كيفية إنشاء وتخصيص قالب طفل WordPress: دليل خطوة بخطوة للمبتدئين
نشرت: 2021-07-23قالب WordPress الحالي الخاص بك يعمل بشكل مثالي بالنسبة لك ، ولكن ماذا ستفعل إذا شعرت بضرورة تخصيص مظهره العام؟ الحل الوحيد هو إنشاء سمة تابعة لـ WordPress وإجراء التغييرات التي تناسب بيئة موقعك.
إذا كان مفهوم ثيم WordPress الفرعي هذا جديدًا بالنسبة لك أو كنت تريد طريقة مثالية للقيام بذلك ، فهذه المدونة التفصيلية مناسبة لك بشكل خاص.

كمبتدئ ، إذا كنت ترغب في إجراء تغييرات مباشرة في موضوعك الرئيسي ، فمن الصعب القيام به. حسنًا ، من خلال تنفيذ التكتيكات الصحيحة ، يمكنك القيام بذلك بشكل أكثر مرونة دون الحاجة إلى الترميز ، وإنشاء سمة تابعة لـ WordPress ، وإجراء جميع التغييرات هناك. سيساعدك على إنشاء موقع الويب الذي تريده بسهولة من نفس الموضوع دون تغيير أي وظائف أساسية
لذلك للقيام بجميع التخصيصات في السمة الفرعية ، عليك بالتأكيد الحصول على حل موضوع متعدد الأغراض كامل وقوي ومتعدد الاستخدامات . سيساعد ذلك في إجراء جميع التخصيصات في السمة الفرعية وسيظل الموضوع الرئيسي دون تغيير. للحصول على فكرة واضحة حول موضوع WordPress الفرعي ، استمر في القراءة حتى النهاية.
الاختلافات بين الموضوع الرئيسي والموضوع الفرعي
لنفترض أنك لست من خلفية ترميز وتحتاج إلى تخصيص مظهر المظهر الحالي الذي تبحث عنه لحل مثالي. كما تعلم بالفعل ، فإن إنشاء سمة فرعية لـ WordPress هو الحل الوحيد الأفضل الذي لديك.

أولاً ، دعنا نجمع المعرفة الأساسية حول ماهية موضوع الطفل ، وكيف يعمل ، والاختلاف عن موضوعك الحالي للموقع أدناه:
موضوع الأصل: الموضوع الرئيسي هو الموضوع الرئيسي المثبت حاليًا على موقع الويب الخاص بك. وظيفة WordPress مرتبطة بالموضوع. يجب عليك تنشيط سمة لإنشاء موقع الويب الخاص بك وتشغيله. حصلت سمة الأصل على جميع ملفات النماذج المطلوبة. إذا قمت بتحديد سمة متعددة الأغراض معروفة جيدًا ، فيمكنك بسهولة إنشاء موقع الويب الخاص بك دون أي مساعدة من الوظائف الخارجية أو المكونات الإضافية.
not all parent themes framework supports ملاحظة: لا يدعم كل إطار عمل للنُسق الرئيسية لذا احتفظ بهذه النقطة في قائمة التحقق الخاصة بك أثناء الحصول على سمة لموقع الويب الخاص بك.
موضوع الطفل : يعد قالب WordPress الفرعي جزءًا من السمة الأصلية. هذا يعني أنه يحتوي على وظائف وقوالب مماثلة للموضوع الأصلي ولكن لا يحتوي على جميع وسائل الراحة. إذا قمت بتقسيم الوظائف الرئيسية للقوالب الرئيسية الخاصة بك إلى أقسام مختلفة ، فيمكنك إنشاء سمات فرعية مع كل قسم.

جميع الخصائص الرئيسية لموضوع WordPress Child
يتم إنشاء السمات الفرعية لـ WordPress عن طريق تعديل وتكرار بعض الوظائف الرئيسية للموضوع الأصلي . عندما تقوم بإنشاء قالب فرعي كمبتدئ ، يجب أن يكون لموضوعك هذه الخصائص.
→ يجعل موضوع الطفل تخصيصات موقع الويب الخاص بك سهلة النسخ والمحمولة.
→ لن تخلق جميع التخصيصات أي تأثيرات على وظائف السمة الرئيسية.
→ إذا كان لديك أي تحديثات للموضوع الرئيسي ، فيمكنك تحديث ذلك بسهولة ولن يؤثر ذلك على تعديل السمات الخاص بطفلك.
→ أيضًا ، ستوفر السمات الفرعية وقت التطوير ، حيث لن تحتاج إلى إنشائها من النشا.
متى يجب أن تذهب لموضوع الطفل؟
كما ناقشنا بالفعل ، أساسيات تغيير قالب WordPress الحالي الخاص بك عن طريق إنشاء سمة تابعة لـ WordPress وتخصيصها وفقًا لتفضيلاتك. دعنا الآن نكتشف المزيد.

