كيفية إنشاء صفحة محمية بكلمة مرور على WordPress
نشرت: 2023-04-25إنها كلمة مرور أو تمثال نصفي. هذا ما سيختبره زائر موقع WordPress الخاص بك عندما يهبط على صفحة محمية بكلمة مرور .
باختصار: إذا أدخل كلمة مرور ، فسيكون قادرًا على الوصول إلى المحتوى الخاص بك. ومع ذلك ، لا توجد كلمة مرور ولا شوكولاتة (حسنًا ، لا يوجد محتوى).

هل أنت مهتم بإعداد كلمة مرور في بعض صفحاتك؟ لقد جئت إلى المكان المناسب.
في نهاية هذه المقالة ، ستعرف كيفية إنشاء صفحة محمية بكلمة مرور باستخدام طريقتين موصوفتين خطوة بخطوة في الأسطر التالية.
ملخص
- لماذا تحمي كلمة المرور صفحة WordPress؟
- كيفية حماية صفحة WordPress بكلمة مرور: تم استكشاف طريقتين بالتفصيل
- نقل حماية كلمة مرور WordPress إلى المستوى التالي
- كلمات المرور والكلمات الأخيرة
لماذا تحمي كلمة المرور صفحة WordPress؟
في WordPress ، لن تكون الصفحة المحمية بكلمة مرور مرئية للزائرين .
فقط أولئك الذين لديهم كلمة المرور التي قمت بتعيينها يمكنهم تصفح محتوياتها.
هناك عدة أسباب وراء رغبتك في القيام بذلك ، خاصة إذا كنت بحاجة إلى:
- تعزيز الخصوصية . قد يكون هذا هو الحال إذا كانت الصفحة تحتوي على معلومات حساسة ، مثل المستندات أو المعلومات الشخصية (الهوية والتفاصيل المصرفية وما إلى ذلك).
- تسهيل العمل التعاوني . إذا قمت بإنشاء صفحة جديدة (مثل صفحة مقصودة أو صفحة عرض تقديمي) لأحد العملاء ، فقد تشعر بالحاجة إلى إظهار التقدم الذي أحرزته له من أجل الحصول على تعليقات ... دون أن يعرف أي شخص آخر ما تعمل عليه. يمكن أن يكون هذا وسيلة لتجنب إنشاء صفحة صيانة ، على سبيل المثال.
- منح حق الوصول إلى المحتوى الحصري . يمكن أن يكون هذا معاينة لمقال أو دليل PDF أو إعلان خاص وما إلى ذلك.
- إدارة أعضائك . إذا كان لديك موقع يتطلب اشتراكًا أو عضوية للوصول إلى محتوى معين ، فإن حماية صفحتك بكلمة مرور يمكن أن تساعدك في إدارة الأعضاء وتزويدهم بالمعلومات المميزة.
- تحسين الأمن . الصفحة التي لا يمكن الوصول إليها إلا عن طريق كلمة المرور هي بحكم تعريفها محمية بشكل أفضل من الصفحة المرئية للجميع. لكن احذر: هذا بعيد عن أن يكون كافياً لحمايتك من هجوم قراصنة محتمل. على الأقل ، قم بتثبيت مكون إضافي للأمان العام مثل SecuPress أو iThemes Security أو WordFence Security.
بدون مزيد من اللغط ، أقترح أن نصل إلى التفاصيل العملية. سوف تتعلم طريقتين لحماية صفحة WordPress (أو النشر) بكلمة مرور.
حماية صفحة WordPress ليس لها تأثير سلبي على مُحسنات محركات البحث (تحسين محرك البحث). ستستمر عناكب محركات البحث في الزحف إلى صفحتك وفهرستها كالمعتاد.
كيفية حماية صفحة WordPress بكلمة مرور: تم استكشاف طريقتين بالتفصيل
الطريقة الأولى: استخدام محرر محتوى WordPress (Gutenberg)
بشكل افتراضي ، يجب أن تعلم أن الصفحة المنشورة لها رؤية عامة تلقائيًا . ما قد لا تعرفه ، مع ذلك ، هو أن WordPress يسمح لك أصلاً بحماية هذا المحتوى بكلمة مرور ، ببضع نقرات فقط.
نعم ، نظام إدارة المحتوى المفضل لديك سري بعض الشيء ولديه أكثر من خدعة في جعبته! تعرف على كيفية المتابعة في 3 خطوات.
الخطوة 1: إنشاء صفحة ونشرها
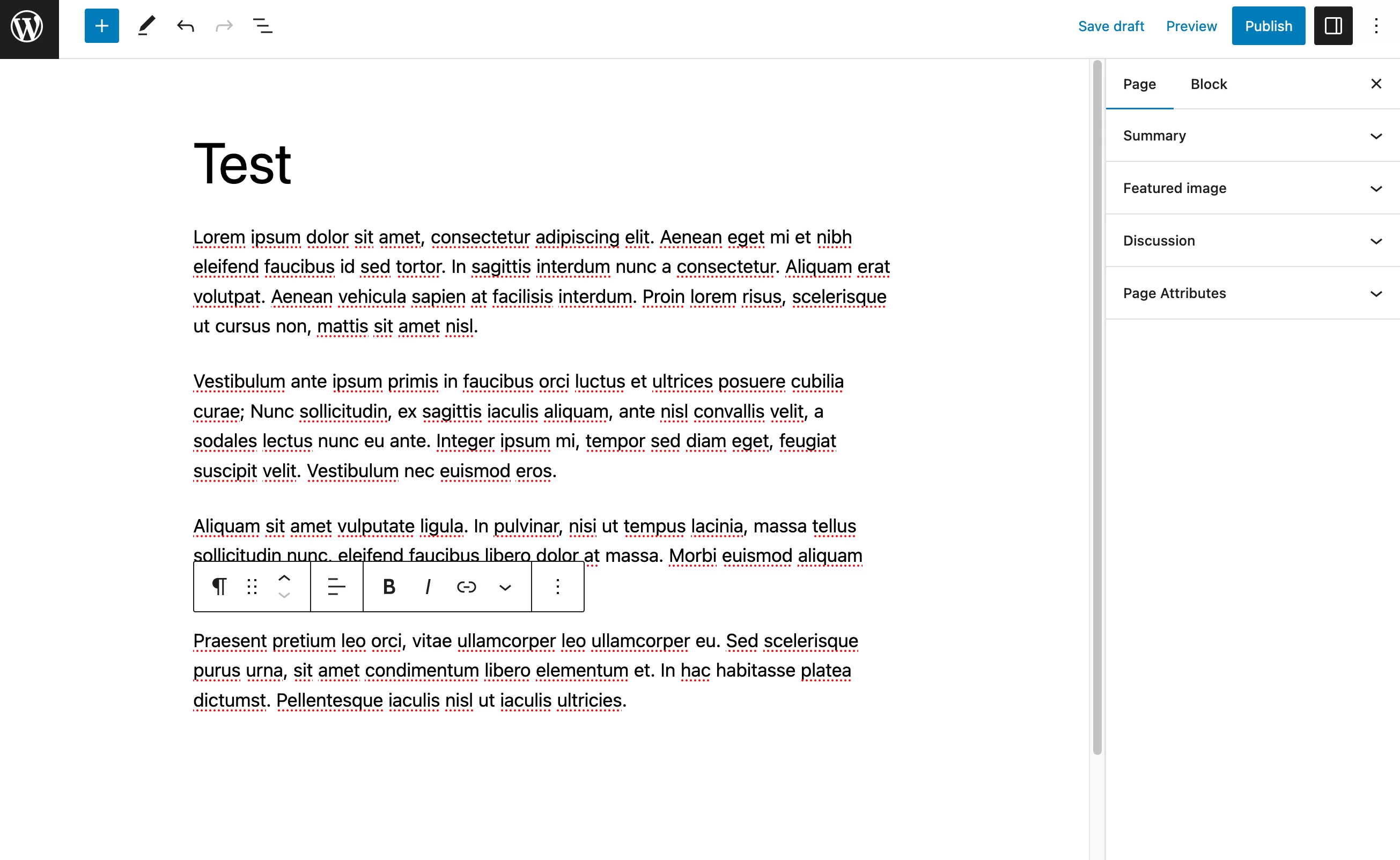
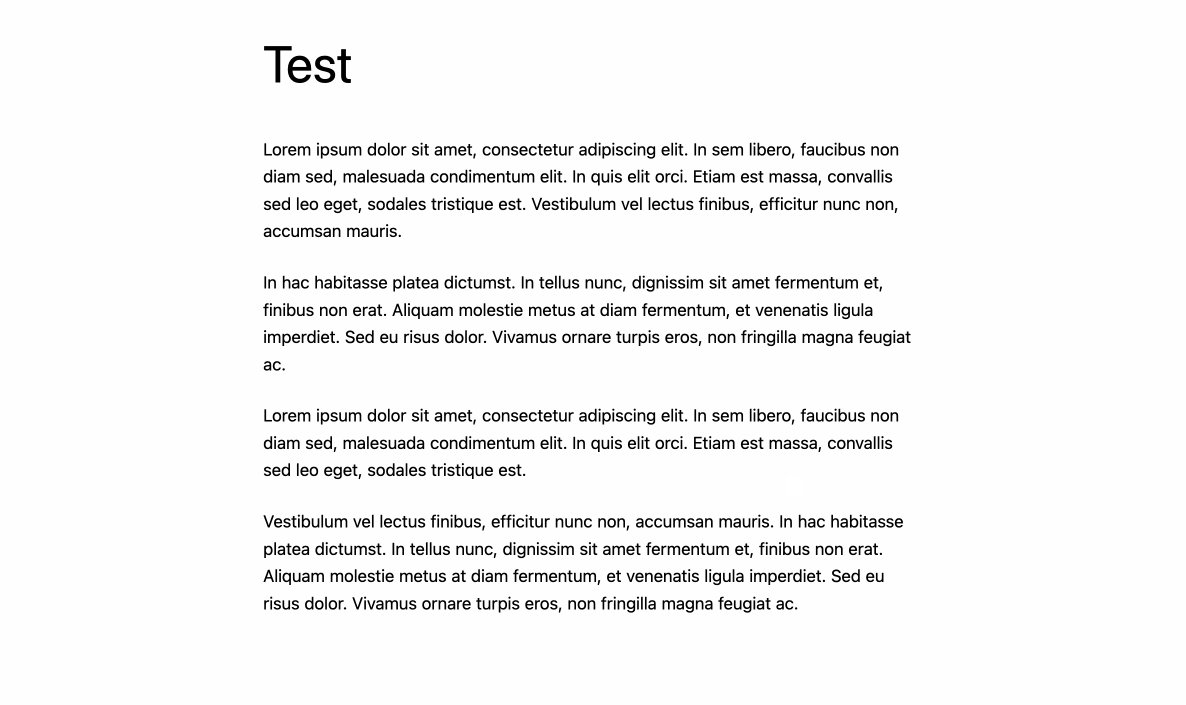
للبدء ، انتقل إلى الصفحات> إضافة . امنح المحتوى الخاص بك عنوانًا وأضف بعض الكتل (على سبيل المثال ، فقرة ، عنوان ، صورة).
في هذا المثال ، أضفت للتو نصًا مزيفًا (Lorem ipsum ).

