7 ملحقات لتعزيز قائمة WordPress الخاصة بك
نشرت: 2022-04-29عندما تجلس على طاولة مطعم ، هناك حتمًا عنصر واحد تتطلع إليه: عرض القوائم المختلفة.
القائمة الجذابة تجعلك تسيل لعابك وتثير شهيتك. يجعلك ترغب في تناول اللقمة الأولى ، أليس كذلك؟ لذيذ.

على موقع WordPress ، إنه مشابه تمامًا. قائمة جذابة بمحتوى يتكيف مع احتياجات زوارك تسهل التنقل وتشجعهم على الاستمرار في زيارة صفحاتك.
لتحقيق هذه النتيجة ، من الحكمة ، بل من الضروري ، تمكين مكون إضافي لتحسين قائمة WordPress الخاصة بك ، أو لإدارتها بشكل أكثر دقة.
لمساعدتك في العثور على طريقك عبر غابة المكونات الإضافية المتوفرة في الدليل الرسمي ، قمت بتحديد 7 مكونات إضافية.
بفضلهم ، ستتمكن من إضافة خيارات إلى قائمتك لا يقدمها WordPress أصلاً.
هل جعلت لك سال لعابه؟ لنبدأ التذوق الآن!
ملخص
- كيف تنشئ قائمة جيدة على ووردبريس؟
- لماذا تضيف ميزات إلى قائمة WordPress؟
- 7 ملحقات لتحسين قوائم WordPress
- أي مكون إضافي لقائمة WordPress تختار؟
كيف تنشئ قائمة جيدة على ووردبريس؟
قبل الدخول في العرض التقديمي ودراسة المكونات الإضافية المختلفة لتحسين قوائم WordPress ، من الضروري وضع الأسس.
إن السعي لتحسين قائمتك أمر جيد ، ولكن هناك شرط أساسي. تحتاج إلى معرفة كيفية تصميم قائمة جيدة. يذهب دون أن يقول ، أليس كذلك؟
ما هي القائمة الجيدة بالضبط؟ دعنا نقول فقط أن لها خصائص رئيسية معينة:
- يجب أن يكون واضحًا وموجزًا ، مع عناوين واضحة ومفهومة. على سبيل المثال ، العنصر (رابط قابل للنقر في الواقع) يؤدي إلى صفحة الاتصال الخاصة بك لا يجب أن يسمى "تفاصيل الاتصال".
- يجب ألا تحتوي على الكثير من العناصر . بالنسبة إلى موقع العرض الكلاسيكي ، حاول ألا تتجاوز 6 إلى 7 عناوين على الأكثر ، وإلا فسيصبح كل شيء غير قابل للهضم.
- يجب أن تتضمن قوائم فرعية قليلة أو لا تحتوي على قوائم فرعية ، دائمًا مع فكرة أن الفهم العام للزائرين لن يتم التضحية به. نادرًا ما تكون القائمة المزدحمة والمليئة بالعناصر قابلة للقراءة. علاوة على ذلك ، يمكن أن تؤدي القوائم الفرعية إلى تعقيد عمل ملفات الزحف (استكشاف صفحاتك) لمحركات البحث مثل Google.
- يجب أن يكون مظهره لا تشوبه شائبة ، مع وجود عناصر واضحة للعيان ، وإذا أمكن ، يتماشى مع دليل الأسلوب الخاص بك.
- يجب أن تكون سريعة الاستجابة ، أي يجب أن تكون شاشتها لا تشوبها شائبة على أي نوع من الأجهزة (كمبيوتر ، هاتف ذكي ، جهاز لوحي).
- يجب وضع العناصر الأكثر أهمية في بداية القائمة ، معظم الوقت على يسار العنوان.
لماذا ا؟ حسنًا ، لأننا نتذكر العناصر التي نراها أولاً بسهولة أكبر. يجب وضع الصفحات المتعلقة بعملك (مثل تقديم خدماتك) في بداية القائمة ، ولهذا السبب نادرًا ما ترى قسم "الاتصال" في البداية.
يعد وجود قائمة مصممة جيدًا أمرًا فعالاً للغاية بالنسبة لتجربة المستخدم (UX) التي ستقدمها للزائرين. إذا كان التنقل بسيطًا ويمكنهم بسهولة العثور على ما يبحثون عنه ، فيمكنك مضاعفة فرص الاحتفاظ بها على موقعك. في المقابل ، تمنح نفسك المزيد من الفرص من أجل:
- حدد معدل الارتداد الذي لا تحبه محركات البحث كثيرًا.
- قم بزيادة تحويلاتك ، من خلال تشجيع زوارك على أداء الإجراء الذي تريدهم أن يقوموا به في الأولوية (على سبيل المثال ، شراء منتج ، الاشتراك في رسالتك الإخبارية ، وما إلى ذلك). إذا كان لديك متجر WooCommerce ، فهذا مهم جدًا.
لوضع كل هذا موضع التنفيذ في الحياة الواقعية ، وتصميم قائمة رائعة ، لدي مورد رائع لك: برنامجنا التعليمي ليعلمك كيفية إدارة قوائم WordPress وتحسينها مثل المحترفين.
لماذا تضيف ميزات إلى قائمة WordPress؟
الآن ، قد تطرح على نفسك سؤالاً واحداً يتعلق بموضوع هذا المنشور: لماذا تضيف ميزات إلى قائمة WordPress الخاصة بك؟
في الواقع ، هناك سببان رئيسيان وراء رغبتك في القيام بذلك:
- خيارات التخصيص التي يقدمها WordPress في الأصل ليست كافية ، مقارنة بتطلعاتك. على سبيل المثال ، لا يمكنك إنشاء قائمة ضخمة بدون إدخال يديك في الكود.
- اعتمادًا على المظهر الذي تستخدمه ، سيكون لديك إعدادات أكثر أو أقل لإثراء قائمتك وتخصيصها .
بينما تقدم بعض السمات مثل Astra أو Kadence إعدادات متقدمة ، فقد لا تجد الميزات التي تحتاجها.
7 ملحقات لتحسين قوائم WordPress
لذا ، هذه المرة ، نحن هناك. دعنا نراجع 7 ملحقات لتحسين قوائم WordPress. نظرًا لأنه كان من المستحيل بالنسبة لي أن أقدم لك جميع المكونات الإضافية حول هذا الموضوع ، فإليك المعايير التي اخترتها لهذا الاختيار:
- يجب أن يكون المكون الإضافي في دليل WordPress الرسمي ، حتى تتمكن من الاستمتاع بنسخة مجانية ، على الأقل.
- يجب أن يكون المكون الإضافي قد تم اختباره على الأقل مع آخر ثلاثة تحديثات رئيسية لـ WordPress . يعد المكون الإضافي المحدث ، وبشكل عام موقع WordPress المحدث ، ضروريًا لتجنب مشكلات التوافق ولتعزيز أمان موقعك.
استبعد هذا المعيار بشكل طبيعي مكونًا إضافيًا مثل If Menu من هذا الاختبار ، على سبيل المثال. - يجب أن يعرض المكون الإضافي لقائمة WordPress تصنيفًا إجماليًا لا يقل عن 4 نجوم من أصل 5. غالبًا ما تكون المكونات الإضافية التي فازت بالفعل على مجموعة جيدة من المستخدمين ضمانًا للجودة.
- كان على المكون الإضافي تسجيل ما لا يقل عن 5000 عملية تثبيت نشطة ، ولهذا السبب لن تجد أي أثر لقائمة ملء الشاشة ، على سبيل المثال.
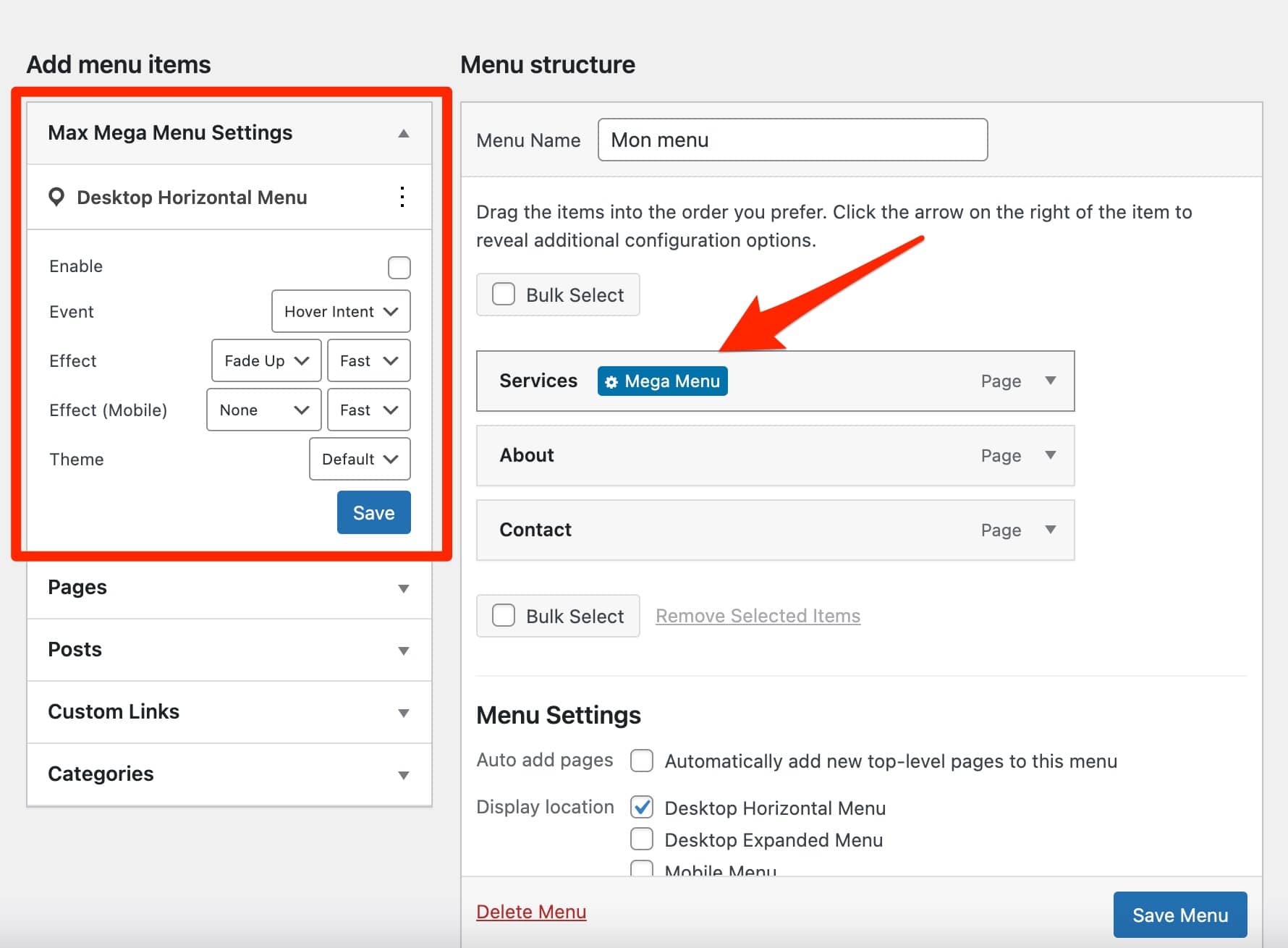
Max Mega Menu ، البرنامج المساعد لإنشاء قائمة WordPress الضخمة

