تم توضيح شروط تخطيط WordPress (مرجع سريع)
نشرت: 2023-09-21هل تحاول فهم ما تعنيه مصطلحات تخطيط WordPress؟
يصادف العديد من المبتدئين مصطلحات ومفردات تخطيط WordPress عند العمل على مواقعهم الإلكترونية. هذه كلمات يستخدمها المصممون والمطورون، وقد يجدها المستخدمون العاديون مربكة.
في هذا الدليل، سنشرح بعض مصطلحات تخطيط WordPress الأكثر استخدامًا. سيساعدك هذا على فهم اللغة المستخدمة في تخطيطات مواقع الويب الخاصة بـ WordPress والعمل على موقع الويب الخاص بك مثل المحترفين تمامًا.

لماذا نتعلم مصطلحات تخطيط WordPress؟
تتحكم سمات WordPress في مظهر موقع الويب الخاص بك. اعتمادًا على السمة التي تستخدمها، يمكنك تخصيصها بطرق متعددة.
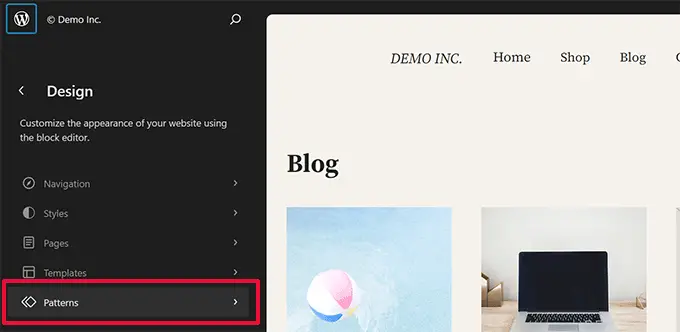
بالنسبة للموضوعات التي تدعم محرر الموقع الكامل، يمكنك تخصيصها بزيارة صفحة المظهر » المحرر .

إذا كنت تستخدم قالبًا كلاسيكيًا (موضوع لا يدعم حاليًا محرر الموقع الكامل)، فيمكنك تخصيصه عن طريق زيارة صفحة المظهر » تخصيص .
سيؤدي هذا إلى تشغيل أداة تخصيص السمات، والتي تبدو كما يلي:

تحتوي جميع سمات WordPress الرئيسية على خيارات لتعديل تصميم موقع الويب الخاص بك باستخدام أداة تخصيص السمات أو محرر الموقع الكامل، ولكن خياراتك محدودة اعتمادًا على السمة.
يمكنك استخدام المكونات الإضافية لإنشاء صفحات WordPress مثل SeedProd لمزيد من المرونة.

يتيح لك SeedProd إنشاء تخطيطات مخصصة بسهولة باستخدام أدوات السحب والإفلات البسيطة دون كتابة أي تعليمات برمجية.
كما أن لديها العشرات من القوالب التي يمكنك استخدامها كنقاط بداية. بالإضافة إلى ذلك، يدعم SeedProd WooCommerce، والذي يساعدك أيضًا على إنشاء تخطيطات لمتجرك عبر الإنترنت.
ومع ذلك، أثناء عملك على إنشاء تخطيط لموقع الويب الخاص بك، قد تصادف مصطلحات تصميم الويب التي قد لا تكون على دراية بها.
سيساعدك تعلم مصطلحات تخطيط موقع الويب هذه على فهم العناصر الأساسية لتصميم موقع WordPress حتى تتمكن من إنشاء أي تصميم يمكنك تخيله بسهولة أكبر.
دعونا نزيل الغموض عن مصطلحات تخطيط WordPress الشائعة لمعرفة معناها وكيفية استخدامها. وفيما يلي قائمة سريعة بالمفاهيم والمصطلحات التي سنشرحها في هذا المقال:
فهم تخطيط WordPress النموذجي
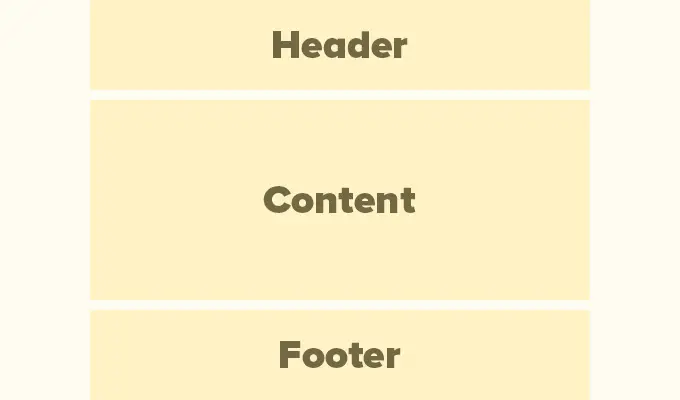
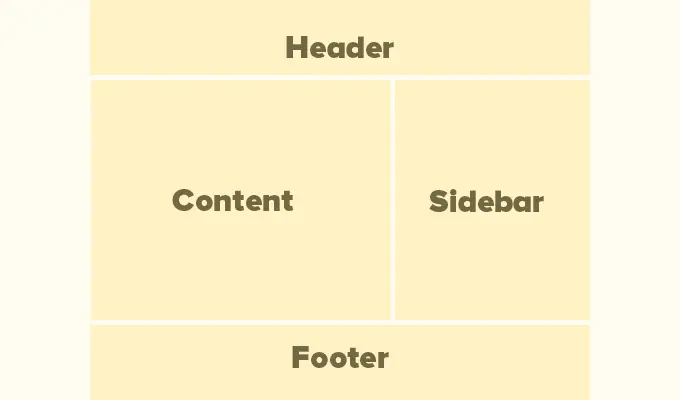
تستخدم معظم مواقع الويب تخطيطًا مألوفًا جدًا. يبدو شيء من هذا القبيل:

تسمى المنطقة العلوية من موقع الويب بالرأس، تليها منطقة المحتوى، ثم التذييل في أسفل الصفحة.
اعتمادًا على الصفحة التي يشاهدها المستخدم، قد يختلف التخطيط.
على سبيل المثال، قد تتضمن صفحة مدونة WordPress شريطًا جانبيًا بجوار منطقة المحتوى.