الخطوة 2: تعيين الرؤية المحمية بكلمة مرور
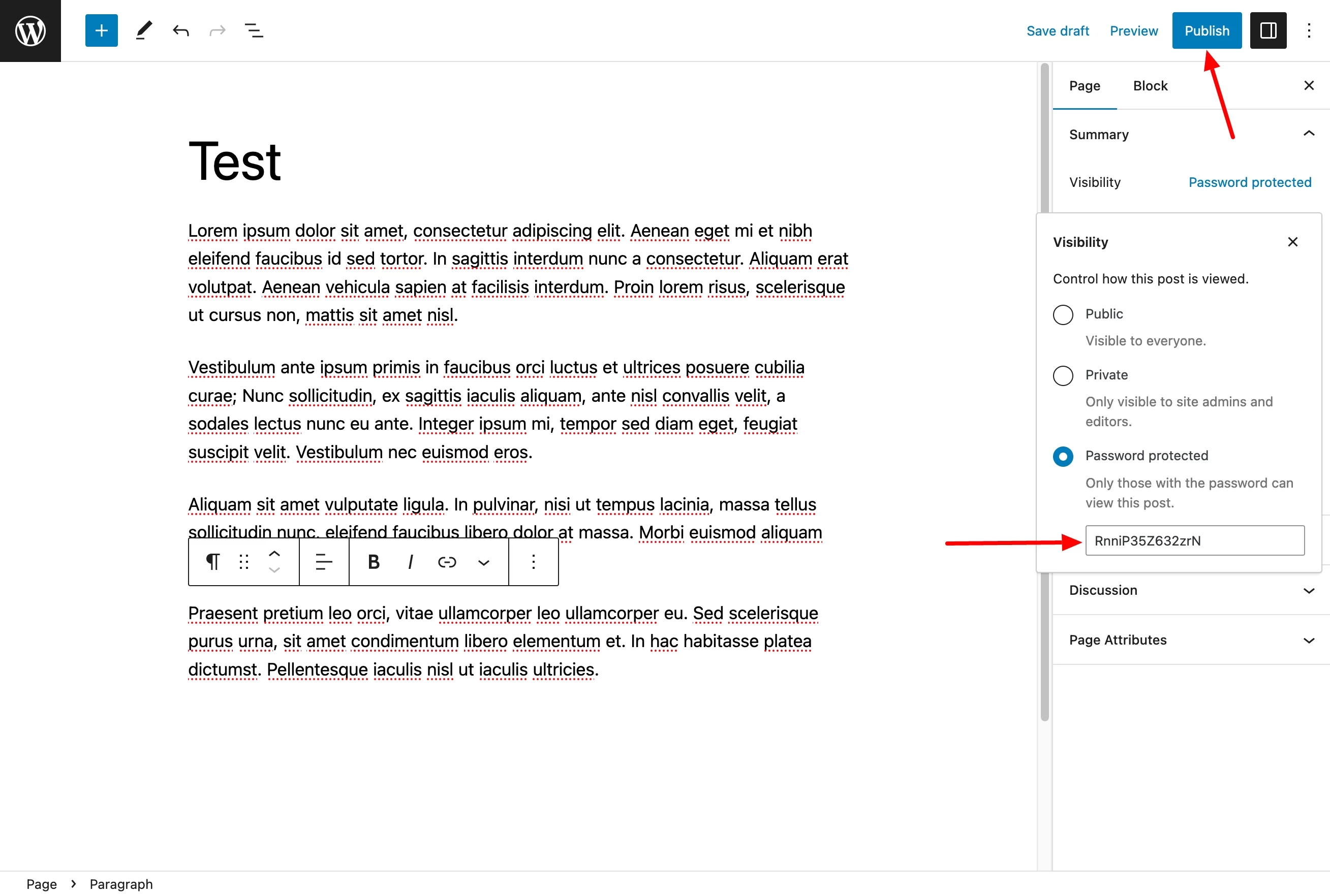
عندما تكون صفحتك جاهزة ، لا تنشرها بعد. في علامة التبويب "الصفحة" في محرر المحتوى ، افتح المربع المسمى "الملخص".
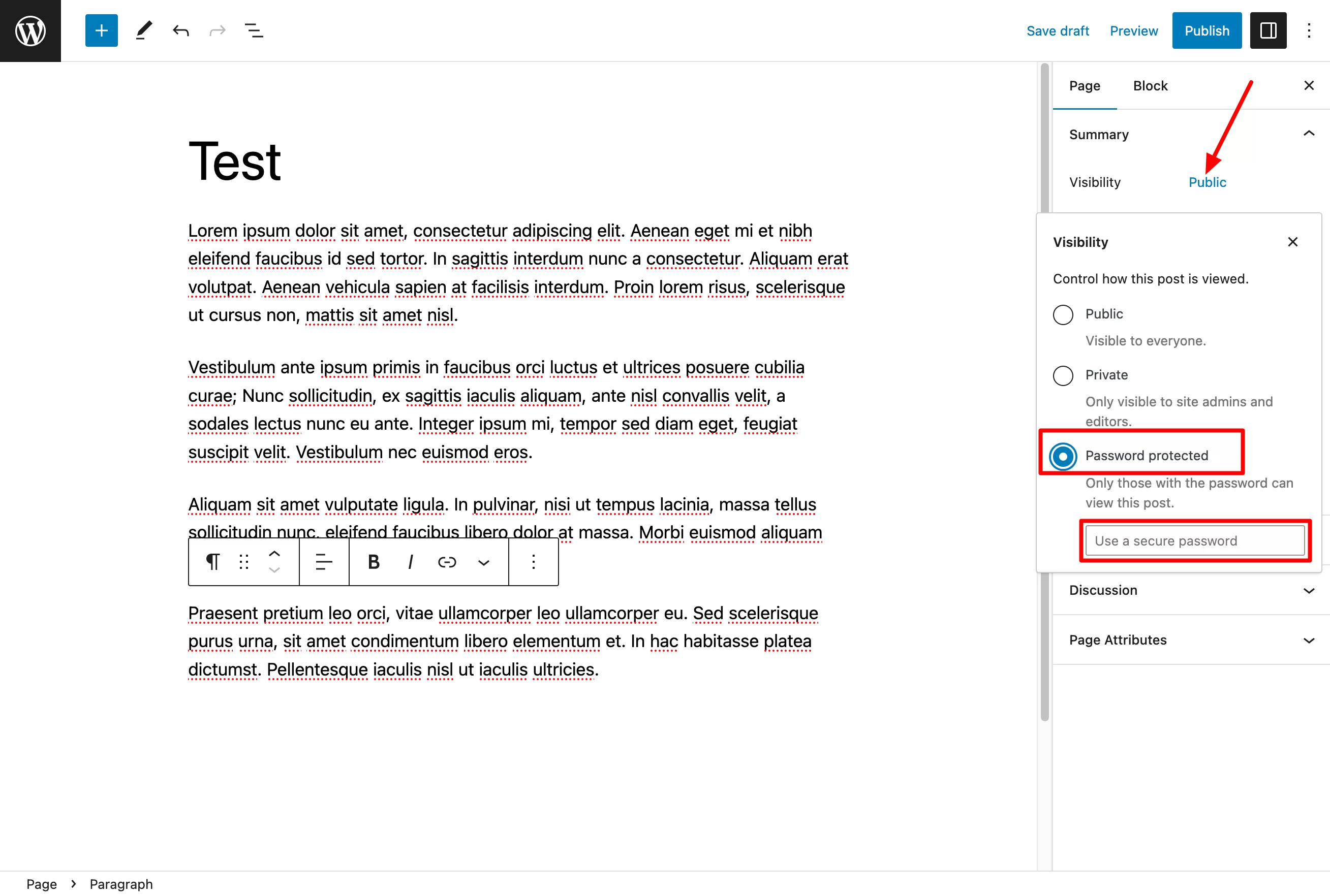
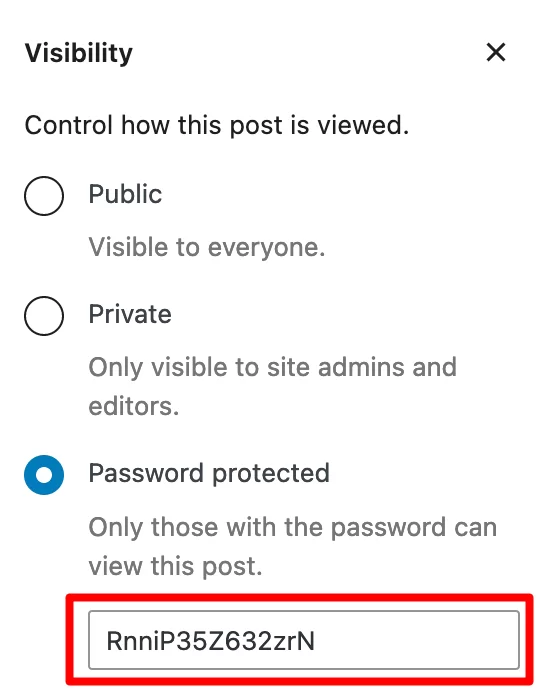
انقر على الرابط المسمى "عام" بجوار "الرؤية". ثم انقر فوق الزر "Password Protected" (محمي بكلمة مرور) .