التنصيبات النشطة: 400 ألف +
Max Mega Menu "تقوم تلقائيًا بتحويل قائمتك الحالية إلى قائمة ضخمة". ولكن ما هي القائمة الضخمة؟
إنها قائمة قابلة للتوسيع ، يتم الكشف عنها على سبيل المثال عن طريق تحريك الماوس ، وتعرض جميع خيارات التنقل في لمح البصر. غالبًا ما توجد في مواقع التجارة الإلكترونية الكبيرة ، والتي تقدم العديد من الفئات والفئات الفرعية للعناصر.
القائمة الضخمة ليست مناسبة لجميع المواقع ويجب استخدامها بحكمة. بمعنى آخر ، إذا كان لديك موقع عرض كلاسيكي به عدد قليل من الصفحات ، فلا تذهب إليه. لن يكون لها أي مصلحة على الإطلاق.
إذا كان موقعك يستضيف الكثير من المحتويات ، فلماذا لا. في هذه الحالة ، يمكن أن تكون قائمة Max Mega حليفًا رائعًا.
إنه البرنامج المساعد الأكثر شيوعًا في الدليل لتصميم هذا النوع من القوائم. في هذه المرحلة ، يمكنك أن تتخيل أن لها بعض المزايا.
في قائمة ماكس ميجا ، نقدر:
- تكامل الإعدادات مع واجهة قائمة WordPress الأصلية .

- ال نظام السحب والإفلات ، مما يجعل البرنامج المساعد سهل الاستخدام ومناسب للمبتدئين.
- إمكانية تحديد نقاط التوقف سريعة الاستجابة للحصول على عرض مثالي بأحجام مختلفة للشاشة.
- الإعدادات العديدة ، خاصة فيما يتعلق بمظهر القائمة الضخمة الخاصة بك. يمكنك على سبيل المثال تحديد لون الخلفية وإضافة رموز على العناصر المختلفة لقائمتك وما إلى ذلك.
- من الممكن تنظيم عناصر القائمة الفرعية في صفوف وأعمدة.
- الدعم التلقائي لأحداث الشاشة التي تعمل باللمس الأصلية.
القليل الإضافي : يمكنك تمكين عرض القائمة الضخمة عند تمرير الماوس أو النقر.
تحتوي قائمة Max Mega Menu أيضًا على إصدار متميز ، متاح من 29 دولارًا سنويًا لموقع واحد.
من بين عشرات الخيارات الإضافية المعروضة ، هناك إمكانية لتصميم قائمة ضخمة مثبتة (ثابتة للتمرير) ، أو تغيير اتجاه القائمة من التنسيق الأفقي إلى التنسيق العمودي ، أو التكامل والدعم لـ WooCommerce و Easy Digital Downloads.
ماذا عن الإضافات القائمة الضخمة الأخرى؟ إذا كان Max Mega Menu هو المكون الإضافي الأكثر شيوعًا في الدليل الرسمي لإعداد قائمة ضخمة ، فهو ليس المكون الإضافي الوحيد. يمكنك أيضًا العثور على قائمة QuadMenu أو WP Mega Menu. للحصول على معلومات ، أقدمها لك في هذا الاختبار التفصيلي .
تنزيل قائمة Max Mega :
WP Mobile Menu لتصميم قائمة سريعة الاستجابة

التنصيبات النشطة: 100 ألف +
WP Mobile Menu هو مكون إضافي لقائمة WordPress يقدم تحسين مشاركة زوارك على إصدار الهاتف المحمول من موقعك ، وبعبارة أخرى عند زيارته على هواتفهم الذكية.
للقيام بذلك ، فإنه يوفر خيارات مختلفة لتخصيص مظهر قائمتك ، وجعلها أكثر جاذبية ، بهدف تشجيع زوارك على النقر فوق الروابط.
يجب أن يكون تقديم قائمة فعالة على الهواتف الذكية جزءًا من هدف عالمي يهدف إلى جعل موقعك محسنًا لجميع أحجام الشاشات.
إنه أمر أساسي لتجربة المستخدم ، حيث ستسهل التنقل عبر محتوياتك.
إنه أيضًا أساسي من حيث تحسين محركات البحث ، نظرًا لأن Google تأخذ في الاعتبار إصدار الهاتف المحمول لموقعك عند تصفح صفحاتك وفهرستها في دليلها.
اعتمادًا على المظهر الذي تستخدمه ، لن تكون خيارات إنشاء قائمة سريعة الاستجابة على الهاتف المحمول جذابة للغاية دائمًا. يمكن لقائمة WP Mobile ملء هذه الفجوة ، كما سترى أدناه.
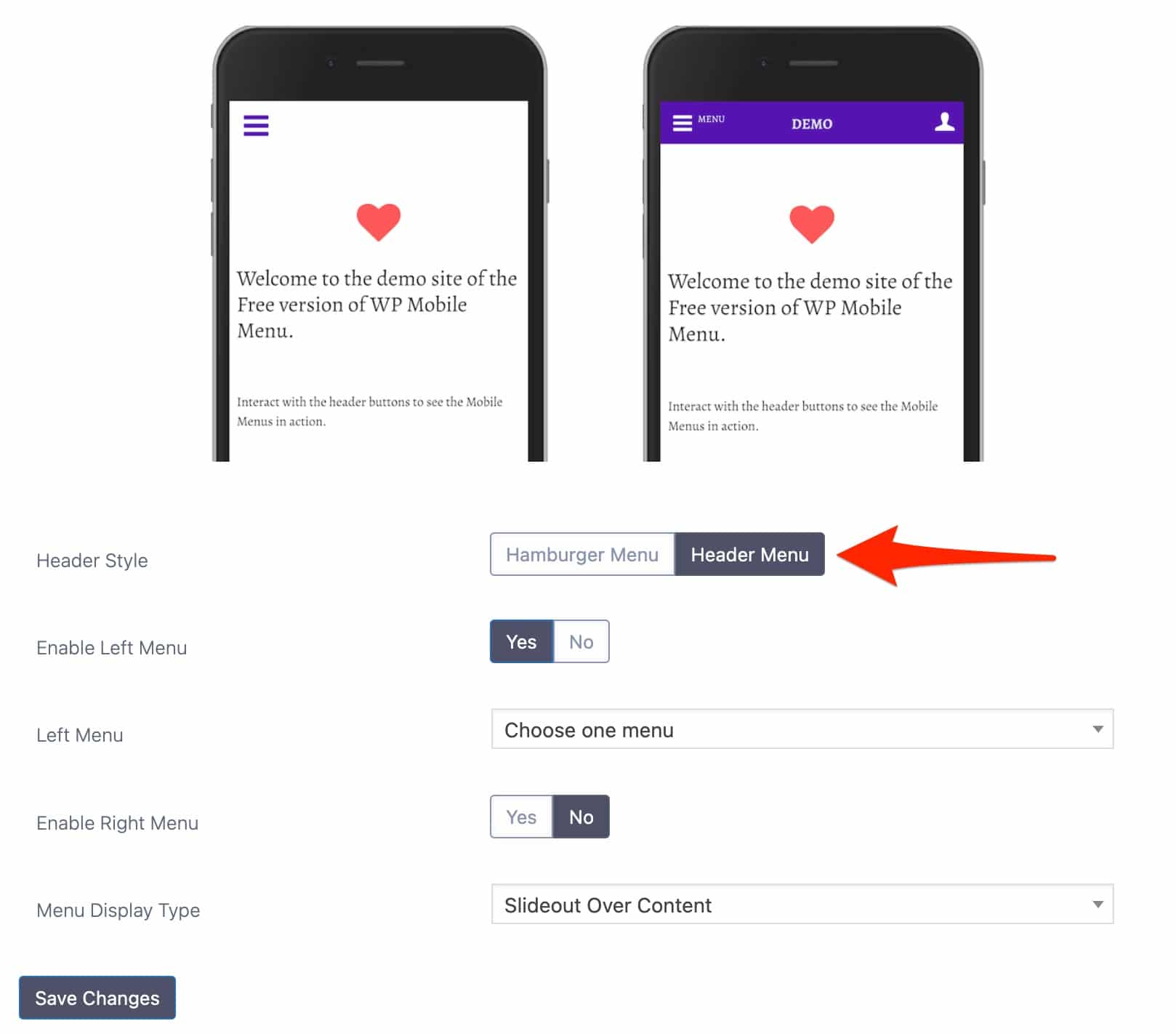
في WP Mobile Menu ، نقدر:
- واجهة الإعدادات ممتعة في الاستخدام وعملية وواضحة (يوجد فيديو للبدء).
- إمكانية الاختيار بين نمطين لقائمة الأجهزة المحمولة ("hamburger" و "header") ، وأيضًا خيارين لعرض قائمتك (على يسار الشاشة أو يمينها).

