5 موضوعات WordPress لذيذة لإنشاء مواقع ويب للمطاعم (2022)
نشرت: 2022-09-28عندما أخطط لاصطحاب زوجتي إلى مطعم لا أعرفه ، أحاول دائمًا الرجوع إلى موقع الويب الخاص به. هذا يسمح لي بالحصول على فكرة عما يقدمونه.
ولسوء الحظ ، في معظم الأحيان ، لا يجعل فمي يسيل.
لا أشعر بخيبة أمل من القوائم ، أو حتى الأسعار. أشعر بخيبة أمل لأن العديد من مواقع المطاعم عالقة في عام 1998 ... إنهم يحتاجون حقًا إلى التحديث ومراجعة نكهاتهم.
لنكن واضحين ، لست هنا لإلقاء اللوم على صاحب المطعم هذا أو ذاك. كل منا لديه تجارتنا الخاصة.
أنا فقط أقول أنه من الضروري اليوم إعطاء صورة جيدة لمؤسستك على الإنترنت.
يبحث الآلاف منا عن مطعم حيث يمكننا اصطحاب شركائنا أو زملائنا أو أصدقائنا. عليك أن تعترف أنه سيكون من العار أن تفوت فرصة الحصول على طعام رائع ، فقط لأن موقع الويب لا يمنحك الانطباع الصحيح.
إذا كان لديك مطعم ، فأنا أتخيل أنك تحاول ترتيب موائدك جيدًا ، والحصول على أطباق جميلة ، وتقديم خدمة عالية الجودة. فلماذا تهمل موقع الويب الخاص بك؟
ملخص
- مثال على ما لا يجب فعله لموقع مطعم
- ما نتوقعه من موقع مطعم
- 5 مواضيع مطعم WordPress
- استنتاج
تحتوي هذه المقالة على روابط تابعة. هذا يعني أنه إذا قمت بشراء أحد هذه السمات ، فسيحصل WPMarmite على عمولة صغيرة. هذا يسمح لنا بالدفع مقابل العمل التحريري على المدونة وبناء صندوق لشراء واختبار الأدوات الأخرى. ومع ذلك ، فإننا نظل محايدين: هدفنا هو مساعدتك على اتخاذ خيارات مستنيرة. لمعرفة المزيد ، تحقق من سياستنا التحريرية.
مثال على ما لا يجب فعله لموقع مطعم
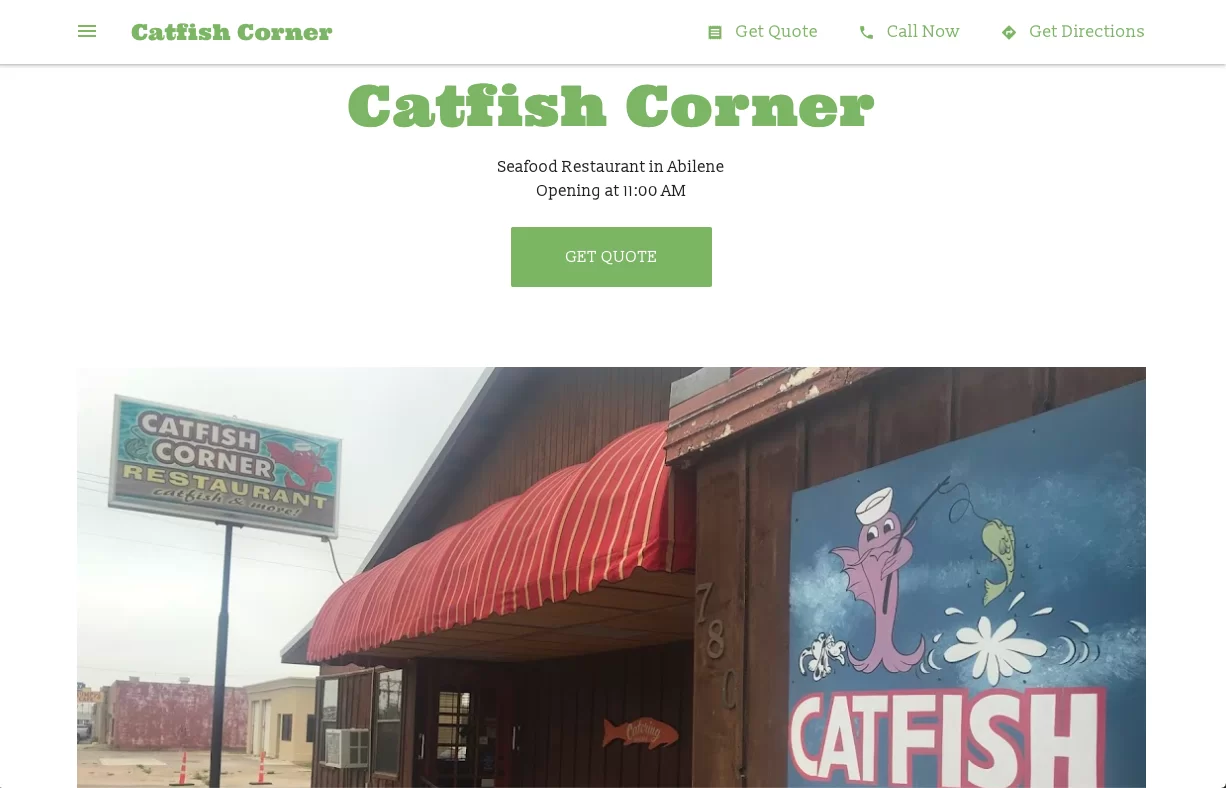
لتثبت لك أنك لست مضطرًا للذهاب بعيدًا ، تحقق من موقع Catfish Corner على الويب:

لا أعرف ما هو رأيك ، ولكن عندما تنظر إلى الموقع بسرعة ، دون التركيز على النص ، لا يكون لديك بالضرورة انطباع بأنك على موقع ويب لأحد المطاعم.
على الأقل بالنسبة لي ، التصميم لا يجعلني أفكر في ذلك على الإطلاق. زر الحث على اتخاذ إجراء ، المفترض لتقديم طلب ، يسمى "الحصول على عرض أسعار" ، وهو أمر غامض للغاية.
على الرغم من عرض وقت الفتح أعلى الصفحة ، إلا أنه يتعين عليك التمرير إلى أسفل للعثور على ساعات العمل الكاملة ومعلومات الاتصال.
علاوة على ذلك ، لا توجد قائمة في أي مكان يمكن العثور عليها ، ومعرض الصور في أسفل الصفحة كلها من داخل المطعم ، وليست من طعامهم. الصور ليست بجودة جيدة.
رد فعلي عندما أدركت هذا:

ومع ذلك ، قد يكون هذا المطعم متعة للزيارة!
حسنًا ، دعنا نتوقف عن الانتقاد هنا ، وننتقل إلى مرحلة أكثر إيجابية.
ما نتوقعه من موقع مطعم
إذا كنت لا تزال تقرأ هذا المقال ، أتخيل أنك تريد تحديث موقع WordPress لمطعم أو حتى إنشاء واحد من الصفر.
ستقدم لك هذه المقالة العديد من الموضوعات التي ستساعدك على جعل مؤسستك تبدو جيدة.
ضع نفسك مكان من يبحث عن مطعم. ماذا يسألون أنفسهم؟
- ماذا تأكل هنا؟ (ما هو مطبخ المطعم - طبخ منزلي ، بيتزا ، ياباني ، إلخ.)
- ما هي الأطباق؟ (قائمة الطعام.)
- كم يكلف؟ (المجموعات والأسعار.)
- لماذا يجب أن أذهب إلى هناك؟ (هل العملاء راضون؟)
- أين يمكنني الحجز؟ (معلومات الاتصال أو نموذج الحجز.)
- كيف أصل إلى هناك؟ (خريطة أو خريطة جوجل.)
في رأيي ، النقاط المذكورة أعلاه هي الحد الأدنى لما هو متوقع من موقع الويب الخاص بالمطعم.
تذكر أن موقعك يجب أن يحفز شهية الناس والأهم من ذلك إقناعهم بالقدوم إلى مكانك!
5 مواضيع مطعم WordPress
اليوم ، قررت أن أعرض عليك مجموعة مختارة من سمات مطاعم WordPress التي آمل أن تسمح لك بالعثور على اللؤلؤة النادرة التي ستجهز موقعك.
هدفنا هو أن يكون لديك جميع البطاقات في متناول اليد لإنشاء موقع رائع.
تعال ، جهز السكين والشوكة ، ضع منديلك حول رقبتك: دعنا نبدأ في التذوق.
كاربوني