سيطالبك WordPress بعد ذلك بملء حقل نصي بكلمة المرور الخاصة بك. يرجى ملاحظة أن كلمة المرور محددة بـ 20 حرفًا.
من الواضح ، لأسباب أمنية ، اختر كلمة مرور قوية. اترك 0000 و 123456 للأشخاص المتحمسين للاختراق.
يمكنك الاعتماد على منشئ كلمة المرور:
- كخيار مجاني ، استخدم إما passwordsgenerator.net أو الأداة التي تقدمها Avast.
- إذا كنت تريد حلاً أكثر اكتمالاً (ولكن مدفوع الأجر) ، فاستخدم مدير كلمات المرور مثل Dashlane أو LastPass.
الخطوة 3: انشر صفحة WordPress المحمية بكلمة مرور
حصلت على كلمة المرور النهائية؟ الصقها في الحقل الذي ينتظرها ، ثم انشر صفحتك بالنقر فوق الزر المقابل:

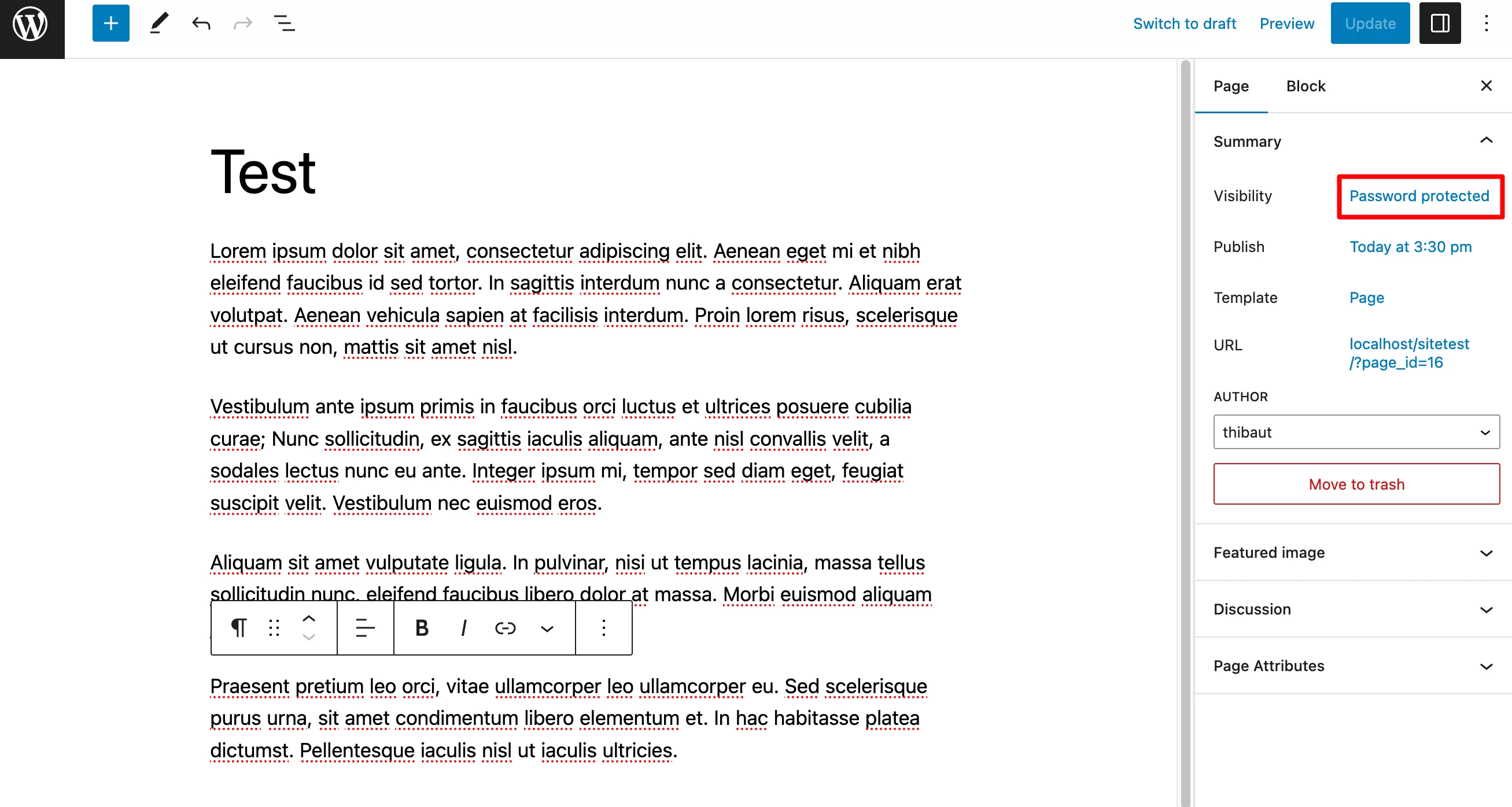
كما ترى ، يخبرك WordPress الآن أن رؤية الصفحة لم تعد عامة ولكن "محمية بكلمة مرور":

