طرق سهلة لإنشاء نموذج دفع WordPress مع الحساب
نشرت: 2021-02-11
قد يكون بيع العناصر على موقع WordPress الخاص بك مرهقًا في بعض الأحيان. لن تتمكن من القيام بذلك ببساطة من خلال موقع WordPress الخاص بك افتراضيًا!
إذا كان عملك هو بيع المنتجات عبر الإنترنت من خلال موقع WordPress الخاص بك ، فأنت بحاجة إلى تبسيط طريقة سهلة لقبول المدفوعات عبر الإنترنت بشكل آمن وبدون عناء لعملائك.
ومع ذلك ، ستحتاج إلى تقديم العديد من خيارات المنتجات أو الخدمات من موقع WordPress الخاص بك باستخدام نماذج WordPress عبر الإنترنت.
لحسن الحظ ، يمكنك القيام بذلك باستخدام أفضل مكون إضافي منشئ نماذج WordPress!
بفضل المكوّن الإضافي ARForms WordPress form builder ، وهو مكون إضافي فريد من نوعه يقدم مجموعة رائعة من ميزات المستوى المتقدم للغاية لمساعدتك في إنشاء ليس فقط نماذج الاتصال ، ولكن يمكنك بدلاً من ذلك قبول المدفوعات من خلال نماذج WordPress لأغراض مختلفة.
بمعنى أنه يمكنك قبول المدفوعات مقابل منتجاتك أو خدماتك أو أحداثك أو حتى تحصيل رسوم التسجيل بناءً على اختيار المستخدم.
الآن ، يعد إنشاء نموذج دفع WordPress شيئًا واحدًا ، ولكن إذا كنت ترغب في عرض نموذج دفع WordPress يمكنه إجراء عملية حسابية ، فمن الممكن باستخدام البرنامج الإضافي ARForms WordPress builder.
كما هو الحال مع المكون الإضافي ARForms WordPress form builder ، يمكن للزائرين الحصول على تجربة تسوق سلسة لمنتجات متعددة للتسوق لمنتجاتك المتعددة على الفور!
هنا في هذه المقالة ، سنأخذك إلى الدليل التفصيلي الذي سيساعدك على إنشاء وبناء نموذج WordPress الذي يمكن أن يسمح لك بقبول المدفوعات في نفس الوقت.
سنأخذك إلى الطرق الإرشادية لإنشاء نموذج دفع WordPress مع الحساب.
طرق إنشاء نماذج الدفع في WordPress التي يمكنها التعامل مع المعاملات
سنوضح لك بالضبط استخدام البرنامج الإضافي ARForms WordPress منشئ النماذج:
فيما يلي خطوات البحث عن إنشاء نموذج دفع WordPress باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج:
الطريقة الأولى: إنشاء نموذج طلب WordPress عبر الإنترنت من Scratch
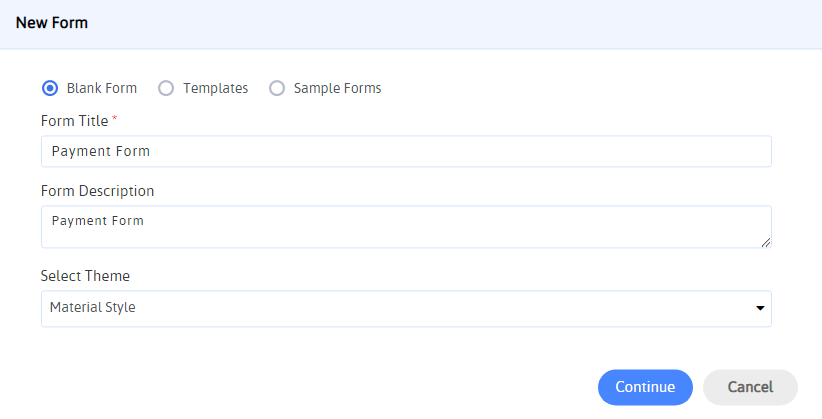
حسنًا ، عند تثبيت وتفعيل المكون الإضافي ARForms WordPress form builder ، يمكنك بعد ذلك الانتقال إلى ARForms> Add New Form مباشرة من لوحة معلومات WordPress الخاصة بك.
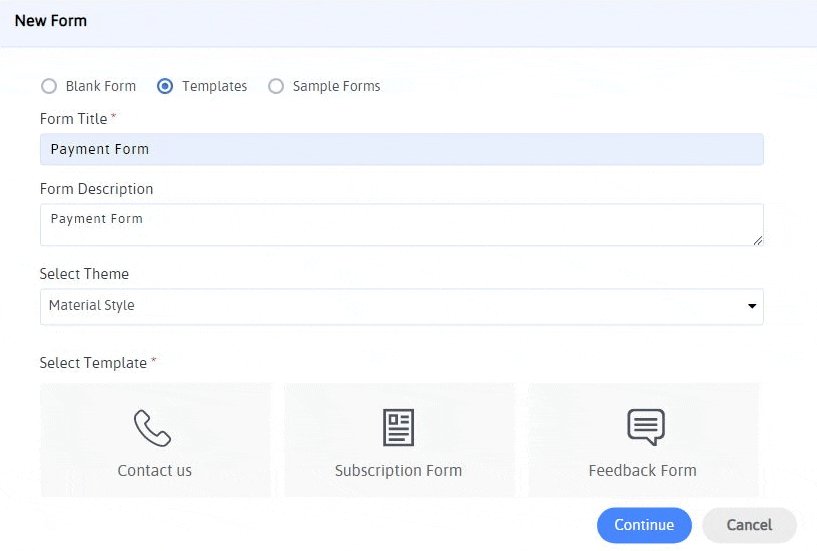
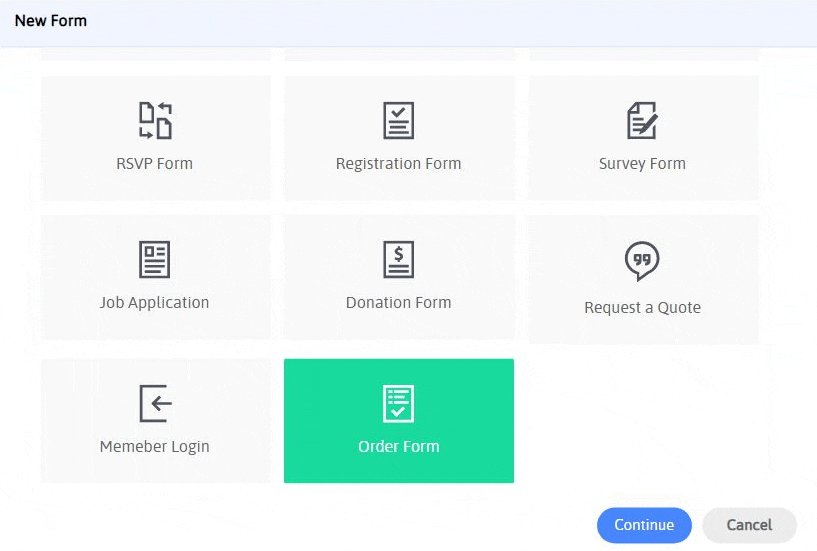
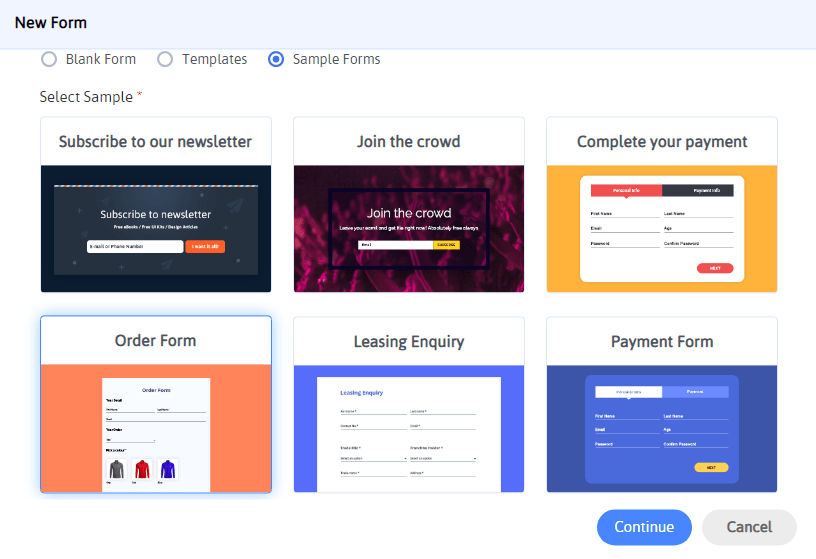
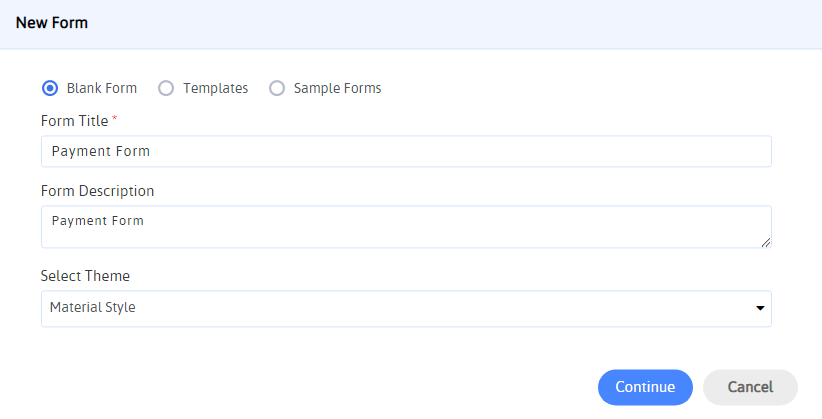
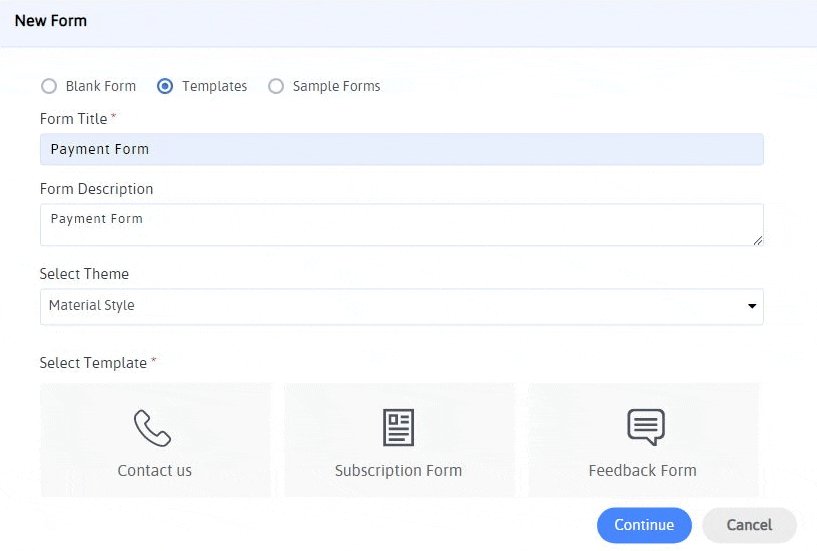
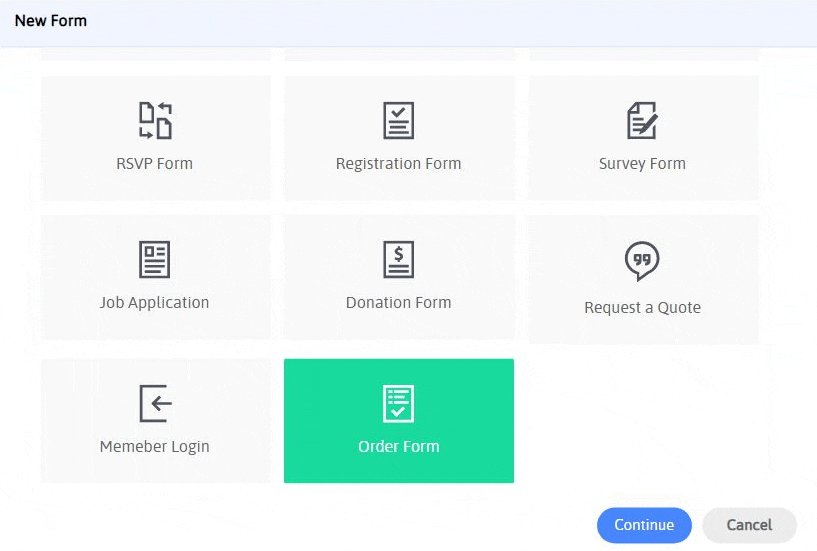
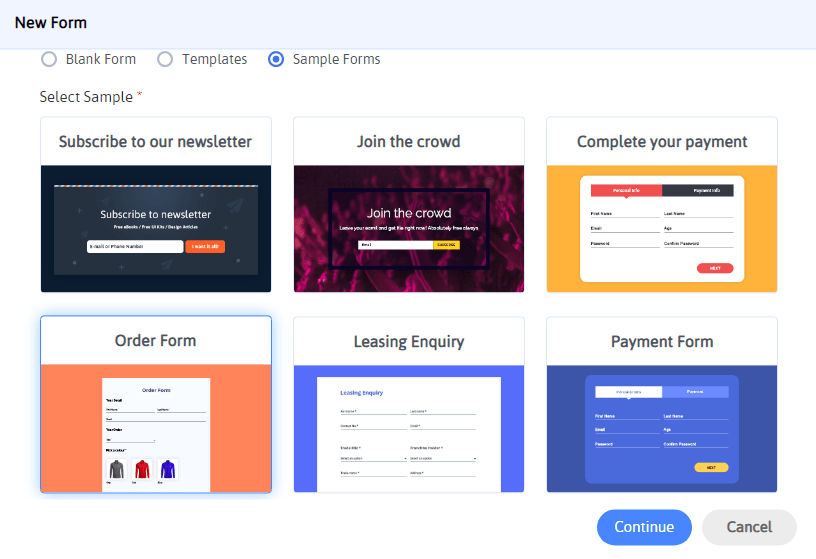
ستتمكن من رؤية النافذة الجديدة التي تظهر مع خيارات النموذج الفارغ والقوالب ونماذج النماذج .
يمكن تحديد الخيار الأول لنموذج فارغ إذا كنت ترغب في إنشاء وبناء نموذج دفع WordPress من البداية نفسها.

