WP Grid Builder ، ملك WordPress البحث عن طريق المرشحات
نشرت: 2022-05-06هناك شيء واحد مهم في موقع الويب: أن تتمكن من العثور على المعلومات التي تحتاجها بسهولة.
سواء كان ذلك لمتجر عبر الإنترنت أو منشورات مدونة ، لا أحد يحب قضاء أكثر من 5 دقائق (وهذا بالفعل كثير) للبحث في موقع ما للعثور أخيرًا على ما يبحثون عنه.
نشرت Amazon و WalMart دراسات قبل بضع سنوات توضح أن كل ثانية من وقت التحميل الإضافي تكلفهما ملايين الدولارات سنويًا.

حسنًا ، من جانبنا ، لم نصل إلى مثل هذه الأرقام حتى الآن ، ولكن اسمحوا لي أن أقدم لكم مكونًا إضافيًا قد يُحدث ثورة في تطوير موقعك وتحسين تجربة العملاء.
لن نتحدث عن التخزين المؤقت أو الخادم أو التحسين أو التحسين. سنركز هنا على البحث عن جميع بيانات موقعك وتصفيتها عبر المكون الإضافي WP Grid Builder .
وهذا هو الجليد على الكعكة: لن تحتاج إلى أي رمز ، كل شيء يتم بصريًا.
ملخص
- ما هو WP Grid Builder؟
- ما هو البحث ذو الأوجه في WordPress؟
- كيفية إعداد WP Grid Builder؟
- ما هي الوظائف الإضافية لـ WP Grid Builder؟
- ما هي تكلفة WP Grid Builder؟
- مراجعتنا النهائية على WP Grid Builder
هذا آخر يحتوي على الروابط التابعة لها. هذا يعني أن WPMarmite سيحصل على عمولة إذا قررت الحصول على المكون الإضافي. هذا يسمح لنا بالدفع مقابل أعمال البحث والكتابة لكتاب المدونة. ومع ذلك ، فإننا نظل غير متحيزين. إذا كان المنتج لا يستحق ذلك ، نقول ذلك (أو لا نتحدث عنه). لمزيد من المعلومات ، راجع سياسة النشر الخاصة بنا.
تمت كتابة هذا المنشور في الأصل في يوليو 2020 ، وتم تحديثه آخر مرة في أبريل 2022.
ما هو WP Grid Builder؟

WP Grid Builder هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء شبكات قابلة للتصفية في الوقت الفعلي ، دون أي إعادة تحميل للصفحة ، مع أي نوع من المحتوى (المنشورات ، منتجات WooCommerce ، مشاريع المحفظة ، نوع المنشور المخصص ، إلخ). المرشحات قابلة للتخصيص بالكامل.
يمكنك إضافة ما تريد ، على أي نوع من المعايير.
من الممكن أن يكون لديك جوانب كلاسيكية مثل سعر المنتج أو لونه ، ولكن أيضًا جوانب أكثر إثارة للاهتمام قادمة من الحقول المضافة عبر الحقول المخصصة المتقدمة أو حقول WordPress المخصصة أو أي بيانات أخرى محتملة.
WP Grid Builder متعدد الاستخدامات وسيوفر وقتًا ثمينًا ، بينما يوفر لك القدرة على معالجة المشاريع التي لا يبدو أنها في متناول يدك حتى الآن.
بالإضافة إلى الشبكات القابلة للتصفية ، يقدم المكون الإضافي WP Grid Builder أيضًا ميزتين مفيدتين للغاية:
- إنشاء منزلقات مخصصة بأي نوع من البيانات.
- تصميم بطاقات المحتوى القابلة للتصفية ، مثل AirBnb ، لإظهار الخصائص المتاحة للإيجار ، على سبيل المثال.
لكي تفهم فائدة هذا المكون الإضافي (لا يسمح WordPress أصلاً بالترشيح المتقدم للمحتوى الخاص بك) ، يعرض WP Grid Builder العديد من حالات الاستخدام الكلاسيكية على موقعه الرسمي على الويب.
بفضل هذا المكون الإضافي ، ستتمكن من تقديم عوامل تصفية للزائرين ، بناءً على معايير مختلفة:
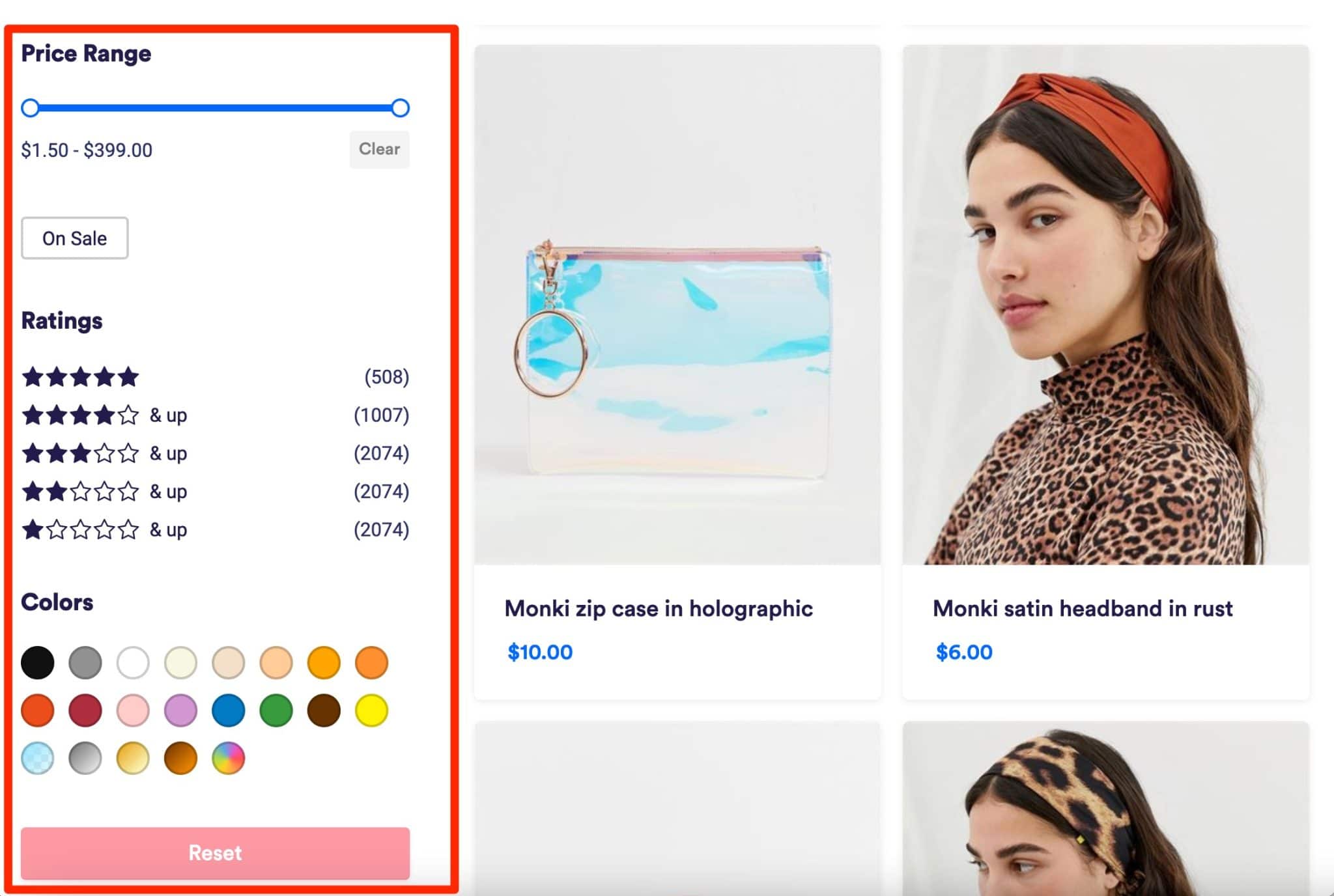
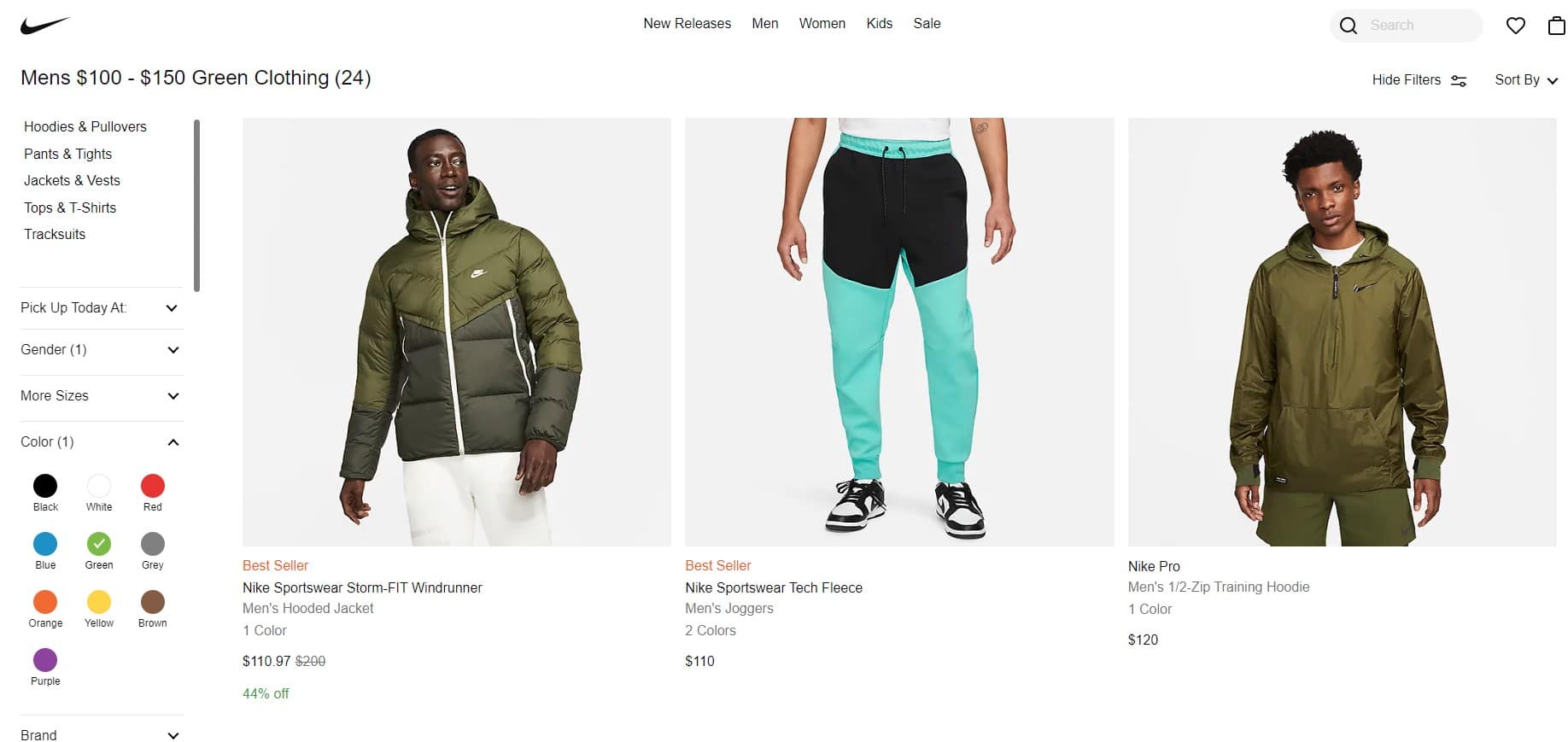
- في متجر عبر الإنترنت ، يمكنك على سبيل المثال إضافة عوامل التصفية التالية: أنواع المنتجات ، والعلامات التجارية ، ونطاق الأسعار ، والتصنيفات ، والألوان ، وما إلى ذلك.

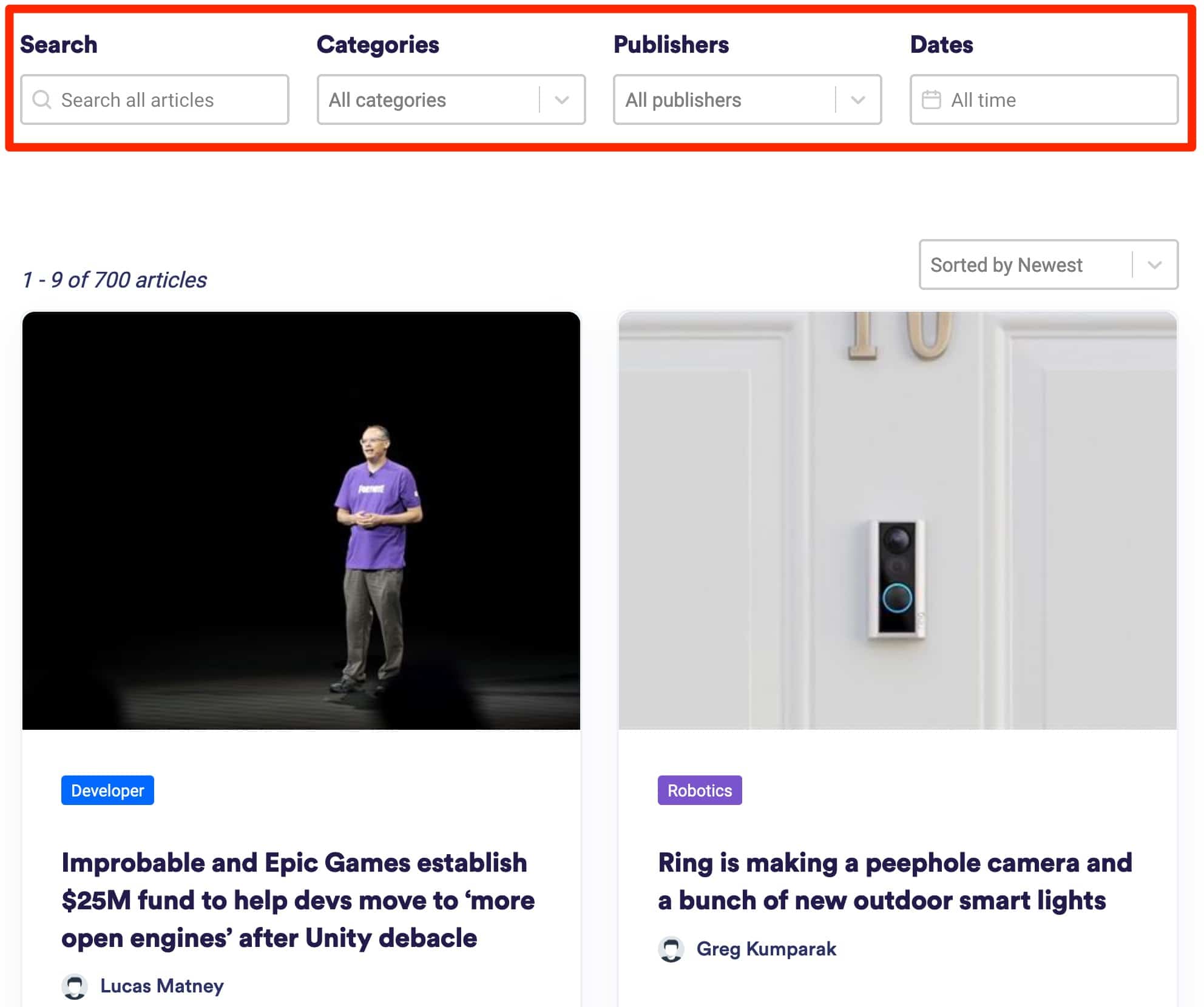
- في صفحة المدونة ، يمكنك استخدام هذا لإجراء بحث أسرع عن المشاركات عن طريق التصفية حسب التاريخ ، المؤلف ، الفئة ، إلخ.

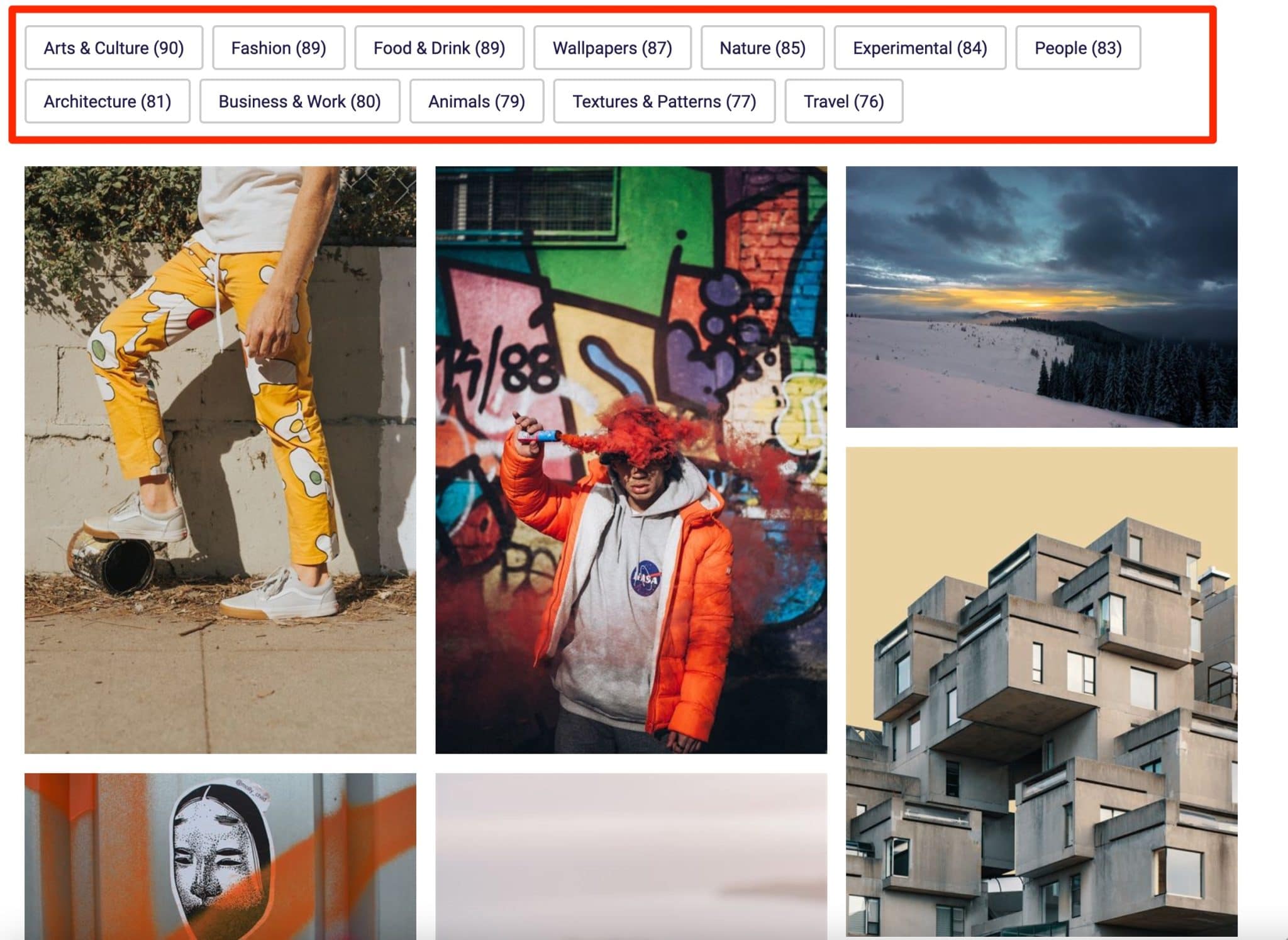
- في صفحة الحافظة ، يمكنك إتاحة البحث عن صورك حسب نوع الفئة ، على سبيل المثال.

للمضي قدماً قليلاً ، ألق نظرة على عرض الفيديو هذا الذي أنشأته WP Grid Builder:
هل هو أوضح بالنسبة لك؟ ثم دعنا ننتقل. كما لاحظت في هذه الأسطر القليلة الأولى ، تعتمد عملية WP Grid Builder بشكل كبير على نظام من المرشحات: الجوانب.
لفهم بقية هذا الاختبار ، فلنتحدث عن هذا المصطلح التقني بالتفصيل في القسم التالي.
ما هو البحث ذو الأوجه في WordPress؟
أوجه؟ لا علاقة للأحجار الكريمة أو السطح المصقول للماس.
في مجال تكنولوجيا المعلومات ، عمليات البحث ذات الأوجه هي عمليات بحث تتيح لك تصفية المحتوى الخاص بك وفقًا لمعايير مختلفة : السعر ، وتقييمات العملاء ، واللون ، والعلامة التجارية ، وما إلى ذلك.
سريع وسلس ، هذا البحث له معايير مختلفة تسمح للمستخدم بالعثور بسرعة على ما يريد.
أنا متأكد من أنك رأيتها بالفعل ، على سبيل المثال في مواقع السفر عندما تحدد ميزانية وتاريخًا وأخيرًا وجهة لقضاء إجازتك التالية.
ربما تكون قد صادفتها أيضًا على مواقع التجارة الإلكترونية . على سبيل المثال في متاجر الأحذية أو الملابس ، عندما تحدد الأحجام والألوان والأسعار وتعرض لك المنتجات المطابقة.