يتيح لك WordPress أيضًا جعل الصفحة خاصة ، أي "مرئية فقط للمسؤولين والمحررين والناشرين".
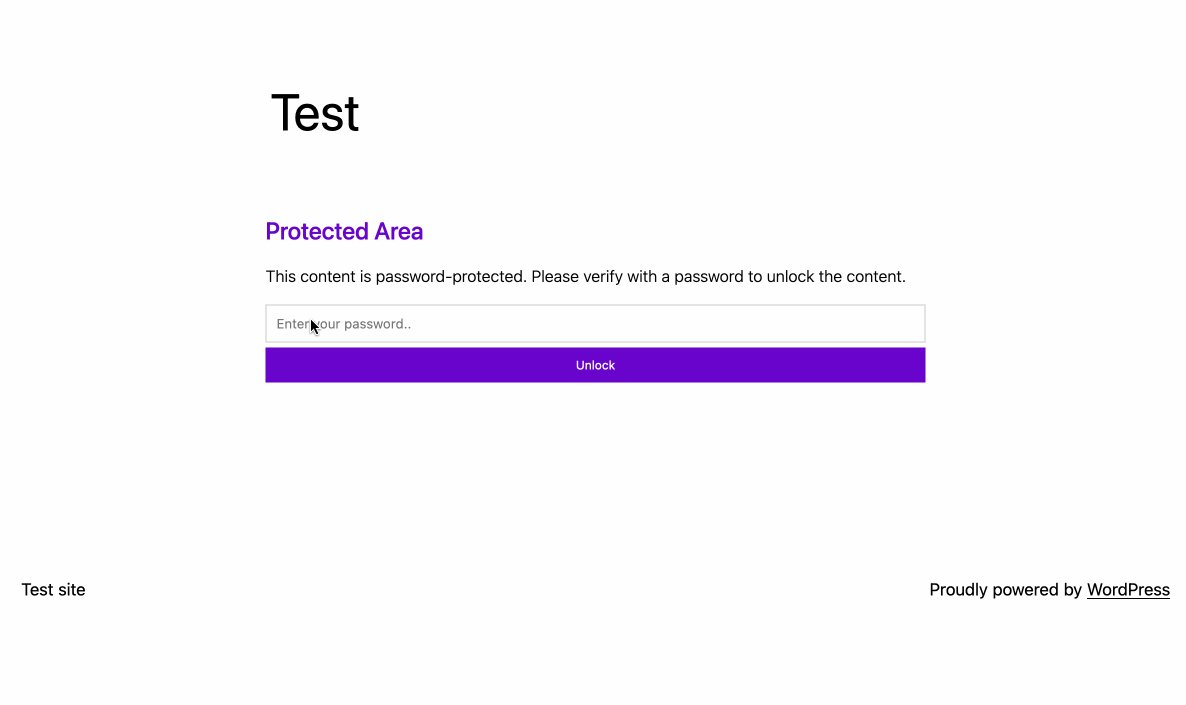
لمعرفة ما إذا كانت العملية قد نجحت ، انتقل إلى الواجهة الأمامية لموقعك.
من حيث المبدأ ، إليك ما يجب تغييره مقارنة بالصفحة العامة:
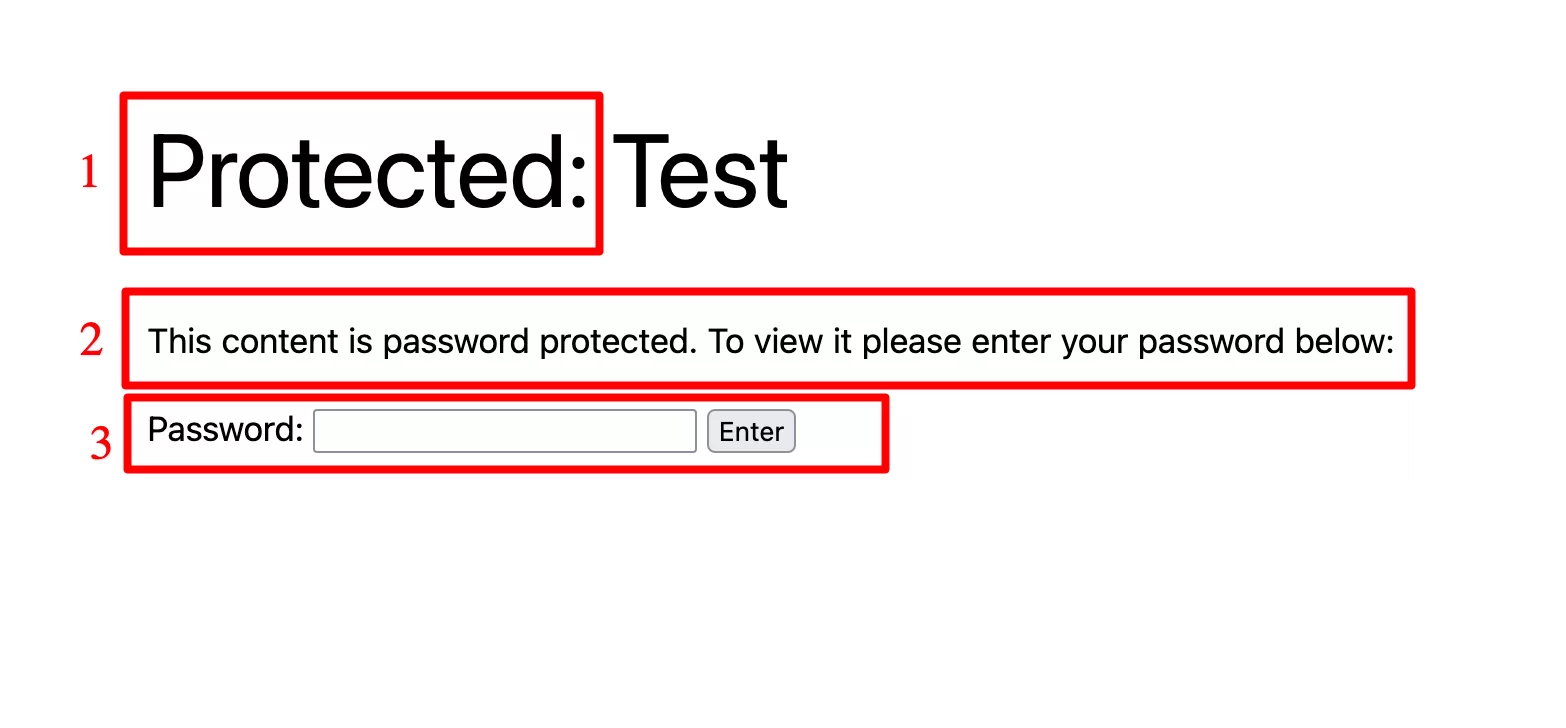
- يجب أن يسبق مصطلح "محمية" اسم صفحتك.
- بدلاً من مقتطف صفحتك ، لديك نص بالرسالة التالية: "هذا المحتوى محمي بكلمة مرور. لعرضه يرجى إدخال كلمة المرور الخاصة بك أدناه. "
- أخيرًا ، يدعوك أحد الحقول إلى إدخال كلمة المرور الخاصة بك لتتمكن من الوصول إلى محتوى الصفحة:

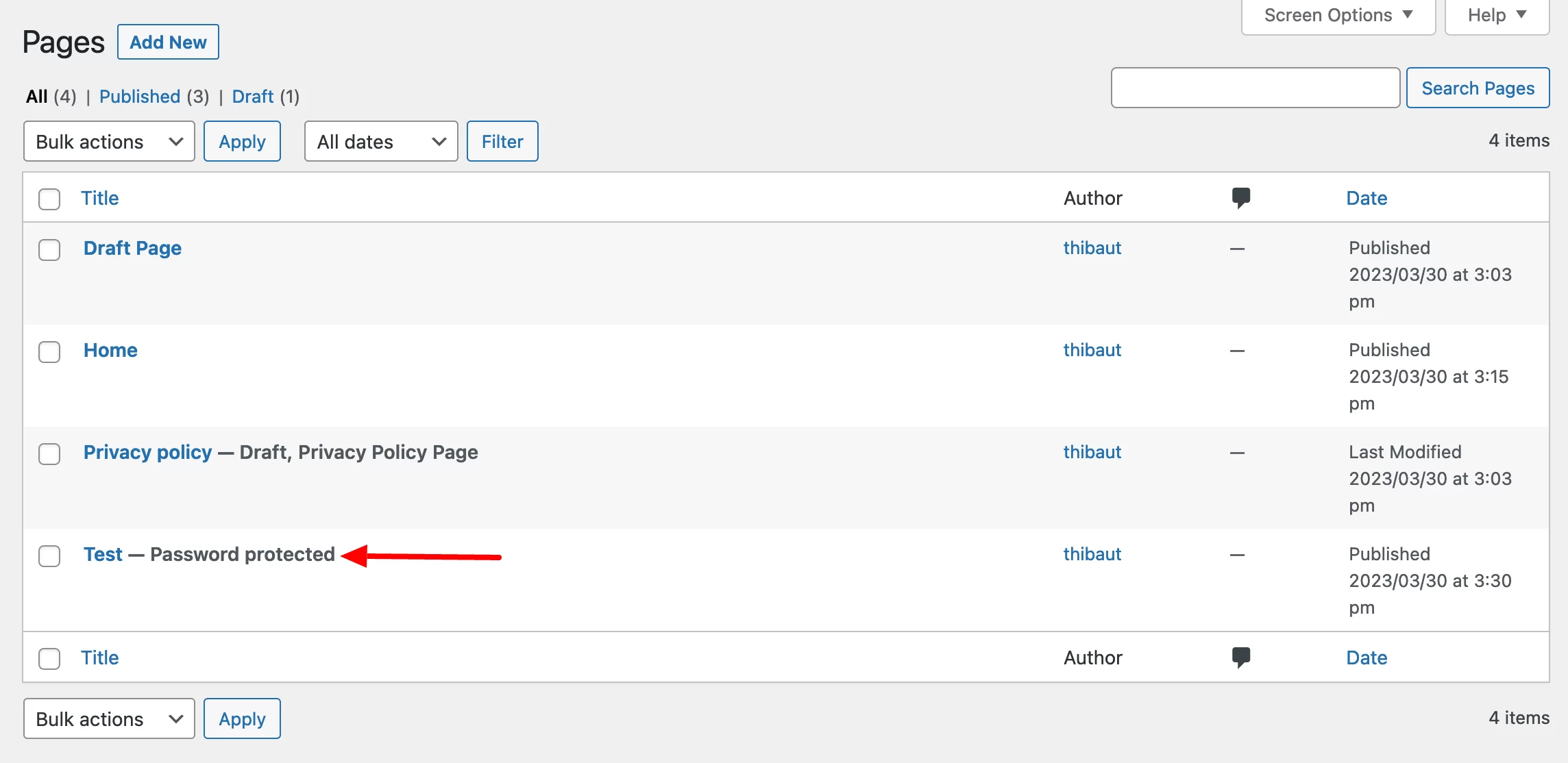
لذلك ، كل شيء يعمل على أكمل وجه! كما ترى ، لم يكن الأمر بهذه الصعوبة. إذا عدت إلى قائمة صفحاتك ( صفحات القائمة> جميع الصفحات ) ، يمكنك رؤية صفحات WordPress المحمية بكلمة مرور:

من الممكن أيضًا تعيين كلمة مرور لصفحة أو منشور تم نشره بالفعل. تحتاج فقط إلى تغيير رؤيتها ، كما رأينا أعلاه.
كيفية إزالة الحماية بكلمة مرور
بصفتك مشرفًا (أو محررًا) ، يمكنك استرداد كلمة المرور المعينة لصفحة ما بسرعة بطريقتين مختلفتين:
- في محرر محتوى WordPress ، انقر فوق الرؤية> محمية بكلمة مرور . تظهر كلمة المرور في الحقل المرتبط.

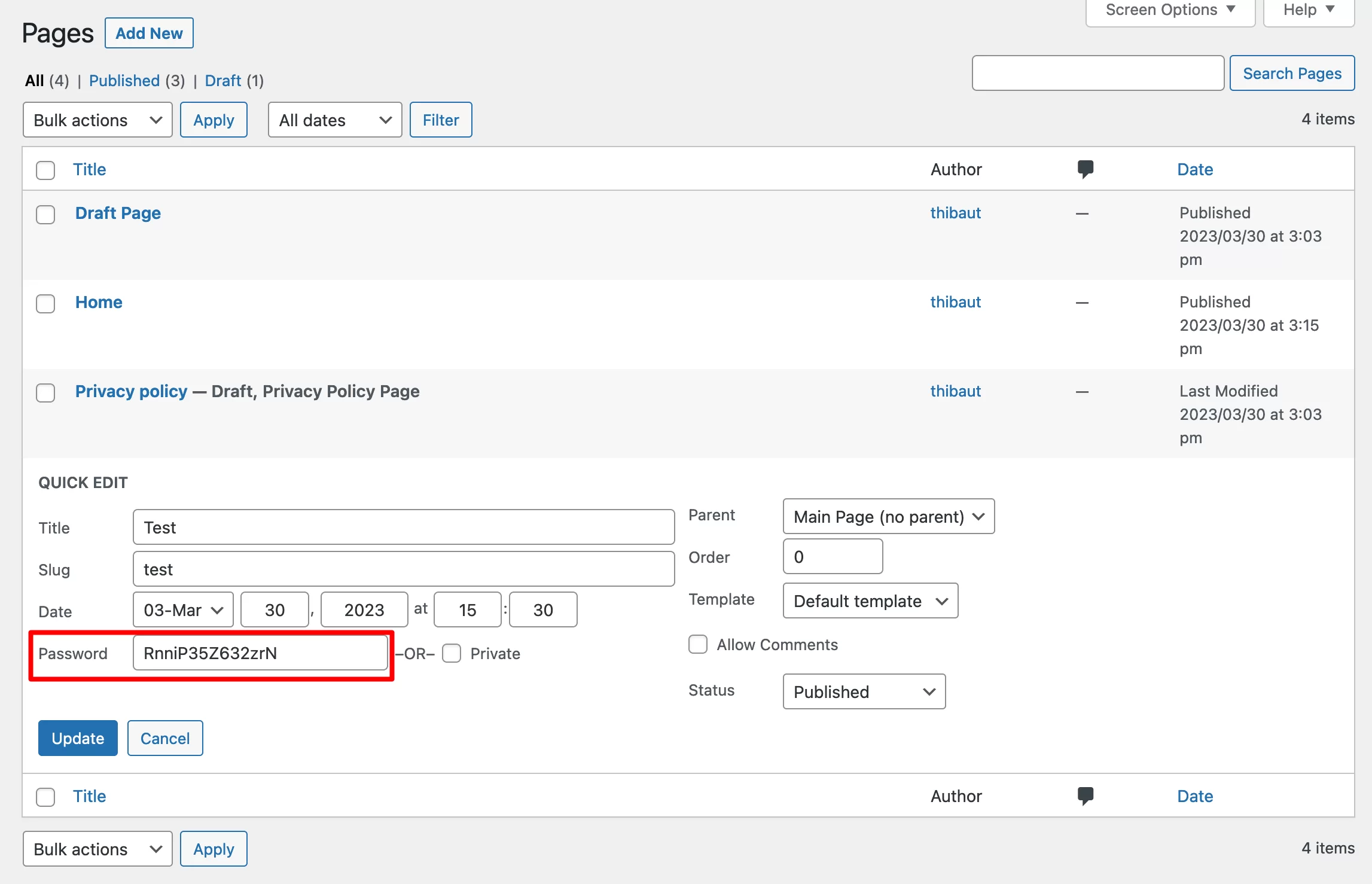
- في الصفحة التي تسرد جميع صفحاتك ، انقر على "تعديل سريع". سيتم بعد ذلك عرض كلمة المرور.

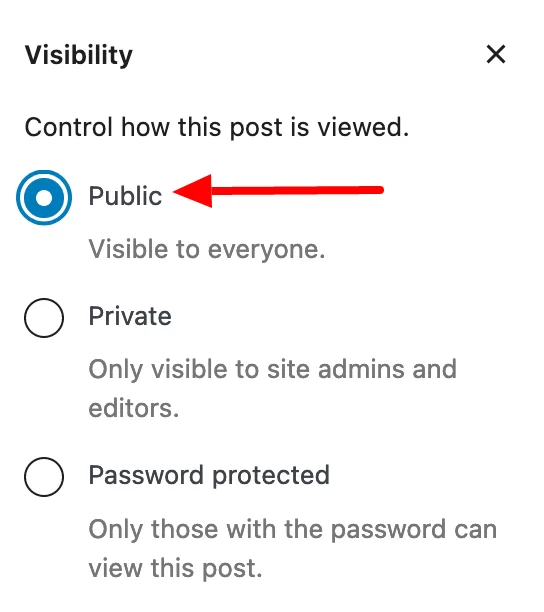
أخيرًا ، عندما لا تريد أن تكون صفحة WordPress محمية بكلمة مرور ، اجعلها مرئية للعامة مرة أخرى:


فيما يتعلق بحماية كلمة المرور ، تنص وثائق WordPress على ما يلي: "يحفظ WordPress كلمة المرور التي أدخلها الزوار في ملفات تعريف الارتباط بالمتصفح ، لذلك لن يضطروا إلى إعادة إدخالها إذا قاموا بزيارة نفس صفحة الويب عدة مرات. أيضًا ، إذا كانت هناك مشاركات متعددة تحتوي على نفس كلمة المرور ، فلن يضطر الزوار إلى إعادة إدخال كلمة المرور لكل منشور ".
الطريقة الثانية: تصميم صفحة محمية بكلمة مرور على WordPress باستخدام ملحق Passster
ستمنحك الطريقة اليدوية (استخدام محرر محتوى WordPress) بالفعل يدًا قيّمة في حماية الصفحة بكلمة مرور بسرعة.
ومع ذلك ، فإن هذه الطريقة لها بعض القيود. بدون لمس الرمز ، لا يمكنك ، من بين أشياء أخرى:
- قم بتغيير المظهر المرئي (التصميم) للحقل مشيرًا للزائر إلى أنه يتعين عليه ملء كلمة المرور. بشكل افتراضي ، يرث ألوان السمة الخاصة بك.
- تخصيص النصوص المعروضة على صفحتك المحمية (مقتطف ، زر ، إلخ.)
- تعيين عمر ملف تعريف الارتباط : قبل انتهاء صلاحيته ، لن يحتاج الزائر بعد ذلك إلى إدخال كلمة المرور الخاصة به لعرض الصفحة ، طالما أنه قد أدخلها مرة واحدة.
يتم التغلب على هذه الحدود باستخدام مكون إضافي مخصص. في الدليل الرسمي ، هناك نوعان رئيسيان لحماية صفحة على WordPress بكلمة مرور:
- PPWP - صفحات محمية بكلمة مرور . هذا هو الأكثر شيوعًا ، مع 30 ألف + تثبيت نشط.
- Passster - حماية كلمة المرور ، والتي تحتوي على تثبيتات نشطة أكثر من 10 آلاف .
يتم تحديث كلا المكونين الإضافيين بشكل متكرر ولهما تصنيف عام مماثل.
كمستخدم ، وجدت واجهة Passster أبسط وأكثر متعة في الاستخدام ، ولهذا السبب سأركز على هذه الواجهة في الأسطر القليلة التالية.
لكن بصراحة ، يمكن مقارنتها جدًا بـ PPWP ، والتي يمكنك استخدامها أيضًا دون أي مشكلة.
لنبدأ في إعداد Passster على الفور.
الخطوة 1: تثبيت وتنشيط Passter
انتقل إلى الإضافات> إضافة جديد ، ثم اكتب كلمة المرور (مع ثلاث "ق") في شريط البحث.
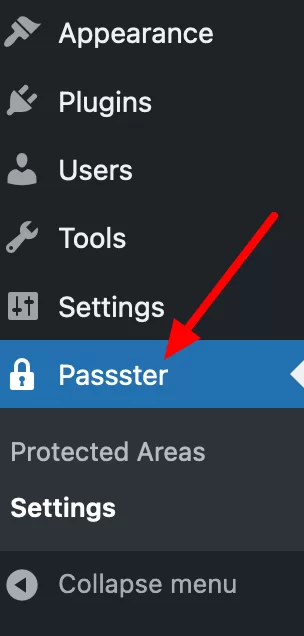
قم بتثبيت وتنشيط المكون الإضافي للاستفادة من إعداداته على واجهة الإدارة الخاصة بك:

الخطوة 2: انتقل إلى الإعدادات العامة للمكون الإضافي
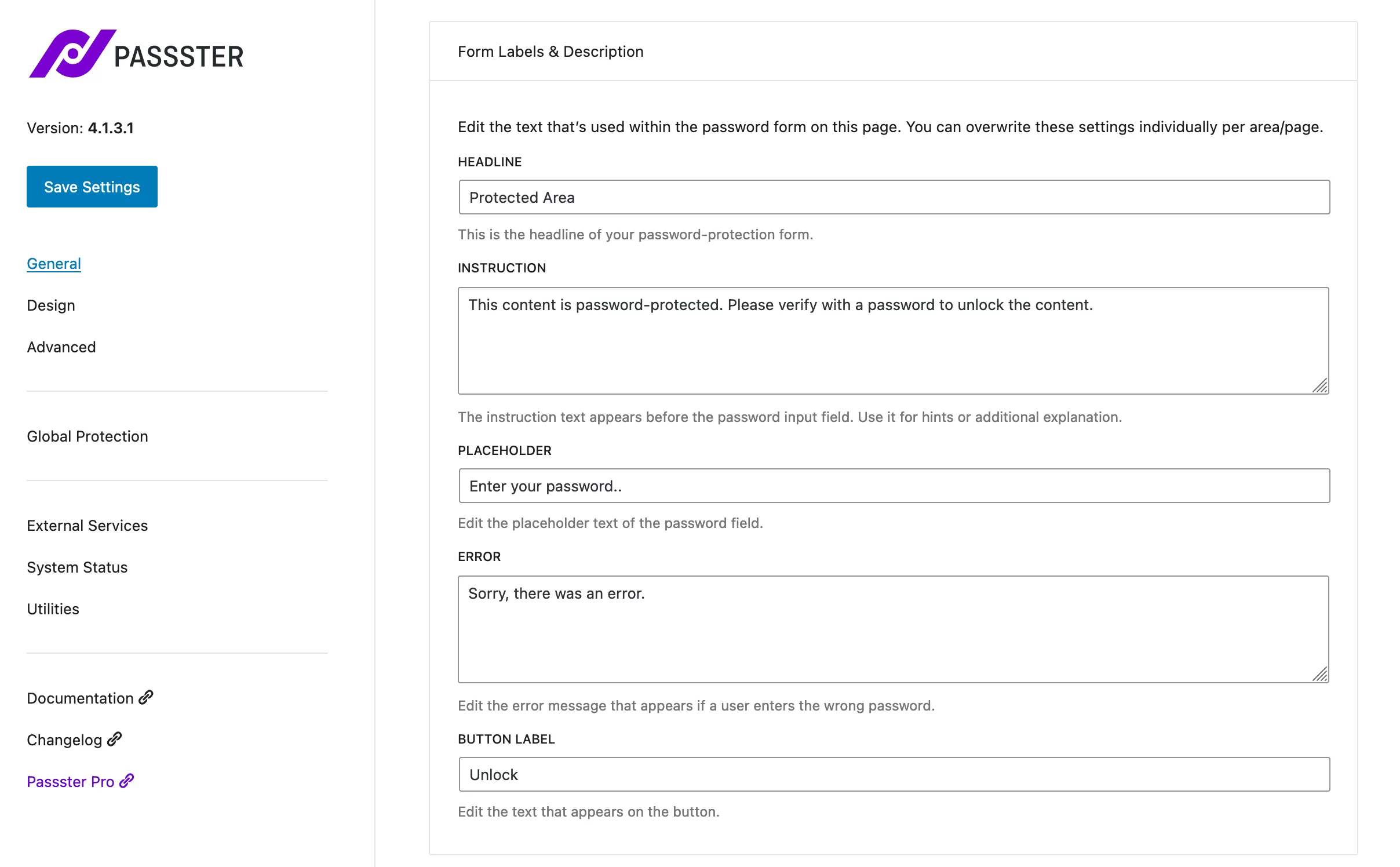
في Passter> Settings> General ، أدخل النصوص التي سيتم عرضها على الصفحة المحمية بكلمة مرور. لديك سيطرة على:
- العنوان (العنوان)
- الرسالة التي سيتم عرضها للزائر ، فوق الحقل مباشرة لطلب إضافة كلمة مرور (تعليمات)
- النص الوارد في الحقل الذي يطلب إضافة كلمة مرور (نائب)
- رسالة الخطأ التي سيتم عرضها إذا لم يقم الزائر بإدخال كلمة المرور الصحيحة (خطأ)
- نص الزر (تسمية الزر)
- الإعدادات في منشئ كلمات المرور التلقائي الذي يقدمه Passster. على سبيل المثال ، يمكنك تحديد عدد الأحرف التي تريد أن تحتوي عليها كلمة المرور.