- حقيقة أنه لا يلزم معرفة الكود لإجراء تعديلات على قائمة هاتفك المحمول.
- خيارات واسعة النطاق لخط عناصر القائمة الخاصة بك. على سبيل المثال ، يمكنك ضبط التباعد بين الأحرف.
- إمكانية إخفاء بعض عناصر القائمة بسهولة بالغة بنقرة بسيطة.
- يُقترح استيراد وتصدير القوائم الخاصة بك.
القليل الإضافي : يمكنك إضافة تراكب ، أي طبقة من الألوان من اختيارك ، على خلفية القائمة الخاصة بك.
تحتوي قائمة WP Mobile Menu على نسخة مدفوعة تبدأ من 6.49 دولار شهريًا للاستخدام في موقع واحد. يمكنك على سبيل المثال تعطيل القائمة الخاصة بك في بعض الصفحات ، أو جعلها مرئية فقط للمستخدمين الذين قاموا بتسجيل الدخول.
يعد الإصدار الاحترافي من هذا المكون الإضافي لقائمة WordPress مثيرًا للاهتمام ، ولكن يمكن أن يكون باهظ الثمن (يصل إلى 89.99 دولارًا في السنة).
تأكد من التحقق من الخيارات التي يقدمها السمة الخاصة بك قبل التفكير في الاستثمار ، مع العلم أن أرخص ترخيص بريميوم لا يقدم ميزات WooCommerce (على سبيل المثال ، لن تتمكن من إضافة رمز عربة التسوق في القائمة).
ماذا عن المكونات الإضافية الأخرى لإنشاء قائمة المحمول؟ من بين منافسي WP Mobile Menu في الدليل الرسمي ، صادفت WP Responsive Menu و Responsive Menu .
تنزيل WP Mobile Menu:
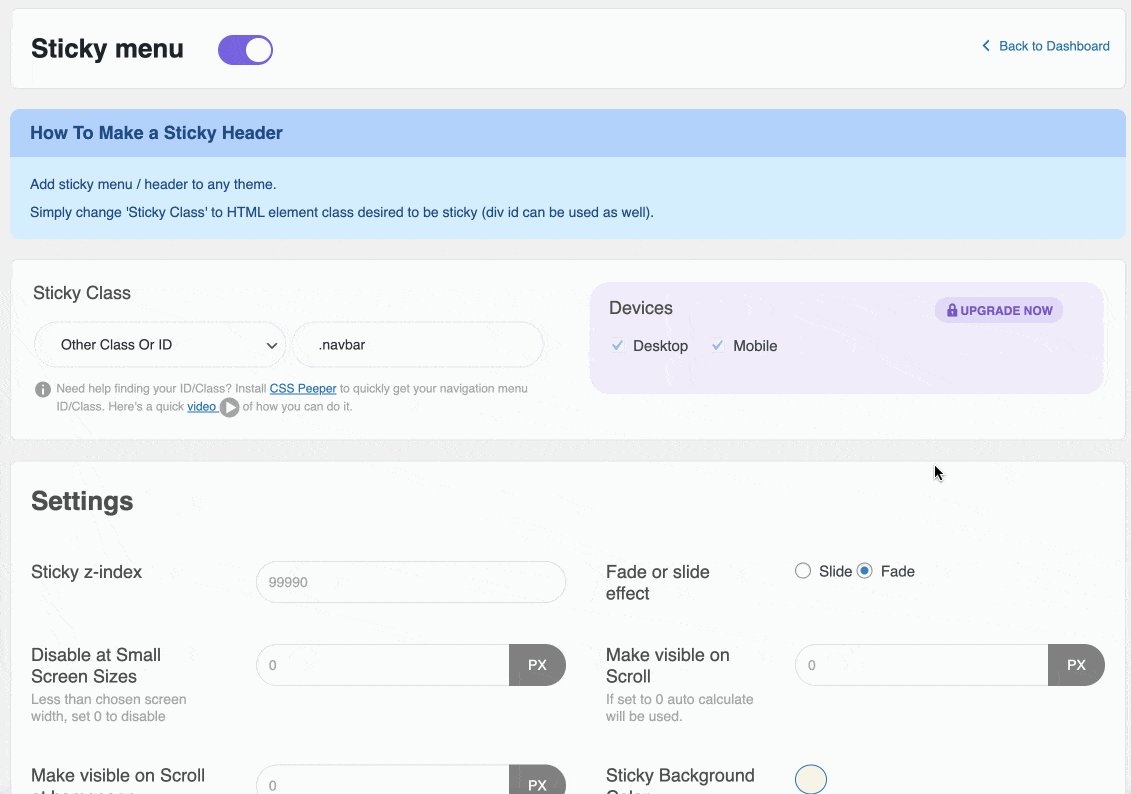
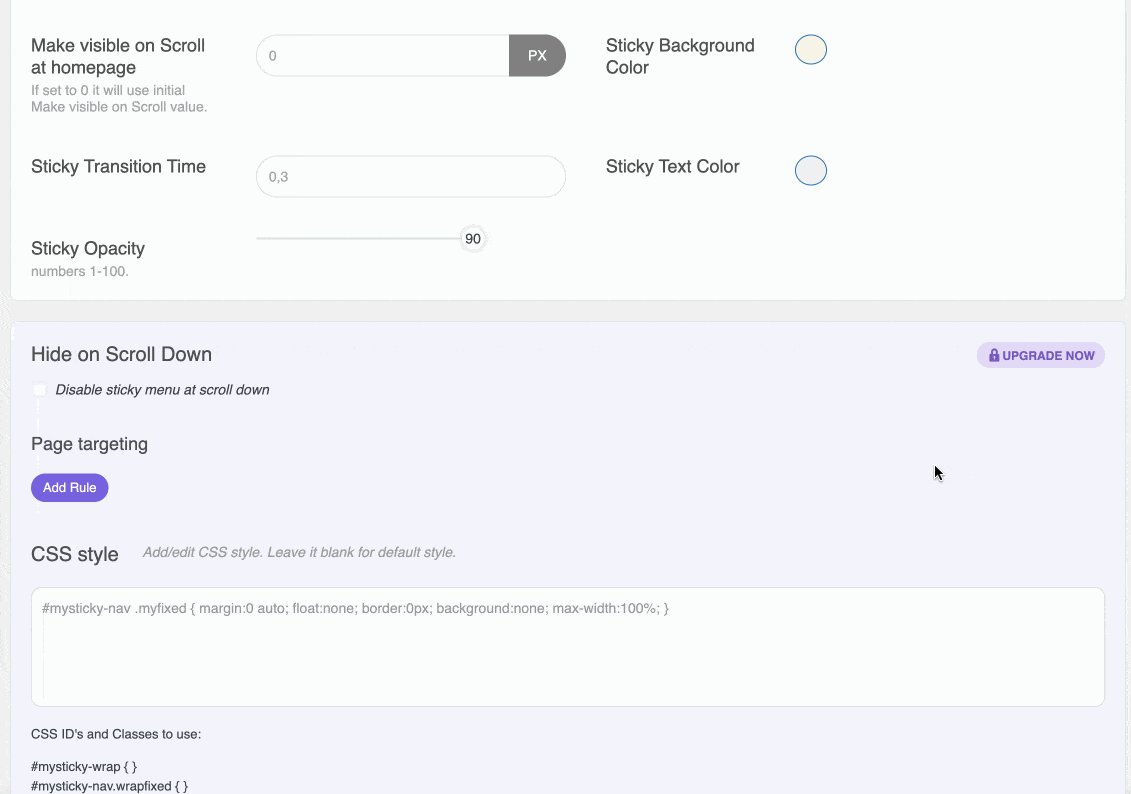
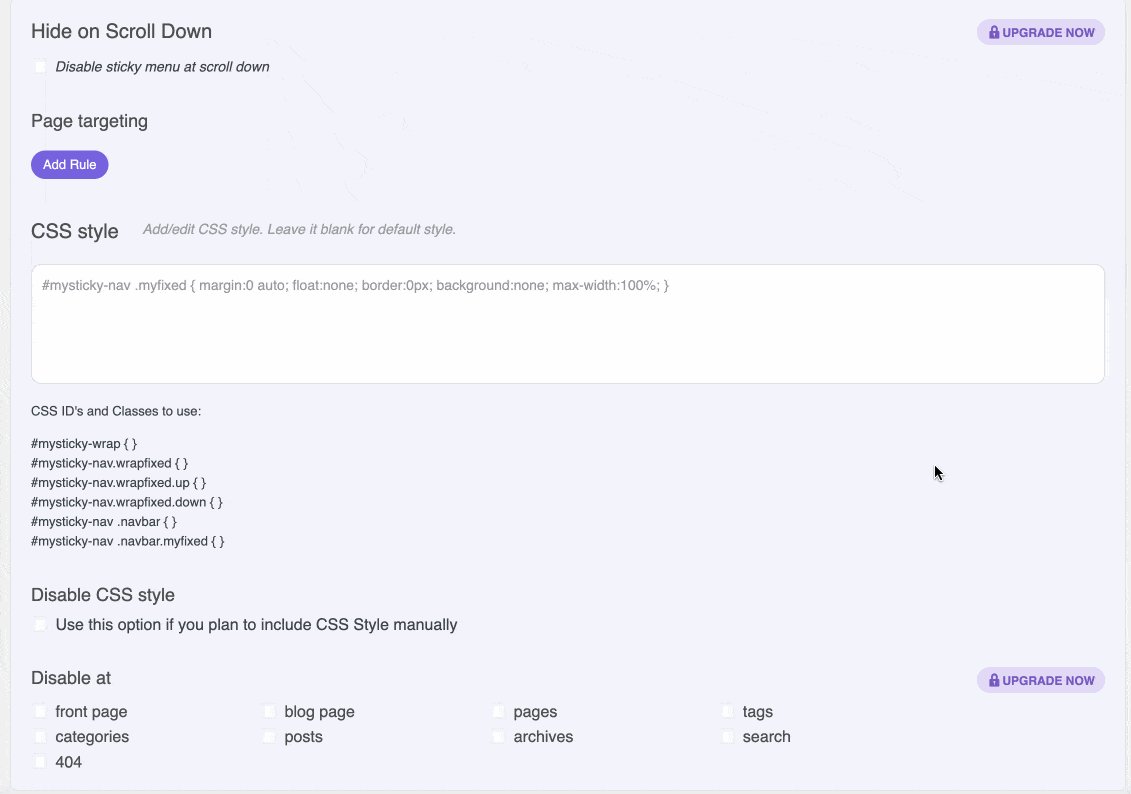
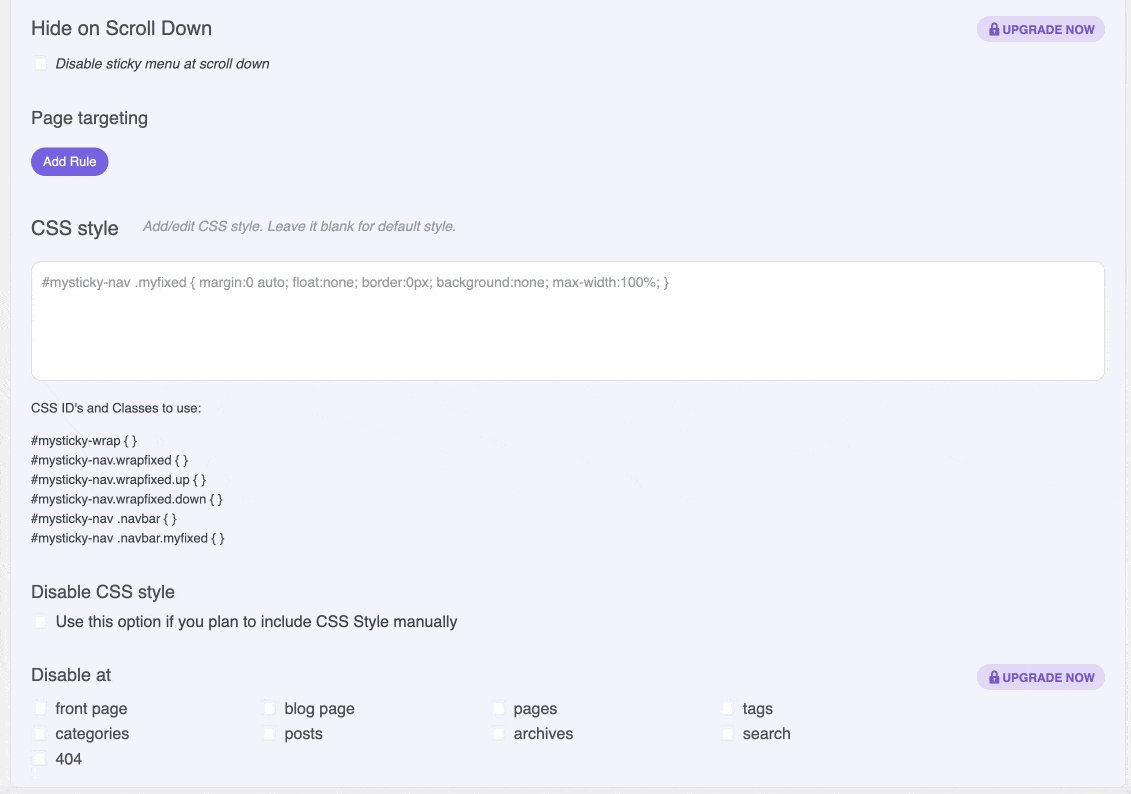
myStickymenu ، لإنشاء قائمة ثابتة أعلى الشاشة

