برنامج WordPress Gutenberg التعليمي حول كيفية إنشاء موقع ويب مخصص
نشرت: 2022-06-28هذا برنامج تعليمي WordPress Gutenberg كتبه مطورو الويب الذين لديهم خبرة كبيرة في إنشاء مواقع WordPress باستخدام محرر الكتلة الجديد.
في هذا الدليل ، سنوضح لك كيفية إنشاء موقع ويب معقد يتضمن قوالب المحتوى والمحفوظات والبحث المخصص. سنستخدم محرر قوالب WordPress المعروف باسم Gutenberg و Toolset Blocks لبناء موقع الويب.

لماذا يعد Gutenberg الآن طريقة رائعة لإنشاء مواقع الويب
لقد خرج Gutenberg منذ ما يقرب من عام وهو ناضج بدرجة كافية لدرجة أنه أصبح الآن طريقة رائعة وموثوقة لتصميم موقع الويب الدقيق الذي خططت له.
يستخدم Gutenberg الكتل لبناء صفحاتك. الكتل هي عناصر تحتوي على أنواع مختلفة من المحتوى بحيث يمكنك إنشاء تخطيطاتك.

لا يزال محرر الكتلة قيد التطوير ولكنه بالفعل بديهي ومرن بشكل لا يصدق. لست بحاجة إلى أن تكون خبيرًا في الترميز لإنشاء المحتوى. علاوة على ذلك ، عند دمجه مع المكونات الإضافية مثل Toolset Blocks ، يمكنك بسهولة إنشاء مواقع ويب معقدة تبدو رائعة.
يعد Gutenberg أيضًا أسهل في الاستخدام على الهاتف المحمول مقارنة بسابقه. نظرًا للكم المتزايد من العمل الذي نقوم به على هواتفنا المحمولة ، فهي خطوة مهمة في الاتجاه الصحيح.
أفضل أنواع السمات التي يمكن استخدامها مع Gutenberg
هناك مجموعة من سمات WordPress المتميزة المتوافقة مع Gutenberg Block Editor وأيضًا تدعم المكونات الإضافية المتميزة الأخرى.
يمكنك البحث بسرعة في أفضل السمات من خلال التحقق من قائمة سمات WordPress المتوافقة مع Gutenberg.

أفضل مكون إضافي للكتل لاستخدامه مع Gutenberg
منذ إطلاق Gutenberg منذ أكثر من عام تم إصدار عدد من المكونات الإضافية الممتازة التي تكمل محرر WordPress الجديد.
بالنسبة لبرنامج WordPress Gutenberg التعليمي الخاص بنا ، سنستخدم Toolset Blocks جنبًا إلى جنب مع Gutenberg لبناء موقع WordPress الخاص بنا. تقدم Toolset Blocks عددًا من المزايا التي ستسهل على المبرمجين وغير المبرمجين تصميم مواقعهم وتنفيذها بسرعة:
- سير العمل الخاص بك سيكون أبسط بكثير . لا داعي الآن لتصميم صفحاتك ثم تنفيذها. يمكنك ببساطة بناؤها على WordPress ومعرفة كيف ستبدو على الفور.
- لا حاجة للتبديل بين النهاية الخلفية والأمامية . بدلاً من ذلك ، يمكنك ببساطة تصميم القوالب الخاصة بك في النهاية الخلفية والاطلاع على الفور على شكلها.
- يمكن لغير المطورين بناء مواقع أحلامهم . لم تعد بحاجة إلى أن تكون خبيرًا في الترميز لإنشاء موقع الويب الذي تريده. باستخدام الكتل ، يمكنك بسهولة إضافة عناصر معقدة بنفسك بدون html أو css.
- قضاء وقت أقل في قراءة الوثائق . تعني الطبيعة البسيطة والبديهية لـ Toolset Blocks أنك لست بحاجة إلى قراءة أكوام من الوثائق لفهم كيفية إنشاء عناصر معينة. يصف العديد من الكتل ما يمكنك تحقيقه ويمكن استخدامه وتجربته بسهولة.
- لا مزيد من التكامل مع أي ملحقات خارجية . باستخدام محرر WordPress الكلاسيكي ، قد تحتاج إلى تثبيت مُنشئ صفحات ومكونات إضافية متوافقة. قد يؤدي ذلك إلى تضخم موقع الويب الخاص بك مما يؤدي إلى إبطائه بشكل كبير. أنت تعتمد أيضًا على قيام أطراف ثالثة بتحديث المكونات الإضافية الخاصة بهم والحفاظ عليها آمنة. تم دمج Toolset Blocks مع Gutenberg و WordPress لذلك لن تتسبب في نفس المشكلات.
- اتبع نفس سير العمل مثل نواة WordPress . لا داعي للقلق بشأن تغيير طريقة عملك مع محرر WordPress الجديد.
برنامج WordPress Gutenberg التعليمي حول كيفية إنشاء موقع ويب مخصص باستخدام الكتل
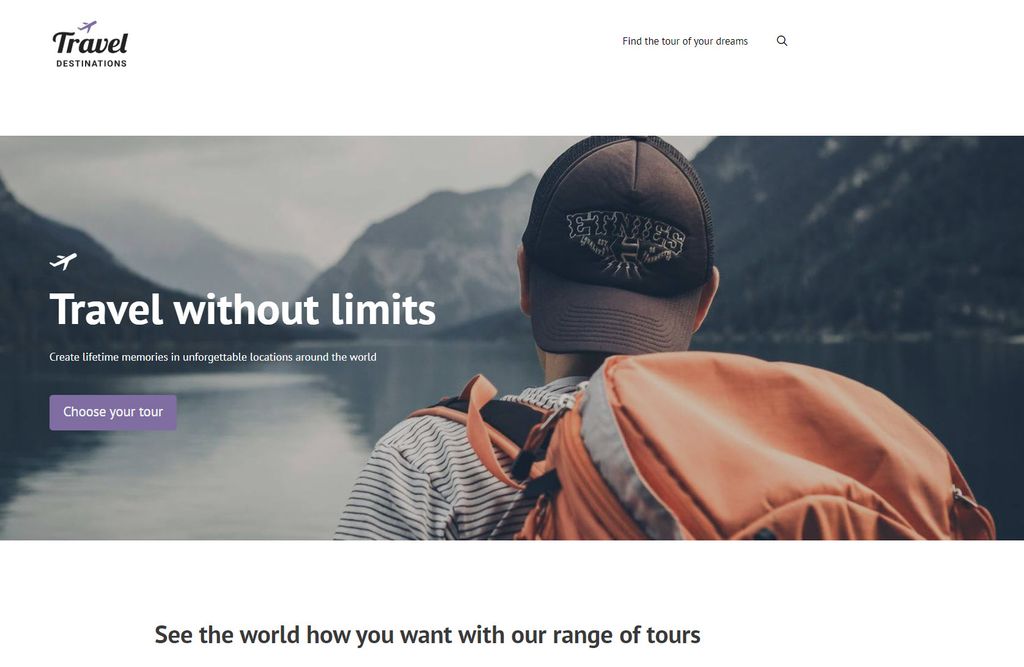
يمكننا الآن البدء في بناء موقعنا المخصص. على سبيل المثال ، سننشئ موقعًا إلكترونيًا تجريبيًا يمكنك استخدامه للبحث عن أفضل صالة ألعاب رياضية أو مدرب شخصي في منطقتك.

