كيفية إضافة قائمة أو عنصر مثبت على WordPress
نشرت: 2023-01-04لقد تم: لقد صممت موقع WordPress رائعًا.
لكنك تدرك أن العرض الذي تقدمه بالكاد يكون مرئيًا للزائرين على صفحة "حول" أو في منشورات مدونتك.
كيف يمكنك إبراز هذا العرض الرائع وتشجيع زوار موقعك على التحويل؟

يمكن أن تكون الإجابة بسيطة للغاية: ضع لافتة عائمة أو "لاصقة" في الشريط الجانبي! ولماذا لا تغتنم الفرصة لجعل قائمتك عائمة أيضًا ، لتسهيل تنقل زوارك؟
بعبارات ملموسة ، بمجرد أن تجعل العنصر الخاص بك ثابتًا ، سيظل ثابتًا أثناء التنقل . بعبارة أخرى ، حتى عند التمرير لأسفل صفحة طويلة ، لا يوجد خطر ضياع: يظل العنصر اللاصق عائمًا ويمكن للزائر الوصول إليه في أي وقت. أنقذ!
الهدف هو جذب الانتباه دون تشتيت انتباه المستخدم عن قراءته . أقل تدخلاً من القائمة المنبثقة ، تقوم القائمة العائمة بتوجيه القارئ نحو هدف التحويل الخاص بك.
على سبيل المثال ، انظر إلى الطريقة التي يقترح بها WPMarmite الاشتراك في رسالته الإخبارية أعلاه (أنا أقول فقط ...).
ملخص
- ثلاث طرق لجعل عنصر أو قائمة لزجة
- ثلاثة أمثلة لعناصر عائمة جيدة التصميم
- رأينا النهائي
ثلاث طرق لجعل عنصر أو قائمة لزجة
الخيار 1: استخدم سمة متوافقة
قد يكون الحل الأسرع أمامك مباشرة. دون معرفة ذلك ، قد يوفر المظهر الخاص بك ميزة تجعل رأسك ثابتًا. انظر إلى ما يقوله في صفحة العرض التقديمي الخاصة به ، أو اذهب للتطفل في الإعدادات.
لمساعدتك ، إليك العديد من السمات الثابتة التي لديها القدرة على إنشاء قائمة ثابتة عند التمرير:
- Astra ، الموضوع الأكثر شهرة في الدليل الرسمي. يقدم إصدار Pro الخاص به وحدة تسمى "Sticky header".
- تقدم GeneratePress نفس الشيء في نسختها المدفوعة ، عبر وحدة "Menu Plus".
- يوفر Blocksy الوصول إلى هذا الخيار من خلال Header Builder ، إذا كنت تستخدم Blocksy Pro.
مع هؤلاء الثلاثة ، ستحتاج إلى ترخيص ممتاز لإنشاء قائمة عائمة. إذا كنت تستخدم أحدها بالفعل ، فهذا جيد لك.
ولكن إذا كنت لا ترغب في إنفاق ميزانيتك على سمة مميزة ، فهناك أيضًا بعض السمات الرائعة التي تقدم خيارًا ثابتًا مجانًا.
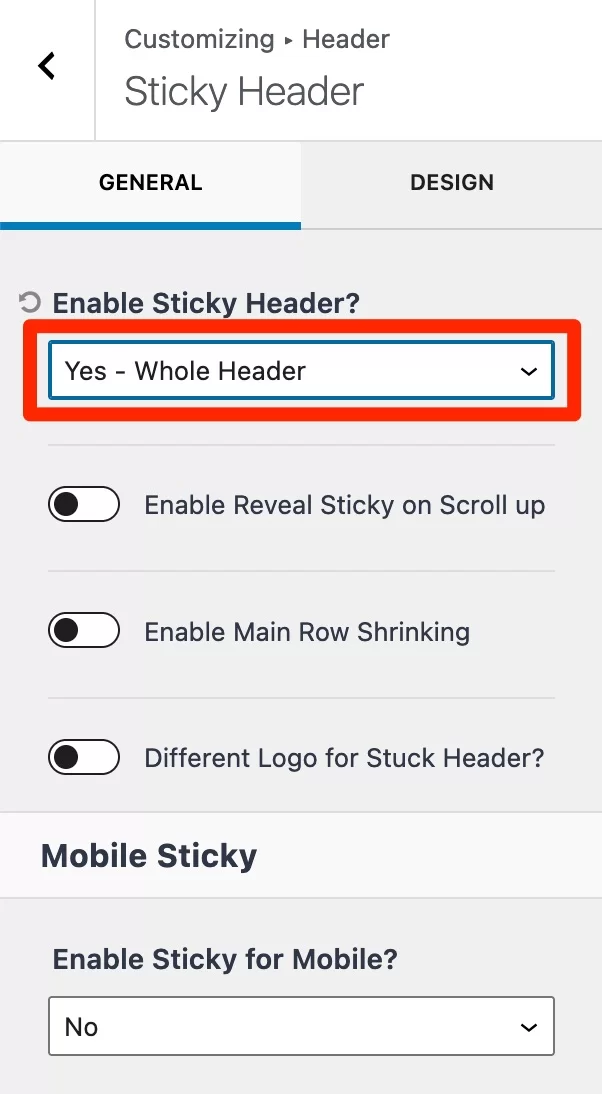
على سبيل المثال ، هناك الكادينس الممتاز. بمجرد تنشيط السمة ، توجه إلى أداة تخصيص WordPress عبر Appearance> Customize .
انتقل إلى قائمة Header> Sticky Header . في "تمكين الرأس الثابت؟" القائمة المنسدلة ، حدد "نعم - العنوان بالكامل". يمكنك حتى اختيار عرض شعار مختلف عندما يكون الرأس ثابتًا ، وتمكين / تعطيل التأثير اللاصق على الهاتف المحمول.