إذا كان عليك إنشاء نموذج دفع عن طريق اختيار النموذج الفارغ ، فعليك حينئذٍ التفكير في إضافة جميع الحقول من البداية.
فيما يلي الحقول التي تحتاج إلى أخذها في الاعتبار أثناء إنشاء نموذج الدفع وبنائه:
إدراج الحقول لخيارات المنتج الخاص بك.
أولاً ، ستحتاج إلى تضمين الحقول التالية في نموذج الطلب عبر الإنترنت:
أخيرًا ، ستحتاج إلى تكوين نموذج دفع WordPress الخاص بك باستخدام بوابات الدفع الشائعة. حسنًا ، يقدم المكون الإضافي ARForms WordPress form builder طرق دفع شائعة مثل Authorize.Net و PayPal و Stripe والمزيد.
سوف نتعمق أكثر في ذلك في خطوتنا التالية لاختيار نموذج دفع WordPress مع خيار الحساب باستخدام القوالب في ARForms.
الطريقة 2: تحديد نموذج دفع WordPress مع حساب قوالب ARForms سابقة البناء
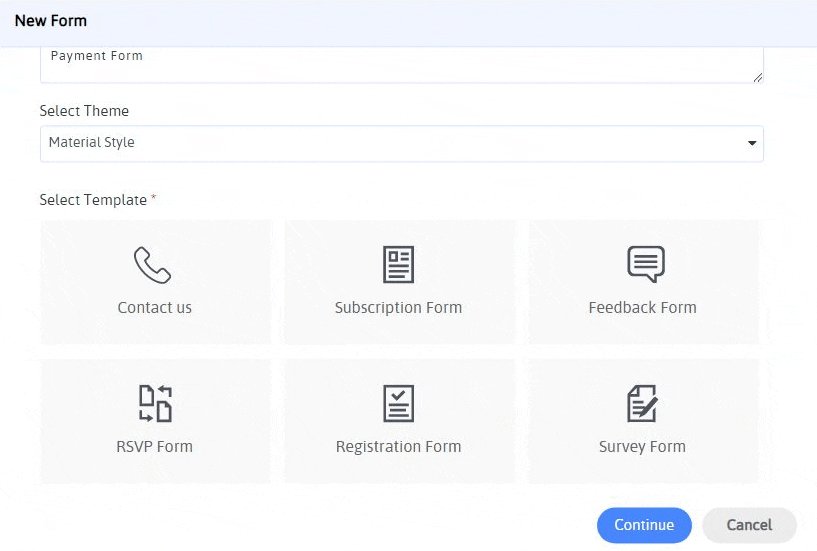
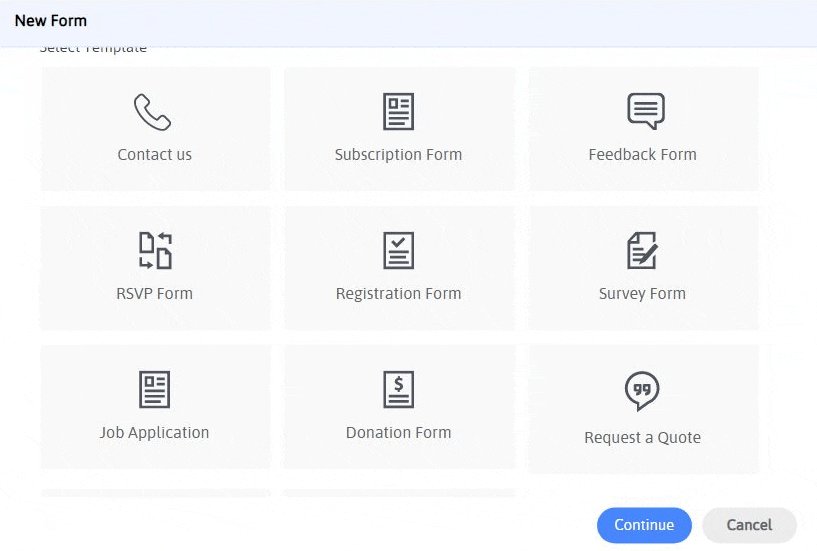
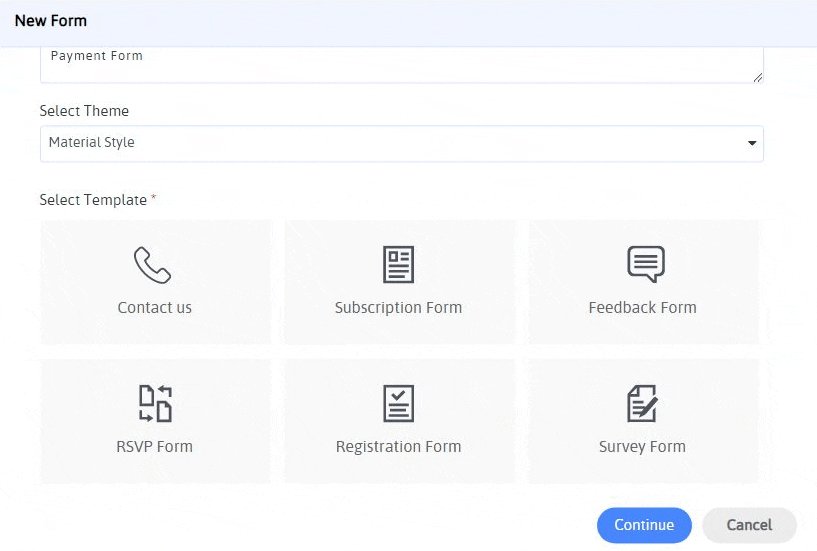
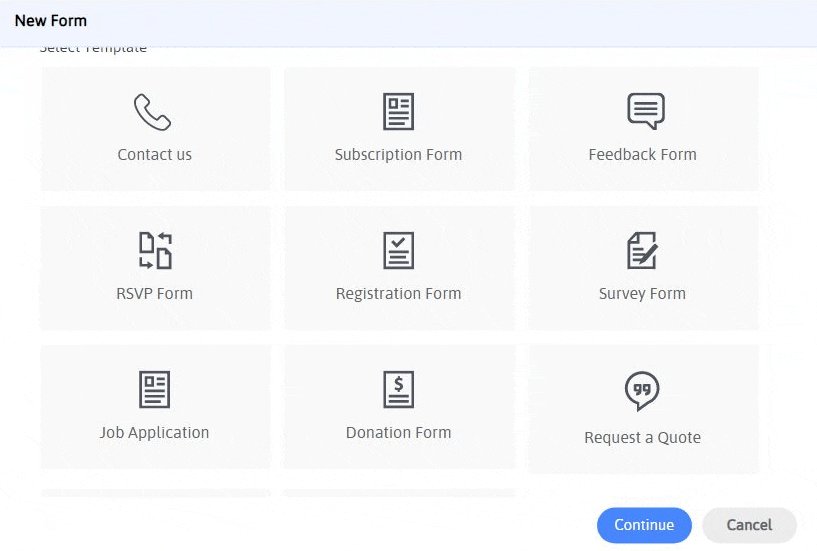
هذا هو الخيار الذي ستراه بجوار خيار النموذج الفارغ عندما تذهب إلى ARForms> إضافة نموذج جديد . يمكنك ببساطة تحديد نموذج الطلب المحدد مسبقًا من النماذج التي ستعرض لك نموذج الدفع المسبق بطريقة خالية من المتاعب.