يمكن أن يؤدي استخدام هذا النظام على موقع WordPress الخاص بك إلى تحسين معدل التحويل بشكل كبير وعدد الزيارات إلى عناصرك. الآن دعونا نرى كيفية إعداد هذا باستخدام WP Grid Builder!
كيفية إعداد WP Grid Builder؟
ابدأ بتثبيت وتمكين المكون الإضافي.
هذه هي الطريقة التي ستعمل بها بقية العملية. لجعلها أكثر واقعية ، سأعرض لك حالة عملية من خلال تصميم متجر على الإنترنت لمنتجات Apple ، مع مرشحات محددة وفقًا للمنتجات (ذاكرة RAM ، اللون ، السعر ، إلخ).
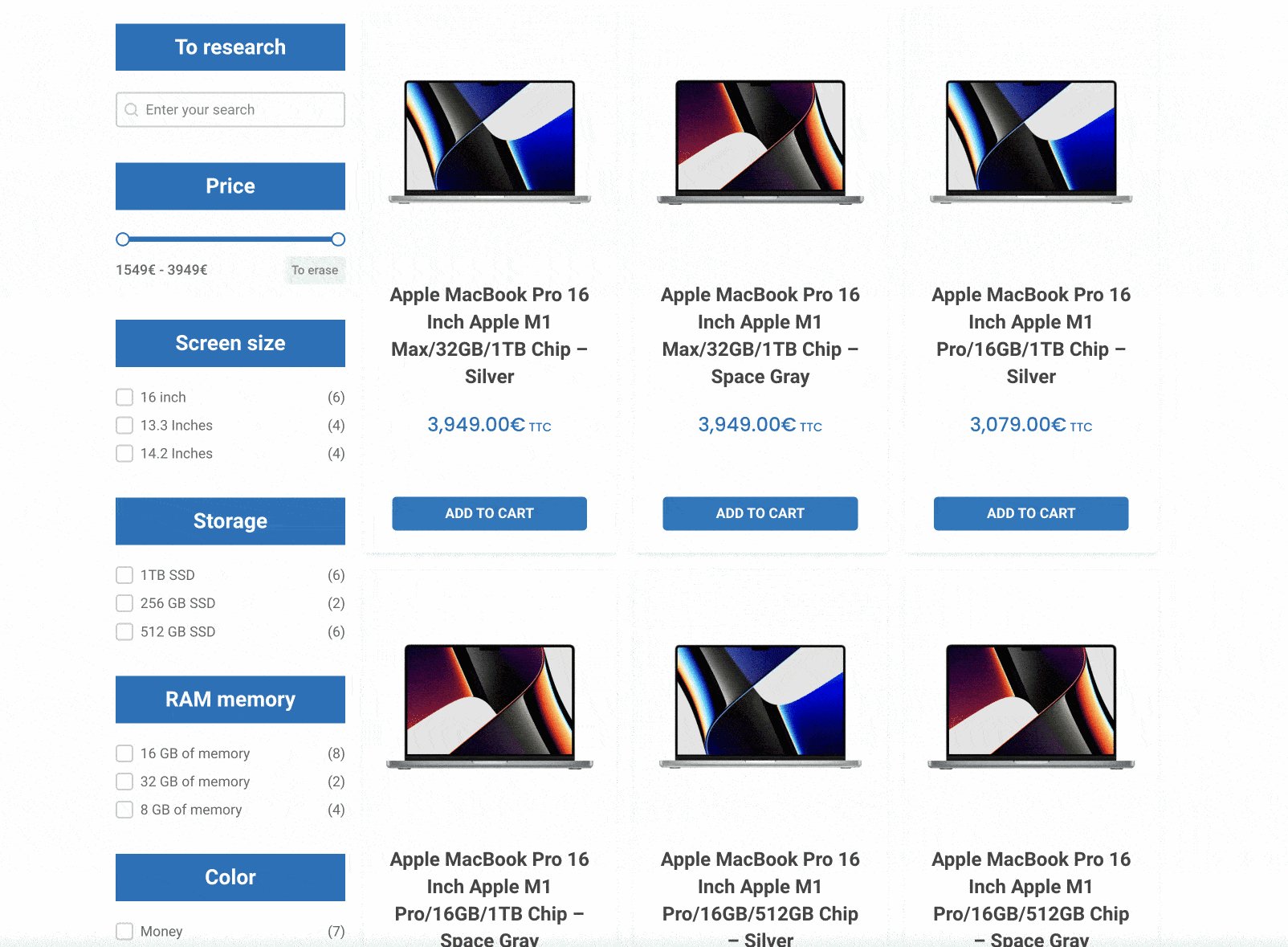
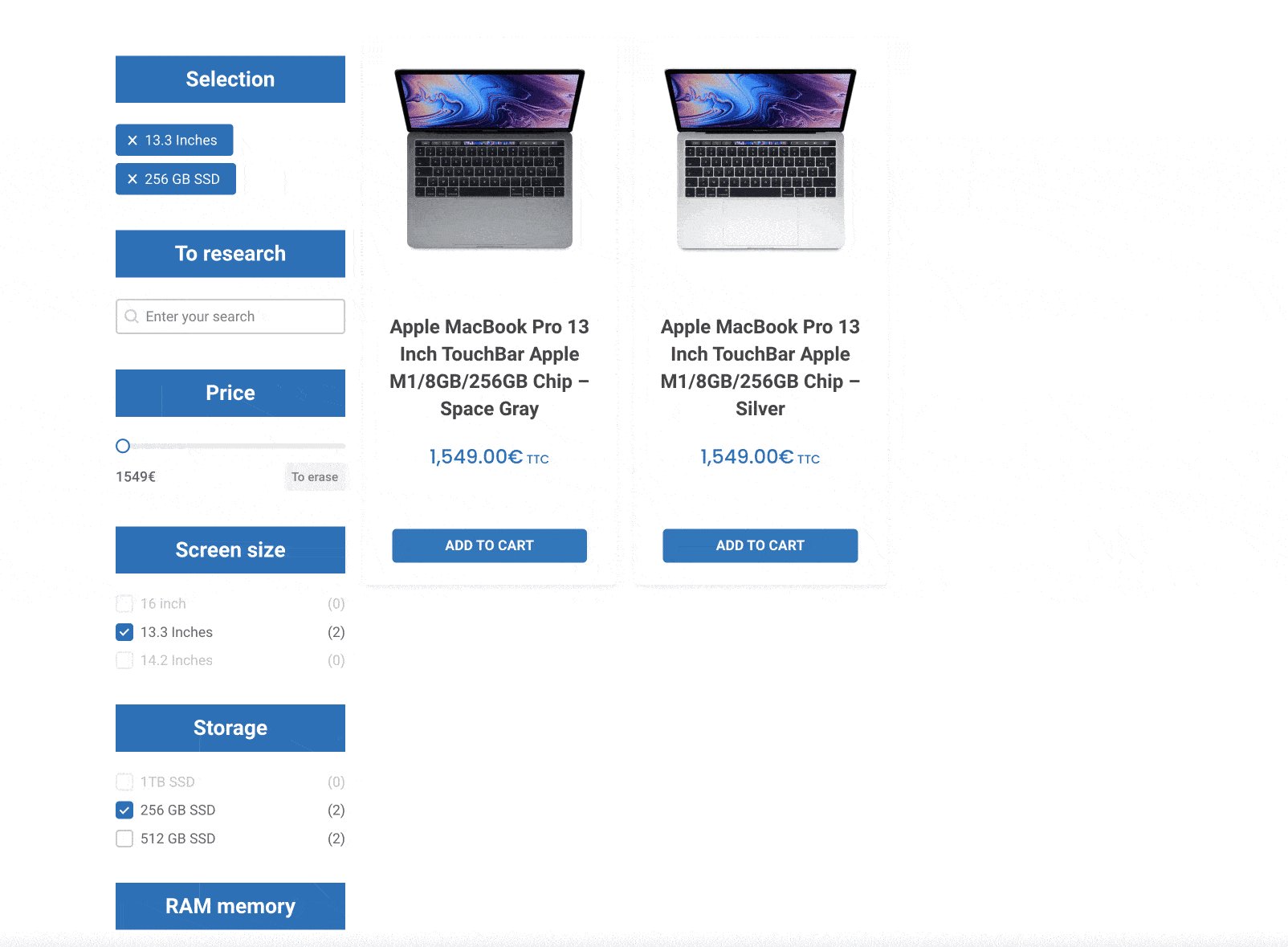
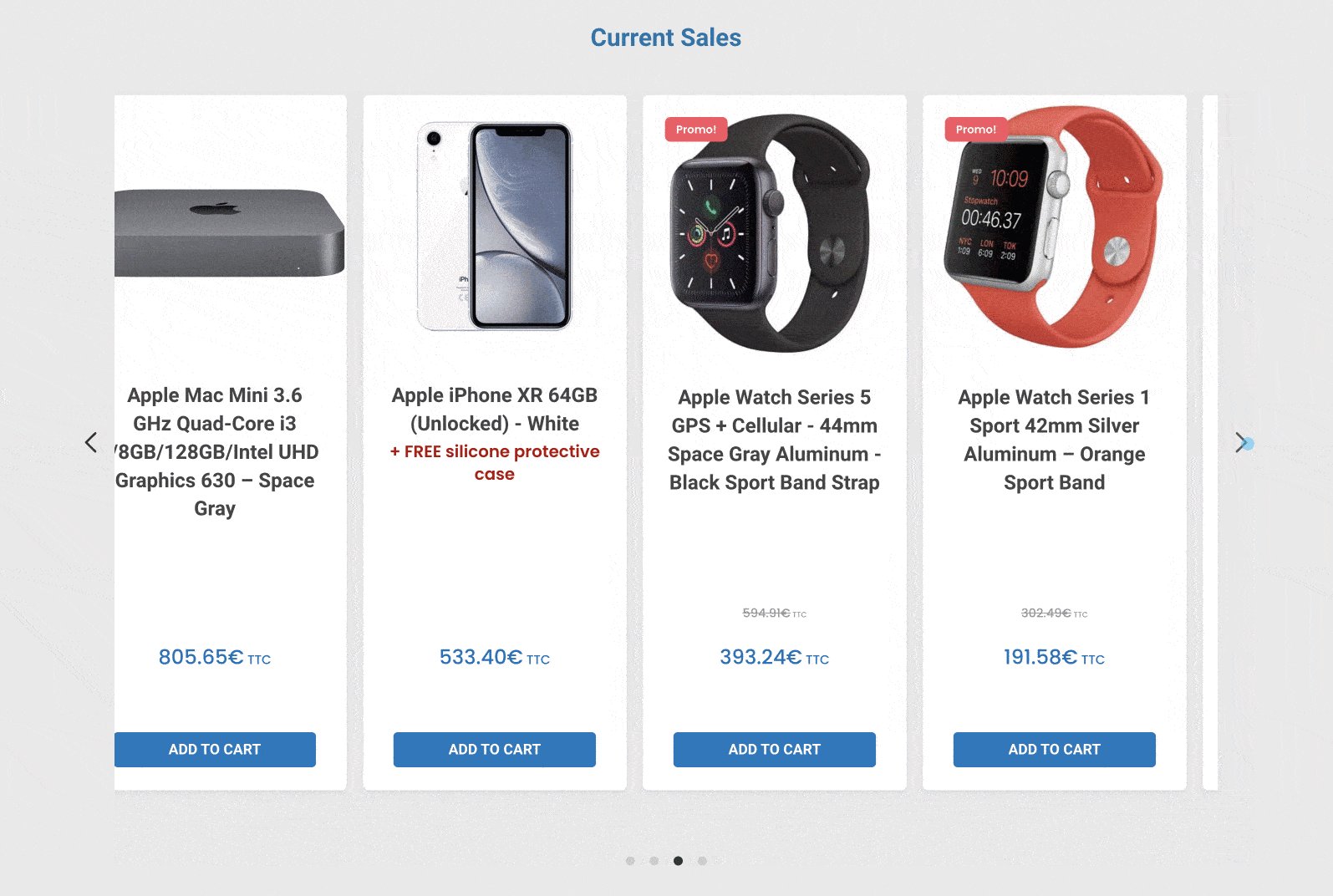
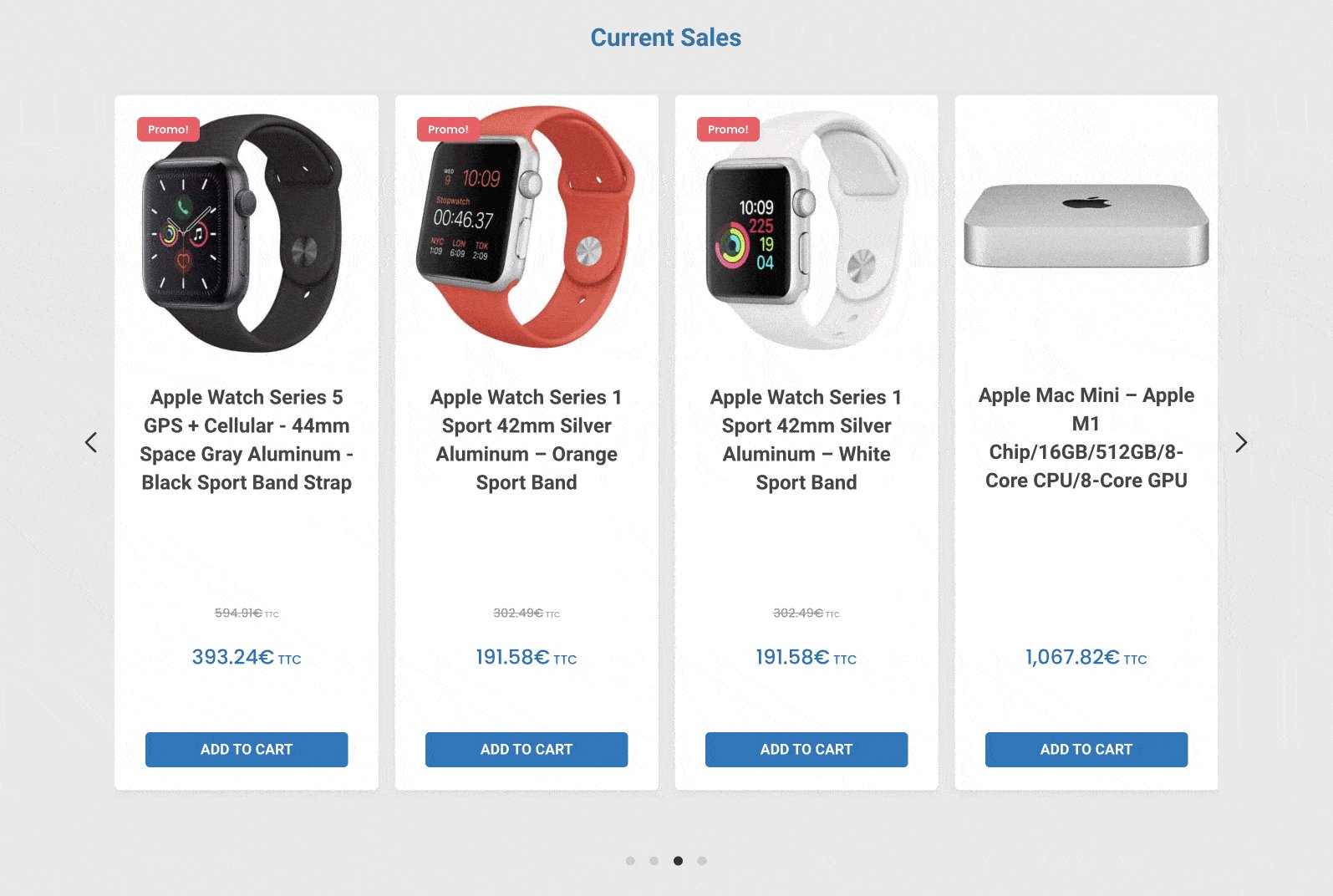
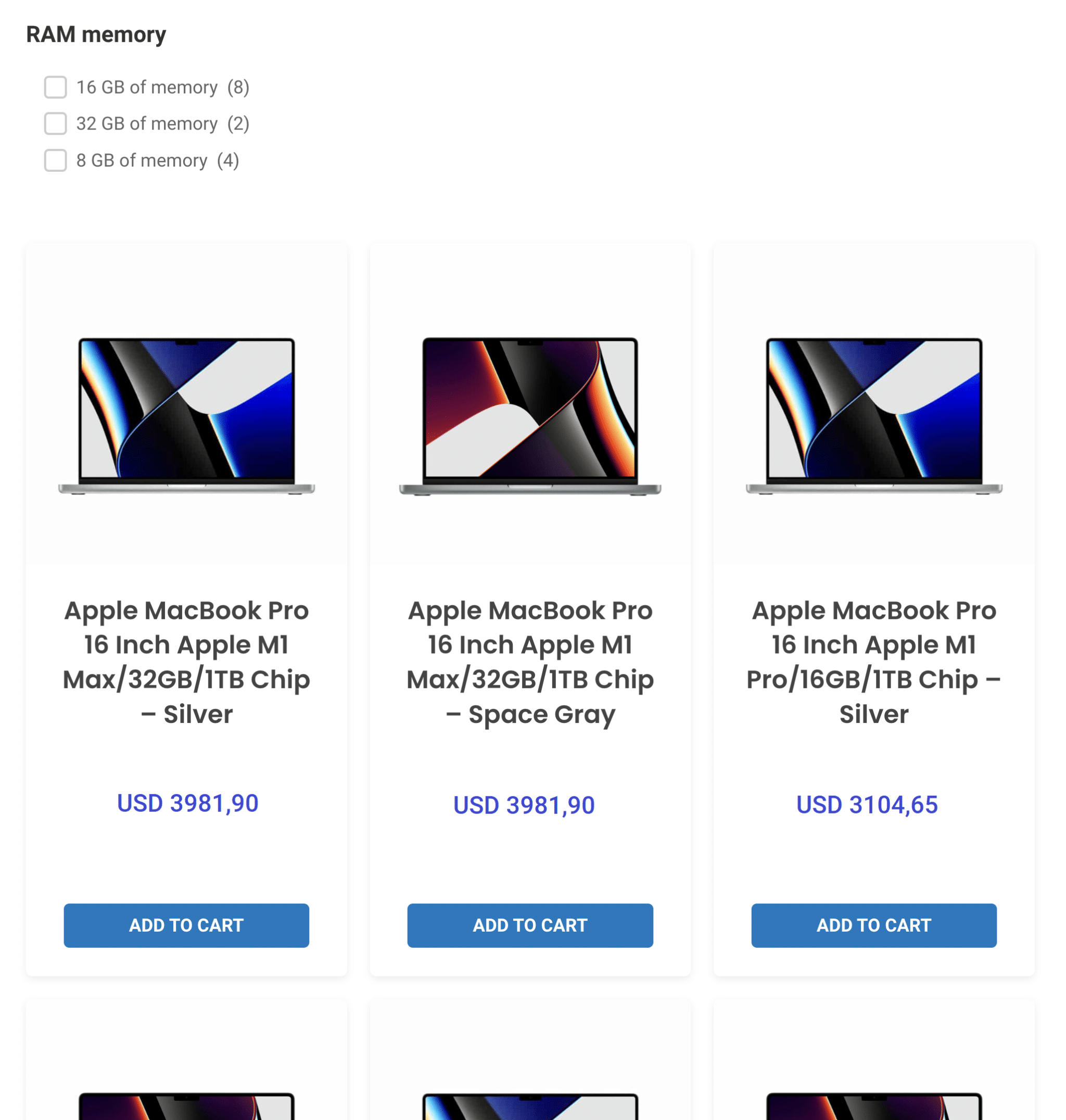
إليك نوع الشبكة القابلة للتصفية التي سننشئها في هذا المنشور لمتجر WooCommerce عبر الإنترنت:

قبل أن ننتقل إلى التفاصيل الجوهرية ، سأشير إلى شيء مهم للغاية ، حتى تتمكن من فهم كيفية عمل WP Grid Builder بشكل أفضل.
يجب أن تعلم أن المكون الإضافي يعتمد على 3 عناصر:
- البطاقات
- الجوانب
- الشبكات
سيتم استخدام هذه المصطلحات في هذه السطور ، لكن لا داعي للذعر: سأشرح لك كل ذلك من خلال لقطات شاشة ، حتى لا يفوتك أي شيء.
لكن أولاً ، دعنا نتعمق في لوحة القيادة الخاصة بالمكوِّن الإضافي.
لوحة تحكم واضحة وبديهية ونظيفة
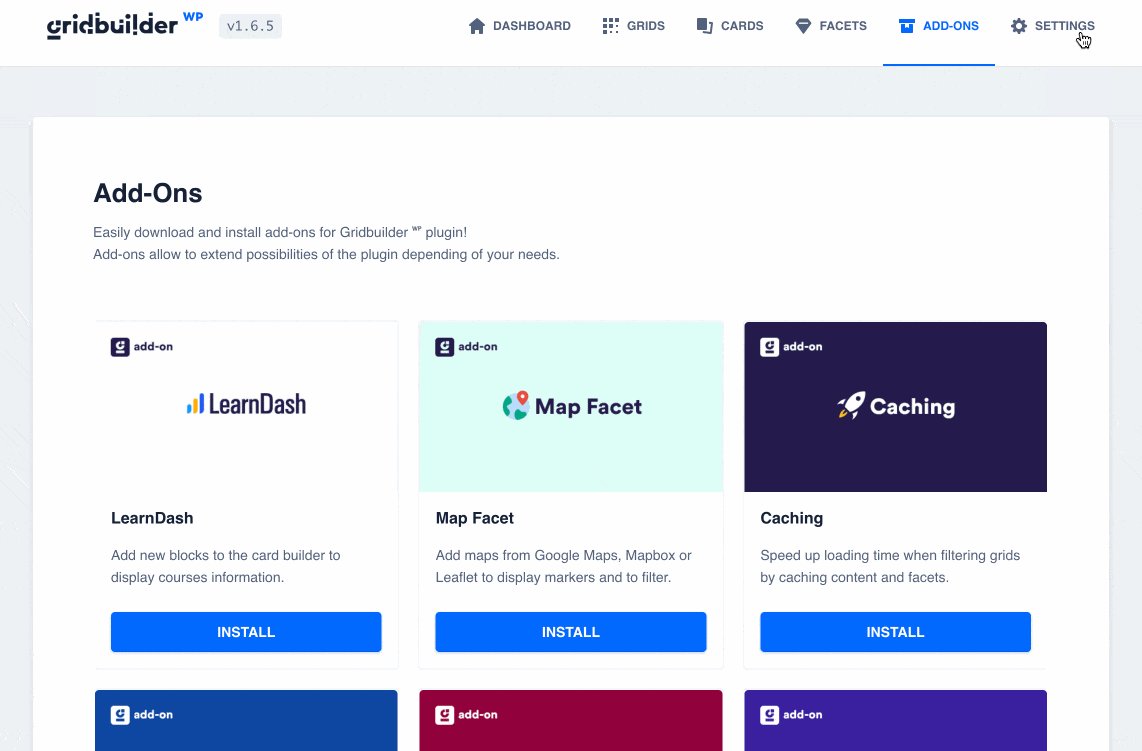
بمجرد تمكين المكون الإضافي على موقعك ، ستلاحظ شيئين على وجه الخصوص:
- قائمة موجزة تحتوي على روابط لإعداد الشبكات والخرائط والأوجه.
ولكن أيضًا إمكانية ضبط الإعدادات وتمكين الوحدات النمطية. من السهل جدًا أن تجد طريقك.

- واجهة مستخدم نظيفة وملونة . إنه لأمر ممتع للغاية التنقل عبر القوائم المختلفة ، مع أزرار الحث على اتخاذ إجراء واضحة للعيان والمسافة بين الأقسام المختلفة. Phew ، يمكننا أن نتنفس.

