كيفية إنشاء قائمة منسدلة في WordPress
نشرت: 2023-03-13اليوم ، اعتدنا جميعًا على تصفح أنواع مختلفة من مواقع الويب: المتاجر ، والشبكات الاجتماعية ، والصحف ، والمدونات ، والمنتديات ... لكل فئة من فئات مواقع الويب هذه ، لدينا نفس رد الفعل: للتحقق من القائمة.
تشكل القائمة جانبًا مهمًا من تجربة المستخدم (UX) واليوم أكثر من أي وقت مضى ، عليك أن تبقيها في طليعة عقلك عند إنشاء مواقع الويب.
لقد ناقشنا بالفعل هنا كيفية إنشاء وإدارة قائمة WordPress. لذلك ، حان الوقت للمضي قدمًا ، من خلال التركيز الآن على النوع النهائي لقائمة الموقع: القائمة المنسدلة ، التي تفتح المزيد من الخيارات.
يبدو جيدا لك؟ هيا بنا نبدأ!
ملخص
- ما هي القائمة المنسدلة؟
- كيفية إنشاء قائمة منسدلة في WordPress
- خاتمة
ما هي القائمة المنسدلة؟
تسمح لك القائمة المنسدلة بتنظيم وتسهيل تنقل المستخدمين ، من خلال عرض عدد أقل من الصفحات ، مع منحهم خيار زيارة صفحات إضافية عن طريق التمرير فوق الصفحات الأولى.
توفر القائمة المنسدلة قيمة مضافة حقيقية من حيث تجربة المستخدم (UX) ، لأنها تقدم نظرة عامة على صفحات الموقع وتسهل على الزائرين الوصول إلى صفحة معينة.
تم ترتيب كل شيء بالفعل على نظام إدارة المحتوى المفضل لدينا لجعل قائمة التنقل مستجيبة (الشاشة تناسب الشاشات ذات الأحجام المختلفة) افتراضيًا ، مما يجعل الحياة أسهل لمنشئي مواقع WordPress.
لإنشاء قوائم منسدلة على WordPress ، هناك مكونات إضافية مختلفة قدمتها بالفعل في هذه المقالة حول القوائم الضخمة ، وكذلك في هذا الدليل للإضافات التي يمكنك استخدامها لتحسين قائمة WordPress الخاصة بك.
لكن يجب أن تدرك أنه يمكنك القيام بكل هذا بنفسك ، دون إضافة أي مكونات إضافية.
أستطيع بالفعل سماعك تتساءل: "حقًا؟ ولكن كيف؟!"

هذا ما سننظر إليه بالتفصيل الآن.
كيفية إنشاء قائمة منسدلة في WordPress
في هذا البرنامج التعليمي ، سنلقي نظرة على ثلاث طرق مختلفة لإنشاء قائمة منسدلة في WordPress :
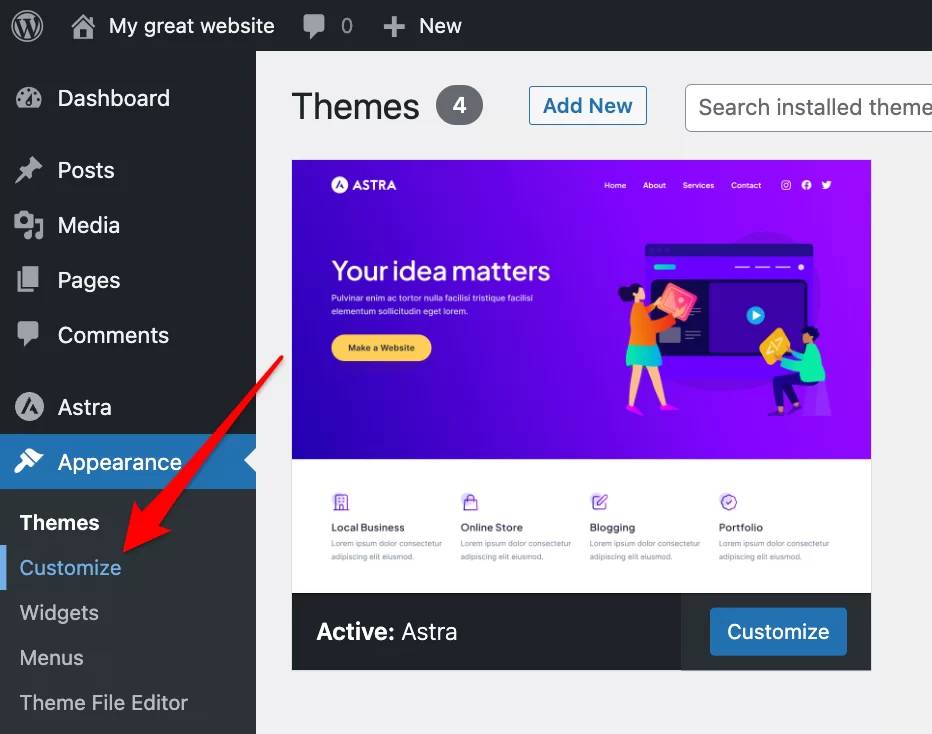
- عبر المظهر> تخصيص القائمة
- عبر قائمة Appearance> Menus
- عبر مجموعة التنقل ، مع سمة متوافقة مع FSE
استخدام أداة التخصيص
عند إنشاء موقع WordPress الخاص بك ، يمكنك اختيار سمة افتراضية أو اختيار سمة تناسبك بشكل أفضل من بين جميع السمات المجانية والمدفوعة الموجودة هناك.