هذا التخطيط الأساسي مليء بالعناصر الأخرى، والتي سنناقشها لاحقًا في هذه المقالة.
دعونا نتحدث أولاً عن كل قسم من هذه الأقسام الرئيسية بمزيد من التفصيل.
الرأس في تخطيط WordPress هو القسم العلوي من أي صفحة. يحتوي عادةً على شعار موقع الويب الخاص بك، والعنوان، وقوائم التنقل، ونموذج البحث، والعناصر المهمة الأخرى التي تريد أن يراها المستخدمون أولاً.
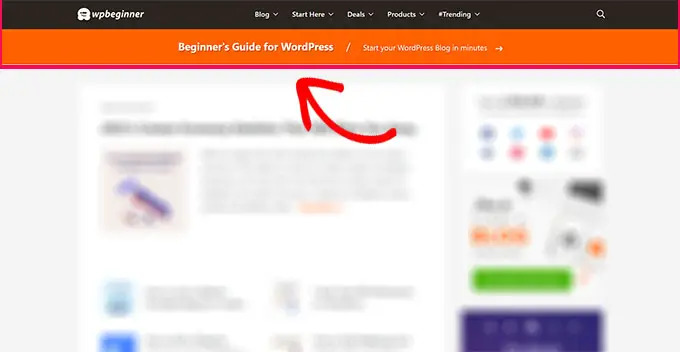
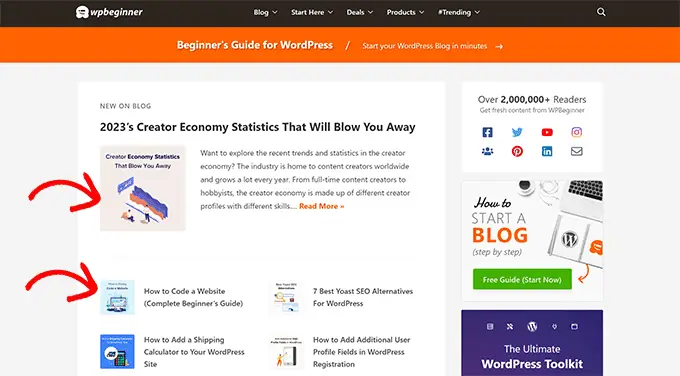
إليك كيف يبدو قسم الرأس في WPBeginner.

تأتي العديد من سمات WordPress الشائعة مع ميزات إضافية لتخصيص منطقة الرأس في تخطيط WordPress الخاص بك. تُسمى هذه الميزة أحيانًا بالرأس المخصص.
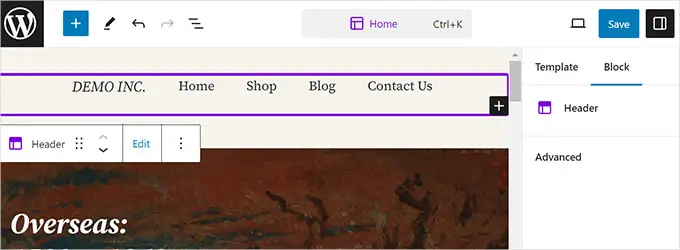
إذا كنت تستخدم قالبًا يدعمه محرر الموقع، فيمكنك تغيير الرأس من خلال النقر على منطقة الرأس في محرر الموقع.

من هنا، يمكنك تخصيص الرأس حسب رغبتك. يمكنك تغيير الألوان وقائمة التنقل وإضافة كتل مثل البحث وشعار الموقع والأزرار والمزيد.
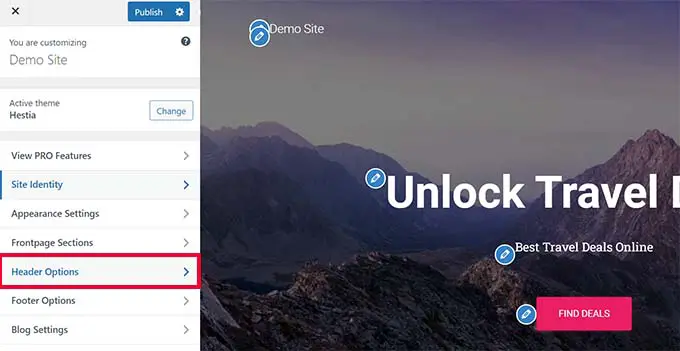
بالنسبة للموضوعات الكلاسيكية، يمكنك العثور على إعدادات الرأس المخصصة في علامة التبويب "خيارات الرأس".

اعتمادًا على قالب WordPress الخاص بك، قد تتمكن من إضافة صورة كاملة العرض إلى الرأس مع شعار أو زر عبارة تحث المستخدم على اتخاذ إجراء.
قد تسمح لك بعض سمات WordPress بتغيير موضع الشعار وقوائم التنقل وصور الرأس.
خلفية مخصصة في ووردبريس
تتيح لك بعض سمات WordPress أيضًا تغيير لون الخلفية بسهولة أو استخدام صورة خلفية لموقع الويب الخاص بك.
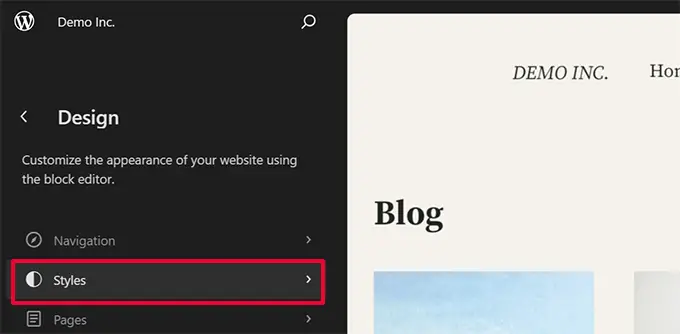
إذا كنت تستخدم قالبًا يدعمه محرر الموقع، فيمكنك تغيير لون الخلفية بالانتقال إلى "الأنماط" في محرر الموقع الكامل.

