مقارنة بين أدوات WordPress والكتل - كيف تختلف؟
نشرت: 2023-06-09هل تريد فهم الاختلافات بين عناصر واجهة مستخدم WordPress مقابل الكتل ؟ إذا كان الأمر كذلك ، فأنت في المكان الصحيح.
لإضافة عناصر محتوى ديناميكي إلى المنشورات والصفحات والأشرطة الجانبية ، تعد عناصر واجهة مستخدم WordPress وكتلها مفيدة. كانت الكتل جزءًا فقط من النظام الأساسي منذ WordPress 5.0.
في الوقت نفسه ، كانت الأدوات جزءًا أساسيًا من WordPress لفترة طويلة جدًا. إنهم ليسوا متشابهين ، لكنهم يقومون بمهام مماثلة.
كما أن أوجه التشابه والاختلاف بينهما ملحوظة بشكل طفيف. لاختيار الخيار الأفضل لموقع الويب الخاص بك ، يجب عليك معرفة الاختلافات بينهما.
سنشرح الفروق بين كتل WordPress مقابل عناصر واجهة المستخدم في هذه المقالة حتى تتمكن من فهم كيفية استخدام كل منها بفعالية.
هيا بنا نذهب!
أ. ما هي أدوات WordPress؟ - ملخص
تعد أدوات WordPress عناصر مسبقة الصنع يمكنك إضافتها بسرعة إلى أقسام مختلفة من موقع WordPress على الويب. من بين الأقسام الأخرى الجاهزة لعناصر واجهة المستخدم الشريط الجانبي والتذييل.
إنها توفر ميزات ديناميكية تعزز أداء الموقع ومظهره بينما تخدم أيضًا أغراضًا متخصصة. من خلال لوحة تحكم WordPress ، يمكنك إدارتها وتخصيصها بسرعة. نتيجة لذلك ، يمكن لأي شخص ليس لديه مهارات في البرمجة تعديل مواقعه على الويب.

وبالمثل ، فإن أدوات WordPress تجعل من السهل إضافة مكونات مختلفة إلى موقع الويب الخاص بك. على سبيل المثال ، قم بتضمين شريط بحث أو نموذج اشتراك بالبريد الإلكتروني أو روابط وسائط اجتماعية أو حتى محتوى HTML مخصص.
في الواقع ، إنها طريقة سهلة الاستخدام حقًا لتحسين وظائف موقع WordPress الخاص بك. يمكنك سحب وإسقاط عناصر واجهة المستخدم في مناطق عناصر واجهة المستخدم المطلوبة. ونتيجة لذلك ، فإنه يمكّنك من الاستقرار بسرعة وتخصيصها لتلبية تفضيلاتك واحتياجاتك.
بالإضافة إلى ذلك ، فإنه يمكّنك من تغيير تخطيط ونمط موقع الويب الخاص بك دون تغيير الموضوع الرئيسي أو القالب. ستندهش عندما تعلم أن تغيير السمات لن يؤثر على إعدادات عنصر واجهة المستخدم.
علاوة على ذلك ، تشتمل الكثير من السمات والمكونات الإضافية على أدوات مخصصة خاصة بها ، مما يوسع نطاق خياراتها. توفر الأدوات بديلاً مرنًا لزيادة ميزات موقعك ، سواء لإضافة وظائف أو تغيير مظهر موقع الويب الخاص بك.
ب. ما هي قوالب WordPress؟ - ملخص
في محرر Gutenberg ، تعد كتل WordPress مكونات معيارية تتيح للمستخدمين إنشاء المحتوى وتنظيمه. بعد ذلك ، تمثل كل كتلة نوعًا معينًا من المحتوى أو الوظيفة. على سبيل المثال ، الفقرات والعناوين والصور ومقاطع الفيديو والاقتباسات والأزرار والمزيد.
في الواقع ، إنها مرنة وبديهية نسبيًا. بدون استخدام كود مخصص ، فإنه يمكّنك من إنشاء وتعديل هيكل وتخطيط صفحات الويب.