للعثور على المظهر المناسب لك ، يمكنك التحقق من صفحة السمات الخاصة بنا.
في هذا المثال ، سأستخدم أحد أكثر السمات شيوعًا من الدليل الرسمي: Astra ( 1M + عمليات تثبيت نشطة).
إنشاء صفحات من مستويات مختلفة
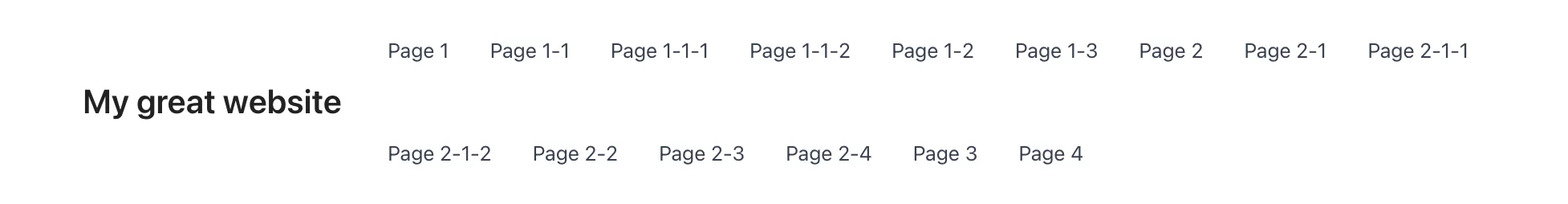
ابدأ بإنشاء صفحات المستوى الأول الخاصة بك ، والتي سنسميها "الصفحات الأم" (الصفحة 1 ، الصفحة 2 ، الصفحة 3 ...) ، وصفحات ابنتك (الصفحة 1-1 ، الصفحة 1-2 ، ...) ، وحتى صفحات حفيدتك (صفحة 1-1-1 ، صفحة 1-1-2 ، إلخ ، حسب احتياجاتك).
بمجرد الانتهاء من ذلك ، كل ما عليك فعله هو عرضها بأكثر الطرق منطقية في القائمة المنسدلة.
إضافة صفحات إلى قائمتك
لذلك دعنا ننتقل إلى إنشاء قائمة تتضمن كل صفحات المستويات المختلفة هذه. سننظر أولاً في الطريقة الأولى ، عبر المظهر> التخصيص> القوائم .

كن حذرًا هنا: إذا قمت فقط بإنشاء قائمة عن طريق إضافة جميع الصفحات الموجودة ، فستحصل على نتيجة لا تلبي توقعاتك ، لأنها لن تكون قائمة منسدلة:

من ناحية أخرى ، باتباع منطق صفحات الأم والابنة والحفيدة التي اخترتها عند إنشاء الصفحات ، ستحصل على قائمة WordPress المنسدلة التي تريدها.
للقيام بذلك ، ابدأ بإنشاء قائمتك بالنقر فوق "إنشاء قائمة جديدة" ، ثم قم بتسميتها ، وحدد المكان الذي تريد ظهورها فيه ، ثم انقر فوق "التالي".