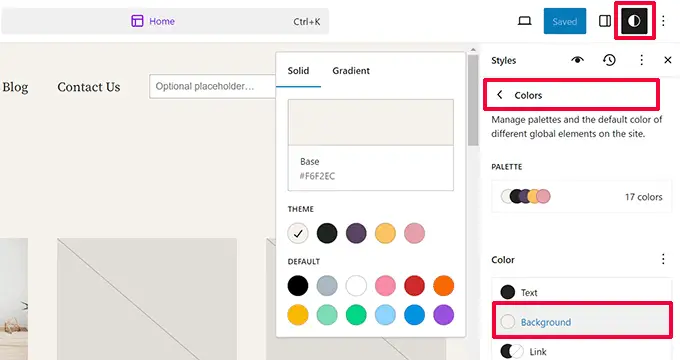
ما عليك سوى اختيار خيار "الألوان" من لوحة الأنماط.
بعد ذلك، يمكنك النقر على "الخلفية" لاختيار لون خلفية لموقع الويب الخاص بك.

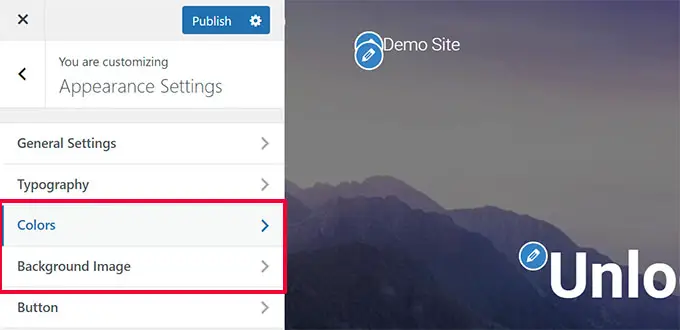
بالنسبة للموضوعات الكلاسيكية، ستعتمد الإعدادات على ميزات المظهر الخاص بك.
تأتي العديد من السمات الكلاسيكية مع دعم خلفية مخصص. يمكنك العثور على هذه الإعدادات في خيارات "الألوان" أو "صورة الخلفية" في أداة تخصيص السمات.

في كثير من الأحيان، تكون هذه الخيارات مدفونة داخل علامات تبويب أخرى، وسيتعين عليك البحث حولك للعثور عليها.
لمزيد من التفاصيل، يمكنك الاطلاع على أدلتنا لإضافة صورة خلفية في WordPress أو تغيير لون الخلفية في WordPress.
منطقة المحتوى في ووردبريس
تأتي منطقة المحتوى مباشرة بعد جزء الرأس من التخطيط. هذا هو المكان الذي يتم فيه عرض المحتوى الرئيسي للصفحة.
بالنسبة لتخطيط الصفحة الرئيسية المخصص، قد يتضمن قسم المحتوى عبارة تحث المستخدم على اتخاذ إجراء متبوعة بالخدمات أو المنتجات والشهادات والمعلومات المهمة الأخرى.

تستخدم المتاجر عبر الإنترنت عادةً هذه المنطقة للترويج للمبيعات المستمرة والمنتجات المميزة والعناصر الأكثر مبيعًا والمزيد.
قد تستخدم مدونة WordPress تخطيطًا كثيف المحتوى مع مقتطفات وصور من المقالات الحديثة، ونموذج الاشتراك في النشرة الإخبارية، والمزيد.
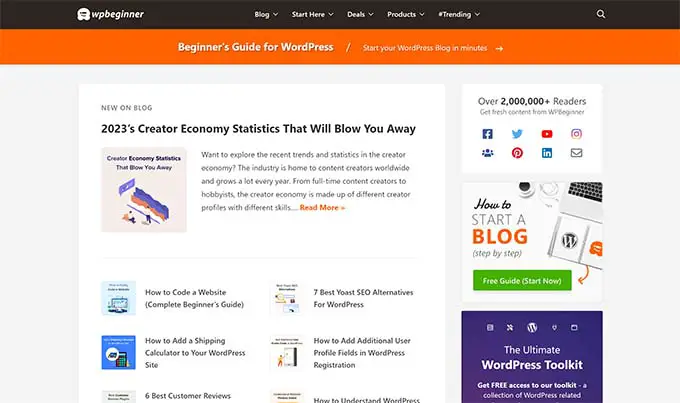
إليك كيف يبدو تخطيط الصفحة الرئيسية لـ WPBeginner. إنه موقع ويب غني بالمحتوى، لذا فإن المقالات الحديثة تتناول منطقة المحتوى بأكملها.

افتراضيًا، يستخدم WordPress تخطيط مدونة يعرض أحدث منشورات مدونتك كصفحة أولى لموقعك على الويب.
ومع ذلك، يمكنك تغيير هذا الإعداد واستخدام أي صفحة كالصفحة الأولى لموقعك على الويب.
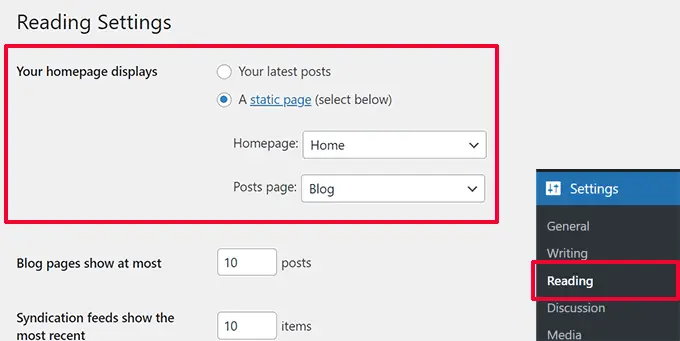
ما عليك سوى الانتقال إلى صفحة الإعدادات » القراءة واختيار "صفحة ثابتة" ضمن خيار "عرض صفحتك الرئيسية".

