Jetpack: كشفنا عن هذا المكون الإضافي المثير للجدل في WordPress
نشرت: 2022-08-31اسمه ريتشارد براوننج. إنه بريطاني. وهو يحمل الرقم القياسي العالمي في السرعة في Jetpack.
فقد سجلته الدورية بسرعة تزيد عن 136 كم / ساعة فوق القنال الإنجليزي بالقرب من مدينة برايتون (إنجلترا)!

يجب أن تتساءل عما تفعله هذه الأخبار المضحكة هنا - لسبب وجيه.
إذا ذكرت Jetpack لـ WordPress ، فهل تمسك بالتوازي؟
حسنًا ، نعم: يحتوي نظام CMS الشهير أيضًا على jetpack الخاص به.
اسمحوا لي أن أؤكد لكم أن استخدامه أقل خطورة بكثير لأنه مجرد مكون إضافي يمكنك تثبيته على موقعك.
يعرّفها منشئوها على أنها "أفضل مجموعة أدوات الكل في واحد عالية الأداء لـ WordPress."
في هذه المقالة ، سأفحصها من الألف إلى الياء. سأوضح لك كيفية تثبيت هذا المكون الإضافي خطوة بخطوة ، باتباع برنامج تعليمي مفصل. ثم سأوضح لك ميزاته الأساسية ، وأشرح سبب كونه مثيرًا للجدل في بعض الأحيان.
ستصبح خبيرًا في هذا الموضوع ، صدقني.
ملخص
- ما هو Jetpack على ووردبريس؟
- كيفية تثبيت Jetpack على WordPress
- كيف أقوم بتنشيط وحدات Jetpack؟
- كيفية إعداد Jetpack على WordPress: نظرة على 10 وحدات مجانية
- ما هي البدائل المجانية لوحدات Jetpack؟
- ما هي الميزات المميزة لـ Jetpack؟
- كيف تبدو تجربة المستخدم؟
- المراجعة النهائية لـ Jetpack
ما هو Jetpack على ووردبريس؟

Jetpack هو مكون إضافي مجاني يضم حوالي 50 وحدة في مكون إضافي واحد. يمكن تنشيطها جميعًا وإلغاء تنشيطها بنقرة واحدة وهي تهدف إلى تحسين إدارة ووظيفة موقعك بثلاث طرق رئيسية: الأمان والأداء والتسويق.
تم تطوير Jetpack وصيانته بواسطة Automattic ، المساهم الرئيسي في WordPress.org.
مع أكثر من 5M تثبيتات نشطة ، Jetpack هي واحدة من أشهر المكونات الإضافية في نظام WordPress البيئي ، تمامًا مثل Yoast SEO ، أو نموذج الاتصال 7 ، أو WooCommerce.
أخيرًا ، يجب أن تعلم أن الخدمات التي تقدمها Jetpack مخصصة عادةً لمستخدمي WordPress.com. سيتعين عليك إنشاء حساب على هذا النظام الأساسي لتنشيط Jetpack على تثبيت WordPress.org الخاص بك.
الآن سأوضح لك كيفية القيام بذلك.
لمزيد من المعلومات حول الاختلافات بين WordPress.com و WordPress.org ، أوصيك بقراءة هذا المقال من قبل Alex.
كيفية تثبيت Jetpack على WordPress
لتثبيت Jetpack على WordPress ، فإن أسهل طريقة هي الانتقال من خلال واجهة الإدارة الخاصة بك (المكتب الخلفي) .
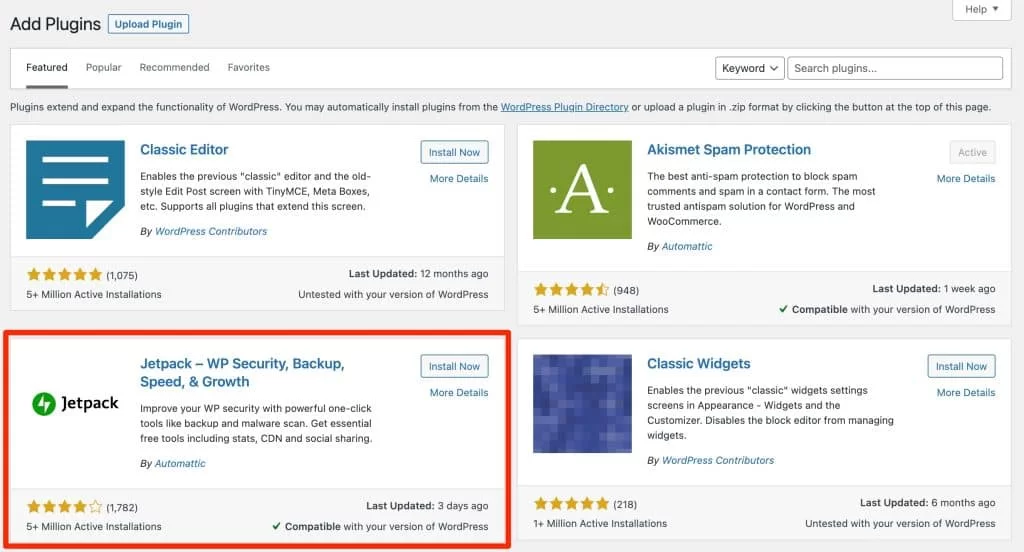
بمجرد دخولك إلى لوحة التحكم الرئيسية ، انقر فوق المكونات الإضافية > إضافة .
يجب أن يكون Jetpack في الجزء العلوي من صفحتك. إذا لم يكن كذلك ، فابحث عنه عبر شريط البحث.

انقر فوق "التثبيت الآن" ثم "تنشيط".
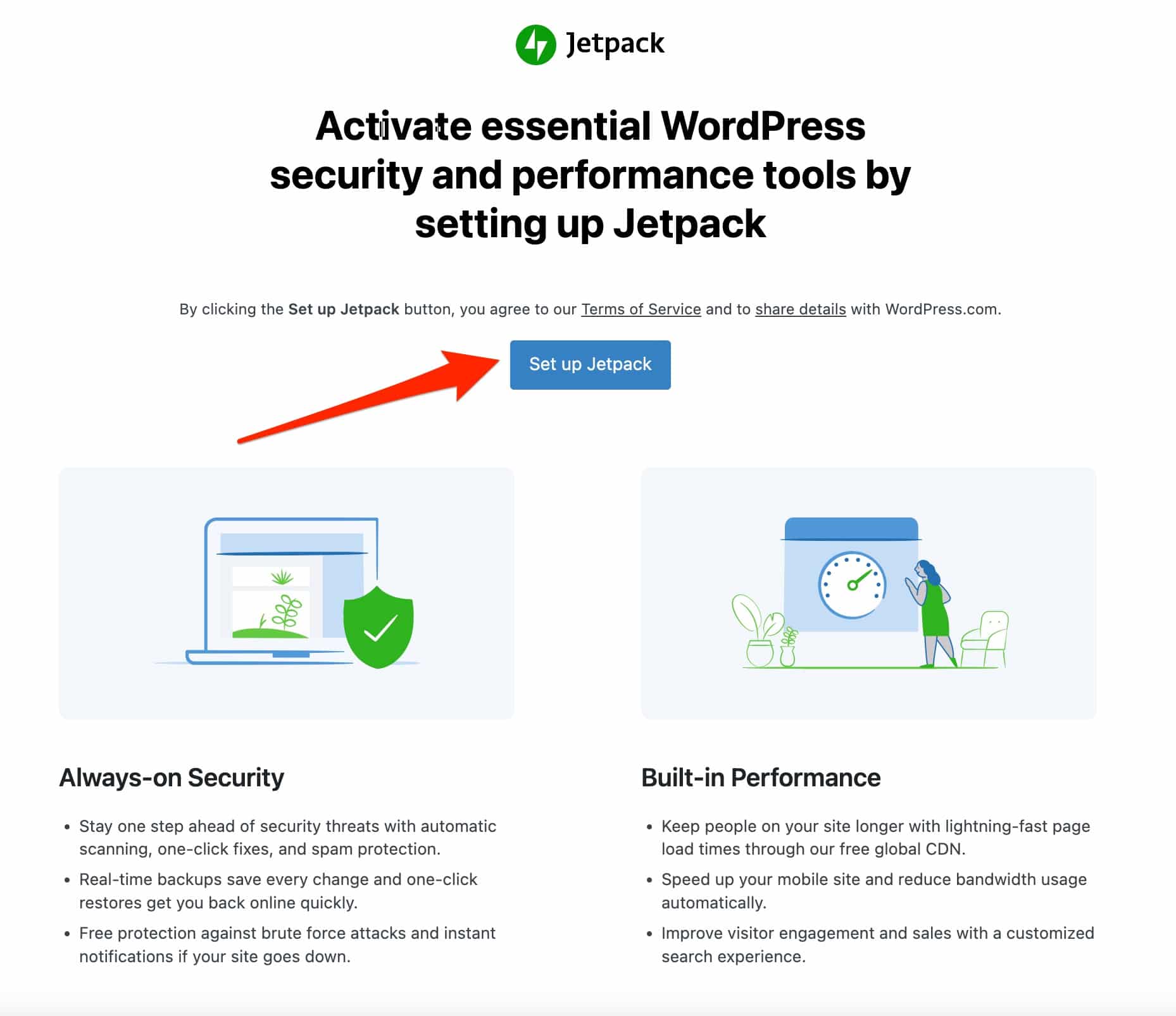
يجب أن تنظر إلى هذه الصفحة:

انقر فوق الزر الأزرق "إعداد Jetpack". سترى بعد ذلك قائمة جديدة بعنوان "Jetpack" في الشريط الجانبي الأيسر.
كما ذكرنا في بداية هذه المقالة ، يتم توفير واستضافة Jetpack وخدماته بواسطة WordPress.com. لذلك فإن حساب WordPress.com ضروري لاستخدام Jetpack .
سترى أيضًا أنك لن تتمكن من تنشيط العديد من الوحدات إذا لم تقم بتسجيل الدخول إلى حساب WordPress.com.
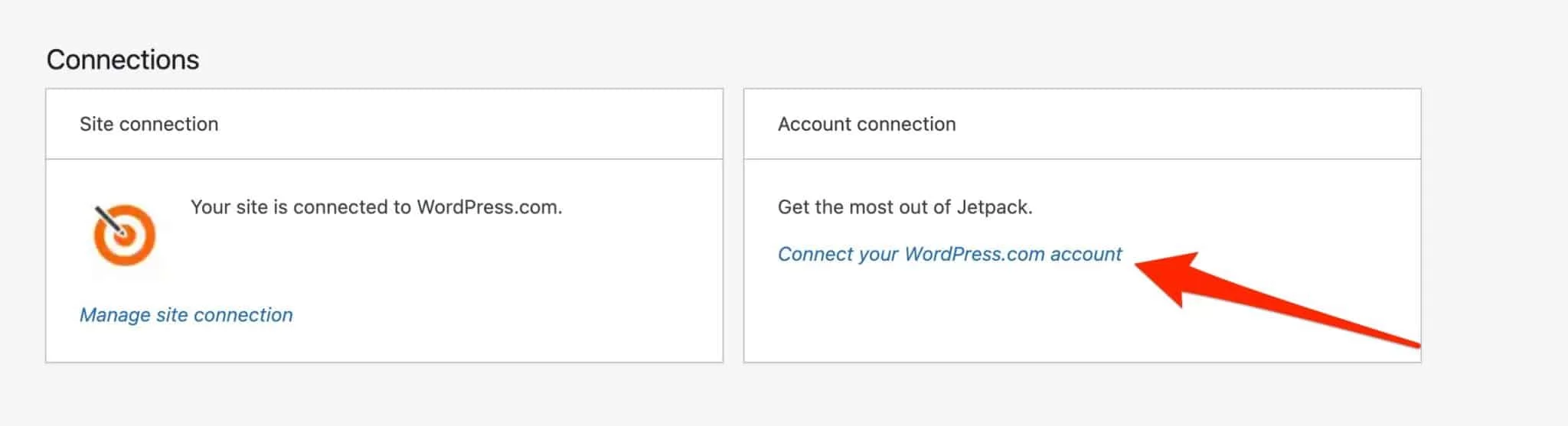
إذا كان لديك بالفعل حساب WordPress.com مثلي ، فما عليك سوى النقر على رابط "Connect your WordPress.com account" في مربع "اتصال الحساب" في قائمة "Dashboard":

إذا لم يكن لديك حساب WordPress.com حتى الآن ، يمكنك إنشاء حساب من خلال مربع "اتصال الموقع" المجاور له.
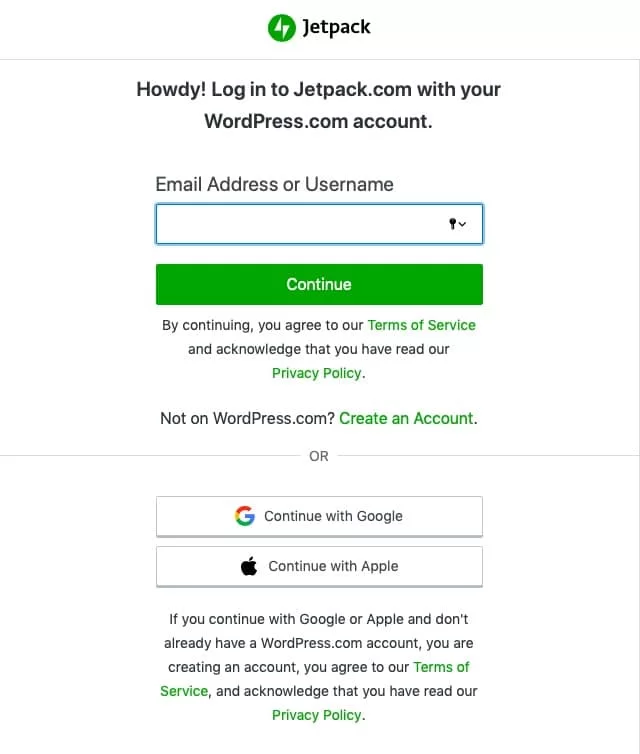
سيطالبك Jetpack بعد ذلك بالاتصال بحسابك على WordPress.com. لجعل الأمر أسهل وأسرع ، أقوم بتسجيل الدخول باستخدام حساب Google الخاص بي من خلال النقر على "متابعة مع Google":

سيقوم Jetpack بتوصيل ملف التعريف الخاص بك بموقعك. سيقدم لك بعد ذلك خيار التسجيل في إحدى خططه المدفوعة.
أوصي بأن تبدأ بالإصدار المجاني. يمكنك دائمًا الترقية إلى الإصدار المتميز لاحقًا.
لاستخدام الإصدار المجاني ، قم بالتمرير لأسفل الصفحة وانقر على الزر الأخضر "ابدأ مجانًا" في عمود "Jetpack Free".