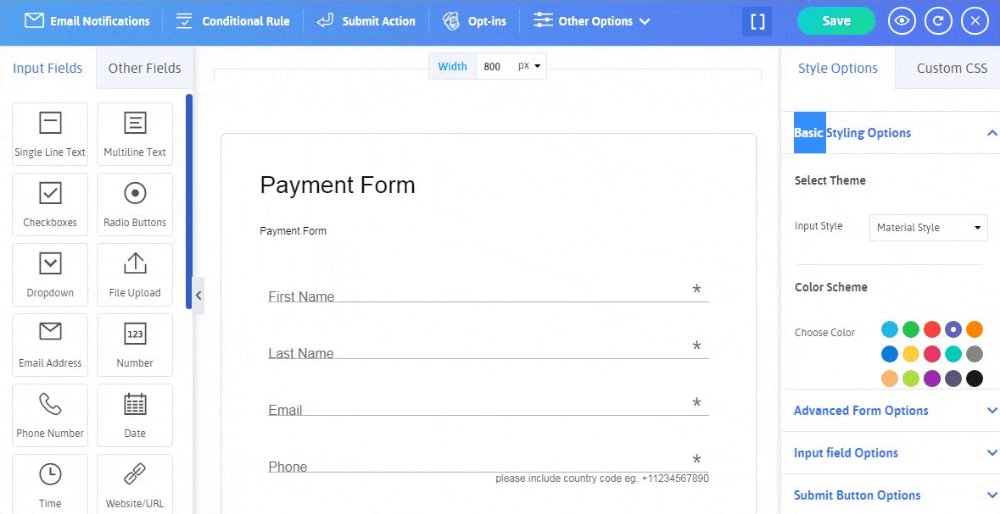
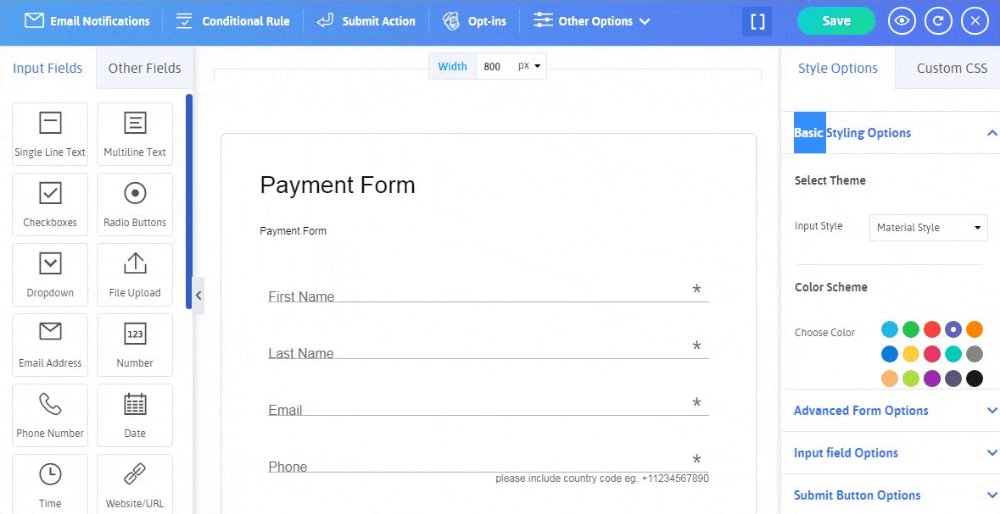
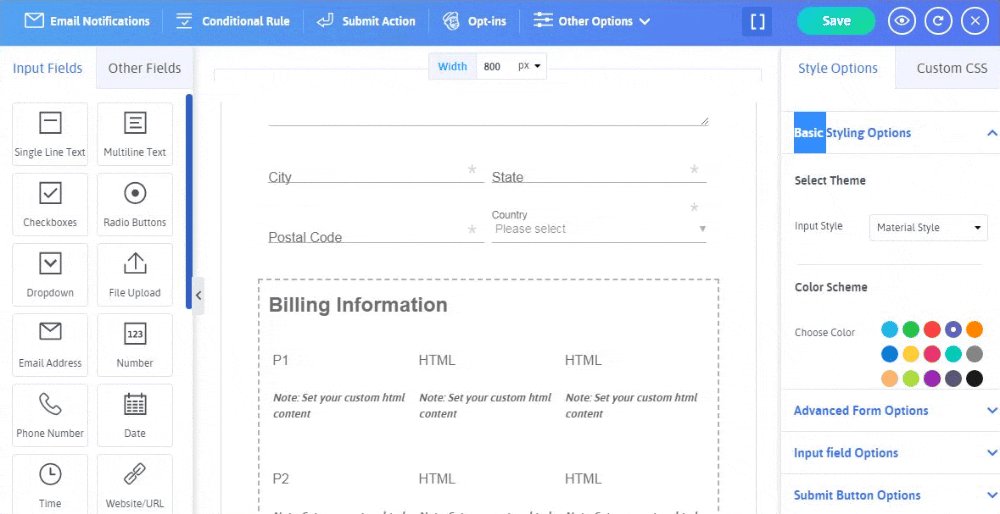
هذه هي الطريقة التي يظهر بها نموذج الدفع عند تحديد نموذج الطلب من القوالب.