بعد ذلك، يمكنك اختيار الصفحة التي تريد استخدامها لصفحتك الرئيسية وأخرى لصفحة مدونتك.
لمزيد من التفاصيل، راجع دليلنا حول إنشاء صفحة منفصلة لمنشورات مدونتك في WordPress.
لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
يمكنك الآن تحرير الصفحة التي اخترتها لتكون صفحتك الرئيسية وإنشاء تخطيط مخصص للصفحة الرئيسية.
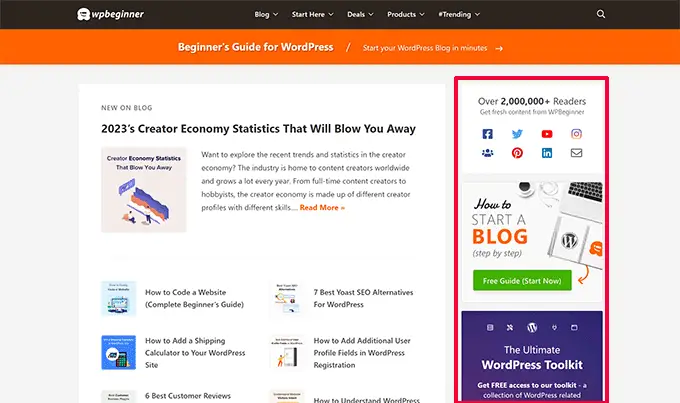
كما يوحي الاسم، تظهر الأشرطة الجانبية عادةً على الجانب الأيمن أو الأيسر من منطقة المحتوى.

في WordPress، تعد الأشرطة الجانبية أيضًا مناطق جاهزة لعناصر واجهة المستخدم. وهذا يعني أنه يمكنك إضافة عناصر واجهة المستخدم إلى هذه المنطقة وعرض عناصر مثل الأرشيفات ونماذج الاشتراك في النشرة الإخبارية والفئات والمحتوى الشائع والمزيد.
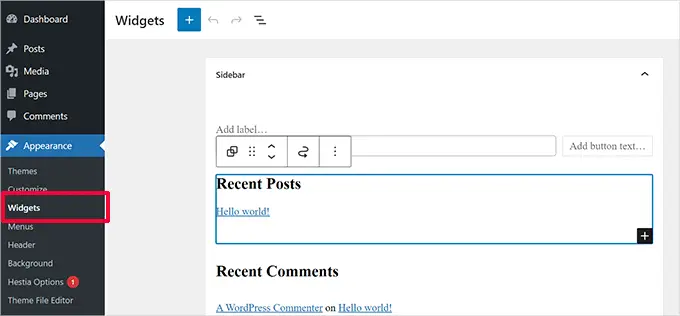
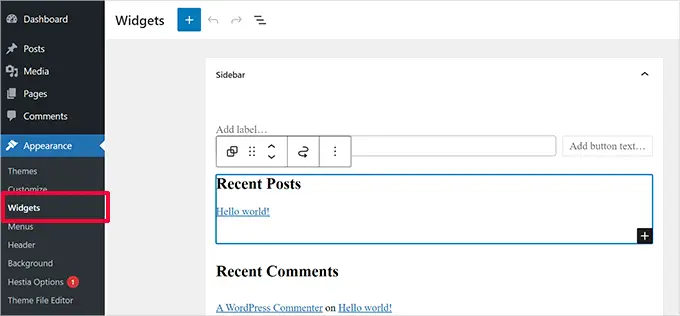
لتعديل الأشرطة الجانبية، يتعين عليك الانتقال إلى صفحة المظهر »الأدوات . من هنا، يمكنك إضافة كتل إلى الأشرطة الجانبية الخاصة بك وتعديلها حسب رغبتك.

ومع ذلك، لا تأتي جميع سمات WordPress مع مناطق أو أشرطة جانبية جاهزة للأدوات.
إذا لم تتمكن من رؤية قائمة الأدوات ضمن المظهر ، فهذا يعني أن قالبك لا يدعم الأشرطة الجانبية أو لا يحتوي على أي مناطق جاهزة للأدوات.
تظهر منطقة التذييل أسفل منطقة المحتوى أسفل تخطيط الصفحة.
إذا كنت تستخدم قالب WordPress مع دعم محرر الموقع، فيمكنك تعديل منطقة التذييل من خلال النقر عليها.
يمكنك أيضًا تعديل منطقة التذييل من خلال النقر على "الأنماط" في شريط التنقل بمحرر الموقع. ستظهر منطقة التذييل ضمن عنصر القائمة "أجزاء القالب".

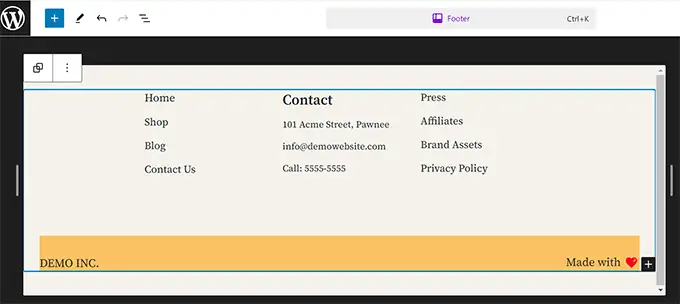
أثناء تحرير منطقة التذييل في محرر الموقع، يمكنك إضافة أي كتل لعرض عناصر مختلفة.
على سبيل المثال، يمكنك إضافة قائمة بأهم صفحاتك وإظهار قائمة التنقل وإضافة نموذج اتصال والمزيد.

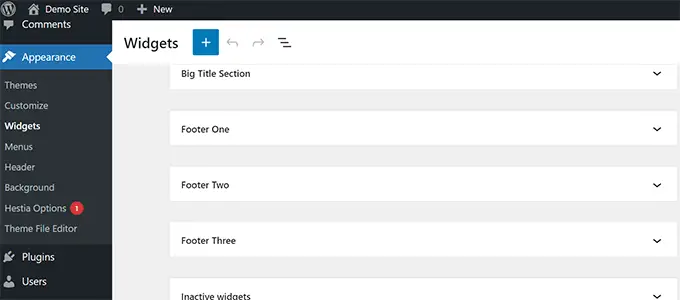
إذا كنت تستخدم قالبًا كلاسيكيًا، فمن المحتمل جدًا أن يأتي قالبك مع منطقة أداة التذييل.
ما عليك سوى الانتقال إلى صفحة المظهر »عناصر واجهة المستخدم وابحث عن منطقة عناصر واجهة المستخدم في التذييل.