تصميم
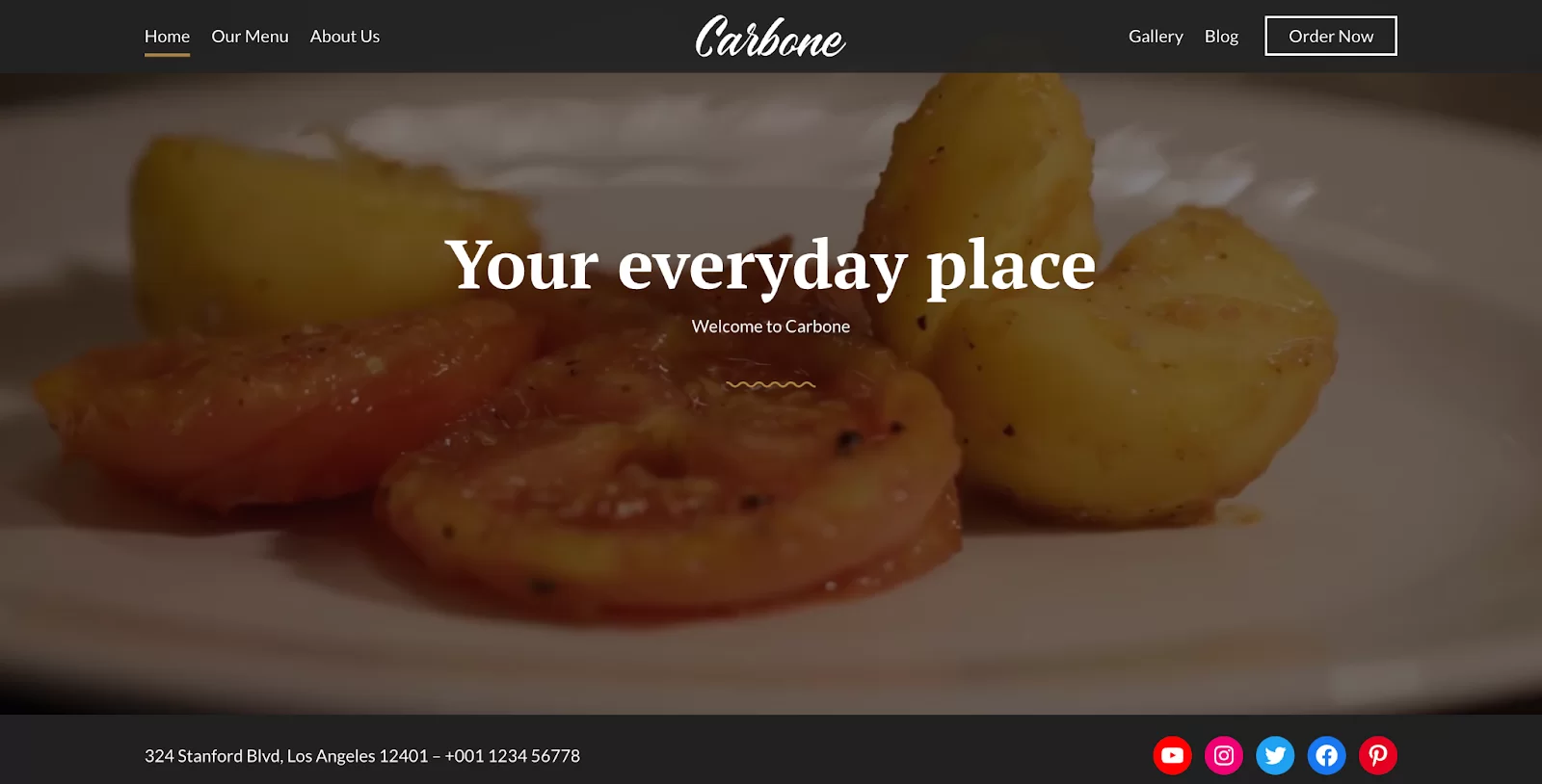
يرحب العرض التوضيحي المقدم من موضوع Carbone WordPress بالزائر برأس ضخم ، بما في ذلك مقطع فيديو مع النوادل الودودين يظهر المطعم كما لو كنت هناك ، وهو أمر غامر تمامًا ويسمح لك بالحصول على فكرة عن المنشأة.
يوجد زر الحث على اتخاذ إجراء لتقديم طلب في أعلى الصفحة ، وهو أمر جيد. يؤدي إلى صفحة تحتوي على نموذج اتصال ويتضمن معلومات الاتصال بالمطعم.
يتم أيضًا تمييز العنوان ورقم الهاتف وملفات تعريف الشبكة الاجتماعية للمؤسسة أسفل العنوان مباشرةً وفوق التذييل مباشرةً.
يتم تحديد ساعات العمل بوضوح في منتصف الصفحة الرئيسية ، ولكن من الأفضل وضعها في أعلى الصفحة ، حتى يتمكن الزائر من العثور عليها في غمضة عين دون الحاجة إلى التمرير .
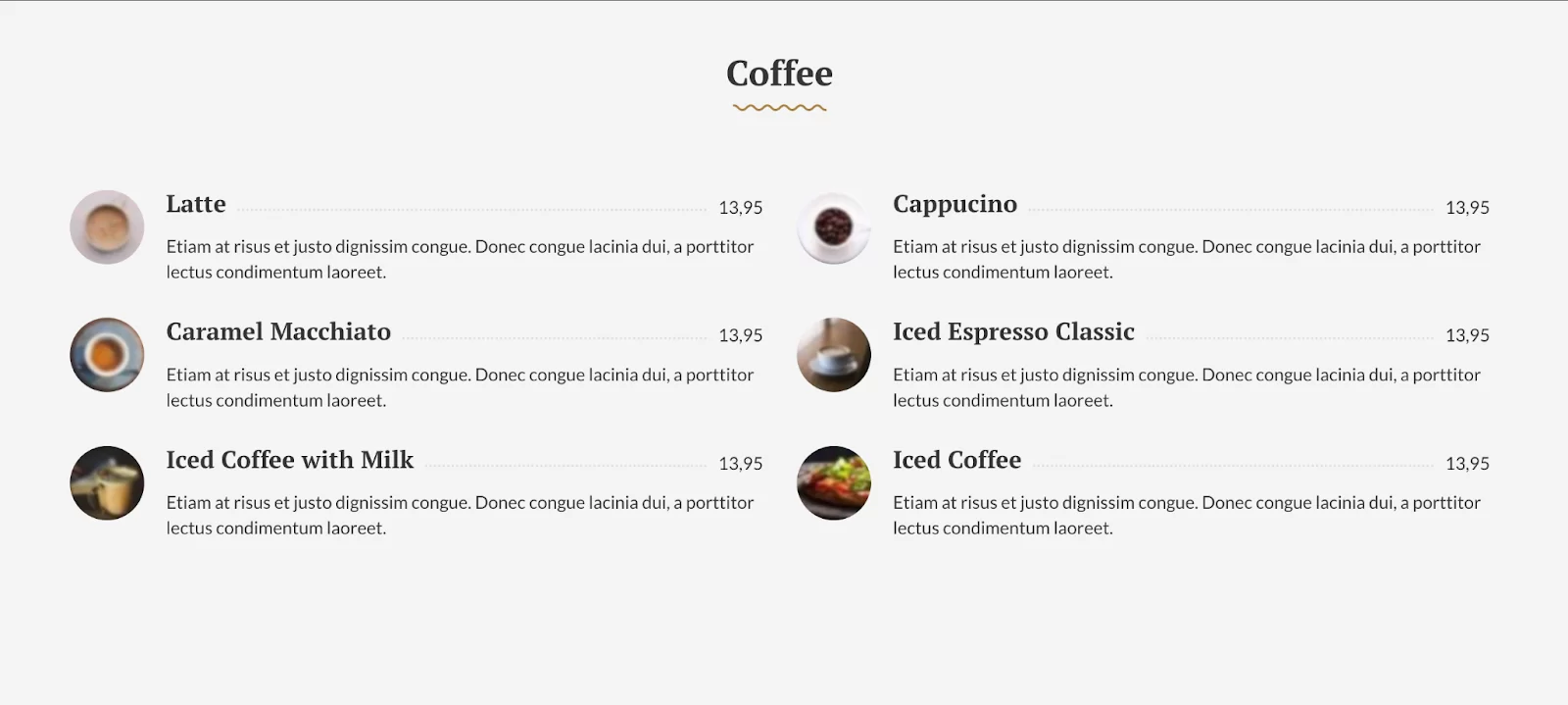
يتم تقديم قائمة المطعم بطريقة مريحة ، مع فواصل بين كل قسم (مقبلات ، أطباق رئيسية ، حلويات) ، مع احتواء الصفحة الرئيسية على القهوة والمقبلات فقط.

