المحامي: الكل في واحد WordPress Gutenberg Editor Plugin
نشرت: 2021-07-10البرنامج المساعد محرر جوتنبرج
جدول المحتويات
Gutentor هو مكون إضافي مثالي للصفحة على WordPress والذي يتضمن فرصة غير محدودة لمساعدتك في تصميم موقع ويب احترافي. تم تطوير هذا المكون الإضافي من قبل خبراء لتصميم موقع ويب احترافي بطريقة مبتكرة لإنشاء الكتل واتباع أفضل الإجراءات في كيفية إنشاء الصفحات والمحتويات وتصميمها وإدارتها.
يقوم Gutentor بتوسيع محرر Gutenberg بمجموعة ضخمة من الكتل الجميلة التي يمكن أيضًا تبديلها لاحقًا لإنشاء وتصميم صفحات ويب مذهلة بنقرات قليلة. هذا يساعد المستخدمين على إنشاء محتوى أكثر تنوعًا. إنه يقلل من قيود أي منشئ صفحات ويعطي إمكانيات غير محدودة بحيث يمكن لأي فرد بناء موقع ويب بسيط مذهل. صمم المطورون gutentor بجميع ميزات التخصيص الضرورية اللازمة لأي تخطيط وتصميم ممكن لمحتوى صفحة الويب باستخدام محرر Gutenberg. يجعل تصميم أي نوع من صفحات الويب بهذه البساطة.
Gutentor هو مكون إضافي خفيف الوزن ، وهو مُحسّن للغاية للعمليات. بالنسبة إلى CSS الديناميكي ، يتم تقديم CSS الخارجية أو الداخلية لمزيد من التحسين.
ميزات Gutentor المتقدمة:
- تحسين محركات البحث
- السرعة المثلى
- مكتبة نماذج العرض التوضيحي بنقرة واحدة للكتل وقوالب Gutenberg الجاهزة
- تجربة تصميم أسرع
- بسيط للغاية وسهل الاستخدام
- حقل مكرر لإنشاء عناصر داخل الكتل مع إعادة ترتيب السحب والإفلات وتحريرها وحذفها
- خيارات عالية التخصيص للمصممين المبدعين
- يأتي مع خيارات متقدمة في كل كتلة بما في ذلك علامة HTML ، والخلفية ، والحدود ، وظل الصندوق ، وحشو الهامش ، ومقسم شكل Svg ، والرسوم المتحركة المضمنة
- يتضمن وحدة قالب بلوك في كل كتلة ، قالب تصميم متعدد الكتلة واحد
- استجابة عالية
- خيارات الطباعة المتقدمة التي تتضمن جميع خطوط وأنظمة google المتاحة
- خيارات خلفية الفيديو
- ملفات CSS مضمنة أو داخلية أو خارجية لـ CSS الديناميكي
ما الذي يجعل Gutentor فريدًا؟
يأتي Gutentor بميزات مذهلة تجعله متميزًا عن الآخرين.