كيفية إنشاء بطاقة باستخدام WP Grid Builder؟
تمثل البطاقات عرض كل محتوياتك في الشبكة. بالنسبة لمثالنا الملموس ، يتوافق هذا مع منتجات WooCommerce.
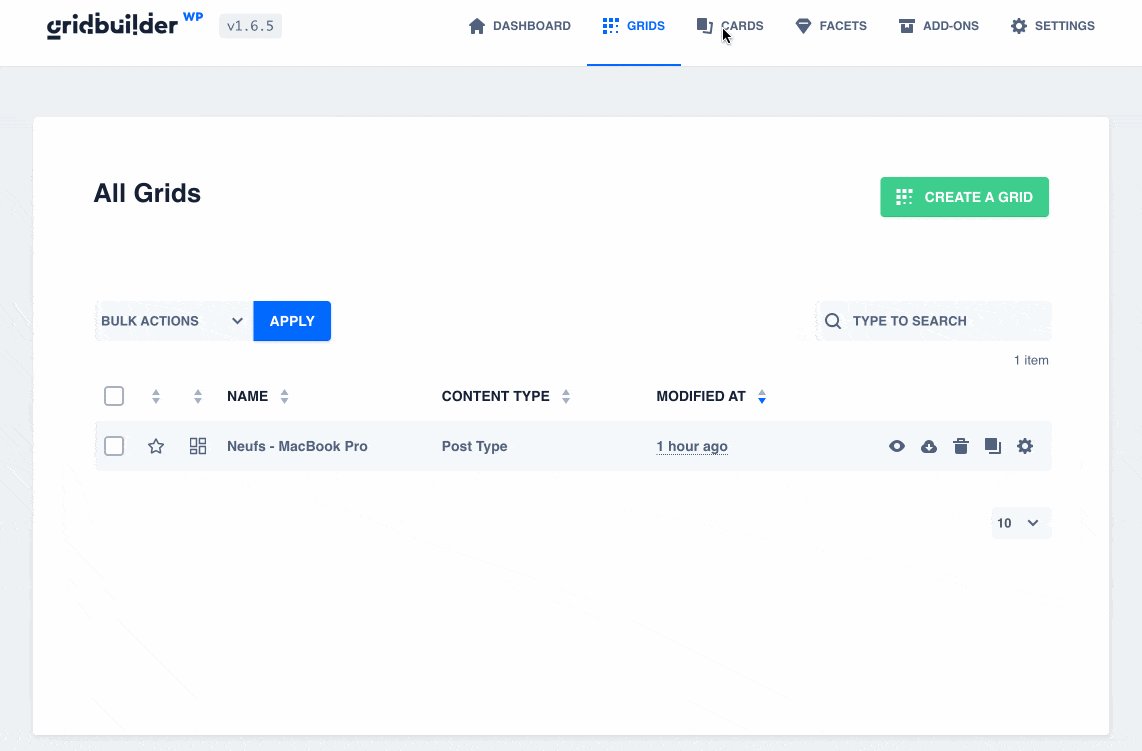
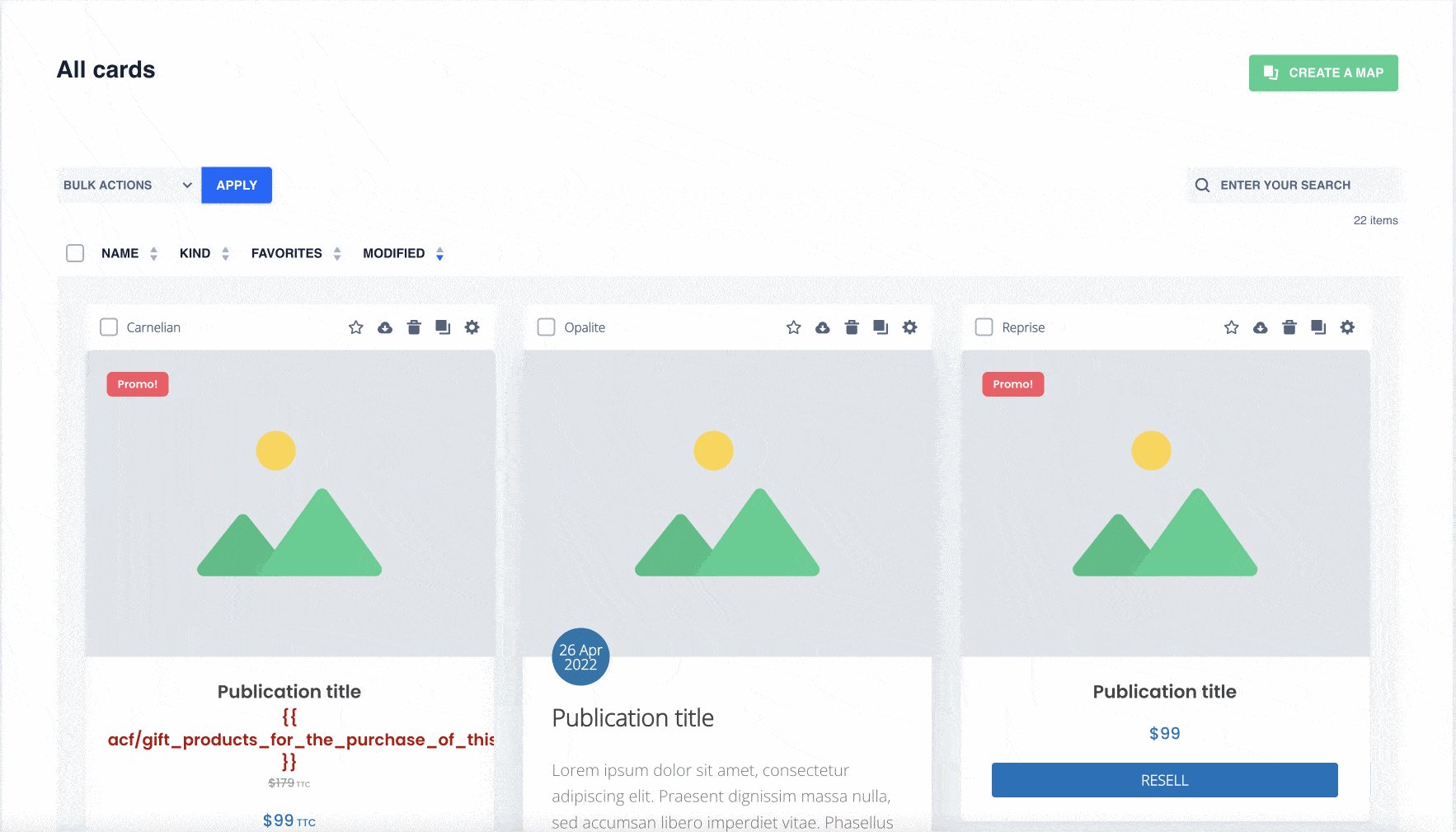
يعمل WPGridBuilder مع أكثر من 20 قالب بطاقات مصمم مسبقًا لمنشورات أو منتجات مدونتك ، في قائمة "كل البطاقات":

يمكن استيراد بطاقاته واستخدامها ببضع نقرات ، ولكن يمكنك إنشاء قالب خاص بك بالكامل أو تعديل قالب موجود.
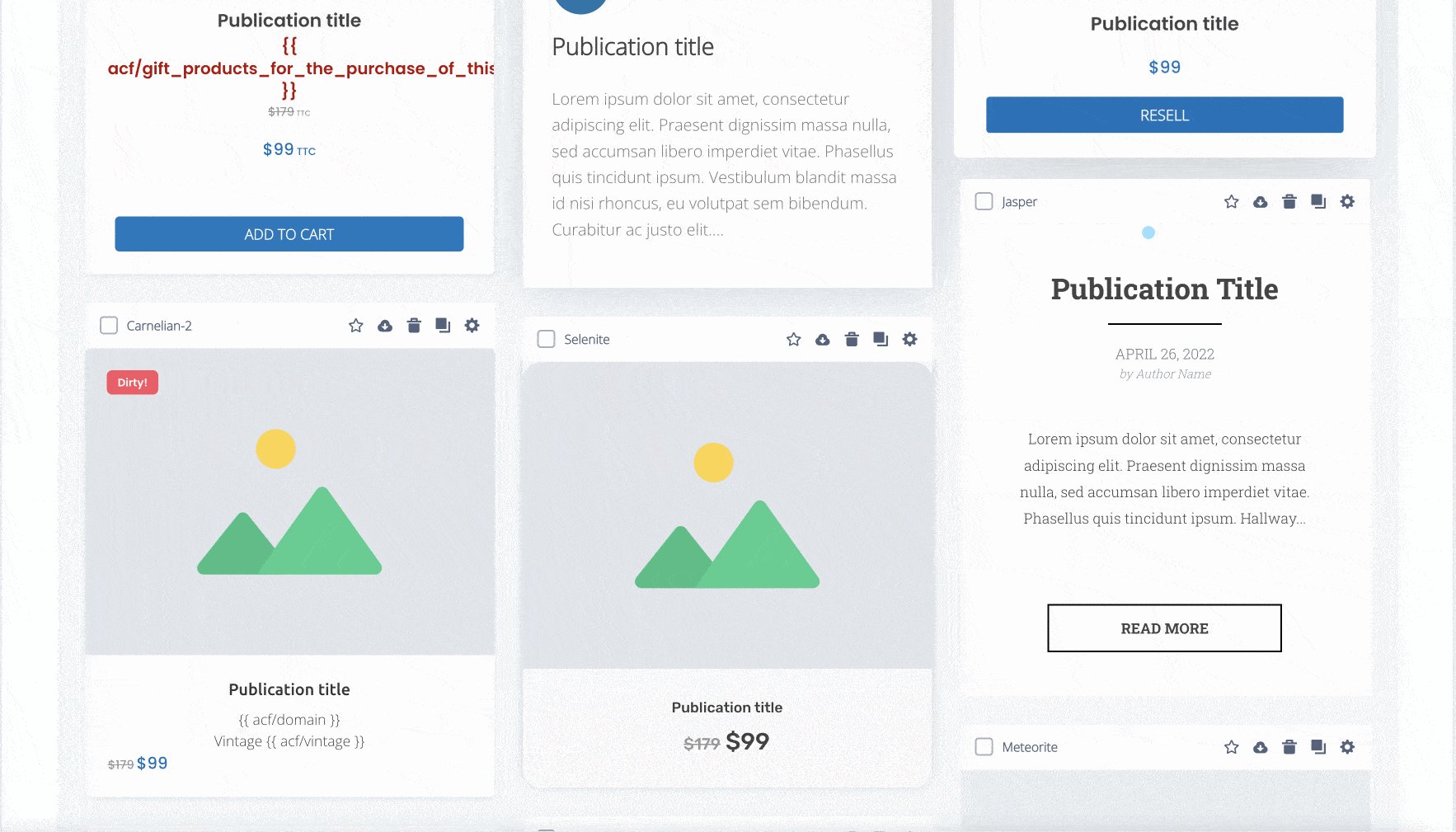
فيما يلي مثال على البطاقات المقترحة لبدء شبكاتك الأولى:

يقوم WP Grid Builder بتضمين مُنشئ مرئي داخلي للتحرير ، مما يسمح لك بتعديل التصميم بالكامل عن طريق السحب والإفلات ، باستخدام الكتل.
توجد كتل بكافة أنواعها ومخصصة لجميع الاستخدامات:
- لمنشوراتك: العناوين ، التعريفات ، المحتوى ، إلخ.
- بالنسبة لمنتجات WooCommerce الخاصة بك: الأسعار والتصنيفات والخصومات وما إلى ذلك.
- لمستخدمي WordPress: الاسم والبريد الإلكتروني والأفاتار وما إلى ذلك.
- للمصطلحات والفئات.
- لإضافة أزرار وأيقونات.
- لدمج الحقول المخصصة.
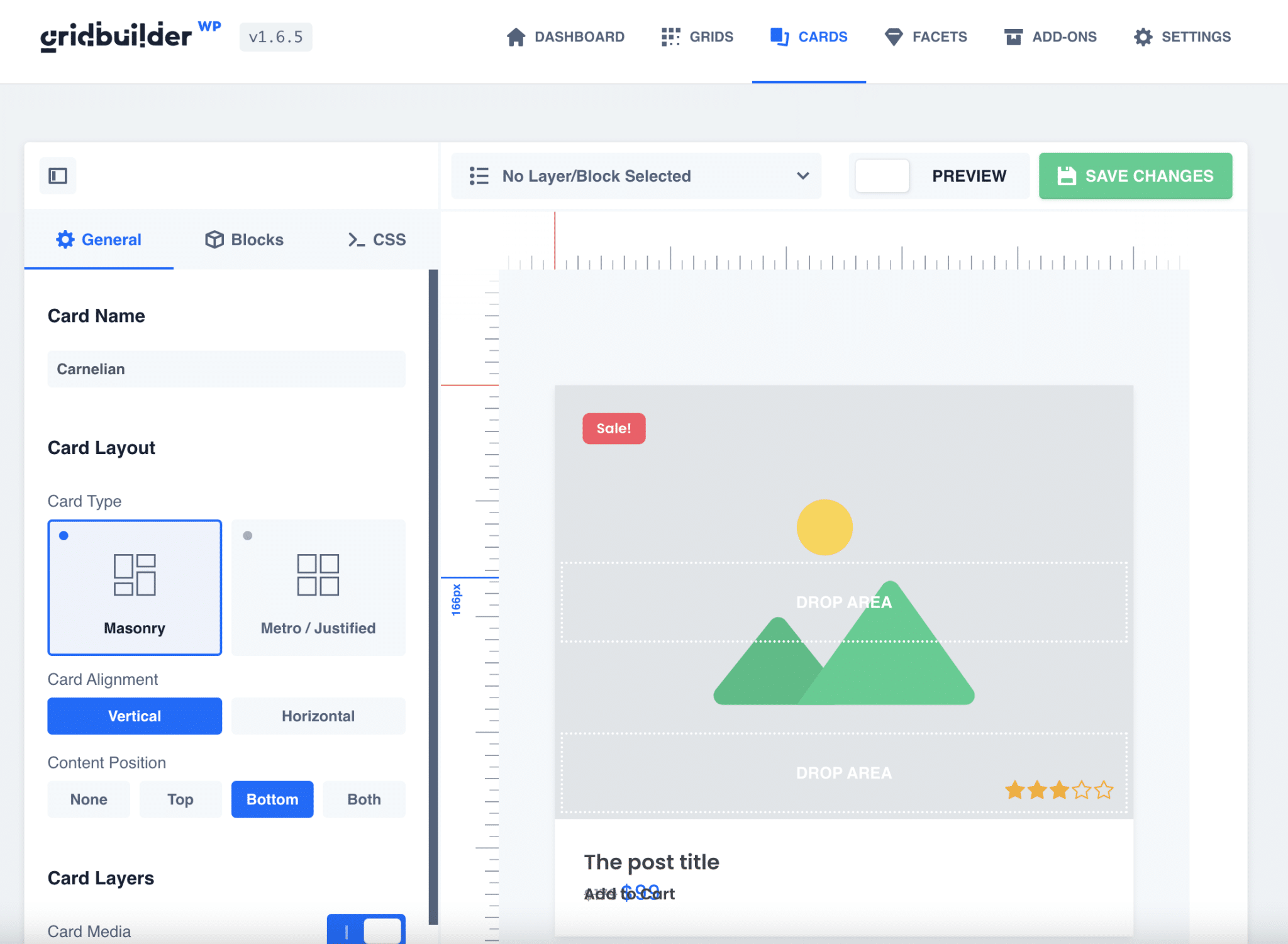
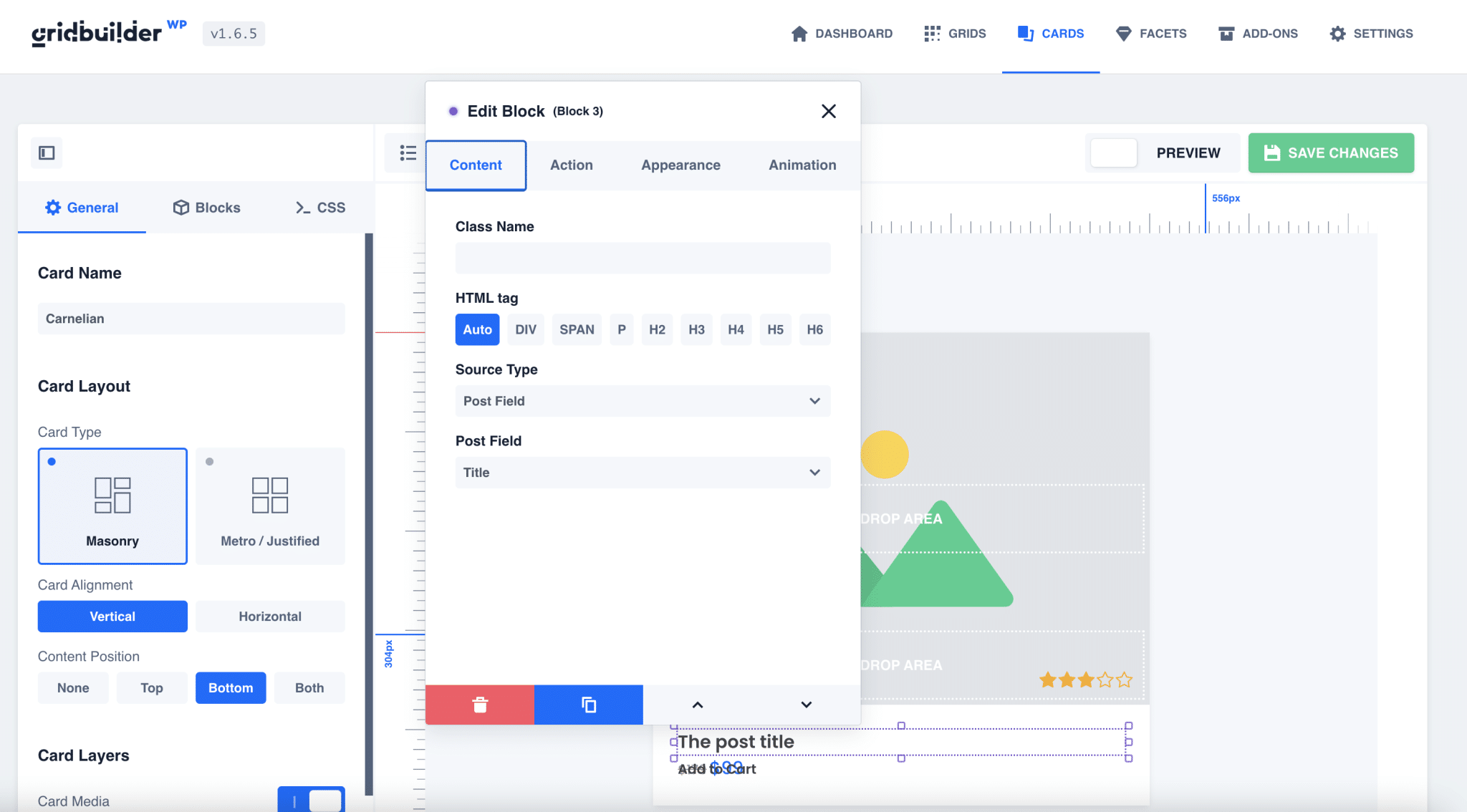
في مثالنا ، سنبدأ بنموذج البطاقة المسمى "Carnelian":

نظام التخطيط مشابه تمامًا لنظام Gutenberg ، أو حتى Elementor.
كل عنصر قابل للتخصيص ولديه خيارات لتحرير اللون أو الخط أو نوع الحقل أو الحجم أو الخلفية أو إضافة CSS مخصص.

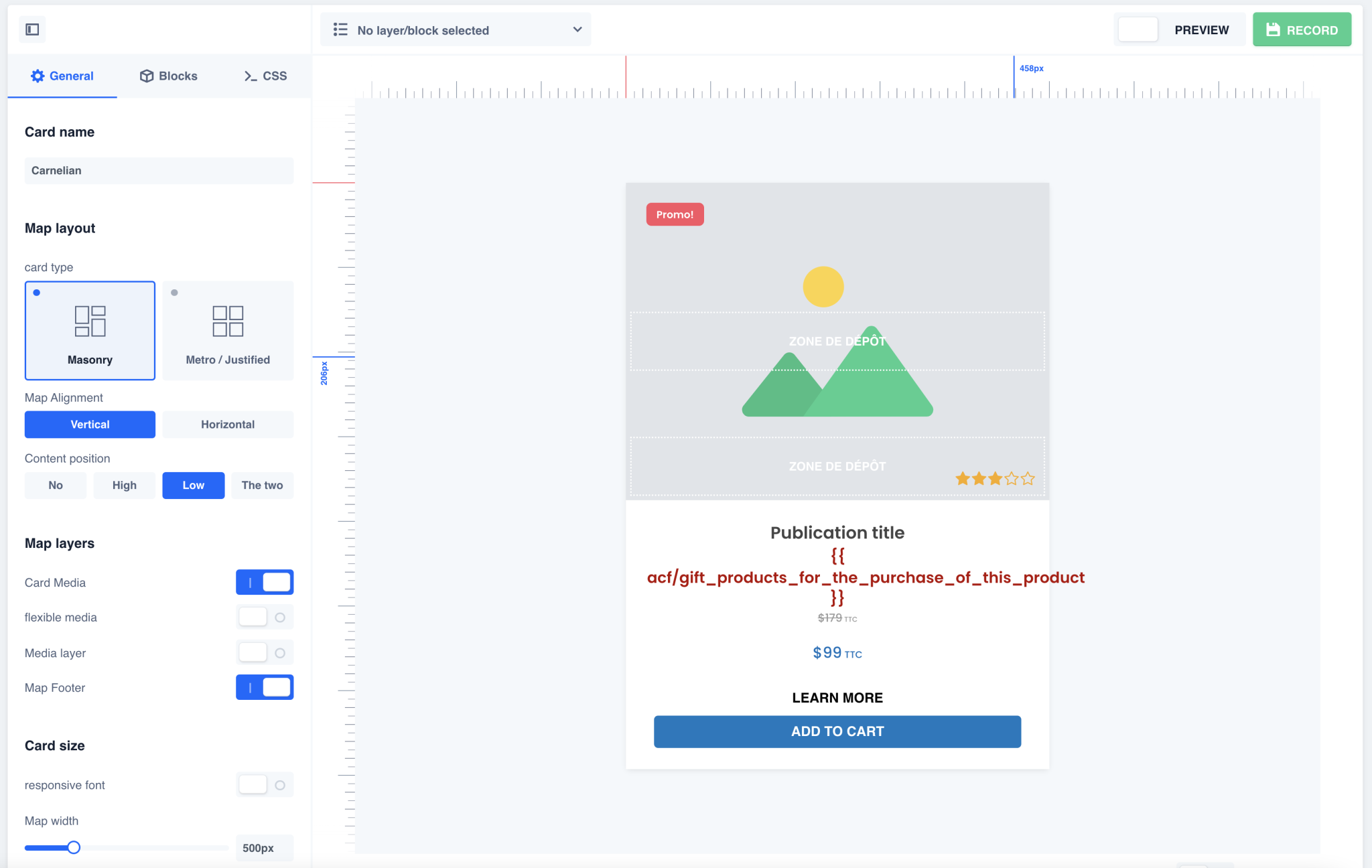
قمت بتحرير التخطيط قليلاً للحصول على النتيجة التالية:

لقد أضفت حقلاً مخصصًا متقدمًا يتوافق مع عنصر معروض لشراء هذا المنتج ، وزر "معرفة المزيد" الذي يربط بصفحة المنتج ، وقمت بتعديل أسلوب الطباعة قليلاً.
بمجرد أن تصبح بطاقاتنا جاهزة ولدينا جميع المعلومات التي نحتاجها ، دعنا ننتقل.
كيف تصنع واجهة؟
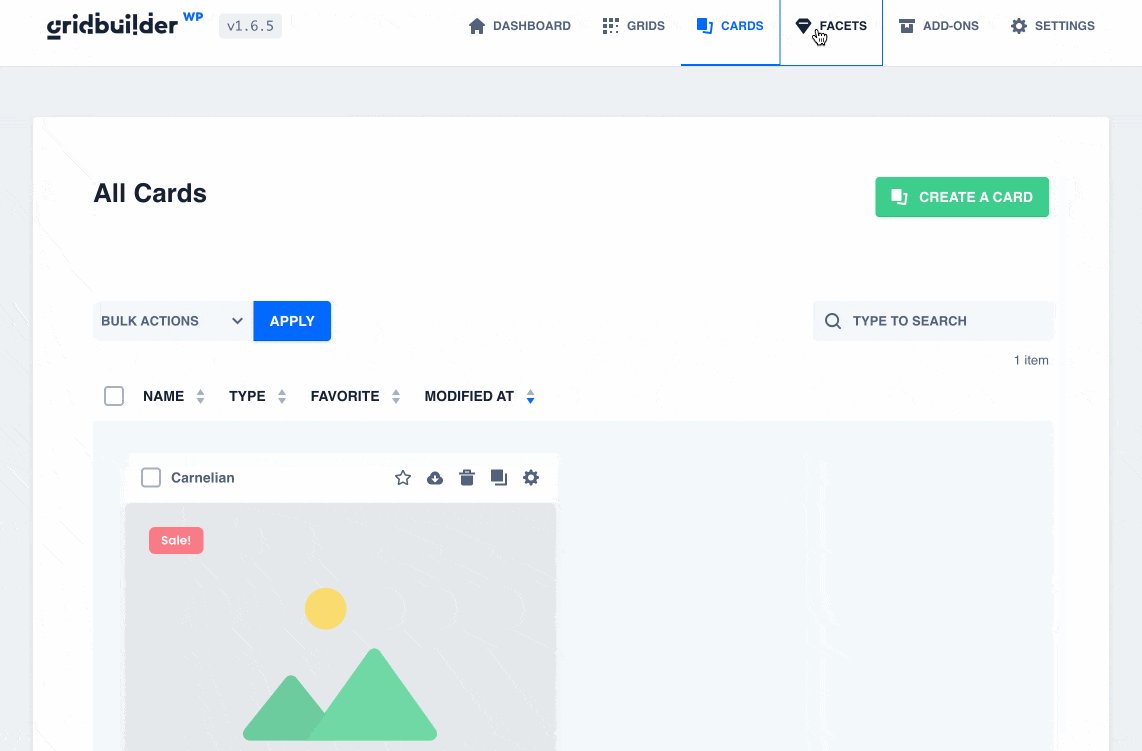
نحن هنا الآن في الجزء الأكثر أهمية وإثارة للاهتمام من إعداد شبكتنا: إنشاء الأوجه (عبر قائمة "All Facets").
تمثل الواجهات جميع أنواع المرشحات الممكنة التي يمكنك إضافتها إلى شبكتك.