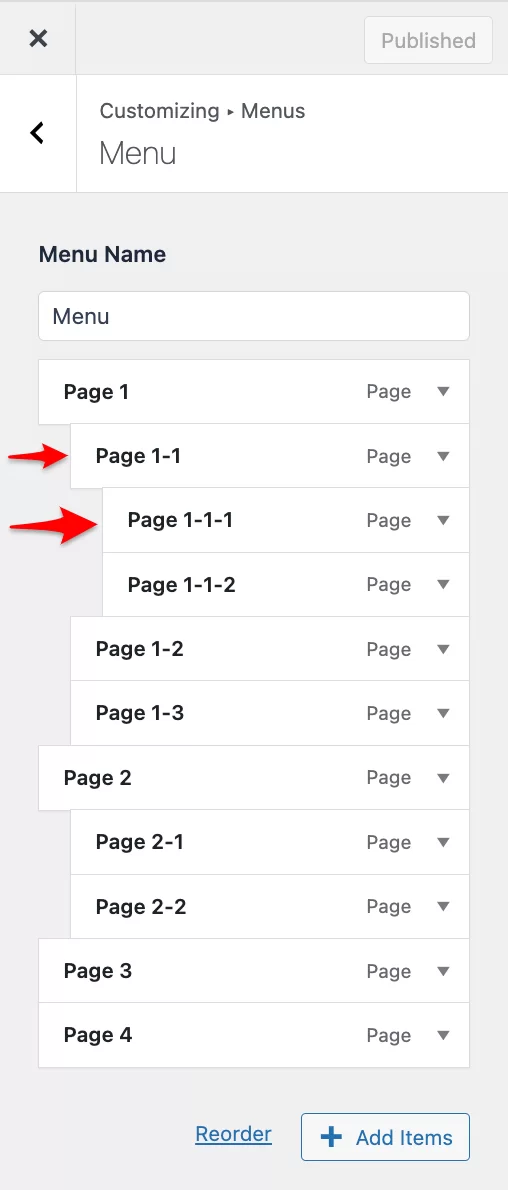
بعد ذلك ، أضف الصفحات المطلوبة إلى قائمتك بالنقر فوق الزر "إضافة عناصر". بعد ذلك ، ما عليك سوى سحب وإسقاط كل ابنة تحت كل أم وكل حفيد تحت كل ابنة :

يمكنك أيضًا النقر فوق الزر "إعادة ترتيب" ، ثم تعديل هيكل القائمة المنسدلة باستخدام الأسهم التي تظهر.
احرص على عدم إضافة الكثير من العناصر أو المستويات المختلفة إلى القائمة المنسدلة ، لأن هذا قد يزيد من صعوبة تنقل الزائرين.
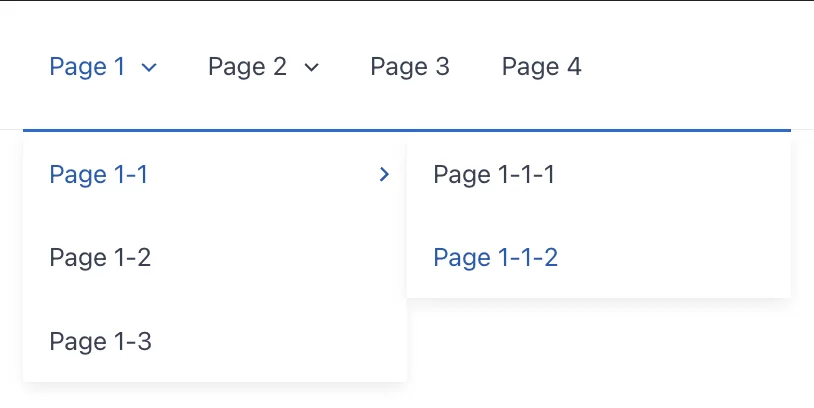
على الشاشة ، من جانب الزائر ، سيكون لديك عرض مثالي يتبع منطق النشر لصفحاتك. سيتمكن زائر موقعك من العثور على طريقه بسهولة شديدة ، وذلك بفضل القائمة المنسدلة التي تدمج جميع مستويات الصفحة:

إذا كنت ترغب في إنشاء قائمة منسدلة ليس لصفحاتك ، ولكن لمنشوراتك وفئاتك ، يمكنك اتباع نفس الخطوات ، باستخدام السحب والإفلات.
الطريقة الكلاسيكية
إذا كنت تفضل خيار إنشاء القائمة "الكلاسيكي" الموجود افتراضيًا في WordPress ، فيمكنك أيضًا استخدام القيام بذلك بهذه الطريقة. سترى أن هذه الطريقة ليست معقدة أيضًا.