إليك ما سنغطيه في هذا البرنامج التعليمي لـ WordPress Gutenberg:
- إضافة وتحرير ونقل وحذف الكتل
- اعرض المحتوى جنبًا إلى جنب
- التنقل عبر الكتل الخاصة بك
- عرض الحقول في تصاميم محرر القوالب
- عرض معرض الصور
- كتل أدوات التصميم في المحرر
- ضوابط الطباعة
- إنشاء قالب
- بناء صفحات الأرشيف الخاصة بك
- إنشاء قوائم مخصصة للمحتوى
- إضافة بحث مخصص
هيا بنا نبدأ!
إضافة وتحرير ونقل وحذف الكتل
أول الأشياء أولاً ، دعنا ننتقل إلى أساسيات كيفية إنشاء الكتل وإزالتها. تعتبر الكتل طريقة جديدة تمامًا لبناء مواقع الويب ، ولكن لن يستغرق الأمر سوى بضع دقائق حتى تعتاد عليها.
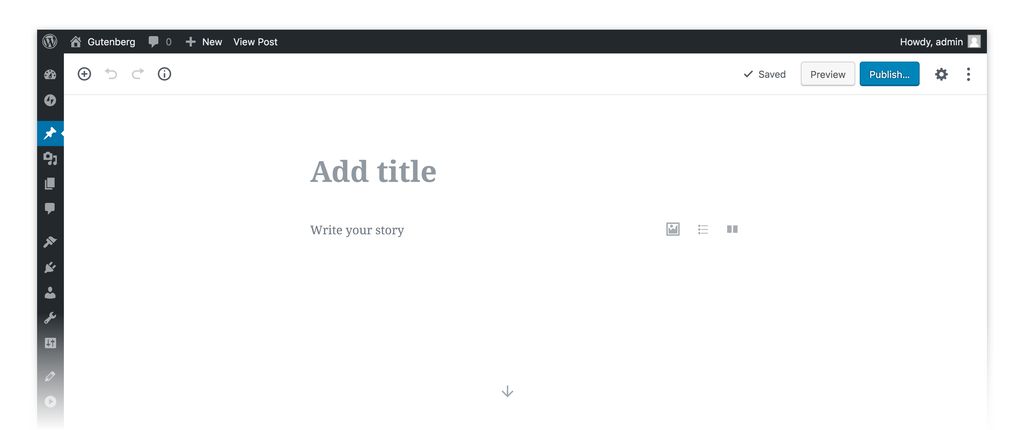
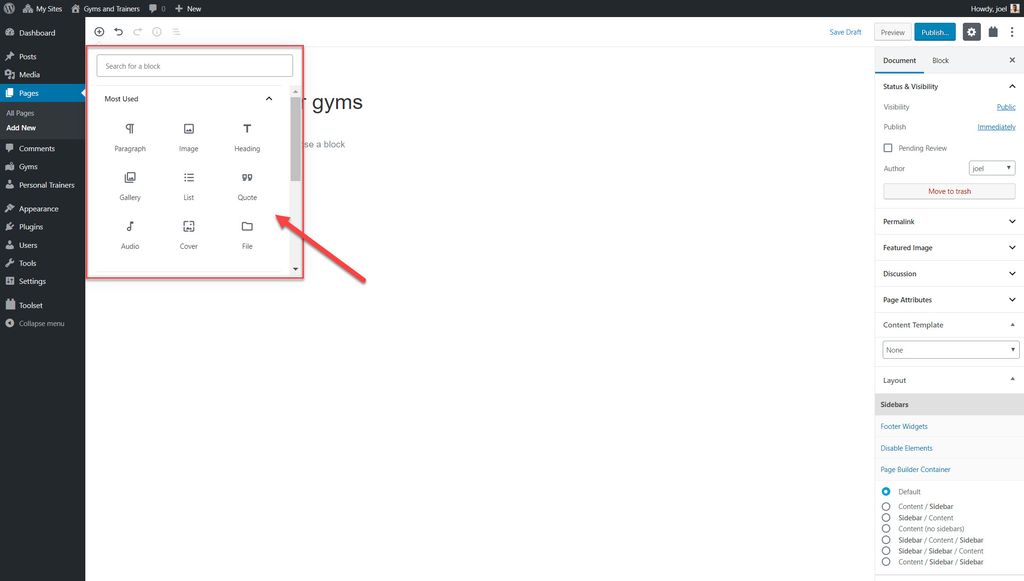
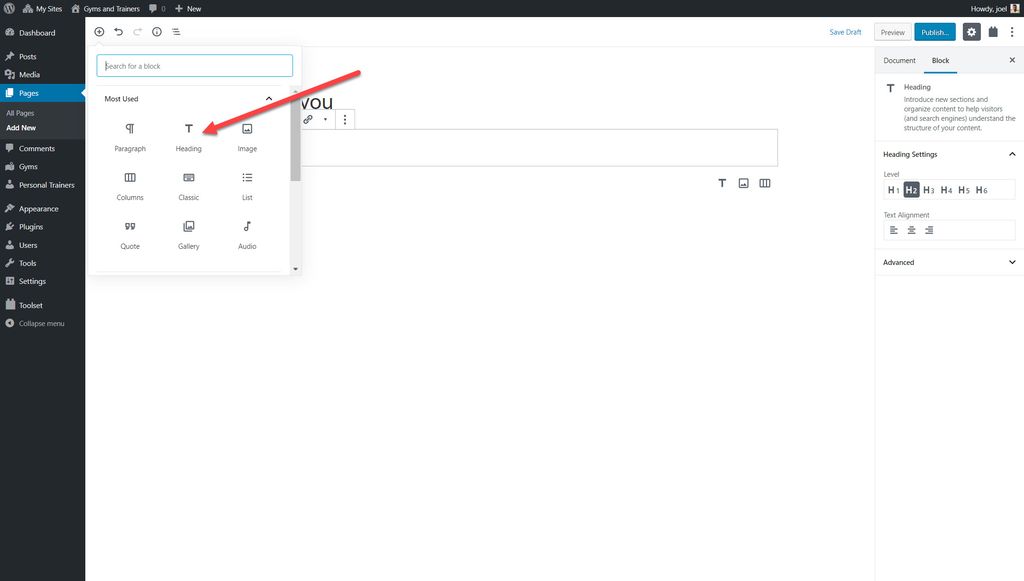
- في الصفحة أو المنشور ، انقر فوق الزر +.
- ابحث عن الكتلة التي تريد استخدامها وانقر عليها لإدراجها.

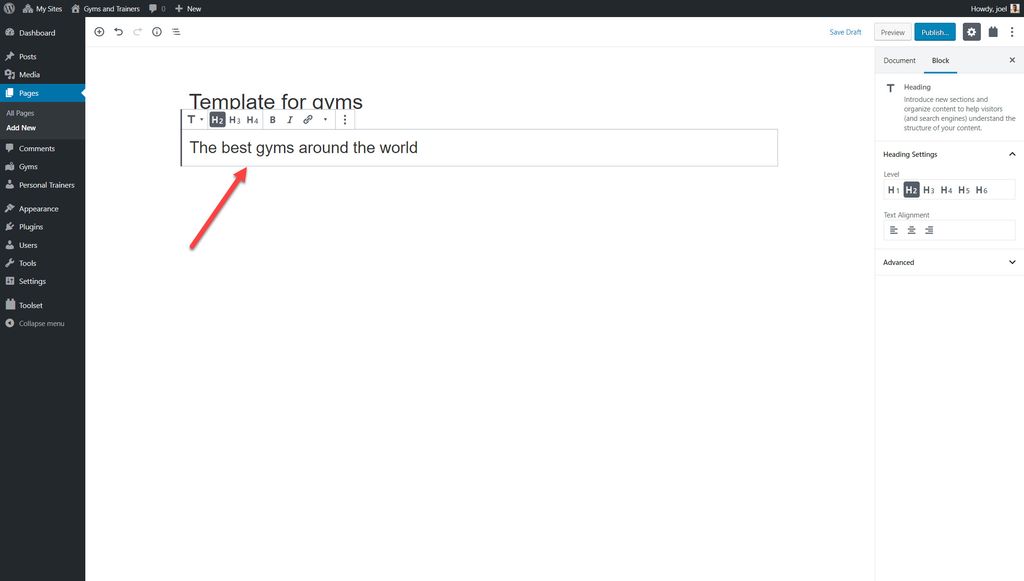
3. أدخل معلومات المحتوى الخاصة بك للحظر. على سبيل المثال ، أضفنا هنا كتلة "العنوان" وسندرج عنوانًا لها.
4. على يسار كل كتلة ، سترى مجموعة من عناصر التحكم التي يمكنك استخدامها لتحريك الكتل الخاصة بك.

5. استخدم الشريط الجانبي الأيمن لتغيير خيارات الكتلة التي حددتها. على سبيل المثال ، يمكنك تغيير لون الخط أو حجم الصورة أو محاذاة النص.
6. إذا قمت بالنقر فوق خيار النقاط الثلاث ، يمكنك رؤية خيارات إضافية مثل إزالة الكتلة
كيفية عرض المحتوى الخاص بك جنبًا إلى جنب
يمكنك عرض المحتوى الخاص بك بجانب بعضهما البعض على صفحتك بسهولة باستخدام كتلة الأعمدة.
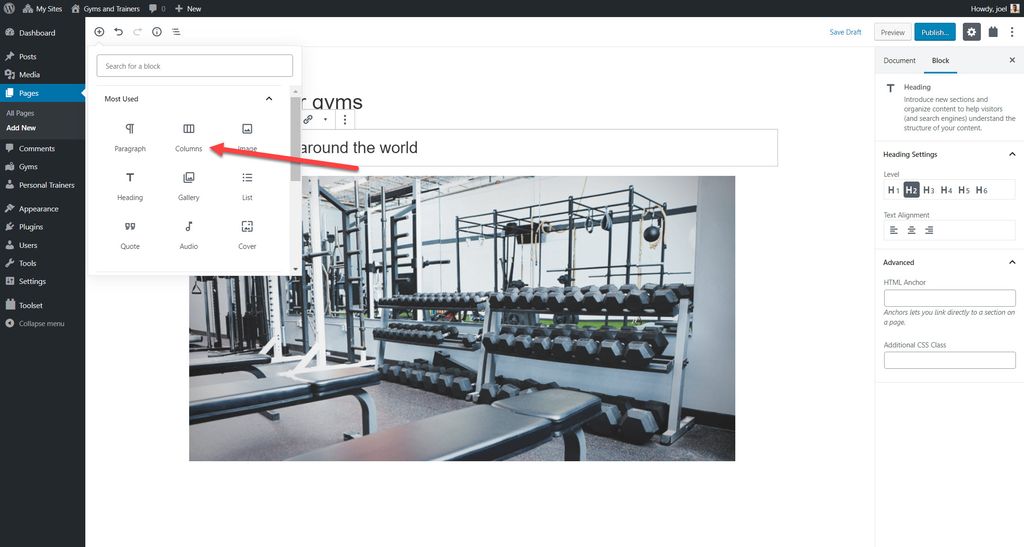
- حدد زر +.
- ابحث عن كتلة الأعمدة وأدخلها.

3. يمكنك الآن رؤية عمودين يمكنك إضافة كتل إليه كالمعتاد.
4. قم بزيادة عدد الأعمدة عن طريق تحديد كتلة العمود وتبديل الرقم على الشريط الأيمن.

