أفضل أدوات التطوير لـ WordPress (وأدوات التطوير التي يجب امتلاكها)
نشرت: 2022-02-08يعد امتلاك مجموعة رائعة من أدوات تطوير WordPress أمرًا ضروريًا لأي مطور يعمل مع WordPress.
يمكن أن تساعدك هذه الأدوات أو المكونات الإضافية في تسريع سير عمل تطوير WordPress وتحسين جودة الكود الخاص بك .
قمنا بتجميع القائمة النهائية لأدوات التطوير لـ WordPress التي يمكن أن تساعدك في كل جانب من جوانب عملية التطوير . كثير منهم أحرار تماما.
بالإضافة إلى ذلك ، أضفنا أيضًا بعض المكونات الإضافية التي يمكن أن تساعدك في تصحيح أخطاء WordPress وتحسين أداء موقع الويب وأمانه.
لذا ، إذا كنت مطور WordPress ، فعليك قراءة هذه المقالة!
أفضل أدوات تطوير WordPress (2021)
سيغطي الجزء الأول من هذه القائمة أدوات تطوير WordPress .
يتطلب WordPress بالفعل مجموعة شاملة من الأدوات لتطوير السمات والإضافات والتطبيقات.
يمكنك الاختيار من بين مجموعة متنوعة من المكونات الإضافية والأدوات ذات الميزات المختلفة ، وعادة ما تكون أسهل في الفهم والتثبيت والاستخدام.
تعرض لك أفضل المكونات الإضافية أخطاء PHP ، وتساعدك على استكشاف أخطاء WordPress وإصلاحها وتنبيهك في حالة حدوث أي خطأ.