يمكنك بسهولة تعديل وإعادة تنظيم المحتوى على موقع الويب الخاص بك باستخدام قوالب WordPress. أفضل شيء هو أنه يمكنك سحب وإفلات الكتل وتغيير حجمها وضبط إعداداتها لإنتاج تخطيطات جذابة.
يمكنهم أيضًا تقديم تمثيل مرئي لكيفية ظهور المحتوى عند عرضه على الواجهة الأمامية لموقع الويب الخاص بك. وبالتالي ، فإنه يجعل من السهل تصميم وتعديل مظهر صفحاتك.
في الواقع ، يمنح منشئي المحتوى مزيدًا من السلطة والاتساق. نتيجة لذلك ، يمكنك التركيز على الكتل الفردية لتغيير وتحديث أقسام معينة دون تغيير تخطيط موقع الويب بالكامل.
ومع ذلك ، تتوفر مجموعة واسعة من أنماط القوالب والقوالب في محرر Gutenberg. يمكن للمستخدمين إنشاء تصميمات وهياكل مواقع ويب معقدة بسرعة بفضل ذلك.
لذلك ، تجعل كتل WordPress من السهل تصميم صفحات الويب بمظهر احترافي ، بغض النظر عن مستوى خبرتك.
ج. ما الفرق بين أدوات WordPress والكتل؟
بوضوح! دعنا ندخل في مزيد من التفاصيل فيما يتعلق بالاختلافات بين كتل WordPress مقابل عناصر واجهة المستخدم.
يتم استخدام كل من الأدوات والكتل بسهولة في WordPress لتحسين وظائف ومحتوى موقع الويب الخاص بك. إنها تختلف قليلاً من حيث كيفية عملها وكيفية تنفيذها في الحياة الواقعية.
نتيجة لذلك ، سنقدم لك مخططًا تفصيليًا للاختلافات بين كتل WordPress مقابل عناصر واجهة المستخدم.
أنا. وظائف وإنشاء المحتوى
في معظم الحالات ، يتم استخدام عناصر واجهة المستخدم لتحسين مناطق عناصر واجهة المستخدم المحددة في موقع الويب الخاص بك بوظائف محددة مسبقًا. يتضمن التذييلات أو الأشرطة الجانبية.
إنها توفر ميزات محددة ، بما في ذلك عرض المنشورات الأخيرة وأشرطة البحث والتقويمات وموجز الشبكة الاجتماعية والمزيد. ستلاحظ أن الأدوات تعمل بشكل مشابه وتظهر بنفس الطريقة على صفحات مختلفة من موقع الويب الخاص بك.
على غرار هذا ، تقدم مقدمة محرر Gutenberg للكتل طريقة أكثر مرونة لإنشاء المحتوى.

في محرر Gutenberg ، تتيح لك الكتل إنشاء عناصر محتوى فريدة وتعديلها. يتم استخدامها لتصميم تخطيطات معقدة ، بما في ذلك الوسائط مثل الصور أو مقاطع الفيديو والمحتوى الديناميكي مثل نماذج الاتصال والمزيد.
في المقابل ، يبدو أن الكتل توفر تجربة تحرير مرئية وديناميكية أكثر بكثير.
ثانيا. التنفيذ والتحرير
ندرك جميعًا أن WordPress قد تضمن عناصر واجهة مستخدم لفترة طويلة جدًا. يمكنك العثور عليها وإدارتها من خلال قسمي "المظهر" و "الأدوات" في منطقة إدارة WordPress.

يمكن بعد ذلك اختيار الأداة التي تريدها من المكتبة المتاحة وسحبها إلى مناطق عناصر واجهة المستخدم. في الواقع ، تُدار الأدوات بشكل عام بشكل مستقل عن محرر المحتوى الرئيسي.
نتيجة لذلك ، يؤثر المظهر الذي تستخدمه عادةً على مكان وضع الأدوات وكيفية تكوينها.
محرر Gutenberg ، الذي أصبح المحرر الافتراضي في WordPress 5.0 ، يحتوي على كتل مضمنة بشكل صحيح.