قد يكون لديك موضوع أصلي بوظائف متعددة ولكنك تريد إنشاء موقع ويب مبتدئ بوظائف أقل . في هذه الحالة ، يمكنك إنشاء وتخصيص سمة تابعة لـ WordPress لإجراء التغييرات وفقًا لذلك لتلبية احتياجاتك.
سيناريو آخر هو أن لديك سمة أبوية مذهلة لموقعك على الويب ، لكن أسلوبه ولونه وتصميماته ليست متطابقة بشكل مناسب مع بيئة موقعك. في ذلك الوقت ، يجب عليك تغيير مظاهر مظهر WordPress الحالي.
حتى لإضافة بعض الوظائف الإضافية إلى موقع الويب الخاص بك ، يمكنك إنشاء سمة تابعة لـ WordPress وتخصيصها وفقًا لتفضيلاتك.
فوائد وجود موضوع تابع لـ WordPress
الغرض الرئيسي من إنشاء سمة فرعية لـ WordPress هو تسهيل عملك ، وتوفير الوقت ، وجعل عملية تخصيص السمة أبسط بالنسبة لك. فيما يلي قائمة بالمزايا الجذابة التي ستحصل عليها أثناء إنشاء موقع WordPress الخاص بك مع سمة فرعية أدناه:
قم بتوسيع وظائف موقع الويب بسهولة
عندما تقوم بإنشاء قالب WordPress الفرعي الخاص بك من سمة رئيسية قوية ، ستحصل على المرونة المطلقة. باستخدام السمات الفرعية ، يمكنك إضافة وظائف جديدة وتخطيطات بدون ترميز وعدم تغيير الوظائف الأساسية للسمات الرئيسية. سيوفر الوقت ويجعل موقع الويب الخاص بك أكثر كفاءة.
تأمين تحديثات الموقع الخاص بك
سيحتوي نموذج طفلك على أنماط وألوان ووظائف القوالب الخاصة بالوالدين بشكل متأصل. التغييرات التي تجريها في النسق الفرعي لن تغير النسق الأصل. سيتم تأمين التحديثات التي تم إجراؤها حديثًا. إذا قمت بتضمين أي سمة رئيسية جديدة ، فيمكنك تكرار التغييرات على المظهر الجديد.
احتياطي آمن
إذا كنت ترغب في تخصيص السمة الأصلية وفقًا للون وقيمة علامتك التجارية ، فسيكون ذلك بمثابة قدر كبير من العمل. قد تحتاج إلى إضافة رموز لإجراء تغييرات. ولكن مع موضوع WordPress الفرعي ، لا توجد حدود للتعديلات . حتى تتمكن من القيام بكل شيء دون الحاجة إلى البرمجة بسهولة.

دليل المبتدئين خطوة بخطوة: قم بإنشاء وتخصيص سمة WordPress الطفل الخاصة بك
كما أقرت بالفعل ، فإن القالب الفرعي هو امتداد للموضوع الأصلي . لإنشاء سمة تابعة لـ WordPress ، يجب عليك تثبيت وتنشيط سمة رئيسية تدعم وظائف الطفل التي تضيف وظائف كما هو مذكور أعلاه.
إذا كنت تبحث عن سمة الوالدين المثالية لإنشاء قالب فرعي ، فيمكنك الذهاب إلى Flexia- سمة WordPress القوية . هذا الموضوع متعدد الأغراض قابل للتخصيص بالكامل ، وخفيف الوزن ، وسريع الاستجابة ، ومناسب لتحسين محركات البحث ، وأكثر من ذلك. إما موقع ويب ثابت أو موقع ويب للتجارة الإلكترونية متعدد البائعين ؛ يمكن إنشاء كل شيء باستخدام هذا الموضوع. والأهم من ذلك ، أنه يمكنك بسهولة إنشاء العديد من السمات الفرعية باستخدام Flexia .
الخطوة 1: قم بإنشاء قالب أساسي لـ WordPress Child على الفور
يجب عليك تنشيط سمة أولاً لإنشاء سمة فرعية. لغرض البرنامج التعليمي ، سنختار سمة Flexia . انتقل إلى المظهر ← السمات ← إضافة جديد ، واختر Flexia . الآن قم بتثبيت وتنشيط هذا الموضوع الرائع