بعض الميزات الرائعة لـ gutentor هي:
- صديقة للسيو وسريعة الاستجابة
- يساعد المستخدمين على إنشاء أعمدة ديناميكية وأعمدة متقدمة
- تتضمن عناصر جوتينتور ووحدات جوتينتور. منشورات Gutentor وشروط Gutentor وأدوات Gutentor Widgets
- يضم أكثر من 100 قالب وكتل جاهزة بدون تكلفة استيراد
- يأتي مع شريط تمرير ودوامة رائعة
- خدمات دعم عالية الجودة
- بناء الصفحة التقدمية بناء كتل جوتنبرج داخل جوتينتور

يمكن تصنيف كتل Gutentor بخمس طرق مختلفة:
عناصر جوتينتور

- نص متقدم
- زر
- يعداد
- مقسم
- خرائط جوجل
- أيقونة
- صورة
- قائمة متقدمة
- التسعير
- شريط التقدم
- تقييم
- نص بسيط
- فيديو منبثق
وحدات جوتينتور

- أعمدة متقدمة
- مجموعة الأزرار
- دائري
- حاوية / غطاء
- أعمدة ديناميكية
- المنزلق
- الأكورديون
- نوافذ التبويب
- مجموعة الأيقونات
- غلاف النموذج
Gutentor Post (أنواع المنشورات)

- نوع آخر)
- الوظيفة (النوع) الميزة
- المنشور المتقدم (النوع)
- المنشور (النوع) الرف الدائري
- نشر (نوع) شريط الأخبار
- وظيفة دوبلكس (النوع)
مصطلحات Gutentor (التصنيف المخصص والفئة)

- المصطلح (الفئة)
- ميزة مصطلح (فئة)
- حلقة المصطلح (الفئة)
أدوات Gutentor

- حول القطعة
- القطعة الأكورديون
- أداة الأعمدة المتقدمة
- أداة قائمة متقدمة
- القطعة الشخصية للمؤلف
- القطعة المشاركة
- أداة الدعوة إلى العمل
- القطعة المحتوى
- أداة العد التنازلي
- القطعة العداد
- القطعة المميزة
- القطعة معرض
- القطعة خريطة جوجل
- القطعة أيقونة
- القطعة الصورة
- القطعة المنزلق الصورة
- القطعة الإخطار