حسنًا ، ربما تفكر في أن هذا الشكل طويل جدًا وطويل للنظر ، أليس كذلك؟ ولكن جمال البرنامج الإضافي ARForms WordPress منشئ النماذج هو أنه يمكنك بسهولة تقسيم النموذج الطويل والطويل في نموذج متعدد الخطوات .
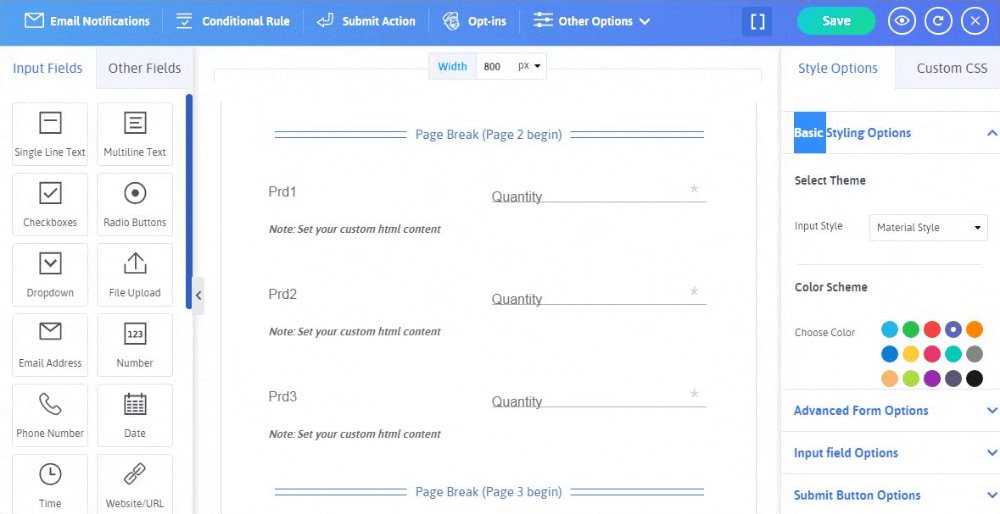
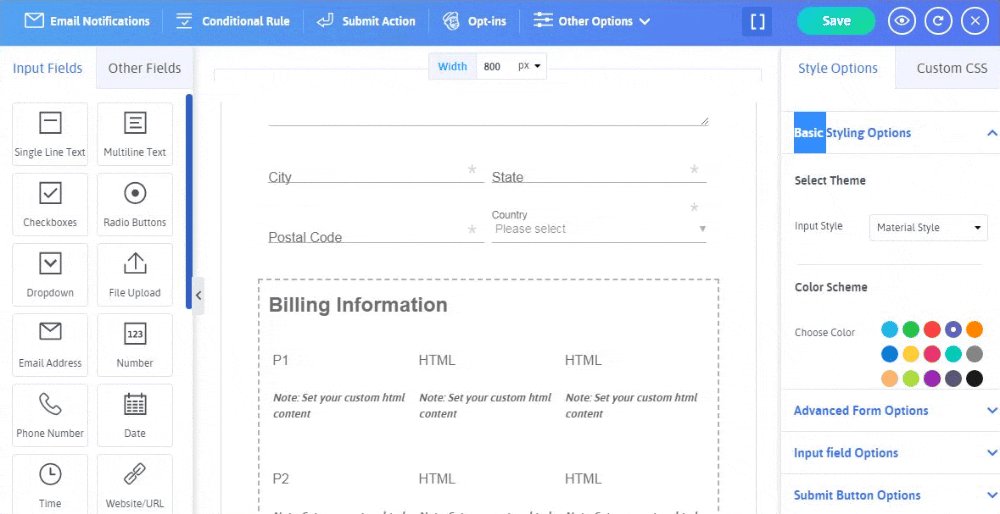
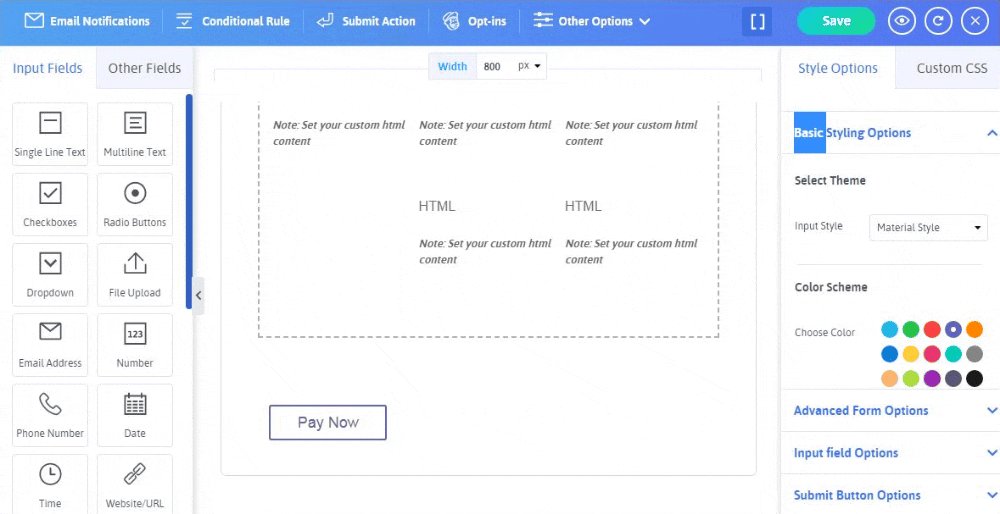
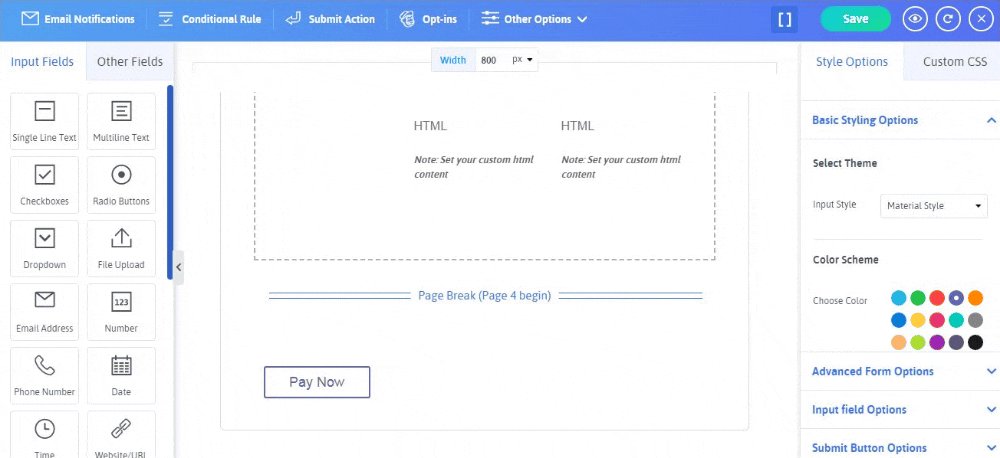
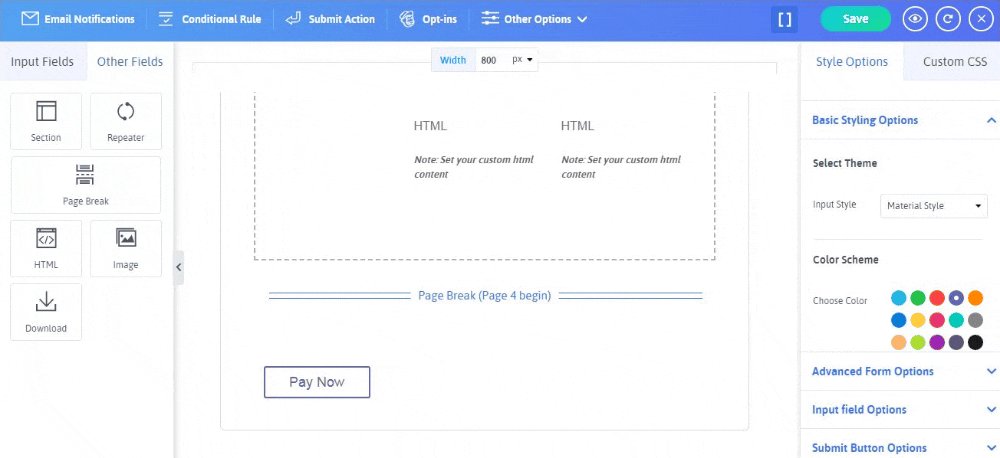
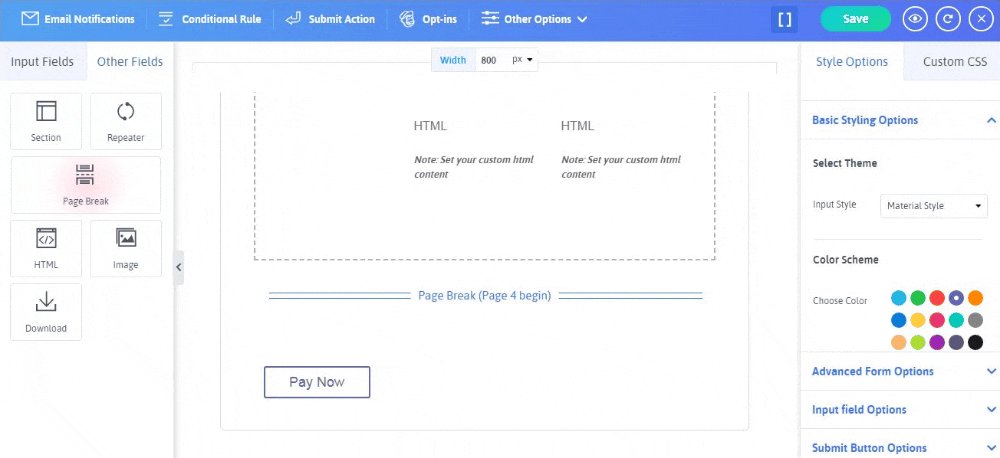
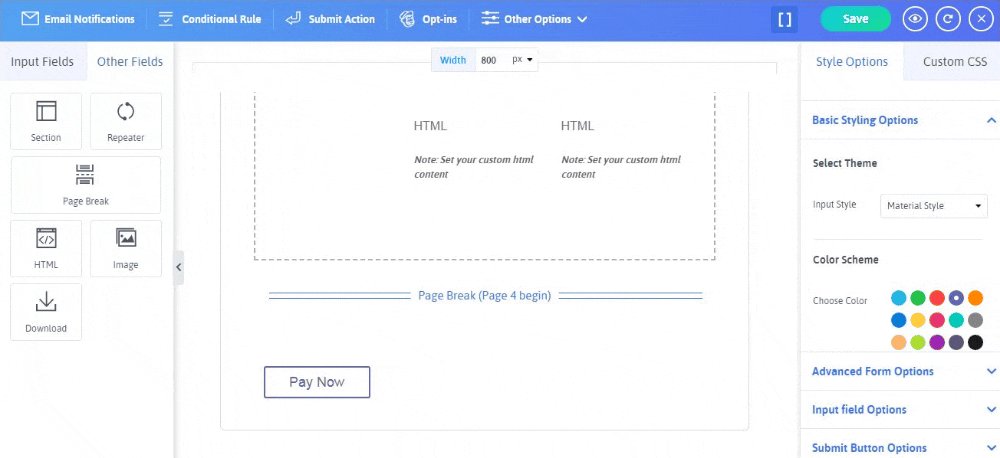
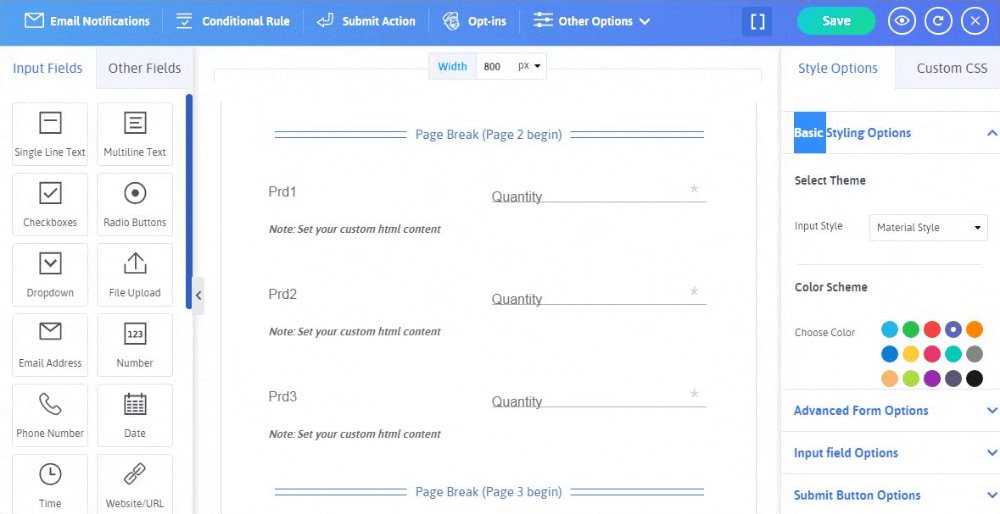
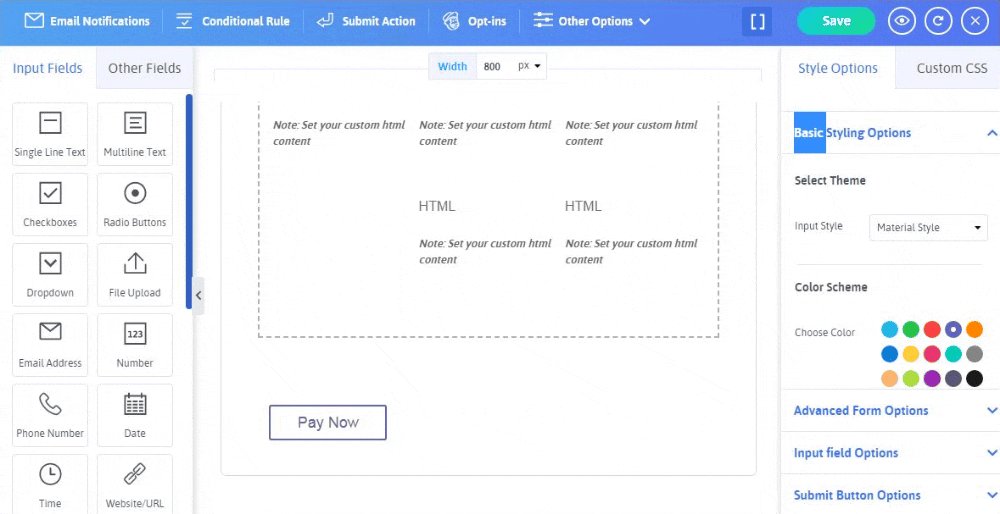
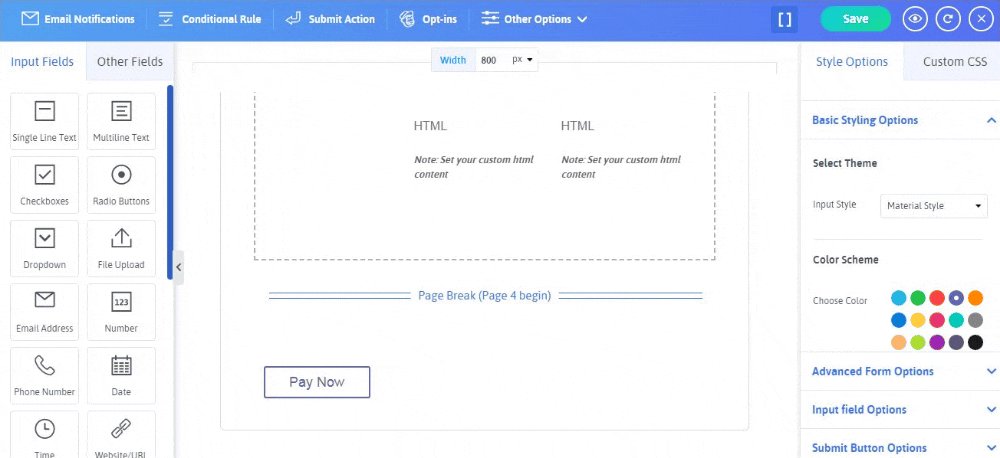
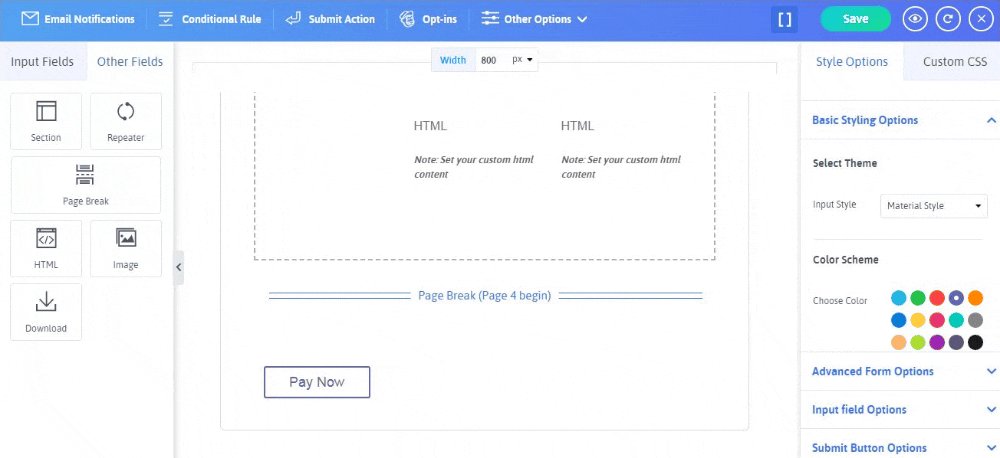
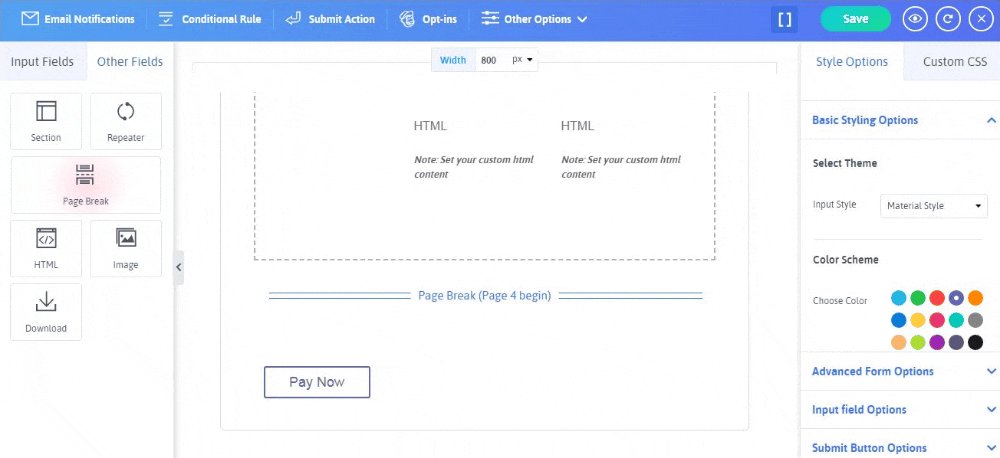
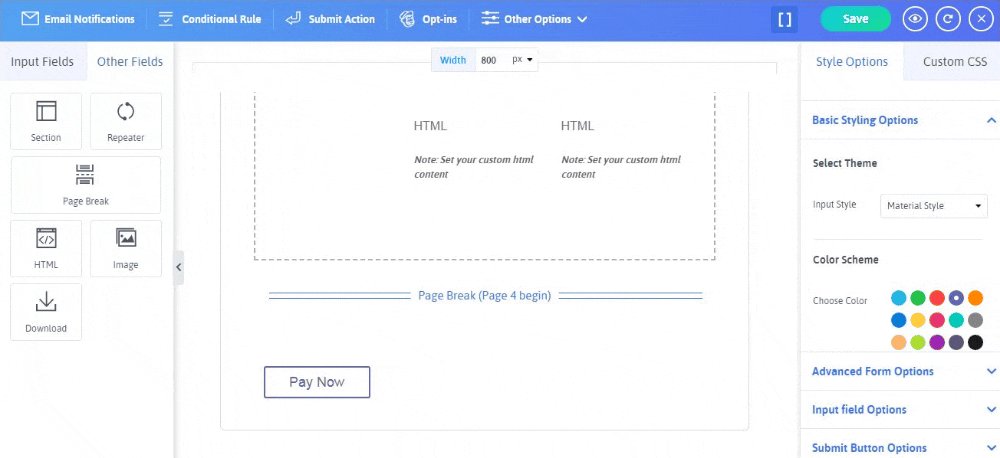
إذا كنت تتساءل كيف تفعل ذلك؟ ثم يتم ذلك ببساطة باستخدام خيار Page Break الذي يمكنك العثور عليه في خيار الحقول الأخرى على الجانب الأيسر من محرر نماذج ARForms.
دعنا نلقي نظرة على الصورة أدناه للتحقق من كيفية إضافة خيار حقل Page Break:

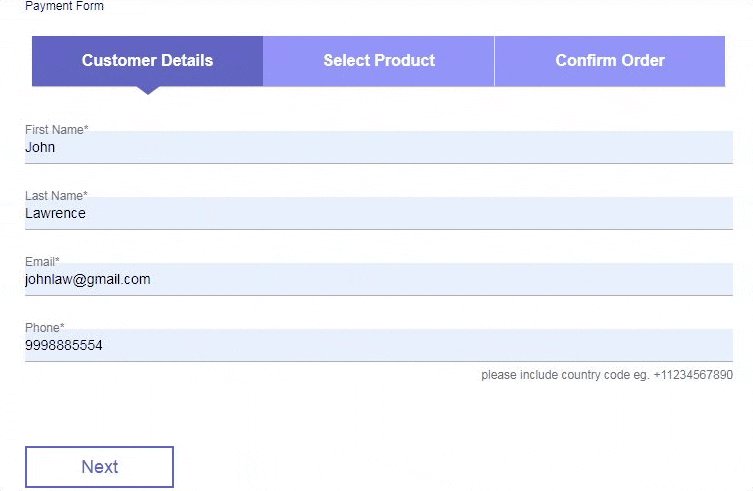
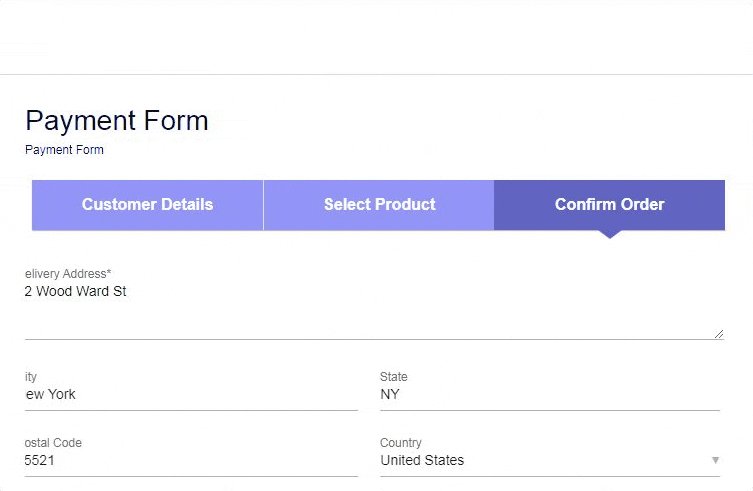
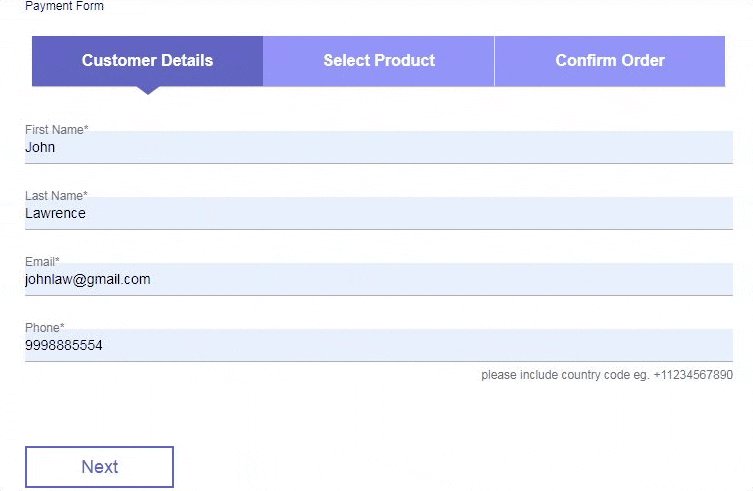
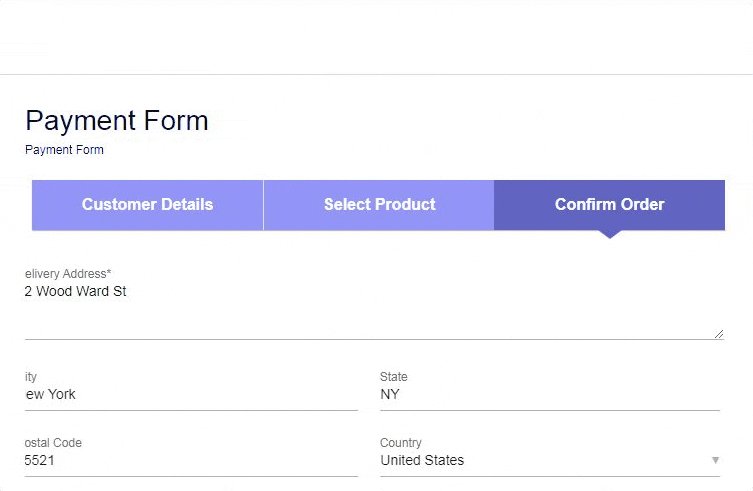
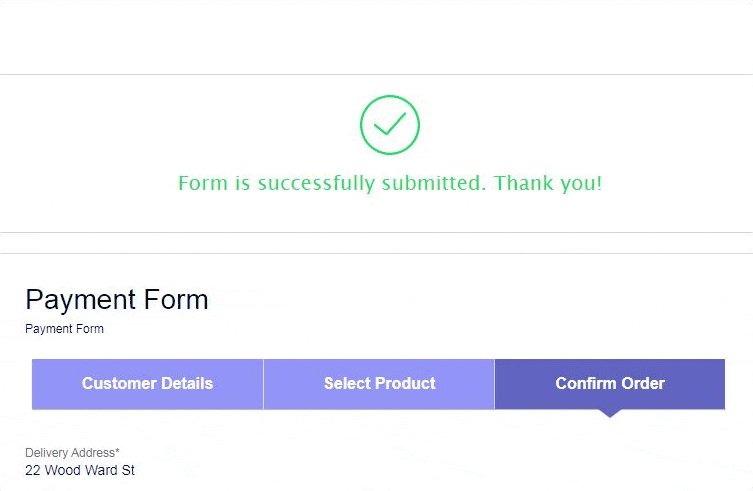
أخيرًا ، عندما يتم نشر نموذج الدفع على موقع WordPress الخاص بك ، سيظهر نموذج الدفع كنموذج متعدد الخطوات وليس نموذجًا طويلاً.
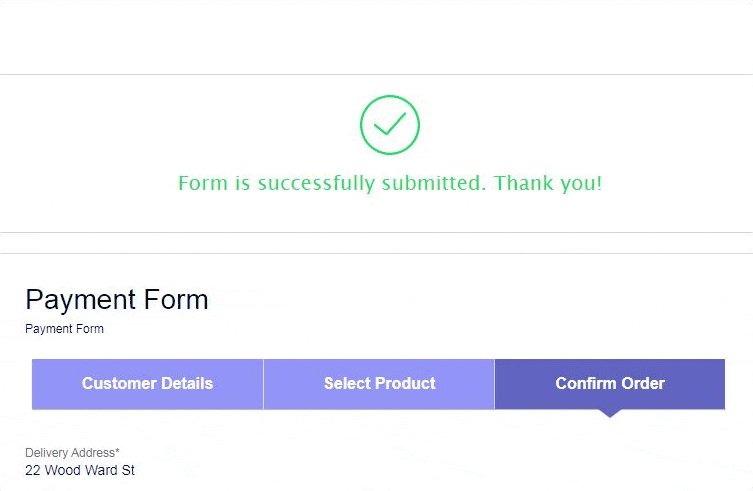
ألق نظرة على الصورة أدناه لترى كيف يتم عرض نموذج الدفع مباشرة:

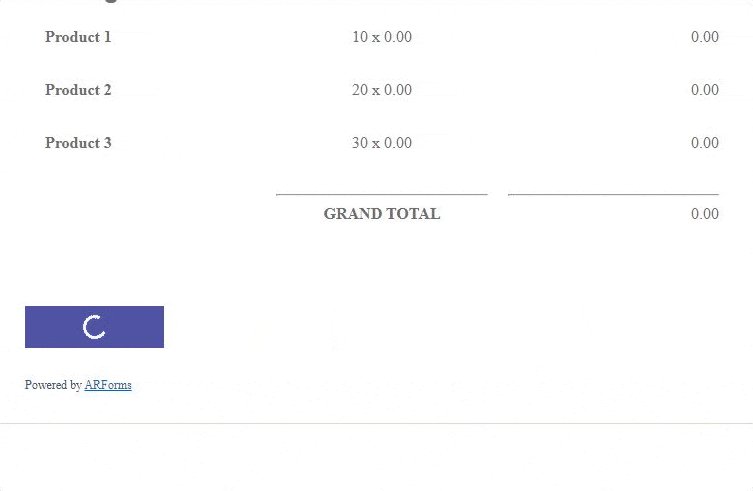
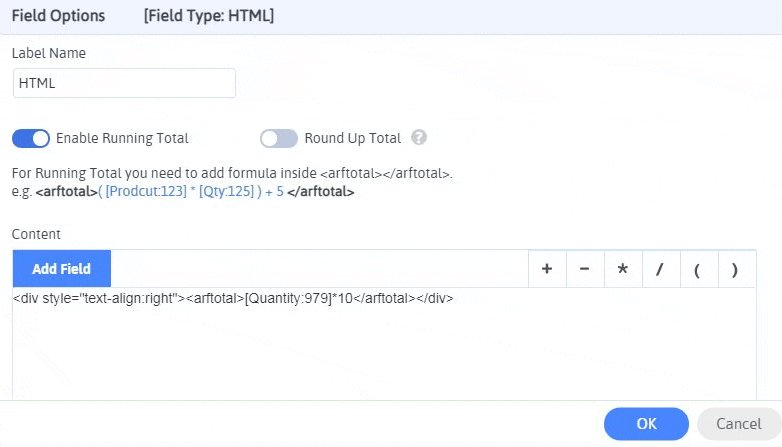
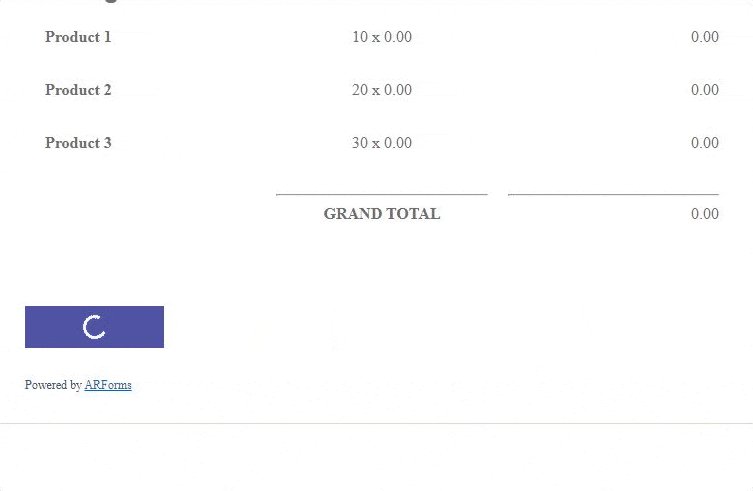
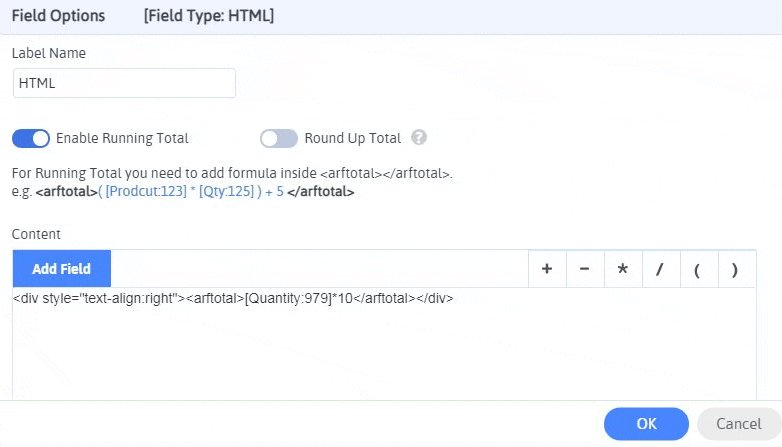
هل لاحظت الجزء الإجمالي الكلي لخطوة المنتج المحدد؟ هناك ، يمكنك أن ترى أن تكلفة المنتج الأول هي 10 دولارات ، والثاني 20 دولارًا ، و 30 دولارًا للمنتج الثالث. ومن ثم ، عندما نختار كمية واحدة لجميع المنتجات الثلاثة ، فإن نموذج الدفع يعطي تلقائيًا إجمالي 60 دولارًا.
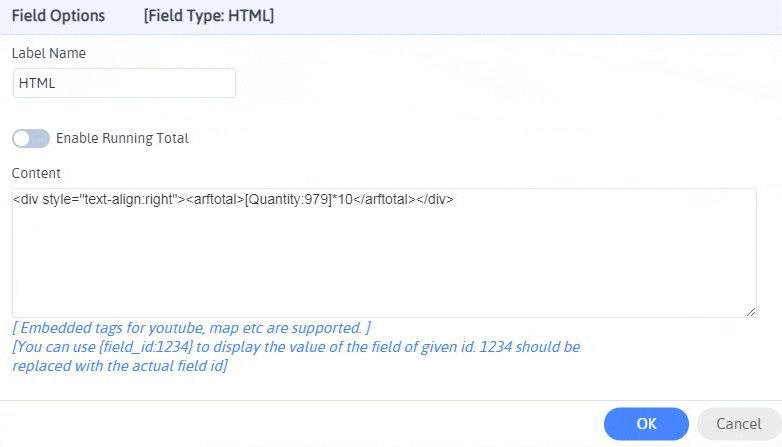
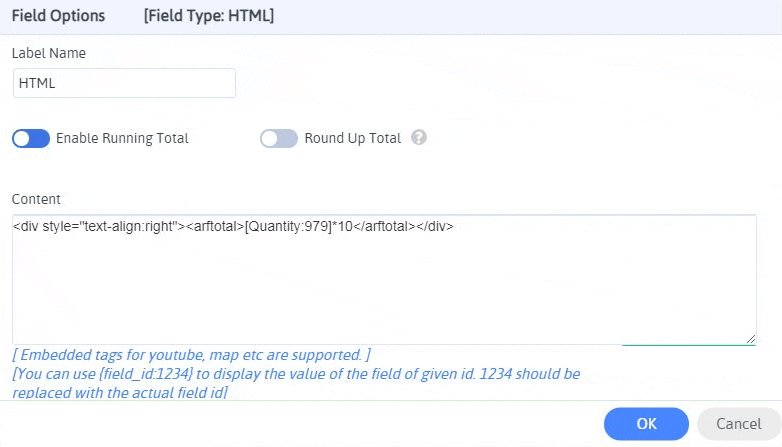
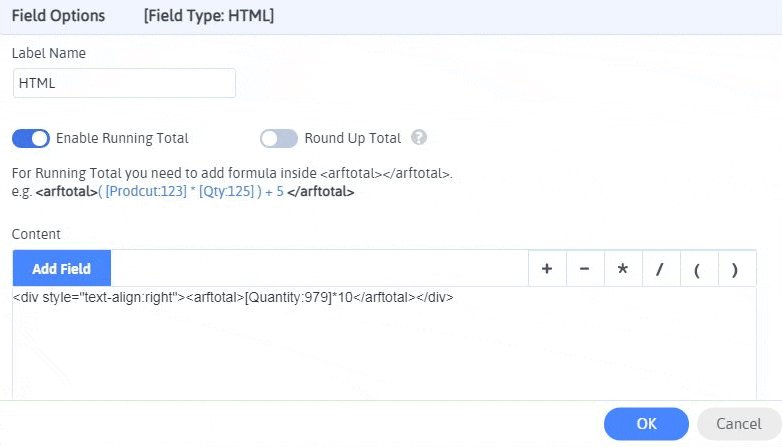
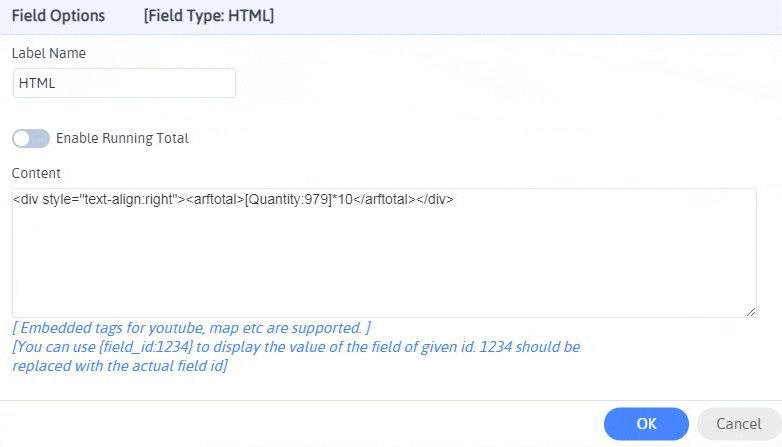
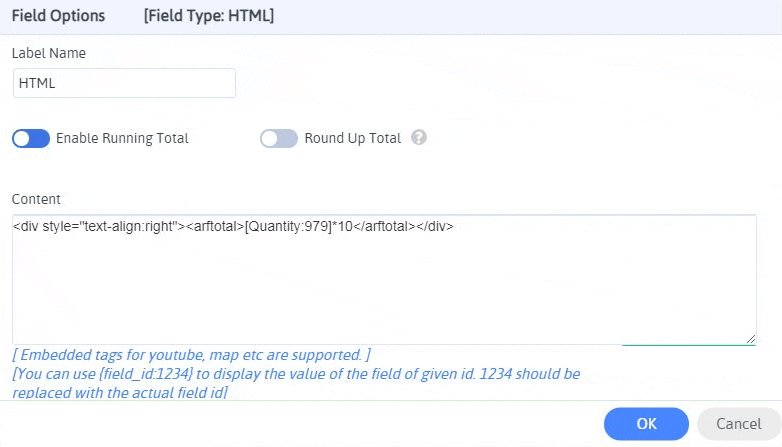
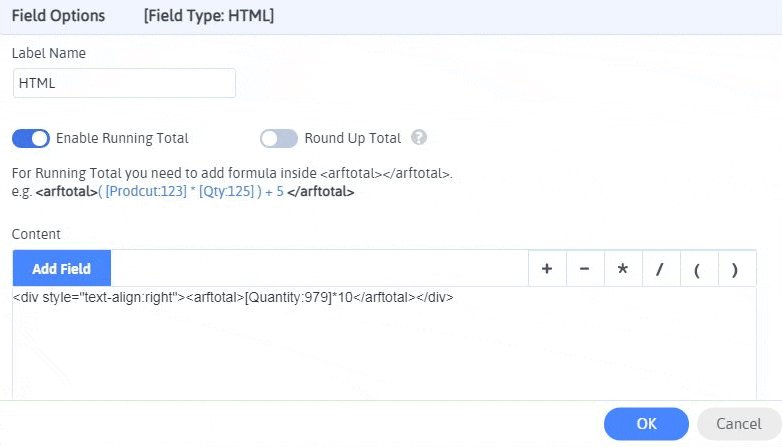
يتم ذلك عن طريق استخدام خيار حقل HTML عن طريق تنشيط خيار تمكين تشغيل إجمالي التبديل.

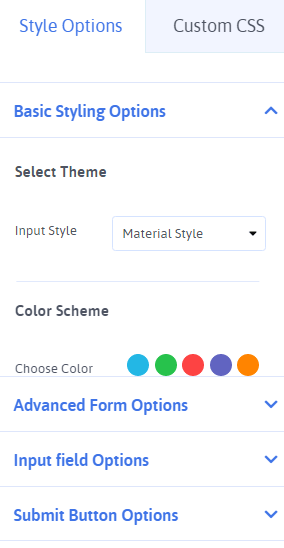
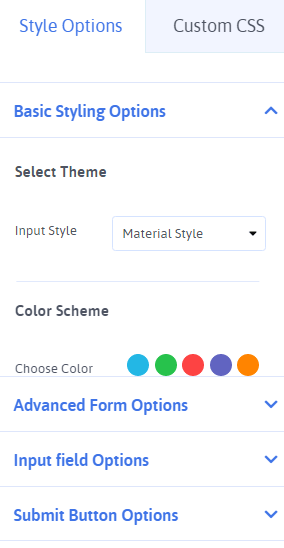
أثناء قيامك بتطبيق نموذج الدفع من قوالب ARForms ، إذا كنت تريد المزيد من التخصيص وترغب في تخصيص المزيد من خيارات التصميم ، فلا داعي للقلق حيث يمكنك بسهولة تطبيق خيارات نمط مختلفة ، حتى إذا كنت تريد نموذج الدفع أكثر جاذبية ، ثم يمكنك الاستفادة من خيار CSS المخصص أيضًا.
تحقق من الصورة أدناه لنفسها:

علاوة على ذلك ، سوف نعمقك في تكوين نموذج دفع WordPress الخاص بك باستخدام طريقة الدفع. لنفترض ، على سبيل المثال ، أنك بحاجة إلى تكوين نموذج Payment WordPress الذي أنشأته باستخدام تكوين PayPal.
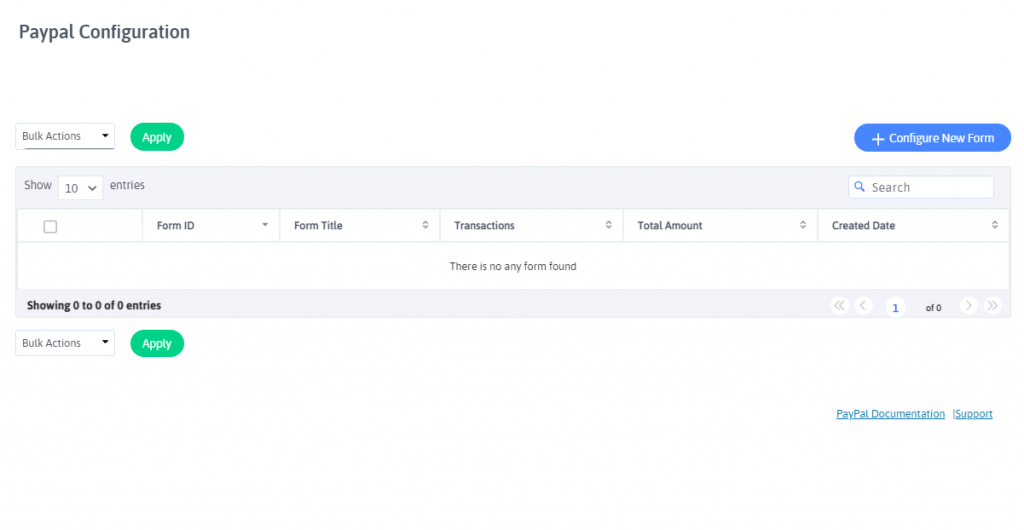
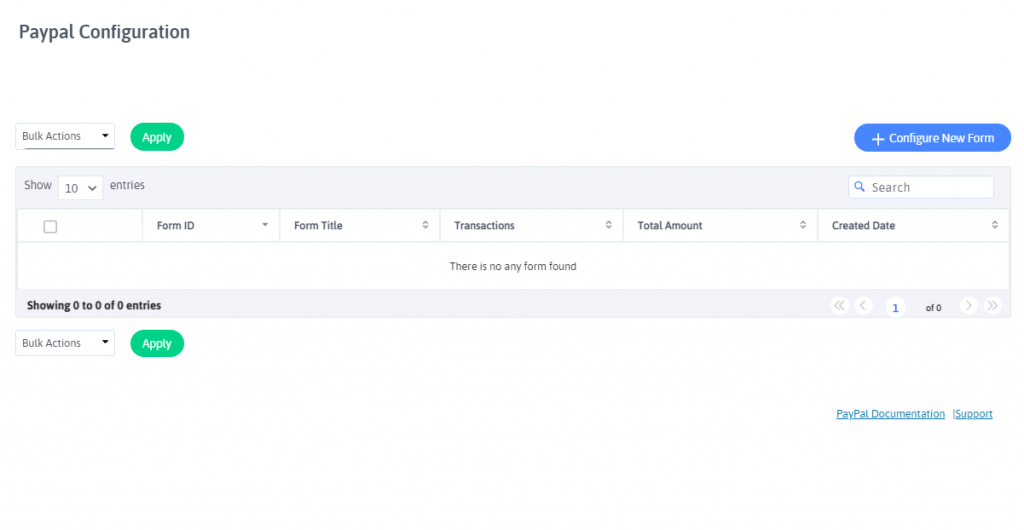
لذلك ، تحتاج إلى الانتقال إلى ARForms> تكوين PayPal . سيتم توجيهك إلى النافذة الجديدة لتكوين PayPal .