يمكن إضافة الكتل وتخصيصها مباشرة داخل منطقة المحتوى عندما تقوم بتحرير منشور أو صفحة. يمكنك إضافتها وإعادة ترتيبها وتخصيصها عبر واجهة مرئية سهلة الاستخدام.
يقدم محرر Gutenberg بالفعل نهجًا قائمًا على الكتلة. هذا يجعل من السهل عليك إضافة أو إزالة أو تعديل الكتل لإنشاء التخطيط الذي تريده.
ثالثا. التخصيص والتصميم
من الناحية المقارنة ، توفر عناصر واجهة المستخدم خيارات تخصيص أقل من الكتل. يسمح لك بإعداد بعض الخيارات الأساسية لكل عنصر واجهة مستخدم.
على سبيل المثال ، السمة التي تختارها غالبًا ما تحدد مسبقًا أشياء مثل العناوين أو عدد العناصر المعروضة ، بالإضافة إلى مظهرها وتخطيطها.
من الواضح ، ما لم تقم بتغيير رمز السمة أو تطبيق CSS مخصص ، فإنه يوفر فقط تحكمًا محدودًا في مظهر عناصر واجهة المستخدم.
من ناحية أخرى ، توفر الكتل مجموعة واسعة من خيارات التخصيص وبدائل التصميم. بعد ذلك ، يمكنك تخصيص إعدادات وسمات كل كتلة لتناسب احتياجاتك الخاصة.

من خلال لوحة إعدادات الكتلة ، يمكنك تغيير محتوى الكتلة وتخطيطها وأنماطها والمزيد. لزيادة الوظائف ، يمكنك أيضًا إضافة كتل مخصصة أو تثبيت إضافات كتلة WordPress.

ومع ذلك ، توفر الكتل عادةً تحكمًا أكثر دقة في شكل وسلوك عناصر محتوى معينة.
رابعا. التوافر والتوافق
بعد ذلك ، يتم دعم الأدوات بالكامل في معظم سمات WordPress ويتم استخدامها بشكل شائع بواسطة المكونات الإضافية لتوسيع الوظائف.
تتضمن العديد من السمات في الواقع مناطق عناصر واجهة مستخدم محددة مسبقًا حيث يمكنك إضافة عناصر واجهة مستخدم. بالإضافة إلى ذلك ، توفر معظم مكونات WordPress الإضافية بشكل متكرر عناصر واجهة المستخدم الخاصة بها لأغراض محددة. في غضون ذلك ، يمكن الوصول إلى الأدوات سواء كنت تستخدم محرر Gutenberg أو محررًا آخر.
عندما يتعلق الأمر بالكتل ، فأنت بحاجة إما إلى مكون إضافي لمحرر الكتلة أو سمة تدعم محرر Gutenberg. تدعم غالبية سمات WordPress الحديثة الكتل أيضًا. نتيجة لذلك ، فإنه يتيح إنشاء المحتوى وتخصيصه بشكل سلس من خلال استخدام الكتل.
مما لا شك فيه أن محرر Gutenberg يقدم مجموعة متزايدة من اللبنات الأساسية. هناك ، يمكنك العثور على العديد من المكونات الإضافية للكتل التابعة لجهات خارجية والتي توفر وحدات ووظائف إضافية.
في الختام ، تتيح لك عناصر واجهة المستخدم إضافة محتوى أو وظائف محددة مسبقًا إلى مناطق عناصر واجهة مستخدم محددة. من ناحية أخرى ، توفر الكتل طريقة أكثر مرونة وقابلية للتعديل لبناء المحتوى.
يمكنك التحكم في عنصر واجهة المستخدم بشكل مستقل عن محرر المحتوى الرئيسي. بينما يتم استخدام محرر Gutenberg لإدراج وتعديل الكتل.
لا تنسَ ، مقارنةً بالكتل ، أن الأدوات المصغّرة توفر خيارات تخصيص أقل. وغالبًا ما يتم التحكم في مظهرهم ومظهرهم من خلال الموضوع. بالإضافة إلى ذلك ، تقدم الكتل مجموعة واسعة من خيارات التخصيص وتتطلب سمة متوافقة مع محرر الكتلة.
