كيفية إنشاء جداول تسعير ملفتة للانتباه
نشرت: 2018-10-02هناك سبب يجعل العديد من مواقع الويب تستخدم جداول الأسعار. إنها تتيح لك عرض الكثير من المعلومات المهمة جنبًا إلى جنب ، ويمكن أن تبدو أنيقة للغاية أثناء القيام بذلك. ومع ذلك ، فإن إنشاء جدول أسعار وتصميمه وإضافته إلى موقع الويب الخاص بك يمكن أن يكون أصعب بكثير مما قد تتوقعه.
هذا هو المكان الذي يأتي فيه Uncode لإنقاذ. من خلال موضوع WordPress متعدد الأغراض ، يمكنك بسهولة تصميم جداول أسعار أنيقة وإضافتها إلى أي صفحات أو منشورات تريدها ، باستخدام مُنشئ مرئي سهل الاستخدام. كل ما يتطلبه الأمر هو تعلم بعض الخطوات البسيطة ، وستقوم بإنشاء جداول تسعير رائعة في أي وقت من الأوقات.
في هذه المقالة ، سنتحدث أكثر قليلاً عن جداول التسعير ، ولماذا تكون فعالة للغاية ، ومتى يكون من المنطقي استخدامها. ثم سنوضح لك كيفية إنشاء جدول التسعير الخاص بك باستخدام Uncode. هيا بنا إلى العمل!
مقدمة لجداول التسعير (ولماذا تكون مفيدة)
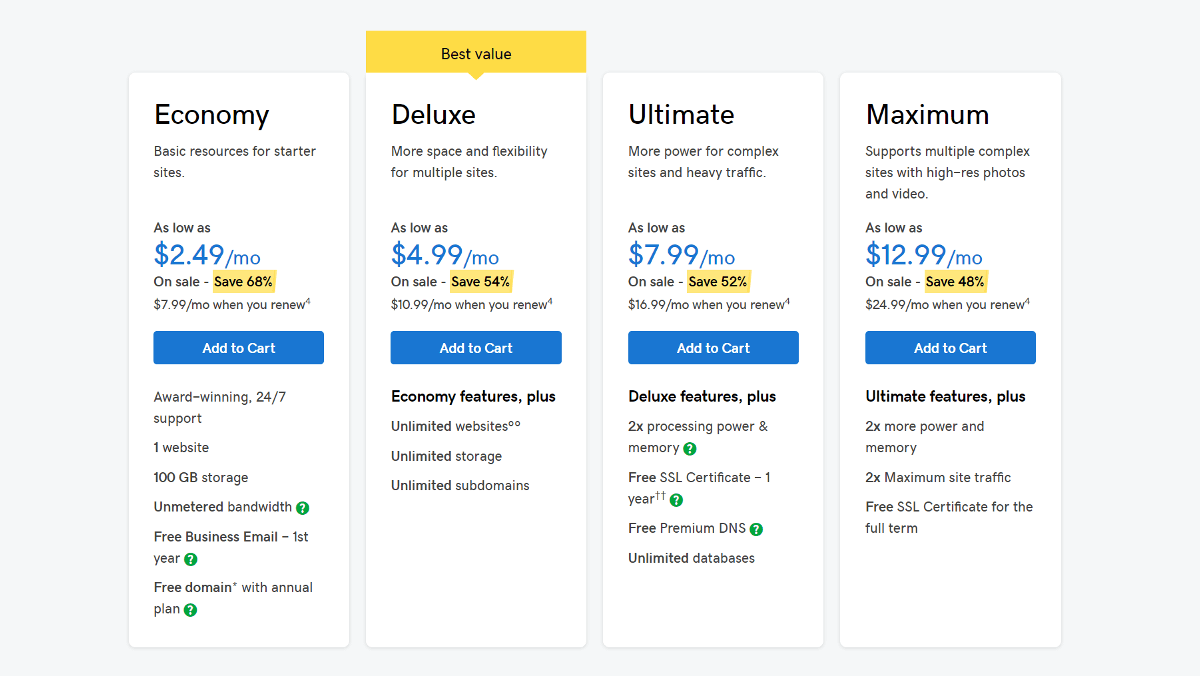
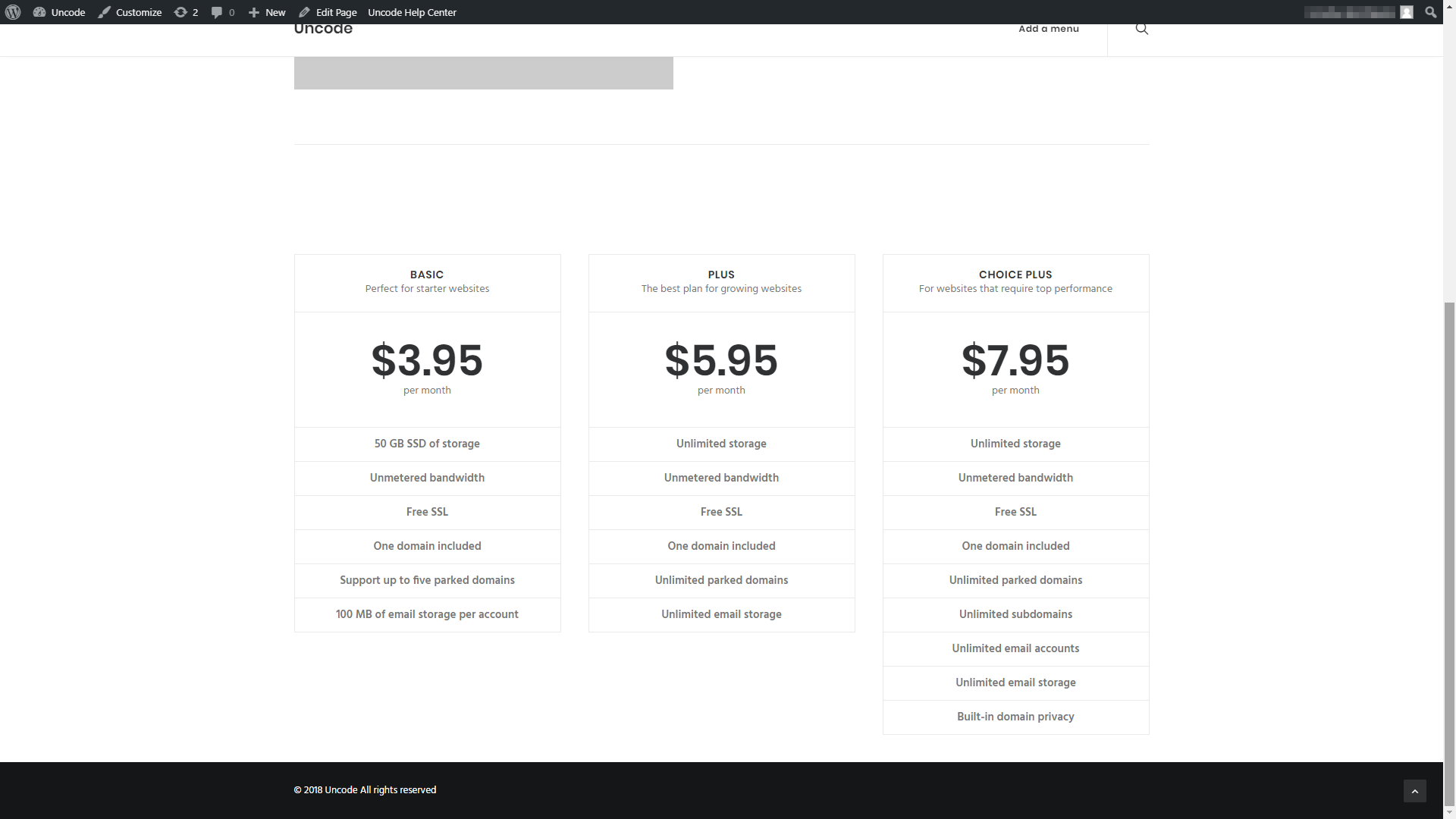
بمجرد أن تبدأ في البحث عنها ، ستجد أن جداول الأسعار موجودة في كل مكان. على سبيل المثال ، إذا قمت بفحص أي موقع موفر استضافة ، فسنراهن أنك ستجد جدولًا واحدًا على الأقل يسرد خطط الشركة أو طبقاتها:

الهيكل العام لجداول التسعير بسيط إلى حد ما. سترى عدة أعمدة - كل عمود يركز على خطة واحدة أو منتج أو خيار آخر - مقسمة إلى أقسام مع