Jetpack جاهز الآن للاستخدام.
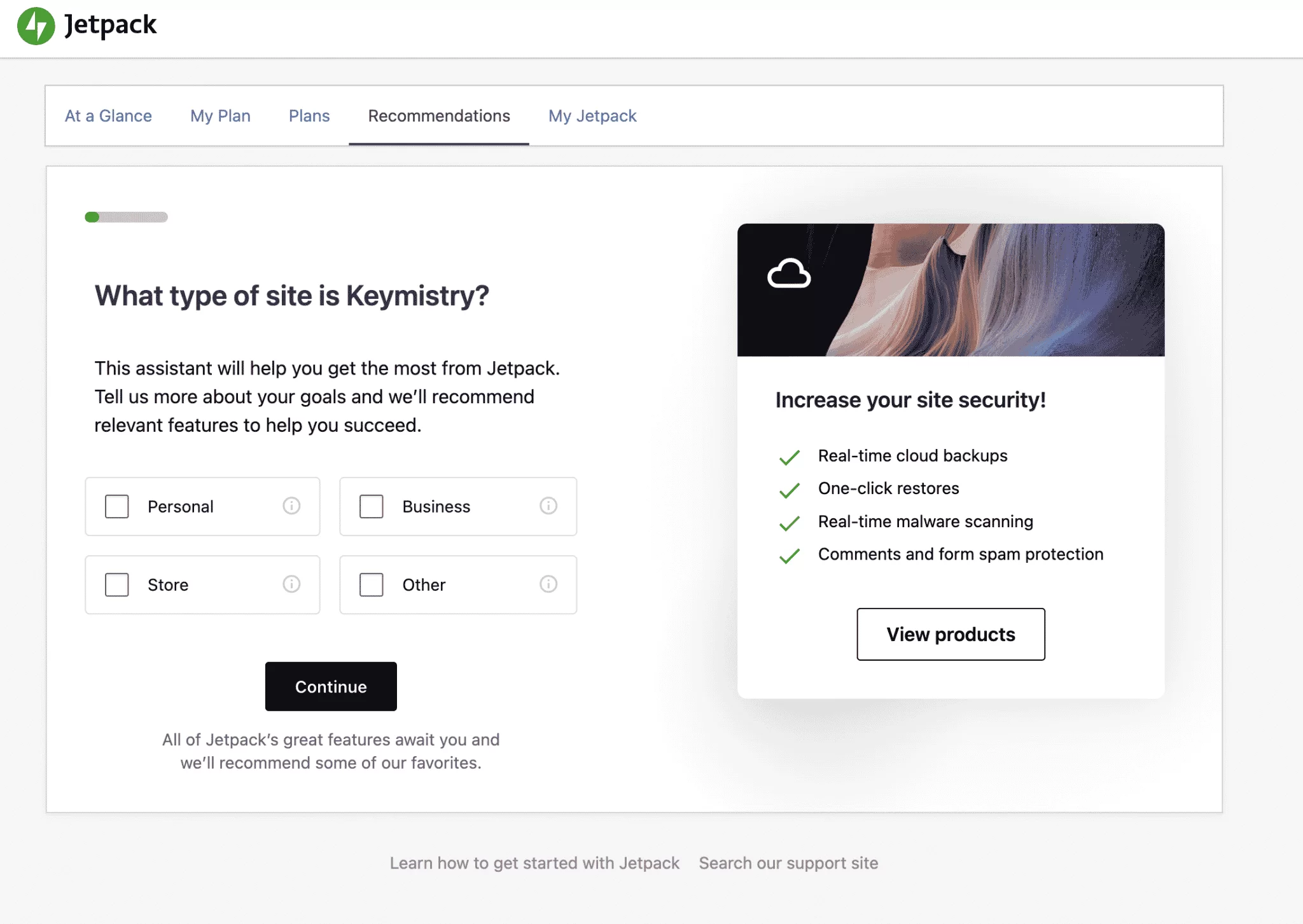
في لوحة معلومات WordPress الخاصة بك ، سيطلب منك المكون الإضافي الإشارة إلى أهدافك لموقعك ، من أجل التوصية بـ "الميزات ذات الصلة لمساعدتك على النجاح".
الأمر متروك لك لتقرر ما تريد القيام به ، ولكن ضع في اعتبارك أنه يمكنك تغيير هذه الإعدادات بعد ذلك.

تتم إدارة جميع خياراتك وتهيئتها من خلال واجهة Jetpack ، مباشرة من إدارة WordPress الخاصة بك (يمكنك أيضًا القيام بذلك من خلال الانتقال إلى حساب WordPress.com الخاص بك ، ولكنه أقل ملاءمة بكثير):

ستجد أنه يمكنك الوصول إلى 5 أقسام:
- لوحة القيادة : يمكنك أن ترى في لمحة الأقسام الثلاثة الرئيسية لـ Jetpack (الإحصائيات والأمان والأداء والنمو). للأمان والنسخ الاحتياطي ، على وجه الخصوص ، ستحتاج إلى الترقية إلى خطة متميزة إذا كنت ترغب في الاستفادة من جميع الخيارات المتاحة.
- الإعدادات: هذا هو المكان الذي تقوم فيه بتمكين أو تعطيل الميزات التي يوفرها Jetpack.
- إحصائيات الموقع: يسرد هذا القسم عدد الزيارات إلى موقعك (يمكنك التصفية حسب الأيام / الأسابيع / الأشهر) ، وعدد النقرات ، ومصطلحات البحث الأكثر استخدامًا من قبل زوار موقعك. إنها نوع من أدوات التحليلات الصغيرة.
- Akismet Anti-Spam: يتيح لك الوصول إلى إحصائيات التعليقات غير المرغوب فيها على موقعك ، بشرط أن تكون قد قمت بتنشيط المكون الإضافي Akismet مسبقًا.
- My Jetpack : يسمح لك بتنشيط الخدمات / الإضافات الإضافية التي تقدمها Jetpack ، بما في ذلك المجانية والمدفوعة.
بدون مزيد من اللغط ، دعنا نكتشف كيفية تنشيط وحداتك الأولى.
كيف أقوم بتنشيط وحدات Jetpack؟
من الناحية الفنية ، هناك طريقتان لتنشيط وحدات Jetpack.
الخيار 1: اذهب إلى قائمة "الإعدادات"
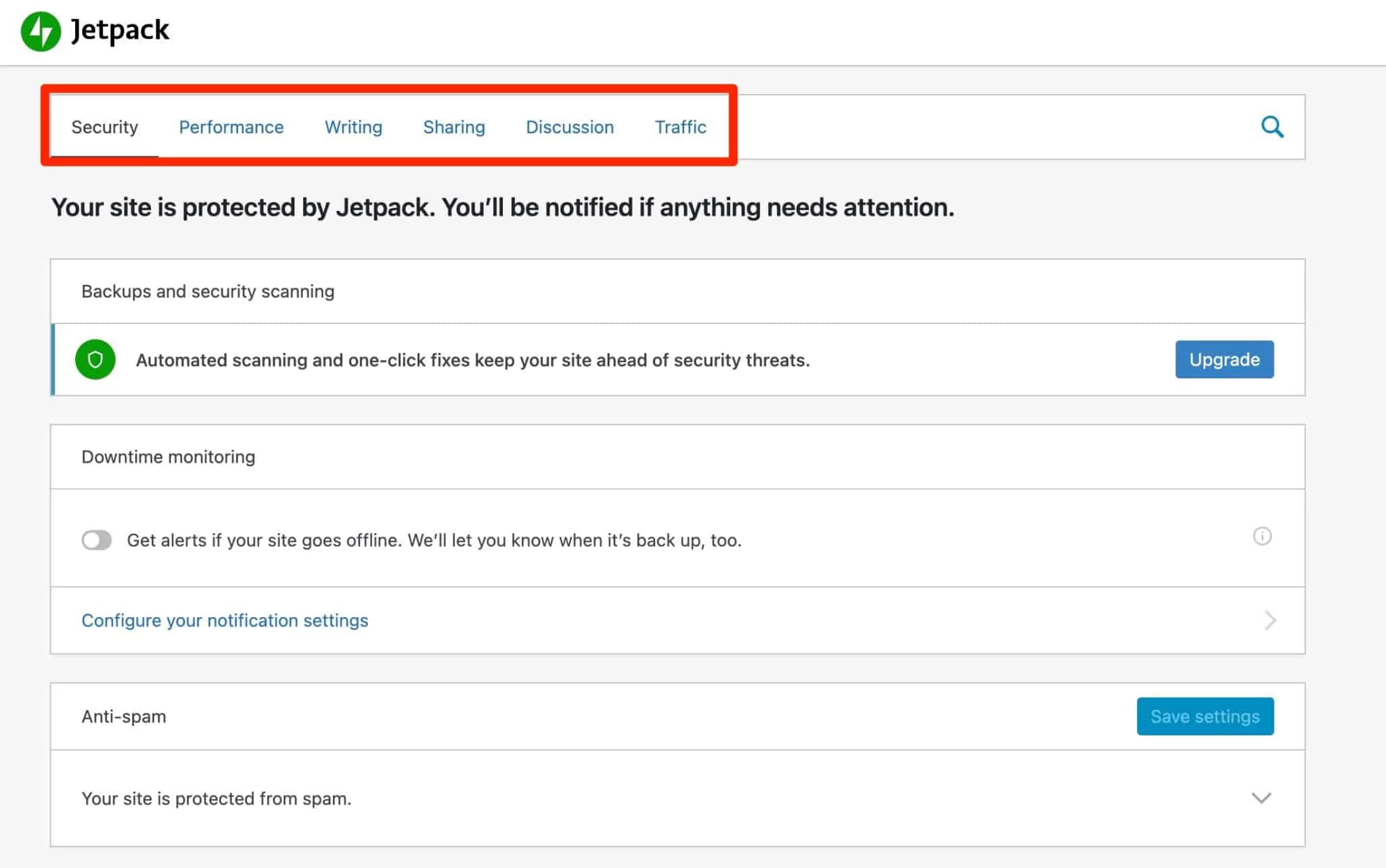
أسرع طريقة لتنشيط الوحدات النمطية التي تختارها هي من خلال Jetpack> قائمة الإعدادات .
ستجد أن الوحدات مصنفة ضمن 6 علامات تبويب:
- حماية
- أداء
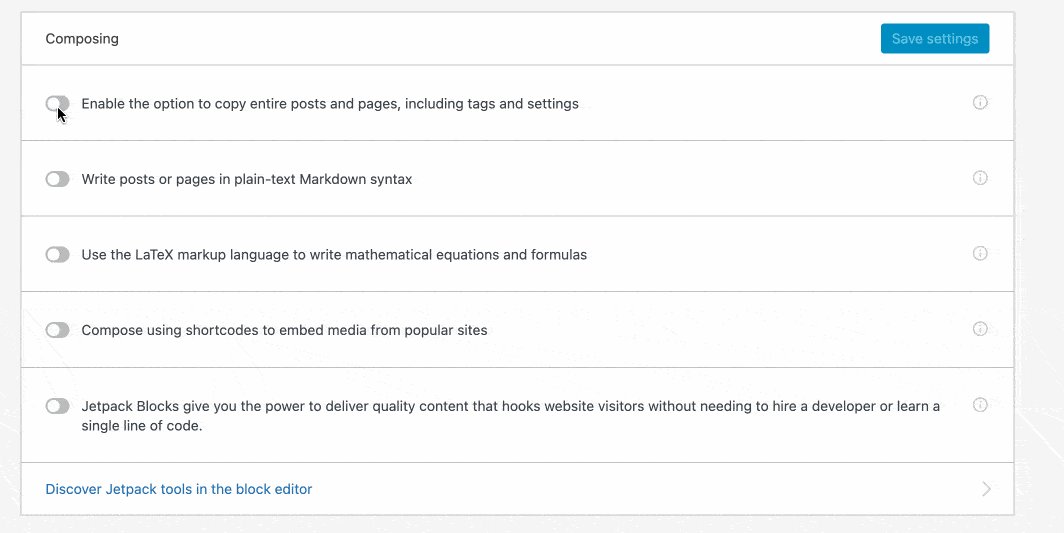
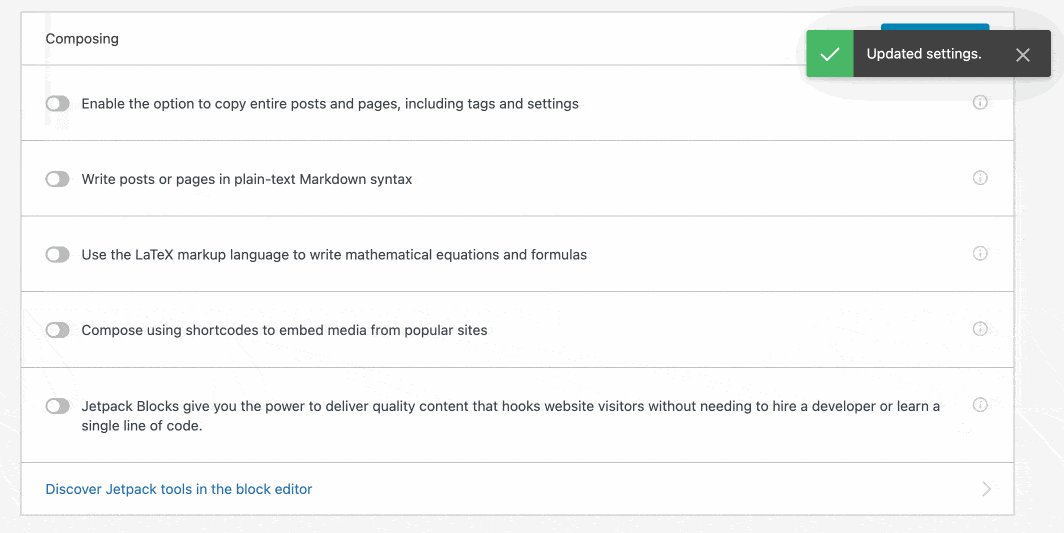
- جاري الكتابة
- مشاركة
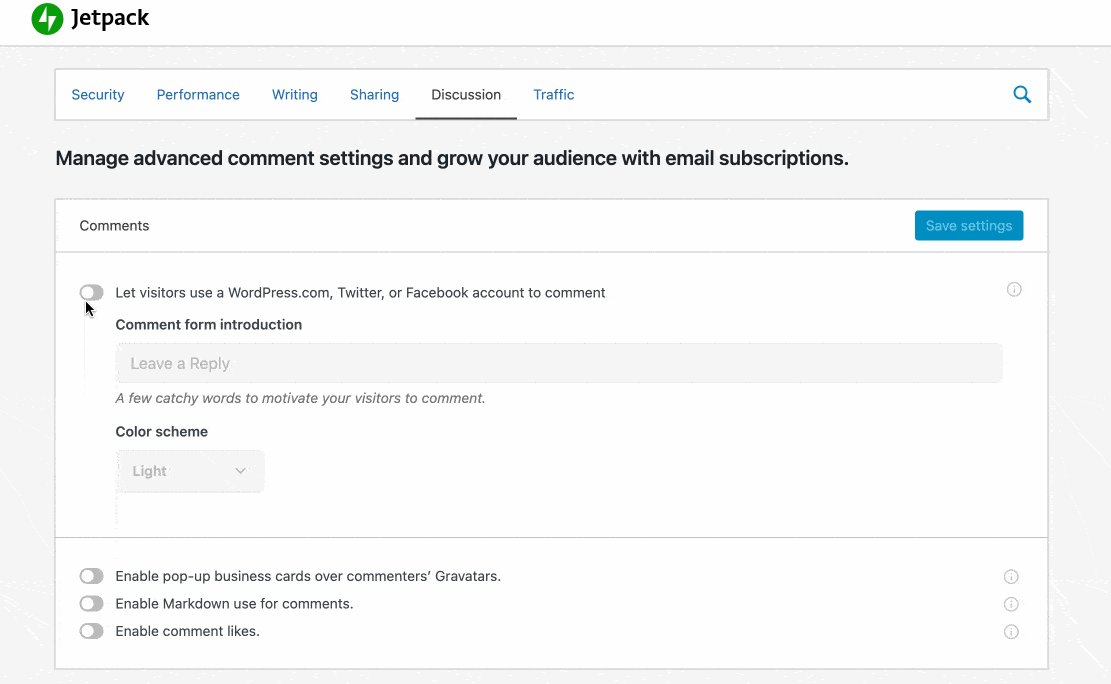
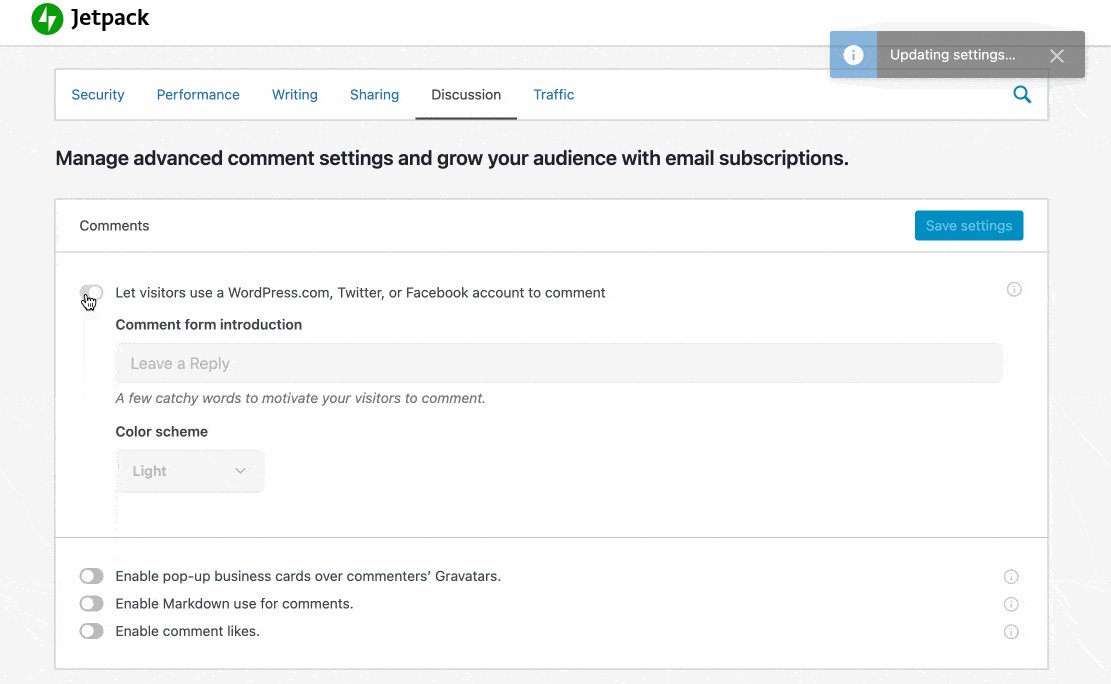
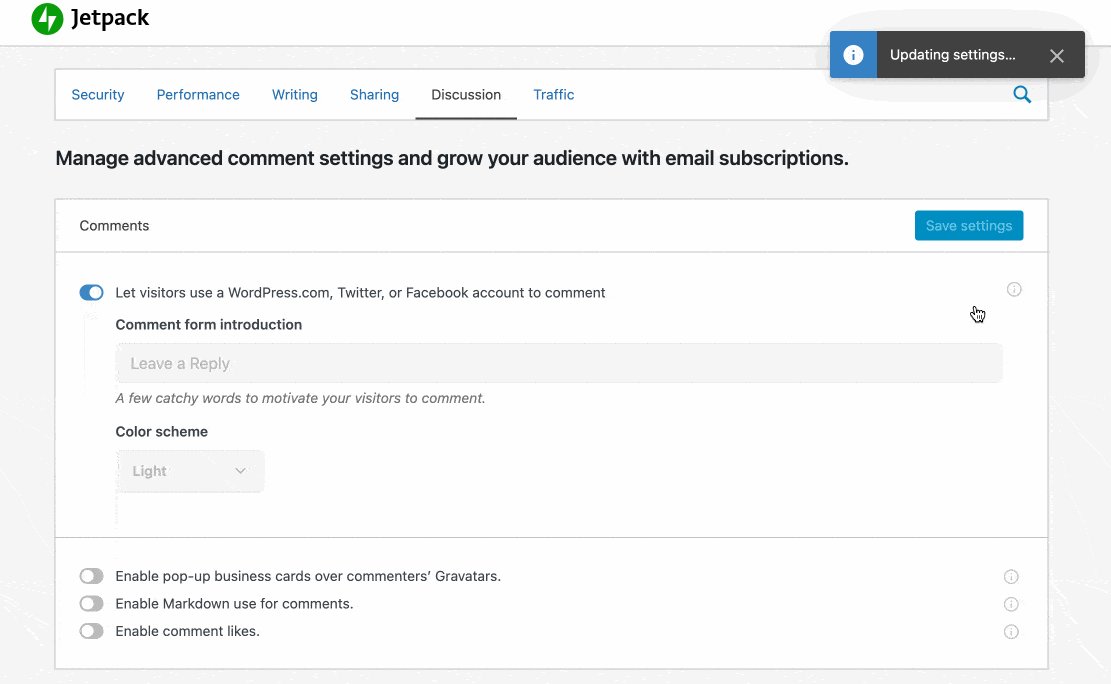
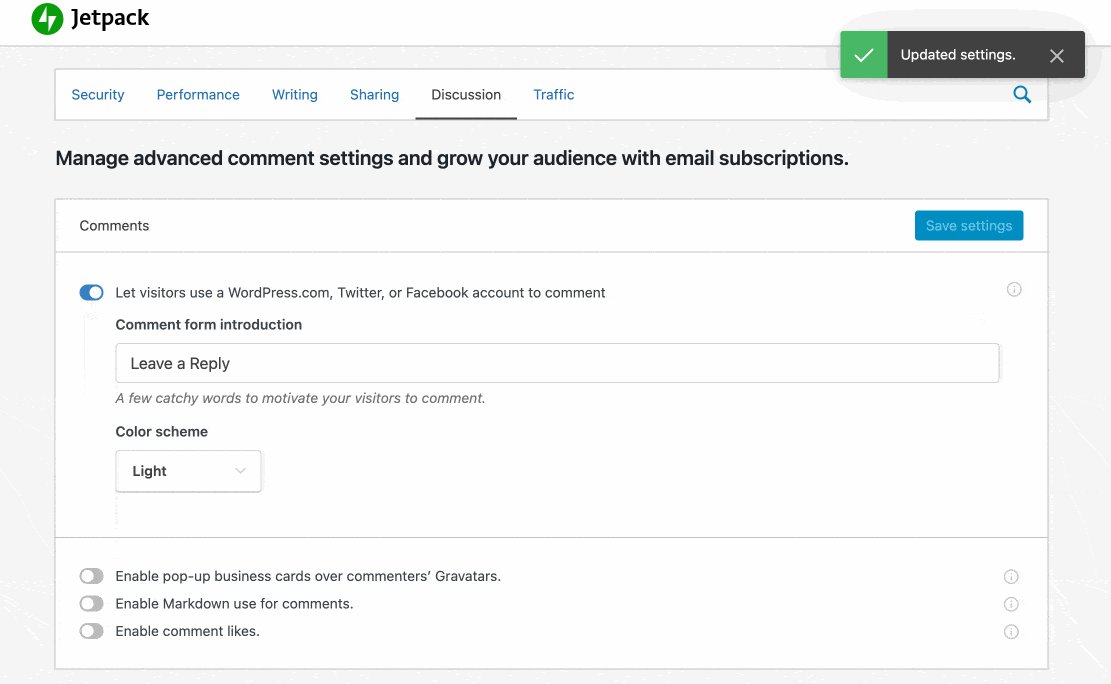
- مناقشة
- حركة المرور