د. ما هو محرر الأدوات القائم على الكتلة؟
يمكنك إنشاء عناصر واجهة مستخدم وتعديلها في WordPress باستخدام محرر عناصر واجهة مستخدم قائم على الكتلة. يحل محل محرر عنصر واجهة المستخدم التقليدي ، والذي كان يحتوي على عدد قليل من خيارات التخصيص ويعتمد على مناطق محددة مسبقًا.
يمكنك إضافة الكتل وتنظيمها بسرعة داخل مناطق عناصر واجهة المستخدم باستخدام محرر عناصر واجهة مستخدم قائم على الكتلة. لإنشاء التخطيط الذي تريده ، استخدم عناصر مثل الأشرطة الجانبية أو التذييلات.

هل تعلم أن كل كتلة تمثل نوعًا معينًا من العناصر ، مثل النص أو الصور أو الأزرار؟ بالإضافة إلى ذلك ، يمكنك تخصيص كل كتلة بشكل مستقل. يمكن تغيير حجمها بسهولة ، ونقلها ، بل إنها قادرة على إضافة ميزات متقدمة مثل الرسوم المتحركة.
يحتوي المحرر أيضًا على واجهة مرئية أكثر سهولة في الاستخدام. نتيجة لهذا ، يمكن للمستخدمين إنشاء عناصر واجهة مستخدم ديناميكية وقابلة للتخصيص دون الحاجة إلى معرفة واسعة بالشفرة.
هـ. كيفية استخدام محرر الأدوات القائم على الكتلة في WordPress؟
في وقت سابق ، كان لدينا موضوع مخصص ؛ بطريقة مماثلة ، لدينا الآن محرر عناصر واجهة المستخدم القائم على الكتلة والذي يجلب قوة الكتل.
كما ذكرنا سابقًا ، بدأ WordPress في استخدام محرر الكتلة لتحرير جميع مناطق موقع الويب الخاص بك ، بما في ذلك المناطق الجاهزة لعناصر واجهة المستخدم. يتيح الآن للمستخدمين استخدام الكتل في المناطق الجاهزة لعناصر واجهة المستخدم من سماتهم.
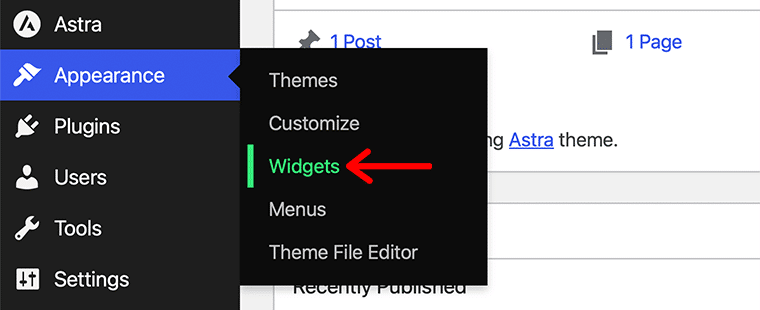
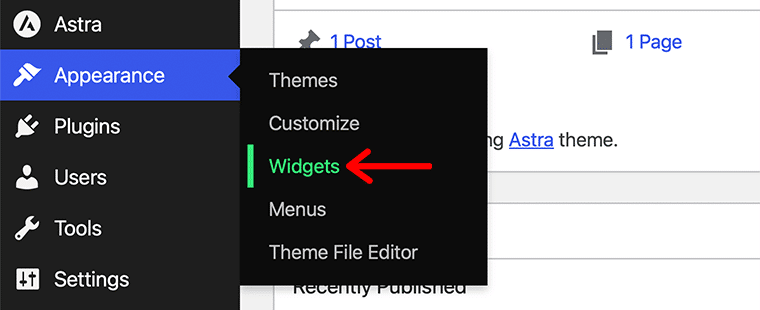
للوصول إلى محرر عناصر واجهة المستخدم المستند إلى الحظر ، سيتعين عليك الانتقال إلى قائمة Appearance> Widgets من لوحة معلومات WordPress الخاصة بك.

