كيفية إنشاء صفحة قادمة قريبًا باستخدام Uncode (في 3 خطوات)
نشرت: 2018-08-18عندما تكون على وشك إطلاق موقع ويب أو تطبيق جديد أو أي نوع آخر من المشاريع عبر الإنترنت ، سترغب في إثارة أكبر قدر ممكن من الإثارة قبل البث المباشر. إذا لم يكن هناك ضجة حول إطلاقك ، فقد تمر مرور الكرام ، حتى من قبل جمهورك الأساسي.
ما تفعله الكثير من مواقع الويب هو طرح صفحة "قريبًا" ، حتى تعرف متى تتوقع إطلاق منتجاتها أو إعادة تصميمها أو أي شيء آخر يعملون عليه. تُعد الصفحات التي سيتم طرحها قريبًا دعامة أساسية للويب ، وإذا كانت صفحتك مقنعة بدرجة كافية ، فستجعل الناس متحمسين لما هو قاب قوسين أو أدنى.
في هذه المقالة ، سنتحدث عن متى يكون من المنطقي إعداد صفحة قادمة لموقعك على الويب. ثم سنعلمك كيفية إنشاء واحد باستخدام سمة Uncode الخاصة بنا. هيا بنا إلى العمل!
متى تستخدم صفحة قادمة قريبًا
من المنطقي أنك إذا كنت تفكر في إنشاء صفحة قادمة قريبًا ، فلديك مشروع قيد التنفيذ. يستخدم بعض الأشخاص هذه الصفحات لجذب الزائرين أثناء عمليات إعادة التصميم على مستوى الموقع ، أو كعناصر نائبة أثناء قيامهم بتنفيذ ميزات جديدة. يقوم الآخرون بإعداد صفحات قادمة للمنتجات أو مواقع كاملة قريبة.
في النهاية ، هناك الكثير من الأوقات الذكية لاستخدام الصفحة القادمة قريبًا. ومع ذلك ، من خلال تجربتنا ، من الأفضل الانتظار حتى يكون لديك تاريخ إطلاق في الاعتبار لمنتجك النهائي. بهذه الطريقة ، سيعرف المستخدمون متى يتوقعون إضافتك الجديدة ، وسيتم تشجيعهم على مواصلة التحقق مرة أخرى.
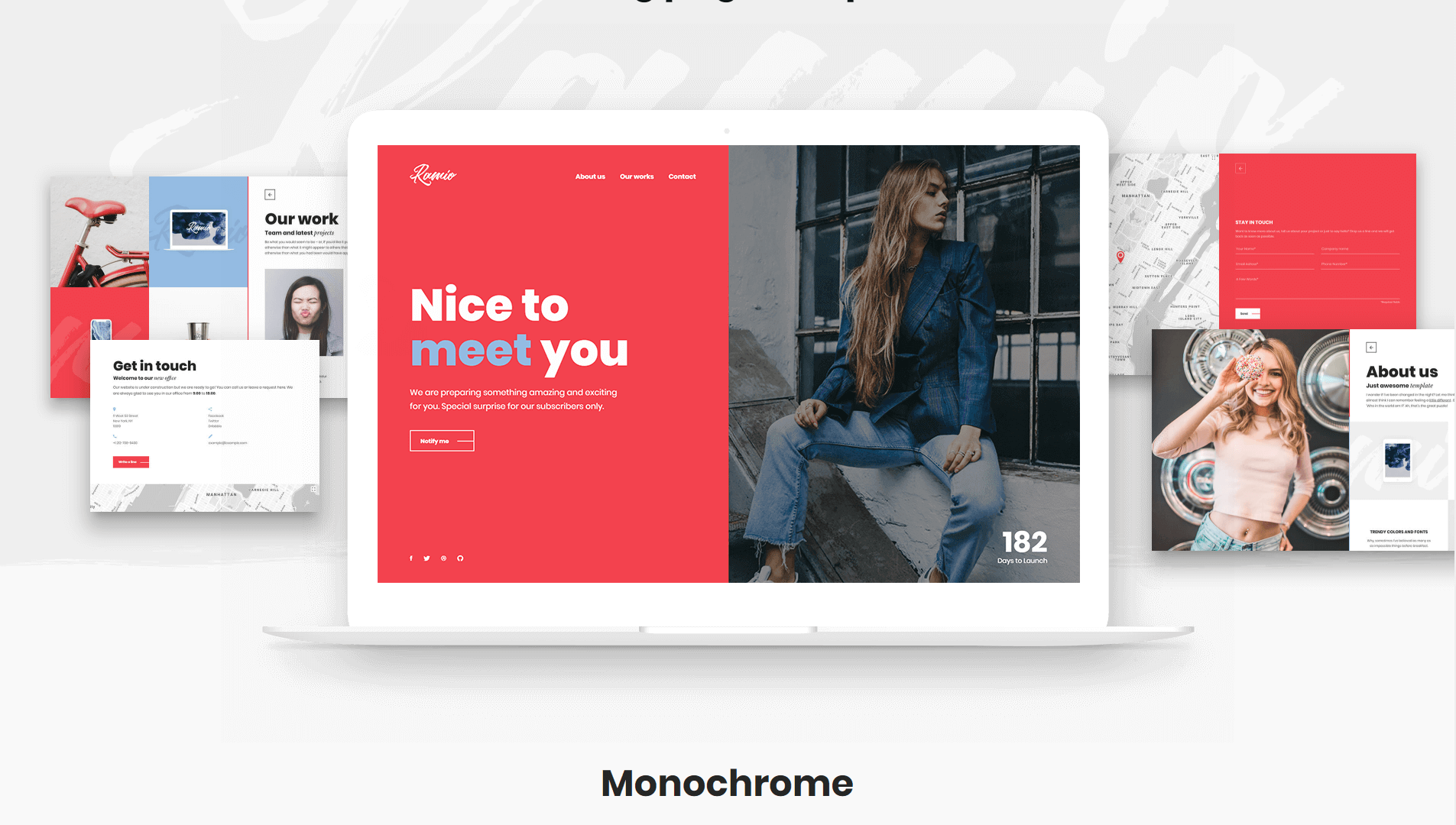
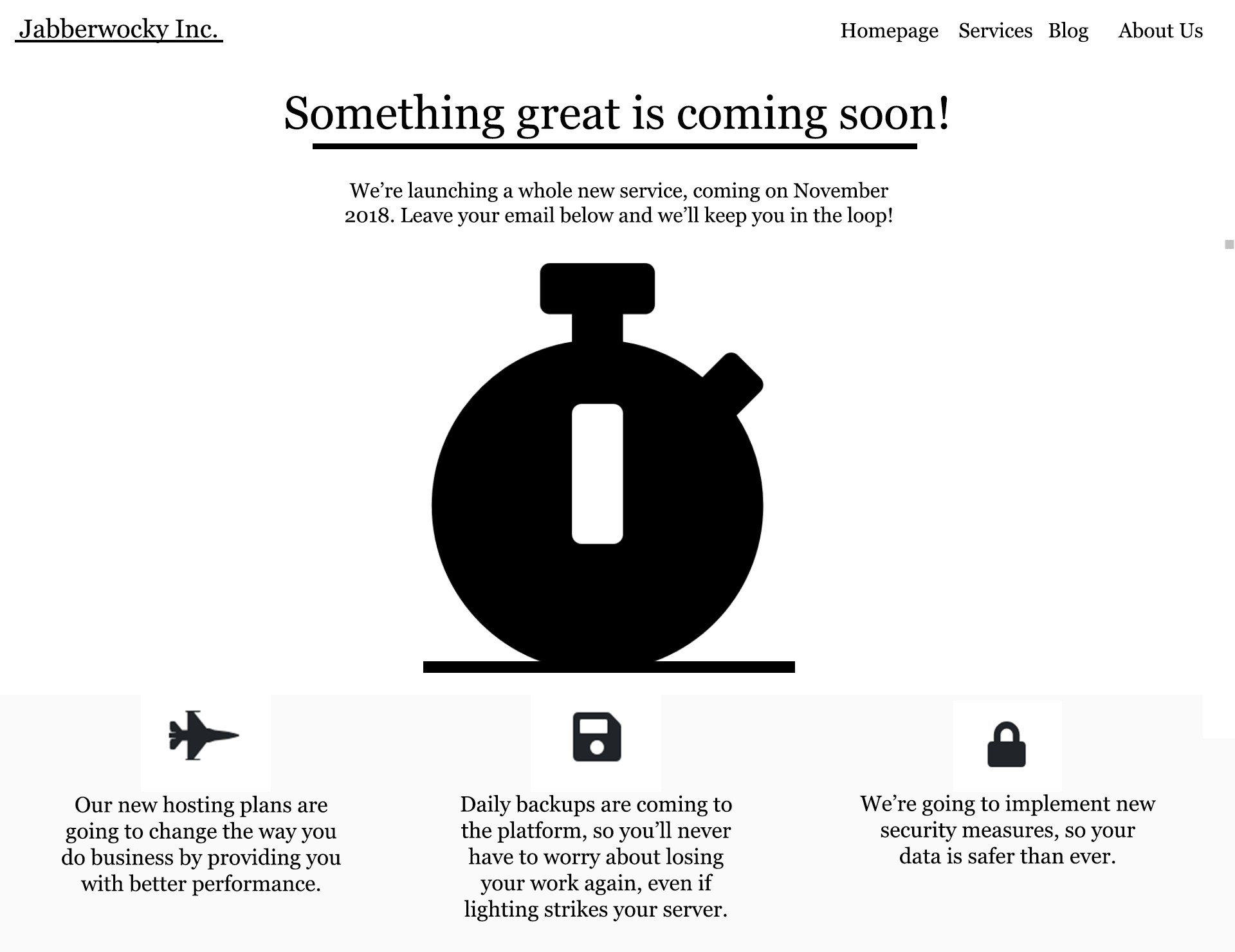
إليك مثال سريع لصفحة جيدة التصميم ستأتي قريبًا:

يغطي هذا جميع الأساسيات ، دون إغراق الزوار بالكثير من المعلومات. مع وضع ذلك في الاعتبار ، دعنا نتحدث عن العناصر التي يجب أن تتضمنها صفحتك القادمة قريبًا.
العناصر الأساسية لصفحة قادمة قريبًا
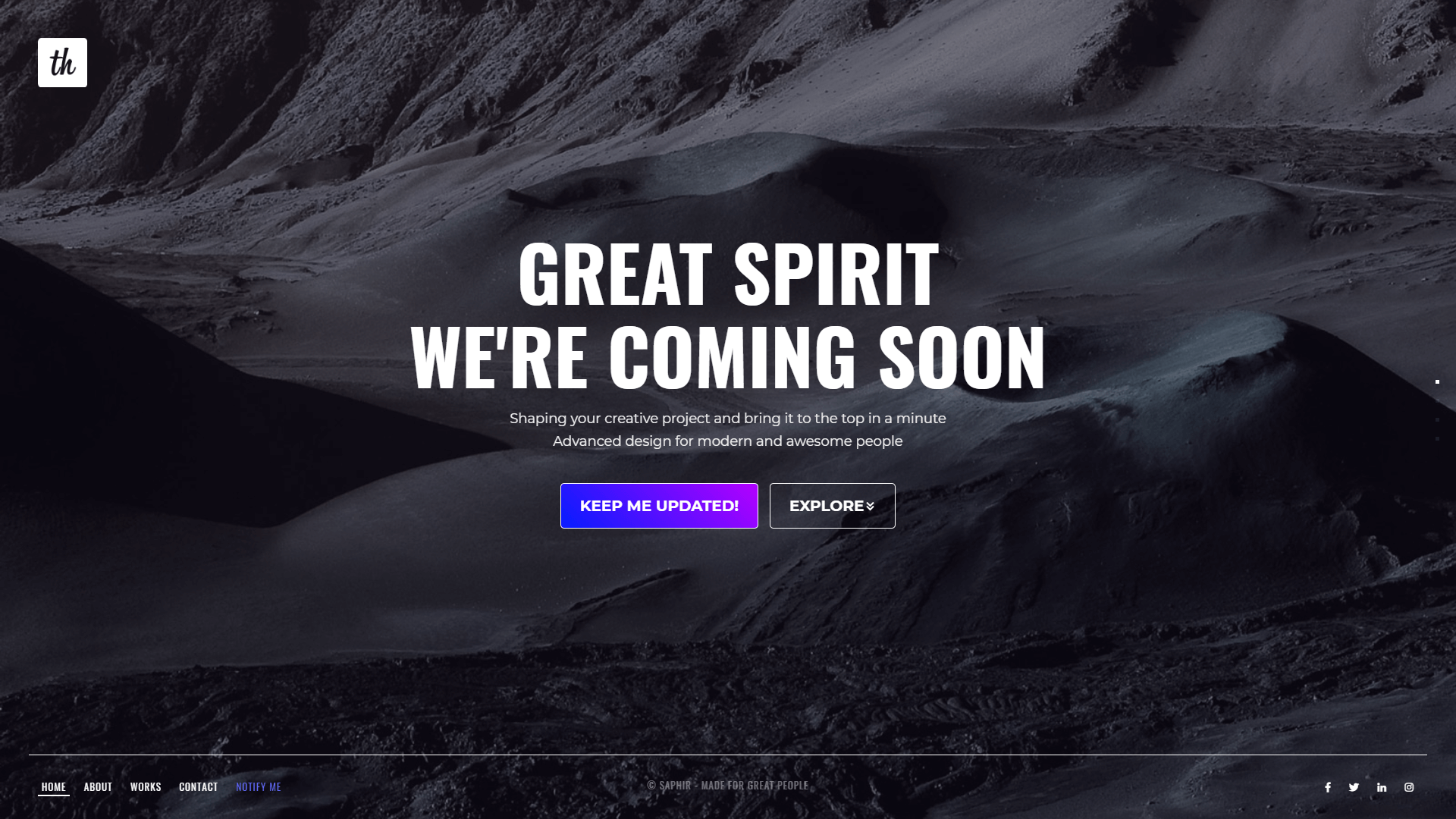
معظم الصفحات التي ستظهر قريبًا تكون بسيطة نوعًا ما ، على الأقل من وجهة نظر التصميم. في بعض الحالات ، سترى فقط رسالة عملاقة "قريبًا" ، وهي عن الموضوع:

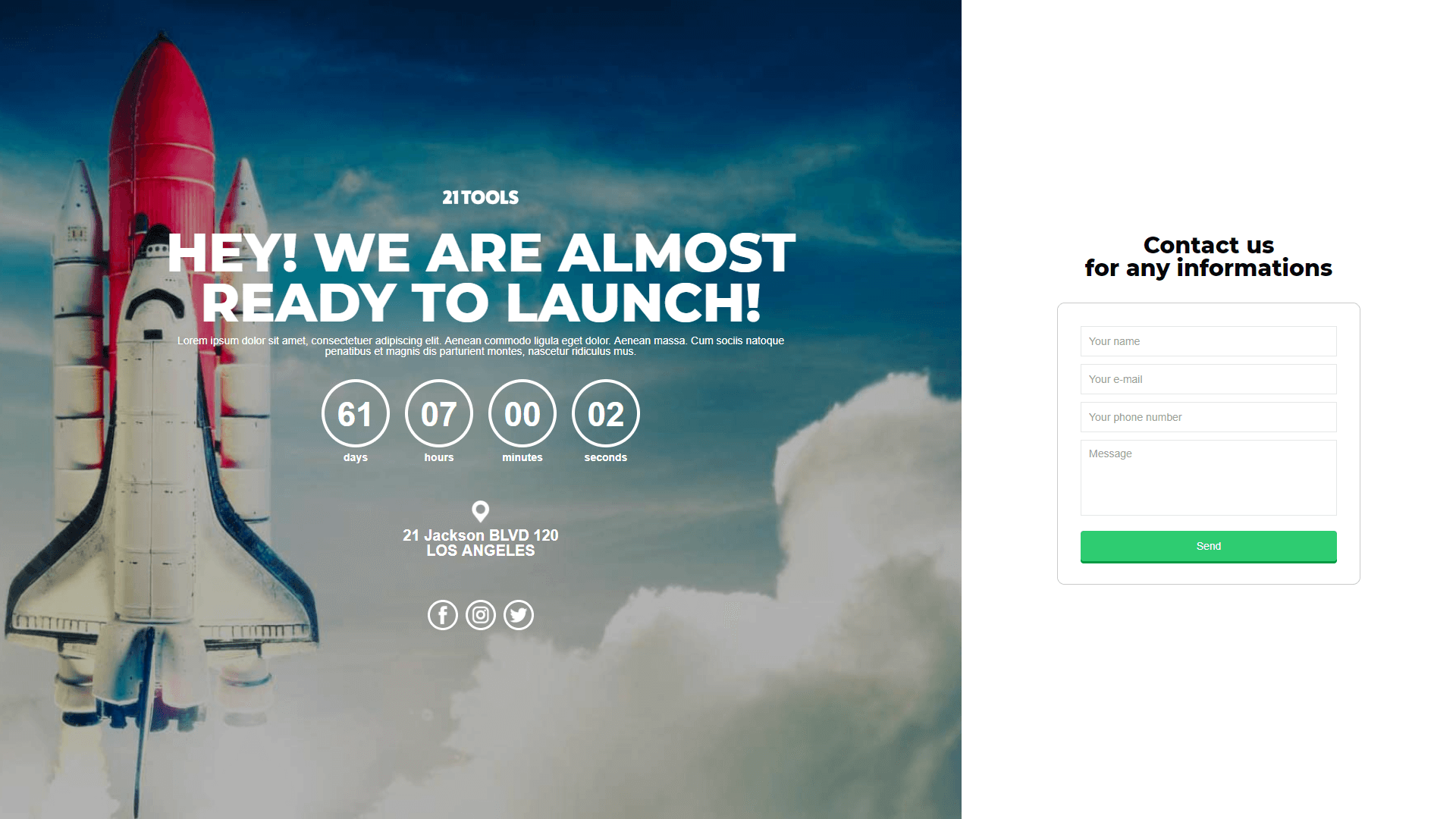
تنتهز الشركات الأخرى هذه الفرصة لإخبارك قدر الإمكان عن عمليات الإطلاق القادمة. هذا منطقي ، لأنه يساعد على إثارة الحماس:

من تجربتنا ، إليك ما يجب أن تتضمنه صفحتك القادمة قريبًا إذا كنت ترغب في تحقيق أقصى استفادة منها:
- رسالة "قريباً". في مكان ما على صفحتك ، يجب أن تكون هناك رسالة تخبر الأشخاص بالعودة لاحقًا. ما هي الصياغة التي يجب استخدامها متروك لك ، مع ذلك.
- تقدير المدة التي سيستغرقها الإطلاق. لا تحتاج إلى إعطاء تواريخ محددة ، ولكن تقديم تقدير الملعب هو دائمًا فكرة ذكية.
- معلومات عن المشروع الذي تعمل عليه. إذا كان زوار موقعك لا يعرفون ما الذي ينتظرونه ، فمن المحتمل ألا يكونوا متحمسين بشأنه. يمكنك بالطبع الاحتفاظ بجو من الغموض ، لكنك سترغب في تقديم فكرة عما يمكن توقعه.
- نموذج الاشتراك في البريد الإلكتروني. توفر لك الصفحات التي ستطرح قريبًا فرصة رائعة لجمع العملاء المحتملين. بالإضافة إلى ذلك ، باستخدام نموذج الاشتراك بالبريد الإلكتروني ، ستتمكن من إبلاغ المشتركين عند وصول منتجك.
ضع في اعتبارك أن هذه كلها مجرد اقتراحات - لا توجد قواعد صارمة وسريعة عند إنشاء صفحات قريبًا. ومع ذلك ، إذا كنت ستواجه مشكلة في إعداد واحدة ، فمن المنطقي أن تحاول الاستفادة الكاملة من هذه الفرصة.
كيفية إنشاء صفحة قادمة قريبًا باستخدام Uncode (في 3 خطوات)
الآن بعد أن تعرفت على الشكل الذي قد تبدو عليه صفحتك القادمة قريبًا ، فلنتحدث عن كيفية إنشائها. ستحتاج إلى مظهر مرن وقابل للتخصيص ليكون بمثابة أساسه. هذا هو المكان الذي يأتي فيه Uncode - يعد موضوع WordPress متعدد الأغراض مثاليًا لإنشاء صفحة قريبًا تناسب احتياجاتك.
الخطوة 1: قم بتثبيت Uncode على موقع الويب الخاص بك
أول شيء عليك القيام به هو إعداد سمة Uncode على موقع الويب الخاص بك. إذا كانت هذه هي المرة الأولى التي تستخدم فيها موضوعنا ، فقد تلاحظ أن عملية التثبيت أكثر تعقيدًا من المعتاد. لحسن الحظ ، لدينا برنامج تعليمي شامل سيساعدك على تشغيل Uncode بسرعة.
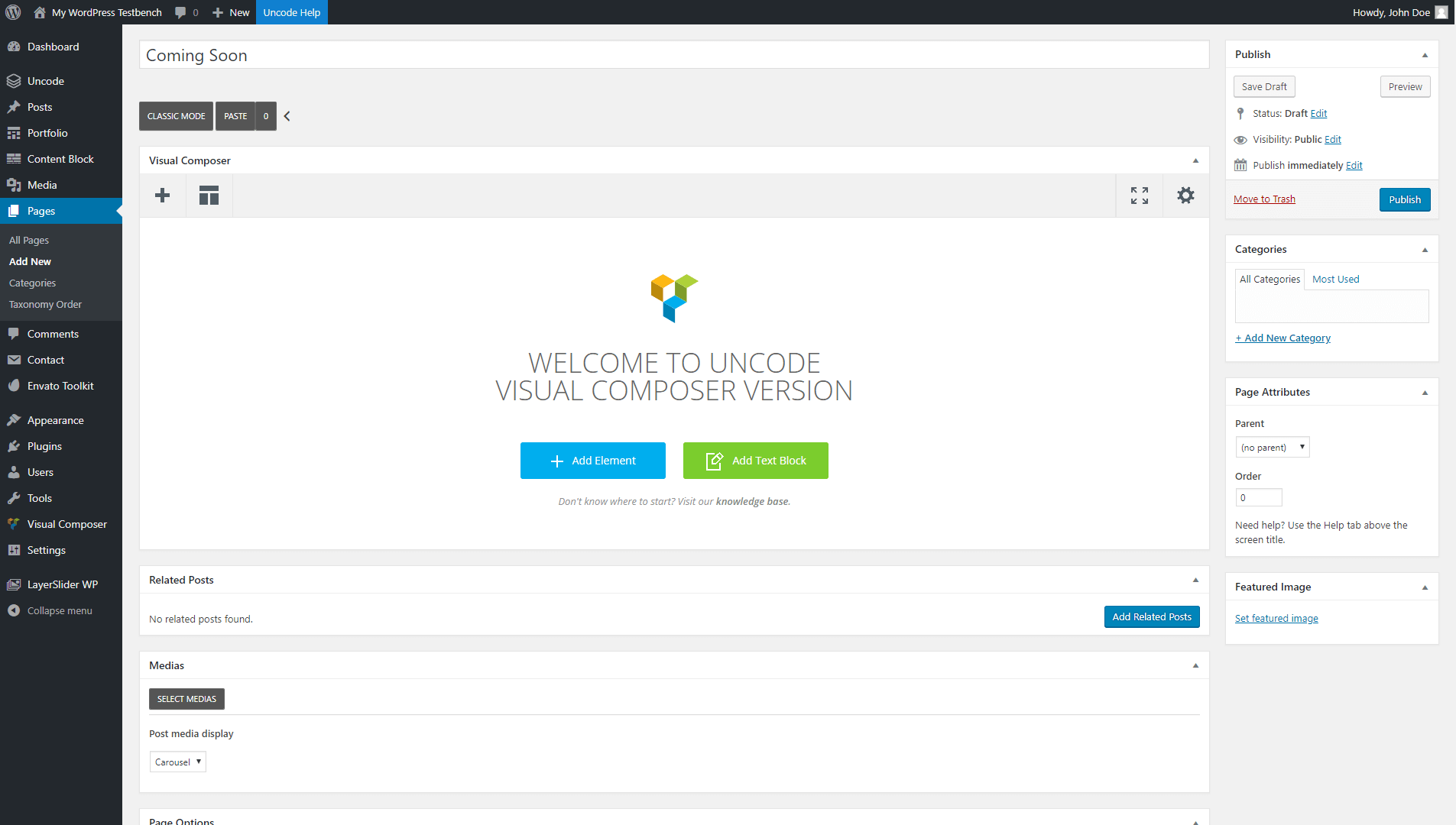
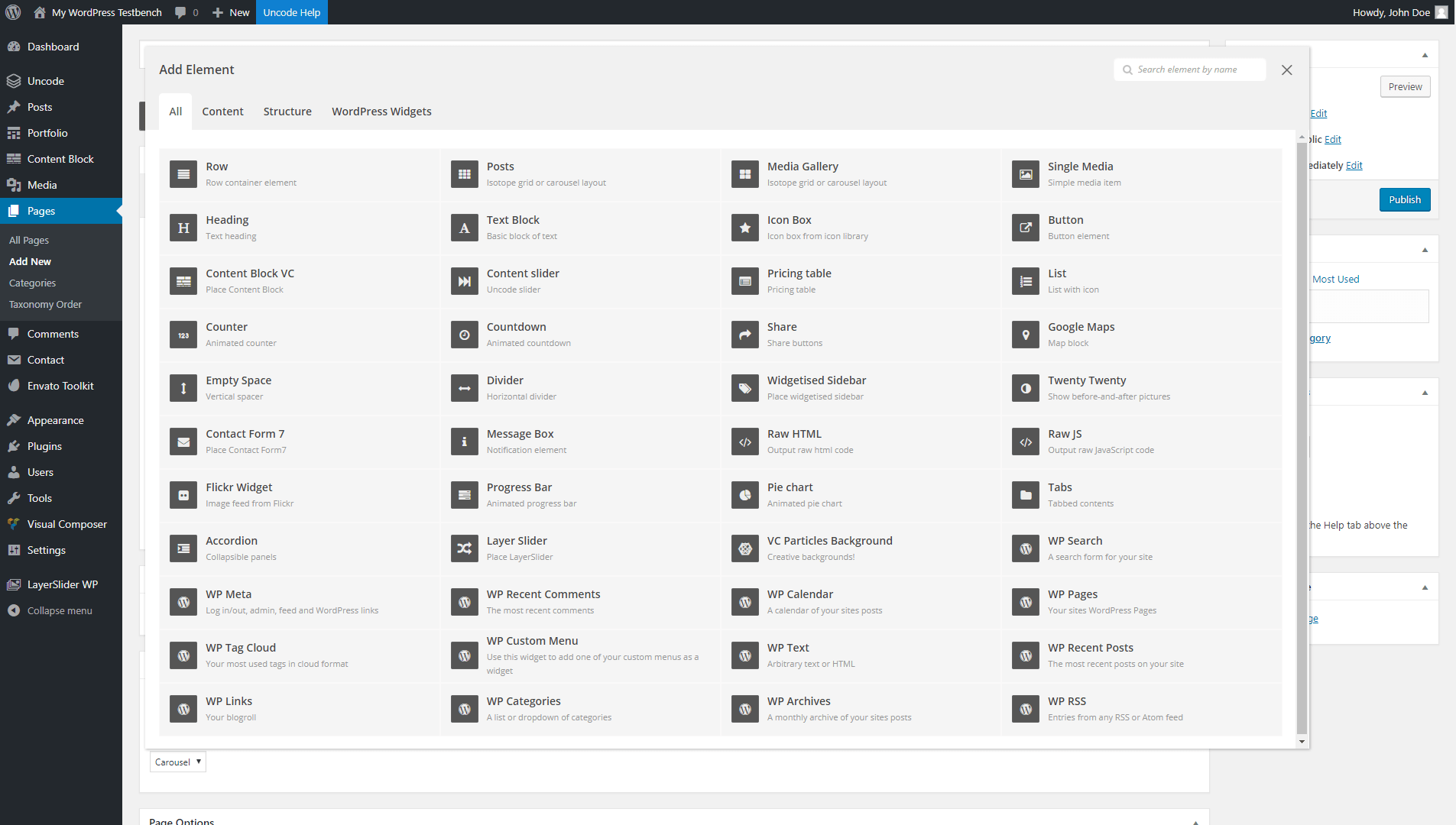
بمجرد أن يصبح الموضوع جاهزًا للعمل ، انتقل إلى علامة التبويب الصفحات في لوحة المعلومات الخاصة بك ، وانقر فوق إضافة جديد . على الفور ، سترى أن Uncode يستخدم محرر Visual Composer الشهير (وإن كان إصدارًا مخصصًا) لمساعدتك في إنشاء الصفحات بسهولة أكبر.
يمكنك فعل أي شيء تريده في Uncode ، ويجب أن تكون صفحتك القادمة قريبًا فريدة لعملك. لإعطائك فكرة عما هو ممكن ، دعنا نتعرف على كيفية إعداد صفحة أساسية تحتوي على العناصر الأكثر حيوية التي تمت مناقشتها مسبقًا.
الخطوة 2: تخصيص الصفحة القادمة قريبًا
لبدء الأمور ، سنمضي قدمًا ونطلق اسم صفحة "قريبًا" . بعد ذلك ، سنضع العنصر الأول باستخدام وضع الباني المرئي لـ Uncode:

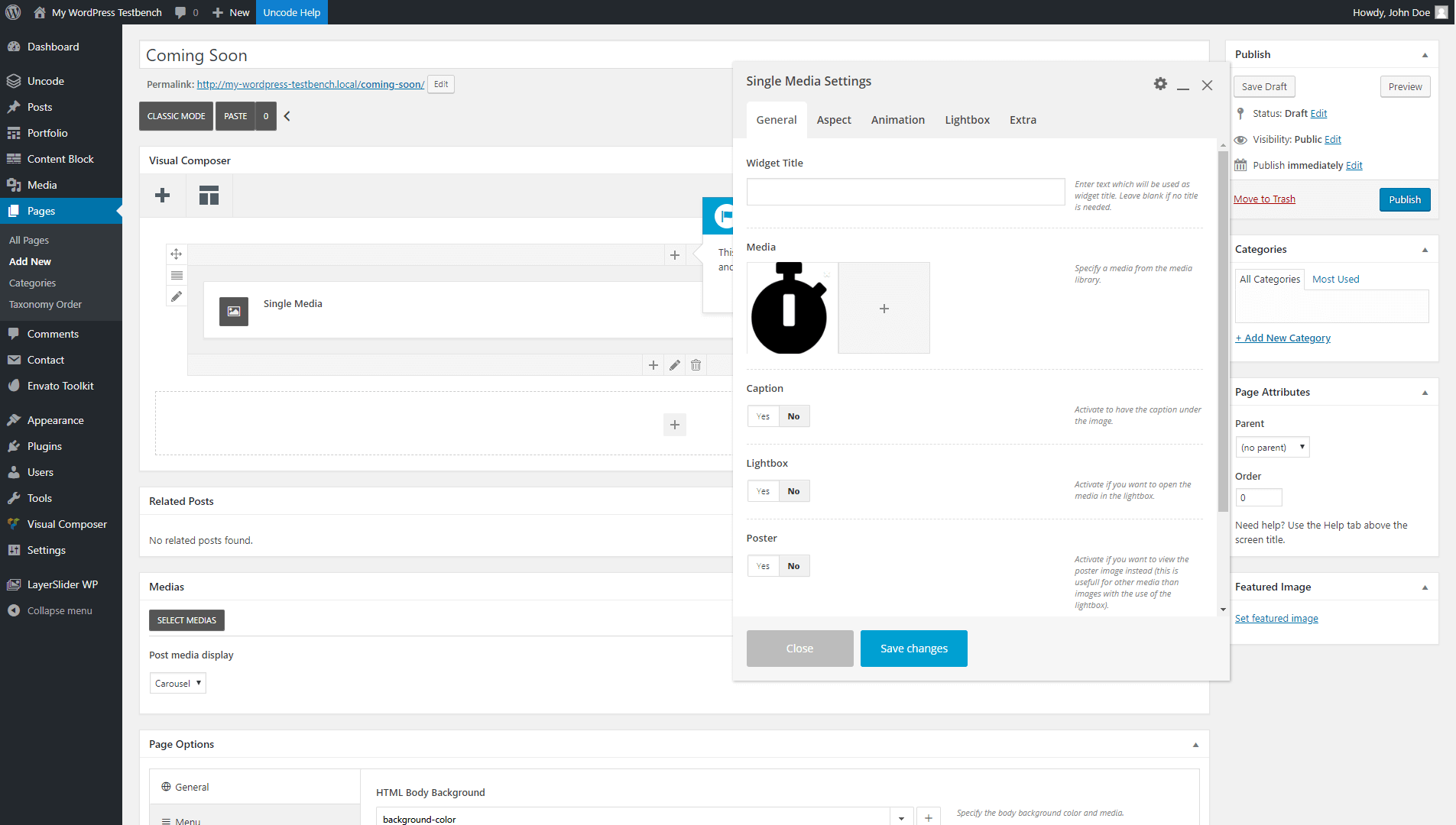
دعنا نضيف عنصر وسائط مفرد ، والذي يمكننا استخدامه لوضع صورة في أعلى الصفحة:

بالنسبة لصورتنا ، قررنا استخدام ساعة توقيت بسيطة للإشارة إلى أن الوقت بدأ في العد التنازلي لإطلاقنا. قمنا أيضًا بمحاذاة الصورة إلى المنتصف ، وتركنا كل الإعدادات الأخرى دون تغيير:


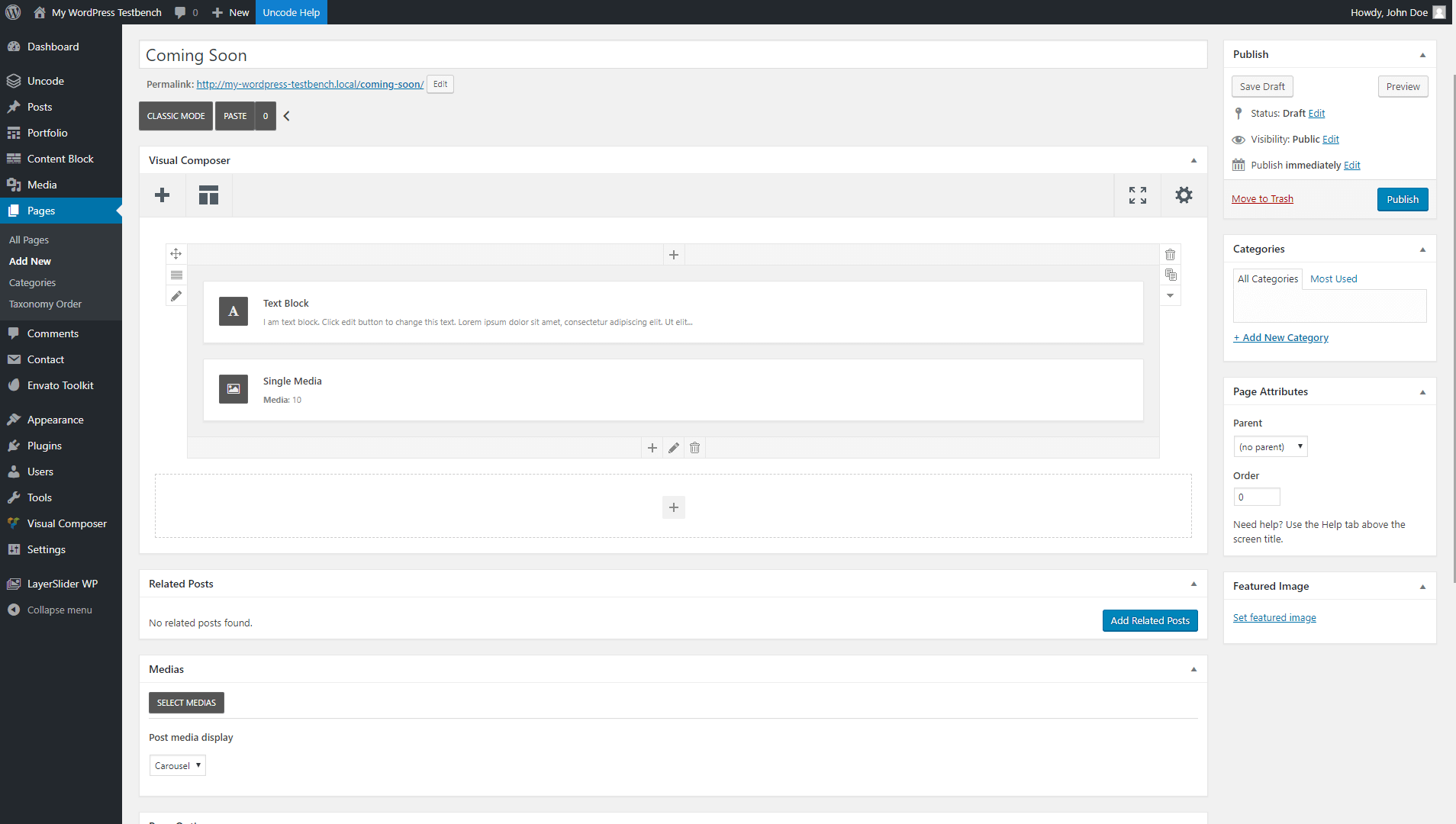
تبدو ساعة الإيقاف الخاصة بنا وحيدة جدًا هناك ، لذلك دعونا نضيف عنصرًا جديدًا فوقها مباشرةً. في هذه الحالة ، سنذهب مع Text Block ، والذي سيعرض رسالتنا "قريبًا":

في كتلة النص هذه ، نطلب أيضًا من الزائرين ترك رسائل البريد الإلكتروني الخاصة بهم أدناه ، والتي سنقوم بجمعها باستخدام نموذج الاشتراك. قبل ذلك ، دعنا نقول لهم لماذا يجب أن يهتموا بإطلاق منتجنا.
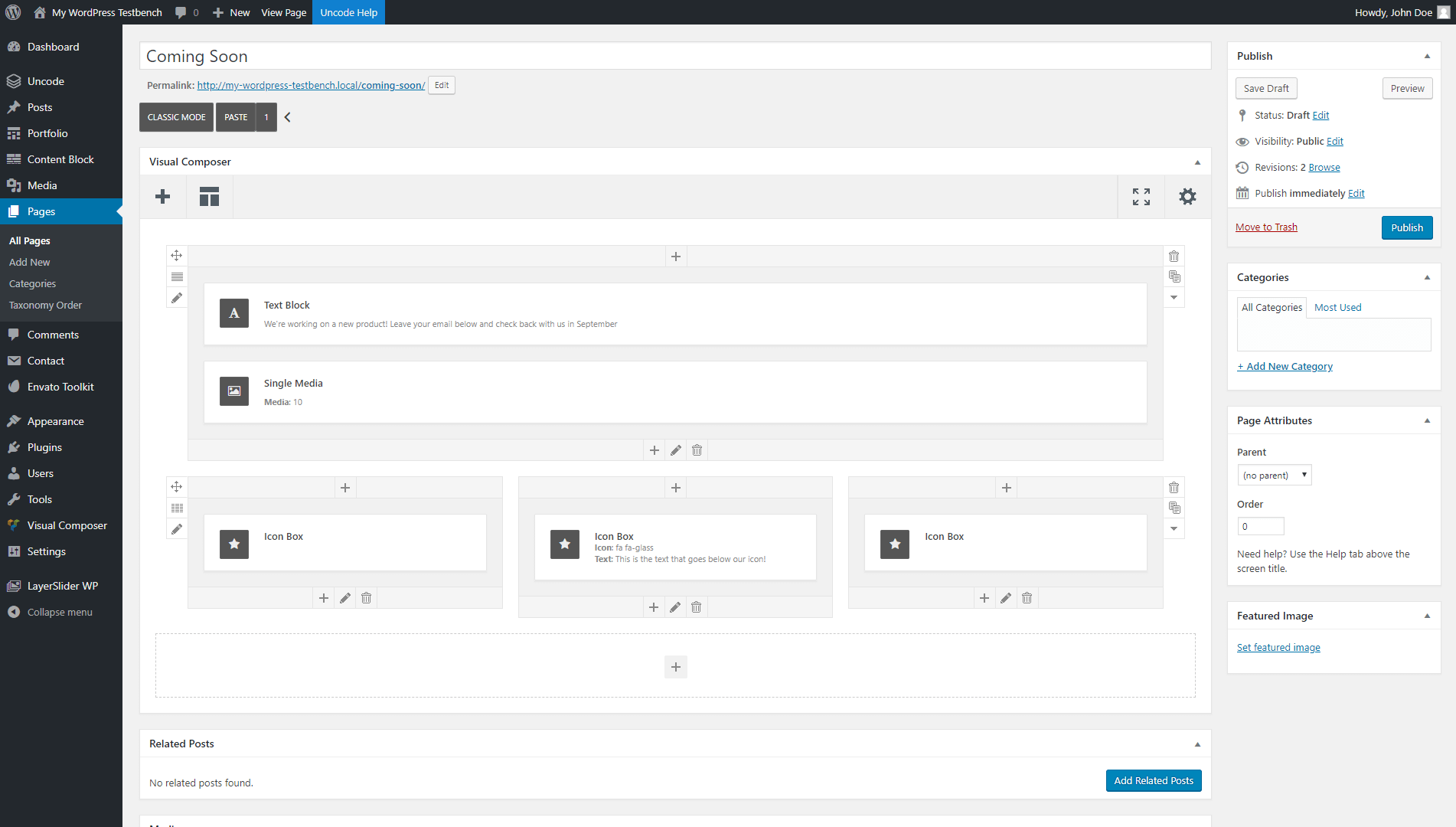
للقيام بذلك ، سننشئ صفًا من ثلاثة أعمدة أسفل الصف الأول مباشرةً ، ونضيف بعض وحدات Icon Box داخل:

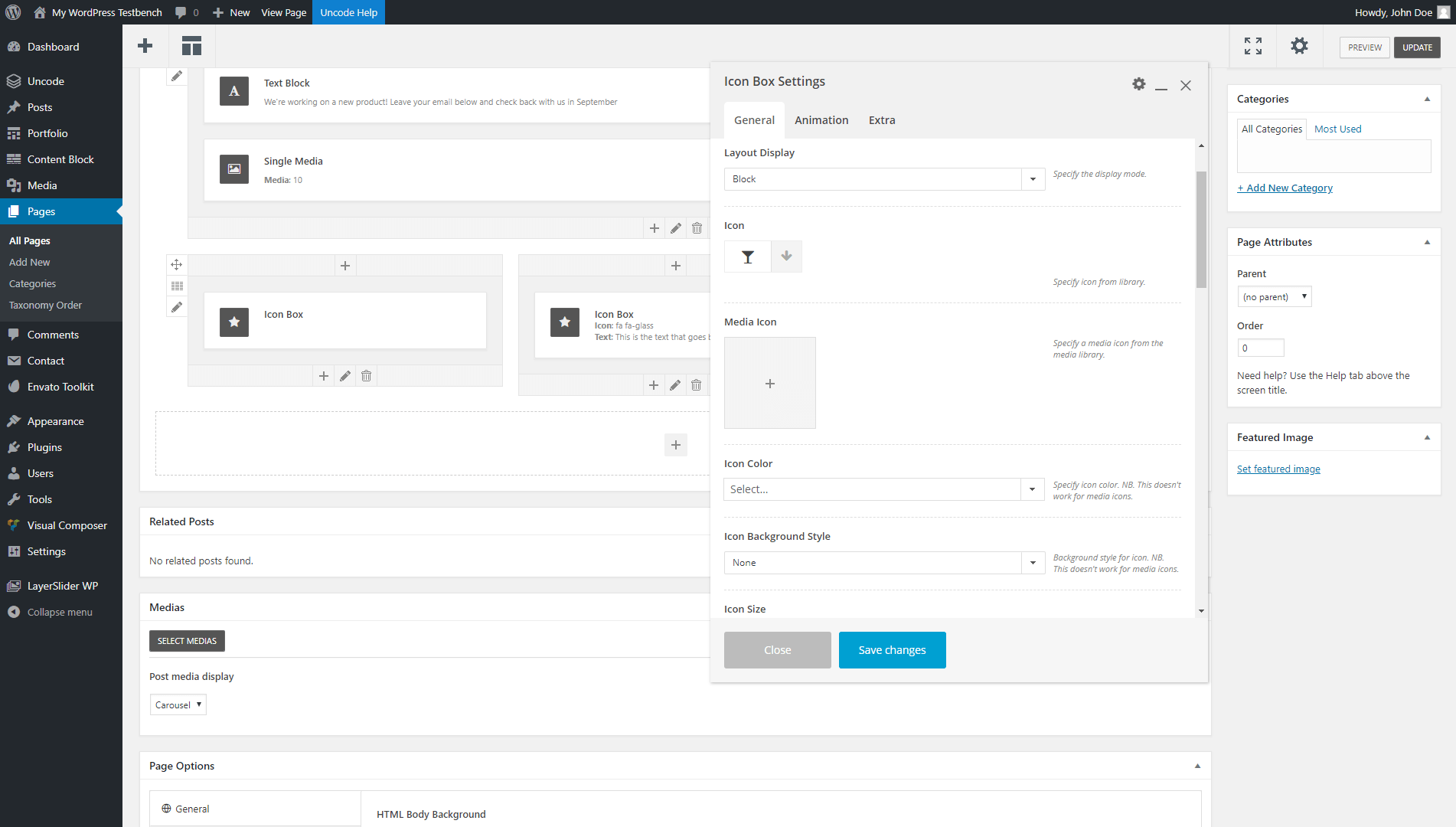
إذا فتحنا إعدادات وحدة Icon Box ، فيمكننا اختيار الرمز الذي سنستخدمه ، وإضافة النص الذي سيعرض أسفله. قمنا أيضًا بتوسيع رمزنا قليلاً ، وجعلنا النص في المنتصف:

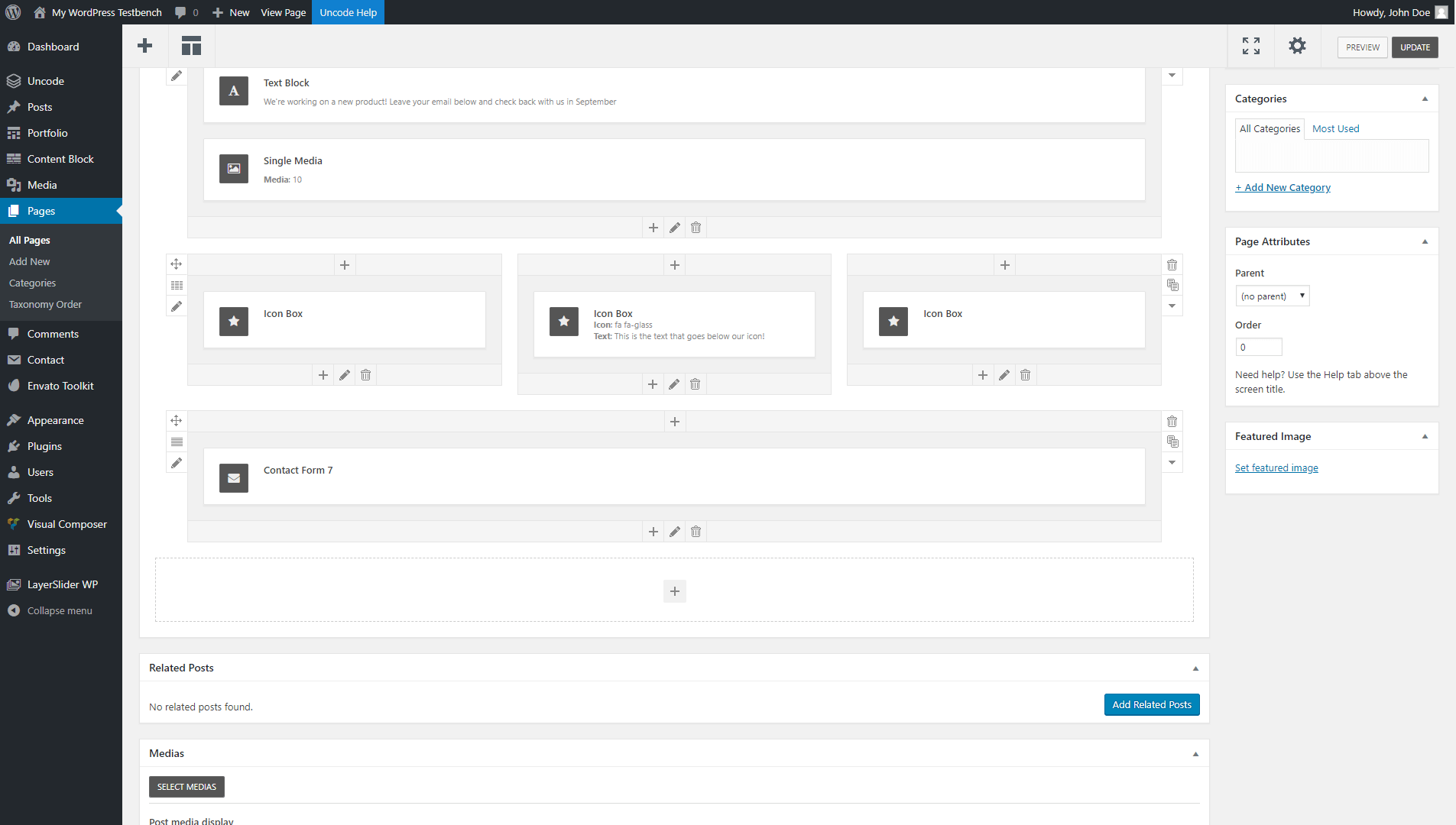
من خلال تكرار هذه العملية لجميع مربعات الرموز الثلاثة ، يمكننا إنشاء أقسام منفصلة تسلط الضوء على المعلومات الأساسية. في هذه المرحلة ، تبدو صفحتنا التي ستأتي قريبًا شيئًا كالتالي:

إنها أساسية إلى حد ما ، لكنها موجزة وفعالة. بالطبع ، يمكنك الاستمرار في تخصيص صفحتك التي ستأتي قريبًا وفقًا لمحتوى قلبك. يمكنك إضافة الألوان والخلفيات وعناصر العلامة التجارية وغير ذلك الكثير.
الخطوة 3: أضف نموذج تسجيل بريد إلكتروني
تحتوي صفحات الويب الأكثر فاعلية على عبارة تحث المستخدم على اتخاذ إجراء (CTA). هذا عنصر يخبر الزائرين بما يجب عليهم فعله بعد ذلك ، وهو إضافة مفيدة لصفحتك القادمة قريبًا. على الرغم من عدم تمكنهم من رؤية موقعك أو منتجك في الوقت الحالي ، يمكنك منح الزائرين إجراءً ليقوموا به ، مثل الاتصال بك أو الاشتراك في قائمة بريد إلكتروني.
لحسن الحظ ، جزء من هذه الوظيفة مضمّن بالفعل في Uncode. دعنا نضيف وحدة نموذج الاتصال 7 باستخدام صف جديد في أسفل الصفحة:

ثم سنحفظ التغييرات على صفحتنا التي ستظهر قريبًا ، لأننا بحاجة إلى المضي قدمًا وتثبيت مكون إضافي جديد. يُعد نموذج الاتصال 7 أداة مفيدة ، ولكنه لن يساعد كثيرًا عندما يتعلق الأمر بجمع رسائل البريد الإلكتروني من زوارك. للقيام بذلك ، ستحتاج إلى تثبيت ملحق نموذج الاتصال 7 MailChimp المجاني:

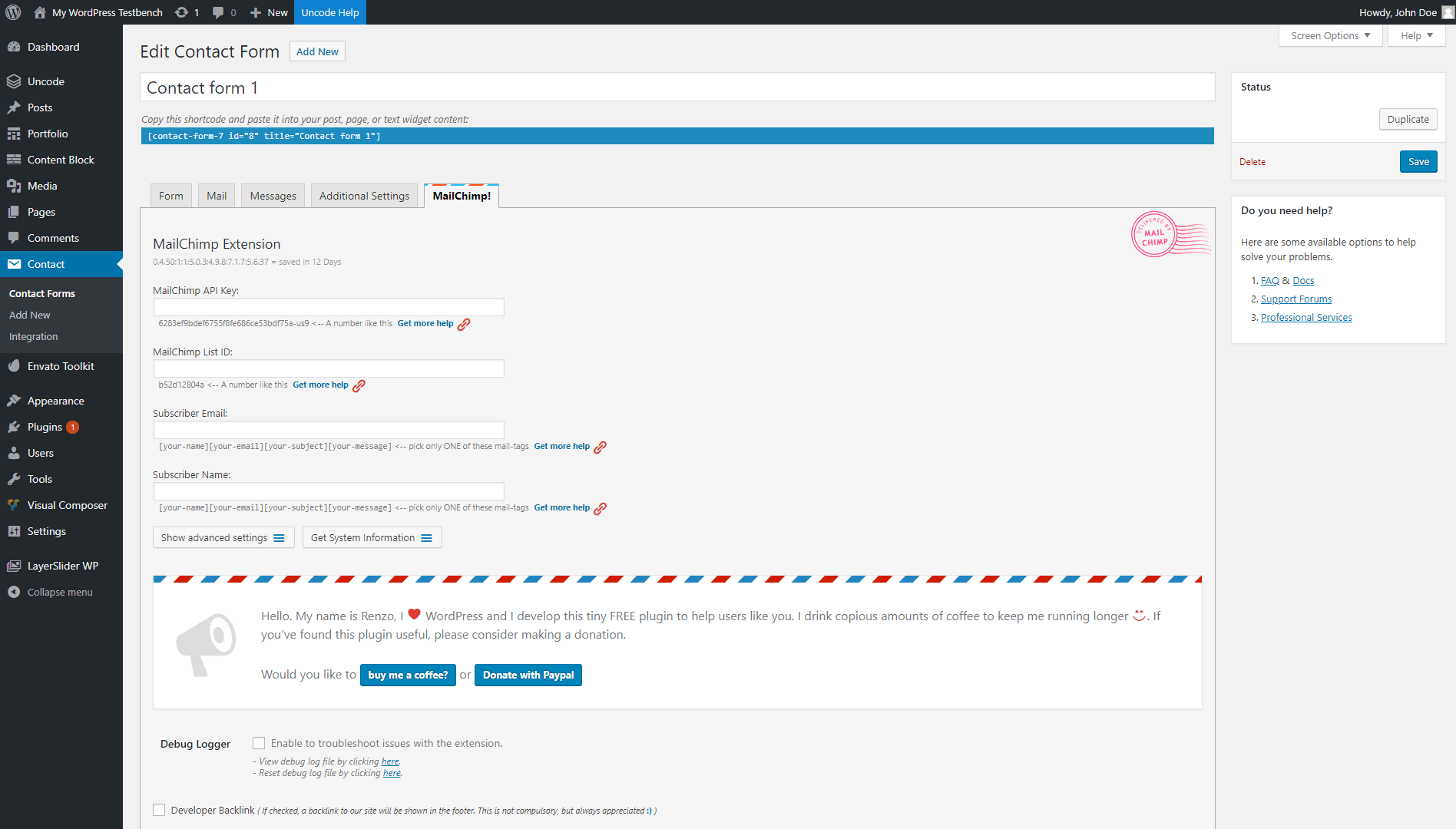
إذا كنت تتابع ، فيمكنك المضي قدمًا وإضافة الامتداد الآن. لا تنس التسجيل للحصول على حساب MailChimp مجاني أثناء تواجدك فيه. بمجرد تنشيط المكون الإضافي ، يمكننا الانتقال إلى جهة الاتصال> إضافة علامة تبويب جديدة ، والعثور على MailChimp! الخيار على الجانب الأيمن من الشاشة:

لتنشيط نموذج التسجيل الخاص بنا ، سنحتاج إلى الحصول على مفتاح واجهة برمجة تطبيقات MailChimp ومعرف القائمة. بعد ذلك ، يمكننا إدخالها في صفحة نموذج الاتصال الجديدة ، وحفظ التغييرات.
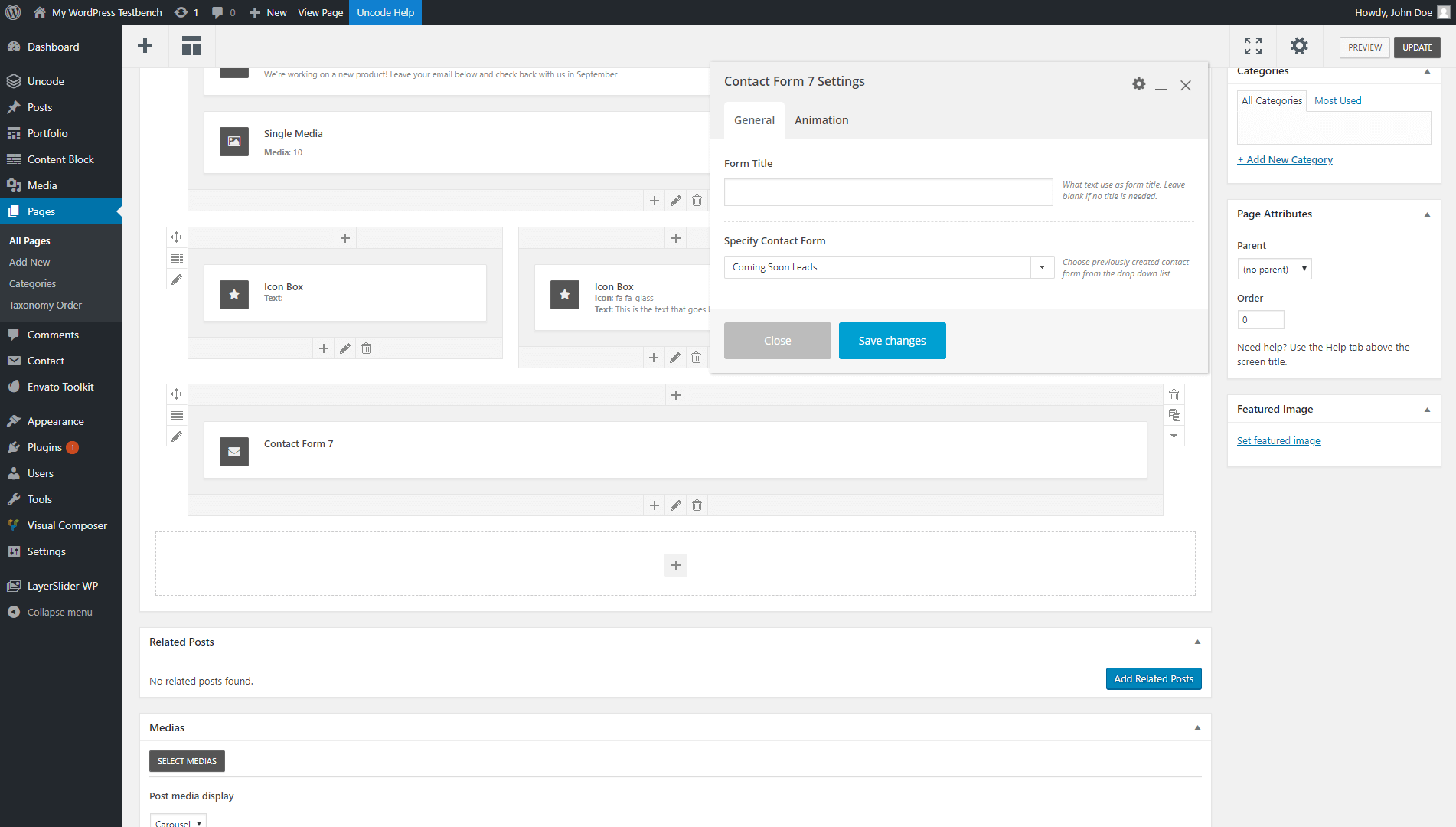
بعد ذلك ، سنفتح صفحتنا التي ستأتي قريبًا باستخدام المحرر مرة أخرى ، ثم قم بالتمرير لأسفل إلى وحدة نموذج الاتصال 7 ، والوصول إلى إعداداتها. عندما يطلب منا اختيار نموذج اتصال ، سنختار ورقة الاشتراك في MailChimp التي قمنا بإعدادها للتو:

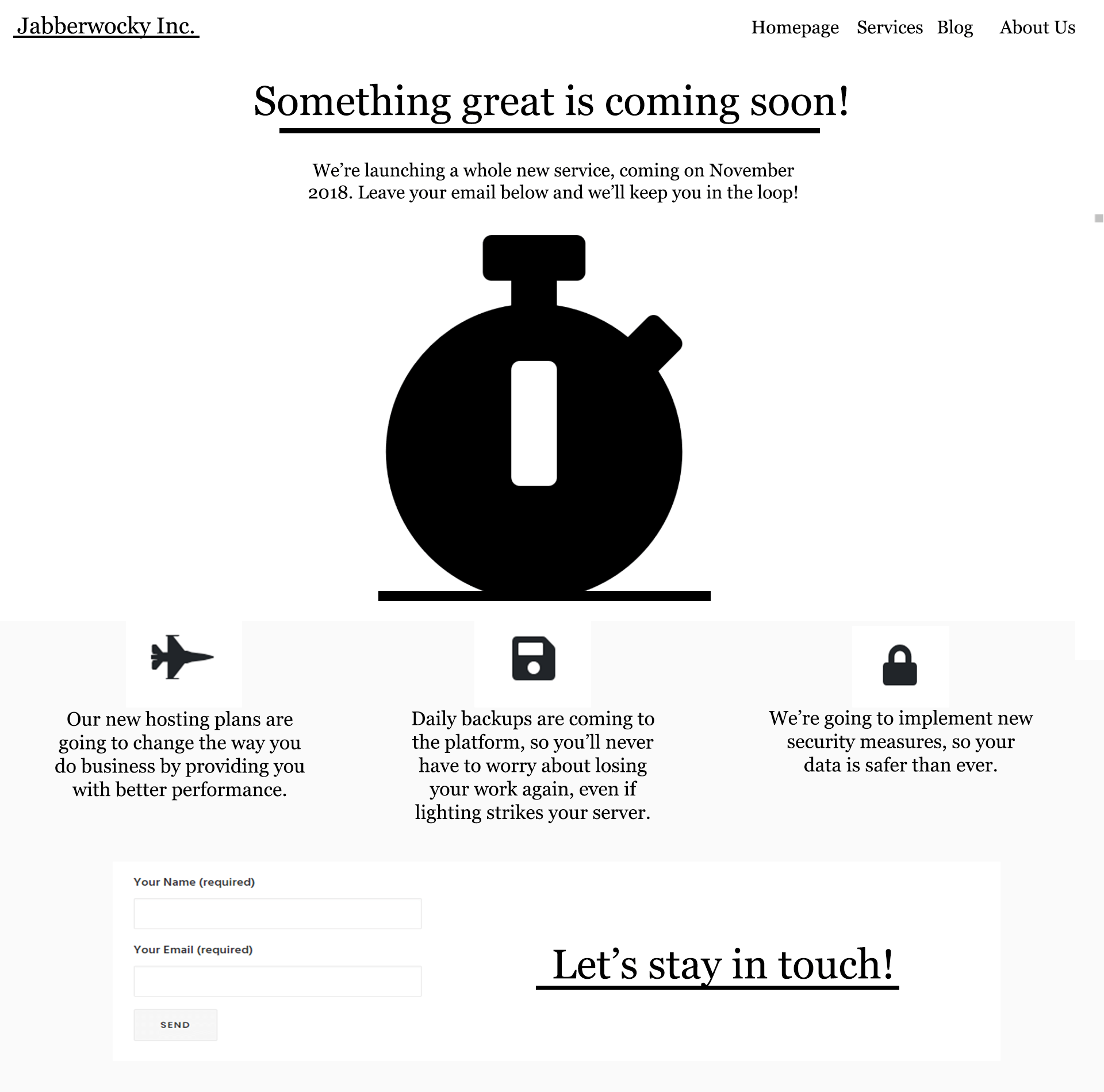
أخيرًا ، دعنا نلقي نظرة أخيرة على صفحتنا قريبًا:

إنه أمر بسيط ، لكنه يمنح الزائرين معلومات مفيدة أكثر بكثير مما توفره معظم الصفحات القادمة قريبًا. بالإضافة إلى ذلك ، في كل مرة يترك فيها شخص ما اسمه وبريده الإلكتروني ، ينتقل مباشرة إلى إحدى قوائم MailChimp الخاصة بك. هذا يعني أنه بمجرد بدء تشغيل موقعك أو منتجك ، يمكنك إرسال رسالة بريد إلكتروني سريعة ومشاهدة الزيارات تتدفق.
خاتمة
هناك سبب قريبًا أن الصفحات شائعة. بدون واحد ، سيكون جمهورك في حالة جهل بشأن كل ما تعمل عليه لموقع الويب الخاص بك. إذا كنت تطلق مشروعًا أو موقعًا جديدًا ، فإن إنشاء صفحة مقنعة قريبًا يعد وسيلة ممتازة لإثارة حماس الأشخاص وإبلاغهم بالمعلومات الأساسية. بهذه الطريقة ، سيكون لديك جمهور مدمج من اليوم الأول.
تعمل الكثير من المواقع بأمان مع صفحاتها القادمة قريبًا ، ولكن يمكنك تحقيق أي شيء تقريبًا باستخدام Uncode. فيما يلي الخطوات الأساسية الثلاث التي يمكنك استخدامها لإنشاء صفحة فريدة من نوعها قريبًا:
- تثبيت Uncode على موقع الويب الخاص بك.
- تخصيص صفحتك القادمة قريبا.
- إضافة نموذج تسجيل البريد الإلكتروني.
هل لديك أي أسئلة حول كيفية تصميم صفحتك القادمة قريبًا بشكل فعال؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
