تصميم موقع على شبكة الإنترنت مع وضع شريط تمرير WordPress في الاعتبار
نشرت: 2018-11-09على الرغم من بذل الجهود لإنشاء شيء فريد باستخدام موقع WordPress على الويب ، ينتهي الأمر في معظم الأحيان بالناس بوضع عناصر متشابهة ، ولكن بالطبع ، بطريقة مختلفة. يعد شريط التمرير أحد أكثر العناصر شيوعًا وشعبية.
إما أنك استخدمته أو ربما تفكر في استخدامه. بشكل عام ، تترك الصور المنزلق انطباعًا ممتازًا على زوار موقعك. عندما تتصفح مواقع ويب مختلفة ، قد تتوقف دائمًا لإلقاء نظرة على ما تحتويه أشرطة التمرير الخاصة بهم ، إذا كان هذا العنصر متاحًا هناك ، أليس كذلك؟
لذا ، إذا كنت تفكر في تصميمه على موقعك ، فمن المستحسن أن تتحرك بإستراتيجية مثالية. بعد كل شيء ، بقدر ما يمكن أن يغري شريط تمرير WordPress زوارك ، وبالمثل ، فإن أي شخص ضعيف أو معروض يمكنه إيقاف تشغيلهم على الفور.
ما هو المنزلق؟

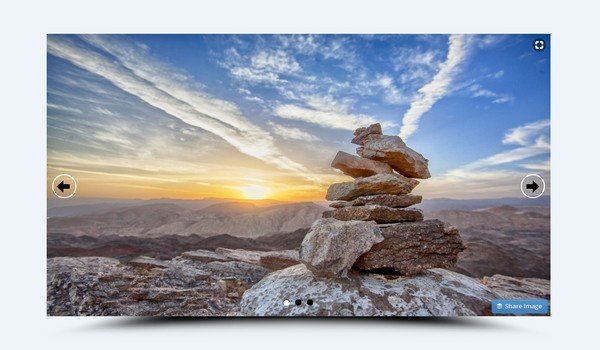
في النموذج الأساسي ، يحتوي شريط التمرير على صور متعددة ، كل منها لغرض مختلف. ليس ذلك فحسب ، بل بدأ الأشخاص في استخدام هذا العنصر لأنواع مختلفة من المحتوى بصرف النظر عن الصور ، مثل ملفات GIF ومقاطع الفيديو والمزيد.
من أشرطة تمرير الصور البسيطة إلى أشرطة تمرير ملء الشاشة ، يمكنك الحصول على هذا العنصر بأحجام وأشكال مختلفة. إذا كنت مصممًا ، فأنت بالتأكيد تشهد بطبيعته الجذابة ومرونته. الجانب المرئي من شريط التمرير هذا هو ما يجذب معظم الزوار.
لكونك مالك موقع WordPress ، يمكنك ببساطة تسويق جوانب مختلفة من علامتك التجارية باستخدام هذا المكون الوحيد. وبالتالي ، فهو لا يوفر المساحة فحسب ، بل يعزز أيضًا جاذبية موقع الويب الخاص بك.
أسباب وضع شريط التمرير على موقع WordPress الخاص بك
على الرغم من أن غالبية مستخدمي موقع الويب يضعون هذا العنصر على مواقعهم على الويب ، لا يزال هناك بعض هؤلاء الأشخاص الذين لا يهتمون به بشكل كافٍ. بالتأكيد ، يمكن أن تعزز أشرطة التمرير مشاركة موقع الويب الخاص بك من خلال التفاعل مع زوارك بطريقة جذابة بصريًا.
إذن ، إليك بعض الفوائد التي قد تجبرك على استخدام شريط تمرير WordPress على موقع الويب الخاص بك:
- يعرض المنتجات بطريقة أفضل :