تثبيت
لاستخدام سمة Carbone ، تحتاج إلى تثبيت وتفعيل Framework Ignition ، وهو مكون إضافي تم تطويره بواسطة CSSIgniter. يوصى بتثبيت وتنشيط المكونات الإضافية الأخرى ، مثل GutenBee ، الذي يضيف كتل Gutenberg إضافية إلى المحرر.
إليك الجزء العلوي من موقعي بعد تنشيط سمة Carbone و Framework Ignition:

لجعل هذا أفضل قليلاً ، يتوفر نوعان مختلفان من السمة (في المظهر> خيارات السمة ، علامة التبويب "تنويعات السمة"): كاربوني و Igloo.
يؤدي التبديل من شكل إلى آخر إلى تحديث لوحة ألوان السمة وتغيير خيارات أداة التخصيص. لذا تأكد من حفظ الخيارات الحالية مسبقًا باستخدام الأداة المضمنة أو المكون الإضافي الاحتياطي .
يمكنك أيضًا استيراد محتوى تجريبي في المظهر> استيراد بيانات العرض التوضيحي . بمجرد استيراد العرض التوضيحي إلى موقعك (Carbone أو Igloo) ، ستتمكن من دمج المحتوى الخاص بك في صفحات الموقع وتخصيص تصميمه لجعله خاصًا بك عن طريق تطبيق دليل أسلوب مطعمك على الموقع بالكامل.
سيظل المظهر يتطلب منك تثبيت وتفعيل مكونات إضافية.
يقول Carbone أن "استيراد البيانات التجريبية (المنشورات والصفحات والصور وإعدادات السمة وما إلى ذلك) هو أسرع وأسهل طريقة لتكوين السمة الخاصة بك. يتيح لك ذلك تعديل كل شيء ببساطة بدلاً من إنشاء محتوى وتخطيطات من البداية ".
التخصيص
في أداة التخصيص ، يمكنك تحديد تخطيط الموقع والألوان (بالإضافة إلى لوحة الألوان) والطباعة المعروضة.
الأقسام العالمية هي ميزة مثيرة للاهتمام في كاربوني. يتم استخدامها لإنشاء أقسام المحتوى (أي مجموعات من الكتل ، مثل أنماط الحظر) التي سيتم عرضها في جميع صفحات أو مقالات الموقع ، أو منشورات معينة فقط .
يمكنك تحديد المنشور الذي سيتم عرضه أو عدم عرض مقطع عام ، أو إدراج رمز قصير حيث تريد عرضه على موقعك ، في موقع محدد (على سبيل المثال: إدراج إدراج اشتراك في النشرة الإخبارية أعلى تذييل جميع المقالات ، إلخ.). يمكن إعادة استخدام الأقسام العالمية في أكثر من 15 موقعًا في الموضوع.
يتم توفير مجموعة من الرموز القصيرة مع Framework Ignition لعرض قائمة مخصصة ، وشريط بحث ، وتاريخ ، وموجز Instagram الخاص بك ، وما إلى ذلك.
فوائد
- تصميم موضوع حديث.
- المحتوى التجريبي الذي يمكنك استيراده ، والذي يسمح لك بإنشاء موقعك بشكل أسرع.
سلبيات
- العديد من الإضافات الإضافية للتثبيت والتفعيل.
- بعض القوائم ليست مفيدة جدًا أو شاملة للغاية ، مثل قائمة "الأدوات المساعدة" ، والتي تُستخدم لتكوين عرض الطقس وأيقونات الشبكات الاجتماعية ، وتمكين / تعطيل مربع الضوء ، والوضع المظلم في محرر الكتلة ، دعم الكتل كأدوات ، إلخ.
سعر هذا الموضوع: 49 دولارًا
قم بتنزيل سمة WordPress Carbone:
كورينا

التثبيت والتخصيص
مثل Carbone ، تم نشر Korina بواسطة CSSIgniter. ومثل السابق ، فإنه يتطلب تثبيت وتفعيل Framework Ignition ، المكون الإضافي الذي تم إنشاؤه بواسطة نفس المتجر.
من الممكن أيضًا استيراد محتوى تجريبي إلى Korina ، باتباع نفس الإجراء مثل سمة Carbone. هنا أيضًا ، سيتعين تثبيت العديد من المكونات الإضافية وتنشيطها لمتابعة استيراد المحتوى التجريبي.
يمكنك اختيار صورة أو ملف GIF أو فيديو خلفية لعرضه في رأس صفحة معينة (مثل ما يمكنك رؤيته في العرض التوضيحي) في محرر المحتوى ، في "صورة عنوان الصفحة" على يمين المحرر .
من حيث الخيارات ، نجد نفس الشيء مع سمة Carbone. سيختلف الموضوعان في الغالب في التصميم.
تصميم
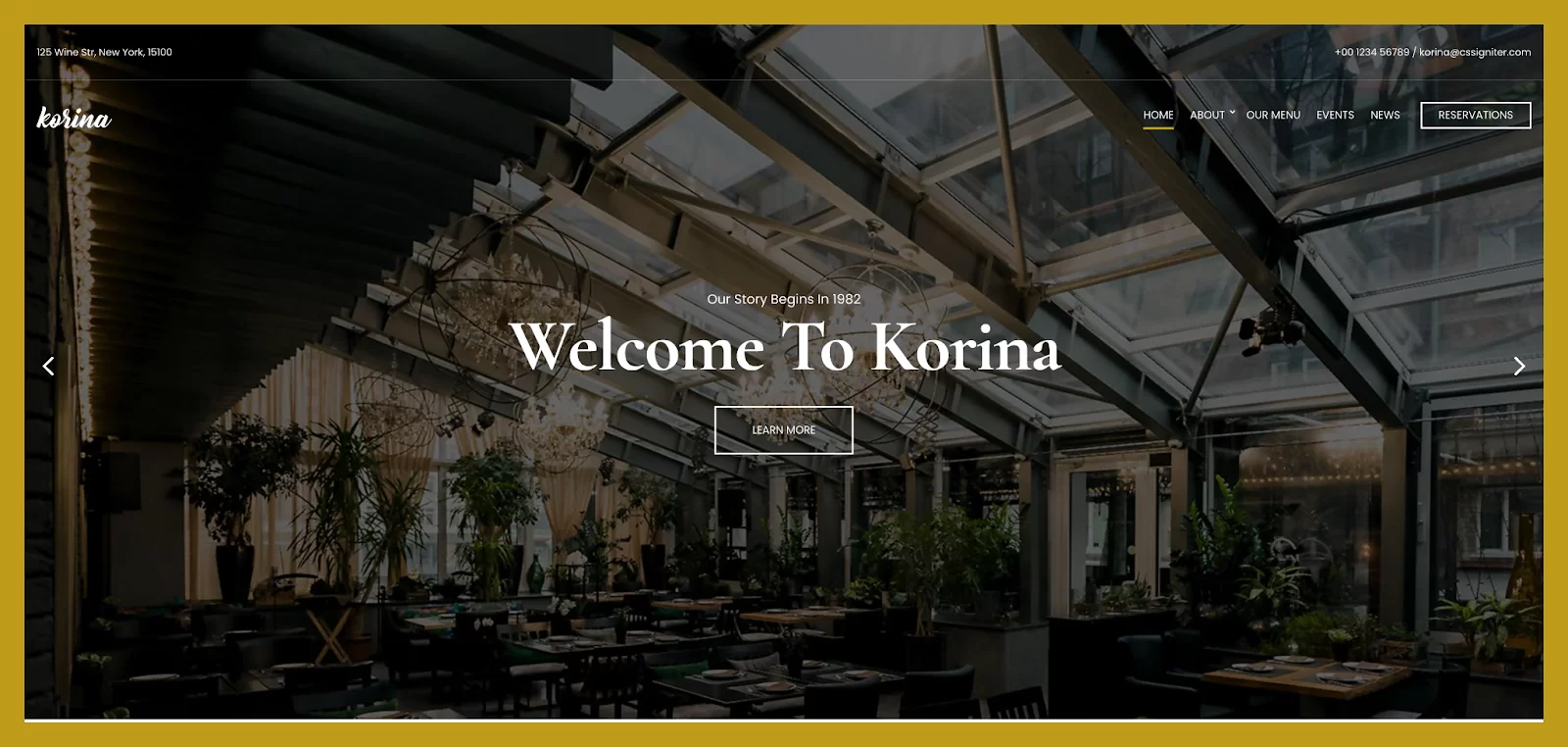
من حيث التصميم ، نجد أن عنوان المطعم ورقم هاتفه وعنوان بريده الإلكتروني مظلل هذه المرة في أعلى الصفحة.
تحتوي قائمة التنقل على زر دعوة لاتخاذ إجراء لحجز جدول ، مما يؤدي إلى نموذج حجز تم إنشاؤه باستخدام نموذج الاتصال 7.
تتيح لك الدائرة الموجودة في رأس الصفحة الرئيسية عرض صور جميلة للأطباق والمطعم ، ولكن احرص على عدم الإفراط في استخدام الدوارات لأنها يمكن أن تشتت انتباه الزائر . بشكل افتراضي ، يتم تمرير الصور بسرعة كبيرة ، ومن الأفضل السماح للمستخدم باختيار وقت التبديل من صورة إلى أخرى.
إن وجود معلومات الاتصال وساعات العمل وملفات تعريف الشبكة الاجتماعية للمؤسسة في التذييل يجعل من السهل العثور عليها في جميع صفحات الموقع.
في صفحات المحتوى والصفحة الرئيسية ، يتم توزيع الأجزاء المختلفة بشكل جمالي على الصفحة ، مع تبديل النص والصور على يمين الصفحة ويسارها.
مزايا
- التصميم حديث ، لكن الحدود الذهبية حول الشاشة تعطي نمطًا خاصًا للموقع.
- المحتوى التجريبي المراد استيراده ، مما يساعدك على العمل بشكل أسرع.
سلبيات
- العديد من المكونات الإضافية للتثبيت والتفعيل لجعل السمة تعمل بشكل صحيح.
- بعض القوائم ليست مفيدة جدًا وهي عامة جدًا ، مثل قائمة "الأدوات المساعدة" ، مثل سمة الكربون.
سعر هذا الموضوع: 49 دولارًا
قم بتنزيل نسق Korina:
ديليسيو