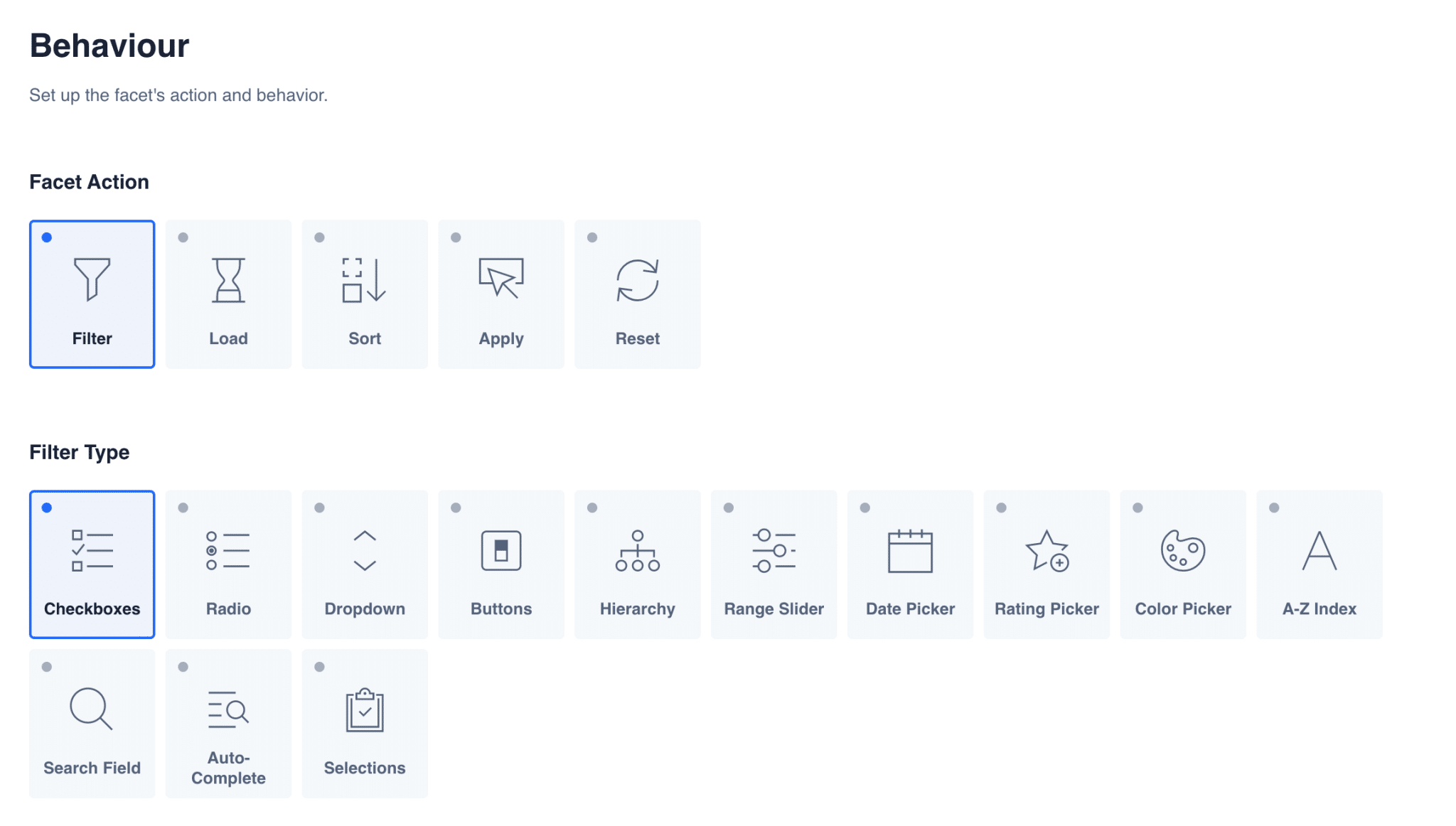
كما ترى في لقطة الشاشة أعلاه ، تم تقسيمها إلى 5 فئات (تحت عنوان "Facet Action").
يتم إرفاق كل وجه دائمًا بشبكة (سأتحدث عن هذا في الجزء التالي) ويجب عليك أولاً تحديد نوع الإجراء الذي سيتم تنفيذه على شبكتك:
- عامل التصفية : لتصفية محتوى شبكتك عبر الأزرار ، والمنتقيات ، ومراجعات العملاء ، وما إلى ذلك.
- تحميل : لتحميل المزيد من المحتوى ، على سبيل المثال إمكانية إضافة تمرير لا نهائي إلى شبكتك ، أو ترقيم الصفحات.
- الفرز : لإنشاء قائمة منسدلة بالاختيارات المخصصة ، مثل الترتيب الأبجدي.
- تطبيق : لتحديد عوامل التصفية وإعادة التوجيه إلى صفحة تمت تصفيتها.
- إعادة التعيين : لإضافة زر لإعادة تعيين خيارات الزائر وإعادة عرض الشبكة الافتراضية.
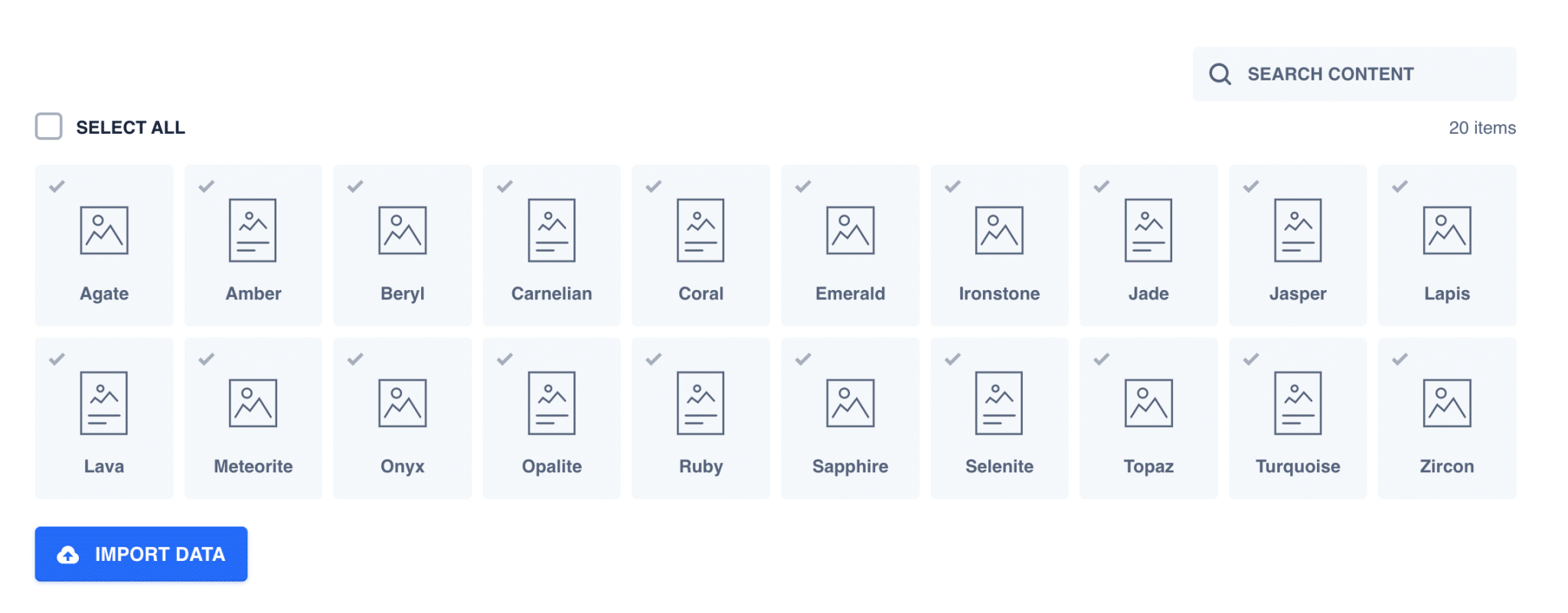
تمامًا مثل البطاقات ، تقدم WP Grid Builder استيراد عشرات الأوجه الأساسية لبدء مشروعك.
أنصحك بتثبيتها جميعًا ، ليس فقط لأنها مفيدة ، ولكنها ستعطيك أيضًا مثالًا لإنشاء نماذج مخصصة لاحقًا.
لذلك دعونا ننشئ أول وجه لنا الآن ، لتصفية شبكة منتجاتنا. سيقوم هذا الوجه بفرز المنتجات وفقًا لتصنيف WooCommerce المخصص المسمى "ذاكرة الوصول العشوائي" (RAM) ، والتي تم إعدادها مسبقًا في منتجاتنا.
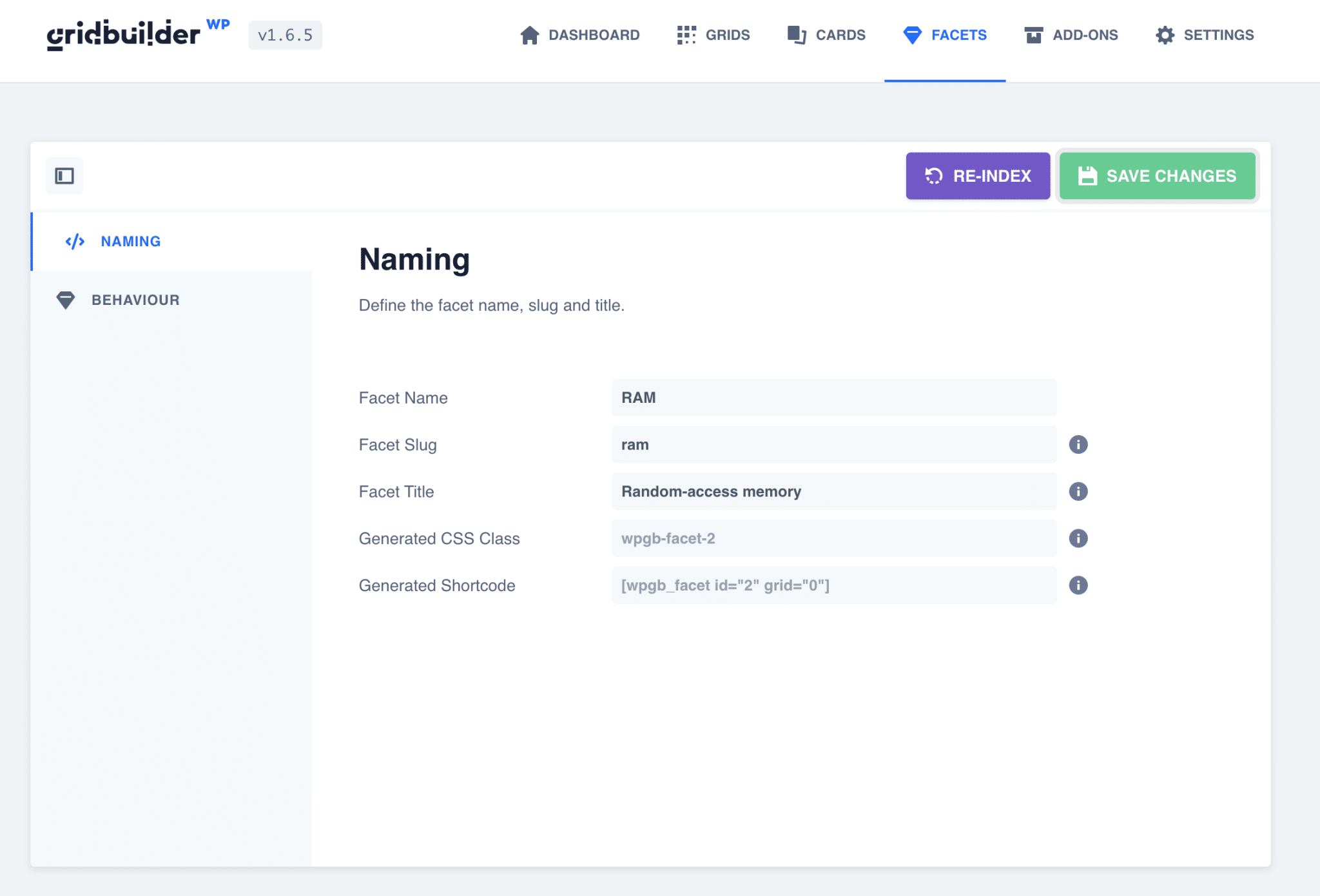
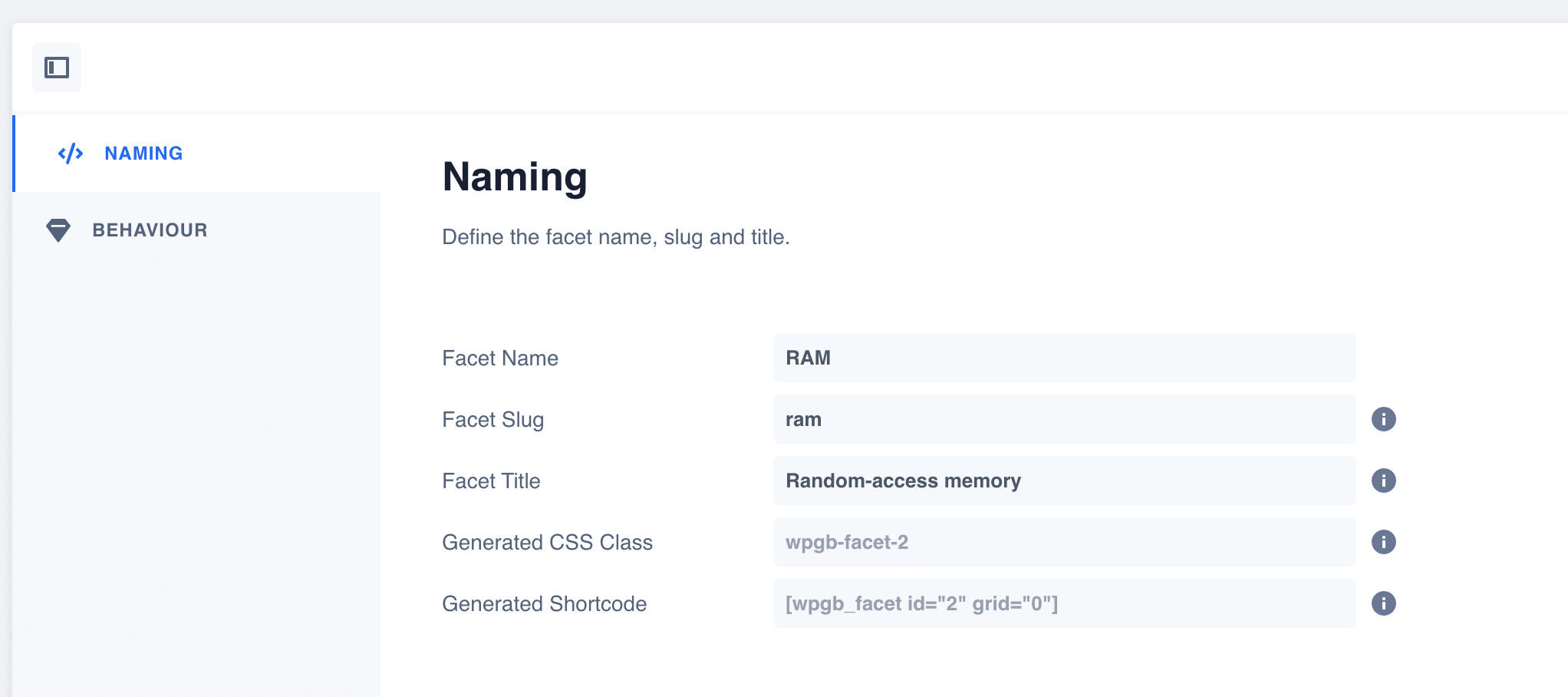
لذلك دعونا نضيف واجهة "RAM" على النحو التالي:

حتى الآن ، لا يوجد شيء معقد ، ما عليك سوى تسمية الفلتر الخاص بك.
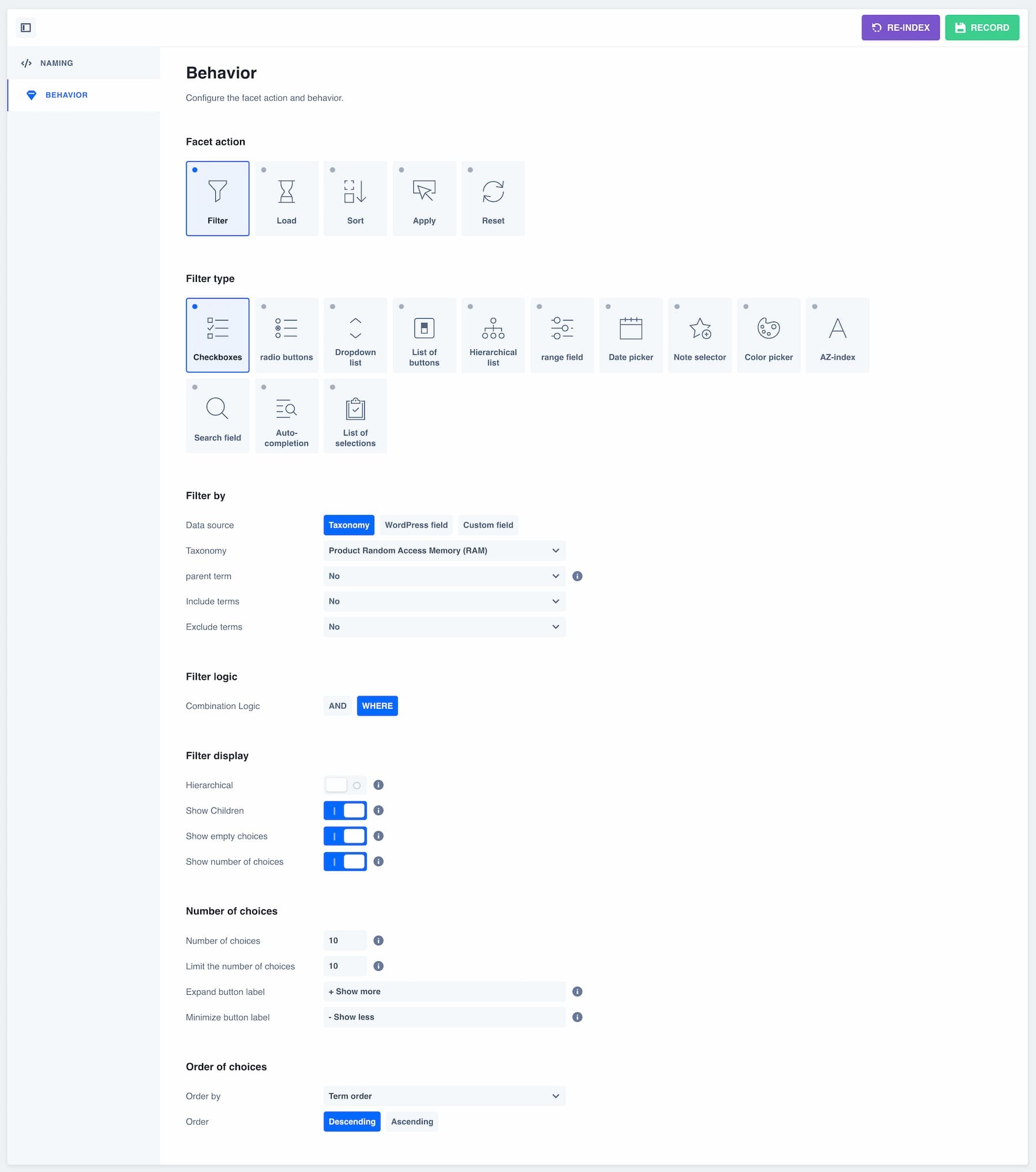
الآن دعنا ننتقل إلى علامة التبويب "السلوك" ، والتي ستتيح لك تحديد الغرض من وجهك:

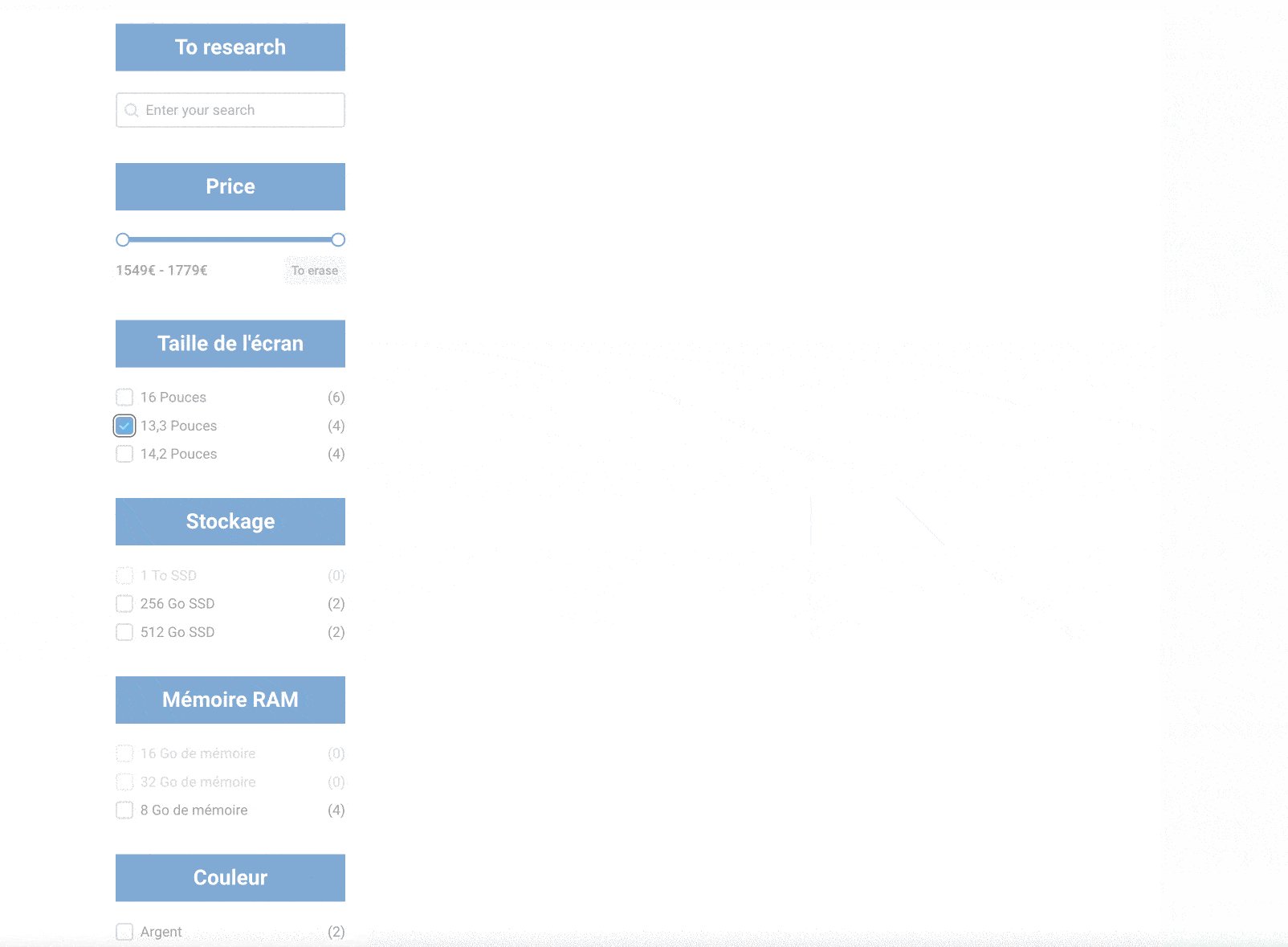
نريد عرض مرشح يسمح للزائر بالتحقق من أنواع مختلفة من ذاكرة الوصول العشوائي لتحسين اختياره. لذلك نحن بحاجة إلى نوع مرشح "مربع الاختيار".
اعتمادًا على الفلتر ، يمكنك بالطبع تحديد مرشح آخر.
بعد ذلك ، نختار نوع البيانات المراد تصفيتها. هذا هو تصنيف "ذاكرة الوصول العشوائي" الذي تم إنشاؤه مسبقًا عبر WooCommerce.
يتم تعيين منطق المرشح هنا على خيار "WHERE" ، والذي يسمح لك بتحديد عدة مربعات في وقت واحد ، على عكس خيار "AND" ، الذي يسمح لك فقط بتحديد واحد.
تسمح لك الخيارات الأخرى بعرض أو عدم عرض الفئات الفرعية ، أو عدد المنتجات المتاحة وفقًا للسمة ، أو اختيار ترتيب الاختيارات التي يعرضها عامل التصفية.
الآن لديك خطوة واحدة أكثر أهمية: إنشاء الشبكة الخاصة بك .
كيف تصنع شبكة؟
سنقوم الآن ببناء شبكتنا وإعدادها لعرض العناصر التي نريدها بالضبط.
تتضمن علامة التبويب "الشبكات" العديد من الخيارات لضبط العرض بدقة. سننظر فقط في النقاط الرئيسية هنا ، مع تكبير دقيق لكل علامة من علامات تبويب الإعدادات العشرة المتاحة.
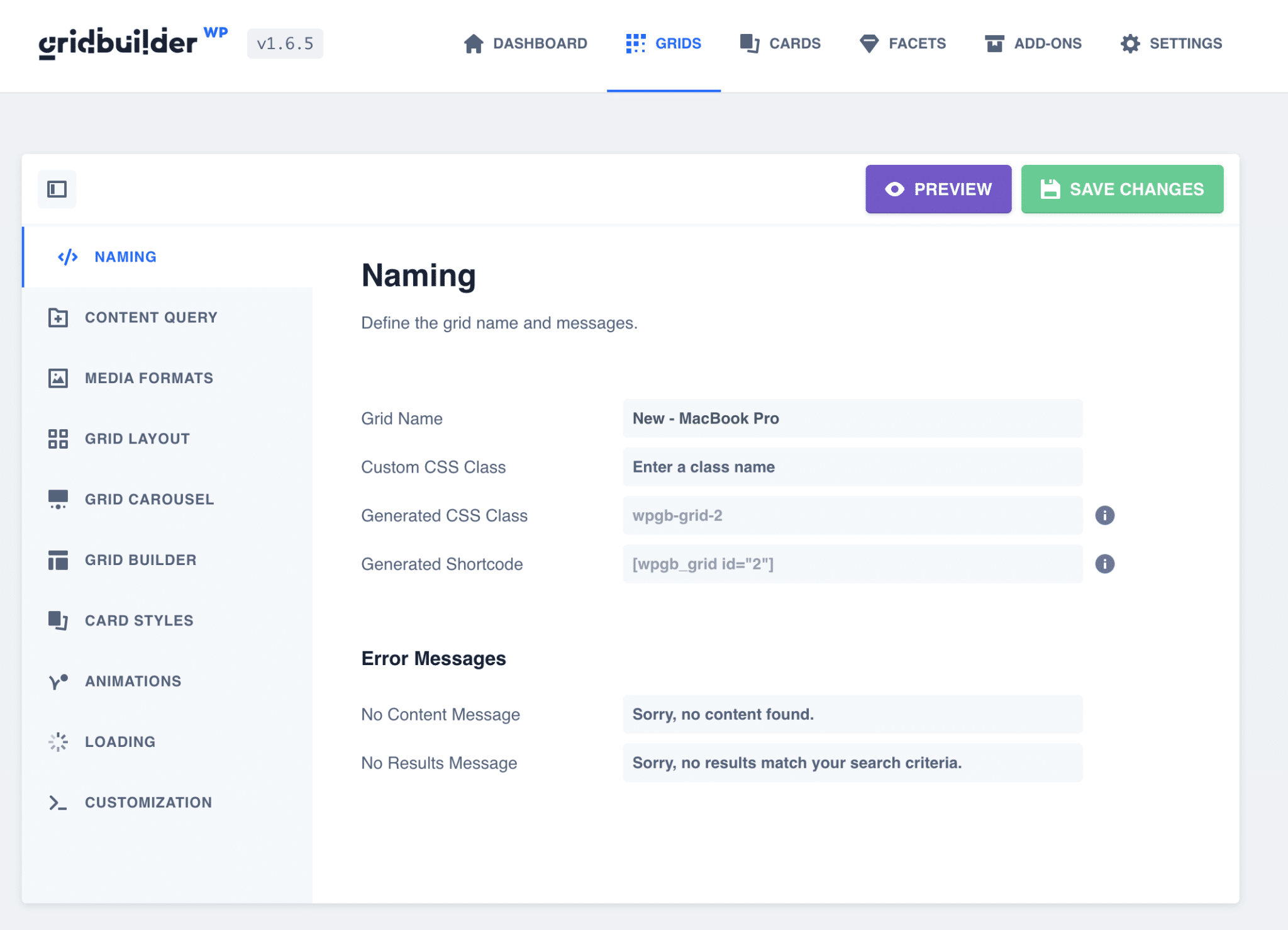
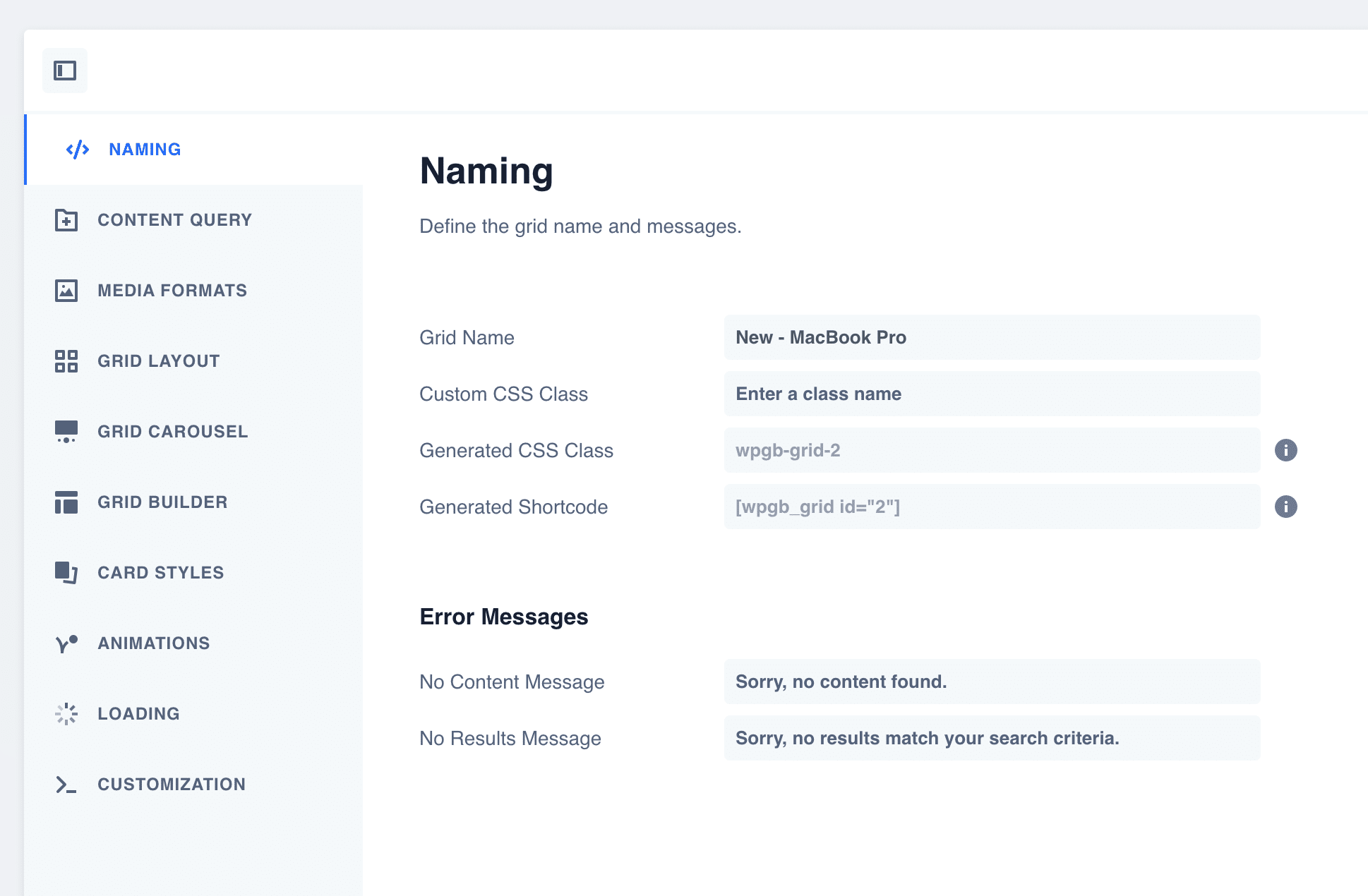
علامة التبويب التسمية

تتيح لك علامة التبويب "التسمية" تحديد اسم الشبكة الخاصة بك . يكون هذا مفيدًا إذا قمت بإنشاء عدة شبكات ، لتحديد فئة CSS مخصصة لها أو لاسترداد الرمز القصير الذي سيتم عرضه على صفحاتك.
يمكنك بعد ذلك تحرير رسائل الخطأ المختلفة إذا لم تُرجع تصفية الزائر أي نتيجة.
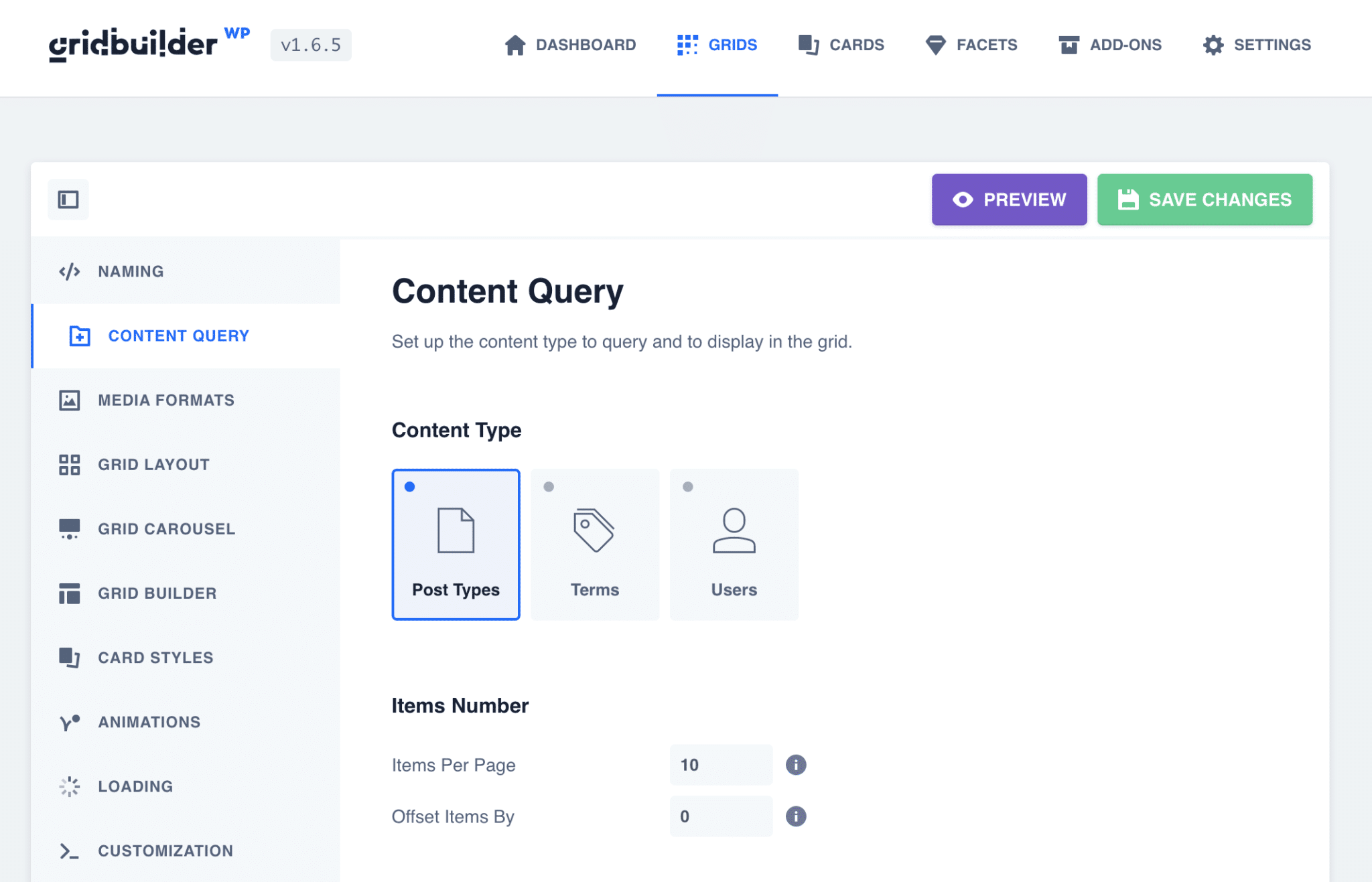
علامة التبويب "استعلام المحتوى"

تتيح لك علامة التبويب "استعلام المحتوى" التحديد الدقيق لما سيتم عرضه في شبكتنا .
يمكننا اختيار نوع المحتوى والتصنيفات وحتى التصفية حسب الحقول المخصصة.
هنا ، على سبيل المثال ، اخترنا نوع المنشور "المنتجات" بمصطلح التصنيف "MacBook Pro". ستعرض شبكتنا بعد ذلك منتجات هذه الفئة فقط.
يمكنك معاينة مظهر شبكتك في أي وقت من خلال النقر على الزر الأرجواني "معاينة" في أعلى اليمين.
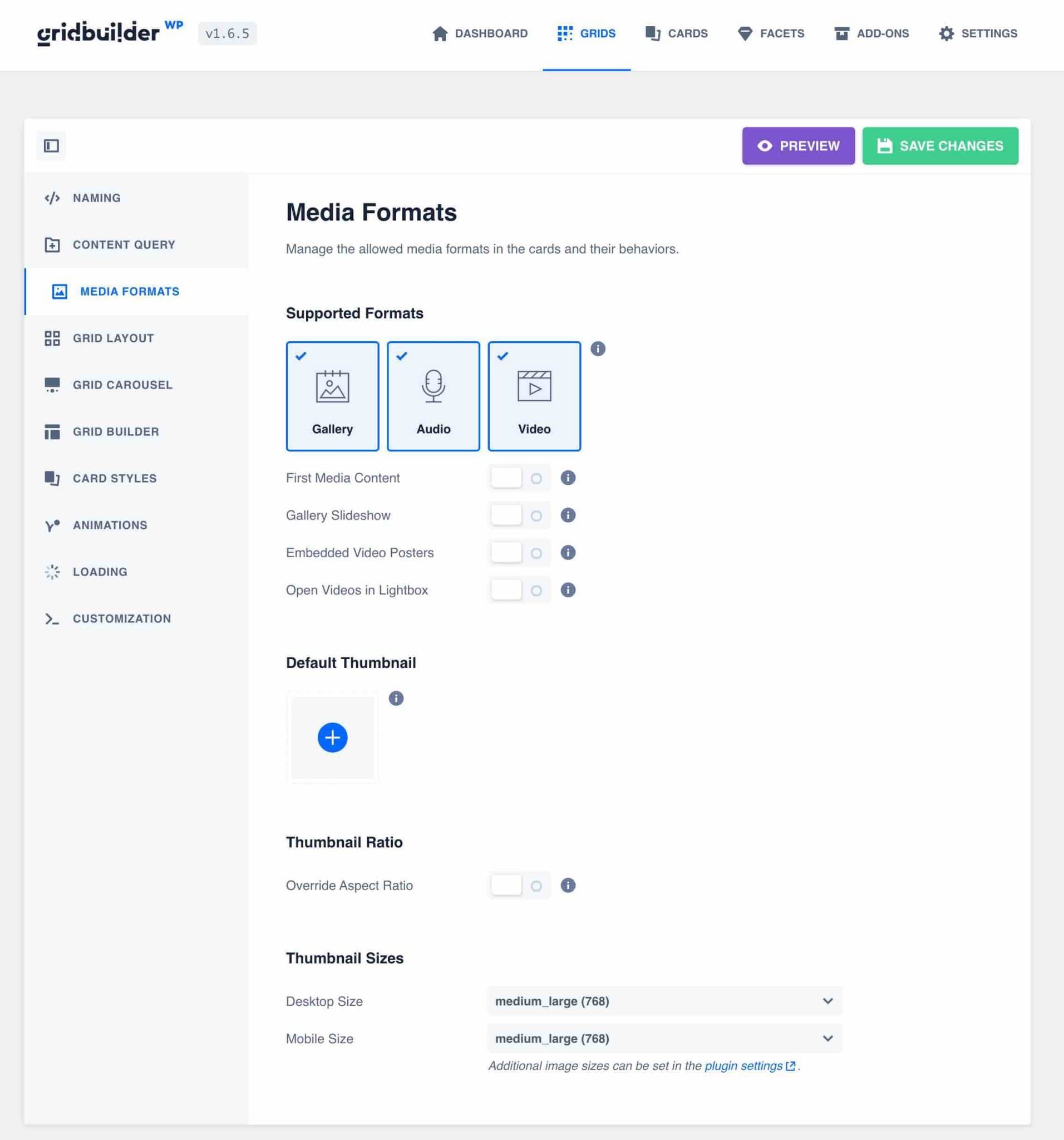
علامة تبويب تنسيقات الوسائط

علامة التبويب هذه مفيدة للغاية لأنها تتيح لك إدارة عرض الوسائط على البطاقات .
على سبيل المثال ، يسمح لك بما يلي:
- استرداد الصورة الأولى تلقائيًا للمحتوى إذا لم يتم تحديد صورة مميزة.
- إدارة معارض الصور كصورة بطاقة.
- اعرض الصورة الأولى لمعرض WooCommerce عند التمرير فوق البطاقة.
- احصل تلقائيًا على الصورة المميزة من YouTube أو Vimeo إذا قمت بعرضها على بطاقاتك.
- افتح مقاطع الفيديو في عارض.
كما يسمح لك بتحديد صورة افتراضية إذا لم تعرض أي صورة تلقائيًا ، أو لإدارة نسبة الصور الخاصة بك .
في الواقع ، سيتم عرض الصورة المحددة تلقائيًا بتنسيقها الأصلي. إذا كانت جميع صورك لا تحتوي على نفس التنسيق ، فقد يؤثر ذلك على تصميم شبكتك. لتصحيح ذلك ، يمكن أن يكون تحديد النسبة مفيدًا جدًا.
في المثال الخاص بي ، أعرض الصور المميزة لجميع منتجاتي. نظرًا لأن لديهم جميعًا نفس الحجم ، فأنا لا أحدد نسبة معينة.
لقد اخترت ترك جميع الإعدادات الأخرى كإعدادات افتراضية ، لأنها تعمل بشكل جيد لهذه الحالة.
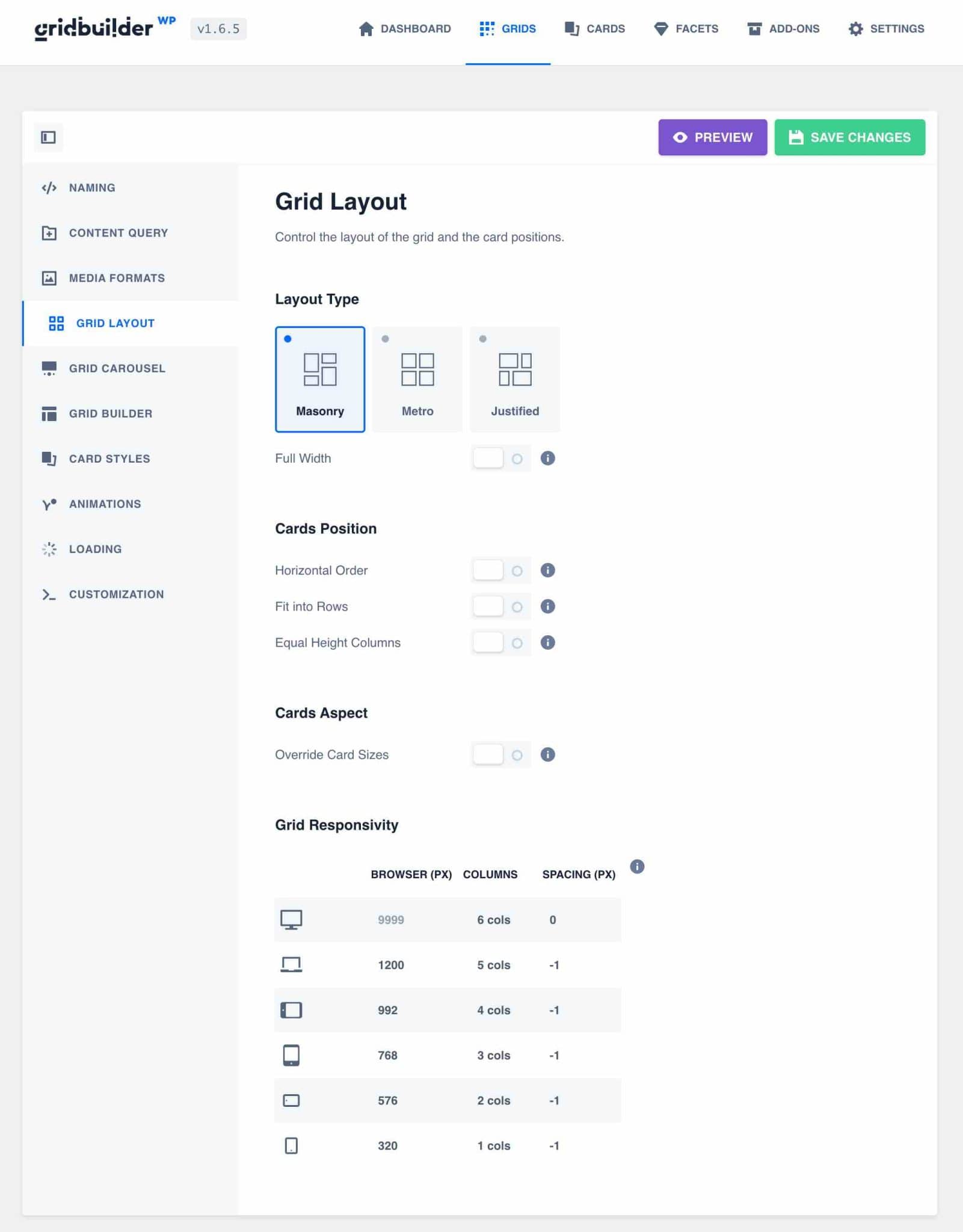
علامة التبويب تخطيط الشبكة