مزيد من التفاصيل. في المثال أعلاه ، يمكنك رؤية أسماء كل خطة ، إلى جانب ميزاتها وأسعارها الرئيسية.
باستخدام جدول الأسعار ، يمكنك مقارنة خياراتك في لمحة ، وإعطاء الزائرين ملخصًا لما يمكن توقعه من كل منها. علاوة على ذلك ، يتيح لك استخدام جداول الأسعار أيضًا لفت الانتباه إلى الخطط أو المنتجات التي تريد أن يختارها الزوار.
إذا قمت بإلقاء نظرة على لقطة الشاشة أعلاه مرة أخرى ، فستلاحظ وجود خطة مميزة باستخدام ملصق Best value . في معظم الحالات ، تكون هذه هي الخطة الأكثر ربحية بالنسبة لك ومفيدة لعملائك.
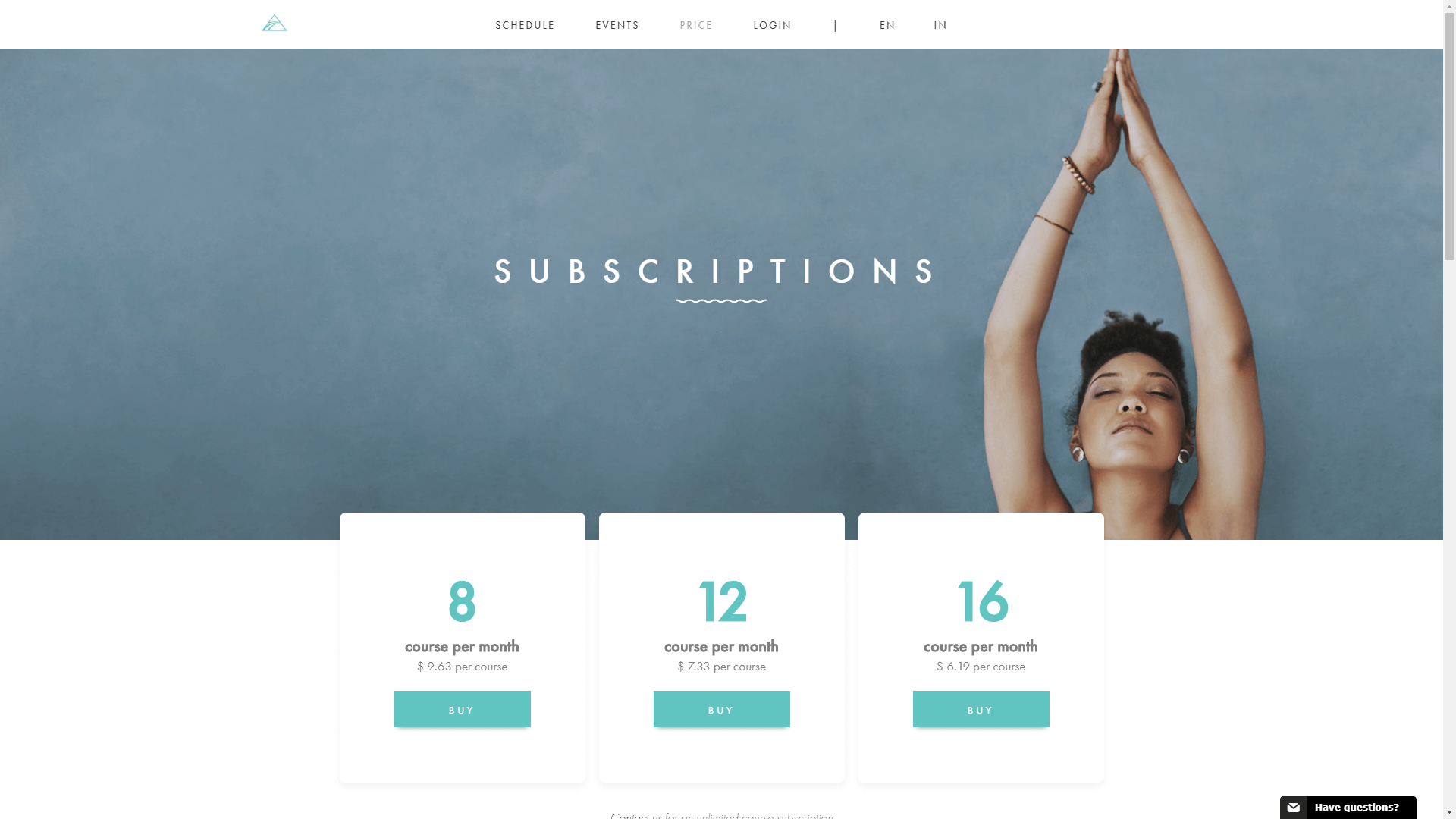
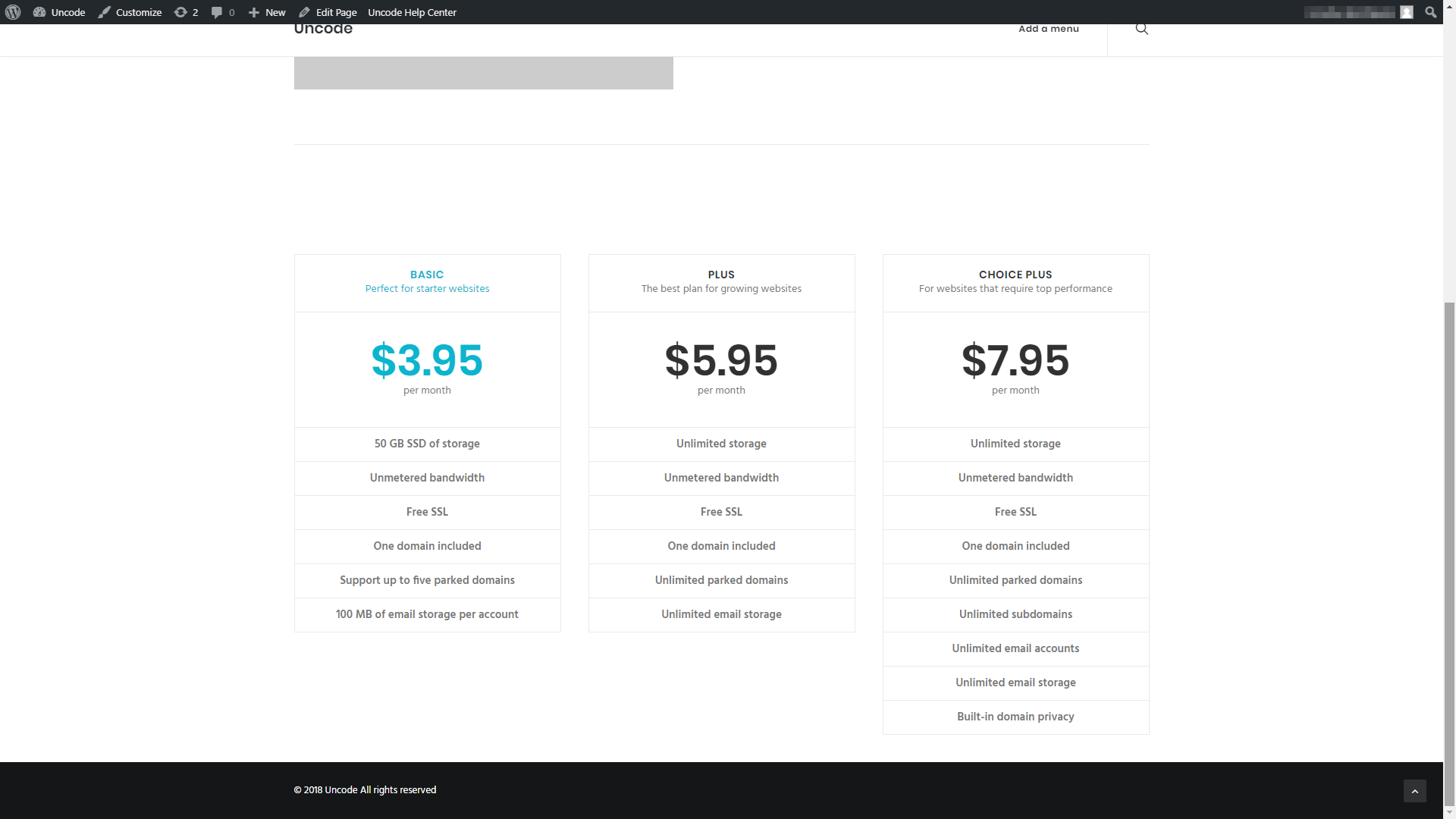