مجموعة الأدوات النهائية لمطوري WordPress في لمحة
- WP Umbrella : لمراقبة أخطاء PHP
- DevKinsta : أفضل أداة تطوير محلية
- مراقبة الاستعلام : تصحيح أخطاء البرنامج المساعد لووردبريس
- التحقق من السمة : للترميز وفقًا لأفضل الممارسات
- شريط التصحيح : بديل لمراقبة الاستعلام
- التحقق من الصحة واستكشاف الأخطاء وإصلاحها : لاستكشاف أخطاء WordPress وإصلاحها
- البرنامج المساعد ACF : لإنشاء حقول مخصصة متقدمة بسهولة
- ساعي البريد : لبناء واجهات برمجة التطبيقات
- أجمل : لأن شفرتك تستحق أن تكون جميلة
- Deployer : أداة نشر لـ PHP
- RTL Tester : لتبديل اتجاه النص
- WP Cli : لإدارة مواقع WordPress دون استخدام متصفحك
- GenerateWP : لإنشاء كود مخصص وعالي الجودة باستخدام أحدث معايير الترميز WordPress
- Font Awesome : لإضافة رموز متجهية وشعارات اجتماعية على موقع الويب الخاص بك
فيما يلي قائمة سريعة بالتوصيات ، ولكن لا تتردد في مراجعة المراجعات المتعمقة التي أكملناها حول أفضل أدوات تطوير WordPress أدناه.
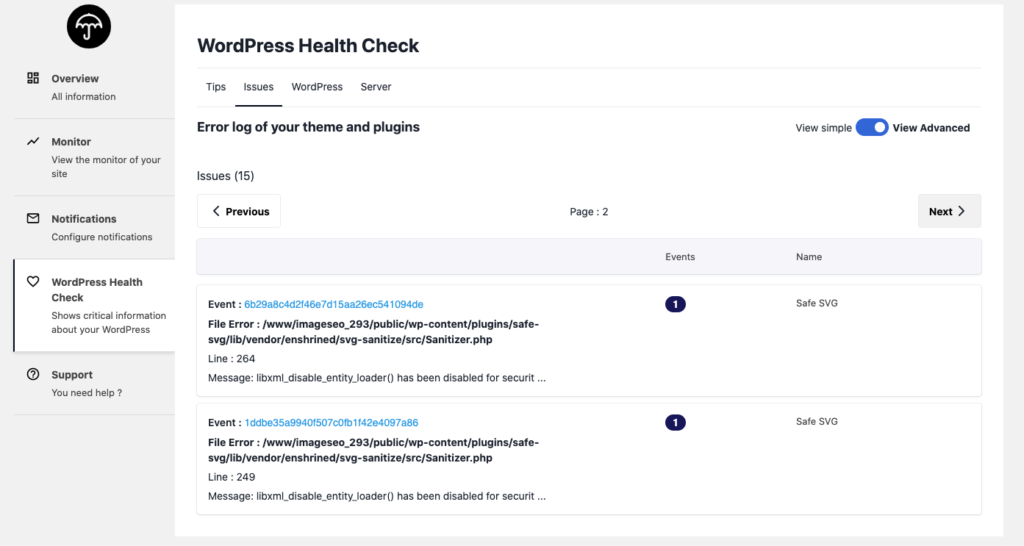
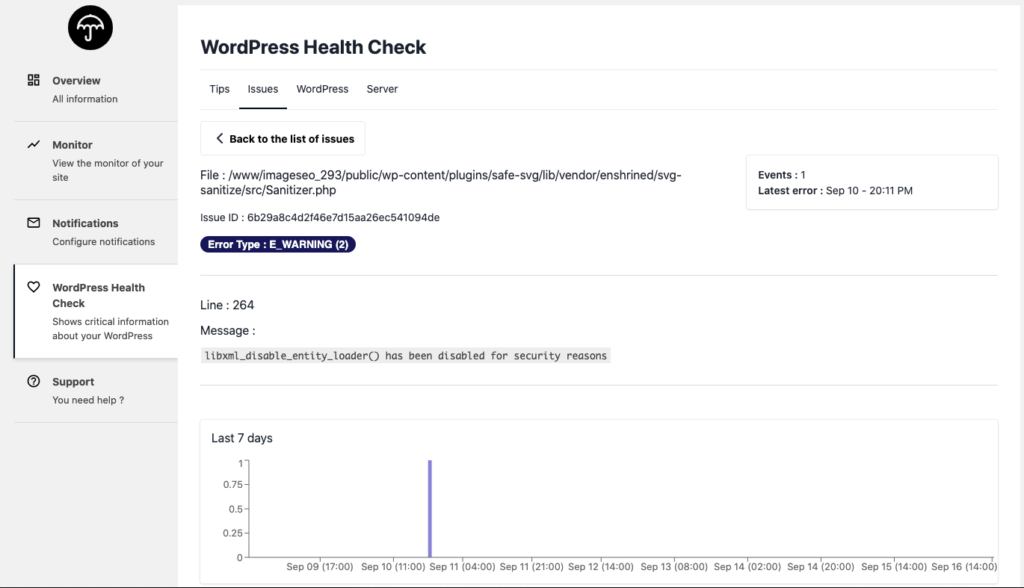
1 # WP مظلة