- أداة ساعات العمل
- أداة التسعير
- أداة شريط التقدم
- القطعة قائمة المطعم
- أداة الروابط الاجتماعية
- عرض المزيد من القطعة
- أداة علامات التبويب
- القطعة الفريق
- القطعة التزكية
- القطعة الجدول الزمني
- أداة الفيديو المنبثقة
يوفر Gutentor كتل Gutenberg مذهلة ومتقدمة لزيادة موقع الويب الخاص بك إلى مستوى متقدم.
تحقق من تفاصيل Gutentor:

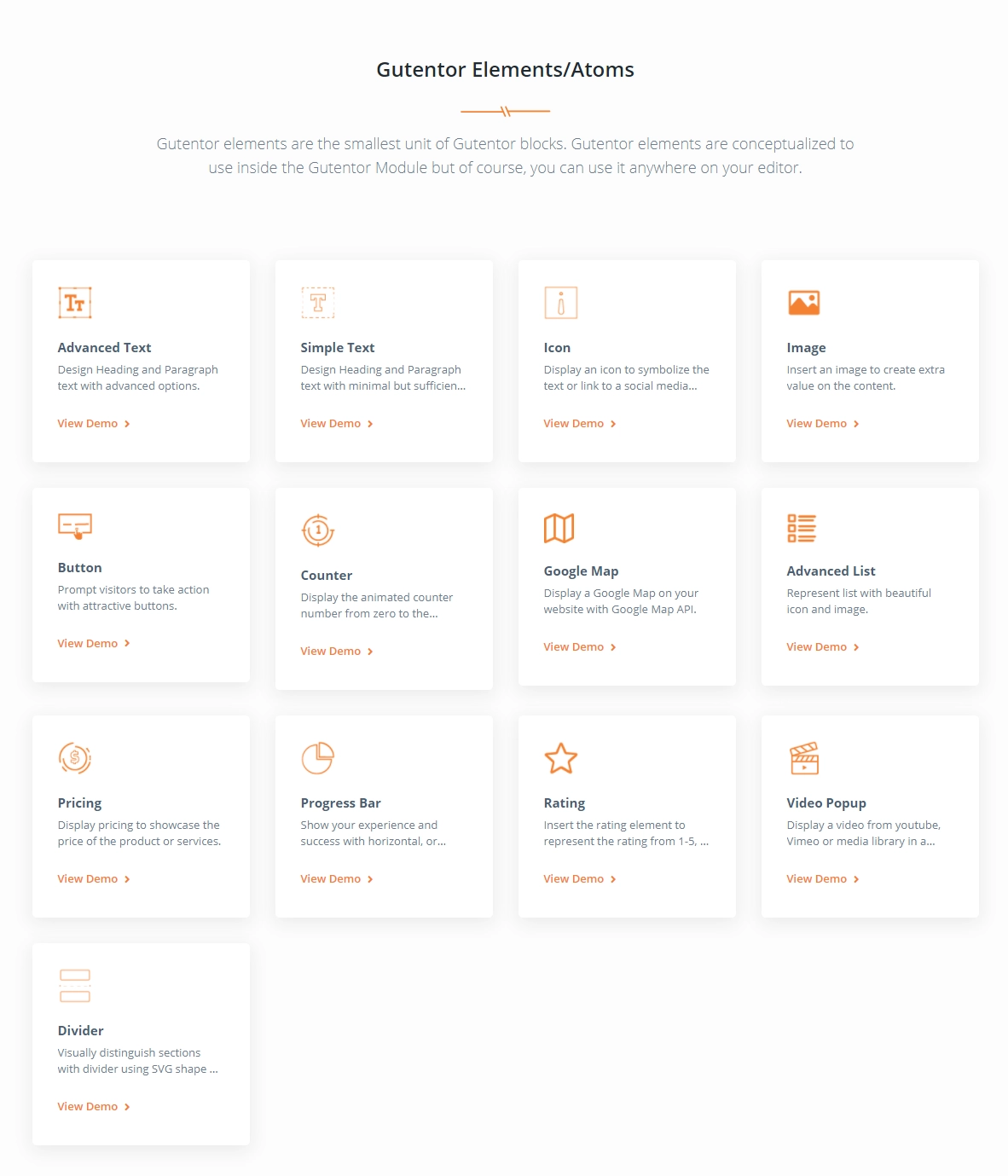
عناصر جوتينتور
من المتوقع استخدام عناصر Gutentor داخل وحدات gutentor ، ولكن يمكن استخدامها في أي مكان على محرر الفرد. وحدات Gutentor هي أجزاء صغيرة من كتل Gutenberg تأتي مع مجموعة من خيارات التصميم. من خلال الجمع بين عناصر gutentor ، يمكن للفرد الانتقال إلى الكتل الأنيقة والأقسام والصفحة الكاملة.
- نص متقدم: ضع نصًا مع خيارات متقدمة.
- الزر: حث الزائرين على اتخاذ إجراء باستخدام أزرار جذابة.
- العداد: ضع رقمًا متحركًا لعرض رقم العداد
- الحاجز: قم بتمييز الأقسام رسوميًا باستخدام حدود أو شكل SVG.
- خريطة جوجل: قدم خريطة جوجل على موقع الويب الخاص بك باستخدام واجهة برمجة تطبيقات خرائط جوجل.
- الأيقونة: ضع أيقونة لترمز إلى النص.
- صورة: أضف صورة لإنشاء قيمة إضافية على المحتوى.
- قائمة متقدمة: اعرض الفقرات في أنماط مبوبة.
- التسعير: أدخل السعر لإظهار سعر المنتج.
- شريط التقدم: يعرض تقدم العمل في نموذج متحرك.
- التصنيف: أدخل عنصر التصنيف لتمثيل التصنيف من 1 إلى 5 نجوم.
- نص بسيط: أدخل نصًا بخيارات قليلة ولكنها كافية.
- فيديو منبثق: أدخل الفيديو على موقعك.