على الرغم من أن هيكل جداول التسعير متشابه دائمًا ، إلا أن أسلوبها يمكن أن يختلف كثيرًا. إليك مثال رائع من موقع Uncode ، يستخدم أسلوبًا بسيطًا للغاية:

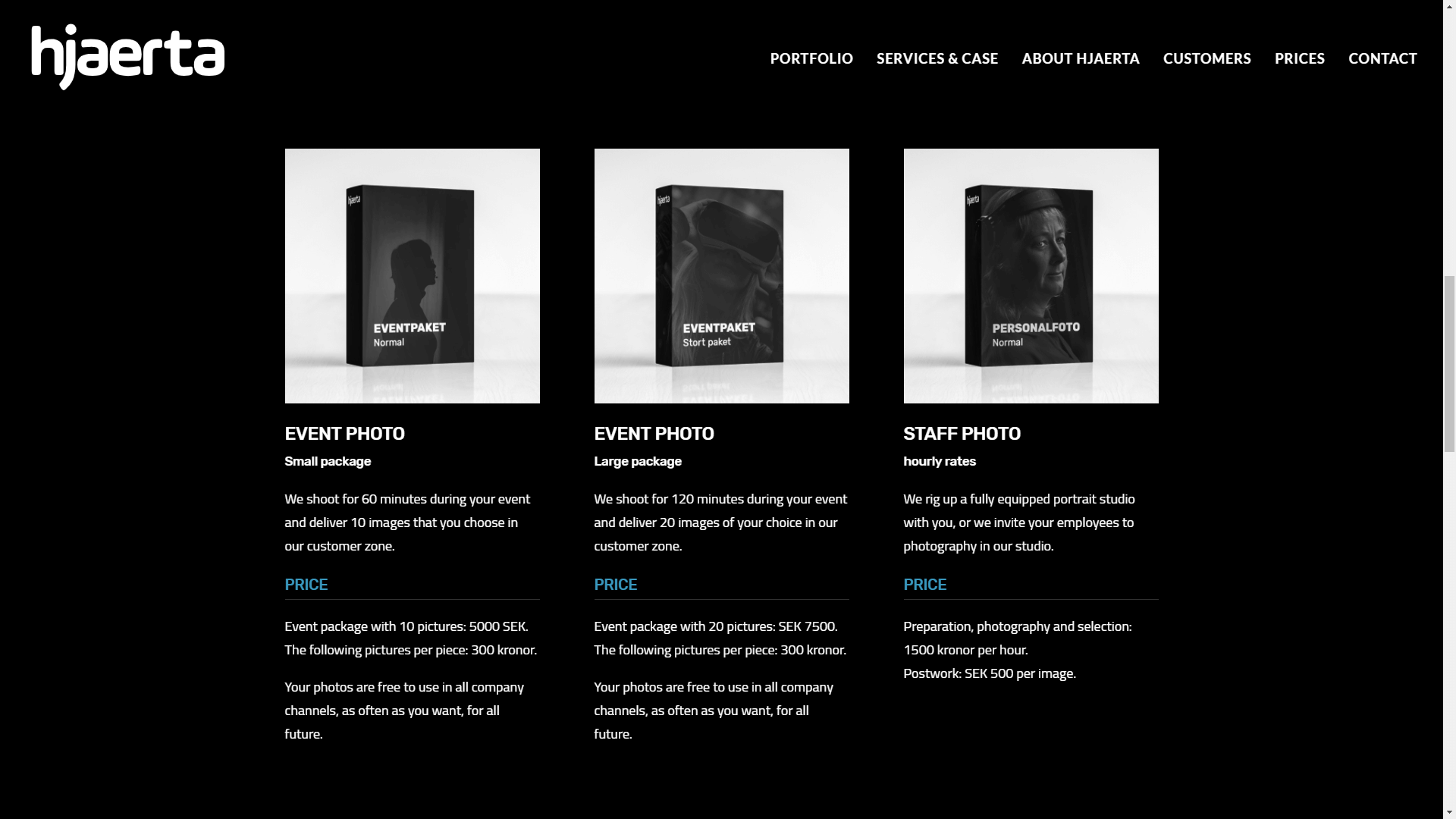
يمكنك أيضًا إزالة الحدود تمامًا ، واختيار أسلوب أكثر سلاسة:

لاحظ أنه حتى في هذه الحالة ، يتم تقسيم المعلومات إلى شرائح ويمكنك العثور بسرعة على ما تبحث عنه. يوضح هذا أنه يمكنك استخدام أي نمط تريده لجداول التسعير الخاصة بك ، طالما أن المعلومات منظمة بشكل جيد.
بشكل عام ، تعد جداول الأسعار مناسبة جدًا لمواقع الخدمة والعضوية. وهذا يعني أنها ضرورية تقريبًا للمواقع التي تقدم مستويات متعددة من الخطط. يمكنك أيضًا استخدام جداول الأسعار لمقارنة المنتجات الفردية. أخيرًا ، إذا كان لديك محفظة عبر الإنترنت وتقدم خدمات بسعر ثابت ، فقد تستفيد أيضًا من استخدام جداول الأسعار.