باستخدام أشرطة التمرير ، سيكون من الأسهل عليك تثقيف زوارك حول منتجاتك أو خدماتك بطريقة أفضل باستخدام البرنامج المساعد WooCommerce Product Slider . وبالتالي ، ستلغي الحاجة إلى التمرير عبر الصفحات الأخرى فقط لمعرفة ما تدور حوله علامتك التجارية بالضبط.
- إنها جذابة بصريًا :
تتمثل إحدى المزايا الكبيرة لشريط التمرير في أنها تعزز المظهر المرئي لصفحات الويب الباهتة وتزيد من اهتمام زوار موقعك. من خلال الصور عالية الجودة وذات الصلة على شريط التمرير ، ستتمكن من جعل زوارك يتواجدون لفترة أطول من الوقت.
- أنها توفر معلومات فورية :
باستخدام أشرطة التمرير ، يمكنك بسهولة عرض أجزاء المحتوى الأساسية. باستخدام هذه التقنية ، يمكنك ببساطة تسليط الضوء على أحدث العروض والخصومات . وبالتالي ، تساعدك أشرطة التمرير على إبراز معلومات معينة.
أنواع السلايدر
عندما تفكر في تصميم شريط تمرير لموقع الويب الخاص بك ، فمن المؤكد أن لديك العديد من الخيارات للنظر فيها. نظرًا لأن المنزلقات متوفرة في هياكل مختلفة ، يمكنك اختيار أفضل ما يناسب موقع الويب الخاص بك.
- دائري :

الرف الدائري هو نوع شريط التمرير الذي يمكنك استخدامه إذا كنت تريد عرض صورتين أو أكثر في وقت واحد.
- قياسي :
يُعرف هذا أيضًا باسم عرض الشرائح. يتيح لك هذا النوع من شريط التمرير عرض عدة صور. ومع ذلك ، يمكنك إظهار واحد فقط في كل مرة.
- الأكورديون :
عند النقر فوق كل صورة ، تعمل منزلقات الأكورديون مثل الأكورديون.
- عرض :
إذا كنت ترغب في عرض منتجك الأكثر مبيعًا ومنح زوارك التسلل إلى منتجات أخرى في وقت واحد ، فإن هذا النوع من شريط التمرير سيكون مناسبًا لك. باستخدام هذا ، يمكنك التركيز على صورة واحدة وعرض صور أخرى أيضًا.
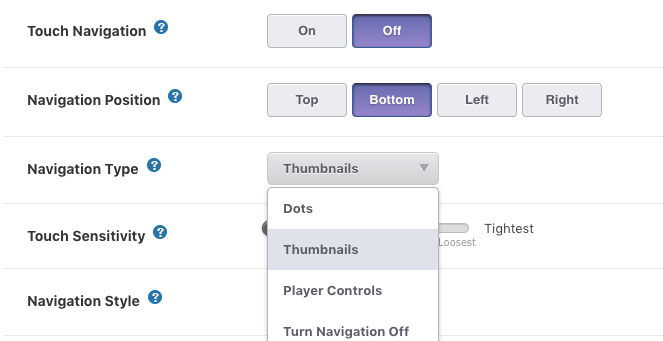
أنواع سلوك المنزلق
أثناء تصميم موقع ويب باستخدام شريط تمرير WordPress ، ليس عليك فقط التركيز على نوع شريط التمرير ولكن على الجانب السلوكي أيضًا. سلوك شريط التمرير هو العامل الذي يتحكم في كيفية ظهور أشرطة التمرير على صفحات الويب الخاصة بك.
- العرض الكامل :
إذا كنت تريد عرض شريط التمرير عبر عرض صفحة الويب ، فيمكنك اختيار هذا المنزلق.

- الافتراضي :
نظرًا لكونه نوع التخطيط الأكثر شيوعًا ، يتيح لك هذا النوع عرض صورك في قسم الرأس ، على غرار العديد من مواقع التجارة الإلكترونية المعروفة.
- صفحة كاملة :
إذا لم يكن قسمًا محددًا ولكنك ترغب في تغطية الصفحة بأكملها باستخدام شريط تمرير ، فسيكون هذا المقطع بملء الشاشة مناسبًا لك.
- شريط :
باستخدام هذا السلوك ، يمكنك عرض شريط بسيط أسفل شريط التمرير يمكن استخدامه للتعليقات والنصوص.
- الصورة المصغرة :

تتيح لك الصورة المصغرة عرض سلسلة من الصور أو نوع آخر من المحتوى ، إما عموديًا أو أفقيًا.
- الأكورديون :
إذا كنت تحدد منزلقات الأكورديون ، فيمكنك اختيار ما إذا كنت تريد عرض الصور رأسيًا أو أفقيًا باستخدام هذا المنزلق.
كيف تعمل المتزلجون مع WordPress؟
يعد عمل شريط التمرير مع موقع WordPress الخاص بك مهمة سهلة للغاية. على الرغم من وجود العديد من المكونات الإضافية التي يمكن أن تساعدك في القيام بالمهمة ، إلا أنه يتعين عليك العثور على الأفضل من الباقي.
بمجرد العثور على المكون الإضافي الصحيح ، يمكنك بعد ذلك تثبيته وتنشيطه على موقعك. بعد ذلك ، سيوفر لك البرنامج المساعد سهولة التصميم ، حيث يمكنك تصميم شريط التمرير الخاص بك. الأمر بهذه السهولة.
كيفية استخدام المتزلجون على موقع الويب الخاص بك؟

