12 نصيحة ووردبريس قبل تغيير السمات
نشرت: 2022-10-04يعد تغيير سمة WordPress لموقعك الحالي أمرًا شائعًا نقوم به غالبًا. ولكن أثناء قيامنا بذلك ، نحتاج إلى التأكد من أن موقعنا سيظل يعمل بكامل طاقته وأن البيانات المهمة مؤمنة.
لتغيير سمة WordPress الحالية إلى سمة جديدة والحصول على العديد من الفوائد ، اتبع نصائح WordPress المذكورة أدناه.
نصائح ووردبريس قبل تغيير السمات
نصائح WordPress 1: احتفظ بالملاحظة والنسخ الاحتياطي للرموز المخصصة لموضوع WordPress الخاص بك
يأتي أي سمة من سمات WordPress بميزات مدمجة كافية يمكنك استخدامها لإنشاء موقع ويب رائع. ولكن من المحتمل أنك لا تزال بحاجة إلى كتابة رمز مخصص في قالب WordPress الخاص بك لإجراء تخصيصات محددة.
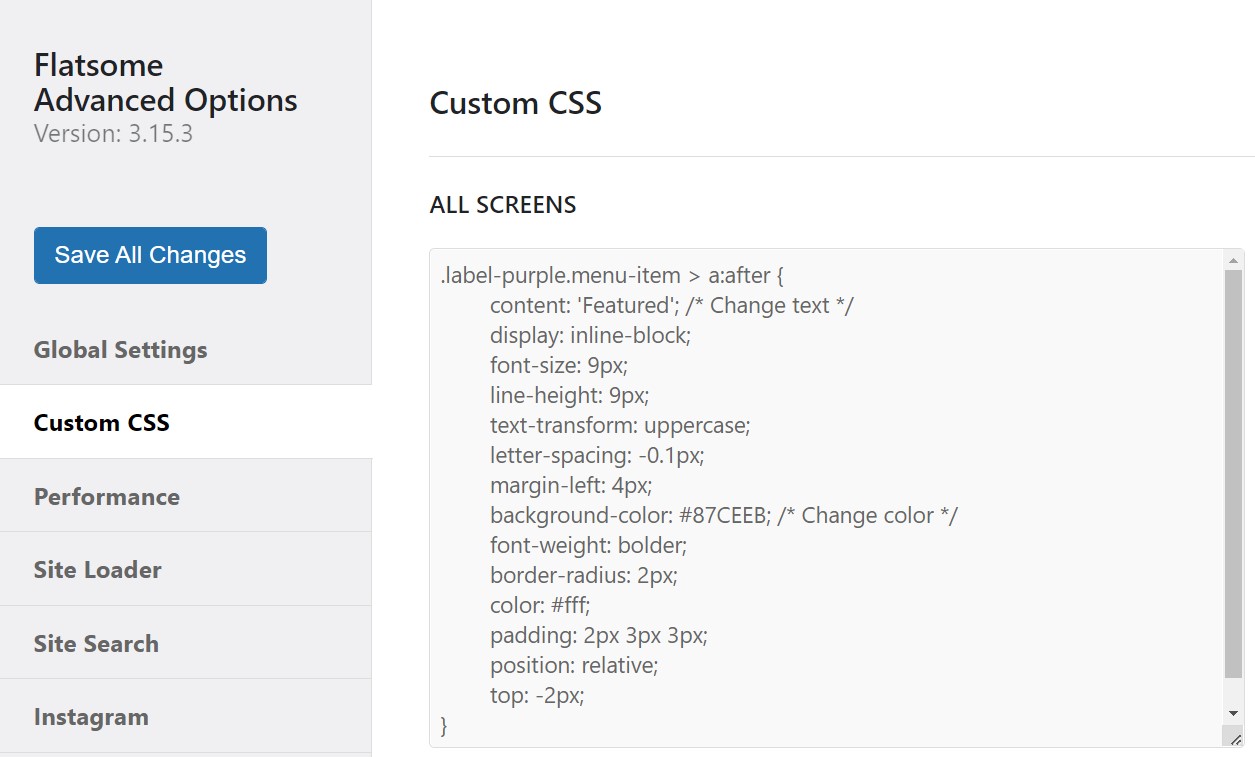
عندما تقوم بتغيير أشياء WordPress الحالية الخاصة بك ، تتوقف الرموز المخصصة التي نفذتها عن العمل لأن السمة المعينة لم تعد نشطة بعد الآن. لهذا السبب تحتاج إلى ملاحظة الرموز المخصصة التي استخدمتها على موقع الويب الخاص بك والاحتفاظ بنسخة احتياطية. سيمكنك من إجراء نفس التخصيص في المظهر الجديد الخاص بك دون أي متاعب. يمكن تنفيذ الأكواد المخصصة في أفضل قوالب ووردبريس خفيفة الوزن.