سيتم تنشيط بعض الوحدات بشكل افتراضي ، مثل تلك التي تحميك من هجمات القوة الغاشمة (عندما تحاول الروبوتات الضارة بشكل متكرر الاتصال بموقعك).
بالنسبة لبقية القوات ، يمكنك تنشيط الوحدة التي تختارها بنقرة صغيرة على الملحق الذي يثير اهتمامك:

يتم تقديم خيارات إضافية أحيانًا لوحدات معينة ؛ الأمر متروك لك لتقرر ما إذا كنت تريد تنشيطها أم لا.
الخيار 2: انتقل إلى قائمة "الوحدات النمطية"
هناك أيضًا خيار آخر ، أقل سهولة ومرئيًا في رأيي ، لتنشيط وحدات Jetpack.
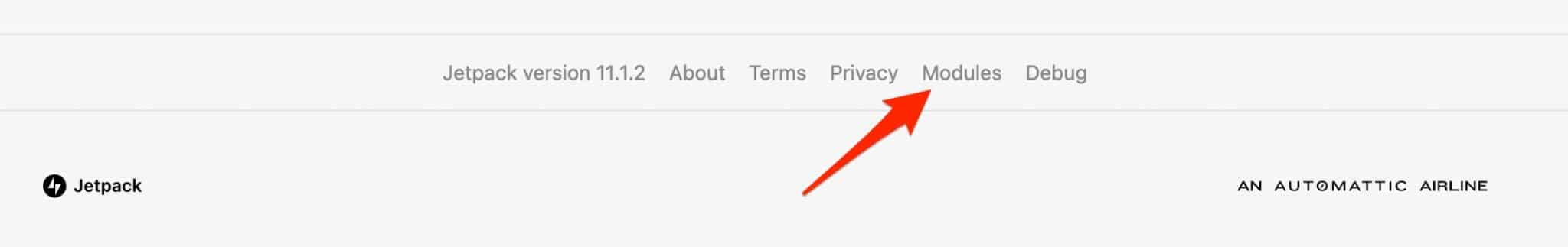
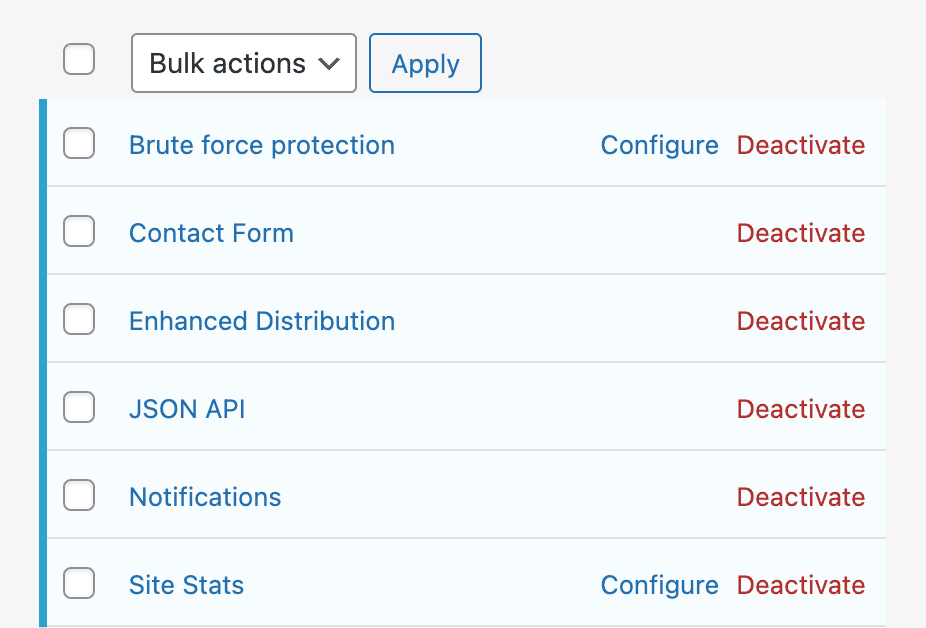
يحتوي المكون الإضافي على قائمة "وحدات" مخفية جيدًا ، وتقع في الجزء السفلي من كل صفحة من صفحات الإعدادات الخاصة به. يمكنك العثور عليه على سبيل المثال من خلال التمرير إلى أسفل لوحة التحكم الخاصة بك:

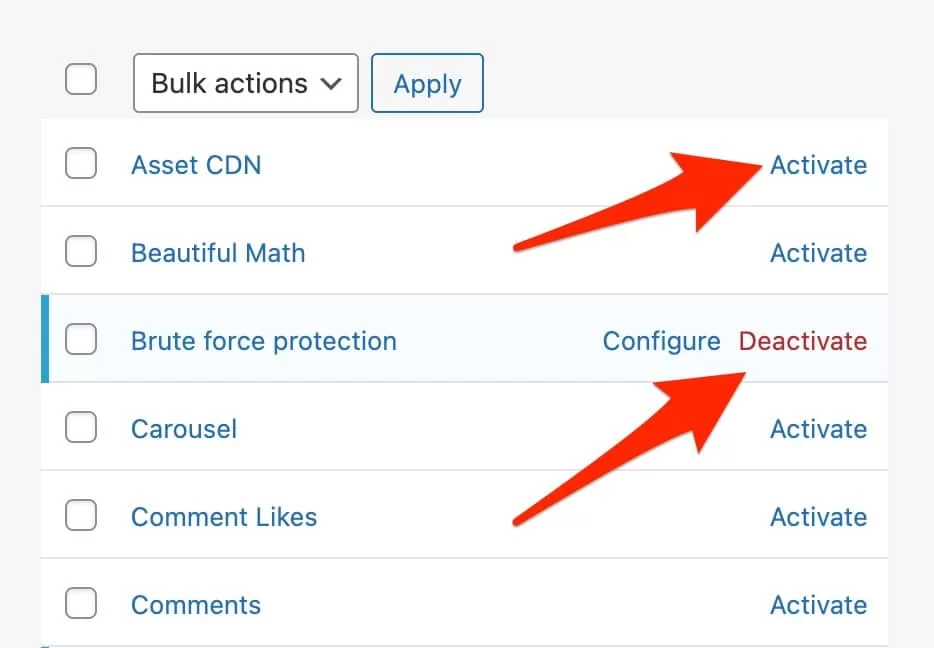
في الداخل ، ستجد قائمة بجميع الوحدات النمطية الخاصة بك. يمكنك تصفيتها وفقًا لعدة معايير:
- الحالة : الكل / نشط / غير نشط. بشكل افتراضي ، يتم تنشيط 6 وحدات نمطية تلقائيًا.
- ترتيب أبجدي أو الأحدث .
- الفئة .
ما عليك سوى النقر على رابط "تنشيط" أو "إلغاء التنشيط" المرتبط بكل وحدة لتنفيذ الإجراء الذي تختاره.