كيفية إنشاء جداول أسعار تشد الانتباه باستخدام Uncode (في خطوتين فقط)
يعد إنشاء جدول أسعار باستخدام Uncode أمرًا بسيطًا للغاية. يكمن العمل الحقيقي في تخصيص أسلوبه. سننتقل إلى خطوتي العملية في الأقسام التالية.
الخطوة 1: أضف وحدة جدول أسعار إلى صفحتك أو منشورك
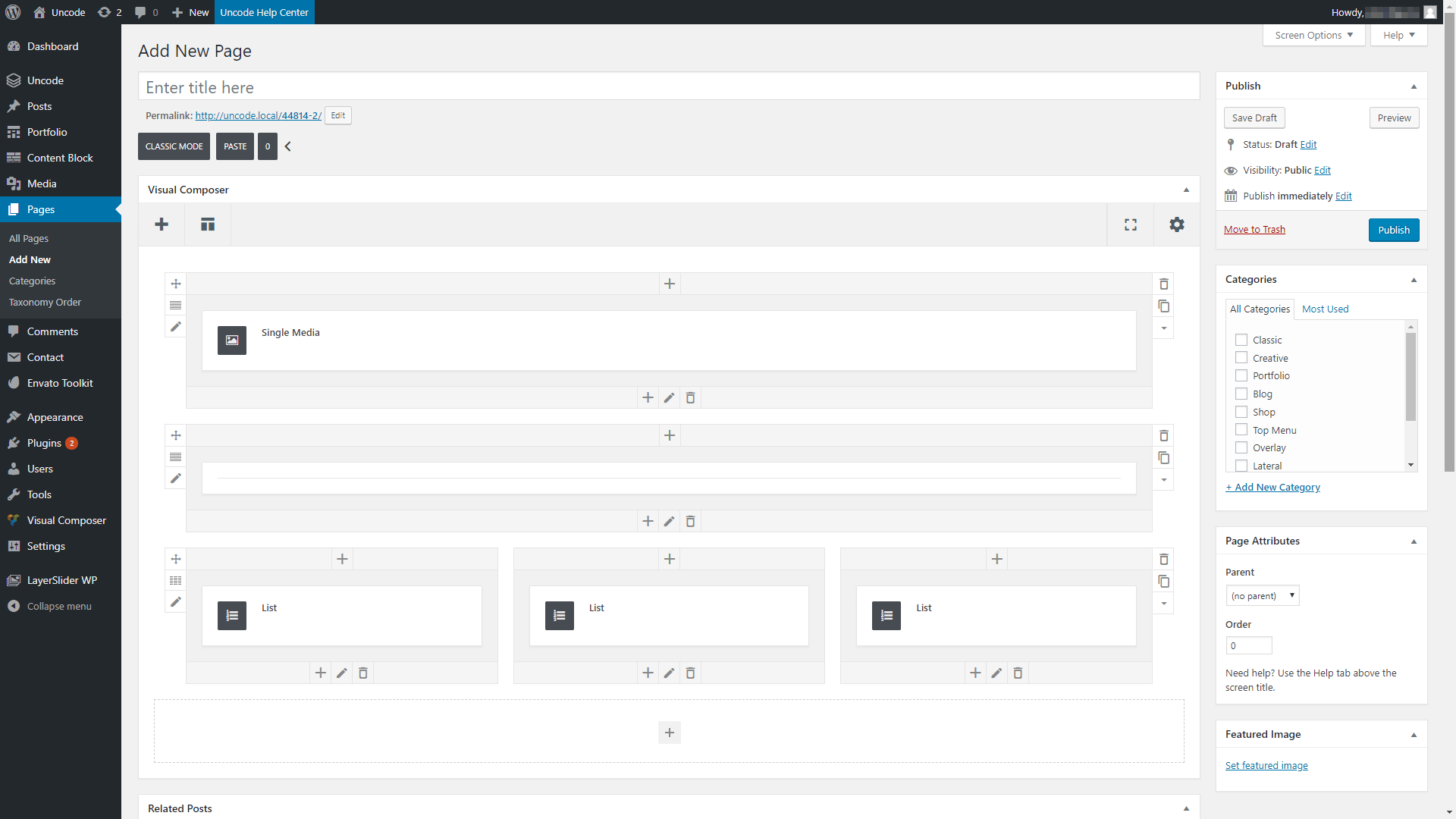
لأغراض هذا البرنامج التعليمي ، سنفترض أن لديك بالفعل Uncode تم إعداده وتنشيطه على موقع الويب الخاص بك. بعد ذلك ، فإن أول شيء عليك القيام به هو فتح المحرر لأي صفحة أو منشور حيث تريد وضع جدولك ، والتأكد من أنك تعمل في منشئ Uncode المرئي:

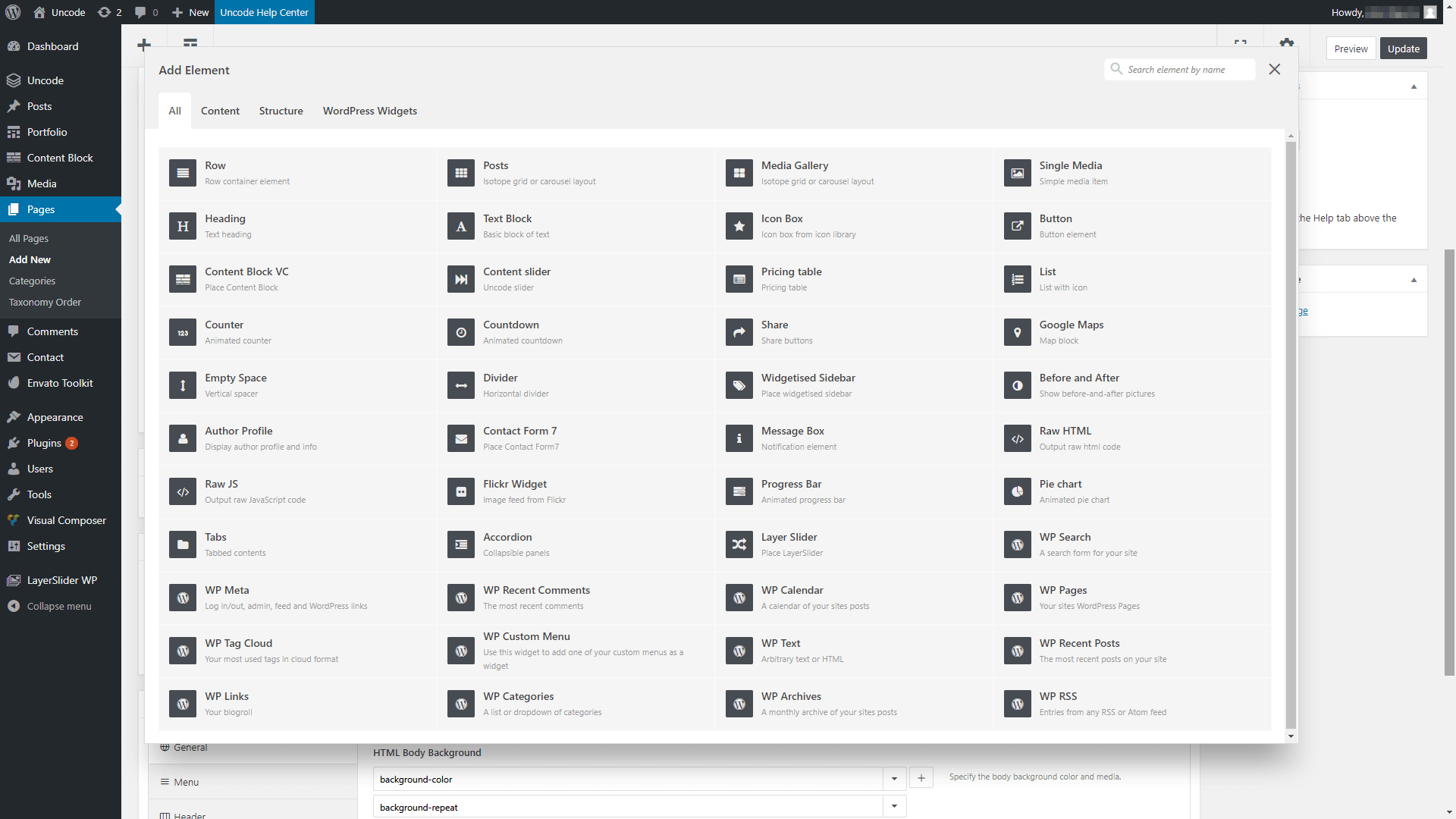