الخيار 2: استخدم Sticky Menu & Sticky Header plugin
هل يعجبك المظهر الحالي الخاص بك ، ولكن ليس لديه خيار لإنشاء قائمة أو عنصر عائم؟
في هذه الحالة ، انتقل إلى الحل رقم 2: استخدام مكون إضافي مخصص. القائمة اللاصقة والرأس اللاصق (القائمة اللاصقة سابقًا (أو أي شيء!) في التمرير) هي واحدة من أشهرها. لديها أكثر من 100،000 عملية تثبيت نشطة وتصنيف ممتاز نجوم. لذلك يمكنك استخدامه مع عينيك مغمضتين.

يمكنك استخدام هذا المكون الإضافي لأي شيء تقريبًا: قائمة التنقل ، والأدوات ، والاشتراك في رسالتك الإخبارية ، وزر المشاركة على الشبكات الاجتماعية ... عليك فقط اختيار أفضل موقع لعنصرك العائم:
- في الجزء العلوي من الصفحة: القائمة أو العنوان ، أو عربة التسوق لمتجر
- في الشريط الجانبي : العديد من الدعوات إلى العمل في الأدوات
- أو في أسفل الشاشة : أزرار المشاركة الاجتماعية ، على سبيل المثال
قم بتنزيل Sticky Menu & Sticky Header plugin:
حسنا ، ماذا بعد؟
بعد تنزيل البرنامج المساعد وتنشيطه ، انتقل إلى خيارات التكوين الخاصة به عبر الإعدادات> القائمة الثابتة (أو أي شيء!) :