التنقل عبر الكتل الخاصة بك
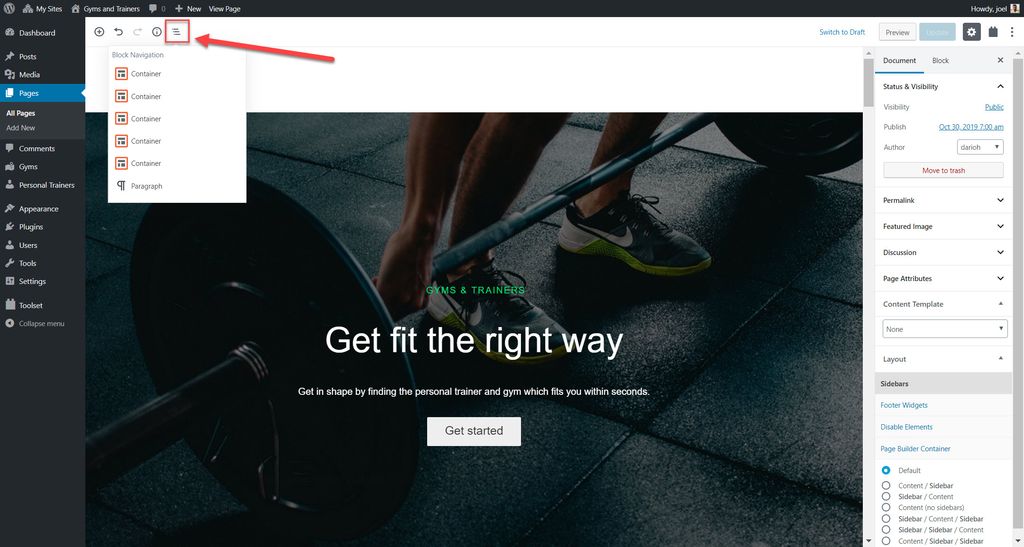
أثناء قيامك ببناء موقعك ، ستحتوي بعض تصميماتك وقوالبك على الكثير من الكتل. تتمثل إحدى أسهل الطرق لتحديد الطريقة التي تريد تحريرها في استخدام الزر " حظر التنقل " أعلى المحرر وتحديد الكتلة التي تريد العمل بها.

عرض الحقول في تصميمات محرر القوالب الخاصة بك
يمكنك عرض المعلومات من حقول النشر (العنوان ، النص الأساسي ، إلخ) أو من الحقول المخصصة التي ربما تكون قد قمت بإنشائها باستخدام كتل مجموعة الأدوات.
هناك ثلاث طرق لعرض الحقول الخاصة بك والتي سنقوم بتحديدها أدناه كجزء من برنامج WordPress Gutenberg التعليمي:
قم بتعيين محتوى الحظر ليأتي من قيم الحقل
تسمح لك كل كتلة في مكتبة Toolset Blocks بتعيين محتواها من الحقول. على سبيل المثال ، يمكنك تعيين أي نص عنوان ليأتي من حقل منشور أو من حقل مخصص Toolset.
دعنا نرى أدناه كيف يعمل عن طريق إضافة نص عنوان من حقل نشر إلى مجموعة Toolset Heading لمدربينا الشخصيين.
- قم بإنشاء قالب محتوى جديد واختر نوع المنشور المخصص الذي تريد عرضه.
- حدد زر +.
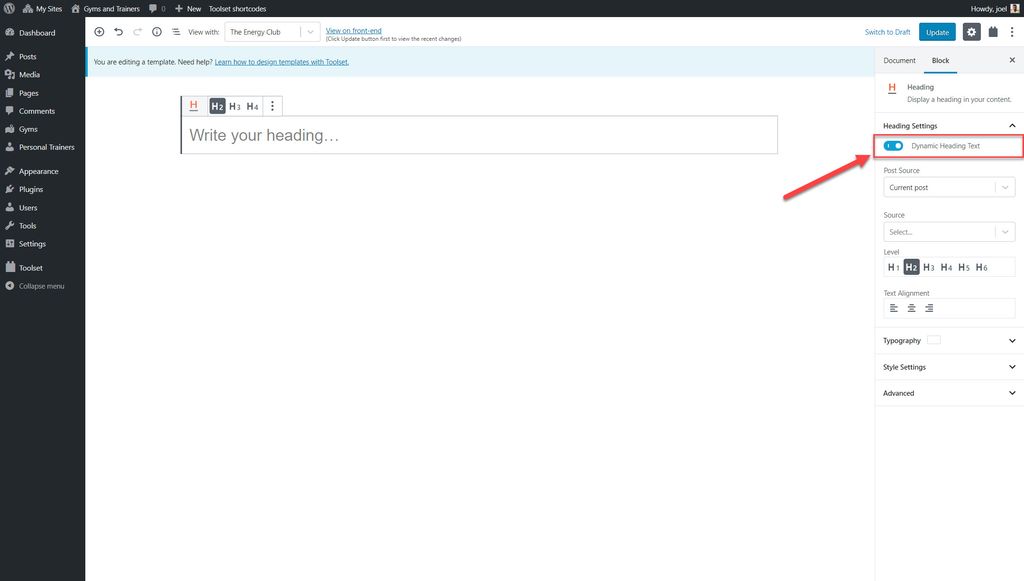
- أضف كتلة عنوان مجموعة الأدوات .

4. قم بتشغيل نص العنوان الديناميكي.

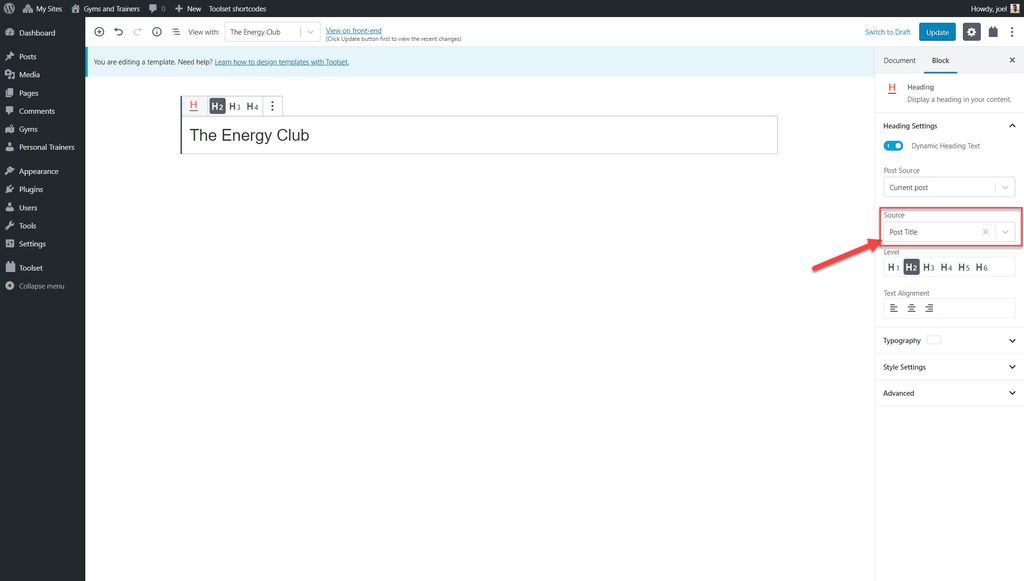
5. حدد حقل النشر الذي تريد عرضه. أدناه قمت بتحديد عنوان الوظيفة .

ستتمكن الآن من رؤية العنوان الصحيح لكل منشور متعلق بنوع منشور مخصص معين.
2. عرض الحقول ككتل منفردة
يمكنك عرض أي حقل منشور أو حقل مخصص فردي تم إنشاؤه باستخدام Toolset ككتلة. على سبيل المثال ، نضيف أدناه محتوى المنشور الرئيسي إلى نموذجنا الخاص بالصالات الرياضية.
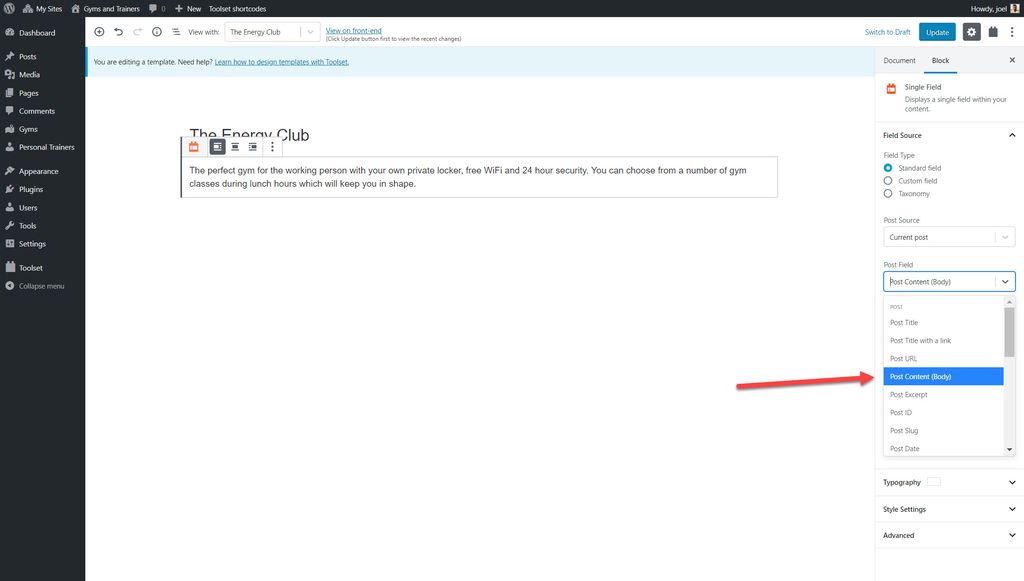
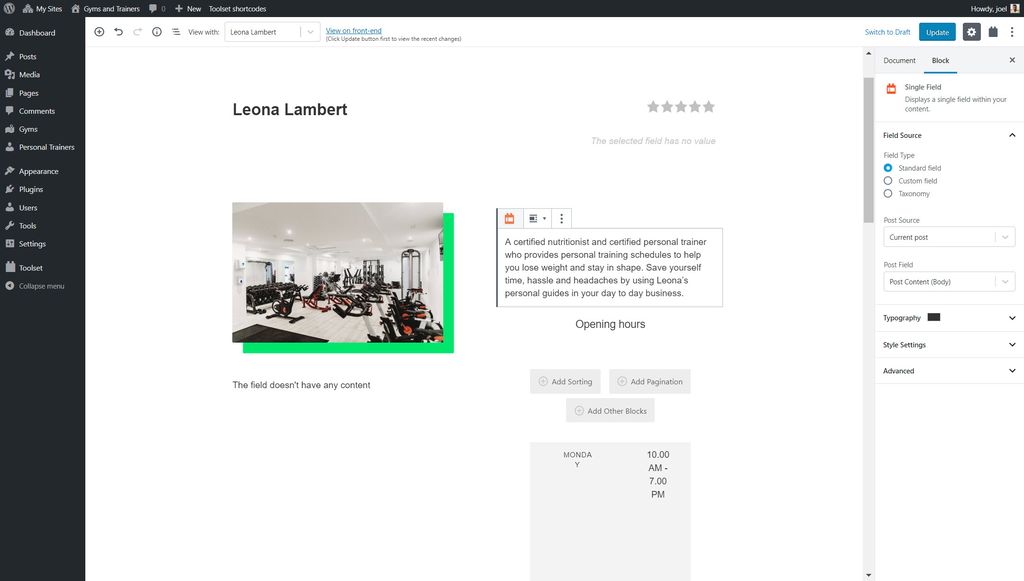
- حدد كتلة حقل واحد .
- على الشريط الأيمن أسفل نوع الحقل ، حدد الحقل القياسي .
- ضمن حقل النشر ، حدد خيار نشر المحتوى (النص الأساسي) .