تتيح لك علامة التبويب "تخطيط الشبكة" تحديد سلوك عرض الشبكة الخاصة بك .
يمكنك اختيار نوع التخطيط من بين 3 خيارات:
- الماسونية
- المترو
- مبرر
تعتمد هذه التخطيطات الثلاثة على نوع البطاقة المختارة للمحتوى الخاص بك. سأعود إلى هذا لاحقًا.
يمكنك بعد ذلك تحديد ترتيب البطاقات الخاصة بك وتخصيص نفس الارتفاع لها. هذا مفيد للغاية للحفاظ على التصميم لا تشوبه شائبة.
ضمن قسم "استجابة الشبكة" ، يمكنك بسهولة إدارة الجانب المتجاوب عن طريق تحديد عدد الأعمدة المعروضة في الشبكة وفقًا لأحجام الشاشة ، بالإضافة إلى المسافة بين كل بطاقة.
بالنسبة لشبكتنا هنا ، اخترت التركيز على عرض 3 منتجات كحد أقصى لكل صف ومسافة 20 بكسل بينها ، بحيث يظل التصميم جيد التهوية ولا تتداخل المعلومات كثيرًا.
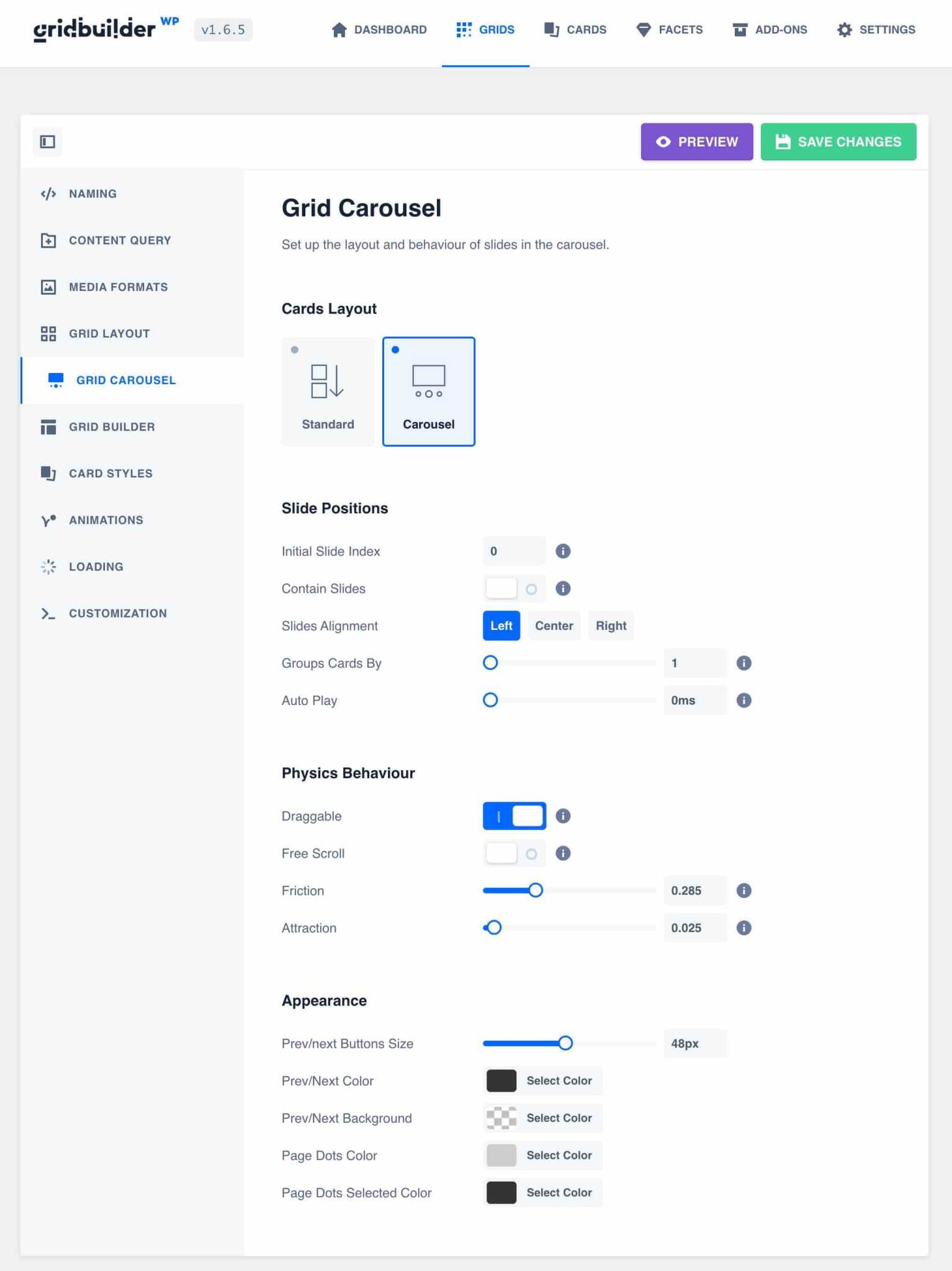
علامة تبويب الشبكة الدائري

تتيح لك علامة التبويب "شبكة العرض الدائري" تحويل شبكة منتجك إلى منصة عرض قابلة للتخصيص بالكامل بنقرة واحدة.
ما عليك سوى تحديد تنسيق "الرف الدائري" ، وهنا نبدأ: لديك شريط تمرير المنتج.

تساعدك الخيارات المختلفة على تحسين سلوك الدائرة الخاصة بك:
- سرعة التمرير
- عدد من المنتجات
- اللعب التلقائي أم لا
- حجم الزر
- موضع الشرائح
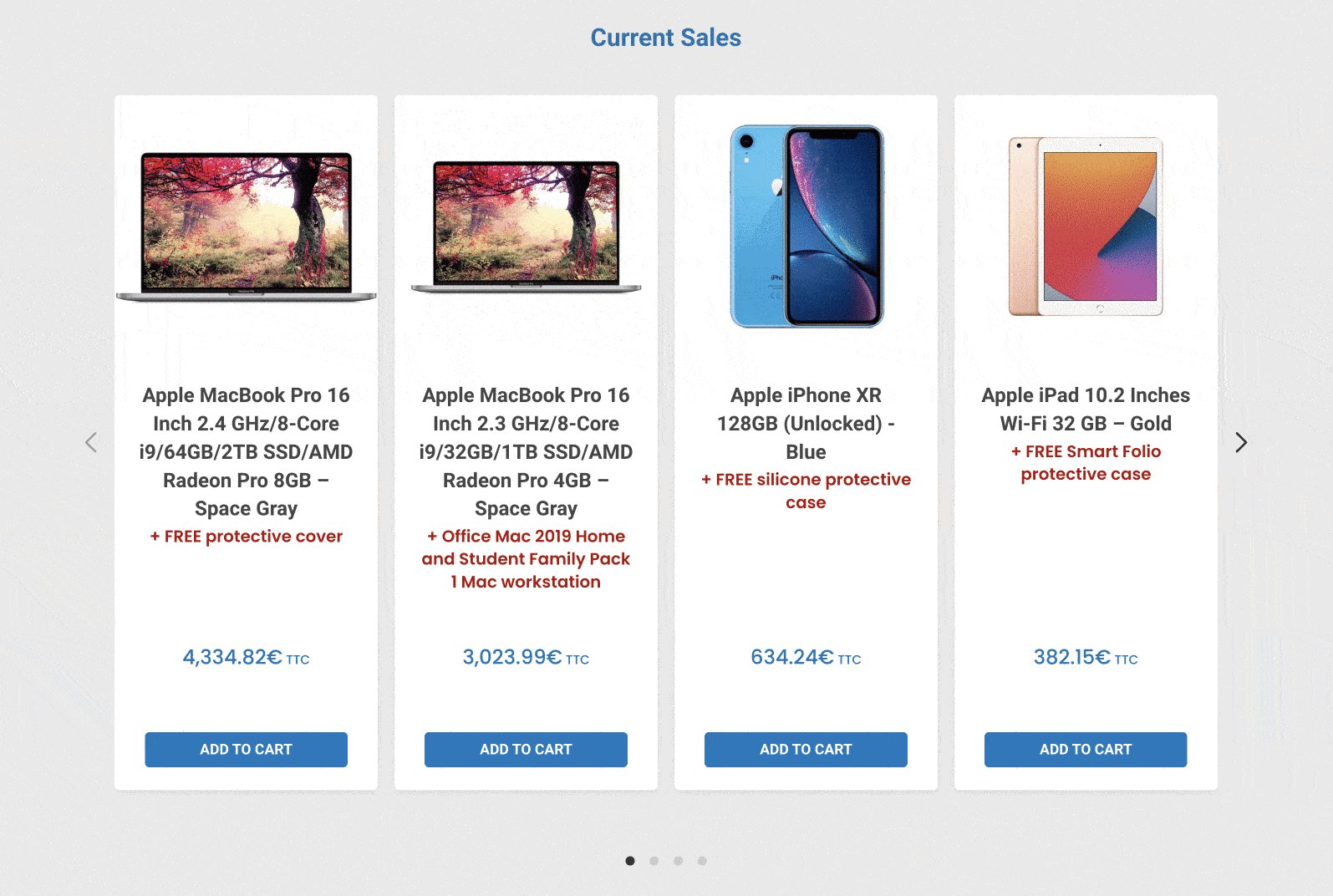
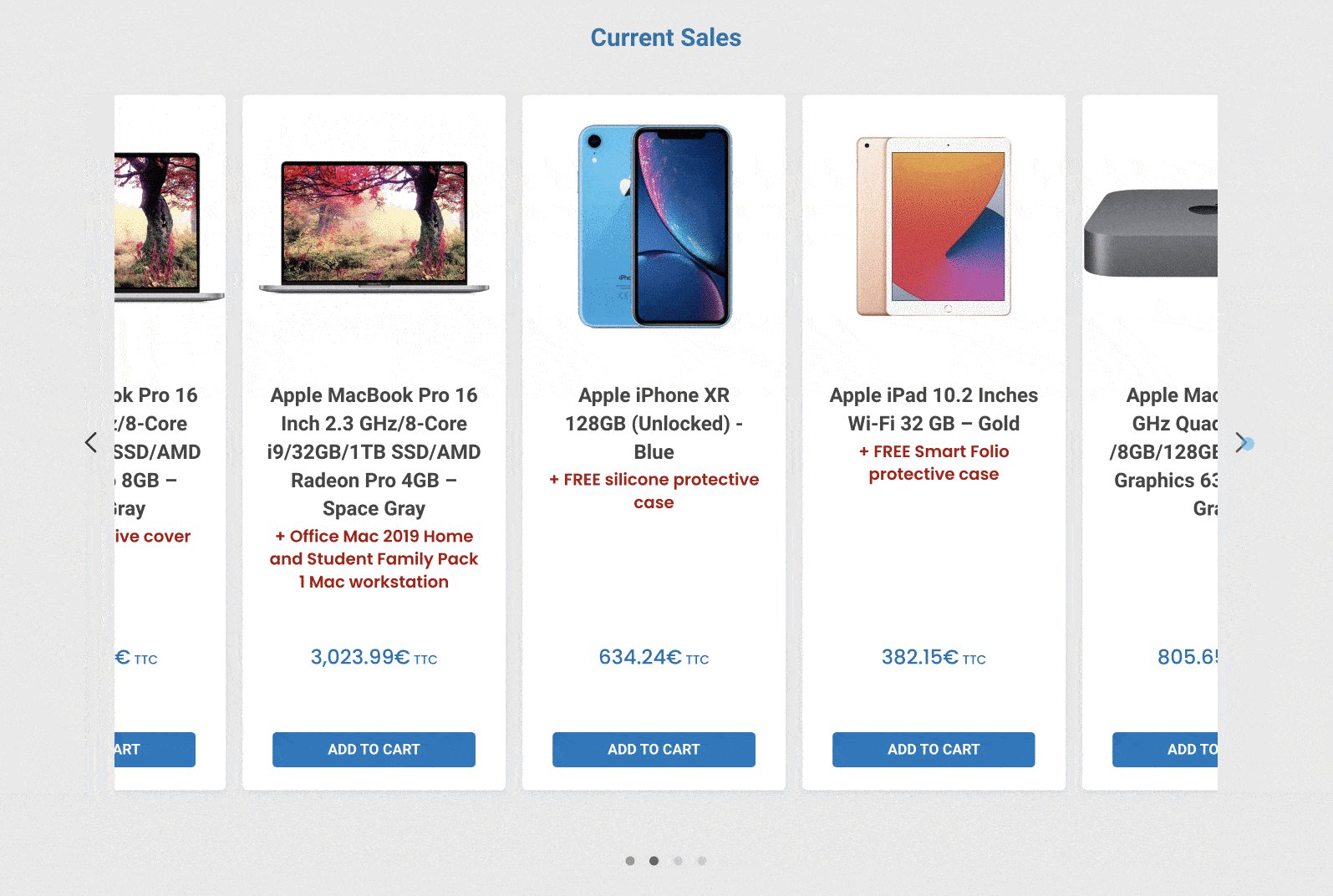
هذا القالب الدائري القابل للتخصيص سهل التشغيل ومريح للغاية لتجنب تثبيت مكون إضافي وعرض شريط تمرير مخصص مع المحتوى الخاص بك.
إليك ما يمكننا إعداده بالخيارات الافتراضية على سبيل المثال:

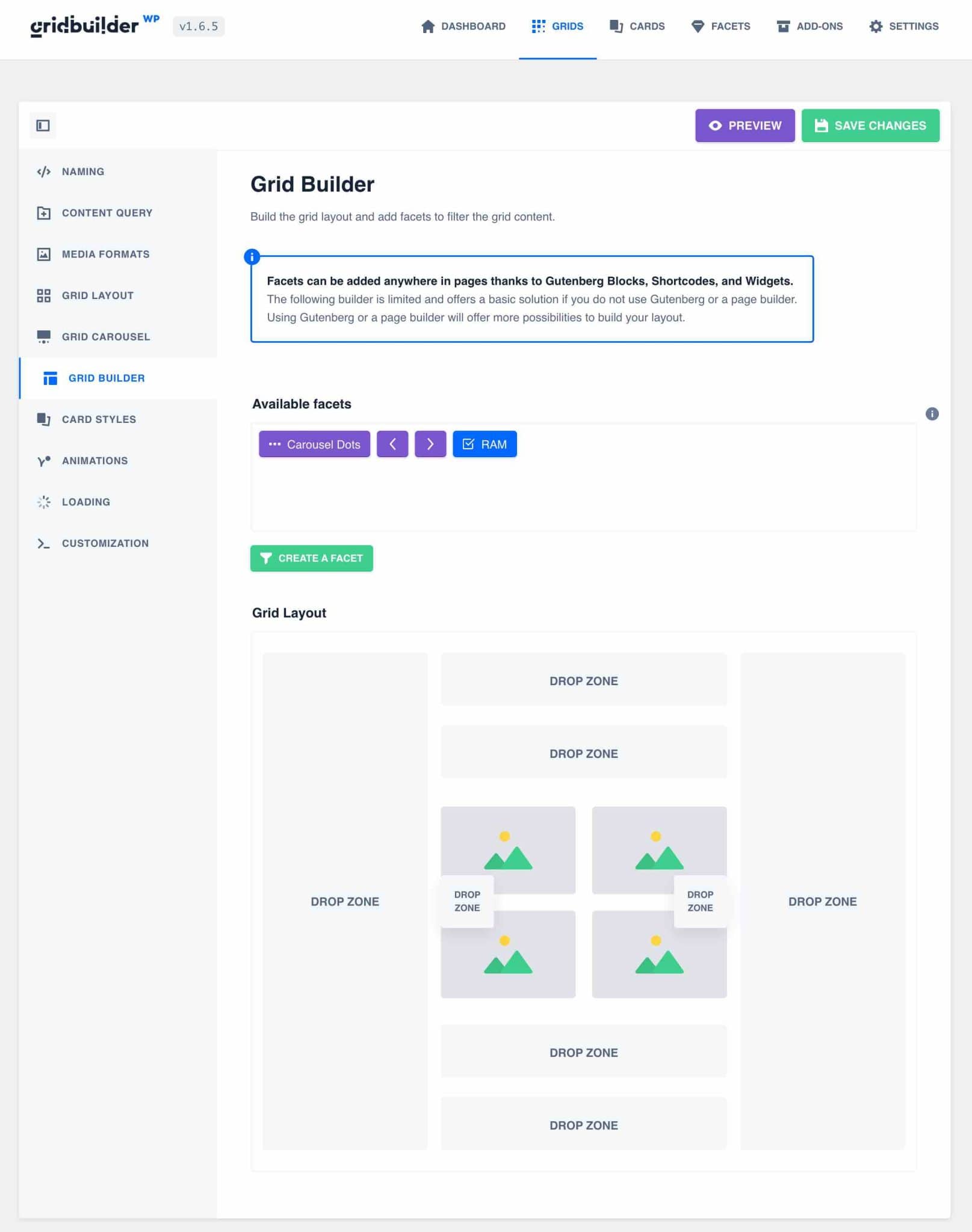
علامة التبويب Grid Builder

تتيح لك علامة التبويب "Grid Builder" تعديل جميع أوجهك وتنظيمها حول الشبكة الخاصة بك .
ما عليك سوى سحبها وإفلاتها إلى اليسار أو اليمين أو فوق أو أسفل ، بالترتيب الذي تريده أن يظهر على صفحتك.
يتيح لك WP Grid Builder أيضًا عرض شبكتك عبر رمز قصير أو كتل Gutenberg. سأشرح كل ذلك في هذا المنشور.
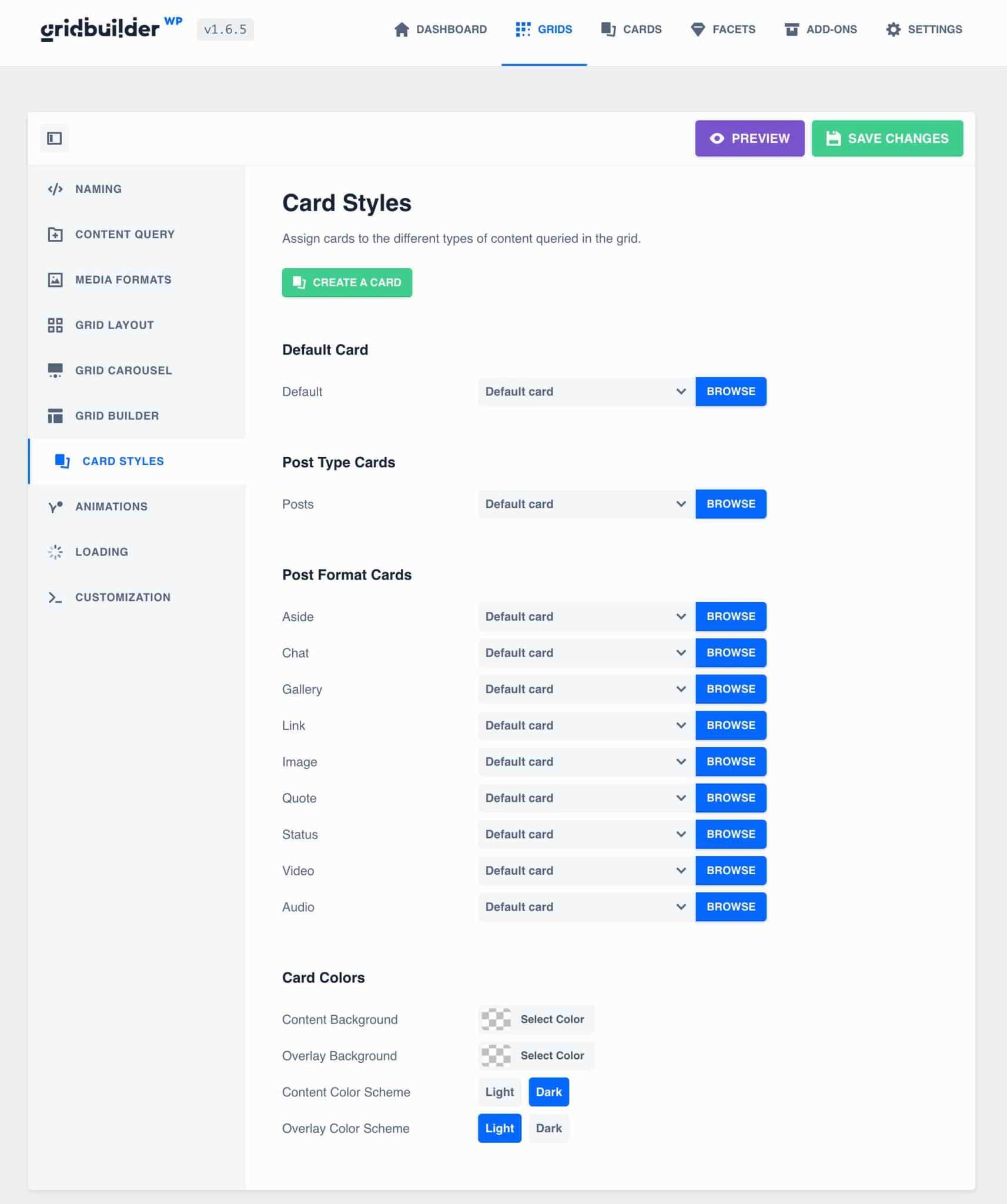
علامة التبويب "أنماط البطاقة"

تتيح لك علامة التبويب هذه تحديد قالب البطاقة الذي سيتم استخدامه بناءً على نوع المحتوى في الشبكة .
في حالتنا ، قمنا بتعريف البطاقة الافتراضية فقط ، لأن لدينا عنصر محتوى واحد فقط ، باستخدام نموذج "Carnelian" الذي حددناه للتو.
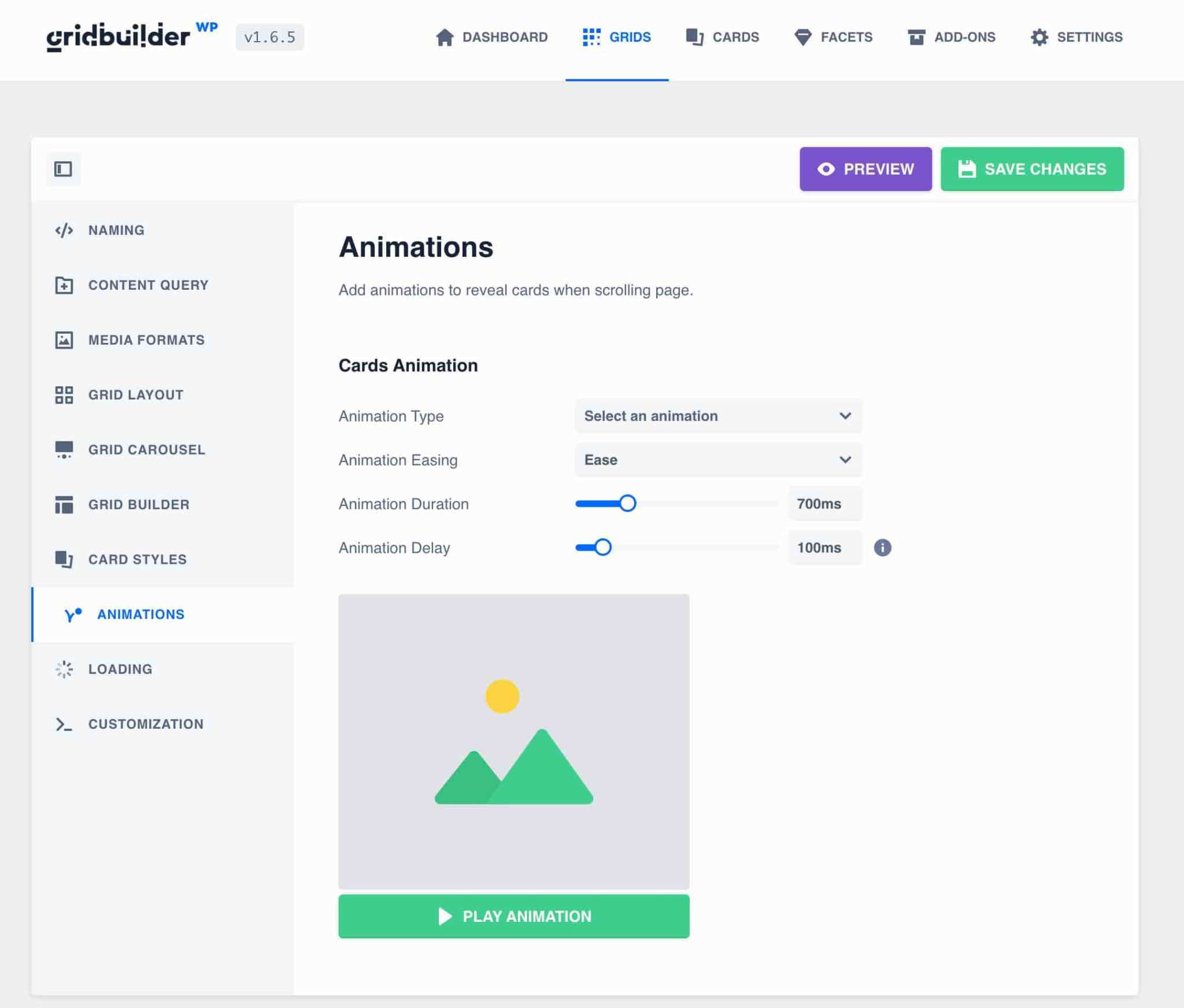
علامة تبويب الرسوم المتحركة