WP Umbrella هو البرنامج المساعد الأكثر شمولاً للمراقبة في WordPress . سيساعدك هذا البرنامج المساعد على تتبع وتحديد أخطاء PHP التي يمكن أن تمنع ضعف الأداء والمخاطر الأمنية.
هذا الحل مثالي لاستكشاف أخطاء PHP والتوزيع السلس لمشروع الويب .

تراقب WP Umbrella أيضًا وقت التشغيل والأداء ، لذا فأنت الآن على الفور إذا تعطلت مواقع الويب التي طورتها.
بالإضافة إلى ذلك ، فإنه يوفر جميع الميزات التي قد تحتاجها لإدارة مواقع WordPress المتعددة بسهولة (النسخ الاحتياطي التلقائي ، التحديث الآمن ، إلخ).
2 # DevKinsta

يجعل تطبيق DevKinsta إنشاء المواقع المحلية أمرًا سريعًا وسهلاً. بنقرة واحدة ، يمكنك إنشاء موقع WordPress باستخدام Nginx و MariaDB.
باستخدام DevKinsta ، يمكن لمطوري WordPress إنشاء السمات والمكونات الإضافية والمزيد في بيئة محلية.
تعمل تقنية Docker من DevKinsta على عزل مواقع WordPress المحلية الخاصة بك وتأمينها من خلال النقل بالحاويات.
مقارنةً بـ VirtualBox ، وهي تقنية افتراضية تُستخدم أيضًا في التطوير المحلي ، فإن Docker لديها متطلبات موارد أقل بكثير وأداء شبه أصلي.
خلاصة القول: DevKinsta هو أفضل مجموعة تطوير WordPress محلية .
إذا لم تكن راضيًا عن DevKinsta ، فعليك تجربة LocalWP .
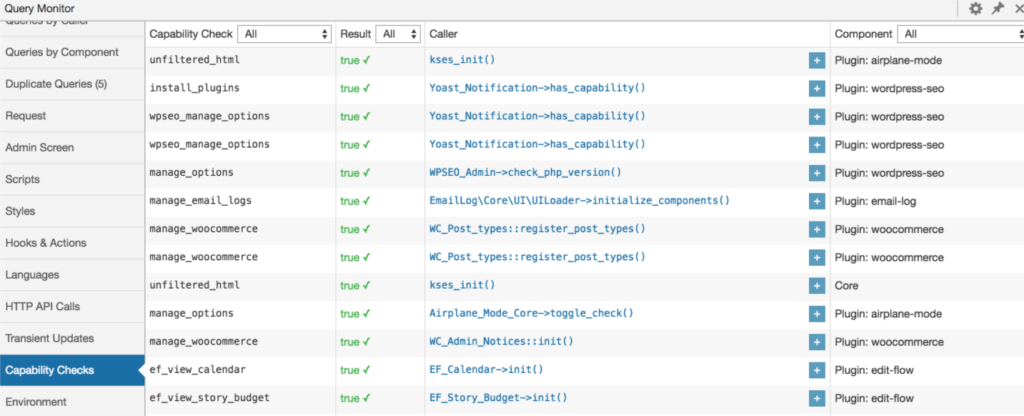
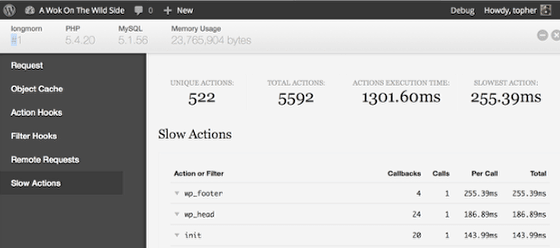
3 # مراقبة الاستعلام
Query Monitor هو البرنامج المساعد المجاني لتصحيح الأخطاء والتطوير لبرنامج WordPress.