قم بإنشاء قائمة
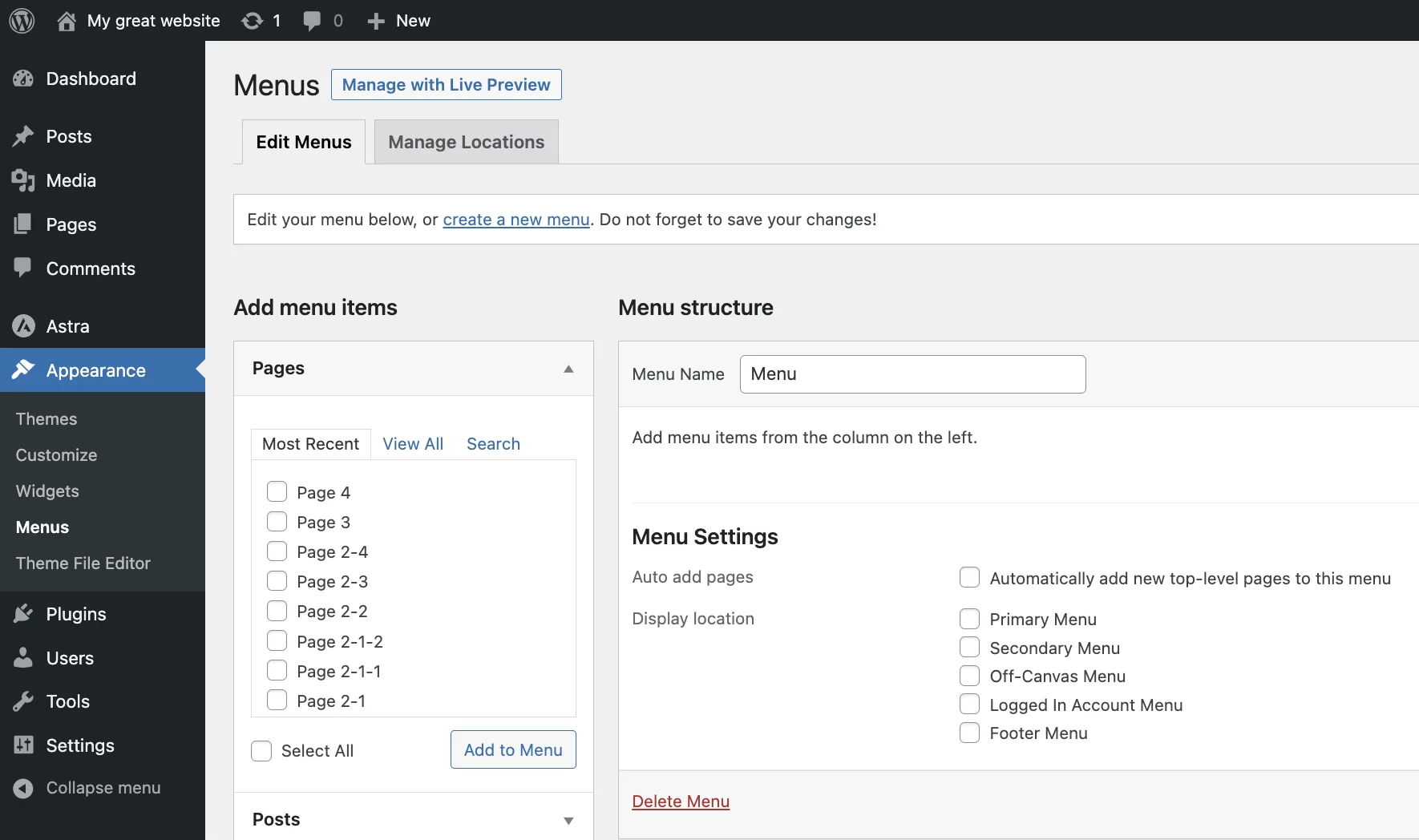
في إدارة WordPress ، انتقل إلى المظهر> القوائم . ستجد نفسك في هذه الصفحة:

بعد ذلك ، سيتعين عليك اتباع الخطوات التالية.

في قسم "بنية القائمة":
- أعط القائمة اسما.
- اختر ما إذا كنت تريد إضافة ما يسمى بصفحات المستوى الأعلى إلى القائمة على الفور أم لا (هنا ، الصفحات 1 و 2 و 3 و 4).
- اختر موقعا:
- في الرأس
- في التذييل
- انقر على زر "حفظ القائمة" الأزرق أسفل يمين الشاشة.
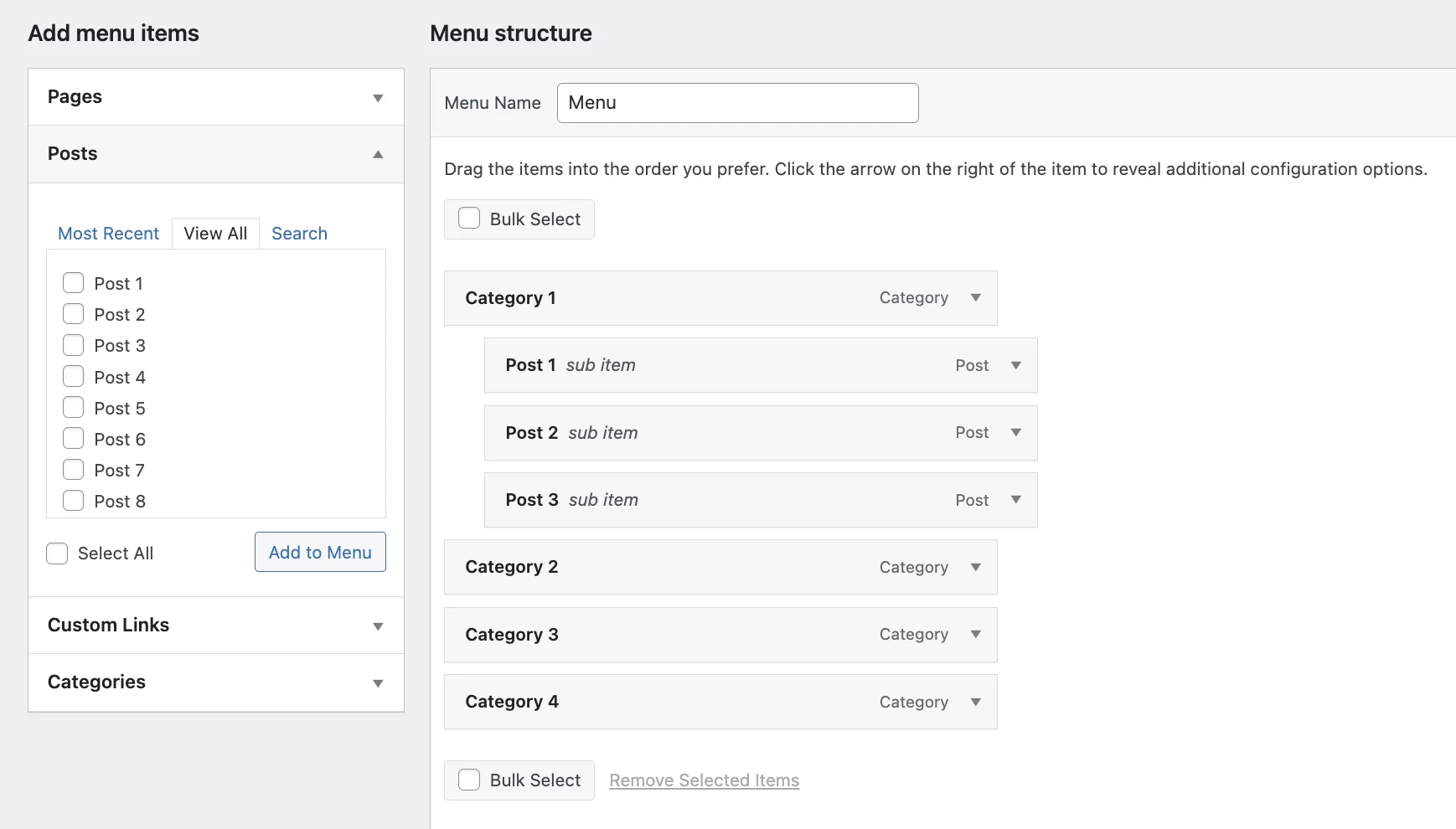
إضافة عناصر القائمة
في قسم "إضافة عناصر القائمة" ، اختر عرض إما:
- الصفحات
- دعامات
- فئات
- الروابط الشخصية (أي الروابط التي تشير إلى خارج موقعك أو إلى صفحات معينة من موقعك ، مثل البنود والشروط على سبيل المثال)
للصفحات:
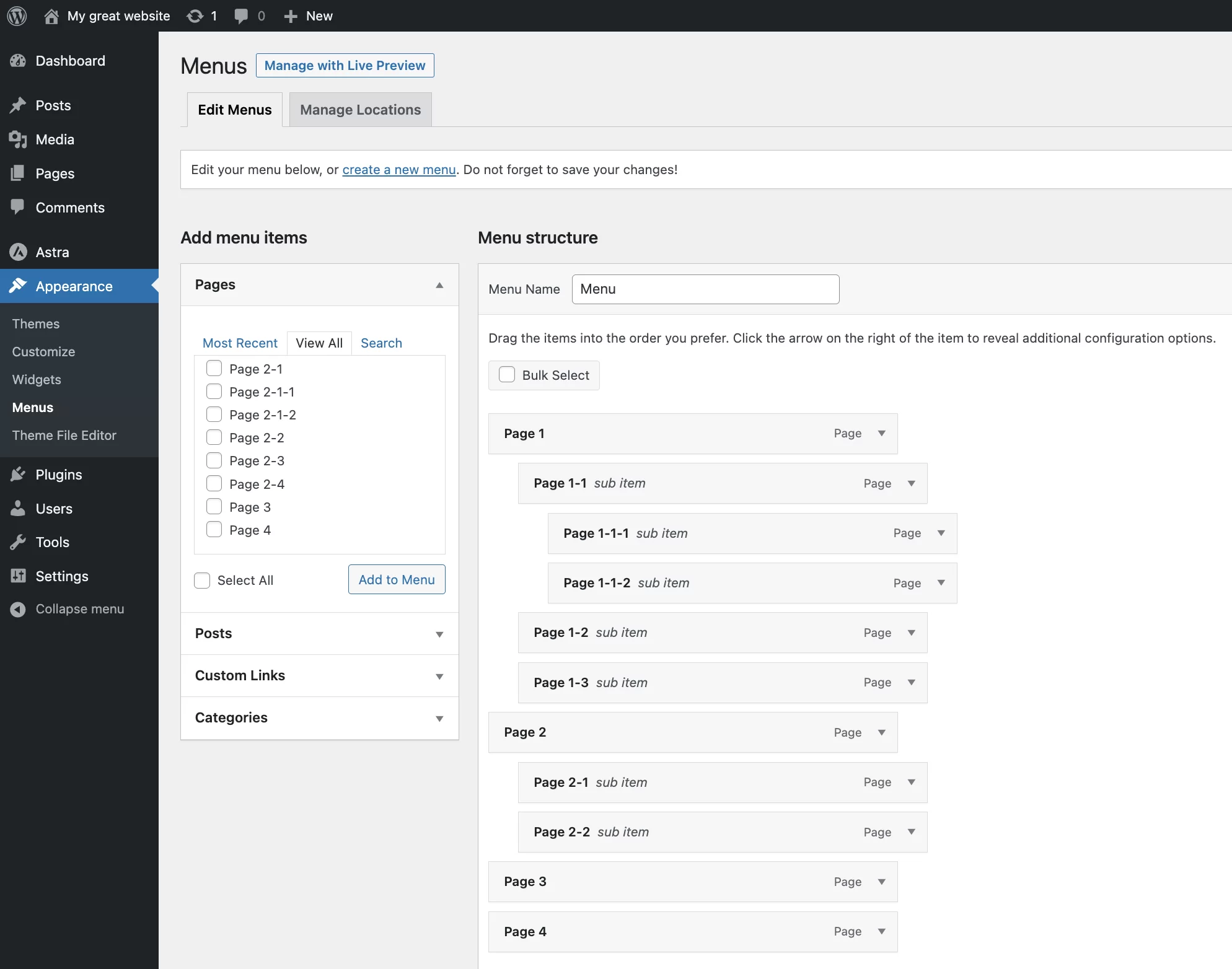
1. انقر فوق "عرض الكل" ، وتحقق من الصفحات التي تريد إضافتها إلى القائمة المنسدلة ، ثم انقر فوق "إضافة إلى القائمة".
2. انقل صفحات الابنة أسفل الصفحات الأم وصفحات الحفيدة أسفل صفحات الابنة باستخدام السحب والإفلات كما هو موضح أدناه.

إذا اخترت إضافة فئات ومشاركات إلى القائمة المنسدلة ، فاتبع نفس الخطوات المتبعة في الصفحات:
- قم أولاً بإضافة الفئات ، ثم المشاركات ، وانقر فوق "إضافة إلى القائمة".
- ثم قم بالسحب والإفلات لتحريك العناصر ضمن الفئات الصحيحة.

قم بإنشاء قائمة منسدلة باستخدام مجموعة التنقل وموضوع FSE
مع وصول محرر الموقع (المعروف سابقًا باسم FSE ، لتحرير الموقع الكامل) ، وصلت كتلة التنقل.
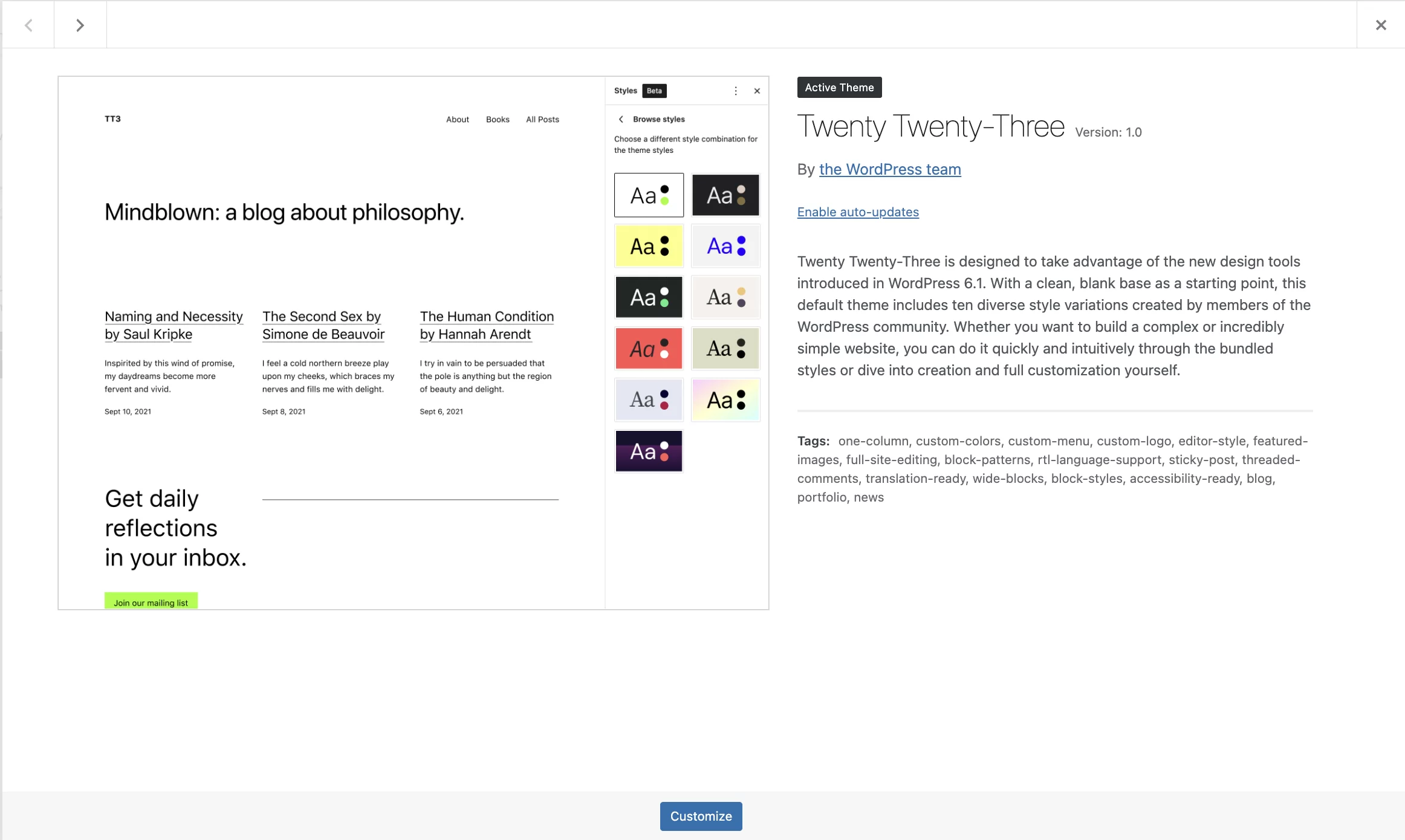
لغرض هذا البرنامج التعليمي ، اخترت سمة متوافقة مع تحرير الموقع الكامل ، والتي تأتي مجانًا وبشكل افتراضي مع الإصدار 6.1 من WordPress. تسمى ثلاث وعشرون وعشرون:

باستخدام سمة FSE مثل Twenty-Three ، لديك أيضًا القدرة على إنشاء قائمة منسدلة باستخدام مجموعة التنقل .