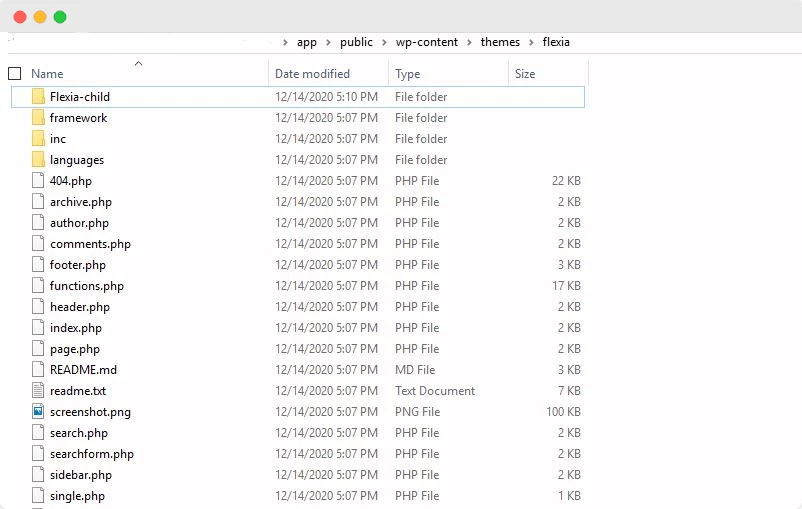
أولاً ، قم بإنشاء مجلد في دليل السمات الخاص بك. بعد ذلك ، عند الانتهاء من إنشاء أي سمة فرعية ، اتبع اصطلاحات التسمية أثناء تسمية المجلد. يجب أن يحتوي اسم المجلد على اسم النسق الأصل و "-الطفل" . أثناء قيامنا بإنشاء سمة فرعية لـ Flexia ، سيكون اسم المجلد هو Flexia-child .