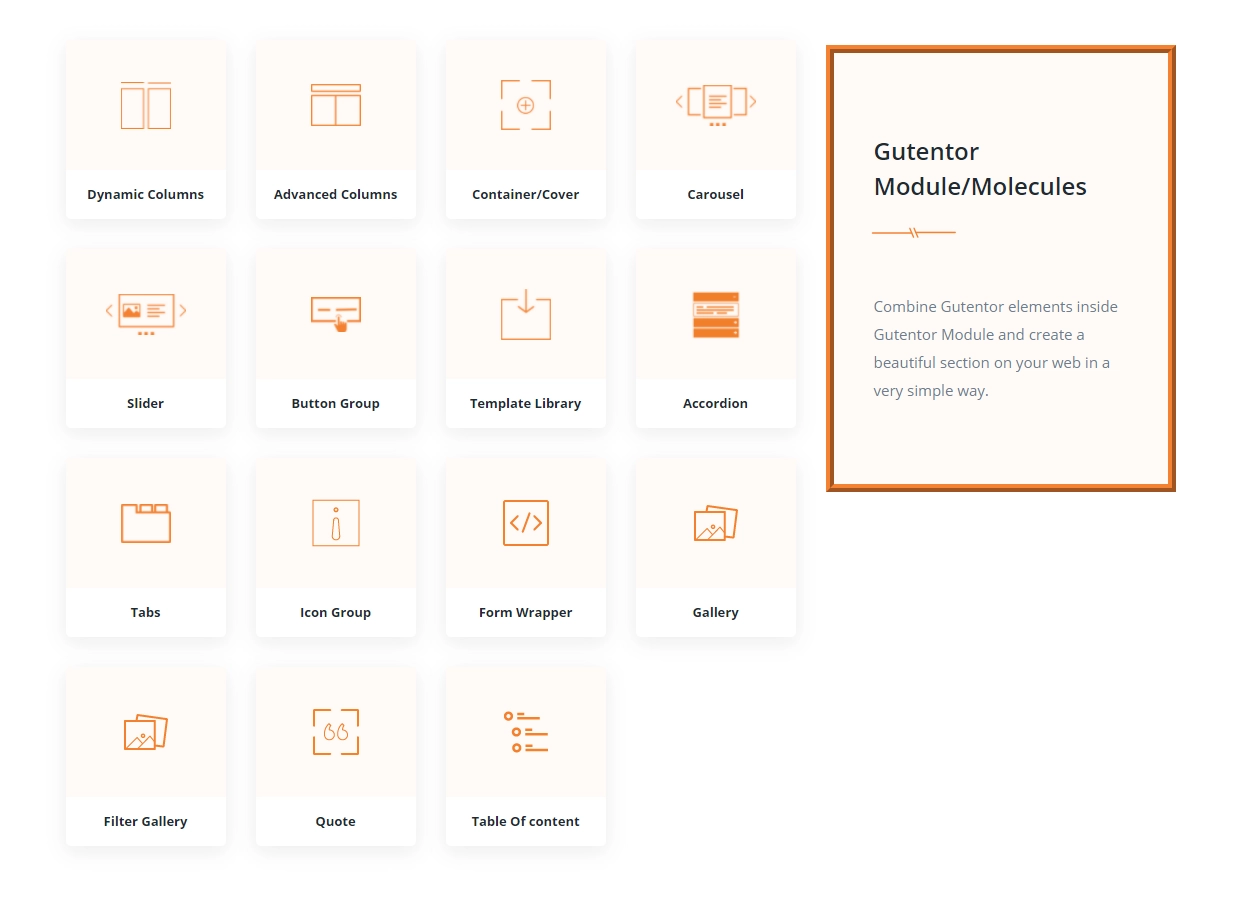
وحدات جوتينتور
تم تصميم وحدات Gutentor بطريقة تمكن الفرد من بناء هيكل أكثر تعقيدًا على صفحة الويب الخاصة به بشكل ملائم. تتكون معظم وحدات gutentor من عناصر gutentor أو تستخدم كحاوية لعناصر gutentor.
- الأعمدة المتقدمة: ضع أعمدة متقدمة لإنشاء أعمدة قابلة للتخصيص داخل الصفحة.
- مجموعة الأزرار: ضع مجموعة الأزرار وإضافة زر غير محدود
- الرف الدائري: أضف عمود المكتبة وأضف عنصرًا داخل الأعمدة.
- الحاوية / الغلاف: أدخل الكتلة الكاملة للحاوية الواحدة على الصفحة.
- الأعمدة الديناميكية: لم يكن إنشاء أعمدة في المحرر أكثر ملاءمة من قبل ، أدخل أعمدة ديناميكية لإدراج عدد غير محدود من الأعمدة بخيارات متقدمة.
- شريط التمرير: يأتي مع شريط التمرير الأكثر تقدمًا وروعة. أدخل شريط التمرير مع الخيارات الحديثة وأضف أي عناصر داخل الشريحة مثل النص والصورة والزر والفيديو وجميع عناصر gutentor.