سيظهر الآن وصف كل صالة في منشوراتها الخاصة.
3. دمج الحقول مع النص في كتلة واحدة
قد تحتاج إلى إضافة مزيج من الحقول والنصوص إلى تصميماتك. كمثال ، قد تحتاج إلى إضافة تسميات بجوار الحقول المخصصة الخاصة بك.
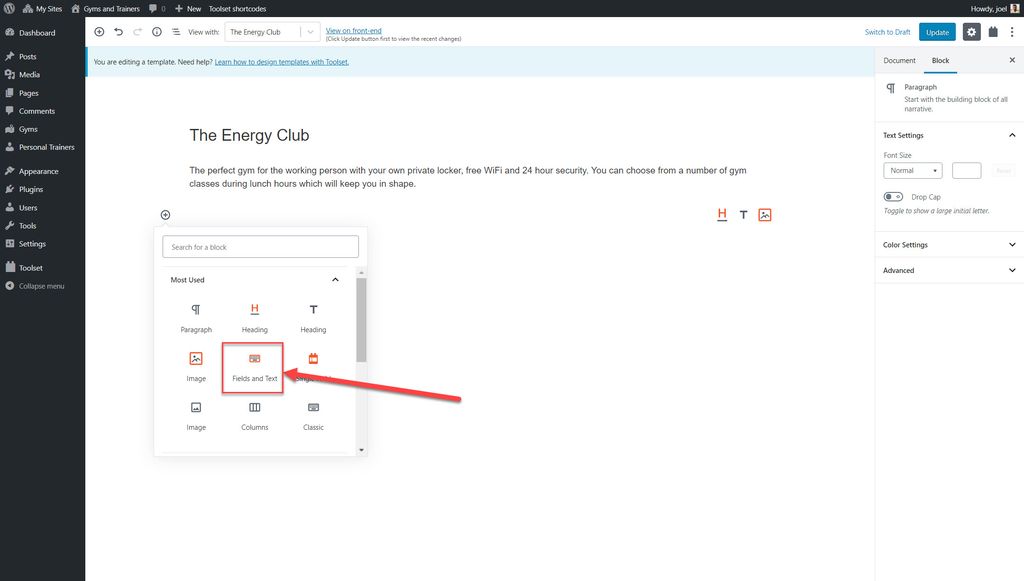
- حدد الحقول وكتلة النص .

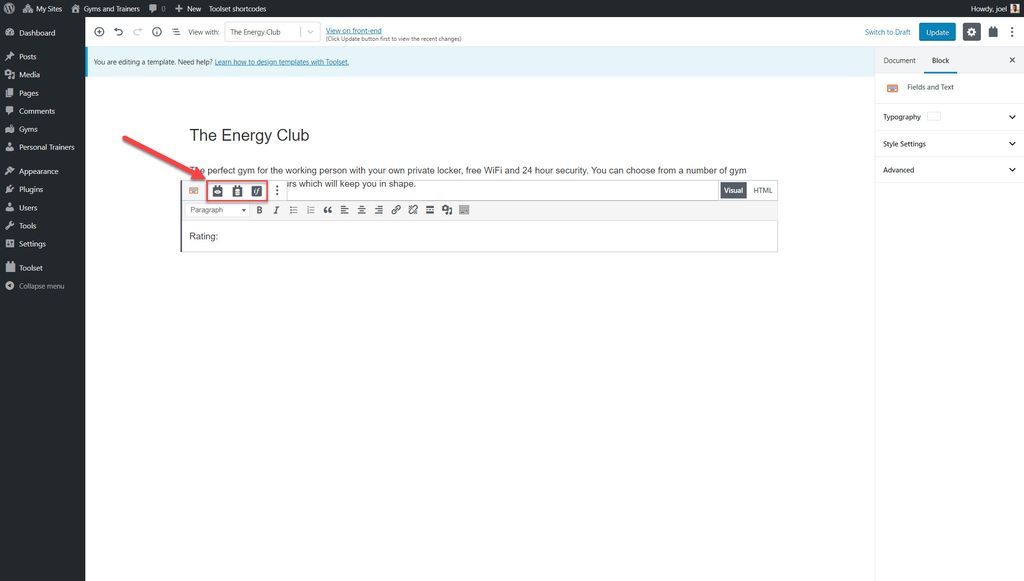
2. اكتب التسمية التي تريد إضافتها. على سبيل المثال ، لقد أضفت "التصنيف" لأنني أريد عرض النتائج لحقل التصنيف المخصص الذي يعرض النتيجة لكل صالة رياضية من أصل 5.

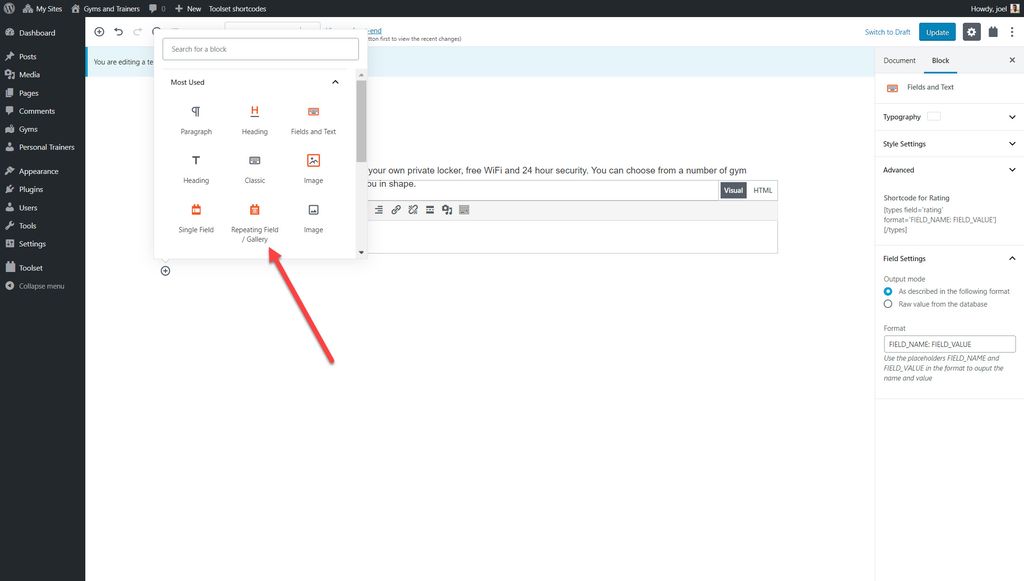
3. حدد من الرموز نوع المحتوى الذي تريد إضافته. يمكنك إضافة حقل أو نموذج أو إخراج شرطي. في حالتنا ، نريد إضافة حقل.
4. حدد المحتوى الذي تريد إضافته (في حالتي هو حقل التصنيف ) وانقر لإدراج رمز قصير .

اعرض معرض الصور
يمكنك أيضًا إضافة صور متعددة إلى مشاركاتك باستخدام الكتل.
- حدد حقل التكرار / كتلة المعرض .