نصائح ووردبريس 2: الحصول على قالب أداء القالب
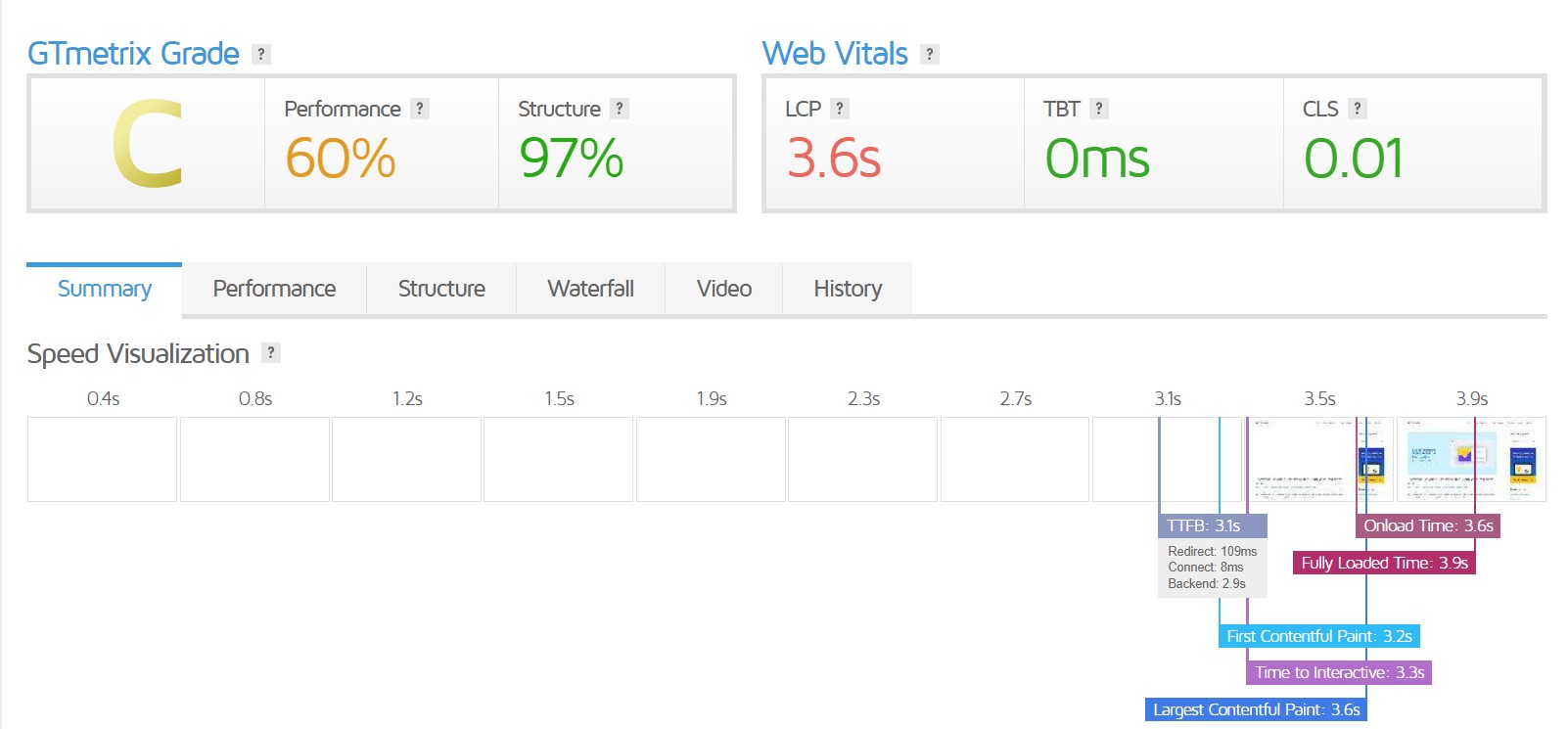
يعد الحصول على مصفوفة أداء المظهر الحالي الخاص بك قبل تغييره أمرًا ضروريًا. السبب الرئيسي لتغيير سمة WordPress هو أداء أفضل من ذي قبل. يشعر معظم المنظمات والأفراد بالحاجة إلى تغيير موضوع WordPress الحالي الخاص بهم.