لاحظ أنه يمكن العثور على جميع الوحدات المعروضة هنا تقريبًا في قائمة "الإعدادات" في Jetpack.
في الواقع ، إذا قمت بتنشيط وحدة نمطية من قائمة "الوحدات النمطية" المعروضة أعلاه ، فسيتم إعادة توجيهك تلقائيًا إلى قائمة "الإعدادات" في Jetpack.
الآن بعد أن عرفت المزيد حول كيفية عمل هذا المكون الإضافي لسكين الجيش السويسري ، قد تتساءل عن الميزات التي يجب تنشيطها.
هذا صحيح - بعد كل شيء ، هناك عدد غير قليل منهم وقد لا يكون كل منهم مفيدًا. أقترح إبراز عشر ميزات أعتقد أنها ضرورية.
كيفية إعداد Jetpack على WordPress: نظرة على 10 وحدات مجانية
مراقبة وقت التوقف عن العمل
أعتقد أنك ستوافقني الرأي: بصفتي مشرف موقع ، لا يوجد شيء أسوأ من العثور على أحد مواقعك في الأسفل.
وفي بعض الأحيان ، لا تدرك ذلك على الفور. كارثة في صنع.
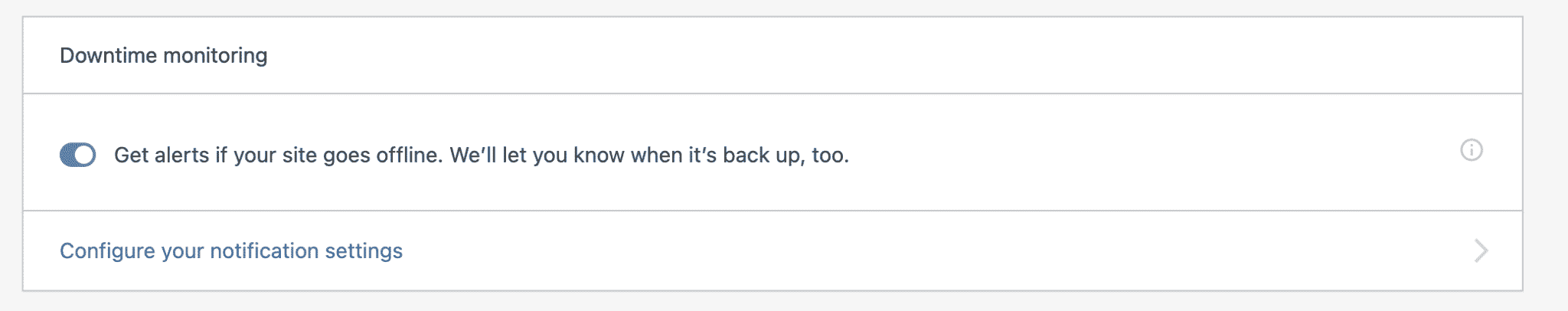
من خلال ميزة "مراقبة وقت التوقف" ، يمكن لـ Jetpack إرسال بريد إلكتروني إليك متى كان موقع WordPress الخاص بك غير متصل بالإنترنت (وأيضًا عندما يصبح الوصول إليه متاحًا مرة أخرى).
لن تحل المشكلة ، لكنها ستعلمك في أقرب وقت ممكن ، وهي مساعدة كبيرة. لتمكين هذا الخيار ، انتقل إلى الإعدادات > الأمان > مراقبة وقت التوقف .

الحماية من هجمات القوة الغاشمة
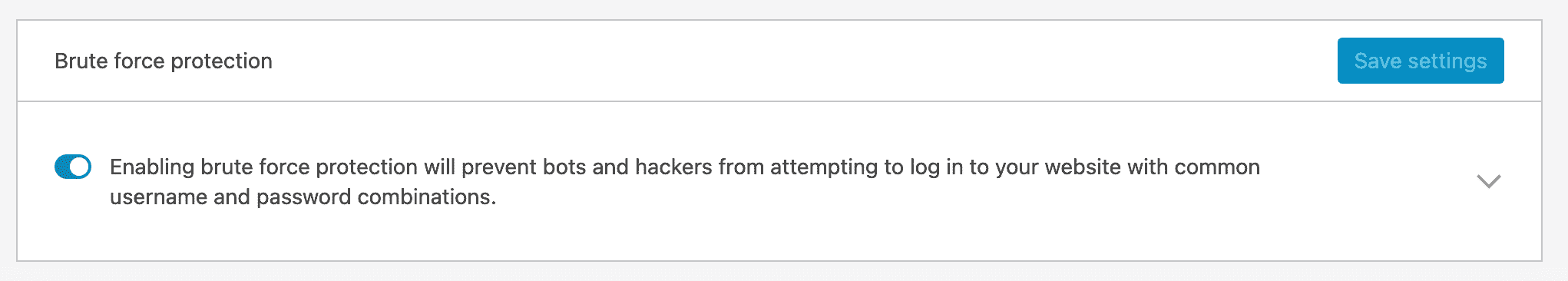
قد لا تعرف ذلك ، لكن WordPress الخاص بك يتعرض لكثير من هجمات "القوة الغاشمة" بشكل يومي.
في الأساس ، تحاول برامج الروبوت الخبيثة تسجيل الدخول إلى واجهة المسؤول الخاصة بك ، وتجربة أسماء المستخدمين وكلمات المرور للوصول إلى موقعك.
بالطبع ، لحماية نفسك ، استخدم كلمات مرور قوية وتسجيل دخول ليس واضحًا جدًا (لا تقل كلمة "مشرف" ، أو سأقوم بتجسيدك على قيد الحياة).
لكنني أوصي أيضًا بتنشيط وحدة Jetpack المخصصة ، من خلال الانتقال إلى الأمان > حماية القوة الغاشمة .

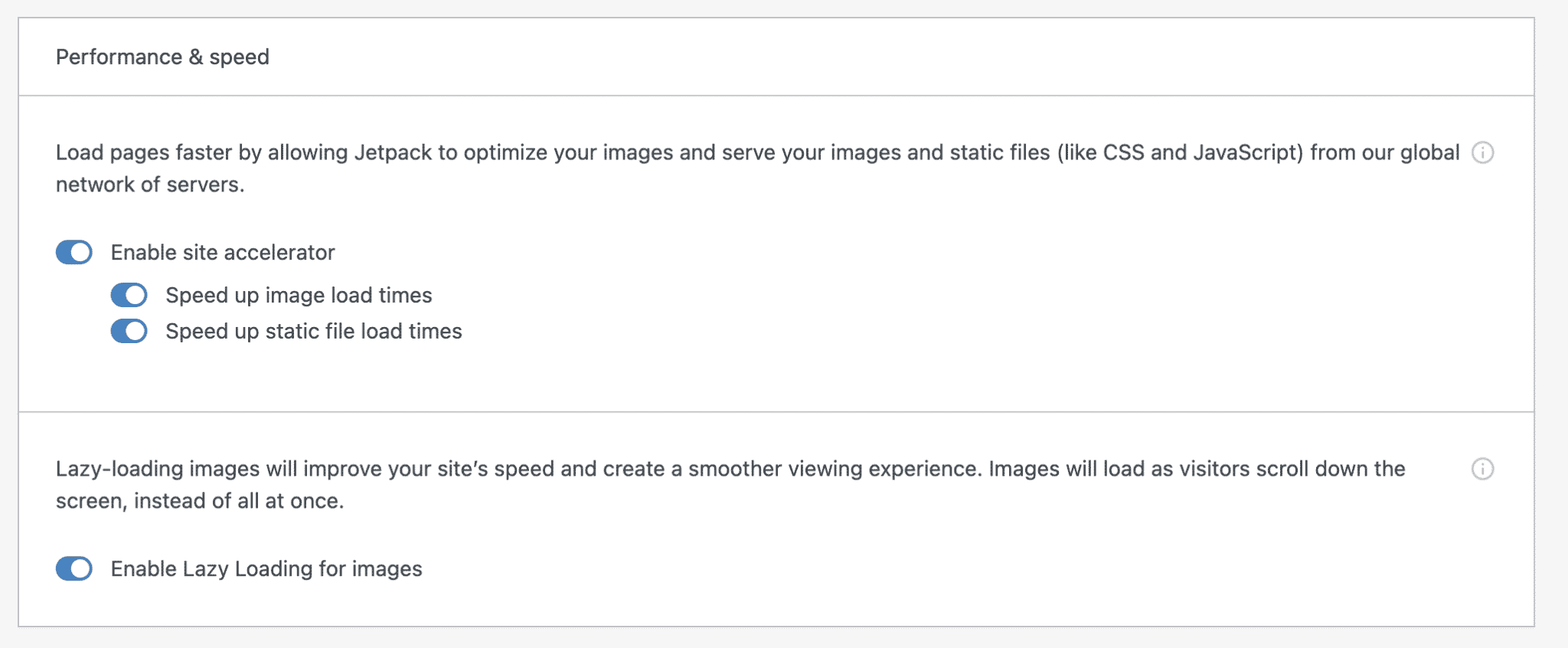
شبكة توصيل المحتوى
تقدم Jetpack خدمة CDN (شبكة توصيل المحتوى) لصورك. ببساطة ، هذا يعني أن المكون الإضافي سيستضيف صورك على خوادمه ، وليس على خوادمك ، من أجل تحسين وقت تحميل صفحاتك.
نعم ، يمكن أن تكون الصور الضخمة بمثابة سحب حقيقي على موقعك ، كما يظهر في هذا المقال.
شبكة توصيل المحتوى ، شبكة توصيل المحتوى ، هي "شبكة موزعة جغرافيًا من الخوادم الوكيلة ومراكز البيانات الخاصة بها" ، تم إنشاؤها "لتوفير التوافر العالي والأداء ... للمستخدمين" ، وفقًا لويكيبيديا.
إذا كان لديك موقع ذو نطاق دولي أو تستخدم خدمة استضافة مشتركة ، فقد يكون خيار Jetpack هذا مثيرًا للاهتمام.
لتنشيطه ، انتقل إلى الإعدادات > الأداء> الأداء والسرعة .

لاحظ ميزة أخرى مثيرة للاهتمام في هذه الوحدة: خيار تمكين التحميل المؤجل لصورك (التحميل البطيء) . يمكن أن يؤدي ذلك إلى تحسين وقت تحميل صفحاتك ، لأنه سيتم تحميل صورك فقط عندما يقوم الزائر بالتمرير عبر الصفحة.
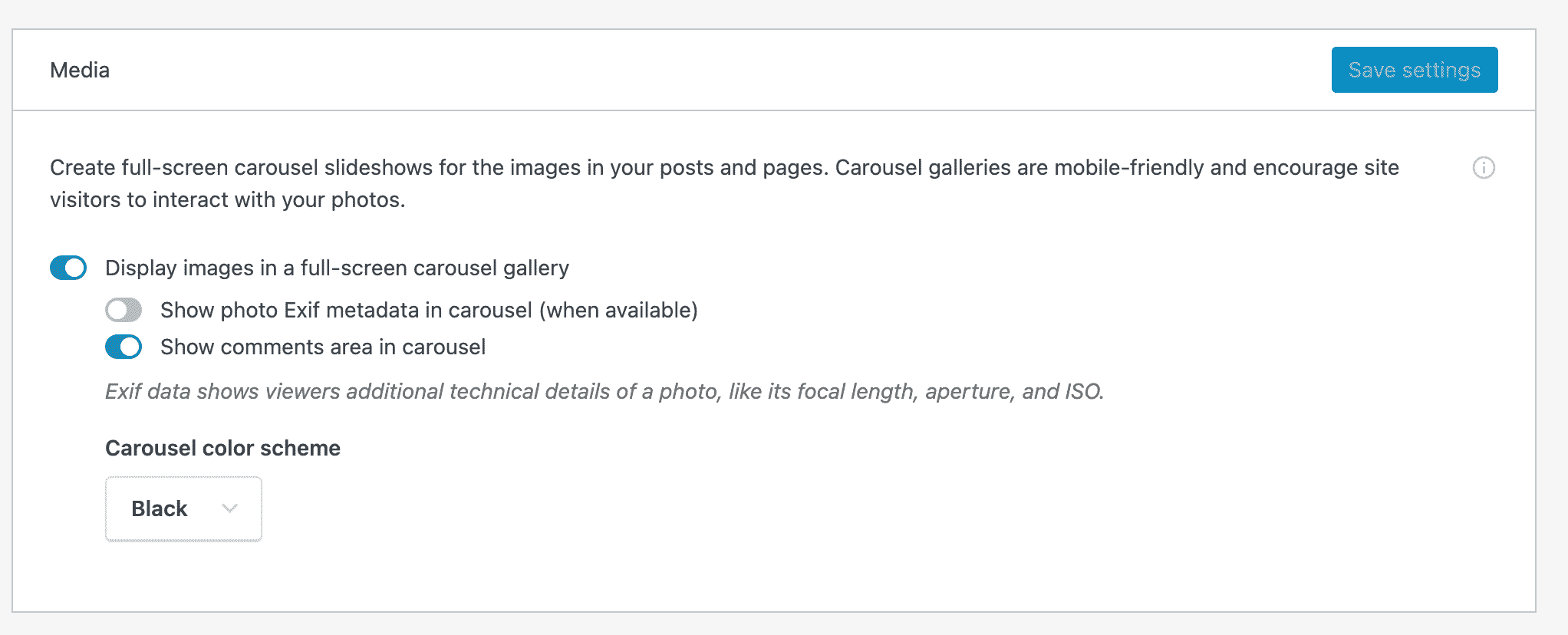
مكتبة الصور
إذا كنت مصورًا أو ترغب فقط في مشاركة صورك مع القراء ، فقد تعجبك هذه الميزة.
بمجرد تفعيله ، سيحول معارض الصور الموجودة في مقالاتك وصفحاتك إلى دائرة عرض بملء الشاشة.