2. حدد مجموعة الحقول المخصصة التي تريد عرضها.
3. اختر الحقل المخصص الذي تريد عرضه.
تصميم المكعبات الخاصة بك في المحرر
عند إنشاء موقع الويب الذي تفكر فيه ، ستحتاج إلى تصميم كتلك. على سبيل المثال ، قد ترغب في تغيير الخط أو الألوان أو الخلفية أو هوامش القوالب الخاصة بك.
هناك طريقتان يمكنك من خلالهما تصميم الكتل:
1. عناصر التصميم باستخدام الواجهة
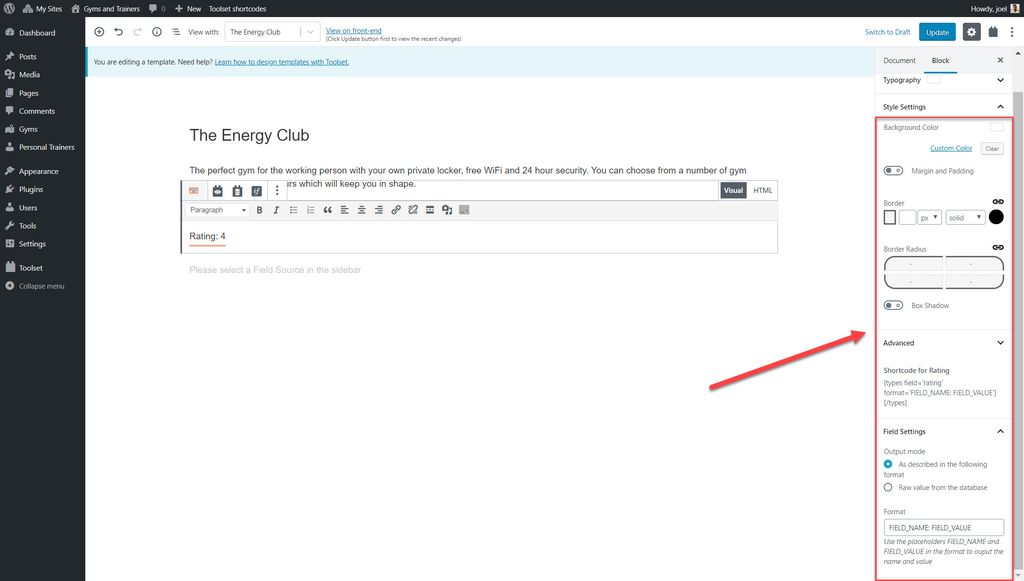
1. حدد الكتلة التي تريد تصميمها. على سبيل المثال ، لقد حددت مجموعة التقييمات التي أضفتها سابقًا.
2. قم بتوسيع قسم إعدادات النمط في الشريط الجانبي.
3. هنا يمكنك ضبط لون الخلفية ، والحشو ، والحدود وغير ذلك الكثير.

بالطبع ، ستوفر كل كتلة خيارات تصميم مختلفة. على سبيل المثال ، ستحتوي كتلة الصورة على عدد من ميزات التخصيص الإضافية مثل القدرة على ضبط موضع الصورة أو التمويه أو مقدار تدويرها.
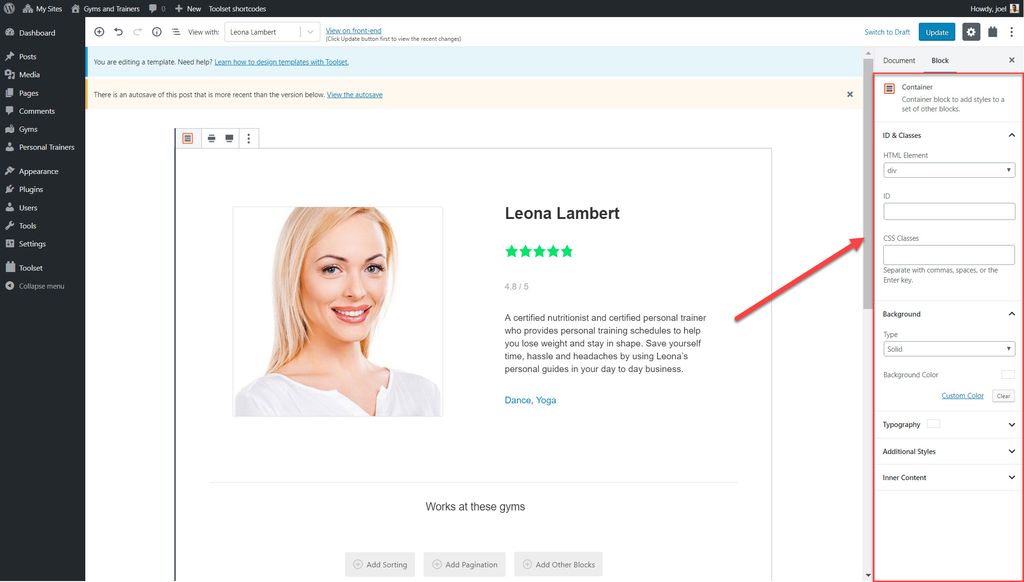
2. استخدام كتلة الحاوية
يعتبر Container Block عبارة عن كتلة لا يمكنك العثور عليها إلا باستخدام Toolset Blocks. استخدم Container Block لتجميع كتل معينة معًا وأنماط معينة لكل منها والتي سيتم عرضها لكل من المنشورات.
على سبيل المثال ، لقد أضفت حاوية حاوية لعرض جميع المعلومات ذات الصلة للمدرب الشخصي معًا في قسم موحد واحد بما في ذلك الصورة والعنوان والتقييم وغير ذلك الكثير. يمكنني الآن تصميم قالب الحاوية بحيث يعرض كل من منشورات المدرب الشخصي نفس الأنماط.
مرة أخرى ، يمكنني القيام بذلك باستخدام الشريط الجانبي على الجانب الأيمن.

ضوابط الطباعة
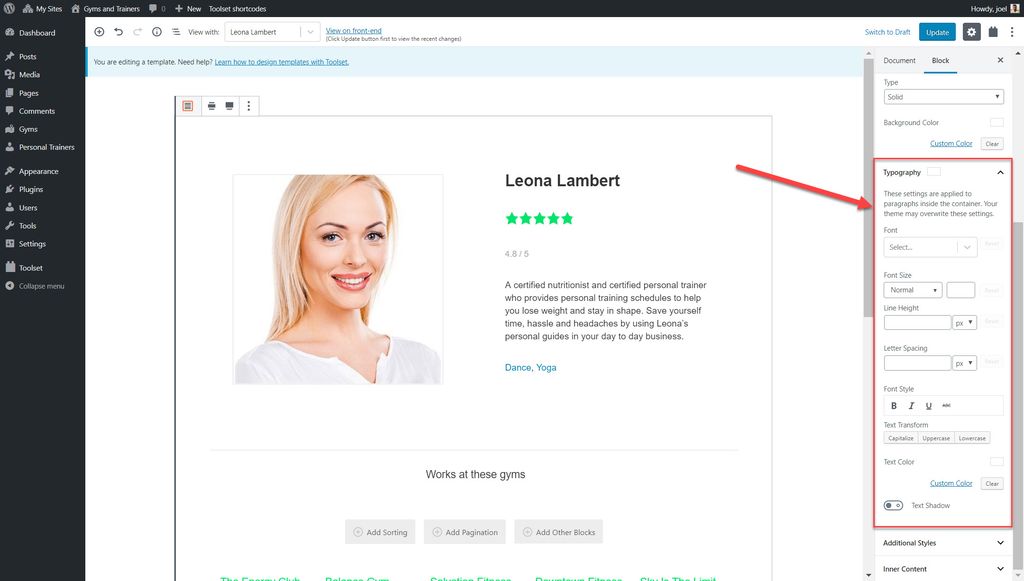
باستخدام Toolset Blocks ، يمكنك بسهولة تصميم وتنسيق النص باستخدام قسم الطباعة الخاص به.
فيما يلي قائمة بما يمكنك تعديله:
- نوع الخط - اختر من بين مجموعة كبيرة من الخطوط
- حجم الخط وارتفاع الخط وتباعد الأحرف
- نوع الخط
- تحويل النص - تكبير الأحرف الكبيرة والصغيرة
- لون الخط
- ظل النص