تحتاج إلى النقر فوق خيار "تكوين نموذج جديد" الذي سينقلك إلى الشاشة الجديدة لتحديد نموذج الدفع الخاص بك على WordPress بسهولة وتهيئته باستخدام PayPal.
سترى الكثير من الخيارات على شاشة تكوين PayPal.
إذا كنت تريد معرفة المزيد عن تكوين PayPal مع ARForms ، فاقرأ وثائقنا الخاصة بتكامل ARForms PayPal.
الطريقة الثالثة: اختر نموذج دفع WordPress من نماذج النماذج
أخيرًا ، إذا كان نموذج دفع WordPress المذكور أعلاه لا يناسب متطلبات نموذج الدفع الخاصة بك ، فيمكنك اتخاذ خطوة للأمام وتحديد نموذج طلب WordPress الذي يمكن العثور عليه ضمن ARForms> Add New Form> Sample Forms .

هذا هو نوع نموذج طلب WordPress المناسب إذا كنت تريد عرض منتجات متعددة.
يُظهر نموذج طلب WordPress المبني مسبقًا في ARForms المتغيرات المختلفة للقمصان بألوان وأحجام مختلفة.
لذلك ، عندما يختار العميل قميصًا واحدًا أو عدة قمصان (ملء الكمية) من نموذج طلب WordPress ، سيحصل تلقائيًا على المبلغ الإجمالي
ألق نظرة على الصورة أدناه التي تعرض نموذج طلب WordPress مع تحديدات متعددة للمنتج (عن طريق تحديد الحجم وخيار انتقاء اللون والكمية الإجمالية مع المبلغ الإجمالي)

حسنًا ، كل ما سبق من ترتيب الأشياء أصبح ممكنًا من خلال الحقول أدناه:
وفي حالة رغبتك في الاستفادة من نماذج الدفع ARForms WordPress مع منشئي الصفحات المشهورين مثل WPBakery Page Builder و Cornerstone و Elementor ، فإن المكون الإضافي ARForms WordPress منشئ النماذج قد تمت تغطيته لذلك حيث يمكنك العثور على الكتل الأصلية من أجل هذا!
انتهى اليك
أخيرًا ، يمكنك استخدام ميزة إضافة ARForms WordPress منشئ النماذج المتميزة مثل حسابات الرياضيات لإنشاء نموذج دفع WordPress مثل Pro. علاوة على ذلك ، تحتاج إلى ضمان تكامل طريقة الدفع مثل PayPal و Stripe والمزيد لبدء جني الأموال عن طريق بيع منتجاتك / خدماتك المتعددة باستخدام المكون الإضافي ARForms WordPress منشئ النماذج.
هل وجدت هذا المنشور قراءة جيدة؟ شاركها على قنوات التواصل الاجتماعي لتظهر لنا دعمك!
إذا كان عملك هو بيع المنتجات عبر الإنترنت من خلال موقع WordPress الخاص بك ، فأنت بحاجة إلى تبسيط طريقة سهلة لقبول المدفوعات عبر الإنترنت بشكل آمن وبدون عناء لعملائك.
ومع ذلك ، ستحتاج إلى تقديم العديد من خيارات المنتجات أو الخدمات من موقع WordPress الخاص بك باستخدام نماذج WordPress عبر الإنترنت.
لحسن الحظ ، يمكنك القيام بذلك باستخدام أفضل مكون إضافي منشئ نماذج WordPress!
بفضل المكوّن الإضافي ARForms WordPress form builder ، وهو مكون إضافي فريد من نوعه يقدم مجموعة رائعة من ميزات المستوى المتقدم للغاية لمساعدتك في إنشاء ليس فقط نماذج الاتصال ، ولكن يمكنك بدلاً من ذلك قبول المدفوعات من خلال نماذج WordPress لأغراض مختلفة.
بمعنى أنه يمكنك قبول المدفوعات مقابل منتجاتك أو خدماتك أو أحداثك أو حتى تحصيل رسوم التسجيل بناءً على اختيار المستخدم.
الآن ، يعد إنشاء نموذج دفع WordPress شيئًا واحدًا ، ولكن إذا كنت ترغب في عرض نموذج دفع WordPress يمكنه إجراء عملية حسابية ، فمن الممكن باستخدام البرنامج الإضافي ARForms WordPress builder.
كما هو الحال مع المكون الإضافي ARForms WordPress form builder ، يمكن للزائرين الحصول على تجربة تسوق سلسة لمنتجات متعددة للتسوق لمنتجاتك المتعددة على الفور!
هنا في هذه المقالة ، سنأخذك إلى الدليل التفصيلي الذي سيساعدك على إنشاء وبناء نموذج WordPress الذي يمكن أن يسمح لك بقبول المدفوعات في نفس الوقت.
سنأخذك إلى الطرق الإرشادية لإنشاء نموذج دفع WordPress مع الحساب.
طرق إنشاء نماذج الدفع في WordPress التي يمكنها التعامل مع المعاملات
سنوضح لك بالضبط استخدام البرنامج الإضافي ARForms WordPress منشئ النماذج:
فيما يلي خطوات البحث عن إنشاء نموذج دفع WordPress باستخدام البرنامج الإضافي ARForms WordPress منشئ النماذج:
الطريقة الأولى: إنشاء نموذج طلب WordPress عبر الإنترنت من Scratch
حسنًا ، عند تثبيت وتفعيل المكون الإضافي ARForms WordPress form builder ، يمكنك بعد ذلك الانتقال إلى ARForms> Add New Form مباشرة من لوحة معلومات WordPress الخاصة بك.
ستتمكن من رؤية النافذة الجديدة التي تظهر مع خيارات النموذج الفارغ والقوالب ونماذج النماذج .
يمكن تحديد الخيار الأول لنموذج فارغ إذا كنت ترغب في إنشاء وبناء نموذج دفع WordPress من البداية نفسها.

إذا كان عليك إنشاء نموذج دفع عن طريق اختيار النموذج الفارغ ، فعليك حينئذٍ التفكير في إضافة جميع الحقول من البداية.
فيما يلي الحقول التي تحتاج إلى أخذها في الاعتبار أثناء إنشاء نموذج الدفع وبنائه:
إدراج الحقول لخيارات المنتج الخاص بك.
أولاً ، ستحتاج إلى تضمين الحقول التالية في نموذج الطلب عبر الإنترنت:
- معلومات العميل مثل (الاسم الأول ، الاسم الأخير ، البريد الإلكتروني ، رقم الهاتف)
- خانة اختيار واحدة
- قائمة مربعات الاختيار (إضافة الصور في مربعات الاختيار)
- القائمة المنسدلة
- حسابات الرياضيات
- تفاصيل الفاتورة
أخيرًا ، ستحتاج إلى تكوين نموذج دفع WordPress الخاص بك باستخدام بوابات الدفع الشائعة. حسنًا ، يقدم المكون الإضافي ARForms WordPress form builder طرق دفع شائعة مثل Authorize.Net و PayPal و Stripe والمزيد.
سوف نتعمق أكثر في ذلك في خطوتنا التالية لاختيار نموذج دفع WordPress مع خيار الحساب باستخدام القوالب في ARForms.
الطريقة 2: تحديد نموذج دفع WordPress مع حساب قوالب ARForms سابقة البناء
هذا هو الخيار الذي ستراه بجوار خيار النموذج الفارغ عندما تذهب إلى ARForms> إضافة نموذج جديد . يمكنك ببساطة تحديد نموذج الطلب المحدد مسبقًا من النماذج التي ستعرض لك نموذج الدفع المسبق بطريقة خالية من المتاعب.

هذه هي الطريقة التي يظهر بها نموذج الدفع عند تحديد نموذج الطلب من القوالب.

حسنًا ، ربما تفكر في أن هذا الشكل طويل جدًا وطويل للنظر ، أليس كذلك؟ ولكن جمال البرنامج الإضافي ARForms WordPress منشئ النماذج هو أنه يمكنك بسهولة تقسيم النموذج الطويل والطويل في نموذج متعدد الخطوات .
إذا كنت تتساءل كيف تفعل ذلك؟ ثم يتم ذلك ببساطة باستخدام خيار Page Break الذي يمكنك العثور عليه في خيار الحقول الأخرى على الجانب الأيسر من محرر نماذج ARForms.
دعنا نلقي نظرة على الصورة أدناه للتحقق من كيفية إضافة خيار حقل Page Break:

أخيرًا ، عندما يتم نشر نموذج الدفع على موقع WordPress الخاص بك ، سيظهر نموذج الدفع كنموذج متعدد الخطوات وليس نموذجًا طويلاً.
ألق نظرة على الصورة أدناه لترى كيف يتم عرض نموذج الدفع مباشرة:

هل لاحظت الجزء الإجمالي الكلي لخطوة المنتج المحدد؟ هناك ، يمكنك أن ترى أن تكلفة المنتج الأول هي 10 دولارات ، والثاني 20 دولارًا ، و 30 دولارًا للمنتج الثالث. ومن ثم ، عندما نختار كمية واحدة لجميع المنتجات الثلاثة ، فإن نموذج الدفع يعطي تلقائيًا إجمالي 60 دولارًا.
يتم ذلك عن طريق استخدام خيار حقل HTML عن طريق تنشيط خيار تمكين تشغيل إجمالي التبديل.

أثناء قيامك بتطبيق نموذج الدفع من قوالب ARForms ، إذا كنت تريد المزيد من التخصيص وترغب في تخصيص المزيد من خيارات التصميم ، فلا داعي للقلق حيث يمكنك بسهولة تطبيق خيارات نمط مختلفة ، حتى إذا كنت تريد نموذج الدفع أكثر جاذبية ، ثم يمكنك الاستفادة من خيار CSS المخصص أيضًا.
تحقق من الصورة أدناه لنفسها:

علاوة على ذلك ، سوف نعمقك في تكوين نموذج دفع WordPress الخاص بك باستخدام طريقة الدفع. لنفترض ، على سبيل المثال ، أنك بحاجة إلى تكوين نموذج Payment WordPress الذي أنشأته باستخدام تكوين PayPal.
لذلك ، تحتاج إلى الانتقال إلى ARForms> تكوين PayPal . سيتم توجيهك إلى النافذة الجديدة لتكوين PayPal .

تحتاج إلى النقر فوق خيار "تكوين نموذج جديد" الذي سينقلك إلى الشاشة الجديدة لتحديد نموذج الدفع الخاص بك على WordPress بسهولة وتهيئته باستخدام PayPal.
سترى الكثير من الخيارات على شاشة تكوين PayPal.
إذا كنت تريد معرفة المزيد عن تكوين PayPal مع ARForms ، فاقرأ وثائقنا الخاصة بتكامل ARForms PayPal.
الطريقة الثالثة: اختر نموذج دفع WordPress من نماذج النماذج
أخيرًا ، إذا كان نموذج دفع WordPress المذكور أعلاه لا يناسب متطلبات نموذج الدفع الخاصة بك ، فيمكنك اتخاذ خطوة للأمام وتحديد نموذج طلب WordPress الذي يمكن العثور عليه ضمن ARForms> Add New Form> Sample Forms .

