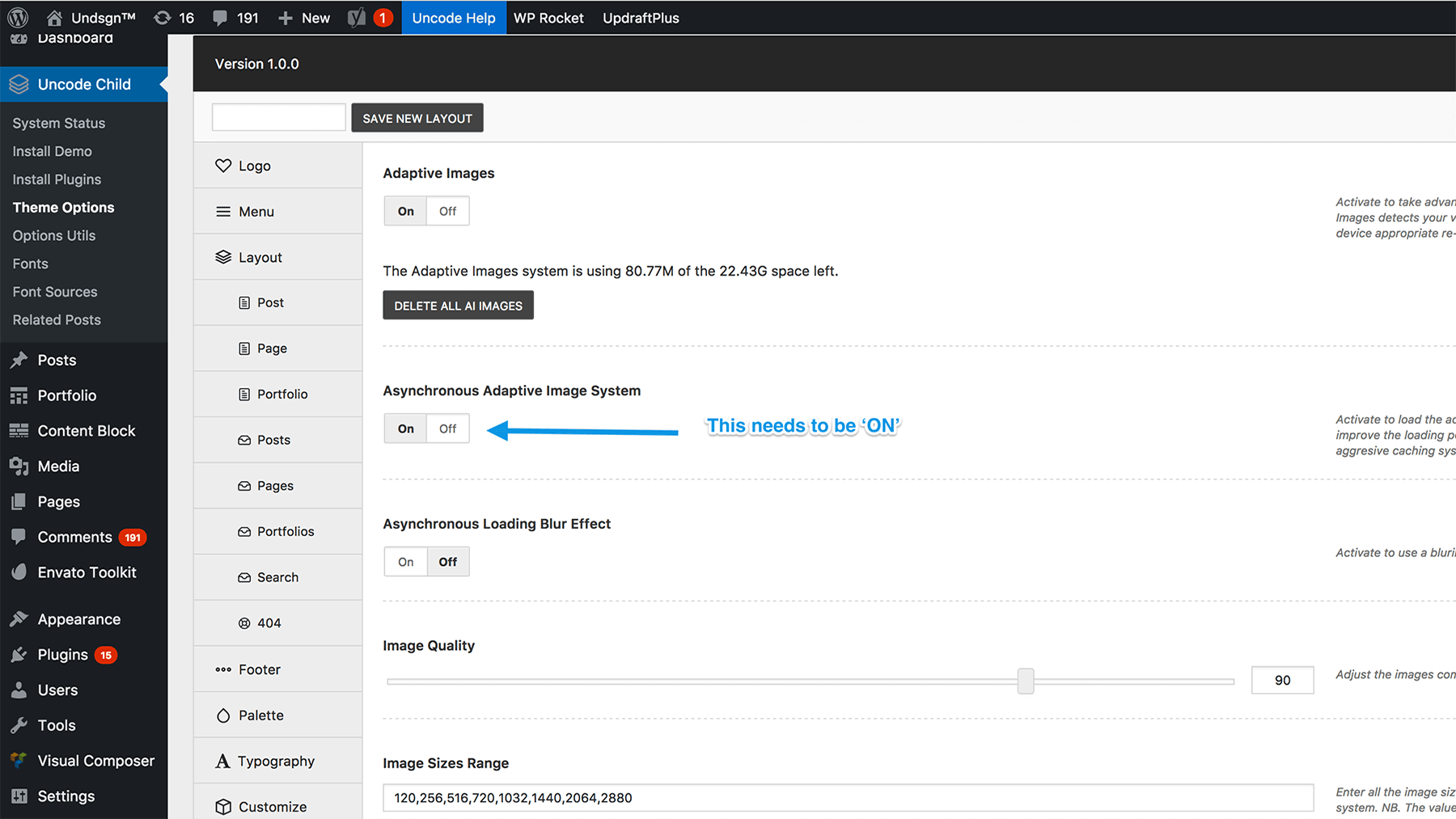
الآن ، احفظ التغييرات وتوجه إلى علامة التبويب Uncode> Theme Options . بمجرد دخولك ، سترغب في تشغيل ميزة نظام الصور التكيفية غير المتزامن :

تتيح هذه الميزة للزائرين تحميل نسخ منخفضة الدقة من صورك عند زيارتهم لموقعك لأول مرة. عند انتهاء تحميل صفحاتك ، سيتم استبدال تلك الصور منخفضة الدقة بالإصدارات الكاملة لرسوماتك. عندما تدمج هذه الميزة مع التحميل البطيء (والتخزين المؤقت) ، فإنها تجعل موقع ويب سريعًا للغاية .
3 أمثلة على مواقع الويب المحسّنة للغاية التي يتم تشغيلها بواسطة Uncode
لقد أخبرناك بالفعل أن Uncode تم تحسينه للأداء ، لذا حان الوقت الآن للسماح للأرقام بالتحدث عن نفسها. تحقيقا لهذه الغاية ، سوف نقدم لك ثلاثة مواقع محسنة للغاية تم إنشاؤها باستخدام السمة. أولاً ، لدينا موقع التصوير الفوتوغرافي الخاص بتوم روباك:

كما يمكنك أن تتخيل ، يحتوي موقع المصور على عدد كبير من الصور التي تحتاج إلى تحسين للحصول على تجربة تحميل سريعة. وفقًا لـ GTmetrix ، فإن هذا الموقع يناسب الفاتورة ، حيث تبلغ درجة PageSpeed 94٪. من منظور الشخص العادي ، هذا يعني أنه يتم تحميل أسرع من 94٪ من المواقع على الويب.
الآن دعنا نتحقق من موقع R99 Photography على الويب:

مع درجة PageSpeed التي تبلغ 80٪ ، لم يتم تحسين هذا الموقع بشكل جيد مثل الإدخال السابق ، ولكنه لا يزال أسرع من معظم مواقع الويب الأخرى. كما يقدم مثالًا رائعًا على نظام الصور التكيفية غير المتزامن الخاص بـ Uncode أثناء العمل .
أخيرًا ، دعنا نلقي نظرة على موقع ويب ليس ملفًا للتصوير الفوتوغرافي - Undsgn نفسها:

في هذه الحالة ، تمكنا من التغلب على الدرجة العالية التي حققها توم روباك من خلال نتيجة سريعة للغاية لسرعة الصفحة تبلغ 97٪. لا يزال هناك مجال صغير للتحسين - 3٪ على وجه الدقة - لكنها نتيجة جيدة جدًا إذا قلنا ذلك لأنفسنا.
خاتمة
يمكن أن تعني الثانية الإضافية الفرق بين شخص ما يقرر البقاء على موقع الويب الخاص بك أو الذهاب مباشرة إلى منافسيك. في الوقت الحاضر ، يتوقع الناس تحميل المواقع بسرعة ، وهم ليسوا سعداء عندما لا يفعلون ذلك.
الخبر السار هو أن هناك الكثير الذي يمكنك القيام به لتحسين أداء موقعك ، مثل استخدام سمة حديثة مثل Uncode ، وتحسين صورك ، وإعداد أداة التخزين المؤقت. بقدر ما تذهب المكونات الإضافية للتخزين المؤقت ، نحن معجبون كبيرون بـ WP Rocket. إنه ليس فقط أحد أفضل الخيارات تقييمًا ، بل إنه يعمل أيضًا بشكل جيد جدًا مع Uncode. يجب أن يؤدي استخدام كلتا الأداتين جنبًا إلى جنب إلى الحفاظ على موقعك سريعًا.
هل لديك أي أسئلة حول كيفية تسريع موقع Uncode الخاص بك؟ اسأل بعيدا في قسم التعليقات أدناه!