باستخدام Query Monitor ، يمكنك تصحيح أخطاء استعلامات قاعدة البيانات وأخطاء PHP والخطافات والإجراءات وكتل محرر الحظر والنصوص وأوراق الأنماط المدرجة في قائمة الانتظار واستدعاءات HTTP API والمزيد.
يُظهر مراقب الاستعلام معلوماته بطريقة مفيدة ، مثل عرض استعلامات قاعدة البيانات المجمعة حسب المكون الإضافي أو السمة أو الوظيفة.
بالإضافة إلى ذلك ، يُبلغ المكون الإضافي عن تفاصيل مثل تبعيات البرنامج النصي وتوابعه ، واستضافة معلومات البيئة ، وعلامات الاستعلام الشرطي ، وغير ذلك الكثير.
في حين أن WP Umbrella مثالي لتتبع الأخطاء عبر الإنترنت ، فإن Query Monitor مثالي لاستكشاف أخطاء موقع الويب في منطقة التدريج .
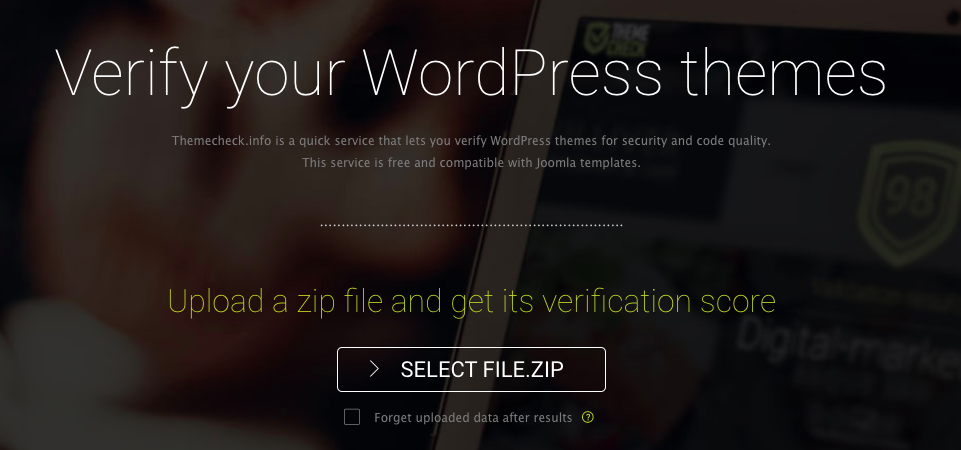
4 # فحص الموضوع
باستخدام Theme Check ، يمكنك اختبار سمات WordPress الخاصة بك وفقًا لمعايير وممارسات الترميز الأخيرة.

تتيح لك هذه الأداة المجانية التحقق من جودة التعليمات البرمجية وأمان سمات WordPress . لذلك ، قبل إرسال المظهر الخاص بك إلى المستودع ، يمكنك مراجعته والتحقق مما إذا كان يفي بإرشادات مراجعة السمات.
نتيجة لذلك ، من المرجح أن يتم قبول الموضوع الخاص بك ، مع التوافق أيضًا مع أفضل ممارسات الترميز.
باستخدام Theme Check ، يمكنك التأكد من أن سمات WordPress الخاصة بك على وشك السقوط . إنها أيضًا طريقة ممتازة لتقوية أمان المظهر والأداء.
5 # شريط التصحيح
سيشير المكون الإضافي لـ Debug Bar إلى ما تفعله مدونتك أو موقعك على الويب والإجراءات التي تحتاج إلى اتخاذها. إنه بديل لـ Query Monitor.


يسهّل شريط التصحيح علينا تحديد المشكلات في الصفحة الإلكترونية.
يضيف المكون الإضافي قائمة استكشاف الأخطاء وإصلاحها لفحص الاستعلام وذاكرة التخزين المؤقت والتحذيرات وتصحيح الأخطاء.
6 # فحص الصحة واستكشاف الأخطاء وإصلاحها