يتم إعداد الرسوم المتحركة الافتراضية لعرض بطاقات الشبكة الخاصة بك عند تحميل الصفحة.
يمكنك تعديله أو إزالته إذا كنت ترغب في ذلك ، دون الحاجة إلى إدخال سطر من التعليمات البرمجية.
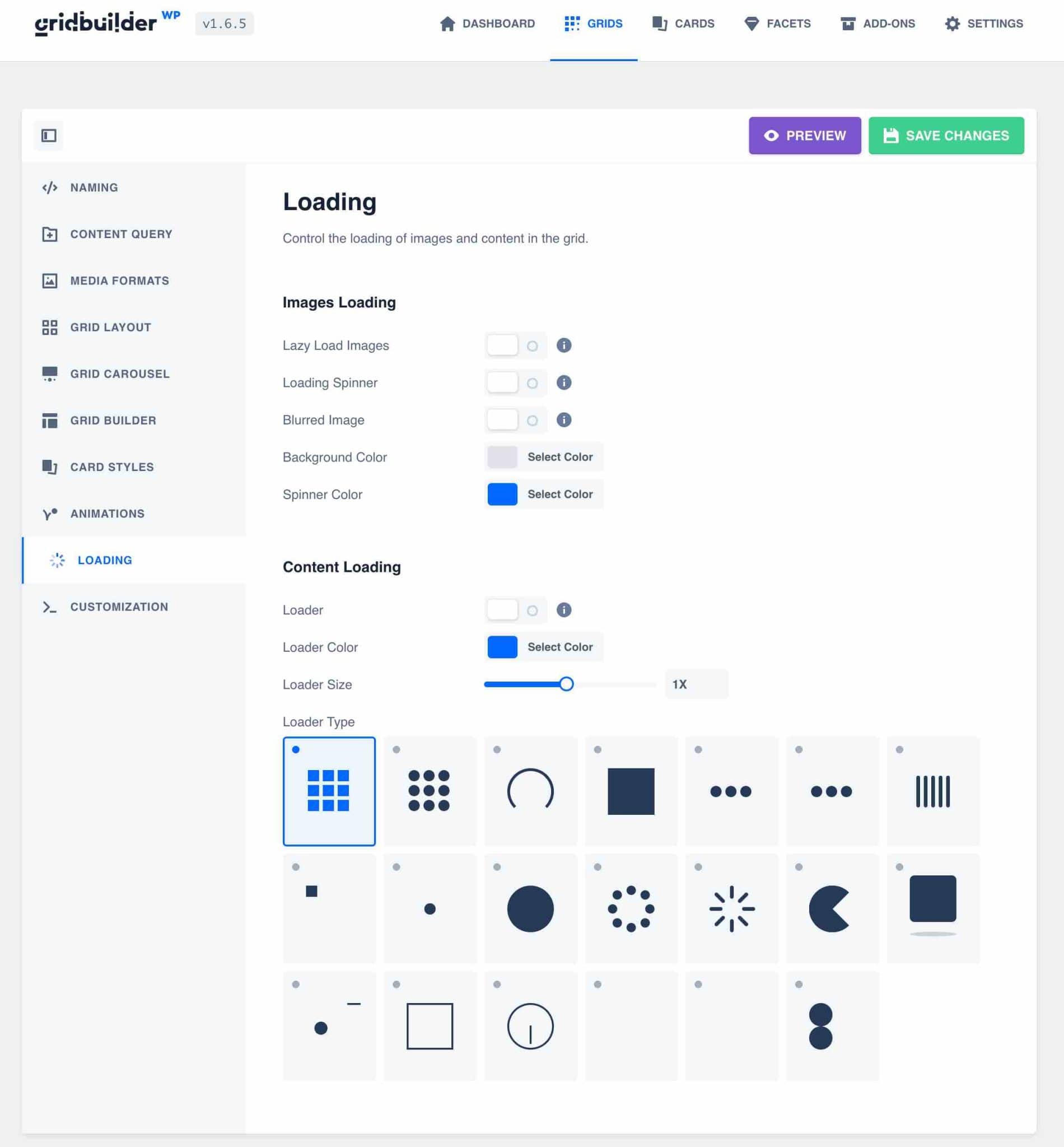
علامة التبويب "تحميل"

يمكنك هنا تعيين رسم متحرك يتم تحميله مسبقًا لشبكتك لجعل زوارك ينتظرون أثناء عرض الصفحة.
لاحظ أنه من الممكن أيضًا عرض صور غير واضحة أثناء التحميل ، مثل Twitter قليلاً ، أو لتنشيط التحميل البطيء لتحميل الصور فقط عندما تكون مرئية. سيؤدي ذلك إلى تحسين أداء صفحتك.
من ناحيتي ، قمت فقط بتنشيط خيار التحميل البطيء لتحميل شبكتي بشكل أسرع.
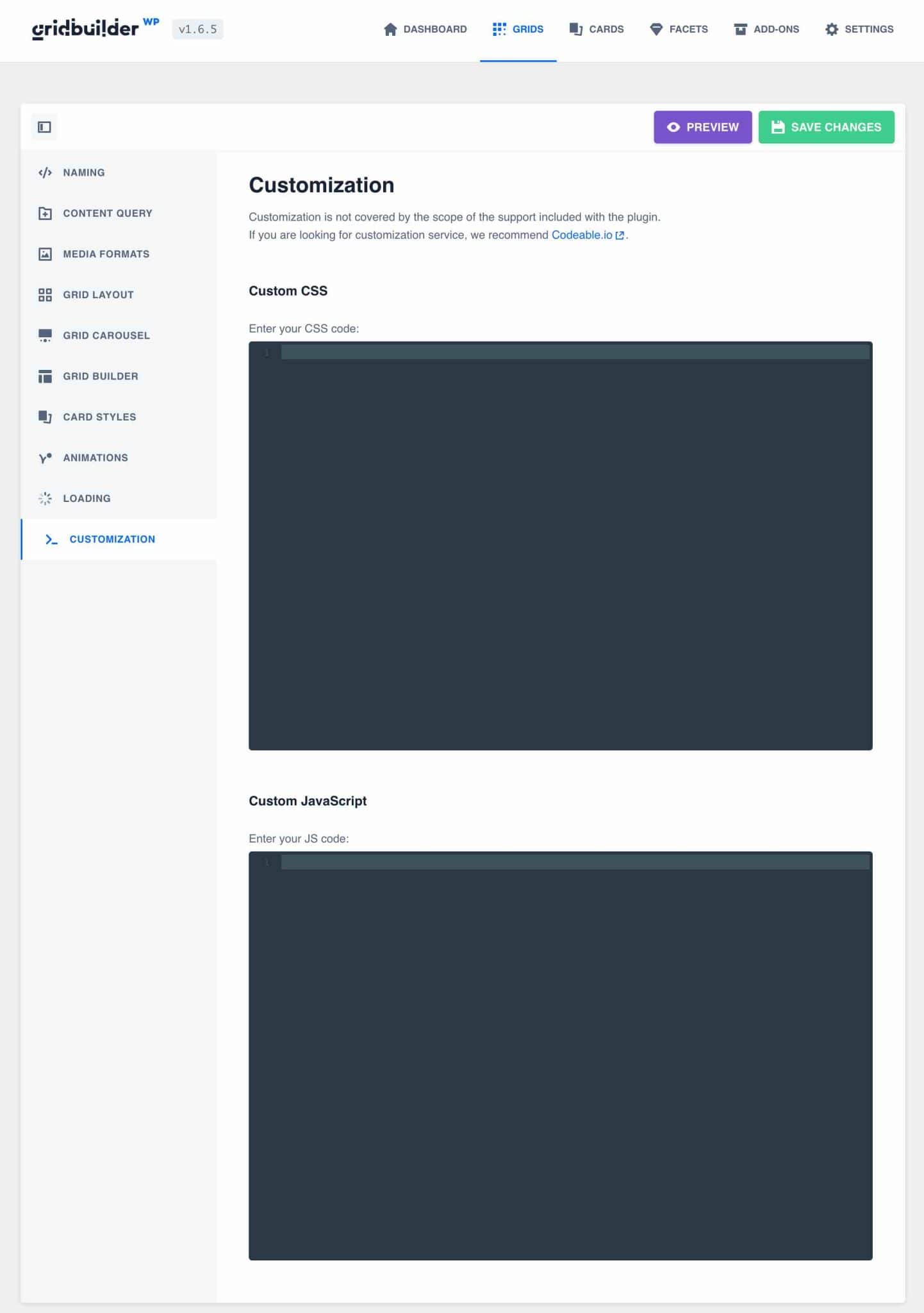
علامة تبويب التخصيص

توفر علامة التبويب "التخصيص" إمكانية إضافة كود CSS أو JavaScript حسب الحاجة ، مباشرة في إعدادات الشبكة.
بمجرد إعداد كل هذا ، لا يزال يتعين علينا عرض شبكتنا على صفحتنا.
كيفية عرض شبكة WP Grid Builder على موقع WordPress
هناك طرق مختلفة لعرض شبكة WP Grid Builder الخاصة بك على موقع WordPress الخاص بك.
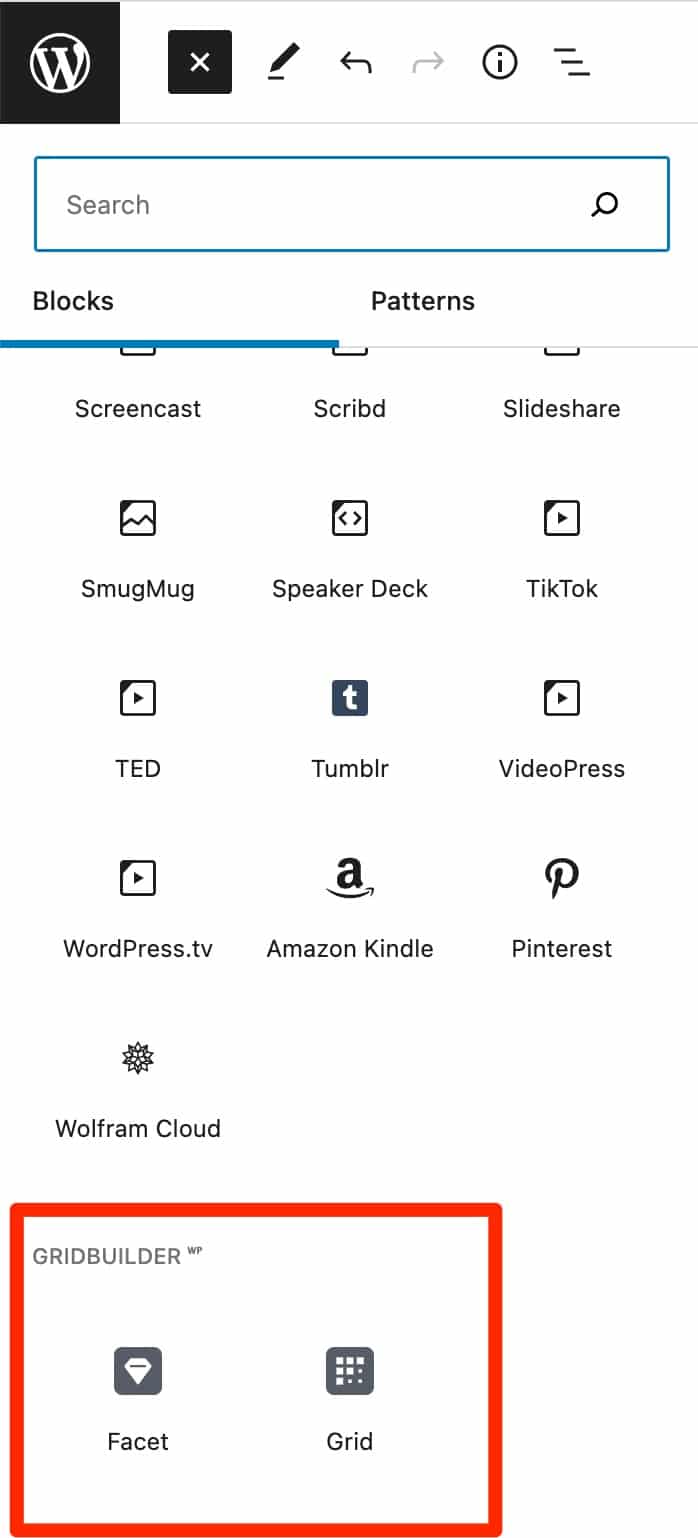
كيفية عرض شبكة WP Grid Builder عبر كتل Gutenberg؟
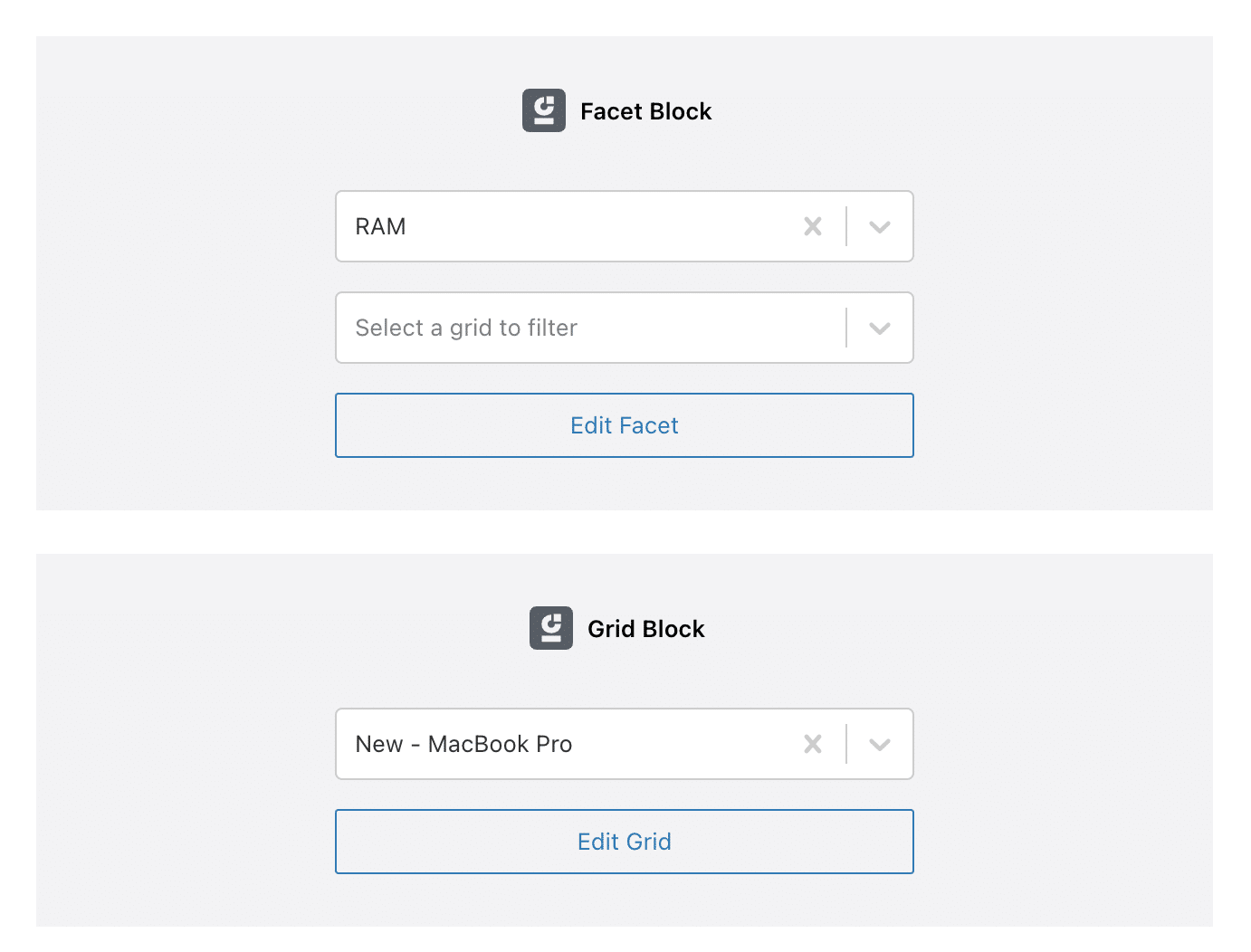
يتضمن WP Grid Builder كتلتين من كتل Gutenberg تسمح لك بإضافة الشبكات والأوجه مباشرة إلى صفحاتك أو منشوراتك: كتلة "Facet" وكتلة "Grid".

كل ما عليك فعله هو تحديد "شبكة" أو "واجهة" لعرض الشبكة القابلة للتصفية على صفحتك.

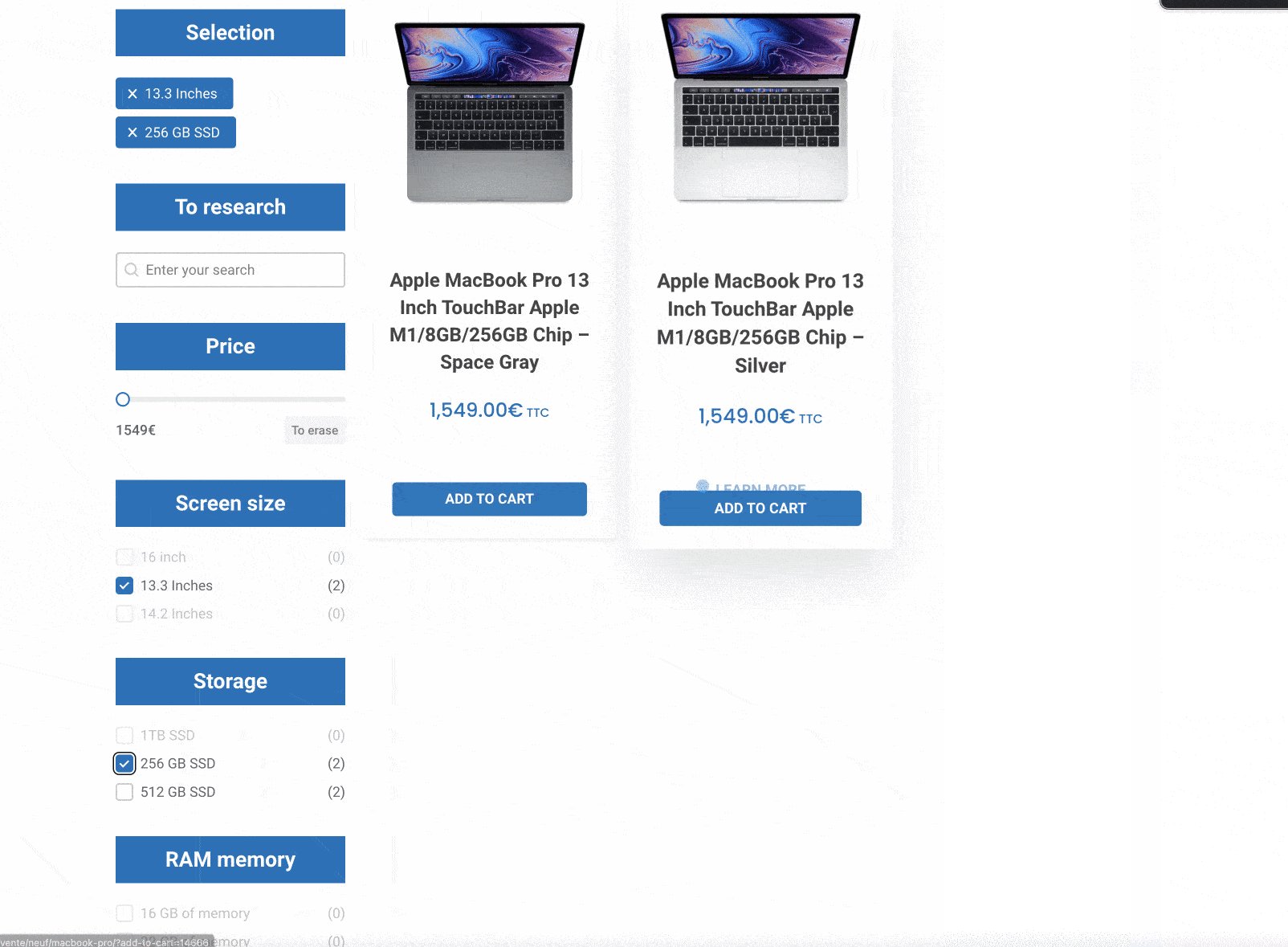
ينتج عن هذا عرض من هذا النوع:

يمكنك أيضًا استخدام هاتين الكتلتين لدمج شبكتك في إحدى مناطق عناصر واجهة المستخدم التي يوفرها قالبك (على سبيل المثال في الشريط الجانبي).
كيفية عرض شبكة WP Grid Builder برمز قصير؟
عندما تقوم بإنشاء شبكة ، يقوم WP Grid Builder بإنشاء رمز قصير تلقائي لعرضه في أي مكان على موقعك.
على سبيل المثال على شبكتنا التي تعرض أجهزة MacBooks ، يمكننا أن نرى أن الرمز القصير هو [wpgb_grid] .

إذا لم تكن مرتاحًا مع كتل Gutenberg أو كنت لا تزال تستخدم محرر WordPress القديم (TinyMCE) ، فأنت تحتاج فقط إلى نسخ ولصق الرمز القصير في صفحاتك أو منشوراتك أو وحدات نصية لعرض شبكتك.
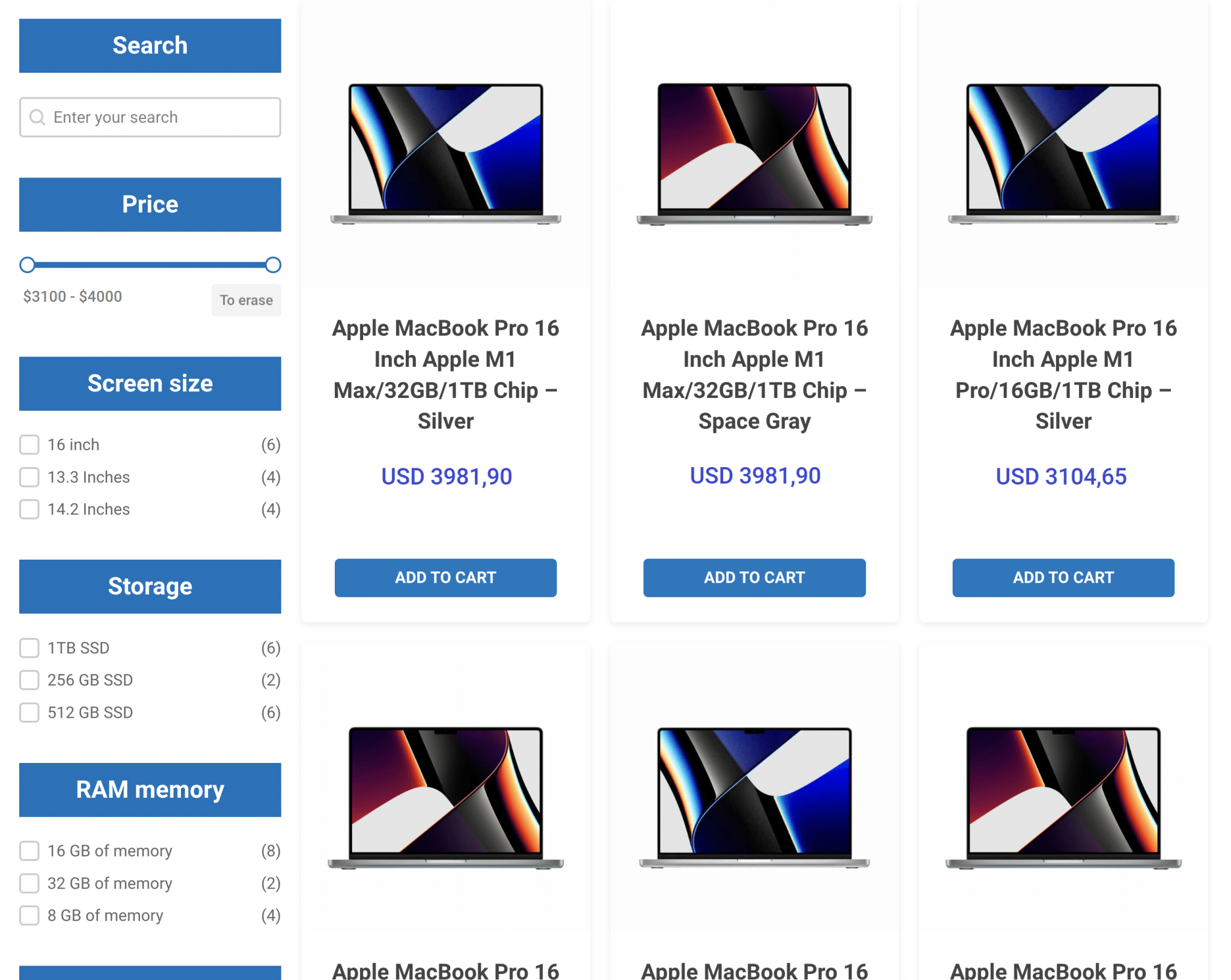
هذا هو الحل الذي استخدمته في هذا المثال. وها هي النتيجة:

كيف يمكن عرض شبكة "مخصصة" عبر أدوات إنشاء الصفحات؟
إذا اخترت عدم دمج الأوجه عند إعداد شبكتك ، فيمكنك إضافتها لاحقًا عبر العديد من الرموز القصيرة التي يوفرها WP Grid Builder.
لقد رأينا للتو أن لكل شبكة رمزًا قصيرًا محددًا مسبقًا. حسنًا ، هذا أيضًا هو الحال بالنسبة للأوجه ، مع اختلاف بسيط واحد ، سنراه.
إذا أخذنا واجهة "ذاكرة الوصول العشوائي" الخاصة بنا ، فإليك الرمز القصير المتاح لعرضه: [wpgb_facet gr] .

