تخصيص تصميم WordPress أصبح سهلاً
نشرت: 2023-09-05إذا كنت واحدًا من العديد من الأشخاص عديمي الخبرة الذين يرغبون في تخصيص نمط موقع الويب الخاص بك على WordPress دون لمس CSS، فأنت محظوظ.
يتيح لك المكون الإضافي CSS Hero لـ WordPress تخصيص النمط دون لمس سطر واحد من التعليمات البرمجية.
في هذا التقييم المحدث لـ CSS Hero، سنوضح لك كيفية استخدام CSS Hero لتخصيص موقع الويب الخاص بك ولماذا نعتقد أنه أحد المكونات الإضافية التي يجب على كل مبتدئ في WordPress مراعاتها.

تقييم بطل CSS الخاص بنا
CSS Hero هو مكون إضافي عالي الجودة لـ WordPress يسمح لك بتصميم سمة WordPress الخاصة بك دون كتابة سطر واحد من التعليمات البرمجية (لا يلزم استخدام HTML أو CSS).
يمكنك التراجع عن التعديلات على الفور، وهو أمر مفيد للغاية للأشخاص عديمي الخبرة. يتم حفظ جميع التغييرات كورقة أنماط مضافة، حتى تتمكن من تحديث قالب WordPress الخاص بك دون الحاجة إلى القلق بشأن إسقاط التغييرات.
إذا كنت مصممًا أو مطورًا، فسوف تجد CSS Hero ممتازًا بنفس الدرجة. إنه فعال بشكل جيد مع جميع سمات وأطر WordPress المفضلة. يمكنك تحويل سمة أو سمة طفل بسرعة وتصديرها إلى صفحة الويب الخاصة بالعميل.
يمكن أن يوفر لك CSS Hero الوقت والإزعاج عند إنشاء تخصيصات التخطيط.
CSS Hero مقابل منشئي صفحات الويب WordPress
CSS Hero هي أداة تصميم وليست أفضل علاج لإنشاء صفحات مقصودة أو إنشاء مفهوم WordPress مخصص من البداية. سيعمل مع موضوع WordPress الخاص بك ويتيح لك تخصيص CSS دون الحاجة إلى كتابة كود CSS.
من ناحية أخرى، يتيح لك المكون الإضافي لإنشاء صفحات موقع الويب في WordPress إمكانية إنشاء صفحات ويب مقصودة وتخصيص تنسيق WordPress الخاص بك بغض النظر عن موضوع WordPress الذي تستخدمه.
نصيحة احترافية: إذا كنت تريد إنشاء صفحات ويب مقصودة وصفحات ويب للإيرادات وصفحات ويب خاصة بالبضائع وغير ذلك الكثير، فإننا نقترح استخدام SeedProd. إنه البرنامج المساعد الأكثر فعالية لبناء مواقع الويب في WordPress، مما يسمح لك بتصميم وتصميم صفحات ويب رائعة وعالية التحويل لموقع الويب الخاص بك بسرعة.
كيفية استخدام CSS Hero لتخصيص مفهوم WordPress الخاص بك
في البداية، تريد تثبيت وتفعيل المكون الإضافي CSS Hero. لمزيد من الحقائق، راجع دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
إنه مكون إضافي عالي الجودة لـ WordPress بسعر يبدأ من 29 دولارًا لموقع ويب واحد (يستحق التكلفة تمامًا، مع الأخذ في الاعتبار الوقت والإزعاج الذي سيوفره لك).
يمكنك استخدام رمز قسيمة CSS Hero: WPBEGINNER للحصول على خصم مميز بنسبة 34%. إذا كنت تحصل على الخطة الاحترافية، فسيوفر لك نفس الرمز خصمًا هائلاً بنسبة 40%.
ستتم إعادة توجيهك للحصول على ترخيص CSS Hero الخاص بك عند التنشيط. ما عليك سوى الالتزام بالتوجيهات التي تظهر على الشاشة، وسيتم إعادة توجيهك مرة أخرى إلى موقعك بعدد من النقرات.
يهدف CSS Hero إلى تقديم واجهة WYSIWYG (ما تراه هو ما تحصل عليه) لتحرير القالب الخاص بك.
ما عليك سوى الانتقال إلى موقع الويب WordPress الخاص بك من خلال تسجيل الدخول، وستلاحظ زر CSS Hero في شريط إدارة WordPress.