قم بتثبيت هذا المكون الإضافي وسوف يكتشف الأخطاء الشائعة والمشكلات المعروفة في تثبيت WordPress الخاص بك .
في قسم تصحيح الأخطاء ، يمكنك بسهولة جمع معلومات مفصلة حول موقع WordPress وتكوين الخادم .
سيسمح لك ذلك بالتواصل مع ممثلي الدعم للقوالب والمكونات الإضافية ومنتديات دعم WordPress.org.
تحقق من دليل فريق دعم WordPress.org على هذا المكون الإضافي للحصول على مثال أكثر شمولاً لكيفية استخدام المكون الإضافي Health Check بكفاءة.
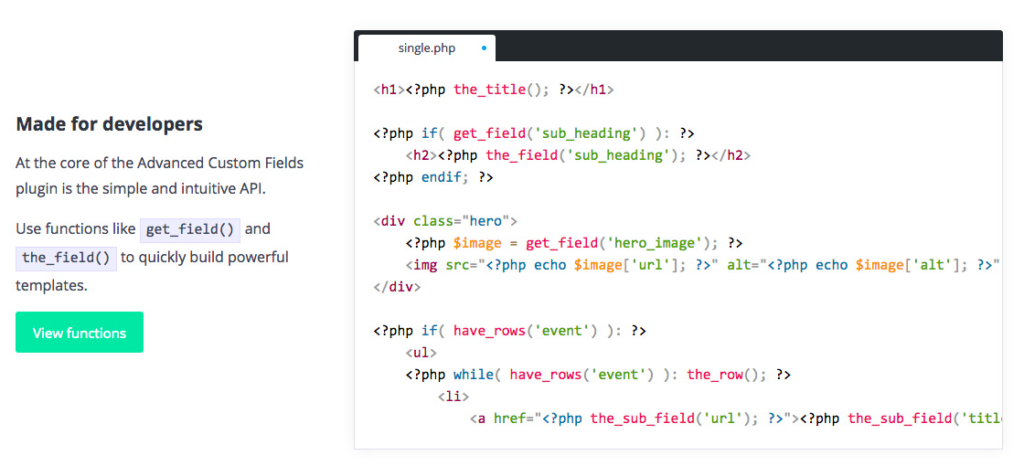
7 # الحقول المخصصة المتقدمة

يعد المكون الإضافي ACF (الحقول المخصصة المتقدمة) أداة رائعة لمطوري WordPress.
هل تواجه مشكلة في إضافة حقل مخصص أو إدارته؟ تجعل الحقول المخصصة المتقدمة أكثر سهولة للمستخدمين من خلال واجهة مباشرة. إنه يوفر الكثير من الوقت لتطوير الويب.
6 # ساعي البريد

يعد Postman أحد أفضل أدوات تطوير WordPress في عام 2021 ، ولكنه أيضًا رائع لأي مطور واجهة برمجة تطبيقات يبحث عن حل قوي كامل الميزات لسير عمل API الخاص به.
تساعدك Postnam على تبسيط كل خطوة من خطوات بناء API وتبسيط التعاون حتى تتمكن من إنشاء واجهات برمجة تطبيقات أفضل - بشكل أسرع.
مع التركيز الممتاز على الاختبار ، فإن Postman سهل الاستخدام للغاية.
لا تعد إدارة بيئات الاختبار المتعددة أمرًا سهلاً فحسب ، بل يمكنك أيضًا مشاركة حالات الاختبار الخاصة بك فيما بينها.
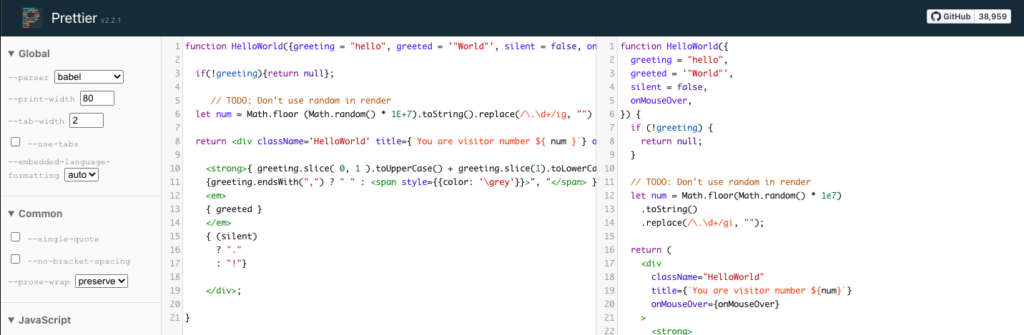
7 # أجمل