كما هو الحال مع محرر الموقع، يمكنك استخدام الكتل لإضافة عناصر مختلفة إلى عناصر واجهة المستخدم في قالبك.
هل تتساءل عما يجب وضعه في تذييل موقعك؟ راجع قائمة التحقق من الأشياء التي يمكنك إضافتها إلى تذييل موقع WordPress الخاص بك.
المكونات الأخرى لتخطيط WordPress
بعد ذلك، سنلقي نظرة على بعض مكونات تخطيط WordPress التي يمكنك إضافتها إلى أقسام الرأس أو المحتوى أو الشريط الجانبي أو التذييل. هذه هي اللبنات الأساسية التي تساعدك على إنشاء تخطيط فعال.
قوائم التنقل أو القوائم عبارة عن قوائم ارتباطات أفقية أو رأسية. تحتوي معظم مواقع الويب على قائمة تنقل أساسية واحدة على الأقل في منطقة الرأس.

ومع ذلك، تستخدم بعض مواقع الويب قوائم تنقل متعددة في منطقة الرأس.
يتيح لك WordPress أيضًا عرض قوائم التنقل كأداة. تظهر هذه القوائم كقائمة رأسية من الروابط، ويمكنك وضعها في الأشرطة الجانبية أو مناطق عناصر واجهة المستخدم في التذييل.

لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة قوائم التنقل في WordPress.
استخدام الأدوات في تخطيط WordPress
إذا كان قالب WordPress الخاص بك يدعم الأدوات، فيمكنك استخدامها لإعادة ترتيب تخطيط موقع الويب الخاص بك. بالإضافة إلى ذلك، باستخدام عناصر واجهة المستخدم، يمكن لموضوعك الآن أيضًا استخدام الكتل الموجودة في مناطق عناصر واجهة المستخدم.

يمكنك إضافة عناصر واجهة مستخدم إلى المناطق الجاهزة لعناصر واجهة المستخدم أو الأشرطة الجانبية بموقع WordPress الخاص بك. تأتي بعض سمات WordPress مع مناطق متعددة جاهزة لعناصر واجهة المستخدم لإضافة عناصر واجهة مستخدم أو كتل.
يأتي WordPress مزودًا بالعديد من الأدوات والكتل المضمنة التي يمكنك استخدامها. توفر العديد من ملحقات WordPress الشائعة أيضًا عناصر واجهة المستخدم والكتل الخاصة بها.
على سبيل المثال، يمكنك استخدام عناصر واجهة المستخدم/الكتل لإضافة قوائم منشورات شائعة ونموذج اتصال وإعلانات بانر وموجزات الوسائط الاجتماعية والمزيد.
يمكنك رؤية كل هذه الأدوات من خلال زيارة صفحة المظهر »الأدوات في منطقة إدارة WordPress.

ملاحظة: قد لا ترى صفحة "الأدوات" في منطقة إدارة WordPress إذا كان القالب الخاص بك لا يحتوي على مناطق عناصر واجهة المستخدم.
لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة الأدوات واستخدامها في WordPress.
استخدام الكتل في تخطيطات WordPress
يستخدم WordPress محرر الكتل لكتابة المحتوى أو إدارة مناطق عناصر واجهة المستخدم أو تحرير موقع الويب الخاص بك. يستخدم كتلًا لجميع عناصر الويب الشائعة، ولهذا السبب يطلق عليه اسم محرر الكتل.
تم تصميم هذا المحرر لمساعدتك في إنشاء تخطيطات جميلة لمشاركات وصفحات WordPress الخاصة بك باستخدام الكتل.

هناك أنواع مختلفة من الكتل للعناصر الأكثر شيوعًا لأي نوع من المحتوى. على سبيل المثال، يمكنك إضافة فقرات وعناوين وصور ومعارض وتضمينات فيديو وأعمدة وجداول والمزيد.
يتيح لك هذا إنشاء تخطيطات مختلفة لكل منشور أو صفحة على موقع WordPress الخاص بك دون تثبيت مكون إضافي أو تغيير المظهر الخاص بك.
الصور المميزة في تخطيطات ووردبريس
إذا قمت بزيارة الصفحة الرئيسية لـ WPBeginner، ستلاحظ صورًا مصغرة بجوار كل عنوان مقال. وتسمى هذه الصور المميزة.

يتيح لك WordPress تعيين صور مميزة لمشاركاتك وصفحاتك. يستخدم موضوع WordPress الخاص بك بعد ذلك هذه الصور في مناطق مختلفة من موقع الويب الخاص بك.
لمعرفة المزيد، راجع دليلنا حول كيفية إضافة صور مميزة في WordPress.
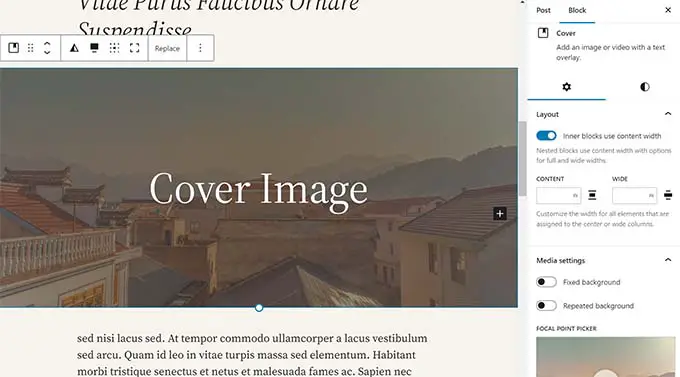
صور الغلاف في ووردبريس
عادة ما تكون صورة الغلاف عبارة عن صورة عريضة تُستخدم كصورة غلاف لقسم جديد في منشور أو صفحة مدونة.
يمكنك إضافته إلى منشورك أو صفحتك باستخدام قالب الغلاف. تتيح لك كتلة الغلاف أيضًا استخدام لون الخلفية بدلاً من الصورة.