الخطوة 3: تخصيص تصميم صفحة WordPress المحمية بكلمة مرور
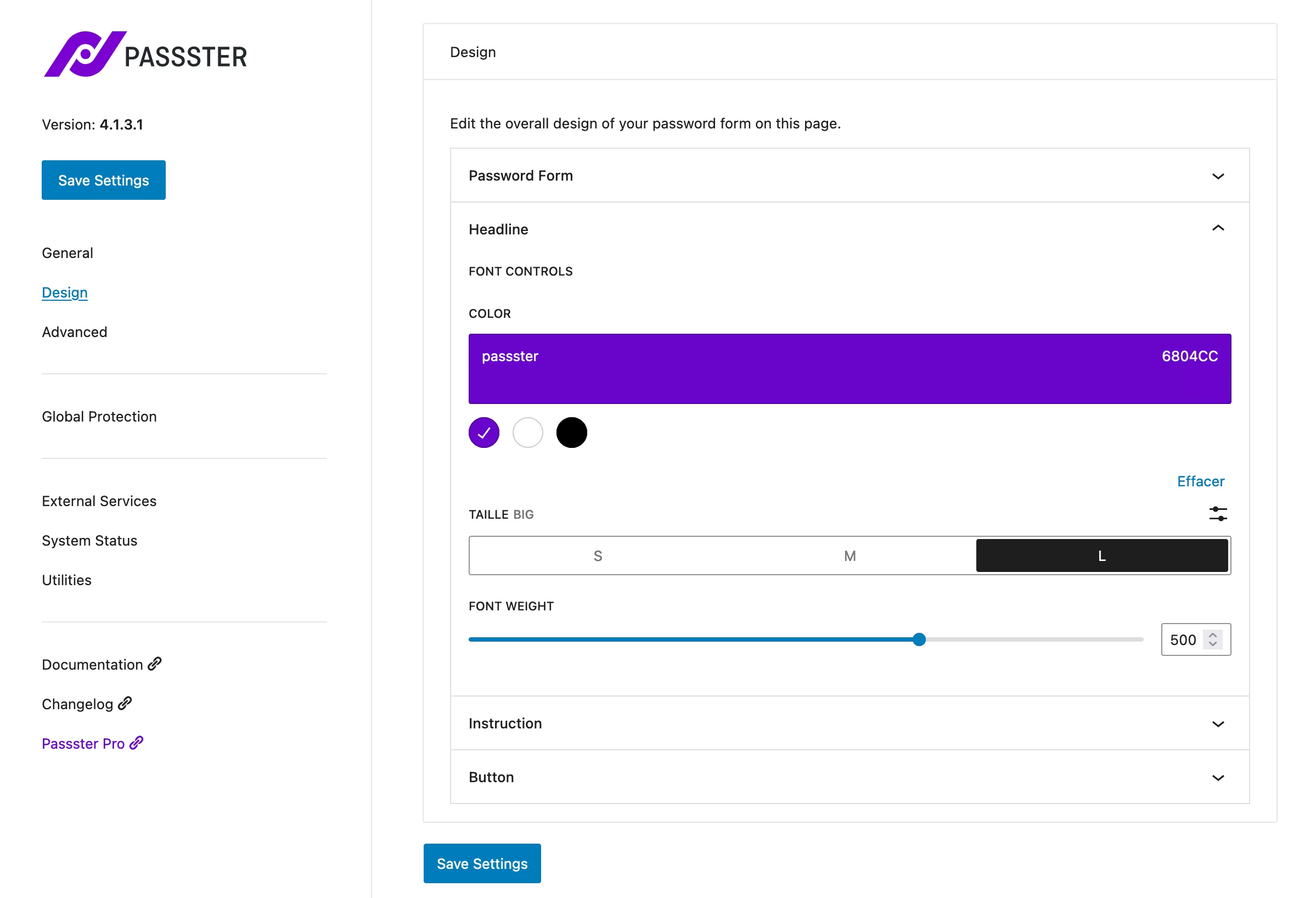
في Passster> Settings> Design ، يمكنك تحرير تصميم الإدخال الذي يحتوي على نموذج كلمة المرور الخاصة بك.
يمكنك تعديل النموذج والعنوان والتعليمات والزر من خلال تعديل ما يلي:
- الألوان
- الخلفية
- حجم النص
- الهوامش

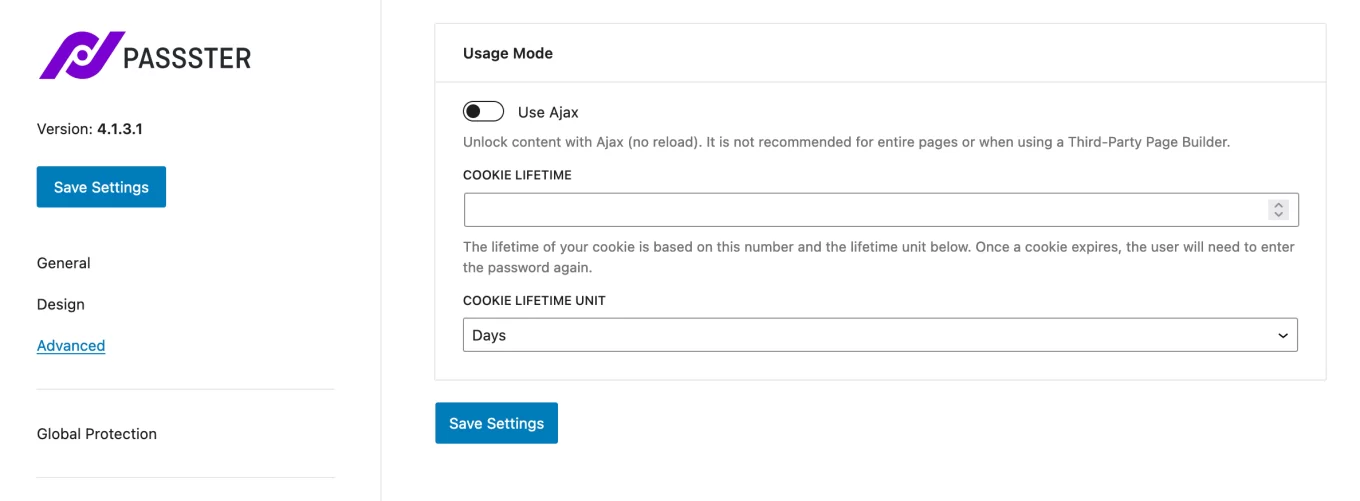
الخطوة 4: تكوين الإعدادات المتقدمة
في قائمة الإعدادات> Passster> Advanced ، يمكنك تحديد عمر ملفات تعريف الارتباط (أيام أو ساعات أو دقائق):

الخطوة 5: قم بتعيين كلمة المرور لصفحتك على محرر محتوى WordPress
بمجرد إجراء الإعدادات العامة الخاصة بك ، انتقل إلى الصفحة التي تختارها (موجودة أو سيتم إنشاؤها).
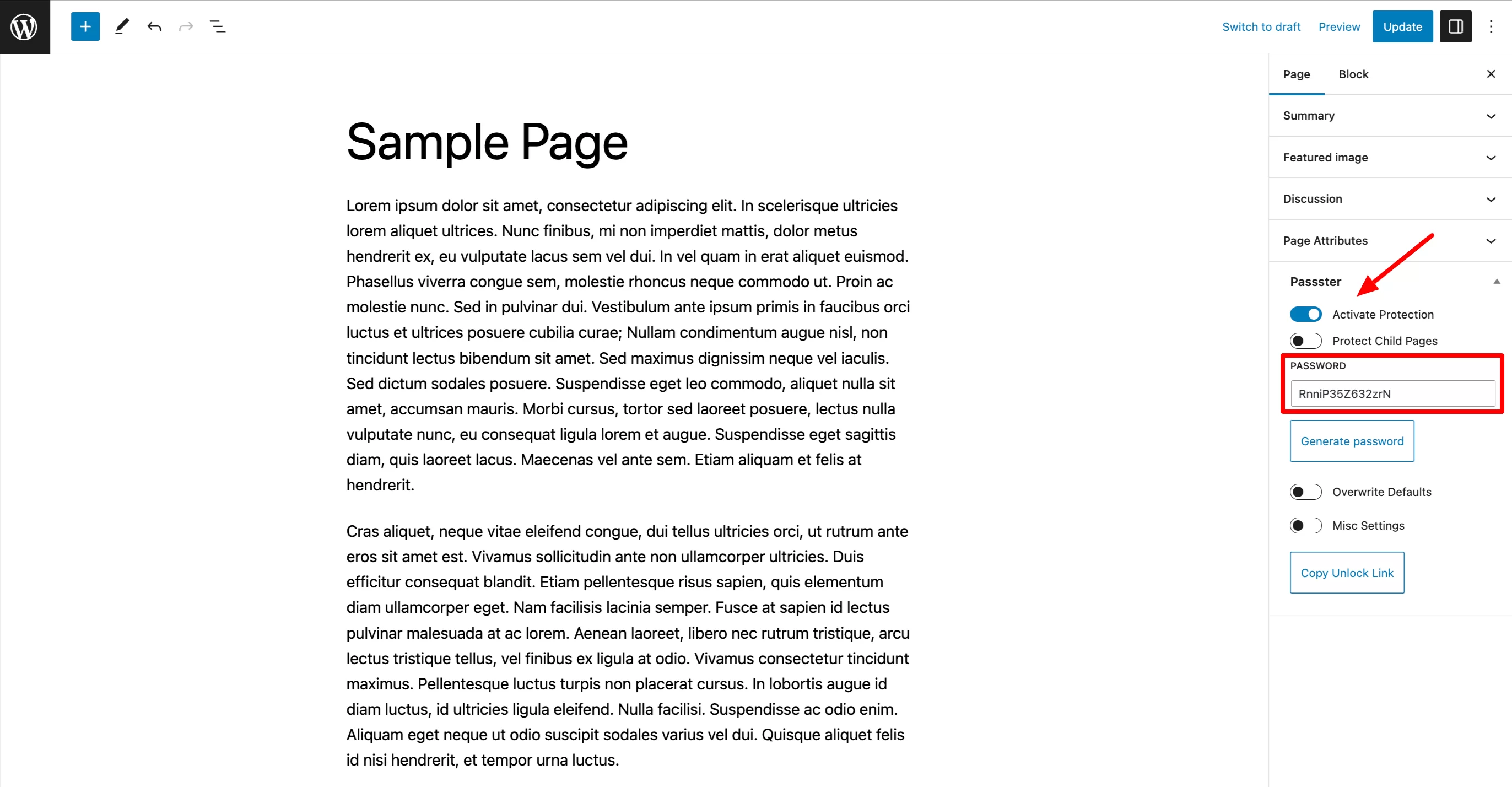
في الجزء السفلي من علامة التبويب "الصفحة" ، ستجد مربعًا باسم "Passster". انقر فوق الزر "تنشيط الحماية" وأدخل كلمة المرور التي تختارها. إذا كنت لا تعرف ما يجب فعله ، فاستفد من المولد الذي يوفره المكون الإضافي بالنقر فوق الزر "إنشاء كلمة مرور" :