بينما قد تكون متحمسًا جدًا لوضع عنصر شريط التمرير على موقع الويب الخاص بك ، فقد تكون احتمالية حدوث خطأ أعلى. لذا ، إليك بعض النصائح التي ستساعدك على تنفيذه بطريقة صحيحة.
- استخدمه كاستراتيجية إعلان :
إذا كنت ترغب في إضافة محتوى في الوقت الفعلي أو إذا قمت بتحديث موقع الويب الخاص بك بانتظام ، فستكون أشرطة التمرير هي أفضل أداة بالنسبة لك. باستخدام أشرطة التمرير ، يمكنك نشر أحدث الأحداث أو المنشورات الترويجية التي تريد تسويقها أكثر من غيرها.
ومع ذلك ، إذا كنت ترغب في زيادة إمكانات العملاء المتوقعين والمبيعات ، فيجب عليك التأكد من أنك تضع أشرطة التمرير فوق حظيرة الصفحة المقصودة. إذا كنت ترغب في ذلك ، يمكنك حتى استيراد الصور من الوسائط الاجتماعية الخاصة بك لعرضها على شريط التمرير.
- استخدمه لشرح موقع الويب الخاص بك :
لا يمكنك استخدامها للتسويق فحسب ، بل يمكنك أيضًا الترويج لعملك بأكمله. بغض النظر عن المحتوى الذي تضعه على شريط التمرير ، باستخدام هذه التقنية ، ستتمكن من تقديم معلومات فورية حول علامتك التجارية أو موقع الويب للزائرين.
نظرًا لأن شريط التمرير عنصر يجذب الانتباه ، فسيتعين عليك التأكد من أن المعلومات التي تضيفها قيمة وموجزة وموجزة.
- يجب أن يكون متوافقًا مع الجوّال :
من الواضح تمامًا أن غالبية الأشخاص يفضلون تصفح الهواتف. لذلك ، كمصمم أو مالك ، يجب عليك التأكد من أن شريط التمرير لا يفسد أي شيء لمستخدمي الهاتف المحمول.
فقط لكي تبدو مذهلة ، يجب أن تكون متجاوبة . عند استخدام أشرطة التمرير ، يجب أن تكون حذرًا بدرجة كافية بشأن كيفية ظهورها على أحجام الشاشات المختلفة. اختبر وجرب ما يمكنك اعتماده هنا.
- استخدام الصور المصغرة لمعرض الصور :
إذا كان هناك العديد من الصور ، فقد يكون من الصعب بعض الشيء التعامل مع عروض شرائح الصور. أنت ، من نهايتك ، يمكنك وضع الكثير من الصور ، ولكن ماذا لو لم يتمكن زوار موقعك من التعامل مع الحركة التي لا تتوقف؟
إذا فاتهم شيء ما ، فلن يعودوا فقط لرؤية تلك الصورة. لذلك ، هناك فرصة كبيرة لأن تمر معظم الصور دون أن يلاحظها أحد. إذا حدث هذا ، فسوف يفشل تمامًا في الغرض من استخدام شريط التمرير.
لحل هذه المشكلة ، يمكنك استخدام الصور المصغرة لتسهيل التنقل عبر الصور والتحقق من كل واحدة منها بشكل صحيح.
استنتاج
بالتأكيد ، لقد غيرت المتزلجون تمامًا الطريقة التي قد تصمم بها موقع الويب الخاص بك. باستخدام هذا العنصر الأساسي ، يمكنك التأكد من أن صفحات الويب الخاصة بك جذابة بما يكفي لجمهورك المستهدف.
الآن بعد أن عرفت سبب وكيفية استخدامها ، حان الوقت لبدء رحلتك الخاصة معهم. لكن في النهاية ، أنت تستخدمها. تأكد من أنها لا تبدو في غير محلها ولكنها تكمل موقع الويب الخاص بك بسهولة.