تمت إضافة سمة إضافية: gr .
يتيح لنا ذلك إرفاق وجهنا بشبكة معينة عندما نختار عرضها بشكل منفصل.
في WP Grid Builder ، يمكنك عرض شبكة مبنية بدون جوانب في القاعدة ، ثم إضافتها بشكل منفصل إلى الصفحة . لذا يمكنك وضعها فوق ، أسفل ، إلى اليسار ، إلى اليمين ، إلخ.
لربطهم ، عليك فقط استبدال القيمة "0" الخاصة بالسمة "grid" بمعرف الشبكة الخاصة بك.
في حالة عرض شبكتنا لأجهزة MacBook Pro ، يمكنك أن ترى في رمزها المختصر أن المعرف هو 2 ، مما يمنحنا [wpgb_facet gr] لعرض وجهنا وربطه بشبكتنا.
سيكون هذا الحل الأخير هو الأكثر مرونة من حيث التصميم والتخطيط ، إذا كنت بحاجة إلى شيء متقدم.
بعد ذلك ، عليك فقط دمج الرمز القصير الخاص بك باستخدام الواجهة التي اقترحها مُنشئ الصفحة الذي تختاره: Divi Builder ، و Beaver Builder ، و Oxygen Builder ، و Elementor ، إلخ.
عند الحديث عن Oxygen Builder و Elementor ، يجب أن تعلم أن WP Grid Builder يقدم تكاملًا مخصصًا لهذين الاثنين بناة الصفحة. اكتشف المزيد حول هذا في القسم التالي.
ما هي الوظائف الإضافية لـ WP Grid Builder؟
هل يبدو WP Grid Builder مكتملًا بالفعل؟
على الرغم من أنه يدعم بالفعل تكامل محتوى WooCommerce أو الحقول المخصصة المتقدمة بشكل مثالي ، يجب أن تعلم أنه لا يزال هناك بعض المفاجآت في المتجر من أجلك ، نظرًا لأنه يتضمن وظائف إضافية قد تثير اهتمامك.
سأعرض كل منهم أدناه.
واجهة الخريطة

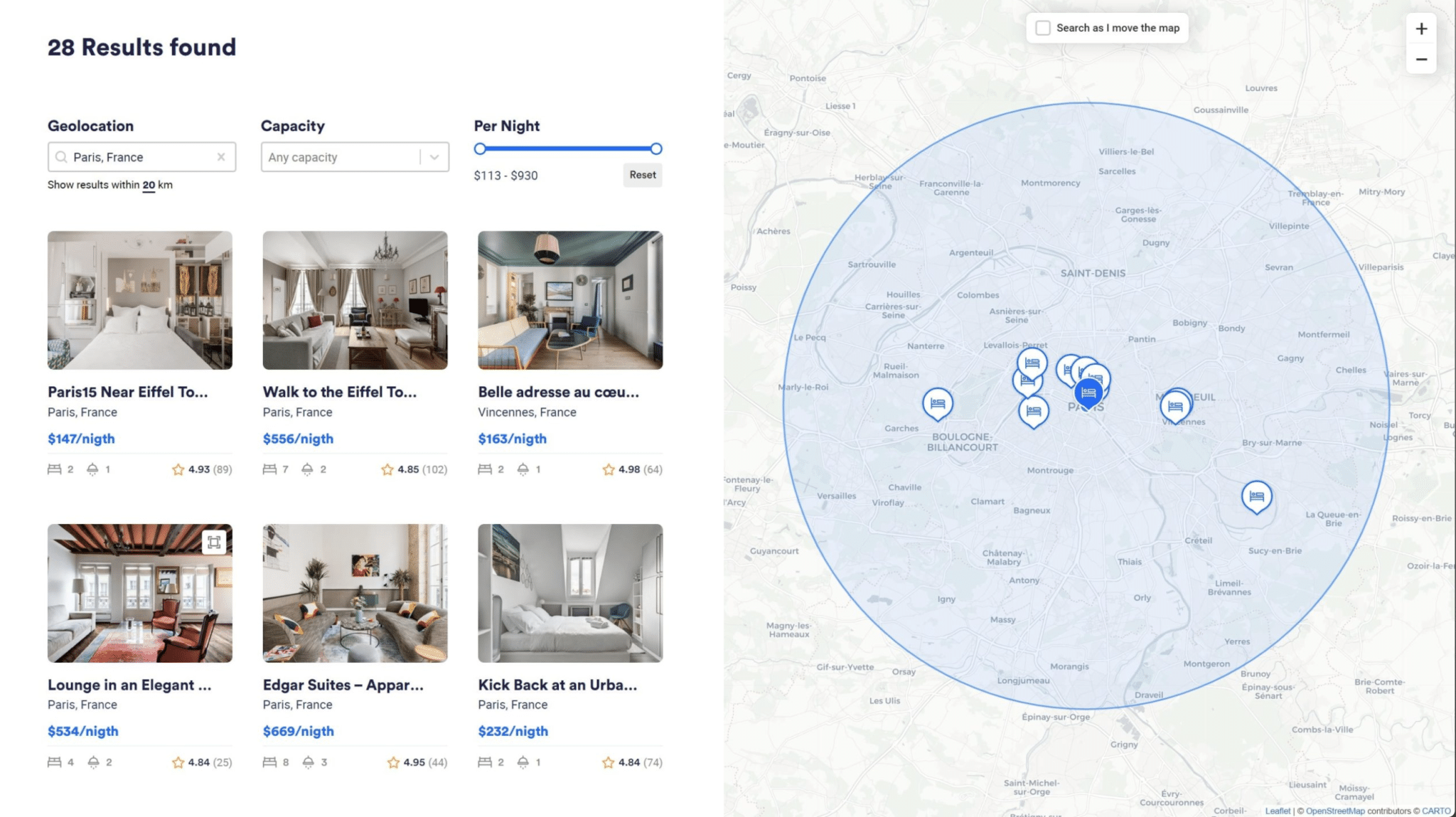
تتضمن إضافة Map Facet نوعًا جديدًا من الأوجه يُسمى "الخريطة" ، مما يسمح لك بإنشاء خريطة قابلة للتصفية بأسلوب ما يمكنك رؤيته على AirBnb .
إنه يدمج إمكانية استخدام خرائط Google أو Leaflet Map أو MapBox ، ويعمل باستخدام خطوط الطول والعرض للمحتويات المختلفة.
يمكن أن يكون هذا مفيدًا جدًا لبعض مشاريعك.
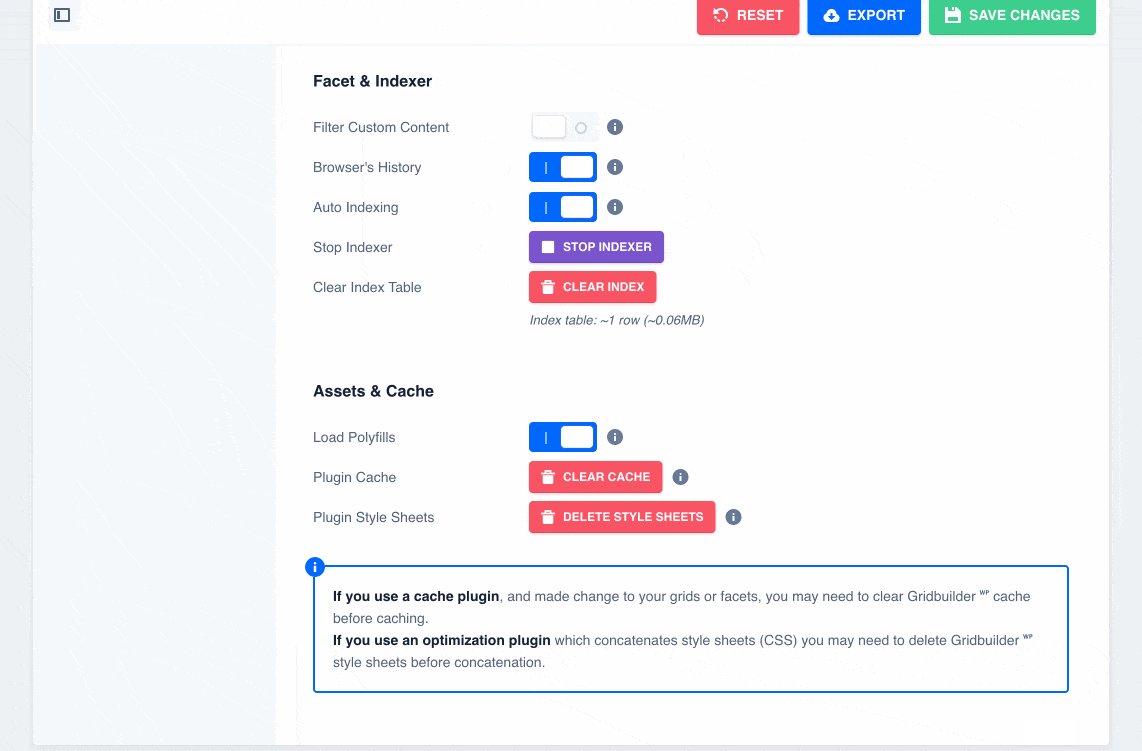
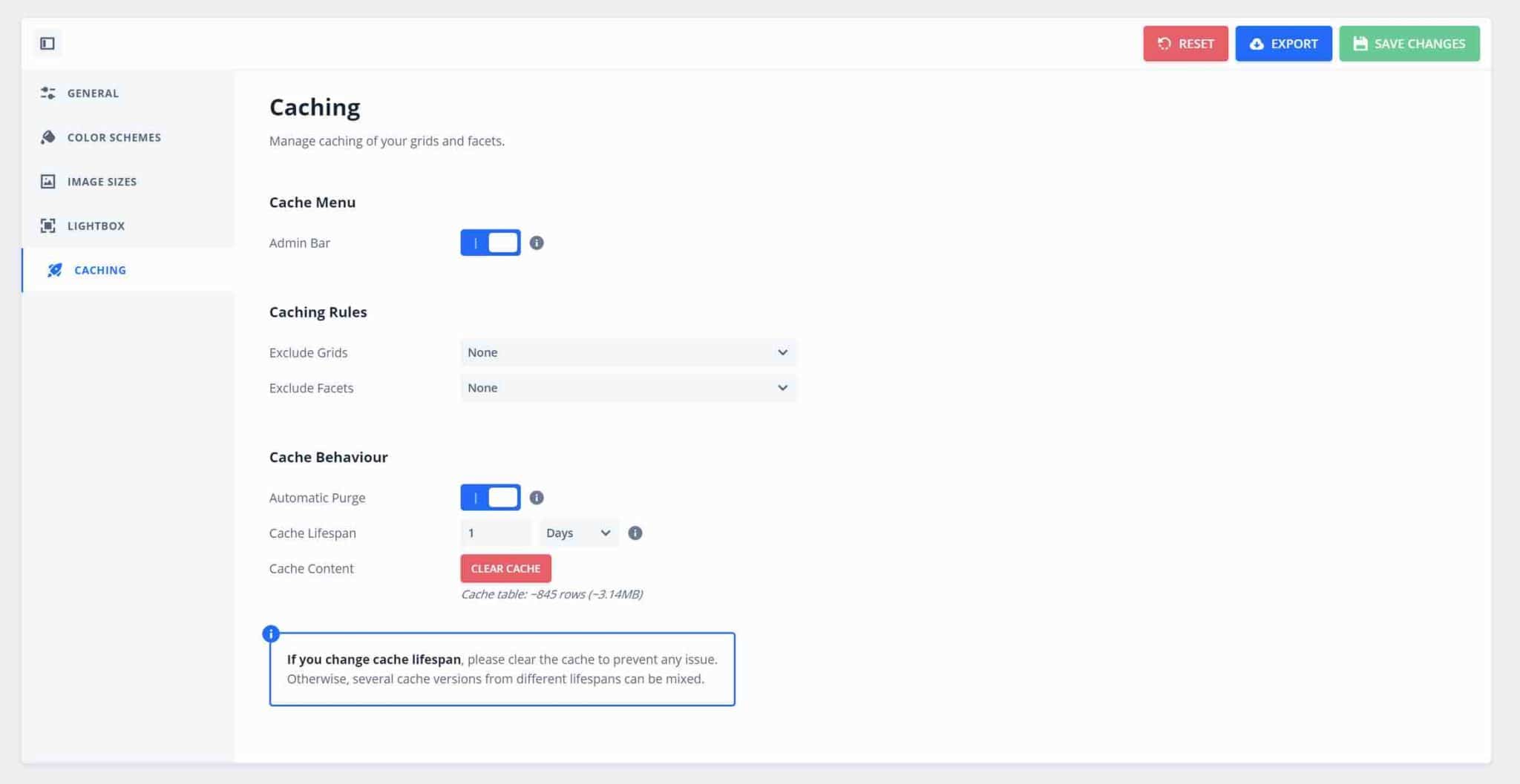
مخبأ
تعمل وظيفة التخزين المؤقت على تسريع وقت التحميل عند تصفية الشبكات أو القوالب ، عن طريق تخزين المحتوى والأوجه في ذاكرة التخزين المؤقت.
لتمكين التخزين المؤقت عالميًا على موقعك ، أوصي باستخدام المكون الإضافي WP Rocket ، والذي يتم تقديمه في هذا البرنامج التعليمي المخصص.

LearnDash
يعد هذا الملحق المخصص لمكوِّن LearnDash الإضافي مفيدًا لإنشاء دورات عبر الإنترنت. يضيف كتلًا جديدة في علامة تبويب إنشاء البطاقة لعرض معلومات مختلفة حول الدورات التدريبية الخاصة بك ، مثل تقدمك.
متعدد اللغات
يعمل الملحق متعدد اللغات على تحسين توافق WP Grid Builder مع الإضافات متعددة اللغات Polylang و WPML ويمنعك من تكرار شبكاتك بجميع اللغات.
ضروري إذا كان موقعك متاحًا بعدة لغات.
صندوق ميتا
يدعم ملحق Meta Box جميع أنواع الحقول المخصصة التي تم إنشاؤها بواسطة المكون الإضافي Meta Box ويجعل من السهل تصفية المحتوى ، بغض النظر عن مدى تعقيد الحقل.
الأكسجين
تم تخصيص ملحق الأكسجين لمنشئ الصفحة الذي يحمل نفس الاسم. يضيف عنصرين جديدين إلى واجهة تحرير منشئ الصفحة ، من أجل إضافة الشبكات والأوجه بسهولة وتخصيصها باستخدام Oxygen Builder.
العنصر
يعمل الملحق Elementor ، الذي يتحدث عن نفسه ، على نفس المبدأ الذي تم اقتراحه لـ Oxygen Builder.
هذه المرة ، ستظهر أداتان جديدتان على واجهة تحرير Elementor ، مما سيوفر عليك الاضطرار إلى معالجة رمز قصير ، كما أوضحت لك سابقًا.
ستتمكن أيضًا من تصفية بعض الأدوات التي تقدمها Elementor Pro (رابط تابع) (مثل المنشورات ، المحفظة ، منتجات WooCommerce).
ما هي تكلفة WP Grid Builder؟
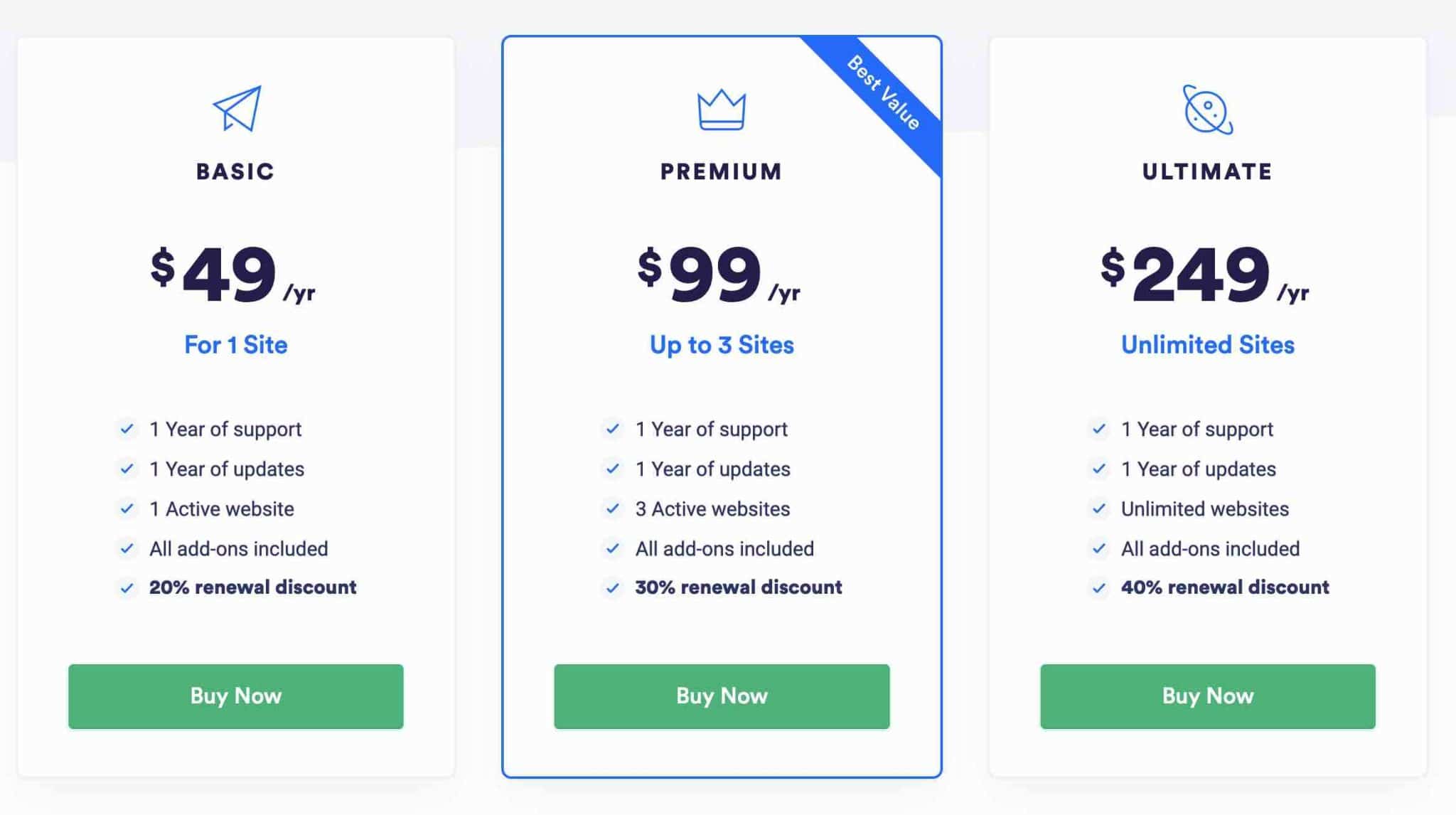
WP Grid Builder هو مكون إضافي مميز فقط ويقدم 3 تراخيص تسعير. يتضمن كل منها:
- الدعم والتحديثات لمدة عام.
- جميع الإضافات التي قدمتها في القسم السابق.
- خصم عند التجديد السنوي يتراوح من 20 إلى 40٪ حسب الرخصة المختارة.

نوصي بأن تبني اختيارك على عدد المواقع التي تريد استخدام WP Grid Builder عليها:
- الرخصة الأساسية (49 دولارًا في السنة) محدودة للاستخدام على موقع واحد كحد أقصى.
- يمكن تمكين الترخيص المميز (99 دولارًا في السنة) على ما يصل إلى 3 مواقع.
- يمكن استخدام الترخيص النهائي (249 دولارًا في السنة) على عدد غير محدود من المواقع.
لاحظ أنه يتم تضمين ضمان استرداد الأموال لمدة 14 يومًا للسماح لك باختبار المكون الإضافي دون أي مخاطرة ، إذا جاز التعبير.
أخيرًا ، يجب أن تعلم أن المنافس الرئيسي المتميز لـ WP Grid Builder يسمى FacetWP . تقدم خطتين:
- ترخيص لما يصل إلى 3 مواقع مقابل 99 دولارًا في السنة.
- ترخيص لما يصل إلى 20 موقعًا مقابل 249 دولارًا في السنة.
تحقق من اختبارنا الشامل لـ #WPGridBuilder #plugin ، مما يساعدك على إنشاء عمليات بحث بسهولة عن طريق عوامل التصفية على موقع #WordPress الخاص بك.
مراجعتنا النهائية على WP Grid Builder
من خلال هذه السطور ، اكتشفت:
- كيفية إنشاء وتثبيت واجهة.
- كيفية إعداد خريطة المحتوى لعرض العناصر الخاصة بك.
- كيف تنشئ شبكة لعرض الكل على موقعك.
ستكون الخطوة التالية هي إضافة العديد من الأوجه الأخرى لفرز منتجاتك بشكل أكثر دقة ... الآن بعد أن عرفت كيفية إضافة واحدة ، ليس هناك شك في أنك ستتمكن من التعامل مع جميع الحالات والاحتياجات.
سهل الاستخدام ، سيوفر WP Grid Builder الكثير من وقتك في تنفيذ الميزات المعقدة والمتقدمة.
إنه مكون إضافي رائع ، بالنسبة لي ، هو رقم 1 في القطاع. سهولة استخدامه وجودة واجهته وحقيقة أنه يمكن استخدامه دون لمس سطر واحد من التعليمات البرمجية تجعله حليفًا رائعًا لأي نوع من أنواع الملفات الشخصية ، بما في ذلك المبتدئين .
سيجد الفنيون والمطورون ذلك مناسبًا أيضًا ، وذلك بفضل ميزات PHP و JavaScript والخطافات.
أخيرًا ، فإن سعره المعقول البالغ 49 دولارًا سنويًا للموقع يجعله مكونًا إضافيًا مربحًا لأي مشروع.
مكافأة صغيرة: في حالة وجود مشكلة ، يمكن لمطور البرنامج المساعد تقديم دعمه.
لذا ، هل تخطط لاستخدام هذا البرنامج المساعد لمشاريعك المستقبلية؟