لمعرفة المزيد، راجع دليلنا التفصيلي حول الفرق بين صورة الغلاف والصورة المميزة.
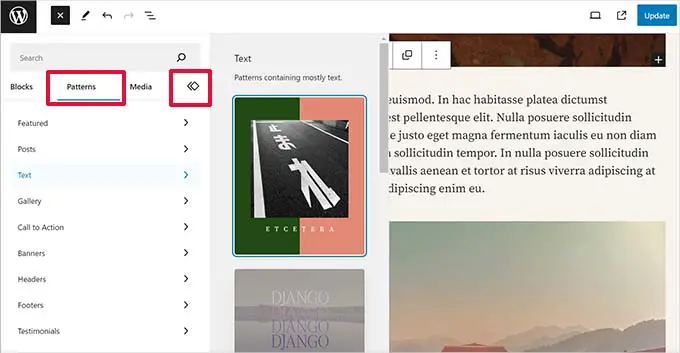
استخدام الأنماط في محرر WordPress
الأنماط عبارة عن مجموعات من الكتل المرتبة مسبقًا والتي يمكنك استخدامها لإضافة أقسام مختلفة إلى تخطيطاتك بسرعة.
يمكنك استخدام الأنماط لكتابة المحتوى وتحرير المنشورات والصفحات.

وبالمثل، يمكنك استخدام الأنماط الموجودة في محرر الموقع الكامل في قالب WordPress وتخطيط موقع الويب الخاص بك.
ما عليك سوى تشغيل محرر الموقع، وسترى الأنماط في خيارات "التصميم".

كل نمط عبارة عن مجموعة من الكتل مرتبة بترتيب معين للتخطيطات شائعة الاستخدام.
قد يأتي موضوع WordPress الخاص بك مع عدة أنماط. يمكنك أيضًا العثور على المزيد من الأنماط في مكتبة أنماط WordPress.
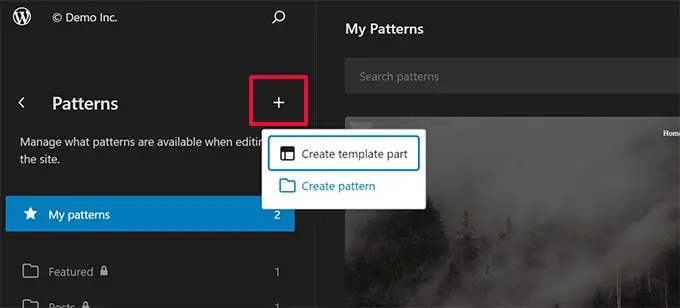
هل تريد حفظ أقسام التصميم الخاصة بك؟ يمكنك حفظ ترتيبات الكتل الخاصة بك كأنماط وإعادة استخدامها لاحقًا.

إنها ميزة جديدة نسبيًا، لذا تتوفر مجموعة محدودة من الأنماط. ومع ذلك، سيصبح المزيد من الخيارات متاحًا مع إضافة المزيد من سمات WordPress والمكونات الإضافية لأنماطها إلى محرر الكتل.
لمعرفة المزيد، يمكنك الاطلاع على دليلنا حول استخدام أنماط الكتلة في WordPress.
إضافة أزرار في تخطيط ووردبريس
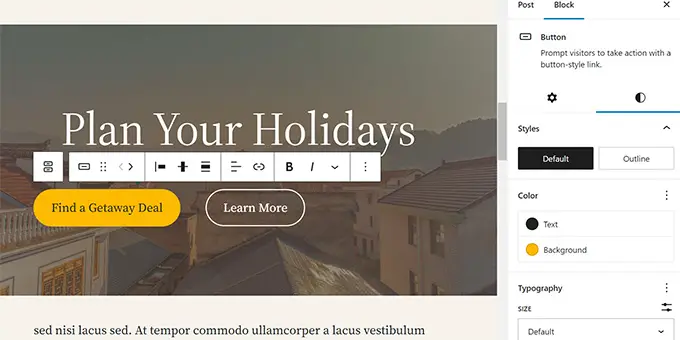
تلعب الأزرار دورًا مهمًا في تصميم مواقع الويب الحديثة وتخطيطاتها. إنها توفر للمستخدمين عبارة واضحة تحث المستخدم على اتخاذ إجراء، مما يساعدك على تنمية أعمالك وتحويلاتك.
يأتي محرر الكتلة الافتراضي مع كتلة زر يمكنك استخدامها في أي منشور أو صفحة WordPress أو داخل محرر الموقع.

قد يأتي موضوع WordPress الخاص بك أيضًا مزودًا بإعدادات زر الحث على اتخاذ إجراء في أداة تخصيص السمات. تأتي المكونات الإضافية الأكثر شيوعًا لإنشاء صفحات WordPress أيضًا مع أزرار بأنماط مختلفة يمكنك استخدامها.
يمكنك أيضًا إضافة أزرار النقر للاتصال في WordPress باستخدام مكون إضافي.
لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة أزرار الحث على اتخاذ إجراء في WordPress.
استخدام CSS المخصص في تخطيطات WordPress
CSS هي لغة التصميم المستخدمة لإنشاء مواقع الويب. تأتي سمة WordPress والمكونات الإضافية الخاصة بك مع قواعد CSS الخاصة بها، ولكن من وقت لآخر، قد ترغب في تغيير أشياء صغيرة مثل لون النص أو حجم الخط أو لون الخلفية.
هذا هو المكان الذي يأتي فيه CSS المخصص. يسهل WordPress عليك حفظ قواعد CSS المخصصة الخاصة بك.
إذا كنت تستخدم قالبًا يدعمه محرر الموقع، فما عليك سوى الانتقال إلى صفحة المظهر » المحرر لتشغيل محرر الموقع.
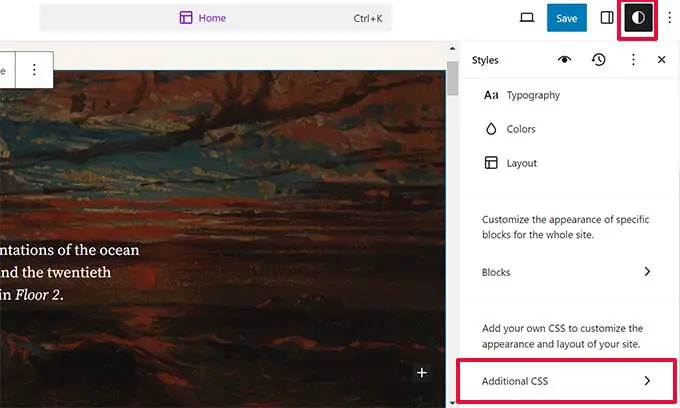
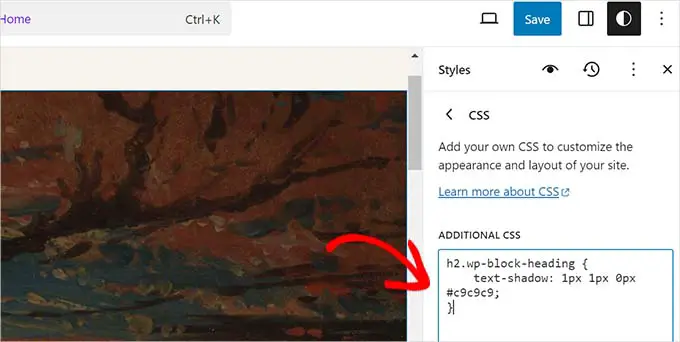
انقر فوق أي قالب لبدء التحرير، ثم انقر فوق الزر "النمط" الموجود في الزاوية العلوية اليمنى من الشاشة.

