4 المزايا الرئيسية لاستخدام أداة إنشاء صفحات WordPress على موقع الويب الخاص بك
نشرت: 2018-05-26تحظى أدوات إنشاء صفحات WordPress بشعبية لا تصدق هذه الأيام ، وكذلك السمات التي تستخدمها. ومع ذلك ، إذا كنت جديدًا على النظام الأساسي ، فقد لا تعرف ما هي أدوات إنشاء الصفحات أو كيف يمكن أن يساعدك استخدام أحدهم في إنشاء مواقع ويب بشكل أكثر كفاءة.
أدوات إنشاء الصفحات عبارة عن أدوات تهدف إلى مساعدتك في إنشاء مواقع ويب معقدة بشكل أسرع ، حتى لو لم تكن لديك أي خبرة في تصميم الويب أو تطويره. باستخدام الحلول المناسبة ، ستتمكن من إنشاء مواقع تنافس ما يمكن للعديد من المحترفين القيام به. بالإضافة إلى ذلك ، لن تضطر إلى إنفاق آلاف الدولارات وعدة أشهر على هذه العملية.
في هذه المقالة ، سنتحدث أكثر عن ماهية منشئي صفحات WordPress وكيف يعملون. ثم سنناقش أربع مزايا لاستخدام هذه الأدوات. سنتحدث أيضًا عن موضوع Uncode الخاص بنا ، والذي يأتي مع مُنشئ الصفحة المخصص الخاص به. دعنا الحق في ذلك!
مقدمة لمنشئي صفحات WordPress

أدوات إنشاء الصفحات هي أدوات يمكن أن تساعدك في إنشاء مواقع الويب ، دون الحاجة إلى التعامل مع أي كود. في معظم الحالات ، يزودونك بمجموعة من العناصر سابقة الإنشاء التي يمكنك إضافتها إلى أي من صفحاتك. على سبيل المثال ، تخيل أنك تريد تضمين نموذج في صفحة الاتصال الخاصة بك. باستخدام منشئ الصفحة الصحيح ، يمكنك إضافة نموذج اتصال إلى موقعك في غضون دقائق. يمكنك حتى تضمين جميع الحقول التي تريدها ، دون لمس سطر واحد من التعليمات البرمجية.
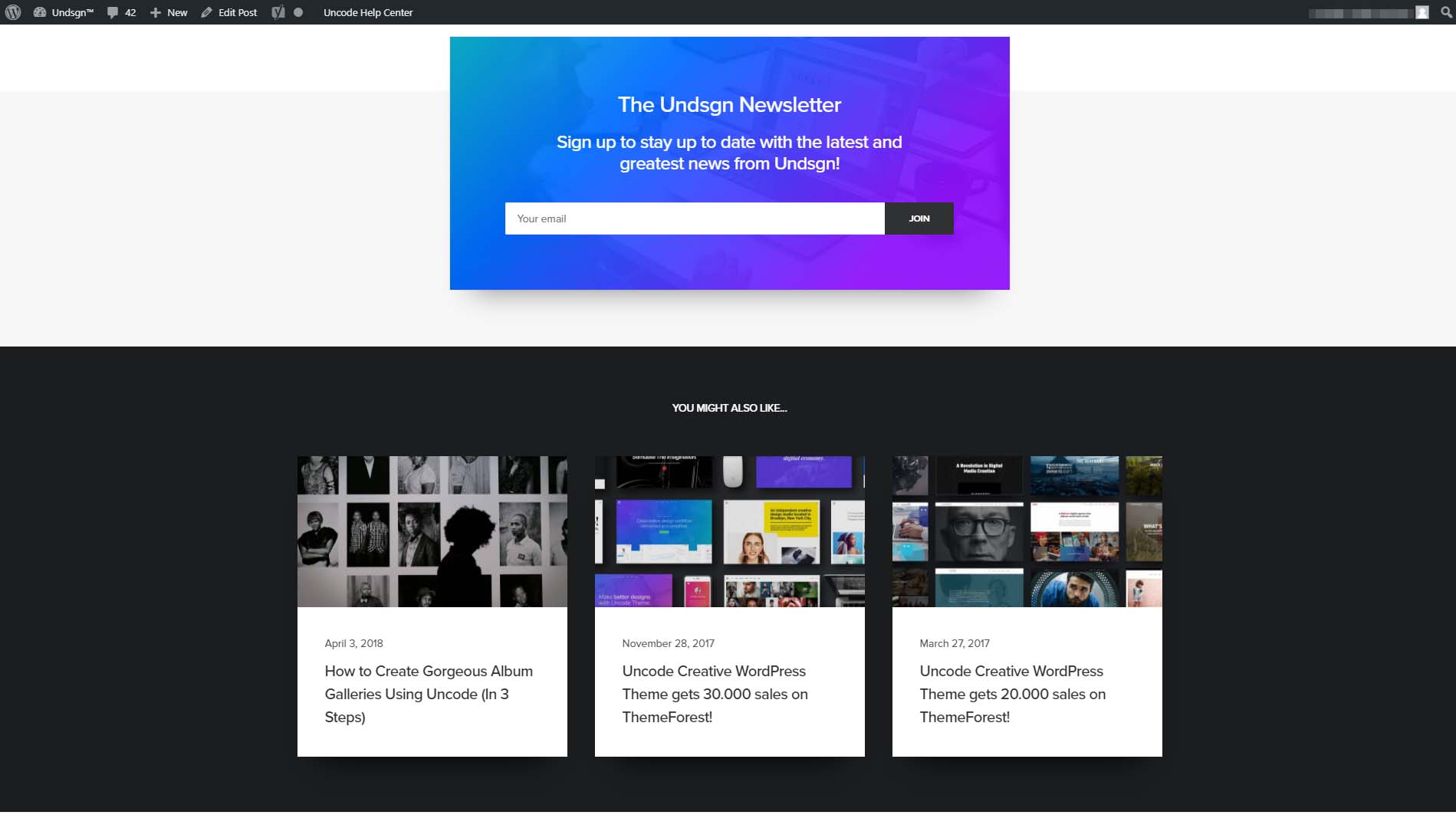
عندما تفكر في الأمر ، فإن كل صفحة ويب عبارة عن مجموعة من العناصر الفردية. خذ منشور المدونة الذي تقرأه الآن ، على سبيل المثال. يمكنك رؤية عنصر رأس أعلى الشاشة ، متبوعًا بالنص الذي تقرأه (تتخللها صور). إذا قمت بالتمرير حتى النهاية ، فستجد نموذج اشتراك في رسالتنا الإخبارية ، وروابط لمقالات أخرى قد تكون مهتمًا بها:

باستخدام منشئ الصفحات ، يمكنك اختيار العناصر التي تريدها بالضبط على موقعك. تمكنك معظم هذه الأدوات من إعادة ترتيب العناصر وتصميمها حسب الرغبة. عندما تجمع كل هذه الميزات ، تحصل على تجربة بناء موقع تشبه اللعب مع Legos. بالطبع ، "الكتل" أكثر تعقيدًا في هذه الحالة. ومع ذلك ، يمكنك الحصول على بعض النتائج الرائعة إذا فهمت كيف تتناسب مع بعضها البعض وتحل بالصبر.
تتضمن بعض سمات WordPress الشائعة ميزات بناء الصفحات خارج الصندوق. موضوع Uncode الخاص بنا هو مثال مثالي. يتضمن منشئًا مرئيًا يعتمد على المكون الإضافي القوي WPBakery Page Builder:

يحتوي إصدارنا من هذا المنشئ على الكثير من التحسينات المخصصة ، وهو مصمم لجعل إنشاء الصفحات بسيطًا (ولكنه مرن) قدر الإمكان. إذا كنت تريد معرفة كيفية استخدامه ، فإليك برنامج تعليمي بسيط سيرشدك خلال العملية. في الوقت الحالي ، سنركز على مساعدتك في معرفة ما إذا كان استخدام أداة إنشاء الصفحات هو الخطوة الصحيحة لموقعك على الويب.