قم بإنشاء قائمة باستخدام مجموعة التنقل
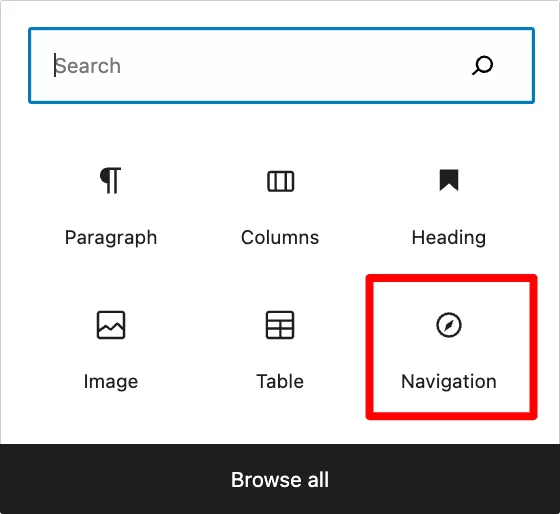
أولاً ، انتقل إلى محرر الموقع ، عبر المظهر> المحرر . بعد ذلك ، أضف كتلة التنقل حيث تريد عرض القائمة المنسدلة الجميلة ، كما تفعل مع أي كتلة أخرى.

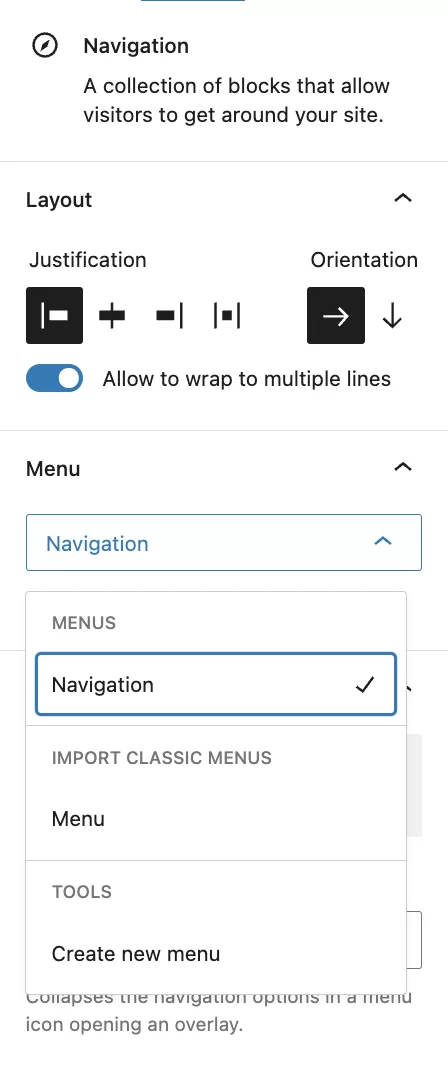
كل شيء موجود في إعدادات الكتلة على الجانب الأيمن من شاشتك:

لديك خيار إما إنشاء قائمة جديدة هنا ، والتي ستكون مرئية فقط على هذه الصفحة في الوقت الحالي ، أو لإدراج القائمة التي قمت بإنشائها بالفعل ، بغض النظر عن الأسلوب الذي تستخدمه.