لتمكين هذه الميزة ، انتقل إلى الإعدادات > الكتابة > الوسائط .

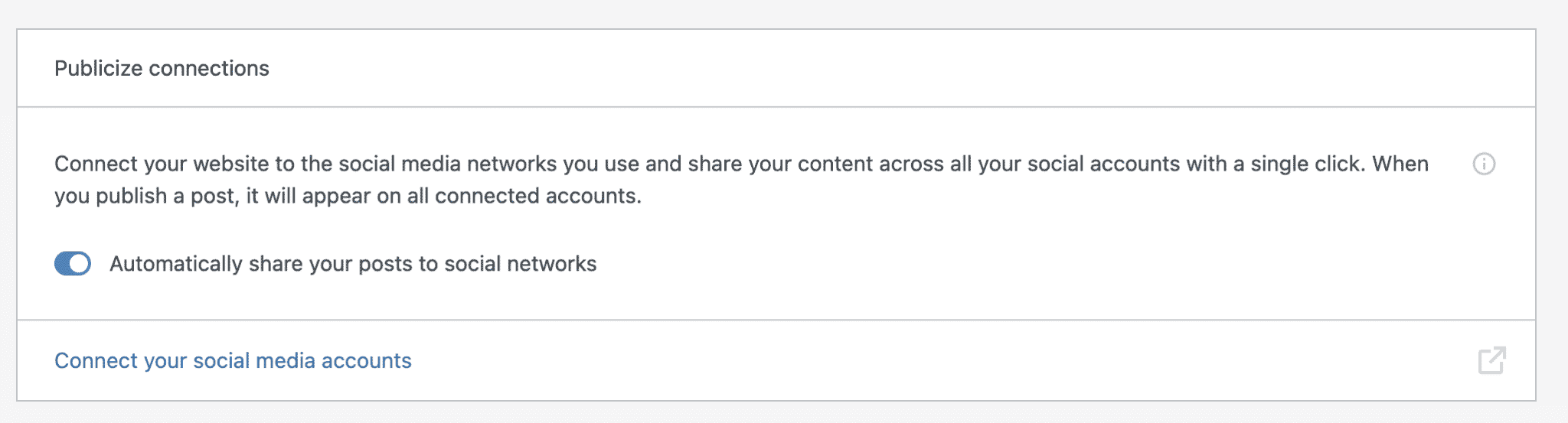
تلقائيا مشاركة مقالاتك على الشبكات الاجتماعية
هذا العنوان هو النفس التفسيرية. إذا كنت لا تستخدم طريقة أخرى لمشاركة مقالاتك ، فتحقق من هذا الخيار المفيد (ستجده أيضًا تحت اسم النشر).
بمجرد التفعيل ، سيُطلب منك ربط حساباتك عن طريق إعادة توجيهك إلى WordPress.com.
ليس هناك الكثير من الشبكات الاجتماعية للاختيار من بينها ، ولكن سيكون لديك حق الوصول إلى:
- فيسبوك
- تويتر
- ينكدين
- نعرفكم
قم بتوصيل الشبكات التي تهتم بها ، وستجدها بعد ذلك في مربع "النشر" بمجرد كتابة مقال جديد.

لإتمام ميزة المشاركة هذه ، لاحظ أنه تم تنشيطها في الإعدادات > المشاركة > نشر الاتصالات .

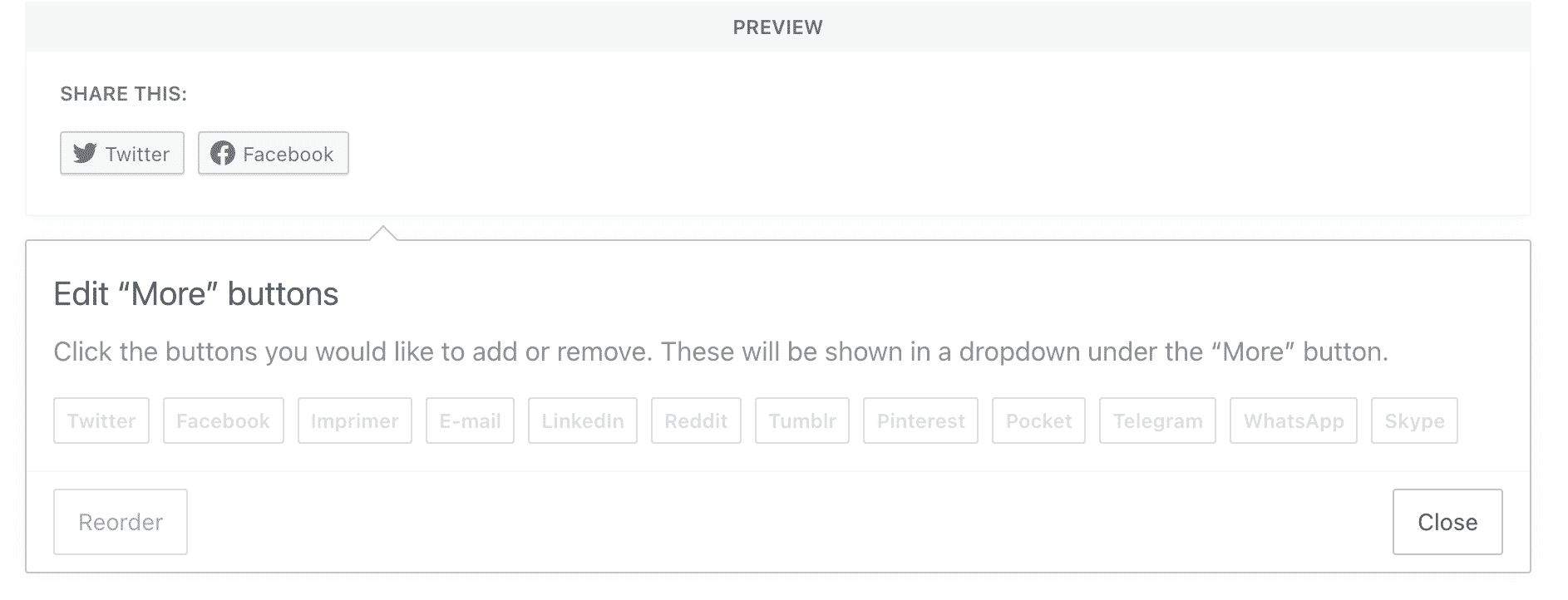
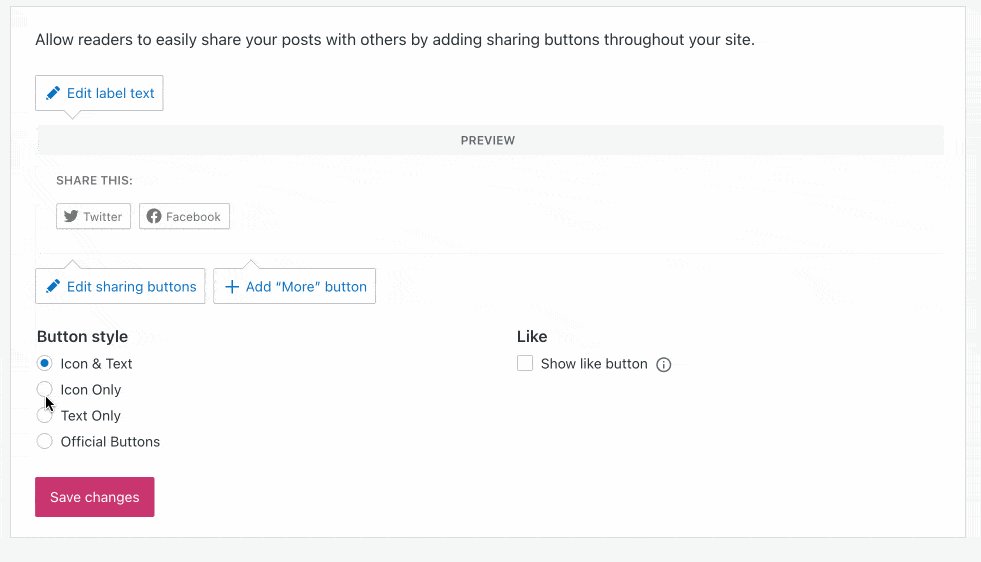
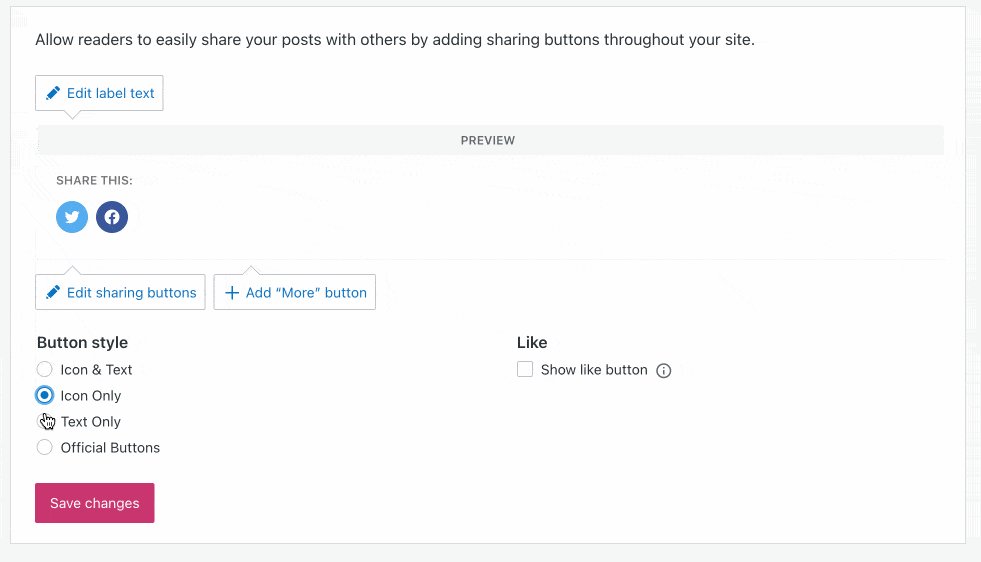
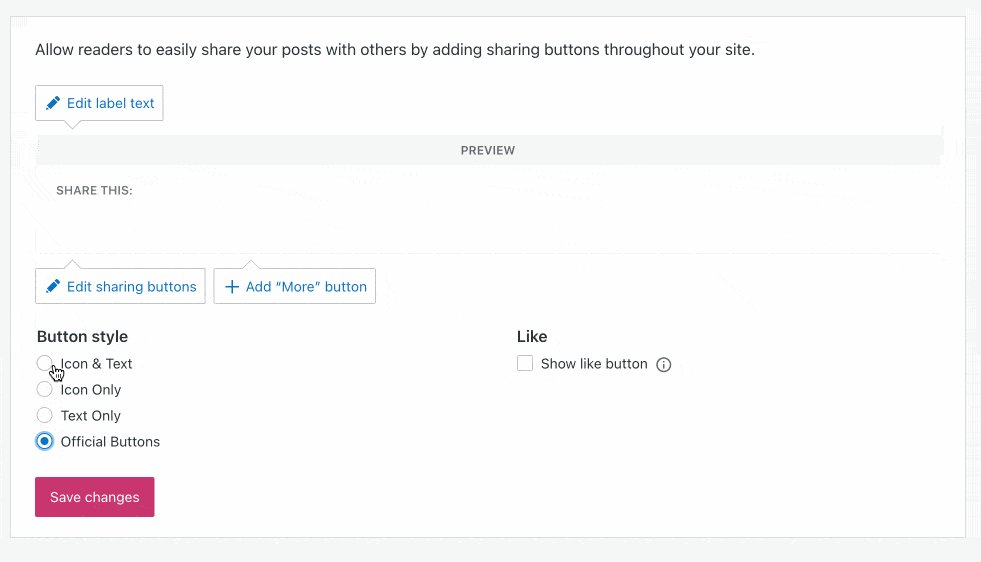
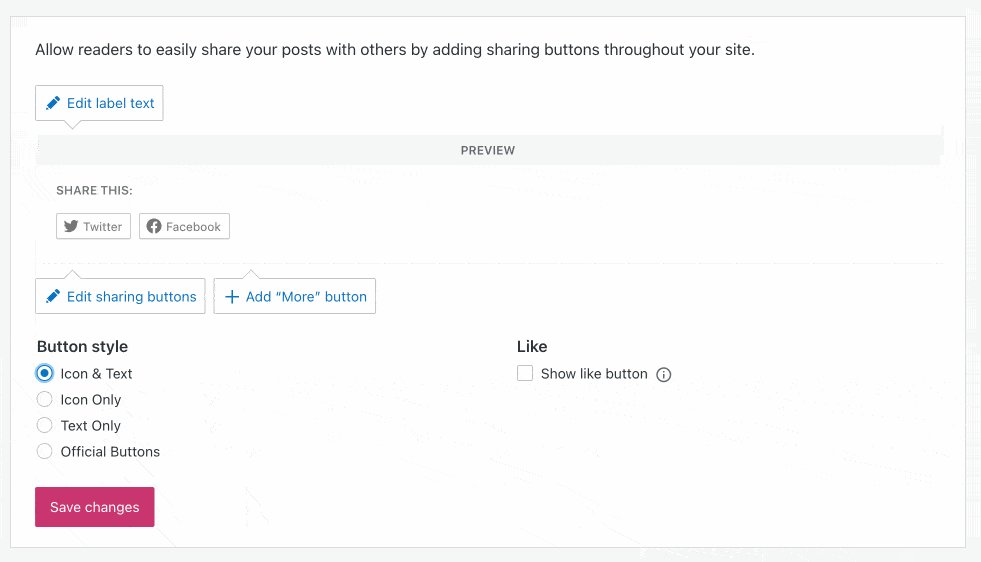
أزرار المشاركة
على نفس المنوال ، أقترح عليك إلقاء نظرة على خيار أزرار المشاركة.
كما يوحي الاسم ، سيضيف أزرارًا تسمح للزائرين بمشاركة المحتوى الخاص بك على الشبكات الاجتماعية .
كما كان من قبل ، ستحتاج إلى ربط حسابات الشبكة الاجتماعية الخاصة بك بـ WordPress.com.
فيما يلي نظرة عامة على الأزرار المختلفة المتاحة:

لاحظ بشكل خاص أنه من الممكن:
- اختر نمط الأزرار الخاصة بك (اعرض اسم الشبكة الاجتماعية فقط ، أو الشعار فقط ، أو كليهما).
- حدد نوع المحتوى الذي تريد عرضه فيه (الصفحات والمقالات وما إلى ذلك).
ومع ذلك ، لا يمكنك التحكم في موقع الأزرار الخاصة بك. بشكل افتراضي ، سيتم عرضها في الجزء السفلي من مقالاتك.
لتنشيط ميزة المشاركة هذه ، انتقل إلى الإعدادات > المشاركة > أزرار المشاركة .
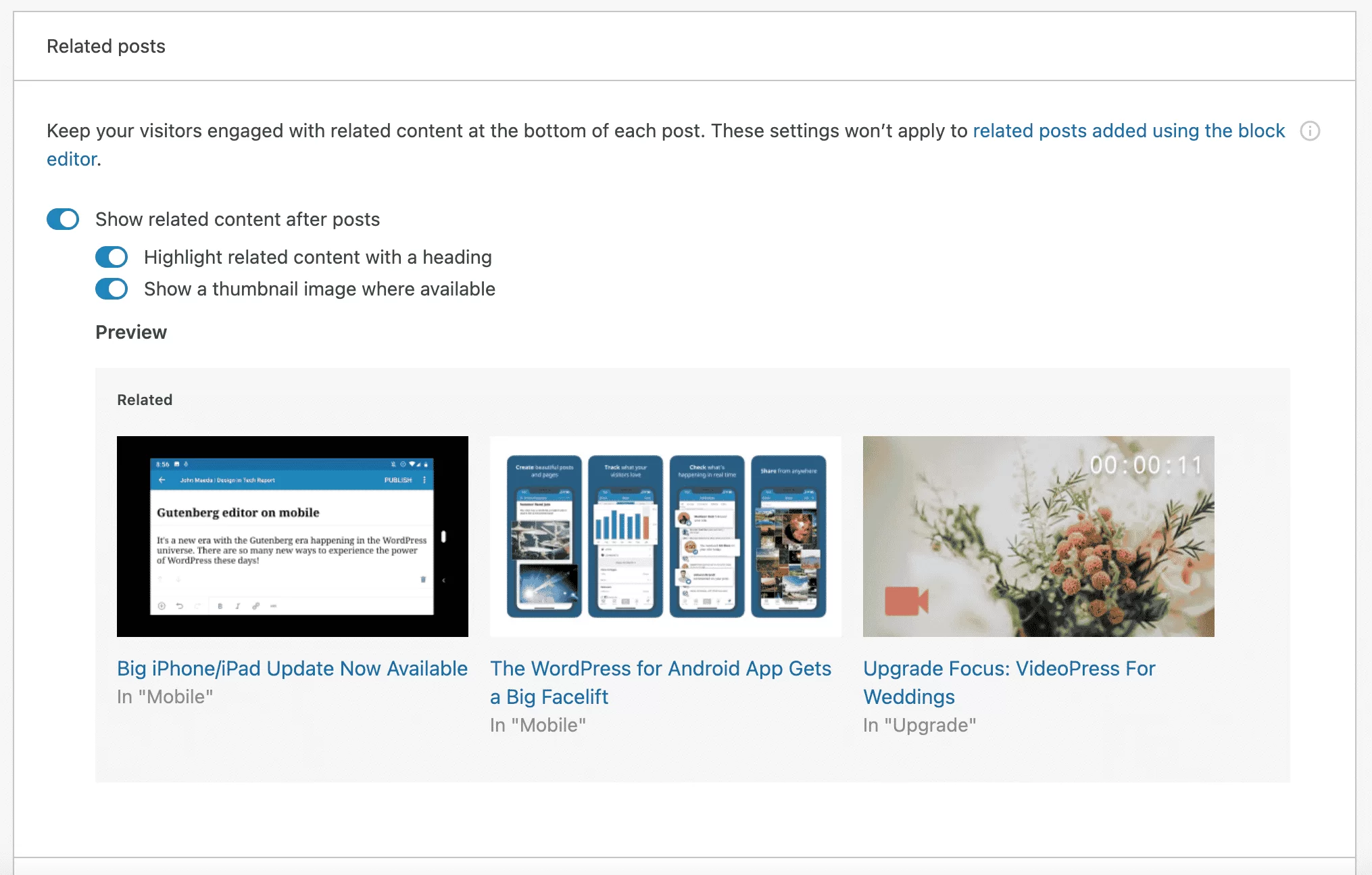
اقتراح المشاركات ذات الصلة
إذا كنت ترغب في إبقاء زوار موقعك على موقعك ، فمن الضروري تحديد معدل الارتداد (معدل الزوار الذين تصفحوا صفحة واحدة من موقعك قبل مغادرته). إذا قدمت لهم محتوى مفيدًا يستجيب لاحتياجاتهم ، فأنت على الطريق الصحيح.
ولكن ماذا عن القليل من المساعدة لإبقائها معك؟ لذلك ، يمكنك استخدام نظام "المنشورات ذات الصلة" الخاص بالمكوِّن الإضافي الحالي.
بفضل هذه الميزة ، سيتم عرض أحدث ثلاثة منشورات ذات صلة في الجزء السفلي من مقالاتك.
لماذا هذا مثير للاهتمام؟ يسمح لك بتقوية الروابط الداخلية لموقعك ، ويعزز وضع صفحاتك.
بالإضافة إلى ذلك ، فإن المكون الإضافي YARPP (ملحق آخر للوظائف ذات الصلة) يعمل بشكل جيد للغاية ، لكني أجد أن Jetpack أسهل في الاستخدام. لتنشيط هذا الخيار ، انتقل إلى الإعدادات > حركة المرور > المنشورات ذات الصلة :

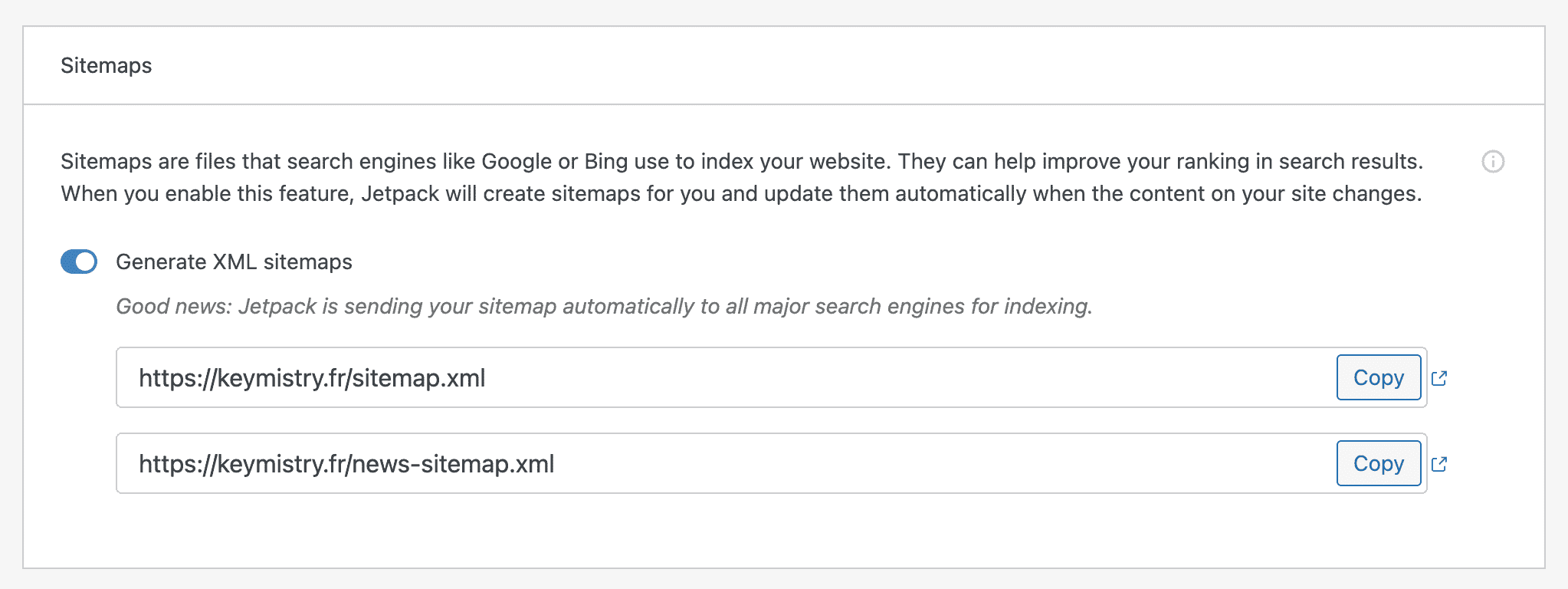
إنشاء خرائط مواقع XML
إذا كنت تقرأ WPMarmite بانتظام ، فربما تكون قد صادفت منشوراتنا بالفعل على خرائط المواقع.
للتذكير ، ملف Sitemap هو ملف يسرد جميع عناوين URL (العناوين) الخاصة بموقعك على الويب . إنه يجعل الحياة أسهل لمحركات البحث التي تزحف إلى موقعك ، وتسرع من فهرسته.
تقدم Jetpack ميزة يمكنها إنشاء خريطة موقع لك وتحديثها تلقائيًا عند مراجعة المحتوى الخاص بك.
إذا كنت لا تستخدمها ، فلا تنتظر لتنشيط هذه الميزة. للقيام بذلك ، انتقل إلى الإعدادات > حركة المرور > خرائط المواقع .

إحصائيات الموقع
يتم تنشيط هذا الخيار افتراضيًا. يمنحك معلومات مثيرة للاهتمام يمكنك استخدامها لتتبع حركة المرور على موقعك.
ستجد نظرة عامة عامة على لوحة معلومات Jetpack (في الإعدادات> إحصائيات الموقع ) ، ولكن تتوفر نظرة عامة أكثر تفصيلاً على حسابك في WordPress.com.
من بين الأشياء التي يجب وضعها في الاعتبار ، لاحظ أنه يمكنك عرض:
- إحصاءات حركة المرور اليومية أو الأسبوعية أو الشهرية أو السنوية
- ما هي أنواع المحتويات التي تم عرضها
- عدد النقرات على روابطك الصادرة
- كيف عثر عليك زوارك (على سبيل المثال ، من بحث Google )
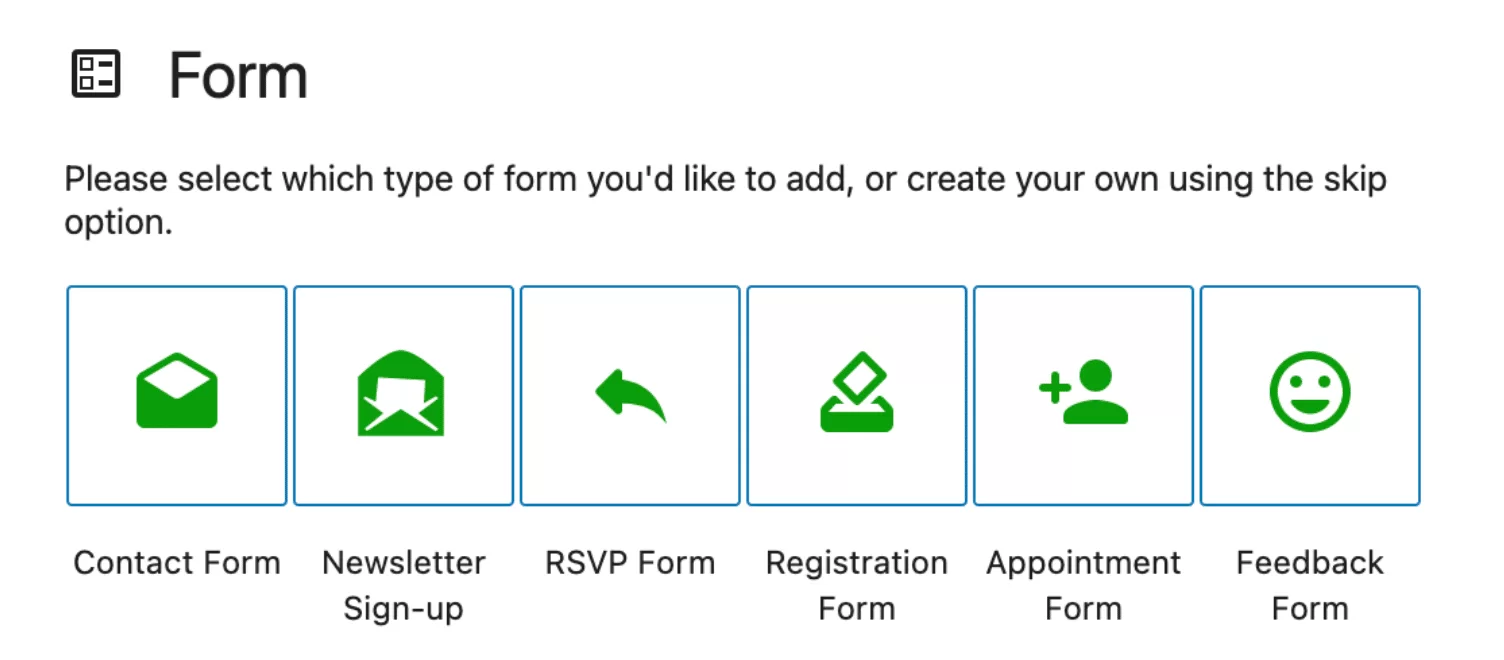
أضف نموذج اتصال
يتم أيضًا تنشيط هذا الخيار تلقائيًا. بفضله ، لديك كتلة "نموذج" في محرر محتوى WordPress (Gutenberg).
تسمح لك هذه الكتلة بإنشاء 6 أنواع مختلفة من النماذج:
- نموذج الاتصال
- الاشتراك في الرسائل الإخبارية
- نموذج الرد
- استمارة التسجيل للحدث الكلاسيكي
- استمارة التعيين
- نموذج الملاحظات