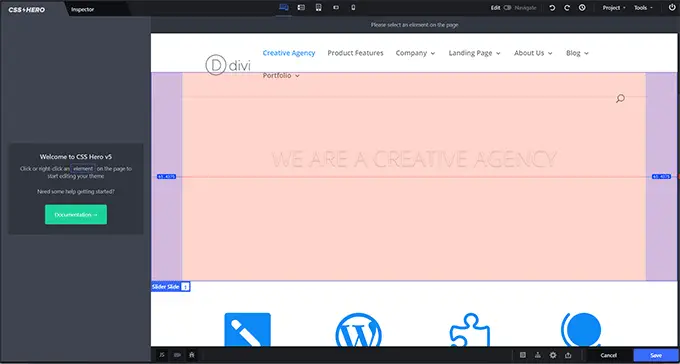
سيؤدي النقر فوق الزر إلى تحويل موقع الويب الخاص بك إلى معاينة مباشرة.
ستتمكن الآن من رؤية محرر CSS Hero. يحتوي على شريط أدوات أساسي وأعلى تصنيف، وعمود أيسر، ومعاينة مباشرة لموقعك.

بعد ذلك، اتجه بالماوس إلى العنصر الذي تريد تحريره، وسيقوم CSS Hero بالتركيز عليه ليكشف لك أينما كنت.
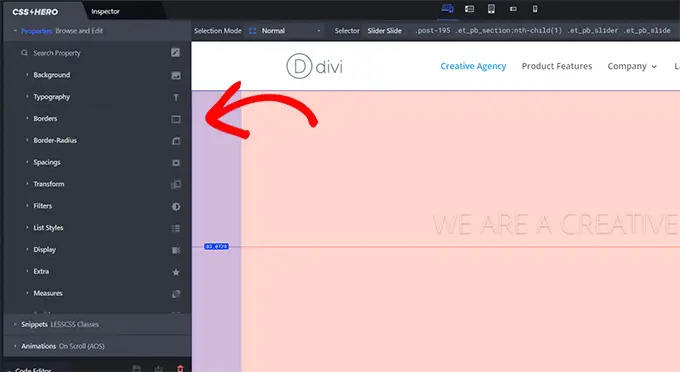
سيؤدي النقر عليه إلى اختيار هذا الجانب وإظهار خصائصه بوضوح في العمود المتبقي.

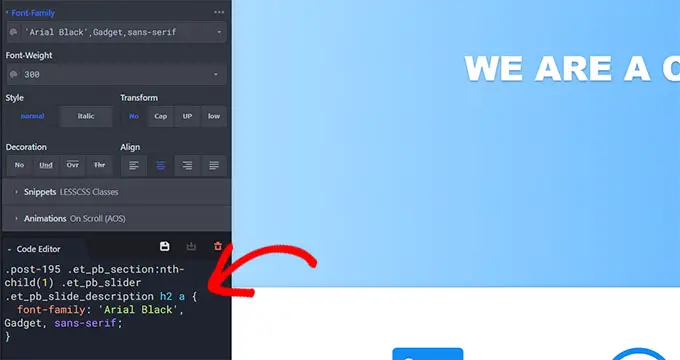
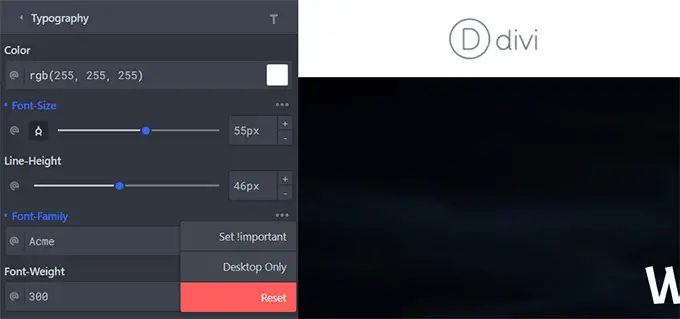
سيتضمن ذلك أشياء مثل منازل CSS الشائعة للعنصر المحدد، مثل الخلفية والطباعة والحدود والمسافات والمزيد.
يمكنك النقر فوق أي منتج لتطويره ثم تحرير سمات CSS باستخدام واجهة المستخدم البسيطة.