لا يعد دمج ونشر WordPress شيئًا بدون تعليمات برمجية جيدة التنظيم ، ولهذا السبب نعتقد أن Prettier موجود في قائمة أدوات تطوير WordPress النهائية هذه.
يقدم Prettier دعمًا لمجموعة واسعة من لغات البرمجة ، بما في ذلك JavaScript و CSS و JSON . في رأيي ، أهم أصوله هو أنه يوفر تخفيفًا للضغط من مراجعات الكود ؛ لم تعد أسئلة النمط ذات صلة. يساعدك تثبيت Prettier أيضًا على تدريب القادمين الجدد بشكل أسرع.
ميزة أتمتة Prettier تميزها عن أدلة الأنماط الأخرى. من خلال النقر على زر ، سيقوم Prettier بتشغيل التعليمات البرمجية القذرة وإدارة كل مهام التنسيق التي تكرهها.
10 # الناشر

يعد المكون الإضافي Deployer قديمًا بعض الشيء ، لكنه لا يزال من بين أفضل أدوات تطوير الويب في WordPress لعام 2021 .
من المحتمل أنك واجهت بعض الأخطاء على الأقل إذا كنت لا تزال تنشر يدويًا.
يوفر لك Deployer نظامًا آليًا ، بحيث يمكنك توفير الوقت والمال والفرص عن طريق الحد من مقدار الأخطاء التي ترتكبها.
الميزات الأساسية للناشر هي:
- عملية إعداد بسيطة
- وصفات جاهزة للاستخدام لمعظم الأطر
- التنفيذ المتوازي بدون ملحقات
- التراجع السهل
- لا وكيل
- عمليات نشر صفر تعطل
11 # RTL تستر

من المهم مراعاة اللغات من اليمين إلى اليسار عند تصميم قوالب WordPress والإضافات .
الشيء الوحيد الذي عليك القيام به لتنفيذ دعم RTL هو إضافة ورقة أنماط من اليمين إلى اليسار وإدراج ورقة الأنماط هذه بشكل صحيح في قالبك ، لذلك ليس هناك عذر لعدم تنفيذها.
يمكن لـ RTL Tester محاكاة بيئة تطوير RTL ببضع نقرات بالماوس للتأكد من أن كل شيء يعمل على النحو المنشود
12 # WP Cli

WP Cli عبارة عن مجموعة من أدوات سطر الأوامر التي تتيح لك إدارة مواقع WordPress على الويب.
يمكنك استخدام هذه الأداة لتحديث المكونات الإضافية ، وإعداد عمليات التثبيت متعددة المواقع ، واستيراد المحتوى ، والقيام بأكثر من ذلك بكثير دون استخدام متصفح الويب.
وثائق WP Cli شاملة وسهلة الفهم.
13 # إنشاء WP

باستخدام GenerateWP ، يمكن لمطوري WordPress تقصير وقت التطوير باستخدام مقتطفات من التعليمات البرمجية.
تم تصميم GenerateWP لكل من المستخدمين ذوي الخبرة الذين يرغبون في تبسيط التطوير والمطورين الجدد الذين يرغبون في تعلم كيفية الاستفادة من أحدث ميزات WordPress ومعايير الترميز و API.
تتيح لك أداة التطوير هذه إنشاء تصنيفات متنوعة وعناصر واجهة مستخدم وأشرطة جانبية وأنواع منشورات مخصصة والمزيد.
لا يهم ما إذا كنت تقوم بإنشاء موقع لفرقة المرآب الخاصة بك أو موقع يونيكورن القادم في وادي السيليكون ، فإن GenerateWP يناسبك.
14 # الخط رائع

Font Awesome هي إحدى أسهل الطرق لإضافة رموز الخطوط إلى موقع الويب الخاص بك. يتم إنشاء هذه الرموز بتنسيق متجه ، لذا ستبدو رائعة على أي شاشة.
باستخدام Font Awesome ، يمكنك إنشاء مجموعة أدوات سهلة الاستخدام من الخطوط والرموز باستخدام CSS و Less.
قام Dave Gandy بتطويره من أجل Bootstrap ، ثم دمجه في BootstrapCDN.