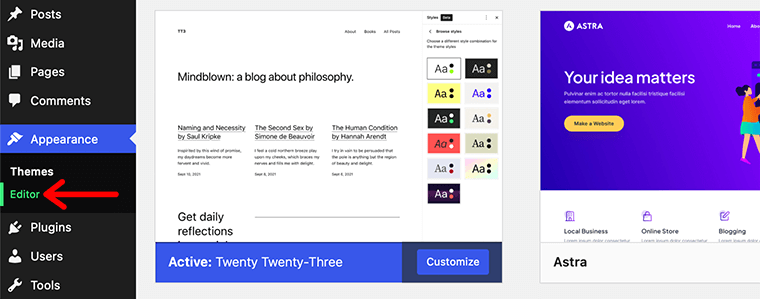
ومع ذلك ، إذا كنت تستخدم سمات قائمة على الكتلة مثل Twenty-Three ، فسوف تفاجأ بعدم رؤية قائمة الأدوات . لا تقلق ، فهو موجود أسفل المظهر> قائمة المحرر .

بادئ ذي بدء ، دعنا نلقي نظرة على كيفية استخدام محررات عناصر واجهة المستخدم القائمة على الكتل لموضوعات مخصصة مثل Astra.
أولاً ، ستجد أن الواجهة تشبه واجهة محرر WordPress Block Editor. في هذا المحرر أيضًا ، يمكنك العمل والتنقل في المحرر باستخدام وظيفة السحب والإفلات.
سيكون الاختلاف الوحيد هو مناطق التحرير المميزة لمختلف مناطق عناصر واجهة المستخدم مثل التذييل والشريط الجانبي.
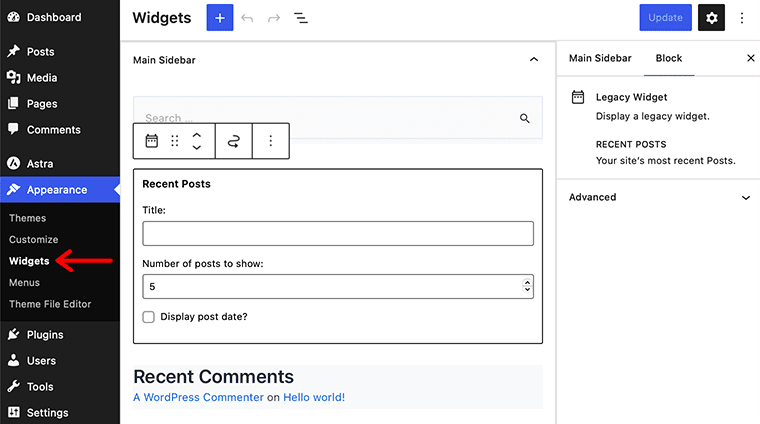
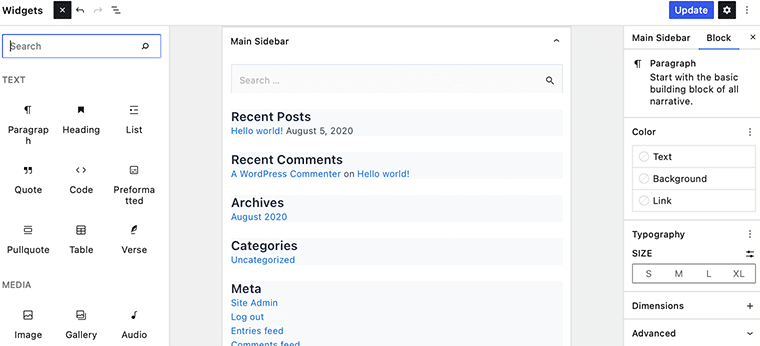
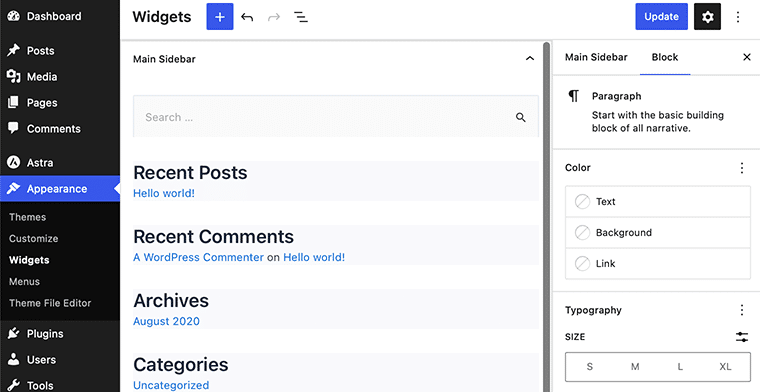
على سبيل المثال ، في الصورة أدناه ، يمكنك أن ترى أن هناك عنصر واجهة مستخدم محدد مسبقًا يسمى Main Sidebar . عندما تفتح هذه الأداة ، ستحصل على معاينات للكتل التي تمت إضافتها.