مهما كان نوع النموذج الذي تختاره ، ستتمكن من إضافة الحقول وتخصيص النموذج من حيث معلمات الحقل (الحقل والعرض المطلوبان) والألوان (الخلفية والنصوص).
هذا كل شيء في هذه النظرة العامة على الميزات العشر التي أعتقد أنها ضرورية. بالطبع ، هناك أشياء أخرى لم تتم تغطيتها هنا ولكنها مع ذلك قد تستحق الالتفاف ، حسب احتياجاتك. فمثلا:
- وحدة "التعليقات" ، التي تحل محل نموذج تعليقات WordPress القياسي بنظام تعليق جديد يتضمن خيارات للاتصال بشبكات اجتماعية معينة مثل Facebook أو Twitter.
- وحدة مكافحة البريد العشوائي ، والتي تتيح لك حماية موقعك من التعليقات غير المرغوب فيها. لم أقم بالتفصيل في هذا أعلاه ، لأن Akismet موجود افتراضيًا في جميع تثبيتات WordPress الجديدة. تفعيلها ضرورة ، سواء كنت تستخدم Jetpack أم لا.
- وحدات لإضافة نوعين من المحتوى المخصص (أنواع المنشورات المخصصة) : الشهادات والمحافظ.
- وحدة "Like Buttons" لإضافة زر "أعجبني" إلى مشاركاتك وصفحاتك.
هل نسيت الوحدة النهائية؟ خذني إلى المهمة في التعليقات في نهاية هذه المقالة إذا كان الأمر كذلك. أنا منفتح على المناقشة.
إلى جانب جميع الوحدات المجانية المعروضة أعلاه ، تقدم Jetpack أيضًا إضافتين مجانيتين. يسمح لك Jetpack Boost بتحسين سرعة تحميل موقع WordPress الخاص بك من خلال تحسينات بنقرة واحدة تعمل على CSS و JavaScript ، من بين أشياء أخرى. يسمح لك Jetpack CRM ، كما يوحي اسمه ، بدمج بعض ميزات CRM على موقع WordPress الخاص بك.
ما هي البدائل المجانية لوحدات Jetpack؟
ماذا لو لم تكن متحمسًا لـ Jetpack ، لكنك تريد استخدام مكون إضافي مشابه لإحدى وحداته؟
حسنًا ، سيتعين عليك إنشائه بيديك الصغيرتين. الأكثر جدية ، لا يوجد استنساخ موثوق به لـ Jetpack حتى الآن . على الأقل ليس على حد علمي.
لاستبدال وحدات Jetpack ، يكون الحل هو استخدام مكون إضافي محدد لكل ميزة تريدها . فيما يلي بعض الأفكار لاستكشافها كبدائل:
- الإحصائيات : MonsterInsights
- شارك منشوراتك على الشبكات الاجتماعية : WordPress to Buffer
- أزرار المشاركة : Social Rocket
- مقالات مماثلة : YARPP
- خرائط الموقع : Yoast SEO
- نموذج الاتصال : WPForms أو Ninja Forms أو Gravity Forms (الرابط التابع)
- الحماية من هجمات القوة الغاشمة : أمان iThemes
- مراقبة وقت التعطل : ManageWP أو WP Umbrella
- تنشيط CDN : يقدم WP Rocket (رابط تابع) CDN الخاص به ويمتاز بكونه حلاً كاملاً وسهل الاستخدام للغاية لتحسين سرعة تحميل موقعك بشكل عام
ما هي الميزات المميزة لـ Jetpack؟
في حين أن العديد من ميزات Jetpack مجانية ، إلا أن البرنامج المساعد يقدم أيضًا خيارات مدفوعة يمكن تقسيمها إلى فئتين.
التراخيص
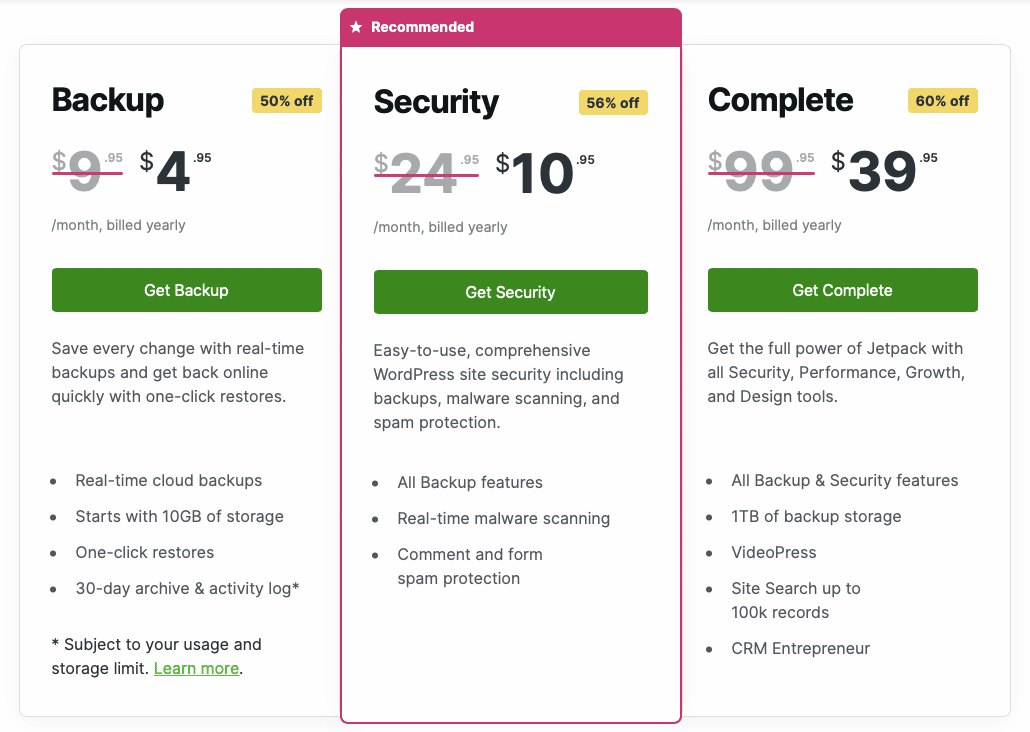
أولاً ، تقدم Jetpack ثلاثة تراخيص. مقارنة بالإصدار المجاني من البرنامج المساعد ، فإنها توفر خيارات أكثر تقدمًا من حيث الأمان والأداء والتسويق:
- يسمح لك ترخيص "النسخ الاحتياطي" بإنشاء نسخ احتياطية في الوقت الفعلي على السحابة واستعادة موقعك بنقرة واحدة. إنه متاح من 4.95 دولارًا أمريكيًا شهريًا للسنة الأولى (9.95 دولارًا أمريكيًا من السنة الثانية).
- يتضمن ترخيص "الأمان" النسخ الاحتياطية ومسح البرامج الضارة والحماية من البريد العشوائي. يكلف 10.95 دولارًا للسنة الأولى (24.95 دولارًا بعد ذلك).
- يوفر الترخيص "الكامل" (بسعر 39.95 دولارًا و 99.95 دولارًا) جميع خيارات أول ترخيصين. بالإضافة إلى ذلك ، يمكنك الاستفادة أيضًا من خدمة استضافة مقاطع الفيديو الخاصة بك (VideoPress) ، أو نظام بحث متقدم يمكنك دمجه في موقعك ، يسمى Elasticsearch.

ميزات الدفع لكل استخدام
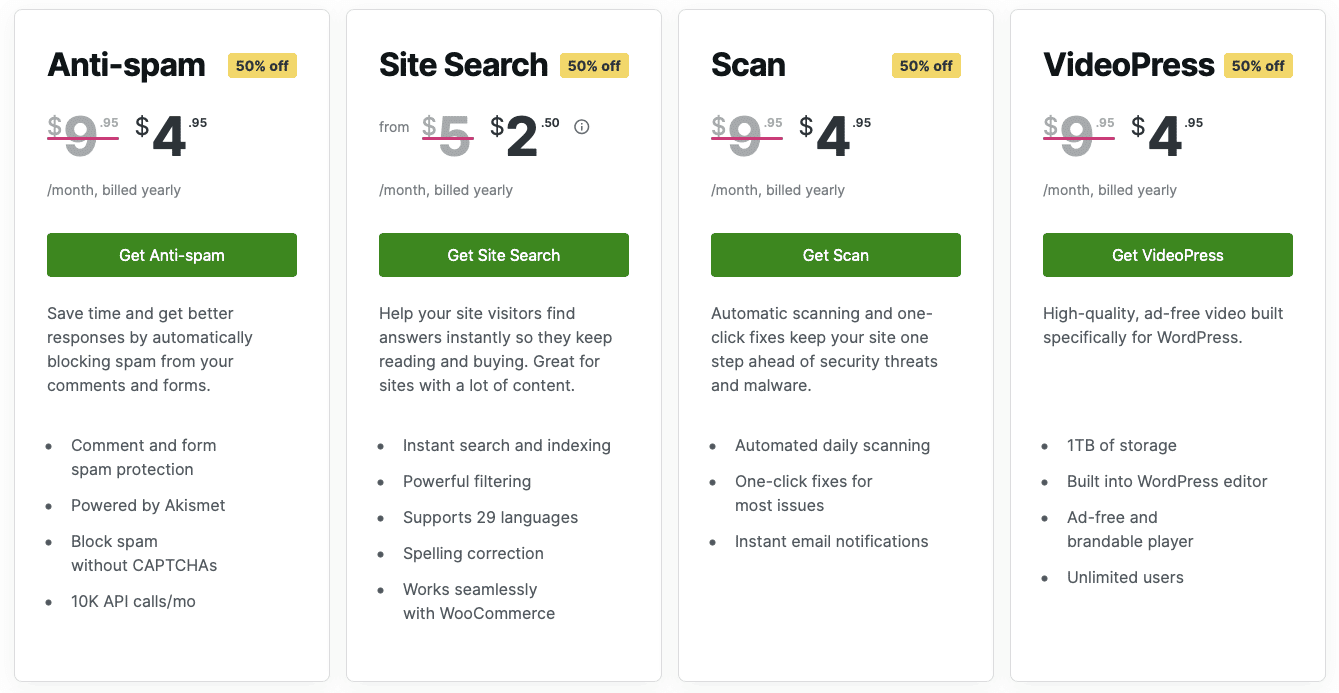
بالإضافة إلى ذلك ، تبيع Jetpack أيضًا بعض الميزات المضمنة في تراخيصها المدفوعة بشكل فردي:
- "مكافحة البريد العشوائي" (4.95 دولارات شهريًا للسنة الأولى) لمنحك حماية أكثر تقدمًا ضد البريد العشوائي من عروض Akismet مجانًا.
- " Site Search" (2.50 دولار شهريًا) ، لمساعدة "زوار موقعك في العثور على إجابات على الفور حتى يواصلوا القراءة والشراء".
- " الفحص " (4.95 دولارًا أمريكيًا في الشهر) ، لفحص موقعك بحثًا عن تهديدات البرامج الضارة يوميًا.
- " VideoPress " (4.95 دولار / شهر)

كيف تبدو تجربة المستخدم؟
ما مدى سهولة استخدامه؟
بشكل عام ، Jetpack سهل الاستخدام نسبيًا.
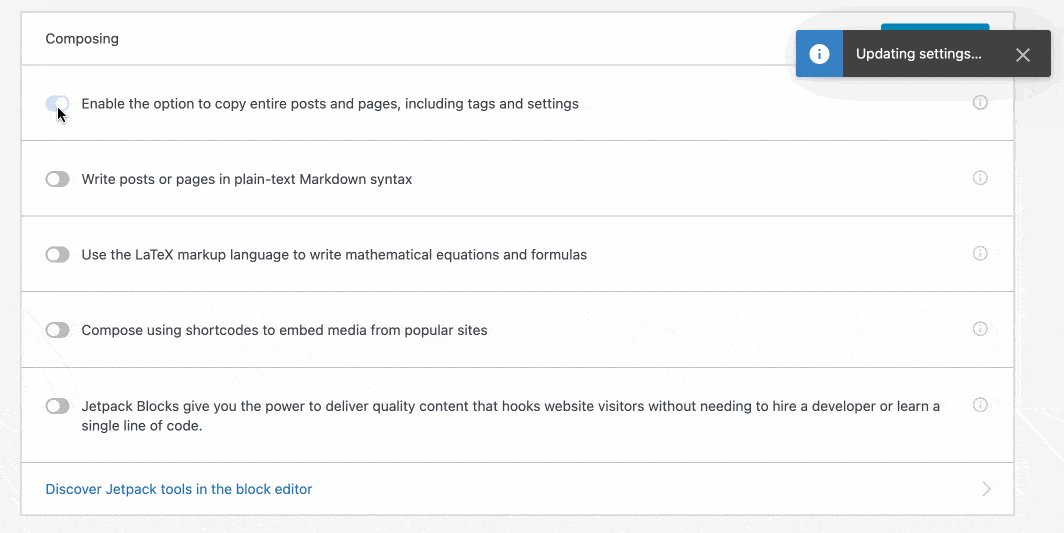
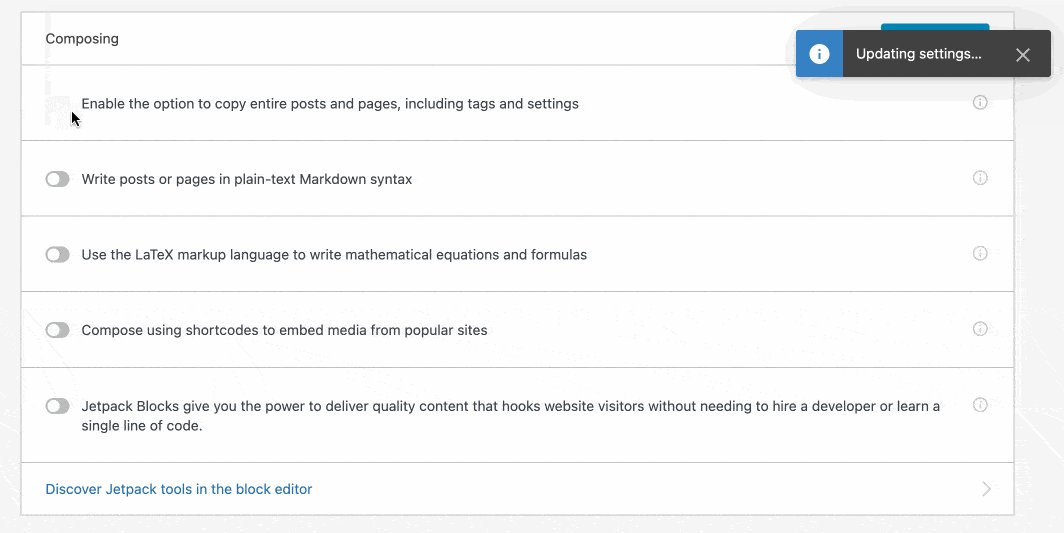
بادئ ذي بدء ، القائمة واضحة ومرتبة. يعد تمكين أو تعطيل ميزة أمرًا في غاية السهولة: ما عليك سوى تحديد أو إلغاء تحديد المربع المقابل.