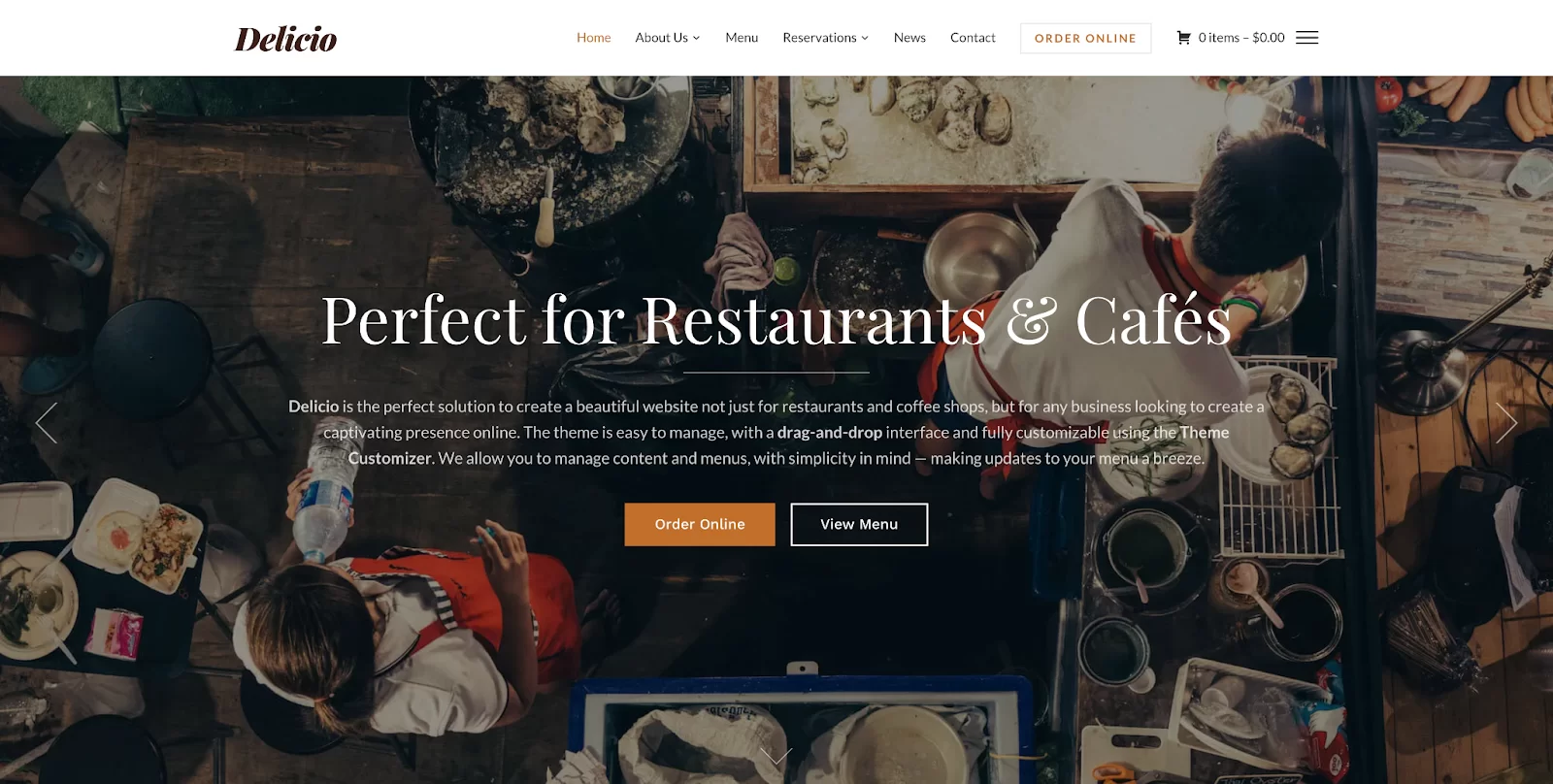
تقدم Delicio نفسها كموضوع لإنشاء مواقع ويب للمطاعم والمقاهي ، ولكن أيضًا لأي مؤسسة تتطلع فقط إلى إنشاء وجود "آسر" عبر الإنترنت.
تصميم
يرحب بك هذا المظهر من متجر WPZOOM باستخدام شريط تمرير ملء الشاشة. ليس سيئًا لإبهار عملائك المستقبليين بصور جميلة لأطباقك. ولكن كما رأينا من قبل ، كن حذرًا مع الدوارات الدوارة للصور ؛ يجب استخدامها بحذر .
أيضًا على الصفحة الرئيسية ، يشجع زر "الطلب عبر الإنترنت" ، الذي يظهر فور وصولك إلى الموقع ، الزوار على اتخاذ الإجراءات اللازمة. يؤدي النقر فوق هذا الزر إلى تشغيل عرض القائمة.
على جانب التنقل ، تتوفر قائمتان. الأول ، قياسي تمامًا ، أفقي ويتم وضعه في الجزء العلوي من الموقع. الثاني ، الرأسي ، يقع على الجانب الأيمن من صفحتك ، كقائمة برجر. يمكن تعديل كليهما بسهولة في إدارة WordPress.
لسوء الحظ ، لا يتم عرض معلومات الاتصال بالمطعم أعلى الموقع. تظهر في التذييل ، جنبًا إلى جنب مع ساعات عمل المطعم وملفات تعريف الوسائط الاجتماعية.
تتيح لك أداة Instagram عرض أجمل صور أطباقك ، من خلال ربط موقع WordPress الخاص بك بحسابك على Instagram ، عبر حساب WPZOOM الخاص بك.
تثبيت
يلزم العديد من المكونات الإضافية لتثبيت سمة Delicio: منشئ الصفحة Beaver Builder و Jetpack و Beaver Builder Addons بواسطة WPZOOM ، وهو مكون إضافي تم إنشاؤه في WPZOOM ، كما يوحي اسمه ، والذي يسمح لك بإضافة ميزات إلى Beaver Builder.

توصي WPZOOM أيضًا بتثبيت هذه المكونات الإضافية: نموذج الاتصال من WPForms ، و WPZOOM Instagram Widget & Block (لعرض موجز Instagram الخاص بك على موقع WordPress الخاص بك) ، وحجوزات المطاعم (لإدارة الحجوزات عبر الإنترنت) ، و Social Icons Widget بواسطة WPZOOM (لعرض أيقونات الشبكات الاجتماعية على موقعك).
بعد تنشيط السمة ، يسمح لك Delicio باستيراد بعض المحتوى التجريبي.

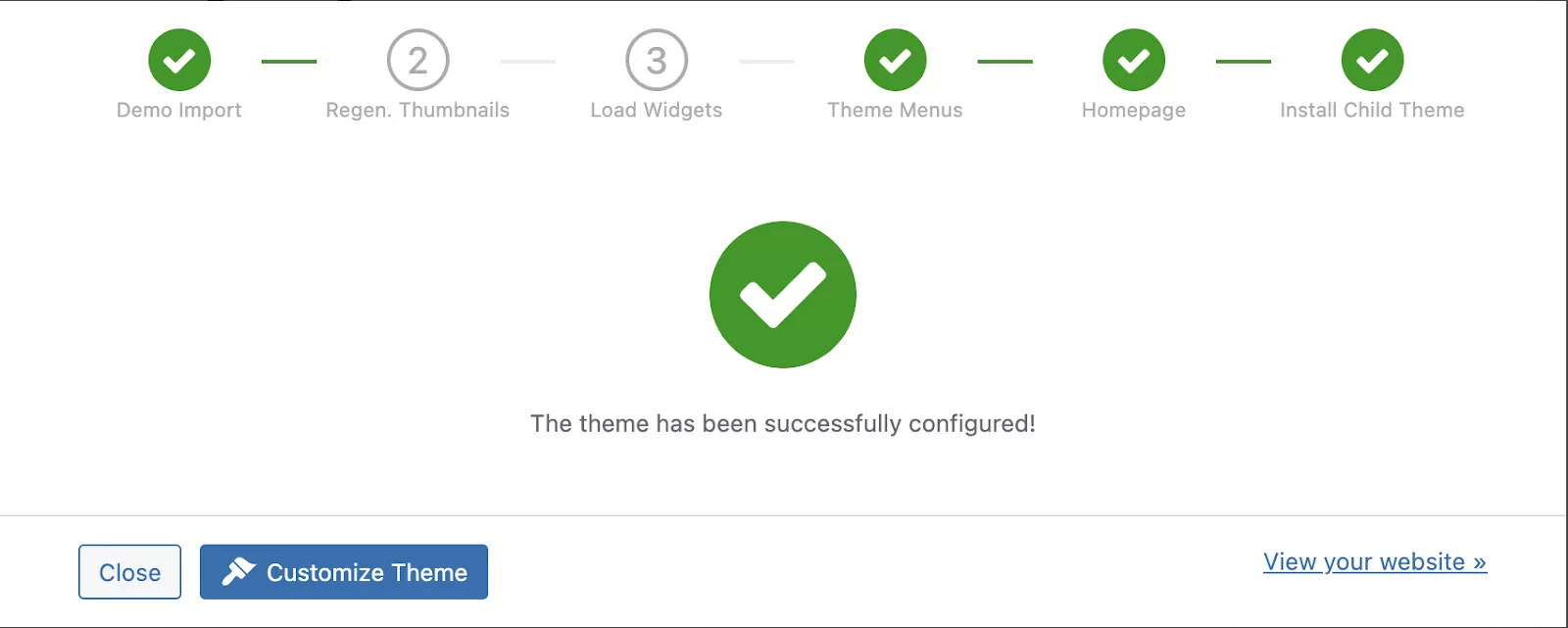
يتيح لك المعالج المكون من ست خطوات:
- استيراد العرض التوضيحي
- إنشاء صور مصغرة جديدة للصور المستوردة
- قم بتحميل الإعدادات الافتراضية للأدوات
- تكوين القوائم ، وتخصيص قائمة حالية لكل موقع قائمة متاح
- حدد ما إذا كانت الصفحة الرئيسية ستعرض أحدث المنشورات أم صفحة ثابتة (يوصي الموضوع بتحديد صفحة ثابتة)
- تثبيت موضوع فرعي
في هذه النقطة الأخيرة: تم تصميم استخدام السمة الفرعية للسماح لك بالحفاظ على التغييرات التي تم إجراؤها على السمة الخاصة بك بعد تحديث السمة الأصلية ، ولكنها ليست ضرورية دائمًا. راجع مقالتنا حول هذا الموضوع لمزيد من المعلومات.
بمجرد اكتمال الاستيراد ، سترى رسالة نجاح (رائع!). انقر فوق الزر الأزرق "تخصيص السمة" لبدء تخصيص موقعك باستخدام سمة Delicio.