سيظهر الأخير بعد ذلك كما صممته:

أضف صفحات من مستويات مختلفة إلى قائمتك
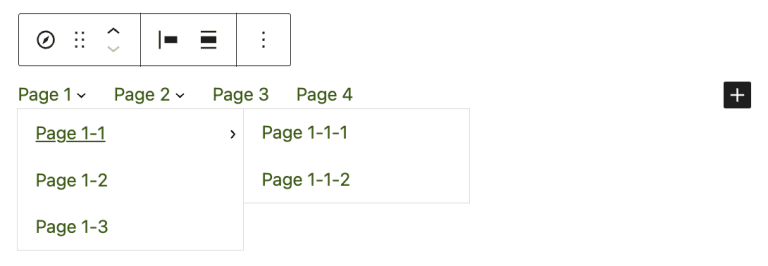
لإنشاء قائمة جديدة ، انقر فوق "إنشاء قائمة جديدة" في إعدادات مجموعة التنقل. يمكنك الآن البحث عن الصفحات الرئيسية التي تريد عرضها وإضافتها في القائمة المنسدلة.
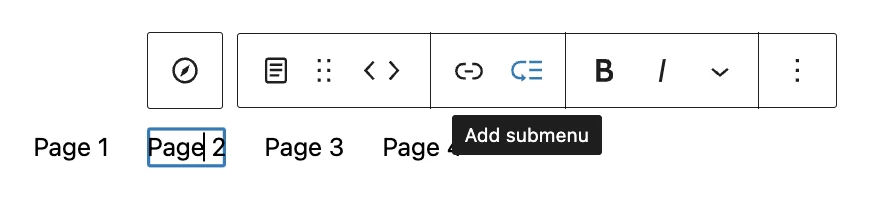
لإضافة صفحات الابنة والحفيدة ، ما عليك سوى النقر على الصفحة الرئيسية ثم النقر على "إضافة قائمة فرعية".

ثم انقر فوق "+" التي تظهر لإضافة صفحة المستوى الأدنى. لاحظ أنه يمكنك إضافة أنواع أخرى من الكتل إلى قائمتك ، مثل الشعار أو أيقونات الشبكات الاجتماعية أو شريط البحث ، على سبيل المثال.
لا يمكنك نقل العناصر في القائمة بالسحب والإفلات ، ولكن يمكنك القيام بذلك عن طريق النقر على الأسهم المقابلة.
بمجرد الانتهاء من إنشاء قائمة WordPress المنسدلة ، يمكنك تخصيص مظهرها في إعدادات الكتلة على الجانب الأيمن من الشاشة (العرض ، والألوان ، والطباعة ، والتباعد ، وما إلى ذلك).
سيكون من الممكن بعد ذلك استخدام هذه القائمة كما يحلو لك وفي أي مكان تريده على موقع WordPress الخاص بك.
خاتمة
سواء كنت تفضل إحدى هذه الطرق أو الأخرى ، يمكنك أن ترى:
- يحتوي WordPress على عدة طرق لتصميم القوائم المنسدلة
- كل منهم سهل التعلم
نظرًا لأن العملية تختلف في كل طريقة من هذه الطرق الثلاث ، فمن المحتمل أن تقودك عاداتك وتجربتك مع WordPress إلى استخدام واحدة أو أخرى.
هل تريد إنشاء قائمة منسدلة على #WordPress؟ تعرف على كيفية القيام بذلك باستخدام البرنامج التعليمي الخاص بـ WPMarmite.
نحن في بعض الأحيان مرتبطون بعاداتنا ، لذلك قد يفضل المستخدمون الذين استخدموا بالفعل نظام إدارة المحتوى كثيرًا استخدام الطريقة الكلاسيكية لتطوير القائمة. قد يكون الأشخاص الجدد في WordPress أكثر حماسًا لاستخدام كتلة التنقل.
في أي حال ، احرص على عدم تضمين عدد كبير جدًا من العناصر أو العديد من المستويات المختلفة في القائمة المنسدلة ، من أجل الحفاظ على سهولة التنقل لزوار موقعك.
ماذا عنك ، هل تقدم قائمة منسدلة على موقع WordPress الخاص بك؟ إذا كانت الإجابة بنعم ، فما الطريقة التي استخدمتها لإنشائه؟ أخبرنا كل شيء عنها في التعليقات.