انقر فوق رمز علامة الجمع للقسم الذي ترغب في استخدامه ، وستظهر لك قائمة خيارات الوحدة. ابحث عن جدول التسعير وحدده:

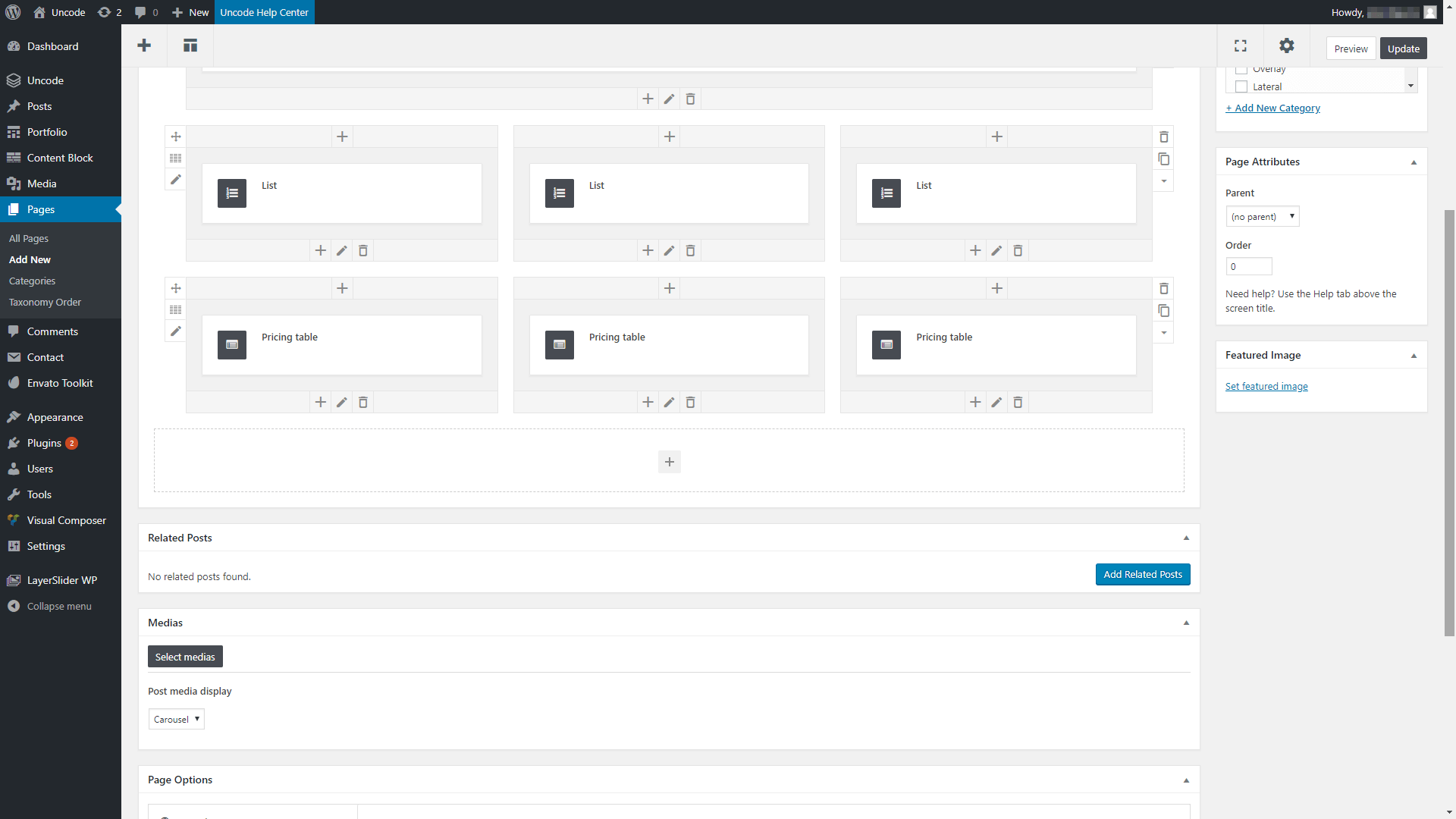
فقط ضع في اعتبارك أنك ستحتاج إلى إضافة وحدة جدول أسعار جديدة لكل عمود تريد تضمينه. على سبيل المثال ، نقوم بإنشاء جدول أسعار بثلاثة خيارات ، لذلك قمنا بوضع ثلاث وحدات جنبًا إلى جنب. هذا ما تبدو عليه صفحتنا الآن:


يوفر لك هذا هيكلًا لجدول التسعير الخاص بك ، لكن هذا لا يكفي. ستكون خطوتك التالية هي إضافة المعلومات التي تريد أن يتضمنها كل عمود. للقيام بذلك ، اختر واحدة من الوحدات التي وضعتها للتو وحدد أيقونة تحرير لإجراء بعض التغييرات.
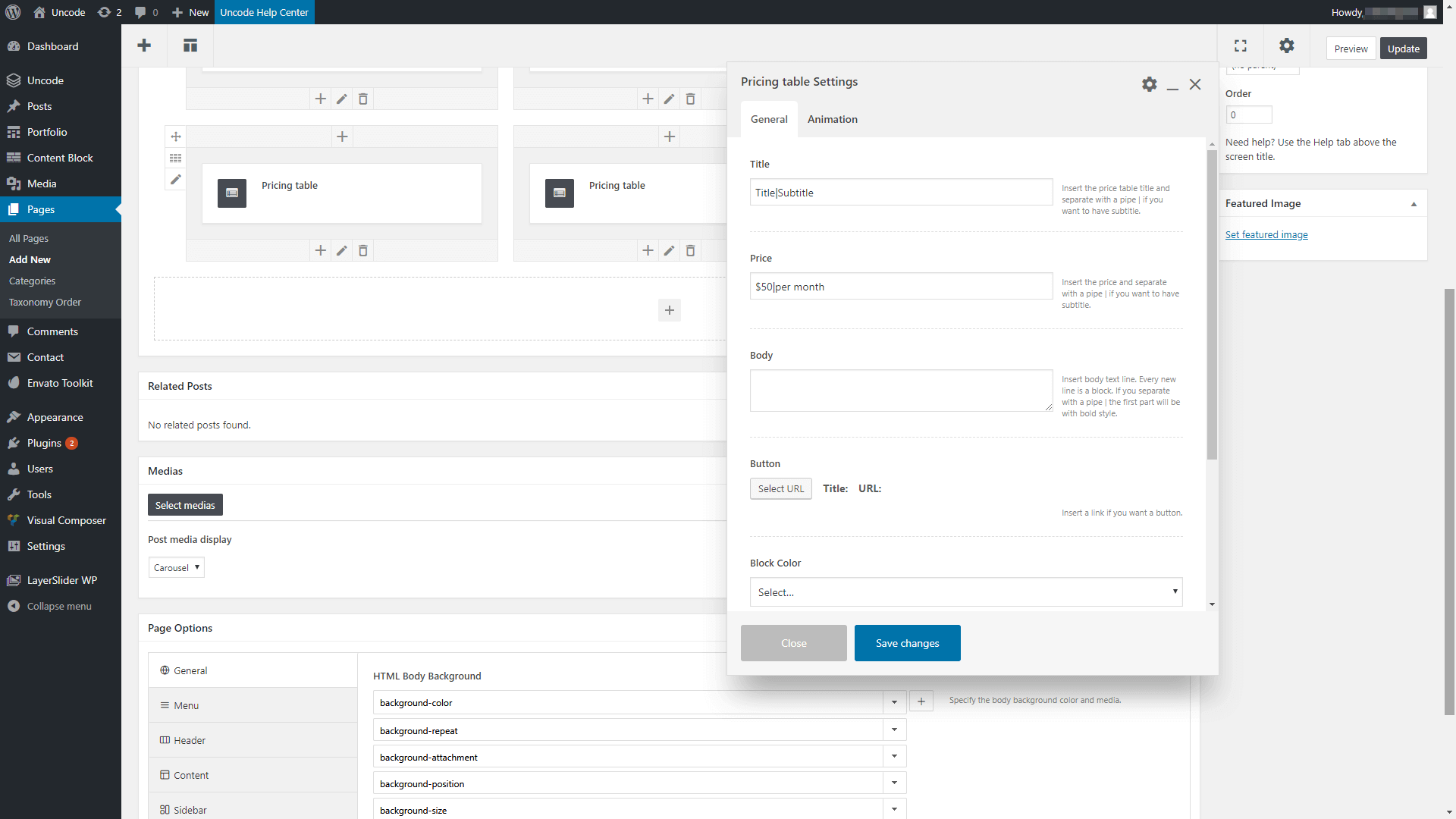