أثناء إجراء التعديلات، يظهر ملف CSS المخصص بشكل سحري تحته.
إذا كنت تتعلم CSS، فستستفيد من معرفة كيفية استخدام إصدارات CSS المختلفة مع النتيجة النهائية في المعاينة المباشرة.

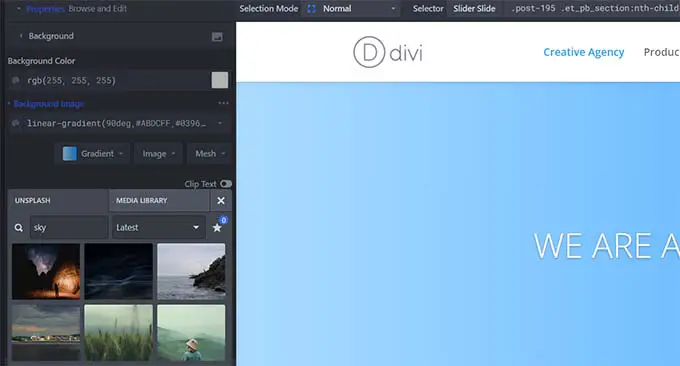
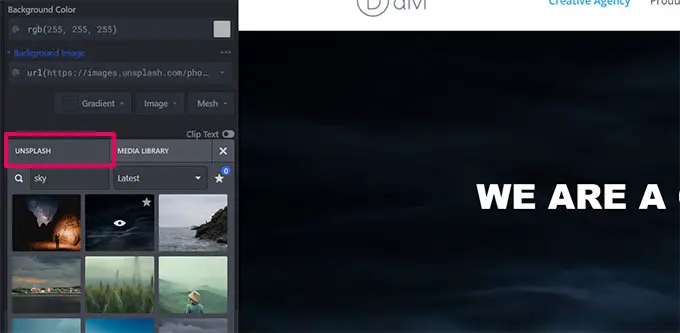
هل تواجه مشاكل في العثور على صور خالية من حقوق الملكية لموقعك على الإنترنت؟
يحتوي CSS Hero أيضًا على تكامل Unsplash متطور، مما يتيح لك البحث عن صور رائعة والبحث عنها واستخدامها في تصميم وأسلوب موقع الويب الخاص بك.

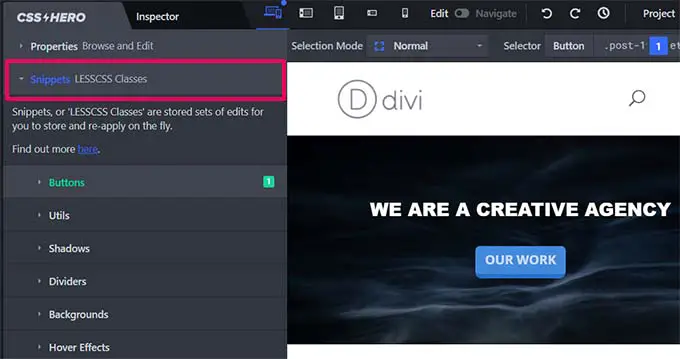
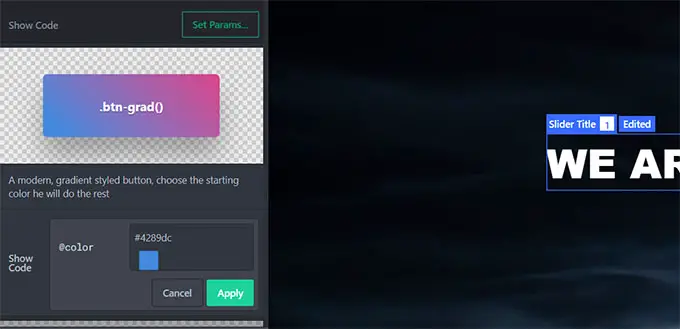
سيأتي CSS Hero أيضًا مع بعض المقتطفات التي تم إنشاؤها والتي يمكنك استخدامها لعوامل مختلفة على موقع الويب الخاص بك.

ما عليك سوى التبديل إلى علامة التبويب "المقتطفات" في العمود الأيسر. سترى مجموعة من جوانب الأعمدة الموضحة هناك.