يتيح لك الحصول على مقاييس أداء المظهر الحالي مقارنته بموضوعك الجديد لفهم ما إذا كنت تحصل على أداء أفضل من ذي قبل. يمكنك استخدام مواقع متعددة للحصول على مقاييس أداء موقع الويب الخاص بك والحصول على نتائج مفصلة. GTMetrix هو واحد من أفضل المواقع حيث يمكنك الحصول على مقاييس أداء موقع الويب ومقارنة الاثنين ويمكنك أيضًا معرفة كيفية إضافة وحدة تحكم بحث Google إلى WordPress للحصول على المقاييس من الجذر.

نصائح ووردبريس 3: احتفظ بملاحظات أدوات WordPress الموجودة على الشريط الجانبي
تعد أداة WordPress عنصرًا وظيفيًا في موقع ويب WordPress ضروريًا لعرض محتوى مختلف وتمكين العمليات الوظيفية. يمكنك استخدام الأدوات في الشريط الجانبي لـ WordPress لتنفيذ اشتراكات البريد الإلكتروني وأحدث المدونات ونماذج الاتصال وما إلى ذلك.
سمة WordPress المختلفة لها إعدادات شريط جانبي مختلفة. عندما تقوم بتغيير سمة WordPress الخاصة بك إلى سمة جديدة ، فقد تتوقف أدواتك الموجودة في الشريط الجانبي عن الظهور على موقع الويب الخاص بك ، أو تختفي تمامًا ، أو تنتقل للتو إلى منطقة عنصر واجهة المستخدم غير النشطة. لذلك ، من المهم الاحتفاظ بملاحظات حول عناصر واجهة المستخدم الخاصة بك في الشريط الجانبي للعودة إلى الإعدادات القديمة لموقع الويب الخاص بك بعد تغيير المظهر الحالي. إذا كنت لا تعرف كيفية إضافة أدوات إلى المظهر الجديد الخاص بك ، يمكنك أيضًا تطبيق هذا البرنامج التعليمي.
إذا كنت قد استخدمت رموزًا مختصرة مخصصة في عناصر واجهة المستخدم ، فيمكنك نسخ الرمز وحفظه حتى تتمكن من تنفيذه مرة أخرى في قالب WordPress الجديد. هذا الإجراء هو نفسه بالنسبة لجميع أفضل سمات WordPress الإبداعية.