يعدل أو يكيف
بمجرد دخولك إلى أداة التخصيص ، ستلاحظ ظهور قوائم خاصة بموضوع Delicio ("الطباعة" ، "خيارات الرأس" ، "شريط تمرير الصفحة الرئيسية" ، "التذييل"). هذا شيء جيد ، لأنه من الملائم أن تكون قادرًا على تعديل المظهر الخاص بك مباشرة في الواجهة المألوفة لأداة تخصيص WordPress.
هنا ، ستتمكن من تعديل الألوان والتخطيطات والخطوط لموقعك. يمكنك أيضًا تحديد صورة خلفية ، وتحرير ارتفاع شريط التمرير ، وتلاشي التعتيم ، وتكوين عناصر واجهة المستخدم ، وما إلى ذلك.
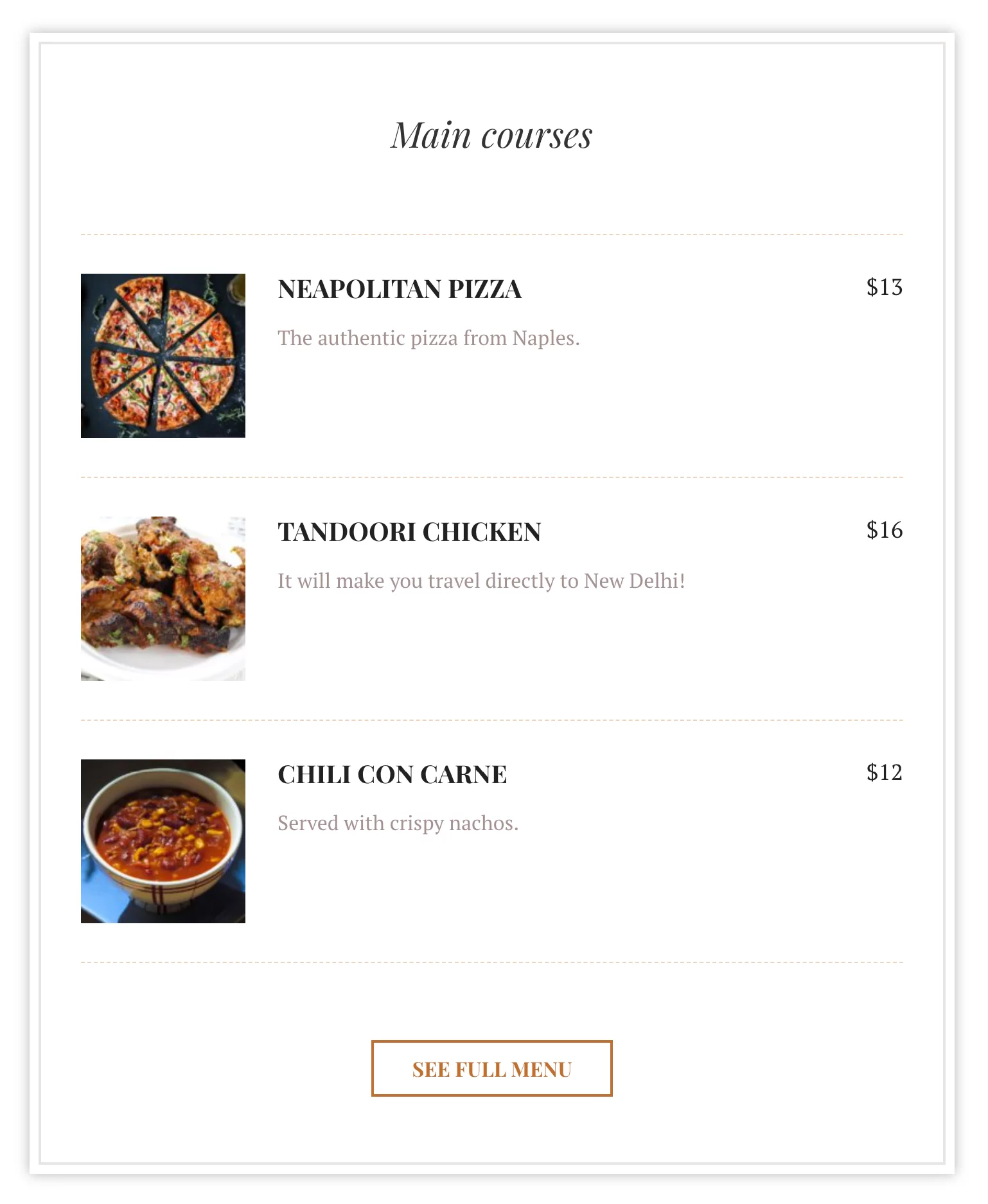
في قائمة "قوائم الطعام" ، ستتمكن من إنشاء قائمة مطعمك. ستحتاج إلى تثبيت Jetpack وتنشيطه وتوصيله بـ WordPress.com ، الأمر الذي قد يكون صعبًا بعض الشيء ، خاصة إذا كنت تقاوم القيام بذلك.
يمكنك إنشاء عناصر القائمة الخاصة بك في قائمة الطعام> عناصر القائمة . يمكنك إضافة عنصر قائمة واحد أو عناصر قائمة متعددة مرة واحدة. ستحتاج أولاً إلى إنشاء أقسام قائمتك (إذا كان هناك عدة أقسام: المقبلات والمقبلات والحلويات ، على سبيل المثال) ، في قوائم الطعام> أقسام القائمة ، بحيث يمكنك تخصيص قسم لعناصر القائمة التي تضيفها.
بعد ذلك ، أنشئ صفحة ، وامنحها النموذج "قائمة الطعام (Jetpack)". ستشمل هذه الصفحة تلقائيًا عناصر القائمة التي أضفتها للتو.
الخيار الآخر هو تحرير صفحة القائمة الخاصة بك باستخدام Beaver Builder وإضافة عنصر واجهة مستخدم Food Menu. يمكنك بعد ذلك بسهولة إضافة عناصر القائمة التي تختارها وتخصيصها (الألوان ، والخطوط ، والتباعد ، وما إلى ذلك).

فوائد
- تصميم عصري.
- المحتوى التجريبي للاستيراد للذهاب بشكل أسرع.
سلبيات
- يتطلب منك Delicio تثبيت عدد من الأدوات مثل Beaver Builder و Jetpack. قد يؤدي الاضطرار إلى تثبيت العديد من الأدوات بالإضافة إلى السمة إلى إثقال موقع الويب الخاص بك.
- التخطيط ليس هو الأسهل ، وبعض الخيارات قديمة بعض الشيء ، مثل إصدار عرض الشرائح على الصفحة الرئيسية. كنا نفضل أن نكون قادرين على تخصيصه مباشرة في أداة التخصيص ، مع معاينة مباشرة.
- لا يزال تخصيص القائمة محدودًا.
سعر هذا الموضوع: 69 دولارًا
قم بتنزيل نسق Delicio:
لؤلؤة