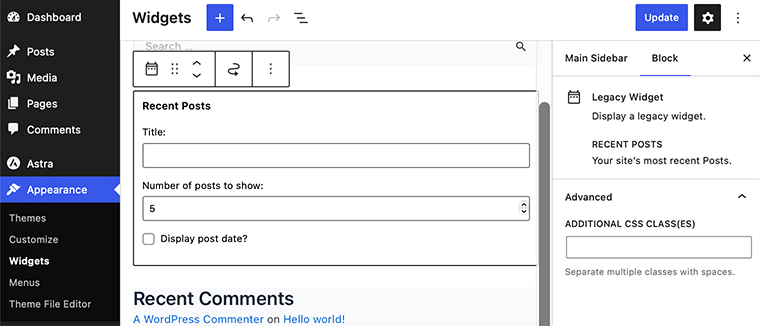
يمكنك نقل كل كتلة بشكل فردي وتخصيصها داخل الأداة وفقًا لاحتياجاتك. تمامًا كما تعمل مع أي منشور / صفحة WordPress ، ستعمل بالمثل هنا أيضًا.

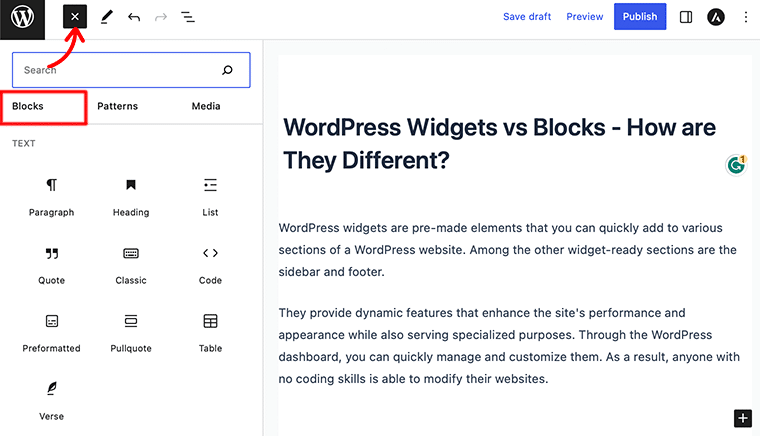
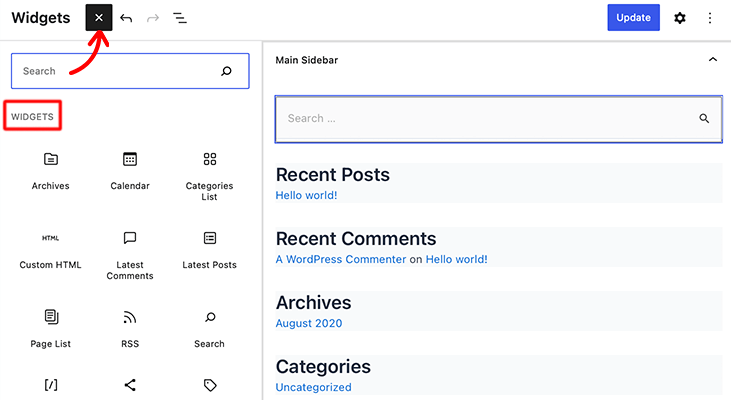
وبالمثل ، إذا كنت ترغب في إضافة كتلة جديدة إلى عنصر واجهة المستخدم الخاص بك ، فيمكنك ببساطة النقر فوق علامة + الزرقاء أعلى الصفحة.