نصائح ووردبريس 4: احفظ رموز تتبع ووردبريس الحالية
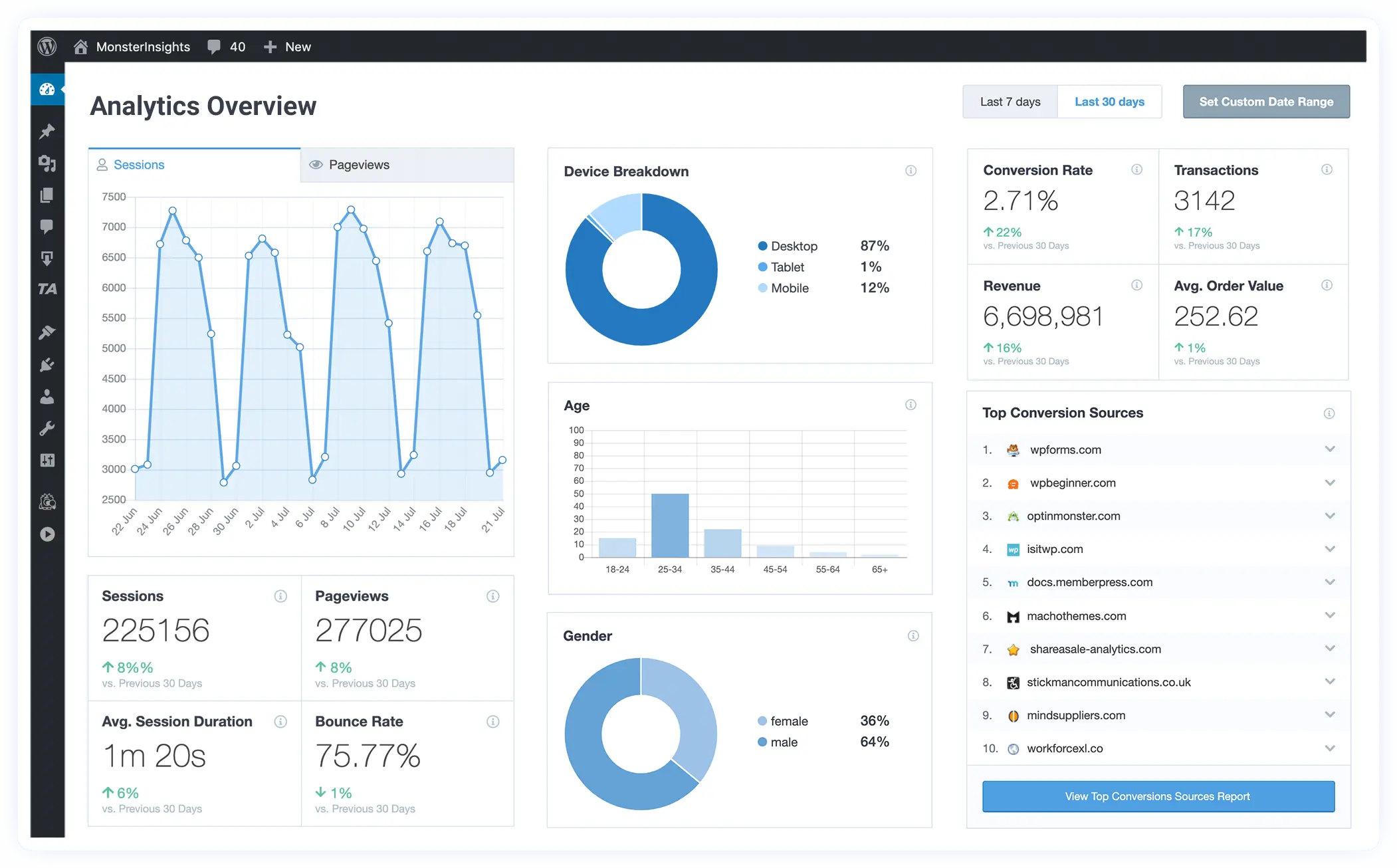
تستخدم معظم مواقع الويب التجارية والتسويقية أداة تحليلات أو تتبع تحويل WooCommerce لتتبع التحويل والمشاركة في مواقع الويب الخاصة بهم. غالبًا ما يتم تنفيذ أكواد التتبع مباشرةً داخل ملفات السمات لتحقيق أفضل النتائج. عندما تقوم بتغيير سمة WordPress الخاصة بك إلى سمة أخرى ، ستتوقف هذه الرموز المخصصة المطبقة داخل ملفات السمات الحالية عن العمل. هذا هو السبب في أنه من المهم تتبع رموز التتبع ونسخها احتياطيًا للمكوِّن الإضافي للتحليلات.
لتجنب المتاعب في العثور على شفرة التتبع وتنفيذها مرة أخرى ، سيكون من الحكمة حفظ هذه الرموز في مكان ما لاستخدامها لاحقًا في قالب WordPress الجديد الخاص بك. يمكنك الاطلاع على قائمة أفضل المكونات الإضافية للتحليلات المجانية لاختيار المكون المفضل لديك.