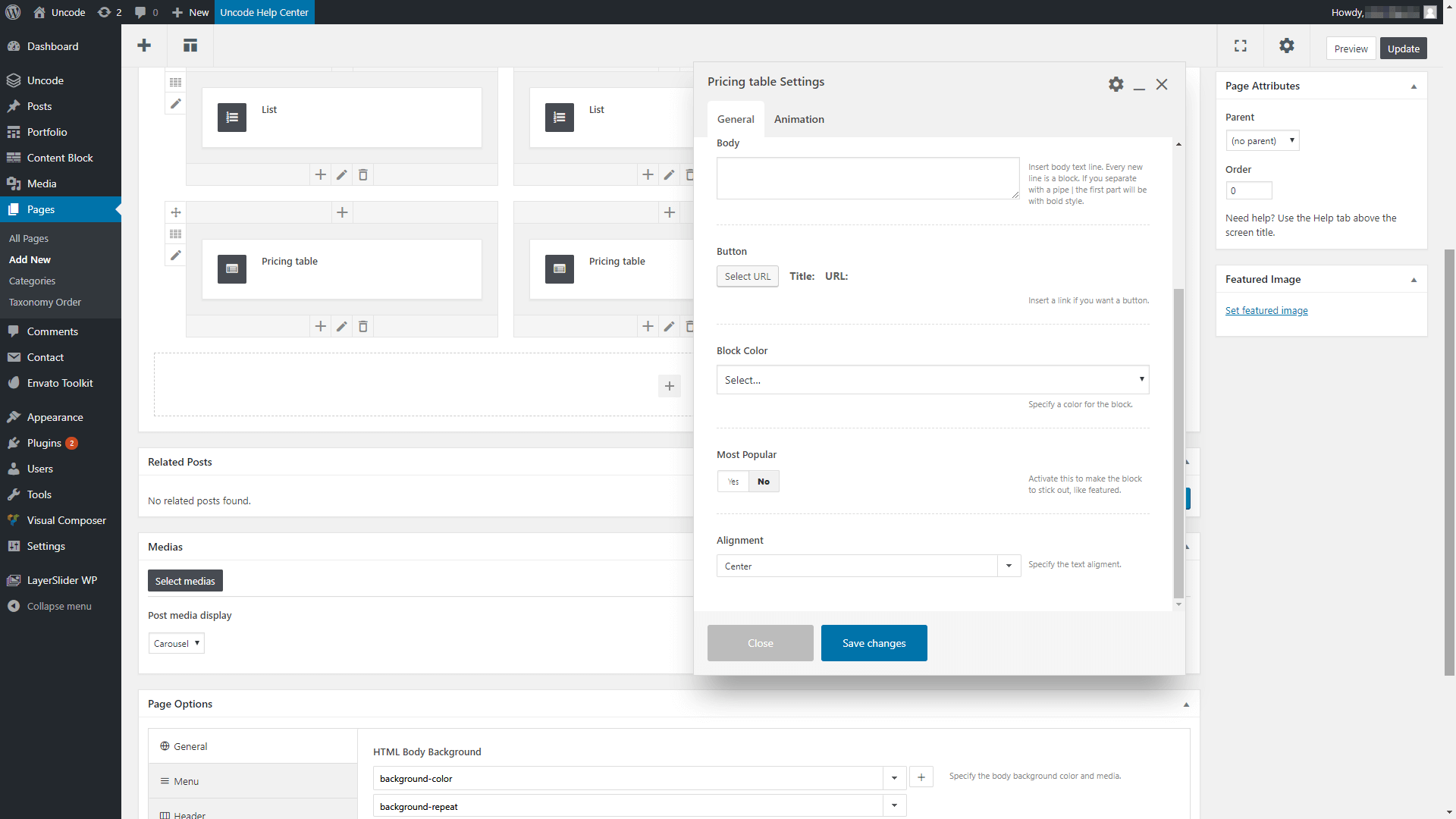
ستظهر نافذة جديدة الآن ، حيث يمكنك إدخال نص هذا العمود من جدول الأسعار الخاص بك:

سيكون هناك بعض النص الافتراضي هنا ، والذي يمكنك استبداله بأي شيء تريده. بالطبع ، يمكنك أيضًا إدخال سعر تلك الخطة أو الخيار المحدد.
بعد حفظ التغييرات ، كرر هذه العملية لكل عمود آخر تريد أن يتضمنه جدولك. بحلول الوقت الذي تنتهي فيه ، يجب أن يبدو جدول الأسعار الخاص بك كما يلي:

في هذه المرحلة ، يمكنك أن تسميها يومًا وتنشر جدول التسعير الجديد الخاص بك. ومع ذلك ، يوفر لك Uncode الكثير من خيارات التخصيص التي يمكنك استخدامها لجعل الجداول الخاصة بك أكثر جاذبية من الناحية المرئية ، والتي سنقوم بتغطيتها بعد ذلك.