التنصيبات النشطة: 100 ألف +
انظر إلى رأس موقع WordPress هذا. قام هذا الموقع بتنفيذ عملية عملية للغاية بحيث تظل قائمته بشكل دائم في أعلى الشاشة.
بالعامية ، نسميها قائمة لزجة. بشكل ملموس ، بمجرد أن يقوم الزائر بالتمرير قليلاً على الصفحة ، تظل القائمة مرئية في الجزء العلوي من الشاشة.
تظهر القائمة دائمًا على الشاشة ، وهي تساعد الزائرين على التنقل بسهولة بين المحتويات الخاصة بك والعثور على طريقهم في حالة ضياعهم.

لإعداد هذا النوع من القائمة الرائعة ، يمكنك الاعتماد على المكون الإضافي myStickymenu ، الذي لا يفتقر إلى الفوائد.
في myStickymenu ، نقدر:
- لوحة القيادة الرصينة والفعالة لإعدادات البرنامج المساعد . لتمكين قائمتك اللاصقة ، عليك فقط تمكين الخيار ذي الصلة.

- الإعدادات: لا يوجد الكثير منها وليست كلها أخبار سيئة. هنا ، نذهب إلى الأساسيات لتجنب الضياع في القوائم المعقدة.
- إمكانية تعطيل القائمة اللاصقة من حجم شاشة معين (بالبكسل).
- يمكنك تغيير لون النص والخلفية عند تثبيت القائمة.
- يمكنك إعداد تأثيرات التلاشي أو الانزلاق عند ظهور القائمة المثبتة.
القليل الإضافي : كمكافأة ، لدى myStickymenu خيار لعرض شريط ترحيب في الجزء العلوي من شاشتك. بالطبع ، ستنتمي إلى القائمة اللاصقة أيضًا. يمكنك استخدامه لعرض معلومات أو رسالة ترويجية ، على سبيل المثال.
يتوفر إصدار Pro من هذا المكون الإضافي لقائمة WordPress من 25 دولارًا سنويًا للاستخدام على موقع واحد.
يمكنك على سبيل المثال تعطيل التأثير "الثابت" على سطح المكتب أو الهاتف المحمول ، وإضافة تأثيرات (عتامة ، أو تلاشي ، أو شريحة) ، أو استبعاد الصفحات التي لا تريد أن تظهر القائمة اللاصقة عليها.