تثبيت
في وقت كتابة تحديث هذه المقالة ، كان Pearl موضوعًا متعدد الأغراض ، حيث يقدم عرضين تجريبيين مصممين لصناعة المطاعم ، من بين خمسين عرضًا تم تقديمها:
- توصيل طلبات الطعام
- مطعم (هذا هو الذي ركزنا عليه في الإصدار الأول من هذه المقالة وما سنركز عليه أيضًا هنا)
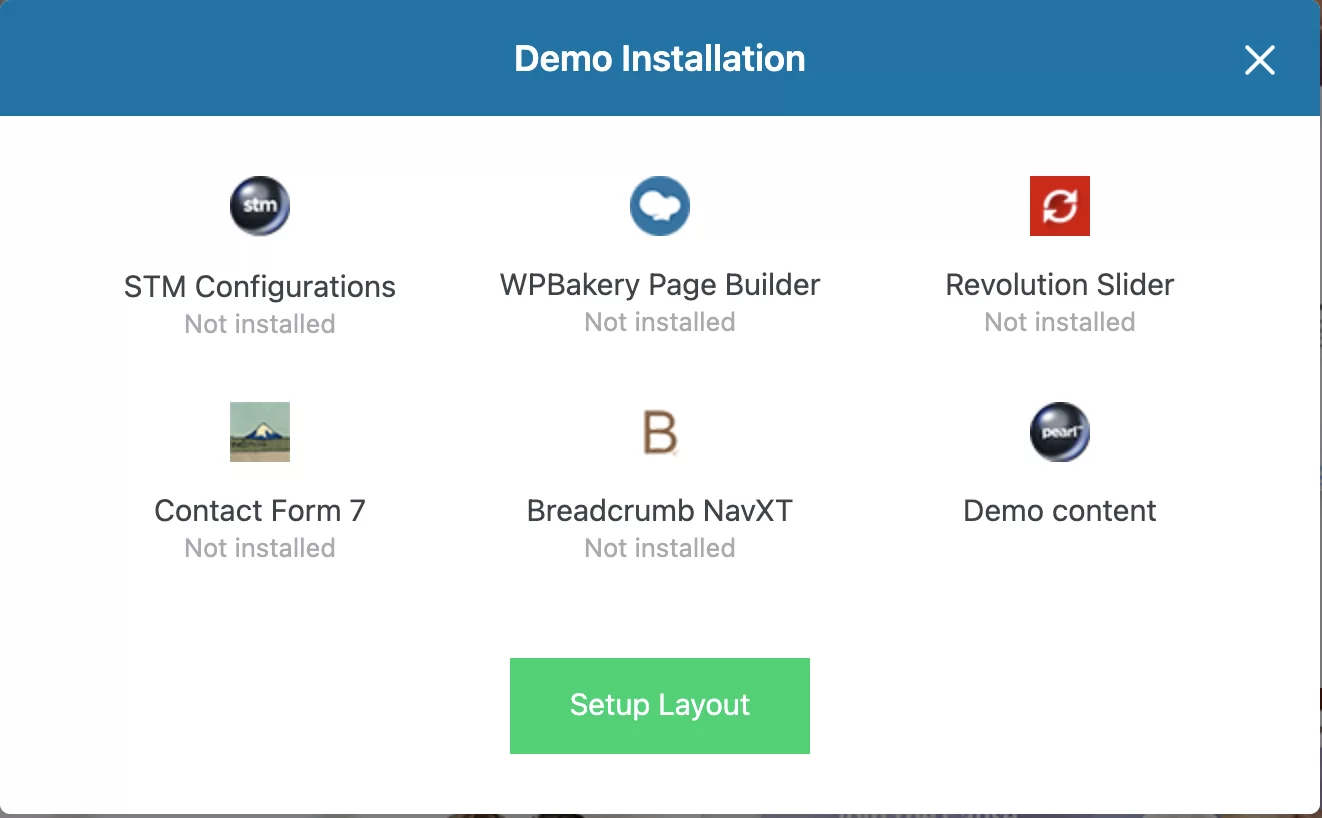
للعثور على العروض التوضيحية ، انتقل إلى Pearl> Demo import ، وانتقل إلى "تثبيت العروض التوضيحية" ، وانقر على العرض التوضيحي الذي تريده. ستفتح نافذة تعرض الإضافات الإضافية المطلوبة لاستخدام العرض التوضيحي:

عند النقر فوق "تخطيط الإعداد" ، ستبدأ في تثبيت وتنشيط المكونات الإضافية المعنية والمحتوى التجريبي.
يدمج موضوع Pearl منشئ صفحات WPBakery ، والذي يتضمن العديد من الأدوات لإضافتها إلى منشوراتك ، ولكن هذه الأداة قديمة مقارنة بما تقدمه المنافسة في سوق منشئ الصفحات ، مثل Elementor على سبيل المثال.
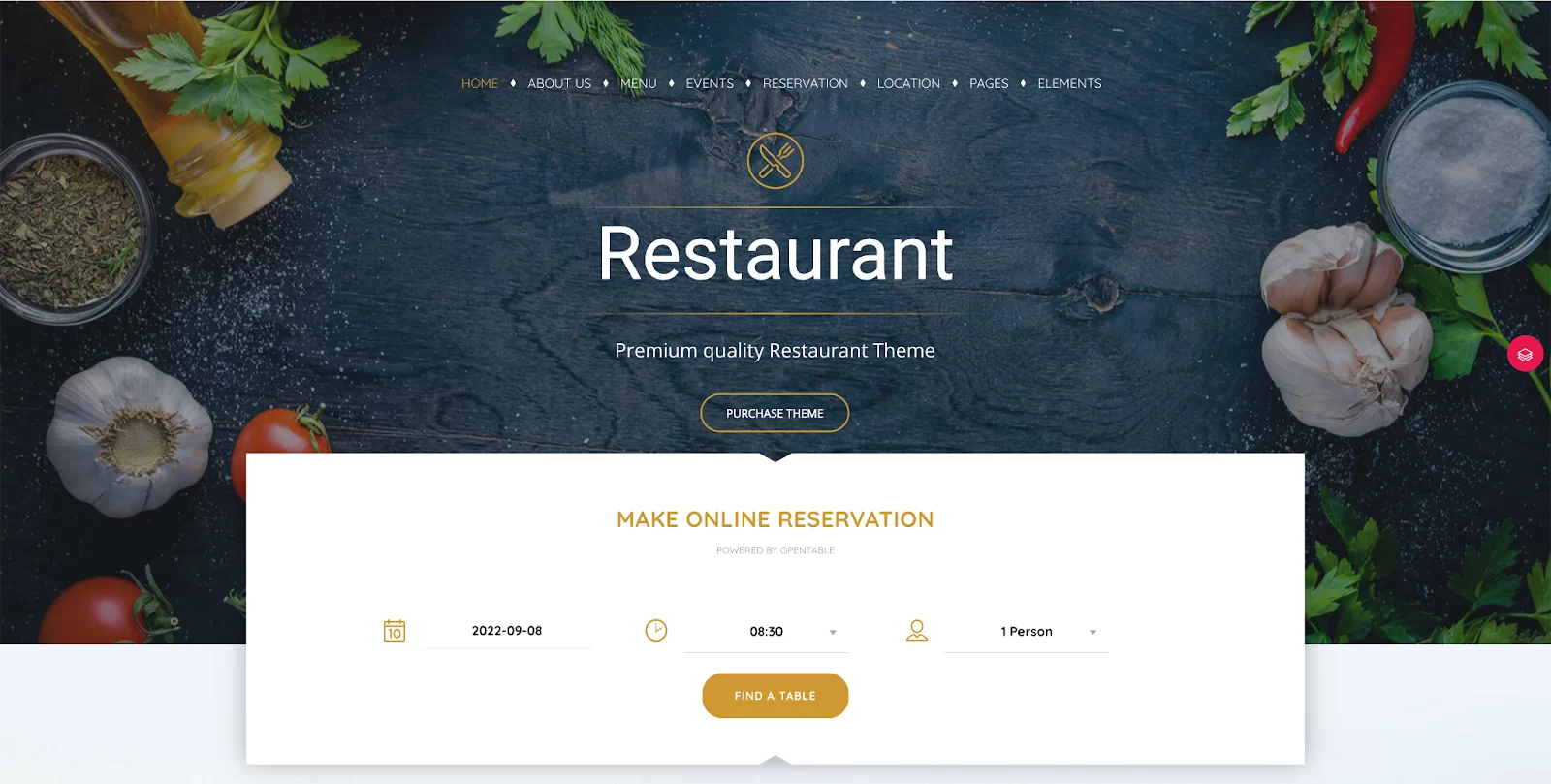
تصميم
تقدم الصفحة الرئيسية للعرض التوضيحي المقدم تصميمًا حديثًا ، حيث تعرض صورًا جميلة للأطباق والمنشأة. الألوان ناعمة والأقسام متباعدة جيدًا.
ومع ذلك ، فإن قائمة التنقل ليست سهلة القراءة. ستعمل على دمج صورك الخاصة في الخلفية على أي حال ، ولكن تأكد من تباين ألوان عناصر القائمة وصورة الخلفية بشكل كافٍ (دائمًا وفقًا لدليل أسلوب المطعم). إذا لزم الأمر ، قم بإضافة تأثير عتامة على صورة الخلفية الخاصة بك.
بالنسبة لزر الحث على اتخاذ إجراء ، يجب استبدال العنوان بـ "حجز طاولة" أو "طلب" على سبيل المثال ، مما سيشجع الزائرين على اتخاذ إجراء على موقع الويب الخاص بك. عند الحديث عن الحجوزات ، تقدم Pearl وحدة حجز لطيفة ، معروضة أسفل رأس العرض التوضيحي مباشرةً ، والتي ترتبط بخدمة OpenTable.
أدناه مباشرة ، يتم تمييز قائمة المطعم بشكل جيد ، وتوفر علامات التبويب مساحة بينما تؤدي إلى القائمة الكاملة عبر زر مخصص.
يتم عرض ساعات العمل ومعلومات الاتصال بالمطعم في التذييل ، بالإضافة إلى معرض للصور (لم لا ، لعرض أطباقك).
قد يكون من المفيد وضع معلومات الاتصال الخاصة بالمطعم في أعلى الصفحة أيضًا ، في شريط أعلى الرأس على سبيل المثال ، حتى لا يضطر المستخدم إلى التمرير طوال الطريق إلى أسفل الصفحة للوصول إليها.
التخصيص
في قائمة Pearl> Theme options ، ستتمكن من تحديد إعدادات شعار الموقع والتباعد ونمط الزر والنماذج والعناصر الأخرى وتكوين الرأس.
يمكنك اختيار نظام ألوان لموقعك ، مع لون رئيسي ، ولون ثانوي ، ولون ثالث (ضع في اعتبارك الملف الشخصي المرئي للمنشأة) ، بالإضافة إلى مجموعة من الخطوط لمحتوى موقعك وعناوينه. ميزة: يمكنك مشاهدة معاينة للخطوط التي تحددها.
يمكنك أيضًا أن تقرر إظهار أو إخفاء عنوان الصفحة واختيار نمط لصفحة 404 الخاصة بك ، لكن الخيارات محدودة للغاية. لذا أنصحك باختيار مكون إضافي مخصص ، والذي سيسمح لك بسهولة تخصيص صفحة 404 أو صفحة "قريبًا".
إذا كنت تخطط لدمج مدونة على موقع الويب الخاص بمطعمك ، فستتمكن من الاختيار بين التخطيطات المختلفة المتاحة ، والاختيار بين عرض القائمة أو الشبكة ، وتكوين الشريط الجانبي (يمكن إظهاره أو إخفاؤه ، على الكمبيوتر والجوال ، و يمكن تغيير الموقف).
فوائد
- مرة أخرى ، يوفر العرض التوضيحي الوقت.
سلبيات
- يتم التلاعب بالإعدادات من خلال قائمة مخصصة ، "Pearl". كان من الأنسب أن تكون قادرًا على تعديلها مباشرة في أداة التخصيص ، لأن واجهتها مألوفة وتسمح لك بتجنب الانتقال ذهابًا وإيابًا لرؤية نتيجة التغييرات.
- يستخدم موضوع Pearl منشئ صفحات WPBakery ، والذي أصبح قديمًا مقارنة بالمنافسة.
سعر هذا الموضوع: 59 دولارًا
قم بتنزيل نسق اللؤلؤة:
روزا إل تي