كيفية إنشاء قوالب لعرض منشورات مخصصة
يعد القالب أحد أهم الميزات التي ستحتاجها لإنشاء موقع ويب مخصص. عندما تنشئ نموذجًا ، فهذا يعني أن جميع المنشورات الخاصة بنوع المنشور المخصص نفسه سيكون لها نفس التصميم والتصميم.
على سبيل المثال ، يمكننا تصميم نموذج لكل صالة رياضية نريد عرضها كجزء من نوع المنشور المخصص "صالات رياضية".
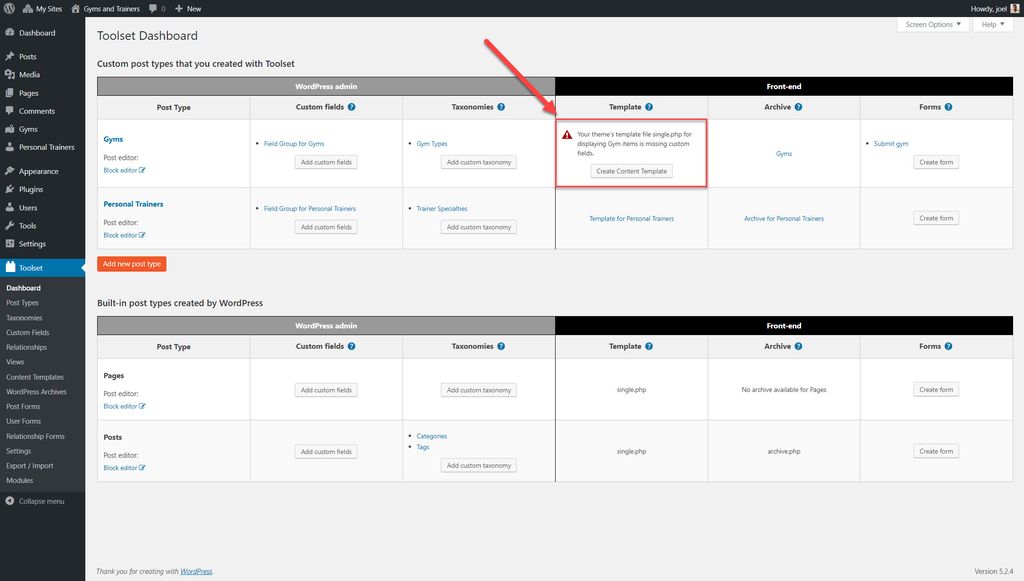
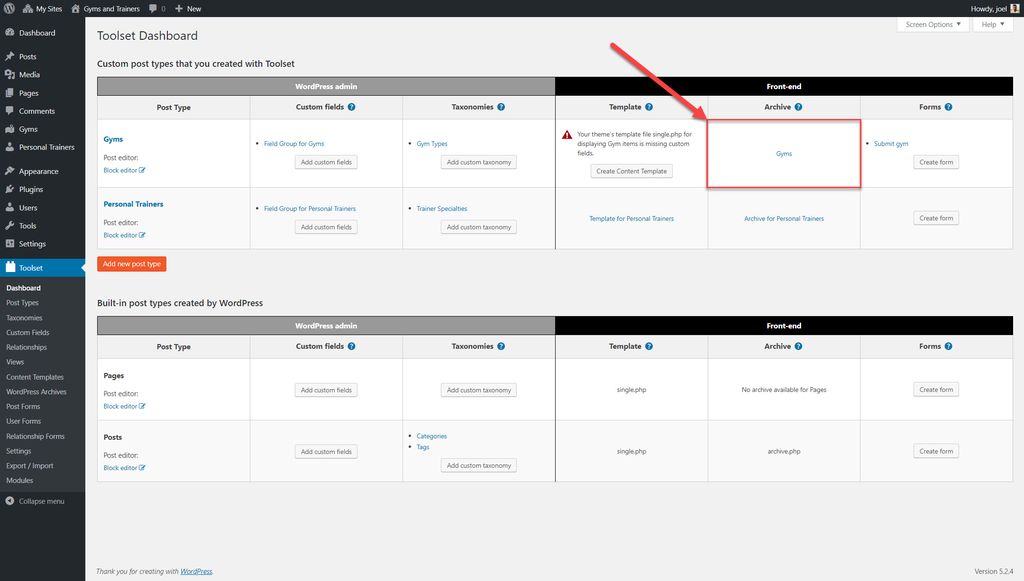
- انتقل إلى Toolset-> Dashboard وانقر على خيار إنشاء قالب محتوى لنوع المنشور الذي تريد تصميم قالب له.

2. تمامًا كما فعلنا قبل أن تتمكن من البدء في إضافة حقول إلى القالب الخاص بك. أدناه قمت بإضافة عدد من الكتل المختلفة بما في ذلك كتلة العنوان والصورة والحقل الفردي والتي تحتوي جميعها على حقول.

3. بمجرد حفظ القالب الخاص بك ونشره ، ستعرض كل رسالة من مشاركاتك لنوع المنشور المخصص هذا نفس التصميم والتصميم.

بناء صفحات الأرشيف الخاصة بك
المحفوظات هي قائمة المحتوى لكل نوع منشور مخصص ينشئه WordPress لك. يمكنك استخدام Toolset Blocks و Gutenberg لتخصيص شكل كل صفحة من صفحات الأرشيف.
أدناه كجزء من البرنامج التعليمي لـ WordPress Gutenberg ، قمت بإنشاء أرشيف لنوع المنشور المخصص "Gyms" الخاص بي.
- انتقل إلى Toolset-> Dashboard وانقر على خيار إنشاء أرشيف بجوار نوع المنشور الذي تريد إنشاء أرشيف له.

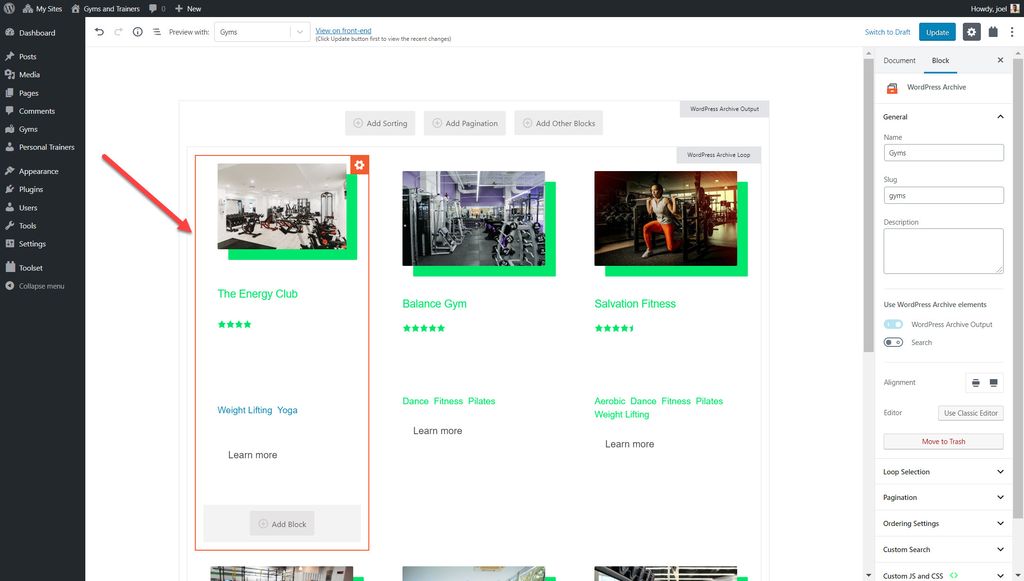
2. في محرر القوالب ، يمكنك الآن إضافة العناصر المختلفة التي تريد عرضها لكل من مشاركاتك. على سبيل المثال ، يمكنك عرض جميع الحقول القياسية والمخصصة (مثل التصنيفات والعنوان وعناوين المنشورات التي أنشأتها لأنواع منشوراتي المخصصة لـ "صالات الألعاب الرياضية") باستخدام كتل مجموعة الأدوات.

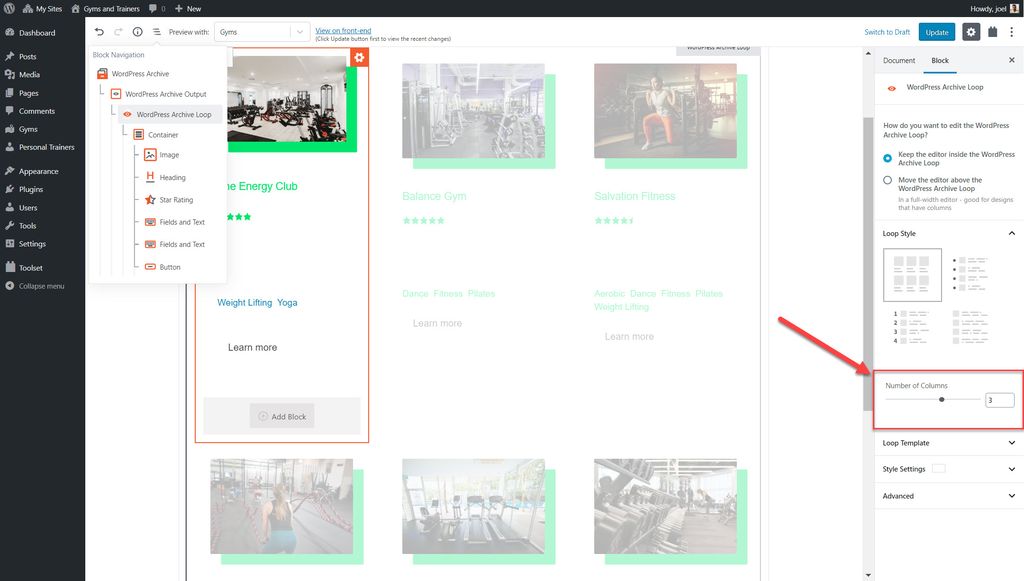
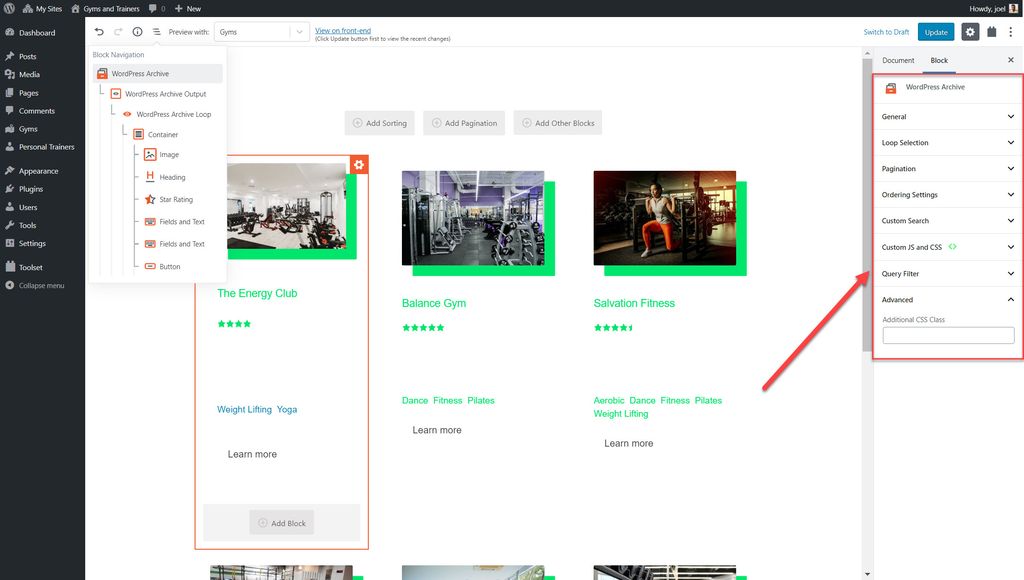
3. لتغيير عدد الأعمدة ، انقر فوق خيار Block Navigation وحدد حلقة أرشيف WordPress .
4. يمكنك ضبط عدد الأعمدة ضمن نمط التكرار الحلقي .