ماذا عن المكونات الإضافية الأخرى لإنشاء قائمة ثابتة؟ إذا كان myStickymenu لا يناسبك ، فقم بإلقاء نظرة على أحد منافسيها: Sticky Menu & Sticky Header. لقد وجدت أن واجهته أقل سهولة في الاستخدام من myStickymenu ، ولكن لا يزال بإمكانك الإعجاب بها.
تنزيل myStickymenu :
أيقونات القائمة ، مكون إضافي لإضافة أيقونات إلى قائمتك

التنصيبات النشطة: 200 ألف +
هل تحتاج إلى إضافة نكهة إلى قائمتك ، خاصة من حيث المظهر المرئي؟ توقف عن كل ما تفعله (باستثناء القراءة) ، فقد يكون لدي ما تحتاجه في المتجر.
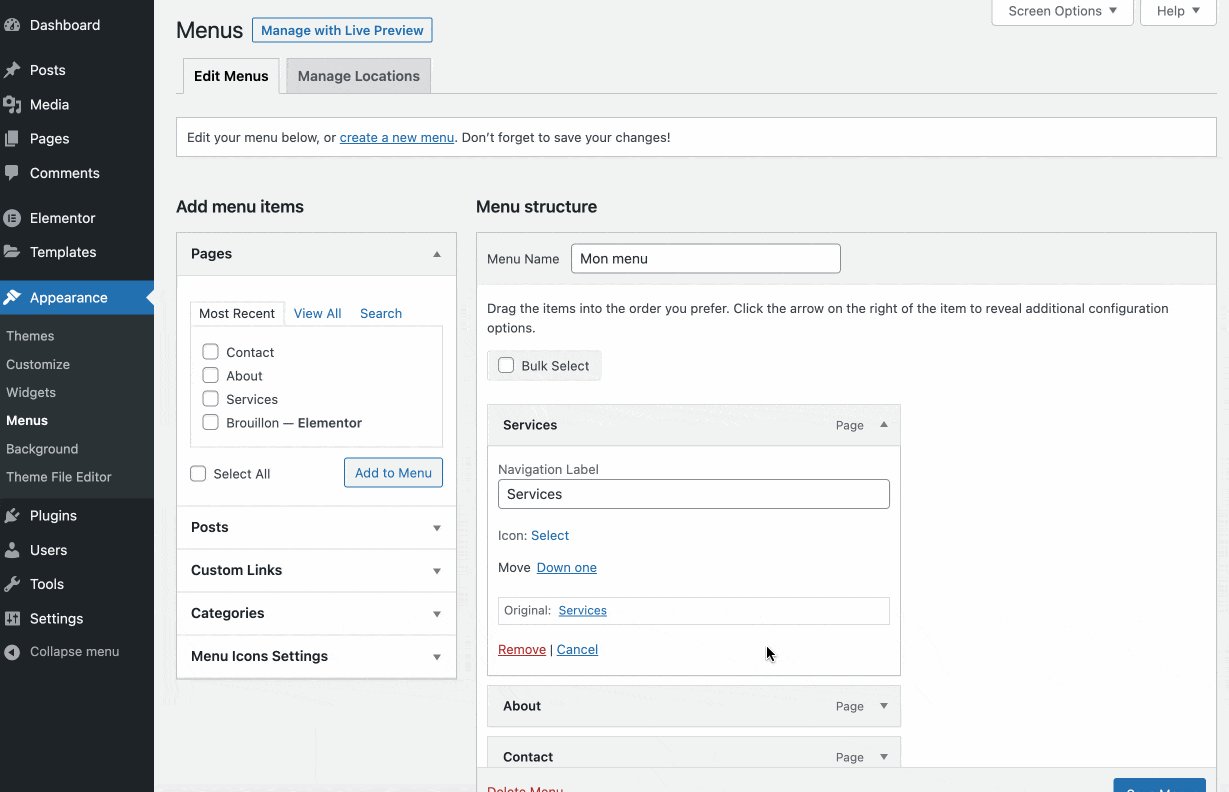
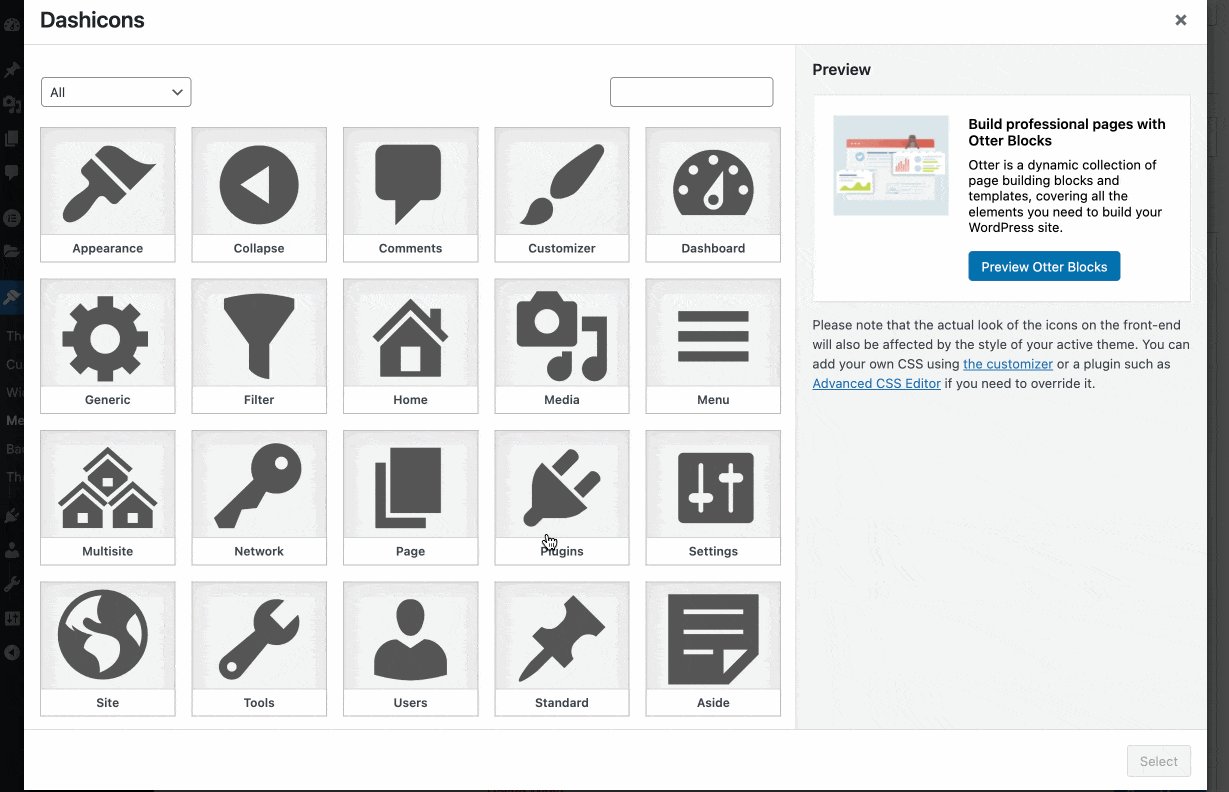
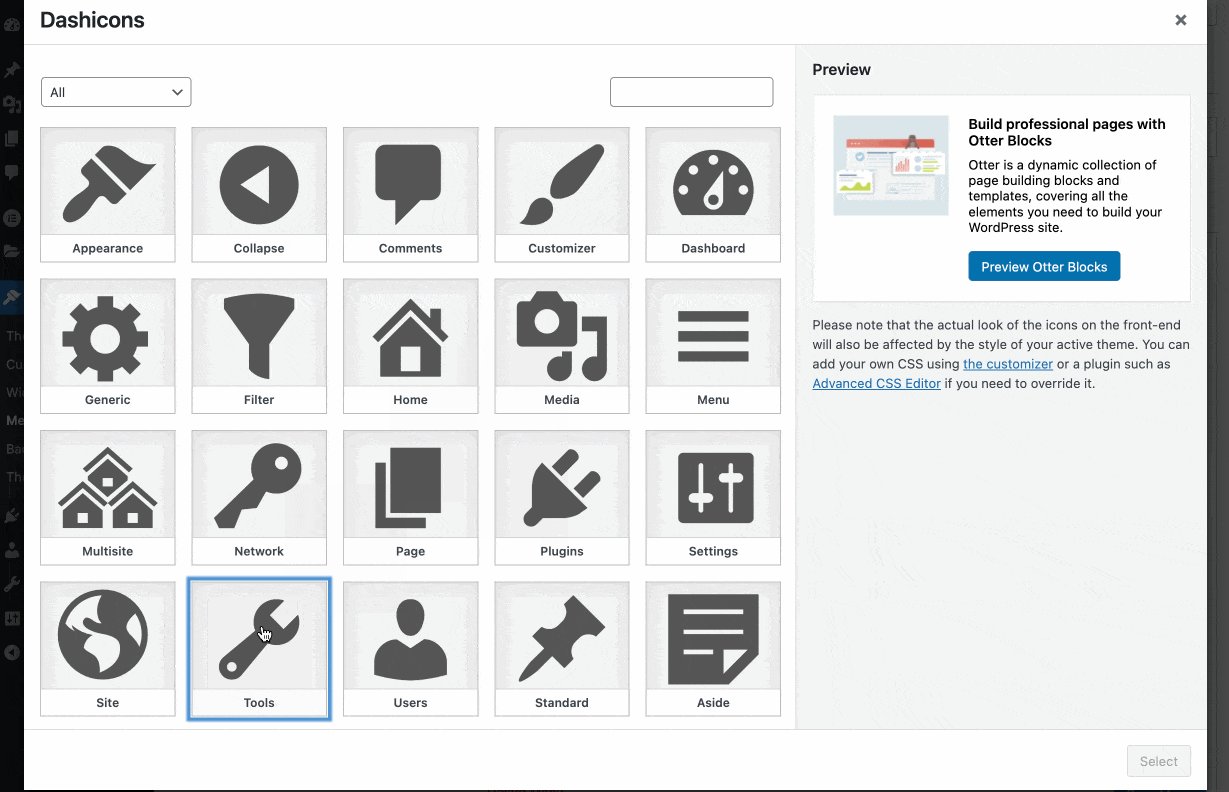
يتيح لك اكتشافي الجديد إضافة رموز إلى عناصر القائمة ، بنقرات قليلة فقط.
باستخدام هذا ، ستتمكن من تقديم قائمة أكثر جاذبية من الناحية المرئية ، طالما أنك لا تفرط في استخدام الرموز. تذكر: يجب أن يظل الكل متسقًا ومقروءًا.
لمعلوماتك ، تم تطوير أيقونات القائمة (وهذا هو اسم المكون الإضافي) وصيانتها من قبل فريق ThemeIsle ، والذي هو أيضًا وراء سمة Neve ( 300 ألف + عمليات التثبيت النشطة).
في أيقونات القائمة ، نقدر:
- تكامل الخيارات في واجهة قائمة WordPress الأصلية (إذا كنت لا تستخدم سمة متوافقة مع Full Site Editing).
- سهولة الاستخدام والتعامل . بمجرد التمكين ، لا يتطلب هذا المكون الإضافي لقائمة WordPress أي إعداد. عليك فقط تحديد الرموز التي تريدها في عناصر القائمة التي تختارها.