كيفية جعل عنصر عائمًا (لزجًا)
الآن ، شمر عن سواعدك: حتى إذا كان هذا المكون الإضافي يجعل مهمتك أسهل بكثير ، فستظل بحاجة إلى جعل يديك متسخين قليلاً .
تشجّع ، أؤكد لك أنه لن يكون هناك الكثير من المتاعب. لتحديد العنصر الذي تريد لصقه ، عليك أولاً العثور على معرفه أو صنفه.
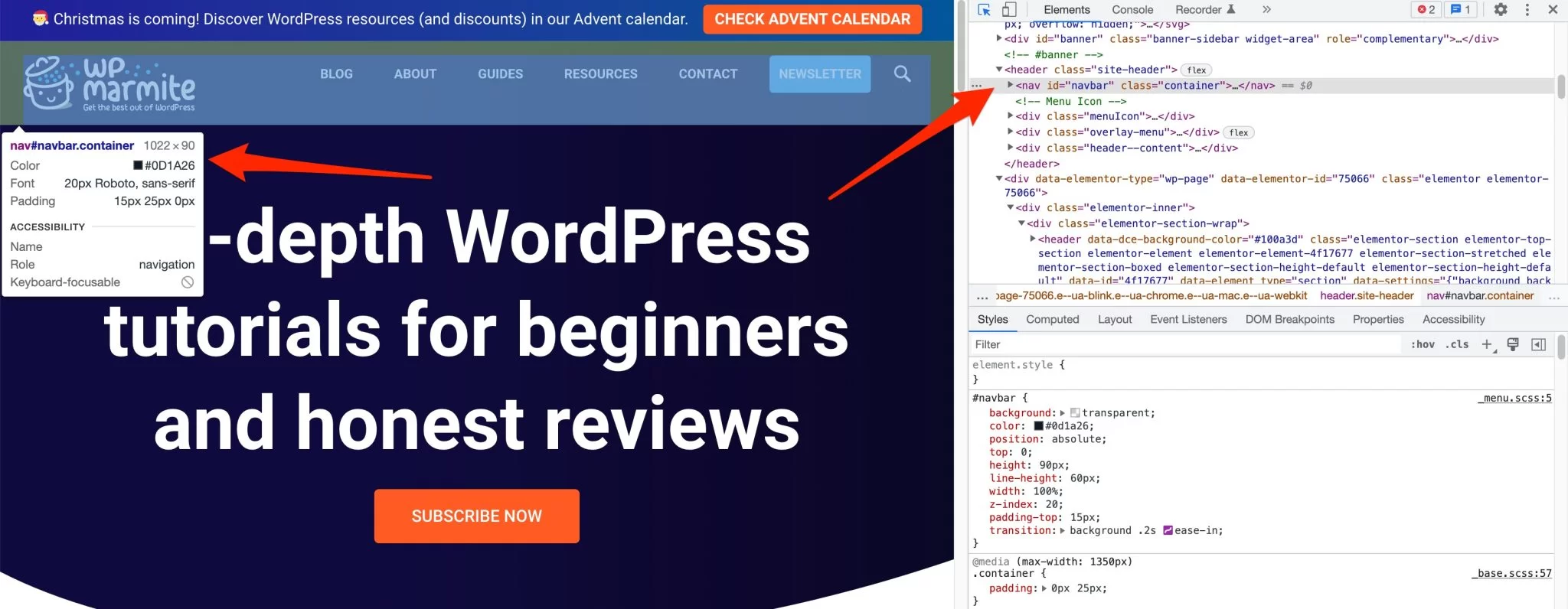
لفحص الكود المصدري لموضوعك والعثور على فئة CSS للعنصر العائم المستقبلي ، لا شيء أسهل من ذلك: استخدم عارض الكود في متصفحك.
للقيام بذلك ، انتقل إلى الصفحة التي تختارها على موقع WordPress الخاص بك ، ثم انقر بزر الماوس الأيمن واختر "فحص".
ثم ببساطة حرك الماوس فوق العنصر المعني ، والمعزوفة! كما لو كان الأمر سحريًا ، يتم تمييز سطور الكود المقابلة:

كل ما عليك فعله هو نسخ المعرف الذي يظهر. بشكل افتراضي ، سيبدو كما يلي: <nav class="container">.
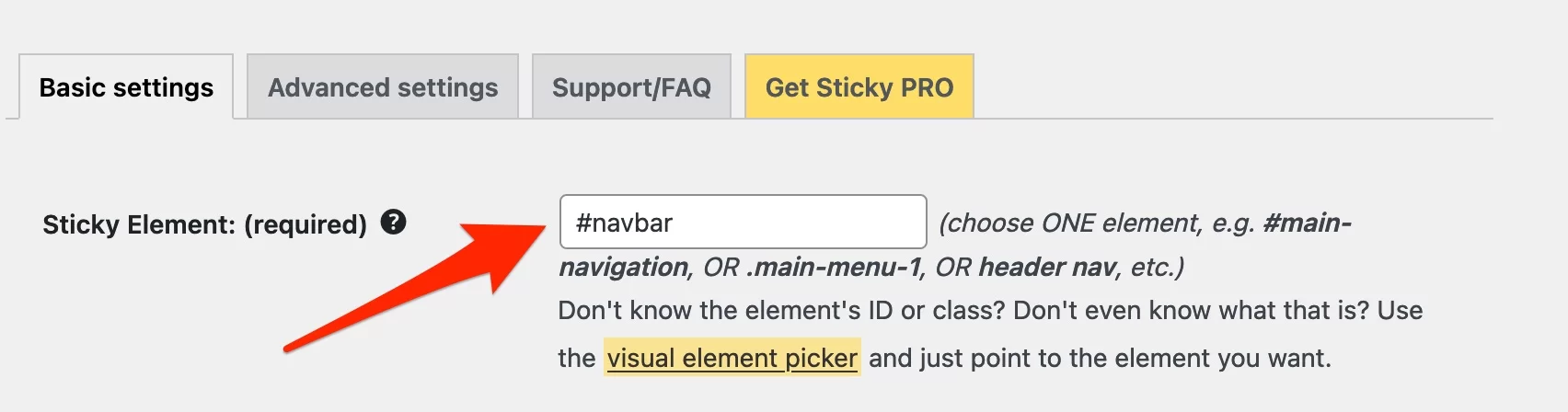
أعلاه ، معرف القائمة لدينا هو navbar . كل ما عليك فعله الآن هو لصق هذا المعرف في إعدادات البرنامج المساعد ، في مربع "Sticky Element: (مطلوب)".
أضف علامة تصنيف أمامها ، على النحو التالي:

على الرغم من أن العثور على المحدد الصحيح سريع وسهل ، فإننا نمنحك أن هذا التلاعب مخصص لمستخدمي WordPress الذين يتمتعون بالفعل بالخبرة والراحة مع CSS.
كيف تترك مساحة خالية في أعلى الصفحة
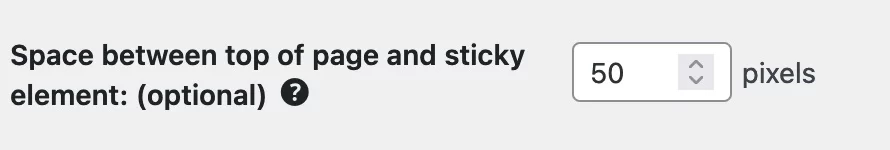
بشكل افتراضي ، يقوم المكون الإضافي Sticky Menu بتثبيت العنصر في الجزء العلوي من الشاشة. قد تفضل ترك بعض المساحة ، أو حتى إبقاء العنصر عائمًا في منتصف الصفحة: في هذه الحالة ، حدد الهامش المطلوب بالبكسل.


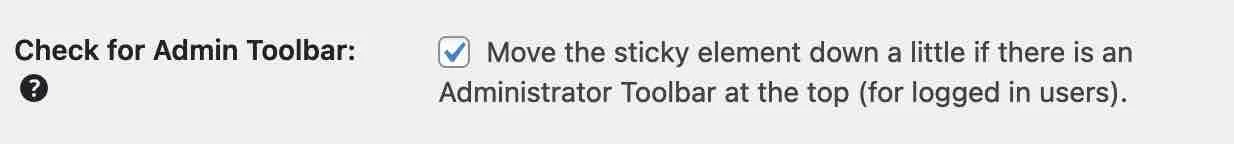
لخفض العنصر فقط إذا كان هناك شريط إدارة (إذا قام المستخدم بتسجيل الدخول على سبيل المثال) ، حدد هذا المربع:

كيفية إدارة العرض سريع الاستجابة
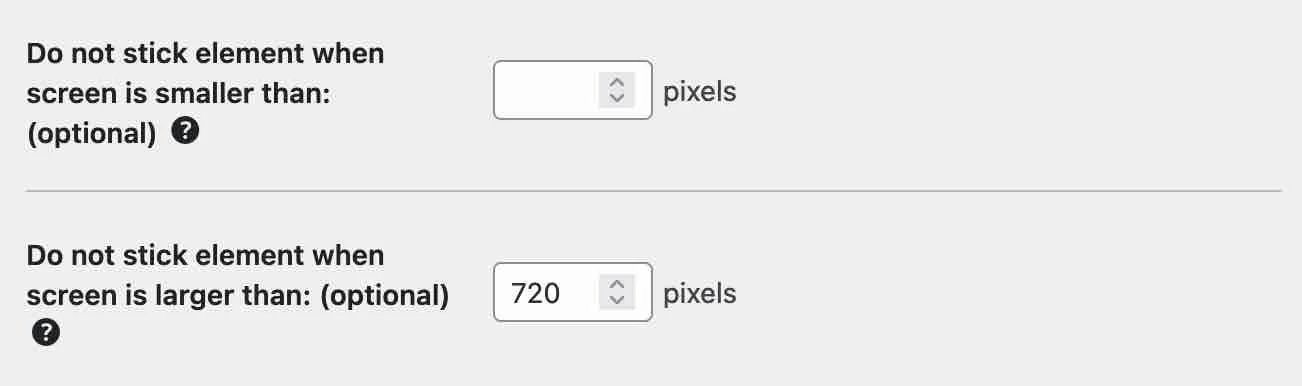
للحصول على تجربة مستخدم أفضل ، يمكنك تخصيص نقاط توقف العرض للعنصر الخاص بك ، واختيار إزالة العنصر العائم:
- على الشاشات الأصغر من x بكسل
- على الشاشات الأكبر من x بكسل

أخيرًا ، لا تنس حفظ الإعدادات قبل مغادرة لوحة القيادة ، مع المخاطرة بضرورة تهيئة كل شيء مرة أخرى.
ما هي إعدادات التكوين المتقدمة؟
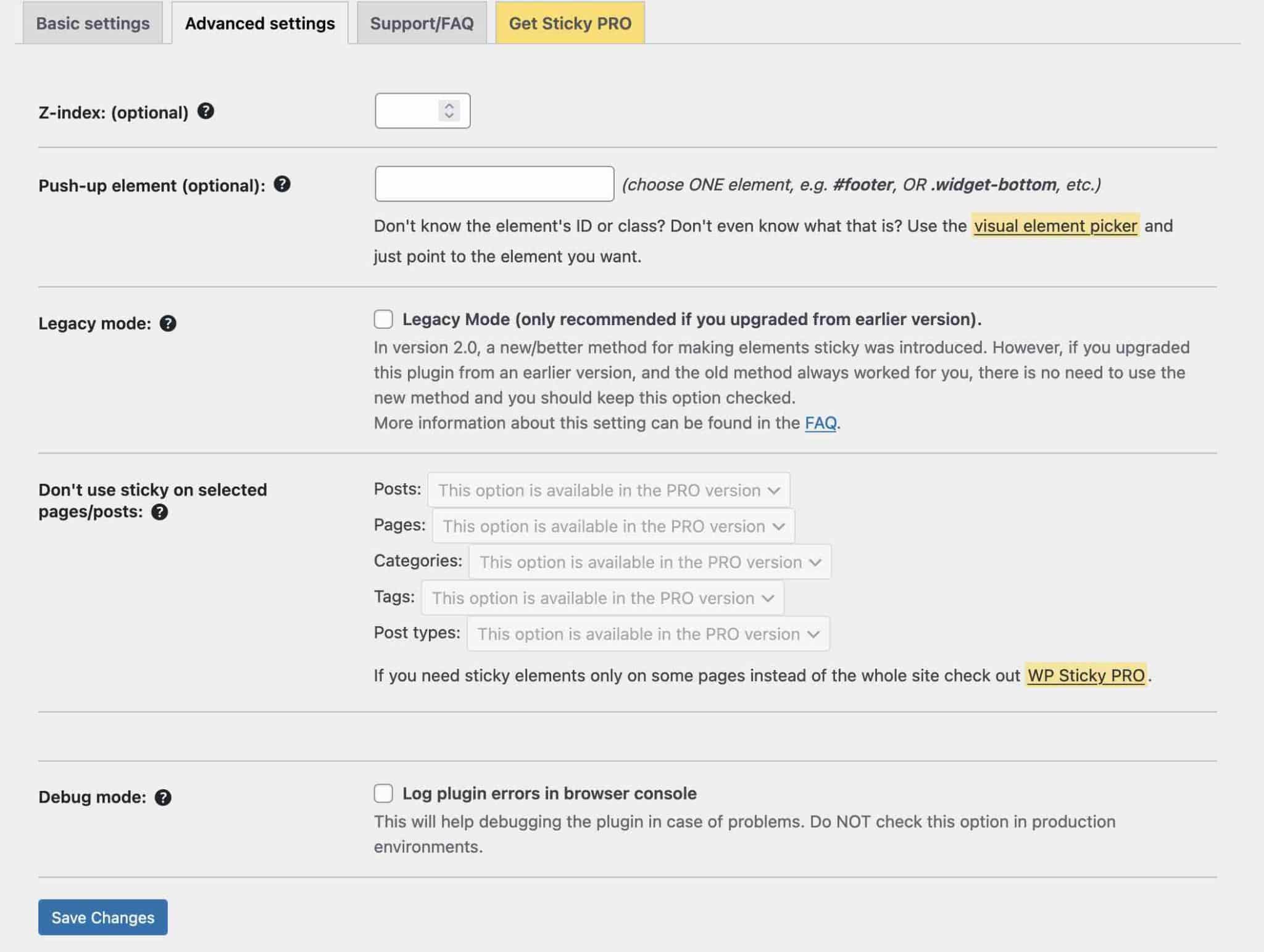
لمزيد من الحيلة و / أو الحيلة ، تسمح لك بعض الإعدادات المتقدمة بالمضي قدمًا في التكوين:

- يسمح لك خيار " Z-index " بتراكب العنصر العائم فوق عناصر السمة الخاصة بك. حدد فقط قيمة (على سبيل المثال 100 أو 1000 أو أكثر) إذا ظهر العنصر الخاص بك أسفل عنصر آخر.
- " عناصر الدفع ": يزيل العنصر العائم عندما يصل إلى مستوى معين على الصفحة ، وعادة ما يكون التذييل.
- " الوضع القديم ": في حال كان عليك استخدام إصدار قديم من المكون الإضافي لجعله متوافقًا مع قالبك. لذلك إذا قمت بتثبيته للتو ، فلا تلمسه.
- " وضع التصحيح ": لحل المشكلات الناتجة عن الاختيار السيئ للمحددات.
إذا كان لديك أي أسئلة أخرى ، فإن الأسئلة الشائعة متاحة مباشرة من لوحة القيادة ، عبر علامة التبويب الدعم / الأسئلة الشائعة.
ماذا لو لم يعمل المكون الإضافي Sticky Menu & Sticky Header لك؟ انتقل إلى أحد أخطر منافسيها: myStickymenu. ولأولئك الذين يستخدمون محرر محتوى WordPress (Gutenberg) ، يجب أن تعلم أيضًا أن المكوّن الإضافي Sticky Block for Gutenberg Editor يسمح لك بجعل أي كتلة عائمة. للتسجيل ، تم تصميم هذا المكون الإضافي الأخير بواسطة المطور Mark Senff ، الذي قام بالفعل بتطوير… Sticky Menu & Sticky Header (المكوّن الإضافي مملوك الآن لشركة WebFactory Ltd.)!
الخيار 3: اختيار أداة إنشاء الصفحات
دعنا ننتقل إلى الخيار الثالث لإضافة عنصر أو قائمة عائمة: استخدام أداة إنشاء الصفحات.
يتيح لك هذا النوع من الأدوات إنشاء تخطيطات غنية ومعقدة للمحتوى الخاص بك دون لمس سطر واحد من التعليمات البرمجية ، من خلال استخدام قوالب جاهزة.
غالبًا ما يتم التحرير من خلال السحب والإفلات وفي الوقت الفعلي.
من بين العديد من الميزات ، يوفر منشئو الصفحات خيارًا لإنشاء قائمة ثابتة. Elementor Pro (رابط الإحالة) هو المثال الأكثر شهرة. يتيح لك مُنشئ الصفحات هذا أيضًا جعل العناصر الأخرى ثابتة.
لمعرفة المزيد حول كيفية استخدام Elementor ، راجع دليلنا.
ثلاثة أمثلة لعناصر عائمة جيدة التصميم
أنت الآن جاهز لجعل أي عنصر على موقعك لزجًا ، ولكن ربما تتساءل من أين تبدأ؟ فيما يلي بعض الأمثلة التي يمكنك استخدامها كمصدر إلهام.
عنصر واجهة مستخدم عائم
في مدونة نيل باتيل ، تظل أداة الشريط الجانبي ذات نموذج الاشتراك البسيط للاشتراك في رسالته الإخبارية عائمة أثناء التمرير عبر المنشور.