تم نشر Rosa LT بواسطة Pixelgrade ، ناشر قوالب WordPress المتخصصة. إنه الإصدار الجديد من Rosa 2 ، والذي تم تضمينه في الإصدار الأولي من هذه المقالة. Rosa LT هو موضوع متوافق مع مشروع تحرير الموقع الكامل.
تثبيت
للعمل ، تعتمد Rosa LT على عدة عناصر:
- موضوع الأنيما ، موضوع FSE العالمي لشركة Pixelgrade
- تم دمج محرر الكتل المخصص في المكون الإضافي Nova Blocks
- نظام التخصيص لتصميم الموقع المقدم مع البرنامج المساعد Style Manager
- المحتوى التجريبي لموضوع Rosa LT نفسه
Nova Blocks و Style Manager هي مكونات Pixelgrade الإضافية ، وهي متوفرة في دليل WordPress الرسمي ، ومتكاملة مع محرر الكتلة على مستوى المنشور وعلى مستوى الموقع.
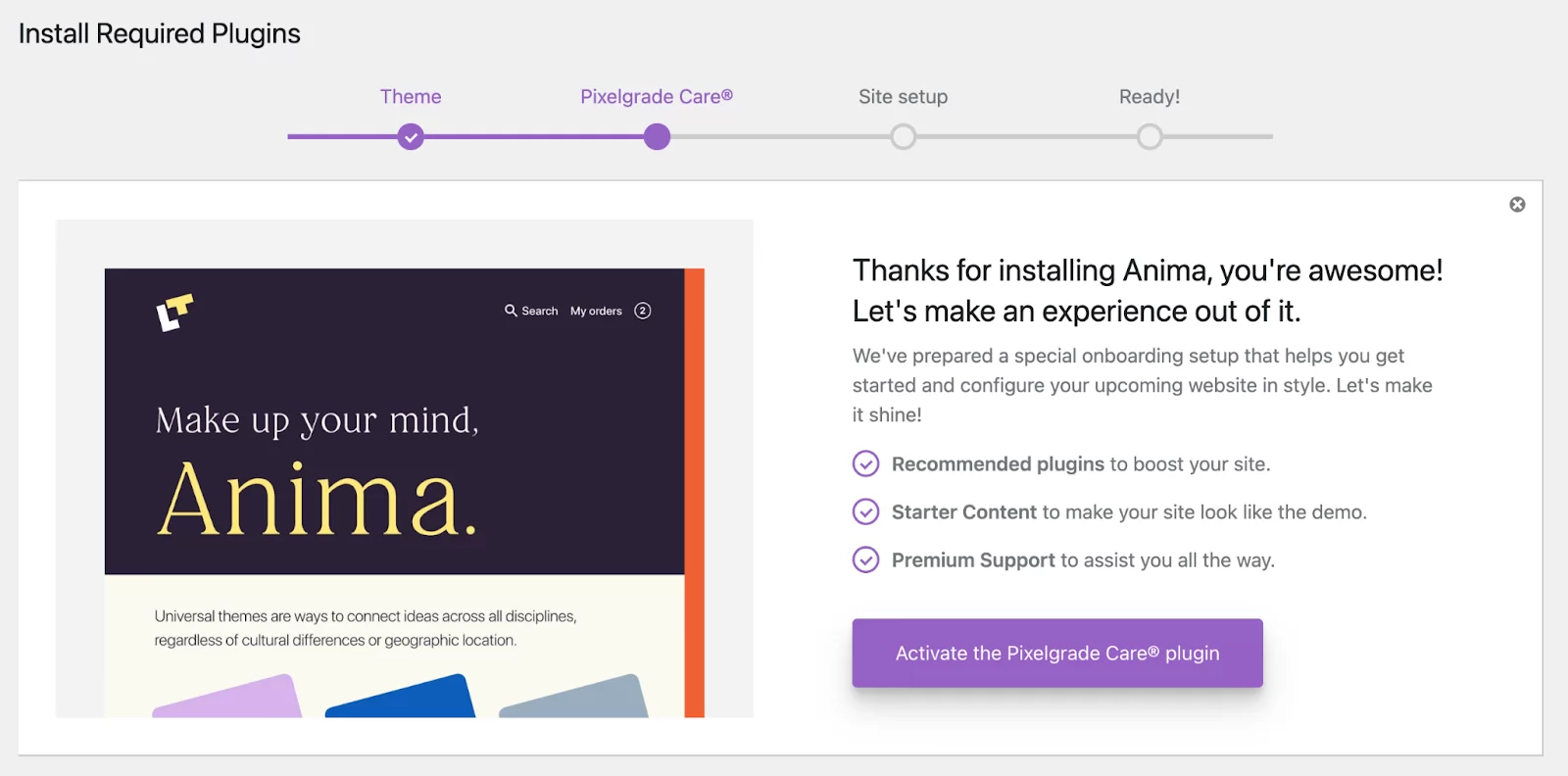
يرشدك معالج تثبيت Rosa LT خلال خطوات إعداده على موقع WordPress الخاص بك.
سيتعين عليك أولاً توصيل موقعك بحساب Pixelgrade الخاص بك ، واختيار السمة المراد تثبيتها (هنا ، Rosa LT) ، وتثبيت المكونات الإضافية المطلوبة (Nova Blocks و Pixelgrade Care و Style Manager) ، ثم استيراد المحتوى التجريبي (محتوى البداية) إذا تشعر وكأنك ترغب في ذلك ، وانطلق!