انقر للعثور على عامل ما، وسيقدم لك CSS Hero إصدارات متنوعة من التصميم والأسلوب.
انقر فوق الزر "Set Params" لتحرير النموذج الذي تفضله، ثم انقر ببساطة فوق الزر "Apply" لإدراجه في موضوعك.

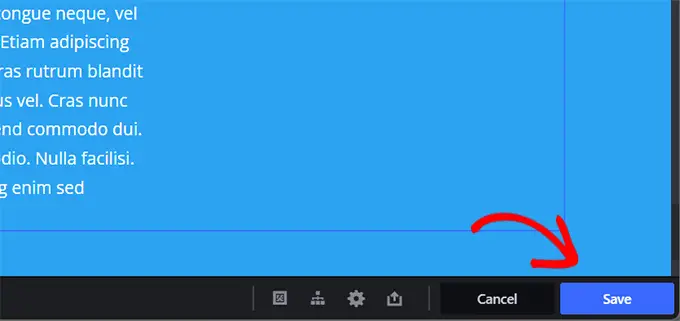
عندما تقوم بإجراء تغييرات على موقع الإنترنت الخاص بك، سيقوم CSS Hero بحفظ تحسينات الأشخاص تلقائيًا ولكن لن ينشرها.
لتطبيق هذه التغييرات على موقع الويب المباشر الخاص بك، يجب عليك النقر فوق الزر "حفظ ونشر" في الزاوية اليمنى السفلية من الشاشة.

كيفية التراجع عن التحسينات في CSS Hero
إحدى أعظم إمكانيات CSS Hero هي القدرة على التراجع عن أي تعديلات تجريها في أي وقت.
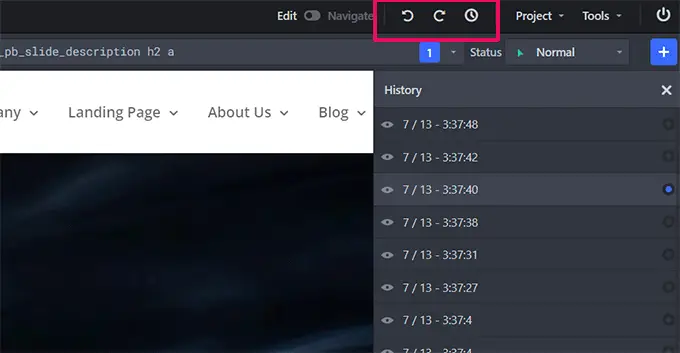
يحتفظ CSS Hero بتراث من جميع الاختلافات التي تجريها على موضوعك. ما عليك سوى النقر على زر السجل في شريط أدوات CSS Hero لرؤية قائمة التحسينات. يبدو هذا الزر وكأنه ساعة متواضعة.

يمكنك النقر على التاريخ والوقت لترى كيف كان شكل موقع الإنترنت الخاص بك في ذلك الوقت. إذا كنت تريد العودة إلى تلك النقطة، فما عليك سوى الاحتفاظ بهذه النقطة أو استئناف التعديل منها.
هذا لا يعني بالضرورة أن التغييرات التي قمت بإنشائها بعد هذه النقطة مباشرة ستختفي. وسيستمر تخزينها، ويمكنك أيضًا العودة إلى ذلك الوقت. لا يصبح الأمر أقل تعقيدًا من ذلك.
ولكن ماذا لو كنت تريد فقط التراجع عن التغييرات التي قمت بإنشائها على عنصر معين؟
في هذه الحالة، لا يتعين عليك حقًا استخدام أداة الخلفية. ما عليك سوى النقر على المكون الذي تريد إرجاعه إلى الإصدار السابق ثم النقر فوق الزر "إعادة تعيين".