ذكي ، أليس كذلك؟
رأس مثبت
في WPMarmite ، اخترنا أيضًا دمج رأس لاصق ، والذي يتضمن:
- شريط تقدم قراءة ديناميكي لوضعك داخل المقالة
- زر الاشتراك في النشرة الإخبارية حتى لا تفوت أيًا من نصائح WordPress الرائعة الخاصة بنا
- شريط بحث لمساعدتك في العثور بسهولة على المحتوى الذي تختاره

لقد ضاعفنا استخدامنا لهذا الخيار عن طريق إضافة شريط جانبي ثابت للترويج لموفر استضافة الويب Bluehost (رابط تابع).
أزرار المشاركة والتتبع على الشبكات الاجتماعية
لتشجيع القراء على مشاركة المقالات بنقرة واحدة ، اختارت مدونة WPExplorer إضافة أزرار متابعة ومشاركة عائمة في الأعلى:

بعد اختبار العديد من المكونات الإضافية ، يبدو أن Social Warfare هو الخيار الأكثر فعالية لجعل أزرار المشاركة ثابتة. إذا لم يكن ذلك ممكنًا مع الحل الذي تستخدمه ، فستكون Sticky Menu & Sticky Header مفيدة جدًا أيضًا.
رأينا النهائي
يمكن إنشاء قائمة أو عنصر مثبت بثلاث طرق مختلفة (إذا استبعدت جعل يديك متسخين):
- مع الموضوع الخاص بك
- مع منشئ الصفحة
- مع البرنامج المساعد المخصص
لننتهي من استخلاص المعلومات من القائمة اللاصقة واختبار الرأس اللاصق. لأقول لك الحقيقة ، يجب أن أعترف أن رأيي لا يزال مختلطًا بعض الشيء.
النقاط الإيجابية للرأس اللاصق والقائمة اللاصقة
من حيث مزايا البرنامج المساعد لدينا:
- مكون إضافي يسمح لك بجعل أي عنصر من عناصر موقعك عائمًا
- البرنامج المساعد المجاني والمثبت
- أداة سريعة للتعلم
- ... وإرشادي: يؤدي التمسك بعنصر واحد فقط إلى تجنب التحميل الزائد لصفحاتك دون داع
نقاط سلبية
- يتطلب المكون الإضافي بعض معرفة CSS لفحص الكود والعثور على محدد العنصر اللاصق الصحيح.
- لا يمكن التخصيص بدون إضافة CSS إلى ورقة الأنماط الخاصة بك : على سبيل المثال ، إذا كان رأسك شفافًا في صورة داكنة ، فلن يكون بالضرورة مرئيًا على صفحة بيضاء.
واصل
باستخدام Sticky Menu & Sticky Header ، ما زلنا لا نملك الحل المعجزة لإضافة عناصر عائمة إلى موقع WordPress الخاص بنا.
لكن لا تقلق ، لن نتركك معلقًا!
إذا كنت ترغب في إصلاح عنصر واجهة مستخدم على صفحتك ، فإن المكون الإضافي Fixed Widget و Sticky Elements لـ WordPress يعد بديلاً يستحق الاستكشاف.
يمكنك هذه المرة جعل الأداة تطفو دون الحاجة إلى الدخول إلى الكود لتحديد موقع فئة CSS ، والتي يمكن أن يكون لها بعض المزايا اعتمادًا على مشاريعك.
كيف يمكنك إضافة قائمة أو عنصر ثابت على #WordPress؟ يشرح WPMarmite كل ذلك في هذه المقالة.
للحصول على عرض أفضل ، كنا نود أيضًا بعض خيارات التخصيص الإضافية: اللعب بالتباين أو الألوان ، أو تقديم مظهر على مستوى معين من الصفحة ، أو ببساطة القدرة على دمج عدة عناصر عائمة مختلفة.
لتحسين قوائم WordPress الخاصة بك عن طريق إضافة ميزات إضافية ، ألق نظرة على مجموعتنا المختارة من المكونات الإضافية المخصصة.
ماذا عنك ، ما رأيك في استخدام العناصر العائمة على موقع WordPress؟ بعد قراءة هذا المقال ، هل تريد تجربة هذا البرنامج المساعد؟