يجب أن تحتوي كل سمة على بعض الملفات الرئيسية لتعمل ، كل نوع من الأنواع المختلفة لموضوع WordPress الفرعي. هذه هي ملفات function.php و style.css . يحتوي ملف style.css على كافة أوصاف السمة. قم بإنشاء ملف محرر نصوص باسم style.css ، وقم بتضمين التفاصيل المذكورة أدناه ، واحفظه.
/ *
اسم الموضوع: فلكسيا الطفل
الوصف: موضوع فرعي لموضوع Flexia
المؤلف: Admin
عنوان URI للمؤلف: http://shopilia.com/
الإصدار: 1.0.2
النموذج: فليكسيا
* /
import url (“../ flexia / style.css”) ؛
حان الوقت لإنشاء وتحرير ملف function.php . انسخ الملف الإجمالي من السمة الرئيسية الخاصة بك ، ثم قم بإجراء التغييرات فقط على وظيفة wp_enqueue_scripts . يمكنك نسخ ولصق النصوص المذكورة أدناه في محرر النصوص الخاص بك. لا تنس "حفظ" التغييرات.
<؟ php
// إدراج ورقة أنماط السمة الفرعية
الوظيفة shopilia_child_theme_enqueue_scripts () {
wp_register_style ('childstyle'، get_stylesheet_directory_uri (). '/style.css') ،
wp_enqueue_style ("childstyle") ،