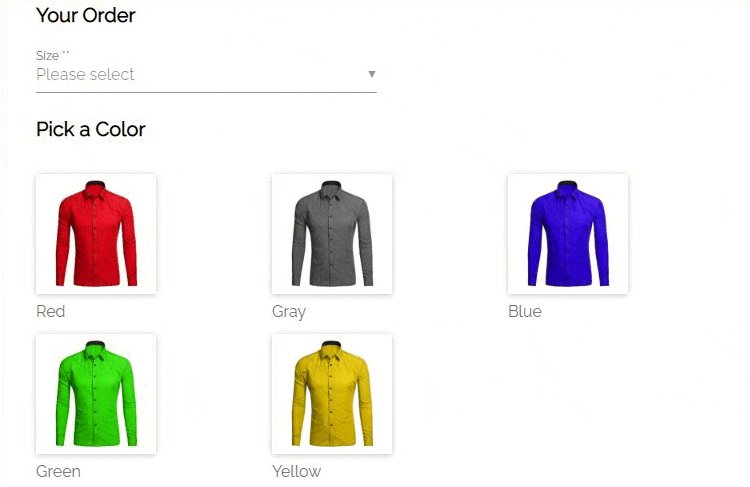
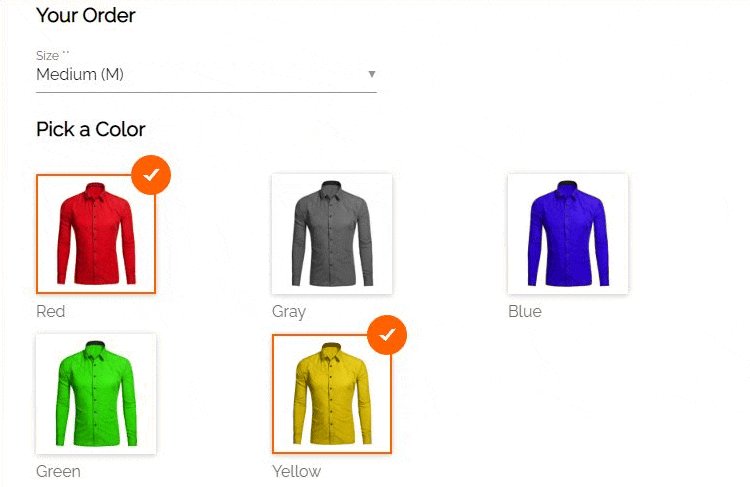
هذا هو نوع نموذج طلب WordPress المناسب إذا كنت تريد عرض منتجات متعددة.
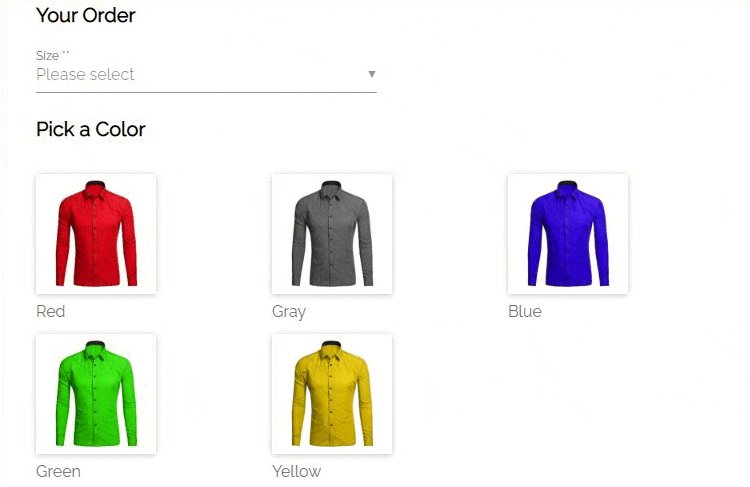
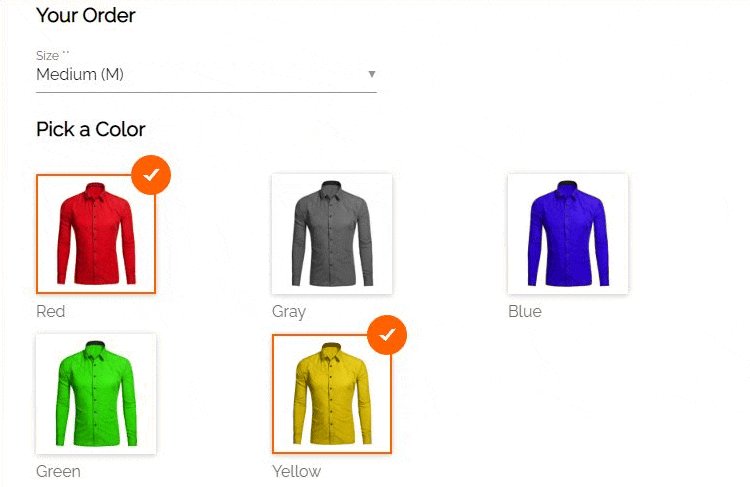
يُظهر نموذج طلب WordPress المبني مسبقًا في ARForms المتغيرات المختلفة للقمصان بألوان وأحجام مختلفة.
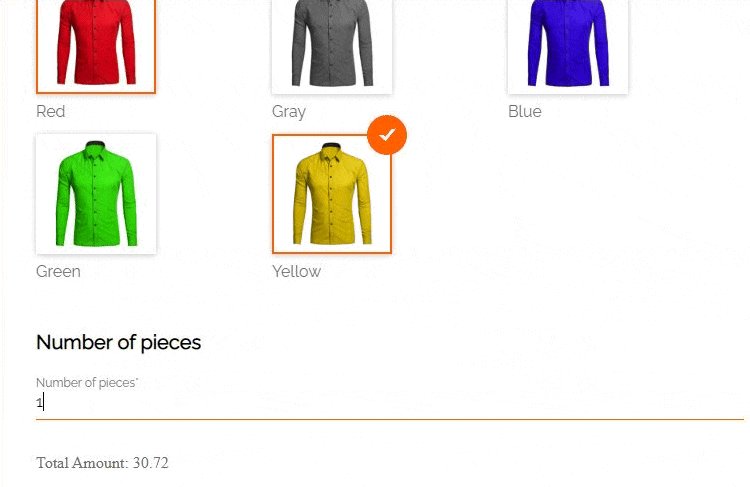
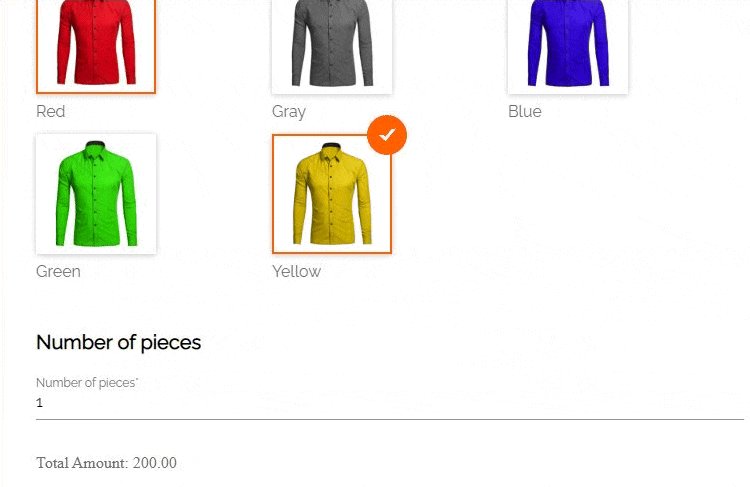
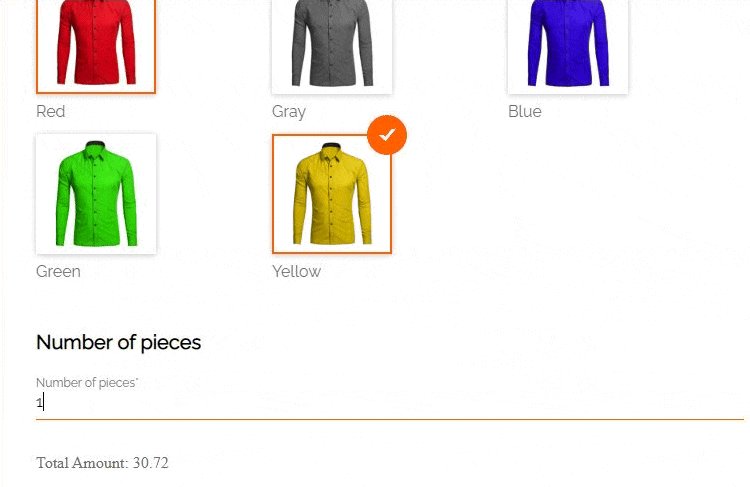
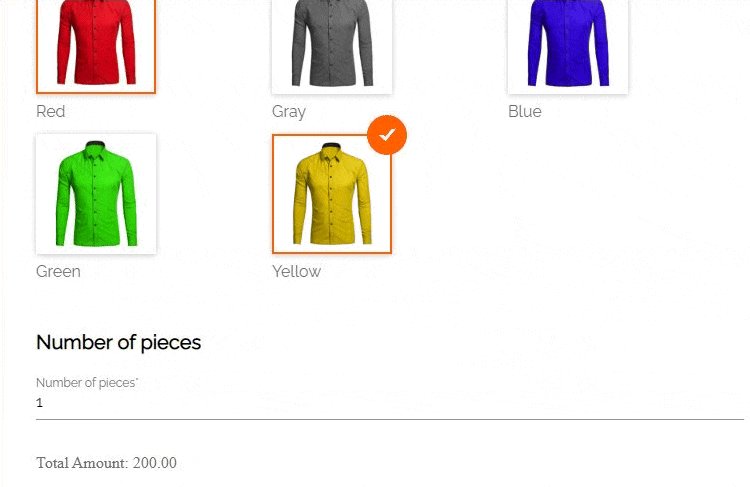
لذلك ، عندما يختار العميل قميصًا واحدًا أو عدة قمصان (ملء الكمية) من نموذج طلب WordPress ، سيحصل تلقائيًا على المبلغ الإجمالي
ألق نظرة على الصورة أدناه التي تعرض نموذج طلب WordPress مع تحديدات متعددة للمنتج (عن طريق تحديد الحجم وخيار انتقاء اللون والكمية الإجمالية مع المبلغ الإجمالي)

حسنًا ، كل ما سبق من ترتيب الأشياء أصبح ممكنًا من خلال الحقول أدناه:
- حقل القائمة المنسدلة
- حقل مربعات الاختيار (يسمح بإضافة الصور)
- حساب الرياضيات (لتشغيل الإجمالي بناءً على الكمية المحددة من المنتج)
وفي حالة رغبتك في الاستفادة من نماذج الدفع ARForms WordPress مع منشئي الصفحات المشهورين مثل WPBakery Page Builder و Cornerstone و Elementor ، فإن المكون الإضافي ARForms WordPress منشئ النماذج قد تمت تغطيته لذلك حيث يمكنك العثور على الكتل الأصلية من أجل هذا!
انتهى اليك
أخيرًا ، يمكنك استخدام ميزة إضافة ARForms WordPress منشئ النماذج المتميزة مثل حسابات الرياضيات لإنشاء نموذج دفع WordPress مثل Pro. علاوة على ذلك ، تحتاج إلى ضمان تكامل طريقة الدفع مثل PayPal و Stripe والمزيد لبدء جني الأموال عن طريق بيع منتجاتك / خدماتك المتعددة باستخدام المكون الإضافي ARForms WordPress منشئ النماذج.
هل وجدت هذا المنشور قراءة جيدة؟ شاركها على قنوات التواصل الاجتماعي لتظهر لنا دعمك!