سيؤدي هذا إلى إعادة العنصر إلى التكوينات الافتراضية الموضحة في قالب WordPress الخاص بك.
تخصيص موقع الإنترنت الخاص بك للأجهزة المحمولة في CSS Hero
العامل الأكثر تعقيدًا في تخطيط شبكة الويب العالمية هو توافق النظام. يجب أن تتأكد تمامًا من أن صفحة الويب الخاصة بك تبدو رائعة بنفس القدر على جميع الأجهزة وأحجام الشاشة.
يستخدم مصممو مواقع الويب العديد من الأدوات لاختبار توافق المتصفح والجهاز. من حسن حظك أن CSS Hero سيأتي مع أداة معاينة مصممة.
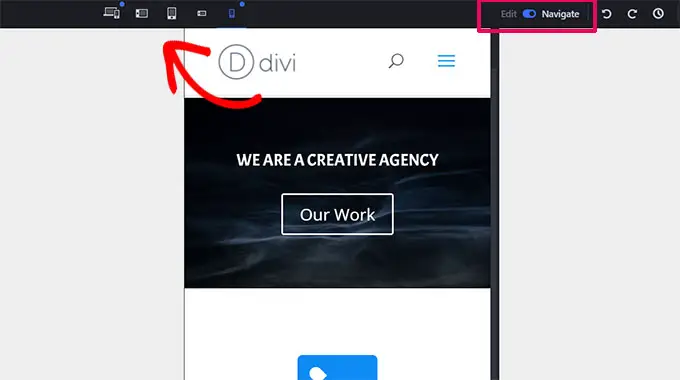
ما عليك سوى الاختيار من بين منتجات الأجهزة المحمولة والأجهزة اللوحية وسطح المكتب في شريط الأدوات العلوي. ستتغير منطقة المعاينة إلى الوحدة التي اخترتها. يمكنك أيضًا التبديل بين وضعي "التحرير" و"التنقل" لإخفاء أشرطة الأدوات الأخرى.

سيمكنك التبديل إلى طريقة "التحرير" من تحرير صفحة الويب الخاصة بك أثناء معاينتها للأجهزة المحمولة. يعد هذا البرنامج مفيدًا لتعديل نمط السمة وتصميمها للهواتف المحمولة والأجهزة اللوحية.
توافق سمة CSS Hero
تحتوي صفحة ويب CSS Hero الرسمية على قائمة مرجعية متزايدة باستمرار للموضوعات المناسبة. تتضمن قائمة التحقق هذه العديد من سمات WordPress المثالية المجانية تمامًا.
كما أن لديها السمات المميزة الأكثر شهرة من متاجر مثل CSSIgniter وThemify وStudioPress والمزيد.
ماذا عن السمات غير المدرجة في قائمة توافق المواضيع؟
يأتي CSS Hero مزودًا بسمة تسمى Rocket Method Vehicle-detection. إذا كنت تستخدم سمة غير مدمجة في قائمة التحقق من توافق المفهوم، فسيبدأ CSS Hero بشكل روتيني في استخدام Rocket Manner.
يحاول Rocket Mode تخمين محددات CSS من القالب الخاص بك. وهذا يعمل بشكل لا تشوبه شائبة في معظم الأوقات. إذا كان موضوعك يتبع مواصفات ترميز WordPress، فستتمكن من تعديل كل شيء تقريبًا.
قد ترغب أيضًا في الاتصال بمطور الموضوع الخاص بك والتحقق معه من التوافق مع CSS Hero.
ما هي الإضافات المناسبة لـ CSS Hero؟
يتم اختبار CSS Hero بانتظام باستخدام مكونات WordPress الإضافية الرائدة من أجل التوافق. تتضمن هذه المكونات الإضافية لنوع الاتصال ومنشئي صفحات الويب المشهورين وWooCommerce وأفراد آخرين.
إذا كنت تستخدم مكونًا إضافيًا لـ WordPress يُنشئ مخرجات غير قابلة للتحرير بواسطة CSS Hero، فيمكنك مراجعة منشئ المكون الإضافي لإصلاح ذلك. لن يضطروا أبدًا إلى بذل جهد كبير لتوفير التوافق مع CSS Hero.
لمزيد من التفاصيل، راجع دليلنا حول كيفية الاستعلام بشكل صحيح عن مساعدة WordPress والحصول عليها.
نأمل أن تكون قد وجدت نقد CSS Hero الخاص بنا مفيدًا. قد ترغب أيضًا في الاطلاع على أعظم إرشاداتنا حول تعزيز سرعة WordPress وأدائه للمبتدئين واختياراتنا المؤهلة لمنشئي صفحات موقع الويب WordPress الأكثر فعالية لتصميم وتصميم موضوعك وصفحات موقع الويب الخاصة بك دون الحاجة إلى استخدام CSS.
إذا أعجبك هذا التقرير، فيجب عليك الاشتراك في قناة YouTube الخاصة بنا للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