}
add_action ('wp_enqueue_scripts'، 'shopilia_child_theme_enqueue_scripts'، 11) ؛
العمل التالي هو إضافة صورة مصغرة لمعاينة النسق الفرعي الخاص بك. لقد التقطنا لقطة شاشة للموضوع الأصلي ووضعنا هذا الملف في مجلد Flexia-child .
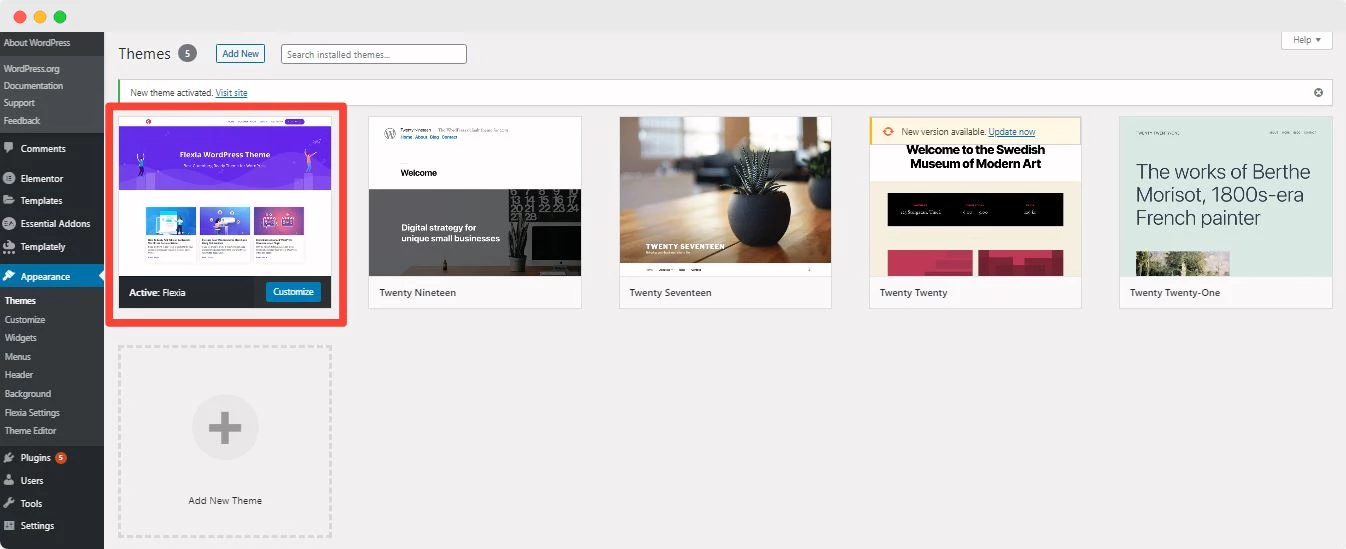
هذا كل ما هو مطلوب لإنشاء موضوع فرعي. الآن قم بتحويل مجلد Flexia-child إلى مجلد مضغوط وقم بتحميله على لوحة معلومات WordPress الخاصة بك. بعد التحميل ، سيظهر المظهر الفرعي على هذا النحو في لوحة المعلومات الخاصة بك.

الخطوة 2: قم بتثبيت وتنشيط سمة طفلك في لوحة معلومات WordPress
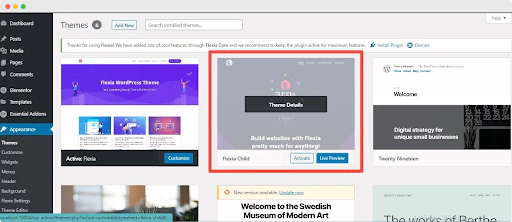
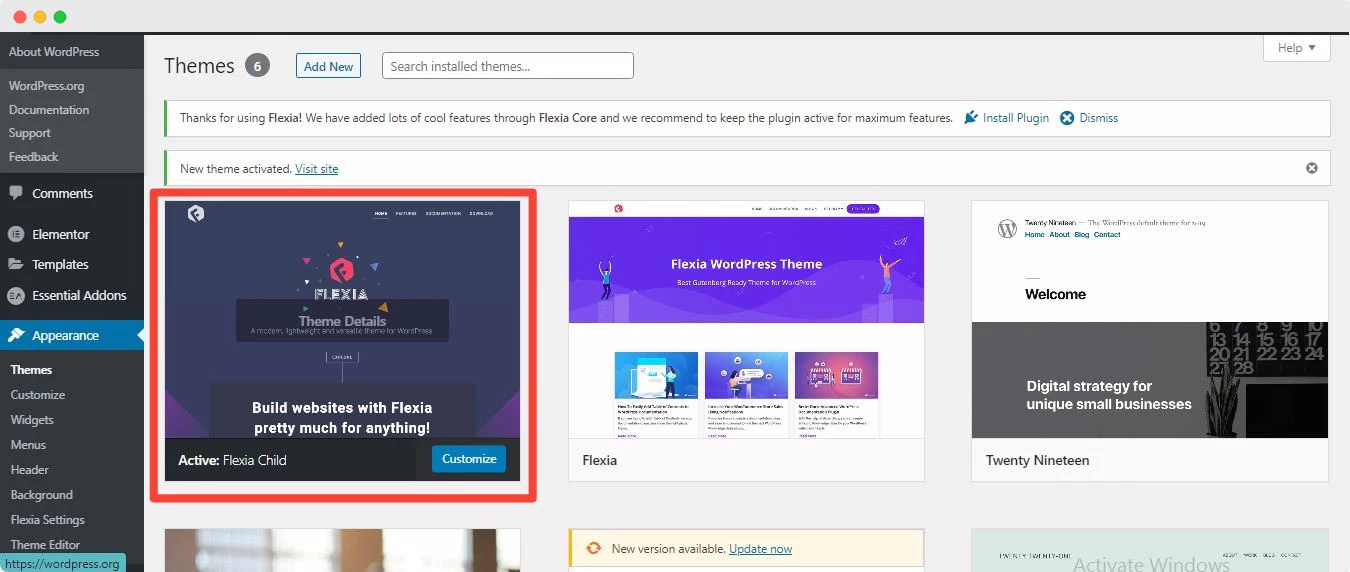
قبل استخدام سمة WordPress الفرعية هذه لإنشاء موقع الويب الخاص بك ، يجب عليك تنشيط السمة. الآن من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance → Themes ، وحدد Flexia Child ، وانقر فوق زر التنشيط. بعد فترة ، سيتم تنشيط السمة الفرعية التي تم إنشاؤها حديثًا بنجاح.