نصائح ووردبريس 5: احتفظ بنسخة احتياطية من موقعك الحالي
من الأهمية بمكان الاحتفاظ بنسخة احتياطية من موقع WordPress الحالي الخاص بك قبل إجراء أي تغييرات كبيرة. أثناء قيامك بتثبيت مكون إضافي جديد أو سمة جديدة ، يمكن أن يحدث أي خطأ ويؤدي إلى فشل التثبيت. يمكن أن يتسبب هذا في توقف موقع الويب بالكامل عن العمل بشكل صحيح ويضعك في موقف صعب.
من الممارسات الجيدة الاحتفاظ بنسخة احتياطية لموقع الويب الخاص بك على WordPress بحيث لا تؤثر أي تغييرات كبيرة على موقع الويب الخاص بك بالكامل.
نصائح ووردبريس 6: الحفاظ على موقع ووردبريس في وضع الصيانة
غالبًا ما يحتفظ المطورون بمواقعهم الإلكترونية في وضع الصيانة أثناء قيامهم بإجراء تغييرات رئيسية جديدة على موقع الويب. غالبًا ما يستخدم وضع الصيانة لإخفاء عملية التطوير الخاصة بك عن الجمهور. كما أنه يعطل المستخدمين من استخدام موقع الويب الخاص بك لفترة معينة.
يعد وضع الصيانة ضروريًا لأن موقع الويب الخاص بك مباشر ، وقد لا يفهم الجمهور ما يحدث إذا قاموا بزيارة مرحلة التطوير. للحفاظ على انطباع جيد لدى جمهورك ، حافظ على موقع WordPress الخاص بك في وضع الصيانة لأنه سيتطلب قدرًا من أعمال التصميم بعد تغيير السمة ، ولا تريد أن يرى جمهورك ذلك. قالب صفحة الصيانة متاح لمختلف أفضل سمات تحسين محركات البحث المجانية لـ WordPress.


نصائح ووردبريس 7: التحقق من الوظائف وتثبيت الإضافات
بعد تثبيت سمة WordPress جديدة على موقع الويب الخاص بك ، تأكد من اختبار الوظائف الحالية والمكونات الإضافية المثبتة. من المحتمل ألا يعمل أي مكون إضافي أو وظيفة بشكل صحيح بعد التغيير إلى سمة جديدة. قد يكون السبب مشاكل التوافق أو أي شيء آخر.
لذلك من المهم أن تتحقق من جميع الوظائف المنفذة والمكونات الإضافية المثبتة للتأكد من أنها تعمل بشكل صحيح مع قالب WordPress الجديد الخاص بك.
نصائح ووردبريس 8: تحقق من توافق المتصفح والجهاز
تأتي معظم سمات WordPress مع المتصفحات المتقاطعة والتوافق مع الجهاز. ولكن لا يزال من المهم التحقق من المحتوى الخاص بك عبر المتصفحات والأجهزة المختلفة لمعرفة ما إذا كانت تُعرض بشكل صحيح.
غالبًا لا يظهر المحتوى بشكل صحيح بعد تغيير سمة WordPress لأنك أنشأت المنشورات والصفحات باستخدام ميزات قالب WordPress السابق. أيضًا ، قد تكون هناك مشكلات في توافق المتصفح والجهاز مع سمة WordPress الجديدة. لذلك ، تحقق دائمًا من موقع الويب الخاص بك عبر متصفحات وأجهزة مختلفة للتأكد من أن سمة WordPress الجديدة تعمل بشكل مثالي.

نصائح ووردبريس 9: إزالة إضافات ووردبريس غير الضرورية
تأتي العديد من السمات المميزة مع العديد من المكونات الإضافية الأساسية لبرنامج WordPress. يتم تثبيت هذه المكونات الإضافية في نظامك عند تثبيت سمة WordPress. في بعض الأحيان يمكن أن تكون هذه المكونات الإضافية مفيدة ، وأحيانًا لا تكون كذلك. قبل تغيير قالب WordPress الحالي ، يجب إلغاء تنشيط المكونات الإضافية غير الضرورية وحذفها.
تأتي بعض المكونات الإضافية مع سمة معينة وتعمل بشكل جيد فقط مع هذا الموضوع المحدد. لم تعد بحاجة إلى هذه المكونات الإضافية عند التبديل إلى سمة جديدة. ستؤدي إزالة المكونات الإضافية غير الضرورية أيضًا إلى جعل موقع الويب الخاص بك يعمل بشكل صحيح ويوفر لك سرعة جيدة.