متى يجب أن تفكر في استخدام مُنشئ صفحات WordPress
يتم أحيانًا انتقاد منشئي الصفحات من قبل الأشخاص ذوي الخبرة في إنشاء مواقع الويب من البداية. يقول البعض إن وظائفهم محدودة للغاية ، وأن استخدامها يميل إلى إنشاء مواقع ويب تعمل على قطع ملفات تعريف الارتباط.
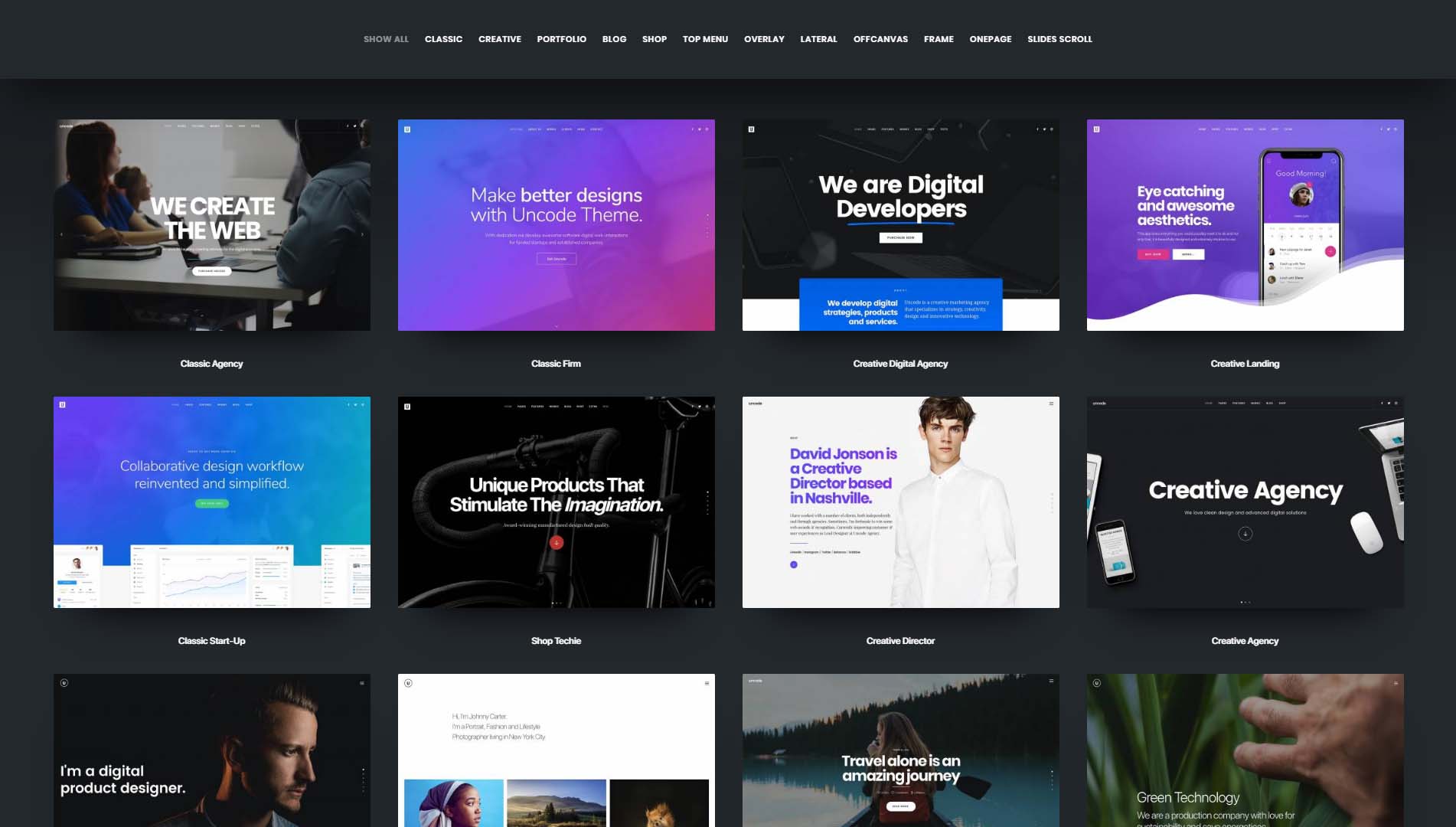
ربما كان هذا صحيحًا في مرحلة ما في الماضي. ومع ذلك ، في هذه الأيام ، نمت أدوات إنشاء الصفحات لتصبح متعددة الاستخدامات بشكل لا يصدق. على سبيل المثال ، يحزم مُنشئ صفحة Uncode ما يكفي من العناصر سابقة الإنشاء التي يمكن أن تساعدك في إنشاء أي نوع من مواقع الويب التي تريدها تقريبًا:

الكلمة الأساسية في الجملة الأخيرة هي تقريبًا . تُعد أدوات إنشاء الصفحات مناسبة تمامًا للمشاريع ذات الوظائف البسيطة ، مثل المدونات ومواقع الأعمال الصغيرة والمتاجر المتواضعة عبر الإنترنت. بالطبع ، لا يوجد مُنشئ صفحة واحدة يحزم جميع العناصر التي قد تحتاجها لكل نوع من مواقع الويب.
تخيل ، على سبيل المثال ، أنك تريد إنشاء منتدى عبر الإنترنت أو منصة وسائط اجتماعية. كلاهما موقعان متخصصان ، لذلك لا يتضمن معظم منشئي الصفحات الأنواع الصحيحة من الميزات. بشكل عام ، إذا كنت ترغب في إنشاء موقع ويب يتطلب وظائف خاصة جدًا ، فإن استخدام أداة إنشاء الصفحات يكون أقل فائدة. في هذه الحالات ، ستحتاج على الأرجح إما إلى القيام بالعمل بنفسك أو تعيين شخص آخر للقيام بذلك.
ومع ذلك ، بالنسبة لمعظم أنواع مواقع الويب الشائعة ، سيكون منشئو الصفحات أكثر من كافٍ لتلبية احتياجاتك. إذا كان لديك مشروع WordPress في الاعتبار ولست متأكدًا مما إذا كان استخدام منشئ الصفحات سيكون مناسبًا ، فاستمر في القراءة. في الأقسام القليلة التالية ، سنتحدث عن الفوائد الرئيسية لاستخدام أدوات إنشاء صفحات WordPress.
4 المزايا الرئيسية لاستخدام أداة إنشاء صفحات WordPress
فيما يلي أربعة من الأسباب الأساسية التي قد تجعلك ترغب في استخدام أداة إنشاء الصفحات. كلما بدت أكثر جاذبية لك ، زاد احتمال أن تكون هذه هي أفضل طريقة لإنشاء موقع الويب الخاص بك.
1. لن تضطر إلى تعلم كيفية البرمجة
يعمل Code على تشغيل كل شيء ، من نظام التشغيل (OS) الذي تستخدمه إلى مواقع الويب التي تزورها. تتطلب معظم مواقع الويب آلاف الأسطر من التعليمات البرمجية ومئات الملفات لتعمل بشكل صحيح. لذلك ، فإن إنشاء موقع من البداية يتطلب الكثير من العمل ، خاصة إذا كنت لا تستخدم نظام إدارة المحتوى (CMS) مثل WordPress.