- الأكورديون: وحدة الأكورديون تمكنك من تصميم عناصر الأكورديون (طي) وتثبيت أي من عناصر جوتينتور على هيكل الأكورديون. تتكون لوحة الأكورديون (العنوان) من نصوص وأيقونات ذات خيارات تصميم متنوعة. قم بإنشاء أسئلة وأجوبة جميلة وأكورديون وعناصر قابلة للطي باستخدام وحدة الأكورديون.
- علامات التبويب: تساعدك على إنشاء علامات تبويب جميلة ومتقدمة وإضافة أي عنصر Gutentor في Tab Body. يتم إنشاء عنوان علامة التبويب باستخدام النصوص والأيقونات مع خيارات تصميم متنوعة. يمكنك تصميم علامات التبويب الرأسية والأفقية.
- مجموعة الأيقونات: ضع أيقونات متعددة في Icon Group وأنشئ روابط ملف تعريف اجتماعية جميلة وتصميمات للأيقونات باستخدام الرموز.
- غلاف النموذج: تم تطوير غلاف النموذج خصيصًا لاستخدام الرمز المختصر لنموذج الاتصال. يمكنك تصميم حقل إدخال النموذج ومنطقة النص والزر وفقًا لحاجتك.
- المعرض: كتلة معرض متقدمة تتيح لك إضافة أي عناصر Gutentor كمحتوى معرض. يتيح Module Gallery Block أيضًا تخصيص المحتوى المنبثق كصورة وفيديو.
- عامل التصفية: تتكون كتلة التصفية من معرض الوحدات النمطية مع إضافة عناصر عوامل التصفية الأساسية / الثانوية وفلتر البحث. تستخدم كتلة المرشح كتلة معرض الوحدات ككتلة داخلية.
- اقتباس (جديد): اقتباس هو مجموعة من العناصر التي تخلق تصميم اقتباس لا يصدق.
- جدول المحتويات (جديد): يمكّن جدول المحتويات (TOC) من الوصول إلى محتويات كبيرة من المنشور / الصفحة بما في ذلك جميع العناوين
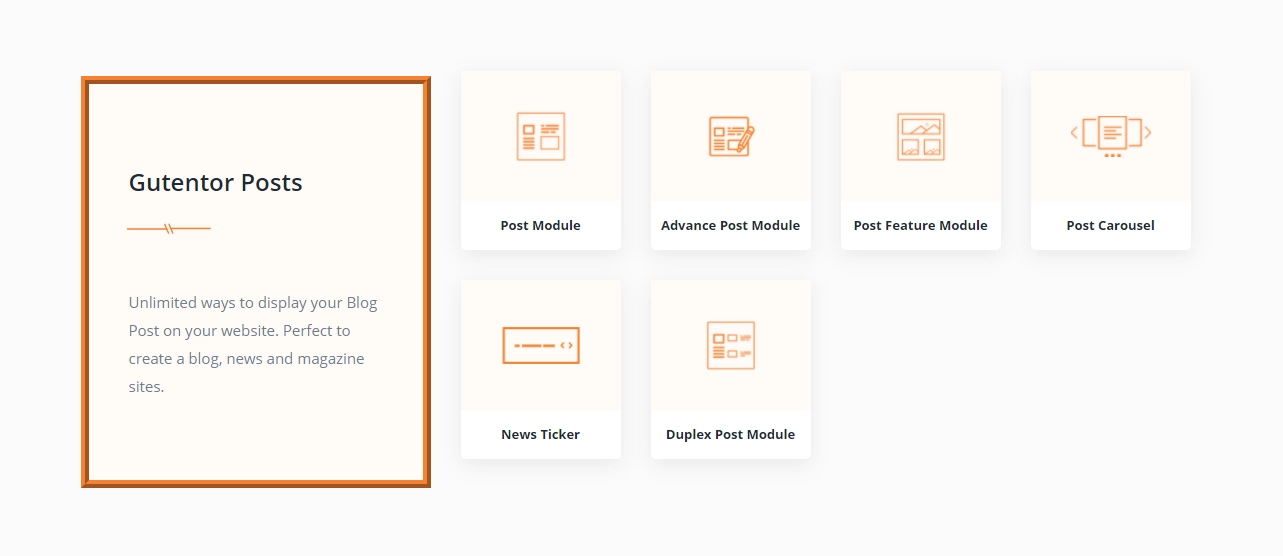
Gutentor Post (أنواع المنشورات)
فئة منشورات Gutentor هي مجموعة من الكتل المتعلقة بأنواع منشورات WordPress والمشاركات. تم تطويره بحيث يمكن للفرد إنشاء كل تصميم ممكن تقريبًا من أنواع المنشورات والنشر مجانًا تمامًا.