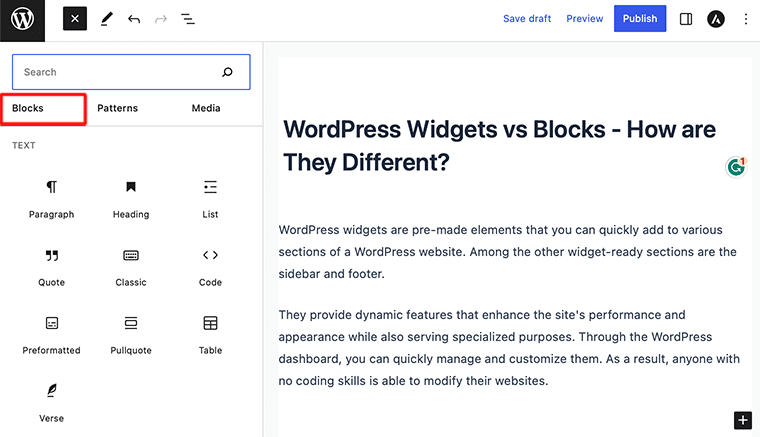
وإلا ، فانقر فوق المطالبة + لإضافة كتلة. باستخدام ذلك ، يمكنك استخدام شريط البحث للبحث عن الكتلة التي تريدها وإضافتها إلى عنصر واجهة المستخدم الخاص بك.
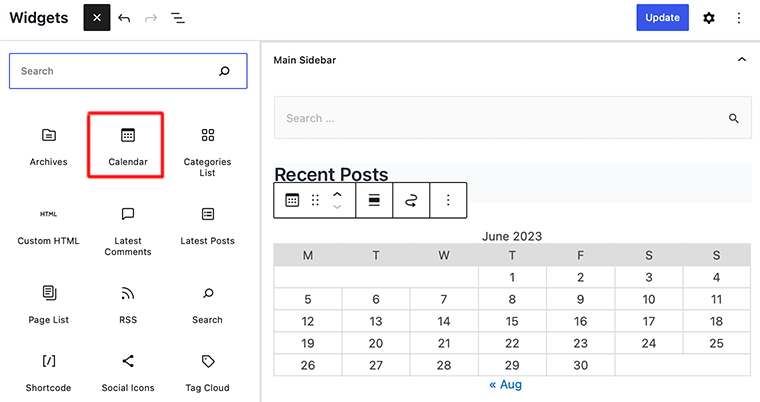
على سبيل المثال ، سنضيف كتلة التقويم إلى عنصر واجهة المستخدم الخاص بنا. يمكنك ببساطة البحث عن الكتلة المطلوبة والنقر عليها. بعد ذلك ، يمكنك رؤية إضافته إلى منطقة عنصر واجهة المستخدم الخاصة بك.

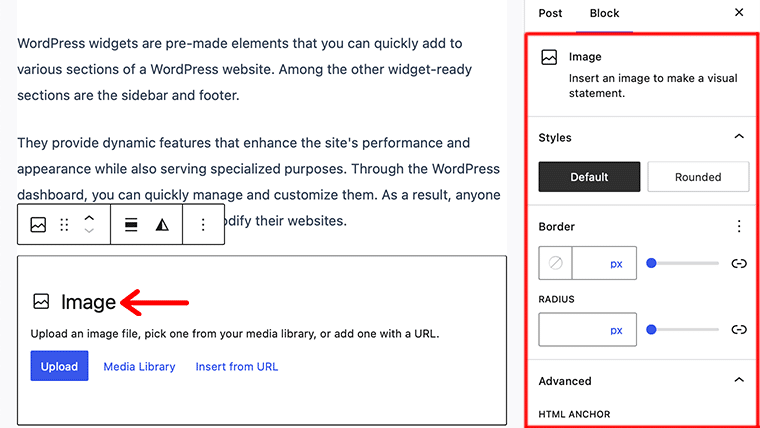
بمجرد الانتهاء من ذلك ، يمكنك تخصيص هذه الكتلة من خلال لوحة الإعداد الموجودة في الشريط الجانبي الأيمن.