- الأنواع المختلفة من الرموز المعروضة ، مع تكاملها مع Font Awesome أو Genericons أو Fontello ، على سبيل المثال.
- قوة البرنامج المساعد ، متاح منذ 2014 ويتم تحديثه بانتظام من قبل فريق ملتزم.
- تقييمات المستخدم الممتازة (4.9 / 5 في وقت كتابة هذا التقرير). هذا هو المكون الإضافي الأعلى تقييمًا لإضافة الرموز إلى قائمة WordPress في الدليل الرسمي.
القليل الإضافي : جميع خيارات أيقونات القائمة متاحة مجانًا.
ماذا عن المكونات الإضافية الأخرى لإضافة الرموز إلى قائمة WordPress الخاصة بك؟ هل تريد اختبار المنافسة ومعرفة ما لديهم في المتجر؟ اختبر صورة القائمة ومكونات WP Menu Icons الإضافية ، على سبيل المثال.
تنزيل رموز القائمة :
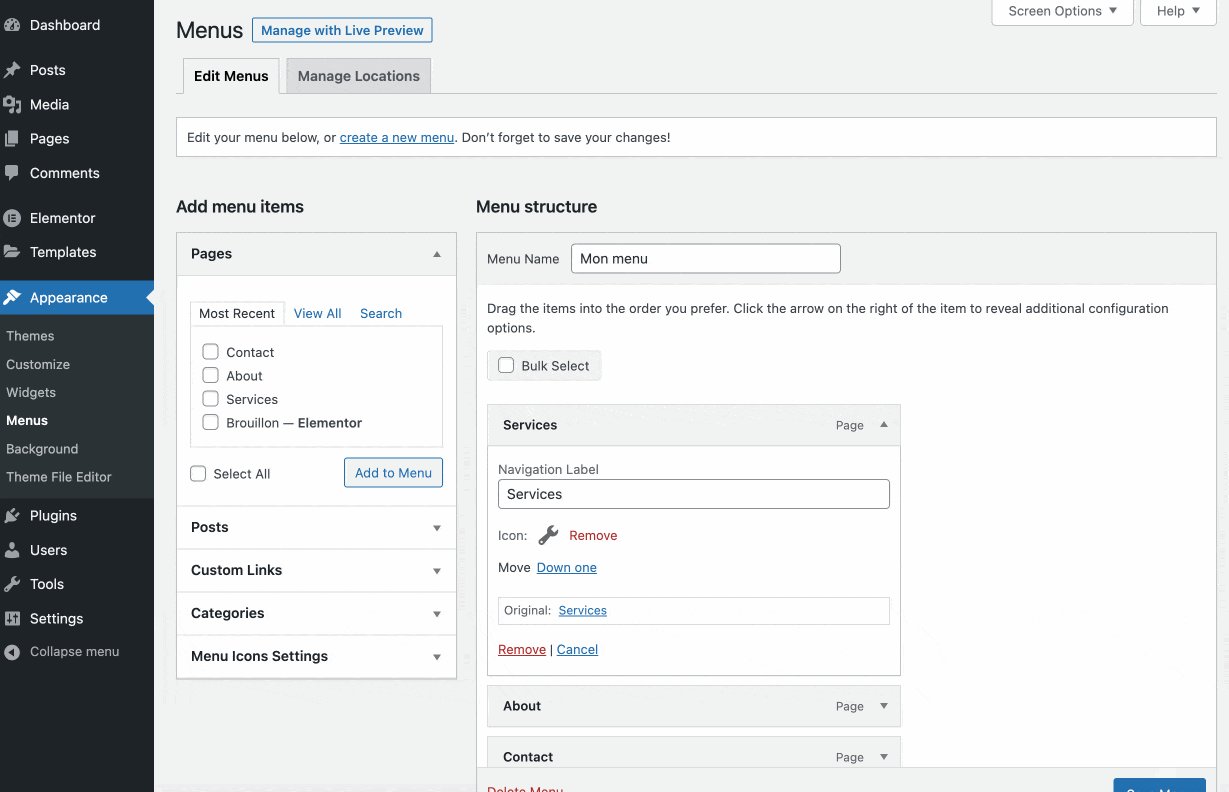
User Menus ، وهو مكون إضافي للتحكم في رؤية القوائم الخاصة بك