سيُظهر هذا لوحة "الأنماط" في العمود الأيمن. من هنا، قم بالتمرير لأسفل وانقر فوق علامة التبويب "CSS الإضافية".
سيظهر هذا مربع نص يمكنك من خلاله إضافة رمز CSS الإضافي الخاص بك.

لا تنس النقر على الزر "حفظ" لتخزين تغييراتك عند الانتهاء.
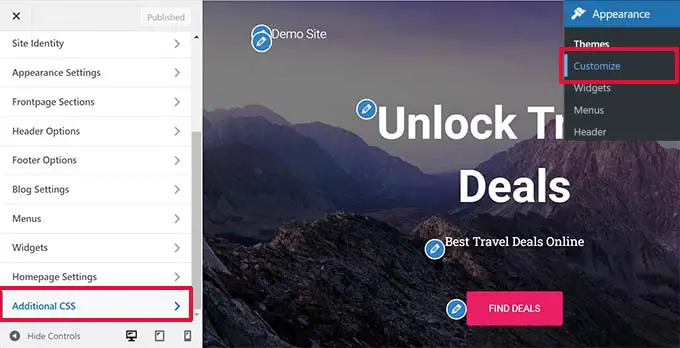
إذا كنت تستخدم سمة WordPress كلاسيكية، فيمكنك إضافة CSS المخصص الخاص بك في أداة تخصيص السمات.
ما عليك سوى الانتقال إلى صفحة المظهر »تخصيص ثم النقر فوق علامة التبويب "CSS الإضافية".

من هنا، يمكنك إضافة قواعد CSS المخصصة الخاصة بك، وستتمكن من رؤيتها مطبقة في المعاينة المباشرة.
إضافة CSS مخصص في WordPress باستخدام مكون إضافي
عادةً، إذا كنت تستخدم الطرق الافتراضية، فسيتم حفظ كود CSS المخصص الخاص بك مع إعدادات السمة الخاصة بك. سيؤدي تغيير المظهر الخاص بك إلى تعطيل كود CSS المخصص الخاص بك.
أفضل طريقة لتخزين CSS المخصص في WordPress هي استخدام المكون الإضافي WPCode. إنه أفضل مكون إضافي لمقتطف التعليمات البرمجية في WordPress والذي يسمح لك بإضافة مقتطفات تعليمات برمجية مخصصة بسهولة دون تعطيل موقعك.
أولاً، تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPCode. لمزيد من التفاصيل، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
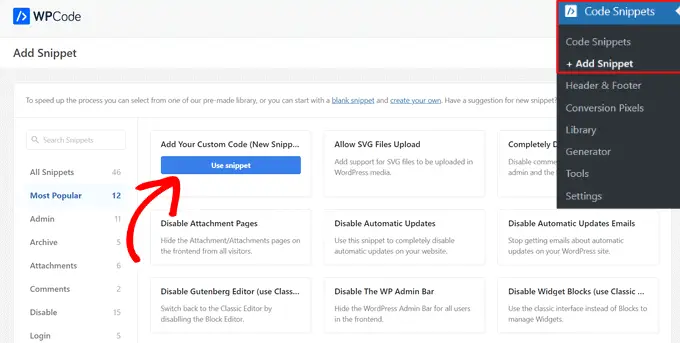
عند التنشيط، انتقل إلى مقتطفات الكود » + إضافة جديد من لوحة تحكم مسؤول WordPress.
بعد ذلك، قم بالتمرير فوق خيار "إضافة الرمز المخصص الخاص بك (مقتطف جديد)" في مكتبة مقتطفات التعليمات البرمجية وانقر فوق الزر "استخدام المقتطف".

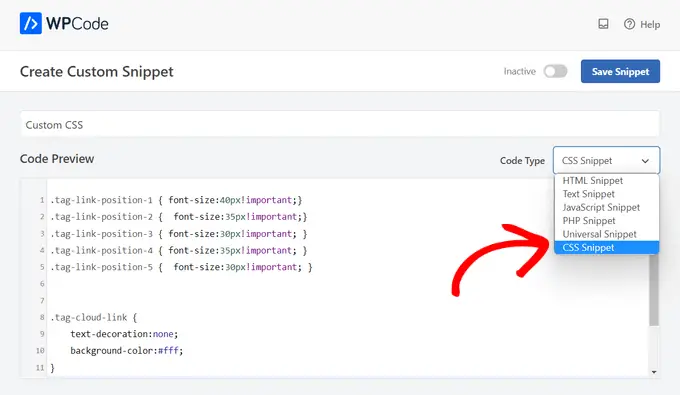
بعد ذلك، في أعلى الصفحة، أضف عنوانًا لمقتطف CSS المخصص الخاص بك. يمكن أن يكون هذا أي شيء يساعدك على تحديد الرمز.
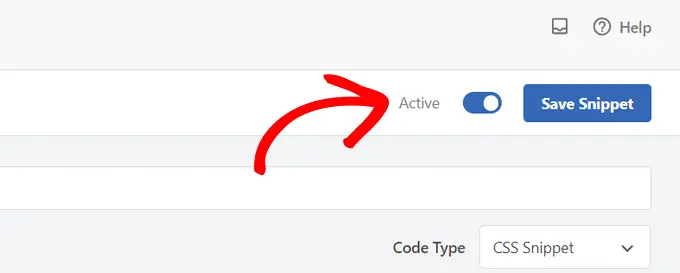
بعد ذلك، اكتب أو الصق CSS المخصص الخاص بك في مربع "معاينة الكود" وقم بتعيين "نوع الكود" عن طريق اختيار خيار "CSS Snippet" من القائمة المنسدلة.