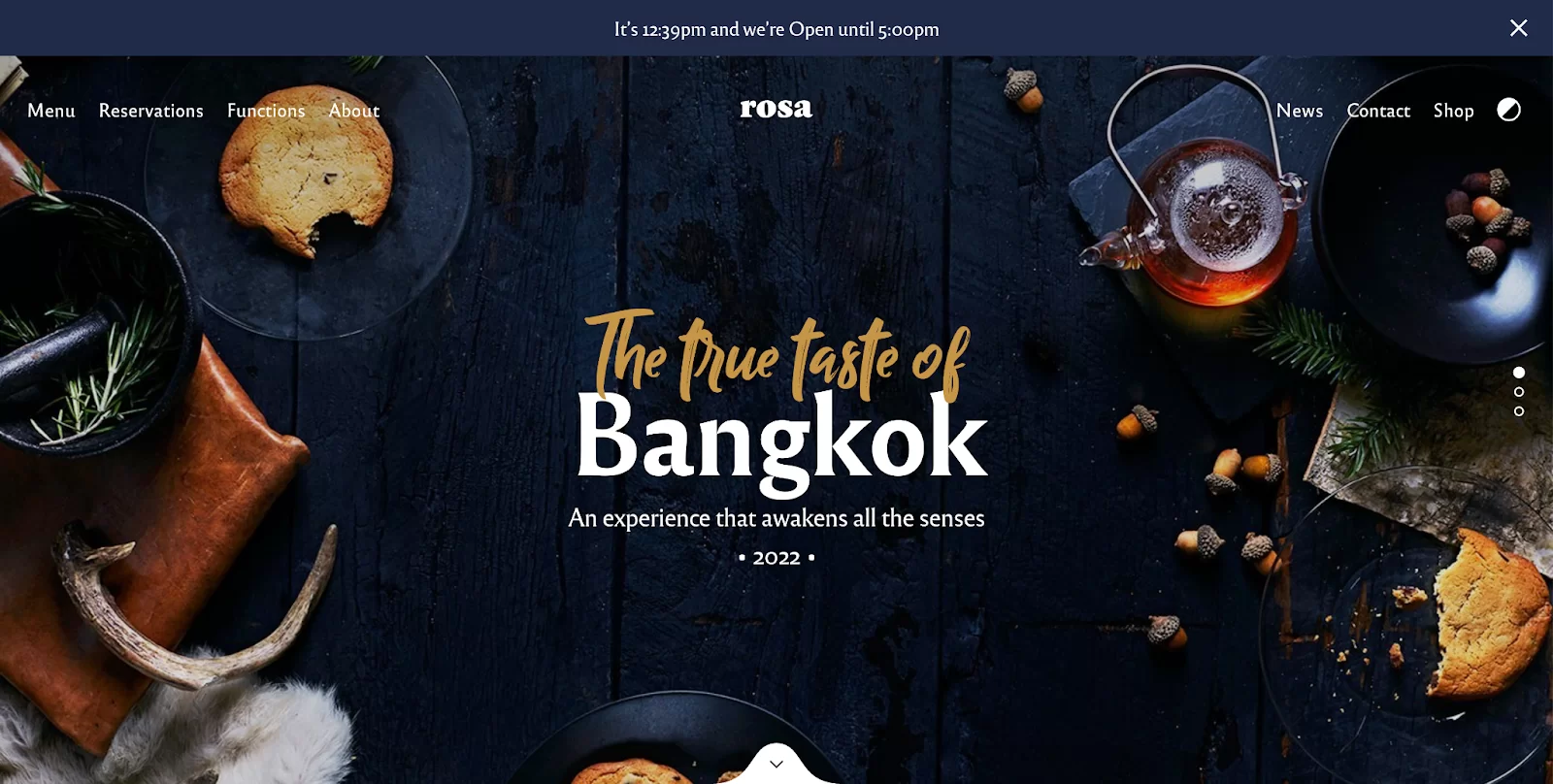
تصميم
أول ما يقفز إليك عندما تنظر إلى العرض التوضيحي هو أنه يحتوي على صور رائعة. وهذا جانب مهم للغاية: استخدم صورًا جميلة على موقعك ، وظف مصورًا إذا كانت ميزانيتك تسمح بذلك. اعرض أطباقك ومنشأتك لتجعل أفواه زوارك يسيل لها اللعاب.
يعتبر الشعار الموجود أعلى الصفحة للإشارة إلى إغلاق المطعم قريبًا فكرة جيدة أيضًا (أوقات الإغلاق والأيام هي بعض المعلومات التي يبحث عنها الزوار أولاً على موقع الويب الخاص بالمطعم ).
يتم فصل أقسام المحتوى المختلفة بفواصل لطيفة وقابلة للتخصيص.
يعد وجود قائمة المطعم ورابط الحجز في قائمة التنقل أمرًا جيدًا ، ولكن هذا الأخير يستحق أن يتم تسليط الضوء عليه أكثر من خلال زر الحث على اتخاذ إجراء.
يتم تمييز معلومات الاتصال وساعات عمل المؤسسة بشكل جيد في التذييل ، ولكن يجب أن تكون مرئية في الجزء العلوي من الصفحة أيضًا.
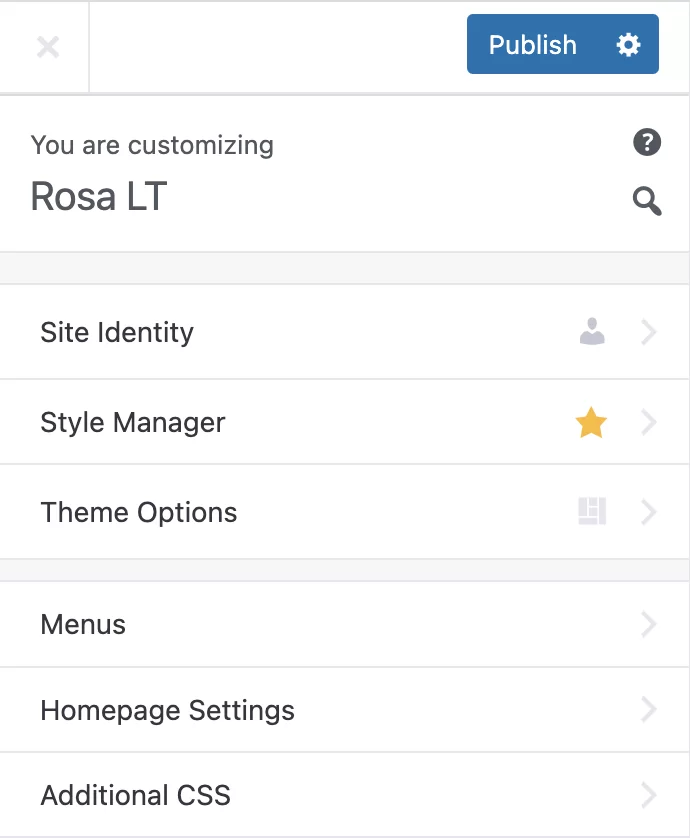
التخصيص

في أداة التخصيص ، تسمح لك قائمة "مدير الأنماط" بتعديل الألوان والطباعة (حجم الخط وإنشاء لوحة الخطوط) والتباعد في الموقع.
تسمح لك قائمة "Color System" بتحديد لون رئيسي وثانوي لموقعك. يقوم نظام الألوان بعد ذلك بإنشاء لوحة كاملة من الألوان. يمكنك تكوين بنية اللوحة بالتفصيل (الظلال والتباينات وما إلى ذلك) ، وكذلك الاختيار من بين اللوحات المعدة مسبقًا (مما يساعد على اتساق الرسوم في الموقع).
تتيح لك قائمة "خيارات السمة" اختيار فاصل بين العناوين والفقرات ، لتطبيق تلوين على عناصر معينة من الموقع (الأزرار ، العناوين ، الروابط ، إلخ) ، لتخصيص الخطوط (العناوين ، الفقرات ، القائمة ، إلخ. .) ، ولتكوين لوحة الألوان والخط.
قد تكون بعض القوائم الموجودة ضمن "Style Manager" و "Theme Options" مربكة ، مثل "Typography" و "Fonts" أو "Color System" و "Color Usage". ربما كان من الأنسب جعل هذه الخيارات مركزية لإدارة الألوان والخطوط في قائمة واحدة.
مزايا
- جودة التصميم!
- الخيارات العديدة لإدارة تصميم الموقع مع ضمان تناسق الرسوم (لوحة الألوان والخط ، وما إلى ذلك) ، كل ذلك دون لمس سطر واحد من التعليمات البرمجية. احرص على عدم الضياع في القوائم.
- المحتوى التجريبي لتوفير الوقت.
- هذا الموضوع متوافق مع مشروع تحرير الموقع الكامل (وهو الوحيد في هذا التحديد!).
سلبيات
- يستغرق الأمر بعض الوقت لإتقان جميع الخيارات (لا أنصحك بالمغامرة في تحرير الموقع الكامل إذا كنت منشئ موقع مبتدئًا). قد تكون بعض القوائم محيرة.
سعر هذا المظهر: 75 دولارًا في السنة أو 95 دولارًا لمرة واحدة
تحميل Rosa 2:
تحقق من مجموعتنا المختارة من #WordPress #themes اللذيذة لـ # مطاعم والمزالق التي يجب تجنبها عند إنشاء موقع في هذه الفئة.
استنتاج
لقد وصلت إلى نهاية هذا المقال. آمل أن يساعدك ذلك على اختيار سمة WordPress المناسبة لمطعمك أو مقهىك أو موقع عربة طعامك .
ومع ذلك ، خذ الوقت الكافي لإلقاء نظرة على المواقع التجريبية ولا تتسرع في أي شيء. ضع في اعتبارك أن الموضوع الذي تختاره سيتطلب بعض التخصيص ليناسب مؤسستك.
مهما كان الموضوع الذي تستخدمه ، فهو مجرد قاعدة ؛ تذكر تخصيصه بحيث يتناسب مع ملف تعريف نمط المؤسسة التي تقوم بإنشاء الموقع من أجلها.
من جانبي ، لا أوصي بموضوعات Delicio و Pearl ، لأن خيارات التخصيص الخاصة بهم محدودة مقارنة بالمنافسة ، ولأن Pearl تضمّن WPBakery ، وهي سمة قديمة باني الصفحة.
من ناحية أخرى ، تعد Rosa LT سمة أكثر حداثة ، مع تصميم نظيف والعديد من الخيارات ، وهي مدمجة تمامًا مع محرر WordPress .
الآن ، أود أن أسمع منك.
ابدأ بإخبارنا في التعليقات: ما الموضوع الذي أعجبك و / أو أيهما ترغب في شرائه؟
أيضا ، هل تعرف أي مواضيع لم أذكرها في هذه المقالة؟ أخبرني كل شيء عنها أدناه.