- الأفضل لإنشاء مدونة ومواقع مجلات وأخبار
- مثالي لإنشاء WooCommerce Shop ، متجرك عبر الإنترنت
- مثالي لتصميم متجر التنزيلات الرقمية السهل
- قم بإنشاء أي تصميم أو منشور متعلق بنوع المنشور
شروط جوتينتور
المصطلح (الفئة): مثل كتلة النشر (النوع) ولكن في المصطلح (الفئة) يمكنك تخصيص أي مصطلح بتصميم جذاب.
ميزة المصطلح (الفئة): - 38 نموذجًا فريدًا ومدهشًا لعرض الفئة والمصطلح الخاص بك على غرار ميزة (النوع) المنشور. مفيد جدًا لمواقع المدونات والمجلات والتجارة الإلكترونية.
الرف الدائري للمصطلح (الفئة): - يستخدم المصطلح (الفئة) كتلة المكتبة المصطلح (الفئة) ككتلة داخلية. سيجد الفرد كل خيار تقريبًا لتصميم منصّة العرض بالعناصر المتغيّرة (الفئة).
أدوات Gutentor
يُشار إلى أدوات Gutentor على أنها كتل مستقلة ، وهي طريقة ملائمة لإنشاء أقسام وكتل موقعك. تتكون عناصر واجهة مستخدم Gutentor من عناصر محددة مسبقًا.
- حول القطعة: يتيح لك Gutentor's About block إضافة عناوين وصور وأوصاف وأزرار لتصميم القسم المتعلق بصفحة الويب الخاصة بك. يمكن للفرد اختيار تصميم About Block من 3 قوالب معدة مسبقًا. يحتوي كل عنصر على خياراته الخاصة باللون ، وتعبئة الهامش ، والطباعة ، والحدود ، والخيارات الضرورية الأخرى.
- أداة الأكورديون: تم تصميمها بحيث تحتوي على صفوف قابلة للطي لإخفاء أو فتح أي محتوى على الصفحة. يتم استخدامه للأسئلة الشائعة والرسائل الإعلامية الأخرى.
- أداة القائمة المتقدمة: تمثل "كتلة القائمة المتقدمة" قائمة بالعناصر مع قائمة أو رمز أو صورة افتراضية بتنسيق HTML مع أعمدة وخيارات متقدمة أخرى.
- أداة ملف تعريف المؤلف: تم إنشاء هذه الكتلة بشكل أساسي لعرض الوصف التفصيلي لبعض المؤلفين.
- أداة النشر: تعرض مجموعة المنشورات مجموعة من المنشورات ذات الإعدادات المختلفة المتعلقة بعناصر النشر.
- أداة Call to Action: باستخدام هذه الكتلة ، يمكن للمستخدمين تعيين نموذج جميل لجعل موقع الويب الخاص بك تفاعليًا ومشاركة المعلومات بين الشركة والزائرين.
- أداة المحتوى: يتم استخدام Content Block لتعيين عنوان عادي ومحتوى وزر بدون صورة وأيقونة.
- أداة العد التنازلي: هذه الكتلة سهلة الاستخدام لإعداد ميزة العد التنازلي على موقع الويب الخاص بك. إنه مفيد بشكل خاص لأي موقع ويب متعلق بعرض الأحداث.
- Counter Widget: يتحدث Counter Block عن الحقائق والأرقام المتعلقة بأي منتج أو عنصر أو منتج مع رسوم متحركة رائعة وميزات والعديد من القوالب الرائعة.
- القطعة المميزة: تعرض الكتلة المميزة قسمًا كبيرًا مع صورة وعنوان ووصف وزر. في الغالب ، يتم استخدامه في الجزء العلوي من الموقع.