قم بالإنهاء بالنقر فوق الزر "تحديث" (لمقال تم نشره بالفعل) أو على "نشر" لمحتوى أنشأته للتو.
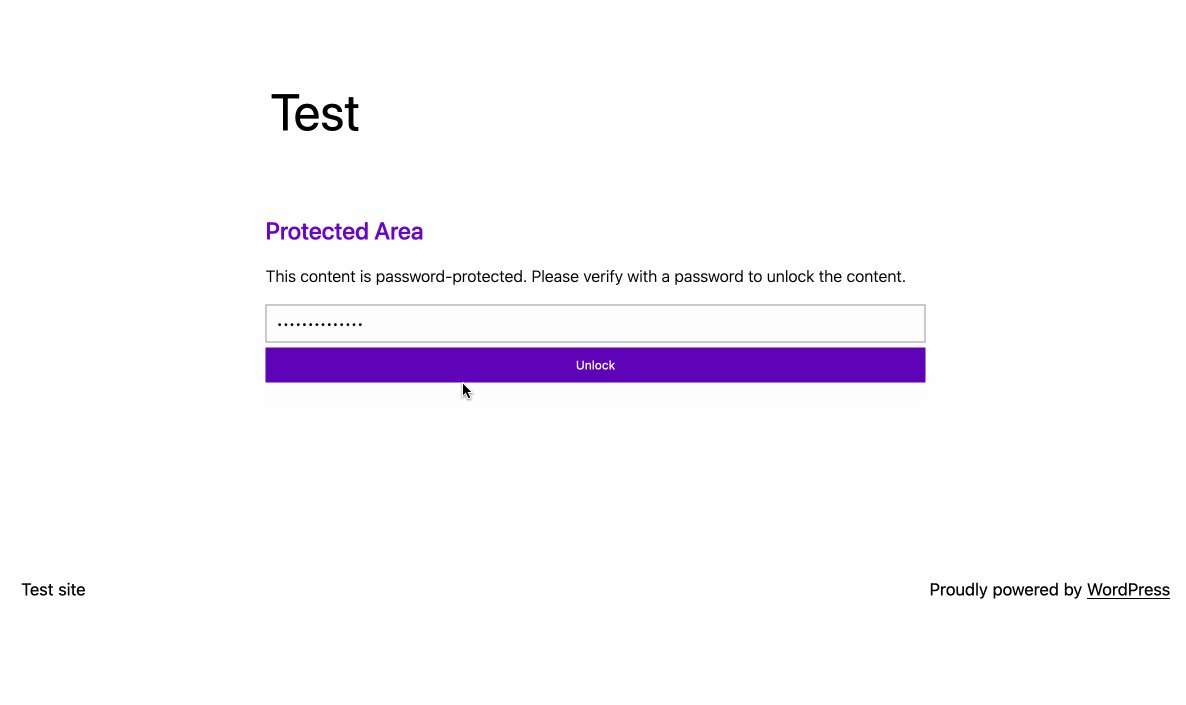
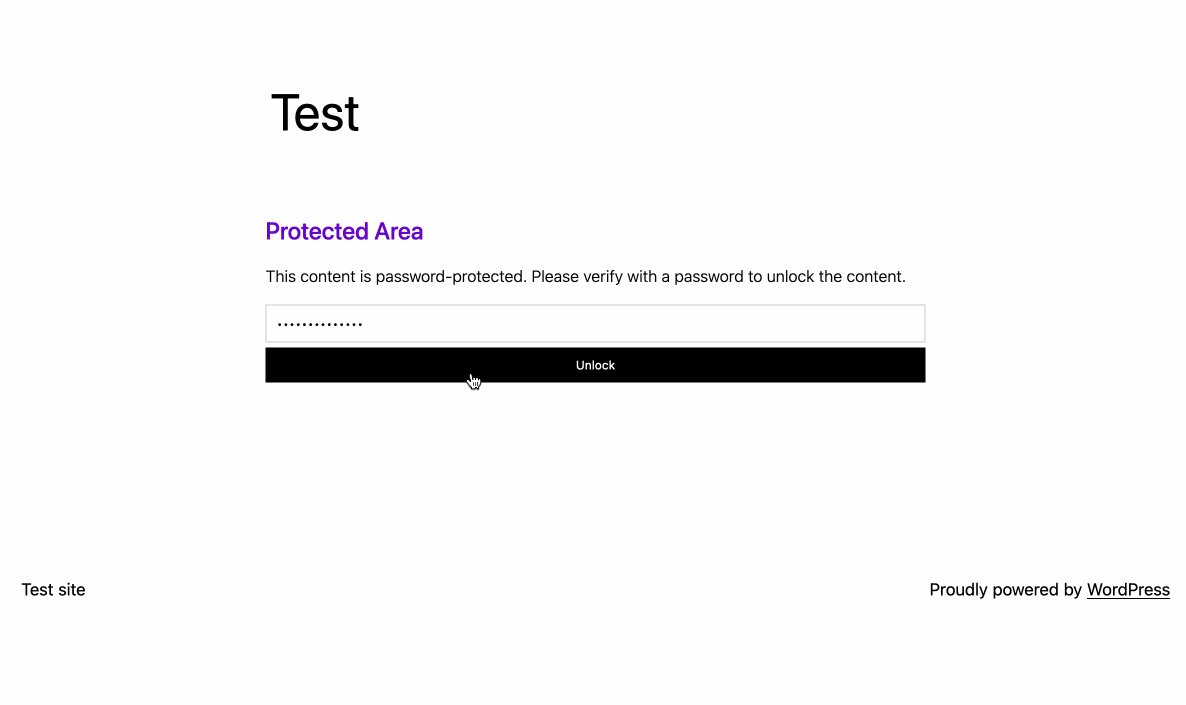
انتقل إلى صفحة الإنترنت لمشاهدة نتائج السباقات. أدخل كلمة المرور الخاصة بك وهناك ، سحر:

تهانينا: أنت تعرف الآن كيفية إنشاء صفحة WordPress محمية بكلمة مرور باستخدام مكون إضافي وبدونه.
إذا شعرت بالحاجة إلى دفع الحماية أكثر قليلاً ، فاقرأ التوصيات المقدمة في القسم أدناه.
نقل حماية كلمة مرور WordPress إلى المستوى التالي
في بعض الحالات ، قد لا تكون حماية الصفحة أو المنشور كافية. ماذا لو كنت تريد جعل موقعك بالكامل غير مرئي؟ أو مجرد جزء من مقال؟
باختصار ، إليك بعض الحلول التي قد تساعدك:
- هل تريد حماية موقع WordPress بالكامل بكلمة مرور؟ استخدم Passster مرة أخرى وقم بتمكين الحماية العامة في القائمة التالية: Passster> Settings> Global Protection . إذا كنت تريد حلًا بديلاً ، فانتقل إلى إما Password Protected أو PPWP.
- تريد حماية كلمة السر فئة؟ اختر PPWP أو الفئات المحمية بكلمة مرور (مدفوعة ، تعمل أيضًا مع فئات WooCommerce الخاصة بك ، إذا لزم الأمر).
- هل تريد حماية عنصر بكلمة مرور؟ مرة أخرى ، سيقوم Passster أو PPWP بتنفيذ الحيلة. يمكنك أيضًا استخدام مكون إضافي لإنشاء نماذج الاشتراك مثل Thrive Leads.
يحتوي الأخير على خيار يسمى Content Locker لإخفاء محتوى مقال برمز قصير. ومع ذلك ، لن يضطر المستخدم إلى إدخال كلمة مرور ولكن عنوان بريده الإلكتروني. طريقة ذكية لبدء بناء قائمة بريدك الإلكتروني.
هل تحتاج إلى إنشاء صفحة محمية بكلمة مرور على #WordPress؟ اقرأ اقتراحاتنا وتعلم كيفية القيام بذلك باستخدام طريقتين.
كلمات المرور والكلمات الأخيرة
في هذه المقالة ، تعلمت أنه على WordPress ، يمكن حماية الصفحة بكلمة مرور باستخدام طريقتين:
- باستخدام محرر محتوى WordPress
- استخدام مكون إضافي مخصص مثل Passster
باستخدام إجراء الحماية هذا ، ستزيد من أمان وخصوصية صفحاتك ، بينما تسمح لمجموعة مقيدة من الأشخاص بالوصول إلى المحتوى الحصري أو المخصص لهم أولاً.
هل هذه ممارسة معتادة على استخدامها على موقع WordPress الخاص بك؟ دعنا نعرف رأيك من خلال نشر تعليق.