الخطوة 2: تخصيص نمط جدول الأسعار الخاص بك
لتخصيص جدول التسعير الخاص بك ، ستحتاج إلى فتح نافذة التعديل لكل عنصر من عناصره مرة أخرى. في الخطوة السابقة ، استخدمت القائمة الناتجة لتغيير النص والأسعار في كل عمود. ومع ذلك ، إذا قمت بالتمرير لأسفل بشكل أكبر داخل نافذة الإعدادات ، فستلاحظ أن لديك أيضًا بعض الخيارات الأسلوبية:

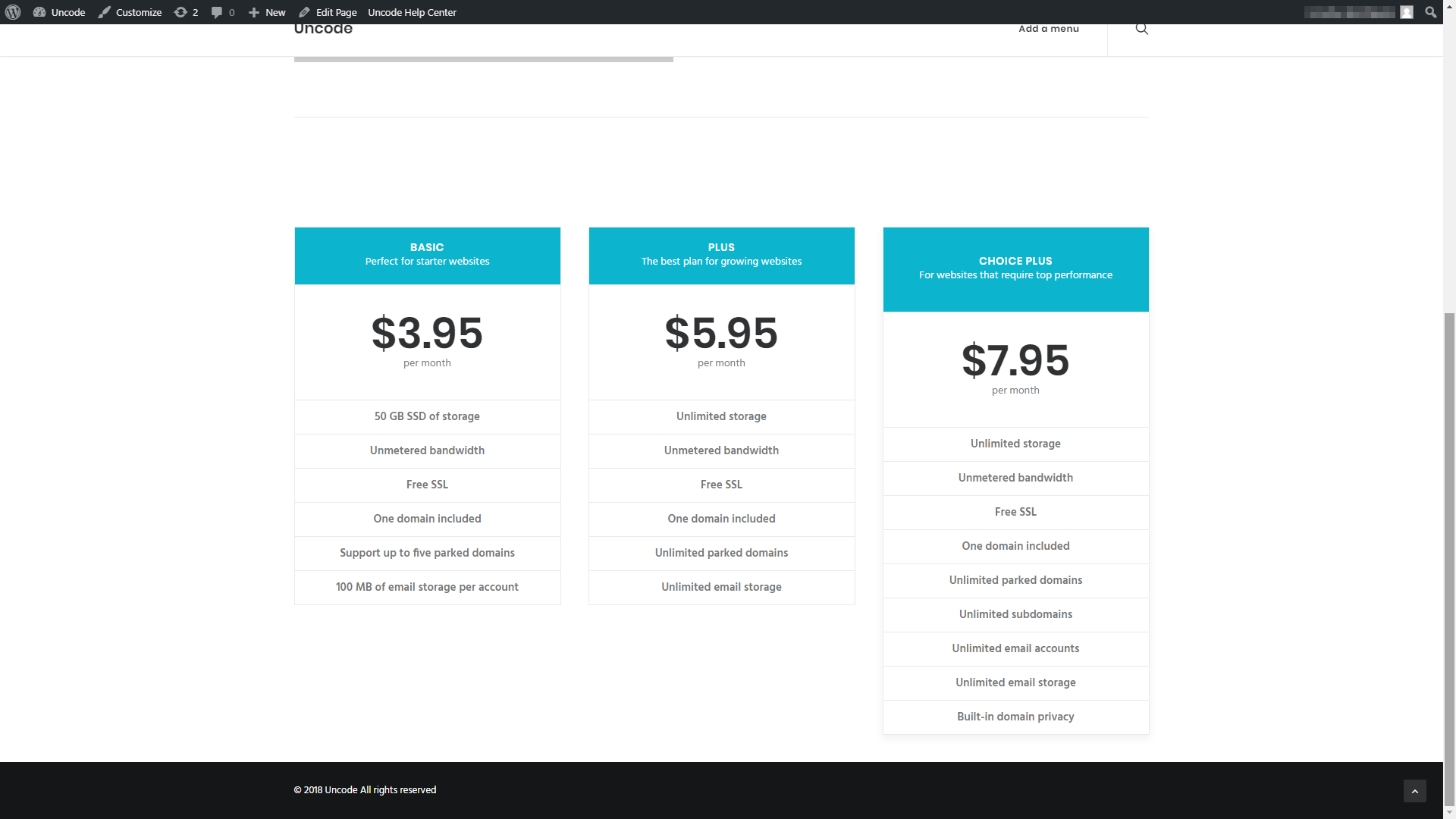
يُطلق على أهم إعدادين يمكنك تخصيصهما هنا اسم Block Color والأكثر شيوعًا . يمكّنك الأول من اختيار ألوان التمييز للمحتوى داخل كل عمود ، كما في المثال أدناه:

لديك الكثير من خيارات الألوان للعب بها. لذلك لا تتردد في اختبارها جميعًا ، حتى تجد المجموعة التي تعجبك. بالنسبة إلى الإعداد الأكثر شيوعًا ، يمكنك استخدام هذا الخيار لجعل عمود معين داخل الجدول أكثر بروزًا ، مثل هذا:

هذا مفيد لأنه في كثير من الحالات ، سيكون لديك خطة واحدة تريد أن يختارها الأشخاص بدلاً من الآخرين. من خلال تمييزه ، ستضمن أن عيون زوار موقعك تنجذب إلى هذا العمود. ومع ذلك ، ضع في اعتبارك أنك ستظل بحاجة إلى إقناعهم بأن الخطة تستحق أموالهم ، والتي تعتمد على المحتوى الموجود في هذا العمود.
من الناحية العملية ، يمكنك إكمال هذه العملية بأكملها في غضون دقائق إذا كان لديك بالفعل كل المحتوى الذي تريد تضمينه في الجدول الخاص بك جاهزًا للعمل. بعد ذلك ، لا يتطلب الأمر سوى إجراء بعض التغييرات الأسلوبية البسيطة ، وسيكون طاولتك جاهزة للنشر. بالطبع ، يمكنك الاستمرار في اللعب في منشئ Uncode المرئي بقدر ما تريد ، مع تعديل شكل جدول الأسعار وتخطيطه حتى يصبح مناسبًا تمامًا.
خاتمة
هناك الكثير من المواقف التي يمكن أن يغير فيها استخدام جداول الأسعار قواعد اللعبة. يمكن لمواقع الخدمة ، على سبيل المثال ، الاستفادة من عرض جميع خططها وخياراتها جنبًا إلى جنب. بهذه الطريقة ، سيتمكن العملاء المحتملون من الحصول على المعلومات التي يحتاجون إليها بسرعة.
عندما يتعلق الأمر بإنشاء جداول التسعير ، فإن Uncode يجعل حياتك أسهل بفضل عنصر جدول الأسعار المخصص. هذا يجعل من السهل إضافة جدول أسعار في أي مكان على موقعك. ثم يمكنك تخصيصها بقدر ما تريد ، من أجل إبرازها.
هل لديك أي أسئلة حول كيفية تصميم جداول تسعير فعالة؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