التنصيبات النشطة: 90 ألف +
الاسم التالي في قائمة الاختبار لدينا: قوائم المستخدم. لن يساعدك هذا المكون الإضافي لقائمة WordPress في تحسين أو تخصيص المظهر المرئي لقائمتك.
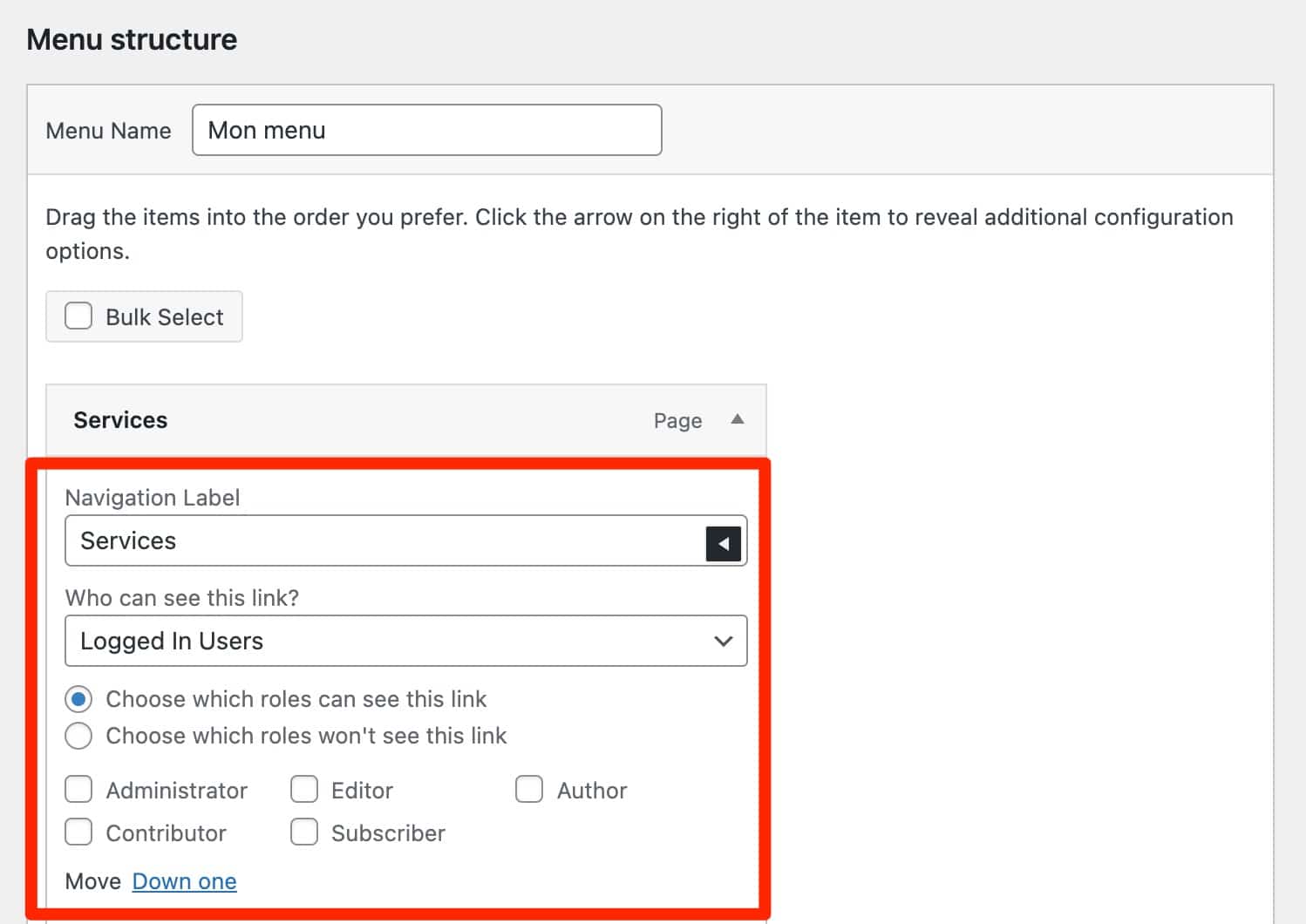
ومع ذلك ، فإنه يمنحك تحكمًا شاملاً في رؤية عناصر القائمة الخاصة بك . يمكنك اختيار عرضها أم لا ، وفقًا لمعايير معينة ، من بينها:
- سواء تم تسجيل دخول الزائر أم لا.
- دور المستخدم.
بشكل افتراضي ، يقدم WordPress عدة أدوار (مثل المسؤول والمحرر والمؤلف والمساهم والمشترك) ، يمكن لكل منها أداء مهام مختلفة.
في قوائم المستخدم ، نقدر:
- سهولة استخدام البرنامج المساعد. لا يتعين عليك إدخال أي إعداد أولي قبل أن تتمكن من الاستفادة من خيارات قوائم المستخدم.
- مثل أيقونات القائمة ، يتم دمج ميزات قوائم المستخدم في واجهة قائمة WordPress الأصلية.
- إمكانية اختيار الأدوار التي يمكنها عرض كل عناصر القائمة أو جزء منها .

- عدم وجود نسخة متميزة. يمكنك الاستمتاع بجميع خيارات البرنامج المساعد مجانًا.
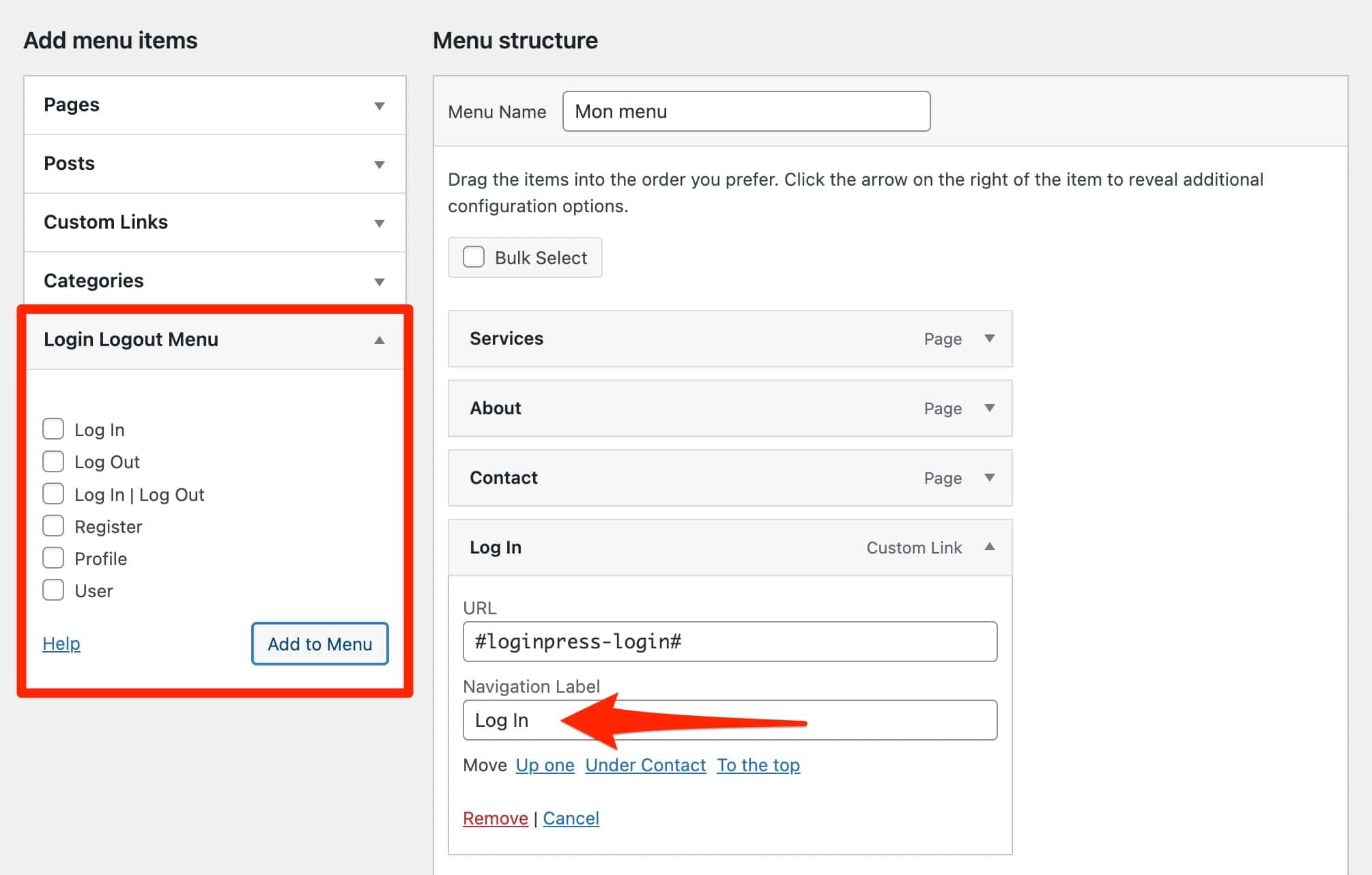
القليل الإضافي : من الممكن أيضًا إضافة زر تسجيل الدخول أو تسجيل الدخول / تسجيل الخروج في قائمة موقعك ، مع إمكانية إعادة التوجيه إلى عنوان URL الذي تختاره.
ماذا عن المكونات الإضافية الأخرى للتحكم في رؤية قوائمك؟ لمعلوماتك ، يجب أن تعلم أن المكون الإضافي Nav Menu Roles يقدم تقريبًا نفس الخيارات مثل User Menus.
تنزيل قوائم المستخدم :
قائمة تسجيل الخروج ، لإضافة زر تسجيل الدخول / الخروج إلى القائمة الخاصة بك

التنصيبات النشطة: 10 آلاف +
عند تقديم المكون الإضافي السابق ، أخبرتك بإمكانية دمج زر تسجيل الدخول / تسجيل الخروج في قائمتك.
الآن بعد أن أصبحت في غمرة ذلك ، دعنا نتعمق! يقدم المكون الإضافي لقائمة WordPress الذي أتحدث عنه الآن هذا الإجراء على وجه التحديد.
وبالتحديد ، كما هو مفصل في وصفه في الدليل الرسمي ، "سيساعدك المكون الإضافي لقائمة تسجيل الخروج لتسجيل الدخول على إضافة قائمة تسجيل الدخول والخروج الديناميكية إلى أي قائمة في موقع WordPress الخاص بك ".
يمكن أن تكون هذه الميزة مفيدة إذا كان موقعك يحتوي على منطقة عضوية ، على سبيل المثال.
في قائمة تسجيل الخروج ، نقدر:
- التعامل السريع والسهل . مرة أخرى ، حتى إذا كنت أكرر نفسي ، فإن هذا المكون الإضافي يقدم هذه الخيارات على واجهة إنشاء قائمة WordPress الأصلية.
- يمكنك إضافة ما يصل إلى 6 روابط إضافية في قائمتك : تسجيل الدخول ، وتسجيل الخروج ، وتسجيل الدخول / الخروج ، والتسجيل ، والملف الشخصي ، والمستخدم.
للتسجيل ، بينما يقدم WordPress كتلة "تسجيل الدخول / الخروج" سهلة الاستخدام ، إلا أنه يسمح لك فقط بعرض هذا الخيار.
لذلك لديك عدد قليل من الخيارات مع قائمة تسجيل الخروج. - يمكن تعديل كل تسمية تنقل بالنص الذي تختاره.