الخطوة 3: قم بتخصيص ثيم WordPress Child الخاص بك
لنبدأ الجزء الممتع مما أنشأناه: تخصيص سمة WordPress الفرعية الخاصة بـ Flexia . يمكن إجراء كل نوع من التعديلات على موضوع طفلك. لن تحتاج إلى معرفة الترميز على مستوى الخبراء لتخصيص السمة.
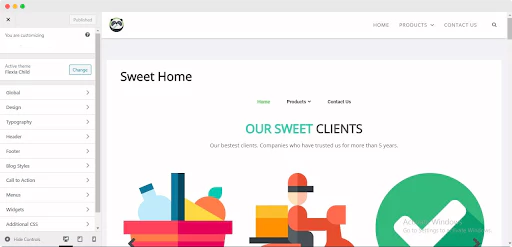
انتقل إلى خيار التخصيص من الشريط العلوي ويمكنك تغيير التصميم والتخطيطات والطباعة والرأس والتذييل وما إلى ذلك كل شيء في موضوع طفلك. قم بإجراء تغييرات على المظهر الفرعي الخاص بك عن طريق إضافة "CSS إضافية" أو "JavaScripts إضافية" .

يمكنك إدراج أو إزالة أي ميزات من نسق طفلك في أي وقت. متى أردت إجراء تغييرات على أي وظائف يدويًا ، يمكنك القيام بذلك عن طريق تخصيص ملف jobs.php . إذا كنت ترغب في تجنب هذا الطريق الصعب ، يمكنك ببساطة تثبيت وتنشيط المكونات الإضافية في موضوع طفلك.
النتيجة النهائية: إلقاء نظرة على موضوع Live WordPress Child الخاص بك
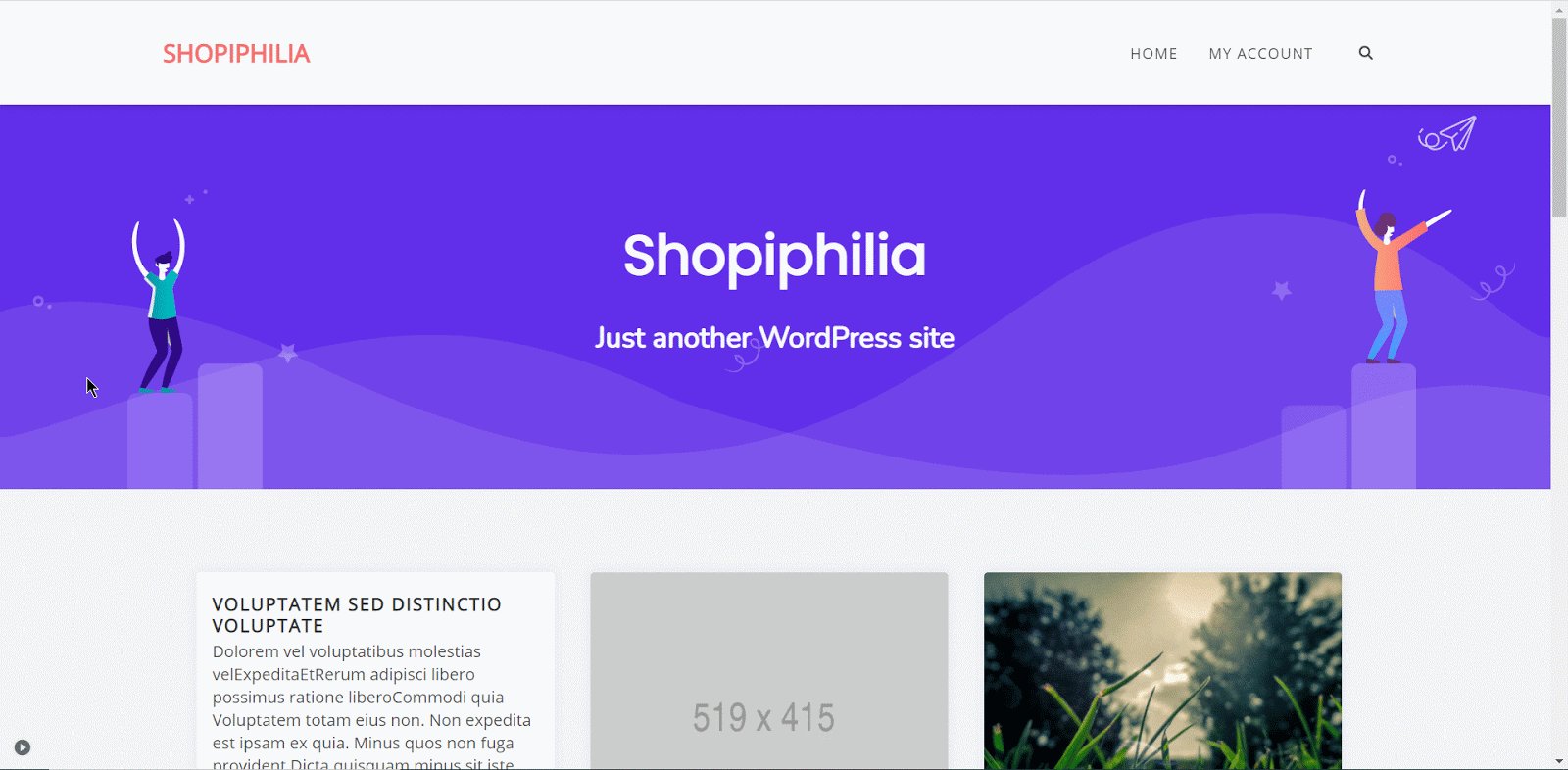
بعد إجراء جميع التغييرات ، اضغط على زر "نشر" من لوحة التخصيص الخاصة بك. تهانينا! لقد نجحت في إنشاء وتخصيص مظهر قالب WordPress الحالي الخاص بك باستخدام سمة WordPress التابعة . ألقِ نظرة الآن على موضوع WordPress Child الخاص بك.

بدون كسر الوظائف الأساسية الحالية للموضوع الأصلي ، يوفر قالب WordPress الفرعي طريقة قوية لإنشاء مشروع جديد تمامًا بناءً على ميزات المظهر الرئيسي الخاص بك . وتخيل ماذا؟ ليس عليك إضافة أي سطر واحد من التعليمات البرمجية. يمكنك تعديل السمة الفرعية كما تريد ، مع توفير مجموعة واسعة من الاحتمالات على التصميم الخاص بك وتغيير مظهر موقع الويب الخاص بك على سبيل المثال.
ها هي نهاية هذا المقال. إذا ساعدتك هذه المقالة في إنشاء وتخصيص قالب WordPress الفرعي ، فأخبرنا بتجربتك من خلال التعليق أدناه. حتى إذا كنت ترغب في قراءة جميع مقالاتنا المثيرة ، اشترك في مدونتنا ، وانخرط في مجتمع Facebook الخاص بنا .