5. يمكنك أيضًا إجراء عدد من التغييرات على الإعدادات الافتراضية للأرشيفات مثل ترقيم الصفحات والترتيب وغير ذلك الكثير ضمن كتلة أرشيف WordPress.

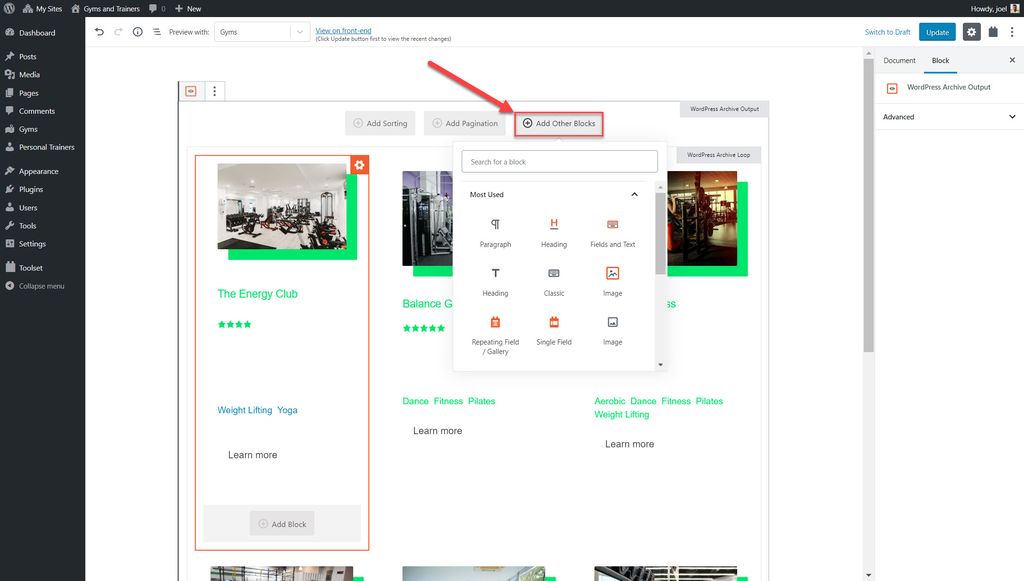
6. يمكنك أيضًا إضافة نصوص مخصصة وكتل أخرى قبل أو بعد حلقة الأرشيف الرئيسية التي ستعرض مشاركاتك. ما عليك سوى النقر فوق الرمز + قبل أو بعد الحلقة لإضافة كتل أو نص.

عرض قوائم مخصصة للمحتوى
يمكنك استخدام Toolset Blocks و Gutenberg لعرض أي من مشاركاتك كقائمة بأي ترتيب تريده. يمكنك أيضًا تصميم القائمة بالطريقة التي تريدها ، على سبيل المثال في شبكة أو HTML بسيط أو جدول أو بأي طريقة أخرى. في Toolset ، يسمى هذا النوع من القائمة طريقة العرض.
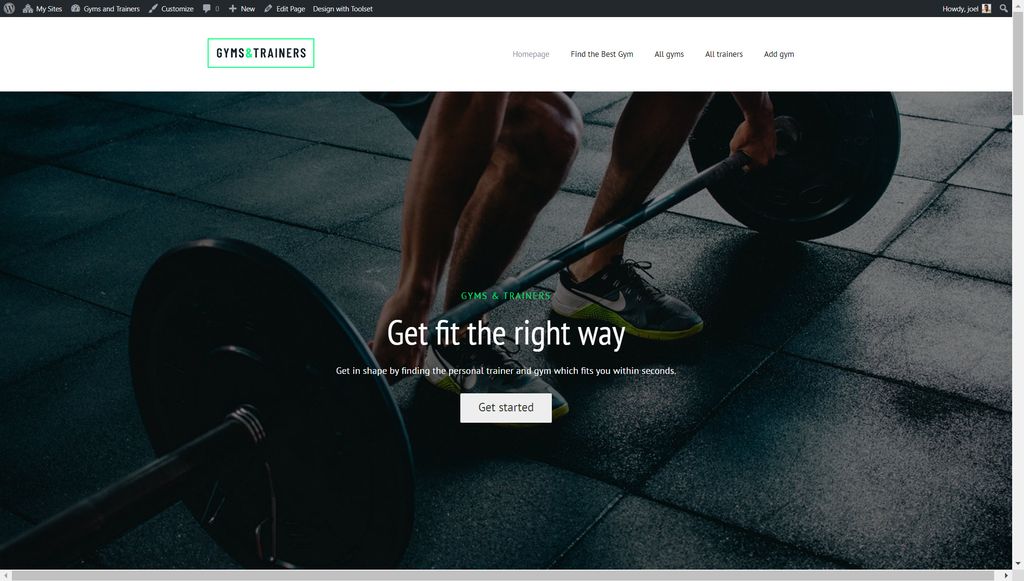
يمكن بعد ذلك إضافة هذه القائمة إلى أي صفحة. على سبيل المثال ، أضفت أدناه قائمة بالصالات الرياضية المميزة إلى الصفحة الرئيسية.
1. انقر فوق الزر + في الصفحة التي تريد إضافة طريقة العرض إليها.
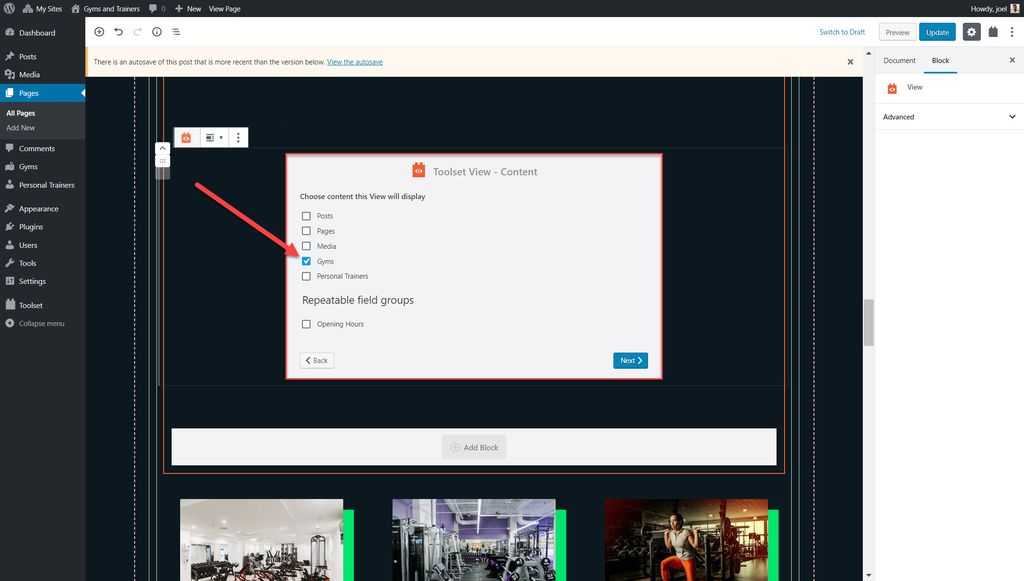
2. قم بإضافة كتلة طرق العرض وقم بتسميتها.
3. حدد المحتوى الذي تريد عرضه في العرض. على سبيل المثال ، أريد عرض صالات الألعاب الرياضية الخاصة بي.