- البرنامج المساعد قادر على تكييف عرض تسمية عناصر تسجيل الدخول / تسجيل الخروج ديناميكيًا. على سبيل المثال ، عندما يقوم المستخدم بتسجيل الدخول ، سيرى فقط رابطًا لتسجيل الخروج. بشكل عكسي ، لن يظهر سوى رابط لتسجيل الدخول عند تسجيل الخروج.
- البرنامج المساعد مجاني 100٪.
القليل الإضافي : من الممكن إضافة روابط من اختيارك في أي صفحة أو مقالة باستخدام رمز قصير.
تنزيل قائمة تسجيل الخروج تسجيل الخروج :
Elementor لتصميم قوائم متقدمة ... ولكن ليس فقط

التنصيبات النشطة: 5 مليون +
الآن دعنا نتحدث عن مكون إضافي من نوع خاص ، لأنه منشئ صفحات.
مع أكثر من 10 ملايين مستخدم ، يعد Elementor منشئ الصفحات الأكثر شيوعًا في نظام WordPress البيئي.
من بين خياراتها العديدة ، تتيح هذه الأداة القوية للغاية ، على سبيل المثال ، إنشاء قوائم متقدمة جدًا في نسختها المتميزة ، والتي تسمى Elementor Pro (رابط الإحالة).
اجلس ، حان وقت العرض.
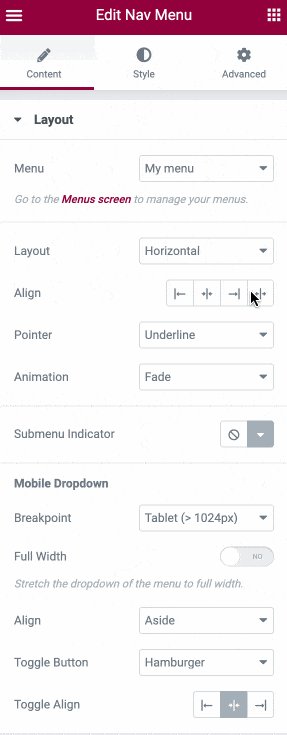
في Elementor ، نقدر:
- حقيقة أنه يمكنك استخدام منشئ الصفحات دون لمس سطر واحد من التعليمات البرمجية .
- تصور في الوقت الفعلي لجميع الإضافات والتغييرات التي تم إجراؤها على قائمتك.
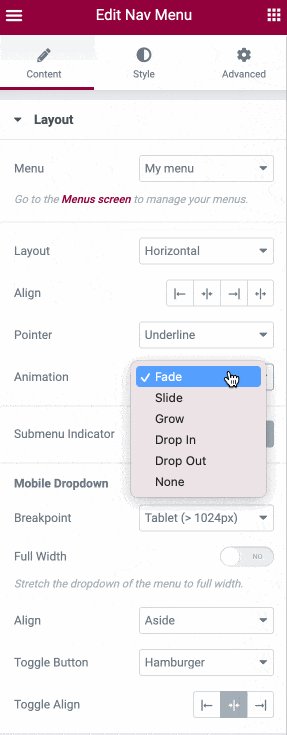
- تتراوح خيارات التخصيص المتقدمة من تخطيط قائمتك (أفقيًا أو رأسيًا) ، إلى مظهرها المرئي ، أو إلى الرسوم المتحركة المتنوعة التي يمكنك إضافتها (مثل تمرير الماوس).

- الإدارة الجيدة للغاية للاستجابة لقائمتك ، مع إمكانية تعديل نقاط الفصل المختلفة وفقًا لحجم شاشة الزائر.
- بشكل عام ، إمكانية إنشاء موقعك من البداية باستخدام Elementor ، وليس فقط قائمة كاملة.
القليل الإضافي: النظام البيئي حول Elementor. إذا كنت لا تستخدم Elementor Pro ، فهناك العديد من الوظائف الإضافية التي تساعدك في إنشاء قائمة متقدمة ، مجانًا في بعض الأحيان. اكتشف اختيارنا على مدونة WPMarmite.
يتوفر Elementor في إصدار مجاني ، لكنه محدود منطقيًا من حيث الخيارات: فهو لا يوفر عنصر واجهة مستخدم لإنشاء قائمة.
لتصميم مواقع WordPress احترافية بإمكانيات غير محدودة ، سيكون Elementor Pro ضروريًا. يتم تقديمه من 49 دولارًا سنويًا للاستخدام على موقع واحد.
ماذا عن منشئي الصفحات الآخرين؟ في عائلة أداة إنشاء الصفحات ، هناك أدوات أخرى ضرورية. يقدم معظمهم أيضًا خيارات ووحدات لإنشاء قائمتك وتحسينها. على سبيل المثال ، Divi Builder أو Beaver Builder.
تحميل Elementor :
يمكن أن يكونوا أيضًا في قائمة هذا الاختبار
كما يمكنك أن تتخيل ، من المستحيل التحدث بالتفصيل عن جميع المكونات الإضافية التي تسمح لك بإنشاء أو تخصيص القوائم على WordPress. سنكون مرتبكين.
على سبيل المكافأة ، أردت أن أشارككم بعض المكونات الإضافية الإضافية التي ظهرت أثناء بحثي.
يمكنهم تلبية بعض توقعاتك بشكل جيد للغاية. على سبيل المثال ، يمكنني أن أذكر:
- عربة قائمة WooCommerce ، لإضافة زر تلقائيًا يعرض عربة التسوق لمتجر WooCommerce.
- Iks Menu عبارة عن مكون إضافي للقائمة على WordPress لتصميم قائمة تشبه الأكورديون ، ليتم دمجها على سبيل المثال في شريط جانبي.
- قائمة مكررة و Menu Duplicator لتكرار القوائم الخاصة بك في بضع نقرات.
- التحكم في رؤية عنصر القائمة لتمكين / تعطيل عرض بعض عناصر القائمة على الواجهة الأمامية (الواجهة المرئية لموقعك).
- قائمة الشريط الجانبي المتقدمة لإنشاء قائمة تدمج تلقائيًا التسلسل الهرمي للصفحات أو الفئات.
هل تتطلع إلى تحسين وتخصيص قائمة #WordPress الخاصة بك؟ اكتشف اختبارنا لـ 7 مفاتيح # توصيلات.
أي مكون إضافي لقائمة WordPress تختار؟
كما رأيت في هذه السطور ، هناك العديد من المكونات الإضافية لتحسين القوائم في WordPress.
يمكنك استخدامها لإنشاء قائمة ثابتة أو قائمة ضخمة ، أو حتى لإضافة رموز والتحكم في رؤية بعض العناصر.
عند اختيارك ، أوصي بالاهتمام بالعناصر التالية:
- احتياجاتك . لا تقم بتثبيت مكون إضافي لقائمة WordPress لأنه يبدو جيدًا بالنسبة لك أو لأن أفضل صديق لك يستخدمه. يجب أولاً حل مشكلة لديك.
- الخيارات التي يقدمها WordPress بشكل أصلي وخاصة حسب الموضوع الخاص بك . قد يوفر المظهر الذي تستخدمه خيارات متقدمة لتخصيص قائمتك. تأكد من التحقق من ذلك قبل تنشيط مكون إضافي يمكن تكراره.
- انظر إلى التقييمات واستعراضات المستخدم . كلما كانت إيجابية ، زادت احتمالية عثورك على مكون إضافي فعال.
- اختر مكونًا إضافيًا يتم تحديثه بانتظام بدلاً من المكون الإضافي الذي تم تركه في الخلف. إنه أكثر أمانًا من حيث الأمان.
- اقرأ وصف المكون الإضافي لفهم الميزات التي يقدمها بالضبط. وتأكد من أنها مناسبة لاحتياجاتك.
- قم بإبداء رأيك من خلال اختبار المكون الإضافي (المكونات) الذي تهتم به. لا يعني مجرد كون البرنامج المساعد يتمتع بسمعة ممتازة وتعليقات المستخدمين الجيدة جدًا أنه سيعمل من أجلك. لتجنب أي مخاطر تتعلق بعدم التوافق ، قم بتمكينهم أولاً في بيئة اختبار (محليًا أو في موقع مرحلي ، على سبيل المثال).
هل كل هذا جيد بالنسبة لك؟ الكلمة الآن لك.
ما هو المكون الإضافي لقائمة WordPress الذي تستخدمه ، ولماذا هذا الاختيار؟ أتطلع إلى الاستماع منك في التعليقات.