يتطلب استخدام WordPress الكثير من العمل ، ويمكّنك من أن تكون أكثر كفاءة. ومع ذلك ، ستظل ترغب في كثير من الأحيان في تخصيص تخطيط وشكل المحتوى الخاص بك. تم تصميم أدوات إنشاء الصفحات من الألف إلى الياء لمساعدتك على القيام بذلك بالضبط:

لقد تحدثنا بالفعل عن قيود أدوات إنشاء الصفحات. ومع ذلك ، بالنسبة لنوع المشروع المناسب ، يمكن أن توفر لك هذه الأدوات من الاضطرار إلى إنفاق الأموال على توظيف مطورين محترفين. كما تعني أيضًا أنك لن تضطر إلى تثبيت العديد من "الإضافات" تقريبًا.
لإعطائك مثالاً ، إذا كنت تريد نموذج اتصال على موقعك ، يمكنك استخدام المكون الإضافي Contact Forms 7. ومع ذلك ، إذا كان لديك مُنشئ الصفحة الصحيح ، فكل ما عليك فعله هو إضافة "وحدة" نموذج اتصال أينما تريد أن تظهر:


يمكنك أيضًا تعديل هذه الوحدة ، بحيث يبدو نموذج الاتصال الخاص بك صحيحًا تمامًا ويتضمن جميع النماذج الضرورية. دعونا ننظر عن كثب في كيفية عمل هذه الوظيفة.
2. يمكنك استخدام وحدات مسبقة الصنع لتصميم صفحاتك
كما ذكرنا سابقًا ، يعمل منشئو الصفحات من خلال تزويدك بالعديد من العناصر المعدة مسبقًا. في معظم الأحيان ، تسمى هذه العناصر "وحدات" أو "كتل". علاوة على ذلك ، تظل طريقة عملها متشابهة جدًا في معظم أدوات إنشاء الصفحات. ستقوم أولاً بفصل الصفحة التي تعمل عليها باستخدام الصفوف ، ثم ملء تلك الصفوف باستخدام الوحدات النمطية التي يمكنك اختيارها من القائمة.
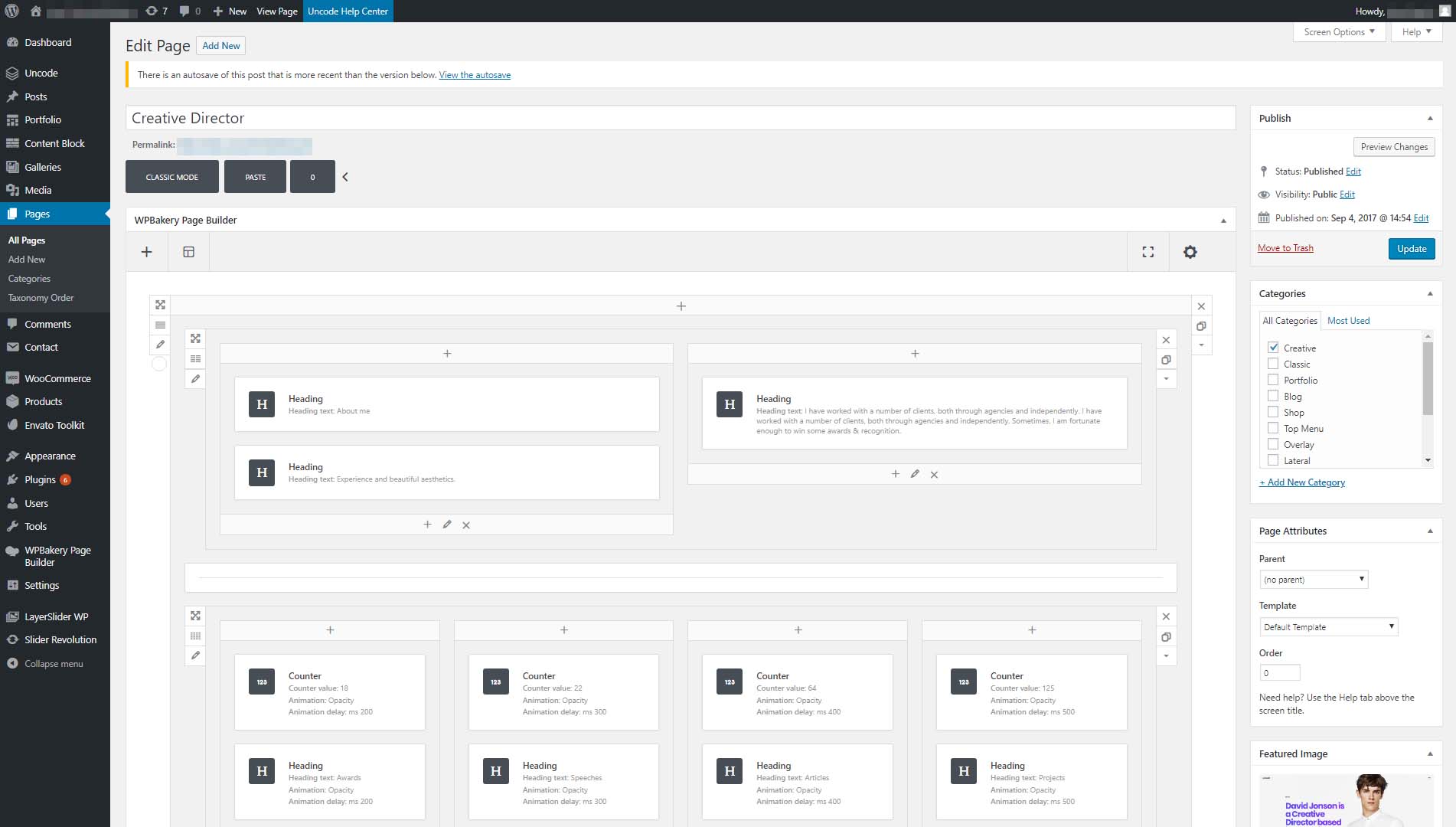
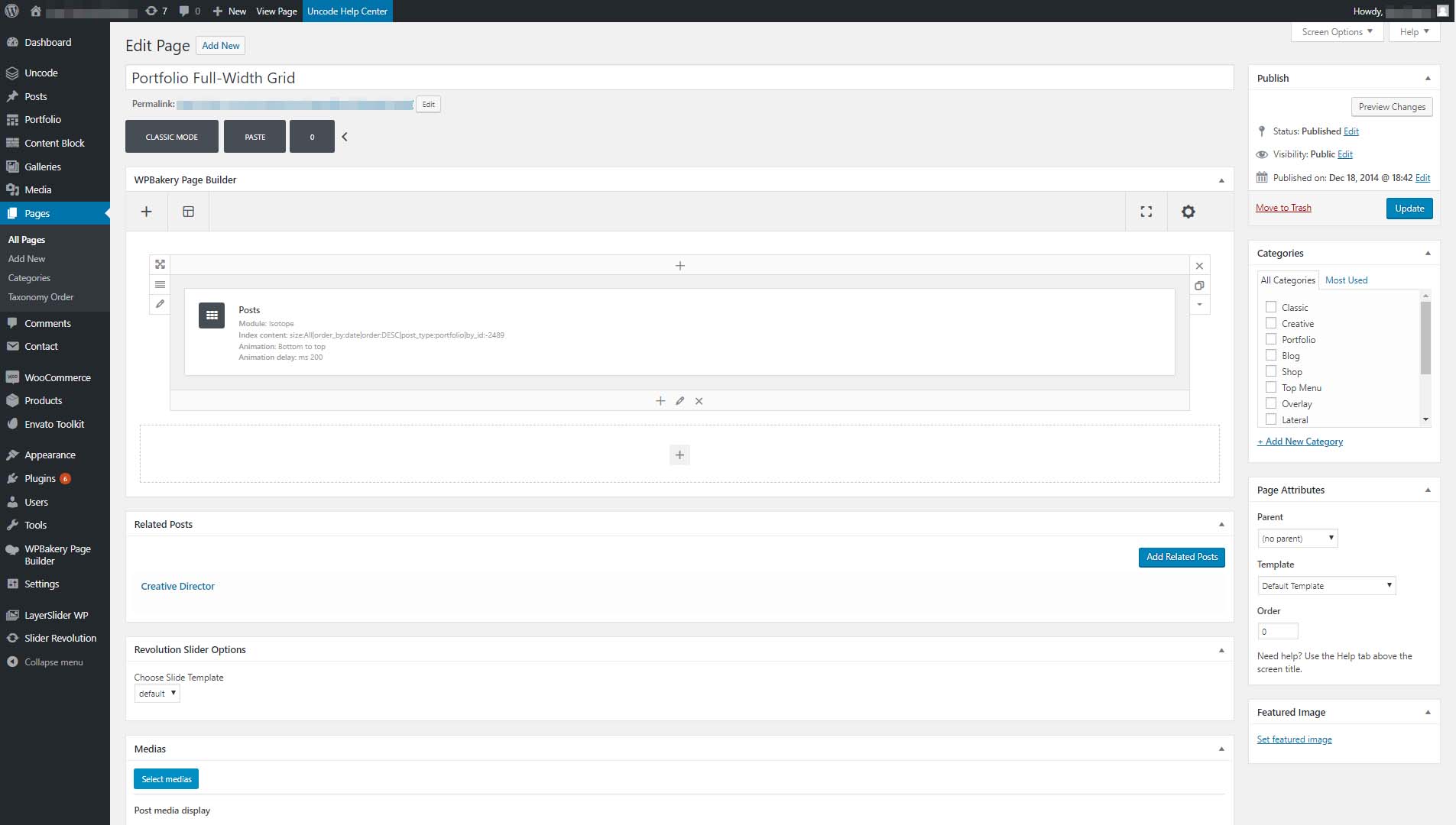
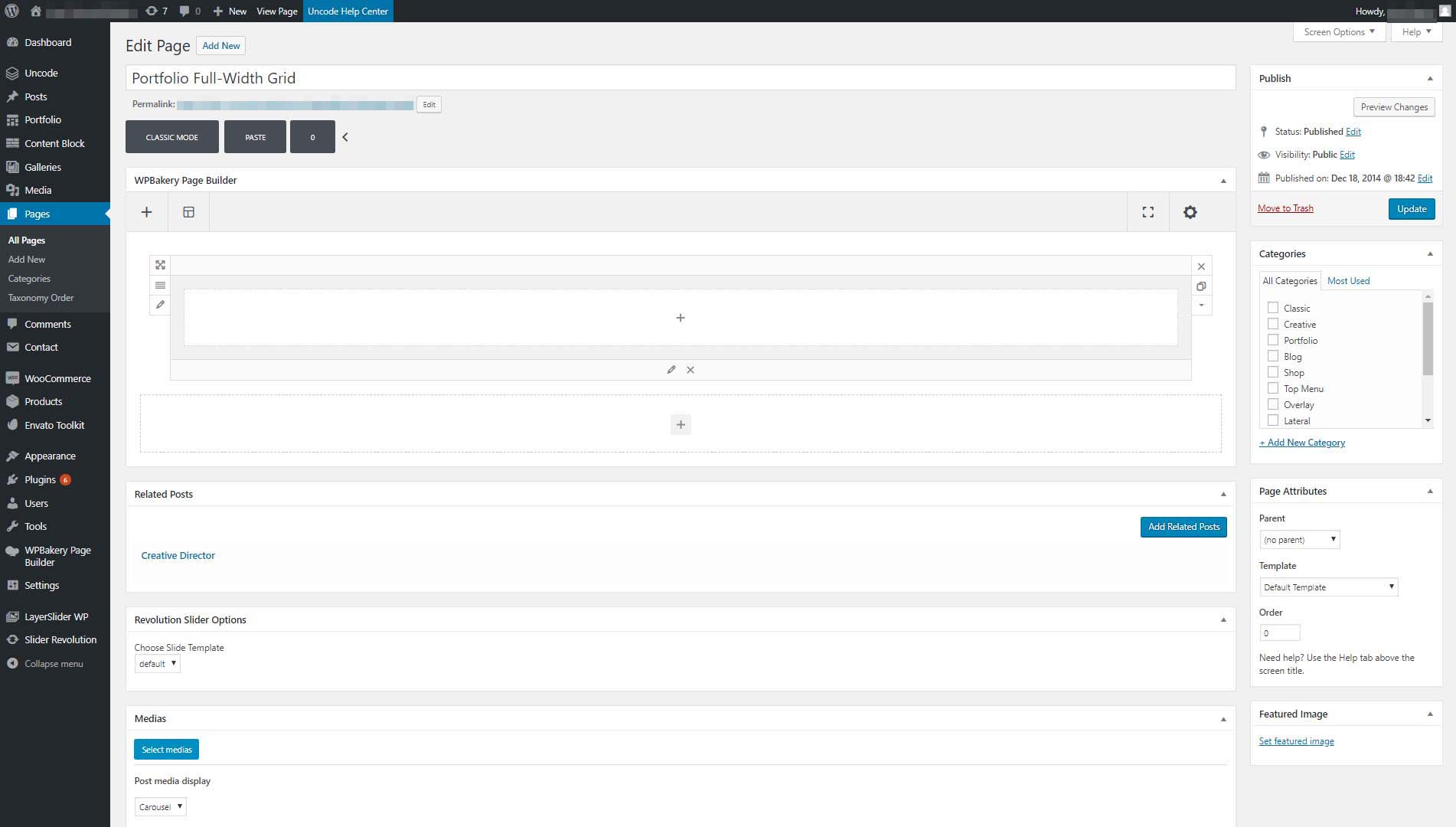
على سبيل المثال ، إليك تخطيط صف بسيط في مُنشئ صفحة Uncode:

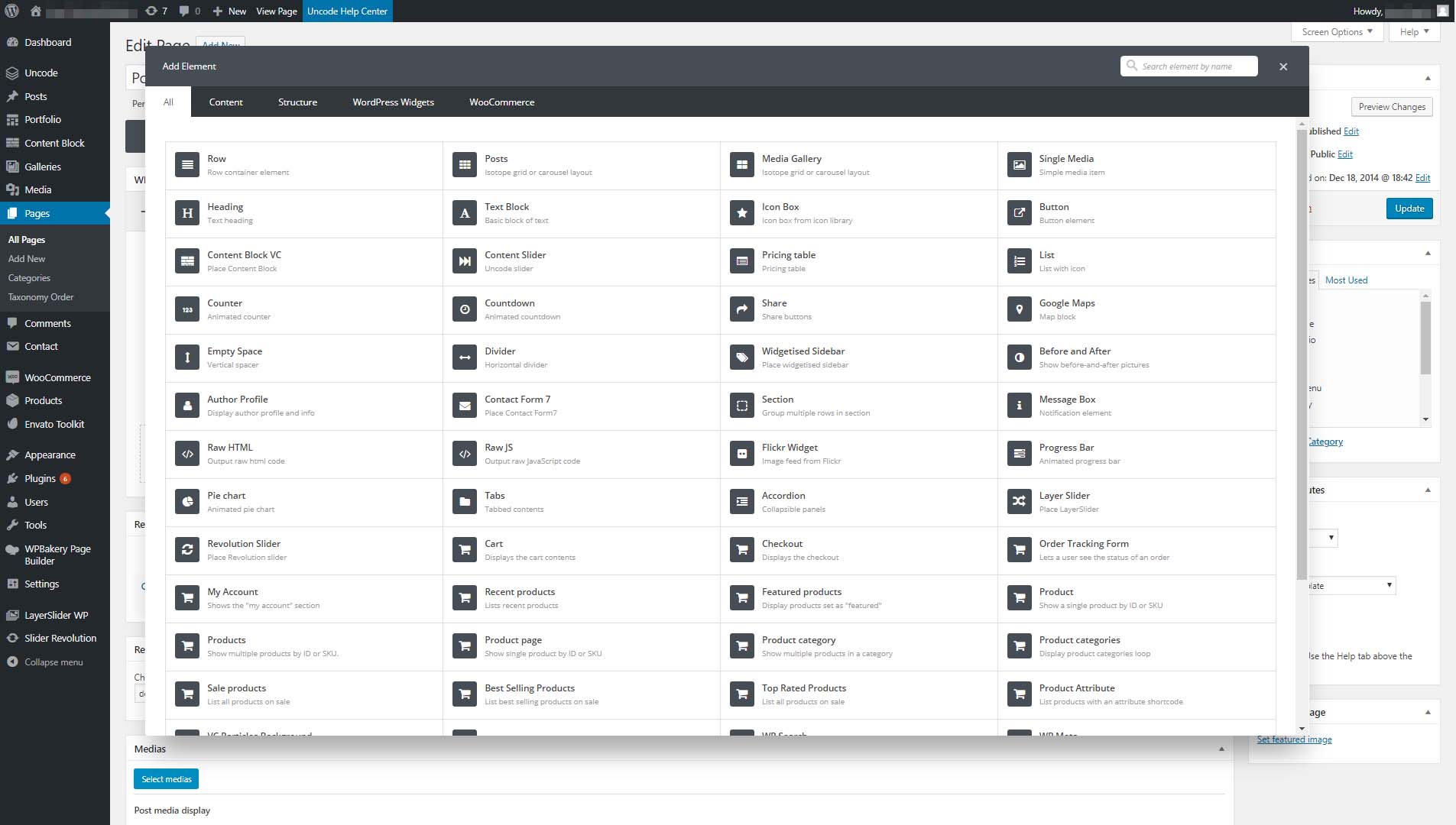
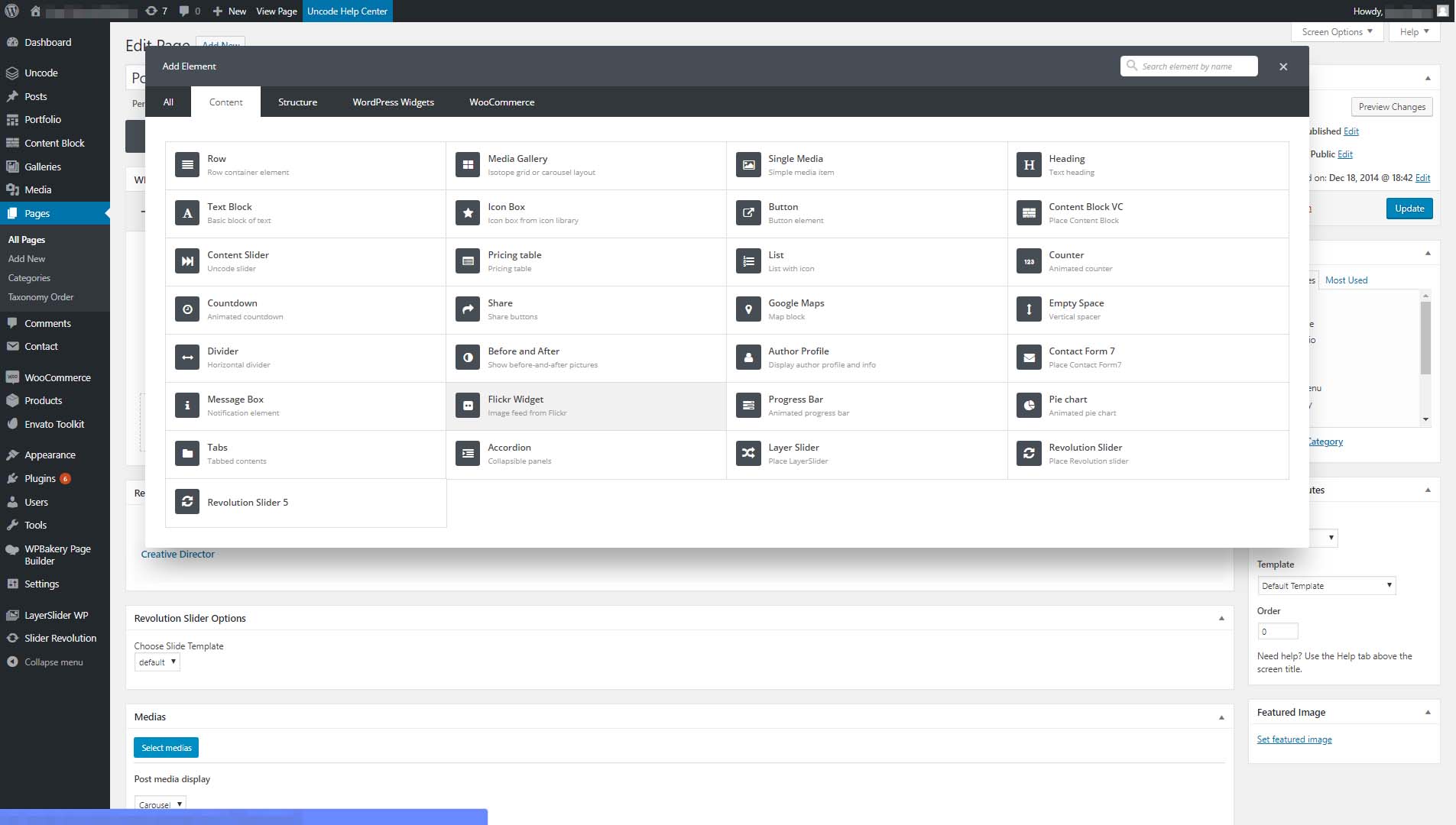
كما ترى ، يمكنك تقسيم صفوفك إلى أعمدة ، مما يوفر لك درجة أكبر من التحكم في موضع كل عنصر. الآن ، إليك الخيارات التي تحصل عليها عند إضافة وحدة نمطية جديدة إلى الصفحة:

تتضمن بعض الخيارات التي يمكنك استخدامها القوائم والمعارض والمشاركات الكاملة والعناوين والفواصل. هذه كلها عناصر شائعة جدًا. ومع ذلك ، هناك أيضًا المزيد من الخيارات المتقدمة المتاحة ، مثل أشرطة التقدم والعد التنازلي وأقسام المنشورات الحديثة والمزيد.
قد يبدو عدد الوحدات المعروضة هائلاً في البداية. ومع ذلك ، فإن الهدف هو الوصول إلى كل عنصر قد تحتاجه لإنشاء موقع ويب احترافي. بهذه الطريقة ، لن تحتاج إلى تثبيت مكونات إضافية وإضاعة الوقت في معرفة كيفية إعدادها.