4. أضف الكتل التي تريد عرضها كجزء من طريقة العرض الخاصة بك.
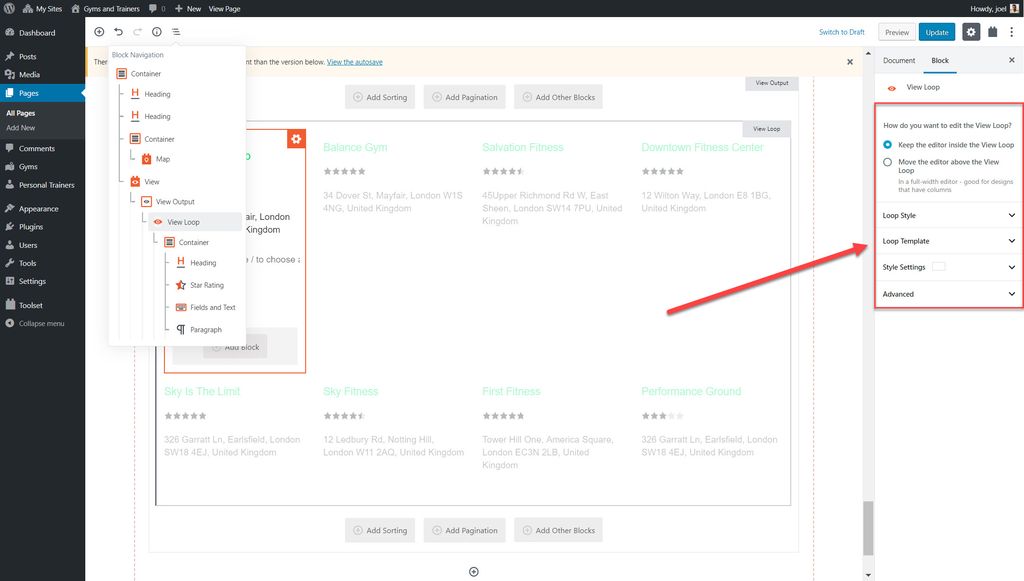
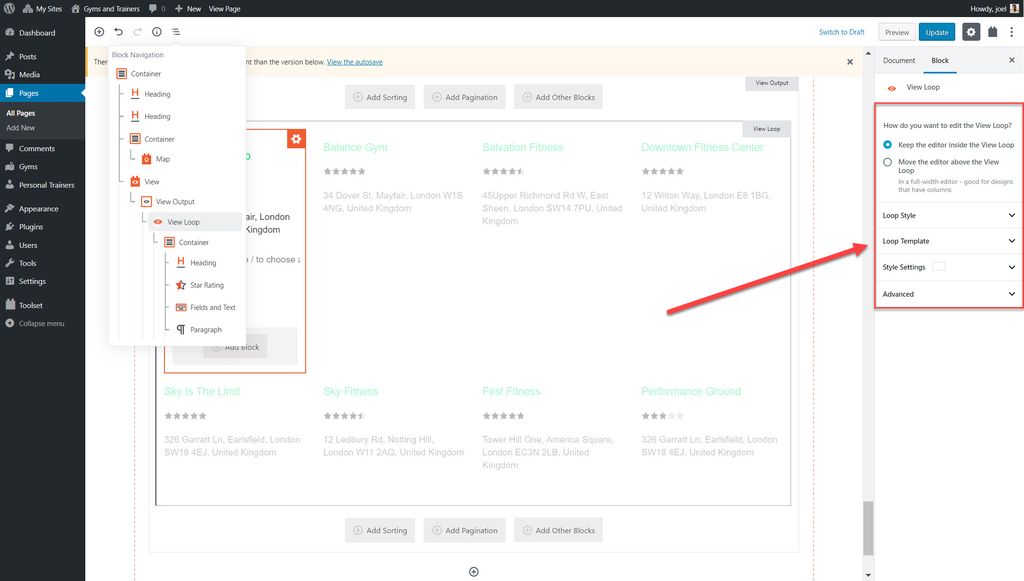
5. يمكنك تعديل الترتيب والمحتوى الذي يتم عرضه والمزيد عند النقر فوق حظر التنقل وتحديد طريقة العرض الخاصة بك واستخدام الشريط الجانبي.

6. ضمن عرض الحلقة ، يمكنك تغيير عدد من الإعدادات للعرض بالكامل بما في ذلك عدد الأعمدة.

أضف بحثًا مخصصًا
يمكنك إضافة إلى عرض البحث الخاص بك والذي سيسمح للمستخدمين بتضييق نطاق المحتوى الذي يهتمون به في الواجهة الأمامية. على سبيل المثال ، يمكنك إنشاء بحث للمستخدمين للعثور على أفضل صالة ألعاب رياضية الأقرب إليهم.
- أدخل كتلة العرض على صفحتك.
- قم بتمكين خيار البحث في معالج إنشاء العرض.

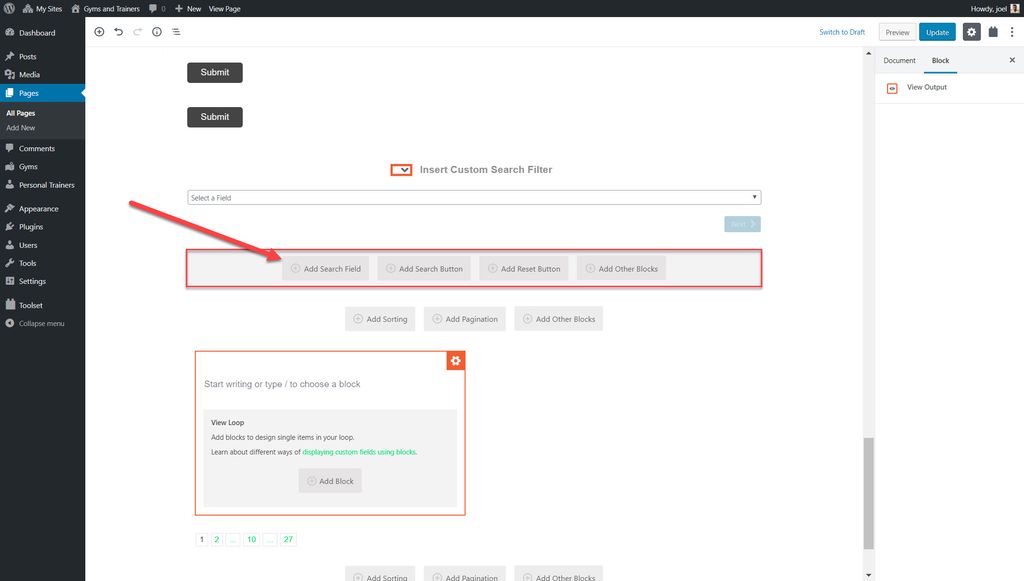
3. يمكنك بعد ذلك إضافة حقول البحث وأزرار البحث والمزيد في منطقة تحرير طرق العرض.

4. يمكنك استخدام الشريط الجانبي الأيمن لتعديل الخيارات لحقل البحث هذا. يتضمن هذا إعدادات الحقل الرئيسية وخيارات التسمية والنمط.
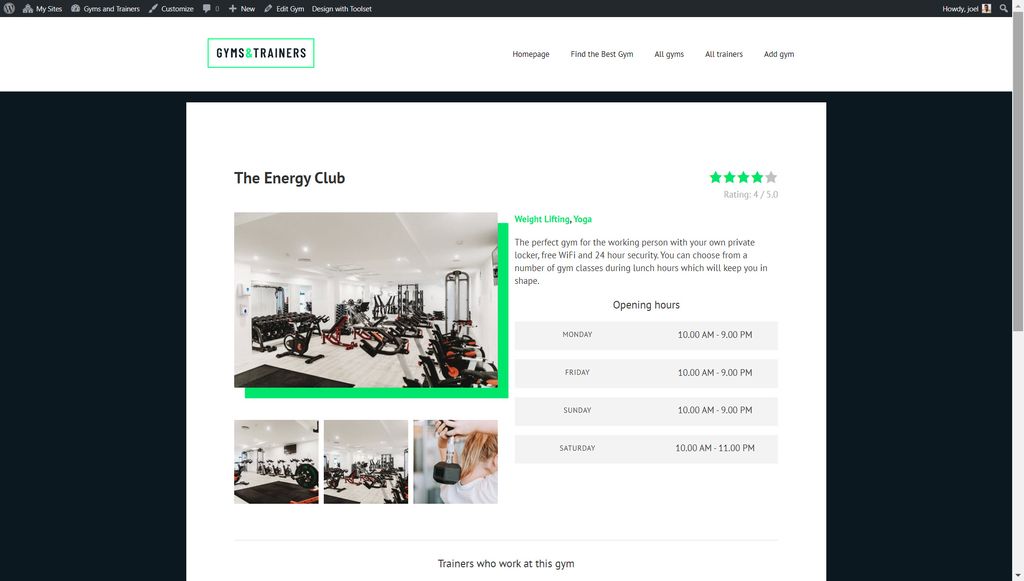
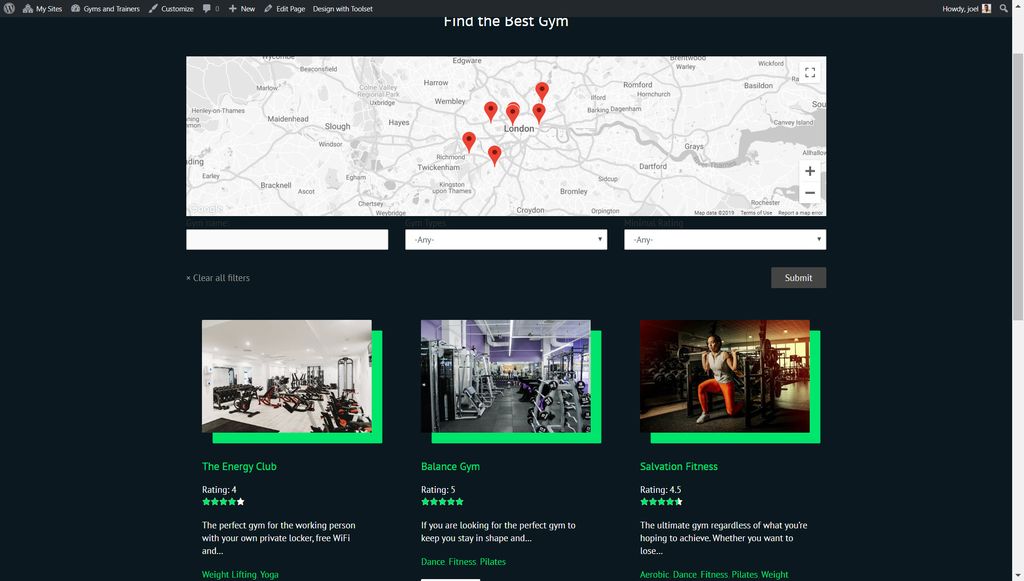
إليك كيفية بحثنا المخصص عن أفضل مظهر لصالة الألعاب الرياضية في الواجهة الأمامية.

ابدأ في بناء موقع الويب المخصص الخاص بك اليوم!
الآن بعد أن تعرفت على الأساسيات بعد قراءة هذا البرنامج التعليمي لـ WordPress Gutenberg ، يمكنك البدء في تصميم وبناء موقع الويب المخصص الخاص بك. يمكنك تنزيل WordPress و Toolset Blocks اليوم لترى مدى سهولة إنشاء موقع الويب الخاص بك.
إذا كانت لديك أي أفكار أو أسئلة ، فيرجى إخبارنا بذلك في التعليقات أدناه!
أخبرنا إذا أعجبك المنشور.