لذلك ، بهذه الطريقة ، يمكنك بسهولة استخدام محرر عناصر واجهة المستخدم القائم على الكتلة لإضافة كتل عناصر إلى عنصر واجهة المستخدم الخاص بك. تهانينا ، إذا كنت قادرًا على استخدام محرر الأدوات المستند إلى الكتلة في WordPress باتباع الخطوات المذكورة.
F. الأسئلة الشائعة على WordPress Widgets مقابل Blocks
أدوات WordPress عبارة عن مكونات معيارية تسمح لك بإضافة المحتوى وترتيبه على موقع الويب الخاص بك دون تشفير. يمكنهم إضافة عناصر مثل القوائم والنماذج وروابط الوسائط الاجتماعية ببساطة عن طريق سحبها وإفلاتها على موقعك.
يحتوي WordPress على نوع معين من الكتل يسمى كتلة عنصر واجهة المستخدم. يسمح بتخصيص عنصر واجهة المستخدم وعرضه داخل محرر Gutenberg. بشكل عام ، يعمل هذا على تبسيط عملية إضافة الأدوات وإدارتها من خلال توفير واجهة مرئية. لذلك ، يمكنك بسهولة تحديد الأدوات وتكوينها لمحتوى موقع الويب الخاص بك.
الكتل هي عناصر البناء لمحرر Gutenberg وهي تتيح لك إنشاء المحتوى وترتيبه داخل محرر المنشور أو الصفحة. وفي الوقت نفسه ، تضيف الأدوات وظائف ومحتوى إلى مناطق محددة من موقع الويب الخاص بك. مثل الأشرطة الجانبية أو التذييلات ، خارج منطقة المحتوى الرئيسية.
تسمح الأدوات المصغّرة بإضافة المحتوى والوظائف بسرعة وببساطة إلى أجزاء مختلفة من موقع الويب الخاص بك دون الحاجة إلى الترميز.
خاتمة
هذا كل ما لدي أيها الناس! لقد وصلنا إلى نهاية مقالة المقارنة هذه بين عناصر واجهة مستخدم WordPress والكتل .
نأمل أن تساعدك هذه المقالة في فهم الاختلافات بين عناصر واجهة مستخدم WordPress والكتل.
ومع ذلك ، في هذه المقالة ، نود أن نوصي الجميع بالبدء في استخدام محرر الحاجيات الجديد المستند إلى الكتلة على الفور. لأنها أكثر مرونة من شاشة Widgets القديمة وحديثة وسهلة الاستخدام أيضًا.
إذا كان لديك أي استفسارات أخرى حول عناصر واجهة مستخدم WordPress وحظره ، فيرجى ترك تعليق أدناه. سنحاول الرد عليك في أقرب وقت ممكن.
أيضًا ، أخبرنا بأي واحد ستستخدمه لمشروعك التالي. في الواقع ، تأكد من مشاركة هذه المقالة مع أصدقائك وعائلتك أيضًا.
قد تعجبك مقالاتنا الأخرى مثل كيفية نقل الكتل في محرر WordPress Gutenberg وأفضل المكونات الإضافية لكتل WordPress الأكورديون. تأكد من المرور بها مرة واحدة.
أخيرًا ، تذكر الإعجاب بنا ومتابعتنا على وسائل التواصل الاجتماعي الخاصة بنا على Facebook و Twitter لمراقبة مقالاتنا عن كثب.