- عنصر واجهة المعرض: يتيح Gallery Block للمستخدم إنشاء معرض صور آسر مع تسمية توضيحية لعرض صور للمحفظة أو الخدمات أو المنتجات.
- أداة خرائط Google: تسهل Google Map Block المستخدمين لعرض موقع مؤسسة أو شركة أو أي مكان. يمكنك السماح للزوار بمعرفة مكان شركتك بالضبط.
- أداة Icon: يتم استخدام Icon Block لتمثيل أي رمز لأي نوع من العناصر على موقع الويب الخاص بك.
- عنصر واجهة الصورة: يتم استخدام Image Block لعرض المعلومات مع صورة بطريقة قياسية وفريدة من نوعها. يمكنك أيضًا إضافة عنوان ووصف وزر مع الصورة.
- أداة شريط تمرير الصورة: تعرض Image Slider Block شريط تمرير رائع مع صورة وعنوان ووصف وزر يمكن إعادة تشكيله من خلال الميزات والوظائف المتاحة.
- أداة الإعلام: تعرض كتلة الإشعارات أنواعًا مختلفة من الإشعارات مثل إخطار النجاح أو الخطأ أو التحذير أو المعلومات مع خيارات متنوعة.
- أداة ساعات العمل: تشرح كتلة ساعات العمل المعلومات المتعلقة بجدول افتتاح أي منظمة أو أي مكان.
- أداة التسعير: تمثل كتلة التسعير تفاصيل التسعير لأي عنصر على موقع الويب الخاص بك. يمكن أن يكون أي شيء بما في ذلك المنتجات أو الخدمات.
- عنصر واجهة شريط التقدم: تم تصميم كتلة شريط التقدم للسماح للمستخدم بإنشاء شريط قابل للتخصيص و / أو عداد تقدم دائري لتمثيل قيم النسبة المئوية.
- أداة قائمة المطعم: تم تصميم قائمة قائمة المطعم خصيصًا للمستخدمين الذين ينشئون مواقع الويب في المطاعم أو المقاهي. يتم استخدامه لإعداد القوائم عبر الإنترنت.
- أداة الروابط الاجتماعية: تتيح لك كتلة الروابط الاجتماعية عرض صفحة الشبكات الاجتماعية على موقع ويب بقوالب مختلفة والعديد من الميزات.
- Show More Widget: يساعد Show More Block المستخدم في عرض مقتطفات معينة أو نص أقل من المحتوى وبعد النقر فوق الزر إظهار المزيد ، سيتم عرض المحتوى بالكامل.
- أداة علامات التبويب: تسهل علامات التبويب للمستخدمين عرض المحتوى في UX المبوب بالكامل والذي يحتوي على عناوين وأوصاف وأزرار مع العديد من القوالب.
- عنصر واجهة الفريق: باستخدام Team Block ، يمكن للمستخدمين إنشاء قسم فريق جذاب وذوي خبرة حيث يمكنهم تمثيل أعضاء الفريق في شركتهم بشكل احترافي.
- أداة التزكية: تُستخدم كتلة التزكية لعرض التعليقات أو الاقتباس الذي قدمه المستخدم الخاص بك والذي يساعد زوار الموقع على الوثوق بمنتجك وخدماتك.
- عنصر واجهة الجدول الزمني: يعد Timeline Block أحد أهم الكتل لبناء موقع الويب الخاص بك. يتم استخدامه لتمثيل معلومات المستخدم أو الأحداث بترتيب زمني بأنماط مختلفة.
- عنصر واجهة الفيديو المنبثقة: يعرض Video Popup Block فيديو من YouTube أو رابط Vimeo أو مقطع فيديو مخصص تم تحميله في وضع النوافذ المنبثقة مع عدة أنماط. تتوفر خيارات متقدمة للتحكم في الفيديو.
استنتاج
Gutentor هو مكون إضافي مثالي لإنشاء موقع ويب مذهل. يأتي مع جميع الميزات الضرورية. أيضًا ، إنه ملائم جدًا للاستخدام ويمكن للفرد استخدامه بسهولة مثل بضع نقرات والسحب والإفلات.