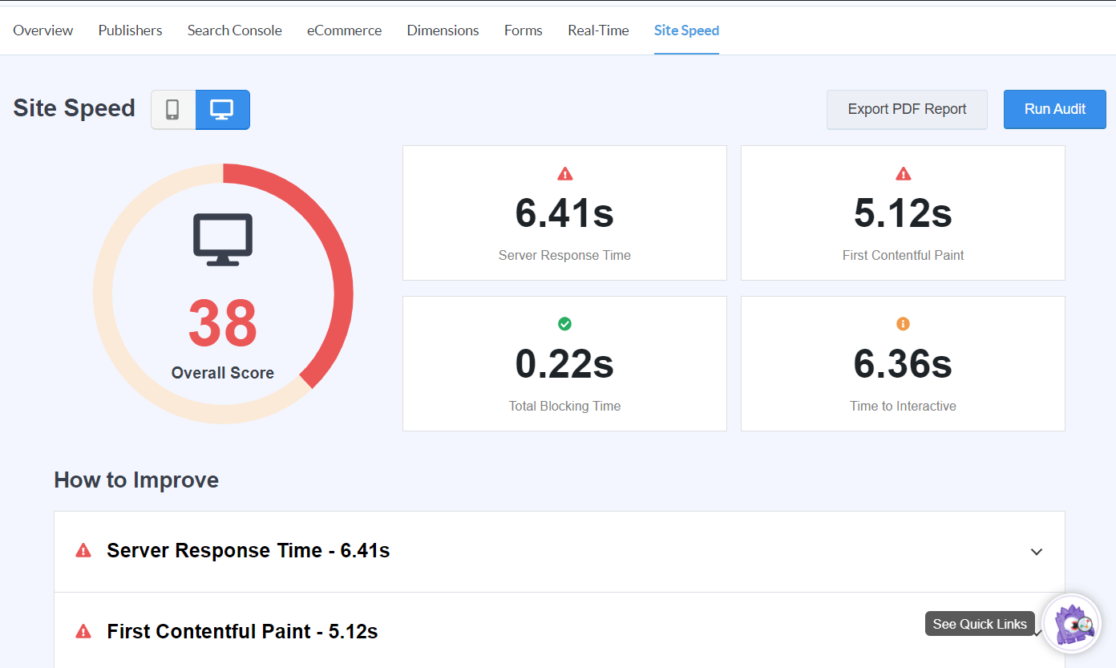
نصائح ووردبريس 10: قم بإجراء اختبار السرعة لموضوع WordPress الجديد الخاص بك
بعد تثبيت سمة WordPress الجديدة الخاصة بك وإجراء الإعدادات اللازمة ، حان الوقت لإجراء اختبار سرعة لموضوع WordPress الجديد. سيتيح لك اختبار السرعة هذا معرفة درجة أداء قالب WordPress الجديد والمشكلات الأخرى المتعلقة بالأداء. بشكل عام ، يجب أن تحقق سرعة وأداء أفضل بعد التغيير إلى سمة جديدة. يتيح لك إجراء اختبار السرعة تحسين أداء موقع الويب الخاص بك بشكل أكبر. يمكنك إجراء اختبار السرعة هذا لأي موقع ويب تم إنشاؤه باستخدام أفضل سمة WooCommerce WordPress سريعة الاستجابة.