3. يمكنك تخصيص نمط موقع الويب الخاص بك
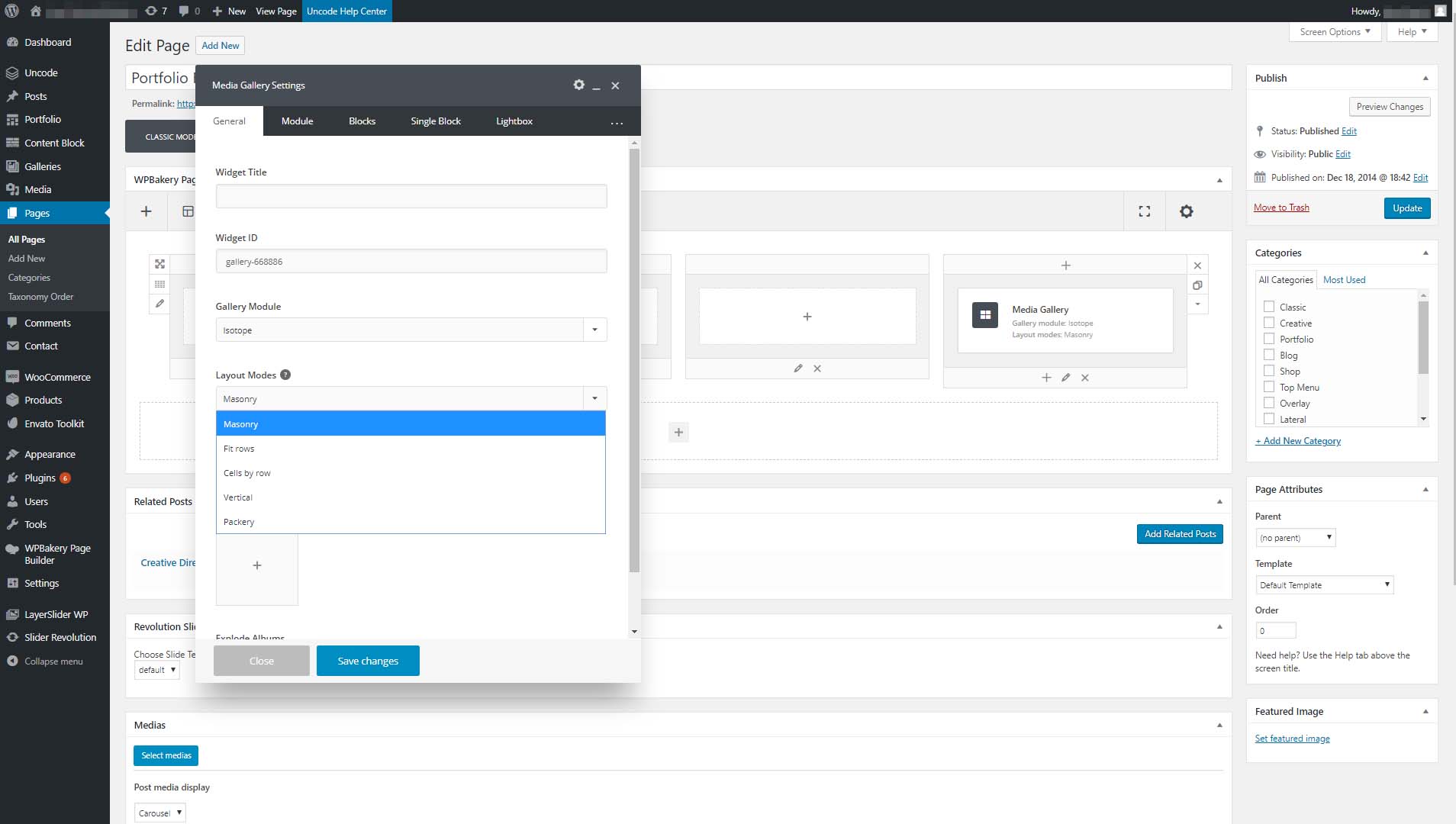
تمكّنك معظم أدوات إنشاء الصفحات من تخصيص الوحدات النمطية الخاصة بك باستخدام مجموعة متنوعة من الخيارات. على سبيل المثال ، إذا كنت تضيف وحدة معرض إلى صفحة باستخدام Uncode ، فستتمكن من الاختيار من بين عدة تخطيطات:

تمكّنك الوحدة نفسها أيضًا من تخصيص جوانب أخرى من نمط معرضك ، مثل حجمه وتأثيرات العرض المبسط والمزيد. تأتي كل وحدة Uncode مع مجموعة خيارات التخصيص الخاصة بها. هذا يعني أنه يمكن أن يكون لديك موقعان على الويب بنفس التصميم والوحدات النمطية ، ويمكن أن تظل الصفحات الناتجة مختلفة تمامًا.
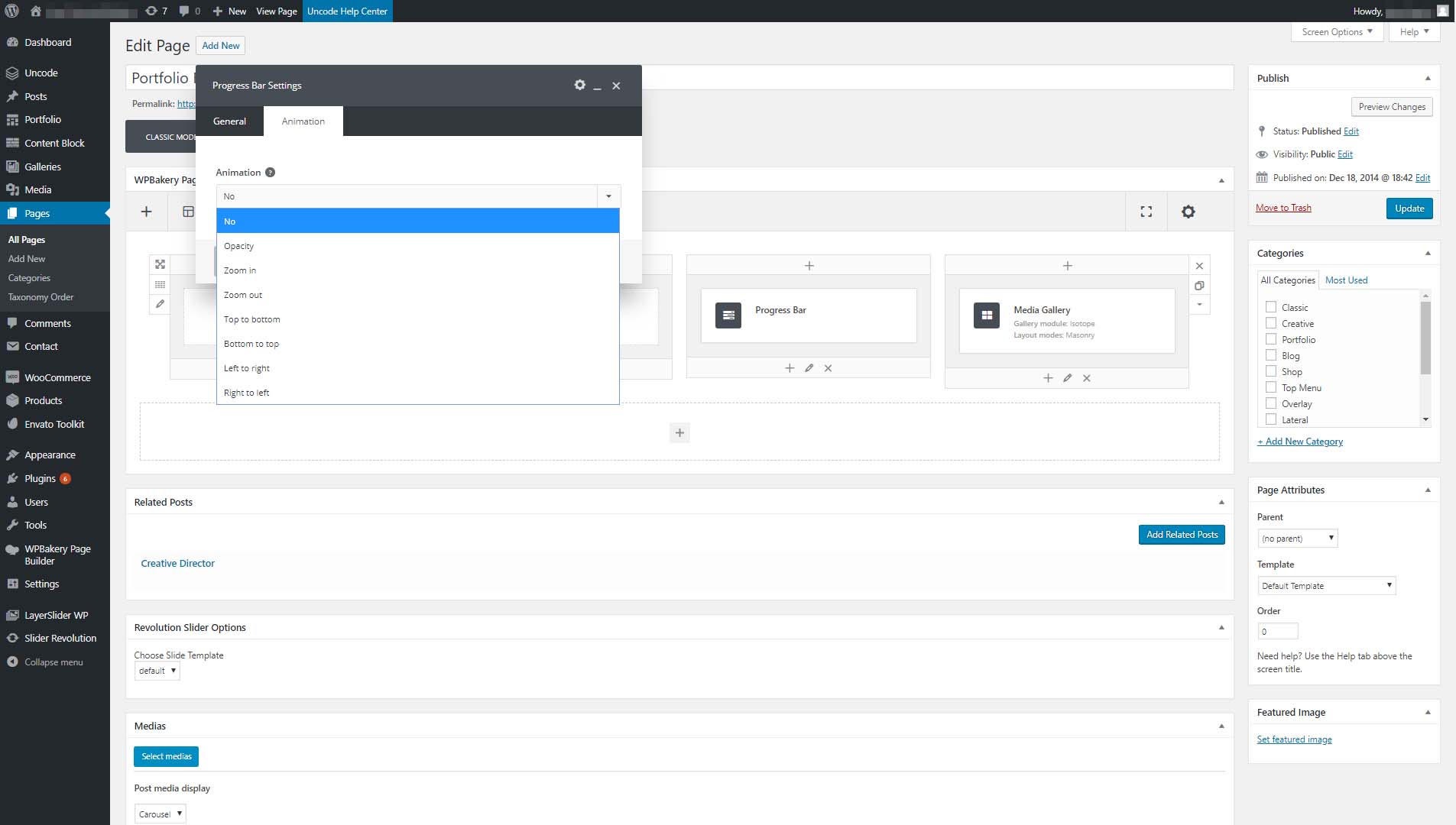
في معظم الحالات ، ستكون قادرًا على تغيير الجوانب الواضحة لأسلوب الوحدة ، مثل الألوان التي تستخدمها وحجمها وما شابه ذلك. ومع ذلك ، تشتمل بعض الوحدات النمطية على إعدادات تخصيص أكثر تقدمًا. تتيح لك وحدة شريط التقدم ، على سبيل المثال ، إضافة رسوم متحركة بسيطة ببضع نقرات:

يعد استخدام أداة إنشاء صفحات Uncode أمرًا بسيطًا. يكمن منحنى التعلم الحقيقي في التعرف على جميع الوحدات النمطية وإعدادات التخصيص الخاصة بها. بمجرد حصولك على القليل من الخبرة ، يجب أن تكون قادرًا على إنشاء بعض الصفحات الرائعة.