ومع ذلك ، لدي انتقادان رئيسيان. الأول يتعلق بالتنشيط التلقائي لبعض الميزات.
كما أوضحت أعلاه ، يتم تنشيط ست وحدات تلقائيًا. على الورق ، هذه ليست بالضرورة فكرة سيئة. لكن من الناحية العملية ، الأمر ليس بهذه البساطة ، ومن الممكن تفويت بعض الميزات .
على سبيل المثال ، لن تجد قسمًا لتخصيص نموذج اتصال في الإعدادات. لذلك ، سيتعين عليك الانتقال إلى مقال أو صفحة. في البداية ، دون معرفة أفضل ، لم يتضح ذلك على الفور.
الانتقاد الثاني هو إعدادات بعض الميزات ، والتي ستعيد توجيهك تلقائيًا إلى WordPress.com.
تبدو الواجهة مثل WordPress.org ، لكن الأمر يستغرق بعض الوقت لتعتاد عليها. بالإضافة إلى ذلك ، أجد أنه يبطئ عملية الإعداد.
بالحديث عن التباطؤ ، فلنتحدث عن موضوع مثير للجدل: هل يفسد Jetpack أداء موقعك؟
كيف تؤثر على أداء الموقع؟
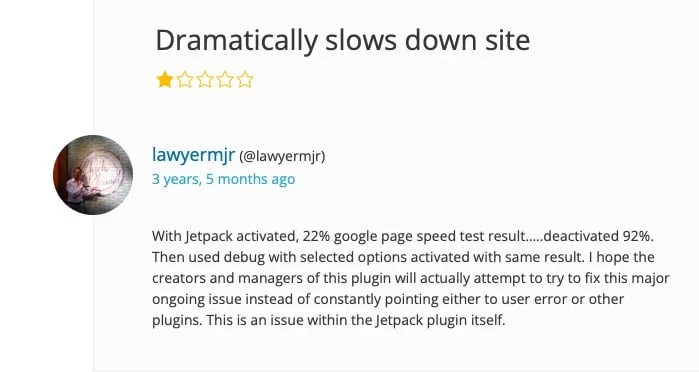
" بطيء " ، "سيء " ، "عطّل موقعي ": أثناء البحث عن هذه المقالة ، أدركت أنه من ناحية ، كان Jetpack محور الكثير من الانتقادات.
كانت إحدى الشكاوى التي ظهرت في كثير من الأحيان هي أن المكون الإضافي الخاص بنا اليوم كان مسؤولاً عن إبطاء وقت تحميل المواقع التي تم تثبيتها عليها .
تحقق مما سيقوله هذا المستخدم عنها:

لذا ، هل يمكن أن يؤثر Jetpack حقًا في سرعة تحميل صفحات موقعك؟ دعونا نختبرها للتأكد. لغرض هذه المقالة ، أجريت بعض التجارب على موقع اختبار.
لقياس أداء Jetpack ، شرعت على النحو التالي.
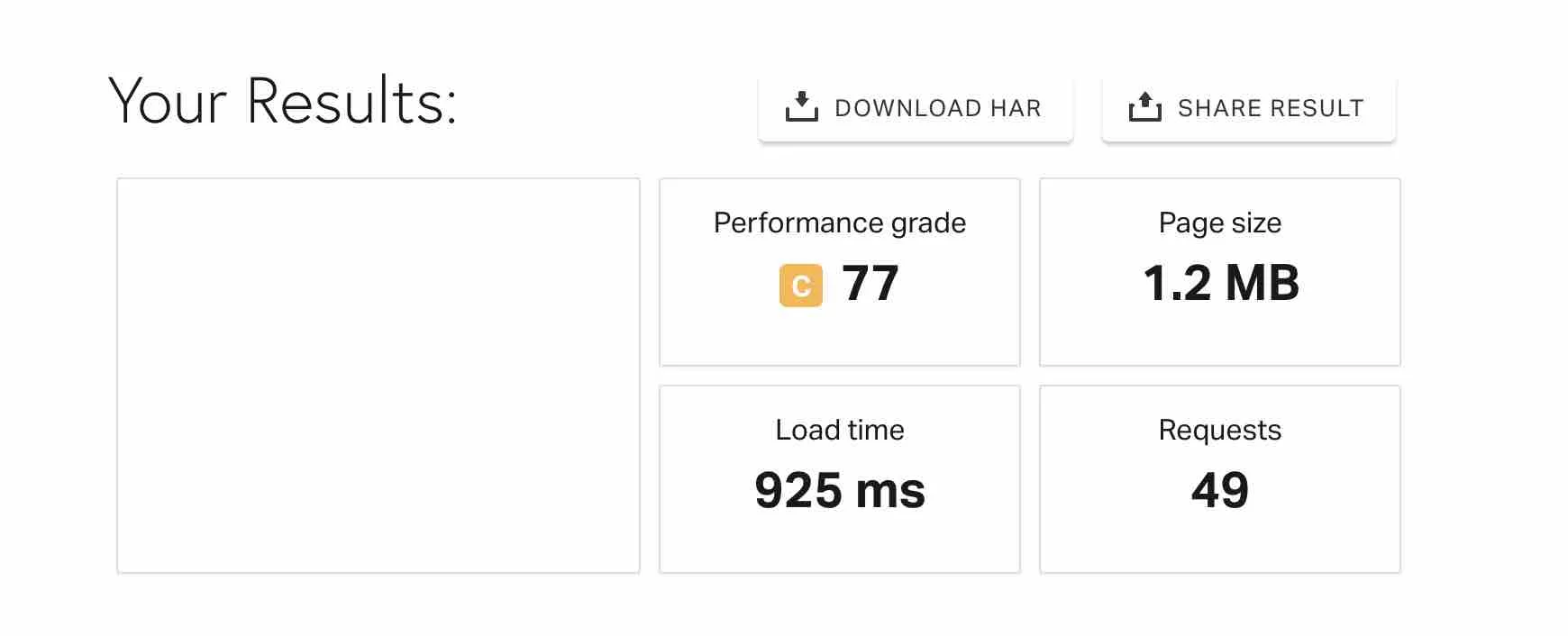
- خدمة الاختبار المستخدمة : أدوات Pingdom (باستخدام لندن كموقع في كل مرة)
- لم أقم بتنشيط أي ميزات ، باستثناء الميزات الست التي يتم تنشيطها افتراضيًا :

الاختبار مع تفعيل Jetpack: زمن تحميل 925 مللي ثانية

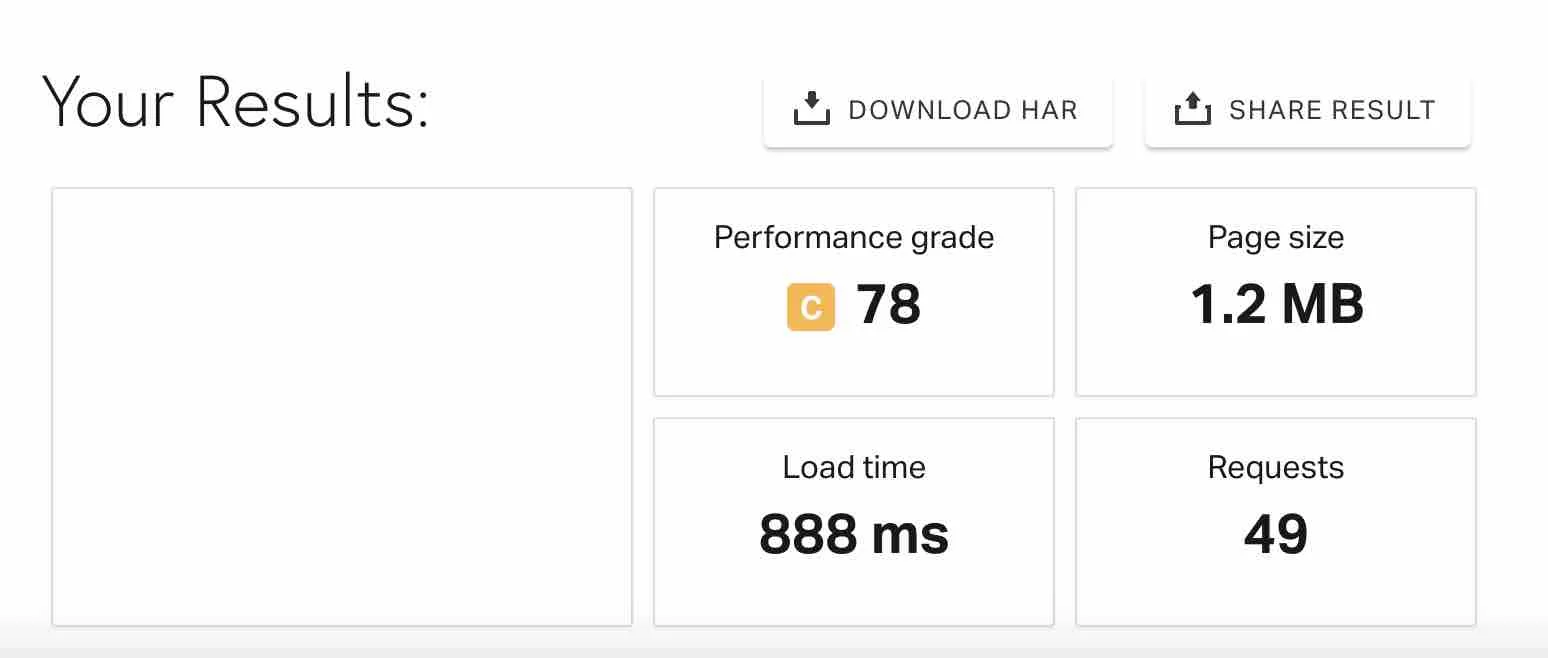
الاختبار مع تعطيل Jetpack: وقت التحميل 888 مللي ثانية

كما ترى ، يكون وقت التحميل متماثلًا تقريبًا في كلا الاختبارين . يكون وقت تحميل الصفحة أبطأ قليلاً مع تمكين Jetpack ، ولكن لا شيء يمكن أن يلاحظه الزائر.
الخلاصة: وفقًا لاختباراتي ، فإن Jetpack لا تبطئ موقعًا طالما أنك تستخدمه بحكمة. قم بتنشيط الوحدات التي تحتاجها فقط ، إذا كنت تخطط لاستخدامها. وإذا كنت لا تستخدم وحدة نمطية ، فقم بتعطيلها.
النتائج المذكورة أعلاه هي الانطباع الأول ، ولكن لا يمكن اعتبارها حكمًا نهائيًا. قد يكون لديك بيانات مختلفة في المنزل ، اعتمادًا على استضافتك أو حتى المكونات الإضافية التي تستخدمها.
ولجعله أفضل ، اعتني بأداء موقعك بمساعدة مكون إضافي مثل WP Rocket.
بعد دراسة Jetpack من كل زاوية ، حان الوقت لإعطائك مراجعة نهائية لهذا البرنامج المساعد الكل في واحد.
المراجعة النهائية لـ Jetpack
نقاط قوية
- تم تطوير البرنامج المساعد وصيانته بواسطة Automattic ، المساهم الرئيسي في WordPress.org. هذا يمثل ضمان الجودة والموثوقية. من حيث المبدأ ، لا ينبغي أن تختفي بين عشية وضحاها.
- يتم تحديث Jetpack وتحسينه بانتظام .
- سهل الاستخدام : يمكن تنشيط الوحدات وتعطيلها بنقرة واحدة. الواجهة لطيفة للغاية.
- أداة الكل في واحد : تحتوي على الكثير من الخيارات "الإستراتيجية" لموقع ويب ، كل ذلك في مكان واحد.
- السعر : يقدم الإصدار المجاني عشرات الميزات دون الحاجة إلى وضع يدك في محفظتك.
- توفير الوقت : لا داعي لإضاعة الوقت في البحث عن مكون إضافي لتلبية حاجة أساسية. من المحتمل أنه موجود بالفعل في Jetpack. علاوة على ذلك ، يكفي تحديث واحد للمكوِّن الإضافي للحصول على أحدث إصدارات كل ميزة.
اكتشف وحدات البرنامج المساعد #Jetpack الشهير ، وكذلك كيفية تثبيته ونقاط القوة والضعف فيه. # ووردبريس
نقاط الضعف
- خيارات التخصيص للوحدات النمطية محدودة للغاية . خذ خيار المشاركة على الشبكات الاجتماعية ، على سبيل المثال. إذا كنت تريد تغيير مظهر الأزرار ، فلديك أربعة خيارات فقط.

كقاعدة عامة ، ستكون المكونات الإضافية المخصصة أكثر اكتمالاً من الوحدات النمطية الخاصة بـ Jetpack. على سبيل المثال ، تقدم Ninja Forms و Gravity Forms المزيد من الخيارات لنماذج الاتصال.
- الميزات الرئيسية (الأمان والنسخ الاحتياطي) ليست مجانية.
- لا تظهر فائدة بعض الوحدات على الفور دائمًا . "الرياضيات الجميلة" ، على سبيل المثال ، تسمح لك باستخدام لغة ترميز (تسمى LaTex) لتكوين المعادلات والصيغ الرياضية. إذا كان لديك مدونة عن الرياضيات ، عظيم. إذا لم يكن الأمر كذلك ، فأنا لا أرى حقًا ما هو الجيد الذي يفعله.
- يجب عليك إنشاء حساب على WordPress.com لاستخدام Jetpack.
من هو Jetpack؟
سواء كنت مستخدمًا مبتدئًا أو متوسطًا أو متقدمًا في WordPress ، فمن المحتمل أن يعمل Jetpack من أجلك.
ولكن إذا كان لديك بالفعل موقع WordPress يعمل بمكونات إضافية مماثلة لتلك التي تقدمها Jetpack ، وكان أداء موقعك وأمانه مرضيين ، فقد لا تجد اهتمامًا فوريًا بإضافة Jetpack.
في الواقع ، أعتقد أنه من الأسهل اعتماده عندما تكون جديدًا في WordPress ، ولست متأكدًا من المكون الإضافي الذي يجب استخدامه لأي غرض.
في هذا المستوى ، تتمتع Jetpack بميزة تجميع كل شيء في مكان واحد ، مما يجعل المهمة أسهل.
تنزيل Jetpack:
في النهاية ، كل هذا يتوقف على ما تريد فعله به. إذا كنت مهتمًا بميزتين فقط ، فمن الأفضل استخدام مكونات إضافية معينة للخيار.
إذا كنت ستستخدم العديد من الوحدات التي يقدمها Jetpack ، فقد يكون هذا المكون الإضافي مناسبًا لك (طالما قمت بتعطيل الخيارات التي لا تستخدمها).
على أي حال ، ومهما كان الموقف الذي تعيش فيه ، لا شيء يمنعك من اختباره وتكييفه مع احتياجاتك.
أنا شخصياً أفضل استخدام مكونات إضافية معينة لأداء إجراءات محددة على موقعي . على سبيل المثال ، أستخدم iThemes Security للعناية بأمان موقعي ، أو WP Rocket لإدارة أدائه.
أجدها أكثر اكتمالا وكفاءة من Jetpack ، التي لا أستخدمها. بالنسبة لك ، ما رأيك في Jetpack؟ هل تستخدمه على موقعك؟
لا تتردد في مشاركة ملاحظاتك في التعليقات.