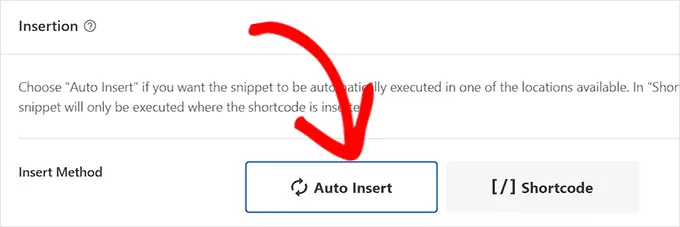
بعد ذلك، قم بالتمرير لأسفل إلى قسم "الإدراج" وحدد طريقة "الإدراج التلقائي" إذا كنت تريد تنفيذ التعليمات البرمجية عبر موقع WordPress الإلكتروني بالكامل.
يمكنك اختيار طريقة "الرمز القصير" إذا كنت تريد تنفيذ التعليمات البرمجية على صفحات أو منشورات معينة فقط.

أخيرًا، ارجع إلى أعلى الصفحة، وقم بتبديل المفتاح إلى "نشط"، ثم انقر فوق الزر "حفظ المقتطف".
سيؤدي هذا إلى حفظ مقتطف كود CSS المخصص الخاص بك.

لمزيد من المعلومات حول هذا الموضوع، راجع دليلنا الكامل حول كيفية إضافة CSS مخصص في WordPress.
مصطلحات التخطيط في منشئي صفحات WordPress
أسهل طريقة لإنشاء تخطيطات WordPress مخصصة لصفحاتك المقصودة هي استخدام أداة إنشاء صفحات WordPress.
نوصي باستخدام SeedProd. إنه البرنامج المساعد الأكثر ملاءمة للمبتدئين في إنشاء صفحات WordPress في السوق.
يستخدم منشئو الصفحات الآخرون مصطلحات مشابهة للأدوات والميزات الشائعة.
استخدام القوالب في منشئي صفحات WordPress
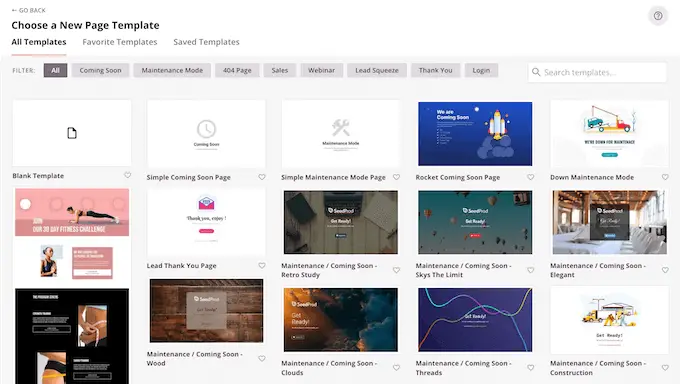
القوالب هي أسرع طريقة لإنشاء تخطيط صفحة ويب. تأتي جميع المكونات الإضافية الشائعة لإنشاء الصفحات مع مجموعة من القوالب الجاهزة للاستخدام التي يمكنك استخدامها كنقطة بداية.

على سبيل المثال، يحتوي SeedProd على قوالب لأنواع مختلفة من الصفحات التي قد تحتاجها، بما في ذلك الصفحات المقصودة وصفحات المبيعات وصفحات 404 والصفحات القادمة والمزيد.
الوحدات والكتل في منشئي صفحات WordPress
مثل الكتل الموجودة في محرر WordPress الافتراضي، تستخدم المكونات الإضافية لإنشاء الصفحات الكتل أيضًا.
قد يسميها بعض منشئي الصفحات وحدات أو عناصر، لكنها في الأساس نفس الشيء.
ومع ذلك، تأتي المكونات الإضافية لمنشئ الصفحة مع كتل أكثر من المحرر الافتراضي. على سبيل المثال، يتضمن SeedProd كتلًا للشهادات، وكتل WooCommerce، وخرائط Google، ونماذج الاتصال، وتضمينات Facebook، والمزيد.

يمكنك استخدام الكتل لإنشاء تخطيطاتك الخاصة وتحريكها والتلاعب بها لمعرفة ما هو الأفضل لعملك.
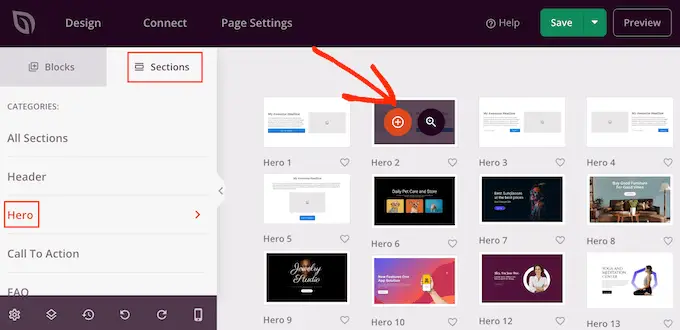
استخدام الأقسام في تخطيطات WordPress الخاصة بك
على غرار ميزة "الأنماط" في المحرر الافتراضي، فإن القسم عبارة عن مجموعة من الكتل المجمعة لإنشاء مناطق مشتركة على الفور في موقع الويب.
على سبيل المثال، يمكنك عادةً استخدام قسم الرأس، والصورة الرئيسية، وجداول التسعير، والمزيد.

قد تستخدم المكونات الإضافية المختلفة لإنشاء صفحات WordPress مصطلحات مختلفة لها. على سبيل المثال، في SeedProd، تسمى هذه الأقسام بالأقسام، ويطلق عليها Beaver Builder اسم الصفوف والأعمدة المحفوظة.
نأمل أن تساعدك هذه المقالة في التعرف على المصطلحات المستخدمة في تخطيطات WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تعلم WordPress مجانًا خلال أسبوع أو مقارنتنا لأفضل شركات استضافة WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