4. يمكنك إنشاء مواقع ويب بشكل أسرع باستخدام القوالب
بصرف النظر عن القدرة على إنشاء مواقع الويب دون الحاجة إلى كتابة سطر من التعليمات البرمجية ، فإن الميزة الرئيسية لاستخدام أدوات إنشاء الصفحات هي أنها عالية الكفاءة. قد يستغرق إنشاء موقع ويب من البداية أسابيع أو شهور. باستخدام أداة إنشاء الصفحات ، من ناحية أخرى ، يمكنك إنجاز المهمة في أيام أو حتى ساعات إذا كنت تعرف ما تفعله.
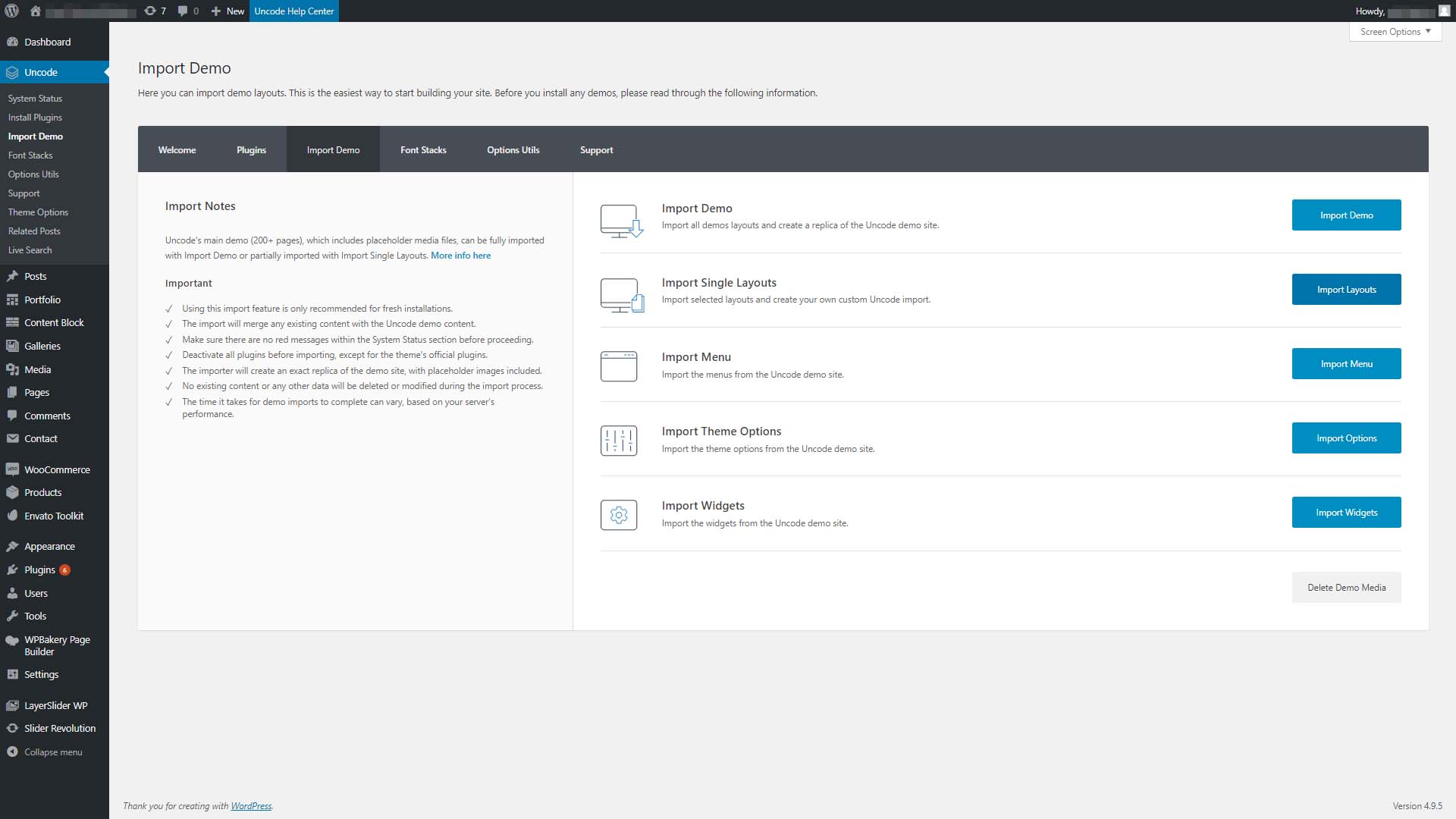
بالإضافة إلى ذلك ، يمكنك تسريع العملية بشكل أكبر باستخدام القوالب لبدء تصميماتك. القوالب عبارة عن تخطيطات مسبقة الصنع لأنواع معينة من الصفحات. على سبيل المثال ، يتضمن Uncode صفحات تجريبية لجميع أنواع المواقع. إذا انتقلت إلى Uncode> Import Demo tab في لوحة المعلومات الخاصة بك ، يمكنك رؤية خيار لاستيراد تخطيطات فردية:

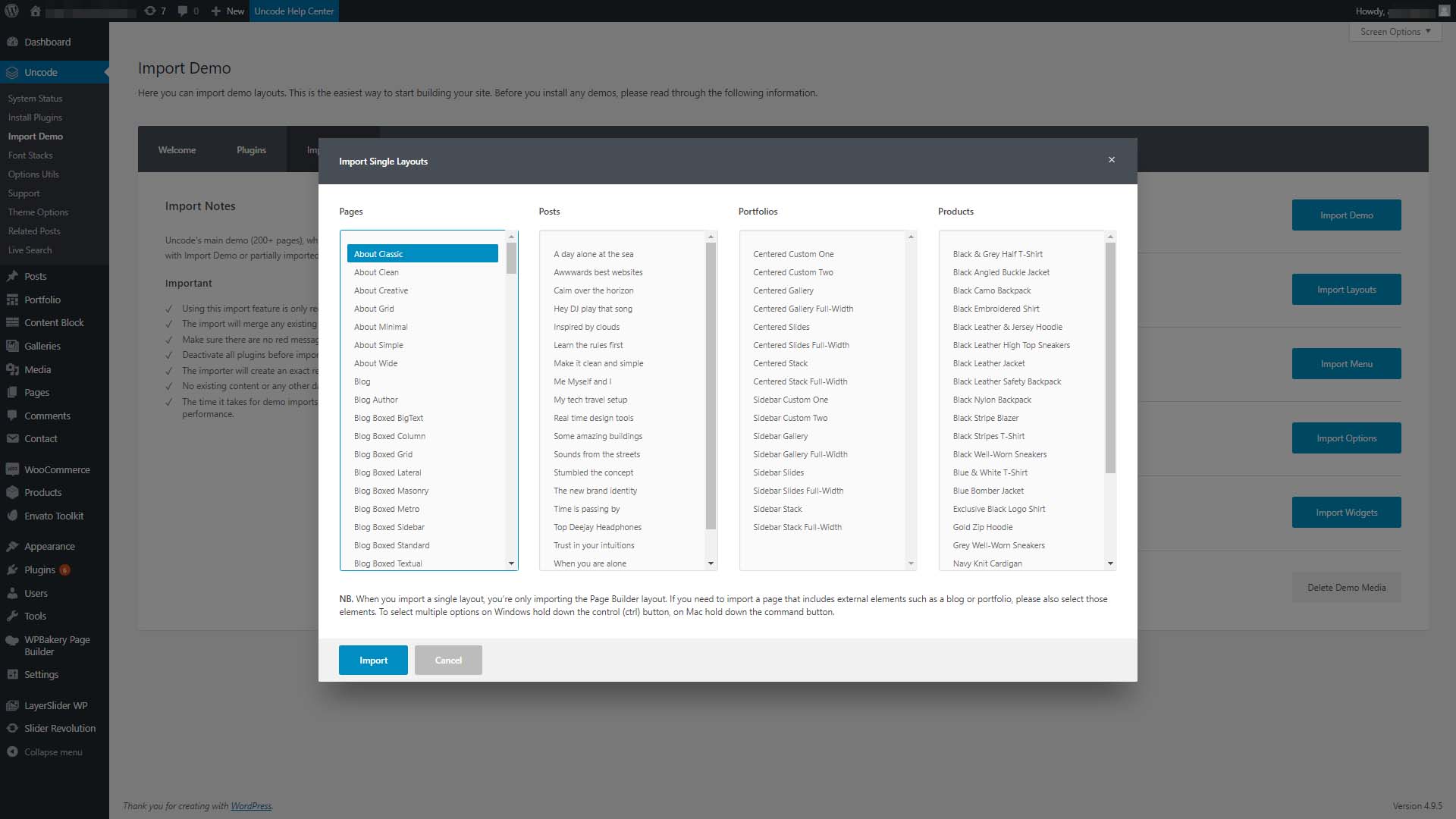
سيؤدي النقر فوق هذا الخيار إلى إظهار قائمة بالصفحات التجريبية التي يمكنك استيرادها واستخدامها على موقع الويب الخاص بك. على سبيل المثال ، إذا كنت تريد إنشاء صفحة حول ، فيمكنك استيراد العرض التوضيحي حول Classic :

الآن ، ستظهر الصفحة ضمن الصفحات الخاصة بك> علامة التبويب كل الصفحات ، ويمكنك تحريرها باستخدام مُنشئ صفحات Uncode:

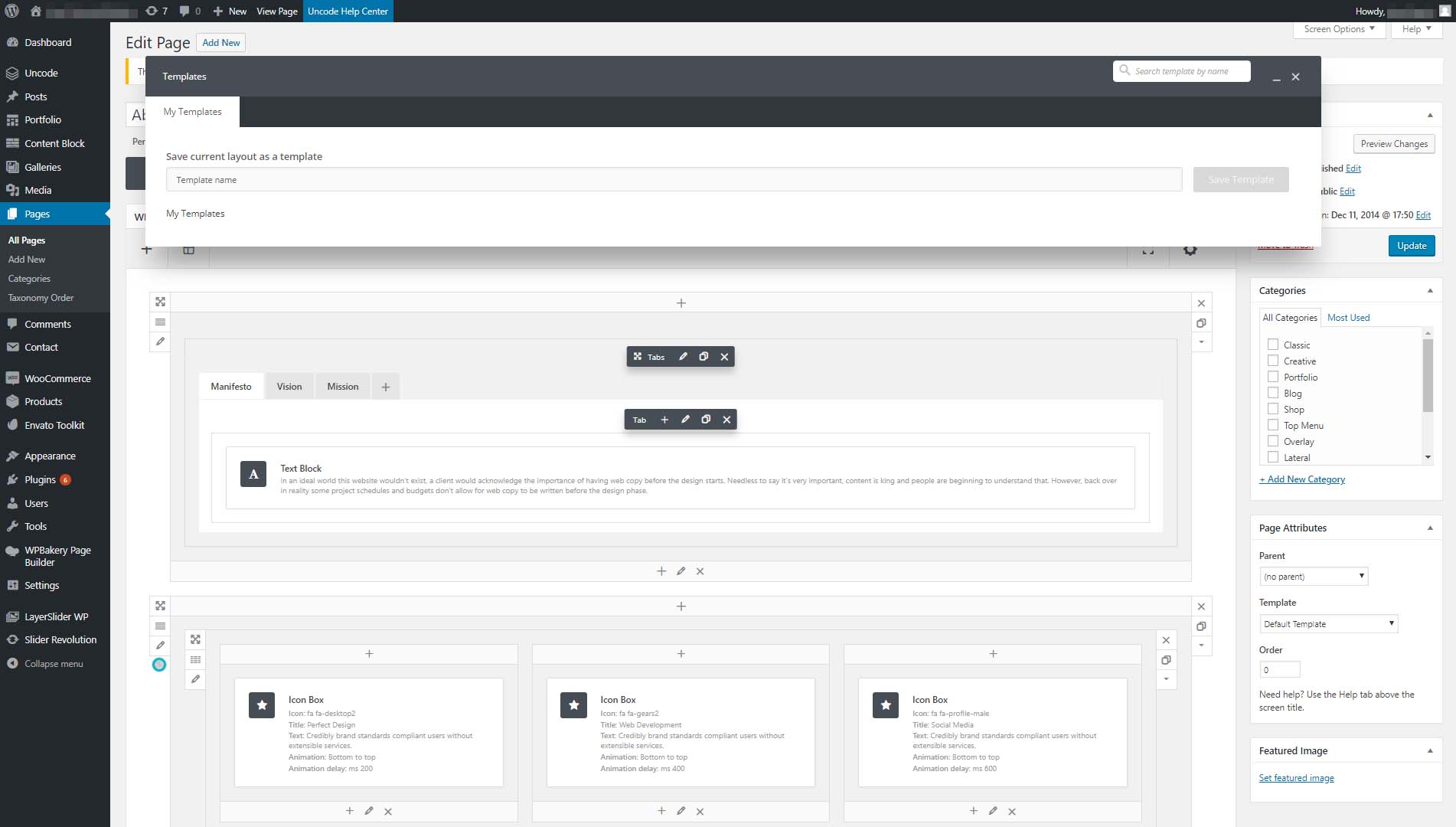