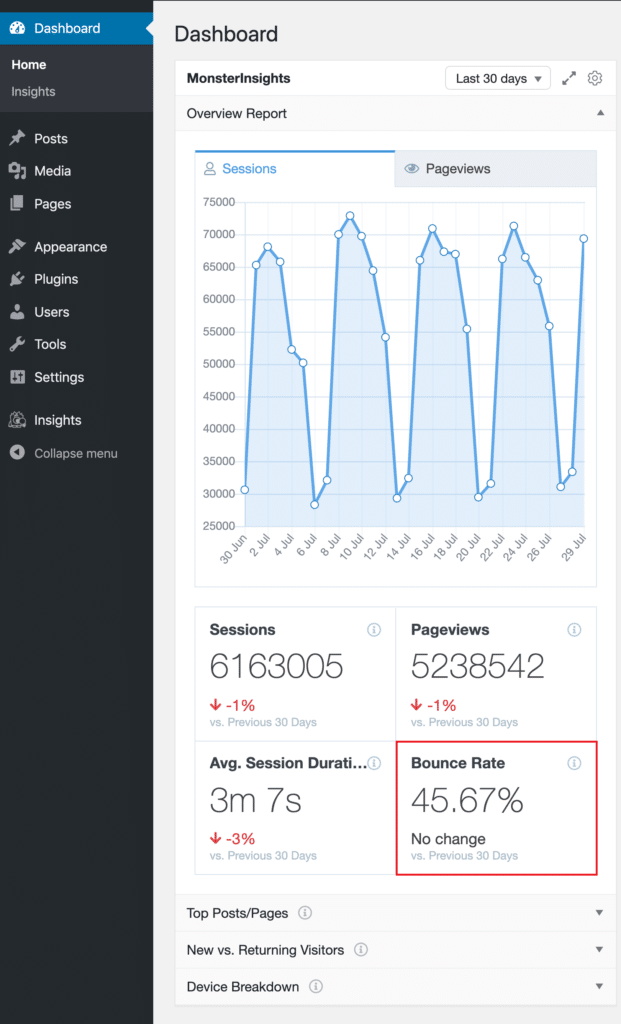
نصائح ووردبريس 11: تتبع معدل ارتداد موقع WordPress الخاص بك
يعد تتبع معدل الارتداد لموقع الويب الخاص بك جانبًا مهمًا لتحسين موقع الويب الخاص بك بعدة طرق. يشير معدل الارتداد إلى نسبة الزوار الذين يزورون موقع الويب الخاص بك ويغادرون دون المتابعة إلى صفحة أخرى. يشير معدل الارتداد الأعلى إلى أن جمهورك لا يشعر بالتفاعل مع موقع الويب الخاص بك وبالتالي يغادر دون المضي قدمًا. يمكنك تتبع ذلك باستخدام إضافات WordPress analytics بسهولة.
بعد التغيير إلى سمة WordPress جديدة ، يجب عليك مراقبة معدل الارتداد لموقع الويب الخاص بك. تعد سمات WordPress WooCommerec الأكثر شيوعًا أكثر سهولة في الاستخدام وتحافظ على تفاعل الزوار مع موقع الويب الخاص بك.
إذا لاحظت أن معدل الارتداد يرتفع بعد التغيير إلى سمة جديدة ، فأنت بحاجة إلى العمل على أشياء معينة لإبقائه منخفضًا. يمكنك إعادة تنظيم قائمة التنقل الخاصة بك وإضافة عناصر واجهة مستخدم في الشريط الجانبي وإضافة المزيد من الروابط الداخلية وما إلى ذلك.

نصائح WordPress 12: إخطار المستخدمين بأن موقع WordPress الخاص بك مباشر
بعد إجراء جميع التغييرات اللازمة باستخدام سمة WordPress الجديدة ، ستكون جاهزًا لفتح موقع الويب الخاص بك لزيارته مرة أخرى. يمكنك إرسال بريد إلكتروني ترحيبي لمستخدميك بمساعدة أفضل مكونات البريد الإلكتروني في WordPress لإعلامهم بأن موقع الويب الخاص بك جاهز للزيارة. يمكنك أيضًا إخطار المستخدمين باستخدام منصات الوسائط الاجتماعية الشهيرة مثل Facebook و Instagram وما إلى ذلك.
استنتاج
الخطوات المذكورة أعلاه ضرورية وقيمة عند تبديل قالب WordPress الخاص بك إلى قالب جديد. باتباع هذه الخطوات سوف يحميك من المتاعب غير المرغوب فيها ويجعل التخصيص الخاص بك يستحق وقتك وعملك.
إن التعود على اتباع هذه العمليات المحددة سيحافظ على صحة موقعك وتأمين بياناتك. نأمل أن توفر هذه النصائح تجربة مرضية في تغيير قالب WordPress الخاص بك. لا تتردد في الاطلاع على دروس WooCommerce التعليمية على مقالة Flatsome للحصول على نظرة ثاقبة حول أقوى سمات WooCommerce.