هناك طريقة أخرى لاستخدام القوالب وهي إنشاء تخطيطات من البداية باستخدام مُنشئ الصفحة الخاص بك. إذا كان لديك تخطيط تعتقد أنك تريد إعادة استخدامه ، فيمكنك حفظه بالنقر فوق الزر " نماذج " في الجزء العلوي من مُنشئ الصفحة:

في الشاشة التالية ، يمكنك إعطاء اسم للقالب الخاص بك وحفظه. بهذه الطريقة ، ستتمكن من استخدامه كأساس لصفحات أخرى. كما قد تتخيل ، يمكن أن يؤدي وجود نموذج جاهز للاستخدام إلى تقليل الوقت الذي تستغرقه لإنشاء موقع ويب بشكل كبير. كل ما عليك فعله هو تخصيص الوحدات النمطية التي تستخدمها في كل صفحة والمعزوفة ، فلديك موقع جاهز للعمل.
خاتمة
يعد منشئو صفحات WordPress أدوات فعالة. بقليل من الخبرة ، ستتمكن من إنشاء مواقع ويب أنيقة وعملية في جزء بسيط من الوقت الذي يستغرقه تطوير موقع من البداية. يتضمن Uncode ، على سبيل المثال ، أداة إنشاء الصفحات الخاصة به ، إلى جانب العديد من القوالب التي يمكنك استخدامها للحصول على السبق.
قبل أن نذهب ، دعنا نلخص الطرق الأربع التي يمكن أن تفيدك باستخدام أداة إنشاء صفحات WordPress:
- لن تضطر إلى تعلم كيفية البرمجة.
- يمكنك استخدام وحدات مسبقة الصنع لتصميم صفحاتك.
- أسلوب موقعك أسهل في التخصيص.
- يمكن أن يساعدك استخدام القوالب في إنشاء مواقع الويب بشكل أسرع.
هل لديك أي أسئلة حول استخدام أدوات إنشاء صفحات WordPress؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
